这篇文章把数据讲透了(五):数据可视化(上)
编辑导读:随着“数智化”时代的到来,我们生活中的方方面面都离不开数据,而你真的了解数据吗?本文将为你重新解读数据的概念和价值,以及数据的价值是如何在“数智化”时代下一步一步得到运用与升华的;因内容颇多,笔者将分几期为大家进行讲解。

一、前言
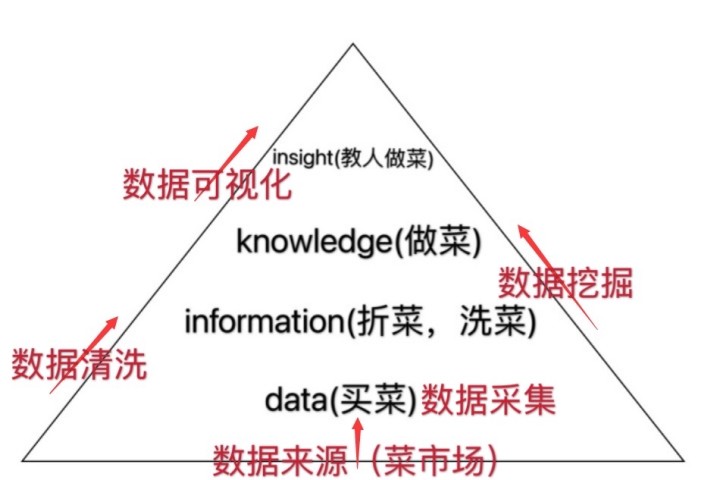
上几期文章中,我们已经了解到“数据”是一个庞大的体系(如下图所示),并用了菜市场的例子,为大家讲解数据来源的含义;用买菜的例子,为大家讲解数据采集的步骤;用洗菜、择菜的例子,为大家讲解数据清洗的方法…
而今天小陈主要给大家讲解,我们学会做菜以后,怎样把烹饪方法简单易懂的传授给他人,即数据可视化的过程。

二、数据可视化是什么(定义)
我们知道,人是天然的视觉动物,我们对颜色、图表的敏感度比纯数字高得多…
而数据可视化其实是将抽象概念进行形象性表达,将抽象的指标、数据进行具象图形可视的过程。
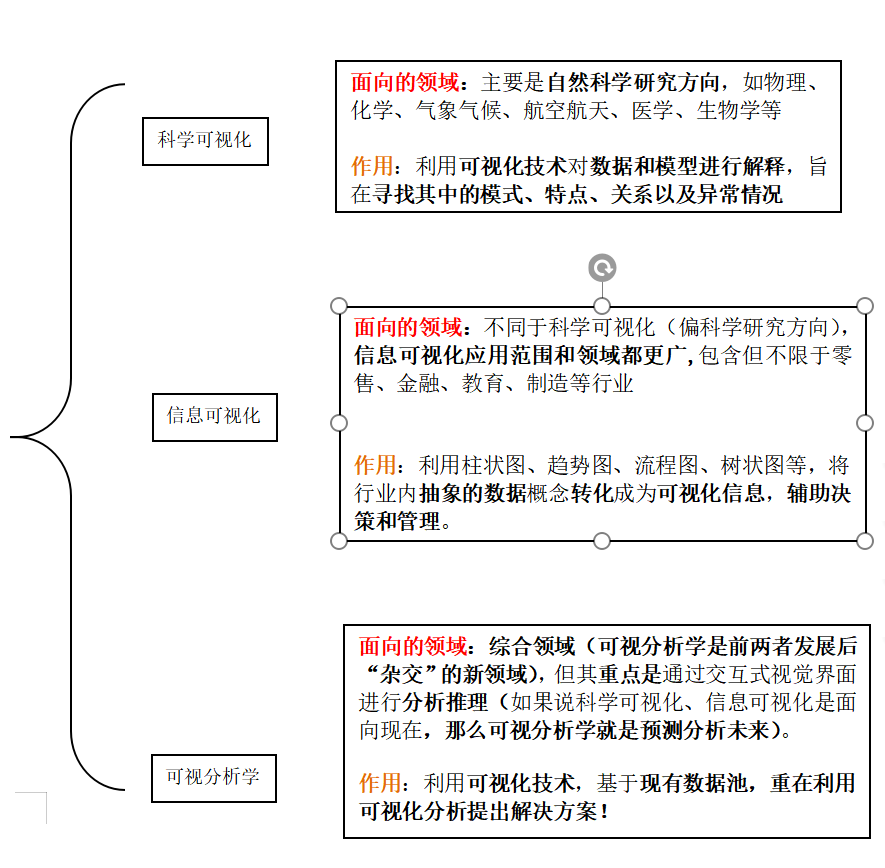
而就“数据可视化”家族的分类而言,主要有以下三个大分支,详情如下~
本文主要围绕信息可视化进行,其一因为信息可视化离我们的生活最近;其二,科学可视化、可视分析学确实需要学术基础,例如目前可视分析学领域比较火的有“可视化文字挖掘”;这其中涉及到K-Means、文本挖掘等技术,想要彻底讲透,没有学术基础基本是不可能的。

我们职场工作汇报中经常会听到“内容可视化”、“报表可视化”这样的字眼,这些要求其实就算“信息可视化”范畴。
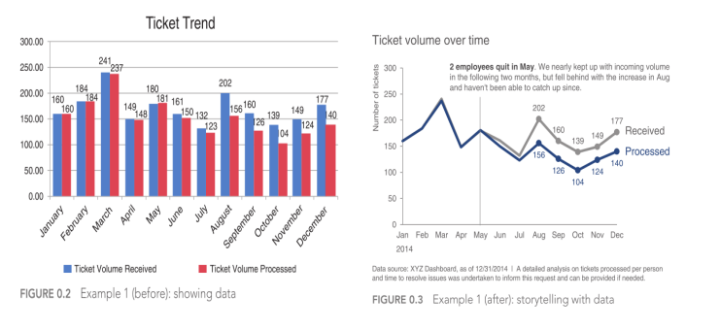
先看下面这张图,是某公司全年售票数据,左边是纯数据,右边是信息可视化后的折线图,哪一种更清晰就不用我多说了吧~
但,大家有没有想过柱状图、饼状图、气泡图…为什么这里偏偏要使用折线图呢?这就涉及到了可视化图表的选择技巧,后面会集中为大家讲解~

三、数据可视化的常见错误与陷阱(新手必看的误区警告)
以下这些图表使用的错误示范,你中枪了吗?
案例1:以下是某公司的票务情况,左边柱状图是图表修改前;右边折线图是图表修改后。
那么,左边柱状图究竟存在怎样的问题呢?

- 主旨不明确(究竟是想展现Received和Processed两种状态在一年12个月内的环比变化趋势,还是,Received和Processed两种状态每个月的差距?);
- 趋势不明显(左边的柱状图,第一眼看过去,只知道有红色、蓝色两种不同状态,但柱状图层次不齐,一眼并不能看出Received和Processed两种状态的具体趋势);
- 视觉疲劳(左边的柱状图中,如果我想要对Received Ticket进行环比趋势比较,我需要人眼“自动屏蔽”每一道红色的柱状图,视觉疲劳真的不是一点点啊…);
那么,右边折线图解决了什么问题呢?
它巧妙的通过折线图,把左边柱状图“绞尽脑汁”想要表达的两种趋势状态都显示了出来,想知道Received和Processed两种状态12个月份内的环比趋势那就单看一条折线就够了;想知道Received和Processed两种状态在单月内的数据差额,看对应的y轴截距就行了。
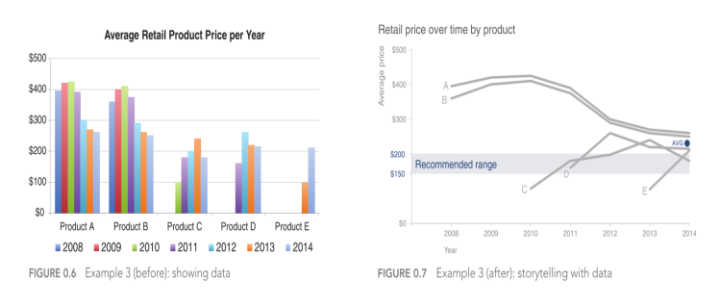
案列2:以下是某公司5种产品,在2008——2014这七年内的零售金额变化趋势图。
试想,你是这家零售公司的董事长,A、B两位市场总监拿着左右两份分析报告上来,你会喜欢看哪张图表?答案很明显B完胜A!
作为老板你无非想获得以下信息,第一,这5种产品在7年内的销售趋势;第二,这5类产品在7年内的销售贡献额和排名;第三,5类产品与销售额均值间的差距。
而以上这三类信息,图B都能清晰展示,而图A则需要董事长自己描点、连线画一个趋势图一探究竟。

四、结语
看了以上两个案例,是不是有一种茅塞顿开的感觉呢?
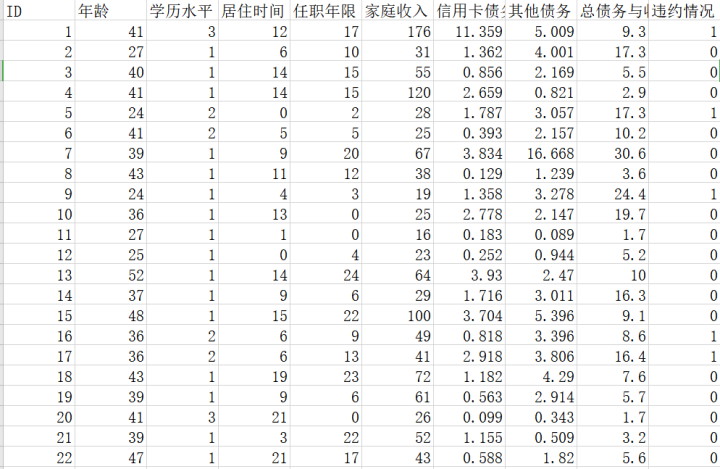
其实,日常生活中,很多职场小白认为我呈现上去的数据,只要不是下面这样的“纯数据”就好了,殊不知,乱插入几个带有误导性的图表,更显得你专业性不够!

那么图表规范背后究竟有怎样的规则呢?
下期继续为你揭秘!
往期文章:
本文由 @小陈同学ing. 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益