Axure 7.0 Beta版来袭:扁平化大潮来临?

昨日,Axure 官方放出了Axure 7.0 Beta版的下载链接。
全新的启动界面:
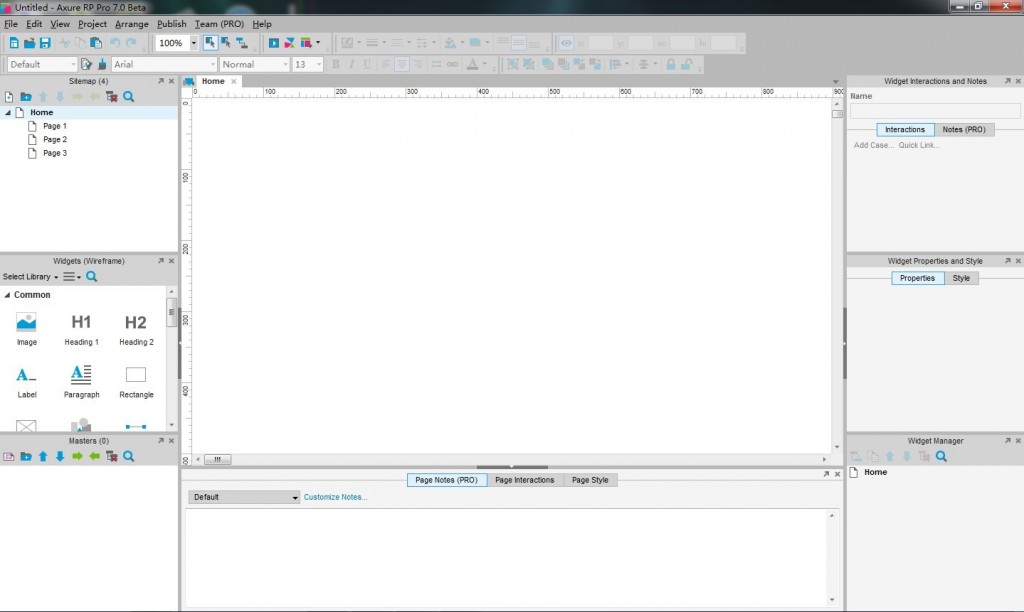
全新的界面:

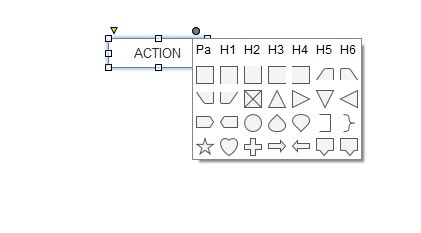
交互更加人性化,更多的样式,直接选择形状:

可以增加阴影效果:

导出为html格式时,多样化的选择:

更多的更新:
环境
- 文本字段和文本区域可以有一个提示,提示风格。
- 文本字段类型:电子邮件,数字,电话号码,网址,搜索
- 形状:第(文字面板更换),H1,H2,H3,H4,H5,H6,心脏,加,星,箭,讲话泡沫
- 形状可以被设置为自动调整高度和宽度的文本的形状。
- 形状和图像可以被默认选中。
- 动态面板有一个选项,以适应内容。
- 裁剪图像Abiliity。
- Droplist高度可以进行编辑。
- 所有部件可以设置默认为隐藏。
- 中继器的Widget
- 创建数据集和数据集的基础上重复图。
- 使用互动,添加,更新和删除数据集项目。
- 使用相互作用进行筛选,排序,分页中继。
风格
- 在此版本中,我们给了一个新的框架,它支持新的交互事件,网页字体,更多的数学和字符串函数,自适应的原型,更原型。
- 也有很多新的工具来尝试,包括外部和内部的阴影,中继器(数据)部件排序和过滤作用,对需求原型预览。
原型
- 添加网络字体和字体映射。
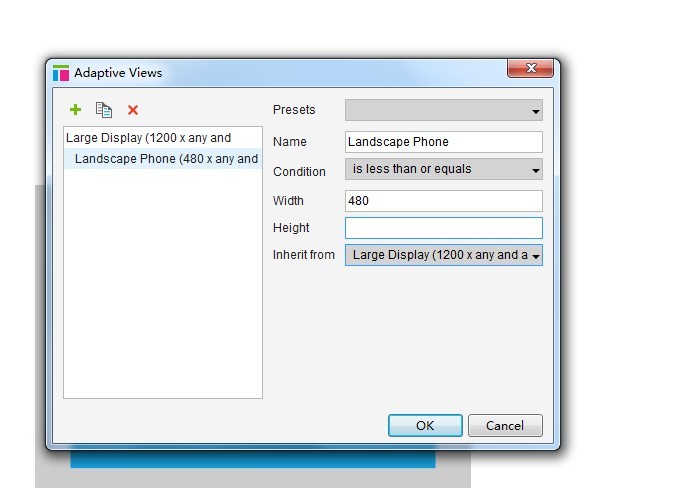
- 选择切换自适应的意见,脚注,突出有源元件,和搜索站点地图工具栏。
- 变量可以被设置为默认值。
- HTML5的doctype的Widget事件 :oncontextmenu此OnDoubleClick(右击),OnMouseDown实现,OnMouseUp,onmousemove,这 OnMouseHover,OnLongClick(点选并保持)的OnKeyDown的OnKeyUp
- 动态面板有鼠标和键盘事件。
- 事件 :OnWindowResize,OnWindowScroll和鼠标和键盘事件
- 数学,字符串,布尔和日期操作 太多,在这里列出。 想想的JavaScript。
- 能力指各种相互作用以及条件’这个’。 即设置文本或隐藏此。
- 时的选项显示和隐藏部件带来前,治疗弹出的折叠/展开窗口小部件中,当作收藏。
- 检查的条件,如果一个部件被选中,按下键盘事件评估的关键。
- 所有部件可以隐藏,移动或带来的前(不仅面板)。
安装包下载地址:http://www.axure.com/beta
下载后下载汉化包即可进行汉化(含中文部件库)
汉化文件:点我下载
——————-汉化方法———————————–
首先退出正在运行中的 Axure (如果您正在使用).
将 汉化包.rar 文件解压, 得到 lang 文件夹, 然后将其复制到 Axure 安装目录.
■ 如果您使用的为 Windows版: ① 将 lang 文件夹复制到类似
c:\Program Files (x86)\Axure\Axure RP Pro 7.0 Beta (32位Windows) 或
c:\Program Files\Axure\Axure RP Pro 7.0 Beta (64位 Windows) 目录中;
② 启动 Axure 即可看到简体中文界面, 说明已成功汉化,如果仍为英文则一定是汉化文件位置不正确.
■ 如果您使用的为 MAC 版: ① 在 应用程序 文件夹里找到Axure RP Pro 7.app程序,然后右键选择“显示包内容”,然后依次打开Contents/Resources文件夹; ② 将 lang 文件夹复制到这个目录下即可; ③ 启动 Axure 即可看到简体中文界面, 说明已成功汉化,如果仍为英文则一定是汉化文件位置不正确.
——————-其他说明———————————–
axure7部件库的汉化方式发生变化,默认的部件库是英文的,本汉化包带中文的部件库,拷入后将显示为中文部件名称,如果不需要原始的英文部件库,可以到安装文件夹下的DefaultSettings\Libraries下删除英文的部件文件(Flow.rplib 和 Wireframe.rplib)即可。
——————-使用交流———————————–
注意,axure中生成原型的快捷键是F8,快速预览是F5
本文由人人都是产品经理原创,转载请注明出处。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















仅仅是想收藏一下而已
扁平化没有太多干扰,界面清新