你一定要掌握的数据可视化基本设计原则(中)
编辑导语:在我们的日常工作中,数据可视化可以很大程度的帮助我们进行梳理;上一篇文章中作者讲到了数据可视化中的“信”,本文作者分享了关于数据可视化基本原则中的“达”,我们一起来看一下。

在刚完结的“这篇文章把数据讲透了”系列中,笔者从数据来源、采集、清洗等多个角度对庞大的数据体系进行了阐述;系列文章完结后,不少职场工作的朋友们对数据运用“顶层”的数据可视化相关内容十分感兴趣,希望了解职场、行业内如何进行数据可视化实操。
那么接下来,笔者就从零开始,带你入门数据可视化设计!
因内容颇多,还是采用系列文章的方式,分几期为大家进行讲解。
一、前言
上一篇文章中,我们已经系统阐述了数据可视化的定义、什么是好的数据可视化?以及数据可视化设计的第一原则——信。
今天,我们先阐述第二个数据可视化的基本原则——达。
二、数据可视化第二基本原则——达
数据可视化第二基本原则——达,即可视化设计能够清晰表达信息。
下面,给大家提供几个能让你的数据可视化设计实现“达”的方法论:
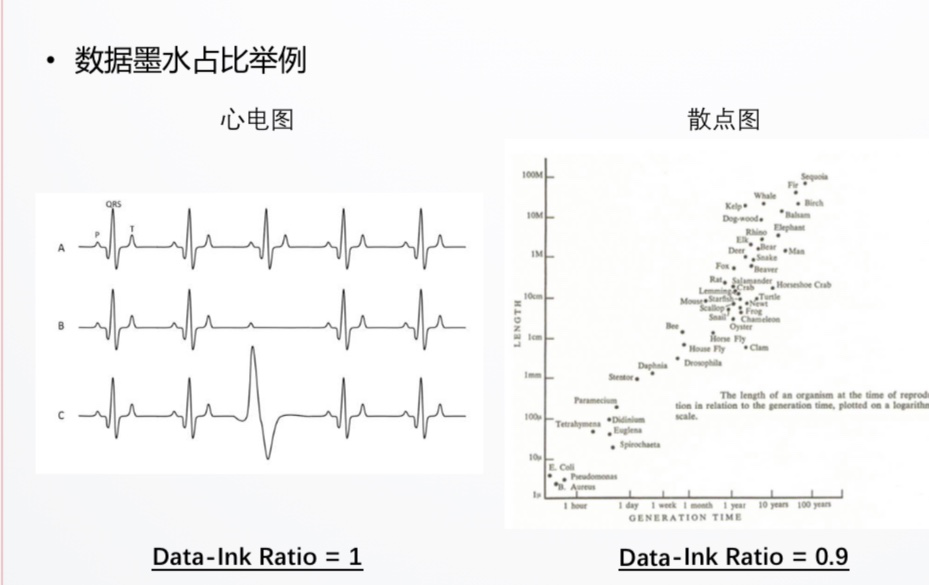
1. 方法一:最大化数据墨水占比
首先,我们需要弄清楚,数据墨水、非数据墨水、冗余数据墨水这几个概念。
数据墨水,即可视化图形中不可擦除的核心部分;而数据墨水占比即,可视化图形中用于展示核心数据的“墨水”与整体绘制可视化所使用的全部墨水之间的比例, 其计算公式如下:

非数据墨水,顾名思义,是可视化图表中的非核心部分,例如图表刻度、单位、坐标轴的刻画。
冗余数据墨水,顾名思义,是多出、重复的那部分墨水,例如1个核心数据指标重复出现2次,但因为它是核心数据指标,所以并不是非数据墨水,而是这里的冗余数据墨水。
如下图所示,我们能看到最下方的数据指标,左边心电图的数据墨水占比为1>右边散点图的数据占比0.9,而这0.1的数字墨水差距,主要是因为散点图不可避免的存在坐标轴和单位。

经过上述定义阐述和举例,大家应该不难发现最大化数据墨水占比的两个方向是:擦除非数据墨水、擦除冗余数据墨水。
虽然是两个不同的方向,但这两种方式都有一个共同点,减少墨水的不必要占用,让图表精简的展示数字关系。
2. 方法二:减少感知、识别过程的耗时,遵循格式塔原则
其实,人对部分图形要素的肉眼识最快可在200毫秒内完成,这些要素包括但不限于色调、大小、形状、长短、方向、密度…而在可视化设计中,我们需要充分调动人眼的对这部分设计要素的洞察力。
其中,我们可以参考格式塔原则,来减少感知、识别过程的耗时。
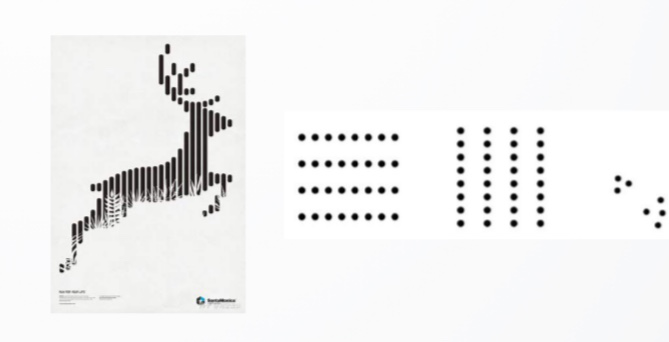
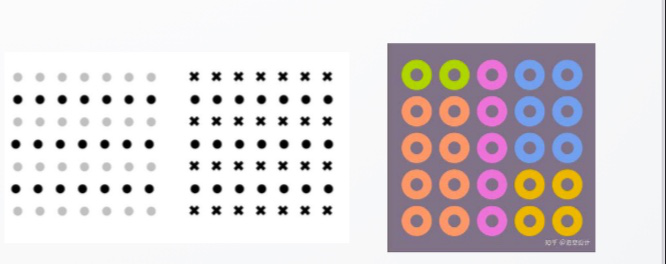
相近(Proximity):距离相近的各部分趋于组成整体;如下所示,我们可以看到驯鹿图案是由一条条竖向分布的相近直线构成的,如果线条的间隔过大,我们视觉上天然就把一个整体分割开看待了,就像最右的圆点一样,根据相近原则,肉眼会下意识分成两个部分。

相似(Similarity):在某一方面相似的各部分趋于组成整体;如下所示,看到以下图形时,我们会下意识的将相似的部分当成一个大分组,拿最右的彩色圆圈举例,我们会按照颜色将图中的圆圈分为5个大部分。

封闭(Closure):彼此相属、构成封闭实体的各部分趋于组成整体;如下所示,是世界自然基金会的 Logo,就是一个典型地用到封闭原则的设计,我们可以看到,熊猫的头是没有利用实线进行封闭的,但视觉上我们还是会认为这是一个封闭的整体。

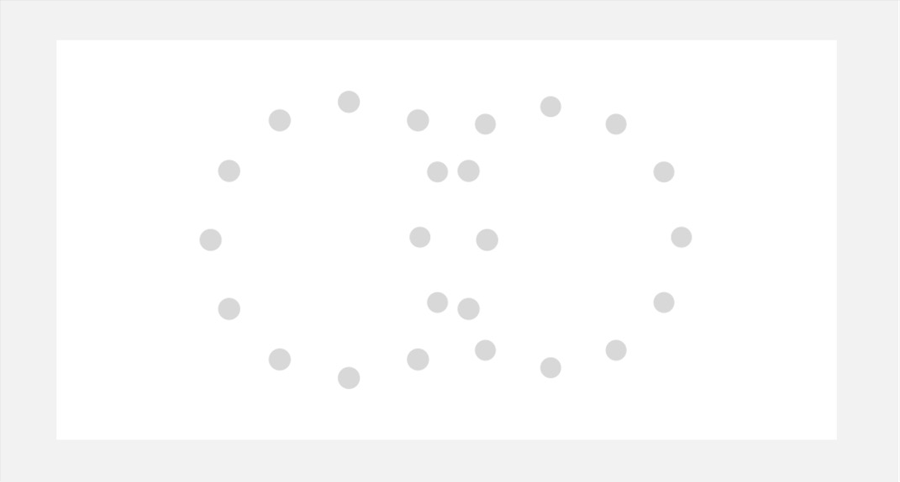
连续(Continuity):我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状;如下图所示,肉眼识别时,我们习惯于将小圆点用线连起来,我们会下意识将图形看作,两个相交的圆形,而非两个残缺圆和一个两圆相交的重合 。

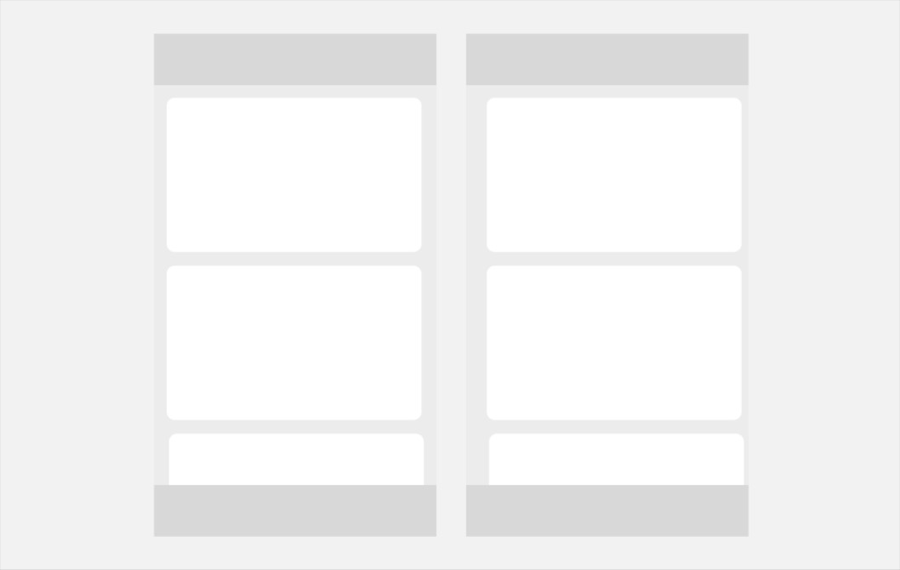
简单(Simplicity):具有对称、规则、平滑的简单图形特征的各部分趋于组成整体;如下所示,左边的界面就是个对称页面,所以我们会觉得左边的各个卡片是个整体,下方还有一个新的卡片;但是右边的卡片就不是了,因为整个页面不是对称的,用户可能会疑惑右边是不是还有卡片。

三、结语
本期笔者为大家带来了数据可视化设计的第二基础原则——达,相信大家有所掌握,最后1个基础原则,我将在下期文章中陆续为大家揭秘。
本文由 @小陈同学ing. 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求