产品经理必看:一文秒懂数据埋点
数据埋点是数据驱动产品优化和增长的重要手段。理解数据埋点,也就从数据流的角度理解了产品。本文从「埋点机制」、「埋点方案」和「埋点实践」三个视角来讨论了数据埋点,希望对你有帮助。

一、概述
数据分析工作除了拿望远镜往远看,更多时候是拿放大镜往细看。
细看产品的内在关联,产品在数据流层面是如何体现,从数据流层面如何反映产品的真实情况。数据埋点是数据流的源头,影响下游数据流使用的效果。
我个人的体会是,数据埋点的重要性在微观数据分析中有待重视,很多时候惊人的洞察往往是简单的数据质量问题,关注数据生产、加工、使用各环节的因果,也应该是数据各角色要具备的一种sense。
一句话概括:数据埋点是数据分析和建模的基础,是大部分数据生产的主要方式(尤其是C端),理解数据埋点,也就从数据流的角度理解了产品。
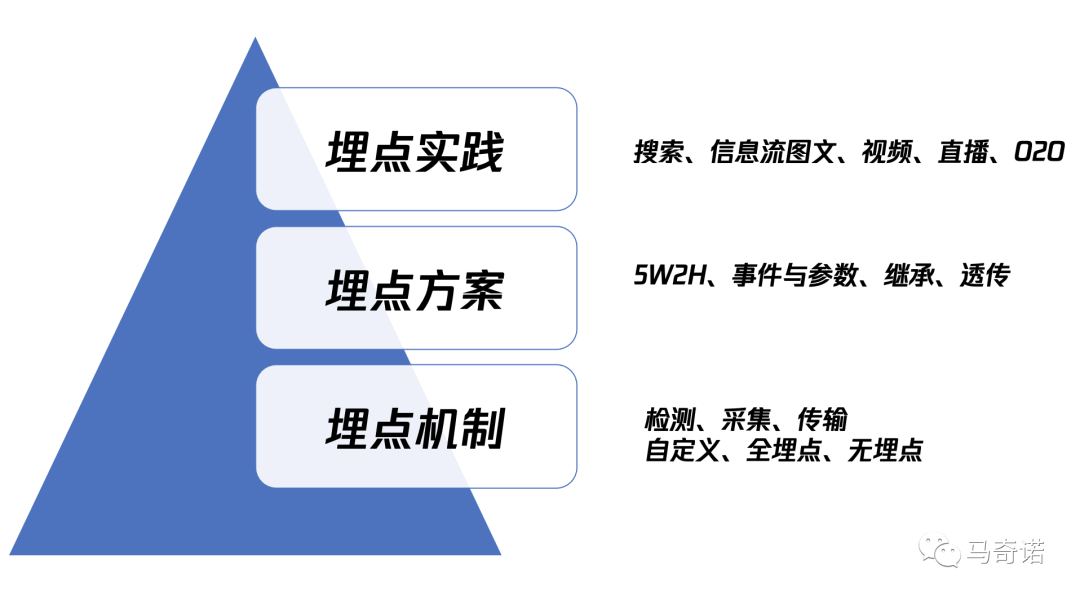
本系列尝试从「埋点机制」、「埋点方案」和「埋点实践」三个视角来浅谈下数据埋点。

二、埋点介绍
熟悉埋点的同学可以跳过埋点介绍部分。
数据埋点,顾名思义就是在应用或网站中埋下标记,收集用户在使用过程中的各种行为数据,如点击、滑动、搜索、购买等。
这些数据可以用于分析用户行为、优化产品功能、改进用户体验、提升转化率等方面,是数据驱动产品优化和增长的重要手段。
具体来说,数据埋点可以帮助数据产品经理和数据分析师了解用户在使用产品过程中的行为轨迹、偏好和需求,从而优化产品功能、设计和推广策略,提高用户留存率、转化率和满意度。
数据埋点也是评估产品效果和用户反馈的重要依据,通过对数据进行深入分析,可以发现用户痛点和需求,提供更精准的产品方案和服务,增强用户黏性和忠诚度。
数据埋点需要通过技术手段实现,从技术实现方案来看,常见的数据埋点有以下几种:
1、 代码埋点
代码埋点是指在代码中手动添加埋点代码,通过监控用户行为事件,收集用户数据。
这种方式需要开发人员配合,一般适用于网站或应用开发过程中。代码埋点也称自定义埋点,优点是灵活性高,准确。缺点是维护难。
举例:在电商网站中,可以在商品详情页的购买按钮处添加一个点击事件的埋点,记录用户点击了该按钮的时间、位置和商品信息等数据。
2、可视化埋点
可视化埋点是指通过可视化工具,如Google Analytics、Mixpanel、Amplitude等,在页面上选择需要埋点的元素,即可自动生成代码,并收集相应的数据。
可视化埋点是较多产商、自研轮子兵家必争之地,希望通过可视化埋点平台为业务提供一站式埋点方案。优点是标准化程度高,缺点是不灵活,覆盖场景有限。
举例:在SaaS平台中,可以使用Google Analytics等工具,在注册页面的“提交”按钮处添加一个点击事件的埋点,记录用户的注册行为、来源渠道和注册成功率等数据。
3、无(全)埋点
无(全)埋点是指通过前端技术,自动收集用户的行为数据,无需手动添加埋点代码。这种方式适用于简单的数据采集需求,例如页面停留时间、滚动深度、搜索关键词等数据。
适用于简单的数据采集,在实际业务上用的不多,一是因为数据上报量级大,二是因为存储成本大,在降本增效大前提下,几乎没有用武之地。
举例:在新闻网站中,可以使用无埋点技术,收集用户的页面停留时间、点击量和滚动深度等数据,了解用户对不同新闻类型和内容的兴趣和喜好。
数据埋点的方式各有优缺点,根据实际情况选择合适的方式可以更好地实现数据采集和分析的目标。那么问题来了:
- 上述三种常见埋点,实质上应用最广泛的是哪种?为什么?
- 数据埋点究竟包含哪几个环节?上述三种数据埋点的差异体现在什么环节?
- 什么环节是数据埋点最难搞的地方?
三、埋点机制
数据埋点的机制与捕鱼特别像。
当我们有意识去捕鱼时,首先是感知鱼的存在,例如有水花、有暗流等现象,确定鱼在周边,才决定开始捕鱼这个动作。
其次是捕鱼的策略,例如是用网捕整个区域还是叉捕一条鱼,例如是这边区域捕过后待会还要继续在这个地方捕,最后才是捕到鱼后,运转到岸。
捕鱼整个过程大致分为:感知鱼群、制定策略、捕鱼归岸,因此对应数据埋点机制,我分为三个环节:事件检测、参数采集、上报传输。
1、事件检测
事件检测,就是检测我们常说的上报时机,例如曝光时机、点击时机、滑动时机等。
以曝光事件为例,我们以检测到什么时机来作为曝光事件参数采集的标志。
自定义埋点、可视化埋点、无埋点在事件检测标准上可以保持一致,但是自定义埋点的事件检测标准更灵活,根据产品和策略需要,元素的曝光时机可以前置到后台请求时机,用假曝光时机代替前端可见的真曝光时机,这个在后面的埋点治理会详细提到。
可视化埋点和无埋点的事件检测标准基本上固定了,可定制的空间不大。
从分析视角来看,如果遇到不同技术栈和不同上报SDK的数据上报,尤其涉及到对比数据,需要额外关注事件检测标准,这块在前文非标准AB实验实践中有涉及案例。
2、参数采集
参数采集,主要是确定参数的采集策略。这个采集策略分成静态和动态两个角度看。
静态的采集策略是全部采集还是部分采集。
全部采集就是我们看到的无埋点亦或全埋点,这种方式仅在少数的产品交互和功能不复杂且数据量不大的场景使用,实际上由于成本问题,实践中几乎不会采用这种方式。
可视化埋点和自定义埋点都是部分采集,差异点是采集这个采集动作是通过可视化界面去操作还是开发通过代码去操作。
对于静态的采集策略,应当采取的原则是:按需采集。从需求角度出发,要看什么数据,就采集什么数据,在计算成本和应用效率上找一个平衡。
动态的采集策略是在交互动作前后,参数的采集策略。
例如已经曝光过的视频,上下滑动后,是否要重新曝光。例如猜你想搜词条点击后,再扣边返回,是否要重新曝光。例如搜索结果页从综合tab切换到笔记tab,再切回综合tab页面,是否要重新曝光。
动态采集策略的不同常常在关键漏斗转化上数据对不上,上游点击并不等于下游曝光。

3、上报传输
上报传输,指将采集到的公参和私参传输入库再清洗,这个过程主要是技术选型,包含数据怎么到服务器,服务器怎么到集群等,从分析视角基本上不用太关注。
4、小结
数据埋点机制与捕鱼很像,不同环节对数据分析的影响是隐形的,深入理解有助于提升对指标的理解和解读。
通过事件检测、参数采集、上报传输三个环节大致把数据埋点的机制做了剖析,理解事件检测逻辑有利于进行上报治理和拉齐标准,理解参数采集逻辑有利于设计上报方案和分析指标漏斗的形成原因。
这里不展开讲了,后面在实践案例中详细讲讲参数采集逻辑对数据分析的影响。

四、埋点方案
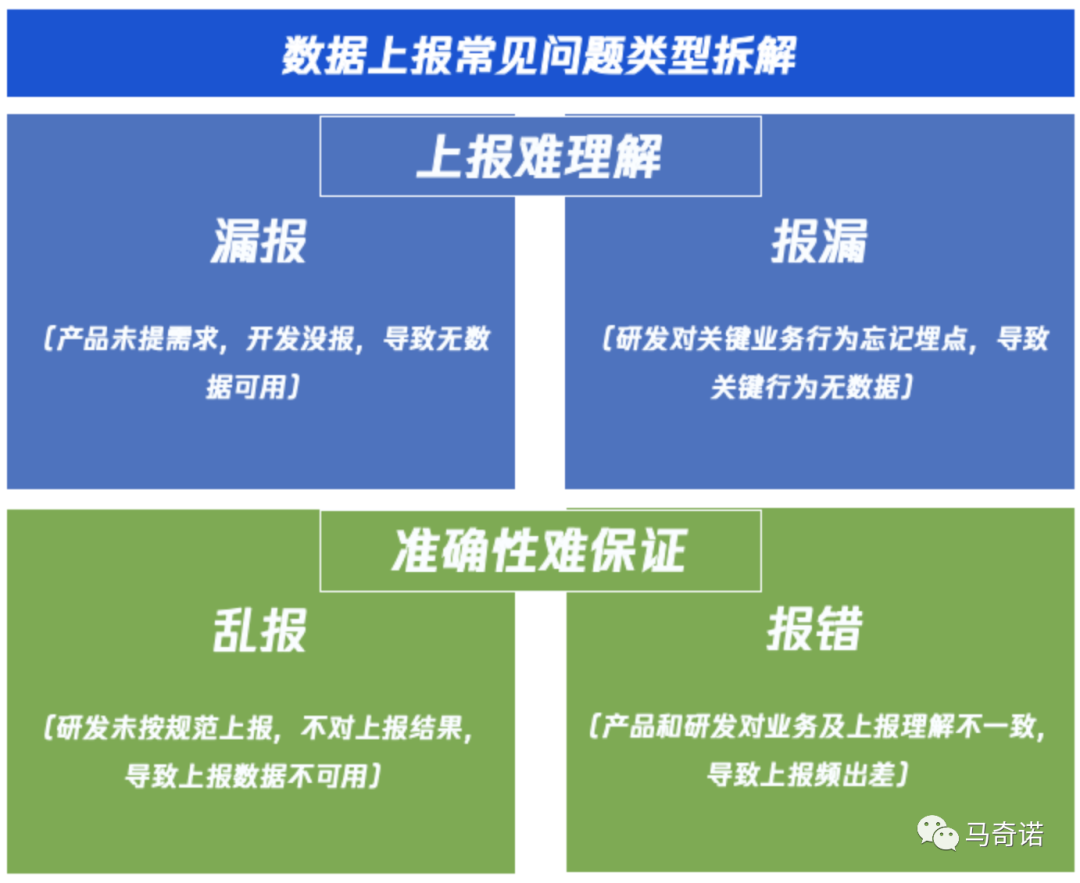
埋点是一个苦哈哈的工作方向,因为没有太多技术含量并且脏活累活多,经常被产品、技术、数据同学避之不及。在实际应用中,埋点因难理解、准确性难保障两大特点带来四类高频问题。
- 埋点漏报:产品未提需求,开发没报,无数据可用。
- 埋点报漏:研发对关键业务行为忘记埋点,关键行为无数据。
- 埋点乱报:研发未按照规范进行埋点,埋点数据不可用。
- 埋点报错:产品和研发对业务及上报理解不一致,要的没做,做的没用。

上述四类埋点问题可以从「埋点流程」和「埋点设计」两方面去优化,埋点流程主要是降低埋点的理解难度,确保障产品要的、开发做的、数据给的一致。
埋点设计主要是提升埋点的准确性和完整性,要看的都报了,并且报的都对,因此埋点方案主要是围绕埋点流程和埋点设计展开。
1、埋点流程(协作视角)
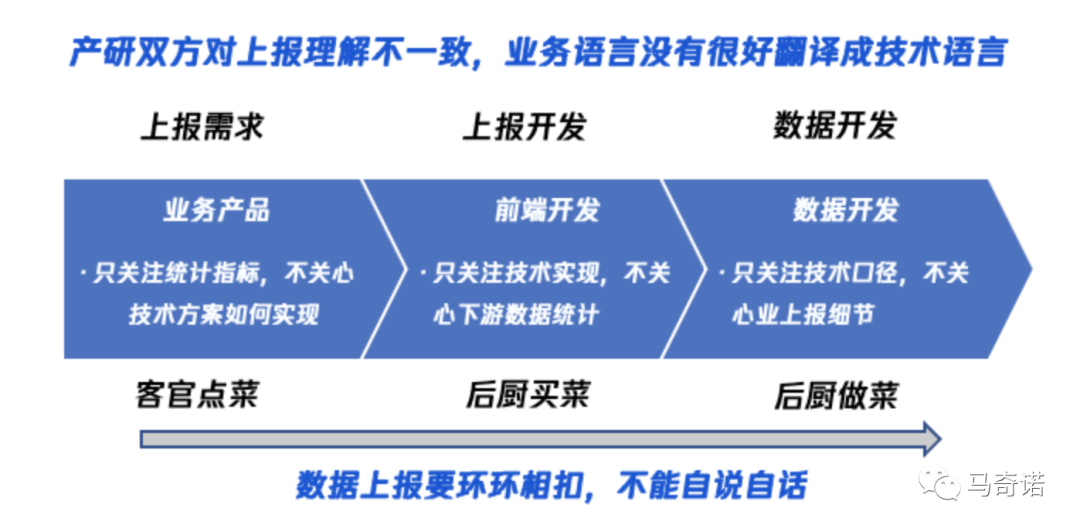
在实际工作中,经常会出现一些灵魂发问:产品和研发都会说「这个新页面埋点怎么搞」,但是两者的诉求是不一样的。
产品关注的是统计指标,不清楚指标怎么变成埋点。研发关注的是埋点开发,不清楚埋点报到哪里及报什么参数。
因此从数据产品角度,埋点流程可拆分为:理解产品、翻译产品、表达产品。

(1)理解产品
从业务目标入手,拆解北极星指标,理解产品要看什么。
在埋点协作流程中,数据产品的角色就像一个翻译,理解产品是精准翻译产品埋点诉求的前提。理解产品的交互逻辑、效果评估方法,其次才是设计指标和埋点文档。
实际工作上,产品同学可能是要这个要哪个,但是把要什么“具象化”是非常必要的,通过搭建和拆解指标体系,数据产品在埋点设计上才有目标和方向。
一份好的指标体系应当包含指标和分析维度,没有分析维度的指标对业务洞察帮助不大。因此沟通清楚产品的形态、产品的评估目标、产品的分析方法是理解产品的重要工作。
(2)翻译产品
翻译产品是产品的数据化过程,通过可视化数据流,帮助产品和研发知道要报什么。
埋点报错的主要原因是“自说自话”,尤其复杂项目涉及多个产品和多个研发,拉齐产研对业务和数据的认知非常重要,可视化数据流就是很好的呈现手段。
我们可以通过流程图,抽象产品路径、页面模块、参数透传等重要信息,帮助各方建立埋点设计的框架,明确在开发过程中要重点关注内容。
(3)表达产品
表达产品是通过设计埋点方案,以完善的报文呈现出字段和枚举值,开发看了知道如何执行。
设计埋点方案的方法论很多,例如事件驱动型、层次结构驱动型等,无论是那种方法,最主要的目标是设计有效的统计参数,让埋点开发在执行过程中有重心,让数据开发在数仓开发中逻辑清晰。
(4)小结
上述埋点流程在大型产品项目中非常有必要,一是标准化了埋点工作,降低了埋点的理解难度。二是提升了协作效率,产研清楚埋点环节存在的依赖关系。
实际工作中项目上线倒排日期,留给数据埋点设计、开发和验证的时间很短,但是业务效果的衡量又很依赖埋点质量,因此优化流程,降低埋点理解难度,提升效率是必不可少的。
2、埋点设计(项目视角)
埋点的准确性难保证主要体现在埋点开发过程中,如果埋点设计不能将产品诉求准确的表达出来,开发在执行过程中就会产生偏差。
埋点设计从「埋点逻辑」和「埋点参数」两个角度考虑,埋点逻辑体现业务逻辑,埋点参数则是指导技术开发。讲清楚埋点逻辑和写清楚埋点参数文档,是埋点设计的主要工作。
(1)埋点逻辑
埋点机制在上文已进行介绍,埋点逻辑简单来说要包含用户、产品、内容三部分信息,这是C端产品典型的做法。
用户搜索内容,内容通过产品媒介进行销售,因此围绕着用户需求洞察、产品效应评估、内容分发效率三个方面的分析会比较多,在埋点逻辑设计考虑周全非常必要。

明确埋点逻辑中要上报什么内容之后,接下来就是怎么去设计埋点逻辑。埋点逻辑要讲清楚页面内模块、元素等关系,页面之间承接关系。
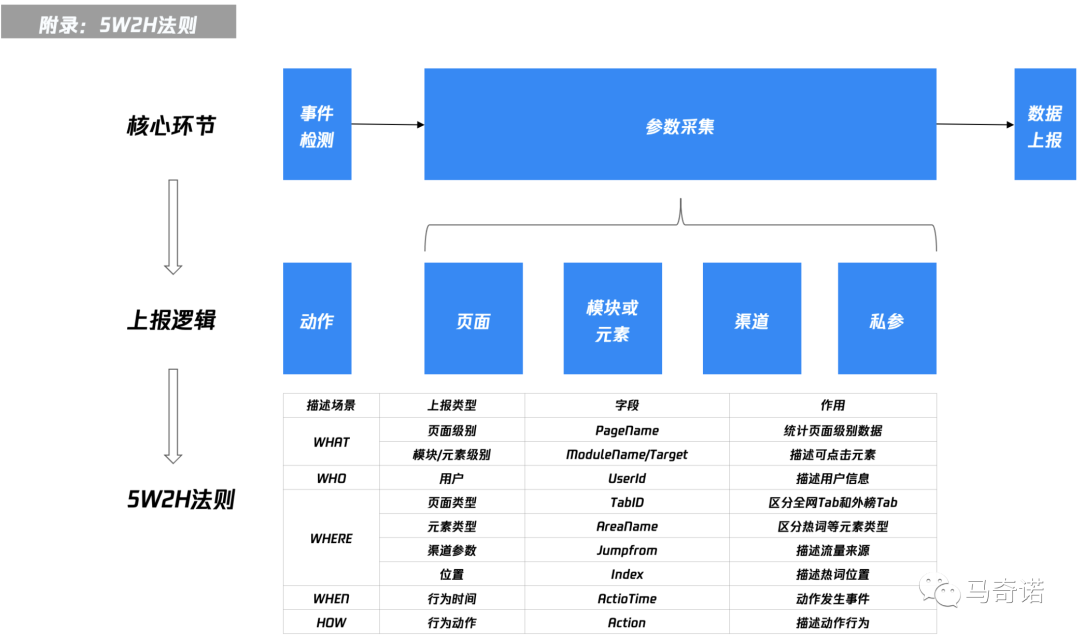
5W2H法则是适用于讲清上报逻辑的,核心是表达:何时何地由谁做了什么。

1. 页面:
页面一般用于统计该场景下原子指标,例如UV、PV等。
2. 模块(元素)实体:
通常模块与元素会放在一起看,这两者都会用于描述在页面内的特定功能块或者功能点。如果页面内交互复杂,一般会把模块定位成元素的集合。
在页面分层上会存在页面级别-元素级别或者页面级别-模块级别-元素级别。模块(元素)继承页面级别参数。
3. 实体描述:
页面、模块(元素)除了表达本身,还会存在描述情况。例如一个点击按钮除了通过module标识出来,如果点击按钮有颜色、大小、位置上的表述,那么还需要对应的描述参数去表达,这就是实体描述。
4. 上报动作(事件):
随着UI交互越发成熟,动作也变得多样,有曝光、点击、滑动、长按等。
5. 上报时机(对应事件):
在点击层面,上报时机基本上大同小异。但是在曝光层面,上报时机和机制差异很大。
例如每秒扫描,连续两秒扫描在同一视图,算一种曝光。页面滑动或者用户触发滑动,算一种曝光。页面后台请求、页面加载、页面渲染、视图可见等各个环节也算一种曝光。因此定义曝光时机和曝光机制对于产品来说比较重要。
(2)埋点参数
埋点参数文档是数据产品埋点工作的主要交付产物,埋点参数的设计原则有两个:最小化改动原则和上报即可用原则。
1. 最小化改动原则:
在技术栈和数据pipeline都搭建完善的情况下,新埋点的设计原则是兼容已有基础设施,不做埋点逻辑和埋点参数名的改动,保障相同场景下的各模块上报和统计逻辑一致。
2. 上报即可用原则:
我个人理解是在最小化改动的基础上,只要埋点开发并且测试完成,就要保障业务指标产出可用,逻辑可解释。
埋点参数文档有两个值得注意的地方:一是梳理出真正有效的统计参数,二是写清楚埋点文档。
在日常上报的埋点参数中,公参无需特定梳理,这里要梳理的是真正对指标计算有影响的参数,参数可以围绕埋点逻辑进行展开,如下图要上报的参数有50多个,开发不知道报什么,下游统计也无法标准化,因此梳理出真正有效统计参数很重要。

写清楚埋点文档,没啥可展开的,核心是埋点文档体现出产品形态、指标业务定义、埋点参数值、技术口径。

(3)小结
埋点设计是数据产品的重要交付内容,埋点逻辑体现业务逻辑,尤其是在复杂的产品形态中,逻辑的设计尤为重要。埋点参数文档主要是给埋点开发和数据开发作为实践的参考。
五、埋点实践
上文介绍了埋点机制与埋点方案,回顾一下,埋点机制包含事件检测、参数采集、上报传输三个环节,埋点方案包含埋点流程、埋点参数两个环节,其中事件检测标准、上报传输与各家公司的技术选型有较强相关性,具备特殊性。
但是埋点流程和埋点参数设计具有一般性,可以从相似产品上找到共同点,下文着重从「理解产品」、「翻译产品」、「表达产品」三个方面介绍搜索和短视频产品的埋点实践的基本思路。
1、搜索产品
搜索产品 一般分为通搜与垂搜,通用搜索拥有海量搜索资源,满足用户多样化搜索需求,内容全。垂直搜索拥有海量垂直资源,满足用户对细分内容搜索需求,效率高。但实际上,垂搜现在也在做通搜,通搜也在做垂搜,严格区分的意义不大了。
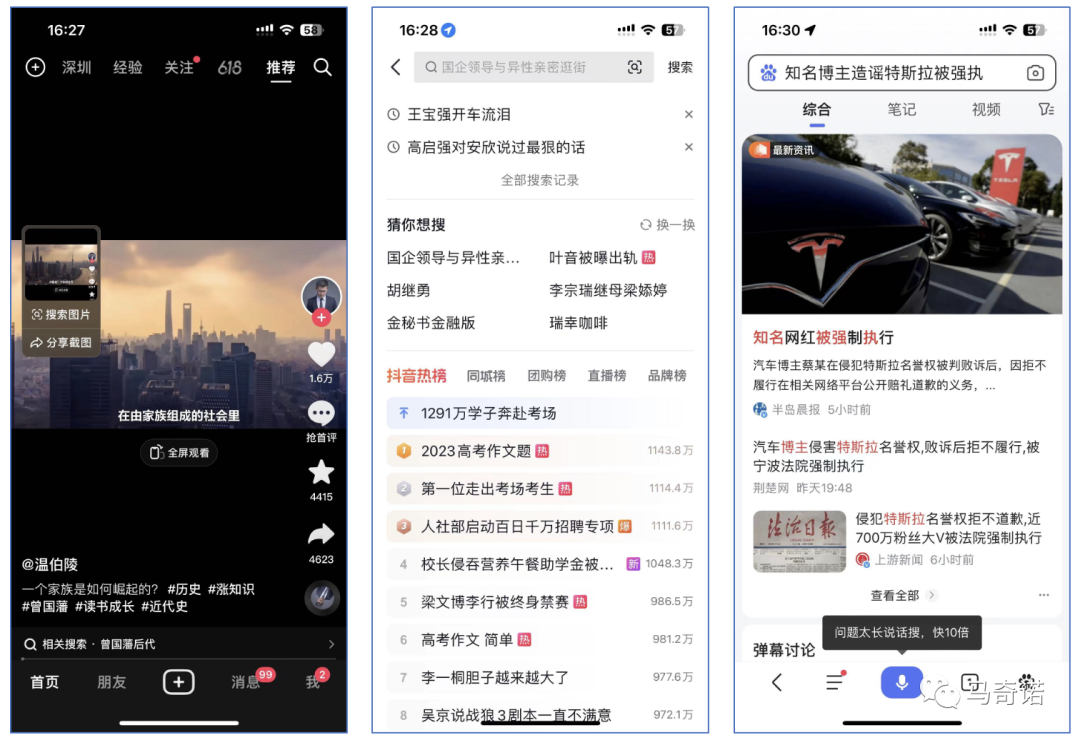
例如抖音搜索是典型的视频垂搜产品,有完善的自有视频生态资源,搜索结果一般也是视频类结果。但实际搜索发现,除了视频综合搜索,还有全网搜索,除了视频结果,也有全网图文类结果。
从搜索路径来看,一次完整的搜索链路很长,从点框发起搜索,历经搜索输入页默认态和输入态,用户搜索的需求得到很好的识别和澄清,通过联想词、历史等模块提升用户表达搜索需求的效率。
在搜索结果页,通过对搜索需求理解,召回搜索词相关的内容进行组织和排序,进而在结果页进行分发,满足用户的浅层消费。因此一次常规的搜索路径要分析的数据很多,衡量转化效率和转化规模都需要精准的埋点。
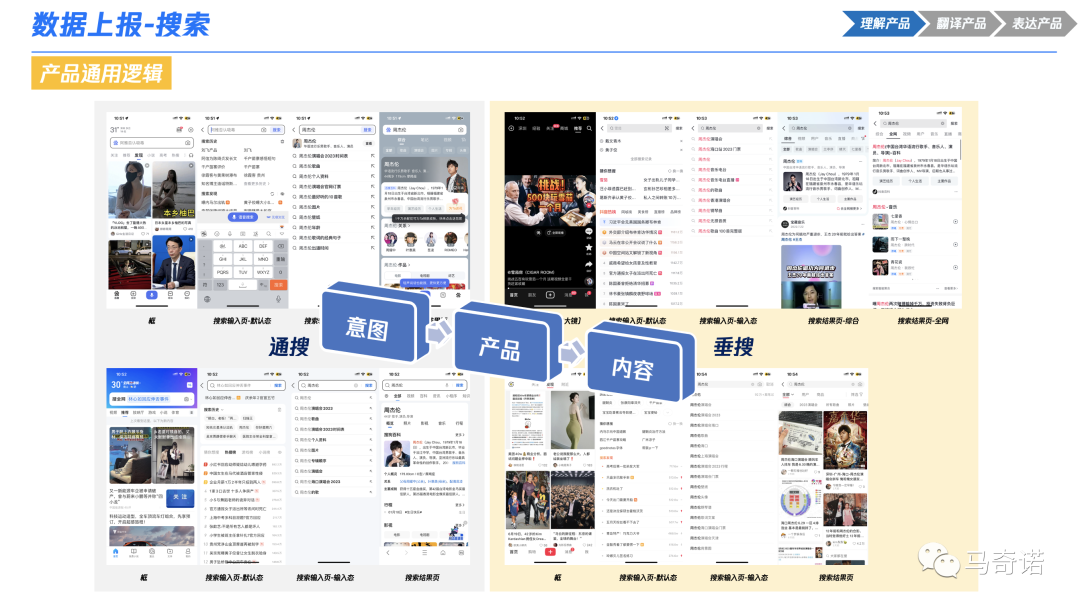
表达产品,从下图不难看出,百度、QQ浏览器、抖音搜索、小红书搜索的主动搜索路径基本一致,从框或者类框场景触发,帮助用户表达搜索意图,意图越清楚搜索效率越高。
在搜索意图被搜索引擎理解后,通过召回、排序策略在产品层面进行内容组织和分发,从而用户在搜索结果页前端能看到各种形态的搜索结果,因此搜索意图对应数据埋点贯穿着搜索路径。
从搜索结果页规模、搜索转化效率、搜索结果页质量等多个角度构建搜索指标体系,将产品的核心价值进行表达,这里要包含意图、产品和内容三个视角的数据。


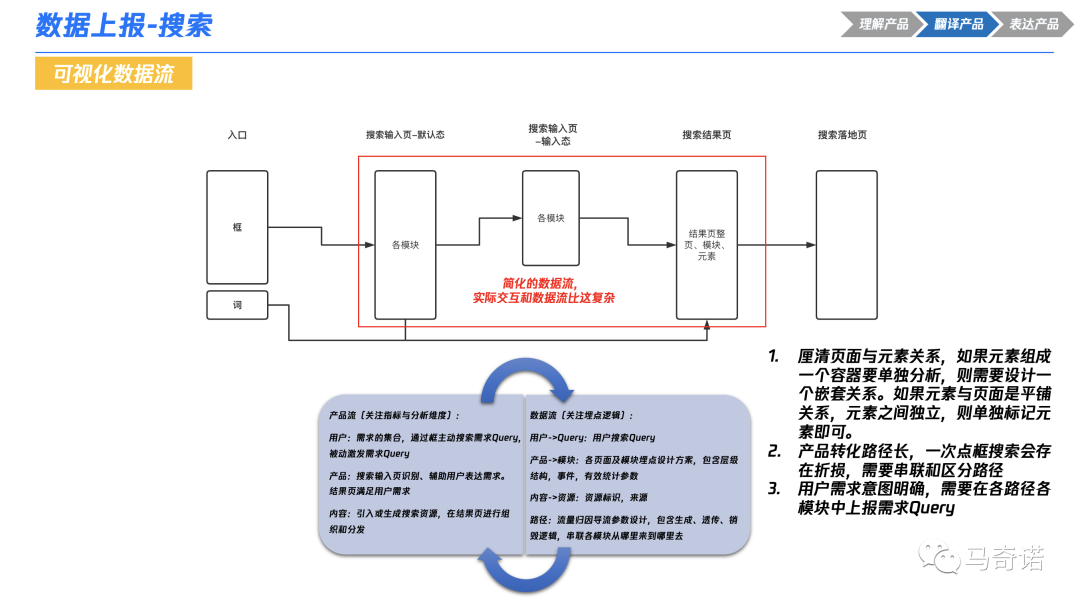
翻译产品,通过简化的数据流,能清晰地将主要产品路径和各页面模块进行描述。数据流的主要呈现给产品和研发看,帮助各方对齐页面与元素关系、产品路径漏斗、上报重点参数等。
搜索产品重点是从导流渠道和用户session串联产品路径,同时设计好各页面的层级嵌套关系。搜索产品与短视频产品的重要区别在于搜索结果页呈现逻辑复杂,短视频页面呈现逻辑相对简单。

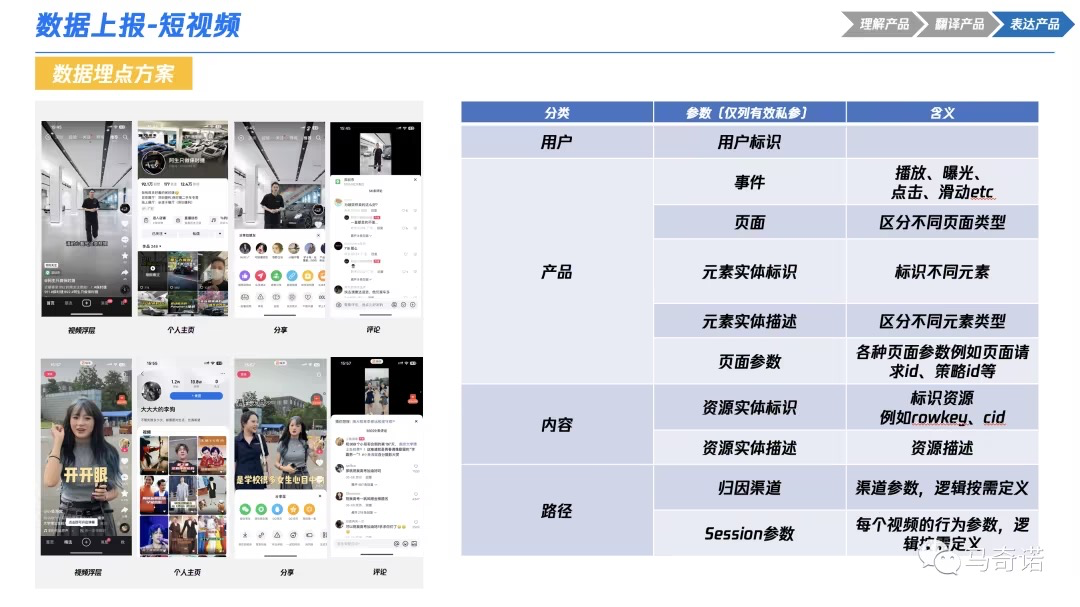
表达产品,通过上报文档,将上报参数和含义进行标注,下图的上报参数不涉及真实上报字段,核心是表达两个点:
一是搜索页面嵌套关系,厘清实体与描述的含义,页面与元素的参数继承关系。二是路径串联参数的设计,这里包含生成、透传、销毁机制。
搜索结果页包含多个结果,每个结果包含多个模块,每个模块包含多个元素,从页面、模块、元素层级由大到小,容器的参数集合依次变少。

2、短视频产品
短视频产品与搜索产品的典型差别是前者需求不明确(靠画像),后者需求是明确的(靠意图)。用户刷视频,毫无目的,用户满足的好坏看画像、推荐算法和内容生态丰富程度,因此精准刻画用户,推荐用户想看且有优质的内容比较关键。
从抖音、视频号、快手、QQ浏览器视频四个产品来看,视频的消费产品主要是视频内容本身,其次是视频互动。视频产品关注用户连续消费,例如pvvv,消费路径倒是没有搜索长,在数据埋点上,视频产品相对要直观一点。
理解产品。短视频的产品形态是短视频页,核心是捕捉到用户消费次数和深度,每个视频的时长相关信息。
短视频页在设计上主要以视频内容展示为主,其余模块为视频互动、激发视频搜索相关内容。视频页面各元素相对独立,不存在复杂的嵌套关系,上报标准化,大前端作业,改动不大。
搜索是典型的小前端作业,定制开发比较多,对应埋点也更复杂。用户刷到什么内容与后台推荐系统关系密切,因此每条视频的资源ID与推荐策略(策略ID)都需要被捕捉到。

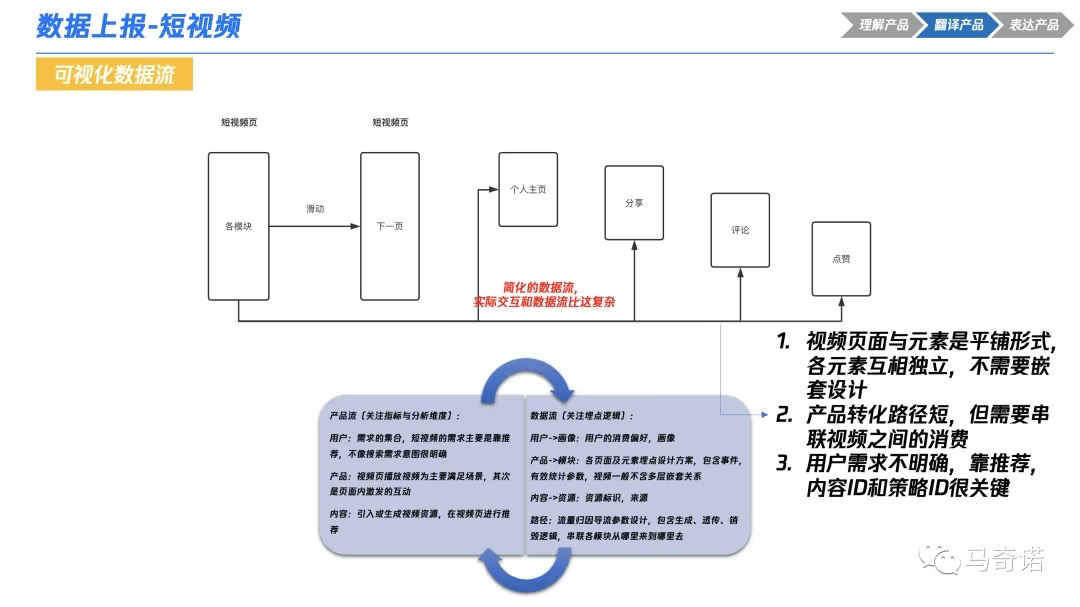
翻译产品。短视频页关注产品本身还关注内容、策略相关上报,这些上报密切影响视频内容的推荐。因此在短视频PVVV、时长基础上,明确页面-元素的平铺关系后,要着重设计视频内容参数、视频内容推荐策略参数、视频与视频上下关联的参数。

表达产品。视频与搜索比较类型,典型的C端产品。共同点是生态资源都是要上报,连续交互行为之间要关联,不同点是视频页面与元素不存在嵌套关系,但大致模块都是围绕用户、产品、内容、路径进行埋点方案设计。

六、最后
上述简单记录了下搜索与短视频产品的实践思路,实际过程中需要考虑的点较多,不一一枚举了,核心是将埋点的方法论应用在不同产品类型上。
最后,数据埋点是一个注重实践的工作,上文从埋点机制、埋点方案、埋点实践 三个视角记录笔者对埋点工作的思考,希望能给数据使用同学提供一个理解产品和数据的视角。
作者:makino,腾讯PCG产品经理
来源公众号:腾讯大讲堂(ID:TX_DJT ),聚焦前沿,打造互联网人的高光时刻
本文由人人都是产品经理合作媒体 @腾讯大讲堂 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















我比较菜,我先问。你这个5W2H,另外一个H在哪?
why和how much