数据驱动的设计:基于数据的设计,才是市场的催化剂

作者根据数据驱动的三个问题展开,与大家分享,希望可以给大家带来一些收获。
什么是数据驱动的设计
按照个人的理解,这个名词可以解读为根据数据来进行设计。但这里有几个问题,数据从哪儿来?为什么根据数据来?根据数据设计什么?
其实把整个短语补充完整我觉得应该称作根据用户数据对移动端应用的设计。会这样理解,一方面是对网络各个渠道汲取的碎片化信息的整理,另一方面是曾作为一个入门级别产品经理的主观见解。
三个问题
- 数据从哪儿来?
- 为什么根据数据来设计?
- 根据数据设计什么?
关于这篇文章我将从解决这三个问题入手进行陈述,使读者对数据驱动有一个基础的了解也达到自我学习提升的目的。
数据从哪儿来
首先, 身处于消费主导的信息时代,我们很难不把消费于数据联系起来,甚至可以说他们密不可分。设计的目的就是为了吸引人,让人觉得好看、好用、易用,这就是设计的目的。但消费者既是一个群体又是一个个区分开来的个体,个体表现的特征不能直接被当作一个群体的需求,反之群体的需求也不能简单的概括为每一个个体的需求。通俗一点讲旧时群体和个体的需求之前没有直接的关联关系。但神奇的是,没有个体的需求就不可能有群体的需求,我们在讨论用户需求的时候都是为一个拥有共同特征的一类群体进行分析、用户画像。而这些需求的有效范围也基本局限于我们设定特征的这一群用户。
举一个例子。现在我们从所有潜在用户中摄取所有个体的基本特征,比如年龄,性别,学历,职业,爱好,居住地等。在所有获取的用户属性中抽取对我们定位一个专门用户群有意义的属性集合。比如年龄,学历,爱好。挑选的属性的个数视具体分析需求的情况而定。那么我们可以对这些属性设定具体的参考指标,指标的设定就会影响到我们后续的需求分析。显然年龄25到30岁和35到40岁的人使用同一种应用的偏好和感受是不一样的。这些不一样来自于大多数人的特征影响。因为大部分25到30岁的人处于谈婚论嫁的阶段,而35到40岁属于养家糊口教育小孩的阶段。面对这样两个群体我们所要设计的需求就会有差别。这样,多个属性的限制条件集合在一起就会塑造成我们分析的目标用户群。
在这个用户群里,某个代表性的用户A年龄25到30岁已婚,无小孩,硕士毕业,有健身习惯,居住在上海……那么和A差不多的一组用户就构成了我们定义的分析群体。
上面的例子就证明了用户不同,产生和需要的数据也会因此而不同。
我们的目标用户在使用应用的时候就会被数据统计的工具捕捉到一系列用户产生的数据,包括下载量,转化量,页面触达率,按钮点击率……所以要进行设计所依据的数据就从我们的目标客户群体产生的数据里来,这就解释了数据从哪儿来的第一个问题。
为什么要根据这些数据来设计
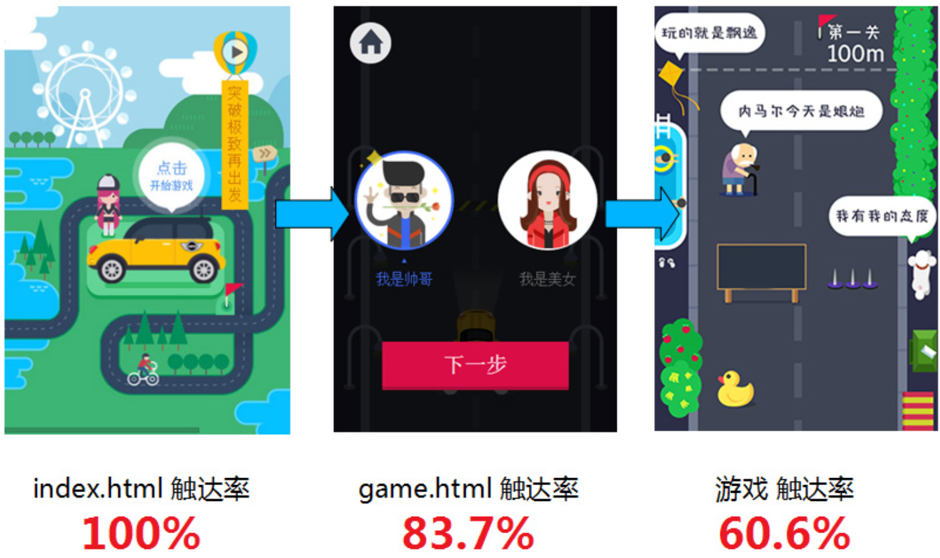
很简单的例子,比如我们在观察用户使用某移动应用的时候从页面触达率的数据分析图得知,页面层级的深度和触达率的高低是成反比的,也就是说页面层级越高,触达率越低。如下图。

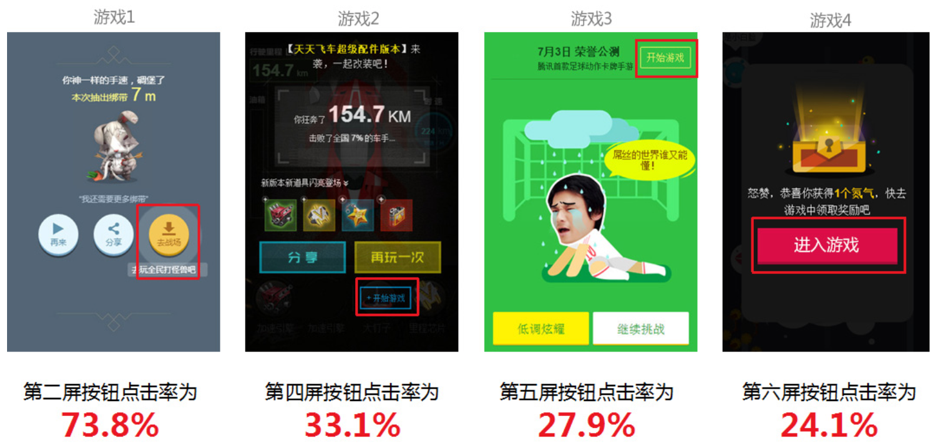
另外,分析页面按钮点击率发现页面层级越高,用户点击某一特定按钮的次数会越低。

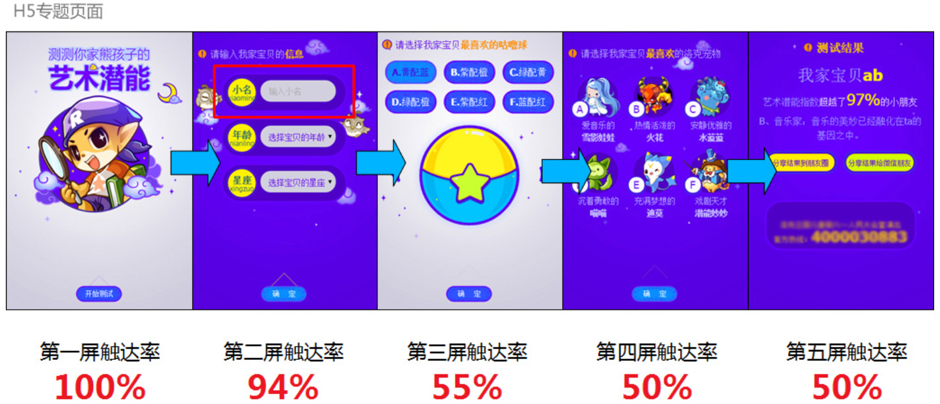
再如,输入行为的增加极大可能影响用户的访问页面层级和深度。从第二屏到第三屏之间流失率高达41.5%,而其余的每一屏之间流失率明显低于此概率。由此可见输入行为负面影响了用户的保留率。

*以上图片来源案列参考数据驱动的界面设计
与此相同的还有其他许多影响因素,如热门事件和话题与页面展现元素的结合、用户惯常的移动设备手势、页面关键按钮icon的大小以及动画元素、指示logo等都直接或间接地影响了用户体验和程序/软件的可读性和可用性。
诸多的影响因素都是从大量的用户使用数据总结推测出来的,而这些结论在优化设计以及避免设计雷区这些方面都起到了重大的参考作用 。所以,我们没有理由不根据数据来优化设计甚至创造设计。
到底要根据数据设计什么
由前两个问题的讨论我们知道了为什么使用用户行为的数据来进行设计,那这些设计指的具体是什么种类的呢?
为了说明,我简单将需要设计的产品如下进行分类:
- 按设计的产品性质分类:网页、应用程序
- 按产品使用者人群分类:公司组织级别和个人用户级别
- 按兼容和适应的设备分类:移动设备和固定设备
这些分类下来的所有需要设计的产品都属于我们应该考虑的范围。按照目前的趋势来看移动端的个人应用程序和网页占到了我们所说极大比重。主要原因在于产品使用人群的特点。这就好比,公司级别的项目软件我们可以忍耐它的繁琐和不易操作的缺点,相对而言更重要的是组织的信息保密和严谨的业务流程。相反,对于个人使用的应用,人们在意的往往更偏重于易用和可用性。在目前如潮水般涌来的移动应用市场,一款能有靠颜值、易上手的产品可以更容易且更快争夺地市场的目光。基于用户反馈数据的人性化的设计和后续的不断优化才是引领市场的催化剂。
总结
以上是对于数据驱动设计的个人学习和理解,分享出来以供大家学习交流,望大家批评指正。
参考资料
本文由 @akatsuki 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







