Redesign(重新设计) Page:数据可视化设计案例实操
本文介绍了Redesign(重新设计) Page的概念、页面分析方法和优化方式、提供了设计改稿的一些经验,与大家分享!

今天AYONG给大家带来了全新的数据可视化设计文章,关于设计改稿的一些经验,今天分享给大家~
一、什么是Resdesign
Redesign并不是一个简单的美化过程,视觉只是Redesign的一部分而不是全部。
如果你做产品重构只是为了视觉更美观,从各种网站获取灵感用样机包装,没有任何产品架构以及交互逻辑,那么你的改版必定不会很完美。
但同时也会有很多人陷入这种误区,产品中过时的设计规范会使你的用户会流失到设计体系更好的竞品那里。
重构你的产品设计语言,让他看起来更美观。这当然很好,但是也不能盲目的跟随设计趋势,没有任何逻辑做改版,这样会导致交互逻辑的紊乱以及产品架构不清晰。

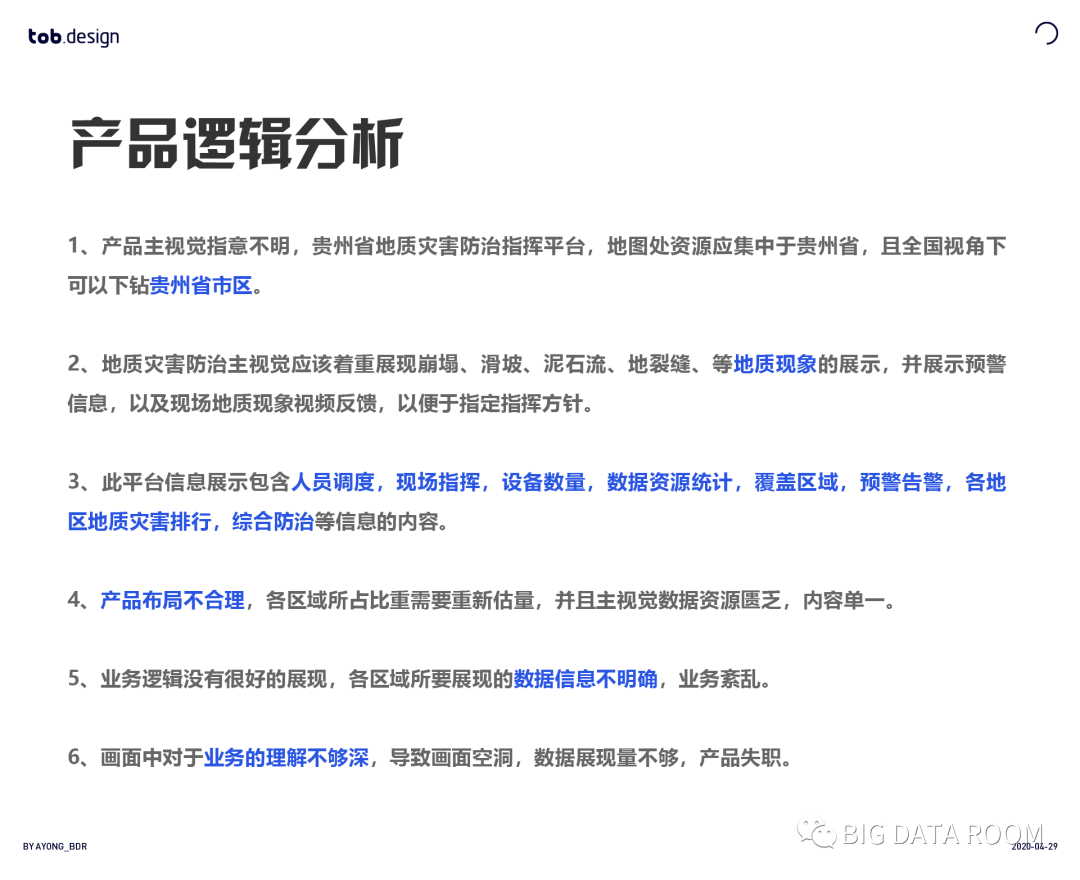
今天阿勇就从网上任意摘选了一个产品功能需求有问题的一个页面来进行一个页面改版,一起来看看吧!



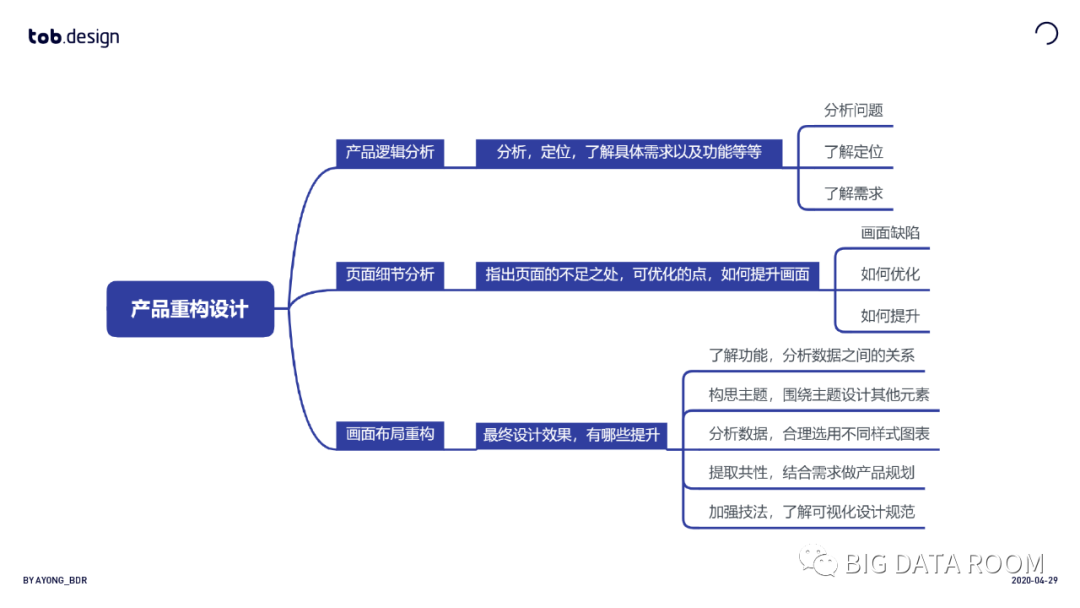
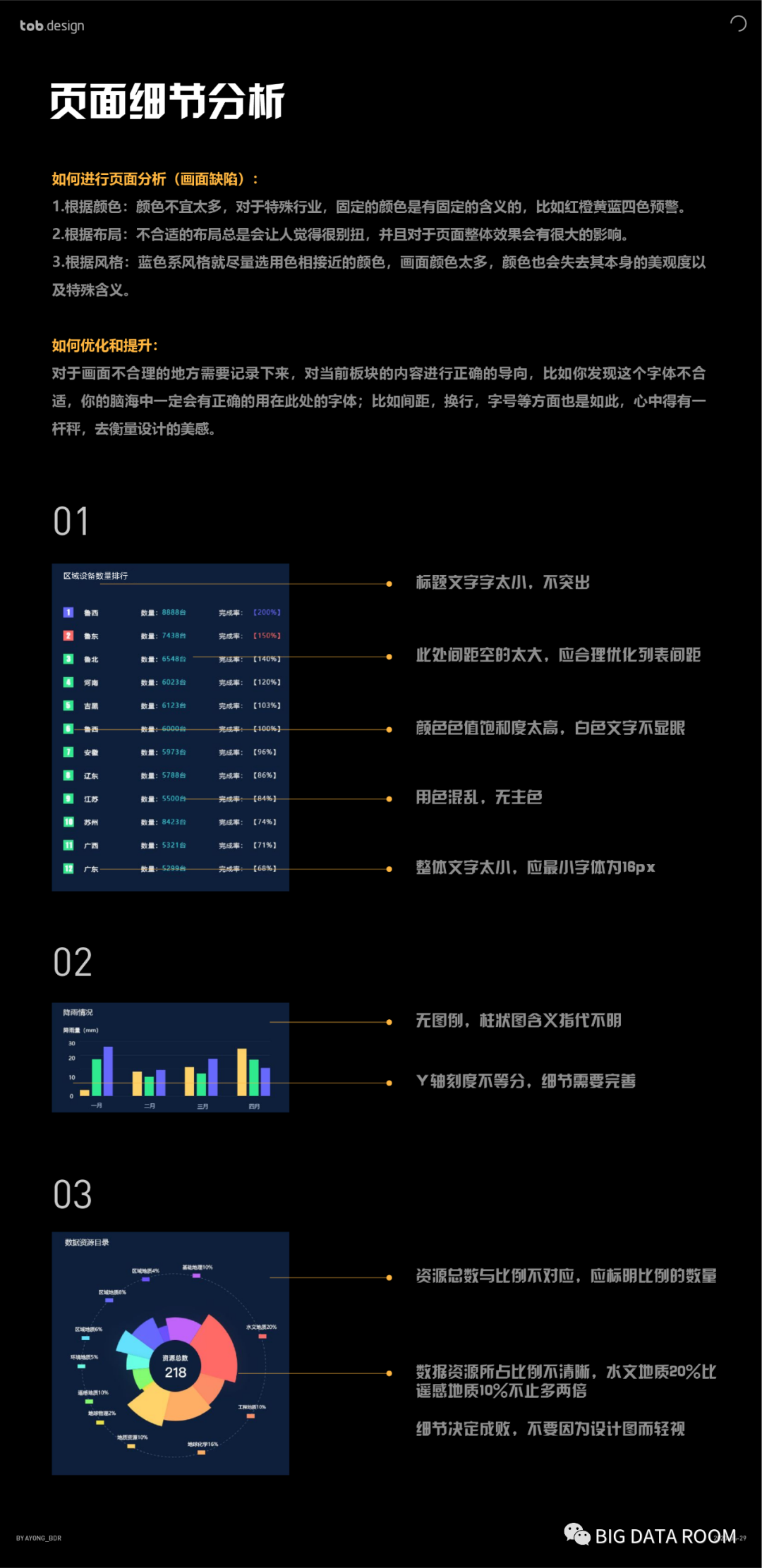
二、如何进行页面分析
- 根据颜色:颜色不宜太多,对于特殊行业,固定的颜色是有固定的含义的,比如红橙黄蓝四色预警。
- 根据布局:不合适的布局总是会让人觉得很别扭,并且对于页面整体效果会有很大的影响。
- 根据风格:蓝色系风格就尽量选用色相接近的颜色,画面颜色太多,颜色也会失去其本身的美观度以及特殊含义。
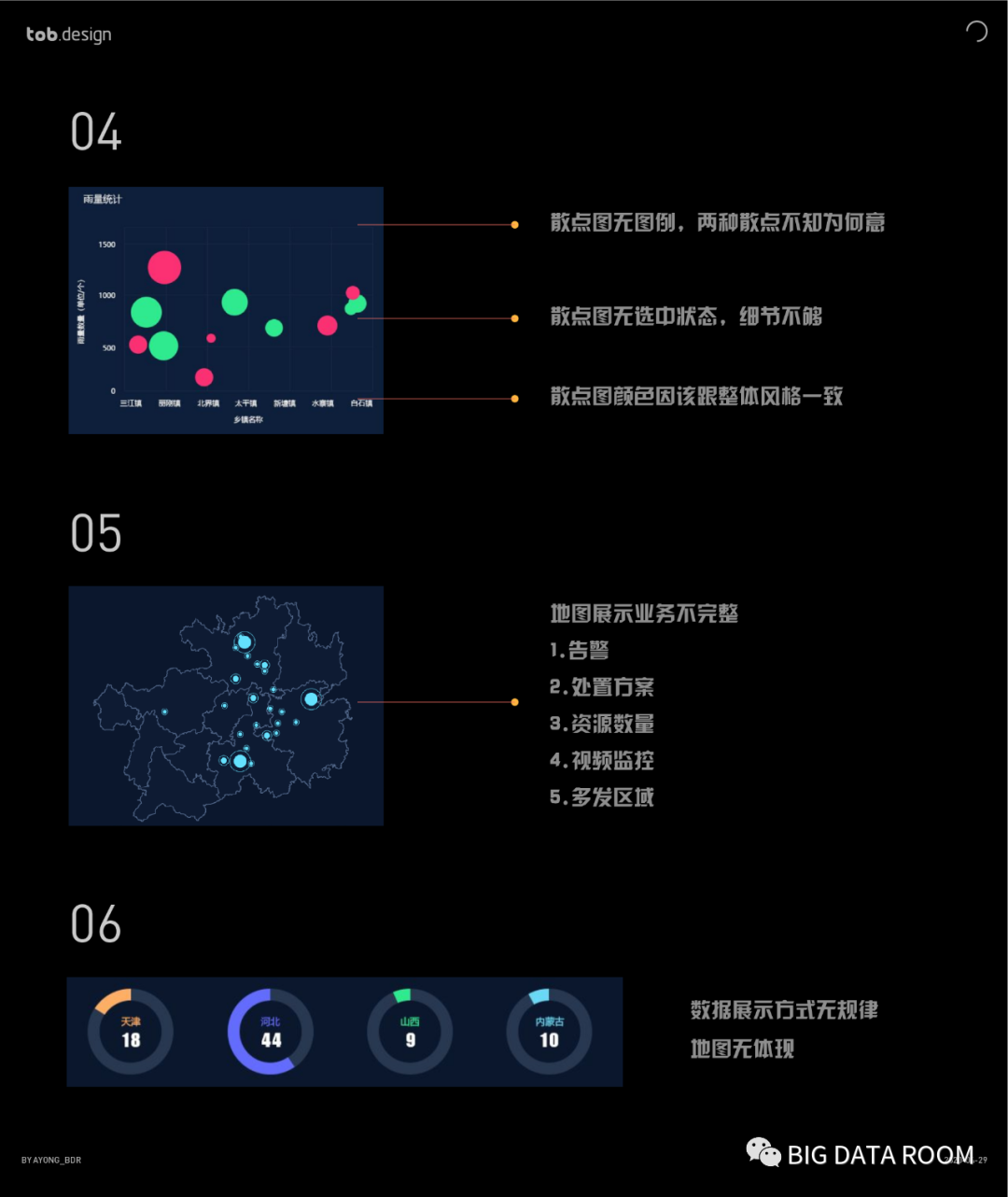
三、如何发现并解决问题
对于画面不合理的地方需要记录下来,对当前板块的内容进行正确的导向。
比如你发现这个字体不合适,你的脑海中一定会有正确的用在此处的字体。比如间距,换行,字号等方面也是如此,心中得有一杆秤,去衡量设计的美感。



1. 优化-01
优化了原本单调并无亮点的主视觉区域,通过添加覆盖区域/区域告警/视频监控等信息大量丰富了画面并实现了地质灾害自动化管理。从事件发生到事件解决,真正实现地质防治的自动化。

2. 优化-02
将原本的区域设备数量排行,换成了各地区地质灾害数量排行,更能反映出地质灾害集中在哪些地域,事发频率以及爆发率进行排序。颜色上通过红橙黄来进行前三的强调,更有层次感。

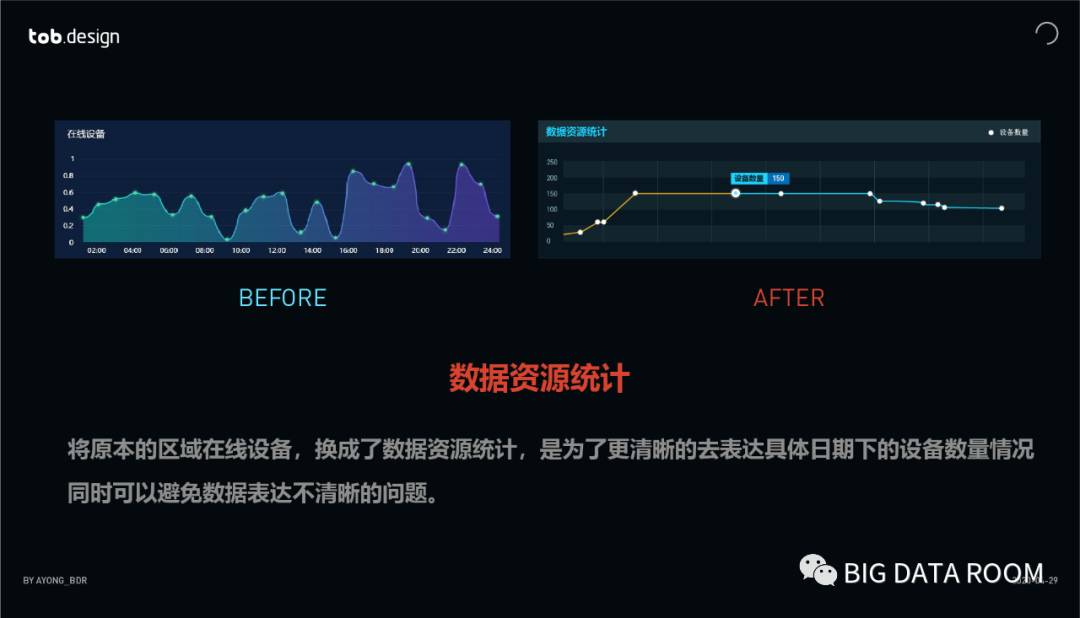
3. 优化-03
将原本的区域在线设备,换成了数据资源统计,是为了更清晰的去表达具体日期下的设备数量情况;同时可以避免数据表达不清晰的问题。

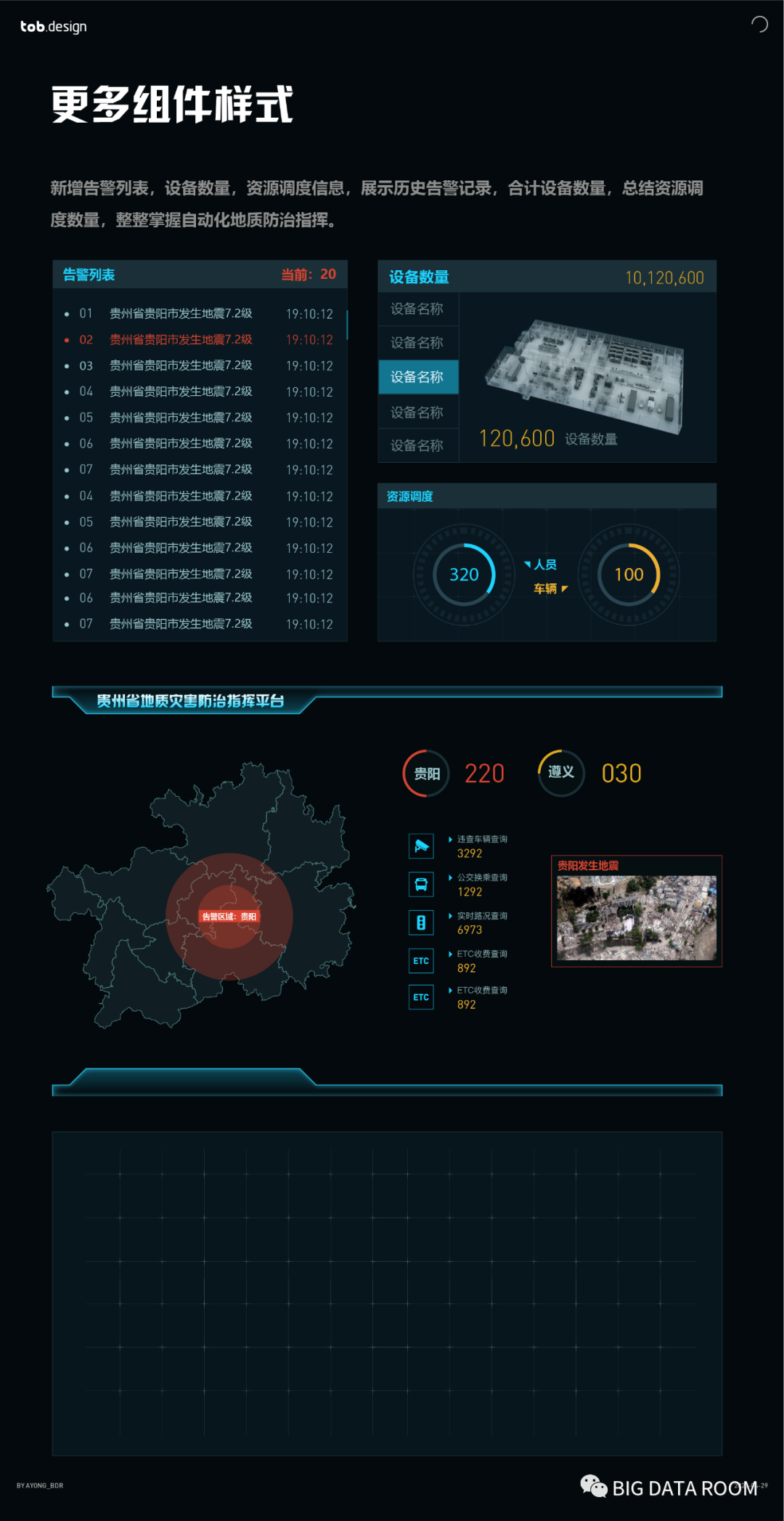
四、更多组件样式
新增告警列表,设备数量,资源调度信息,展示历史告警记录,合计设备数量,总结资源调度数量,真正掌握自动化地质防治指挥。

五、最终修改成品

设计师应该跳脱出自己狭义的视角重新来审视“设计趋势”,为自己带来更多的可能性。
视觉只是表现层,理解业务,理解数据,合理表述才是核心。道理大家都懂,但真正的理解数据却是很多设计师迈不过去的门槛。
送给大家一句忠告,永远不要迷信产品原型,设计也不应该被原型所制约。
要勇于用自己的设计思维去验证产品的合理性,要用商业眼光去对产品进行查漏补缺,要站在用户的立场上去试想产品的可能性。
本文由 @AYONG_BDR 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








思路清晰,优化过程明了,学习了