在数据可视化中,最容易犯的十大错误
导读:数据可视化将原始数据的含义综合为连贯的内容。当设计师将引人注目的图像优先于准确性时,可视化效果就会蒙蔽掉数据分析结果。为了以完整性传达数据,数据可视化分析人员必须避免常见的数据可视化错误。本文作者对此进行了梳理盘点,与大家分享。

使用数据可视化来进行数据分析的过程是“获取无聊的平面数据,并通过可视化将其变为现实。” 但是,在数据分析的过程中很多人开始敏锐地意识到可视化有可能会变成让数据以错误的方式呈现,甚至有的人开始提出:“可视化经常被用来扰乱数据分析过程。”
在我们互联网信息快速发展下,数据比以往任何时候都更加丰富和可通过互联网随时访问,但是当组织发布有误导性的数据可视化(有意或无意)分析时,人们对数据分析结果的信任感就会大打折扣。
所以在使用数据可视化分析的过程中,我们需要注意到哪写设计因素会让可视化产生误解,或者是什么样的方式才能清晰的把数据分析结果通过可视化形式展现出来。
一、数据可视化中的盲点
图形上的卓越之处在于,它可以在最短的时间内为观众提供最多的创意。
从生理学上看,人类的视觉和认知是自然界最不可思议的现象之一:
- 光进入眼睛。
- 镜片将信息从光线发送到视网膜。
- 视网膜翻译信息并向视神经发射信号。
- 视神经每秒向大脑传输20兆比特。
从看到到思考的飞跃是瞬时的,在如此迅速的观察和理解时刻,数据可视化证明了自己的价值。在这里,许多可视化内容告诉查看者他们在数据中“应该”看到的内容,而过度劳累的大脑没法进行细致的思考而会下意识的产生赞同。
公平地说,误导性的可视化并不总是刻意去产生的,可能是一些细节没有被注意到,而导致的误差出现。但即使是无意识的错误也会误导观众。眼睛令人印象深刻,人类总是会倾向于减少自行思考以寻求快速的信息获取。所以视觉和认知必须是所有数据可视化设计中的关键考虑因素。
二、要避免的10个数据可视化错误
1. 误导的色彩对比
颜色是最具说服力的设计元素之一。甚至细微的阴影变化也会引起强烈的情感反应。在数据可视化中,高度的色彩对比可能使观看者认为价值差异大于实际差异。

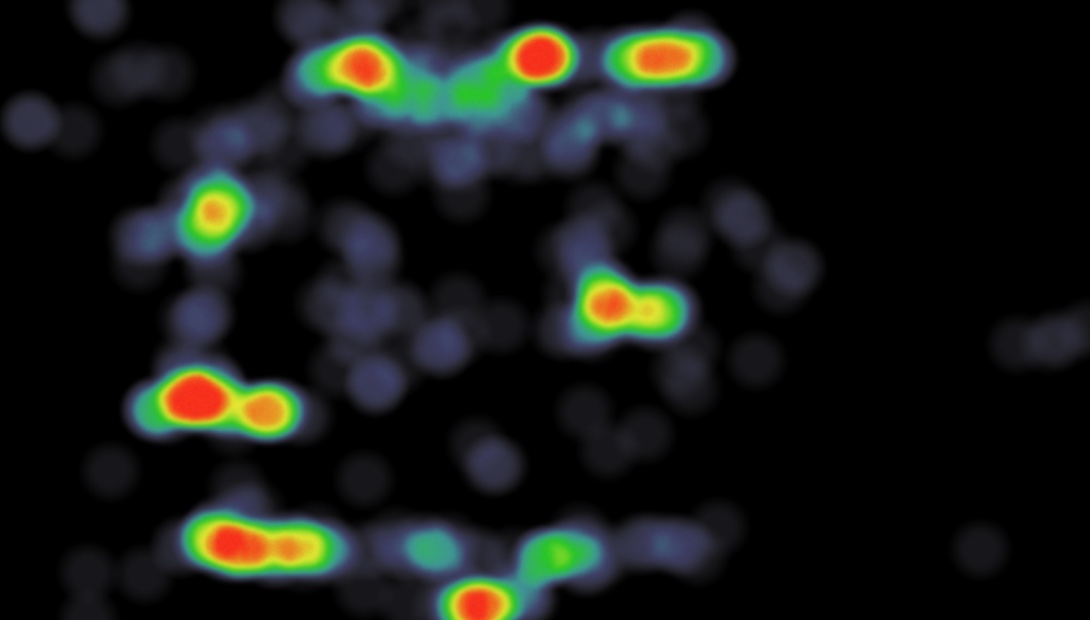
此热图的高对比度配色方案使红色区域看起来似乎比黑暗区域代表的值幅度要大得多,可视化的热力图用颜色描绘值的大小。较高的值显示为橙色和红色,而较低的值显示为蓝色和绿色。值之间的差异可能很小,但是颜色对比度会产生热感和增强的活动感。
小结:
- 颜色不仅仅是区分数据系列的一种方式。
- 高对比度的颜色配对使观看者感受到更大程度的数据差异。
2. 3D图形使用不当
3D图形在数据可视化方面带来了两个严重的问题。
当一个3D图形部分阻挡了另一个图形时,就会发生遮挡。这是在自然世界中模拟空间的结果,在自然世界中,对象的X,Y和Z坐标不同。在数据可视化中,遮挡会遮盖重要数据并创建错误的层次结构,其中无遮挡的图形显得尤为重要。

遮挡和变形都使准确比较数据变得困难
当3D图形通过缩短缩入图片平面或从图片平面伸出时,就会发生失真。在绘图中,节距使对象看起来好像它们占据了三维空间,但是在数据可视化中,它创建了更多错误的层次结构。前景图形看起来较大,背景图形较小,并且数据序列之间的关系被不必要地扭曲了。
小结:
- 3D图形它们有可能阻碍重要信息并混淆数据系列之间的比例关系。
- 除非绝对需要3D图形,否则以2D形式显示数据。
3. 数据太多
这是一个永恒的设计问题-在寻求清晰沟通的过程中要包含哪些内容和减少哪些内容。数据可视化也不例外,尤其是在数据既丰富又发人深省的情况下。
吸引眼球?借助单个可视化文件即可得出深刻的结论。
解决问题?人类没有足够的能力来计算以视觉形式抽象的多个值的含义。

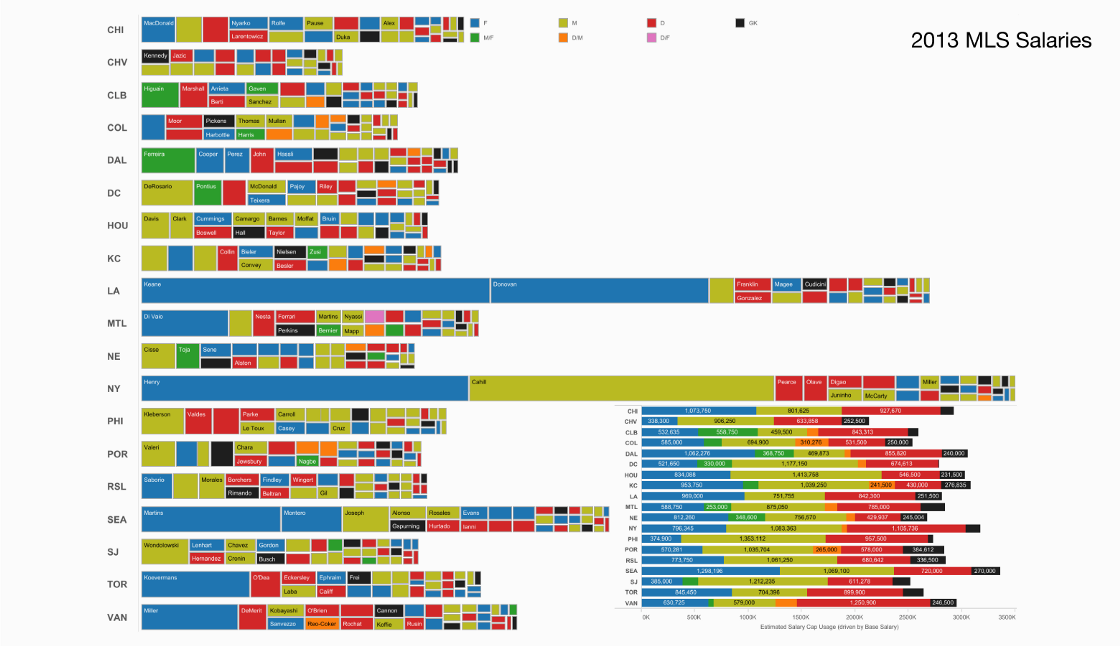
单个可视化文件中的过多数据会立即使观看者不知所措
当可视化包含太多数据时,信息就会淹没,并且数据会融化成大多数观众无法忍受的图形
小结:
- 当信息过载适用于数据可视化。如果一次显示太多,则数据区域需要划分。
- 与多个可视化对象进行数据分析会更有效。
4. 省略基线和截断量表
数据变化有时很大,例如根据地理区域衡量收入水平或投票习惯时。为了使可视化效果更加生动或美观,设计人员可以选择操纵图形上的比例值。
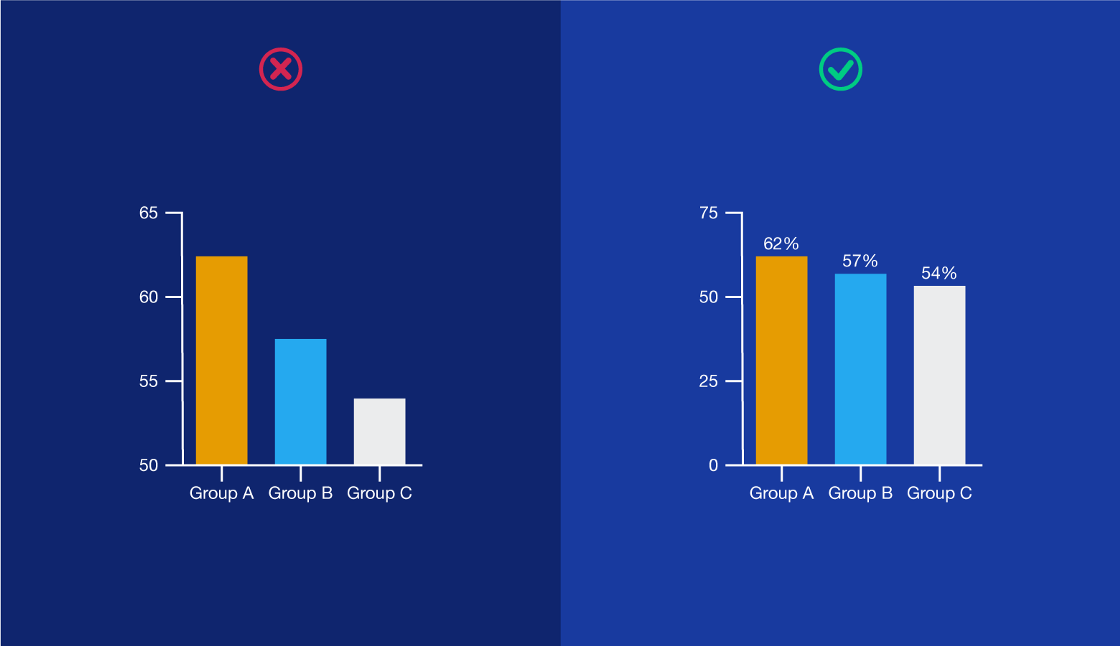
一个常见的示例是省略基线或在零以上的某个地方开始Y轴,以使数据差异更加明显。

另一个示例是截断数据系列的X值,使其看起来与较低值系列相当。
小结:
- 审美吸引力要服从准确的数据表示。
- 忽略基线和截断刻度以故意夸大或最小化数据差异是不道德的。
5. 偏向文字说明
建议的行为是说服的艺术。告诉某人他们应该在图像中看到什么,他们可能会看到。可视化附带的文本(支持副本,标题,标签,标题)旨在为观看者提供客观的背景信息,而不是操纵他们对数据的感知。
小结:
- 当在数据集之间绘制关联时(通常暗示因果关系),通常会出现有偏文本。
- 通常,有偏见的文本来自客户,并且由设计师来标记问题。
6. 选择错误的可视化方法
每种数据可视化方法都有其自己的用例。例如,饼图用于比较整体的不同部分。它们适用于预算明细和调查结果(同一个饼图),但并不是要在不同的数据集(不同的饼图)之间进行比较。
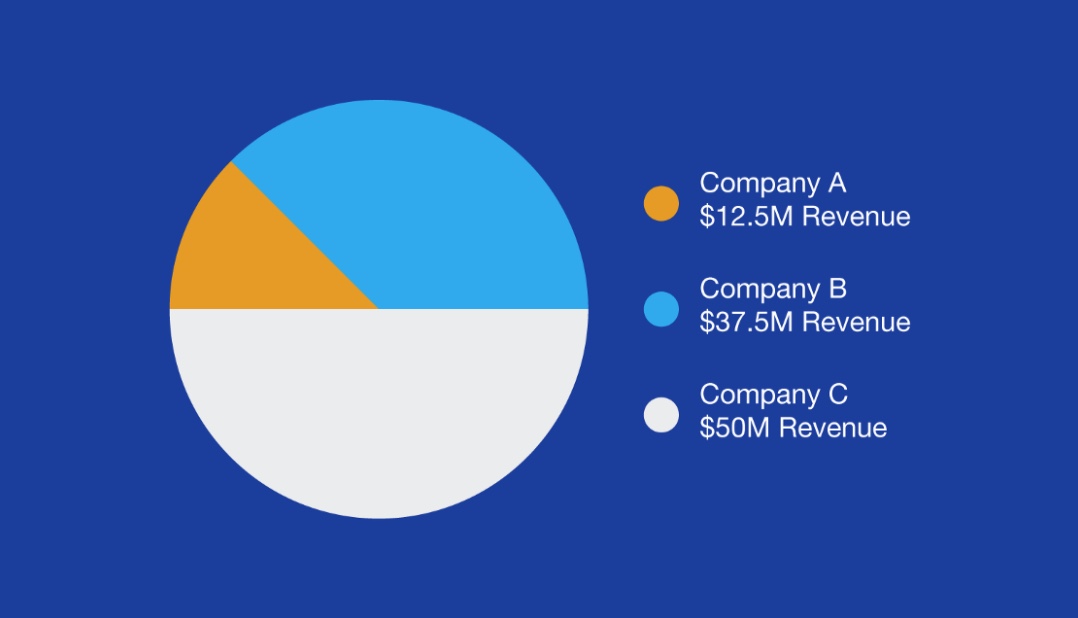
饼形图可用于可视化三个竞争企业的收益,但条形图可使两个企业之间的差异(或相似性)更加明显。如果可视化旨在显示一段时间内的收入,则折线图将比条形图更好。

饼图用于比较整体的各个部分。使用它们比较不同的数据集(例如不同公司的收入),不会给观看者带来什么洞察力
小结:
- 数据可视化方法并非一刀切。
- 了解可视化必须传达的变量。
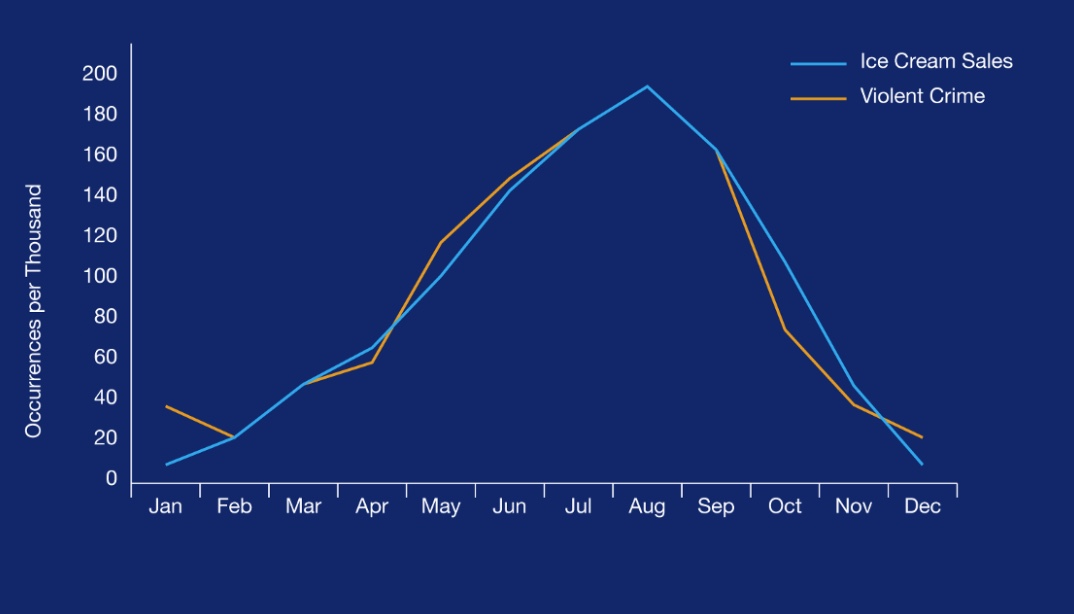
7. 令人困惑的相关性
可视化数据集之间的相关性是一种有益的方式,可以使观看者对主题有更广泛的了解。显示相关性的一种方法是将数据集覆盖在同一张图上。当仔细考虑相关性时,重叠会导致aha时刻。当叠加层数量过多时,观众很难绘制连接。
也可能以错误地暗示因果关系的方式可视化相关性。一个著名的例子是,由于天气温暖,冰淇淋销售量的增加与暴力犯罪的激增有关.

数据可能显示出相关性,但并不等于因果关系
小结:
- 突出显示与非常接近的多个可视化的相关性可能会有所帮助。这使观看者可以评估数据并仍然建立连接。
- 值得重申。相关不等于因果关系。
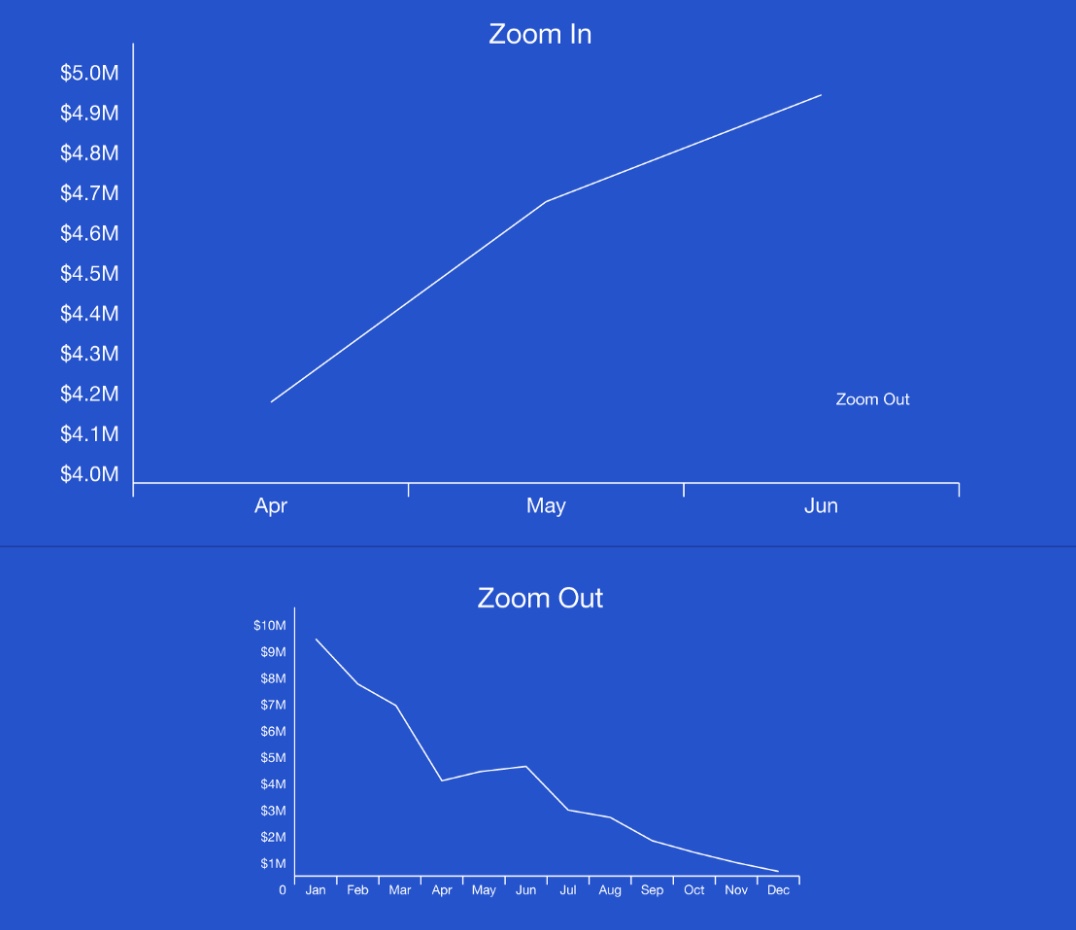
8. 放大有利数据
数据和时间是密不可分的。可以放大时间范围,并显示有利于更广泛的叙述的数据。可视化财务绩效是常见的罪魁祸首。考虑一个图表,该图表在短时期内显示出强劲的数字,使企业似乎在蓬勃发展。不幸的是,缩小显示该公司仅经历了小幅上升,并出现了急剧且持续的下跌。

短时间放大的可视化效果可能会使观看者误入歧途
- 如果放大的可视化效果与数据的整体含义不一致,请告知观众。
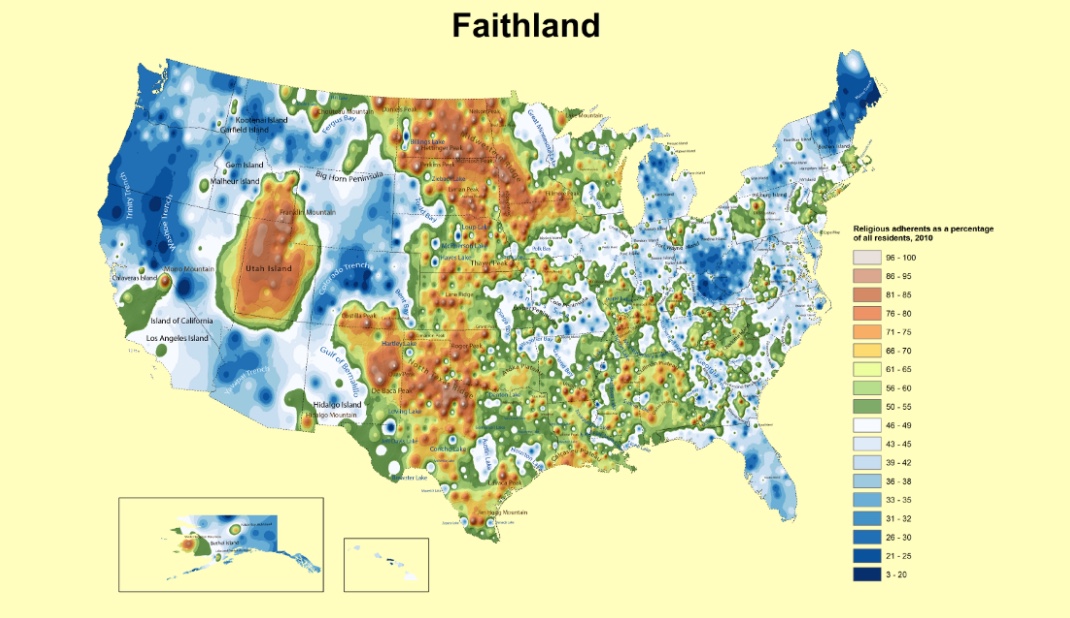
9. 避免常见的视觉关联
视觉设计元素会影响人类的心理。图标,配色方案和字体均带有影响观看者感知的内涵。当设计师忽略这些关联或避开它们而转而使用创意表达时,这种情况很少会发生。
分析数据可视化在精神上是费力的。在认知的关键时刻,大脑可能不需要花时间来解读熟悉的设计元素的重新构想。

该可视化图按区域描绘了活动,但其颜色与地理地图(蓝色水,绿色和棕色土地)中使用的方案太相似
小结:
- 有无数种方法可以将创造性实验引入数据可视化。不要通过强迫观众重新解释常见的视觉关联来分散观众的注意力。
10. 首先使用数据可视化
数据可视化使难以互联化的数字成形。当数据很复杂并且有多个变量在起作用时,它们会揭开含义。但是可视化并不总是必需的。

有时候,简单的统计数据和丰富的色彩足以说明问题
如果可以使用统计数据清晰,简洁地传达数据,则应该如此。如果文本描述证明具有洞察力,并且显示数据形状几乎没有影响,则不需要可视化。
小结:
- 数据可视化是一种交流工具。像所有工具一样,有时它是合适的,而另一种工具是更合适的。
本文由 @数据可视化那些事 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







