电商APP系列:“秒杀”模块竞品分析报告
本文选择了淘宝、京东、拼多多这几种体量最大且是全品类的头部产品,除此之外,还选择了唯品会、一淘、网易严选等垂直类电商产品做“秒杀”模块的竞品对比。

目录
一、项目背景
二、竞品概述
三、竞品功能对比
秒杀入口分析
秒杀活动页分析
秒杀商品详情页分析
四、总结
一、项目背景
秒杀功能是一种典型的单品促销活动,秒杀的特点:限时、限量。
对平台方来说,秒杀有利于用户的拉新和促活;对商家端来说,可以利用它引流,增加订单数。因为业务需求,产品计划增加秒杀模块,因此此次主要针对各大电商类app的秒杀功能进行对比分析。

二、竞品概述
在竞品选择上,我们选择淘宝、京东、拼多多这几种体量最大、且是全品类的头部产品;除此之外,还选择了唯品会、一淘、网易严选等垂直类电商产品作为竞品对比。

三、竞品目标功能对比
1. 秒杀入口
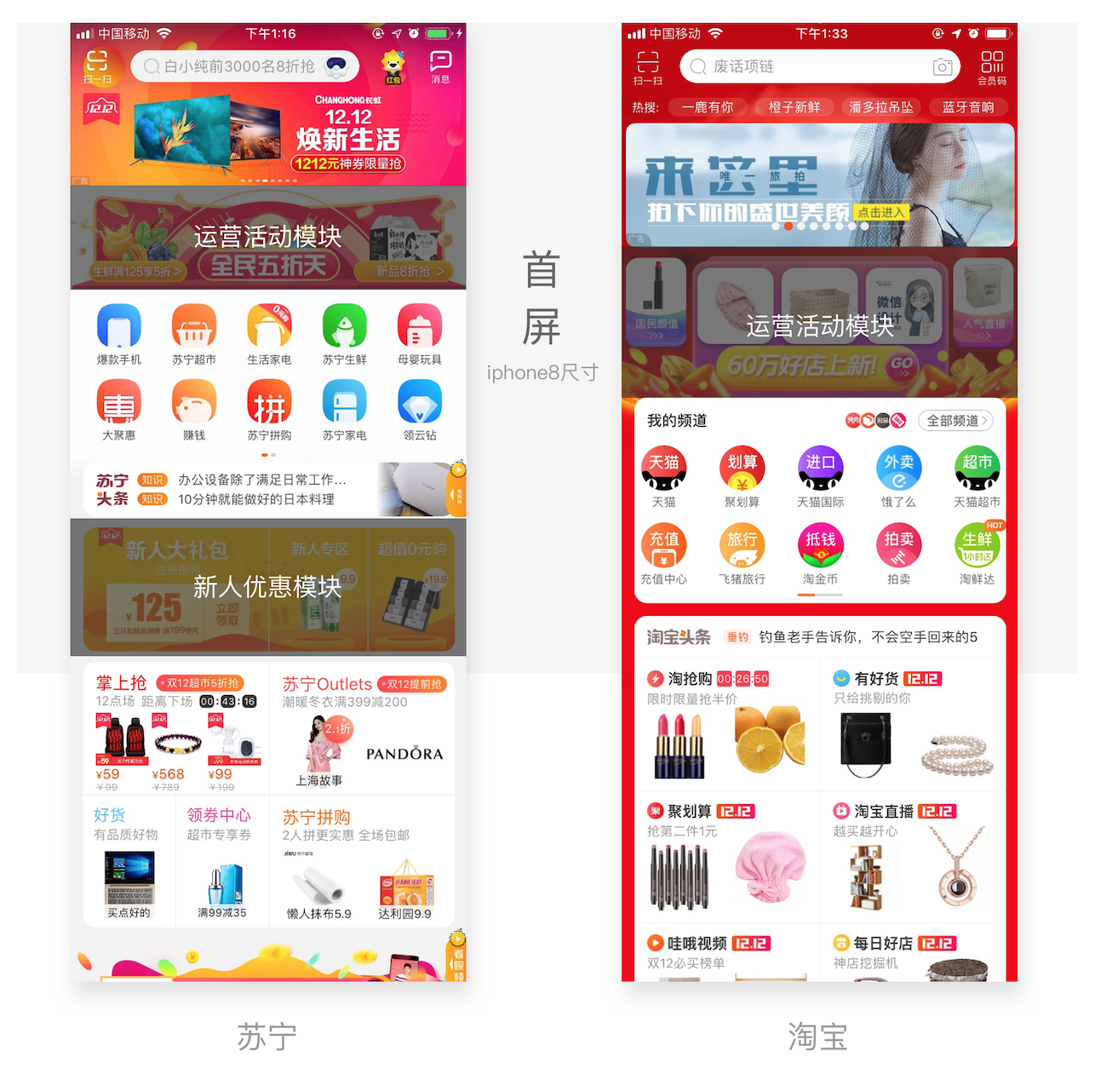
1.1 位置
秒杀入口通常位于首页首屏,不过因为电商产品的特性,经常有各种大型运营活动,为了增加当前活动的曝光,会直接在首屏插入活动入口——此时秒杀就会被推至首页二屏甚至三屏。

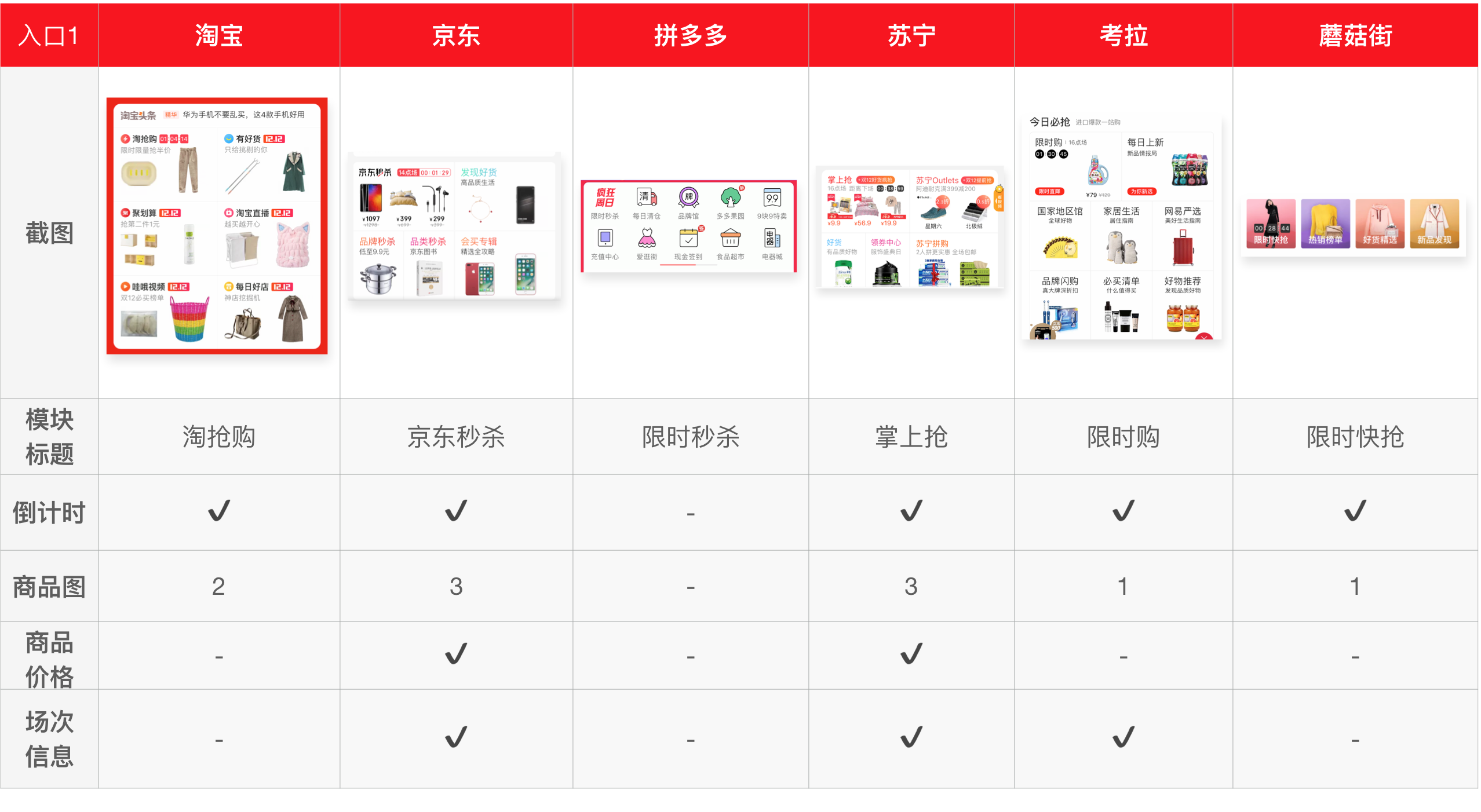
1.2 入口形式
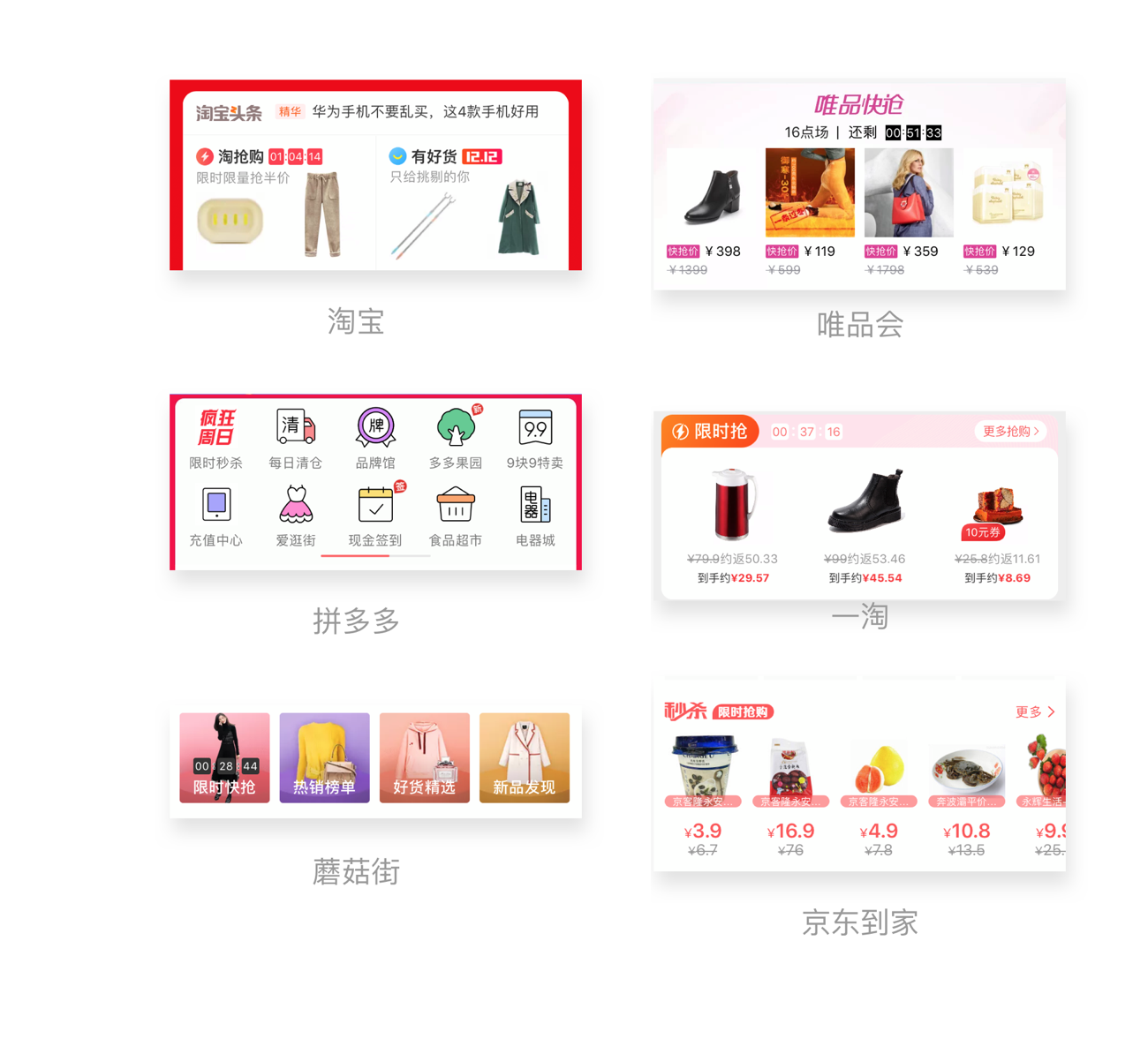
秒杀的入口通常有两种形式:
和其他运营入口一起组成一整个运营模块,通常包含模块标题、倒计时、场次信息、商品图、价格等信息;
——适合综合性电商、或者商品品类、活动等信息非常丰富的产品,比如:淘宝和京东。

秒杀作为单独的一个模块展示,此时可以单独展示主推商品,除了模块标题、倒计时、场次信息之外,还可以展示每个商品的商品图、价格对比、甚至商品名称等;除了常规模块之外,也可以使用侧滑方式,增加后续商品的曝光和点击。
——适合垂直类、品类相对单一简单的产品,或者需要通过秒杀模块来带动用户活跃、增加订单数等,比如:唯品会、京东到家。

2. 秒杀活动页
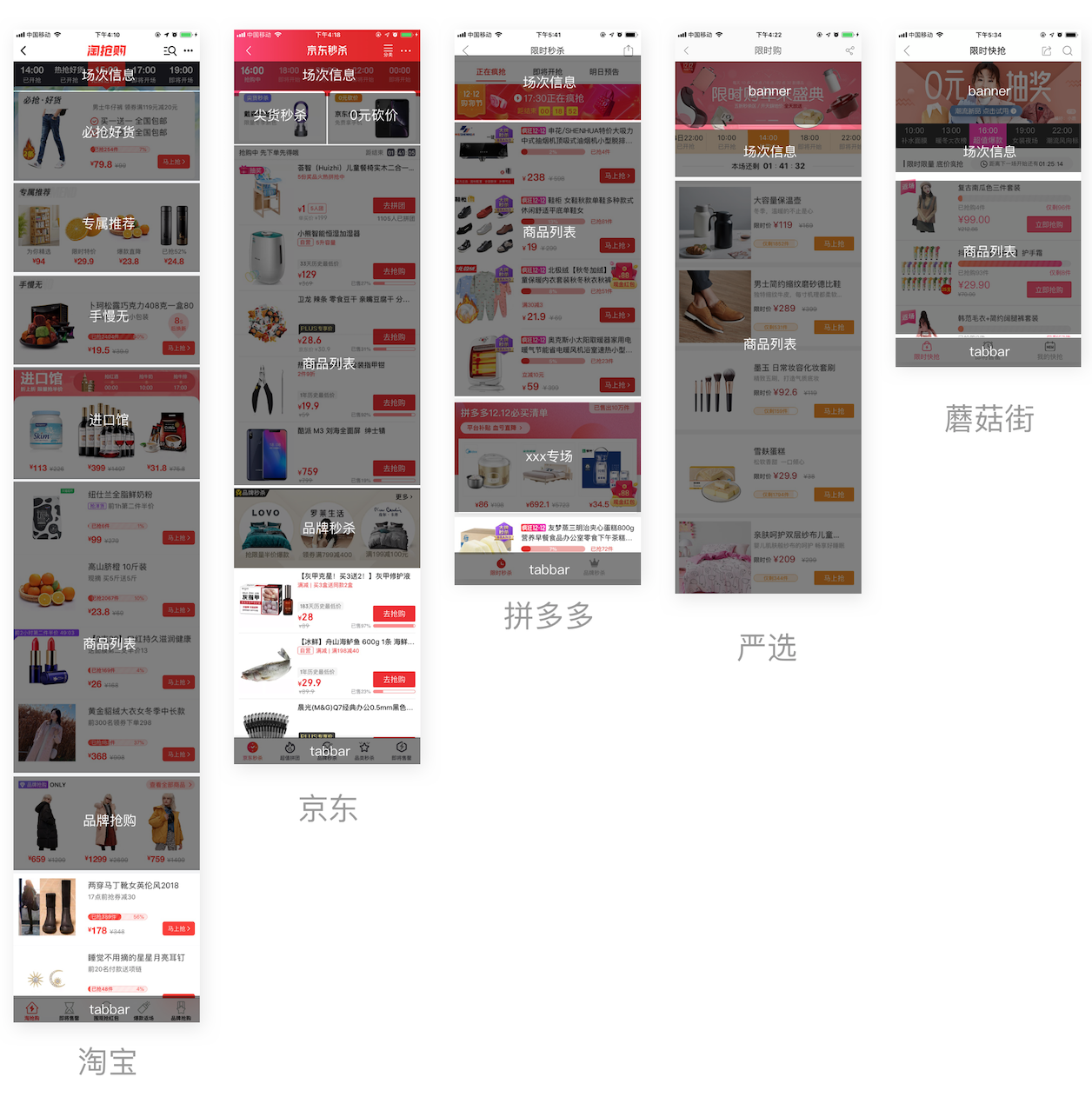
2.1 秒杀页结构
对比淘宝、京东、拼多多、严选、蘑菇街,我们可以看到,这5款产品整体的大结构都是秒杀场次导航+商品运营模块。淘宝、京东、拼多多都在页面底部配置了标签栏来承载更多的功能信息。

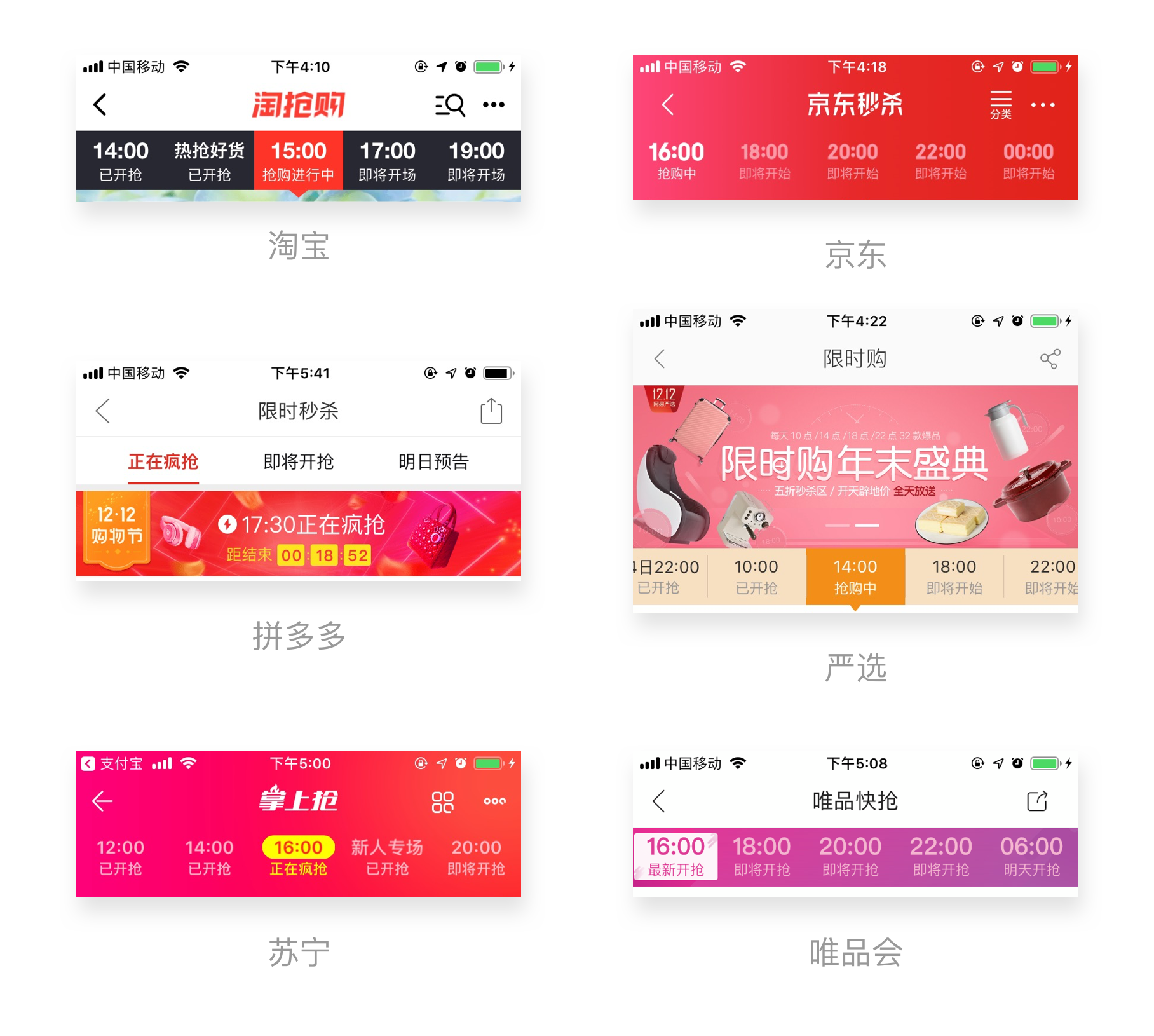
2.2 秒杀场次
淘宝、京东、拼多多的秒杀场次频繁(淘宝一天13场,京东场,拼多多24场)——这也和平台本身商品的丰富度有关。
严选和蘑菇街的场次相对较少,分别为4场、6场,场次的时间集中在用户活跃的高峰期:中午和晚间。为了给用户呈现丰富秒杀场次,二者都采用了显示昨天+明天的场次(一倍)的方式。

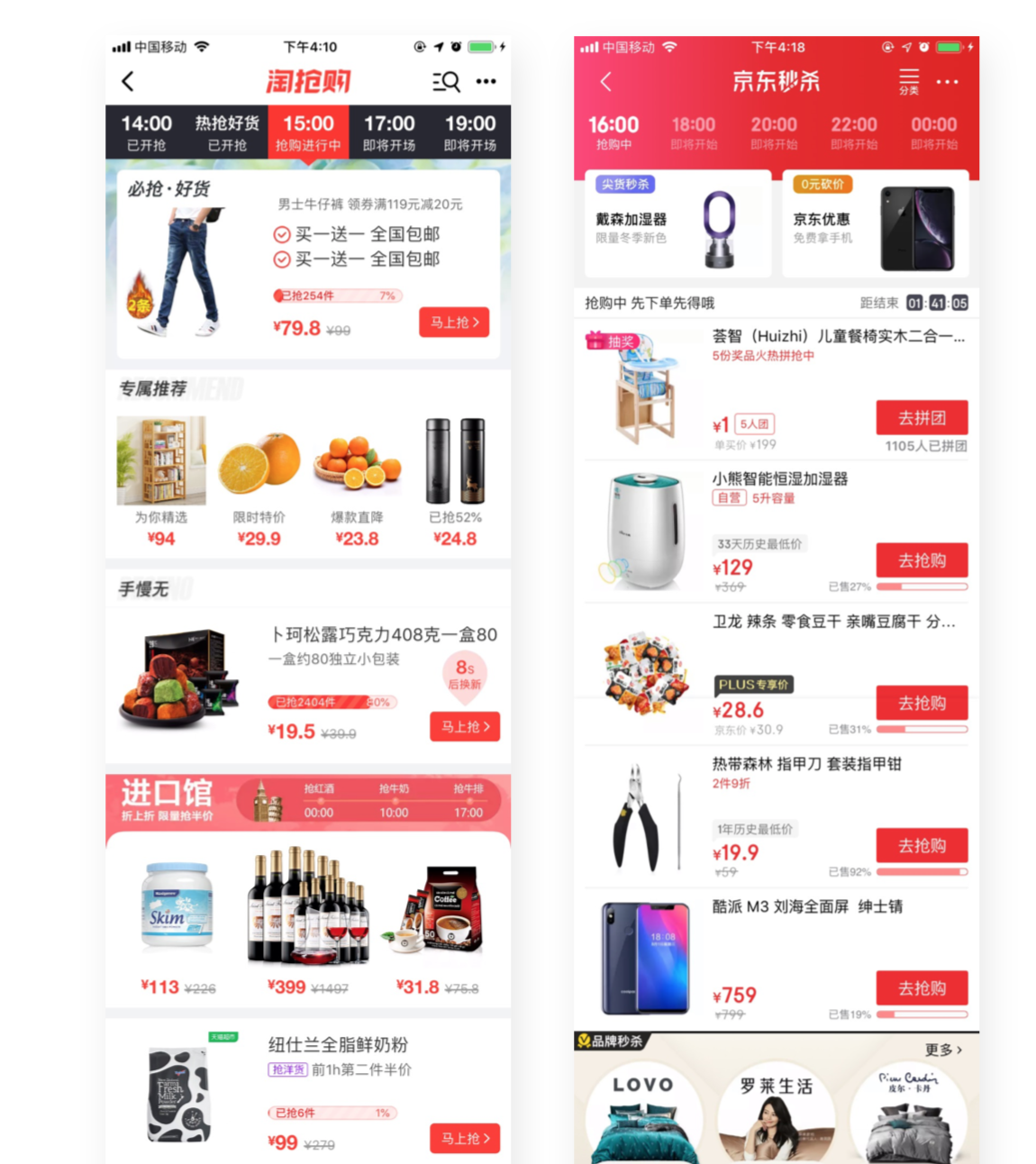
2.3 运营模块
因为背靠海量的商品和商家,淘宝京东二者的运营模块非常丰富,从常规推荐,到热抢、即将售罄、品牌、返场、专属推荐等,多模块运营秒杀。
相比其他竞品,京东因为人群定位更高的原因,还有品质维度的秒杀。除此以外,京东还在秒杀模块内增加了拼团和砍价(因为这两种活动和秒杀的性质不一样,在此略过,后面有机会单独展开说)。

拼多多的商品也非常丰富,这从它每隔一小时一场的秒杀可以看出来,但是它的运营维度比较单一,只有常规+品牌+品类三种。
从目前的页面结果反推来看:
- 一是拼多多的定位就是便宜低价,表现在秒杀上就是多+快,简单粗暴,毕竟天下武功唯快不破嘛;
- 二是拼多多的核心是拼团,因此秒杀模块的权重就不会那么高
严选和蘑菇街的秒杀页就比较单一了,商品统一以列表形式展示(蘑菇街有品牌和返场,但是是以标签形式呈现)。也同样是因为这个原因,二者的页面顶部都增加了banner模块,给用户更多的跳转选择。比较适合品类单一、商品数有限的产品。

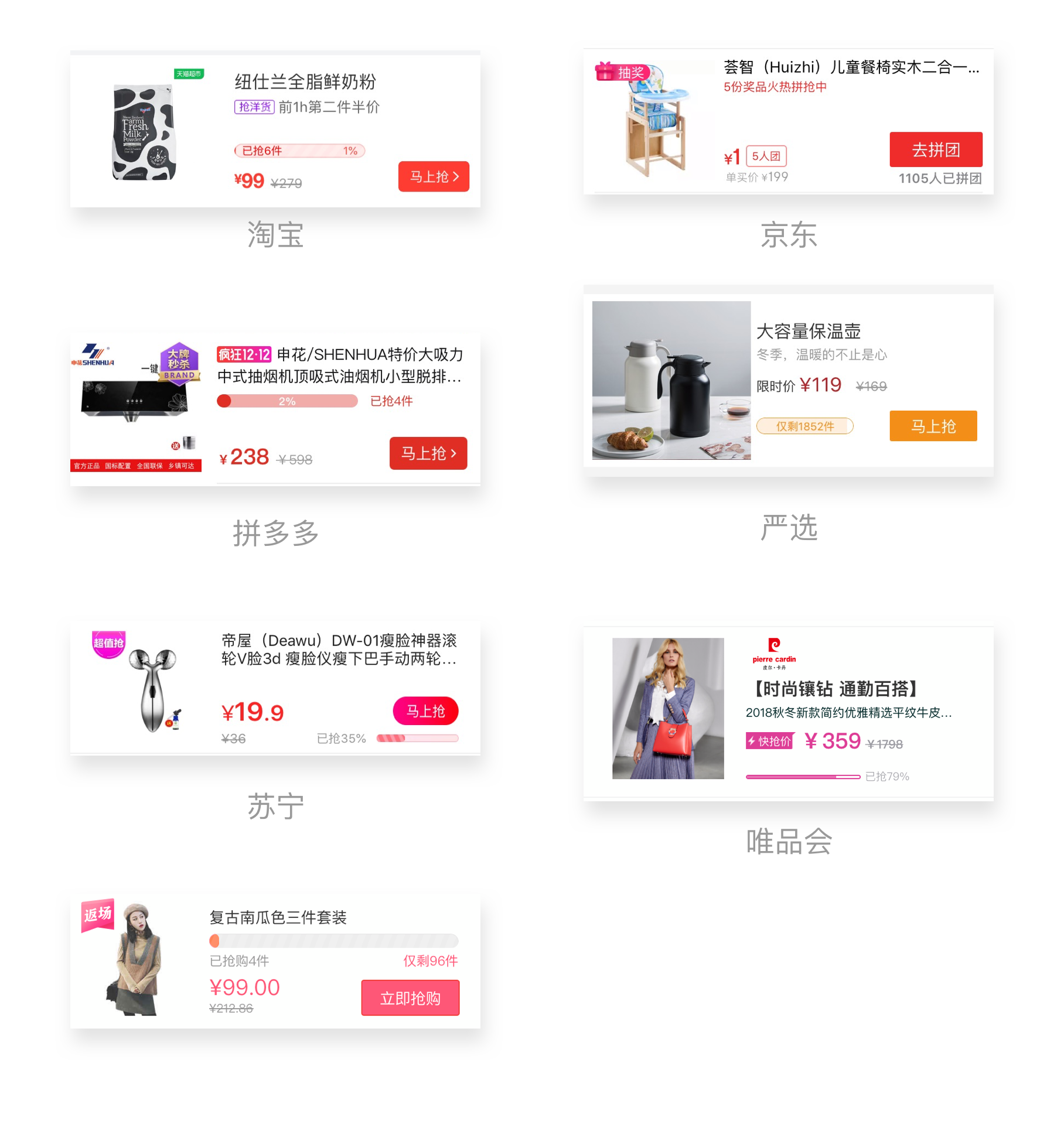
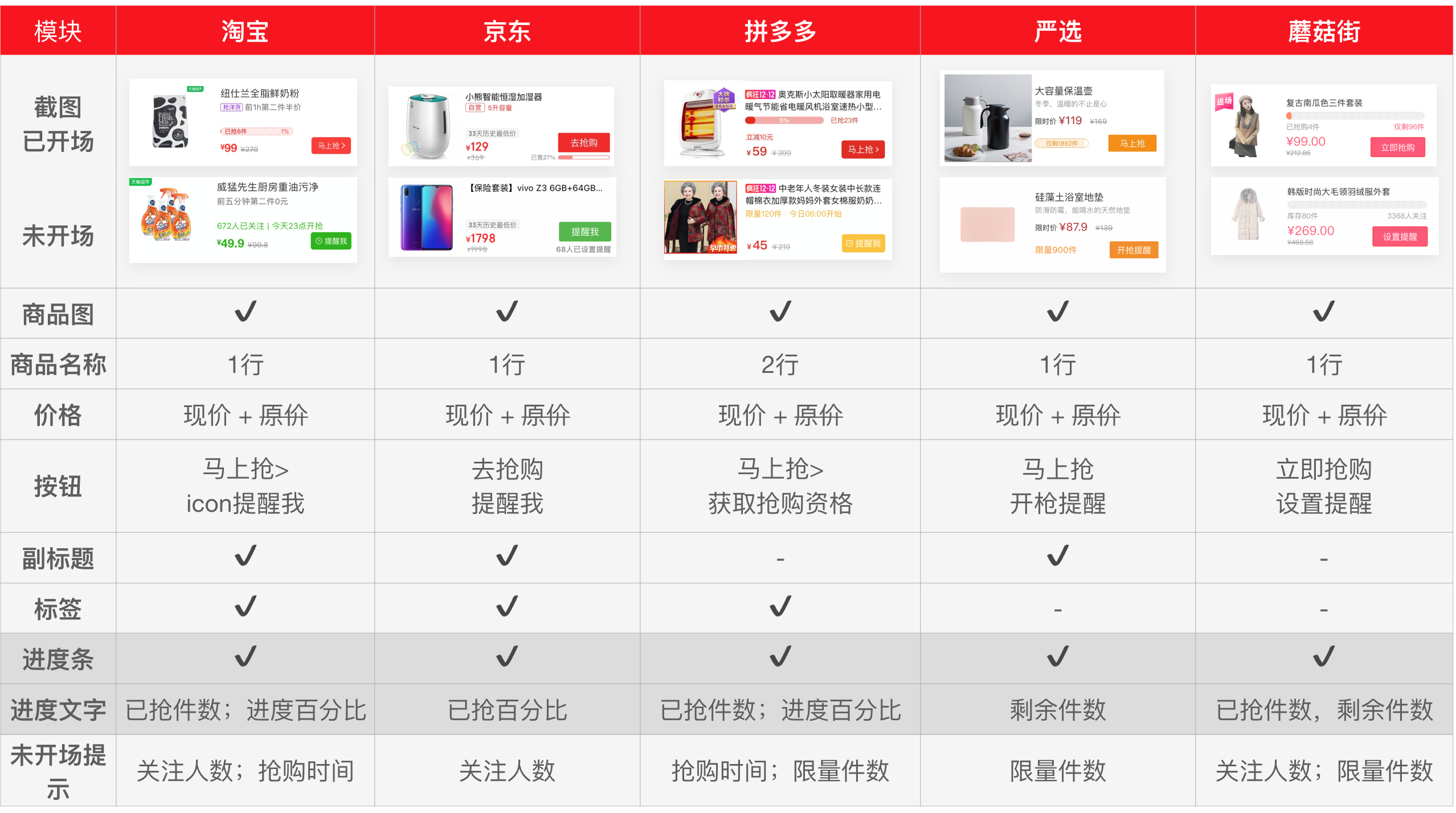
(1)秒杀商品模块
秒杀商品模块的趋同化非常明显,各大APP都统一采用左图右文的方式作为基本结构,只是在模块内元素的安排上有一些区别。
就秒杀进度条来说,淘宝、拼多多、蘑菇街,都突出显示进度条,营造紧张氛围。

在进度条提示文本上,分别有三种表示方式:已抢件数、进度百分比、剩余件数。具体采用哪种表示方式,需要根据商品设置的秒杀库存数,以及是否显示真实库存等方面去考虑。毕竟从用户行为方面来说,用户的从众心理会使他们在无法下决定的时候,依赖大多数人的选择。如果进度条数据过低,必然会进而影响用户的决策。
除此以外,已开场和未开场的秒杀状态也是需要考量的。京东和淘宝分别用红色和绿色两种对比色来进行明确的状态区分,严选、蘑菇街则采用了同一种颜色。

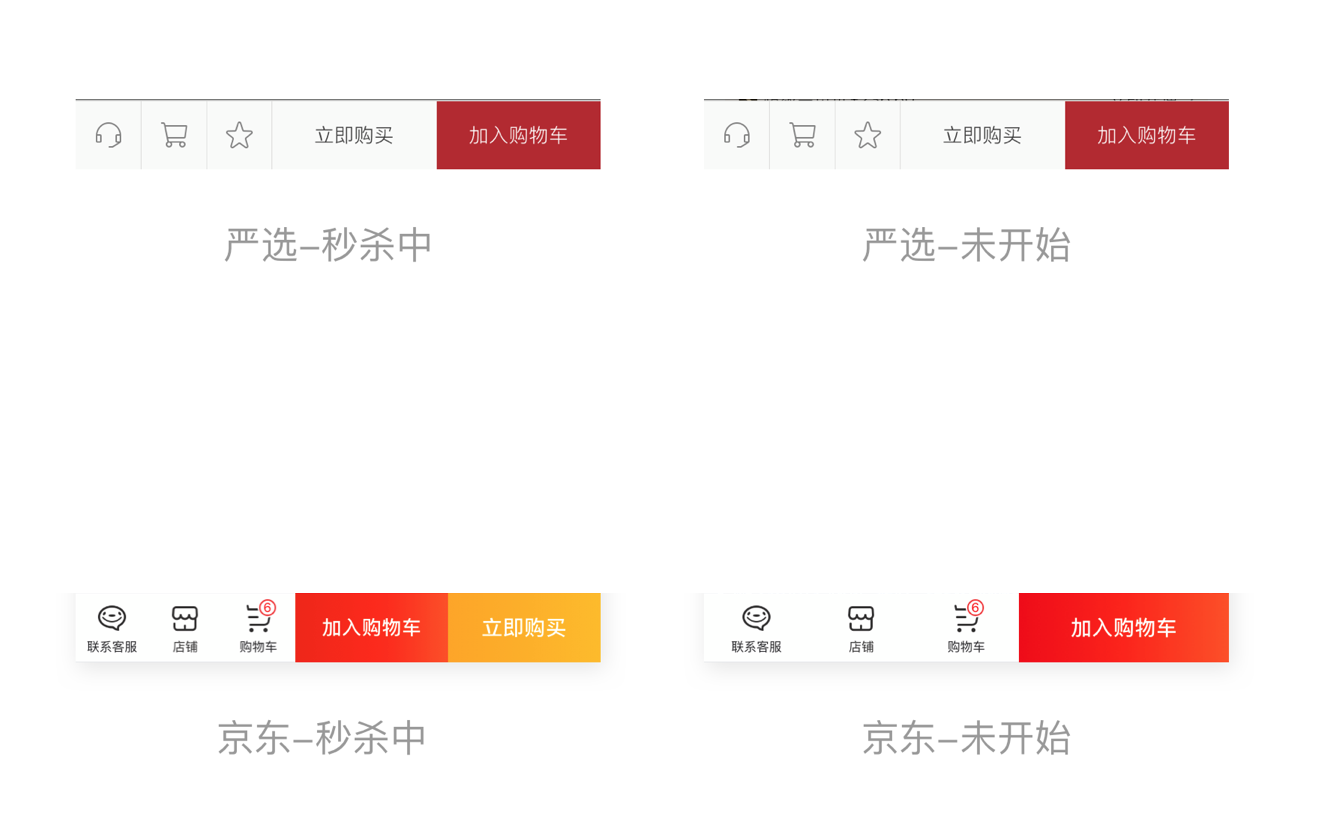
3.秒杀商品详情页
秒杀商品详情页的常见结构为在商品主图下方增加秒杀提示模块,通常包括价格、结束/开抢时间,模块底色高亮突出显示。在此基础上,淘宝额外增加了抢购件数和进度条的信息,通过大众的选择,来引导用户从众下单。

淘宝、蘑菇街等产品的秒杀中和未开始状态都是明确显示的,严选的未开始状态做了背景色弱化处理,而京东未开始状态则和普通商品详情页保持一致,仅在商品名称下增加了秒杀预告。

除此之外,底部工具栏相对于普通商品也有所变化,尤其在秒杀未开始时,因为前后价格的差距和商品来自第三方商家的特点,淘宝、蘑菇街都把购买按钮替换为设置提醒,来提醒用户此商品的活动即将开始,防止用户高价购买产生的后续纠纷。(用户加购后仍然可以正常下单结算)

而京东、严选的底部工具栏和普通商品详情页保持一致,秒杀未开始时也是可以按正常流程购买的。这是因为二者的大量平台自营商品,可以享受7天保价服务,对用户影响不大。

四、总结
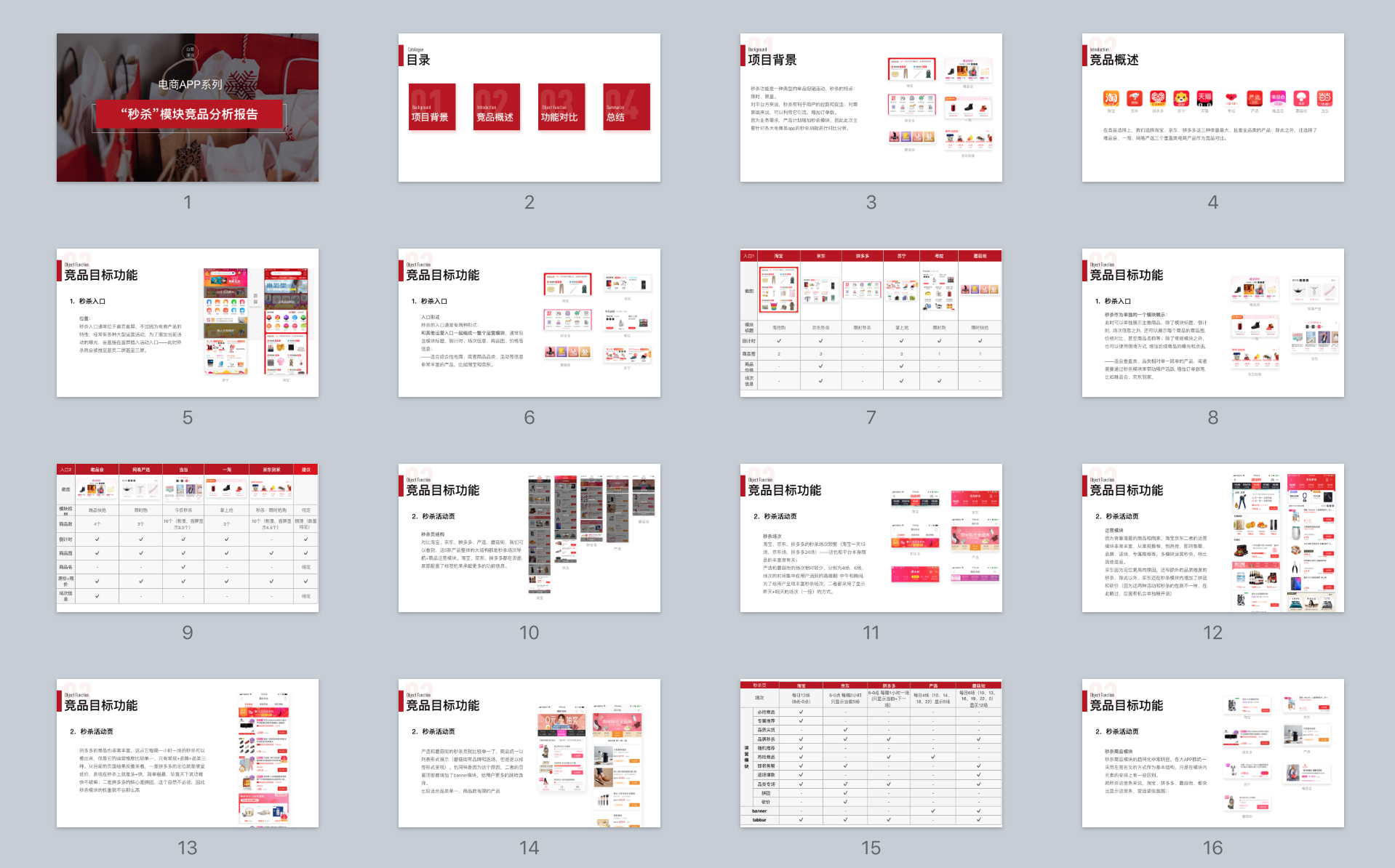
本次报告主要总结了几大电商竞品的秒杀活动的结构层和表现形式,主要分析页面为秒杀入口、秒杀活动页和秒杀商详页,同时分析了不同表现形式的适用场景。
具体需要根据公司的实际业务需求来进行设置和优化。
(因为配图尺寸的限制,文章单独截取了报告中的重点图片,下图为报告的完整版截图)

本文由 @白露漫谈 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








个人拙见:这像是一篇范文,实际可能公司用不上这样的。竞品分析的价值核心没有体现出来,通篇其实像是白话文,很多地方没有分析的意义,比如位置、入口、详情页这些内容,这些内容不是产品的核心竞争力,或者没有区分度,应该把重点放在产品的模块逻辑(流程、机制),然后将这个模块的数据最好能附上。
数据你能有权限看到?
我觉得你对竞品分析可以有着个人偏见,你可能没有get到作者他的竞品分析的目的。她更多是相对各大电商APP的页面布局做竞品,而你认为的竞品,是包含了模块逻辑。我个人觉得这篇文章也不是什么白话文,没有参考意义。竞品分析是根据你的竞调目的而来的。
是的,我也这样认为,只其然而不知其所以然~
我觉得挺好的,就是总结少点,起码比那种按照框架泛泛而谈的要跟有借鉴作用
看分析应该是个初级产品,就是分析一下秒杀的功能布局和样式……
我知道站内很多竞品分析都是从五层体验要素去分析,这种方式可以让非行业内人员对于行业情况有一个大致了解,但是无法用到工作,因为写的太大太宽泛了,同行对于这些信息都是已知的。
而且产品是一点点去迭代的,我们不需要分析太多功能,当前需求的即可。毕竟竞品分析的目的是为了找到竞品为什么这样做、不这样做的原因,指导实践,避免踩坑。不是为了做竞品而做的。
——这是我的想法,欢迎讨论
忘了说了,我公众号里发 002 会有报告的PDF版本下载链接哦
公众号多少
公众号多少呀
总结太敷衍了些…
因为前面的几部分都拆开分析好了,最后一步总结只是看需求来挑选方案。