6大数据可视化应用设计规范
本文讲述了六个数据可视化应用规范:包括图表分类、画面布局、硬件设施、字体字号、画面配色、画面饱满和画面动效。

今天为大家带来的是数据可视化应用设计规范,谈谈我在设计过程中的一些经验以及分享。
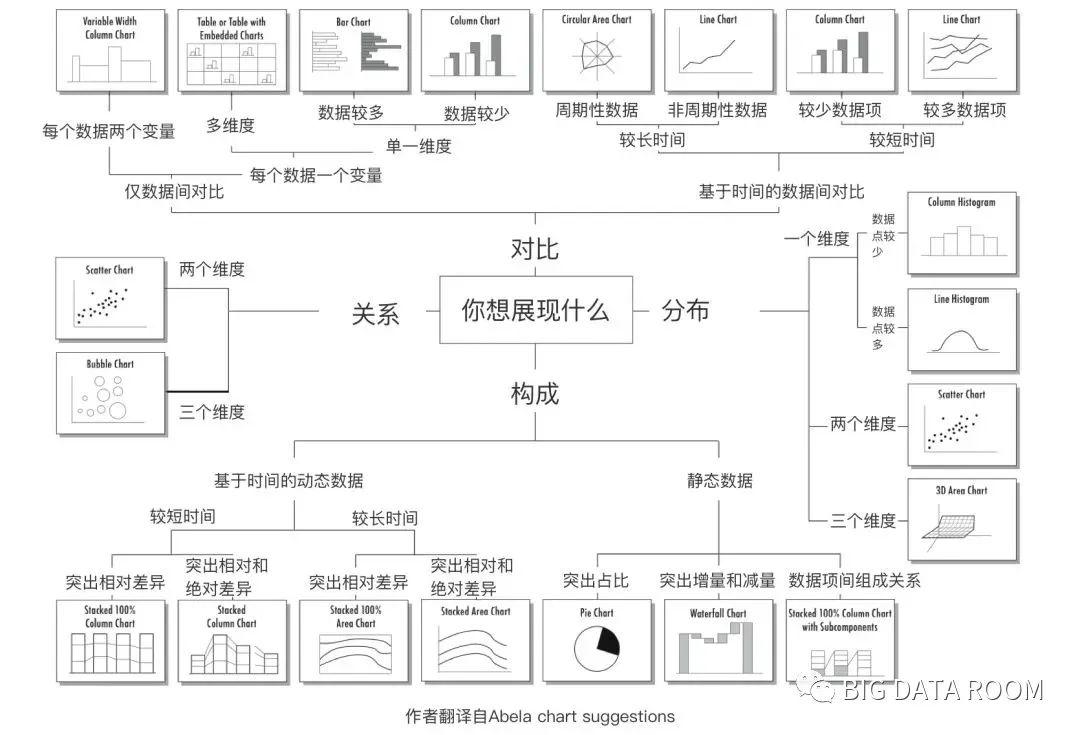
一、图表的分类介绍以及应用范围
一提到图表,大家脑海里浮现的,通常是柱状图、饼图、趋势图等等。这是按照图形等维度对图表进行分类,经常会导致图表的误用。
图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 。因此我们从数据出发,从功能角度对图表进行分类。


二、画面布局在实战中的应用
在画面中我们经常会遇到各式各样的屏幕分辨率,有大屏的LED屏,有平面显示屏,数字拼接屏等等。那么具体的项目中我们如何去定义这些不同尺寸的屏幕来进行画面布局呢?
16:9是指显示器的宽高比。根据人体工程学研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视显示器行业根据这个的黄金比例尺寸来设计产品。


如若有其他分辨率下的屏幕,按照这个规律的基本布局,尽量使组件呈现16:9比例排布是最好的;超长分辨率下的大屏设计或者拼接很多块显示器的大屏可以通过具体业务内容来展示,按模块去划分,功能点明确即可。
此处布局只是我个人觉得比较合适的展示方式,并不代表一定是需要这么排布,还可以有很多的形式去布局。
也可能因为业务不同,版式也会有调整,不过万变不离其中,掌握基础要素,其他分辨率下照样可以有很多编排形式!

三、硬件常用尺寸以及设备
1. Led屏幕
1)点间距不同
P3点与点之间的距离是3毫米,P4点与点之间的距离是4毫米。
2)清晰度不同
P后面那个数字越小,代表两个灯珠之间的距离越小,清晰度越高,相对应,价格也会高,因为每平方的像素点P3比P4多很多,成像效果好。
3)最佳可视距离不同
点间距P3(3mm)的显示屏,它的最佳可视距离是3.5~10米,点间距P4(4mm)的显示屏,它的最佳可视距离是5~13.5米。可以根据自己的实际情况,选择最适合的型号。
2. 拼接屏
拼接的每块小屏一般是16:9的高清屏,设计尺寸可以把上下高度设定为1080px,长度按照拼接屏的数量比例得出长度的设计尺寸。
例如3乘5的一块大屏幕,高度3块屏设为1080,每块高就是360,360除9乘16等640,640就是一块屏幕的长度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px(在这里感谢我的数学老师)。
现在企业常用的有无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏,缝隙越小越贵。
另外大屏设计还有一个比较重要的问题就是注意拼接屏之间的缝隙,设计时千万不能跨屏设计,不然很影响美观。
3. 控制端
目前企业用的最多的控制端为ipad控制,需要在ipad上制作出控制端页面,一般尺寸为2048*1536,控制端大多数为按钮操作,页面尽量简单明了。
四、字体字号以及画面配色631
1. 字体字号
在数据可视化设计中,一般选中的字体有如下几种:
- 中文字体:苹方,思源黑体
- 英文字体:DIN,DIN-PRO
- 数字字体:Exo
正常1080P情况下,由于甲方大多数为政府机构,文字要求会比一般的要求大一点,一般都是选择最小16px。字号不是固定的,人是活的,规范是由人制定的,切勿迷信规范。

2. 配色法则以及颜色选用
运用配色631法则,将配色定义为主色60%,辅助色30%,对比色10%去贯穿整套界面。文字的颜色通过重要、普通、次要去分配,是带有色彩倾向丰富页面视觉。
在数据可视化设计中,由于大屏是偏暗的,所以需要选择高饱和度的色彩,并且需要选择统一的颜色,保持画面协调。
有时候会遇到客户需要高饱和度的颜色并且多个颜色的时候,在选用时尽量选用饱和度不要太高的颜色,不然画面会很不协调,也就是所说的晃眼。

在设计过程中尽量选用深色背景作为画面主背景,这个可以解决大屏因为色差问题,对整体页面的影响,用户也比较容易忽略拼缝中的存在的跨屏感。同时深色背景时更容易突出主体,画面效果更好,更能体现流光、粒子、发光等酷炫效果。
同时,大屏由于有色差,尽量不要使用渐变色。如若需要使用需要到达现场,根据大屏反馈的色差,现场调整,但还是推荐尽量使用纯色。
五、画面饱满以及页面装饰点线面
1. 画面如何饱满
1)字体的饱满
将字体处理后,空白面积减少,整体更饱满了些。

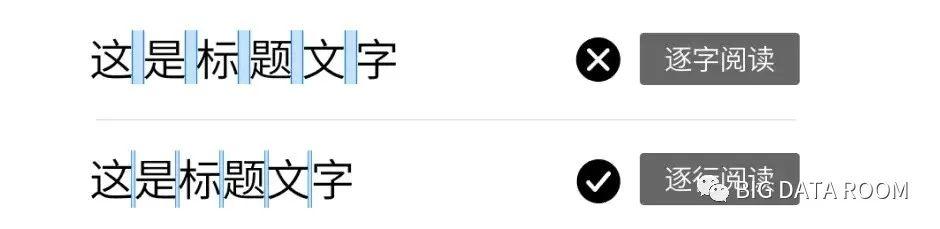
2)文字的饱满
正常情况下为使阅读更方便,标题间距给-10%~20%为佳。

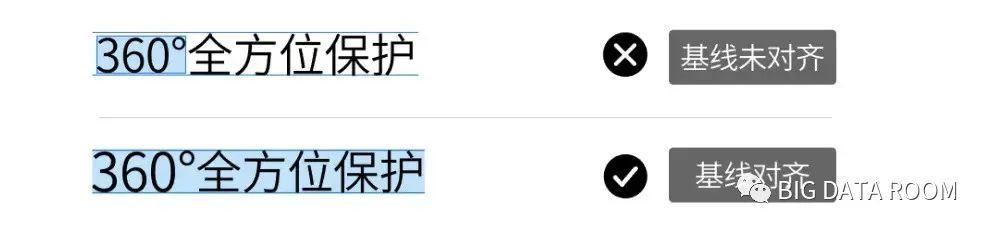
通常数字会比汉字小,为使基线对齐,数字与汉字需分开设置字号。

主副标题字号比例过大过小会导致界面不平衡,建议主标题是副标题的1.5倍。

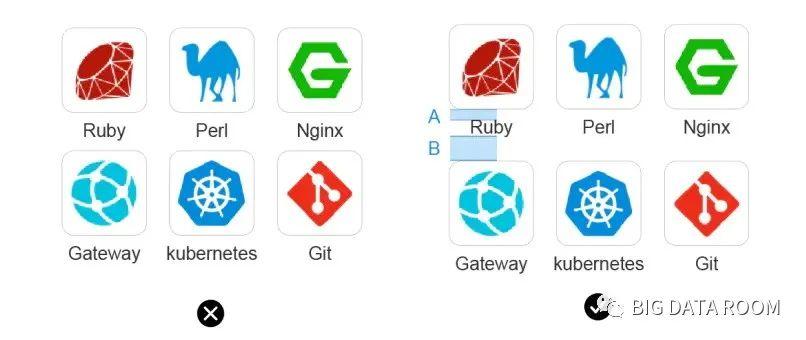
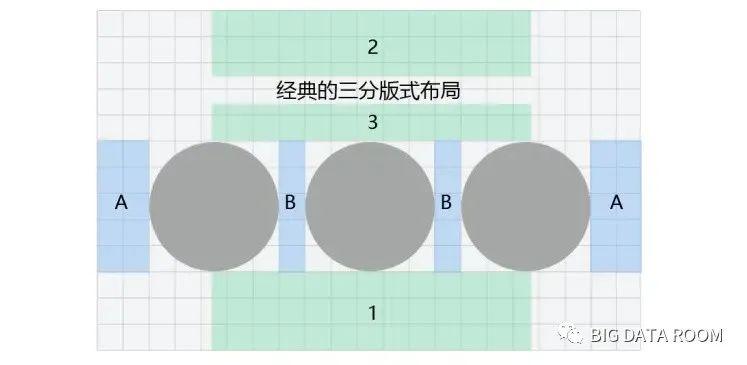
3)关系的饱满
当A=B时,图标和文字的关系会混淆,这种情况下要满足B>A,用间距分层次。

采用黄金分割0.618值。也就是横向21个小方块,竖向13个小方块。此时,最优雅的板式是A>B的间距,1>2>3的间距。

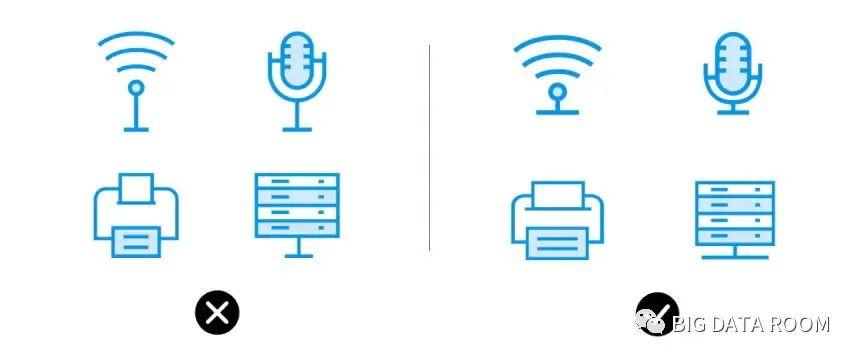
4)图标的饱满

2. 页面如何装饰会更丰富
我们在设计的过程中,经常会因为画面不够饱满页面太空,收到客户的吐槽。下面就讲讲如何通过点线面来丰富画面,使画面更丰富更有层次感。
- 原画面设计完成
- 添加装饰线(点线面构成)
- 调整位置,丰富画面
在画面添加装饰的情况下需要给画面留足位置。数据可视化大屏本身面积就比较大,合理运用画面以及拼接屏缝隙添加装饰线,可以更好的减轻拼缝所带来的影响。
装饰线的添加还可以在后期丰富画面动效,科技感十足。在页面中添加装饰线在我看来,非常的有意义,既可以丰富画面,又可以完善动效,一举两得。
在装饰线添加这一块,推荐大家多去看看国外的可视化设计,那些几乎将点线面构成发挥到了极致。
六、画面动效以及素材灵感收集
1. 动效制作:C4D+AE
在很多设计项目中会用到很多酷炫的科技模型,比如汽车、人物、地球模型等等。我们可以运用C4D来进行主视觉建模,再通过AE进行动效输出。
有的人可能会问在导入数据之后可能由于数据量不大的原因,动态效果不是很明显。在这种情况下,咱们可以把不变的数据量,做成AE动效,可以把动效导成json文件直接发给前端,能很大程度上保障画面动态效果。


2. 素材灵感收集
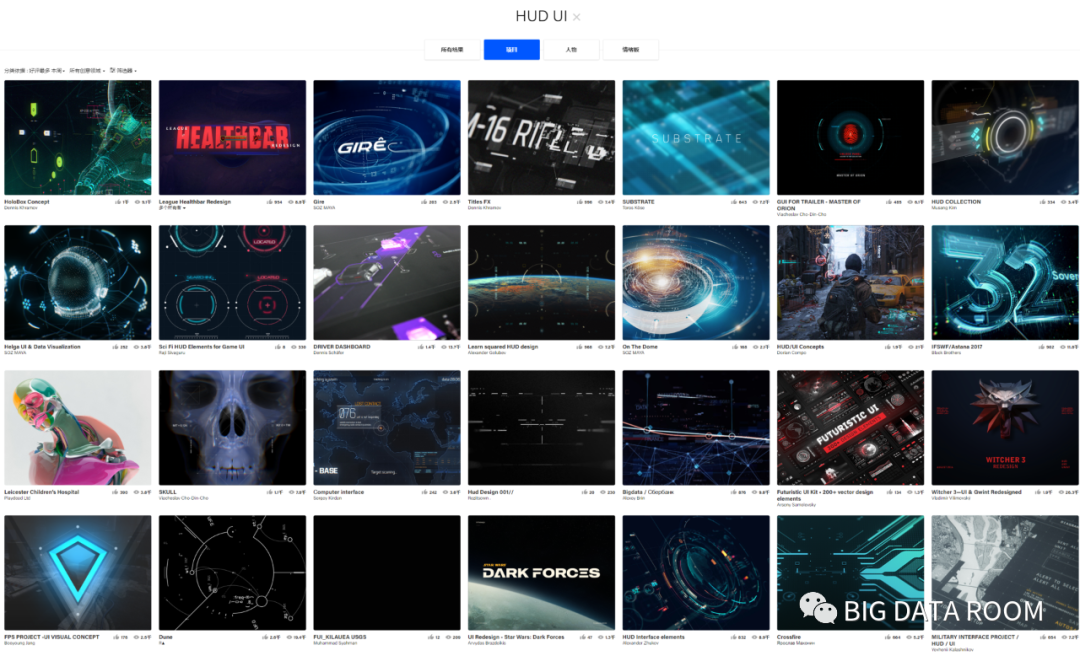
1)Behance
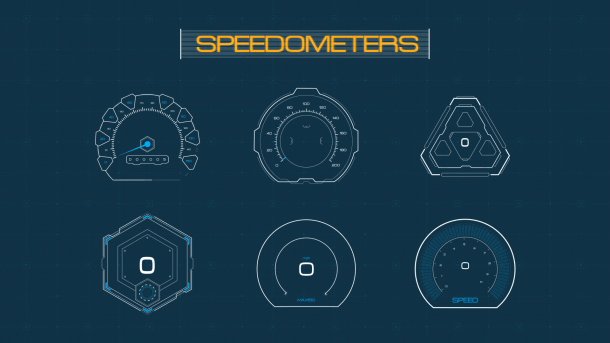
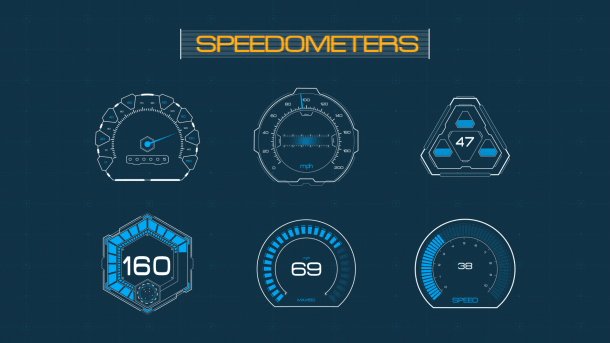
在Behance上有很多国外的设计师,他们的数据可视化设计做的都非常漂亮,极具代表性风格。
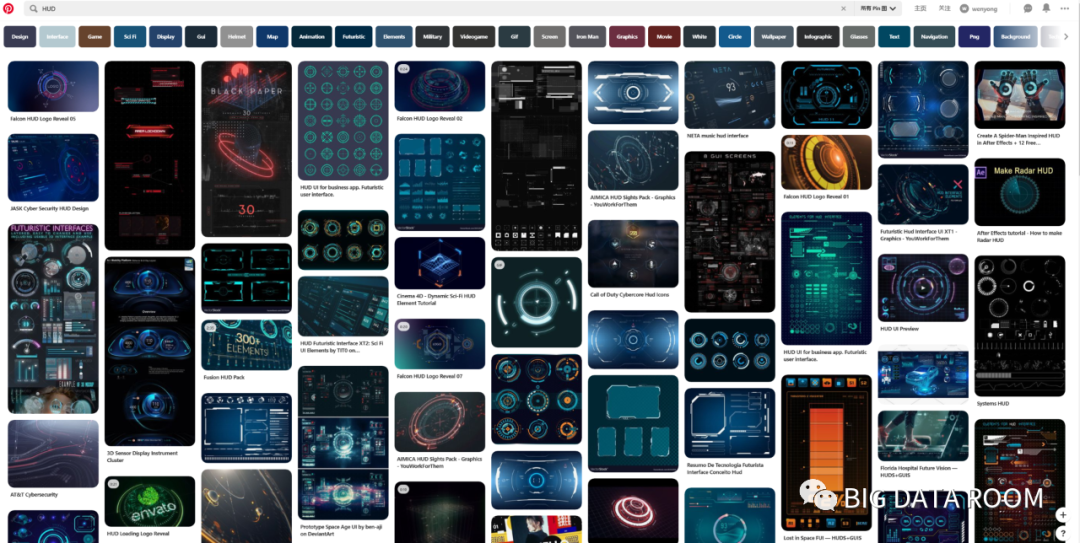
我们可以通过Behance搜索HUD 即可搜出来一大堆精美的高清原尺寸设计图,同时可以把这些作品保存到自己情绪版中,非常的方便。


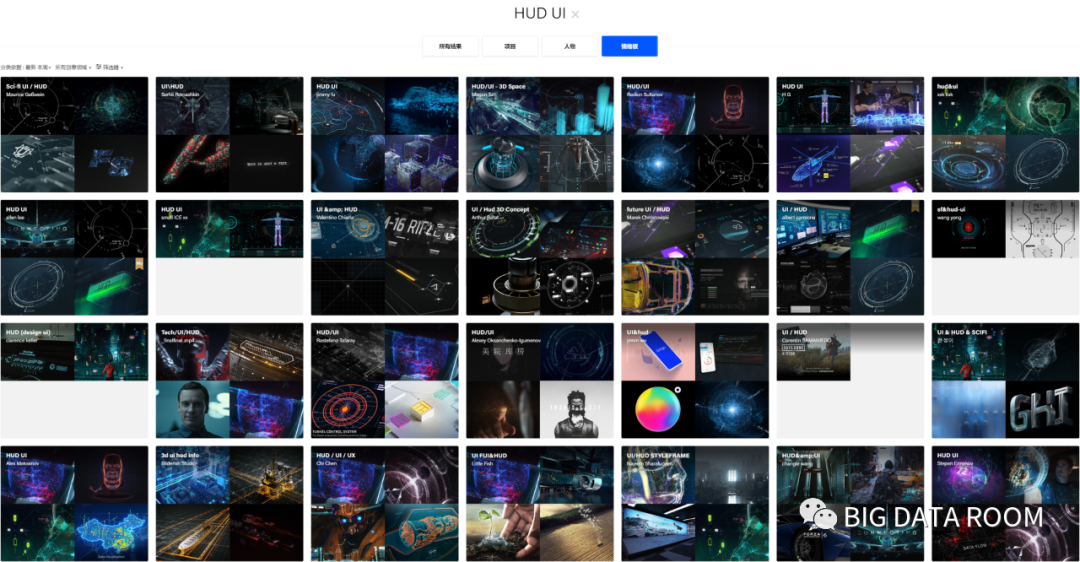
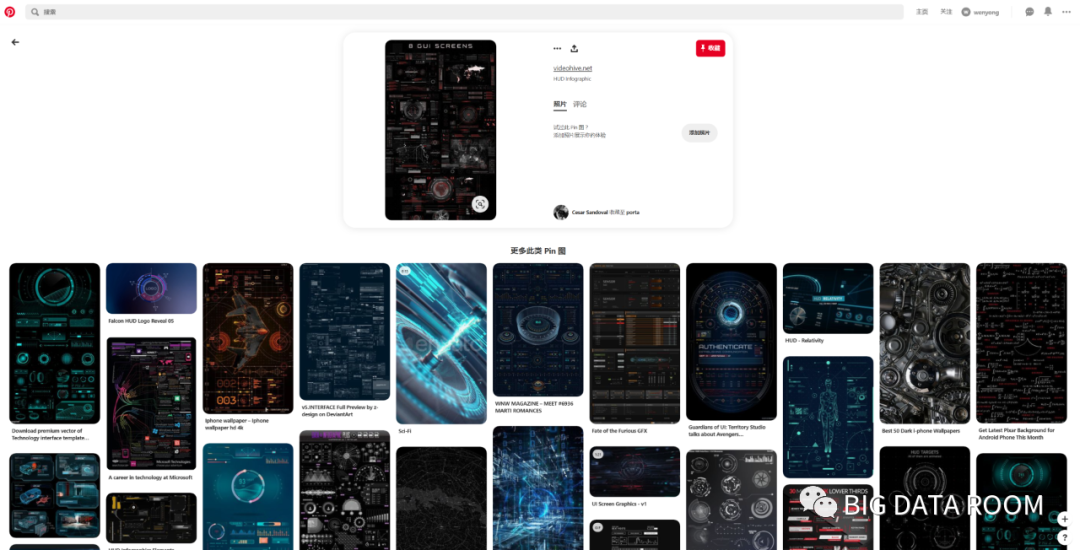
2)Pinterest
从“书签”这个角度出发,我们可以发现其实Pinterest的本质就是一张张精美绝伦的图片书签。每一个在Pinterest上的图片其实都是一个个网页上所提取浓缩而成的书签。
Pinterest对图片的关注是最用心的,去除了其他的各种干扰,Pinterest只注重图片的呈现。
而且Pinterest有个非常独特的功能,就是他能够自动筛选同类型图片,并且精准度非常高。


本文由 @AYONG_BDR 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














后台报表的可视化,学到一点点皮毛
大屏幕设计思想,学习了
终于找到数据大屏为什么都是暗色背景的原因了。问了很多人都说不清楚,原来就这么简单的事情。
这个挺好