数据视觉化的首要能力——图解能力
数据可视化是一个直观表现数据信息的手段,而图解能力就是数据视觉化的首要能力。

对比过去人类社会利用自然资源、人力资源,经过的工农业时代,随着信息时代的迅速发展,各个领域的数据信息不断堆叠和更新,产生了能够反应人类生活习惯、自然规律和社会规律的巨量数据资源。
目前,数据资源也成为了与自然资源、人力资源同样重要的战略资源。因此,为了满足用户自身日益增长、与时俱进的需求,将数据加工成易于理解的形式,让数据分析专家以外的人也能理解其意义才是庞大数据自身价值的提升。这时候,就需要将数据视觉化,在视觉设计行业里也有一个概念“信息图表设计”也与此类似。
本人从事医疗卫生大数据产品工作,为了结合自身职业特点,本文将以医疗行业为例,阐述数据视觉化的首要能力——图解能力。
目录:
- 图解是什么?
- 图解的必备能力
- 图解的制作流程
- 数据视觉化
图解是什么?
图解是用简单的图形以及简短的文字来说明事物的一种表现方法,包括图形、表格、统计图等。该方法印象深刻、直观、逻辑性强,呈现的是事物发展流程的时间轴和流程间的相互关系等等的故事性。
使用图解可以解决以下问题:
- 单纯文字无法给人留下深刻印象;
- 单纯文字无法给人带来说明感;
- 无法进行仅仅有条的说明。
图解的必备能力
由于图解的作用是为了突出信息数据的故事性,因此分析能力和编辑能力是必不可少的能力。
从海量数据中抽取可信度较高的信息,引导事物间的关系,这就是分析。而编辑则是设定图解的主题,思考如何将内容通过合乎逻辑的方式表现出来。
例如对高血压疾病的临床数据进行挖掘,提取出“高血压人群高危因素”的标签,采用队列研究,使用统计工具,最终可以得出一个用于高血压风险预测的量表。前面的队列研究和统计,就是分析能力;而后面的量表制作就是编辑能力。这样就很好地构建了对高血压疾病数据进行挖掘利用的故事。
当然,有设计能力固然很好;排版和色彩搭配方面的知识,也会为制作浅显易懂的图解锦上添花,但它并非必要的。
图解的制作流程
图解的流程可以分为六大步骤。
在把握了整体流程后,可以进入每一步的具体步骤。若在制作过程中出现需要返工的情况,也要遵循此流程进行。
- Step 1:确认使用图解的目的
- Step 2:信息的整理
- Step 3:信息的整顿
- Step 4:故事编排
- Step 5:设计
- Step 6:检查
Step 1:确认使用图解的目的
首先根据需求确定好为什么要使用图解进行解决?可以用4W(why、who、where、what)进行发问。
1)为什么?

2)谁?

3)在哪里?

4)什么?

Step 2:信息的整理
首先,区分信息整理和整顿是两个不同的概念。
整理:所谓整理是扔掉不需要的东西,所以只要没有垃圾,就不需要整理。整理所需的是判断力,判断某个信息是否需要删除。
在医学统计中,常需要处理观测对象中的缺失值、异常值,以及随访过程中被试者脱落、退出、中止造成最终数据的不完整。
整顿:所谓整顿,目的是为了方便信息的查询/检索/调用,这时候需要对信息做标签化处理,将其整顿成无论谁都能轻松查找/提取的形式。
在医疗信息系统中,也有大量的标签体系构建方法和应用研究。目的之一是为了医护人员方便查找和提取与患者相关的诊疗信息,以共对患者进行全生命周期的管理。

Step 3:信息的整顿

Step 4:故事编排
以结构化信息为基础,将其编排故事。
上述整顿好的高血压的危险因素,已经是结构化的信息了。为了进一步得到高危因素,从而在普通人群中获得高血压高危人群,予以警示。
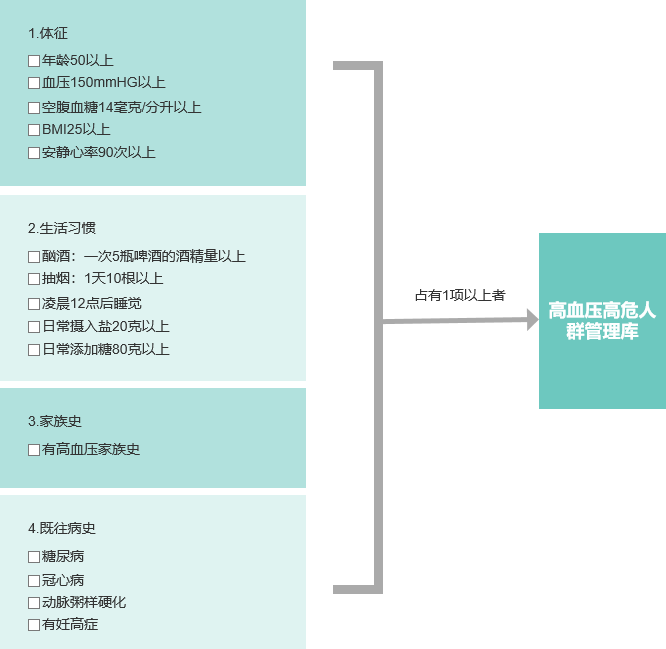
这时候,我们可以在这些因素中继续深挖,编排好故事,例如:什么样的体征(什么年龄段、多少数值的BMI、血压、血糖、心率),什么样的生活习惯(酗酒程度、抽烟程度、熬夜情况、高糖饮食和盐摄入多少算高危等),并有着既往病史和家族史,以上占有一项以上者都算是高危人群。
Step 5:设计
确定好想要传达的故事内容后,就要思考以何种形式的图解呈现最为合适了,这就是要选择符合故事内容的图解类型,表格、关系型图、流程图、统计图、比较型图……
上述高血压高危人群筛查的故事是一种因果关系型的图解,所以选择关系型图来表达故事内容(下面的图解是我自己随意编辑的,不符合实际)。

Step 6:检查
图解设计完成后,最后的步骤就是检查,检查可从三个角度展开。
1)信息的检查
- 信息源是否可信;
- 是否信息有时效、量的问题。
2)故事的检查
- 故事的发展情况是否有问题;
- 有没有存在只选择了对字友力的信息组织故事的问题。
3)设计的检查
- 有没有与故事内容相融合;
- 有没有设计过度的问题。
数据视觉化
数据视觉化离不开各种图解来对信息的分析和呈现,而图解能力必备的是分析能力和编辑能力,更是数据视觉化的首要能力,而接下来这部分主要就是锦上添花的设计能力。

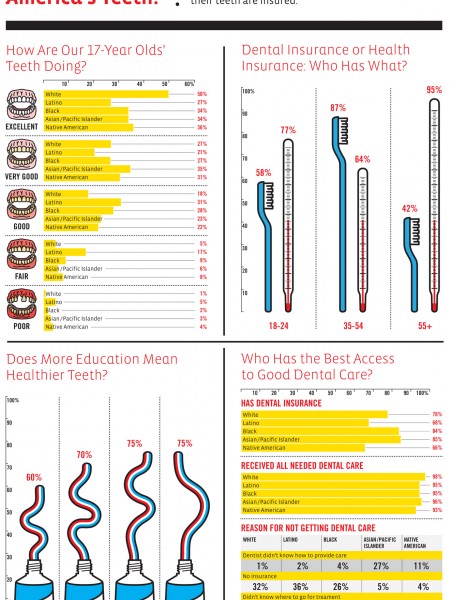
首先,来看这张关于美国人关注牙齿健康的一个宣传报告,这张图的标题是《How Well Do We Take Care of America’s Teeth?》。
这张图里有四个统计图表,如果没有视觉化设计,可能只会呈现四个横着的和竖着的直方图/条形图,也恰好是是图解部分,虽然也呈现了与牙齿健康问题有关的数据分析,也编排了故事内容,但是对于受众的视觉冲击并没有那么深刻。
而这张图,第一眼就可以看出是关于牙齿的内容(有牙刷、牙膏、牙齿),巧妙吸引了大家的眼球从而达到宣传牙齿健康的目的,分享了牙齿存在健康问题的信息,也能够进行自我定位(处在哪种程度的牙齿问题,需要在哪个环节提高关注度等)。
优秀的数据视觉化的5个条件:
- 使用有意义的视觉要素;
- 简洁、有亲和力、易于理解;
- 有冲击力、引人注目;
- 内容有价值、想要作为资料保存;
- 可以激发用户思考。
结语
综上,在还没有拥有极强的设计灵感的时候,去提高信息的分析能力和编辑能力是数据视觉化的首要任务。
我在工作中也要进行大数据产品的可视化部分的设计,有时候就是很纠结美观,色彩搭配、页面排版等。但是,我还是会先思考数据的分析、需求是否得到解决,整个图解是否完整表达了用户心中的故事,这样的图解制作是否真实可靠,以便能够实时应用于各类用户等。
当然,锦上添花的技能也要去慢慢获取,逐步提升自己的设计能力。
参考书籍:
《信息图表设计》,作者樱田润。
本文由 @果冻 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








文章有2处错误,第1处:step3信息整顿的图片上的:最后剩下的是19个危险因素,不是21个。第二处是:“有没有存在只选择了对字友力的信息组织故事的问题”,应该是”有没有存在只选择了对自己有利的信息组织故事的问题”。
➡ 🙄 如果有读到这个尴尬的地方,不好意思了,笔误了。
还有个错误,仅仅有条? 应该是井井有条吧
嗯嗯,是哒