你一定要掌握的数据可视化基本设计原则(下)
导语:在刚完结的“这篇文章把数据讲透了”系列中,笔者从数据来源、采集、清洗等多个角度对庞大的数据体系进行了阐述;系列文章完结后,不少职场工作的朋友们对数据运用“顶层”的数据可视化相关内容十分感兴趣,希望了解职场、行业内如何进行数据可视化实操,那么接下来,笔者就从零开始,带你入门数据可视化设计!

一、前言
上一篇文章中,我们已经系统阐述了数据可视化的定义、什么是好的数据可视化?以及数据可视化设计的第一原则——信;第二原则——达。
今天,我们先阐述最后1个数据可视化的基本原则——雅。
二、数据可视化第三基本原则——雅
数据可视化第三基本原则——雅,即设计能够让人赏心悦目的可视化。
如果说,“信”和“达”的就算是初学者也能够通过约束和个人努力实现,那么“雅”的实现就需要经过长期的沉淀和美学熏陶!
这里,笔者就带大家来鉴赏一些能称得上“雅”的数据可视化作品:
1. 色彩和密度的有序交织
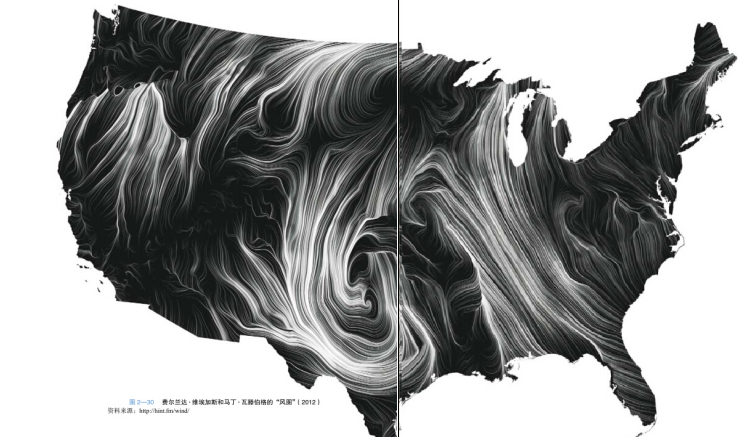
看看下面这张图,是不是高级感满满?
这是费尔兰达 · 维埃加斯和 马丁 · 瓦滕伯格的作品“风图” (Wind Map)中,他们将可视化用作工具和表达方式,绘制了全美各地风的流动模式。

我们不难看出,这张美国风速的可视化图表只通过两个要素(色彩、线条)就将信息全部勾勒出来了。
就色彩而言,我们知道打造图表高端感、质感通常需要选择:黑色、灰色+渐变/光照等素色搭配,就本例而言美国的国土用纯黑色进行勾勒,而白色线条则集中展示风速、风向等信息,没有过多的颜色点缀给人一种大杂烩的冗余感。
就密度而言,地图上白色线条越集中的地方,也就意味着风速越大。而风向也能够通过线条走势进行直观的展示。
在以上信息得以集中展示的基础上,费尔兰达 · 维埃加斯和 马丁 · 瓦滕伯格开始对可视化图表的交互功效做要求,他们从美国国家数字预测数据库(National Forecast Database)进行天气数据的收集,然后在可视化图表的基础上,接入实时数据,每小时更新一次;而民众可以直接通过网站上的交互图表对位置风速进行查看,只需把鼠标悬停在某处,交互图表就能显示该地风速和方向。
从上例中,我们不难看出作者对色彩、密度等细节构图要素的极致利用,全图一目了然,并没有冗余的坐标、文字提示;而这也与我们前一期文章中提到的数据可视化第二基本原则——达,相呼应(一个好的可视化作品就应该事先数据墨水占比最大化,去掉所有不必要的部分)。
2. 动效与交互,让你的图动起来
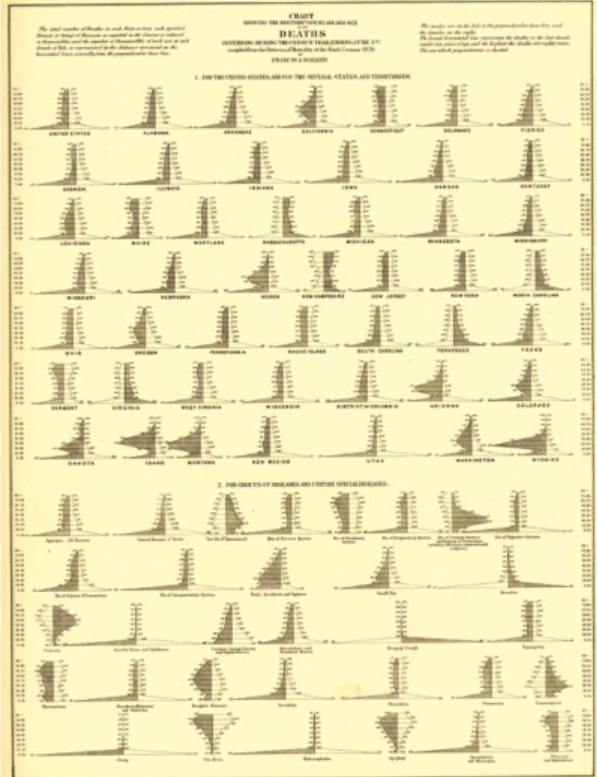
如下所示,是从 1874 年出版的美国统计图鉴中选取的死亡人数的金字塔图,表中用长度显示各州不同年龄段和性别的死亡人数分布情况;每张图的水平轴用线性标尺表示死亡人数,垂直轴则用数字分类表示年龄段。
虽然,我们能够通过每一年的金字塔图得出该年的死亡人数、死亡年龄趋势变化等,但想要得到20余年来美国死亡人数的总体变化还是十分困难的(这需要横向对比每一年金字塔图的趋势,20年对比下来,这视觉疲劳不是一点点啊…)。

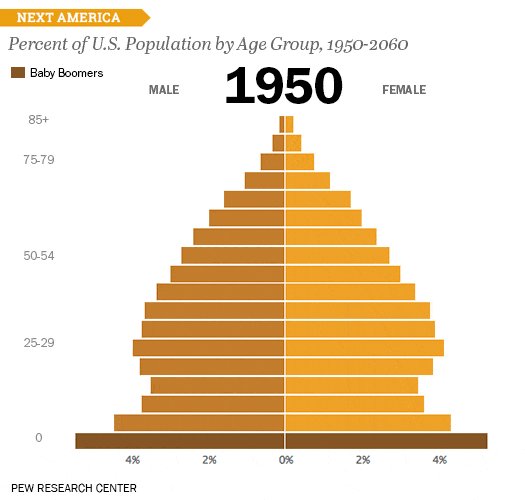
此时,让你的金字塔图动起来,就十分必要了。看完上面这张图再看下面这个案例是不是清晰很多了呢?
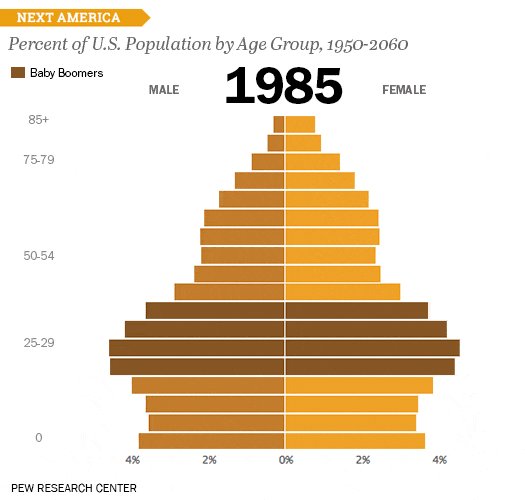
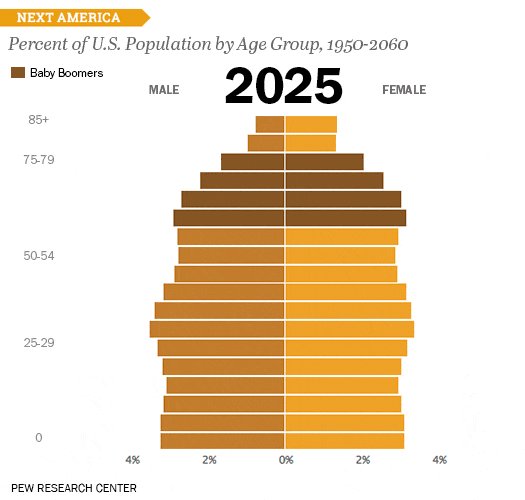
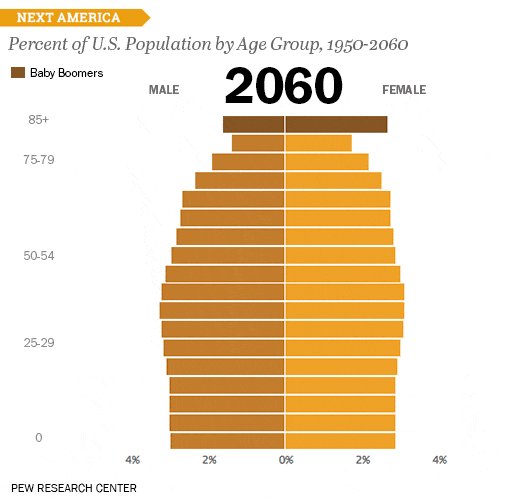
下图来自Pew 的“未来美国”项目,它对美国的人口统计数据进行了全面的审视,并将其编制成一个庞大而美观的交互性数据可视化项目,由一些采用了直截了当的可视化的“章节”组成。

同样都是金字塔图,有动效和没动效差别是不是一目了然呢?很明显的一点就是——通过动效能够巧妙地展示随年限改变人口趋势的变化,有效降低了受众的视觉疲劳,这也是“雅”的内涵之一,让受众在最短的时间内获取最多的潜在信息。
这两本书可以参考一下:
The Visual Display of Quantitative Information [by Edward Tufte];简洁却经典的一本书,我们之前在对“信“原则阐述中涉及到的数据墨水概念就是由该书作者Edward Tufte提出的,从此以后对可视化作品清晰度和数据运用的衡量就有了一个较为清晰可靠的量化标准。
Information Visualization ,Third Edition : Perception for Design [by Colin Ware];书比较老,但是里面的经典内容还是很有借鉴价值,例如心理感知、人的视觉和大脑底层运作方式都对当今数据可视化作品设计有很大的帮助。
四、结语
本期笔者为大家带来了数据可视化设计的最后1个基础原则——雅,相信大家有所掌握,另外2个基础原则,我在上期2期文章中已为大家讲解过了。
往期文章:
本文由 @小陈同学ing. 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








信达雅,很有意思。仔细一想,确实与翻译有诸多相似之处,可视化其实就是将数据翻译成图形,体现数据的核心价值。