数据可视化设计(3): 设计思维下的可视化设计流程
在上一篇文章《数据可视化设计(2): 可视化设计原则》中,提出了八大设计原则指导数据可视化设计。这篇文章,我将与大家分享如何用设计思维的流程共创数据可视化设计。(PS:此文讨论的数据可视化设计主要以大屏为展示载体,不考虑其他特殊载体)

一、数据可视化现状
当今市面上的数据可视化工具和开源组件库应接不暇,以阿里DataV、腾讯云图、百度sugar为代表的数据可视化大屏工具,致力于一站式搭建专业水准的可视化大屏应用,并且可以满足不同业务需求,极大地提高了数据可视化设计与实现的效率。
不管是利用数据可视化工具一站式设计开发,还是传统的定制化开发流程(分析数据→交互&视觉设计师编码可视化→实现算法和交互→测试、上线),从需求研究、分析数据到数据可视化设计的整个流程与方法是可以固化的。
优秀的数据可视化设计是一个创新的过程,将共创为核心的设计思维作为基础,结合数据可视化设计实践,可固化一套相对科学的设计流程。
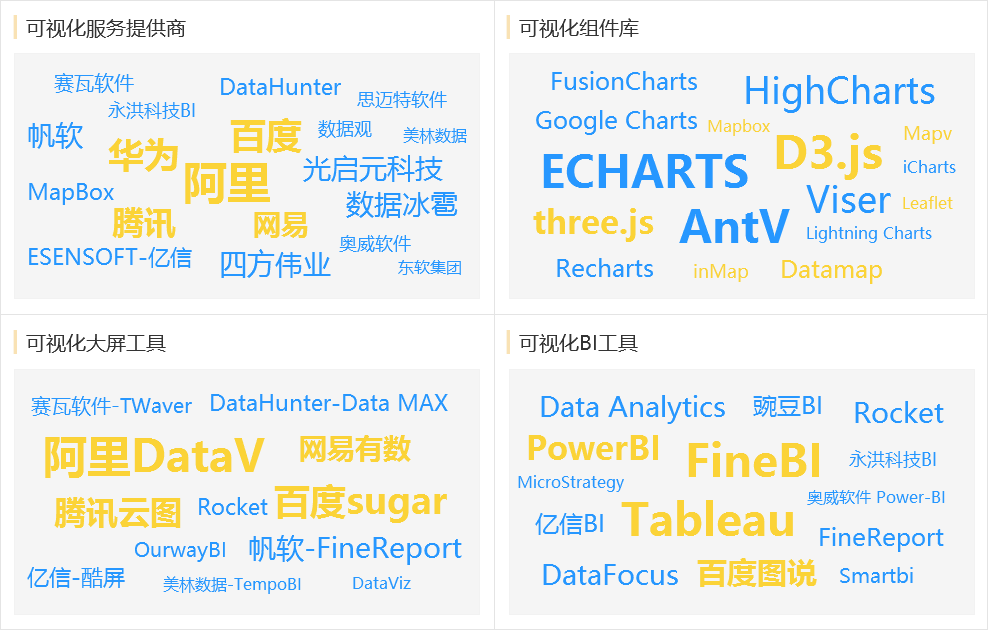
下图是市面上数据可视化服务供应商、组件库、大屏工具、BI工具的汇总。

二、用设计思维的流程共创数据可视化设计
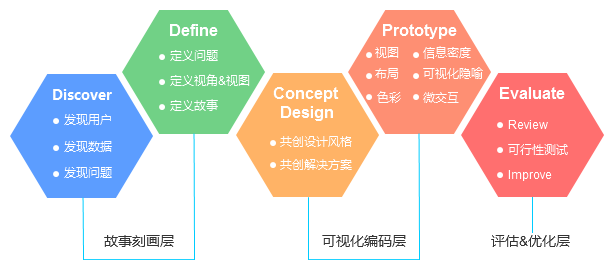
在系列文章开篇《数据可视化设计(1) :情感化设计指导可视化设计理念》中笔者就曾写道:数据可视化的实质就是用数据讲故事。从利用数据讲故事的维度,结合设计思维固化形成一套可视化设计流程。此流程将数据可视化设计大致分为三大阶段:故事刻画阶段、可视化编码阶段、评估&优化阶段。

数据可视化与设计思维模型
三、可视化设计思维——流程1:Discover 发现
发现阶段是收集的过程,紧密联系用户,收集真实的需求,收集需要可视化的数据,从用户与数据中发现问题。

1. 发现用户
用户是数据可视化的受众,对于大多数的数据可视化大屏(尤其是政企单位),设计受众往往分为各种角色的领导和一线工作人员。因此,如何满足各种利益相关者的需求,成为发现用户阶段需解决的关键问题。遵循以人为本的理念,与利益相关者相处大量的时间,通过观察、实地调研、用户访谈等方式,了解用户日常工作流程、工作场景涉及到的数据,捕获利益相关者的真实痛点和诉求,为构建可视化故事做准备。
2. 发现数据
数据是可视化的对象,数据可视化并不是简单的数据图表的罗列,更是要发现数据所蕴含的规律、态势、问题、结论等。每个领域通常都有自己的词汇表来描述其数据和问题,不同的数据状况与数据组合的寓意不同,数据背后隐藏的问题也都不尽相同。
数据源本身也可能会存在问题,许多设计师跳过专业的分析手段,根据未经验证的数据或假设,立即进入可视编码阶段,可视化结果会产生偏差。发现数据的过程还可以验证数据是否可信,数据里是否存在业务概念性、逻辑性的问题。利用数据分析与数据挖掘的手段,分析数据,发现数据集的意义与数据背后隐藏的问题,验证之前的结论、假想,通过可视化的方式形象地展示。
3. 发现问题
洞悉用户,可以发现一些用户关注的核心问题和解决问题的方式。通过数据处理、分析与挖掘,可以验证之前的假设,发现数据集隐藏的特征与问题。将有价值的问题收集起来,准备进入Define阶段。
四、可视化设计思维——流程2:Define 定义
定义阶段侧重于找准问题,找准问题才能正确地构建可视化故事。根据发现用户阶段得到的用户关注的核心问题,结合发现数据阶段得到的数据背后隐藏的问题,选择合适的视角与视图,构建兼顾每个利益相关者的可视化故事脚本,阐述数据可视化故事。

1. 定义问题
发现用户阶段的问题往往是用户工作场景中的痛点产生的,发现数据阶段的问题往往是数据背后隐藏的问题。解决数据本身的问题会缓解用户痛点,数据分析中发现性或预测性的规律也会给解决用户问题提供方向。将发现阶段的问题收集起来,归纳分析,最终确定数据可视化需要反映或解决的核心问题。
2. 定义视角&视图
定义了可视化问题,也就意味着确定了探索数据的主线,即可视化视角。接下来定义视图,相当于构建可视化故事的每个章节及数据可视化的内容,通过不同的视图表现可视化故事的情节,让数据对故事的叙述层层递进。
3. 定义故事
最后,根据问题、视角、视图,确定数据可视化的全流程(即数据展示的顺序,数据内容,阐述的道理或规律,如何利用规律获得启示与帮助),形成可视化叙事的故事脚本。
五、可视化设计思维——流程3:Concept Design 概念设计
概念设计的过程是一个思维共创的过程,优秀的可视化设计是创造性的产物。因此,共创的概念设计是可视化设计思维的核心。通过头脑风暴、卡片分类、Workshop的形式,将不同领域、不同专业的人聚合起来,发散思维、集思广益,共创数据可视化解决方案。
1. 共创设计风格
为了让可视化产品在众多竞品中脱颖而出,可以从可视化产品功能、用户、愿景三个维度发散,通过脑暴穷举、分类去重、提炼聚类的流程,提炼出设计风格的关键词,共创得出可视化设计风格。
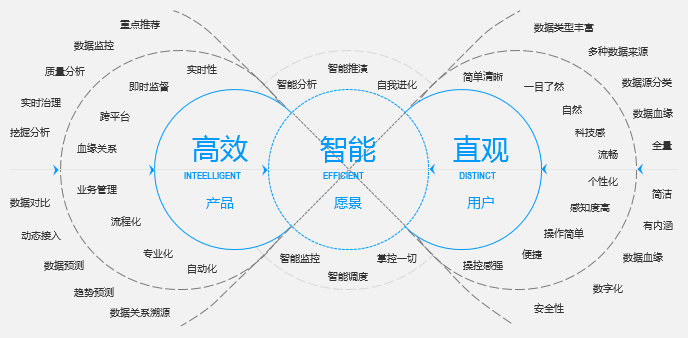
下面以一款数据治理产品在业务实践中应用的可视化大屏为例,提炼出的可视化设计风格的关键词为:高效、直观、智能,塑造符合用户心理预期和可视化定位的设计风格。

提炼数据&用户需求,汇聚共创可视化设计风格
2. 共创解决方案
共创确定了可视化设计风格后,根据设计关键词共创可视化设计解决方案。在构思解决方案时,团队共同发散思维,尽可能多的获得创新想法或解决方案。在此阶段,可以将技术实现等限制性因素置于一旁,专注于创造合理的、符合设计风格的解决方案。
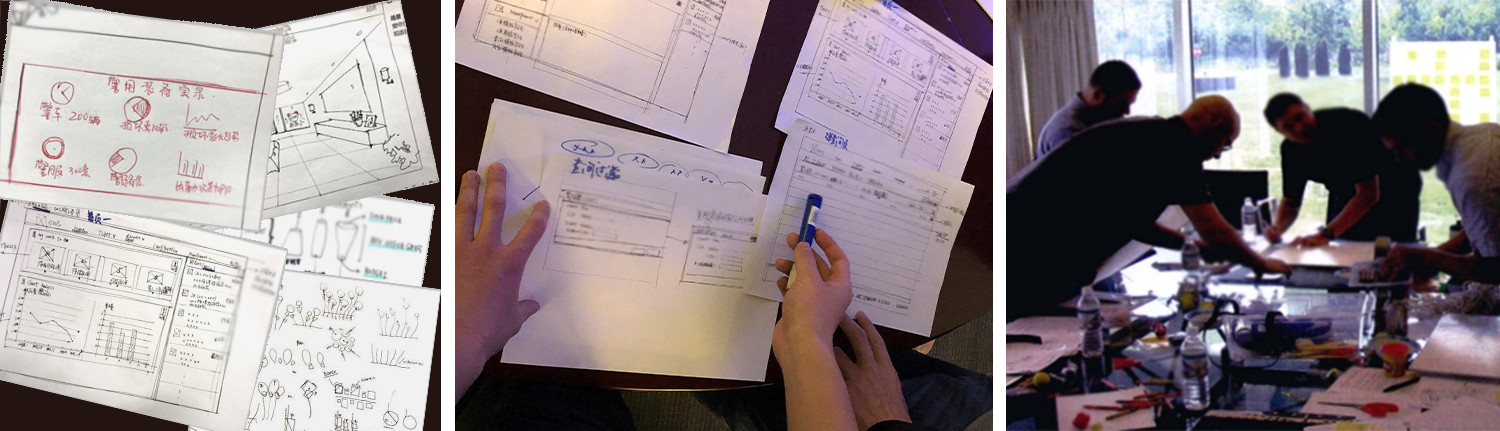
通过Workshop的形式探讨各种想法,借助便利贴或者粗略的草图帮助自己快速记录创意方案,多维度评判和分析解决方案,筛选相关方案并做调整与重组,最终共创出最佳可视化解决方案。

草图快速记录创意/多维度评判和分析/调整与重组方案
六、可视化设计思维——流程4:Prototype 原型设计
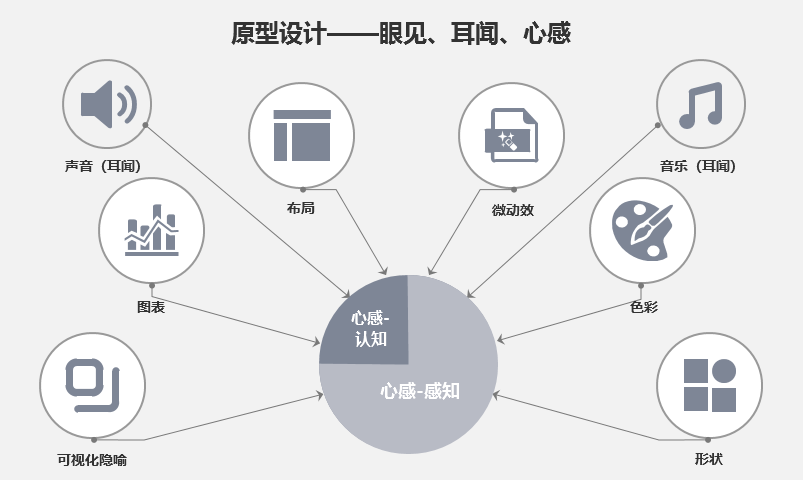
原型设计过程是执行阶段,将此前发现、定义、概念设计阶段形成的抽象的概念具象化。原型设计是可视化编码层最重要的一环,如何用最适宜的视觉通道编码数据是原型设计需要重点关注的问题。原型设计的输出直接面向设计受众,可视化编码阶段需要考虑如何更好地提升用户与数据可视化之间的互动体验。从人的感官入手,立足于眼见,耳闻,心感三个层次开展原型设计,让数据可视化富有感官冲击力。

1. 眼见:视觉是获取信息最重要的通道
(1)信息展示与交互
信息展示与交互方面的设计需要做如下操作:
(a)根据不同可视化视图所需要传达的信息主次关系,确定可视化设计布局和信息密度;
(b)根据数据的展示目的,确定合适的可视化图表和视觉通道;
(c)根据设计受众的心智模型,选择合适的可视化隐喻,降低认知门槛。
(d)根据信息主次与可视化故事的叙述,选用合适的人机互动方式。
(2)精致的视觉编码
针对概念设计阶段共创的设计风格,编码视觉信息,包括布局、元素的大小、样式、色彩等。在此基础上,合理增加微交互动效,使可视化信息更加吸引眼球。
2. 耳闻:听觉作为视觉获取信息通道的补充
在数据可视化设计中,增加声音元素作为串联可视化故事的机制,可以降低观赏者的认知门槛。交互过程中符合可视化故事主题的声音反馈,对调动观众情绪起重要的辅助作用。
3. 心感:感知与认知相互作用
在感知层面,眼见与耳闻层面的设计让观赏者获取可视化信息。通过数据可视化讲故事的能力来调动观赏者的情绪,通过可视化隐喻、精致的视觉编码与微动效,让观赏者产生情感上的共鸣。在认知层面,可视化故事的内涵需要紧扣观赏者的关注点,并能够引导用户获得因果分析、规律总结等方面的知识。
七、可视化设计思维——流程5:Evaluate 评估优化
评估过程是测试&优化阶段,综合评估方案的合理性,与利益相关者(Stakeholder)接触收集反馈,根据评估结果不断优化可视化解决方案。
1. Review-综合评估
需求&故事:设计方案能否反映或者解决Define阶段定义的核心问题,达到用数据叙述可视化故事的效果;可视化故事是否流畅、有内涵,使观赏者获得启发性知识。
数据:数据可视化后是否可以反应某些状态,解决问题的方法与对策。虽然提倡真实地反应数据,但是在必要时,也可以使用一些“数据说谎”的形式增强可视化故事的说服力。
2. 可行性测试-利益相关者评估
演示者:设计师当讲解员,给设计受众讲解可视化解决方案。演示者能否简洁、生动地描述可视化故事是衡量方案好坏的指标,期间观察设计受众的状态并记录相关问题。
观赏者:简单讲解后,观察设计受众(观赏者)能否立马投入其中,指点江山。让观赏者自己看可视化解决方案,能否立马进入可视化故事,产生情感共鸣,期间观察并记录观赏者的疑惑与建议。
3. 方案优化
评估过程可以贯穿设计、开发、测试整个流程,形式不限。在原型设计阶段开始与利益相关者沟通,可以极大地节约开发成本。每个阶段性评估后,根据评估结果不断优化可视化解决方案。
PS:此专题相关文章仅是笔者作为一名设计师的见解,如有不足之处还望前辈/大神指正,笔者会继续修正与完善后续内容,充实个人知识体系。
相关阅读
作者:Nemo,一名在一线奋战4年的交互设计师,执着于搭建个人知识体系
本文由 @Nemo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







