这篇文章把数据讲透了(五):数据可视化(中)
编辑导读:随着“数智化”时代的到来,我们生活中的方方面面都离不开数据,而你真的了解数据吗?本文将为你重新解读数据的概念和价值,以及数据的价值是如何在“数智化”时代下一步一步得到运用与升华的。因内容颇多,笔者将分几期为大家进行讲解。

一、前言
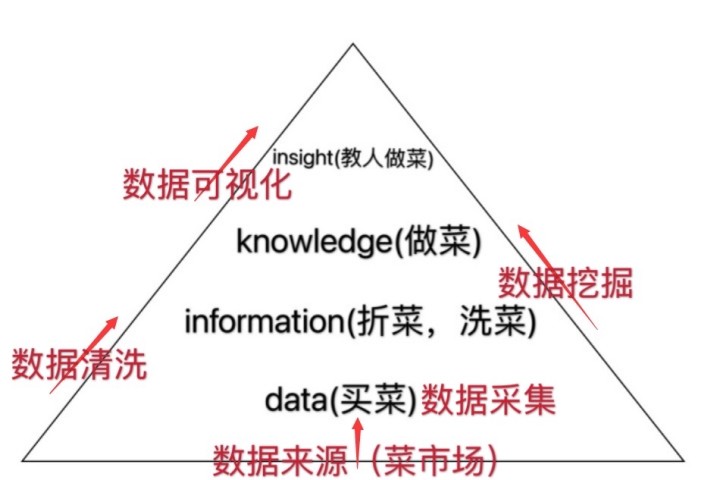
上几期文章中,我们已经了解到“数据”是一个庞大的体系(如下图所示),并用了菜市场的例子,为大家讲解数据来源的含义;用买菜的例子,为大家讲解数据采集的步骤;用洗菜、择菜的例子,为大家讲解数据清洗的方法…
而今天小陈主要给大家讲解,我们学会做菜以后,怎样把烹饪方法简单易懂的传授给他人,即数据可视化的过程。

二、数据可视化——图表使用的基本原则
1. 条形、柱状图从零开始
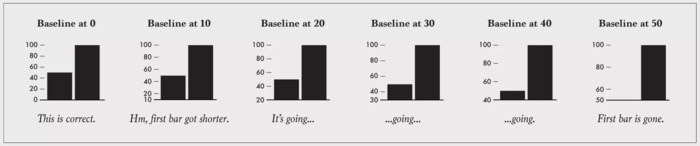
条形图、柱状图的图表展示原理其实很简单,依靠长度来直观的显示判定值的大小和变化趋势,而当基线改变时,这就会扭曲你的视线,给你造成错觉和假象。
看下面这张柱状图,我们就能有直观的感受~我们可以看到,从左到右分别为基准线为0直至基准线为50的情况,我们可以看到从左到右第一根柱状图渐渐消失了,这就是所说的视觉假象。

2. 柱状图过宽或过窄
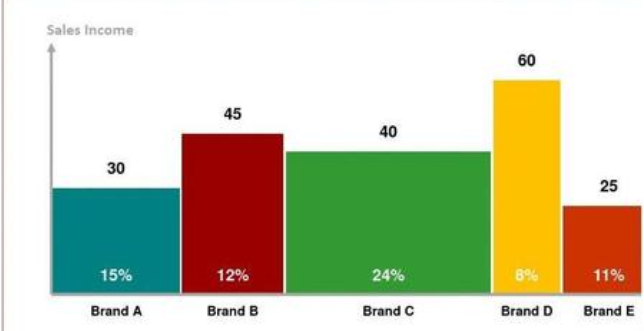
柱状图使用时,需要注意”口径“(也就是宽度)统一,这样才能更直观的给受众显示数据的大小差距。
其次,发现柱状图的间隔最好调整为宽的一半,这样比较符合人体视觉观感。而下图柱状图的口径显然不统一,如此一来高度就不能对数量大小进行直观的度量的(面积=长✖宽,一般柱状图“宽”统一,那么通过长就能直观的区分大小)。

3. 切忌过分使用扇形图
我们先来看一个“过分使用扇形图”的案例,以下的扇形图有意义吗?

一般来说,使用扇形图样本类别最好在7个以内,因为饼图是体现数据之间的对比,扇形数量越少,它们的对比就越清晰。
4. 切忌扇形图比例顺序不当
下面两个扇形图中,我们可以看到左边的扇形图,并没有按照扇形占比进行排序,这导致我们需要“跨域”对比,往往会导致视觉疲劳,而右边的扇形图则贴心的讲板块占比进行顺时针排列。

5. 切忌线型图中使用虚线
线型图尽量避免使用虚线,我们看下面这个例子你就能明白。左边这张线型图使用了虚线,但使用虚线往往会使人分心,而且一段段虚线会给人造成视觉疲劳,我们容易把虚线看成是节点,而实线就不会有以下烦恼。

6. 尊重整体,但不忽略样本间的关联
其实,所有图表信息无非表达了两种关系,第一,样本A与样本B之间的对比;第二,样本A与总体的关系。如果这么说,你还有点迷糊,那么我们再举一个栗子~
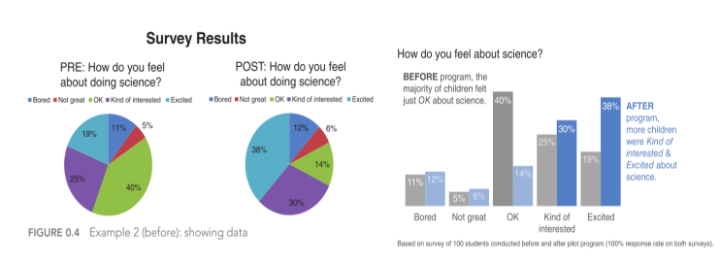
看下面这张图表,它想表达什么信息呢?
- 样本A与样本B的对比——此处体现为Bored、Not great之间的百分比对比;
- 样本A与总体的对比——此处体现为Bored所占How do you feel about doing science?的比例

7. 显示数据区分度
可视化图表的初衷是什么?
——更清晰的展示数据背后的规律那么,当数据间毫无区分度可言时,数据可视化又有什么意义呢?
所以,在进行数据可视化项目时,我们还是需要秉持“少即是多”的信条。
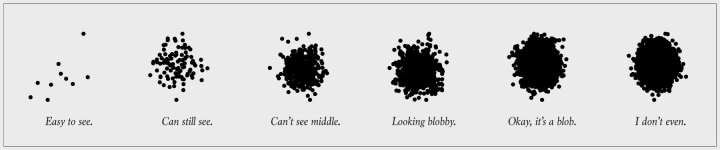
切忌为了展示数据而展示数据!就像下图,一味的追求数据“多”,然后把每一个数据都标出来,甚至看不出点阵的分布趋势

8. 切忌遮盖数据
在进行图表可视化前,我们必须明确一点,即可视化不是最终目的!我们不要为了展示精美的图表而进行可视化,这样就本末倒置了。
始终记住图表可视化是锦上添花,数据真实性才是雪中送炭!

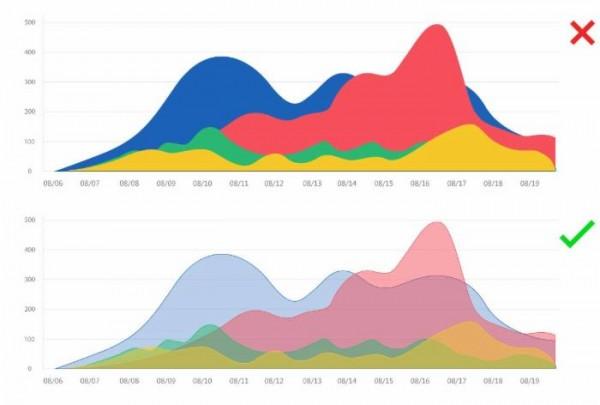
如上图所示,上面的面积图因为“覆盖”原因,数据已经失真了,而下面改良后的面积图,调整了透明度,我们能够通过各种颜色的覆盖面积得出品类占比,不仅保持了数据真实性,而且图表更为清晰。
9. 同比呈现数据
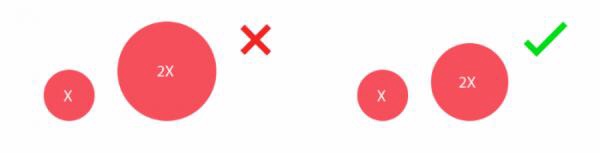
如下气泡图所示,两张图想传递的主旨都是一样的,即大气泡(2X)是小气泡(X)的两倍,而左边的错误示范中,就最直观的面积而言,大气泡(2X)的面积远远大于两倍的小气泡(X),而右边的气泡图就真实的多了。

10. 数据对比更直观
在图表可视化过程中,我们始终要秉持选择合适图表的初衷,让数据对比更明显、趋势更清晰。
如下图所示,我们想要进行数据的对比,而此时选择在同一水平面的柱状图,我只需要轻轻一瞥,就能明晰的感知谁多谁少,具体占比;而在饼状图中,虽然也能够进行对比,但明显不如柱状图来得快。

三、结语
以上,就是本期可视化图表使用基本原则的全部内容!
小陈下期继续为你揭秘,针对不同领域、技术基础,怎样针对性的选择可视化图表!
往期文章:
本文由 @小陈同学ing. 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益