反向拆解学习:蚂蚁借呗

本文主要通过拆解学习蚂蚁借呗,来分析蚂蚁借呗的主要功能,以及一些感想。
通过对其他好的产品的临摹与拆解,学习借鉴。目标是一款金融相关产品,它要是小而全的,并且是同行中的佼佼者。在应用商店看了看,品类不少但是褒贬不一,挑花了眼就顺手想到手上支付宝中的蚂蚁借呗,因为自己用过且感觉不错。
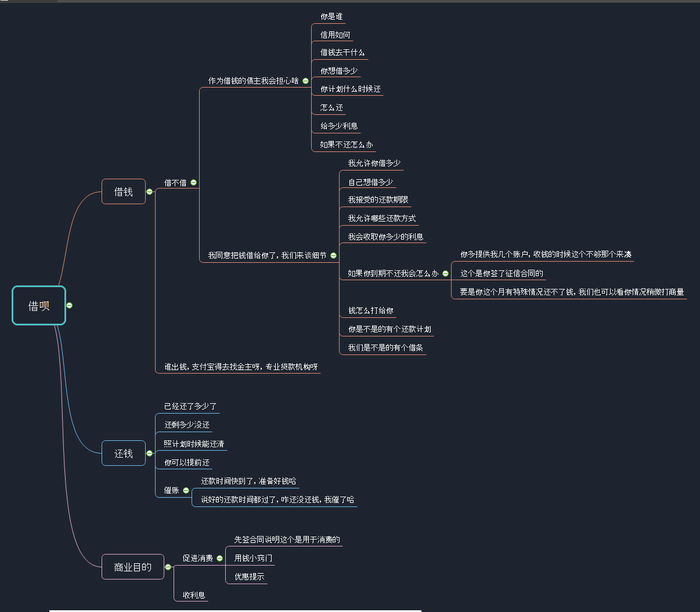
一、原始需求的分析

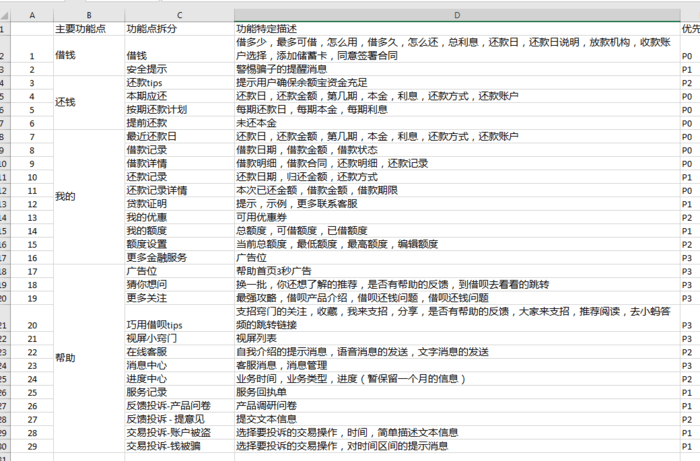
二、功能特性列表

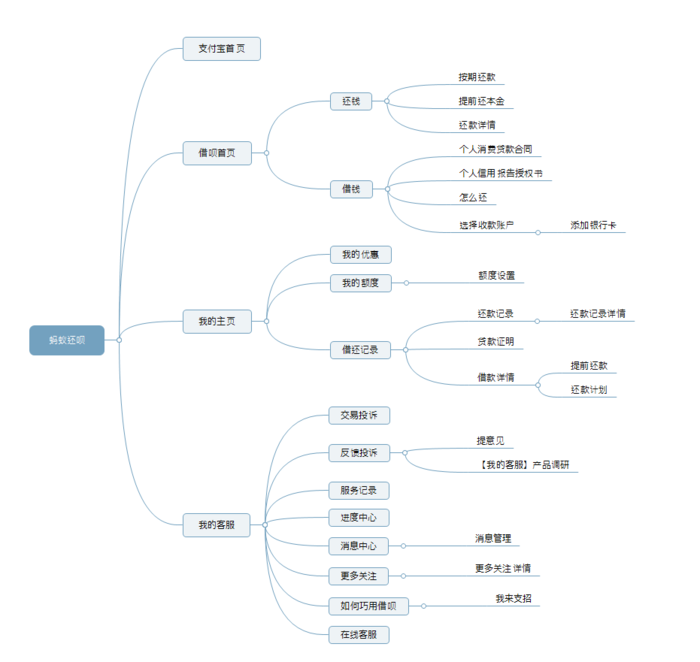
三、页面组织结构图

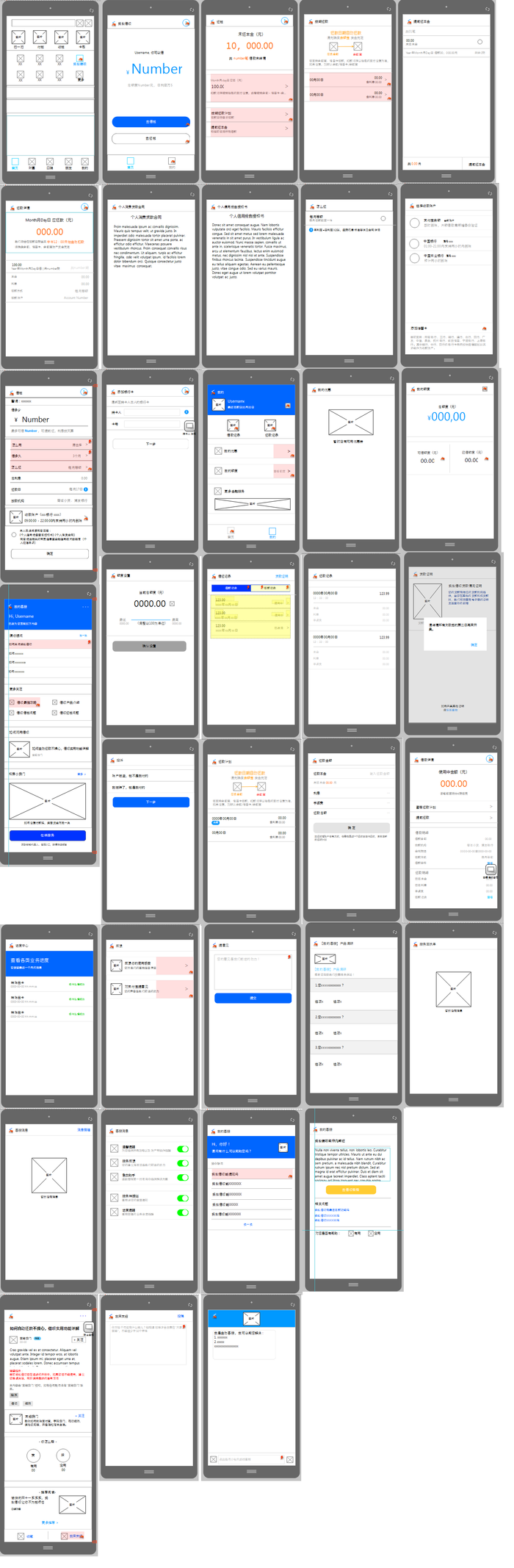
四、原型图

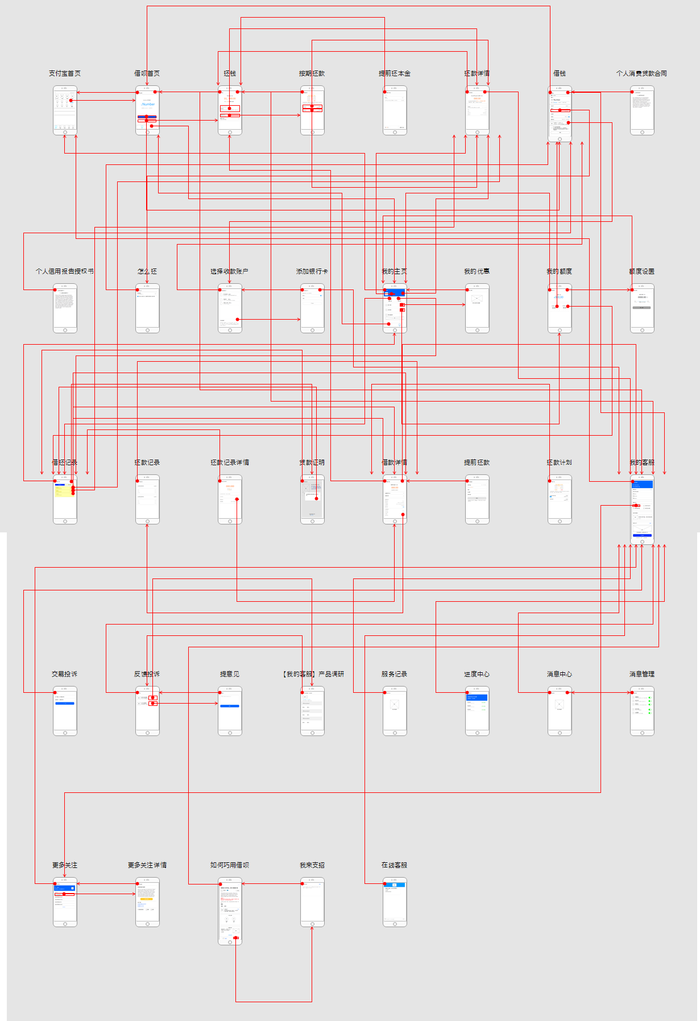
五、页面流

六、后记感受
(1)这个系统我只是站在借钱的用户的角度来看,其实如果是全系统的话一定还会有放款人那一端的业务,还会有后台来审核贷款,评价查询信用等等很多的操作与设置。一般呈现给前台用户的都是尽可能的精简模式,也就是冰山一角的东西,所以整个的体系是大的。
(2)功能闭环,业务流程之间是分开的但是又是相互的可连接跳转的。比如:借还记录详情,就会有多个地方都会指向这个页面,不是一条死路,用户可以顺着你的关心的思维,找到你想要的所有相关的东西,感觉很轻松。
(3)产品功能流就是线下的实际的业务流程的反映。你要借钱,那我先审核看看你接了干啥用借多少借不借给你,所以你先申请,我审核。想做好产品,需要熟悉线下的业务流程,产品就是吧线下的业务流很好的整合到一起,让用户在有边界的系统内有逻辑的的实现自己线下的活动。
(4)没想到客服帮助做的那么细致,虽然没事不会查看,但是当用户遇到麻烦的时候,真的是可以提供一个充分的解决平台,这种结实的后盾的感觉会减少不少的麻烦,不论是用户对于产品的好感度还是客服人员的工作量而言。
(5)用户体验很好,流畅无障碍,比如:作为主功能的借钱,我无需任何的引导,简单的操作就合一成功的完成去圈流程。
这个我想是因为3个:
- 一个是功能流程的设计和显示中的实际场景一致,那么这就和用户的预期是一致的。
- 一个是因为操作的方式,比如说:借多久或怎么还这些都是直接的选项,用户没有那么多的选择,整体就显得简单了,这种简单选项的设置时很考验水平的,因为选项纪要少而精,又要符合绝大多数人的预期,能覆盖到他们的需求不至于他们反感,那么选项的设置就需要恰当,恰当这个词代表的的标准可是不低的。
- 一个是界面的提示很符合用户的日常的习惯,知道不同的图标代表什么操作,记录是否可点击,但是后的预期是什么。符合用户习惯的操作提示会是用户迅速的到底想到的地方,这就减少了用户养成的中途磨合。
本文由 @古城 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不理解这种页面流的用途。就为了装专业吧 估计自己画的自己都不知道哪个连接哪个了,也没人会去看 🙄
确实,完全就没有“用户体验”可言
请问能发一下原型图和页面流的源文件吗,1445071320@qq.com,感激不尽。