如何七周成为数据分析师05:数据可视化之打造升职加薪的报表

本文是《如何七周成为数据分析师》的第五篇教程,如果想要了解写作初衷,可以先行阅读七周指南。温馨提示:如果您已经熟悉数据可视化,大可不必再看这篇文章,或只挑选部分。
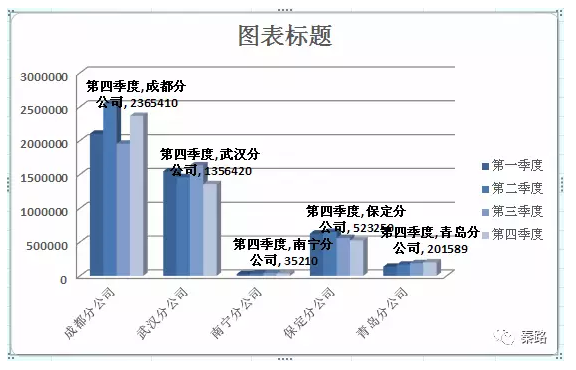
前一篇文章列举了常用的分析图表,今天主要围绕Excel常用的图表技巧,以及图表的设计规范展开。相信大家练习后,图表设计能力会从下图:

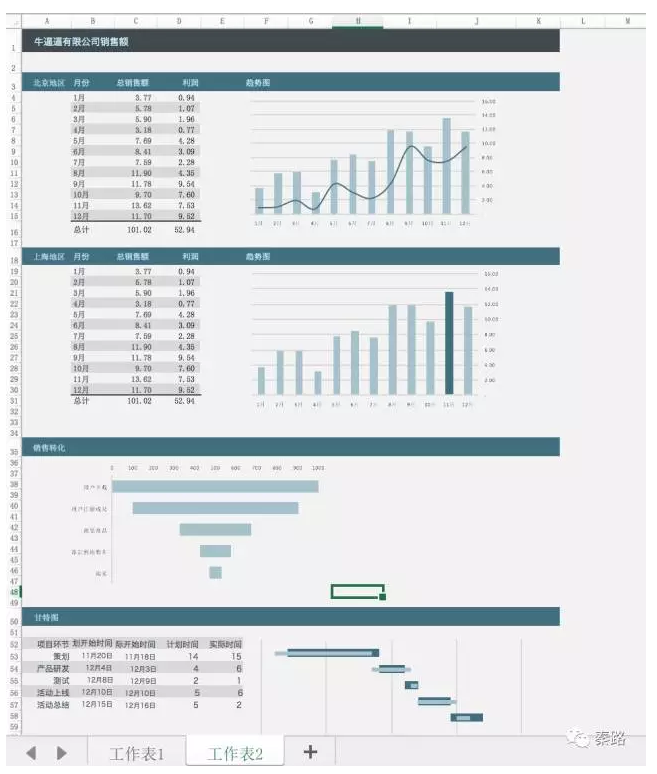
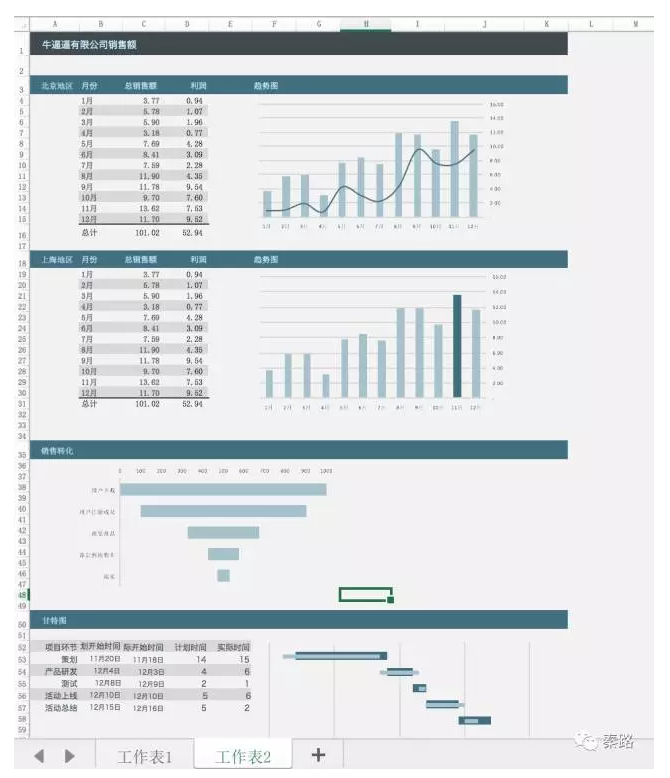
进化到:

数据分析师应该会设计图表和报表。这里并不是要求大家像设计师一样运用Photoshop等软件绘制,而是知道数据元素如何用图表更好的表达,将数据蕴含的信息展现出来。理解数据是分析师的工作,展示数据也是分析师的工作。
对于非数据分析师的岗位,诸如运营、产品和市场,每天也会接触大量的报表,日报周报项目报,用好图表,让枯燥的数据变成丰富的视觉,也是一种帮助。
重新认识图表
好的数据可视化,应该设计和数据并存。数据分析师拿到很多数据,把它们像食材般加工成美味佳肴,但是菜色卖相不好,就让人下不了筷子。可视化就是数据的色香味,也是沟通和汇报的工具。图表给自己看,再难看也无所谓,如果需要汇报给领导和同事,美观和易读至少需要吧,不然大家怎么了解你的分析成果。
今天的内容倾向于报表化图表的制作,好的图表应该有以下几个要素:
可读性
图表的首要功能是解释,而不是设计,尤其大部分图表都会落入到过度设计的陷阱。
图表设计,首先应该是没有设计

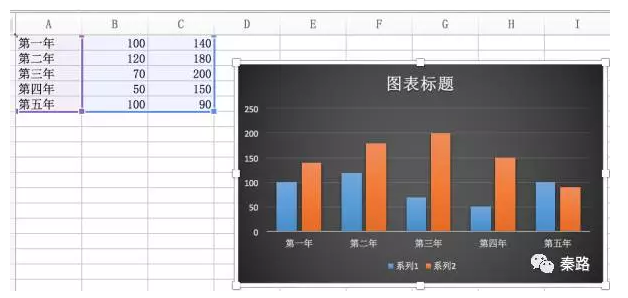
上图是Excel老版本的默认模板,连直男也无法忍受的酷炫3D渐变阴影风。想当年小鲜肉的我也为此目眩神迷,给翠花完成PPT作业都是用得这类设计……然后就没有然后了。
当我们使用这类图表,反问一句,这些设计有必要么?我们只需要用到柱形图的对比,那么阴影用来干什么?渐变用来干什么?背景黑色用来干什么?
这些元素对我们解读数据没有任何帮助,甚至会阻碍读者阅读数据。
其次,好的图表要能解释数据,不同图表有不同的使用方法,如果我要观察销售额的增长,我就不应该用饼图。如果数据量过少,就不应该使用散点图。图表使用可以看《如何七周成为数据分析师04:数据可视化之经典图表合集》。
精准性
为了使数据的解读不失真,数据应要求精确到小数位。12.5比12好,尤其在对比数据的情况下。数据若再近一步精确,对解读的意义就不大,反而对解读者进行干扰。
另外一种情况是单位换算造成的数据失真。例如3145米换算成3.1公里等,虽然是小细节,但不要出现某饼图的各比例相加不等于100%的案例。
客观性
数据的解读因为每个人的观点和视角不同,可以呈现诸多的结果。这也是我们常说统计学会撒谎的原因。
有经验的数据分析师甚至能够引导分析的结果。
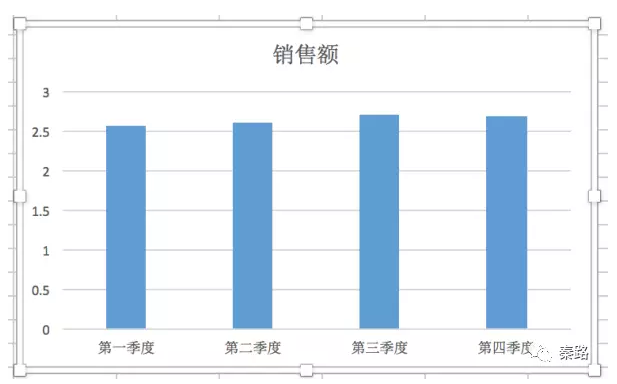
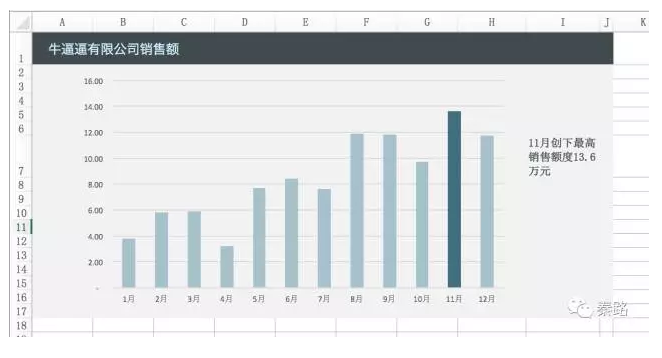
下图是一张销售额柱形图,看来销售额没有啥特大变化嘛。

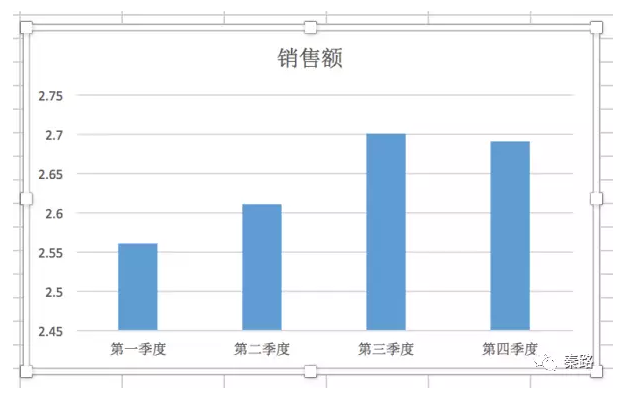
我们换另外一种图表展示。就看到了变化的增长趋势。

实际上两张图表的数据没有任何差异,为什么呢?区别只在坐标轴。第一张图的Y坐标轴起始为0,第二张图起始是2.45。第二张是截取了部分的柱形图。
只是随便动动手脚,数据表达就那么大差异,看来数据分析师也可以是阴险角色啊。其他方法还有销售额细分。看一下不同地区的增长,如果某几个地区的增长好,就单独拎出来作图,美其名曰抽样。
统一性
统一是规范和约束图表,当图表过多时,一个统一标准不会让人眼花撩乱。
如果图表整体颜色是冷色调,那么就不要再加入暖色。
如果图表文字是雅黑,就不要再加入宋体。
如果某地区数据,用了柱形图对比,其他地区也遵循柱形图样式。
如果某图表,女性使用红色,男性使用蓝色,那么这一规范应该在所有图表体现。除了颜色,其他设计元素同理。
如果有多张图表,图表元素应该统一,如标题、坐标轴刻度、坐标轴位置等。
统一性是为了可读性服务的,如果图表样式混乱,解读者会非常困惑。你做一份男女差异的数据报告,前面男性数据都用蓝色表示,突然换个粉色谁会受得了?
后文的教程,都会遵循以上要素进行设计。
如何设计
好的配色决定了图表整体美观上限,一般只选取两到三种颜色加黑灰白。过多的颜色无法聚焦于图表本身,会让图表变得像玛丽苏。
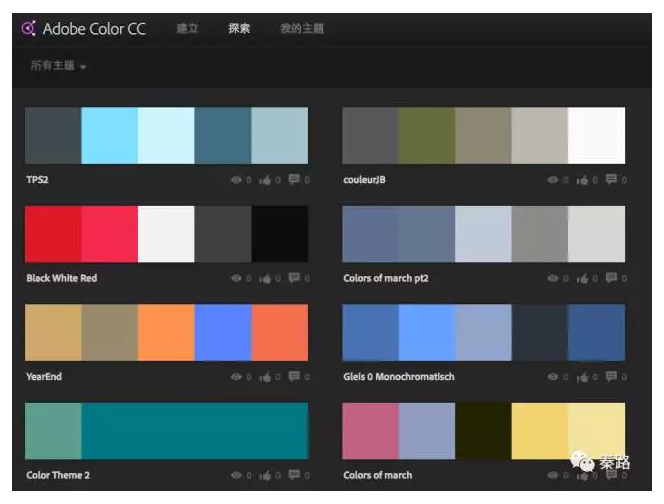
配色属于设计领域的技能,分析师就不要学怎么搭配辅色对比色了。直接借助Adobe Color网站的色彩主题选取颜色。

第一个配色方案不错,高贵冷艳的商务风。后续图表我们均用此配色方案,下面是十六制颜色编号:
404B4F
82DFFF
CEF2FF
416F7F
A5C2CC
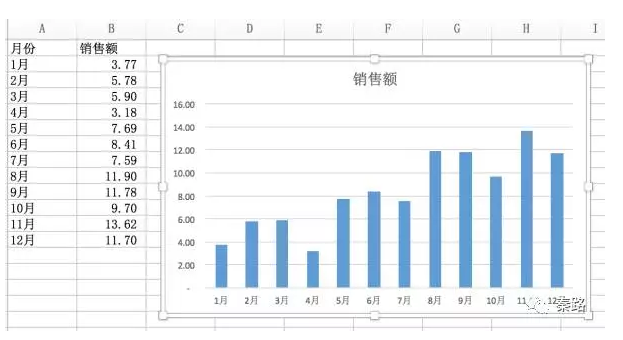
利用rand( ) 函数随机生成示范数据,生成一张默认的柱形图。

比起酷炫3D渐变阴影风,Excel2016的默认图表更易让人接受,这张图表在设计方面其实已经合格。不过男同胞若要为姑娘们的PPT和Excel排忧解难,我们得再深入设计。
首先将数据和图表分离在两张sheet。
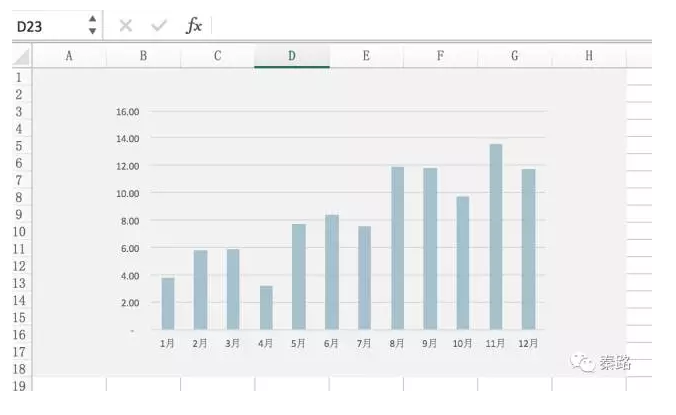
新sheet背景涂成灰色,记住是灰色。灰色是一种中立的颜色,它和任何颜色结合都不会显得突兀。
接下来就是砍砍砍时间,我们将图表上所有与数据表达无关的元素全部删除:销售额标题移除、背景色设置为透明,柱形图颜色调整为配色方案。

很多人会疑问,为什么连标题、背景色都要删除。它和word的原理近似:设计样式和内容分离。图表只需要聚焦于数据表达本身。标题可以通过Excel的单元格添加,别用图表的元素。
对第一列单元格颜色填充,拉高,开头空两格,输入配色文字。

此时标题的设计比图表自带标题不知道好看到哪里去了。旁边的单元格可以配上文字注释,辅助阅读者理解。设计的核心思路是通过单元格完善图表,图表只专注数据元素。

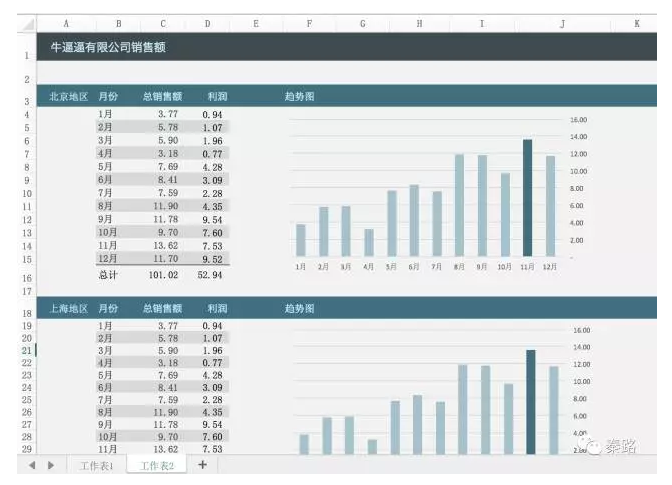
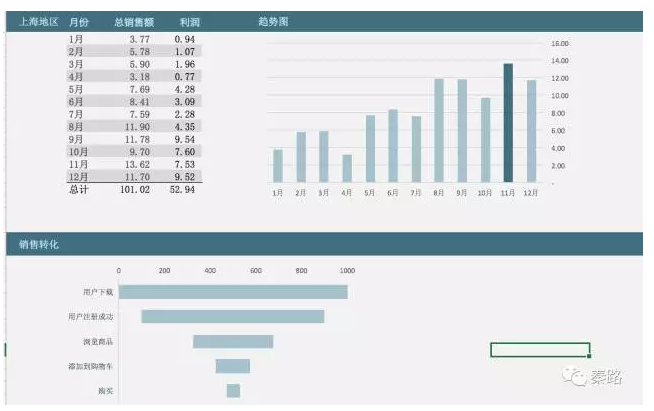
更优秀的报表,会加入重点数据,引入更多图表,用颜色划分区块,每一区块对应相应的数据内容,使之具有Dashboard的雏形。

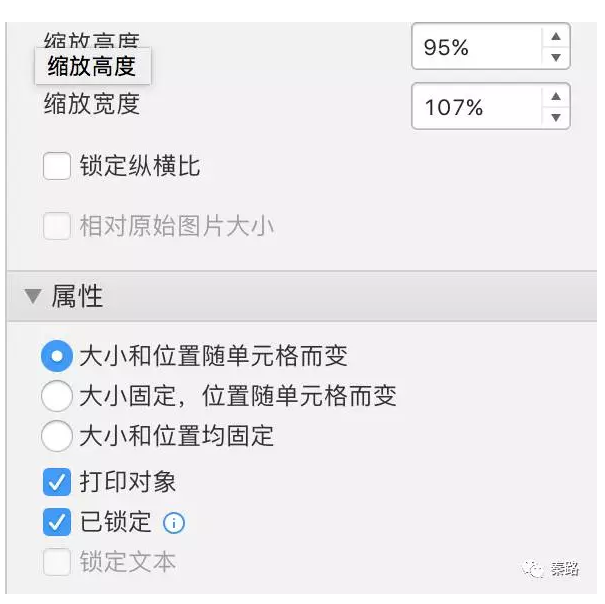
因为时间有限,就不更多展开了(上海我直接复制的)。熟练后制作这样的报表大约只要5分钟,但是报表整体会直观不少,隐性价值高(老板也会喜欢)。多补充一点,如果设计过程中图表大小位置因为单元格一直变化。可以在选项中选择固定大小和固定位置,方便设计。

PPT和Excel是通用的,以上设计方法也适用在PPT中,相信大家已经了解怎么设计出商务范的报表。大家可以参考Excel2016的默认模板,都是出彩的设计。

我希望大家看到这里,能了解Excel图表和报表的设计原理,但日后不要陷入一味追求美观的道路。图表是最终结果的呈现,作为报告让它美观无可厚非,但是在分析过程中,马马虎虎也就得了,毕竟自己看。在我的工作场景中,除了有需要,我也不会专门设计这类报表。
另外悄悄告诉大家,不要展示太牛逼的图表设计技巧,不然以后老板都会让你设计的……
ok,了解完图表和报表设计,接下来讲解中高级技巧。
复合图表
复合图表和次坐标轴堪称图表届的vlookup。它能给图表添加更丰富的视觉表达。
前文中我增加了利润数据,现在我们需要计算利润的变化趋势。因为利润和销售额不是同一个维度,再用柱形图不合适,此时可以用折线图。
点“选择数据”,添加利润,Y轴选取利润所在数据区域。

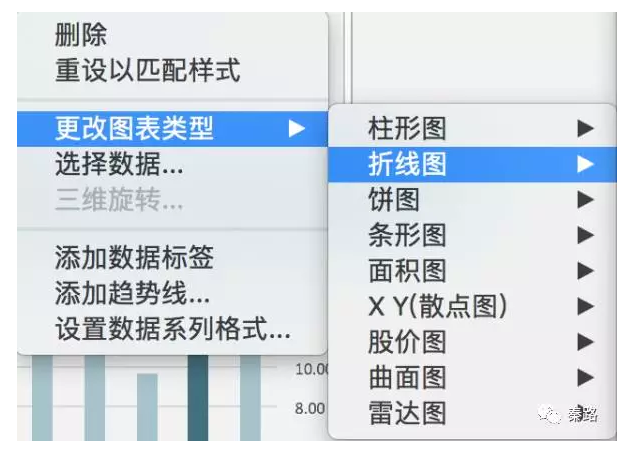
这时候橙色就是利润。我们点击橙色柱形图,右键更改图表类型为折线图。

更改配色,虽然橙色也挺好看的,但为了统一性嘛。线条改为平滑。

利润和销售额的数值在同一个度量范围,可以共用坐标轴。如果利润数值过小,比如零点几,或者30%这种比例,那么在图表上会近似一条平缓的直线,视觉表达欠佳。本图的数据类型我不建议用次坐标轴。下图仅是举例。

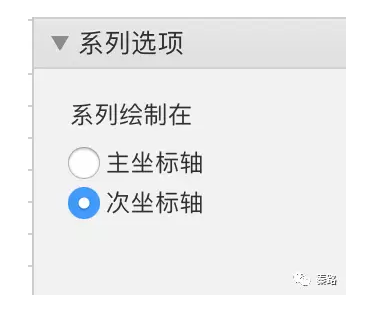
点击折线图,选择坐标轴系列选项,点次坐标轴。可以看到图表两边都出现了坐标刻度。左边是利润刻度,右边是销售额刻度,但在不做说明的情况下阅读者根本不会了解。为了可读性,需要额外的增加元素说明。这又无形中增加了设计复杂度。所以图表的元素取舍有多方面的考虑因素。

辅助列
如果复合图表及次坐标轴堪称图表届的vlookup,那么辅助列就是图表的数据透视表。
在我之前的文章《Excel技巧:如何绘制一份优秀的甘特图(项目管理)》,里面甘特图的绘制借助了辅助列。
这里讲解如何利用辅助列绘制漏斗图。
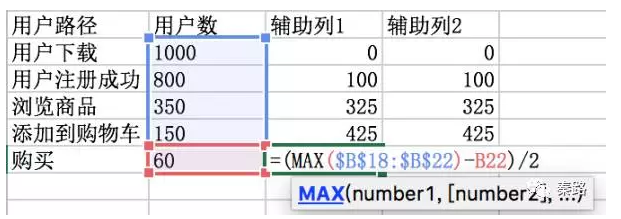
下图是牛逼逼有限公司电商APP的销售流程转化,每一行代表用户操作类型和对应达成的用户数。

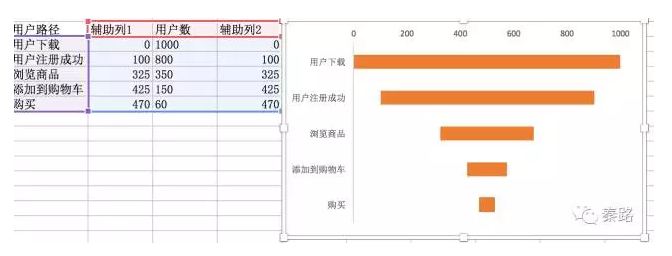
漏斗图的本质是堆积条形图。我们增加两个辅助列,计算方式为(最大用户数-当前用户数)/2。

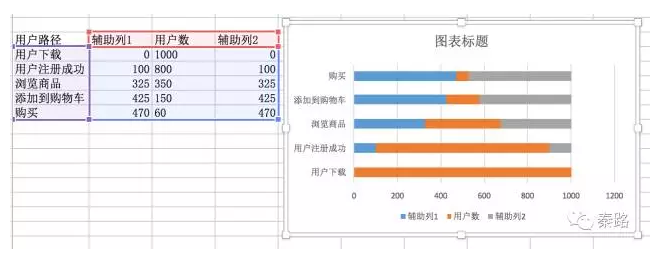
将列顺序更改为辅助列1,用户数,辅助列2的排序。然后新建图表为横向堆积条形图。相信在这里大家已经看出辅助列的作用了。

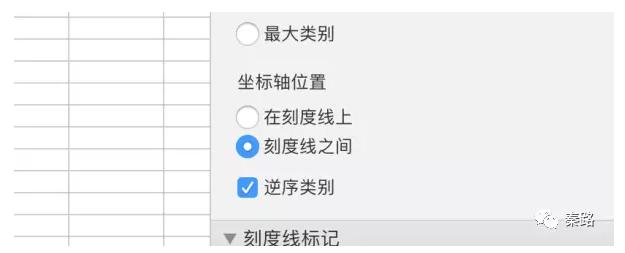
形状出来了,接下来我们还需要几步操作。点击Y轴,选择设置坐标轴格式,逆序类别上打上勾。

图表成功翻转,将左右两边的条形图颜色设置为无。对图表元素砍砍砍,只保留核心元素。

接下来我们将图表放到报表上,进行适当的装饰,搞定

辅助线/误差线
辅助线和辅助列不一样,辅助线是图表附加的元素。辅助线能绘制高级图表。
甘特图在项目管理中用来统筹时间进度。如果我需要在现有的图表基础上增加原计划实际计划,应该怎么做?下图是牛逼逼公司在其APP上准备的双十二促销活动计划表。如何直观的用甘特图表示活动进度?

先增加一列辅助列。该列辅助列用于后续定位。数值等值增加即可。

选择计划开始时间和辅助列,插入图表,带折线的散点图(只选数字即可,不要选自段名)。

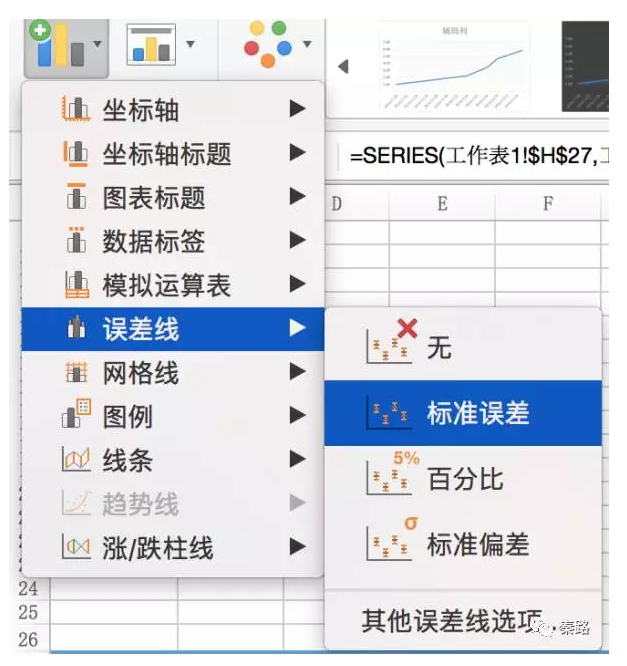
现在看不出这是甘特图,不要紧,对Y轴进行逆序排列。点击图表的添加元素,增加误差线-标准误差,误差线就是我们的辅助线。

误差线是高级图表经常用到的功能,箱线图、标靶图/子弹图都能用误差线做出来。下图十字状的线条就是误差线。

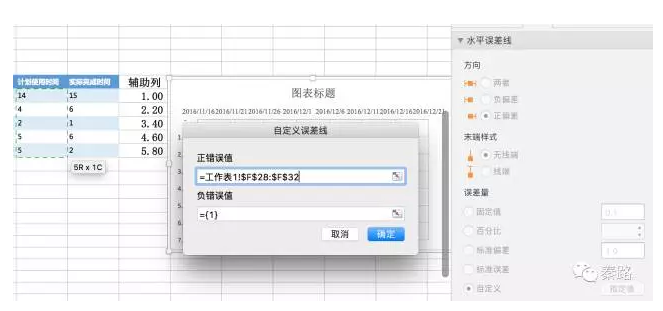
选择横向的水平误差线,点击设置格式,方向正误差,无线端,误差值自定义,选择计划使用时间这一列。

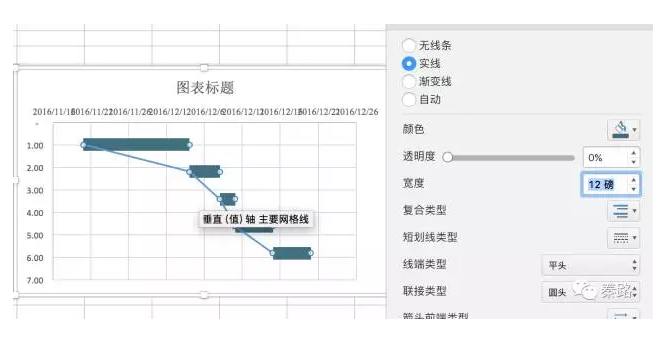
删除垂直误差线,对误差线线条加粗,设置颜色。现在有一点甘特图的样子了。

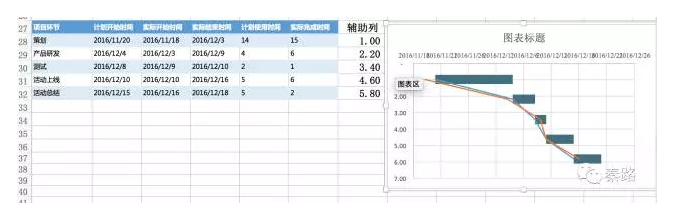
点击图表选择数据,新增加一个系列,数据源选择实际开始时间和辅助列(在最开始建立散点图时,其实可以一并选择的)。

点击橙色这条线,重复误差线的建立。在误差线自定义值时,不要选择计划使用时间,而是实际完成时间。设置线条颜色的时候,用另外一种颜色和样式,以便区分。

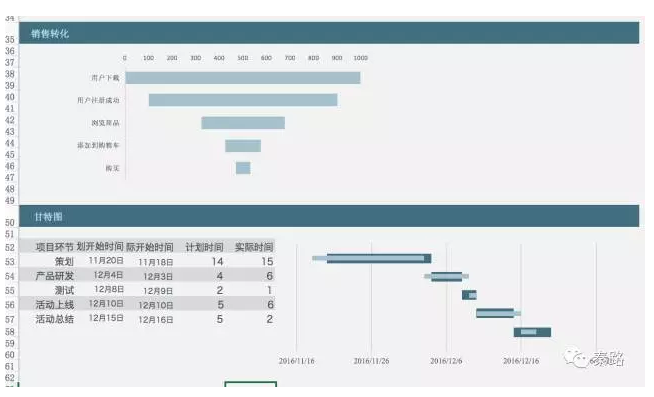
将橙色和蓝色填充为无,移除无用的设计元素。我们把甘特图放到报表中。

因为时间关系,甘特图还是缺漏部分说明元素的。大家有兴趣可以自己优化。
误差线是一种高级用法,在高级的可视化分析中我们会用误差线进行统计型的分析,后续的章节内容中会再次学习。

最终这幅报表就是成果,不知道大家有没有掌握。其实Excel还有更强大的功能,比如切片,比如动态图表,比如各插件,通过一系列的组合可以做出半自动报表,像财务报表、咨询公司报表,都有各自的风格,大家可以网上查询学习。
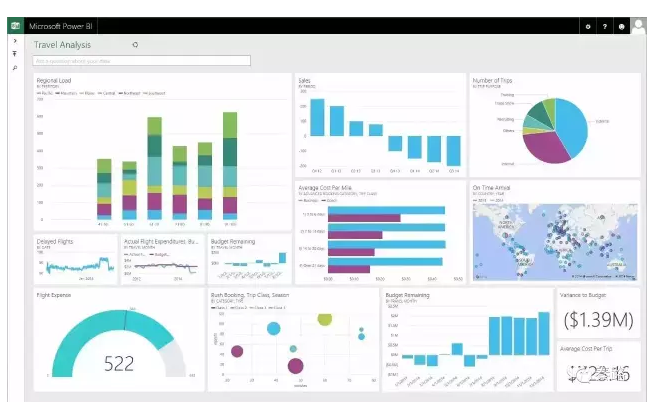
下节课将教大家BI,绘制真正的Dashboard。如果大家的工作涉及到很多excel和分析,那么你会上升到新的台阶。下图是范例。

相关阅读
如何七周成为数据分析师01:常见的Excel函数全部涵盖在这里了
如何七周成为数据分析师:Excel技巧之甘特图绘制(项目管理)
#专栏作家#
秦路,微信公众号ID:tracykanc,人人都是产品经理专栏作家。
本文由 @秦路 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








柱形图旁边的数据是怎样插入进去的呀
添加误差线 为什么没有水平的呢? ❗
我的线形图也没有水平误差,换成散点图就有了。在散点图上做水平误差;然后新加一个系列,数值和之前的一样,用线形图显示。这样线条和水平误差就都有了。
忽略上一回复。直接选择scatter with smooth line类型的图表即可。
大神