案例分析 | 微信读书 VS 豆瓣阅读,社交生态 or 原创平台?

作为阅读类App重度用户,笔者成功叛变【豆瓣阅读】,移民【微信读书】。一边厚颜无耻地承认自身“用户黏性”不足,粉转路人、见异思迁;一边大言不惭地甩锅【微信读书】,其【社交分享生态】之“勾引”,可谓功不可没。
文章框架:
- 信息构架 & 优先级排序(Information Architecture & Hierarchy)
- 交互方式 & 用户体验(Interaction Design & User Experience)
- 视觉设计(Visual Design)
- 人物画像(Persona)
一、信息构架 & 优先级排序(Information Architecture & Hierarchy)
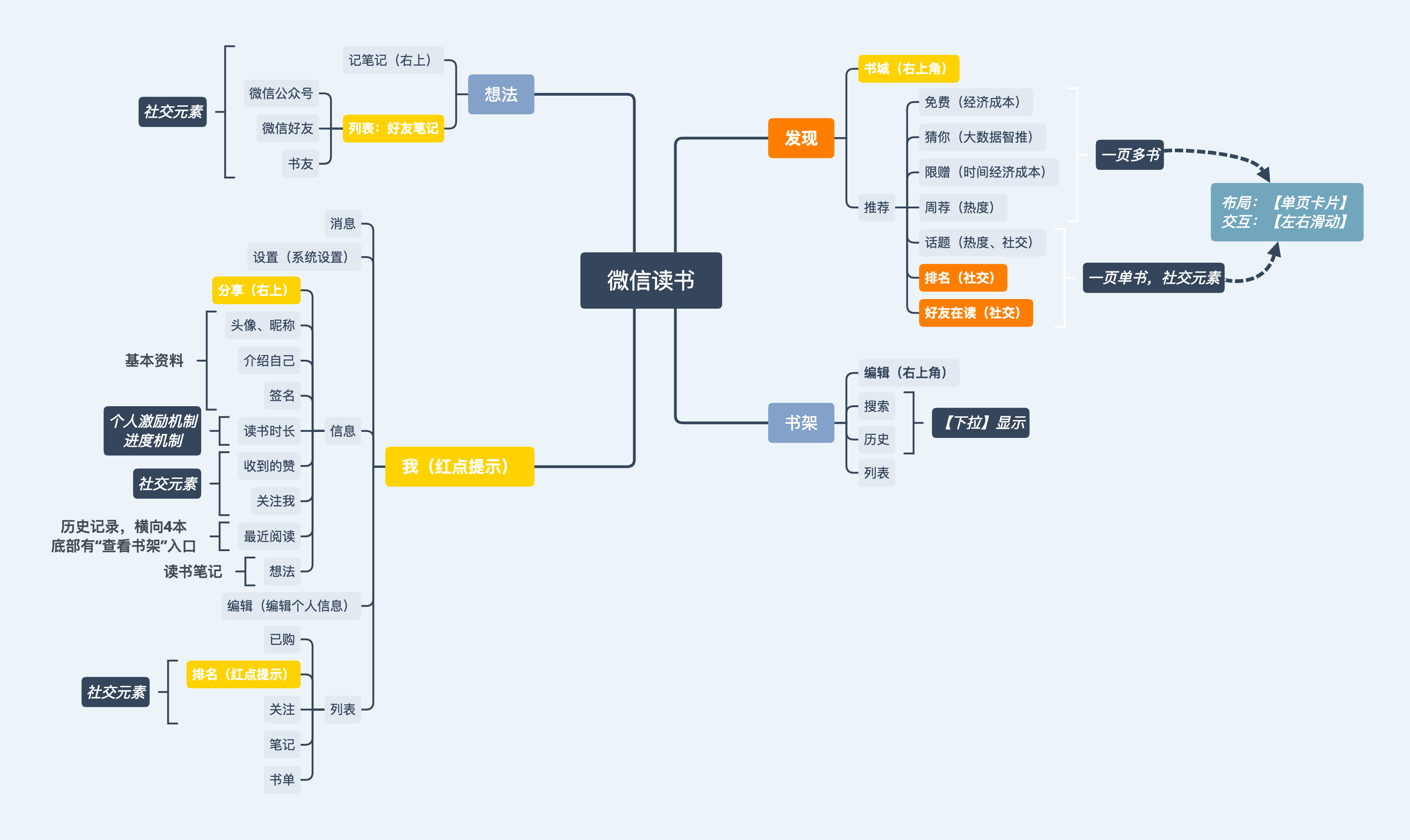
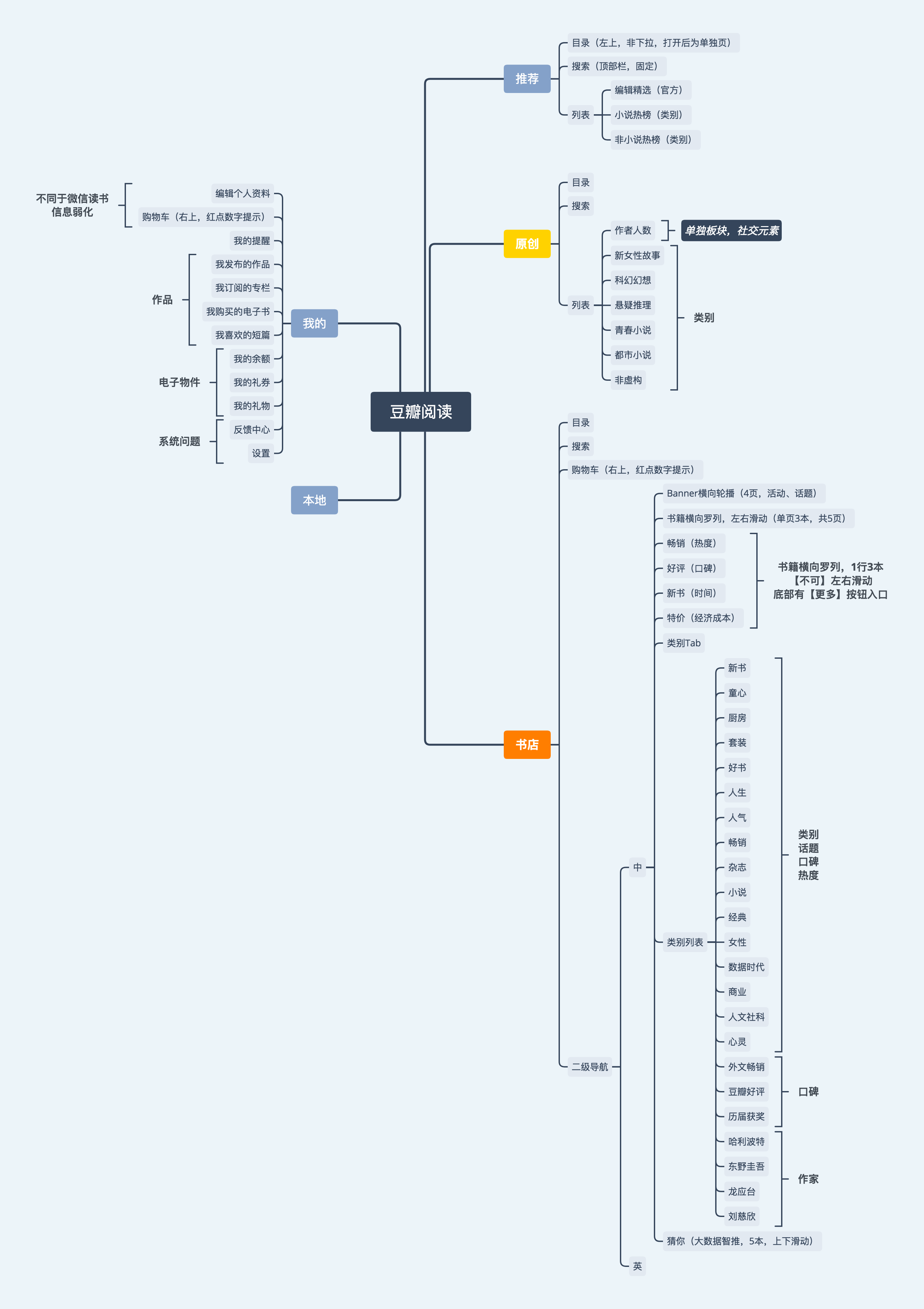
1. 信息构架网络


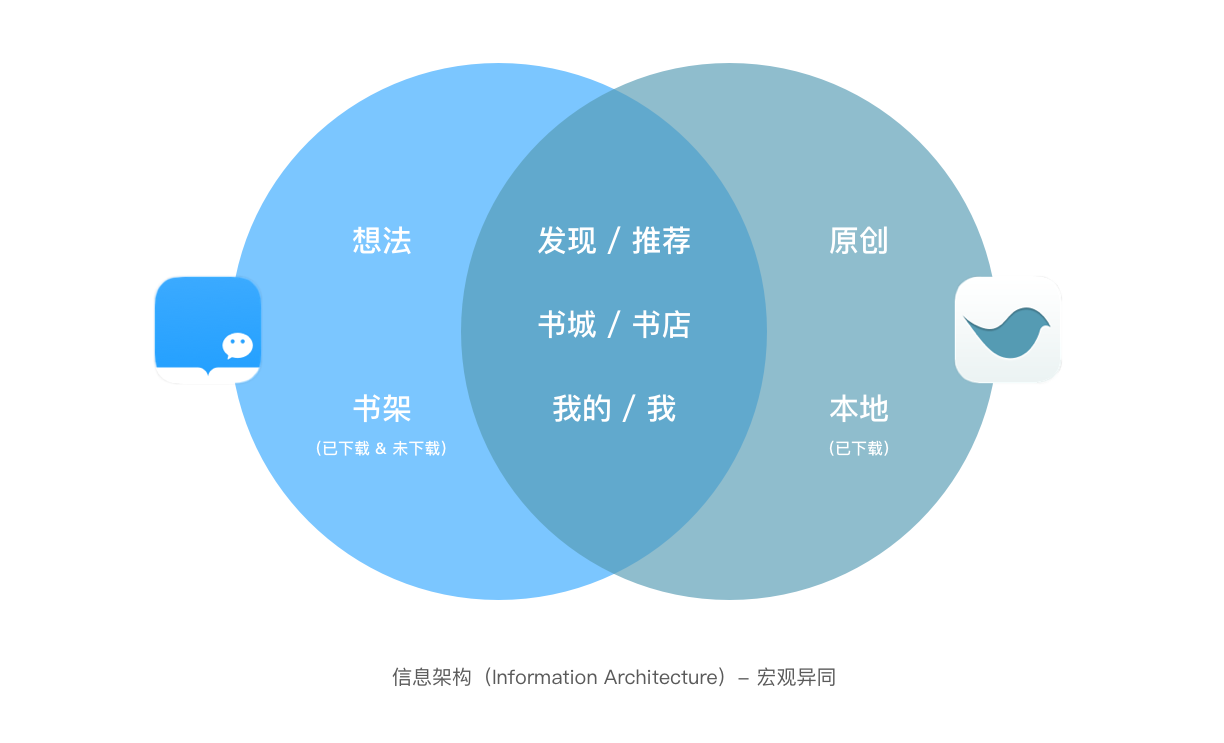
2. 宏微观异同
根据信息构架,不难看出其宏观异同:
 不同之处:
不同之处:
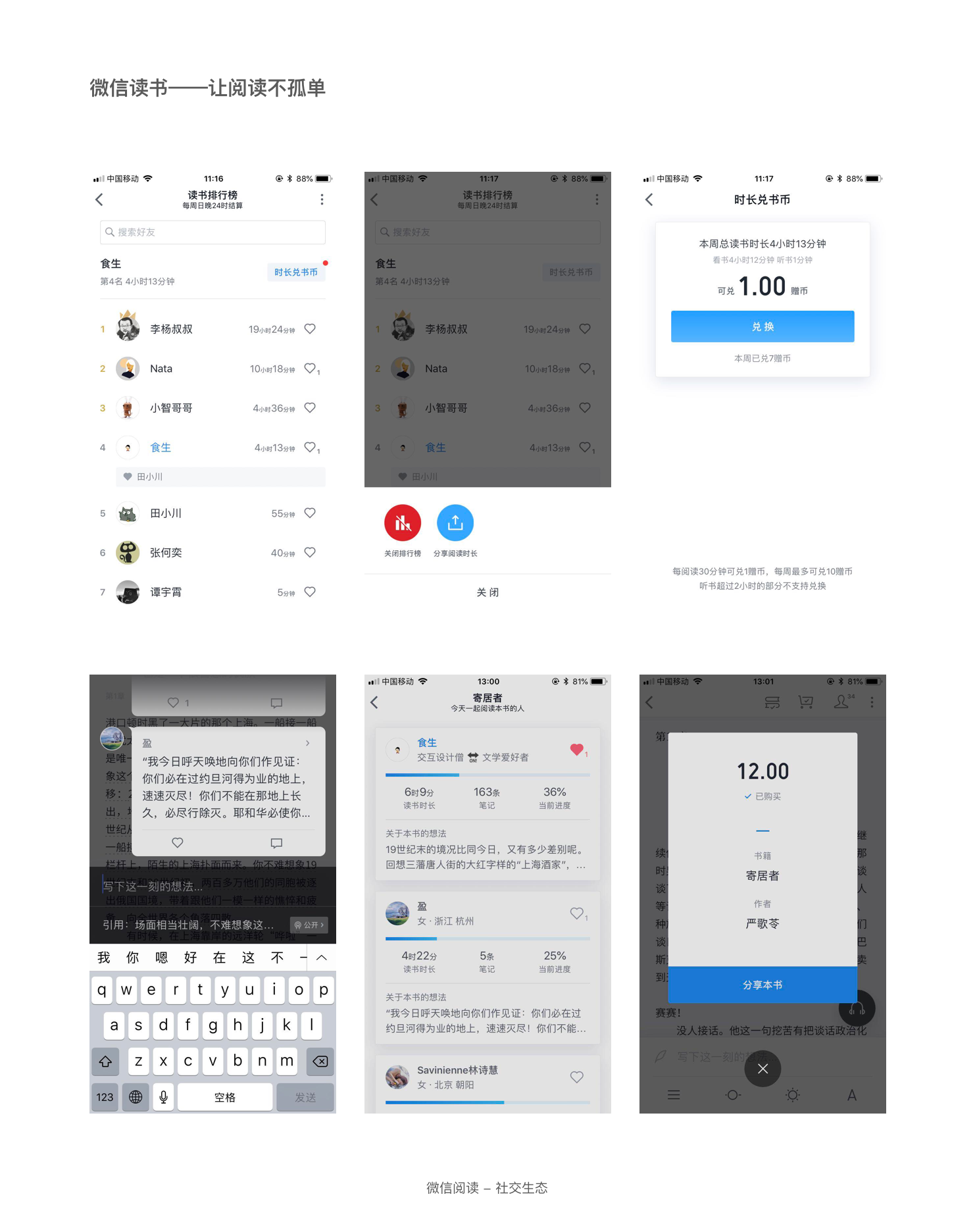
- 微信读书:借助微信朋友圈的社交属性,营造“书友阅读生态”,增强读者的竞争意识、互动意愿,从而提升流量,增强用户黏性。
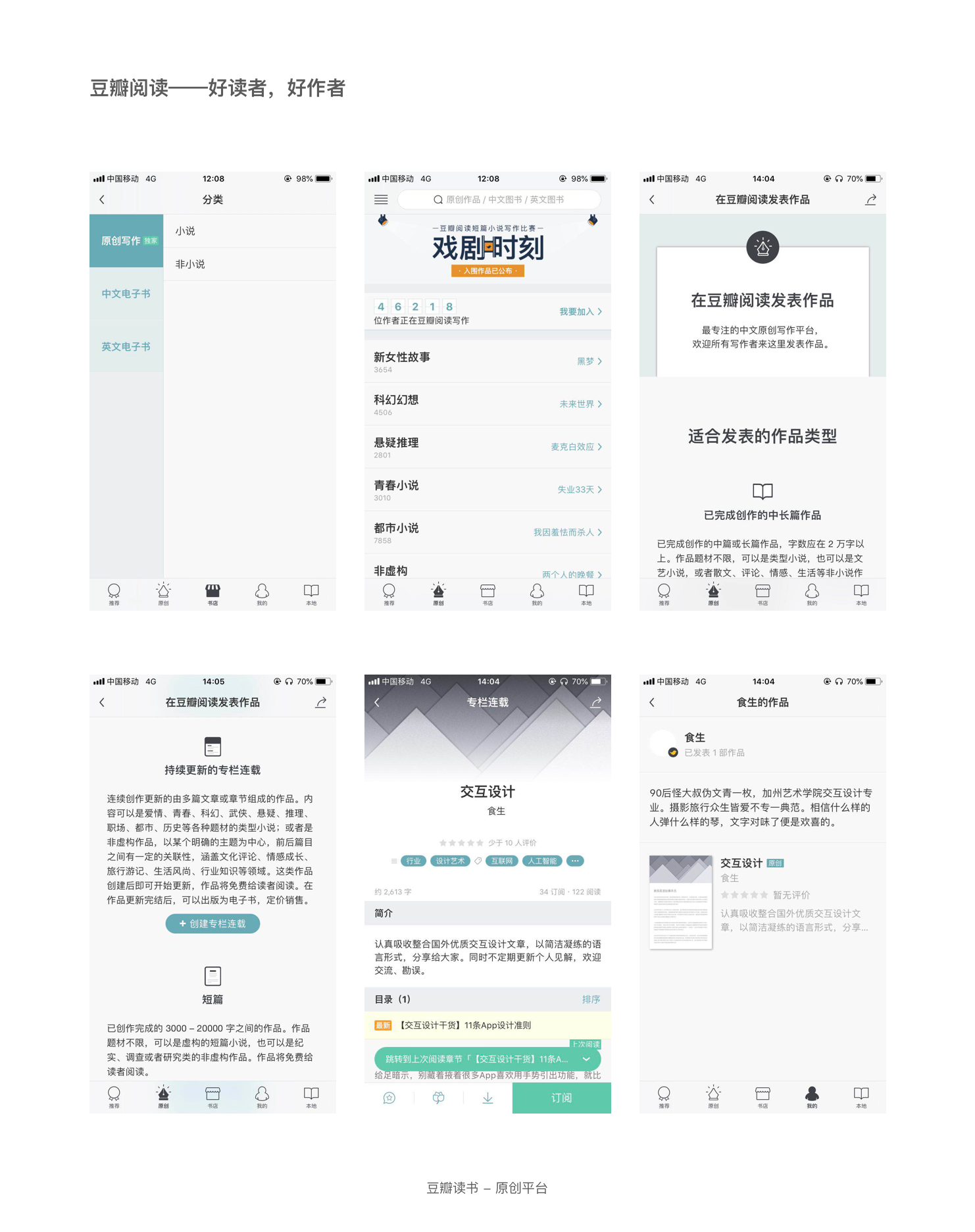
- 豆瓣阅读:注重“原创平台”的搭建,激发UGC创作者的参感热情。
共有门类:
- 发现 / 推荐;
- 书城 / 书店;
- 我的 / 我。
而宏观方面的共有门类,需进一步区别其微观差异,细分对比:

如表所示,两款阅读类App的信息权重(信息优先级)侧重不同:
- 微信读书:培养社交生态,增强书友互动,引入竞争机制,满足求胜心理。
- 豆瓣阅读:强调书目入口,专注淘书、读书需求。
综合宏、微观两方面,信息权重体现品牌特色:

3. 品牌调性




二、交互方式 & 用户体验(Interaction & User Experience)
1. “找书”场景下的交互方式
- 微信读书:另辟蹊径,左右滑动;
- 豆瓣阅读:普罗大众,上下滑动。


2. 阅读场景下的交互方式
2.1 开书
- 微信读书:采用“仿真翻页效果”,在“首页翻页”的场景之下,更能营造“阅读”的“真实感”。
- 豆瓣阅读:采用“三维空间的界面后移”,书本退入背景中去,里页文字内容从底部上滑而出。


微信读书 豆瓣阅读
2.2 阅读
- 二者相同:左右滑动。
- 不同之处在于:微信读书为读者提供自定义选择:可在“设置”中选择“拟真翻页效果”。然而交互方式,应同具体使用场景相适应,而非一味追求酷炫形式。
在“每一页都翻页”的另一种场景下,笔者并不认为,“拟真翻页效果”的动效,能带来同样舒适的交互体验。
相反,对于通过屏幕,来观看电子书的读者而言,“每一页都拟真翻页”,会造成极大的视觉干扰,妨碍沉浸式阅读体验。因为每当看完一页(一个屏幕)时,就要重复一遍“翻页效果”,然而由于电子屏幕的单页的阅读速度快,翻页频率高,高频重复的“翻页效果”,会不停打断读者的阅读视线,以及阅读思路。
但纸质书则不同,因其固有的物理属性,当读者阅读完“两页”(对开页)之后,才需“手动翻页”。这种翻页的交互方式,是自然而然发生的,并不会过多干扰读者的沉浸式阅读体验。
相反,“翻页”反而能提升读者阅读体验。原因有二:
- 时间维度方面,读者通过“翻页”的动作,感受着“阅读进度”;
- 空间维度方面,当厚厚的一本书,被一页一页读薄,读者内心的满足感与成就感不言而喻。
尤其是小屏手机,单位面积承载的文字数量,更为有限,阅读速度更快,翻页频率更高,“拟真翻页效果”所造成的“高频干扰”,几乎是毁灭性的。
2.3 分享
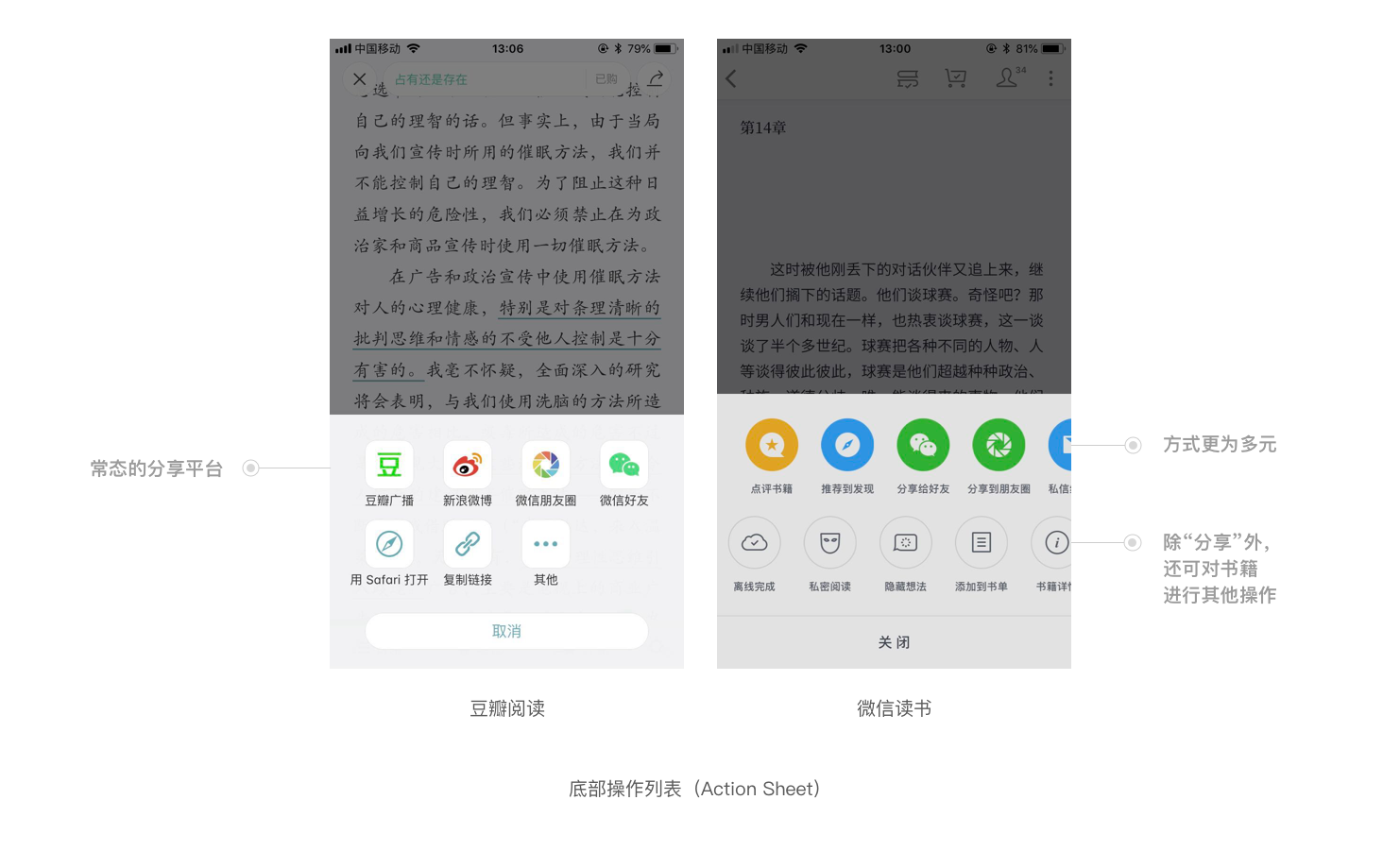
(1)底部操作列表(Action Sheet)

- 豆瓣阅读:无功无过的常态分享;
- 微信读书:鼓励社交的同时,也满足私密。
- 交互:共2栏,每栏分别8个Tab,数目 >= 5,因而需采取左右滑动,进行交互。
- 视觉:第一栏为面状配色Icon,信息权重强于第二栏的现状Icon。
- 功能:第一栏强调“社交属性”,第二行注重“私人阅读”。

2.4 划线





豆瓣阅读 微信读书
- 微信读书:划线方式多元,但交互路径冗长,须手动点击页面,“编辑菜单”才会消失,干扰阅读。
- 豆瓣阅读:划线方式单一,但交互方式自然,阅读体验流畅。
三、视觉设计(Visual Design)
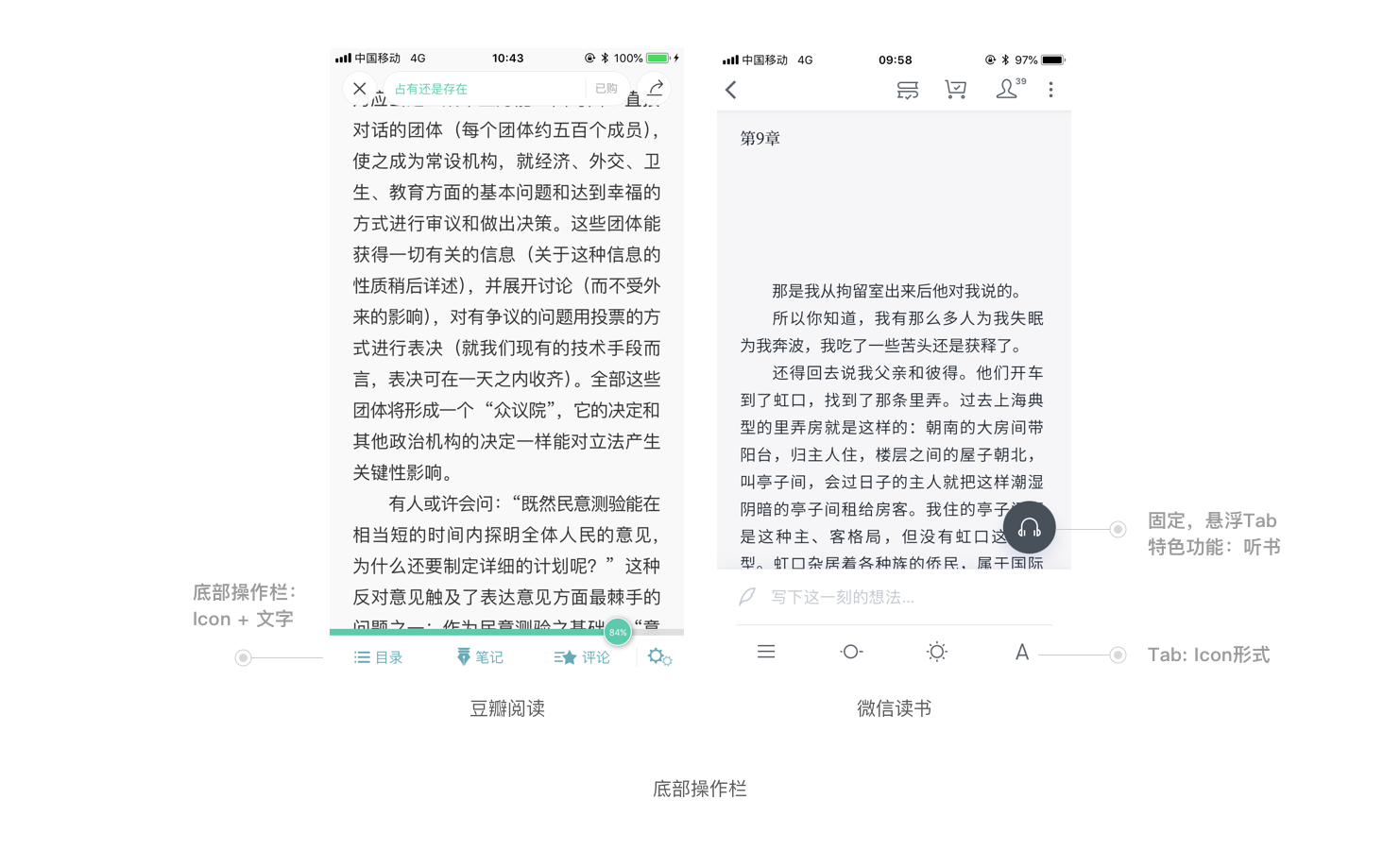
1. Icon样式
- 豆瓣阅读:Icon+ 文字;
- 微信读书:纯Icon。

良好的界面设计,会使每一个存在的元素,都有其意义。
笔者认为:即使在没有文字辅助的基础上,豆瓣阅读的Icon也能很好地展现其所代指的意义。

细思原因,豆瓣阅读而之所以使用文字,或许并不在于文字的示意功能,而是不让底部留白太多。总共只有4个Tab,即使加上文字,视觉也并不拥挤。
其次,分隔符的使用,将前仨Tab与最后一项“设置”很好的区别开来,信息权重更高。
四、人物画像(Persona)
笔者叛变【豆瓣阅读】,移民【微信读书】的整段经历,反应出自身【需求点】的转移:
- 由“产出原创内容的决心”,向“阅读排位的虚拟成就感”转移。
- 由“佛系创作型人格”,向“社交营造人格”转移。
然而,现在呢,笔者的“创作型人格” + “社交型人格”,都在蠢蠢欲动。于是,抱着这样“需求升级”的愿景,漆星星希望通过创作文章的形式,将自身对交互设计的理解,进行逻辑性的思路梳理。一方面,锻炼自身的“产品思维”,另一方面,结交志同道合的伙伴 。
作者:漆星星,加州艺术学院(CCA)人机交互(HCI)学生党一枚,京东金融 – 技术研发部 – 用户界面设计实习生
本文由@漆星星 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








好棒!期待更多 文章!
请问信息架构图用什么软件画的?感觉挺漂亮
信息构架用的XMind Zen,板式很丰富~
图片可以放大么?看不太清、、呢
点击图片可放大,因为尺寸需小于2M,所以GIF格式的图片像素会比较低 : (
文章很有可读性,感谢!
建议最后一部分人物画像,除了自身的感受,可以收集两个APP的用户数据进行人群细分分析,这样会更有说服力
感谢您的建议!文末的“人物画像”分析,内容确实太过单薄,不应以自身关于App的感受,来代表“整个用户群体”。漆星星会搜集两个App的相关数据,进行人物群体的具体分析,希望能使文章更客观完善,更少主观推断。
我觉得你说的有道理
我觉得还得分析一下两者的用户群体。 产品的细节设计必定是服务于此的。
打个比方,豆瓣的作品更注重文学性,读者也都很有修养,做笔记和加注解的习惯可能会经常使用,而年龄层次可能放到很大,所以这块要重点做。加文字也显得很必要(至少我看了一下,评论的图标不加文字我真不知道它啥意思)。
1. 感谢Aog关于“用户群体”的建议:文章所采用的“从功能反推用户”的倒叙思路,不能很好的反应并描述“人物画像”。
2. Aog关于案例分析的优化思路:应“顺式思维”,从“人物画像”入手,重点分析“年龄段、偏好、阅读习惯等”,从而推出:“产品具有不同功能的侧重”的原因。
3. “加文字” VS “删文字”,不同用户有不同理解。而豆瓣阅读采用“文字+Icon形式”,应是基于前期的“用户调研”及后期的“用户测试”所反馈而来的数据吧。
在看的时候就觉得是学生写的 看到最后果然 好多分析都无关痛痒没有深度思考..
人家哪里没有深度思考,你是不是该表达出来,做产品的说话得有理有据,我觉得你并不如人家,你扔下一个半吊子话,理由没有,只有一个结论,结论哪来的未可知,不知道你是怎么做产品的。
感谢Allan的理解与支持,漆星星会继续努力的!
您好,感谢您对于“深度思考”的建议,漆星星承认自身在案例分析中,微观细节的对比,重于宏观定位的思考。会在今后行文中,权衡二者比重,明确主次,精简思路。但并不欣赏您对于“学生党”的蔑视态度。“不积小流,无以成江河。”
赞👍,相信你以后肯定会越来越好