【体验报告】搜狐新闻客户端体验报告

前言
概况:
产品名称:搜狐新闻
体验版本:Android 5.1.1
体验人:@yjsoho
体验时间:2015/3/18
市场状况:
随着移动互联网的快速推进,随时随地了解最新资讯已经成了人们的刚性需求,这也催生了当下各类新闻客户端APP。总的来说,新闻客户端分为三类,传统门户为主的移动新闻客户端、聚合类新闻客户端、传统报纸和媒体等推出的新闻客户端。个性化订阅、碎片化、场景化、内容聚合等形式已经形成了新闻类客户端的发展趋势。
据易观智库发布了2014年12月的移动APP TOP200排行榜,腾讯新闻、搜狐新闻、今日头条均在TOP20中,而TOP20也第一次出现了三个新闻类应用,可见这一市场的庞大与应用发展趋势。
据比达咨询(BigData-Research)数据中心的最新监测数据显示,截至2014年12月底,中国智能手机用户规模达8.3亿。其中,新闻APP用户在中国智能手机用户中的渗透率为59.6%,用户规模达4.95亿。
目前,在中国新闻客户端市场上,搜狐新闻、腾讯新闻、网易新闻、新浪新闻、凤凰新闻、今日头条、百度新闻和澎湃新闻等八款主流新闻客户端产品,占据了国内移动新闻客户端市场八成五以上的用户份额。

数据显示,在2014年第四季度中国新闻APP活跃用户渗透率方面,搜狐新闻以48.4%位居首位。腾讯新闻以41.7%次之,网易新闻以40.3%位居第三位。此外,今日头条的活跃用户渗透率也有31.4%。
传统门户移动新闻客户端凭借自身的内容优势不容小觑,搜狐新闻凭借自媒体订阅和个性化、娱乐获得手机用户的亲睐,位居首位。以今日头条、ZAKER等为主的聚合类应用凭借个性化、小清新等也在该类应用中脱颖而出。但值得注意的是,新闻客户端在市场环境和内容同质化驱使下的差异化竞争将成为发展的焦点。
需求分析:
简单的说,移动新闻客户端是在传统门户、传统纸媒等PC时代演变到现在移动时代的二代产品,带有传统门户用户获取最新资讯、了解信息的基本需求,但随着移动时代的发展,移动设备的演化,用户需求逐渐增多,用户使用产品的场景碎片化、多样化。
从需求层面上来说,用户除了了解最新资讯的需求外,在移动端衍生出了娱乐、社交、分享、个性化等的需求。用户浏览新闻的目的有了解时事、增加谈资、打发时间、关注自己喜欢的领域、工作等,那么从本质上来分析,用户其实是在满足自己娱乐、生活消遣、荣誉感、社交、归属感、求知等的需求。
从使用场景层面上来讲,用户往往在路上、公交车、地铁上,在晚上睡前,早上醒后,在吃饭时,在上班休息过程中,在上洗手间等碎片化时间,这也衍生出了用户离线阅读等的需求。如何在短时间内满足用户以上这些需求成为新闻类应用需要考虑的问题。
产品概况
战略层:
搜狐新闻客户端的Slogan是“上搜狐、知天下”,可见搜狐移动端主打的是内容全,覆盖广。搜狐作为传统四大门户之一,多年来树立的品牌识别自然是一种优势,而内容也是其多年耕耘的结果。从内容呈现形式上可以看出搜狐新闻目前主打的是自媒体订阅、娱乐、个性化、聚焦社会热点频道等。重点在于满足用户了解资讯、热点、娱乐、社交、个性化等的需求。
范围层:
目前的新闻客户端所提供的功能差异不大,但是在内容上渐显差异。搜狐新闻客户端主要包含以下功能:
- 查看分类新闻
- 播放视频新闻
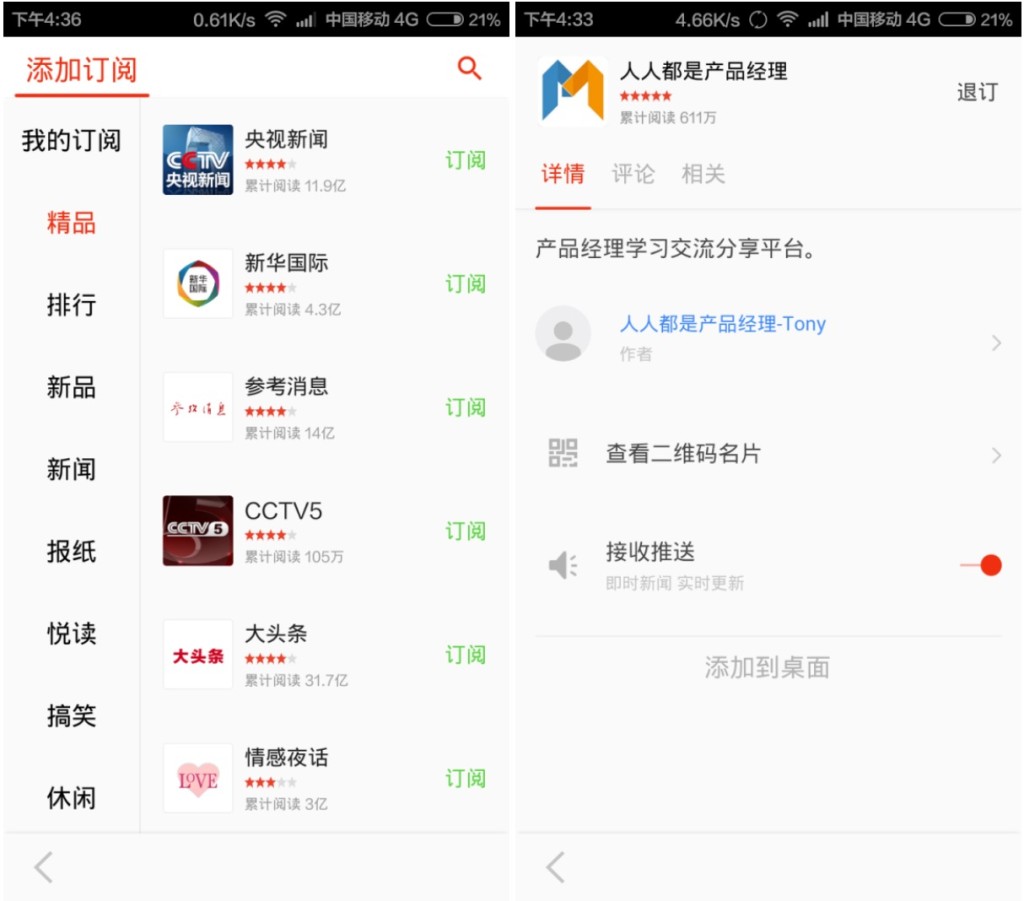
- 订阅媒体、自媒体刊物
- 订阅视频
- 分类管理
- 直播
- 听新闻
- 收藏
- 评论
- 分享
- 离线下载媒体刊物和视频
- 搜索感兴趣的内容
- 阅读模式设置(字体、夜间与白天切换、无图模式等)
- 应用推荐
- 开放自媒体申请
- 参与活动等
在以上所提供的功能,与其它新闻客户端大同小异,但搜狐客户端也有些许不同。比如:语音新闻、客户端开放自媒体申请等。
从内容范围上来看,搜狐重娱乐、热点、视频、订阅以及相关性内容,另外,搜狐在移动端开通自媒体申请,全面拥抱自媒体时代,这也是UGC的一大亮点。


搜狐新闻继承了传统门户的内容资源、主打娱乐、热点、视频、自媒体订阅、个性化和内容相关性推荐。并且,订阅类别多。正所谓存在什么样的需求,就用相应的内容和功能去满足用户的需求,在定位和内容等方面搜狐很好的利用了自身的媒体优势。
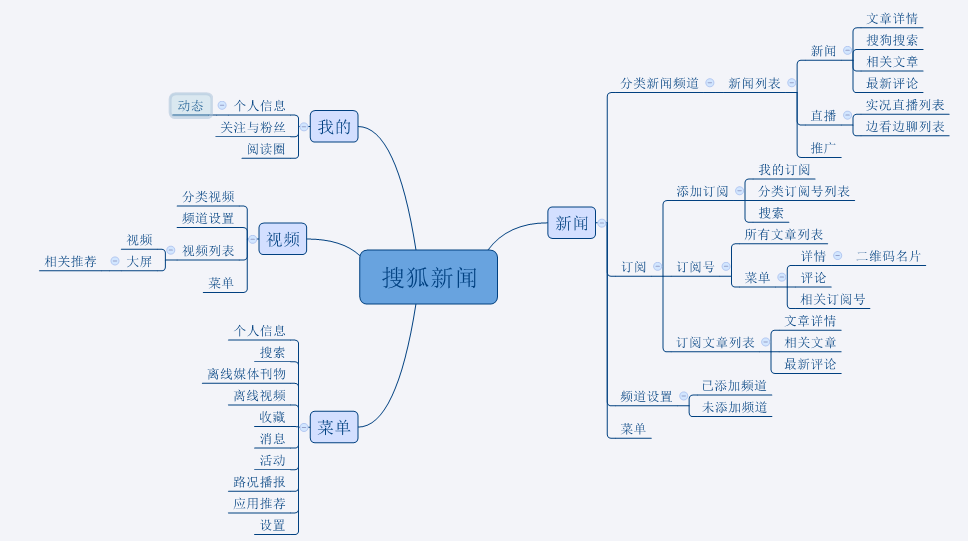
结构层:
我们直接来感受下搜狐客户端的交互吧。

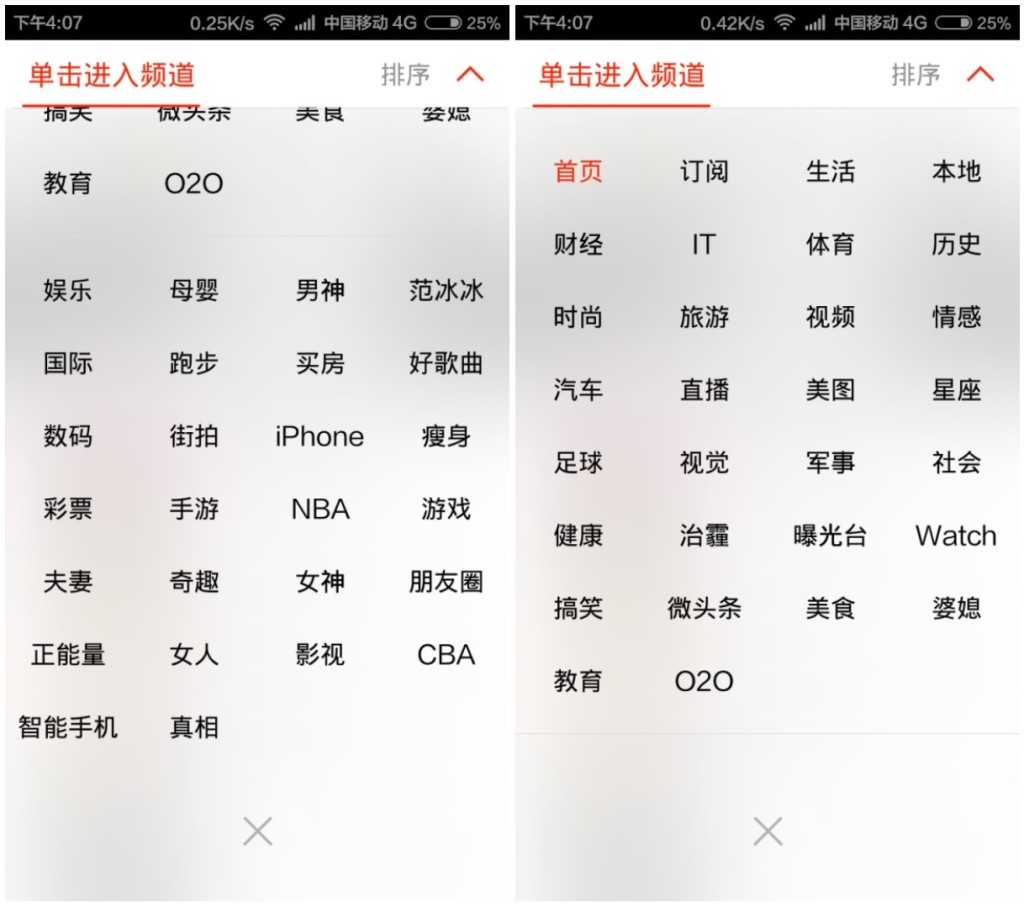
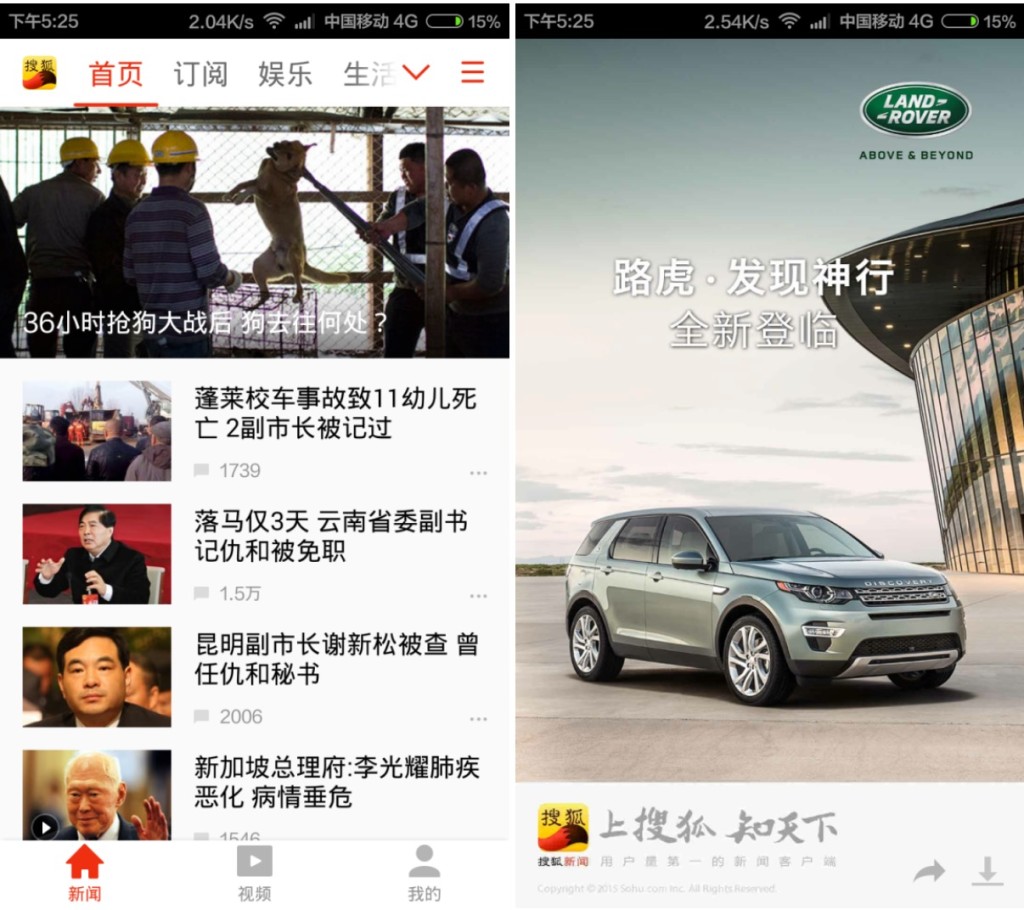
打开搜狐新闻客户端,左右滑动直接可以切换不同的频道,非常方便。可是,有时候到最左边栏目的时候,不小心向右滑动了一下,界面就进入了上图显示的客户端开屏页面,而且是一贯的开屏广告,没有任何提示哦,无奈点了几下,居然还不消失!一不留神,向左滑动时才回到刚才的页面。好吧,继续。

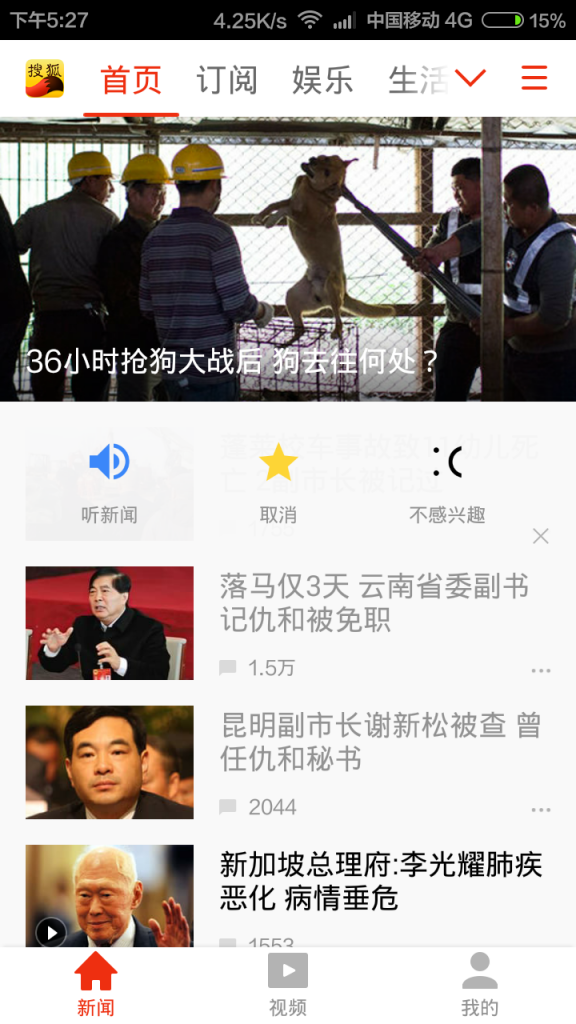
在新闻列表里,每一条是新闻摘要,右下角有一个非常小的按钮,子菜单按钮,可点击区域比较小。点击按钮,向左弹出菜单,可以听新闻、收藏和不感兴趣。听新闻做得挺不错的,可以让疲劳的眼睛休息一会。我随意点了下收藏,然后这个小菜单就立即缩了回去,没有提示说是否收藏成功,好吧,我又点击了一次那个小按钮,才看到收藏成功后的变化图标。取消收藏也一样,没有提示。感觉不是很好。

点击首页下方“视频”按钮,有很多娱乐、热门、搞笑等等的视频。向下滑动,当我停留在某一个视频的时候,视频自动开始刷新播放,我连忙点了一下,就暂停了,因为我是学生党,学校流量要收费的!奇怪的是,APP中没有能够关闭这项“特效”的功能,每一次都需要点、点、点······在其它情况下,这一交互体验其实还是蛮好玩的。
在每一个视频下方有下载视频、分享视频、放大等按钮。因为知道有个离线视频的功能,所以就尝试点了一下,然后的结果是按钮点击有颜色变化,没有提示正在下载等等什么的,手机消息栏也没有,我就点击手机的菜单,然后再点离线视频才看到正在离线,可以点击暂停,这一点有点麻烦,交互不太好。我点击暂停后返回到刚才的视频页面,又连续点击了几下,没有任何反应和提示,再跑到下载页面发现状态还是暂停状态,离线视频这个功能把用户下载离线视频的任务分散了。
除此之外,还有一些地方交互感觉不是特别的爽,就不详述了。
在信息架构设计方面,有些内容嵌入比较深,比如,阅读模式设置,包括字体、夜晚与白天模式切换等。尽量不要用户去思考,并且到处寻找。

框架层:

和大多新闻客户端相同的是搜狐新闻首页采用选项卡和超级菜单式导航,底部选项卡分别是新闻、视频、我的。通过超级菜单式导航用户可以方便的左右切换和对导航进行自我定制。对新闻列表的操作和文章页面等操作的子菜单采用的是弹出式菜单。
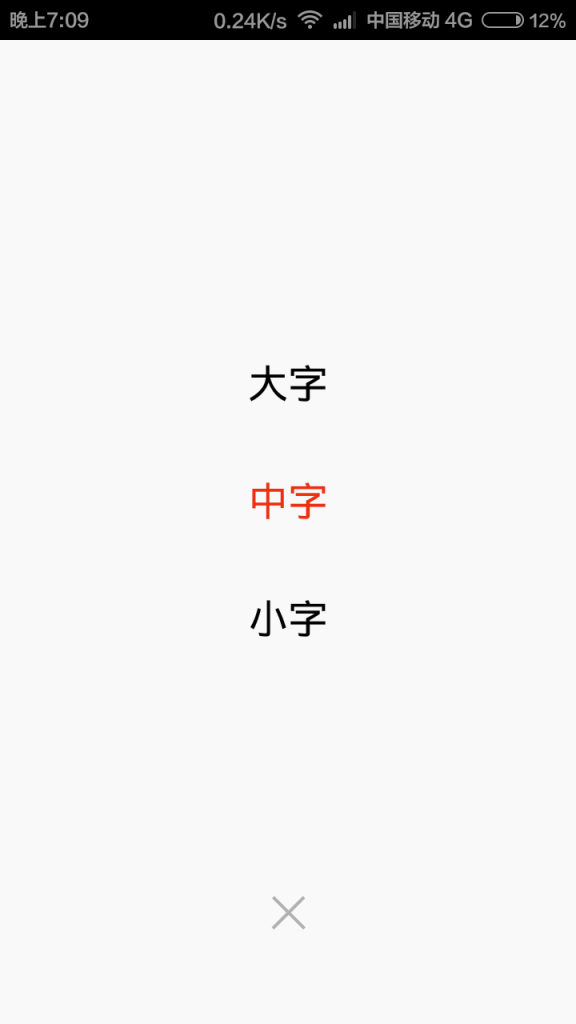
表现层:
搜狐新闻采用的是红白相间的视觉效果,白色作为底色,红色作为强调色,既温暖又不显得过于绚丽,新闻字体略显较大,相信对于不同用户都能满足需求。在字体设置页面,选择字体时字体大小以文字说明,在形式上没有区分,用户不知道实际的差异,所以只能设置了返回去看。和其它一部分新闻应用一样,建议采用实际大小区分。

竞品分析
简要体验了搜狐客户端后,来看一下搜狐新闻与它新闻应用的差异有哪些。在功能上,传统四大门户新闻应用以及其它聚合类新闻应用没有太大差异,现在基本上都涵盖了分类新闻、热点、订阅、分享等功能,在内容上有所差异。以下是部分应用对比。
| 应用 | Slogan | 特色 | 优势 |
| 搜狐新闻 | 上搜狐,知天下 | 个性化、自媒体订阅、语音新闻 | (2014Q4)活跃用户渗透率最高,开放自媒体 |
| 腾讯新闻 | 事实派 | 原创策划栏目 | 渠道优势、社交优势 |
| 网易新闻 | 有态度的新闻门户 | 跟帖盖楼、互动任务积分体系 | 完善的用户积分体系与跟帖特色 |
| 新浪新闻 | 捍卫新闻尊严 | 原创策划栏目、订阅 | 微博新媒体 |
| 今日头条 | 你关心的才是头条 | 聚合平台、个性化订阅 | 个性化推荐、订阅等 |
| ZAKER | 传递价值资讯 | 个性化订阅 | 个人化订阅、自由度高 |
总结
以上是对搜狐新闻简要的体验分析,还不够全面。以下进行简要的总结:
作为传统四大门户之一的搜狐自然离不开媒体的属性,并且相信在新媒体时代也沿用自身多年耕耘的资源和内容优势。从内容上来看,搜狐新闻囊括了热点、新闻、生活、社会、娱乐、财经、自媒体等内容,为大众呈现了一个全资讯平台的角色。并且,打造了O2O、治霾等符合当下社会热点的频道,也打造了符合众多社会青年心态的男神、女神、瘦身等频道。给用户更多的感觉是搜狐新闻是一个娱乐休闲性质的新闻媒体。另外,客户端开放自媒体是搜狐新闻的一大特色优势。但搜狐新闻在这些内容优势的基础上仍然有一些需要改进的,比如交互设计、信息架构设计等。
建议改进:
- 首页防误触功能,减少用户从首页进入开屏广告页的几率。
- 增大文章列表选项菜单按钮可点击区域
- 对用户收藏、下载等任务进行明显的交互式提醒
- 聚合用户离线视频下载任务,使用户能在首页视频页面就能够实现视频下载控制
- 增加用户离线下载的媒体刊物,或者说全部都支持。
- 增加普通新闻离线下载。
- 缩减用户对阅读模式(字体、夜间与白天切换、无图等)设置的中间环节等。
- 调整字体设置,对不同字体大小以真实大小突出显示,使用户一眼明白。
- 增加视频自动播放关闭设置等。
本文为作者 @yjsoho(微信号:yjsoho_pm) 投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







