“腾讯吐个槽”全解析:不仅仅是竞品分析
用户反馈体系的搭建帮助企业化被动为主动,监控用户反馈,及时获取重要信息——不但能够即使检测产品问题、优化用户体验,更能够提供产品战略方向的指导,助力产品成长。

目录
第一章 背景
1.1 行业背景浅述
1.2 用户反馈机制
1.3 本文结构
第二章 产品分析
2.1 用户版本
2.2 管理员版本
2.3 交互设计&表现层
第三章 竞品分析
3.1 Appbot
3.2 对比分析
第四章 产品迭代与总结
4.1 迭代规划路线
4.2 总结
第一章 背景
1.1 行业背景浅述
随着互联网踏入下半场,消费互联网的人口红利见顶,用户增长放缓,而大中小互联网企业、传统企业、科研机构、高校、中介服务机构、政府部门等,对信息服务的需求都在持续、高速增长,先后开始了数字化的进程,也标志着中国互联网开始了从消费互联网到产业互联网的转型过程。
互联网头部企业纷纷进行组织结构调整,针对企业对信息服务的迫切需求,抓起了2B的生意。而用户反馈信息平台,正是这场轰轰烈烈的互联网产业转型下,2B信息化服务搭建中的一个细小分支。
用户反馈对于产品潜在用户来说是重要的信息来源,人们通过评论的方式增强互动,从而影响着产品的口碑与销量。
曾经,企业的用户反馈管理方式以回复评论为主,以此被动的降低不良评论为产品带来的负面影响。而今,人工智能和大数据赋能给予了互联网企业推进传统企业数字化转型的力量,加快了企业信息平台建设的进程,用户反馈体系的搭建帮助企业化被动为主动,监控用户反馈,及时获取重要信息——不但能够即使检测产品问题、优化用户体验,更能够提供产品战略方向的指导,助力产品成长。
1.2 用户反馈机制
用户信息反馈是产品生命周期管理体系中不可或缺的一部分,在产品的整个生命周期中,各个环节都会有必要的信息反馈,而这些反馈信息往往是纷繁杂乱的,如果用户反馈传达不畅或缺乏合理处理,就会延迟项目进度,降低生产效率。
针对这些庞杂又重要的用户声音,需要信息反馈系统将它们进行分类、管理与维护。哪些信息需要反馈,来自什么场景,反馈给谁,怎么处理反馈信息等环节都应该匹配相应规定,才能使各个场景下的反馈问题得到及时的解决,帮助企业缩短产品迭代周期,加快项目进程,提高生产效率。
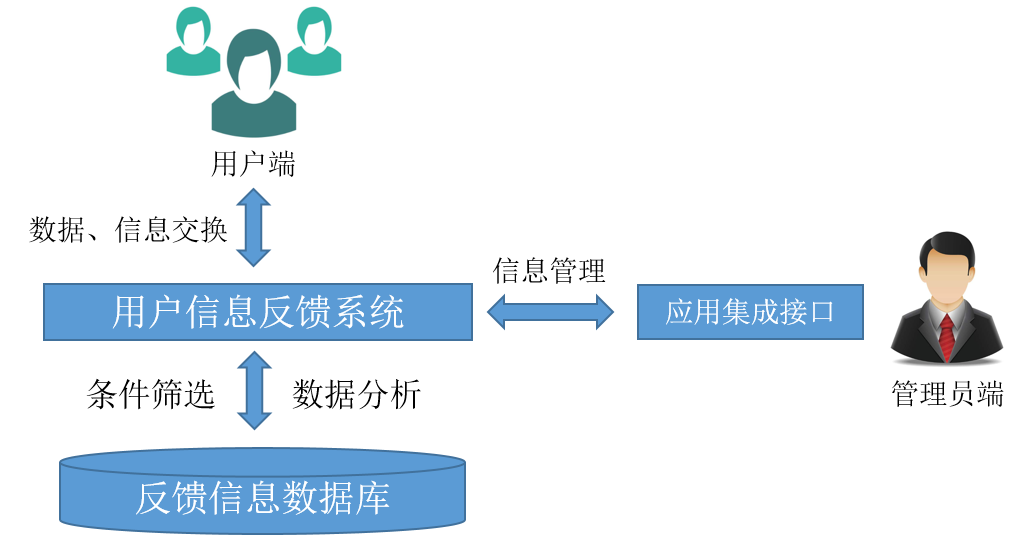
用户反馈体系的主要构成包含用户端、信息反馈系统、管理员端三部分,用户通过信息反馈平台发表评论,被录入系统数据库,反馈系统根据一定的规则对大量用户反馈信息进行处理,提供给管理员。
一方面,管理员可以对这些信息进行编辑,与用户互动,另一方面,借助反馈平台功能对数据监控、分析,可以解决实际产品问题,产出支持企业决策的报表。
该过程的信息流通路径如下图:

图 用户反馈体系架构
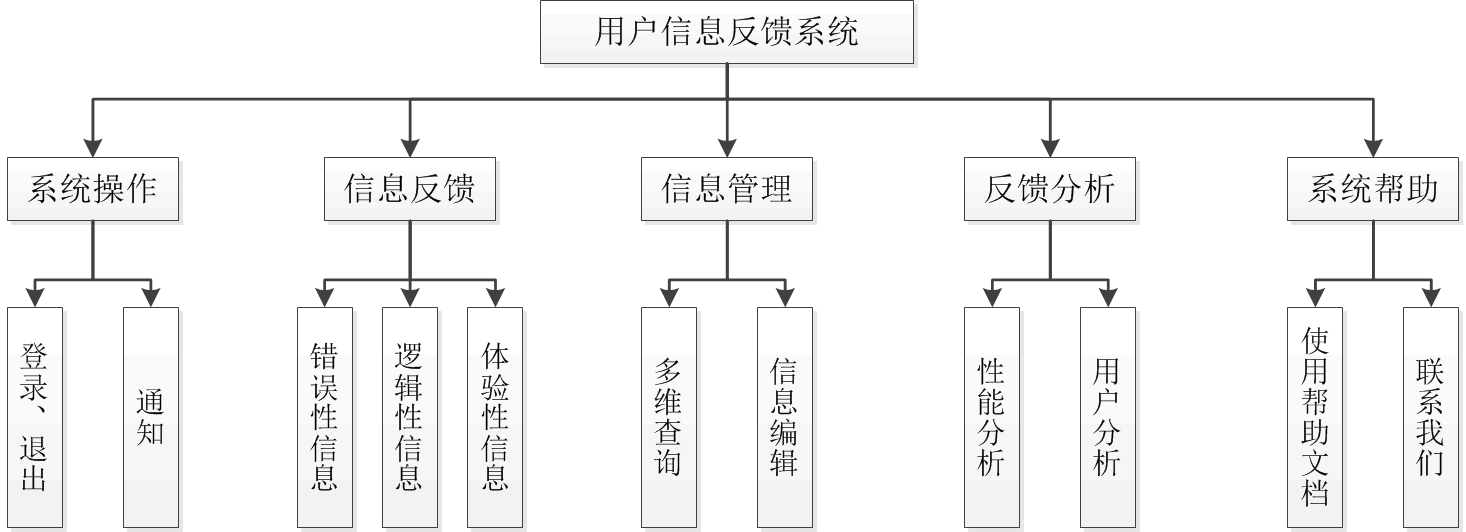
根据功能的不同,将用户反馈系统划分为系统操作、信息反馈、信息管理、反馈分析和系统帮助5个基础模块,基本功能架构图如下图:

图 用户反馈系统功能架构图
1.3 本文结构
本文近2w字,总共分为四章,分别从产品定位、两类用户端的需求和场景、产品框架与功能、交互设计、表现层、体验问题、竞品体验、竞品分析、迭代路径规划建议对“腾讯吐个槽”产品进行全方位、多角度剖析。
- 第一章:简述互联网行业的产业化转型背景,对用户反馈机制的体系和功能结构进行简单介绍。
- 第二章:将腾讯吐个槽拆解为管理员端和用户端,针对两种不同的目标用户群深度分析,明确两者不同的使用需求与偏好,强调产品定位的不同,并综合分析产品功能、框架、交互以及表现层,最后汇总问题,提出优化建议。
- 第三章:选取成熟的用户反馈监控平台——Appbot作为腾讯吐个槽的竞品,围绕其框架、重点功能、交互体验进行讨论,并给出两者的功能覆盖情况对比和优劣势分析。
- 第四章:综合前三章内容,针对腾讯吐个槽的产品现状,将其拆解“账户与接口”和“功能”两个模块,分别提出产品核心部分的迭代路线,最后简单总结全文。
第二章 产品分析
2.1 用户版本
2.1.1 产品定位:用户端
- 产品类型:社区类产品
- 面向用户:C端用户
- 使用场景:表达产品使用过程中的问题、建议与想法
- 使用方法:通过使用产品进入吐个槽,以评论的方式进行反馈,并与其他用户、管理员通过(打赏、有用、评论)的方式进行互动
2.1.2 需求场景:C端
仔细分析用户反馈的根本动机,按从主要到次要排列顺序,可概括为下面四点:
- 希望以后能提高产品某方面的质量;
- 对于产品的使用有疑问,希望能够获取需要的帮助;
- 反馈后有积分或其他奖励;
- 服务不满意,想要抱怨。
由此推测出,用户反馈行为的触发点是由主观使用质量决定,由情绪和意愿驱动,并受到外界奖励刺激影响。也就是说,奖励固然重要,用户更希望的,是在平台反馈完成一个包含输入、输出的双向过程——反馈能够得到响应。
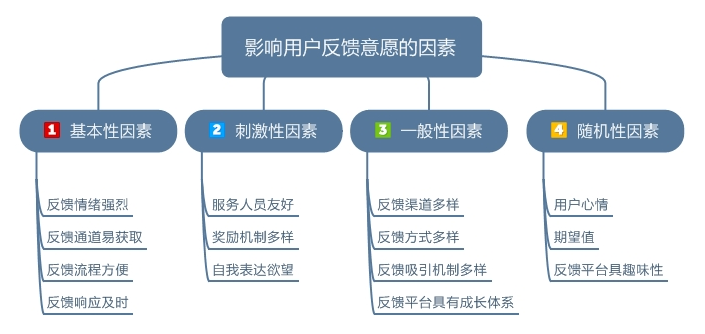
因此,根据用户实际场景中使用反馈机制的情况,对影响用户反馈意愿的因素进行归纳,分为基本性因素、刺激性因素、一般性因素、随机性因素四类。

图 影响用户反馈意愿的因素
进一步结合上文用户反馈行为的特性,站在用户角度,简单建立一套反应用户反馈产品效能的指标体系,分为反馈体系、响应质量、交互效果三个模块。

图 用户反馈效能指标
(1)建立一个易获取+多样化的反馈机制是反馈平台搭建的基础,对用户来说,就是“容易找到的反馈入口”和“简单的反馈过程”。另外,多样化的反馈方式——虽然已被证明对C端用户的反馈体验没太大影响,却能将评论多角度、多指标的呈献给B端企业,提供他们需要的信息,这直接决定了后续数据分析的维度,因此也是反馈体系建立中的重要一环。
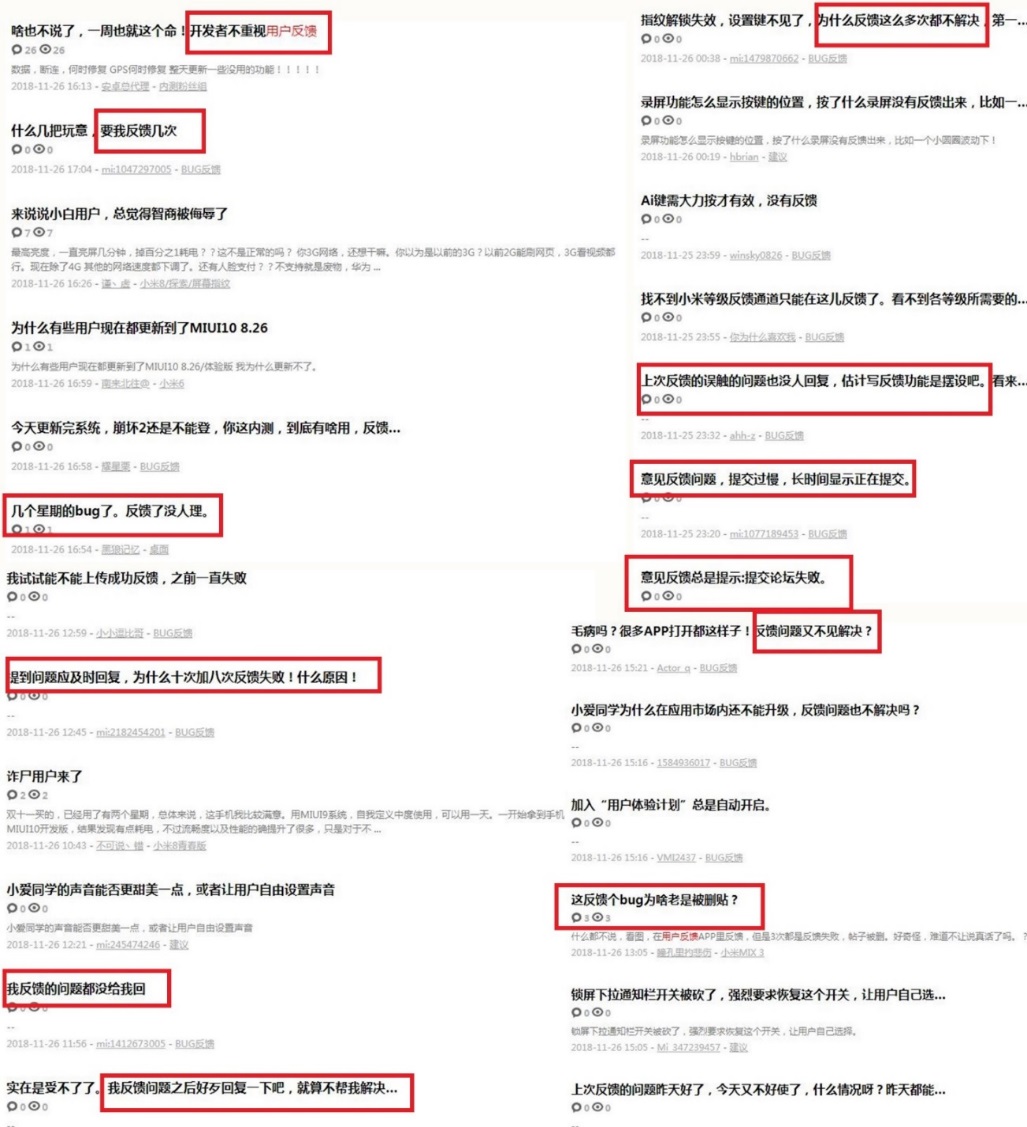
(2)对用户反馈及时、有效、友好的信息响应不但能安抚用户情绪,更能鼓励用户进行再次反馈,是提升用户反馈满意度、促进用户活跃的关键。让我们来看一个反馈信息滞后的例子,下图为小米MIUI论坛搜索关键字“反馈”后,留言板的截图。

图 小米MIUI论坛截图
从截图可以看到,大量用户情绪激烈的反应“反馈得不到回应”,这类言论的无回应将进一步激发用户不满,同时其散播也带动群众意识,造成用户体验下降,甚至用户流失。
(3)用户在交互流程中的态度与偏好同样需要被重视——反馈指标是否能合理帮助用户表达?是否通过交互设计去触发用户反馈的意愿?哪些细节能提升用户满意度?有吸引用户持续进行反馈的奖励机制吗?
这些都直接决定了用户反馈行为“阈值”的高低。一方面,要注重反馈平台的技术实现,一方面,要注重用户心理的把握。
2.1.3 产品功能
下面是腾讯吐个槽的产品功能架构图,同时汇总了用户端的PC版和手机版。图中,红线连接的是重复功能下的页面跳转:

图 吐个槽用户端功能架构
可以看到,用户端主要分为四个模块:我的反馈、吐槽留言板、我们的故事、我要反馈。
其中,吐槽留言板和我要反馈是用户端最重要的两个模块——用户可以编辑提交自己的留言,可以查看其他留言与常见问题,也可以通过回复、打赏、有用与其他用户、管理员互动。可以说,用户所有重要的操作都在这两个模块中完成。我的反馈是用户个人信息和历史回复查看与编辑的窗口;我们的故事向用户传达产品灵魂,讲述产品故事,是由App管理员进行编写,用户只能浏览。
整体来看,腾讯吐个槽的用户端已经具有论坛产品的雏形,但评论编辑、回复、打赏等功能仍然存在瑕疵,需要围绕产品核心,对交互细节进行持续打磨。
2.1.4 体验问题汇总:C端
交互设计、表现层的问题会在下面统一说明,这里先针对用户端在移动和PC端的体验过程中存在的其它问题进行讨论,并给出建议。由于这些问题并没有统一的归类,比较杂乱,尽量做到结构化的表达。
(1)用户需要对问题场景手动分类:延长了用户反馈流程,可在后续版本的迭代中添加基于语义识别的系统自动分类功能。
(2)留言板问题:
- 对其他反馈进行回复时不能发图
- PC端,编辑留言时,点击空白处,则模态弹窗消失,编辑过的内容也未保存
- 没有屏蔽敏感词功能
- PC端和移动端切换时部分评论消失
(3)图片问题:
- 移动端,添加图片时,照片选择不能放大、编辑;
- 移动端,选择多张图片时,未提示图片上限数;
- PC端,无法一次上传多张图片;
- 移动端,从已成功发送图片,到正常显示在评论区,有大概50s延迟;
- 移动端,对已经上传,但并未提交的照片不能放大查看;
- 移动端,当图片数量超过上限时,并未返回照片页面,且不会保存之前的照片选择结果。
(4)微信和QQ头像、名称:部分用户不希望暴露个人信息,可提供匿名发表方式
(5)打赏:
- 随机打赏金额过高,容易吓退用户,升高用户打赏门栏,建议将金额调低;
- 同一个人对同一个反馈打赏两次会叠加次数,自己可以给自己打赏。
(6)建立用户言值指数:根据打赏金额、有用人数、评价频率等对用户反馈质量进行评价,注意接收高言值用户的反馈(这是条建议)。
(7)无法查看我的历史反馈:PC端无此模块,建议添加。
2.2 管理员版本
2.2.1 产品定位:管理员端
产品类型:工具类产品
面向用户:B端用户,中小微企业、研究团队或个人
使用动力:缺乏购买或自建的能力,却又需要对用户反馈进行采集,达到优化产品体验等目的
功能需求:
- 支持搜索、筛选、收藏;
- 数据支持导出,提供可对接工作流的分析报表;
- 反馈通知,想看的时候再看。
使用场景:工作中对公司产品的用户反馈数据进行监控、分析、回复。
使用方式:提供多端口,免费接入,接入操作简单。
2.2.2 需求场景:B端
反馈体系是与用户交互的重要一环,而中小微企业由于资金、技术和意识等方面的匾乏,大多没有建立用户反馈机制的能力,是“腾讯吐个槽”平台的主要服务对象。
这类用户的需求,可以根据持续时间分为:
- 项目性的短期信息需求——以信息反馈需求为导向,进行相应产品功能的迭代和修正。
- 对反馈进行长期监控的需求——从持续获得的信息中,得到关于各指标趋势等的规律性变化,指导产品的战略。
对这类中小规模的B端用户来说,他们使用反馈平台产品最看中的是:低投入、低风险、高产出、见效快。
低投入、低风险:首先,中小微企业缺乏雄厚资本的支撑,对企业资金的使用会更谨慎,对它们来说,若是自建反馈机制,既占用了技术资源又和主营业务抢夺了资金,若是花大价钱从外面购买,以它们的企业规模、用户规模来说,也许并不是紧急必要。因此,腾讯吐个槽免费向企业提供能力的搭建,并承诺数据安全,符合中小微企业的需求定位。
高产出:企业用户以盈利为导向,使用信息反馈产品是为了提高效率。帮助企业获取反馈信息,以提高其解决问题、理性决策的能力——最终提高其产品盈利的能力,帮助企业带来高额利润。例如,企业能够通过反馈信息来优化产品功能,以此吸引更多用户、促进用户的活跃与转化,创造了更多流量变现的机会。
见效快:实际上,是对产品本身综合能力的要求。对于前身是鹅场内部产品的“吐个槽”来说,要能通过“赋能”迅速让外部B端企业感到满意,需要具备以下几点:
(1)体量轻、接入方便——作为快捷工具,提供多种接入方式,接入流程简单,降低企业的使用门栏。
(2)基础功能齐全——功能满足企业需要,按照必备需求、基本需求、刺激型需求进行排序。
企业对功能的要求依次是:
- 能够收集用户反馈,能够导出
- 反馈问题具有针对性
- 反馈问题查看方便
- 筛选、分析指标覆盖全面
- 提供准确的数据分析和可视化
- 反馈信息通知,想查看的时候再看
- 多样导出形式,能够导出统计报表等,直接与工作流对接
(3)版面清晰,简单易上手,提供使用帮助——便于企业员工快速理解和上手,对以盈利为目的企业来说,时间即金钱,交互设计注意引导性、融合性,并在使用场景提供帮助信息,使用一切方法降低使用成本,才能有效提高办公效率,降低公司内耗。
(4)角色权限分明,团队信息互通——B端用户由于职能、职阶的不同,要明确多人协作时不同权限下能够进行的操作不同。成员之间的基本信息、操作、管理内容要规范化、透明化,做到良好的信息互通。
(5)互动实时,具有连接能力——不仅要管理员与用户之间信息流通,还要为日后打通管理员间的互动留有空间,如公司内部产品、研发、质量、客服等整个产品链条,进一步提升效率。
当然,“闭门造车”的后果往往是get不到用户真实痛点,更重要的是深入企业用户进行访谈,直接、高效的了解他们需求。企业与C端产品不同,越是组织和业务复杂且差异很大,内部的需求一致性往往越差,所以较大规模的企业自己也抓不住自己的痛点。
即使腾讯吐个槽的用户人群是中小微企业,同样需要做一下广度调研,对行业市场进行细分,弄清楚目标客户有哪些主要属性,每一类的客户数量大致范围是多少。
为B端提供真正的核心价值,这才是真正撬动B端市场的关键,这些价值可以体现在腾讯吐个槽信息分类、功能模块的设计上,但对于中大型企业来说,比很多产品“好一点”,不足以撼动它们,需要找到B端用户真正的突破性需求进行价值创造。
另一方面,相比C端用户,企业选择产品的决策流程更复杂。
- 首先,企业的决策考量期往往很长,会综合、全面的对比腾讯吐个槽与其它反馈系统产品竞品,非常理性。
- 其次,企业用户决策交付期长,尤其对于一些复杂的产品,你说服他去用你的反馈平台,即使接入方式再简单轻量、不需要花一分钱,企业也会慎重、综合地去考虑。
- 最后,企业决策可能会涉及到很多人,这又引入大量感性的不确定性。
这些特性使得企业用户在使用产品时不会存在冲动决策,而会有复杂、多维度、全面、长期的考量。这里建议鹅场,对吐个槽的推广不能仅靠自身强大的号召力去吸引B端用户,还需要一个专业的运营团队,去接触、了解、服务这些企业,去管理B端用户的整个决策流程。
2.2.3 产品功能
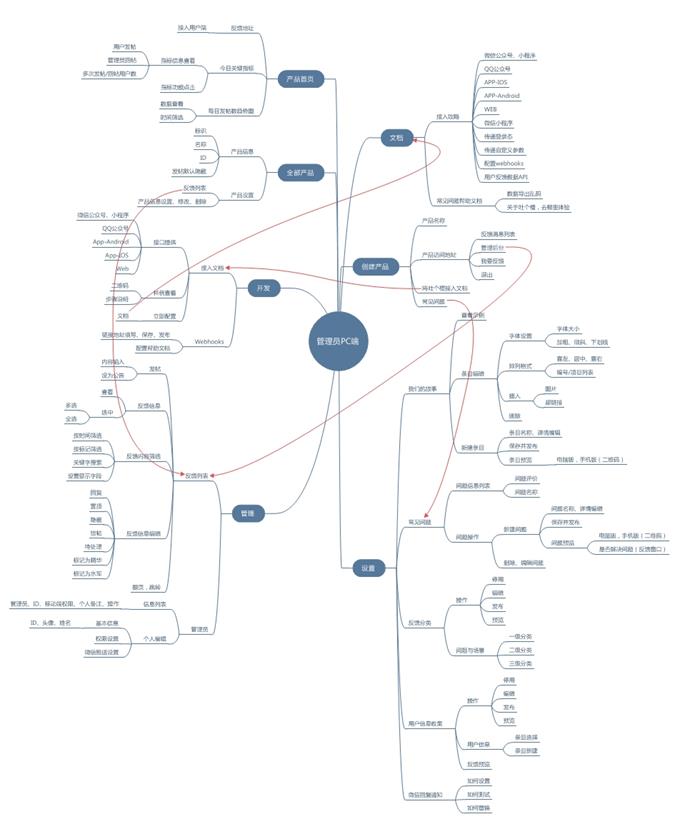
下表是“吐个槽”管理员端的产品功能架构,红线连接的是重复功能的页面跳转:

图 吐个槽管理员端功能架构
将管理员PC端分为7个模块:产品首页、全部产品、文档、开发、创建产品、管理、设置,每个模块可以进行的细节操作见框架结构图。
(1)“账户与APP管理”模块
- 管理员可以在“管理员配置”中查看工作伙伴,但彼此信息并不流通,对反馈信息的编辑、统计都分开进行。
- 管理员账户无权限(职阶)、职能划分,不符合企业团队协作的管理特征,需要角色扩充,规范账户管理设置。
- App管理也没有权限、职责之分,向所有管理员都有相同的app管理能力。
整体来说,吐个槽现有的账户管理能力较弱,只适用于个人或小微团队,暂无服务那些业务构成更复杂的中型企业的能力。
(2)“功能”模块
- 对反馈列表,管理员可以进行反馈信息查看、发帖、反馈内容筛选、反馈信息编辑四类操作。这其中,查看反馈信息的方式主要有:按照时间筛选反馈信息、按照对信息的编辑情况筛选反馈信息、按照关键字搜索反馈信息、设置显示字段四种,筛选条件较少。另外管理员对反馈信息进行编辑时,提供回复、置顶、隐藏、锁帖、待处理、标记为精华、标记为水军七种方式,多个处理手段意义相近,比如隐藏与标记为水军可以合并,建议进行调整。
- 对场景的编辑,将场景分为一级、二级、三级,层级过多,可以根据企业需要自定义。
- 对反馈信息的统计与分析,提供的统计指标只有“计数”,无法覆盖企业的业务需求,也就是说,吐个槽目前只有查看反馈和简单标记的功能,而没有分析反馈、与真实业务对接的能力。建议针对企业需求进行收集,新增指标,建立合理的、较全面的评论统计体系,并基于此提供多维数据分析与可视化。要能根据B端需求提供针对性、有侧重的分析功能,才能将用户需求转化为产品需求。
- 对反馈数据的导出,直接默认CSV文件,可以丰富导出形式——生成的数据图表、报告等。同时,除了下载,也可以丰富导出接口,通过微信一键转发、企业内部平台导出等,一键对接工作流,使办公更加高效和方便。
2.2.4 体验问题汇总:B端
交互设计、表现层的问题会在下面统一说明,这里只针对管理员端在体验过程中存在的其它问题进行讨论,并给出建议。由于这些问题并没有统一的归类,比较杂乱,尽量做到结构化的表达。
(1)新增反馈提醒:反馈平台不显示反馈总数,也并没有提示新增反馈数。
(2)框架层级设计与模块分类:管理员端的定位应该对标工具型产品,页面层级没有一个清晰地划分,不同职能的模块被归类到一起,使用起来感受到明显阻力,导致理解成本显著升高。
(3)用户信息收集:
- 只收集了用户的联系方式,未收集用户使用的设备版本号、操作系统、硬件设备型号(最好能用户一键授权,系统自主收集)。
- 对场景的分类,系统根据用户描述自主分类,而不需要用户自己选择(这是条建议)
(4)管理员权限问题:
- 管理员无法删帖,不论是自己的、同行的、还是普通用户的。
- 没有对不同管理员的权限进行划分,每个管理员都可以对同事的操作进行更改,也都可以添加管理员。应该建立权限体系,甚至是职能体系(可以放进后续版本的迭代)。
(5)标记反馈的抽象化图标与含义无法匹配:且图标数量过大,建议使用文字,在下文交互设计中会详述。
(6)微信推送入口太隐秘:管理——管理员——编辑,应多设置几个明显入口,增加可以提醒的方式。
(7)指标设置与数据分析应丰富:反馈的统计只有发帖次数一种,指标设置太少,无法满足B端用户的业务需求,导致数据分析能力单薄,应该合理丰富指标,扩展数据分析的维度,并提供可以对接工作流的简要报表。
(8)返回腾讯吐个槽的入口链接:不论是管理员端还是用户端,所有帮助文档的最下方,都应该设置返回App 管理页面的链接。
(9)识别、禁用异常请求:短时间内大量异常反馈的用户,可视为异常操作,将其评论自动归入“垃圾箱”,且用户禁言一段时间。
(10)反馈数据导出:只提供csv格式,可丰富导出形式,比如文档、图表、自定义的数据报表等。
2.3 交互设计&表现层
首先,综合上文对两种用户需求与使用场景的分析,对反馈机制的交互设计,应该明确几点原则:
- “信息的传达能力”:不论是B端用户还是C端用户,在使用反馈平台时,明确的知道自己在做什么,进入、退出一个页面是为什么,信息传达能力是交互的基本职能,其作用是最短时间内反馈给用户想要的信息。大到使用说明,小到页面的打开关闭,信息的反馈也无处不在,设计者只有一直给用户提示,用户才能知道下一步需要做什么。
- “可视化原则”:把用户能够进行的操作都让用户看到,交互边界要尽量明确,把交互的边界展示给用户,不要让用户去寻找。
- “合理的隐喻设计”:隐喻设计是指——把陌生事物与人们熟悉的事物(行为、情感、事物)进行类比,具有强烈的启示性,能引导用户本能进行操作的交互设计方法。生动、符合用户生活习惯的隐喻设计可以显著提高反馈平台的质量和效率,尤其可以提高移动反馈平台的操作友好性。但注意要与实际生活情景相符,避免引起混淆。
- “交互逻辑的通畅”:交互设计的“逻辑一致性”直接决定了用户在操作过程中所感受到的“阻力”,要让用户在使用过程中感到“聪明”,操作流程的设计要在“符合逻辑”的基础上,尽可能的“短”、“平”、“快”——降低一切用户理解的门栏。
2.3.1 交互设计
针对上述指标,对“腾讯吐个槽”产品现有交互效果进行简单的分析:
(1)操作流程存在阻滞感:功能结构并不复杂的吐个槽,在初次体验的过程中,却会感到一种“阻滞感”——不知道自己能干嘛,不知道自己在哪个页面,不知道这个功能是干嘛的。
具体表现在、但不限于:
- 界面没有设置流动导航;
- 很多页面无法返回,如管理员PC端,在点击产品名后进入产品评论页面,却没有返回入口;
- 不同职能的页面划分没有清晰的界限,页面整体层级结构比较模糊。这些都导致用户初次使用时,理解成本的升高。
建议:
- 需要持续的体验流程,找出“尬点”进行逻辑优化,面向企业的管理员端,作为一个工具型产品,要强化功能模块聚合感。
- 页面切换要提供转场提示;进入页面后能够返回(主页、上一界面);酌情提供的动态导航栏。
- 对页面、操作的命名仍需斟酌,太抽象化、不规范的描述会让用户无法理解。
- Eg1:“我们的故事”更改为“产品愿景”会更加清晰,B端用户不需要情怀、需要精准快速的理解。
- Eg2:管理员端“首页”更改为“分析”、“指标”都可以,“首页”概念对于工具型产品不够清晰,该页面展示的只是多个App其中一个App的反馈数据分析,称为首页并不恰当。
(2)功能不易理解:小到置顶、锁帖等小功能的用法,大到数据图表呈现的内容、分析的侧重点,很多没有进行说明,还要进行尝试后才能理解指标、功能。
建议:在有难度的名词、操作,以及所有分析性功能的附近提供注释tips、帮助文档、甚至视频。要足够清晰简单、事无巨细,为企业用户提供“傻瓜式”帮助,不断提示用户发现产品价值。
- Eg1:“反馈分类”页面中,无法明白“在哪里”、设置“什么样的”、“面向谁”的、“如何分类”。可以提供设置后用户端看到的界面效果,帮助管理员理解。
- Eg2:反馈统计报表“今日指标”、各项指标应该有释义,也可以提供一些技巧性的分析tips,告诉企业该如何分析。
(3)信息的传达冗余:“常见问题”的首页数量设置过多(我看的时候还挺多的..)、信息标记方式过多。首屏本身就是功能信息的聚合,用户在一个屏幕内能迅速理解的内容是有限的,过量、同类的信息的提供会造成了视觉反馈过载,让用户大脑被迫处理“杂乱感”。
建议:
减少展现在首页的“常见问题”,数量控制在五个以内即可,建立详实的产品操作帮助中心,只要提供清晰的跳转按钮,感兴趣的用户会去相应详情页查看的。
管理员端,意义相近的筛选指标:隐藏、锁帖、待处理、精华、水军等等——数量过多,B端用户无法记忆太多的操作,导致功能混淆。
1)可以删去低频、功能重复的筛选指标。
- Eg1:合并“水军”和“隐藏”功能。
- Eg2:系统自动识别并标记“已处理”和“待处理”。
2)对不同的指标按一定“规则”进行分块,视觉上放在不同模块、小框内,便于用户记忆与选择。
- Eg:假设规则是“消极/积极”——积极意义的置顶、精华放在一起,消极意义的隐藏、举报放在一起。
(4)功能有违可视化原则:如管理员端的信息标记,需要通过下拉菜单展开,增加了操作步骤,提高了操作门栏。
建议: 所有筛选指标都平铺在反馈信息表头(对于完全属于同一类的指标,可以使用下拉菜单)、或设置在每条用户评论旁。
(5)合理使用概念图标:管理员端的信息筛选功能,指标数量过多的情况下,不建议大规模的使用概念图标,增加用户理解成本。同时,概念图标不合理的使用,不仅不能使用户迅速联想到代表含义,还会引起歧义,误导用户做出错误操作。
建议:如果要使用概念图标:
- 规范意义(符合用户使用习惯);
- 必要的文字标注;
- 美观。

2.3.2 表现层
与交互不同,表现层的设计注重的是产品形态的表现力,主要强化视觉体验。基本上是从色彩、框架、留白、点线面等方面进行设计,并且注意动态视觉反馈和静态视觉反馈的差别,综合其他外界因素来达到一个最终的较好效果。

界面布局不符合人眼视觉特性: 界面模块信息聚合性差,功能按钮的比例、位置等不符合人眼视觉分布特性,从心理上带给用户不够智能的视觉感受。下图中为吐个槽PC端截图,评论信息的表头有大片不自然的空白,而这些区域恰恰是人眼感兴趣区,另外,右侧的功能位置排列也显得局促。
色调:吐个槽的表现界面以白色为主,不能够突出产品功能、操作的重点,可以对部分模块赋予颜色,起到强调作用。
第三章 竞品分析
3.1 Appbot
Appbot是一款成熟的、广受好评的用户反馈监测外接平台,用户群来自中小微企业、科研团队或个人,虽然产品定位略有不同,Appbot比起反馈管理更注重于数据监测,且Appbot没有面向C端的用户端产品,但其服务B端的能力提供与腾讯吐个槽相似,同属2B工具类用户反馈系统。
并且,由于Appbot已经过几百次版本迭代,功能完善、形态成熟,对它详细的分析将对腾讯吐个槽的迭代具有积极的指导意义,故将其与腾讯吐个槽对标。
本章首先针对Appbot的架构、功能、交互等模块多方面的分析,后分析对比两款产品。
3.1.1 产品定位
- 产品类型:工具型产品
- 盈利模式:付费使用
- 产品使命:帮助产品团队和开发人员构建更好的、用户喜爱的移动应用程序。
- 使用方法:通过汇总和分析团队产品和竞争对手产品的客户情绪来了解主要移动app的评论数据。
- 产品功能:通过使用Appbot消除评论噪音,显示对App下载和盈利有重要影响的评论:轻松识别功能请求;快速发现错误;跟踪用户感受。
3.1.2 框架结构
Appbot管理员端的产品框架比较复杂,将其拆解为“账户与App管理”、“功能”两个部分,分别进行讨论。
A. 账户与App管理
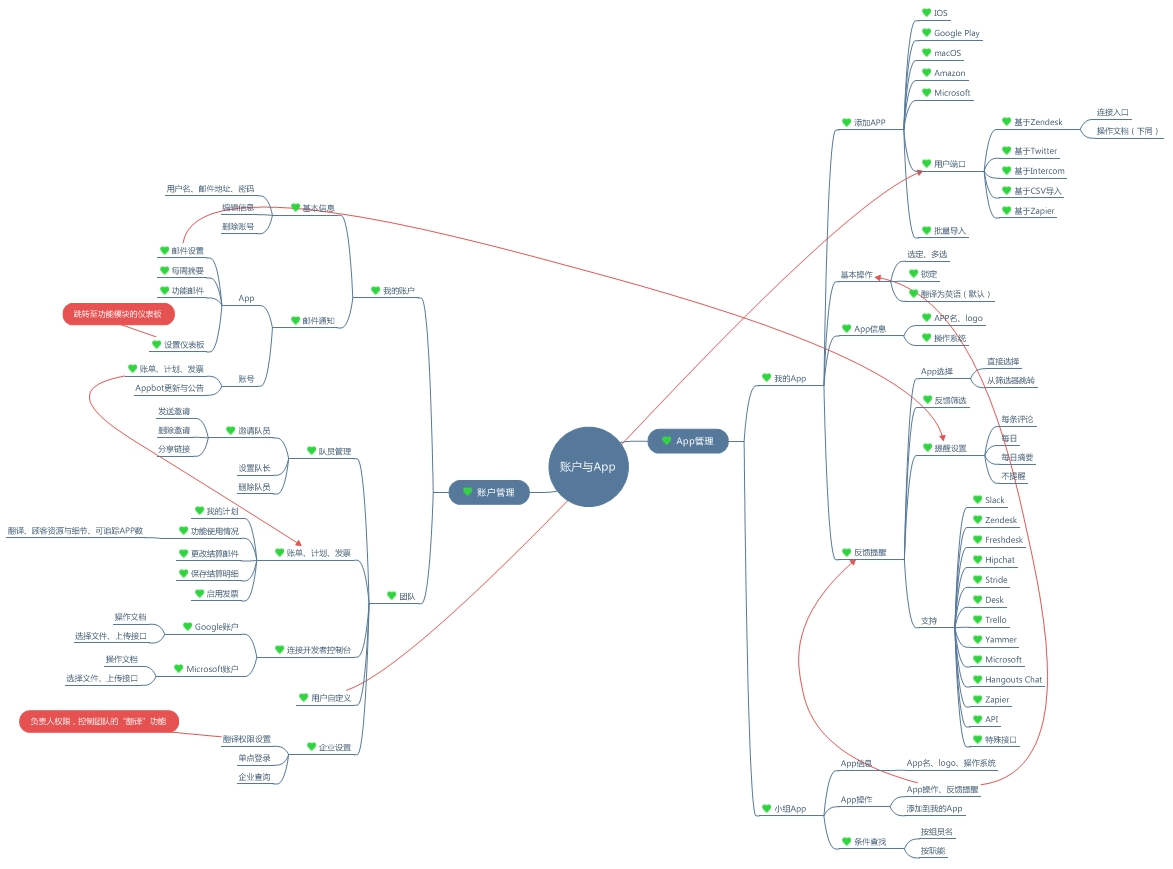
下图是Appbot管理员端的账户与App管理架构,其中,红线连接的是重叠功能下的相同页面,绿色心形表示该项提供基本注释、帮助文档或操作视屏。

图 Appbot“账户与管理”模块框架
从上图可以看到,Appbot“账户与管理”模块,可以进一步分为账户管理和APP管理两个子部分。
账户管理方面:将账户类型根据管理人数分为“单人”与“团队”,在实现单人轻量级管理的同时,引入团队管理模式,赋予App管理者们不同的权限,在可用数据、可实现功能、可编辑App、账单管理等方面——也根据权限和职能进行划分。Appbot提供的结构化管理平台,更方便企业业务的开展。
App管理方面:appbot提供多接口配置,通知路径丰富,并实现通知频率自定义,数据导出方式多样化。可以通过多种CRM、聊天工具接收评论推送,比如企业内部办公平台,或者团队与客户支持的系统,实现评论管理与常规工作流程对接。
对公司内部,可以配置多种不同的通知路径——向不同职能的团队发送不同问题,形式可以是数据表格、报告、仪板表等,报告指标可以根据不同业务需要自行定义,以保证最大程度的利用评论。
B. 产品功能
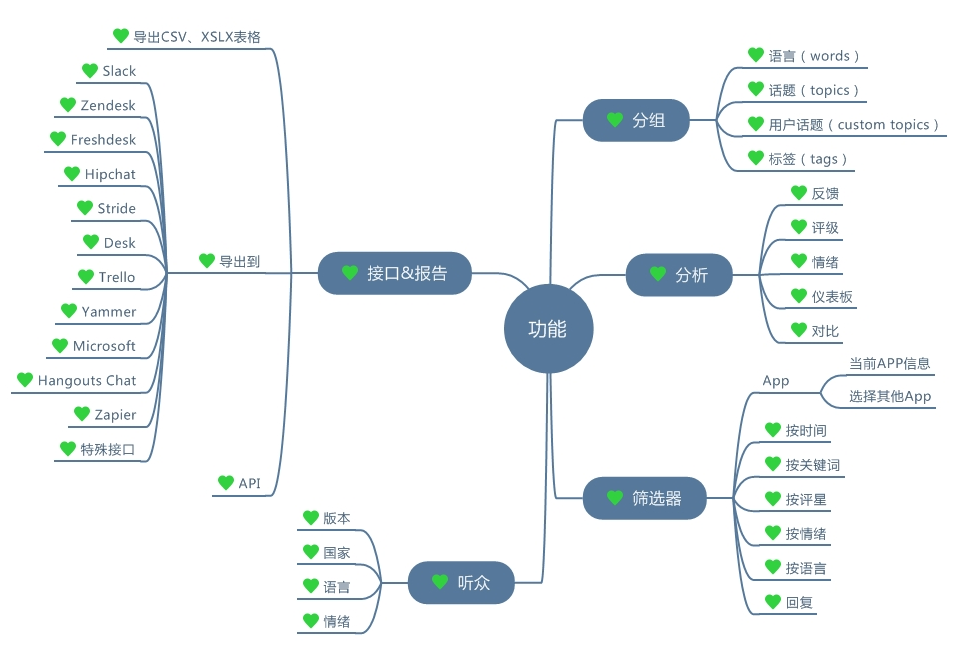
下表是Appbot管理员端的功能框架,绿色心形表示该功能提供基本注释、帮助文档、操作视屏。由于Appbot功能复杂,这里先梳理基本的功能框架。

图 Appbot“功能”模块主框架
上图可以看到,Appbot的信息统计功能有“分析”、“分组”、“听众”三个维度,三个数据统计分析维度之间有重复,但侧重点不同,管理员可以根据业务方向,任选一个维度来分析反馈信息。每一个维度下都可使用“筛选器”对反馈信息进行条件筛选,并提供丰富的导出接口,可以基于数据、报告、仪表板等多种不同的形式自定义导出反馈信息。
3.1.3 功能模块
Appbot功能繁杂,各个模块侧重点有所差异,但重复部分较多,这里只挑选几个重要功能模块进行讨论。
A. 筛选器
筛选器是Appbot的核心模块,它贯穿整个Appbot的反馈信息统计、分析的过程——固定在右边栏,类似于“工具箱”,所有的反馈处理页面下都可以使用。筛选器提供大量的指标,通过对一个或多个指标的选取与组合,可以提供大量的统计分析方案,方便管理员根据业务需要,针对性的对庞杂的信息进行条件筛选。

图 筛选器框架
上图可以看到,筛选方式包括:包含某个关键字;在特定日期范围内;在某种语言/国家;来自特定应用版本;具有积极,消极,中立或混合的情绪;特定话题下(topic),自定义场景或标记(tag);具有特定星级(满星、一星);已经回复、未被回复。每个指标的侧重点都不同,针对话题和标签设置的也都是很可能会有用的分类类型。
B. 统计分析
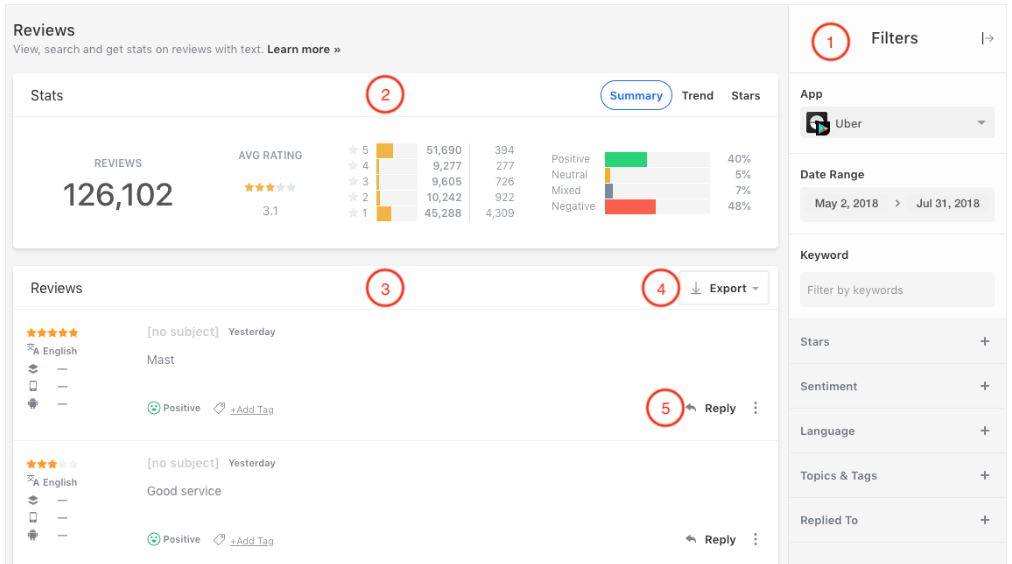
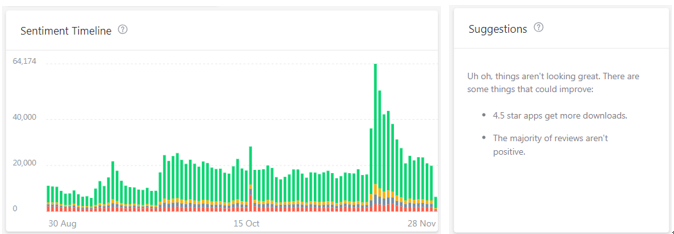
下图为Appbot“反馈”页面截图:

上图为Appbot“反馈”页面,可以在该页面中查看该App反馈信息的统计表和管理员筛选后的app反馈。
- 筛选器:在页面右侧,可以看到的筛选器栏(1)。 当前App下,管理员可以使用筛选器来自定义展示在页面上的用户评论。
- 统计面板:在页面顶部,您将看到应用统计信息面板(2),从左至右分别显示了:该App收到了多少评论;App的平均星级是多少;图表1——每个星级评分下收到的评论数量细分;图表2——显示该App收到评论的情绪细分。切换右上角的趋势和星级按钮,可以显示趋势和星级随时间变化的图表。
- 评论列表:在app统计信息面板下方,您会看到上方(3)的“反馈”列表。 这是符合筛选器(1)自定义条件下的所有App评价,按时间倒序排列,最新评论位于列表顶部。管理员可以通过列表右上角的“导出”按钮导出列表(4)。点击每个反馈旁边的回复箭头(5),可以回复App用户。
C. 仪表板
仪表板:一个由管理员自定义的、通过多种指标组合排列、对App用户反馈特征进行描述的图表的集合。
仪表板支持多种指标组合,可以用来针对业务重点部分评论进行监控,所有指标组合下的仪表板都支持筛选器,管理员一方面对各种组成指标进行选择,一方面对评论进行自定义筛选,订制一个包含所需数据的仪表板。
仪表板有个人、团队两种类型,可创建、编辑、删除自己的仪表板,但只能查看队友的仪表板,通过复制获取其副本,再到自己的列表中来根据需要对副本进行修改。
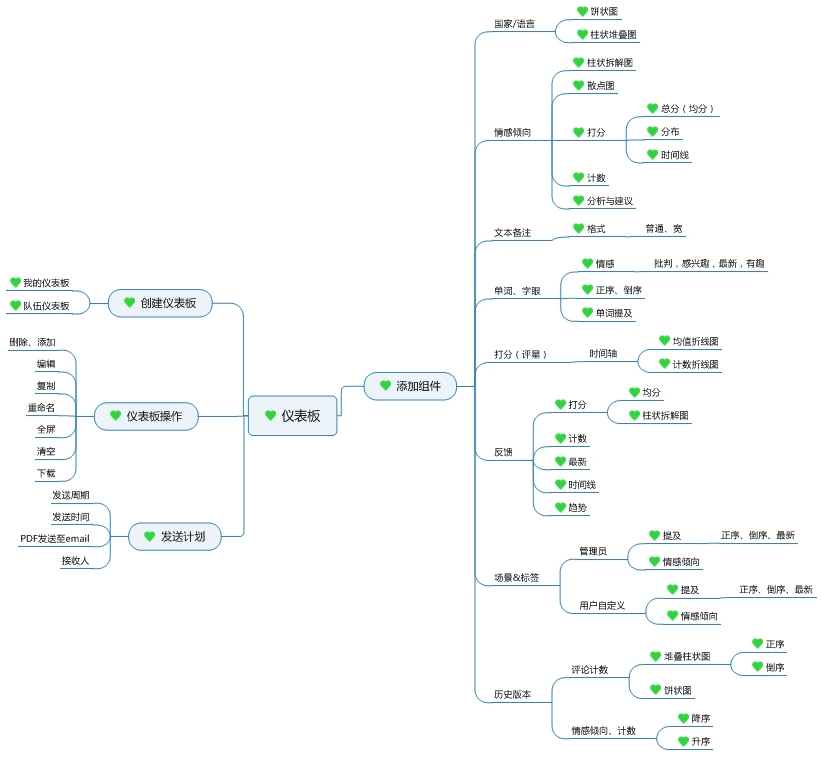
下图框架展示了仪表板提供的指标组合,挑选了一些指标,进行详细讨论:

图11 仪表板框架结构
(1)用户语言/国家:主要考察各个国家、不同语言用户的评论数量、占比、情绪概况。

各个语言/国家评论在所选时段内的占比 所选时段内各个国家/语言的评论数与占比情况
(2)用户情绪:衡量App用户情绪的占比与分布,可通过散点图强化可视效果,对情绪异常用户进行着重分析。

用户评论在各个情绪倾向的个数占比 用户情绪倾向在四个象限的分布情况
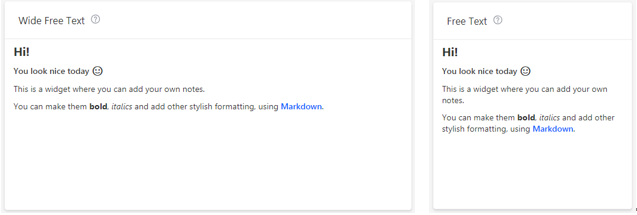
(3)自定义文本:可以自行编辑文本,包含自主分析、注意事项、工作备注、备忘事件等,具宽、窄两个格式。

(4)用户打分:对单项指标——用户打分(评星)在时间轴下的变化,进行针对性的趋势监测。

所选时段内的平均用户打分趋势 所选时段内用户打分数趋势变化
(5)反馈信息:针对反馈进行综合性分析,与上文反馈分析构成相同,可呈现多个指标之间的相关性,有助于通过监测数据及时发现变化。

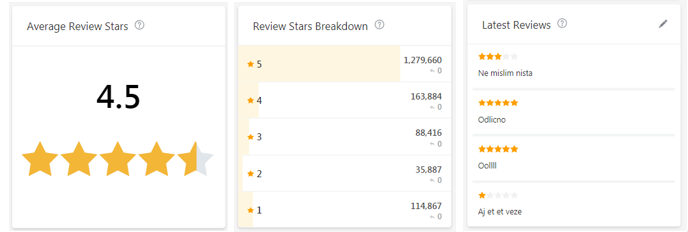
平均打分分数 打分各分值个数细分 最近评论

收到总评论数 评论随时间变化趋势 星级随评论变化趋势
(6)用户情绪:反应了用户使用App的情感倾向,结合多种因素展示相关性,并提供可视化效果,有预警作用。

评论整体情感倾向打分 整体情感倾向分布情况 各个情绪分布情况细分

综合反映时段内的情感倾向分布、变化、和反馈数量间的关系 综合用户情感自主分析,并给出建议
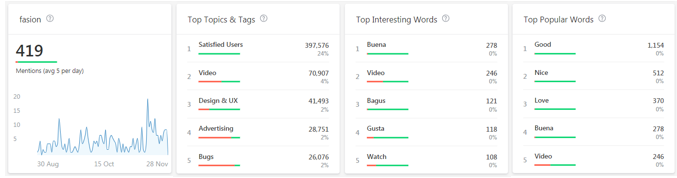
(7)话题、场景、标签、单词、字眼:对用户评论中“最常提及”、“最近提及”、“最近热词”、“最感兴趣”、“增速最快”等等的话题、场景、标签、字眼实时监测跟踪,并判断其情感倾向,做到第一时间监测用户动向,具有指导产品迭代、挖掘营销热点、及时减少用户流失等多种作用。
也可输入单个词汇,查看它一定时间段内的提及频率、趋势变化,例如:可以检验一个功能有没有满足用户,或一个问题是否得到彻底解决(图中“fasion”为随便输入的字眼,方便示例)。


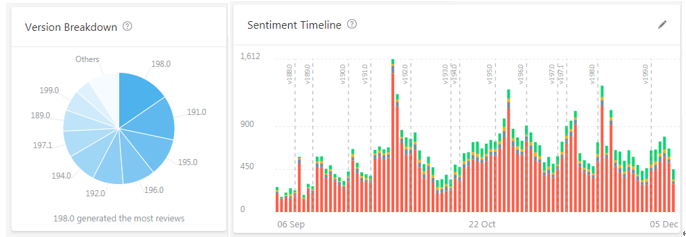
(8)历史版本:通过比较产品不同历史版本用户评论数量、用户情绪等多个变量的变化情况,可用于衡量产品各版本迭代效果,规划产品迭代路径等。

不同版本用户评论数量占比 不同版本用户评论数量与用户情绪的关系
3.1.4 交互设计与表现层
针对在2.3节交互设计中提出的几个指标,对Appbot的交互体验进行分析。
(1)框架层清晰+信息传达、引导用户的能力强:
产品的工具属性突出,相同模块的不同层级聚合性良好,不同概念的模块之间界线清晰。另外,使用反馈平台时,操作者明确的知道自己在做什么,为什么要进入一个页面。
一方面,是因为搭建页面框架时,对每个模块的定位都很好的把握,另一方面,是因为设计者一直给用户提示,针对动态信息如用户的操作,系统都响应并反馈,提供静态的帮助手段等待用户点击,使用户充分理解下每一步怎么做,为什么这么做。
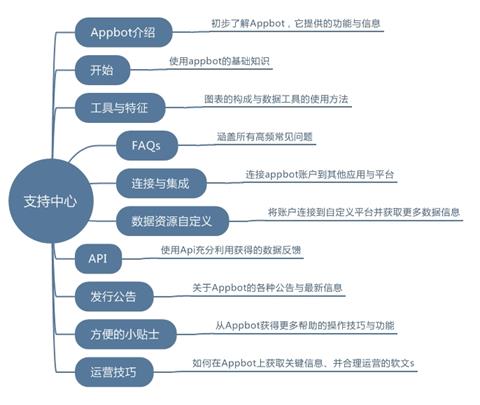
Eg:从上文Appbot的各个框架图也可看出,每一个功能、操作、甚至名词都有注释、文档、视频来说明,每一篇解析文档下方,都提供相关细节的进一步帮助路径,和Appbot支持中心的链接。

图 Appbot支持中心内容架构
(2)注重时效性:及时的反馈无处不在,如app功能更新、反馈信息更新,给出明显提示和入口,及时引导用户查看。

图 Appbot新增评论提醒(每次登录时)
(3)可视化原则:把用户能够进行的操作都让用户看到,交互边界明确,节省了用户的寻找时间。
(4)合理的隐喻设计:把复杂的操作与人们熟悉的、生动的、符合习惯的事物进行类比,简化页面表达,增加了传达能力,引导用户本能进行操作。

- Eg1:活用符号隐喻——在名词、功能旁使用小问号代表“帮助注释”,就地帮助用户理解问题。在图表上方、评论附近等用小笔表达“编辑”的意思,点击后弹出文字编辑框,有效节省页面空间。
- Eg2:情感倾向自带表情包,又直观,又美观,又增添了趣味性——无形中引导用户增加注意力。

(4)交互逻辑通畅,注重细节和用户体验:
- Eg1:页面流程合理,从外部页面到内部页面,有明显流畅感
- Eg2:通过鼠标悬停,动态显示字数短小的注释
- Eg3:基本所有抽象图标旁都有文字注释
3.2 对比分析
将腾讯吐个槽管理员端与Appbot拆分为“账户管理”与“功能”两个模块,分别进行对比。
3.2.1 账户管理
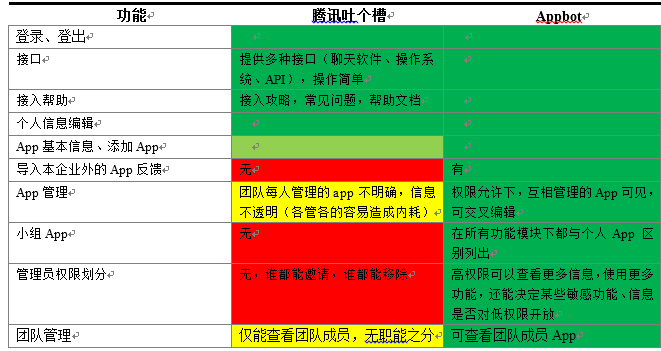
下表统计了腾讯吐个槽和Appbot部分“账户管理模块”的部分功能,深绿色表示“功能完善”,浅绿色表示“功能一般”,黄色表示“功能有缺陷”,红色表示“无该功能”,评价的标准除了模块本身是否实现,还包含每个表项的交互表现,以下皆为个人定性评价。
表 腾讯吐个槽和Appbot“账户管理”模块对比

与Appbot相对比,腾讯吐个槽账户管理方面的不足主要体现在:
- 账户管理设置不够规范,没有权限、职能的划分,不符合企业办公特性;
- 无法直接进行工作流对接,丰富办公用接口,优化连接能力。
3.2.2 功能覆盖情况
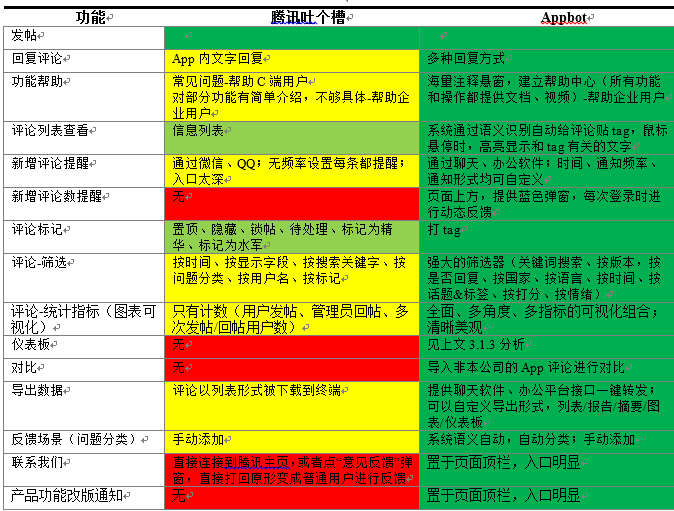
下表统计了腾讯吐个槽和Appbot部分“功能模块”的覆盖情况,深绿色表示“功能完善”,浅绿色表示“功能一般”,黄色表示“功能有缺陷”,红色表示“无该功能”,以下皆为个人定性评价。
表 腾讯吐个槽和Appbot“功能”模块覆盖对比

与Appbot相对比,腾讯吐个槽功能方面的不足主要体现在4点:
- 指标太少,针对评论的统计指标只有“计数”一种方式,“筛选指标”——存在无用指标,仍需优化和拓展。
- 评论信息统计、分析、可视化方法太浅显——无法满足业务需要,只有丰富了指标才能丰富数据分析的维度。
- 无法外接非本团队的其他App——不能与市场中同类竞品进行比较。(导入其他企业的App评论信息这个功能似乎不在腾讯吐个槽的产品战略范围内,在此先不讨论)
- 倾听使用者的声音和意见是很重要的,建议开通专门的联系窗口,集中进行管理。
总的来说,Appbot此前已经经过200次迭代,其全面与先进是不用质疑的,腾讯吐个槽仍处在产品孵化阶段,一方面需要根据企业结构特征,丰富账户管理的维度,一方面根据企业业务状况,建立完善的指标体系,扩展分析手段,增加触达企业用户的能力。
3.2.3 优劣势浅析
优势:
- 产品免费——大部分中小微企业资本投入谨慎,显著降低了企业使用决策门栏。
- 中文版本——不存在语言障碍,相比英文版本更快上手,节约时间,可操作性强。
- 互联网王牌公司——大公司背书;可信可靠;自有QQ、微信、QQ邮箱3大连接能力;海量资源,流量加持;先进的技术力量;保证数据安全,天生具有吸引企业使用产品的资本。
- 海量用户数据(但目前来看,腾讯吐个槽并没有开发导入其它企业app数据的能力,定位仍然是公司内部的用户反馈平台)。
劣势:
- 产品处于测试阶段——不比竞品的成熟,现阶段无法满足B端用户业务需求,功能、体验、表现还需完善,能否触达企业用户,很多问题还未可知。
- 很多公司已接入第三方平台——即使产品功能的突破能覆盖企业的业务需要,说服企业更换平台,相当于手术换器官,仍然有诸多不便。
机会与威胁
机会:
- 国内市场竞争者尚少——产业蓝海;
- 企业对信息化服务搭建的需求是持续时间长、范围广的强需求——商业价值高;
- 消费互联网的产业转型关键时期,通过服务B端来培养公司2B基因——关键转型桥梁。
威胁:
- 竞争壁垒较低,技术难度不算高——有技术支撑的公司都有能力入局;
- 国内缺乏先例——无法对B端企业态度进行先验判断;
- 腾讯吐个槽公开表示不收费——盈利模式尚不明确。
第四章 产品迭代与总结
4.1 迭代规划路线
根据腾讯吐个槽的产品体验与竞品分析结果,依然将其分为“账户与接口”和“功能”两个模块,给出迭代建议。这里的版本号1.0、2.0只是给出时间序列的先后排列,如果公司有需求、有条件,也可以一次性迭代完成,也有一些技术门栏较高、由于产品定位没必要实现的重模块,根据腾讯吐个槽实际情况排除即可。
PS:本章文字和图表有些内容没有重叠,需要配合观看。
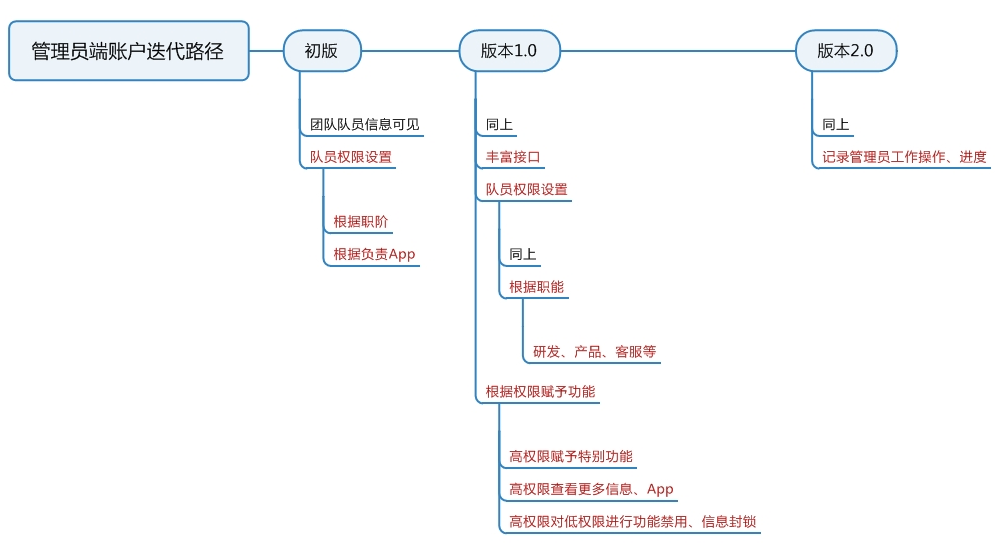
4.1.1 账户&接口
A. 账户管理迭代路径

丰富账户维度:一个企业旗下往往有多个不同的App,每个App的管理线也不同,需要对账户进行分组管理。另外,对同一个App负责的人也可以根据职阶、职能的不同,给予不同权限、提供不同信息、使用不同功能,对B端用户权限进行规范化、结构化梳理,更便于企业管理。
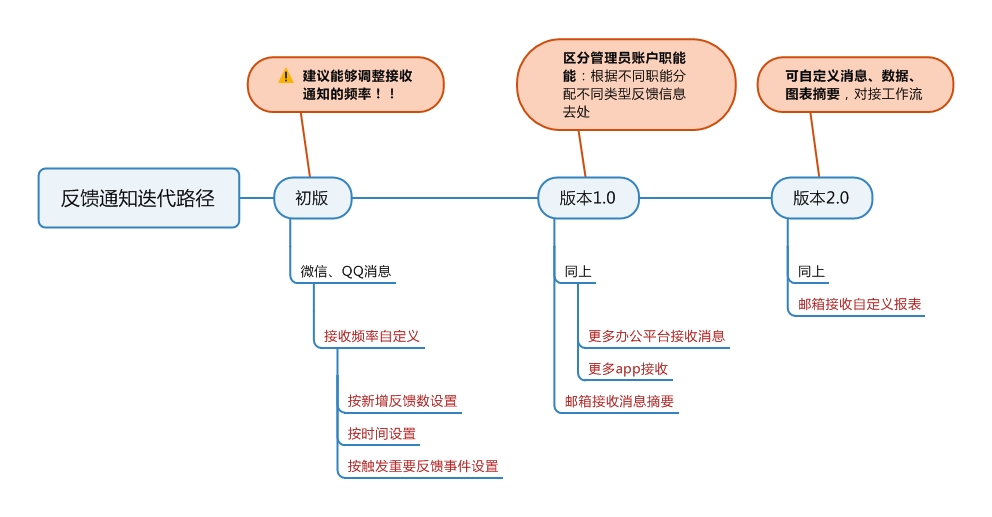
B. 反馈通知迭代路径

- 接收反馈通知频率可调节:每条信息都被通知,手机会变成警报器,尤其对于用户庞大,反馈数量多的产品很不友好,应该能根据业务或反馈问题类型的轻重缓急,自定义通知频率,让管理者想看的时候再看。
- 丰富反馈通知路径:可以通过更多的CRM、聊天工具接收评论推送,比如企业内部办公平台,或者团队与客户支持的系统,将评论管理变为常规工作流程的一部分。或者提供公司内部快捷转发功能,一键对接工作流。对于公司内部,也可以配置多种不同的通知路径:向产品发送功能请求,向开发人员发送错误与崩溃,向市场发送定价问题,最大程度的利用评论,且与每个团队相关。
- 接收反馈形式可自定义:根据平台提供的数据分析指标、筛选器提供的筛选方式自定义输出分析报表,与工作流对接。根据管理员职能、权限的不同,可以调用生成报表的指标项不同。
4.1.2. 功能
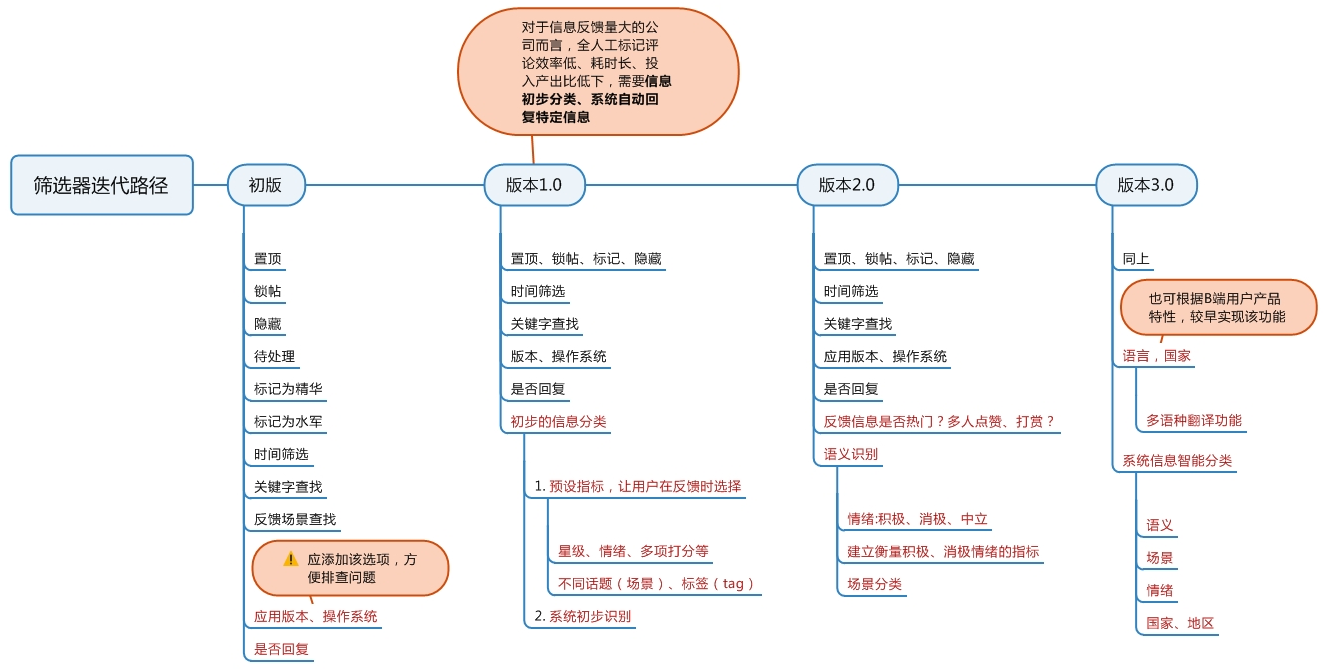
A. 筛选器迭代路径

- 具体的迭代规划如图。
2. 版本:不仅方便排查问题,还能指导版本迭代,重要性不言而喻。
3. 将产品的功能模块名设置为tag:用户评论一旦提及功能名,由系统迅速归类,方便对产品各个功能用户反馈的情况进行监测,可以通过提供图表,一目了然地显示了需要改进的功能,以及app是否符合或超过预期。
能够告诉管理员哪些是用户喜爱的功能,并且经常被提到,积极情绪的功能使用频率较低是为什么,可以如何提升改进;哪些功能收到很多抱怨,是不是普遍情况,如果是,如何针对性的进行改进等等。这些都可以考虑进去。
4. 以用户反馈为基础的数据库关键字检索:关键字检索时的检索质量(信息准确性,完整程度)和效率能体现功能的好坏,直接决定该功能能否满足用户的检索需求,由于信息经搜索后,反馈信息排名的先后决定了阅览量,越靠前的信息成为用户、管理员的主要参考内容。可以从该点着手,不断利用反馈信息,递归反哺管理员端、用户端的搜索功能,以实现更精确的检索。

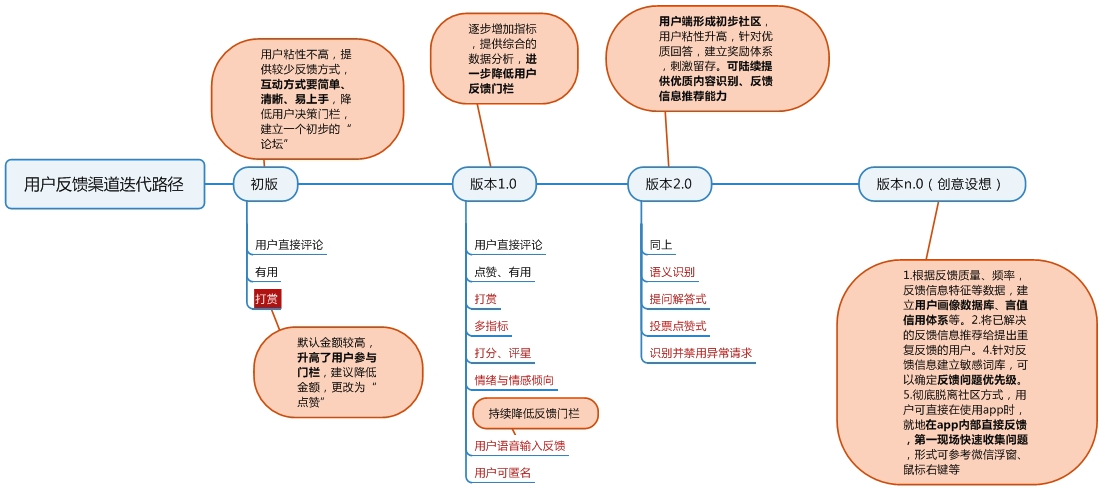
B. 用户反馈渠道迭代路径
- 具体的迭代规划如图
2. 丰富用户反馈渠道:增强用户反馈力度,主动、多方位的收集用户的反馈体验及诉求。更全面的覆盖B端企业的需求,提供更多维度的数据分析,有针对性提出改进方案,做好软件的维护工作。通过一些技术手段来实现数据的动态互动,创立一些更加人性化的app模块,例如留言板等
3. 建立用户信誉评价体系(言值):服务信誉综合评价机制。可以基于用户反馈模型、用户画像库,分析实际场景中反馈的有效性,进行反馈过滤和分类;同时,基于时间统计,对于不同时间点的反馈设置不同的权重,从而统计得出服务的信誉等级,建立服务的可信度评测体系。(PS:在B端企业允许的情况下,可以考虑打通所有在腾讯吐个槽进行反馈的用户数据,建立画像)
4. 在APP内部就地反馈:彻底脱离社区方式,用户可直接在使用app时,就地在app内部直接反馈,第一现场快速收集问题能够有效降低反馈的触发门栏,时效的提升更有助于用户在情绪消亡前及时反馈,形式可参考微信浮窗、鼠标右键下出现操作等。
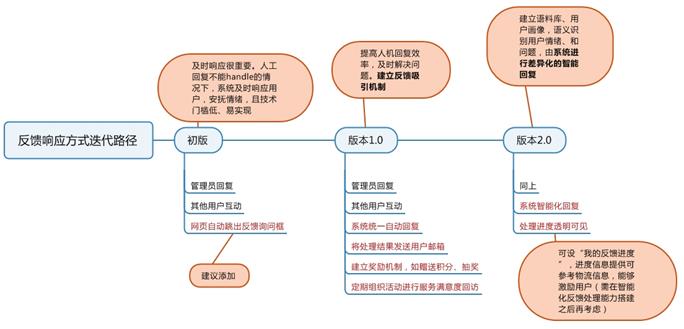
C. 反馈响应方式迭代路径

- 建立奖励机制:心理学研究发现,反馈次数对个体创新贡献度有显著促进作用,简单来说,就是用户接收其他用户的反馈越多,用户会贡献更多的创意想法或者解决方案。因此,在腾讯吐个槽开放式社区中,可以采用适当的激励措施如给予反馈次数多的用户更高权限,或给用户一定物质激励等。
这些激励措施可以鼓励用户在社区中开展更多的互动,对他人的创意进行恰当的评论,以提高个体反馈贡献,进而带动整个反馈平台的贡献度。(PS:现有的“红包打赏”随机金额太高,拉高了打赏门栏,建议修改)
2. 外接系统异常解决服务器:对用户终端的服务器异常问题快速解决,异常是程序中没有预料到的问题,不在原有逻辑处理范围内,脱离了原代码控制设备出现的奇怪现象。如:应用无响应、应用停止运行、冻屏、重启、死机等,这些异常系统有统一的异常处理机制,出现异常系统就会执行相应的操作,最终有相应的现象体现出来。
除了这些系统标准异常指纹,还有一些不在预料之中问题,如界面显示问题,操作不流畅,运行卡顿问题,耗电等也可以归于异常。
4.2 总结
整篇文章围绕腾讯吐个槽及其竞品appbot进行分析,洋洋洒洒近2万字,最后总结简单说说,给出浓缩建议以下3点:
(1)产品功能要有触达企业用户的能力,需要进行市场调研,对B端企业的业务广度细分,建立专门的运营团队与其接洽,建立覆盖全面的信息筛选指标体系,丰富统计分析的维度,提供有侧重的多样可视化效果——最大程度覆盖企业(基础、有共性的)业务需要。
(2)账户管理和APP管理要同时符合企业组织特性和工作特点,结构化、秩序化、人性化的基础上,最大化的提升工作效率,实现企业内外部工作流一键对接。
(3)用户端强化论坛属性、社交属性,可根据C端产品思维吸引用户,建立情感链接,吸引用户反馈;管理员端强化工具属性、办公属性,以帮助用户理解,降低操作难度为目的,重构小部分框架层模块,强化结构感,活用反馈设计引导用户,以提高产品易用性,持续优化交互体验,表现层清晰简洁即可。
通过这次产品体验分析可以感觉到,直到此时,腾讯吐个槽的用户定位的仍然是——没有用户反馈管理能力的小型团队,解决的也是基本需求——提供“收集用户反馈”的能力,再加上官方公开表示不会走收费升级路线,不禁令人好奇,它的产品战略和盈利模式到底是什么?是否将业务跑通后会开放面向中大型企业的服务能力呢?
此时此刻,离吐个槽走出腾讯内部,走进中小型企业、连接B端,还差最后一小段,同时也是最艰难的一小段路程要走。
相关阅读
腾讯吐个槽产品测评大赛报名启动,iPhone XR等你来拿!
本文为「人人都是产品经理」社区和腾讯吐个槽联合主办的“腾讯吐个槽产品测评大赛”中的三等奖作品,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很赞