WhatsApp Web 端应用可用性测试

这是一篇有关如何解决 WhatsApp Web 端应用痛点的文章。
WhatsApp是一款面向移动手机和网络的信息服务,你可以通过网络发送短信、图片、音频和视频。WhatsApp 在全球范围内被广泛使用,是最受欢迎的在线消息应用程序(之一)。
WhatsApp 客户端版本在使用系统时发送消息给联系人的时候也非常方便,但当做可用性测试时,我们还发现了了在使用某些功能时的几个痛点。
本文介绍了 Guerrilla 可用性测试的细节和结果,以及一些建议。
目的
辨别用户使用 WhatsApp 中的痛点。
测试参数
• 测试内容:WhatsApp 上最常用的两个任务(功能)
• 测试人员:3 名老用户,以及 2 名 WhatsApp 新用户
• 如何测试:通过观察和访谈的方式
测试流程
按照 Guerilla 可用性测试过程进行测试,涉及以下几个阶段:

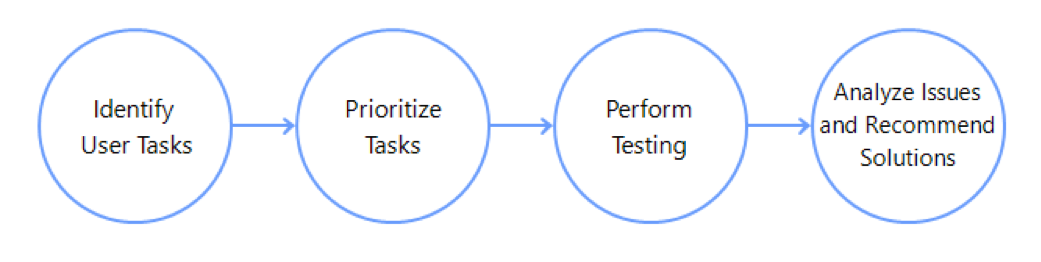
可用性测试阶段
1.识别用户任务
创建用户可以使用的任务列表。
2.任务优先级
根据用户的使用频率来确定任务的优先级。
每个任务都有 1-3 的分数:最常用的任务计 3 分,偶尔使用的计 2 分,很少使用的计 1 分。
两项任务被标记为最常用,计 3 分。
- 发送消息给好友
- 分享照片给好友
3. 执行测试
连同说明,将所选任务一起提供给用户。遵循以下两种方法收集用户的反馈:
• 观察用户操作任务
• 用户谈论操作体验
以下是每个任务的流程以及他们需要描述的指示。
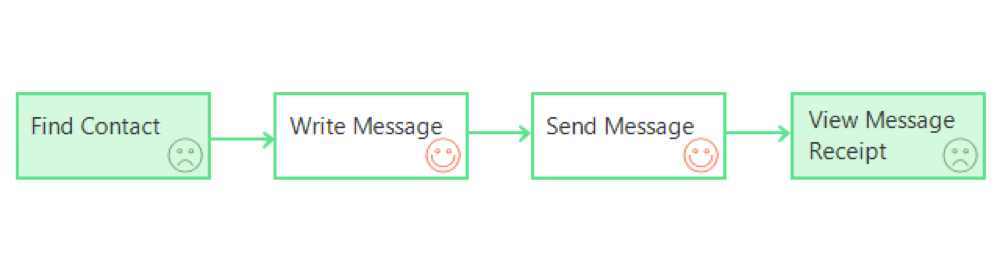
任务1:发送消息给好友

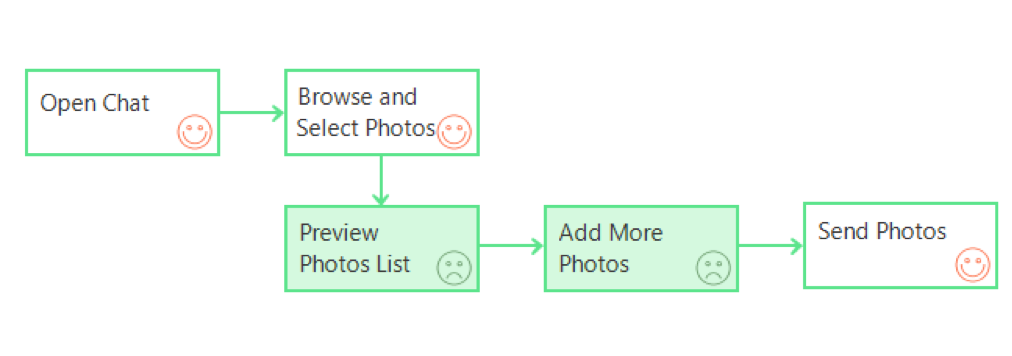
任务2:分享照片给好友

4. 分析痛点并寻求解决方案
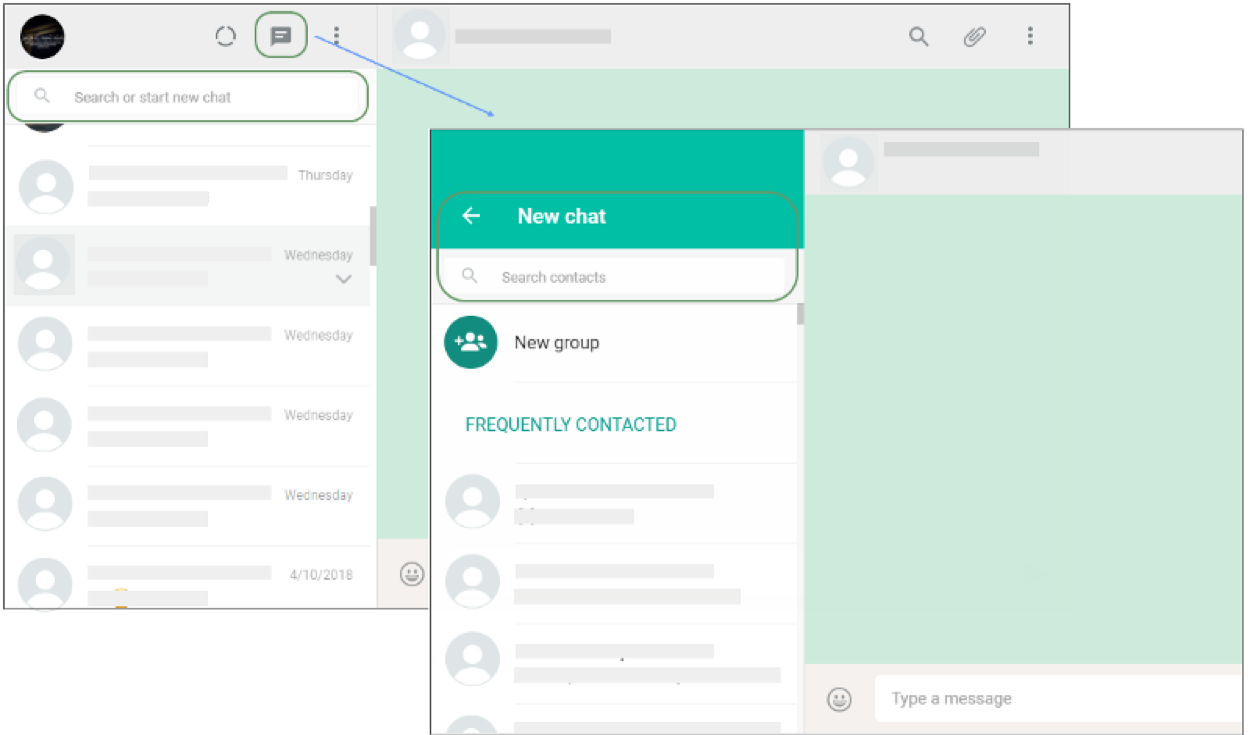
痛点1:寻找联系人
有两种方式可以找到一个人和他聊天:
- 在聊天列表中搜索;
- 点击顶部的聊天图标并搜索联系人。不过,用户并不清楚如何区分使用这两种方式。
在聊天列表中搜索的话,是假设搜索的范围仅在聊天列表中,实际上它适用于聊天列表和联系人列表;另一方面,顶部的聊天图标还提供聊天和联系人列表。这就增加了用户的理解难度,他们需要做一些什么才能了解这些功能。

目前 WhatsApp 开始新的聊天界面
建议:
需要明确区分聊天列表和联系人列表。可以通过在联系人列表中提供过滤器选项来完成,也可以根据最近的聊天或联系人名称对单个列表进行排序。

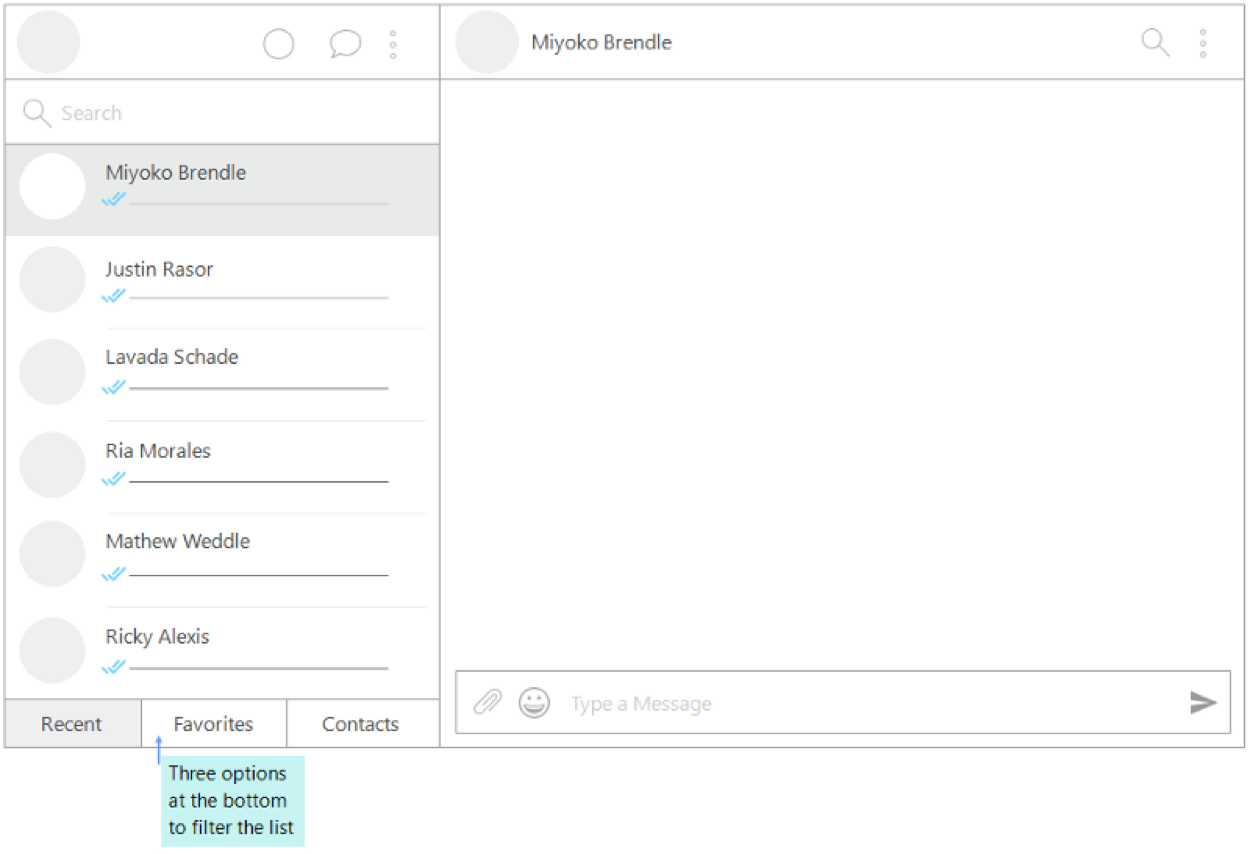
第一种方式:在联系人列表的底部提供过滤器

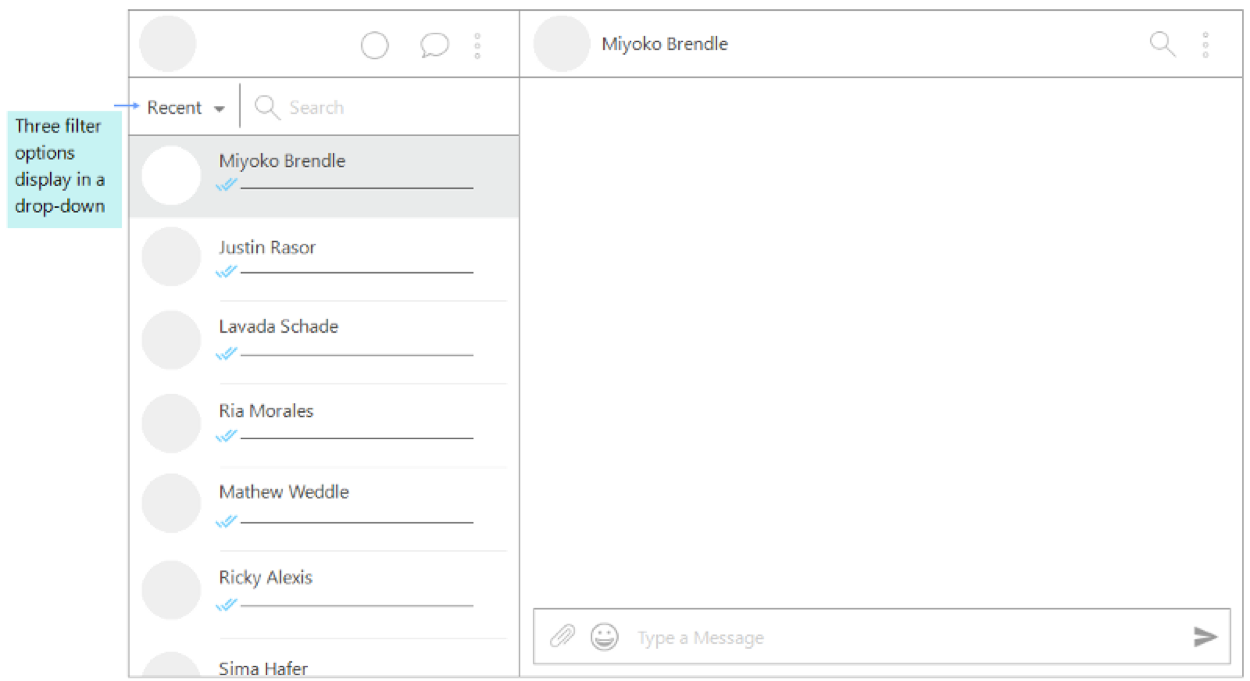
另一种方式:在联系人列表顶部的下拉菜单中提供过滤器
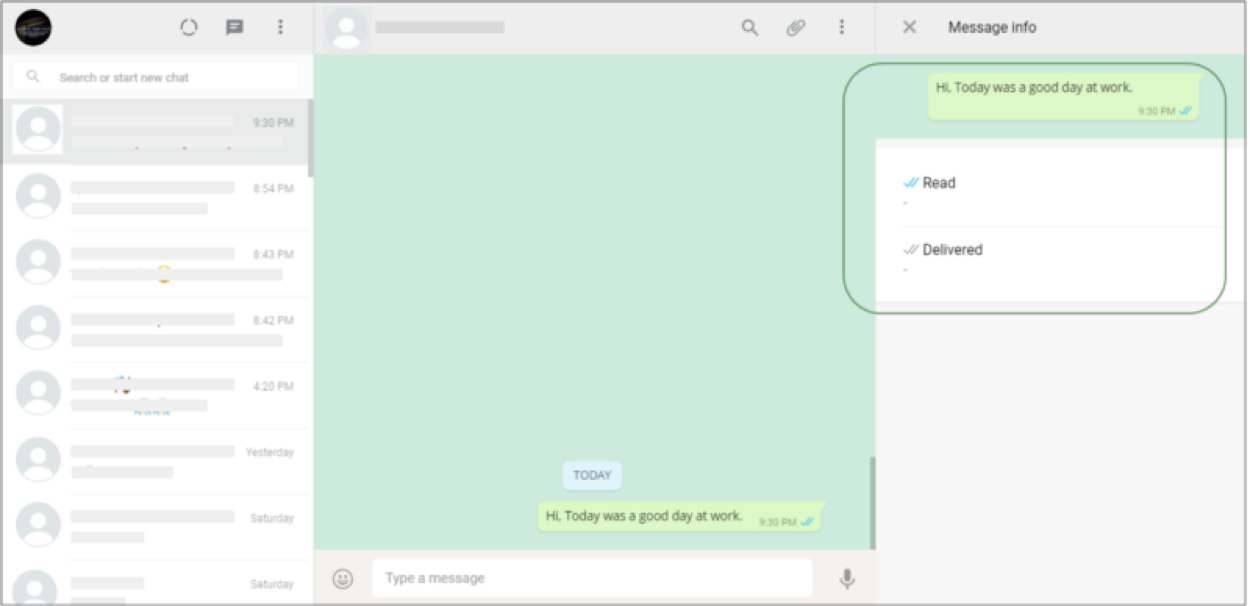
痛点2:查看消息
在“消息信息区域”中,显示消息状态的区域与“消息信息区域”合并了。另外,用户并不能很清楚地了解当前正在查看消息的状态。此外,用户需要花费时间在“消息信息区域”的顶部找到“关闭”图标。

建议:
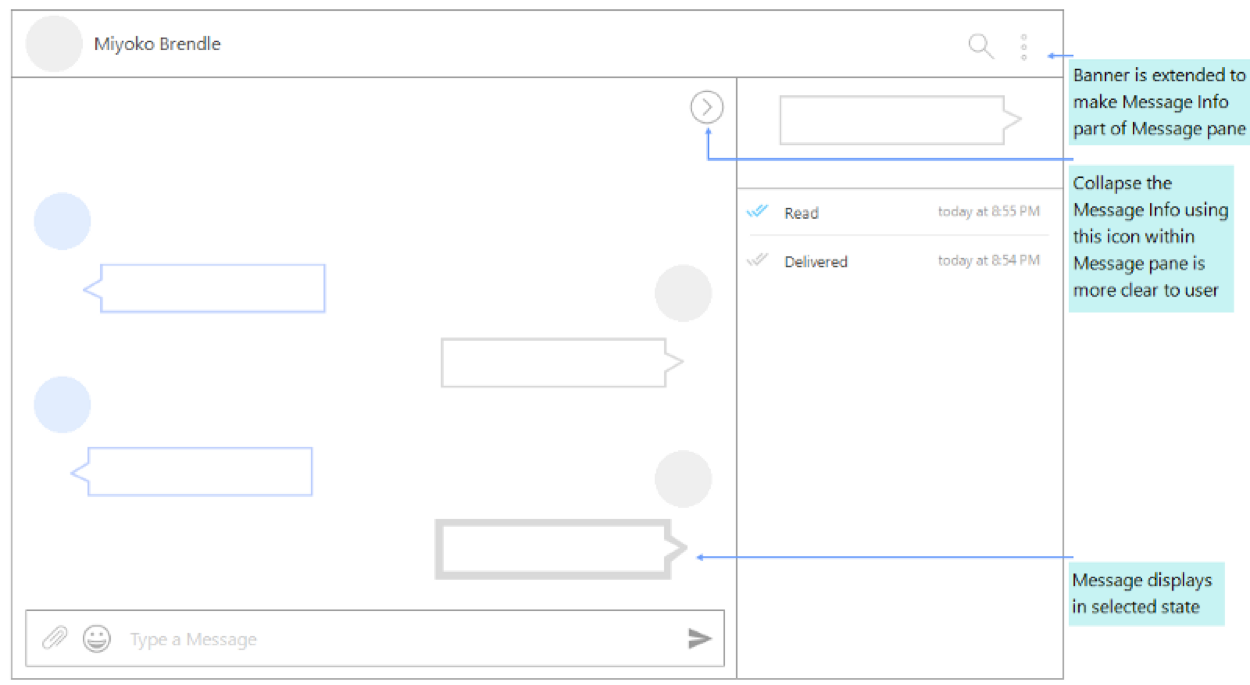
需要明确区分消息信息区域和消息的区域。由于这是桌面版本,并且在消息打开时消息信息区域仍然是可见的,所以消息及其信息之间的链接关系可以更加突出。当前所选的消息可突出显示。

建议消息信息区域的调整
痛点3:使用附加选项
附加菜单和提示与用户界面不匹配,导致用户在当前屏幕看到了完全不同的主题,并有了不一致的体验。

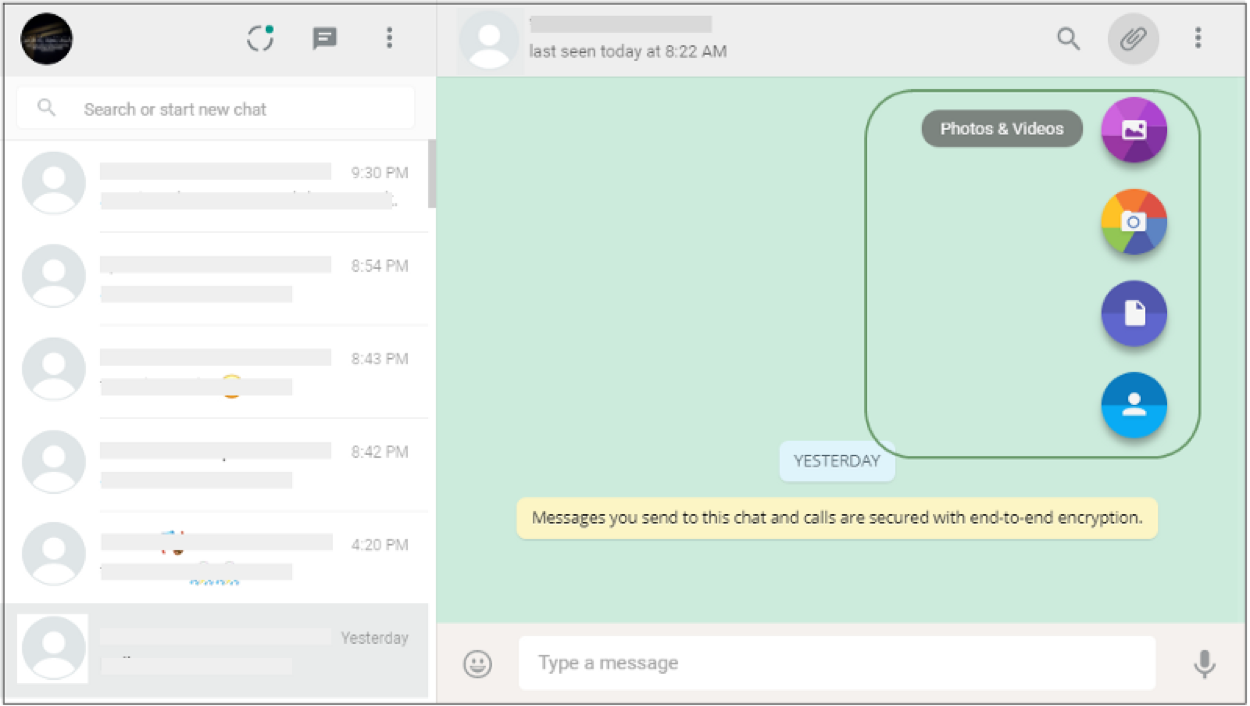
当前 WhatsApp 附加选项
建议:
菜单位置和主题与用户界面保持一致,而不采用提示,选项名称和图标的方式似乎更有帮助。

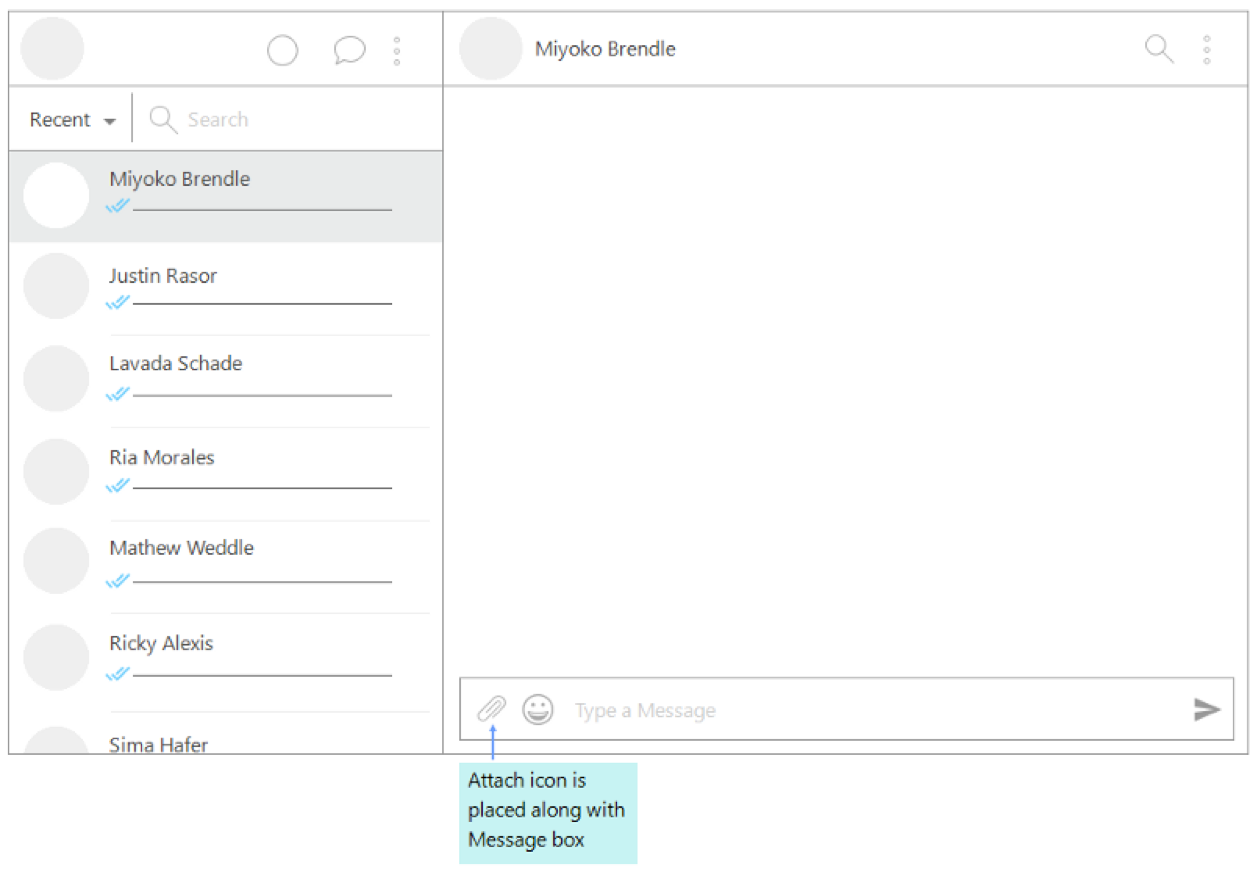
建议附件图标靠近消息框显示

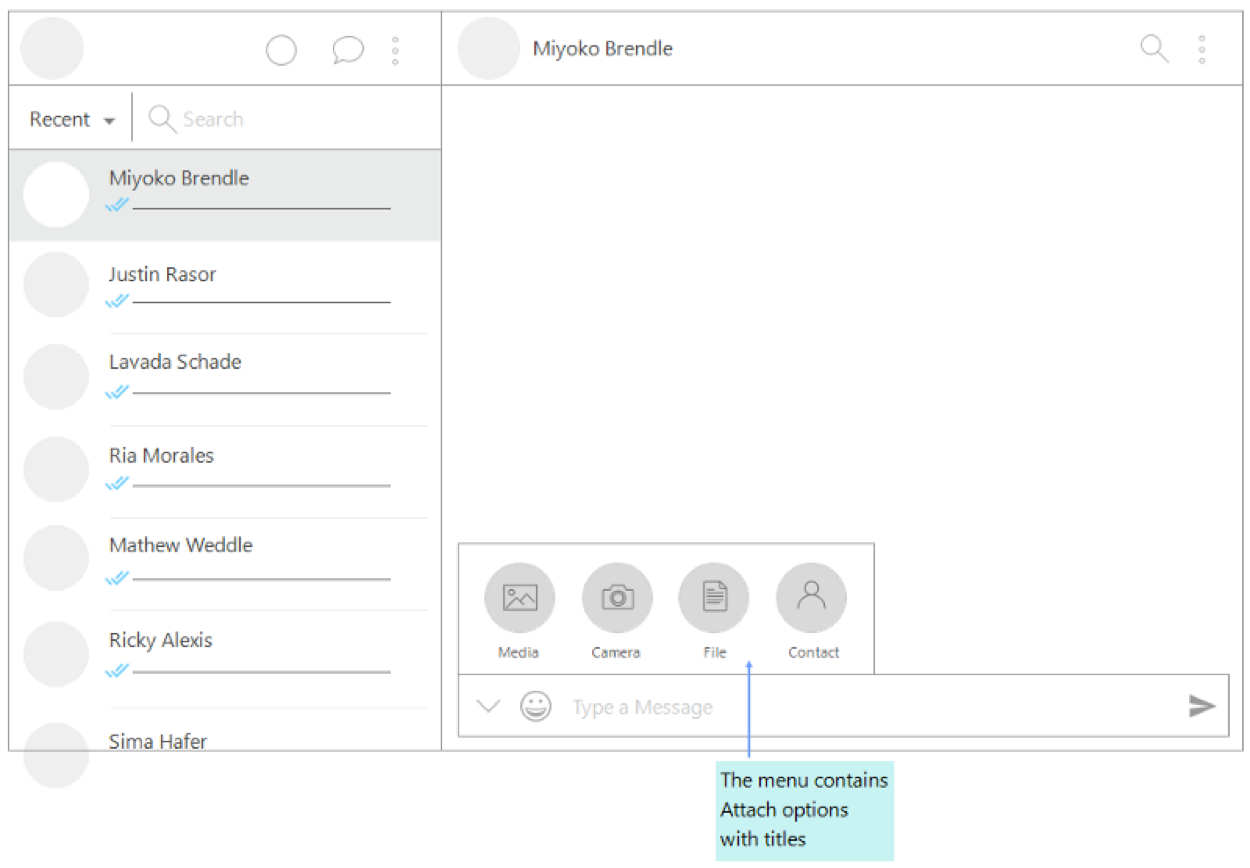
附件菜单有更加友好的布局
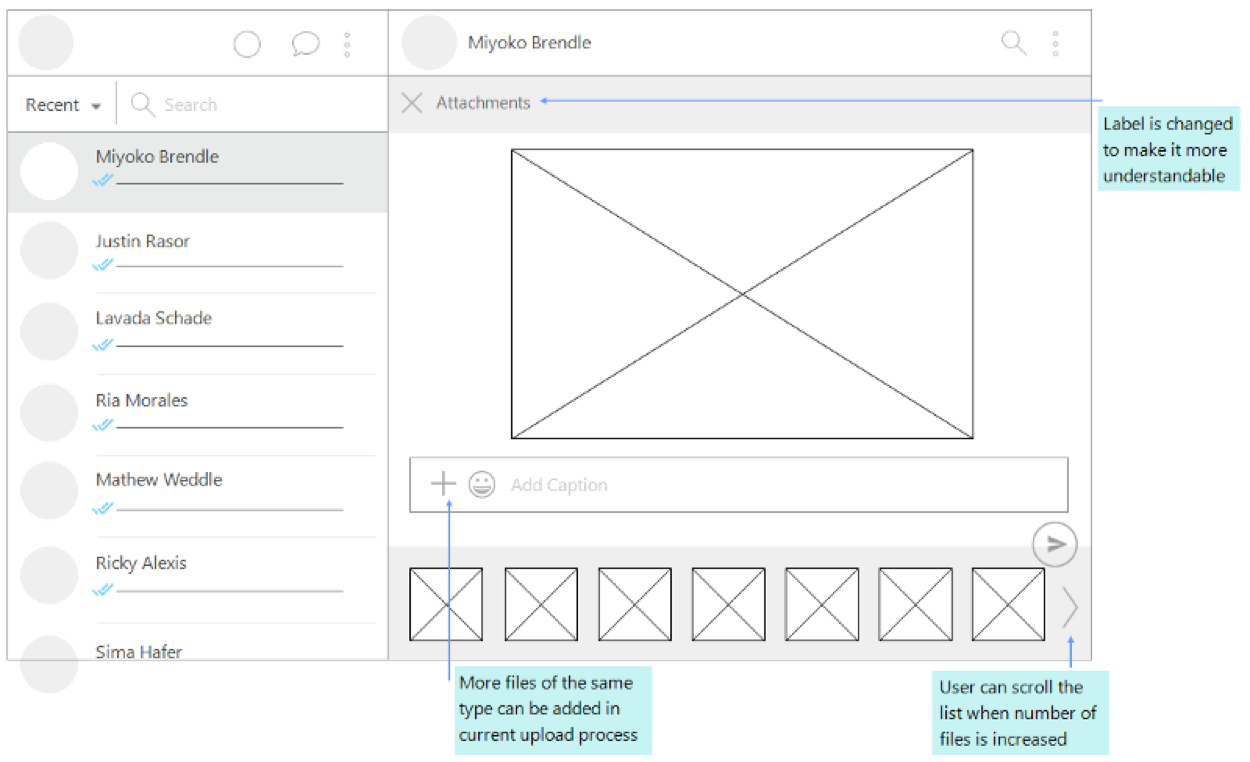
痛点4:添加照片
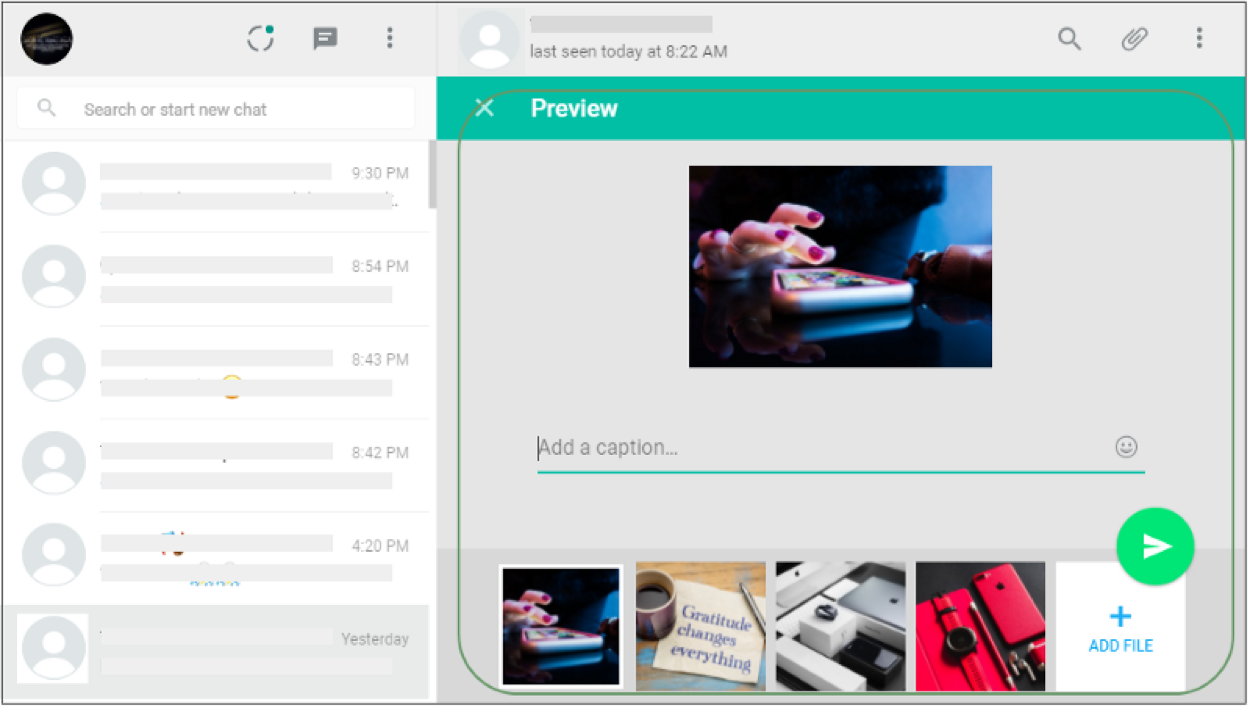
带预览标题的关闭图标令人困惑。用户点击它只是关闭所选照片的预览,但会丢弃所有选定的图片。
添加更多文件的选项也不是太清楚,添加图标仍然显示在顶部,但不起作用。别忘了,用户肯定首先会点击这个图标的。
并且,当前还有个问题,浏览已选择的文件也会是一件很费劲的事。

当前 WhatsApp 查看选定的图片
建议:
修改预览区域的标题以避免用户困惑;在缩略图区域中提供滚动功能;用户可以在点击添加图标后,同时添加多个文件。

图片附件功能相关的更改建议
几点观察
- 使用滚动条需要很高的精确度来控制它。当用户试图滚动消息区域时,光标变为可调整大小。使用“联系人”区域和“联系人/组”区域中的无法使用键盘滚动。
- 用户多次跳过了在联系人列表左下角显示的通知。
- Web 端版本无法更新状态,用户也无法删除其状态。此外,用户无法看到状态的浏览者。
写在最后…
本文的目的是为了提供有关用户针对 WhatsApp Web 的使用反馈。WhatsApp 为用户提供的创新体验是没有任何问题的,但我们希望这种可用性测试的练习能够帮助 WhatsApp 变得更好。
欢迎使用 WhatsApp!!
作者:Saadia Minhas. UX Design Passionate | Love to share and learn about UX design | Occasionally write about life lessons | Email: minhas.saadia@yahoo.com
原文地址:https://uxdesign.cc/a-usability-test-on-whatsapp-web-e45ccb88cc5d
#专栏作家#
郑几块,人人都是产品经理专栏作家,前新浪微博产品经理。
本文系作者@郑几块 独家翻译授权,未经本站许可,不得转载
题图来自作者
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








