我用了2年百度输入法,最终还是选择了搜狗

本文作者主要讲述,为什么会在App Store上百度输入法下载量高出搜狗输入法近乎2万的情况下,选择搜狗输入法,并且在此之前已经使用了两年多的百度输入法。
作为一个苹果手机用户,我使用苹果手机的原因并非精良干练的设计,也不是对苹果公司史诗性创新的追随,而是因为一个字——“快”。
虽然“xx外观美观”经常会出现在产品测评中,但是至少对于我来说,无论是电脑还是手机,快和稳定才是第一选择。毕竟从视觉上,我可能上个月喜欢波普的复制层叠,下半月就爱上了低纯度的素面高级灰。
根据这个(也许有些过度的)功能主义出发点,我将讨论一下:为什么我会在App Store上百度输入法下载量高出搜狗输入法近乎2万的情况下,选择搜狗输入法,并且在此之前我已经使用了两年多的百度输入法。

图 App Store上两种百度输入法的下载量高出搜狗近2万
由于全键盘输入法不具备小屏幕平台上的中文输入法的经典特征,与英文输入法更统一,因此对两种输入法的分析以九宫格为例。
一、留白带来的高稳定性
百度输入法(以下简称“百度”)和搜狗输入法(以下简称“搜狗”) 分布模式大致相同。
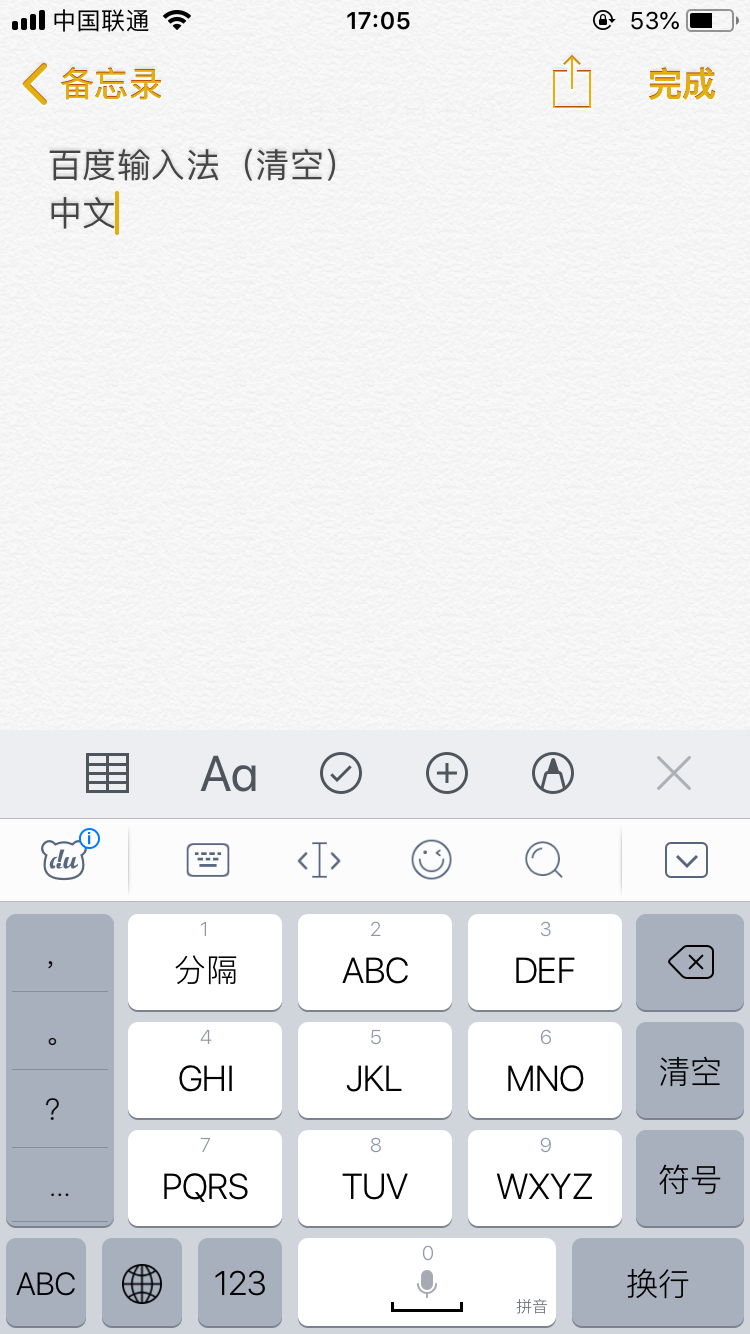
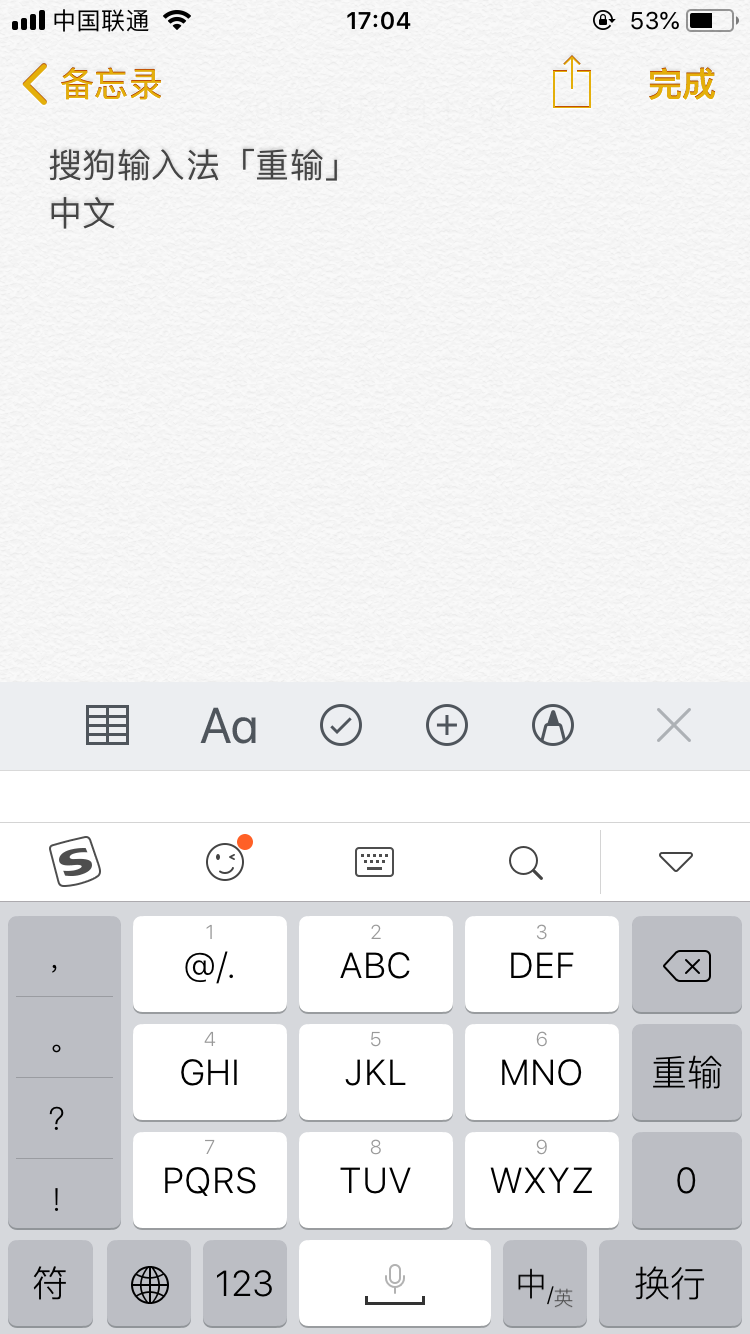
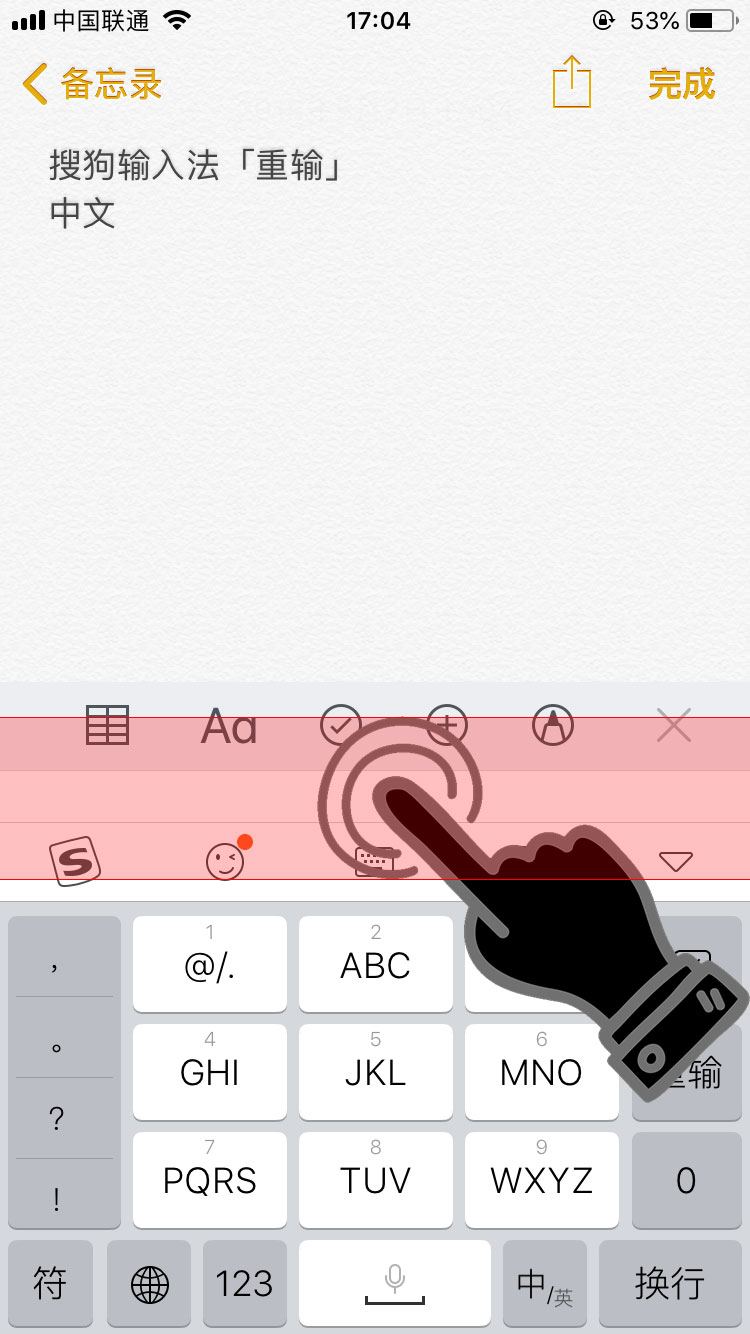
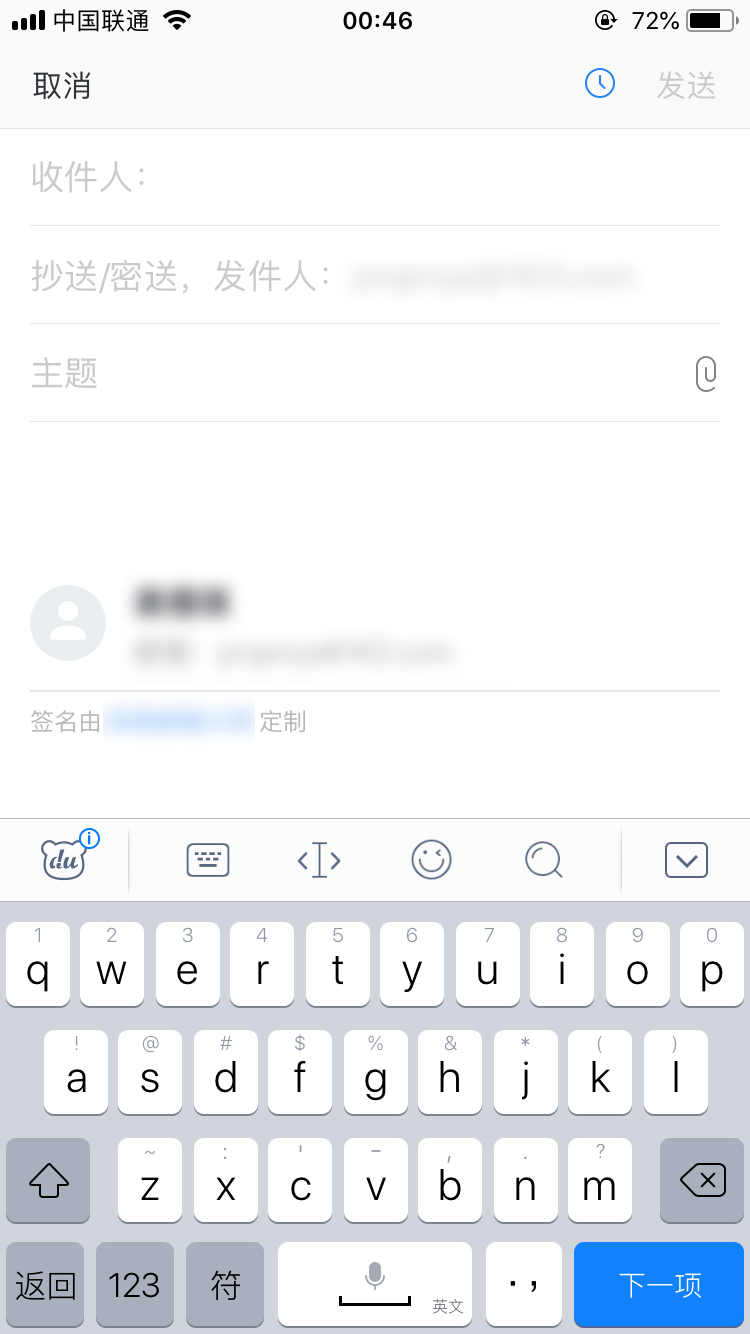
如图1-1所示:可以看到的主要分两部分:一是输入区域;一是功能区域,似乎是没什么区别。
但搜狗输入法似乎比百度高了一点——搜狗在功能区域之上有一条50px高的空白区域。这部分区域没有可直接进行的正向交互功能,可是它却能逆向阻挡一些不必要的交互。这对于输入法这种使用场景极大区别于其他产品的App来说显得尤为重要。


图1-1 百度和搜狗输入法的主界面
1.1 给失控的手机尺寸背锅
在传统工业设计领域,人与机器(和环境)的关系被称为人机工程学。学科给出了人体尺寸概念,即根据用户群体的平均尺寸来设计生产针对该用户的工业产品。
这种尺寸规范在手机产业的最初被很好的遵循,使得用户可以方便在手掌中持握并操作手机,包括iphone手机的最初机型。
但很快,随着信息技术的迅猛发展,手机产品的重点开始从体积转向信息量——传统的小屏幕难以维系庞大的信息量,同时科技的发展也支持更大的屏幕。
因此手机的尺寸开始呈现出“告别传统人体尺寸”的爆炸式发展。手机越来越大,平板越来越小,移动时代显得有些迷茫。

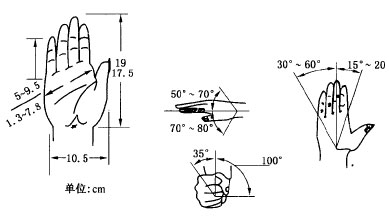
图1-2 人机工程学教材中的插图
所以,在这个手机屏幕大小不一、大屏幕颠覆工业设计的规则、挑战用户平均手持终端尺寸规范的年代,作为App开发方也无一例外的不得不“戴着脚铐跳舞”。
终端的显示尺寸无法均衡,就必须要“上级用户”适当迁就“下级用户”(此处的上下级不指价值,而指在特定领域内的操作容易程度)。这50px的空白区域就显得尤为重要——它极大的避免了用户的误操作。
例如:如图中备忘录自带标签栏按钮,如果是百度输入法,用户可能会在点选备忘录本身的标签按钮和输入法的功能按钮时,产生错误指向的问题——备忘录和输入法属于两个功能体系,每一次切换(输入法界面收起和开启)的成本都会引起用户的强烈情绪反弹。
这种情绪反弹任凭动效多美观都无法消解,因为这种错误本是可以避免的,而且用户容易认为这是自己的问题进而引发更糟糕的体验。
而依靠无实际功能的留白区域,搜狗成功规避了这种风险,对其他需要输入法参与的App和搜狗本身来说,都是提升用户体验、赢得用户潜意识的好感的优秀设计。
1.2 50数字控制界面空间的使用成本
按照规范,业界通用的触屏终端触碰区域最小不能小于45px,如果尺寸过小会导致区域无法被手指正确点按,而过大又会导致界面空间的浪费。
搜狗采用了50px,就很好的利用了这个尺寸进行逆向交互。如果这个留白区域过小,用户一指头就按出了留白区域,那它可能根本就无法起到“防止误操作触碰”的功能,浪费珍贵的界面空间,徒劳无功。
而如果太大呢?
除了公认的浪费空间外,留白还会分散用户的注意力,让用户感到“莫名其妙”,不但美感上大打折扣,还会引起用户在功能上的“使用困惑”。

图1-3 手指可能存在的误触区域
因此“50”这个数字的选择,可谓智慧至极,既不抢核心功能的风头,又起到了辅佐核心功能的作用,堪称界面设计领域的“良将忠臣”。
1.3 无功能的留白才能做好“托底”工作
可能有人会觉得,既然是防止误操作,那直接把功能按钮做大不就好了吗?反正界面空间占都占了,都给功能按钮也算彻头彻尾的“干货”,何必要做一个无功能的留白“水货”呢?
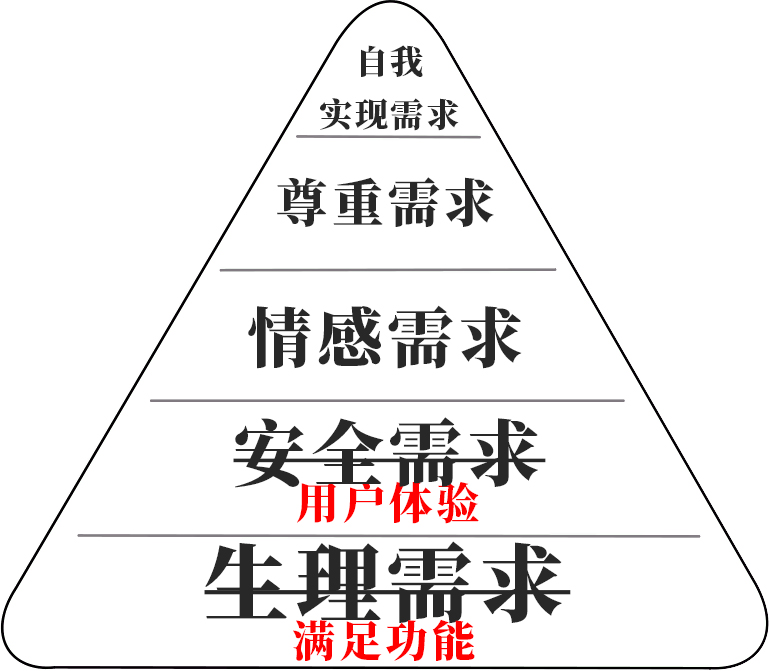
这就要提及人的一个阶梯心态了。一般做体验工作的人都了解“马斯洛需求层次”理论,讲的是人类对环境的不同层次需求。
事实上,虽然移动UI的概念还很新,但是在操作界面上,人因工程学已经研究了很久。
马斯洛需求讲述人的行为:在界面上同样适用,只不过如果细化到一个App上,可能要稍微改换一下名头。将“生理需求”替换为“满足功能”,则“安全需求”就是“用户体验”。

图1-4 行为需求金字塔
如果单纯的将留白区域并入搜狗的功能按钮,安全层次就被舍弃了,或者说用户会下意识的去寻求更大的“安全需求”,套用到App上就是更大的误触范围。
虽然一味的扩大空间也会达到人手误操作的极限天花板,但这也超出了输入法所应该占有的空间。
人都有“投机省力”的本能,搜狗的50px留白不是简单的扩大功能区,而是给用户一个“偷懒”的余地。就好比购物砍价一样,总归要有一个落脚底线。
二、中文用户切英文模式一般是想干吗
因为中文输入法里都会自带英文输入法却不带emoji,所以我一般会关闭系统自带的英文输入法,采用“第三方中文输入法+emoji”的键盘设置模式,免得调来调去把自己搞得晕头转向。
而百度和搜狗在这两处也有一些不同。
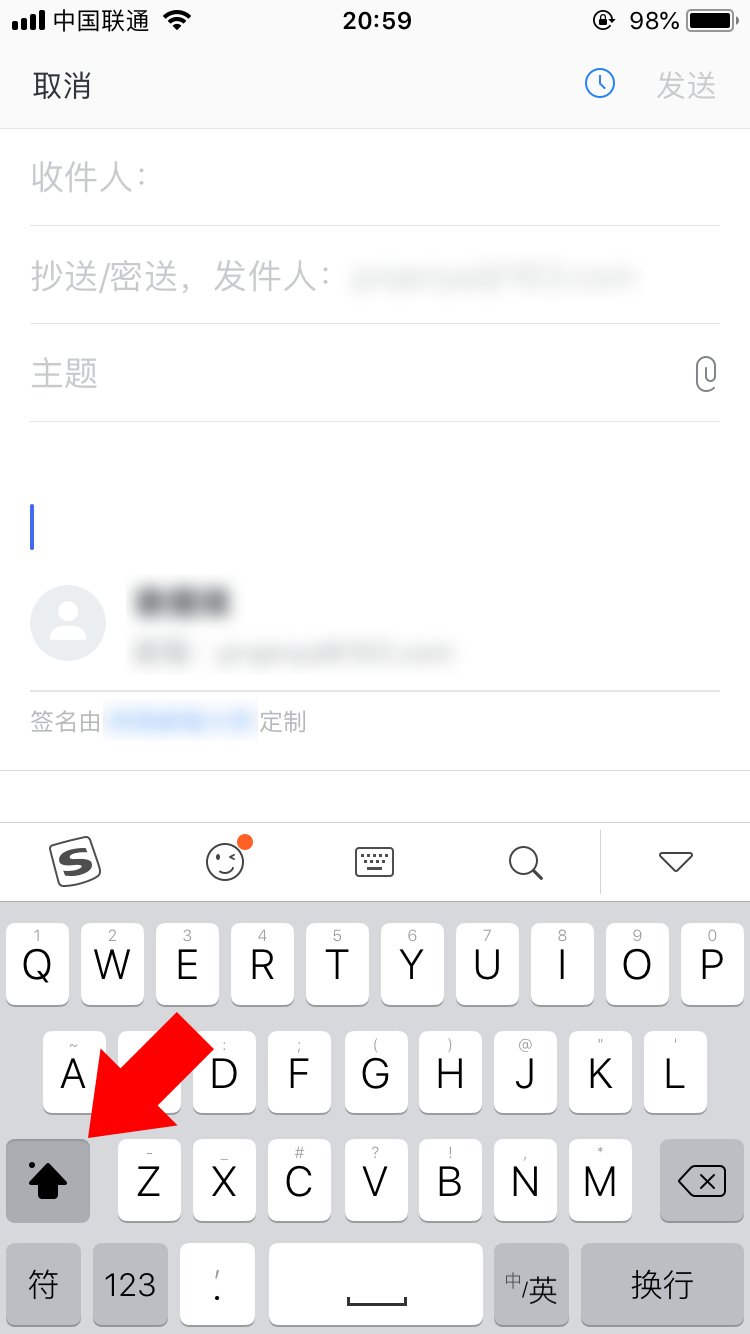
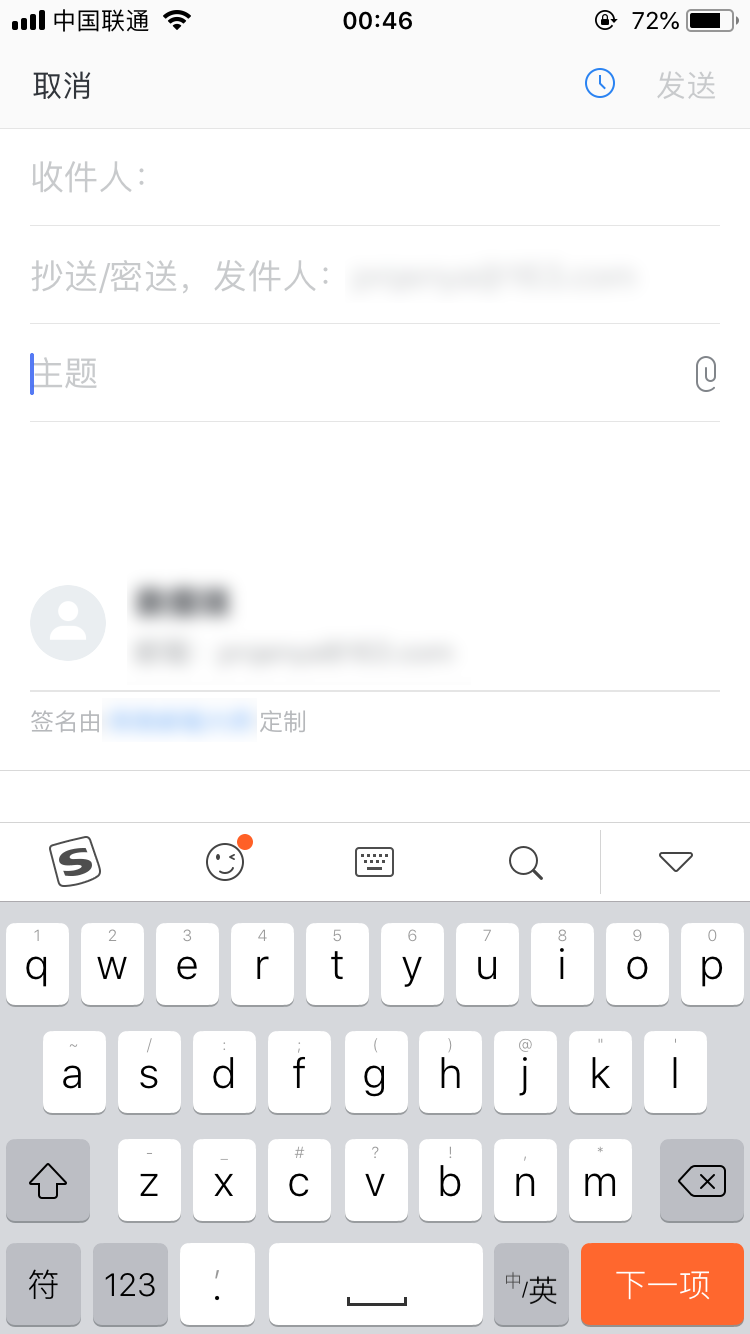
很明显的一点是:载切换到英文模式时,搜狗在某些功能下会自动处于大写状态,而百度不会。鉴于苹果自带输入法也会在切换时自带大写,因此我不好判断百度有没有它自己的设计考虑。
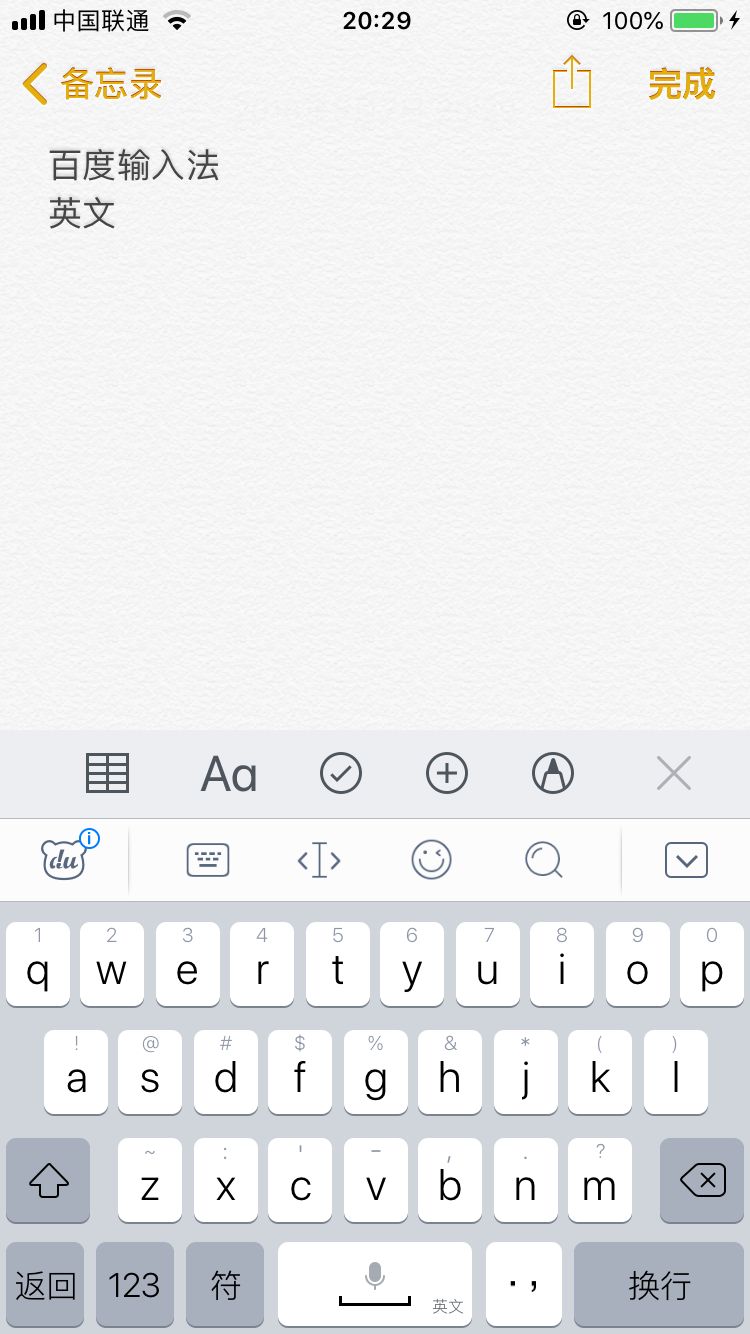
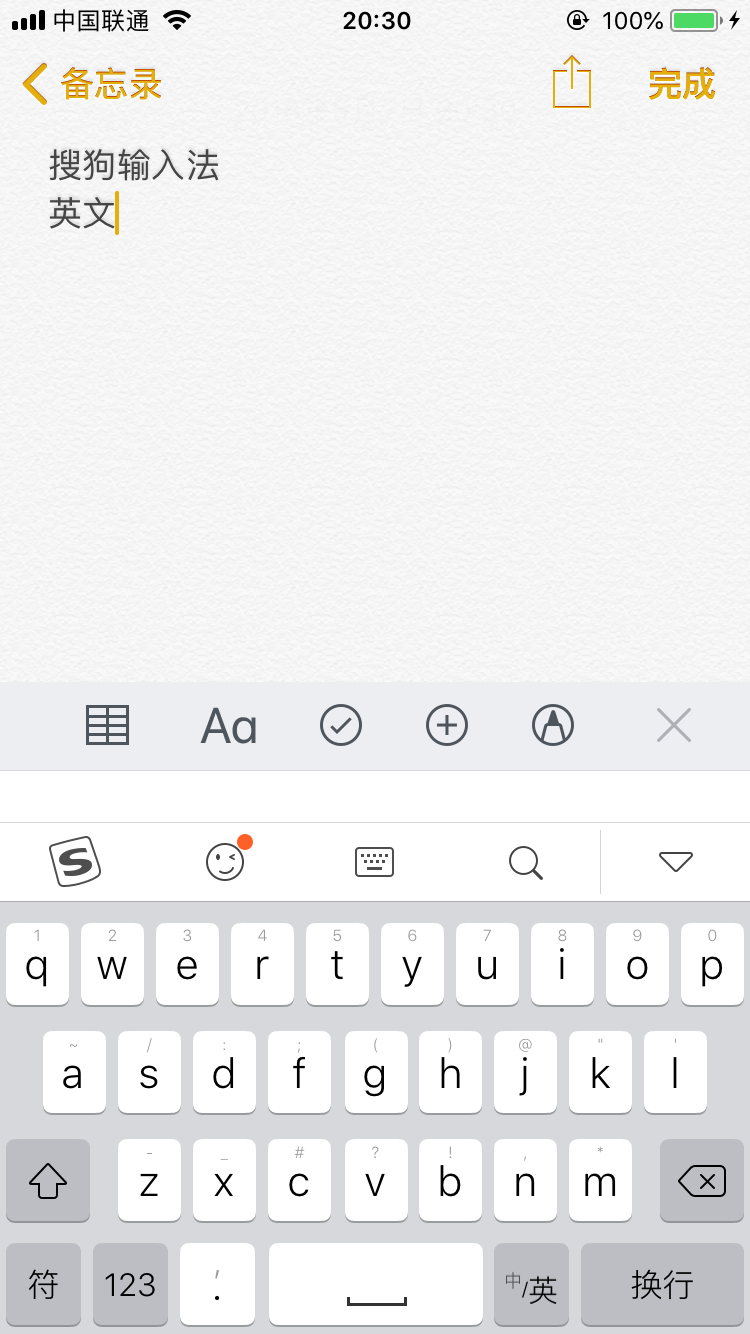
但是在我看来:搜狗的英文模式用起来更舒心,不仅是因为它会主动开启大写状态,还因为它不会在所有场合下开启大写状态(图2-1)。


2-1 百度输入法和搜狗输入法的英文模式界面
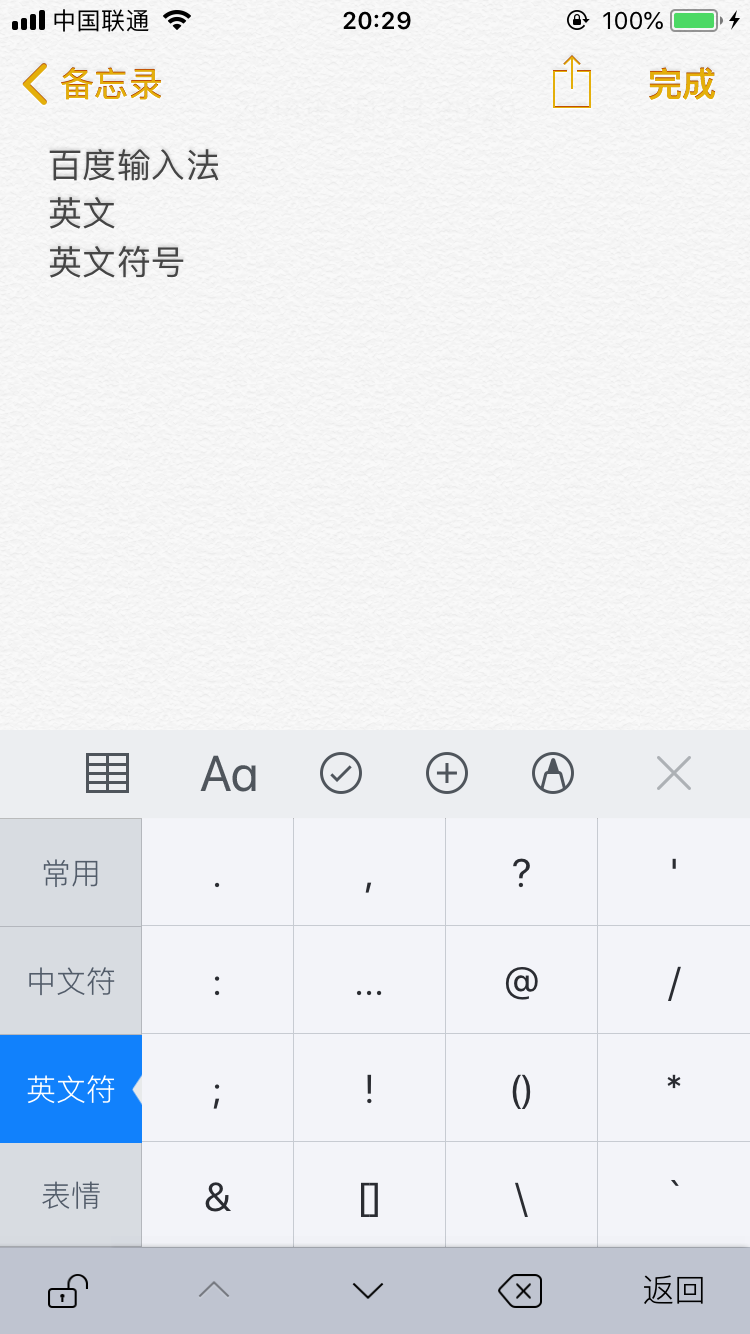
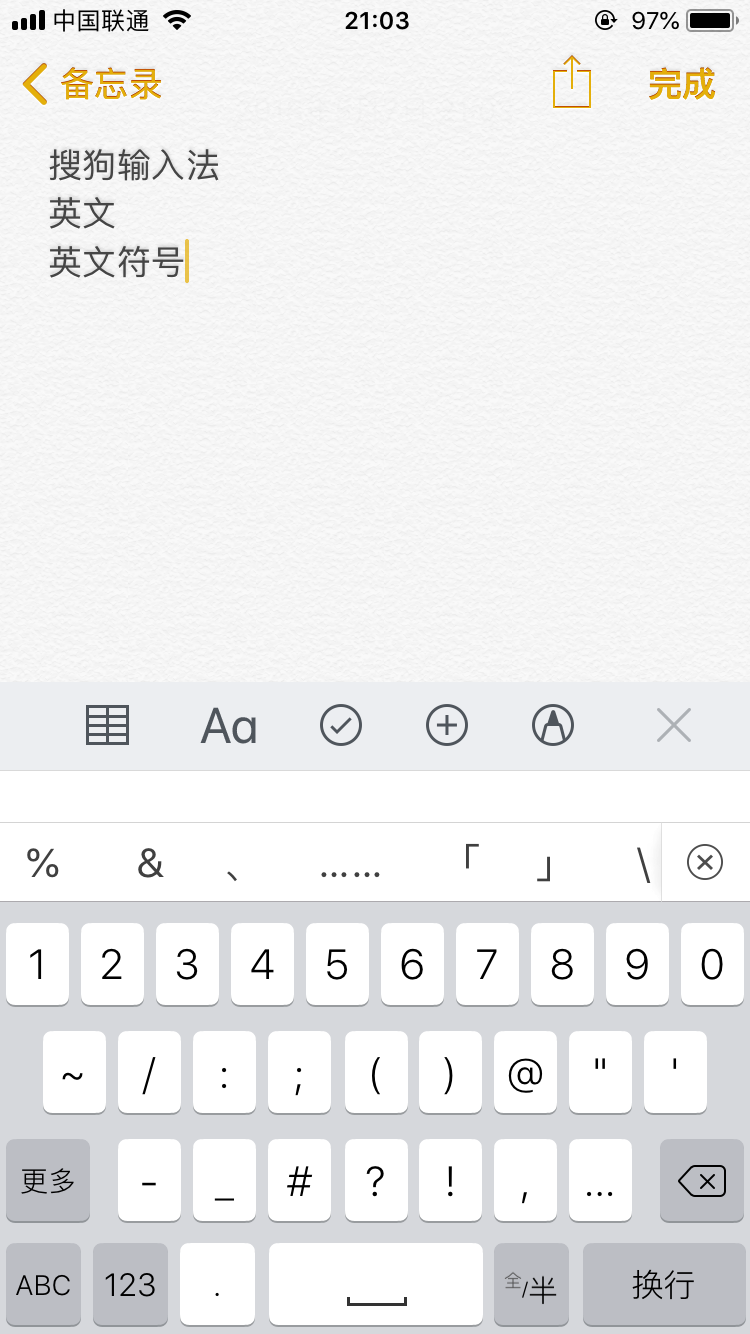
同时,在英文状态下百度和搜狗的符号界面也大不相同,这里涉及一个层级问题——即搜狗平铺了整个符号层级,选取重要符号放在重点位置,并将数字混入其中,牺牲了单个按钮的面积。
而百度的符号层级则高度独立,按钮面积很大,但和数字分为两个操作线路。
2.1 搜狗“猜”用户需要大写
百度的英文模式有两种,搜狗则有三种。 二者共有的两种是输入电子邮箱地址的状态和小写字母状态,而搜狗自己拥有第三种状态,即自动开启大写字母的状态。
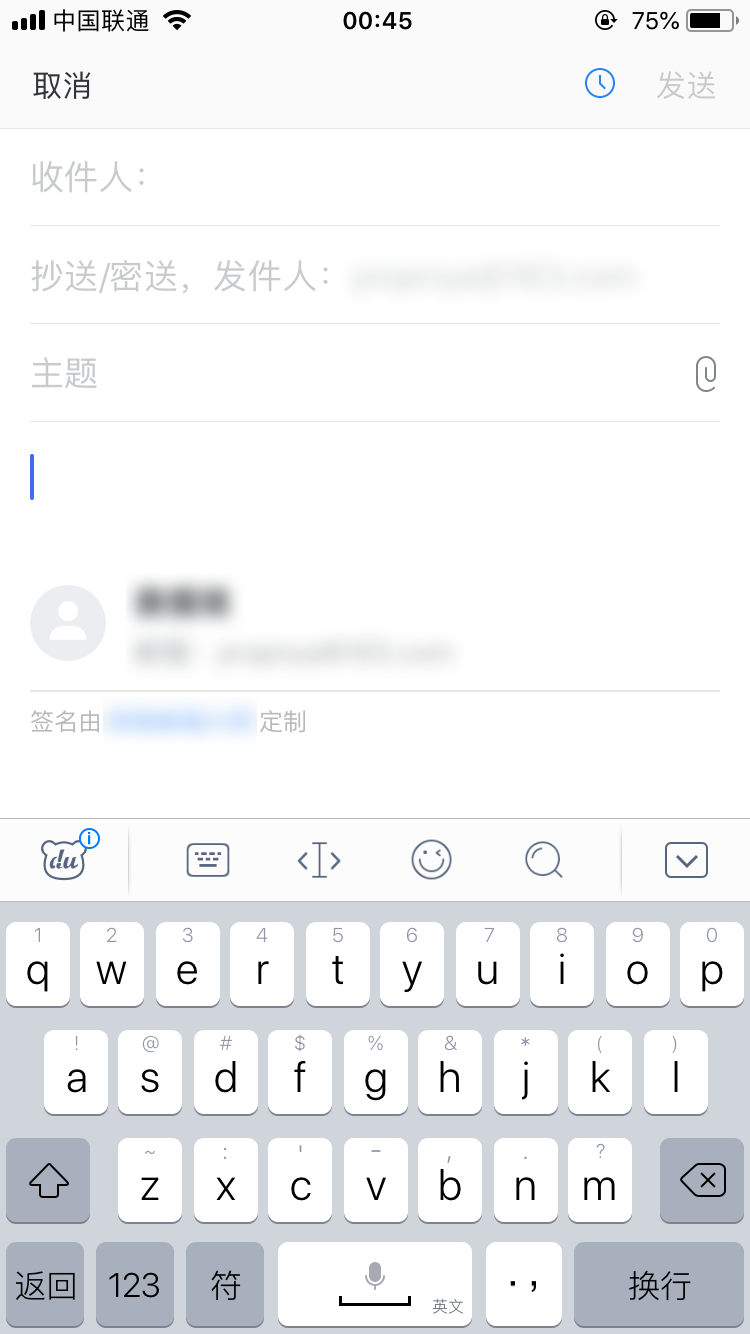
图2-3中展示的,则是搜狗与百度的区别之处。在填写邮件内容时二者切换英文模式时初始状态的区别——百度选择了保持小写,而搜狗选择了开启大写。
当输入邮件内容时,中文用户切换英文很可能是想要输入一些特定的名词,因此搜狗选择在用户切换英文模式自动开启大写显然是相对明智的。
根据输入内容的不同,搜狗自己“猜”出用户此时更有可能需要大写或者小写,哪怕出错也只要点击大小写切换按钮即可,多走出的这一步出错成本很低,体验收益却很高。


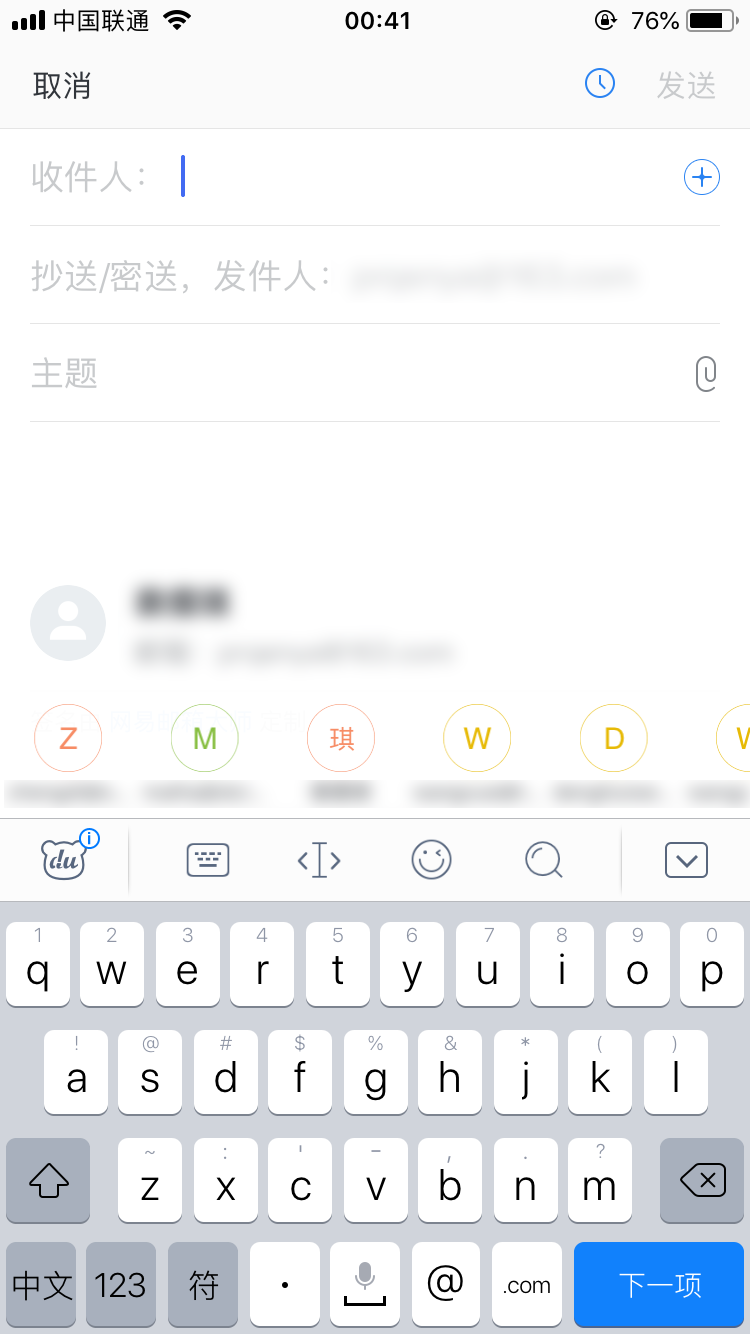
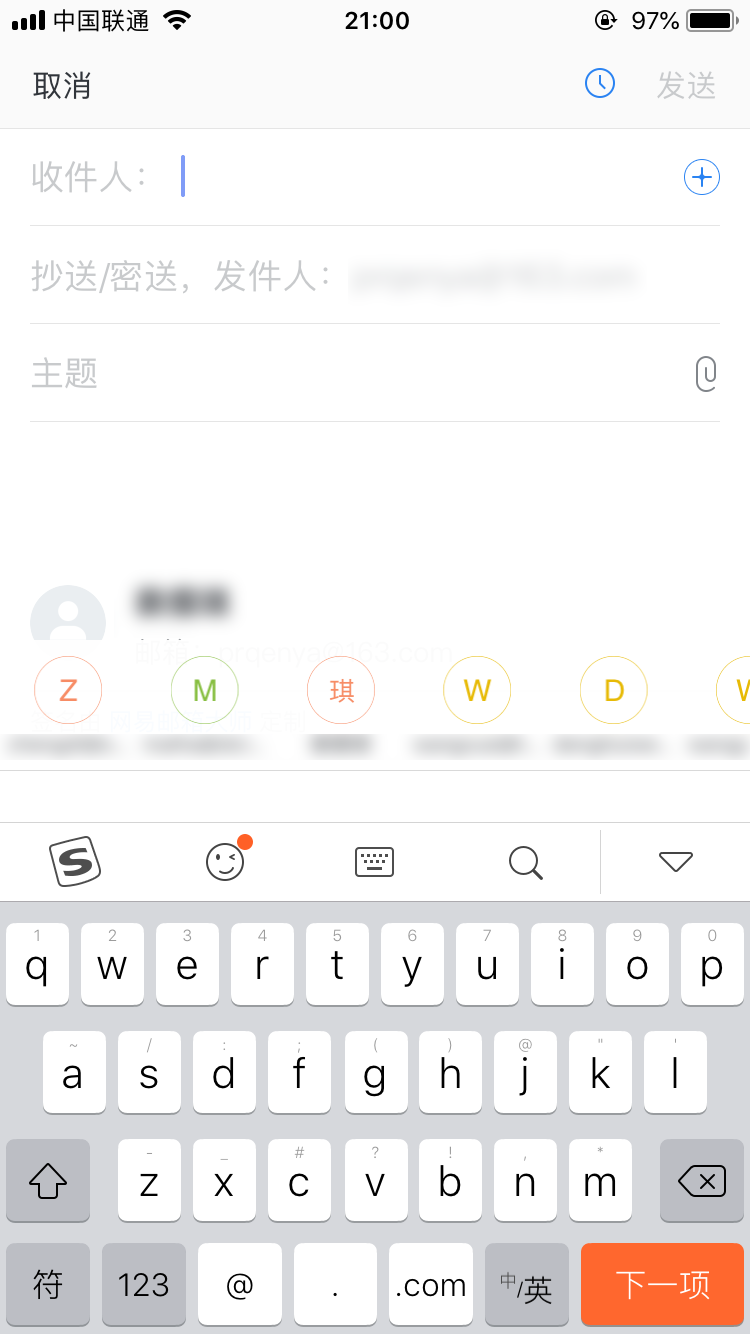
2-3 输入内容时搜狗(右)给出了大写初始状态,百度(左)则没有。图2-4所示为二者共有的输入电子邮箱地址的状态,都包含了@符号和.com的快捷按键。当输入状态处于收件人时,必然输入电子邮箱地址,切换英文模式不会开启大写,同时@符号和.com也是用户必然需要的。
因此百度和搜狗都为此特制了英文输入界面是符合逻辑、切实有意义的。


2-4 百度和搜狗在输入电子邮箱地址时初始状态都是小写
输入主题时,可能难以确认中英文的使用概率(即便是中文用户),因此百度和搜狗都选择了切换时默认为小写字母输入状态(图2-5)。这一点上中规中矩,不犯错也没必要冒险。
当然,搜狗这一系列的“小操作”不可能真的靠“猜”,更多的还是来自于对用户使用习惯的分析和深入思考的结果。


图2-5 百度和搜狗在输入邮件主题时初始状态也都是小写
2.2 阿拉伯数字其实也是符号
如果说不同场景切换不同英文初始状态还是个小彩蛋,那么在英文模式下的符号界面就是搜狗体贴用户的“实锤”。
百度的英文符号界面与中文共用,只是会自动选择“英文符”项目。符号不用自己切英文版本,输入法替你切,看起来是不是很体贴了?但是搜狗却做的更细致。
如同考虑用户在不同场景下对大小写的使用需求一样,搜狗在符号上也做了类似的考量——它把阿拉伯数字也加入了英文符号界面,并且这并不干扰另外的独立设置的数字界面。
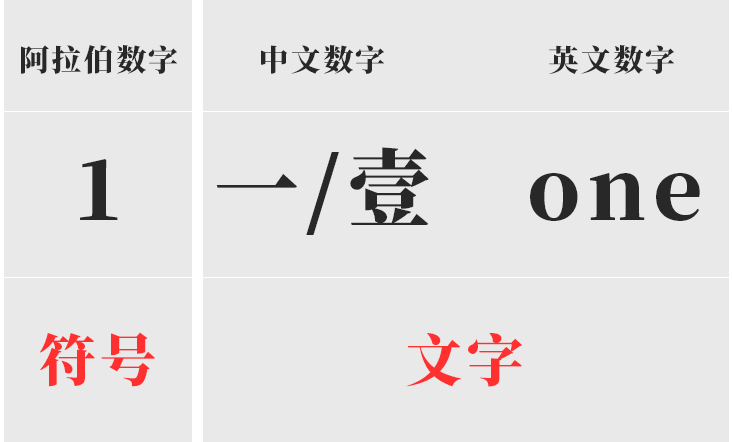
百度则只有独立的符号界面和数字界面,没有糅合。事实上,相对语言中的数字(一、壹和one),阿拉伯数字的确更接近于符号概念。

图2-6 数字的符号化和文字化
显然搜狗对使用场景进行了更深度的思考,根据阿拉伯数字的符号特性,将其整合入标点符号界面,虽然牺牲了按钮的面积,但获得的收益却是逻辑上的清爽和中文思维。
中文用户切换英文模式时的一大压力来自于单词的输入,由于拼写特性(所有组成元素平行分布)、使用惯性(电脑用户按空格、手机用户按确认)以及联想功能(单词联想和自己输入字母的关系)三个原因。用户很容易对这部分使用规则感到迷茫,产生例如意料之外的发送、单词联想后的多余字母等问题。
输入法程序因此将缺乏“将信息存储于外部”的能力,想要减弱这诸多干扰,除了更加合理的界面排布外就是精简用户的关注点。对于用户来说,每多一次切换就多一次发生错误的风险,应该减少切换次数。


2-7 百度和搜狗输入法的英文模式符号界面
用户在使用百度输入稍微复杂的英文时,需要关注“符号”、“数字”和“单词”三个部分,在三者间来回切换,负担更大。
而搜狗则只需要关注“单词”和“单词之外”两部分,更加简洁,并且符合中文的“字是字,符是符”思维,这里面的符是包含数字的。
三、在最有限的平台上做最无声的体验
手机并不是越大越好,苹果计划出产小屏机除了经济因素外,想必也考虑了用户的人机工程需求。但时代的奔流在此,即便是百度搜狗这种大招牌,也不得不屈从于此,想方设法的让输入法适配更广泛的用户。
他们都是业界的佼佼者,想要在固定的平台上博弈出自己的优势特性,又要尊重用户的习惯,非常有挑战性。
也许是擅长领域的不同,百度输入法更加四平八稳,而搜狗则更细腻、富于抽象的用户关怀,包括主界面的“0号键”设计,都属于让人不易察觉。但一旦使用后再拿走,就会觉得“好像少了点什么”的无声体验。
其实原本我可以一直使用百度输入法,但是最近的种种附加内容如繁复的装饰,让它卡顿的越来越严重,所以才促使我尝试了搜狗输入法,进而促生了这样一篇分析。
设计这种事,终归还是要为功能服务,好的产品理应做到“润物细无声”。
本文由@螺大美 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好,我是公众号“小移测评etest”(ID:cmcc_zc)“小移测评”(ID:cmcc_zcj )的小编,这篇文章可否授权我们转载?转载时可否根据需要对题目做修改?
我们一定会按要求严格注明作者和文章出处的,盼回复。
笔芯~~[玫瑰][玫瑰]
渣渣(﹁“﹁)辉
常年使用讯飞输入法,尤其是数字键,九宫格显得每个数字大,不容易点错。一排数字,每次都感觉在做题似的,难受到哭。
我就喜欢英文键盘纯小写,你这带有个人主义色彩…
一本正经的胡说八道
。
写的没看出个所以然
说得好,我选择讯飞
亲 有成都微信群嘛? 加个群吧! 微信 HAPPYWORK1989
你这个分析好牵强,就那个行为需求金字塔来说,搜狗和百度比起来,搜狗的生理需求都不如百度的,比如我常用的黏贴复制,搜狗上边就放个表情和键盘布局,你觉得哪些功能使用频率更高些?再说人的情感方面的需求,工具型的APP,情感方面大多放在交互和皮肤等直观感受上,因为工具型APP功能做好已经是其天然属性,情感需求是产品的上升区间,至于文中举的易用的例子,我认为还只是在产品的功能的体验上,跟情感需求没有丝毫联系,非要有,那就是输入后候选词的精准度,语音识别的精准度,两个精准度达到了,用户则会对产品产生认同感。
都用过 但最后还是喜欢用搜狗 也不知道为什么就是感觉百度用着别扭
本文都是贬大于夸,但也不能说黑稿,但为什么下载量比搜狗高?百度全家桶了解一下。
如果我没记错,那不是下载量,应该是评论量
作者关注的点搜狗满足了 仅此而已,但是拼音输入法最影响体验的还是词库跟学习功能
建议用讯飞
我感觉这篇文章时带着强烈的主观色彩,没有太多的指导意义。