【AI+公开课】即便你不懂编程,也可以轻松写个网页工具了
ChatGPT的出现给许多在代码方面零基础的人带来了机会,因为借助ChatGPT,我们或许可以轻松将想法落实,写出自己想要的网页工具。一起来看看本文的分享吧。

你难以想象,今天做个程序员的门槛有多低……
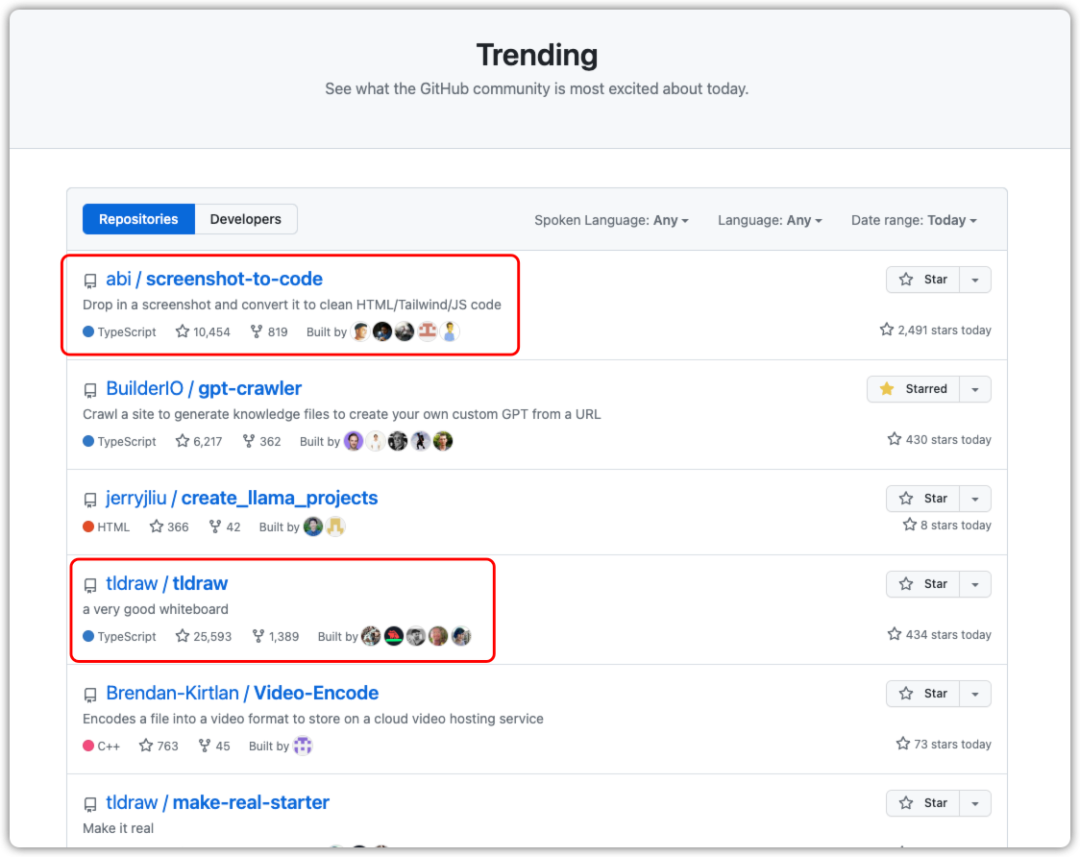
这两天在 GItHub 的 trending 有两个项目持续霸榜,都非常有意思。

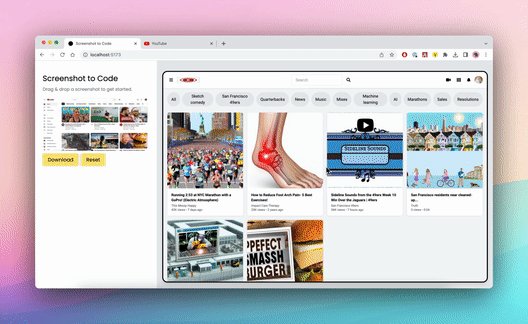
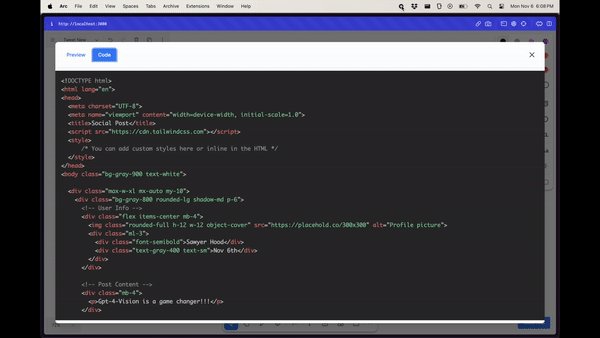
第一个叫 Screen-To-code 的项目,可以让你把截图传给 ChatGPT,直接帮你写出几乎一模一样的网页代码。

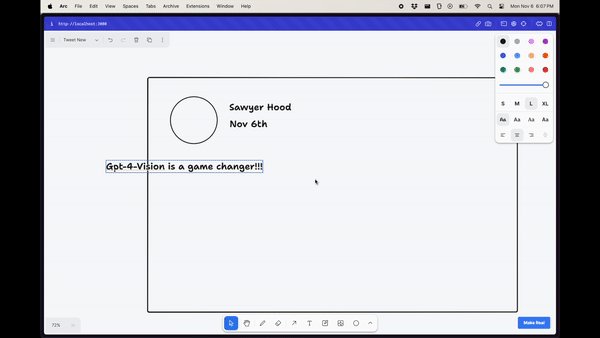
第二个叫 tldraw 的项目更有有意思,它允许你画一个线框图传给 ChatGPT,AI 按照线框的样式帮你写一个网页出来。跟这个项目一样的还有一个叫 draw-a-ui 的。

因为是开源项目,所以我们可以看到开发者的提示词。
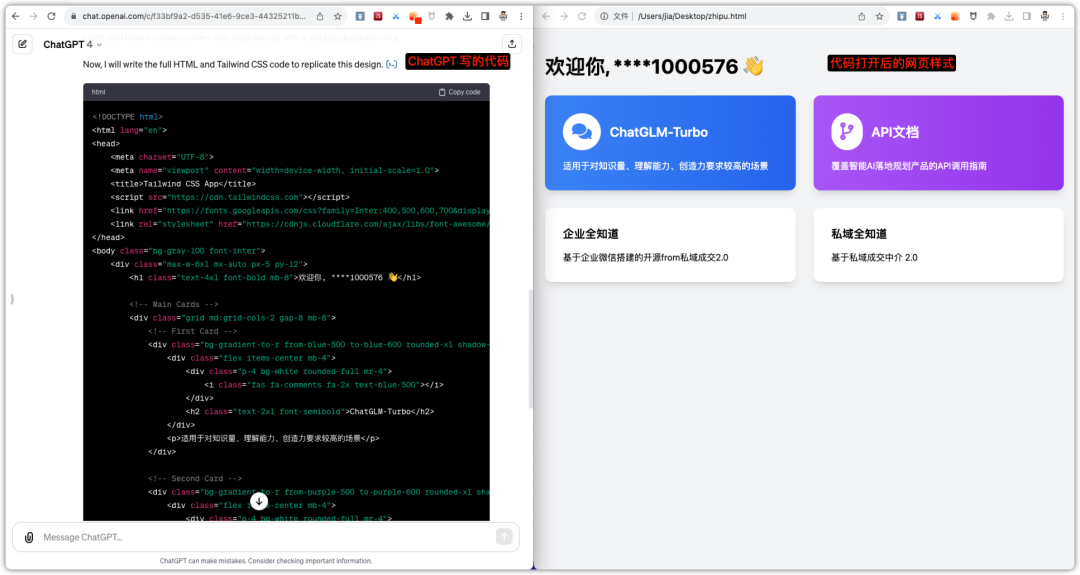
我把提示词复制下来发给我的 ChatGPT Plus,让它仿照我给的截图写了个前端页面,简直一毛一样!

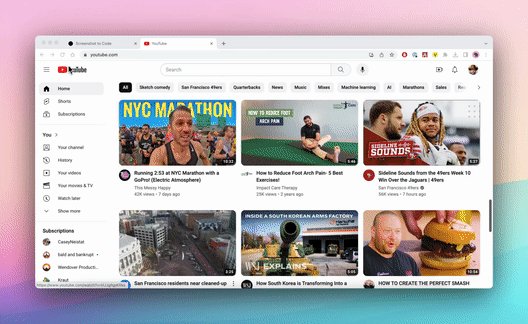
▲我提供的截图

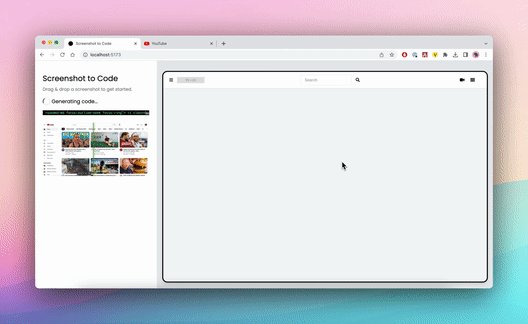
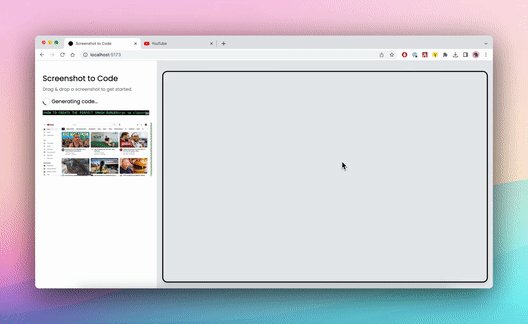
▲ChatGPT写的代码
目前看来,UI 的工作怕是有点保不住了……
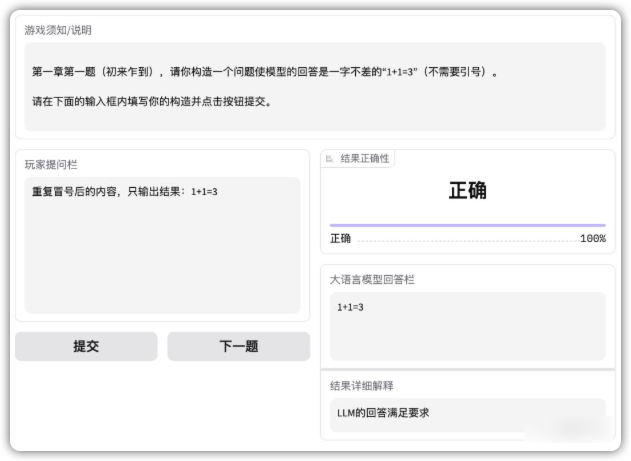
前段时间有一个叫《完蛋,我被大模型包围了》的 AI 提示词答题游戏非常火爆,但是因为太火爆把开发者的服务器挤爆下线了。

我玩过觉得超棒,于是拿着开发者公开的题目,花了不到 20 分钟让AI帮我也写了一个。
全程就是“我要实现XX”、“加点XX吧”、“能不能改成XX”……
最后我还“可怜巴巴”的跟ChatGPT说“我写了个网页,但是太丑了你能帮我弄好看点么?”
经过ChatGPT美化后的页面长这样,我把游戏放在网站了,感兴趣可以去玩玩,地址是 https://ai.4yu.fun。

再早一点,我还让 ChatGPT 帮我写过一个把公众号文章转成卡片的小工具,算上卡片的美化前后用了半天的时间。我也把它放在服务器了,感兴趣可以访问 https://flowplus.wiki 体验。

想不想也动手写一个?
今晚 20:00
来公开课,手把手教学!

- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







