结合布丁豆豆使用体验,浅谈机器人产品的设计思考

通过研究智能产品和阅读相关文章,从七个维度进行了思考,智能产品的交互在输出反馈层面能不能做到自然反馈,决定了机器人的表达力。
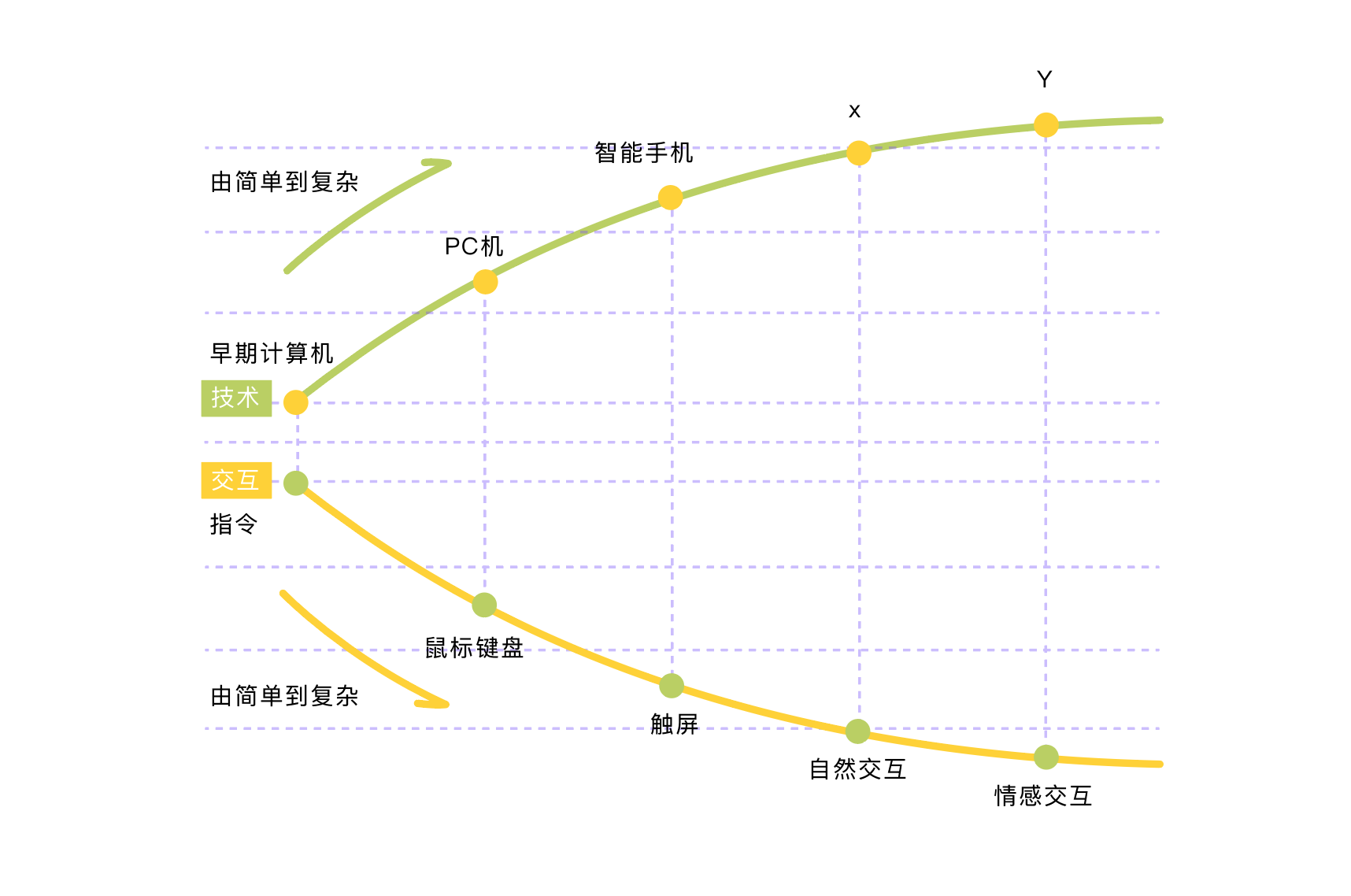
布丁豆豆是Roobo旗下的智能机器人,将AI(人工智能)互动体验,与浸入式学习场景相结合,帮助儿童进行情景英语教学等内容,并可通过自然语义等轻松有趣的方式回答儿童所提问题。自然交互为功能赋予了情感化的沟通方式,何为自然交互?简言之就是以日常交流方式与计算机进行交互,何为日常交流方式?就是人们通过语音、肢体、手势、眼神、表情等形式进行交流互动。 人机交互的发展史是人类适应计算机到计算机适应人类的过程,划分四个阶段:代码指令交互、图形界面交互、人机自然交互、人机情感交互。

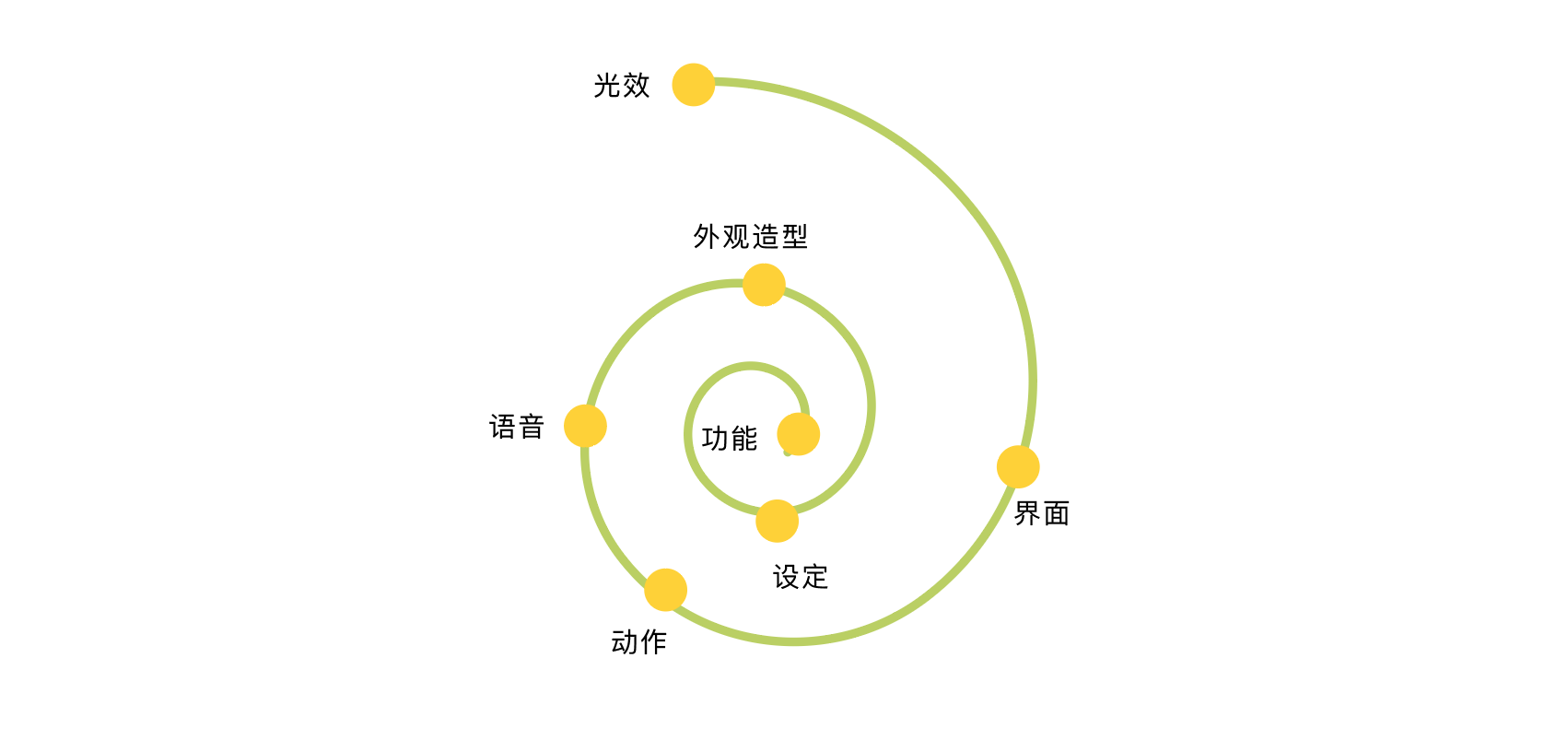
随着技术的发展,智能产品感知层面变强,它可以感知语音,肢体,手势,表情,眼神,未来如果计算机具备情感计算能力,调整自身的反馈会变的越来越懂你。 输出层面靠设计师来设计交互反馈才能达到“人与人自然交流”的感觉。智能产品如何才能达到“人与人自然交流的感觉”,从7个维度分析布丁豆豆的产品体验,分别是,产品功能、人物设定、外观造型、语音、动作、界面、光效。

一、产品功能
功能为定位人群服务,首先布丁豆豆对自己的定位是孩子的成长伴侣,所以,布丁机器人在早教细分领域丰富内容,深度挖掘了丰富的教育资源。在app上,有丰富的语音视频资源,此外,根据孩子的使用场景,有远程看护功能(也就是所谓的视频监控),扮演布丁(语音实时对讲)功能,还有个网络电话,简直就是步话机,摄像头,学习机,智能电视的综合升级版。因为有了清晰的定位,所以功能也是围绕着定位人群来做的,舍去了sim卡电话,投影仪,智能家居控制,角色养成等功能。 回归到自己产品,功能多不细分,广而不深, 看起来功能多,却没有主干,因此什么都能做,什么也做不了,功能是为痛点服务的,每类人群的痛点也不一样,需要解决的问题也不一样,因此如果一个产品要解决所有问题那肯定会显得臃肿,谁的问题也解决不了。

在快速变化的市场环境中,有限的资源是不可能在有限的时间完成所有功能的。回过头来看看布丁,其实他的核心功能是学习辅助功能,其他都是辅助这个功能做的,所以都做得不是很细。
二、人物设定
1、人设要为用户服务
人设是虚拟形象设定,不是由设计师或者产品经理个人喜好决定的,是由受众群体决定的,因为布丁豆豆主要用户群体是3-10岁,孩子的天性喜欢活泼的色彩,和生动的形象,所以布丁豆豆人人设是一个来自外太空的小怪物。而病人希望看到专家级别医生,年轻人喜欢二次元伴侣,所以就会有不同形态的设定。 回到自己公司产品的定位,老中少都有,都想满足,肯定满足不了,所以在定位上就该更加细分(产品和营销不同之处就是,产品是细分深挖,而营销是广撒网。思路决定出路)。
再举个栗子:
同样都是家用机器人,Amazon和Gogoogle Home 定位于普通家庭,Olly 的定位更佳精准——都市白领群体。定位更加细分、服务更到位,Olly 在产品化的进程中实际上形成了与Amazon Echo和Google Home 这类产品的差异化竞争,Olly给人潮流的设计感,它们为各自的目标受众群体去设定形象。
2、人设可以通过抽象的方法进行传达
“一千个人眼里有一千个哈姆雷特”,给的越具体,用户的想象空间越少,今年11月小米的小爱同学,出了限量版手办,有人说他不是心目中的小爱。建议通过漫画,文学,电影,语音,表情包等手段抽象成一套包装去传达整套IP,形成一套深入人心的IP 。 布丁豆豆同样是一个抽象的小怪物形象,它的开机动画是一个虚拟的形象蹦蹦跳跳,跳到布丁豆豆上,两只眼睛变成了机器人的眼睛,由虚拟走向现实,有一种科技的隐喻。这种细微中的情感化设计可以瞬间打动用户。他的主界面叫做布丁星球,暗示了布丁的故事背景,界面也是割绳子之类的休闲游戏一样的风格,给人感觉卡通活泼。这样的表现手法,类似于电影,只呈现剧情,不给定论,让用户去回味。布丁能得国际设计大奖——红点奖,就是在于人设的情感化表达。

3、人设和产品融为一体
智能产品的核心交互是语音,“人声”会联想到对应的形象,同时考虑声音与外观的相匹配,才能符合预期,定义为蠢萌的 jibo,会有动作输出,他的动作就是有趣可爱。布丁豆豆定义是萌逗,所以布丁豆豆外形采用迷你豌豆形设计,卡通的色彩和语音、界面、外观、人设融为一体。如果考虑不周全,就会导致认知失调产生落差,比如小鱼在家,当用户问它几岁时,用成熟的女性回答“今年两岁了”。而布丁豆豆的回答也是小孩子的语气。后者更让人接受理解,看似微不足道的一句话,都会让用户“出戏”,产生“穿帮镜头”。
三、外观造型
1、充分考虑用户审美与喜好
根据目标群体打造其喜欢的外观造型,比如小朋友会喜欢jibo胜过Echo,追求新潮的人更喜欢琥珀虚颜,因为她的形象设定就是个歌星(其实我感觉老板就是第一个用户,他的喜好决定了你的想法能不能落地,琥珀机器人的老板是羽泉,肯定也是考虑了羽泉的喜好)。布丁豆豆的老板肯定有个小儿子,所以老板会考虑从孩子入手。
2、基于功能使用场景考虑
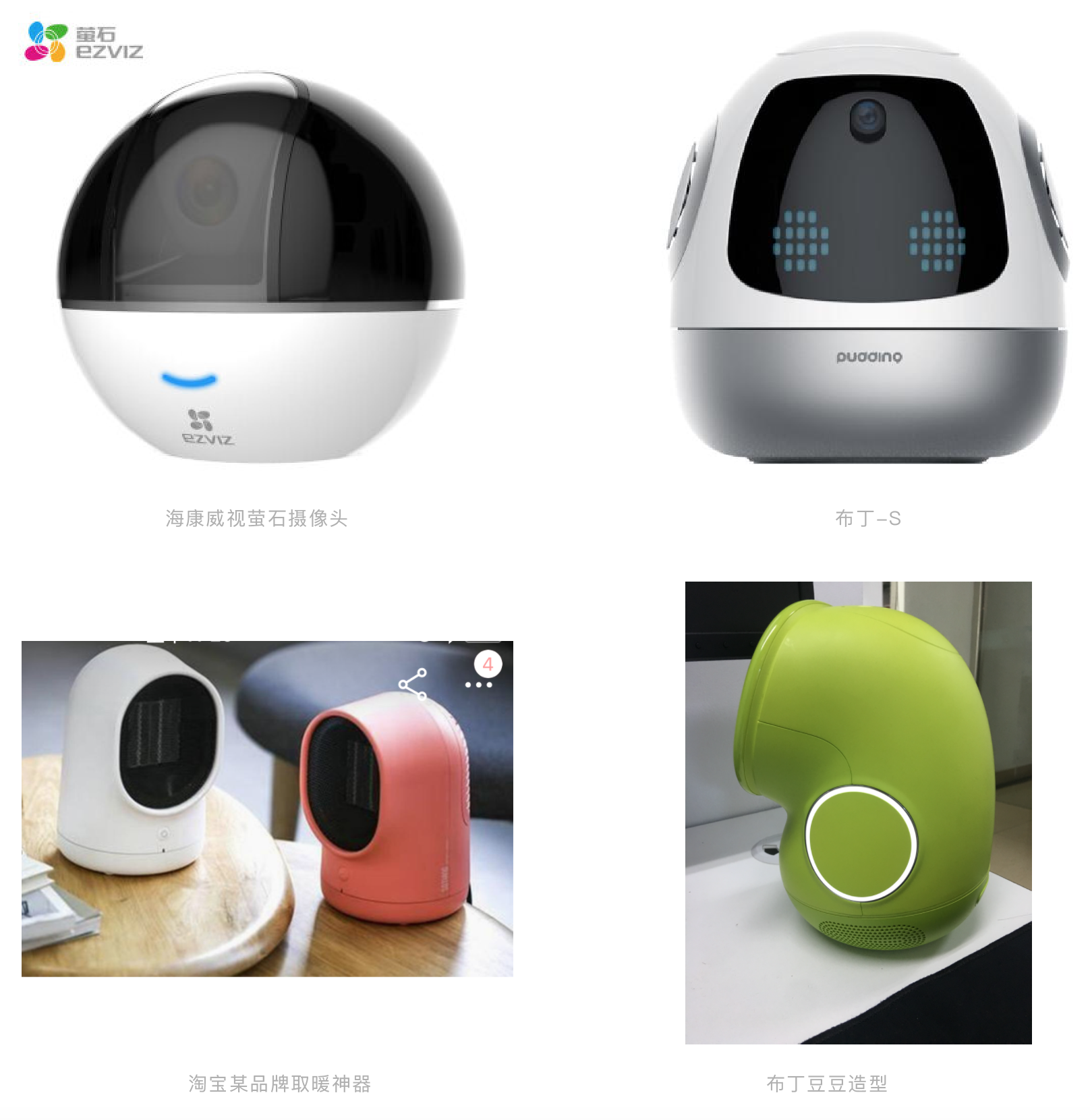
桌面摆放的机器人肯定是要小巧灵活,摆在桌子上的东西,在淘宝一搜,会找到音响,摄像头,电暖气,这些家电的基础造型可以作为机器人设计的参考元素,比如roobo的布丁-s,机器人就像极了一款摄像头,而布丁豆豆和淘宝某取暖神器挺像。移花接木,本身就是一种创新方法。

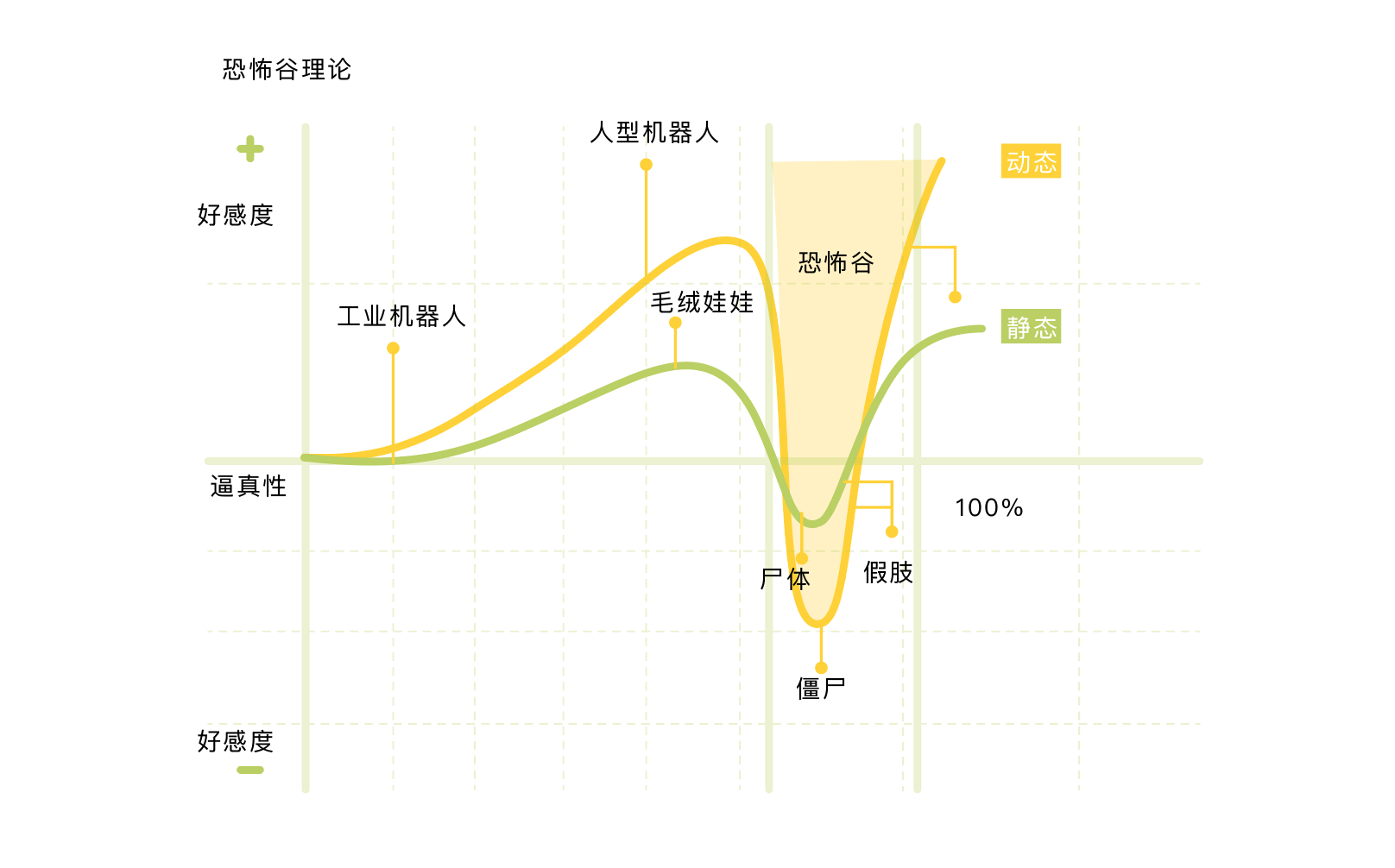
3、避免掉进恐怖谷
“恐怖谷理论”是由日本机器人专家森昌弘提出, 他认为,人形玩具或机器人的仿真度越高人们越有好感,但当达到一个临界点时,这种好感度会突然降低,越像人越反感恐惧,直至谷底,称之为恐怖谷。如图所示,谷底处能动的僵尸比静止的尸体更恐怖,虽然尸体已经够恐怖的了。

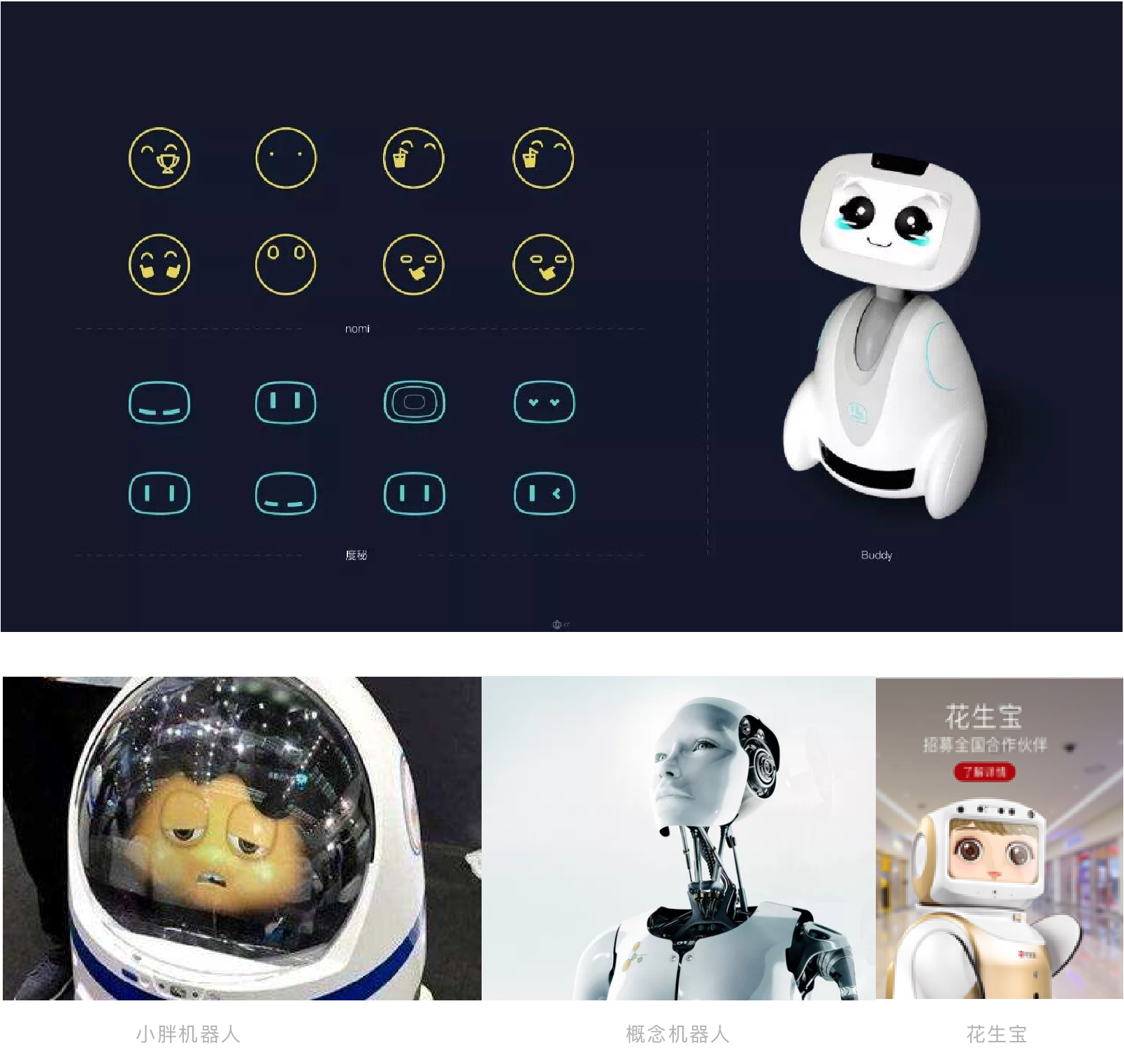
例如Blue Frog Robotics公司推出的Buddy,很容易让用户掉进“恐怖谷”。身体特征和人类过度相似,现阶段技术能力,造型,语音,表情和动作无法匹配到高度像人的形象,这样不伦不类的设计给人带来糟心的体验。同样还有小笨,小胖机器人,花生宝。而布丁豆豆几何形的眼睛只有2个点,外观也没多太多余的装饰,尽量做得不像人,避开了恐怖谷的产生(曾经有个产品经理说,用户希望机器人像人,其实也只是伪需求,现代的技术做到科幻片中《她》那么具象还差得远)。

四、语音设计
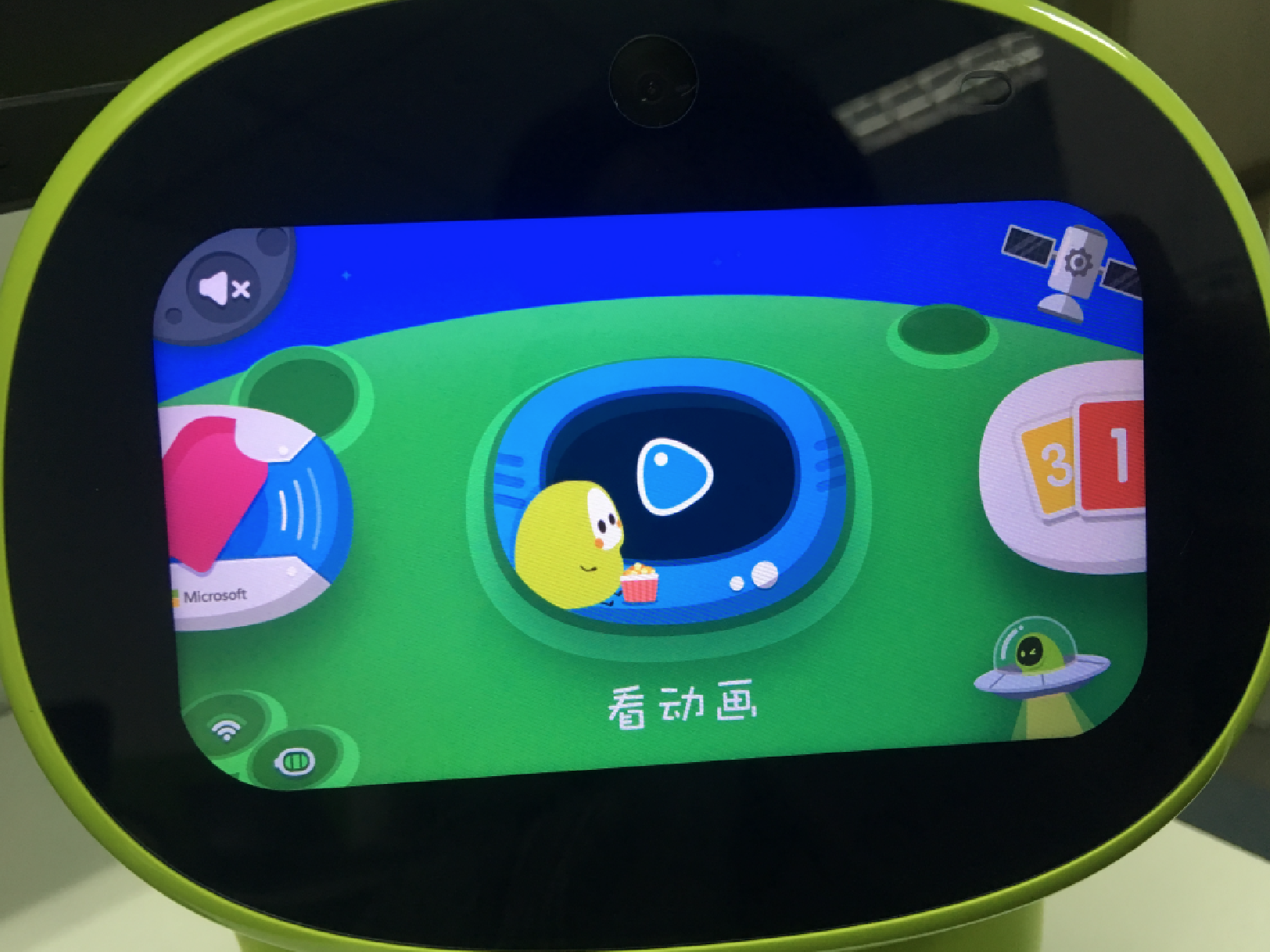
布丁豆豆的语音交互还是很自然的。在选择主功能界面的时候,此时,我的输入交互是手势,语音作为交互手势的反馈,不能语音输入,这个细节设计,避免了同时进行语音和手势输入的冲突。退出主界面显示的是布丁豆豆的眼睛,眼睛周围的声波指示器设计也和形象融为一体,像一个眼睫毛。此时,只保留了滑动手势,只能语音输入,其实也是沉浸式设计的一个原则,让用户同时只做一件事。手势滑动或者语音说“布丁星球”进入主功能界面。
1、自然感
包括声调、重音、停顿、语速等,汉语是一种有调语言,声调携带非常重要的情感信息。语音属于自然交互的一种,它需要达到“自然”的感觉,布丁豆豆笑的声音,有好几种,“嘻嘻”,“哈哈”,“呵呵”,“嘿嘿”,不同的笑声会有不同的声音和语气,布丁豆豆做到了,真的很细心。
2、一旦确定“人声”不宜随意更改
语音交互更换人声音,就像重新认识一位陌生人,古语说“如闻其声,如见其人”,人们会很自然的把声音与某个人进行关联,新的声音是谁,就会重新进行“人物建模”。布丁豆豆除了自然交互之外,某些功能中的幻灯片播报语音是另外一个人,设计者是否故意做了个区分。
3、像人和人那样进行对话
我觉得这里的语音设计,就要看看PUA相关的话术资料(推荐坏男孩社区,泡学网),那里的话术用到机器人身上再合适不过了,语音对话最好是扩张式的,而不是结论式。职场上的对话是不可取的,因为职场多为结论和命令,家用机器人需要的是日常对话,及时抒发个人感受(其实机器人的语言交互也应该结合场景设计,如果是商务场合,建议用商务语境)。当我问布丁豆豆天气的时候会给出详细的语音反馈,同时界面也会有动态的动画和数据显示,像一个幻灯片,语音和界面动态展示结合能达到有效传达。
4、在感知用户后尝试主动发起对话
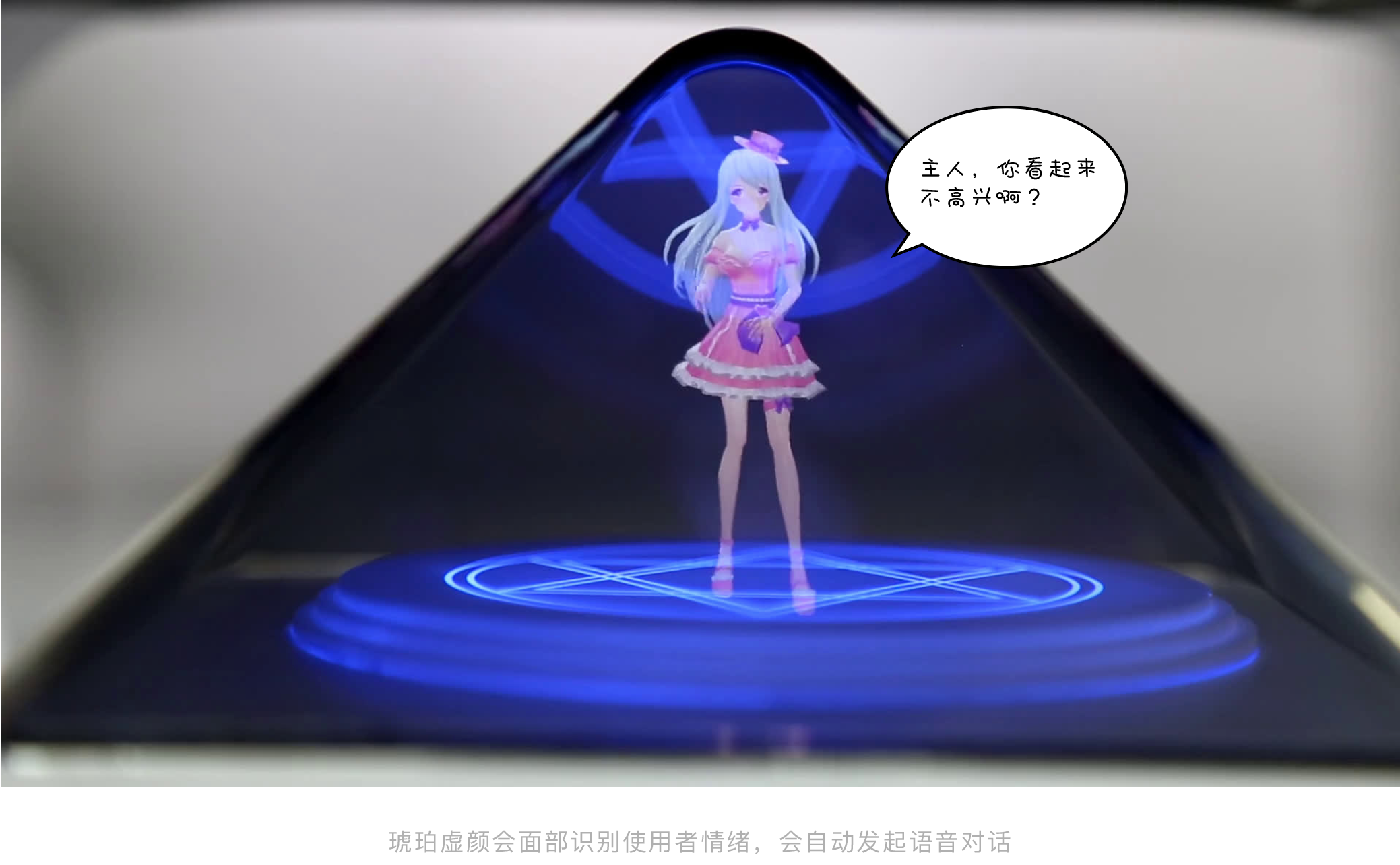
这点上布丁豆豆做得不够,它不能感知用户的喜怒哀乐,然而相对来说琥珀虚颜可以通过人脸识别技术识别我的情绪,会主动问我“今天怎么不高兴了”,在未来会有更多的机器人可以识别面部表情。

五、动作设计
布丁豆豆只能300度旋转身体,有一种摄像头可以全立体旋转不仅左右动也能上下动,也许是因为不是主要需求点,所以这个功能给舍去了,但是会导致智能看护功能的局限。动作设计不仅承载了功能,还是一种反馈方式,从3各方面说下动作设计。
1、使用通俗易懂认知动作
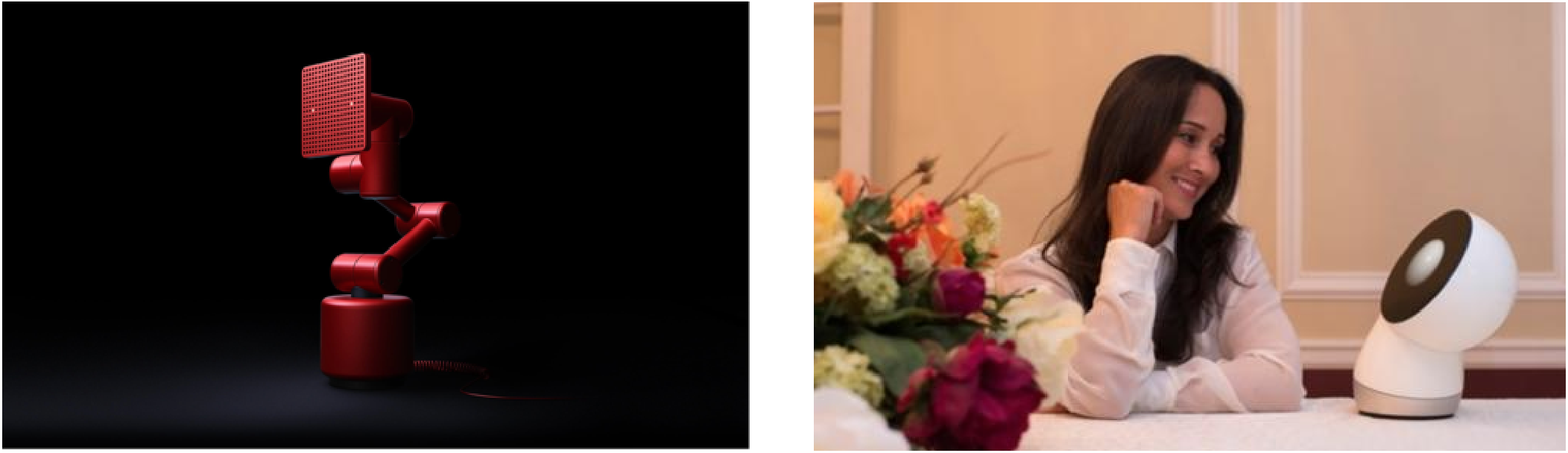
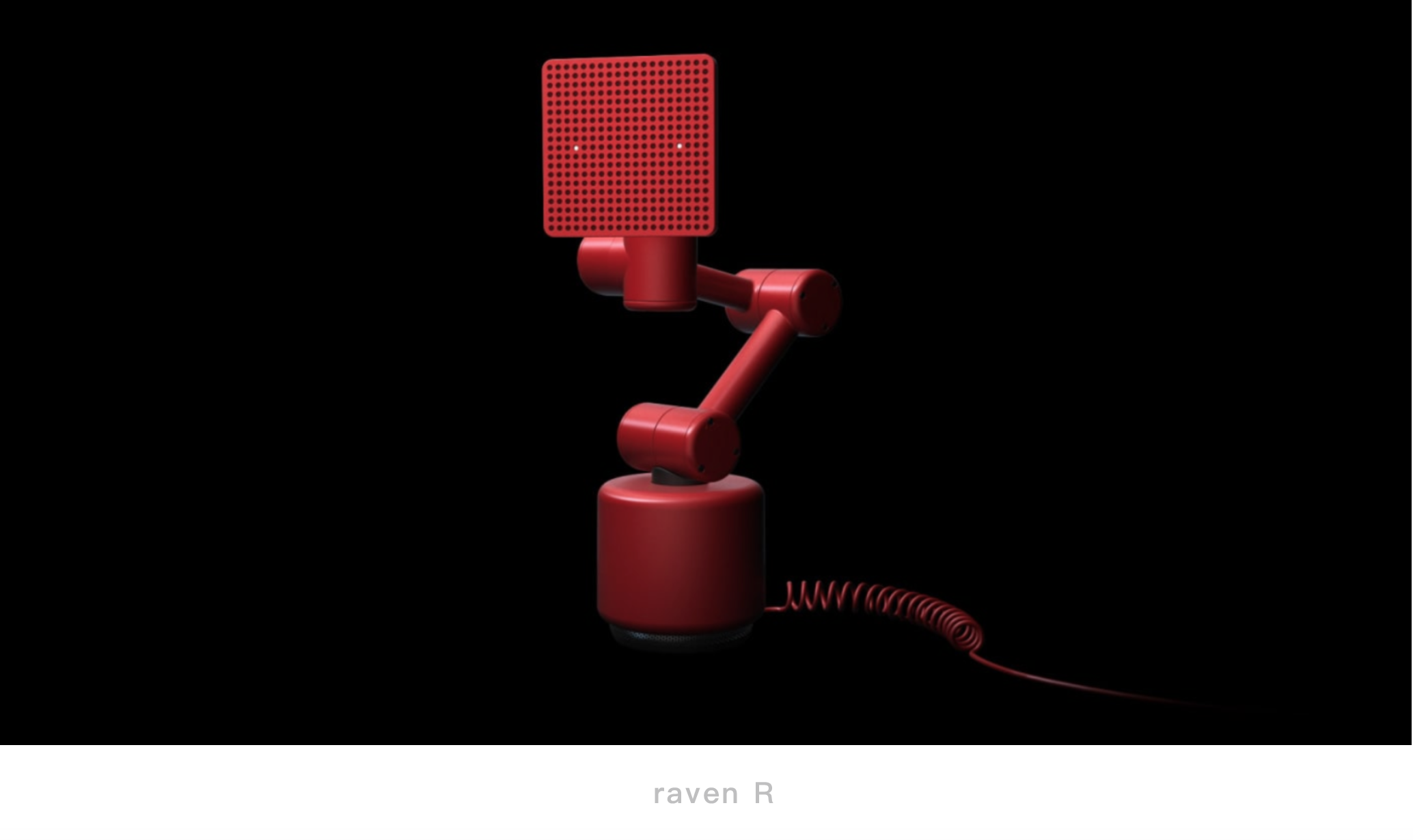
由于布丁豆豆并没有胳膊,所以肢体动作有限,在有机械臂的机器人身上就要考虑到肢体动作的通用性了。raven R是一个六轴情感机器人,六个轴更灵活,可以模拟更多的肢体动作。jibo机器人在听你讲话的时候会歪着头表示侧耳倾听。

2、动作流畅,避免僵硬
在触摸布丁豆豆头顶和身体两侧布丁会有身体摆动,布丁豆豆在有限的硬件条件下,设计了流畅而灵敏的动作,在细节处做到了走心的设计。开机的时候虚拟的机器人走向现实中,眼睛和实体机器人融为一体,机器人左顾右盼,像在寻找什么,这样的肢体动作十分可爱。 机器人jibo设计了流畅的舞蹈动作,两段转动技能全景无死角的摄像头监控,又有灵巧的舞蹈动作,动作设计很是讲究, 回归到自家产品,如果硬件跟不上,可以再有限的硬件范围内做设计
3、触摸的动作反馈
布丁豆豆顶部和身体两侧都有触摸区域,但是在这方面就稍微弱了一点但是毕竟一个产品在所有方面都做到完美有点不现实(面面俱到,面面不到)。Mayfield Robotics公司推出的,它的头部有触摸传感器,当你触摸它的头部时,它会流畅地抬起头仰望着你,这是与触摸相对应的动作反馈,并让用户感知到像与人交流那般自然。

六、界面设计
1、重输出,简输入
与手机不同的是,机器人的屏幕多为信息反馈,语音交互是取代手势交互的,但是无法取代视觉反馈,这也就是界面在机器人身上存在的意义,因此在机器人界面上尽量弱化手势交互场景,尽可能多的引导用户进行语音交互,布丁豆豆在功能界面,每切换一个功能icon,就会有语音指示,将视觉反馈和声音反馈结合了起来,也是很新颖,算是语音交互界面的尝试性创新。 raven R比较不一样,它的头部像一个显示界面,却是通过光点进行排列简化图形传达信息,不是一个传统意义上的触屏界面,但可以指触交互。小鱼在家就做的不好,太多的手势交互,没有很好的引导用户和机器人对话。


2、信息输出要精简而有效
布丁豆豆的界面信息不会太多复杂,布局样式主题突出,首页菜单和内部菜单统一布局,不会有太多的视觉落差。在内容识别层面上要做到极简,突出主视觉,在同一个界面上多余信息越少越好。

3、界面动效要简短可重复播放
在GUI中,用户会一直盯着界面看,丰富的动效会扰乱用户注意力,但在VUI中,动效多不会干扰用户,反而增加了信息反馈的表现力,简短有趣动效成了吸引用户的一个情感化设计要素,动效应该做到统一,形成在统一的UI体系中。
七、光效设计
1、与交互反馈同时进行
布丁豆豆两侧有两个光圈,在唤醒、输入、理解、行动的反馈中,光效会有一个瞬间反馈。光效就像机器人生意上的器官,当唤醒它时,光就像眨眼一样闪烁,当用户语音输入时,会有聆听状态光效;当他理解信息时,应该有理解信息的光效设计。就像人思考时转动眼睛,声音输出的时候也会有光效配合。同样在小米的智能音箱小爱同学身上也有过相同的光效。
2、色彩搭配
光效和外观有良好的搭配,观察下布丁豆豆的产品照片,不同颜色的光搭配着不同颜色的外观,合理的配色能给产品外观增彩,不合理的会破坏外观的和谐。当然这些光只是在默认状态下,个人建议,光色应该是可变的,就像红绿灯一样,红色警示,黄色提醒,绿色通过(在绿色外观上白色就代表通过)。深入的研究的话,可以把一套系统的色彩理论拿来用。
3、呼吸灯
灯光应该做成呼吸灯,灯光的闪烁像晚上睡觉时呼吸一样的频率可以让机器充满活力。就像一个夜里的萤火虫。
4、亮度与环境光的匹配
就像智能手机屏幕的智能调节,智能光效应该做到智能调节,本质上做交互反馈,让光线对自然有个感知
八、结语与思考
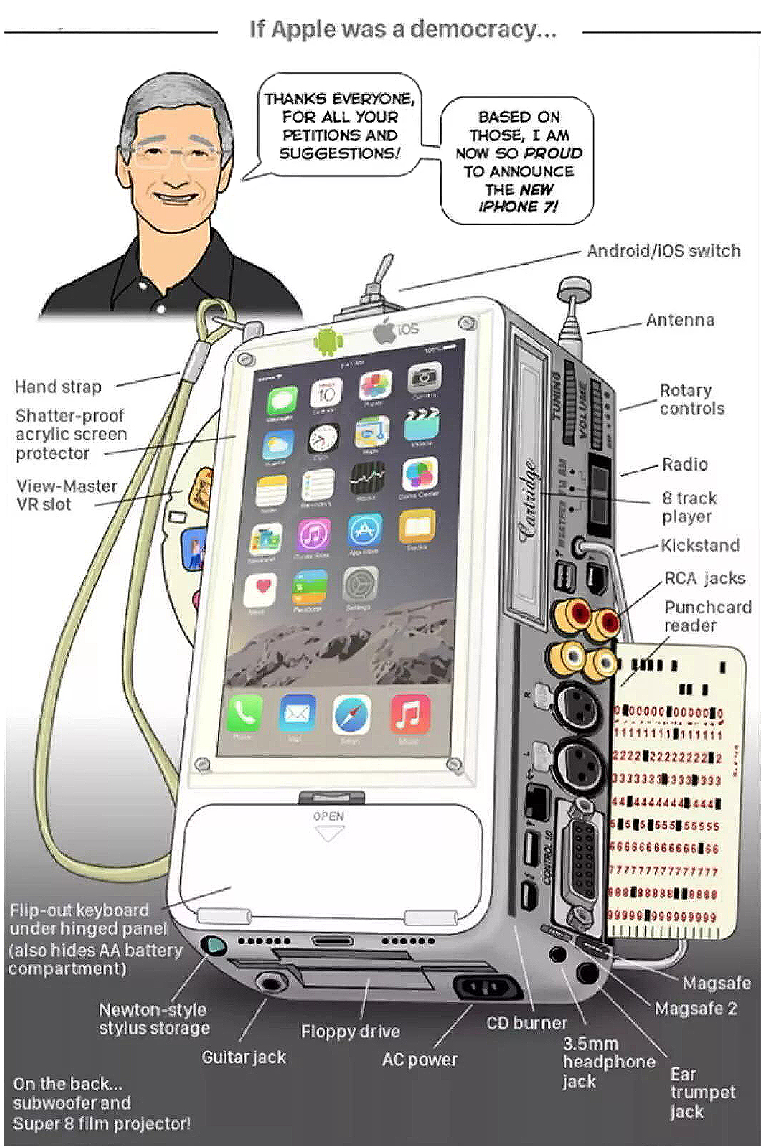
通过研究智能产品和阅读相关文章,从七个维度进行了思考,智能产品的交互在输出反馈层面能不能做到自然反馈,决定了机器人的表达力。在未来技术进步会有更智能生物,基于技术手段也会有不同的设计思考。思考的价值不仅在于传播思想,还能指导接下来的机器人产品设计工作。iphone时代过后,希望人类能和AI时代的产品建立和谐信任感,AI产品越来越好用。
本文由 @残月 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








找工作了,需要产品的联系我,15210089037
你在北京银河soho?
没有啊,我只是个旁观者,很想加入布丁呢,但是没机会加入
哈哈哈
为什么选用布丁豆豆进行分析呢
套路和我们公司相似,都是带屏幕的,而且主要使用人群也是儿童,功能有重叠部分。同类产品很多,但是布丁豆豆是设计上最有说服力的,因为它拿过红点奖