数据可视化设计如何丰富页面?
做可视化设计时画面很空,是如何处理?本篇文章介绍了11个数据可视化设计丰富页面的技巧,与大家分享!

有许多小伙伴经常会有这种疑问,我做的可视化设计为什么按着需求做了。可是为什么画面却被吐槽空,太简单,不够炫。
因为在可视化领域会经常存在误区,要把他们跟平面或者UI区分开,拆解开来讲。
可视化领域所注重的小伙伴们一定不陌生:字要大,颜色多一点,要酷炫,要科技感。
没错这就是老板口中的设计。但并不否认,这些点都说在了可视化的关键点上;但是想要更了解可视化如何制作,我们需要从以下几个方面去解读数据可视化。

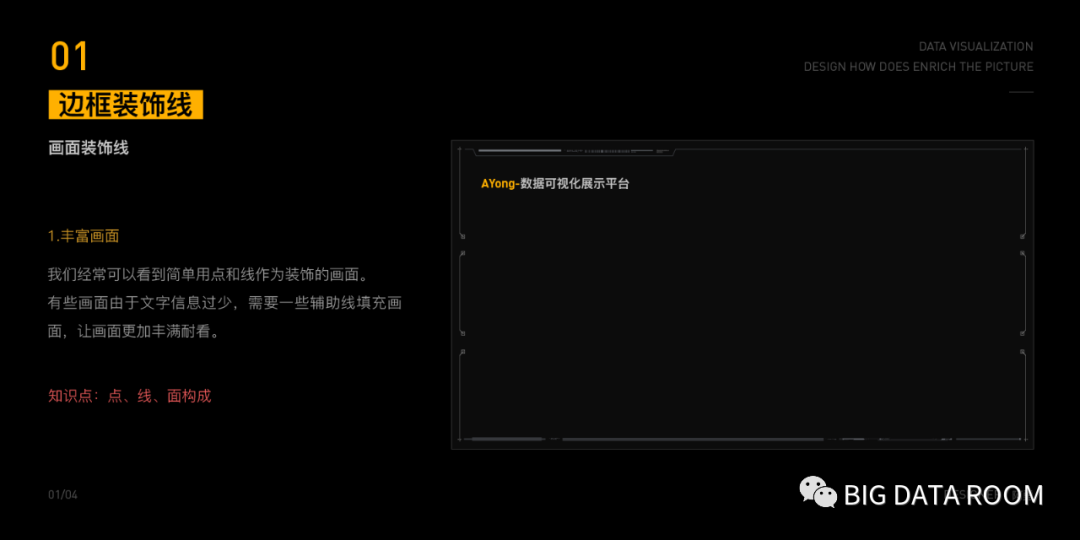
一、画面装饰线
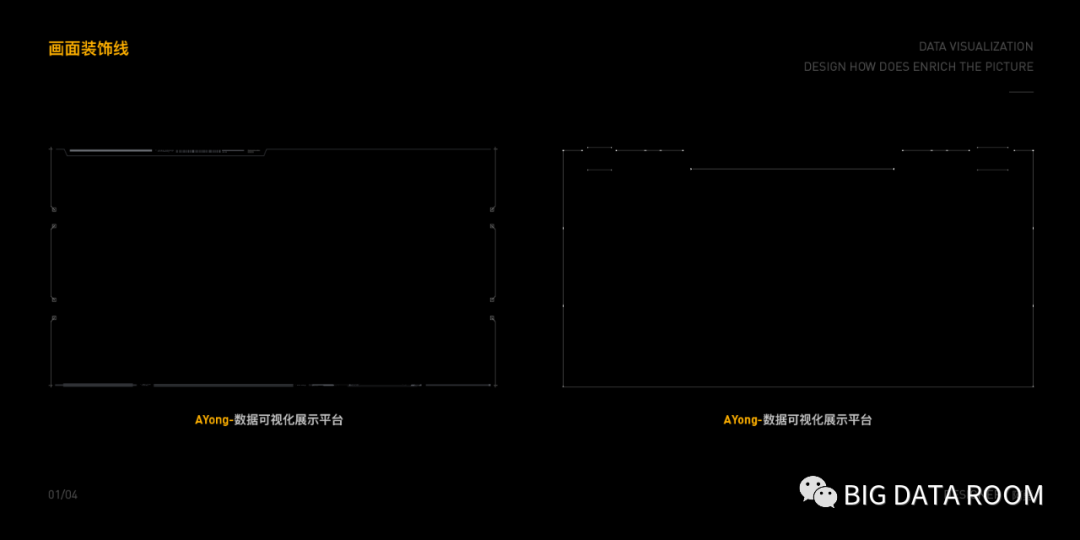
灵活运用点线面构成(可以单独去找一下三大构成中的平面构成内容),科技感线条。不可太过显眼而喧宾夺主,只求使画面丰富,透气,不影响整体画面效果。
下图就是我选用的一种画面装饰线,并通过点线面等元素来设计成的一个画面。




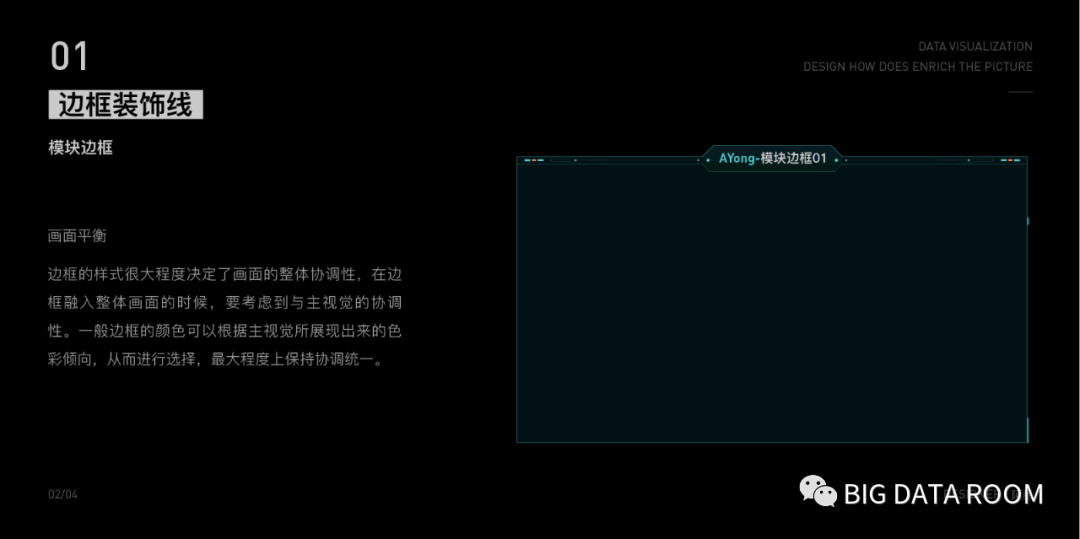
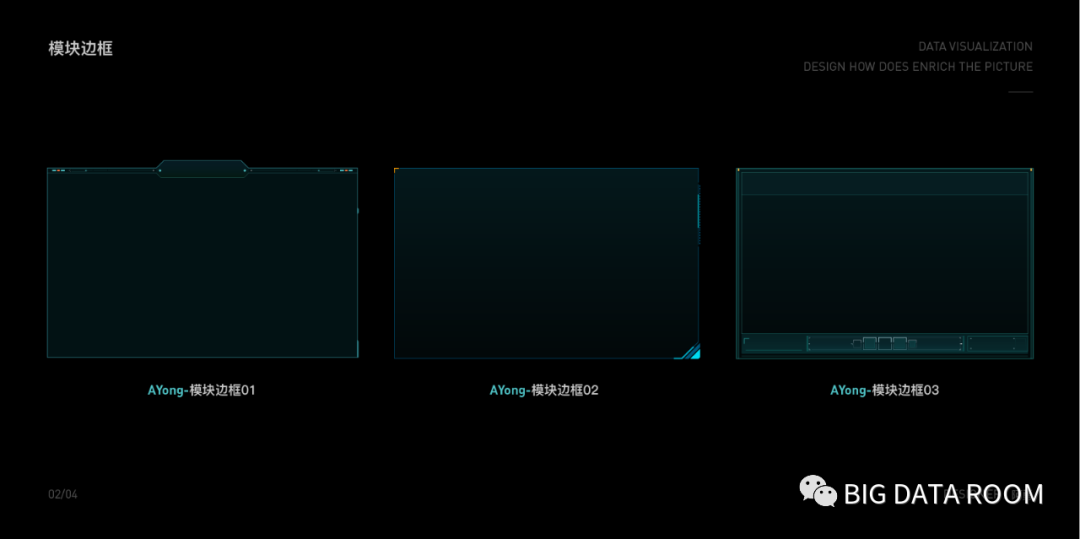
二、模块边框
边框的样式很大程度决定了画面的整体协调性,在边框融入整体画面的时候,要考虑到与主视觉的协调性。一般边框的颜色可以根据主视觉所展现出来的色彩倾向,从而进行选择,最大程度上保持协调统一。


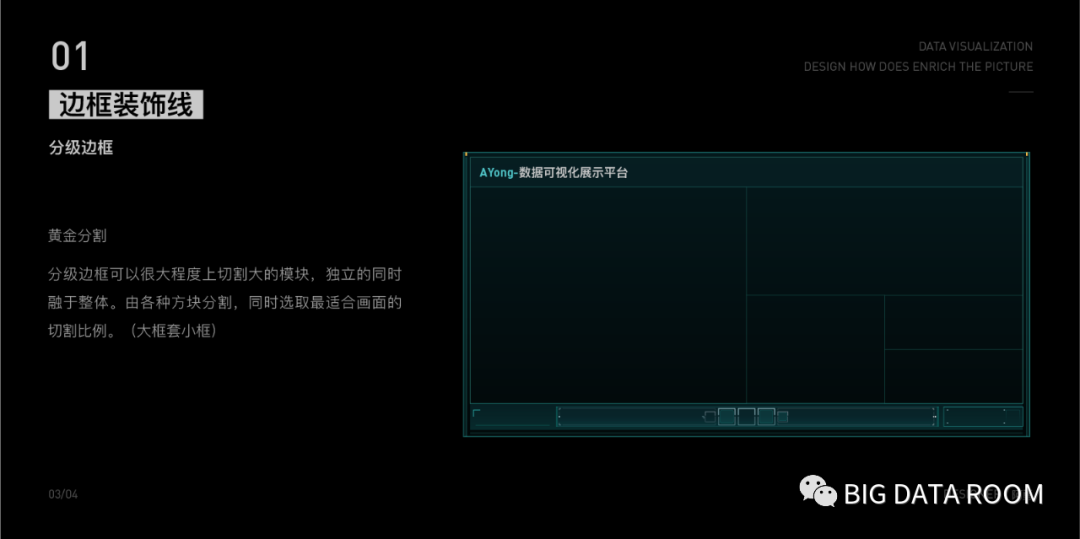
三、分级边框
分级边框可以很大程度上切割大的模块,独立的同时融于整体。由各种方块分割,同时选取最适合画面的切割比例(大框套小框)。

四、主视觉弹框
主要包括:主视觉撒点,地图弹框,主视觉数字指标,以及悬浮于地图之上的分级菜单以及图例。


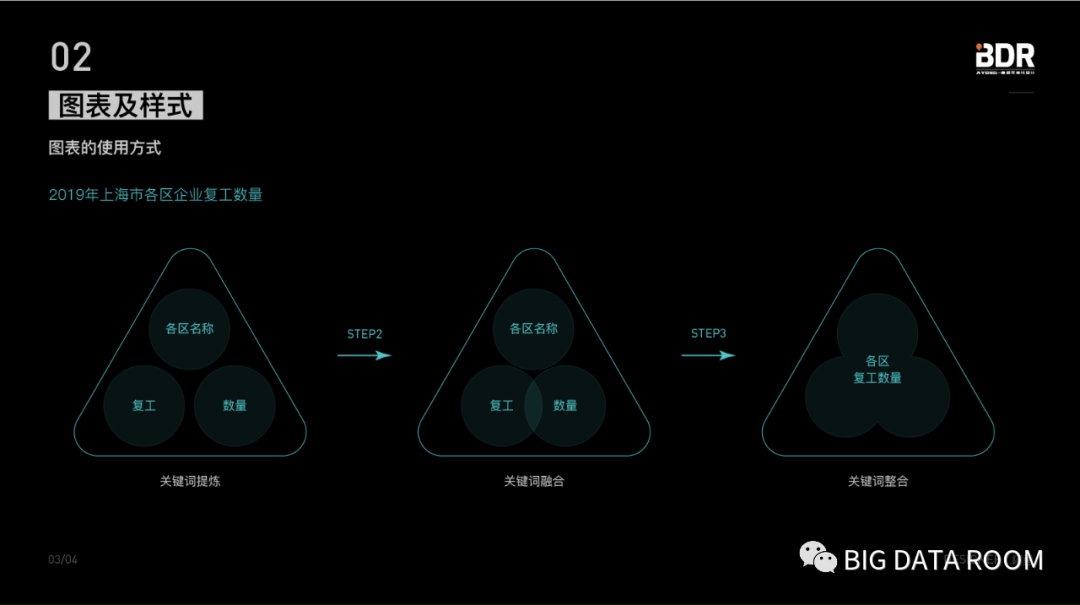
五、图表的使用方式
文字加数字,文字是数字的描述,数字是对文字的统计 (可以着重展示数字,数字大,文字小,一般可以上下结构,或者结合图形,特殊情况特殊对待)。


凡是出现对比,占比或者其他需要做对比的东西,一般推荐用饼图。

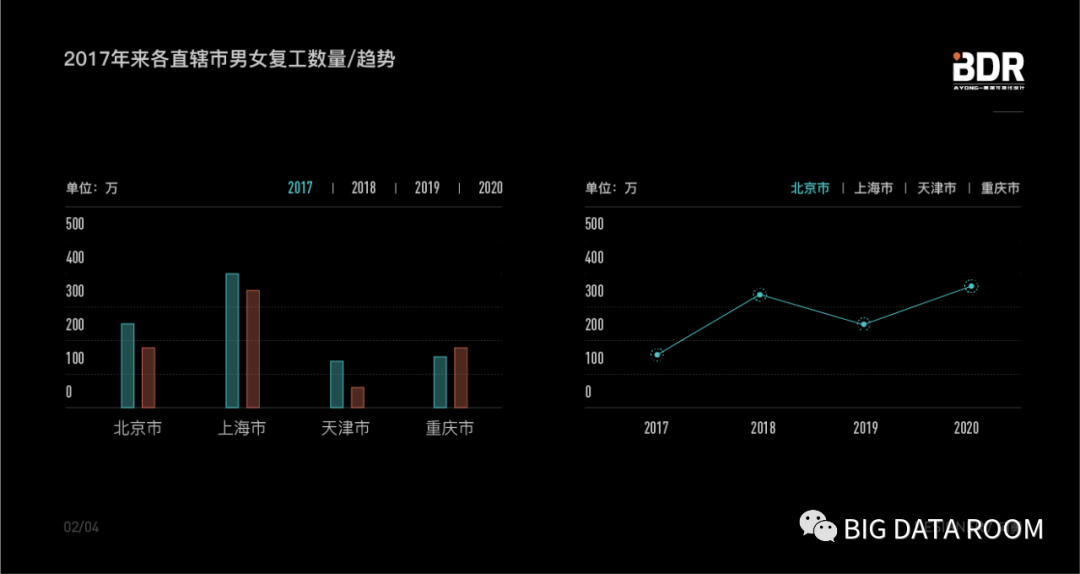
出现多条数据,多个维度,多角度进行比较的时候,一般推荐用柱状图(包含柱折图),出现趋势,走势等字眼时,一般采用折线图。

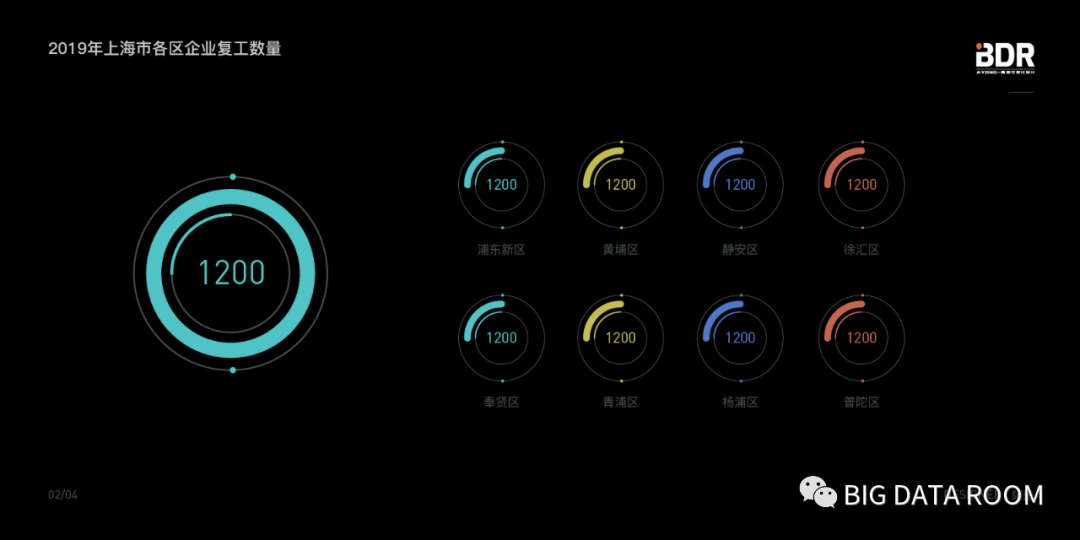
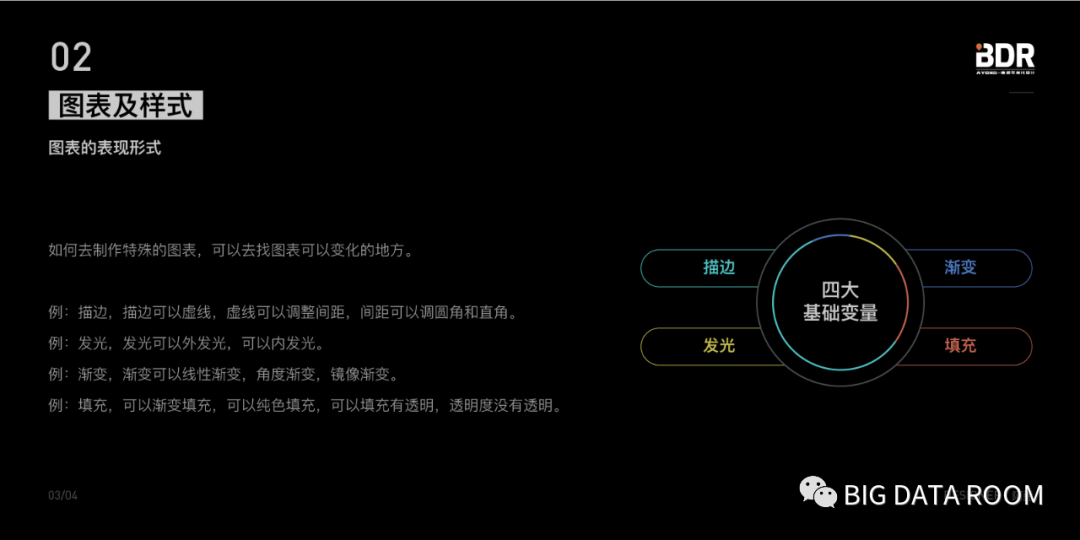
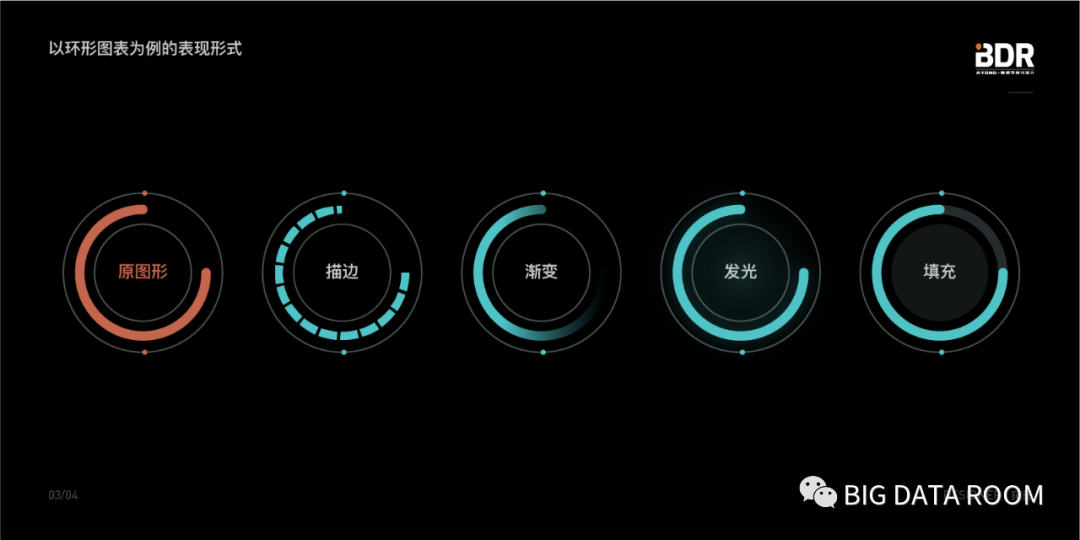
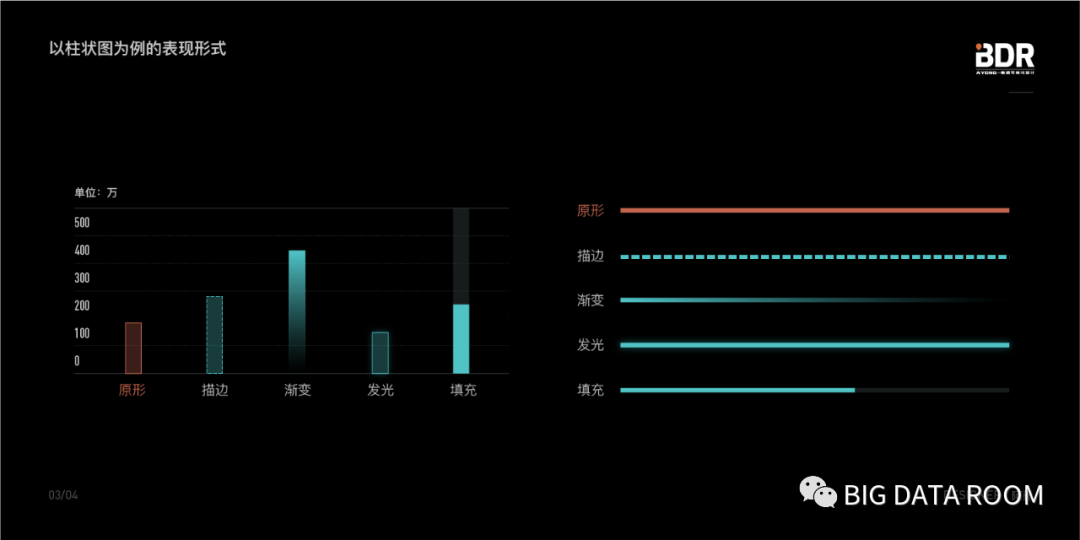
六、图表的表现形式
- 描边,描边可以虚线,虚线可以调整间距,间距可以调圆角和直角。
- 发光,发光可以外发光,可以内发光。
- 渐变,渐变可以线性渐变,角度渐变,镜像渐变。
- 填充,可以渐变填充,可以纯色填充,可以填充有透明,透明度没有透明。



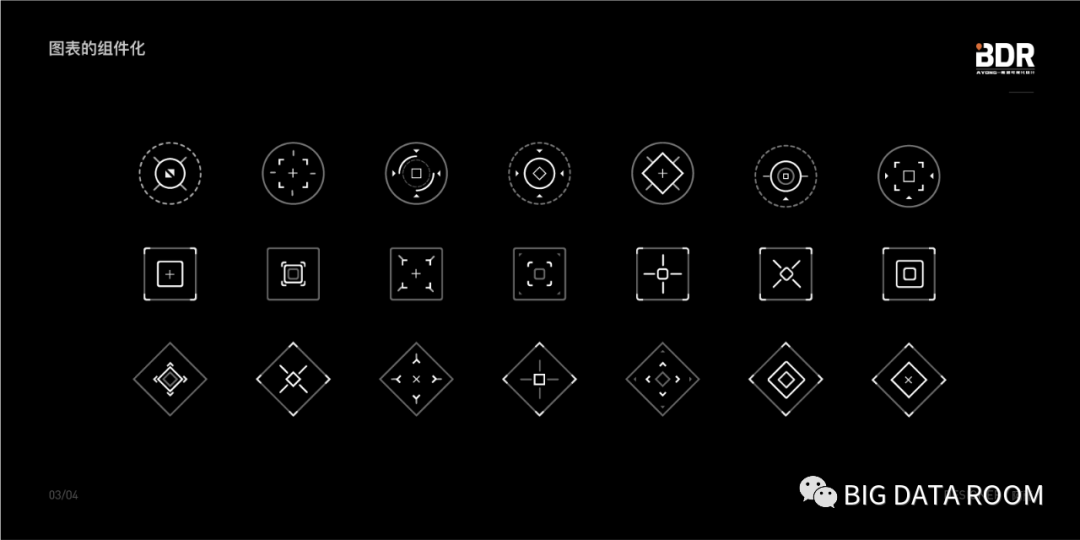
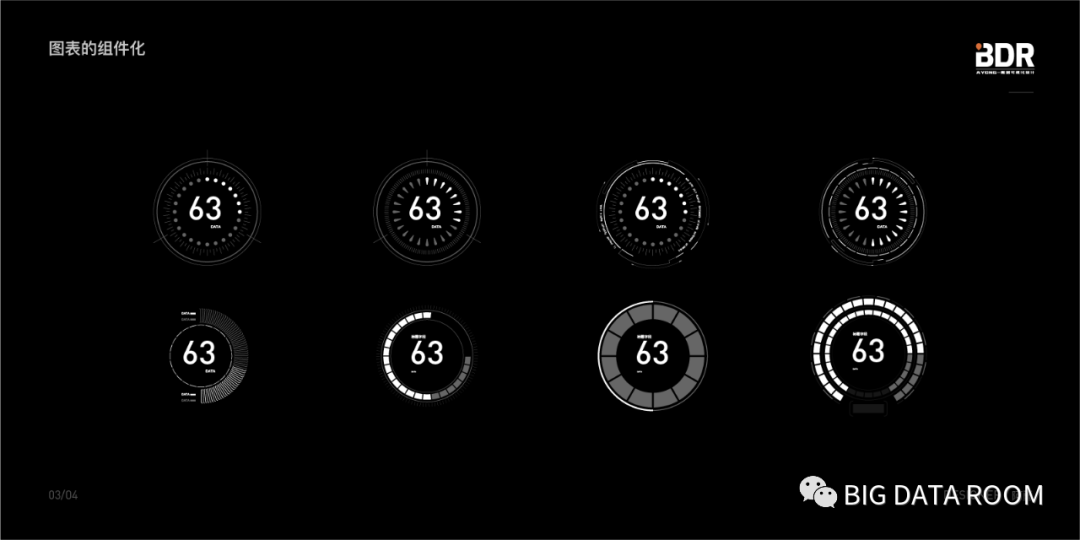
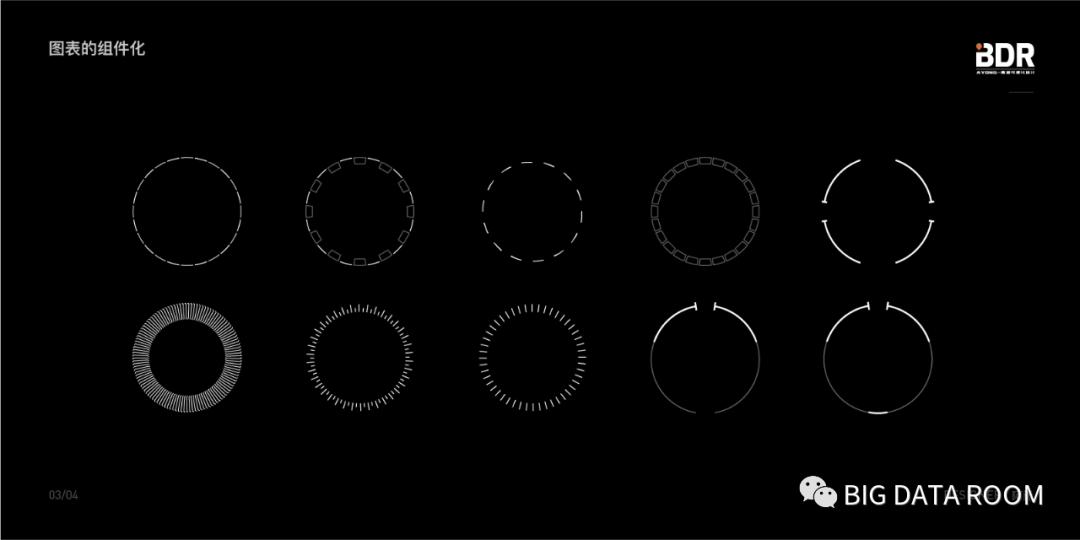
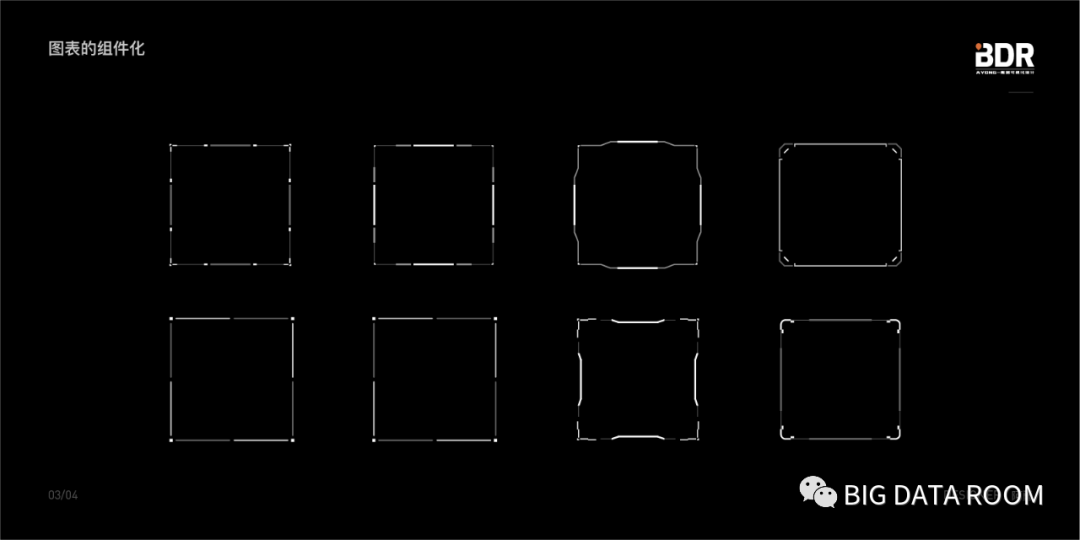
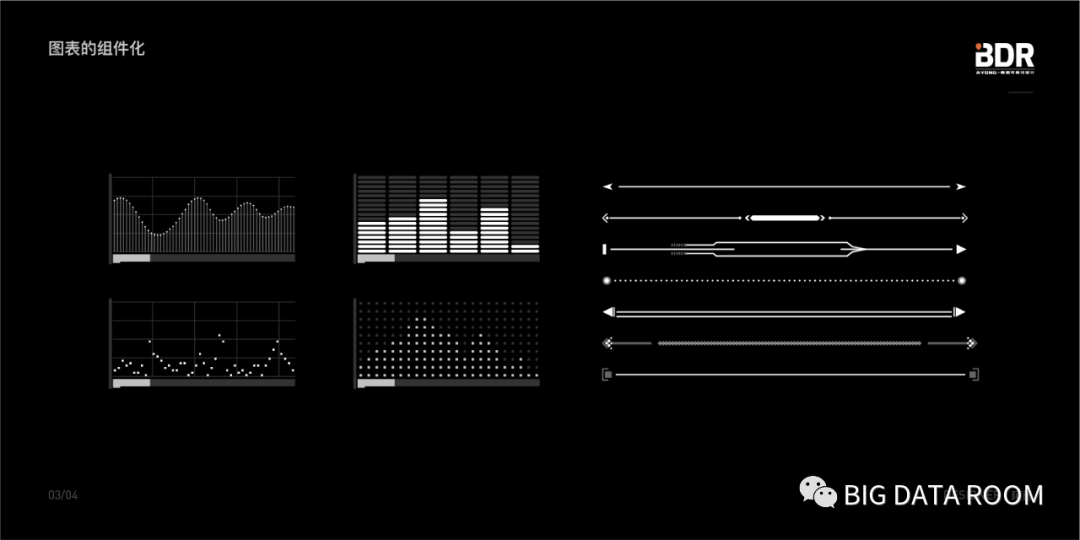
七、图表的组件化
在你呕心沥血做完一两个图表的时候,如果想让他有更多的同风格的东西,就好比做字体设计一样,所有字体都要写完,才是一套完整的。
所以需要提炼该“字体”的细节,或者说是与正常字体不同的地方。提炼出他的特殊样式,再运用到其他的图表当中去。这个从0到1的过程,我把它叫做组件化的过程。
在你多做了几套组件的时候,就会觉得图表可以千变万化,但你还是能够知道他是怎么利用基础图形变形而来的。
看多了,做多了,网上看到好看的图表,一眼就能提炼出他的特殊点,再运用组件化思维,真正的化为己用。
再教大家一个方法,设计出一套组件的时候,只有运用到项目中,实现出来,才是一个成功的商业组件化过程(我自己做项目就是,看到好的设计,我下次做项目怎么我都要用上去)。
此处指的不是抄袭,而是提炼不同点,运用到自己的组件中。

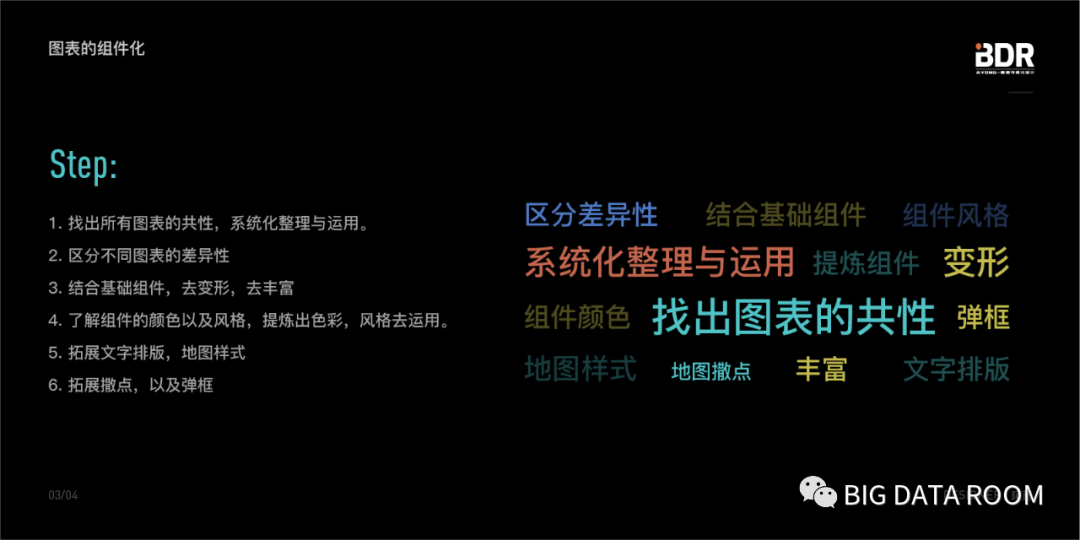
- 找出所有图表的共性。
- 区分不同图表的差异性。
- 结合基础组件,去变形,去丰富。
- 了解组件的颜色以及风格,去运用。
- 拓展文字排版,地图样式。
- 拓展撒点,以及弹框。







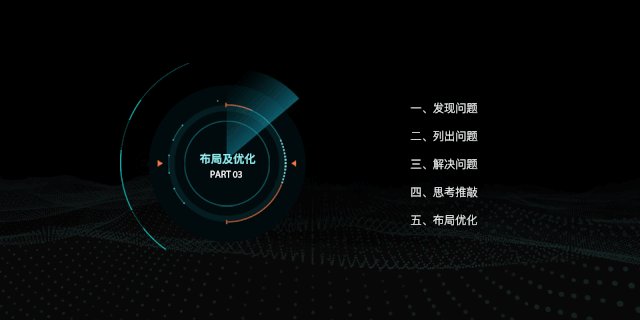
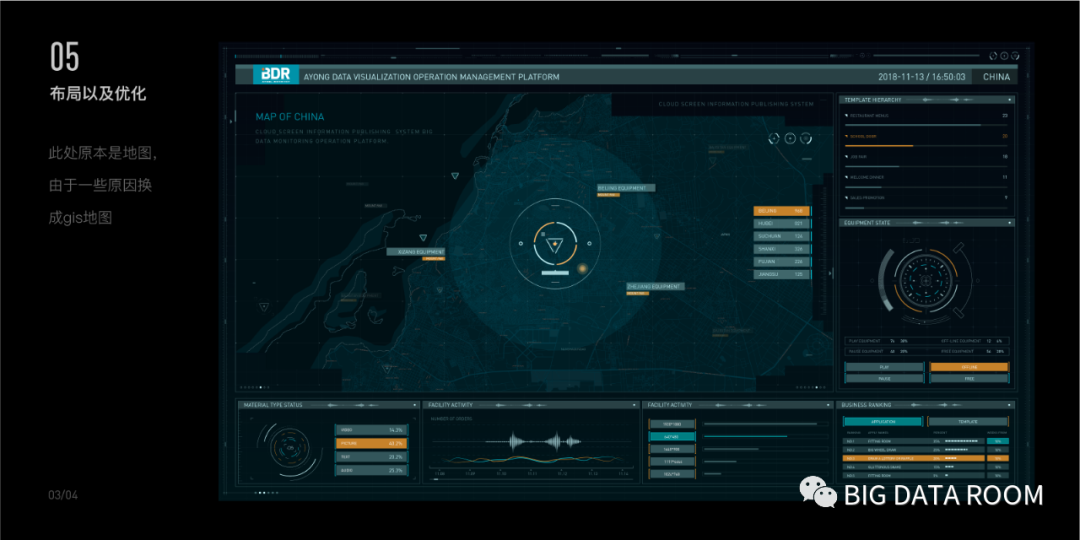
八、布局及优化
在布局的时候,挑选合适的布局方式,需要考虑到字段的长短,图表的宽窄,图标的大小,以及画面的平衡,需要提前进行布局(就跟绘画构草图一个道理)。


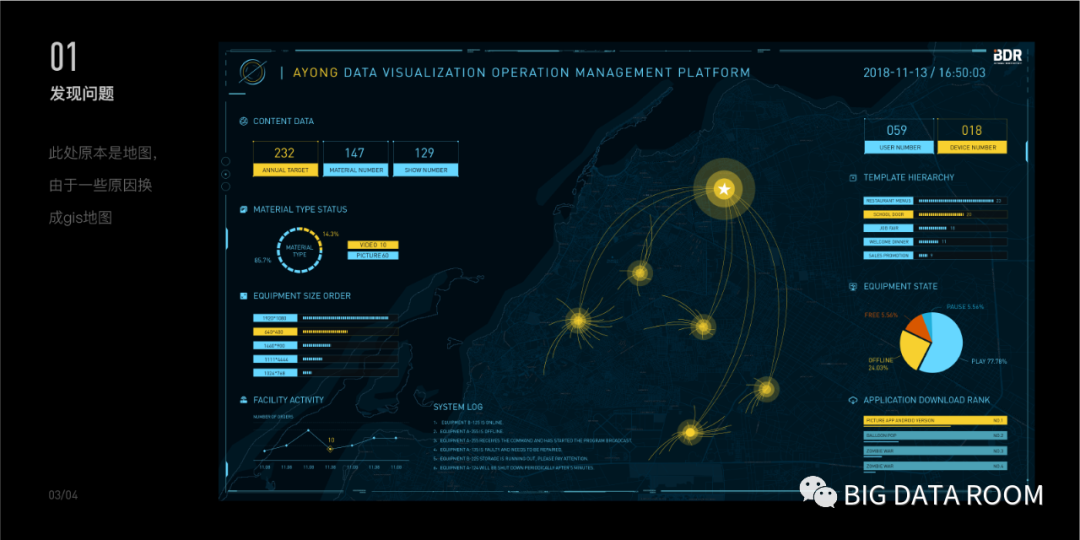
九、找出问题
- 标题与logo没有形成好的联系。
- 指标数字类的东西,没有与地图关联,比较分散。
- 地图主视觉表现内容太少,空洞。
- 文字区域示意不明,图表?地图内容?
- 整体布局不和谐,各处模块太分散。
- 画面装饰无法连接各个模块。

十、解决问题
- 标题与LOGO之间要建立联系。
- 将指标类的数字通过主视觉结合起来。
- 丰富地图区域,增加表现形式。
- 文字区域单独模块,独立又与主视觉有联系。
- 优化整体布局,添加边框,丰富模块。
- 调整画面装饰,与模块结合。



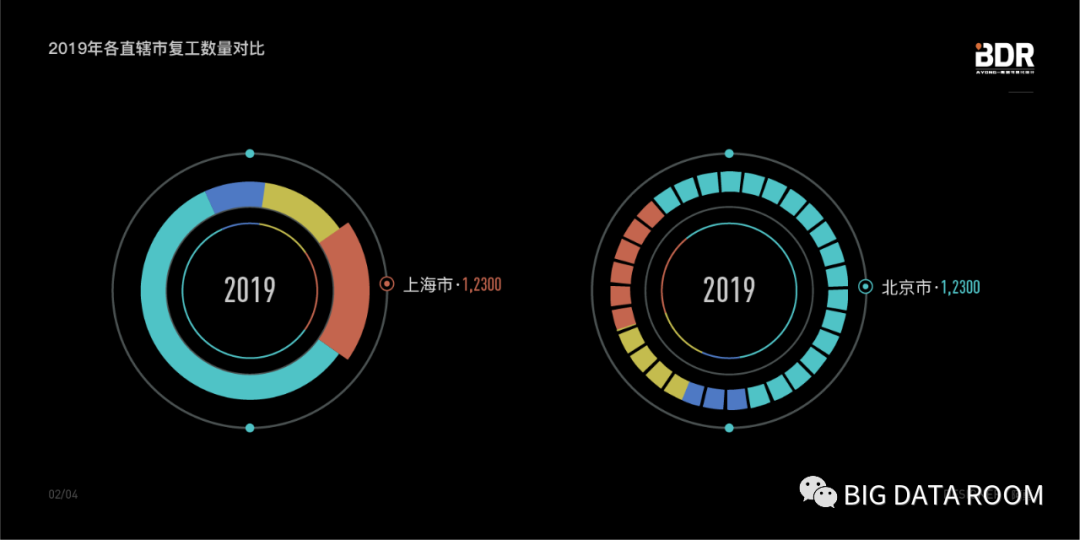
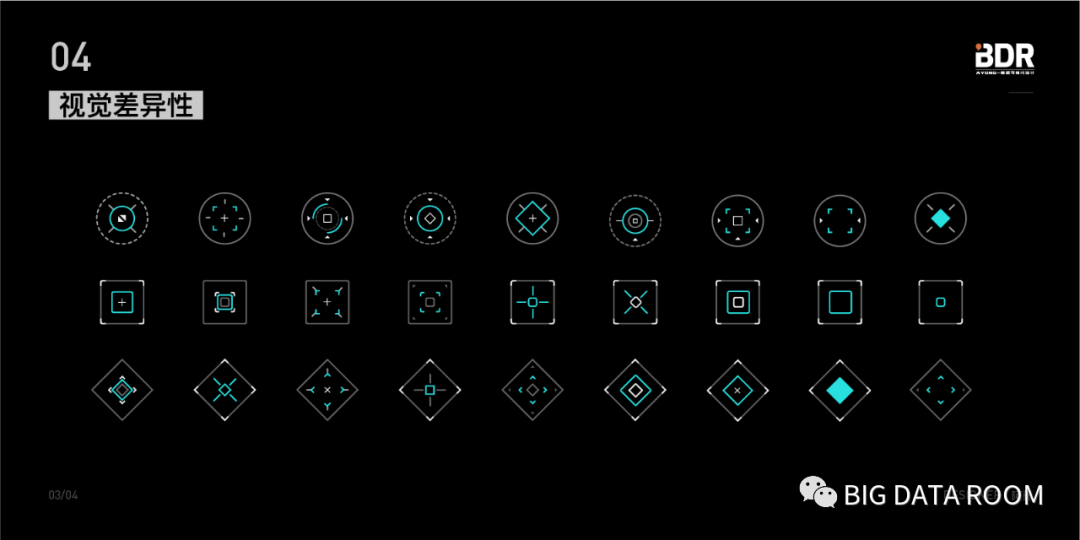
十一、视觉差异性
在设计的过程中我们经常会遇到一个模块的内容(一个画面),两个或者多个都是同样的数据或者需求(或者同样的图表)。这就要求我们在设计的过程中有变化可循,那么该如何解决此类问题呢?
可以通过不同的表现方式来进行区分,两个或者多个情况时,可以通过改变一些轻微的东西,来使之具有差异性,同时又有统一的风格。
两个或者多个的情况下,该处区域只够展示一个;但又必须展示,可以通过tab列表的方式,或者做切换等方式(例如柱状图时,x轴显示不完时,可以做个x轴滑动功能)。
在同一个画面里有同一个类型的图表时(比如两个饼图),尽可能地不要让这两个饼图靠近显示,尽量互相远离,在数据导入情况下,一左一右呼应的同时又统一。


本文由 @AYONG_BDR 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








牛皮 搞这么花里胡哨
写的太好了,这几天在做数据可视化设计,作者说的这几点感同身受啊 😆
暗搓搓的问一下,文中的示例图都是用什么软件做的呀 🙄
任何作图软件都是可以做的呀!
有点酷炫,想拥有 💡