PRD:倒推社交电商平台贝店app产品需求文档
通过倒推贝店app,进行产品需求文档的梳理,希望大佬们多多指教~

一、产品概述
1.1 文档属性
- 文档名称:贝店(消费者版)产品分析报告
- 版本:V4.8.01
- 体验环境:EMUI 9.1.0
- 撰写人:北无
- 撰写时间:2019.10
- 目的:倒推贝店产品需求文档,锻炼产品技能
1.2 产品介绍
1.2.1 产品定位
贝店是国内领先的社交电商平台,采用自营加品牌直销的模式实现消费者、店主以及供应链的三方连接,为店主提供采购、发货、客服、售后等服务,满足用户开店需求,为消费者提供居家、服饰、美食、美妆、母婴等全球好货,通过店主的传播和分享的方式解决购物的需求。
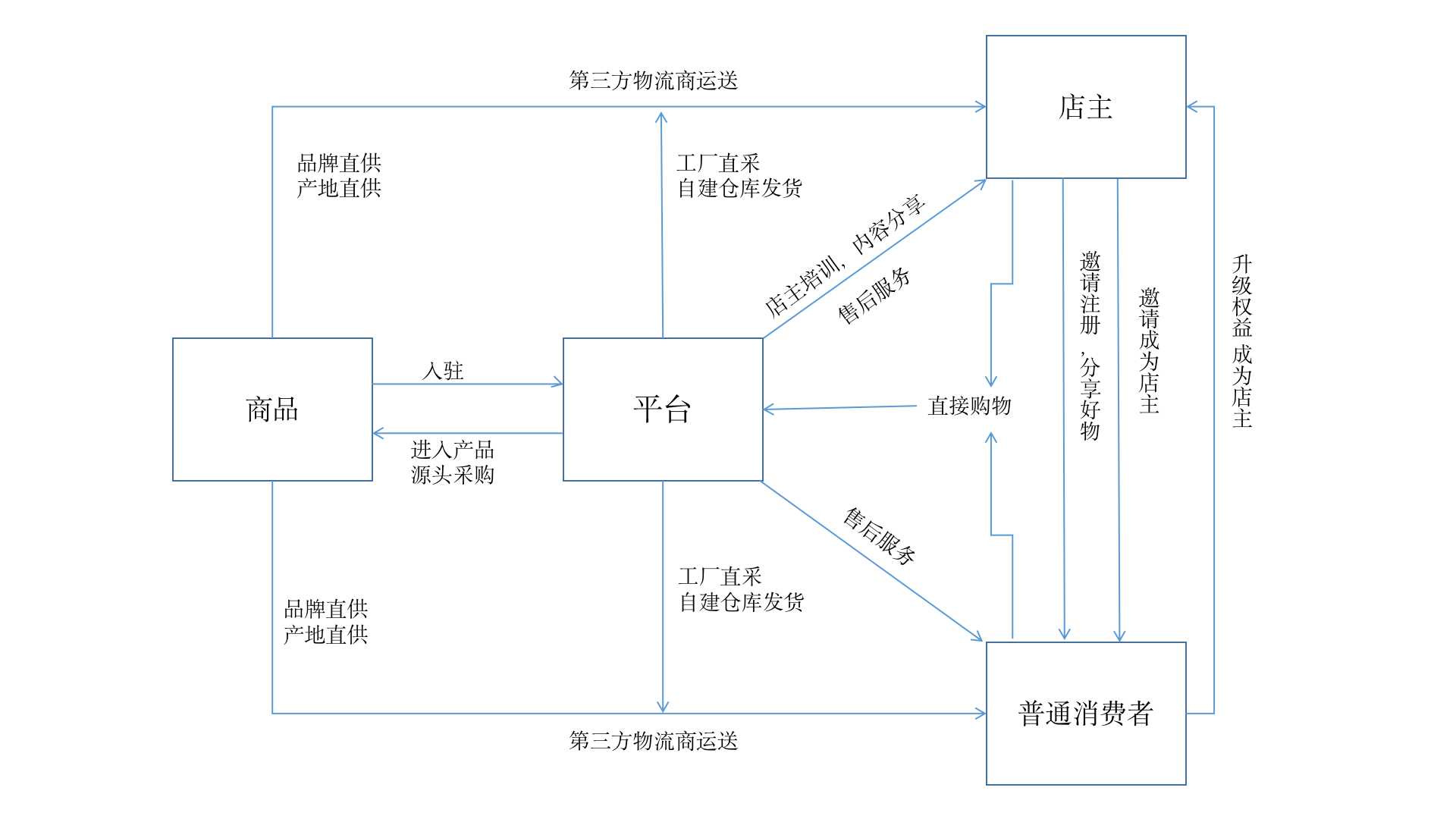
1.2.2 业务形态
贝店采用S2kol2C的运营模式,通过直入产品源头进行采购,争取低价优势和正品保证,通过自营和商家直发的方式,结合第三方物流,将商品送到消费者手中。
平台为店主提供统一发货、统一采购等服务方式,更有开店指导培训以及宣传内容分享等服务,让店主/会员轻松开店,轻松运营。

1.2.3 用户人群
根据易观千帆数据,在性别的分布上,贝店女性用户占54%;在年龄上,24-35岁的用户群体占比61%,而超过56%的用户生活在一二线城市。

根据百度指数,贝店的搜索指数从7月开始有逐渐放缓的趋势,原因可能是社交战场的竞争加剧,产品发展方向从新增流量用户到存量用户留存进行转变。
将时间细分到周期为一周,可以发现,用户活跃的时间一般在周三或周四,而周六日的活跃用户反而不高,综上可以推测出,贝店的目标用户群体是宝妈。此类人群周中孩子上学比较清闲,可以开始做副业,而周末孩子放假需要照顾,时间会比较少。
基于这一用户特征,贝店的营销活动也多集中在周三进行,进一步促进数据在这一时间的增长。
贝店背靠贝贝网这一母婴平台,在前期实现了用户导流,同时平台也更懂宝妈群体,85后出生的宝妈群体经历了购物体验被颠覆的时刻,经历了电商平台由初期到成熟的发展,更经历了社交电商的冲击,他们已经习惯了网上购物的便利,愿意相信社交电商能够给自身带来利益,也愿意投入时间将社交电商当做一份事业或副业去做,同时她们可支配时间相对较多,购买力旺盛,更是家庭消费的决策者。
综上,贝店的用户群体可分为以下人群:
- 主要目标群体:宝妈
- 次要目标群体:微商群体、生活在一二线城市固定收入较低、无固定收入的年轻人
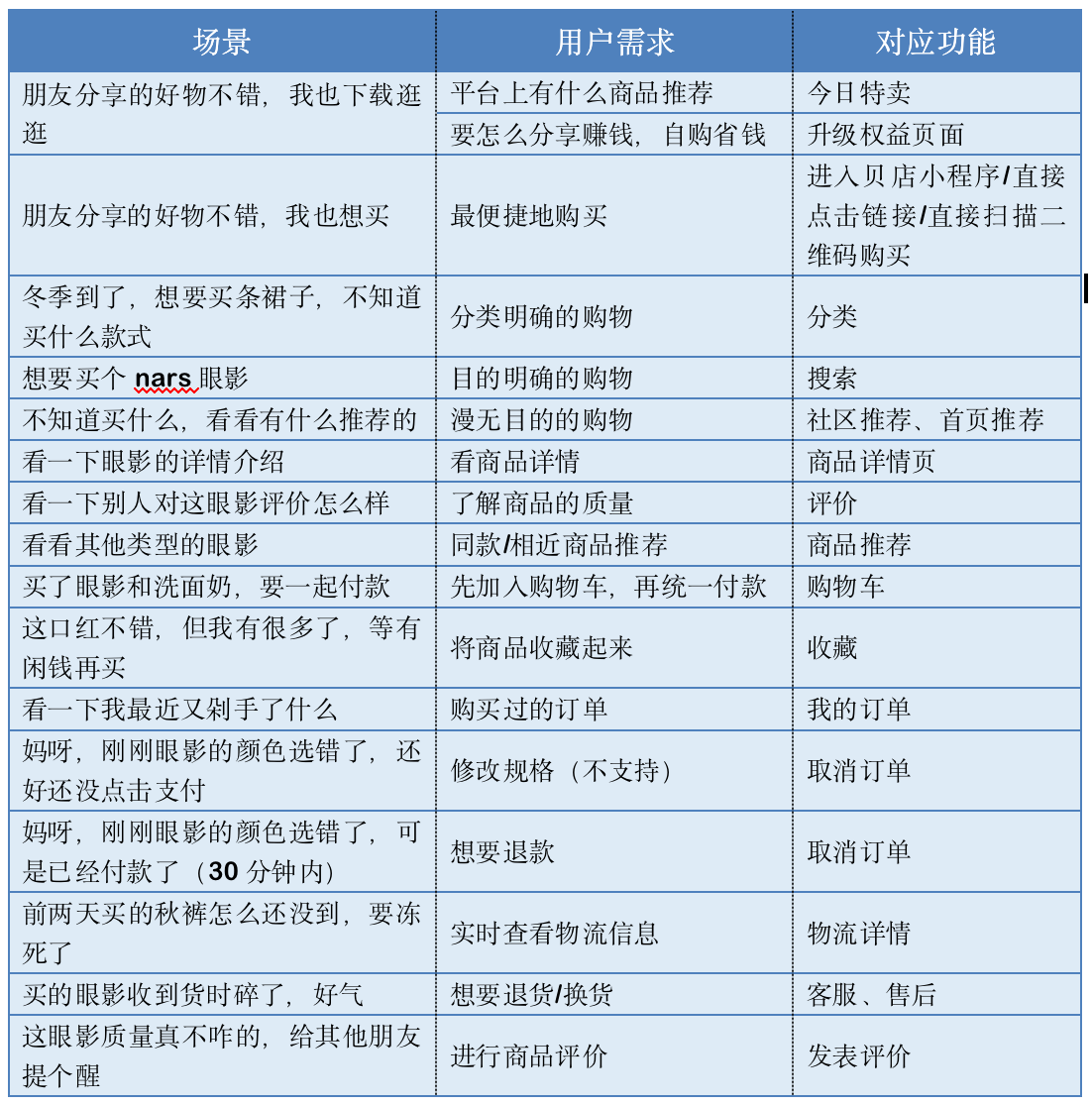
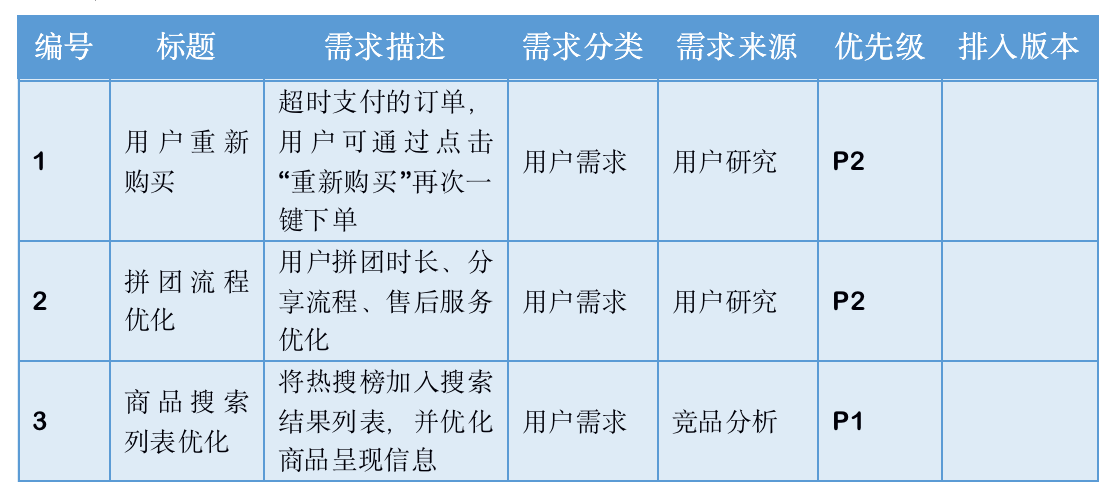
1.3 用户需求整理(消费者版)

二、产品结构图
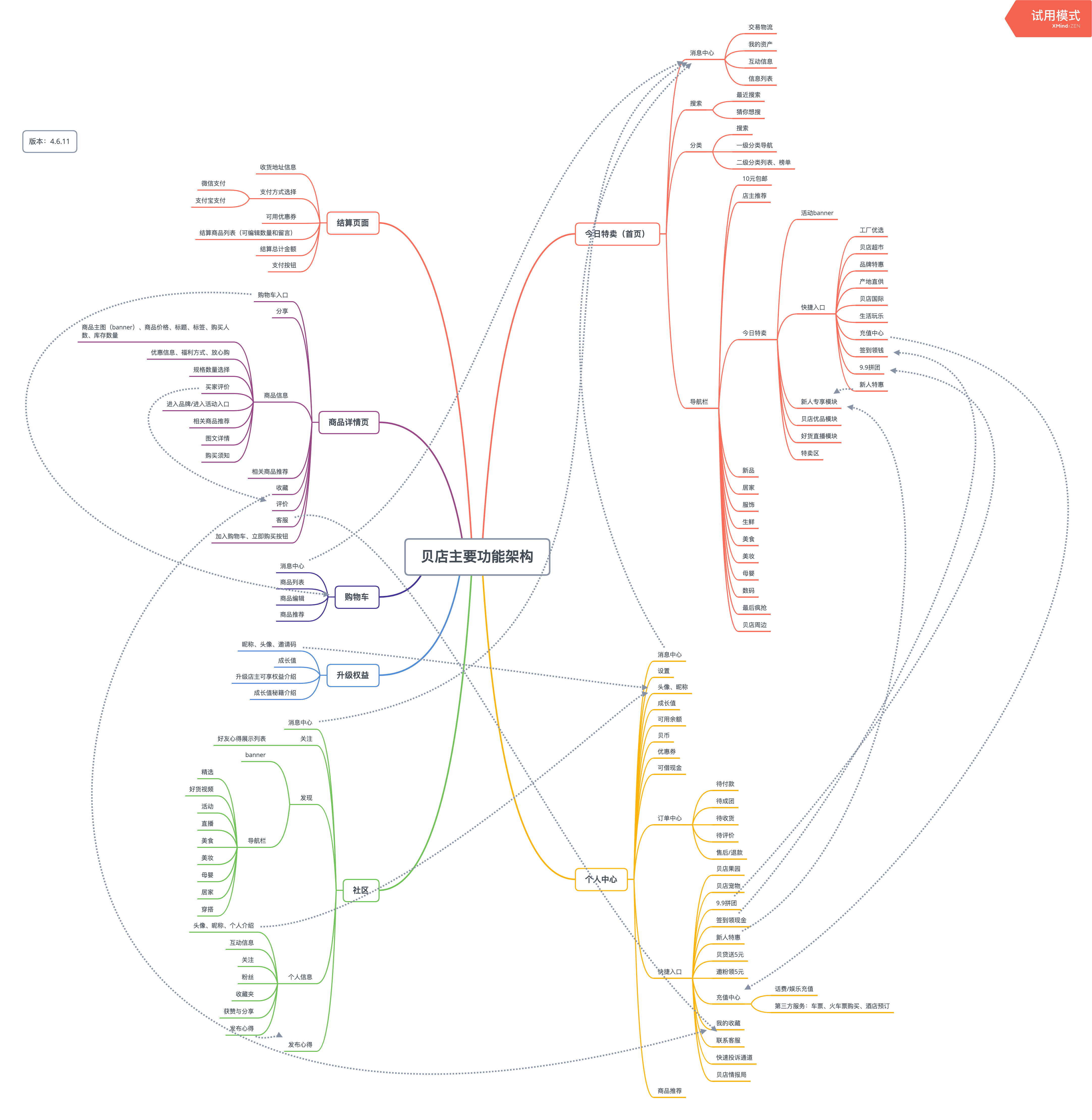
2.1 产品功能结构图

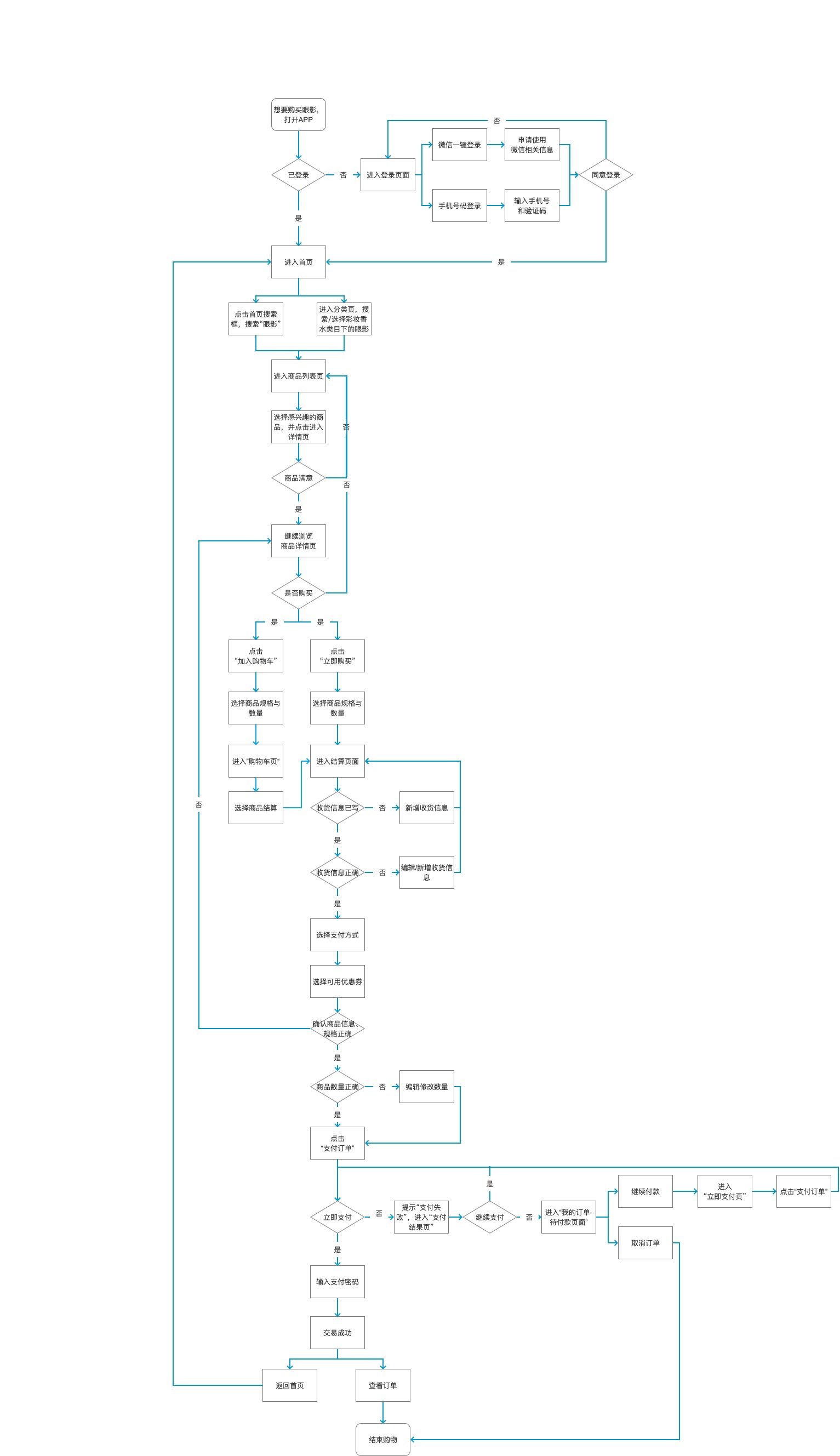
2.2 用户使用路径图——有目标

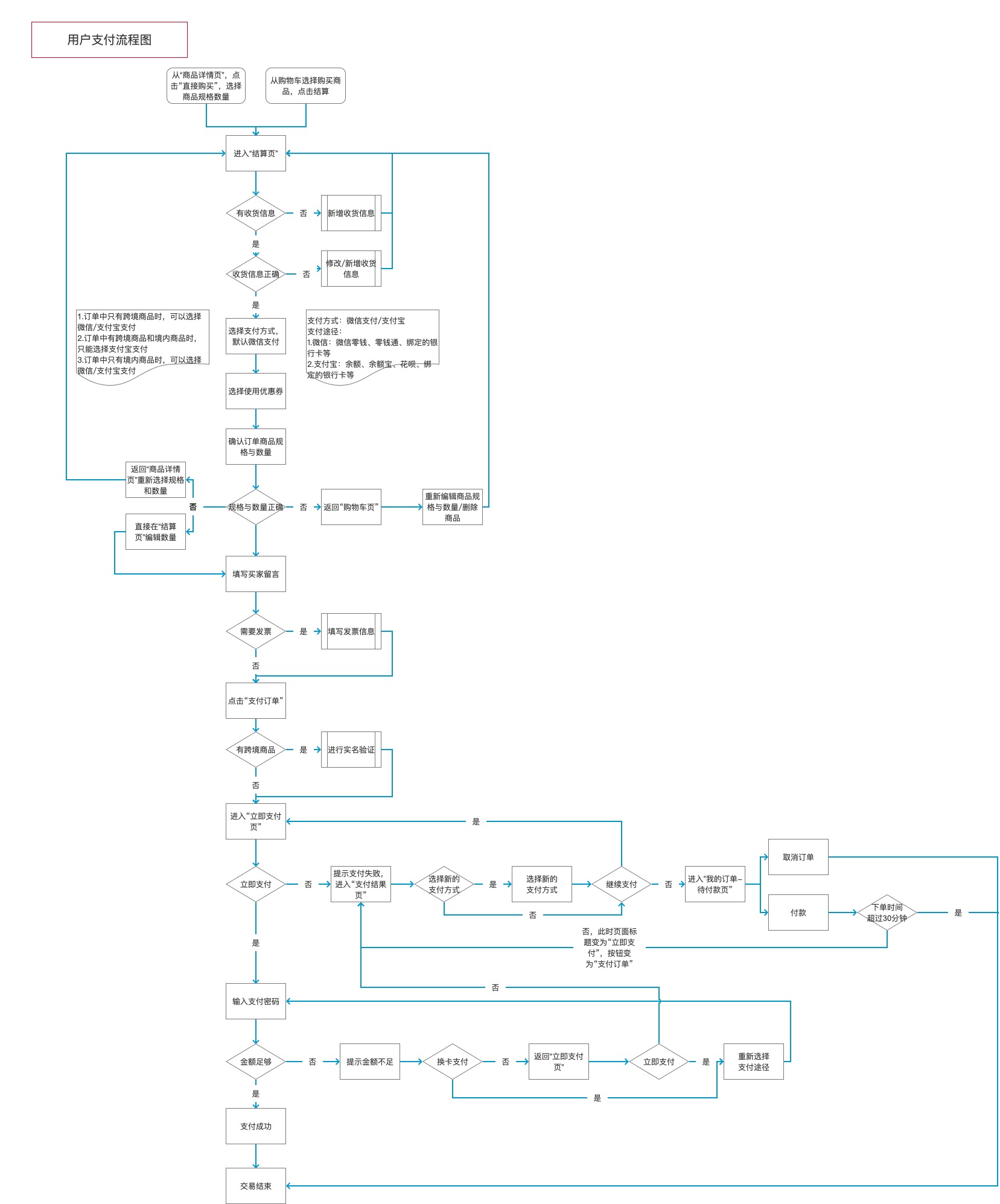
2.3 用户支付流程图

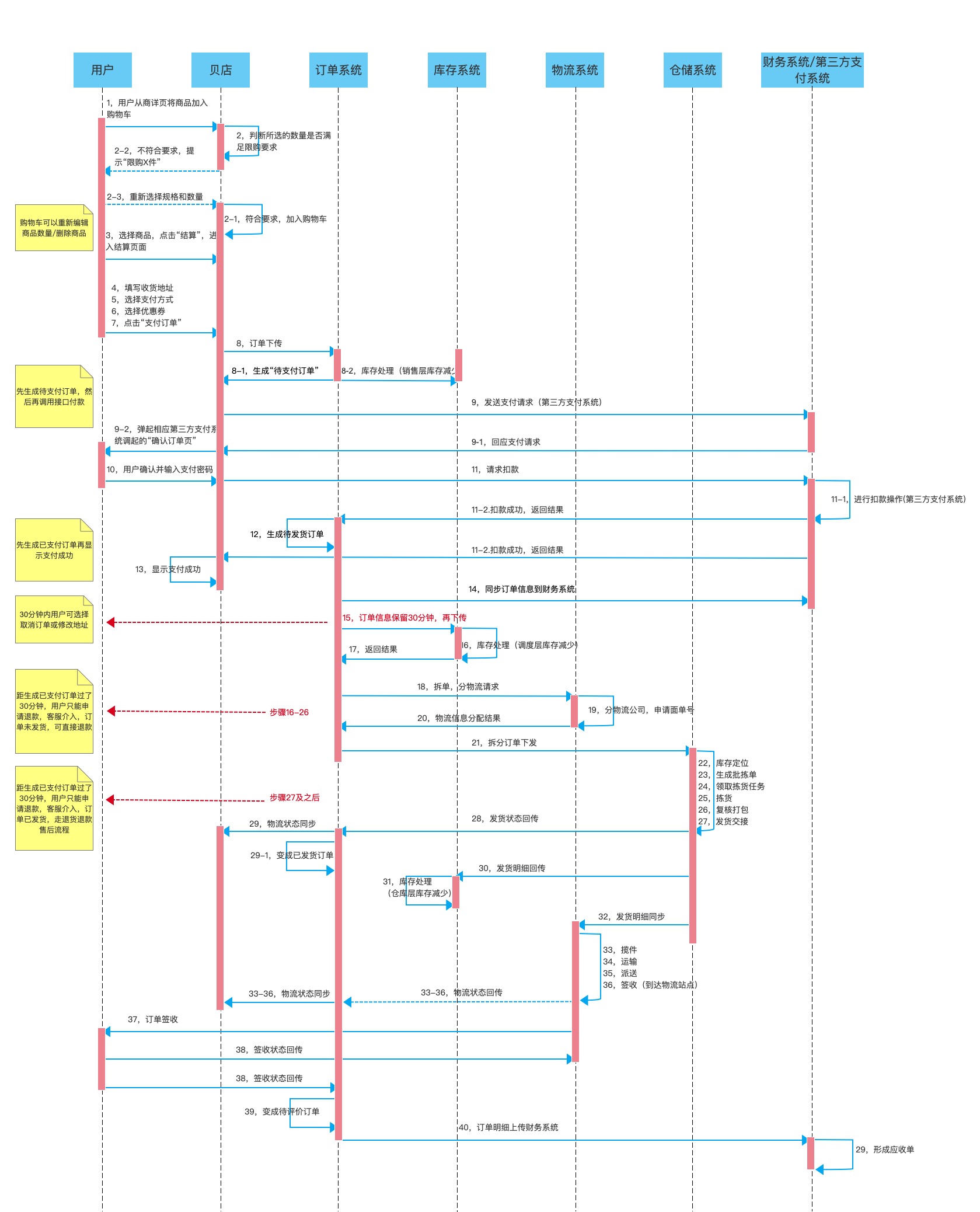
2.4 订单流程图(正向流程)

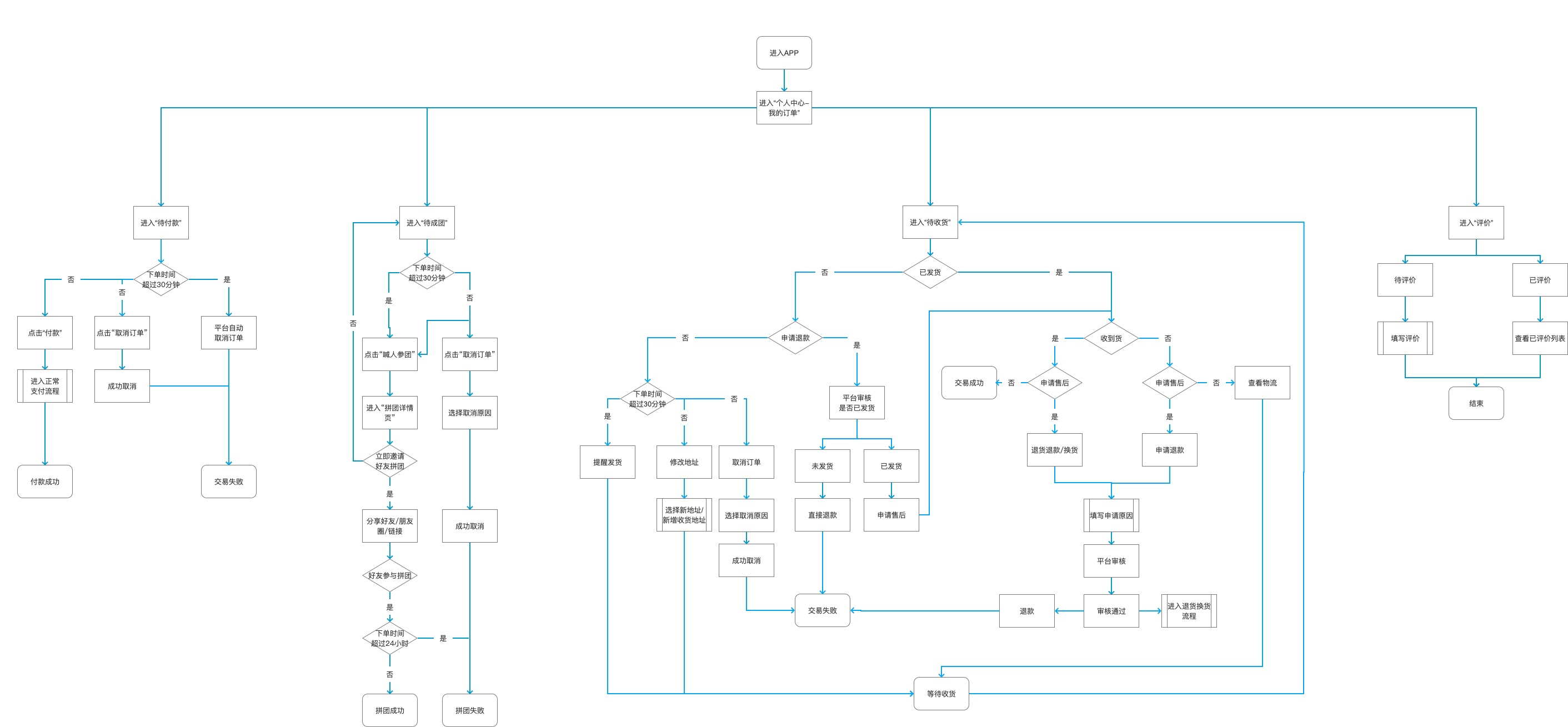
2.5 用户订单状态查看流程图

三、产品设计
3.1 全局说明
3.1.1 权限说明
- 登录后:用户可以享受一切服务
- 未登陆:用户不可以享受任何服务,进入app之前一定要登录
3.1.2 常用部分交互说明
1)打断后重新打开app
- 锁屏后重新解锁&进入其他应用再切换回来:一般页面——回到离开时候的页面;结算页面——用户点击支付订单,弹出支付确认页,打断后返回,回到结算页面
- 后台关闭后:开屏页面后回到首页
2)点击空白区域或无网络情况
- 点击页面空白区域:无反应,键盘收回需点击键盘按键或页面按钮,方式用户误触;
- 非wifi情况下:视频不自动播放,用户点击再播放;打开wifi的情况下,视频自动播放;
- 用户无网络时:缓存的作用下,用户浏览过的一级页面内容正常,未浏览的部分或其他页面均提示网络不正常。
3)页面内交互
- 需要用户输入时,用户点击输入框,键盘自底部滑出;
- 有需要刷新加载的页面,下拉刷新,上拉加载。
4)页面间交互
切换方式:底部按钮跳转、滑动切换;
底部按钮跳转使用于所有一级页面之间的切换,滑动切换仅使用一级页面下子页面之间的切换。
3.2 部分功能需求说明
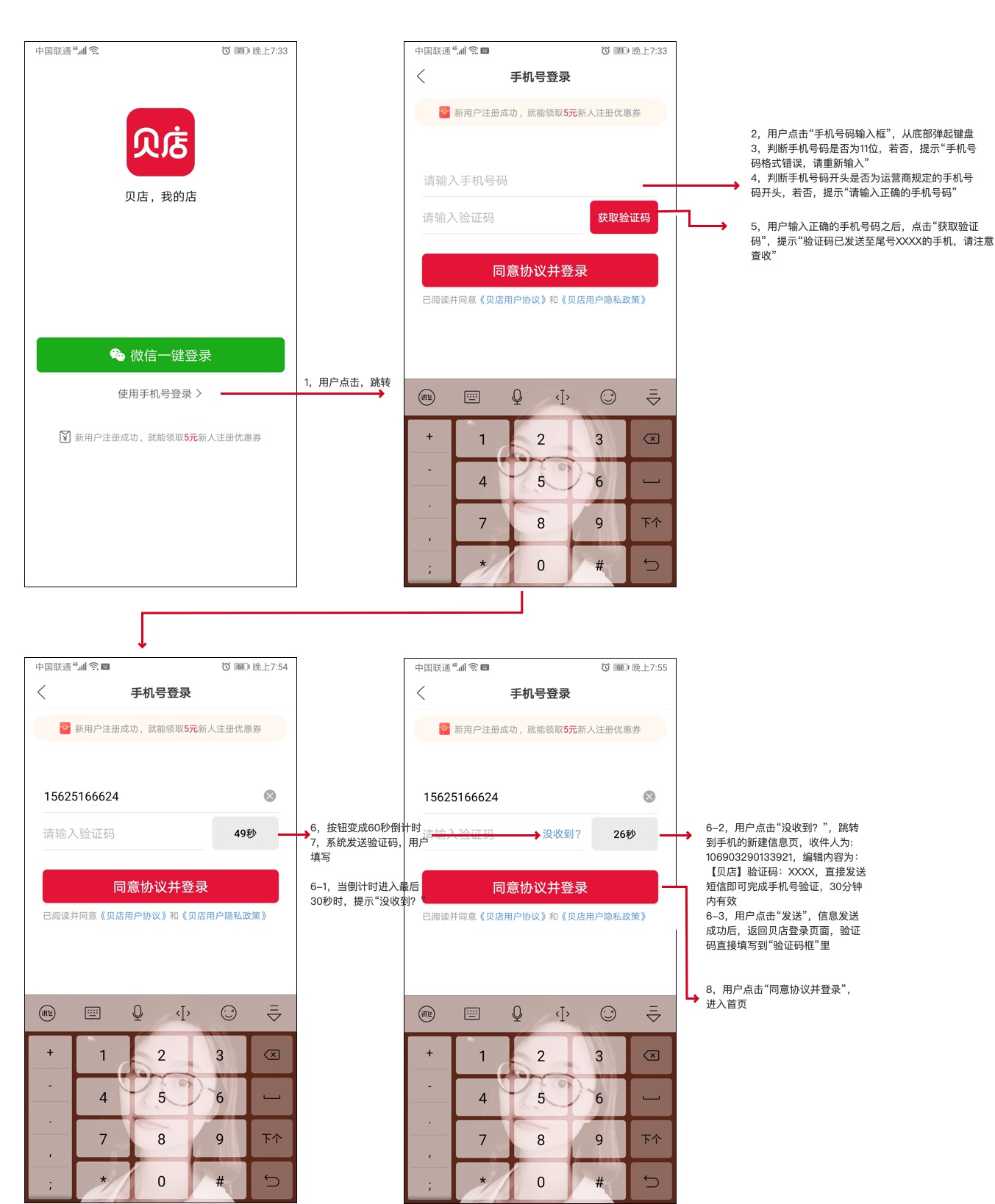
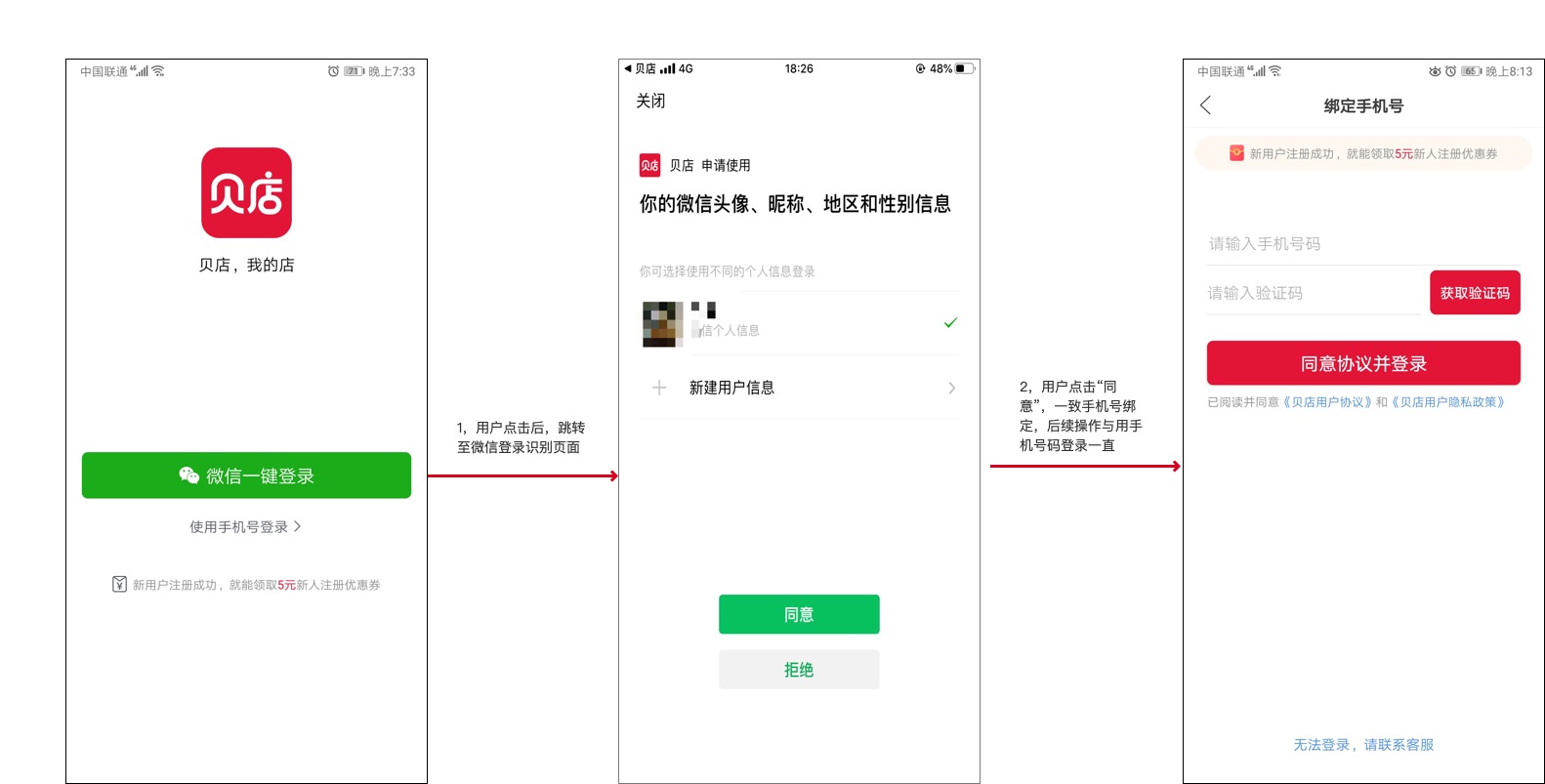
3.2.1 登陆页面
- 用户场景:用户第一次使用贝店app,或者用新的账号登录,或退出账号之后重新登录
- 功能描述:微信一键登录、使用手机号登录
- 优先级:高
- 输入/前置条件:从手机上点击贝店app即进入登录页
页面逻辑:
1)首次使用手机号登录:

2)首次使用微信登录:

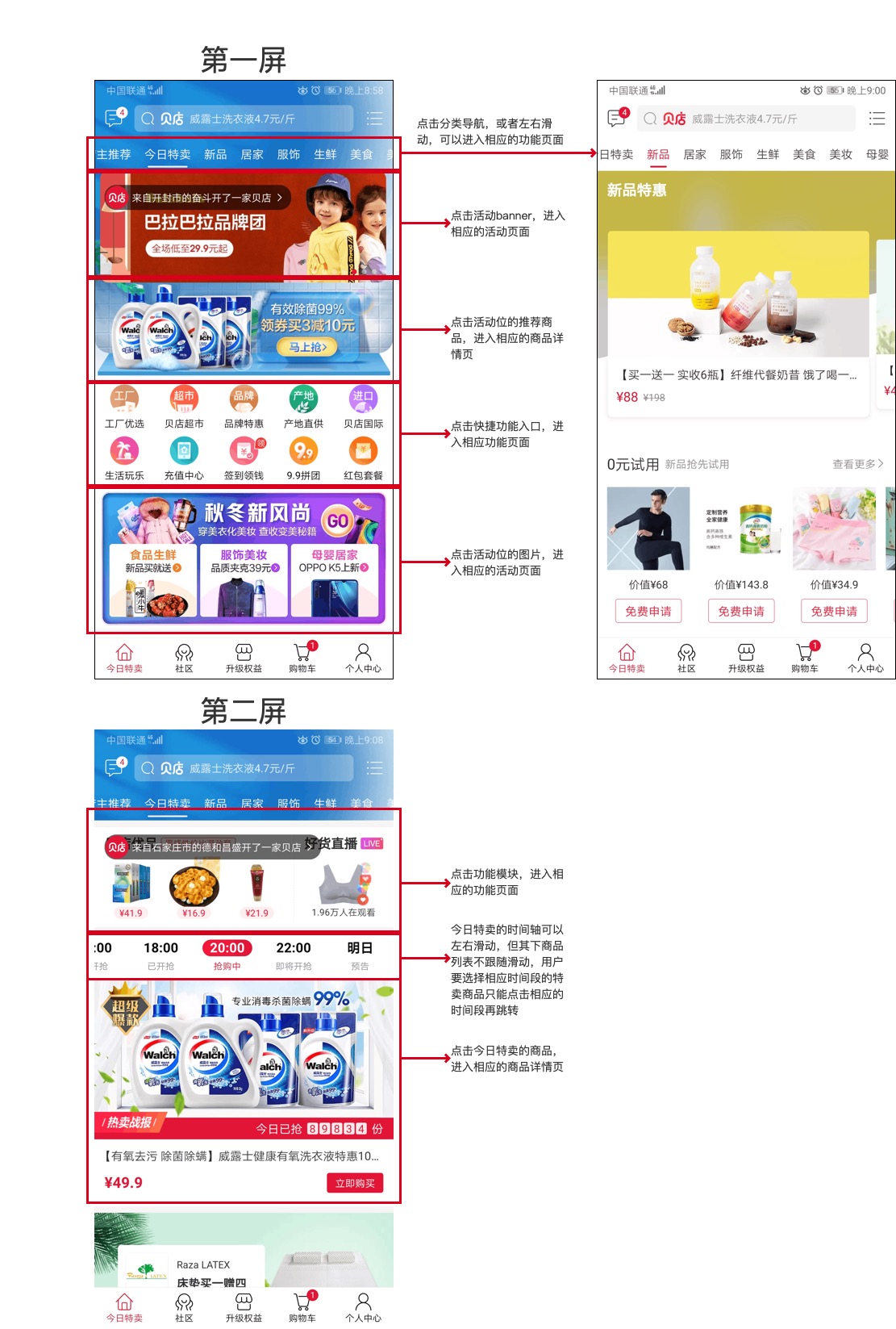
3.2.2 推荐页面——首页
- 用户场景:用户打开app查看被推荐的内容
- 功能描述:展示推荐的内容
- 优先级:高
- 输入/前置条件:用户已登录,打开app后首要显示的内容
页面逻辑:

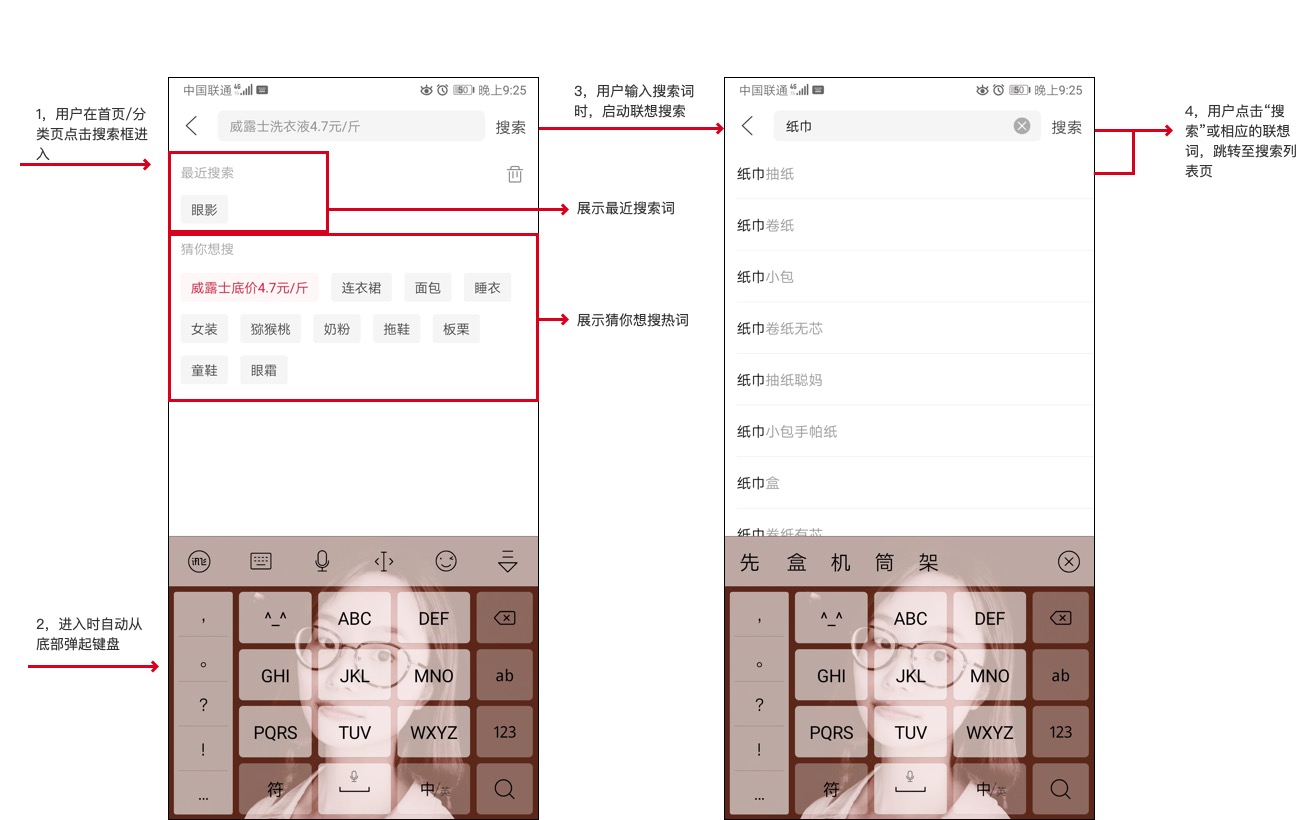
3.2.3 搜索页面
- 用户场景:用户搜索想要的东西
- 功能描述:搜索输入、搜索推荐词、猜你想搜、最近搜索、联想搜索
- 优先级:高
- 输入/前置条件:用户点击首页搜索框进入、用户点击分类页搜索框进入
页面逻辑:

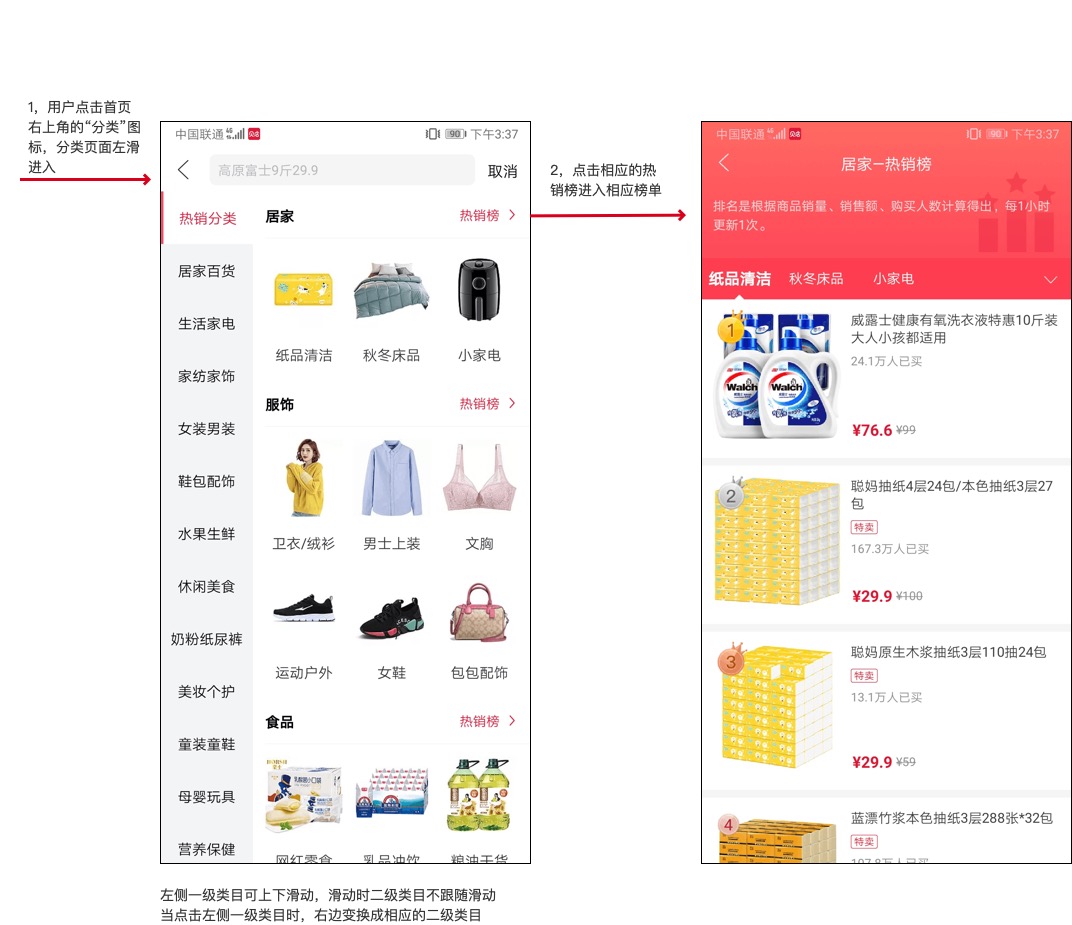
3.2.4 分类页面
- 用户场景:用户查找分类明确的商品
- 功能描述:搜索框、热销分类榜及一级类目、二级类目及热销榜
- 优先级:高
- 输入/前置条件:从首页右上角的分类图标进入
页面逻辑:

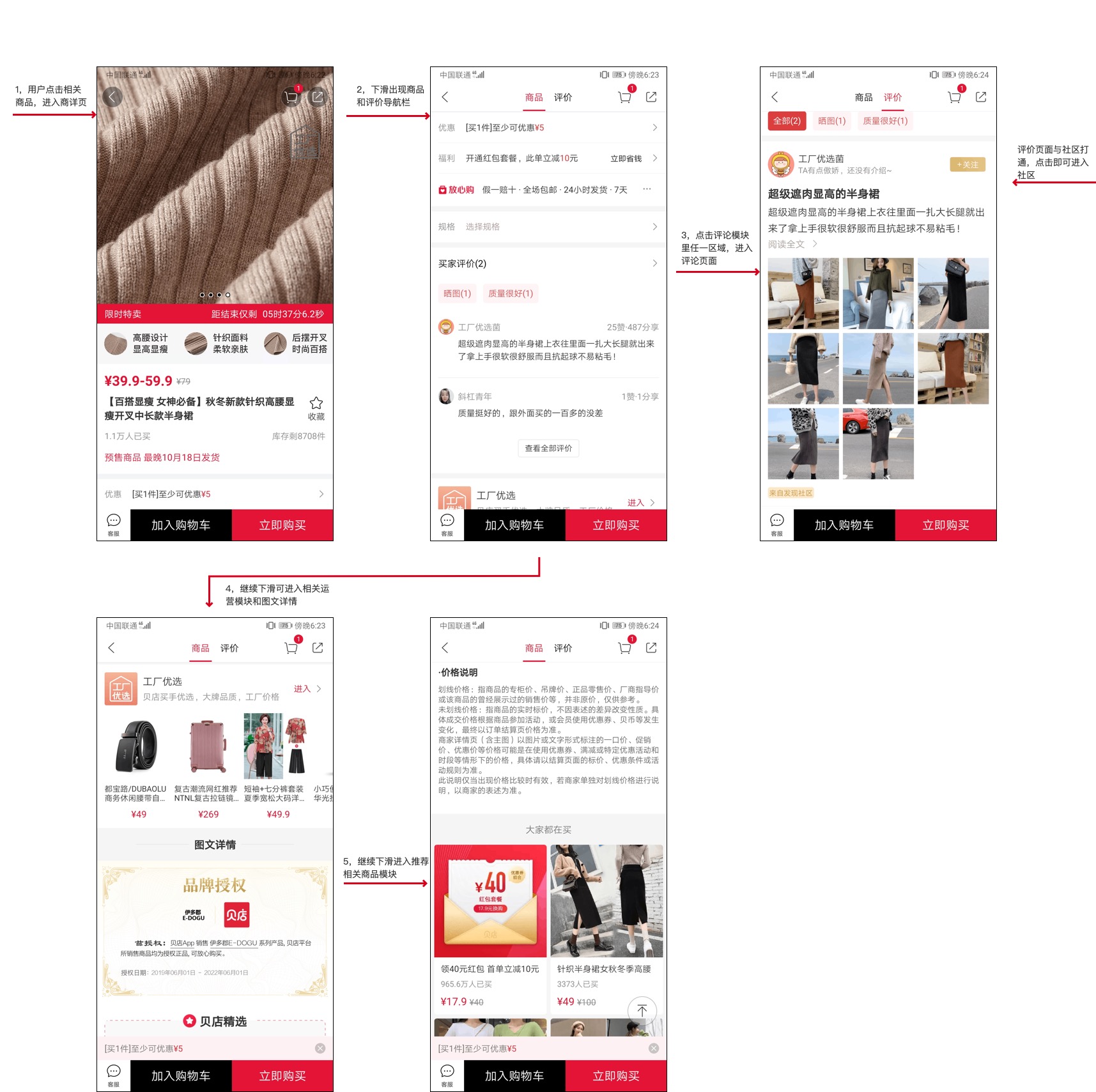
3.2.5 商品详情页
- 用户场景:用户浏览心怡商品的商品详情
- 功能描述:购物车快捷入口、分享按钮、商品信息、买家评价、图文详情、相关商品推荐、客服入口、购买按钮
- 优先级:高
- 输入/前置条件:用户在首页、社区、购物车、订单中心等点击相应的商品信息即可进入
页面逻辑:
当下滑至图文详情模块时,出现一键回顶按钮,点击,页面向上滑动至顶部
当点击买家评价模块时才跳至评价页,滑动经过时不跳转

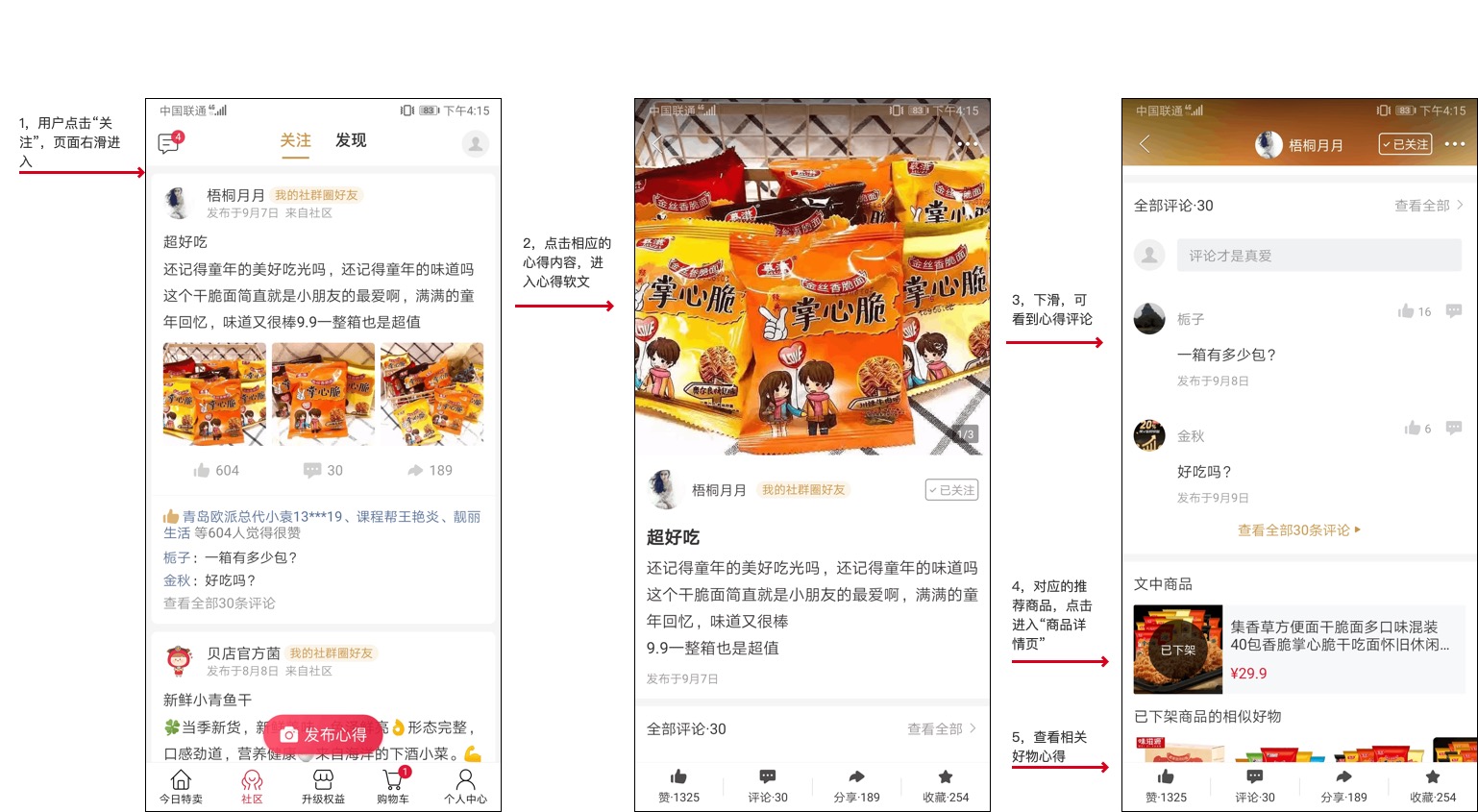
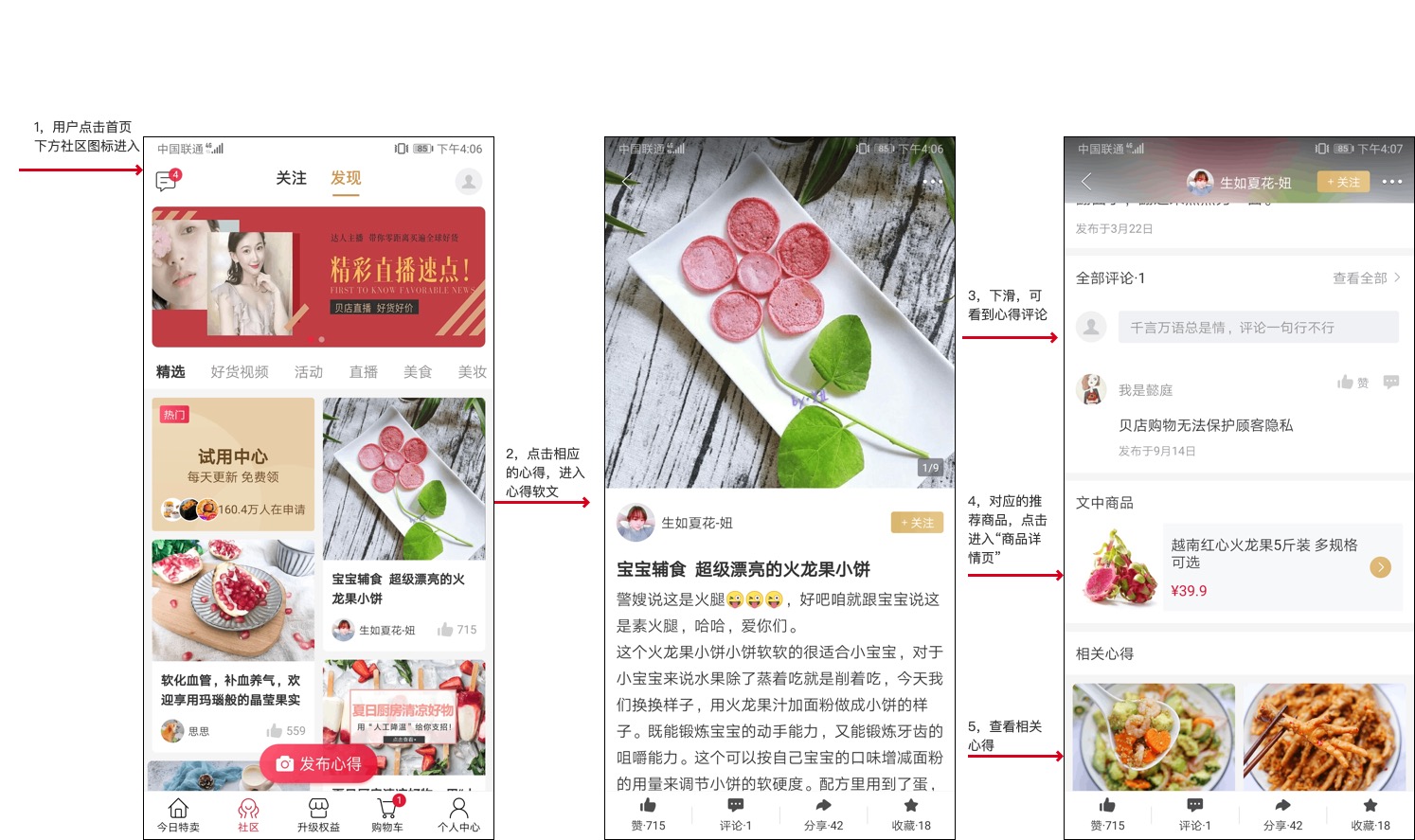
3.2.6 社区页面
- 用户场景:用户没有购买目的,随处逛逛看有什么好货推荐
- 功能描述:发现好货、关注、发布心得、个人中心
- 优先级:一般
- 输入/前置条件:用户在首页点击“社区”进入
页面逻辑:
下拉页面刷新
- 上滑“发现”页面,导航栏吸顶,“发布心得”按钮消失,下滑时,按钮重现;
- 上滑“关注”页面,“发布心得”按钮消失,下滑时,按钮重现。


四、产品优化

4.1 超时支付的订单,用户通过全部订单页面,点击“重新购买”可再次下单
很多电商平台都采用了拍下减库存这一方法,为了防止“超卖”现象。而拍下减库存也会有风险,部分用户可能会将拍下商品作为收藏方法,以致占用库存,影响交易量,其次也可能会有友商恶意竞争,全部拍下却不付钱,致使商品下架,无法售卖。
为了预防这种风险,电商平台又想出了一种解决办法:拍下商品的一定时间段内仍未付款,则平台会自动取消订单(淘宝、京东和贝店是30分钟,云集是20分钟)。
此举消除了库存被永久占用的风险,那能否再进一步提高用户的转化呢?
用户超时还未支付的场景:
- 有些犹豫,还不确定是否要买;
- 付款时被要事打断;
- 不想买了……
基于以上场景,ab为用户仍旧要购买或者想要购买,c为用户坚决不想购买。
电商是通过交易驱动的产品类型,订单的每一步都要考虑转化率,提高转化率是电商的基础要求。
此时若超时支付被系统自动取消的订单,能够有“重新购买”按钮,让之前犹豫犯下的错用最小的行动赎回,那自然是极好的。(以上场景为客观分析场景,具体的场景比重,要看平台自身的用户行为数据统计,再决定是否要加这个功能)
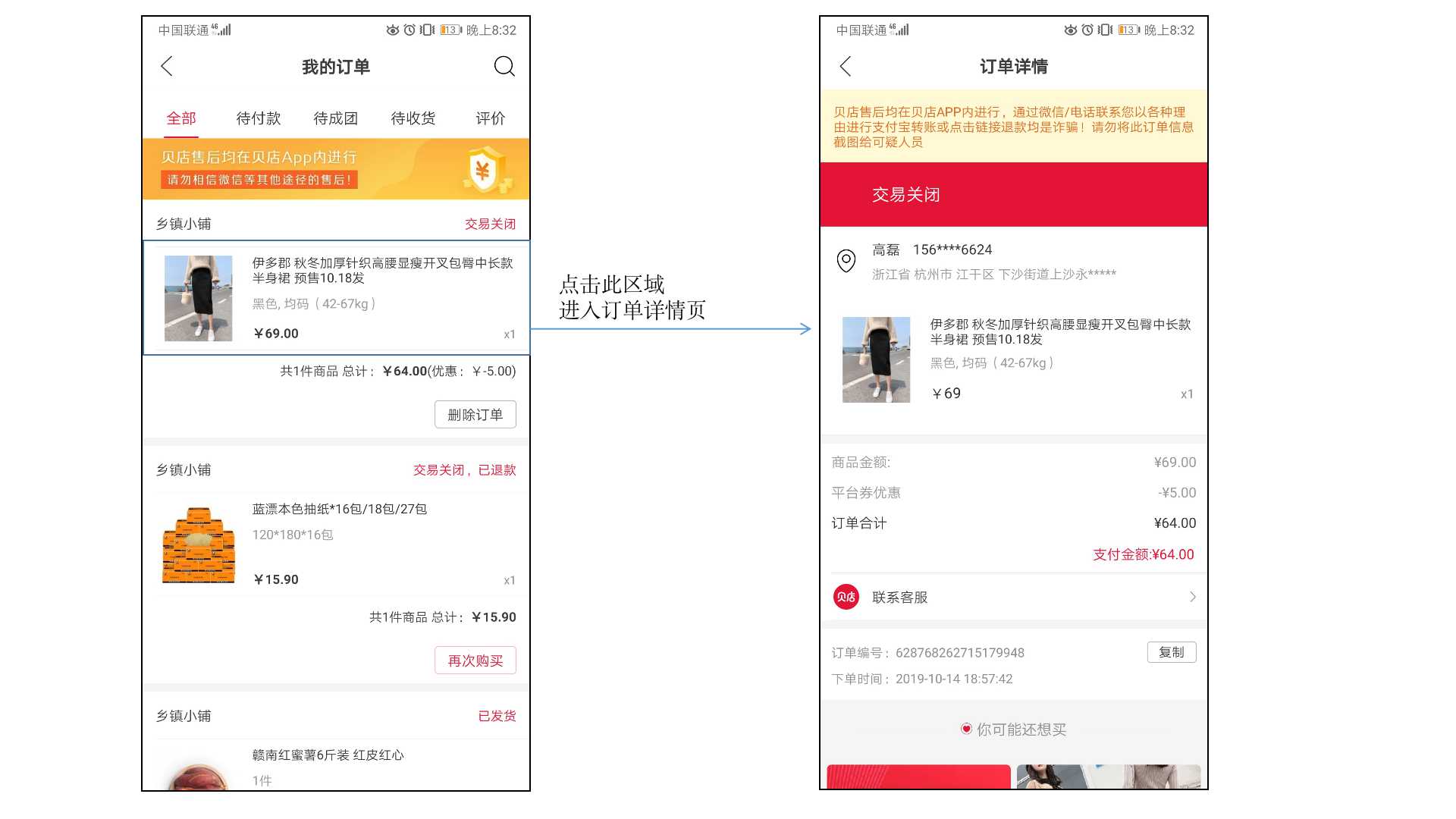
优化前:
当用户超时支付时,系统自动取消订单,订单信息归集到“我的订单-全部”页面,且仅能“删除订单”。若要重新加购,则需点击进入订单详情页,再点击订单信息进入商品详情页,再次加入购物车/直接购买。

优化后:
直接省去进入订单详情页再进入商品详情页的步骤,直接点击“我的订单-全部”页面下的“再次购买”按钮,一键加入购物车。

4.2 拼团订单分享流程优化及售后优化
“老带新的拼团商品”,目的在于提高新用户新用户为一个订单都没有购买过的用户)的购买转化率,同时老用户也能以非常优惠的价格购买商品。
一般来说,老用户选择“老带新的拼团商品”,下单支付之后,便分享给新用户进行拼团,而分享的渠道主要是直接分享给新用户个人或者微信群/朋友圈,若是在24小时内没有人一起拼团,则系统自动判定拼团失败,订单自动取消,金额原路退回。
拼团商品价格一般在30元以内,以10元左右的为多。而用户拼团失败,有以下原因:
a:用户拼团目的性不强,分享触达到的人群不够多,没有接触到想购买的新用户
b:老用户自身不想要这个订单
根据a场景,可以进行以下优化:
适当提高商品价格,鼓励用户分享3个群以上,当拼单成功时,可以返回X元的平台券。
具体场景:
平台上有一款12元钱的纸巾,规格是128mm*175mm*300张,当老用户选择此商品进行拼团时,用户支付下单支付之后,提示用户若分享3个群含以上,当拼单成功时,可以返回2元的平台券。
根据b场景,老用户自身不想要订单,在用户支付后的30分钟内,若还没拼团成功,用户可以直接取消订单;当超过30分钟,则选择售后或等到拼团的24小时过后,拼团自动失效。
若用户超过30分钟仍想要取消订单?,这时面临两个选择,一是选择申请售后,而原先的申请流程不够细致全面,容易造成用户误会,打击用户体验;二是等到24小时过后,系统自动取消拼团订单,金额原路返回。
平台选择在24小时内(下单30分钟后)用户只能通过申请售后来取消订单,可能是想通过此方法来打击用户取消订单的积极性,促进拼团成功率,以此来促进购买率。
而平台的拼单方式不同于拼多多等社交电商,不是在平台上等待拼单,而是分享给新用户进行拼单,拼单限制时间可以大大缩短,也有利于库存利用。(具体的拼单限制时间还应根据后台用户行为数据进行判断决定,此处仅进行推测)
根据b场景,可以进行以下优化:
用户下单30分钟内,可以自主选择是否取消订单,若取消,系统自动判断取消,金额原路返回,库存释放。
用户下单30分钟后至12小时内,用户若想取消订单,可以进行售后申请,申请页面自动判别只有“仅退款”选项,用户填写完相关信息,经平台审核后自动判断取消,金额原路返回,库存释放。
(此处的12小时是基于用户的微信使用习惯及不可控时间差考虑,一般来讲,老用户分享给新用户,新用户看到若有兴趣会很快下单,若过了一段时间没有下单,在群信息中就会被刷走;同时老用户若在晚上12点分享给新用户,有可能对方已入睡,因此可以延续到第二天中午,即12个小时)
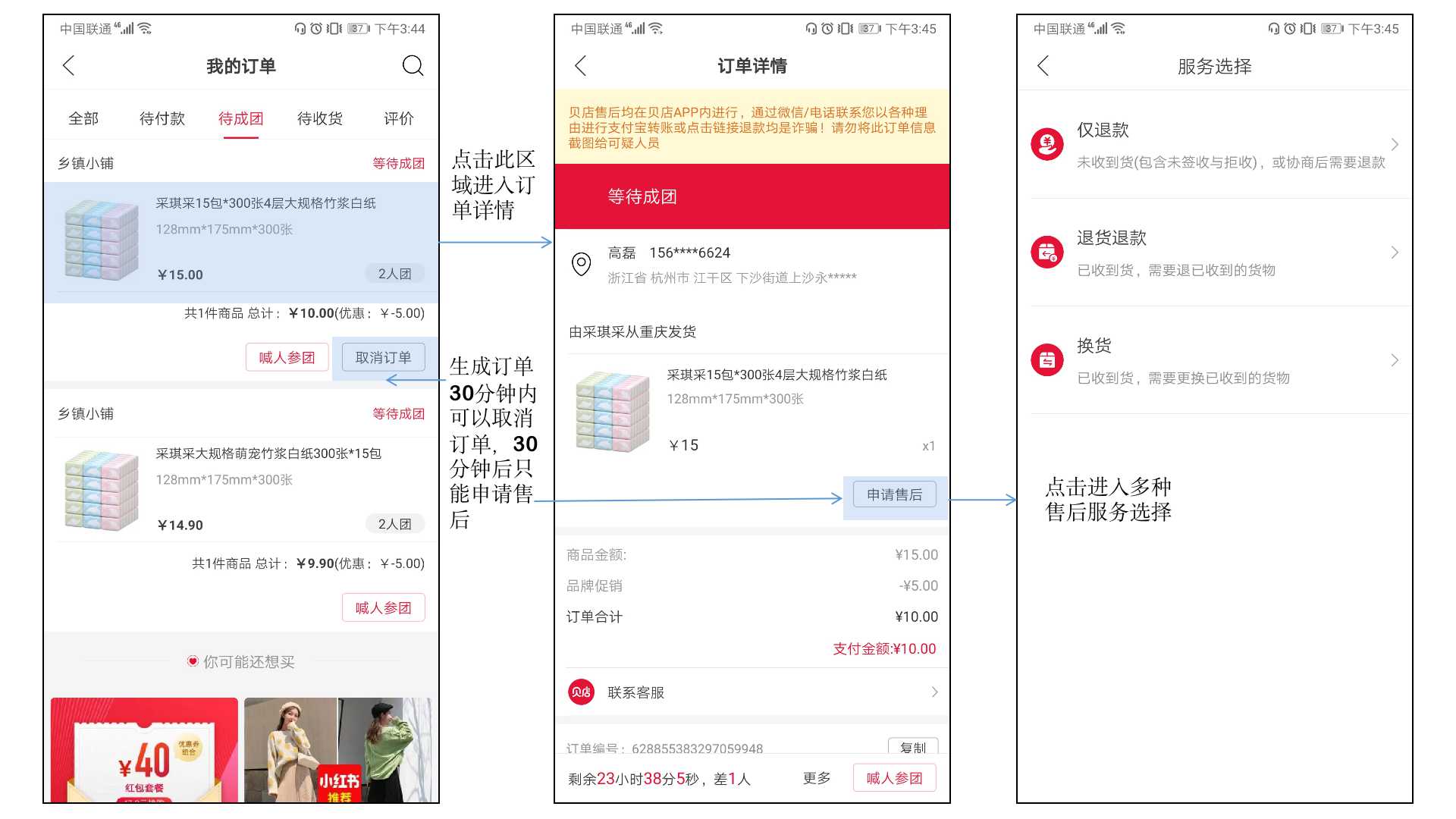
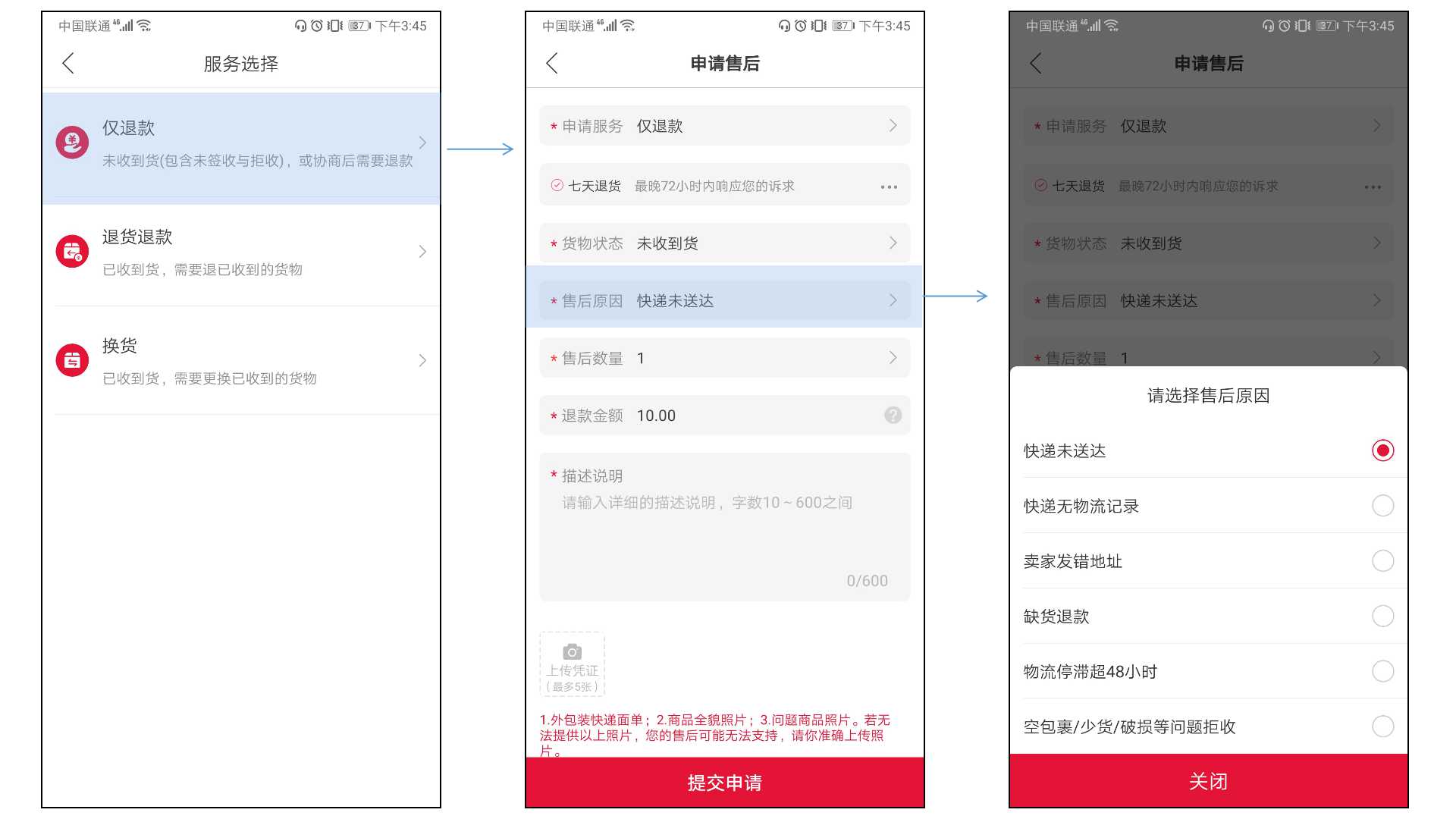
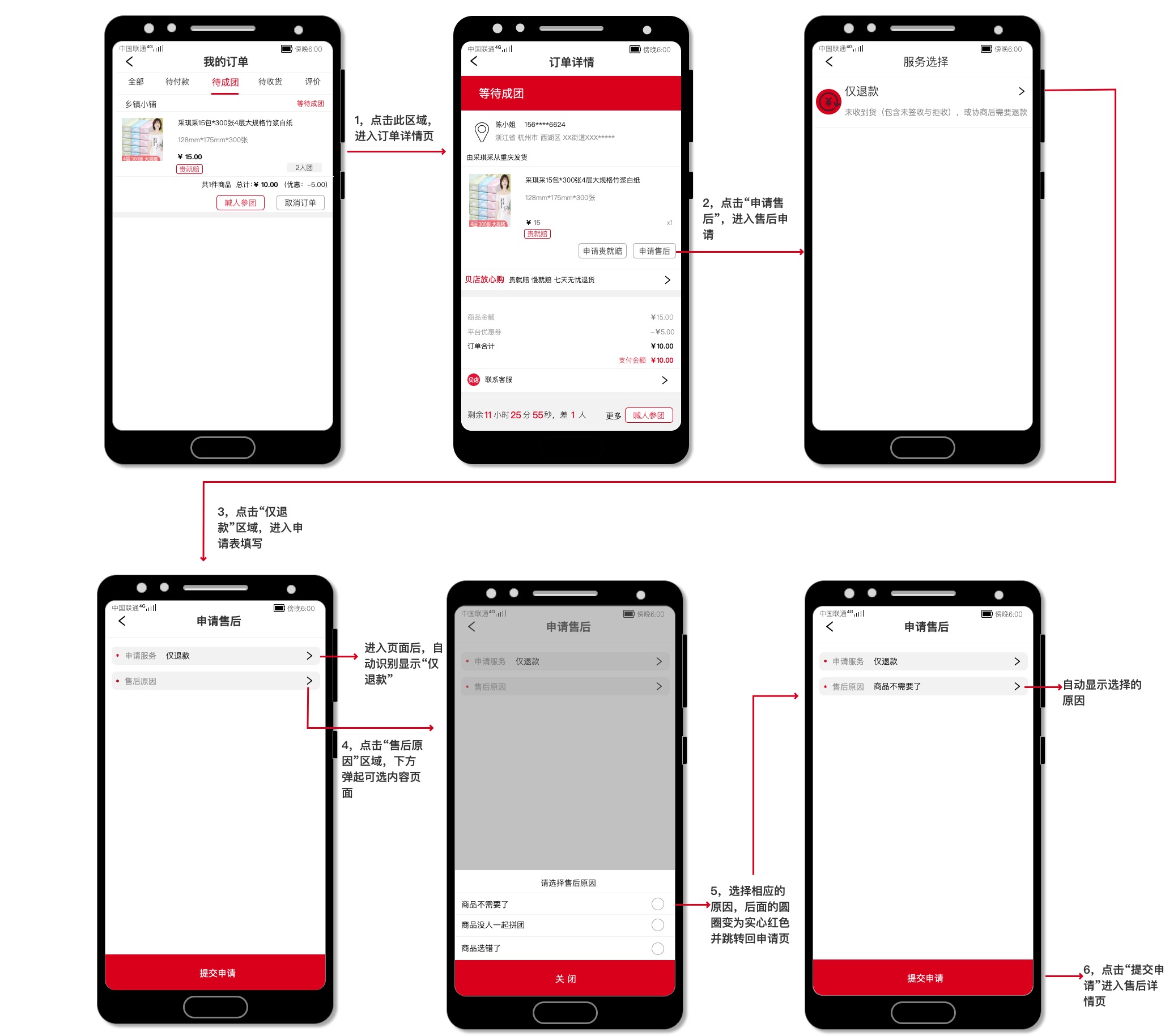
优化前:
在“我的订单-待成团”页面,待成团的订单若是在30分中内生成,则可以直接选择取消订单,而超过30分钟,则只能选择申请售后或者等到拼团的24小时过后,拼团自动失效。
申请售后页面没办法自动识别订单状态,给用户带来识别与操作的成本,降低用户体验。


优化后:
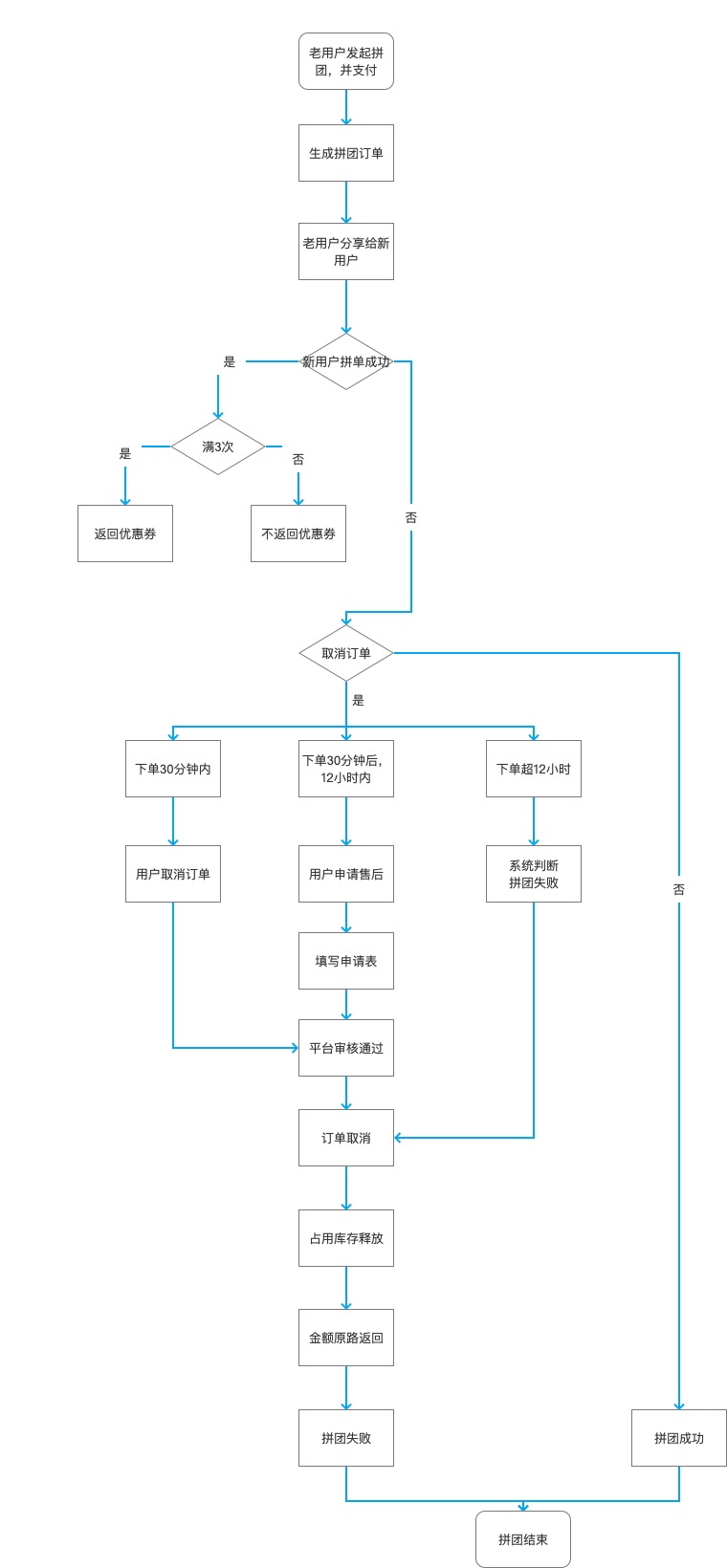
拼团流程图:

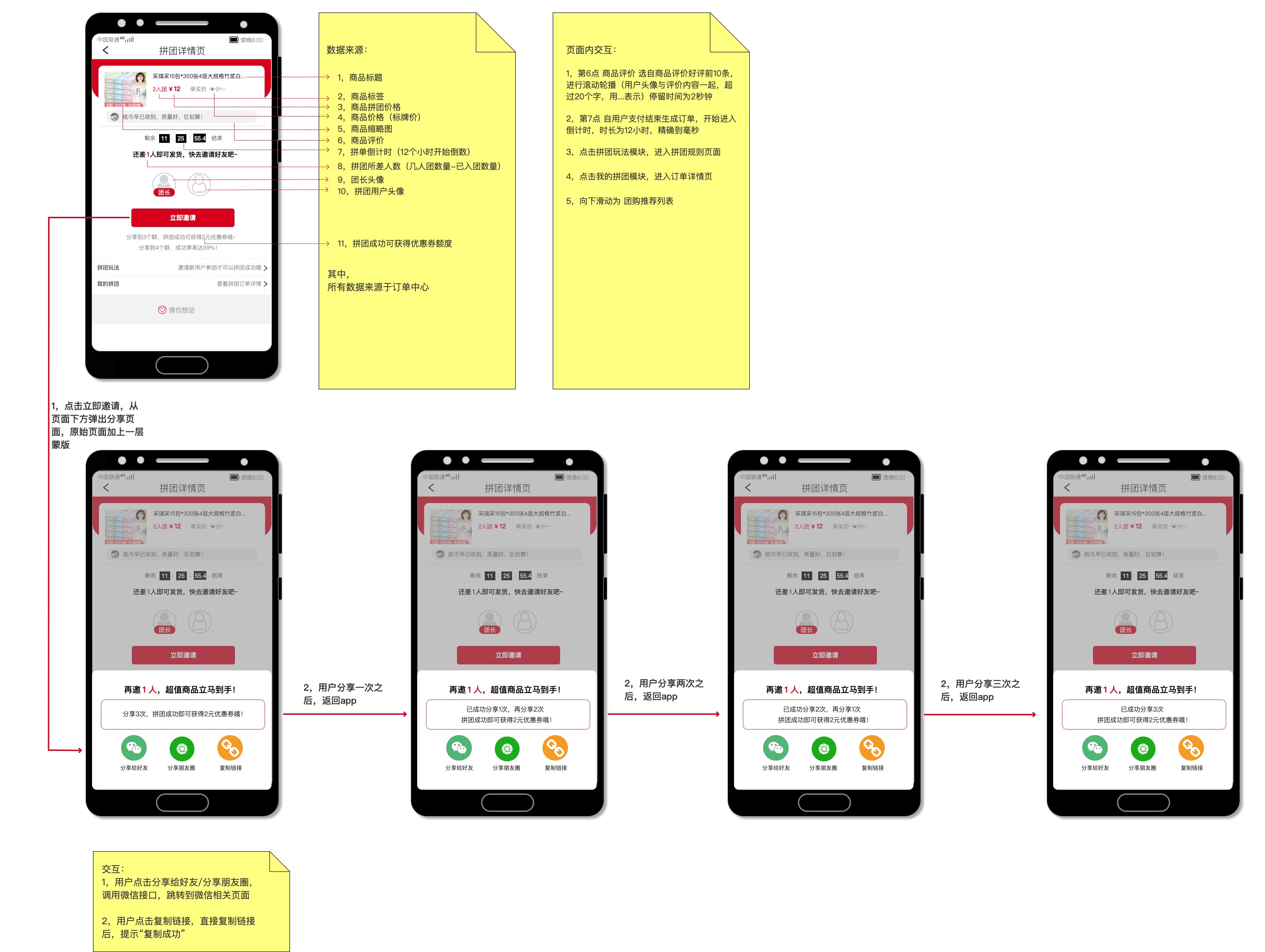
原型:


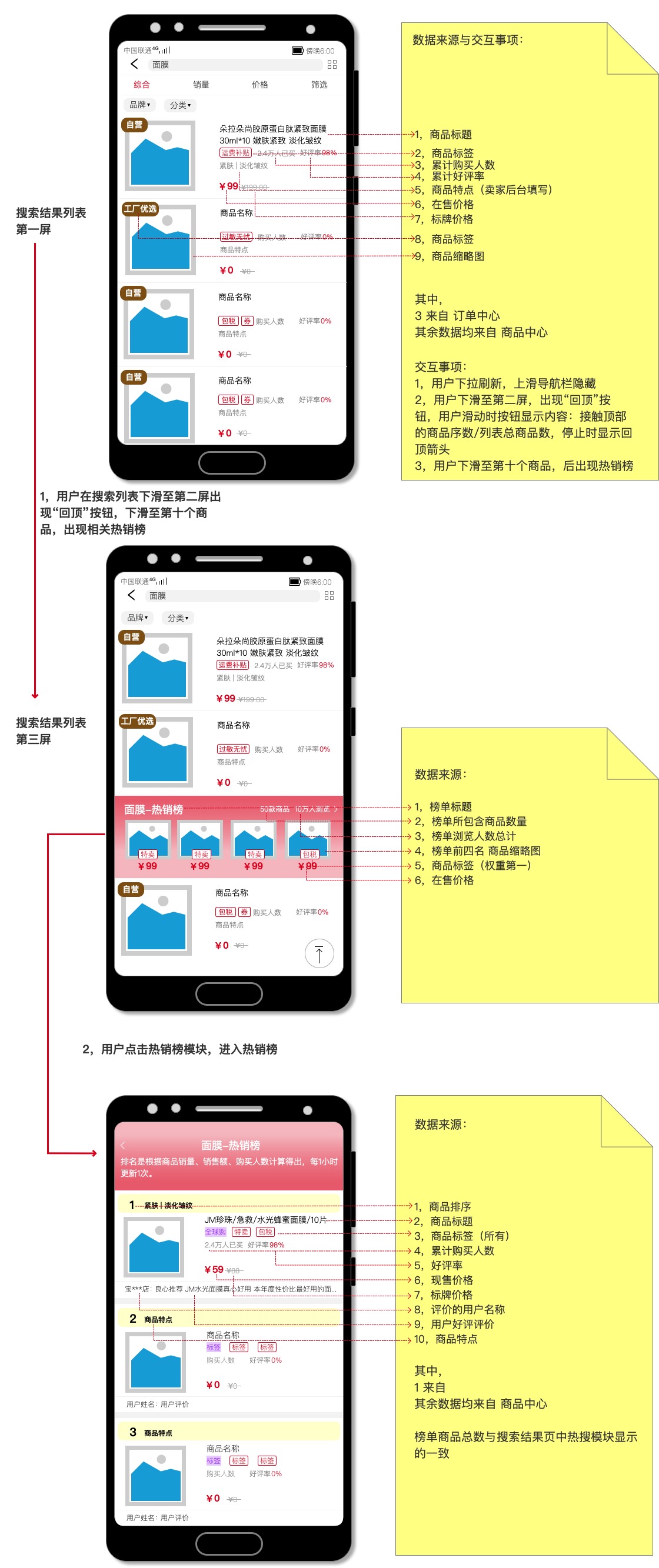
4.3 商品搜索列表优化
用户购买商品,一般通过三条路经:
- 有明确购买对象:搜索——进入搜索列表——选择心怡的商品——进入商详页——下单;
- 有明确购买品类:分类——进入分类页——进入类目列表——选择心怡的商品——进入商详页——下单;
- 无明确购买对象:到处逛逛,看推荐商品——选择心怡的商品——进入商详页——下单。
不同的电商产品,用户的转化路径占比不同,而搜索与分类是已是一般电商平台的标配。从最直接的商品名称搜索到搜索引擎的搭建再到搜索算法的发展,搜索作为重要转化的路径之一,发挥的作用日益增大。
反观贝店的搜索列表页面,也具备了筛选导航,但呈现的功能仍较为单一,用户搜索某种商品,进入搜索列表,除了直观的商品信息之外,没有额外的参考与判断,以此来提高用户的选择效率和增加用户的购买欲望。
在贝店的分类页面,能发现每个二级类目模块都有相应的热销榜,且进入热销榜之后,更有相应的细分类目榜单。热销榜单以更直观的方式,将商品推荐给用户,并刺激用户的购买欲望。
热销榜单入口:
分类——一级类目导航 ——二级类目—— 热销榜 —— 选择三级分类 ———三级分类热销榜
热销榜单的入口比较隐蔽,若将热销榜与搜索列表通过搜索关键词、关联词结合起来,能更好地发挥榜单的导购和刺激作用。
在运营方面,贝店的热销榜是通过商品销量、销售额、购买人数计算得出,榜单的作用是平台推荐爆款商品给用户,而爆款商品在于精而不在于多。贝店的热销榜里,若该品类有很多spu,榜单上的商品数量会无限放大,例如面膜的热销榜上有98个商品,而只有前50个商品拥有排名。“物以稀为贵”,热销榜单应该给用户推荐真正有销量,人气爆款的商品。控制上榜的商品数,既能在用户心里提高榜单的影响力,也能提高商家/业务方对此榜的重视程度。
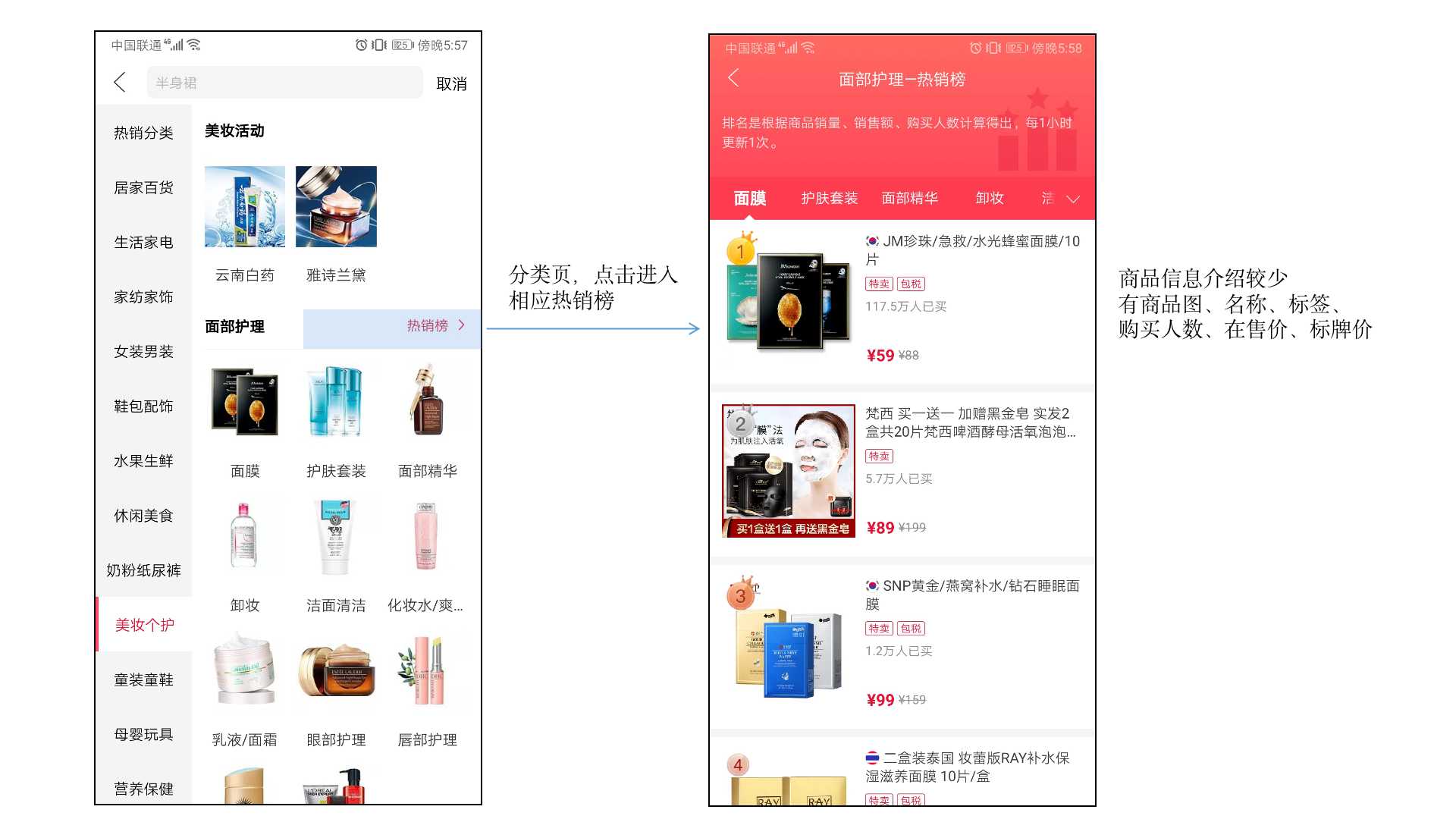
优化前:
以面膜品类为例,分类页面:

搜索页面:

优化后:

之前的热销榜单可以进行相关的优化并细化(品类的同学根据不同品类的商品销售情况进行细化),形成的热销榜单与搜索关键词进行关联,当用户搜索相关商品时,热销榜单可以起到导购作用,刺激用户消费,增加转化率。
除了热销榜单,还可打造其他榜单,如人气榜,来增加用户导购的作用,增加用户使用时长,刺激购买。
初步设想:人气榜将社区与首页、搜索分类打通,榜单根据社区推荐指数生成(社区推荐指数包含商品相关的已发布心得数,以及每篇心得的评论互动数),比如黎赛思这个品牌的面膜spu的已发布心得数量,以及每篇心得的评论点赞互动数,各取权重,计算得出这个品牌面膜的社区推荐指数。
推荐指数排前十的面膜spu组成面膜人气榜,在榜内还可以看到各spu相关的心得内容以及评论互动。
综上,希望大家指教~
本文由 @北无 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








大佬 11239823@qq.com 非常需要啊
细,受教了 !
用户端写的很棒哦!有没有考虑过后台的订单状态哩,电商最重要的就是管理后台订单的各个子状态哦~还有拆单部分和详细逻辑(金额计算和异常处理),这部分面试比较重要哦~
这是用什么软件写出来的,几张原型图放在一起是怎么做到的
用Axure画的
加个微信交流一下呗
1903841331
兄弟你有点东西
不错呀
这篇文章写的不错,始终站在客户端的角度分析各个重点环节的流程/逻辑/异常处理,产品汪除了考虑前端比如列表分页、模糊搜索条件、页面布局外,还需要梳理后端的功能对接等等,除了让用户舒服,也要让运营平台的人(店主/后台运营者)舒服哈,相信这部分也是一个锻炼的机会,加油骚年
写得不错,但是还是要注意细节,就说搜索功能吧,搜索的历史记录共展示多少条数据?过多会的话应该如何处理?输入搜索内容后下方展示的内容列表一页多少条数据等等。这些细节都是需要产品去处理的,套模板只是次要,内容能让开发人员更清晰理解需求功能点才是PRD核心,加油吧骚年。
受教了,谢谢
写的很nice!!!哈哈,是参加我们的课程后,才这么榜么 😎 😎
是自己借鉴前辈的文档然后分析总结出来哒~~~谢谢肯定嘻嘻
学到了,感谢分享;干货有点多~~~
不错,写得蛮好
拿着这个直接去贝店应聘产品经理,妥了