数据可视化:美的历程
数据可视化是数据领域一个重要的分支,目的是“让数据说话”,展现数据之美。好的图表会说话,好的图表可以抓住用户的心。

古人说:“人不可貌相”,但从古至今,人类却是一群感性动物,容易受到外在表象影响,先感性才理性。
《韩非子》里提到,春秋末期鲁国人澹台灭明,天生异像,“额低口窄,鼻梁低矮,不具大器形貌”,拜孔子为师,孔子没有拒绝,但对他不上心,爱答不理,让他坐冷板凳。于是,他毅然决然地离开孔子,自学成才,独辟蹊径,游历讲学,积极传播儒家学说,并培养出很多人才,深受老百姓爱戴。孔子听闻他的事迹之后,幡然醒悟。
在今天,好看这件事也一样是很重要的。“颜值即正义”,长得好看的人,似乎更容易受到欢迎和优待。
但古人也说过:“相由心生”,从一个人的外表和精神状态可以大概知道这个人的内在状况,相反,一个人的内心思想状态,也会投射到形象外表。
因此,我们要注重自身内在涵养的健康发展,也要学会对外在美的表达与审视。
同样地,好的设计也应该是兼具内容与形式。
信息时代让人们的生活节奏加快,人们每一天都变得匆忙,时间被碎片化,甚至没有多少时间完整看完一段文字。文字的力量是有限的。只有借助可视化,信息才能高效地传播。
数据可视化是数据领域一个重要的分支,目的是“让数据说话”,展现数据之美。好的图表会说话,好的图表可以抓住用户的心。
一、历史篇:人类对世界的认知与表达从图画开始
研究发现:人脑处理图片信息是同步进行的,而处理文字信息则是一步一步循序渐进的,而且一篇文字下来,大部分人只记住了其中的20%;人在看报纸时,99%的文字信息会自动被过滤掉,脑子里只残留了可怜的1%;人脑处理图片的速度是处理文字的6000倍。
也就是说,一篇6000字的文章需要10分钟看完,而压缩成一张图片则只需要10/6000分钟的时间。
图片可以表达的内容要比文字更丰富,同时也可以给人留下很大的想象空间 ,可以体现真实性(有图有真相~~),可以让人赏心悦目。
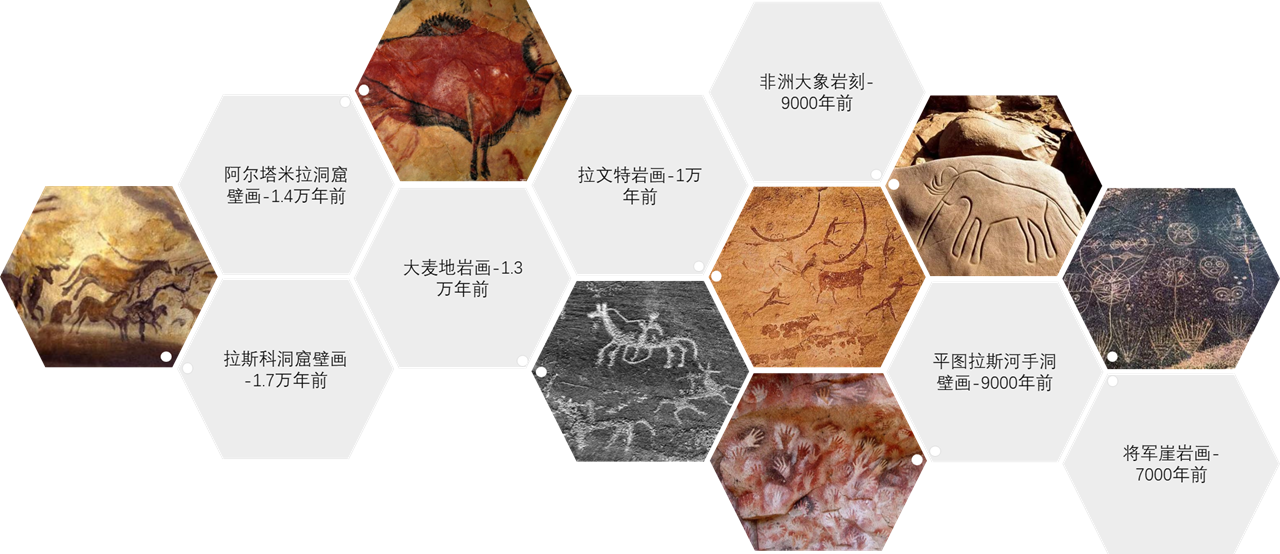
其实,在远古时期,我们遥远的祖先——智人就已经学会画画,基于自己对周边生活环境的认知,将人、鸟、兽、草、木等事物以及狩猎、耕种、出行、征战、搏斗、祭祀甚至男女交媾等日常活动刻画在岩石上、石壁上、洞穴里……
到目前为止,欧洲、亚洲、美洲、大洋洲的70多个国家150多个地区发现岩画遗址,而仅非洲和澳洲少数族群目前还存有岩画制作的传统,例如:著名的岩画遗址拉斯科洞窟壁画、阿尔塔米拉洞窟壁画、大麦地岩画、拉文特岩画、平图拉斯河手洞壁画、非洲大象岩刻、将军崖岩画……等。
岩画学家埃马努埃尔·阿纳蒂在《世界岩画:原初语言》一书中提到:随着智人技术水平的提高、抽象和感知能力的增强,促使了复杂语言和艺术的产生,而岩画正是这种语言的一种记录形式。
目前所知的70%岩画都是狩猎采集社会的作品,剩余30%是游牧和农耕时期的作品,在这些岩画的结构中存在着共同的记忆和普遍性的认知模式。岩画是象形文字,是无文字时代的写作,是人类隐没记忆的见证。
可见,人类对世界的认知与表达是从图画开始的。

图1. 远古时代的岩画
人类造出文字之前,还经历过“结绳记事”、“图画记事”等阶段。
但随着社会的发展,人类发生了“农业革命”,不再单纯依靠狩猎为生,制造和使用工具更加娴熟,剩余产品逐渐增加,社会组织逐步成熟。这时,社会组织不断产生大量的信息,除法令条纹外,还必须记录各种交易、税收、商品库存、节假日以及打胜仗的日期等。
在此之前,人类虽然可以利用图画记事,但更多的还是用自己的大脑记录信息。随着信息的大量产生,容易产生记忆过载,于是就有了文字。
象形文字是由原始的图画发展而来的。由于社会的发展,加上图画效率低,难以满足社会化需求,于是人们逐渐从图画中抽离出一个个元素,形成象形文字。
象形文字是一种最原始的造字方法,纯粹利用图形来作文字使用,而这些文字又与所代表的东西在形状上很相像,图画性质减弱,象征性质增强。苏美尔楔形文字、甲骨文、古埃及象形文字、玛雅文字都是独立地从原始社会最简单的图画和花纹产生出来的。
但象形文字也有很大的局限性,因为有些实体事物和抽象事物是画不出来的,而且写起来很慢又难读懂。

图2. 世界四大古文字
随着社会的进一步发展,文字也得到了很大的发展,在象形文字的基础上逐步分化出“表音”和“表意”两种文字。文字是用来记录和传播语言的,而记录和传播只有两种途径,或“表音”,或“表意”。就汉字来说,其发展脉络大致是:结绳记事—图画文字—象形文字—形意文字—意音文字。
社会的发展,推动了文字的发展,使得人们在对事物的表达上可以更加丰富多样,可以指事、象形、形声、会意、转注、假借。人们对世界的认知和表达在广度和深度上,也都有了很大的延伸。反过来,由于更多样化的文字,人们能够更加准确、生动、深刻、灵活地记录下所见所闻和所思所想,加快了知识的传播与传承,推动了社会的大发展。
文字即使再丰富,也有难以突破的局限性。文字需要理解,不能一目了然,对抽象事物及个体的表达,还不够形象、到位。因此,在出现文字之后的时代,许多文献就以图文结合的形式流传下来。
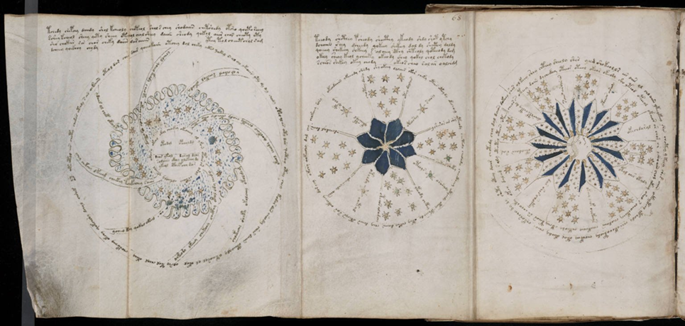
例如:在1912年发现的伏尼契手稿中,字母和语言至今无人破解,但其中的植物、天体、出浴美女等许多图片,甚至出现了构造精致的精美图案,一目了然,让人惊叹。

图3. 伏尼契手稿
二、发展篇:进入了“百花齐放、百家争鸣”的时代
计算机出现之前,人们已经能够灵活地运用柱形图、线图、饼图等基本图表来展示数据,而且也衍生了很多新型、创意的数据图表。
大家应该都知道南丁格尔(国际上以她的生日命名了护士节),但很多人应该不知道南丁格尔玫瑰图(下图)就是她创造的。在克里米亚战争期间,南丁格尔通过搜集数据,发现很多死亡原因并非是“战死沙场”,而是在战场外感染疾病,或是在战场上受伤,却没有得到适当的护理而致死。
为了解释这个原因,降低英国士兵死亡率,她画了这个著名的图表,于1858年递交到维多利亚女王手中。(这么漂亮的图表,想必女王一定很受感动~~)

图4. 南丁格尔玫瑰图
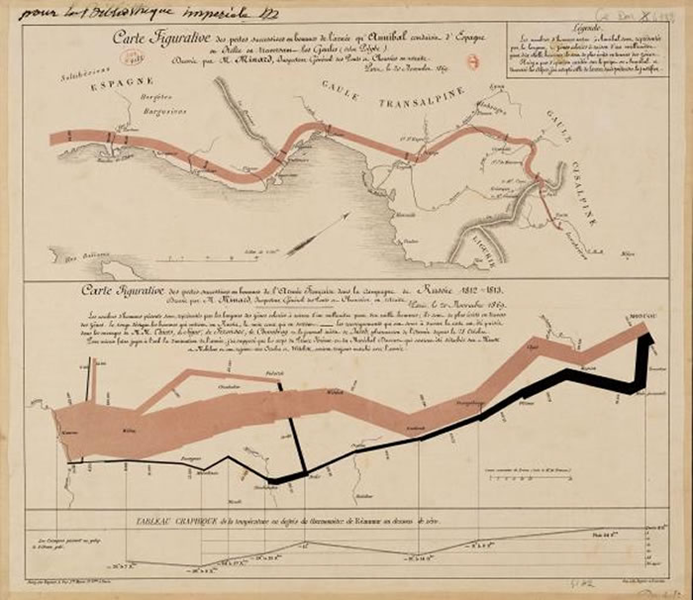
世界著名的绘图大师米纳德,开创了许多重要的主题绘图技巧,改良了其他技术。他是首个把饼图和地图结合在一起的人,并将流线放入地图中。
以下图表是米纳德最广为人知的作品,被Edward Tufte认为是史上最杰出的统计图。它描绘了拿破仑的军队自离开波兰-俄罗斯边界后军力损失的状况,在一张图中通过两个维度呈现了六种维度信息:拿破仑军队人数、行军距离、温度、经纬度、移动方向以及时间-地域关系。

图5. 拿破仑行军图
计算机出现后,特别是互联网的兴起,人类社会以“摩尔定律”的速度,进入一个全新的时代,科学技术也得到了前所未有的革新与发展,同时也给人们带来了很多新思维。
技术的进步,让我们能够采集到比以前多得多的信息,数据规模不断成指数量级的增长,数据的内容和类型也比以前要丰富得多,改变了人们分析和研究世界的方式,也给人们提供了新的可视化素材,推动了数据可视化领域的发展。
与以前相比,数据可视化领域发生了很多的变化,得到了很大的发展。
(1)可视化的表现形式和场景更丰富了
在当今信息时代,信息出现了“泛滥”与“过载”,人们每天都受到各种信息的“轰炸”。当我们打开网页或手机APP时,首先进入我们视野的就是各种弹出的广告信息。这些信息从内容到形式,都经过了精心设计。
我们走在大街上,映入我们眼球的则是满大街的广告海报,还时常有人站在街边向路人派发传单。我们不仅仅只从书上看到了可视化的图表,还从海报、信息图、PPT、数据产品、大屏等获取到了大量的可视化信息。

图6. 可视化的表现形式
(2)可视化展现方式更多样、更灵活
数据图表是最常用的可视化元素,除柱形图、条形图、饼图、环形图、线图、散点图、面积图、雷达图、K线图、地图等基本图表外,现在也出现了更多新式的图表,如山峰图、雷达图、气泡图、热力图、漏斗图、树图、箱形图、瀑布图、河流图、词云图、仪表盘、南丁格尔玫瑰图、旭日图、和弦图、桑基图、3D图,等等。
另外,智慧的人们也常常创意性地将各种图表混搭,例如下图:地图和饼图、散点图、柱形图等搭配使用。

图7. 各种图表的混搭
除图表外,对图片和图标的灵活运用,使得可视化更加美观、形象、贴切。

图8. 图片的灵活运用

图9. 图标的灵活运用
(3)从静态到动态
由于技术的发展,实时数据采集、实时数据传输以及实时数据计算得以实现,人们终于得以欣赏到数据的灵动之美。以前人们只能看到事后数据形成的分析结果,看到的是数据的过去式,领略的是数据的静态之美。
而现在,通过实时计算及数据可视化,人们可以知道“当前时刻发生了什么”,看到了数据的变化,看到了数据的动态之美。
(4)设计上更注重用户体验了
由“信息泛滥”引起“信息过载”,从而导致“信息焦虑”。无论是风格、元素、配色、文字、交互上还是细节上,人们的可视化作品都越来越注重用户的视觉体验,希望能让用户一目了然,不多花一点儿时间去理解。
在设计风格上,从3D拟物化到简洁扁平化再到拟物扁平化的发展变化,也在不断地为用户“做减法”。
三、原则篇:关于设计的四大原则
“别忘了,你是为读者进行可视化设计。”
——《数据之美:一本书学会可视化设计》
所有的设计细节,都必须经过精心构思,都必须站在用户角度来思考。
颜值高或者打扮好看的人,总能牢牢地吸引别人的目光。相反,衣着邋遢不修边幅的人,却往往是别人瞅一眼就嫌弃。
那些聪明的人,必然深谙这样的秘诀:好看的PPT报告,总能在第一时间吸引受众,再加上生动的演讲,就会收到很多好评;广告牌做得越好,就越吸引路人的注意力,越能让路人记住,广告效果也就越好。
当你看到别人的可视化作品时,你是否总觉得不好,但怎么也说不出到底哪些地方不好?
如果你熟悉以下基本原则,就算不是一个专业的设计人员,你也可以快速看出哪里出了问题并提出非常中肯的建议。如果你还能熟练运用这些原则,那你的可视化作品将焕然一新,更加专业、好看、有趣,也将收获更多读者的赞赏。
亲密性(分组)
在生活中,几乎每件事都有逻辑,人们也喜欢遵循一定的逻辑去理解世间之事,例如:时间先后、空间、因果、总-分-总等逻辑结构。
在做可视化设计的时候,我们所要表达的内容一定不能是一些无序呈现,这样会给读者造成理解上的混乱。我们的可视化作品应当能够遵循多数读者所能理解的思维逻辑,将内容分成几部分按顺序一步一步地表达出来。
相同部分的内容,彼此相关,应当靠近,放在一起。这样阅读起来才能被理解成为同一单元的内容,而不是多个孤立的不相关的内容。不同部分的内容,应当明显地区隔开来,例如:上下部分内容之间用一空行隔开或者间距放大,这样有助于组织信息,减少混乱,为读者提供清晰的结构。

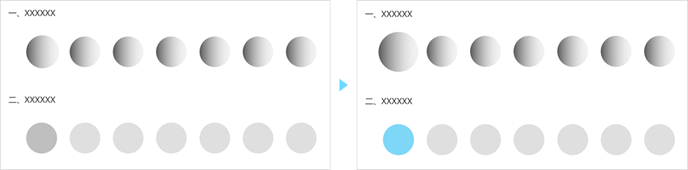
图10. 亲密性原则
对齐
在版式布局上,任何元素的摆放,都可能会影响甚至主导用户的视觉流程。因此,任何元素都不能随意摆放,否则会造成混乱,而混乱会令人不适。对齐,使每个元素都与其它元素建立起某种视觉联系。对齐,也让可视化作品更加清晰、精巧、清爽。
对齐,不仅包括左对齐、右对齐、顶端对齐、低端对齐,还包括水平居中、垂直居中、横向分布、纵向分布等。

图11. 对齐原则
重复/统一
我们都有“先入为主”的“陋习”,当看到与之前不和谐不一致的东西,常感突兀,甚至本能抗拒。因此,在可视化作品中反复使用一些视觉要素,建立上下文之间的联系,增加条理性,保持视觉上的统一。
任何视觉元素都可以在同一作品中重复使用,例如颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。

图12. 重复原则
对比/强调
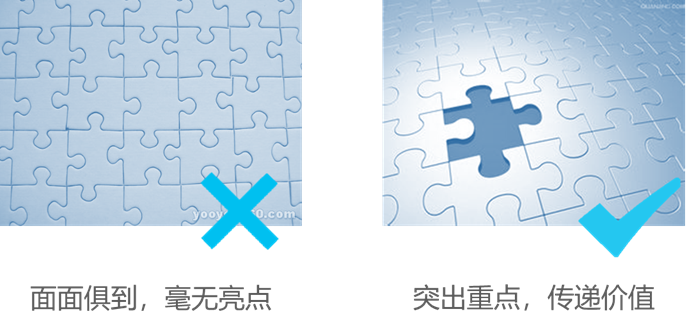
在做可视化设计时,我们的初心是以图文的形式把所要表达的信息清晰的传递给用户,让用户一目了然,尽量不需要太多思考和理解。为了达到这个目的,我们需要强调重点,弱化次要,避免作品中所有的元素看起来重要程度都是一样的。如果所有的东西都同等重要,那就相当于所有的东西都不重要。

图13. 强调重点,弱化必要
如果你想突出某些信息要点,那就让对应的元素(字体、颜色、大小、线宽、形状、空间等)与其它元素不相同,让他们截然不同,让用户首先能够关注到他们。

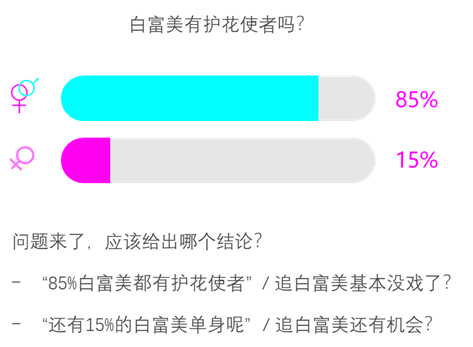
图14. 对比原则
表达,力求准确、到位、简洁、易懂
当用户看到我们的可视化作品时,我们最好要保证所表达的信息能被用户正确理解。除使用上面几个原则外,我们还要附加一些辅助信息,例如文字、箭头等。在可视化作品中,文字必不可少,但篇幅要加以控制。
文字的表达,要准确、到位、简洁、易懂,要能引导用户正确地理解图表的意思,要能不引起任何歧义。

图15. 表达,要准确、到位
四、流程篇:要有数据可视化的正确姿势
没有什么比亲手创造美这件事更给人带来成就感了。
当我们满怀激动地开始数据可视化时,请不要马上钻入某个细节里,不要急着考虑用什么酷炫的图表来展现,也不要纠结于用什么颜色、什么字体,我们要有数据可视化的正确打开姿势。
不同形式的数据可视化流程有所不同,这里主要讲重要且相通的部分。
1. 了解你的需求
关于需求,在实现之前,一定要听清楚做什么,想清楚怎么做,说清楚怎么做。
了解与分析数据可视化需求,主要围绕以下几点来展开:
(1)看什么,即哪些内容需要可视化
很少需求方能够准确、全面地说出他们真正想要什么,他们只能描述出大概的样子,因此需要不断引导他们以明确真正详细的需求。
- 可视化的目的是什么,用户是谁,在哪里看,什么情况下看,多久看一次;
- 了解数据,看看有哪些指标,哪些指标可以直接取,哪些需要复杂计算,哪些可以实时,哪些只能离线;
- 哪些指标必须展现,哪些指标不展现,哪些指标可展现可不展现;
- 展现的维度有哪些,按时间、部门、地域、指标,看实时数据还是历史数据;
- 通过可视化,期望从中知道哪些信息,等等。
(2)谁看,即用户是谁
如果面对的是求真务实的老板,那可能需要侧重于内容,追求逻辑的合理性和数据的准确性;如果是来访参观的贵客,那可能为了展示公司实力与形象而追求高大上的图表设计;如果是不懂技术的业务人员,在可视化时可能需要避免过于技术性。
(3)在哪里看,即有哪些可视化形式
一次性的工作汇报,可使用PPT,如果老板嫌弃做PPT太慢,可以直接用Excel,或者其它工具,如脑图;如果为很多用户提供周期性计算的指标数据,且满足不同条件下的查看,那适合做一款数据产品或者可视化报表。
向来访的贵客介绍公司情况时,如果想给客人们提供一种赏心悦目的视觉享受,用大屏可视化数据再合适不过了;如果想给公司各部门同事普及知识、介绍成果、通知活动等,做一张可视化信息图,并在线发布,图文结合,有趣生动,既吸引更多读者关注,提升阅读体验。
(4)什么情况下看
“第一印象”肯定是重要的,用户“第一眼”感觉不好,当然就没有了然后,就不会有“第二眼”、“第三眼”,也就不会再往下看了。所以,要带给用户“第一眼”足够良好的视觉体验,就要多想想用户会在什么场景下去看你的可视化作品。
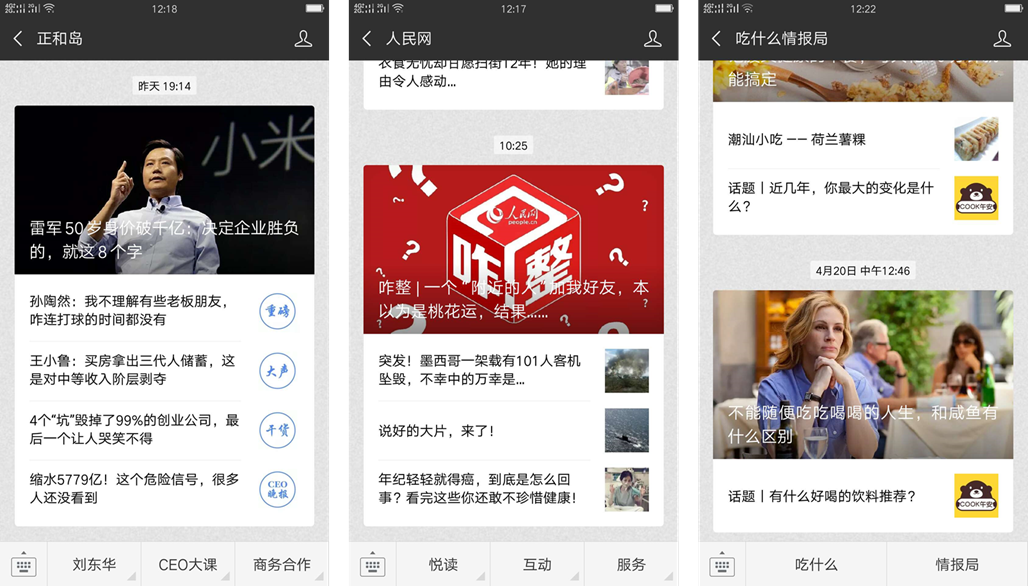
例如:打开手机,多数情形下,用户只会根据标题有选择地浏览少量文章。因此,取一个生动、有趣、亮眼的标题,比普通标题更有视觉冲击力,会让你的文章从众多内容中脱颖而出,赢得更多用户点击阅读。

图16. 取一个有吸引力的标题
例如:在企业内部(特别是人多的公司),海报、信息图形式的内容,每天都大量地以邮件地方式群发给各部门人员,或活动通知、或展现成果、或宣传典型,等等。每个员工都“信息过载”,只能阅读少量的信息。
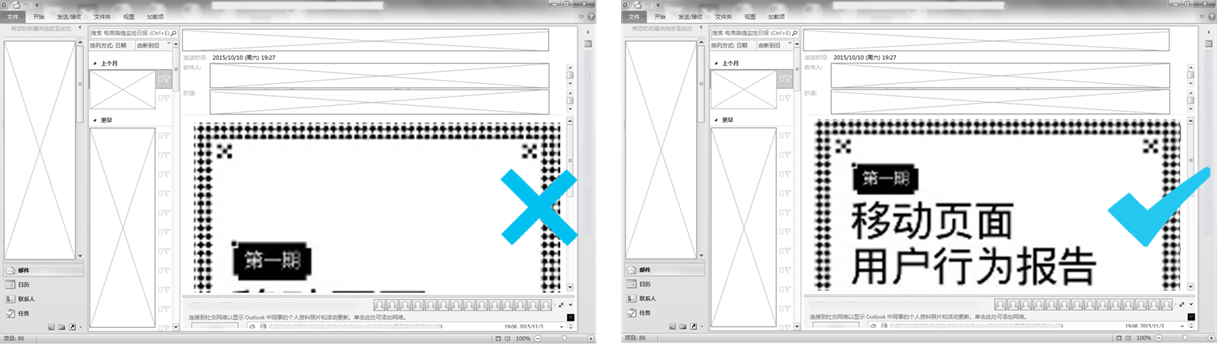
除标题要吸引人外,还需要注意用户打开邮件的实际场景。不少用户打开这种群发邮件时,常常是下面的情况,一堆的收件人,一堆的抄送人,这已经占据了有限电脑屏幕的一部分,剩下的部分就是点击某个邮件时出现的正文内容的部分。
因此,在这一区域完整显示出标题(以及内容摘要),才能吸引用户往下看。

图17. 多想想具体的场景
2. 可视化设计
可视化设计是最重要的环节,只有做好这一环节,后面的事情才会变得简单顺畅。
(1)梳逻辑
我们在阅读时,只要遇到稍微难懂的知识,基本上会本能地第一时间选择退缩,不再看下去。之所以觉得难懂,最主要是因为逻辑不清晰给我们带来理解上的困扰。
逻辑就像一棵树的树干,如果我们只见树叶不见树干,就会迷失方向。因此,在可视化设计前,一定要站在用户的角度,梳理出清晰的逻辑结构。这一步,想清楚怎么做,很重要,多花点时间也没关系。
对于数据可视化来说,逻辑就是确定各部分的核心内容,以及内容之间的先后次序和关联关系,即讲什么不讲什么,先讲什么后讲什么。
把逻辑设计得简单一些,清晰一些,用户就能越快明白你的“良苦用心”。
(2)定风格
风格营造一种氛围,驱动用户沉浸式阅读。不同的风格,适合不同的用户不同的场景,例如科技、学院、活泼、严肃、可爱,等等。
(3)排版式
版式设计就是关于如何处理信息重点,因为在任何设计中,最重要的信息需要首先被注意到,然后是次要信息。
好的版式就像导盲犬,合理地对内容进行布局,适当地安排版式中的视觉流程,引导用户第一时间看到最需要被关注的部分,暗示用户“先看什么,后看什么”。
一般来说,可视化作品一般包括标题、正文、图表、说明文字等要素。版式就是基于上述提到的几个原则,确定元素之间的层次结构,合理摆放这几个要素。
(4)选图表
不是越酷炫的图表就越适合,这首先要看展现什么数据。某些图表只适合展现相应格式的数据。其次,也需要对展现数据的图表进行个性化定制,包括样式、风格、颜色、字体,使之契合上下文语境,也让图表更有温度。
不要将就而选择默认设置的图表,不要做那个“Mr.差不多”或“Ms.还行”。如果将默认设置的图表放在可视化作品中,总是显得那么突兀和不协调。另外,对默认设置的弃用,可以强迫自己不断精进,不断提升可视化的能力。
(5)调细节
对单个部分的可视化设计,并不能完全保证整体上的和谐一致。因此,回到整体,根据前面提到的几个原则,发现细节问题,对某些细节进行调整,使之整体上保持一致。例如:各部分视觉元素之间保持对齐,如标题、正文、图表等;在配色、字体或其它细节上,各部分要尽量做到统一;各部分之间要有明显的区隔,等等。
3. 指标计算
巧妇难为五米之炊,有数据,才能谈数据可视化。数据的获取、整合、计算,会占用大量的时间,这一部分工作是相对独立的。
但需要注意的是,模拟数据和真实数据是有区别的。根据模拟数据设计的图表,一定要用真实数据展现与验证,验证图表与真实数据的契合程度。例如下图:模拟数据展示的图表中各部门之间存在明显的差异,但改为用真实数据展示时,却“看起来感觉都一样”,这时候就需要调整图表的设置,凸显视觉上的差异。

图18. 用真实数据验证可视化的效果
指标的计算过程,这里略去不讲。
4. 前端开发
数据产品、大屏的可视化实现,还需要前端开发。
理论上来讲,只要设计出的图表,就一定能在前端实现,但这个可能会受到前端开发人员的技术水平和展现工具的限制。所以,可视化设计有时候需要寻求一种关于设计与实现之间的平衡。
可视化设计人员最好事先有所评估,采用复杂图表设计之前最好与开发人员沟通探讨实现的可行性。
五、工具篇:你会用Excel设计图表吗?
Excel是最常用、最基本、最灵活且最应该掌握的图表制作工具。 可以说,大多数图表样式都可以用Excel画出来。如果你认为用Excel画不出来某种样式的图表,有可能是你还未掌握Excel的高阶技巧。
Excel展现的图表是静态的,且支持的数据量比较有限。所以,如果是企业级的动态数据展现,还需要借助专业的大数据可视化工具。
专业可视化工具有很多,大致可分为三类:企业级专业可视化工具、轻量级在线可视化工具、编程式图表工具。
1. 企业级专业可视化工具
ECharts是国内使用率非常高的开源图表工具,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的 Canvas 类库 ZRender,提供直观、生动、可交互、可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
D3.js是最好的开源数据可视化工具库,D3.js运行在JavaScript上,并使用HTML、CSS和SVG。 D3.js使用数据驱动的方式创建漂亮的网页, D3.js可实现实时交互。这个JS库将数据以SVG和HTML5格式呈现,所以像IE7和8这样的旧式浏览器不能利用D3.js功能。
Tableau 是一款企业级的大数据可视化工具,Tableau 可以让你轻松创建图形,表格和地图。 它不仅提供了PC桌面版,还提供了服务器解决方案,可以让您在线生成可视化报告。服务器解决方案可以提供了云托管服务。
2. 轻量级在线可视化工具
BDP个人版,类似Tableau的在线免费的数据可视化分析工具,不需要破解、不需要下载安装,在线注册后就能一直使用,操作很简单,只需要拖拽。支持几十种图表类型,也支持制作数据地图(自带坐标纠偏)。除可视化之外,BDP还有数据整合、数据处理、数据分析等功能。
百度图说,基于ECharts,在线图表制作工具,采用Excel式的操作方式制作样式丰富的图表,图表自定义的选项很丰富,使数据呈现的方式更加美观个性,易分享传播。
文图主要用在你要出一份包含文字说明的报告时使用,提供几个确定好风格配色的主题供选择,让整个报告风格统一、简洁美观!文图能够良好地适配移动端。但文图的排版不是很好用。
创客贴,在线平面设计工具,简单、快速、轻松完成在线设计,据说是2016最好的在线设计网站。
3. 编程式图表工具
对于掌握编程语言的程序员来说,设计新颖、令人惊艳的数据图表也可以通过代码来实现。
Python有很多具有画图功能的包,如matplotlib、Seaborn、ggplot、Bokeh、pygal、Plotly、Geoplotlib、Gleam、missingno、Leather,等等。
R语言提供了很多数据可视化工具包,例如:ggplot2、ggthemes、ggmap、ggiraph、ggstance、GGally、gganimate、ggradar、ggTimeSeries、ggseas、lattice、rgl、ggvis、htmlwidgets、leaflet、dygraphs,等等。
类似提供强大绘图编程功能的语言还有PHP、HTML、JavaScript、CSS等。
六、技巧篇:刻意练习是提升可视化技能的唯一途径
不断练习,不断精进
提升数据可视化技能的唯一途径就是在理解可视化设计原则和方法论的基础上,不断练习,不断精进。
除此之外,还要有点完美主义。
技巧在于平时的积累,多观察生活中看到好的设计,多想想为什么人家设计那么好,让你忍不住多看几眼。看到不好的设计,多想想到底哪里不好。看到好看的图表,看到别人介绍的小技巧,动手做一做。
技巧太多,这里不做展开细讲。
“去设施倾向”
“这是章北海看到的另一个以前很少有人想象到的现代技术特色——去设施倾向,这种倾向在地球上还只是初露端倪,但“去设施化”已成为比地球世界更先进的舰队世界的基本结构。这个世界到处都是简洁空荡的,几乎见不到任何设施,只有在需要时,设施才会出现,而且是在任何需要的位置出现。世界在被技术复杂化后,正在重新变得简洁起来,技术被深深地隐藏在现实的后面。”
科幻小说《三体》里面的这段话,给了我们提示。当我们做分析和可视化数据时,如果不用选项框和菜单栏时,应该隐藏起来,用到时才打开。
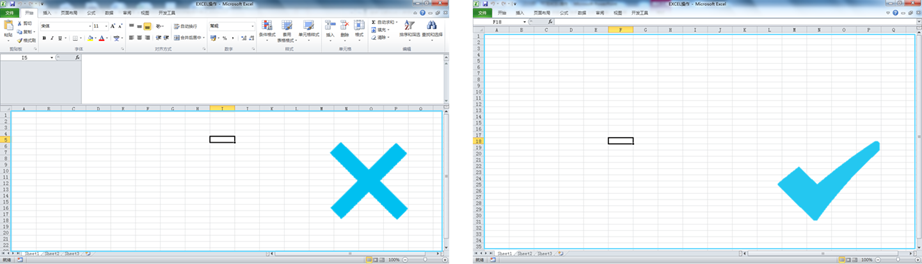
另外,也尽量让所使用的软件最大化。这样可以让内容信息展现在最大的视野区域内,这样有助于让我们从中获取更全面的信息,指导我们下一步做正确的决策。

图19. 有限的视野区域,信息最大化
颜色不宜过多,配色要合理
我们在可视化设计时,最好不要使用超过三种以上的主色调。颜色过多,无形中会分散用户的注意力,使得用户无法聚焦。
颜色的搭配要合理,大自然是最好的色彩家,可以借鉴大自然的色彩搭配。另外,如果你第一眼看到别人的设计,感觉很舒服,赏心悦目,那也可以借鉴作品中的色彩搭配。相信你的直觉,至少你的身体不会欺骗你。

图20.颜色不宜过多,配色要合理

图21.从生活和自然中学习配色技巧
参考资料:
- 邱南森,《数据之美——一本书学会可视化设计》
- Robin Williams,《写给大家看的设计书》
- 刘延琪,《版式设计就是这么简单》
- Randy Krum,《可视化沟通——用信息图表设计让数据说话》
- 杨虹,《图解力——写给大家看的信息视图设计书》
- 张嘉馨,《世界岩画的故事:穿越千古时空,诉说历史苍穹》
- 张飒,《人脑更喜欢图片,巧用图片传播更到位》
本文由 @Jerry Huan 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















我现在就是在做数据可视化
可以~~
我的微信:303712886