图片社交正当时:in & nice 史上最详细产品分析报告(下)

如今,微信好友上千、群组过百、微博大号泛滥,人们日常生活中的人脉与社交信息已然过载,超出了我们所能承受和消费的范围。因此,大家都在积极地探索新的社交产品和社交方式。近期,图片社交市场骤然兴起,被看好是一个10亿美金的市场蓝海,不禁让众人垂涎期待。
本文将为大家带来以“标签+贴纸”这一新颖方式切入图片社交市场的黑马App:in和nice这两款产品史上最详细的产品分析与解读。由于整体内容较多,将分为《上篇:图片社交市场分析》、《中篇:产品定位与架构分析》与《下篇:产品交互分析与展望》共3篇,本篇是《下篇:产品交互分析与展望》。

上篇当中我们分析了in和nice这两款图片社交应用翘楚的产品定位与战略、目标用户与特征,并且对两款产品的功能与信息架构做了详细的梳理、对比和分析。今天则要对这两款产品进行交互设计上的分析,并且对其未来发展与方向做粗浅的探讨。
测试环境

产品交互分析

产品界面对比
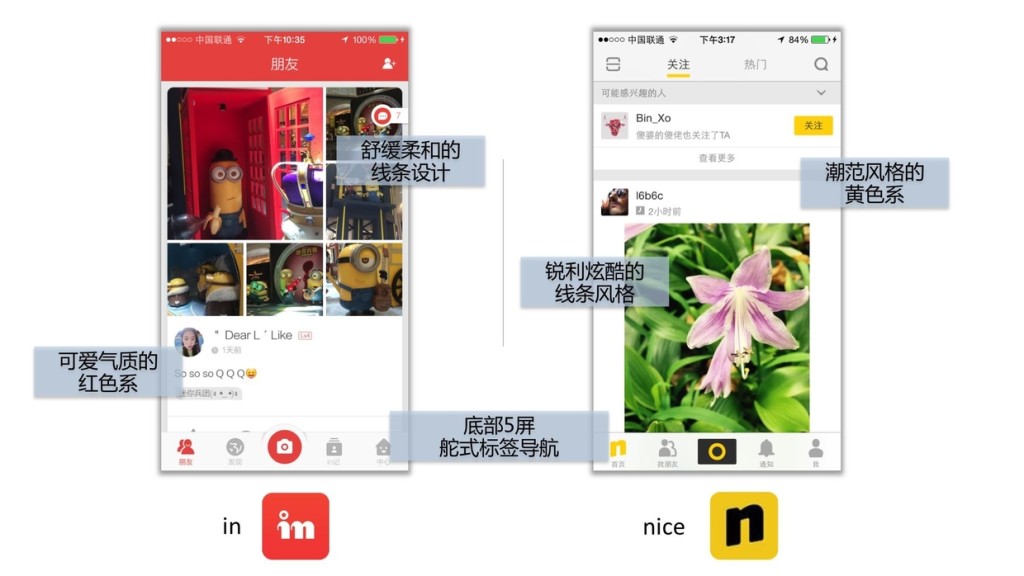
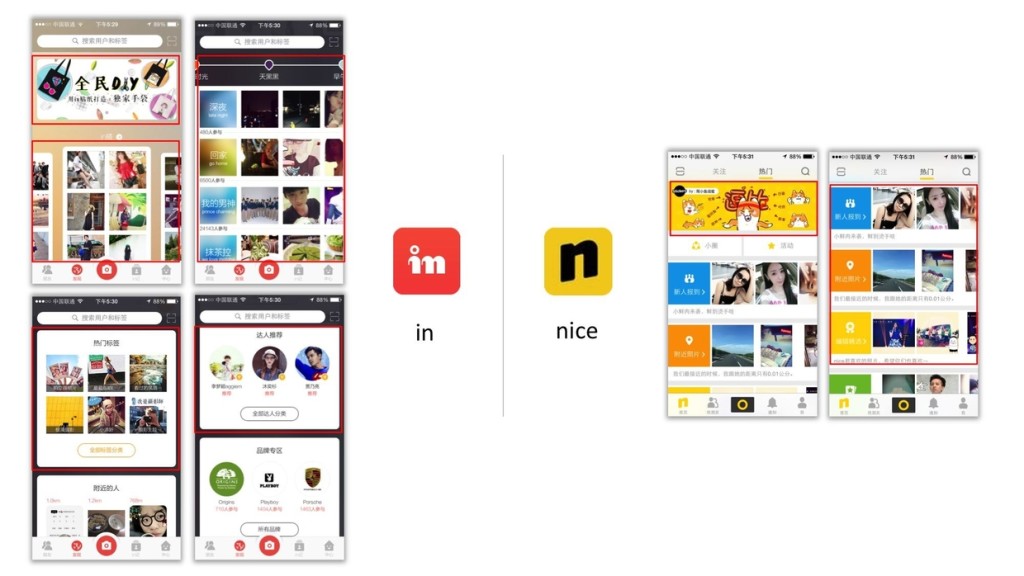
打开2款App,一眼我们就会发现它们各具自己的风格。in采用了讨好女性的红色系,配以浅灰和白色作为辅色,美丽不失气质。同时从中心按钮到用户头像全部使用圆形,所有方形要素都使用了圆角矩形,整体设计柔和,但兼顾了简洁大方。nice采用了非常出跳的亮黄色作为主色,配以深灰和黑色作为辅色,有型、有范儿,潮味儿十足。同时从中心按钮到用户头像再到内容要素全部使用矩形,只有很少部分按钮用了很小角度的倒角。整体风格偏锐利,线条感强烈,四处散发着酷酷的感觉。从整体布局上,两者都采用了突出中心按钮的底部5屏舵式标签导航。下面就主要页面进行对比分析。
拍照与发布
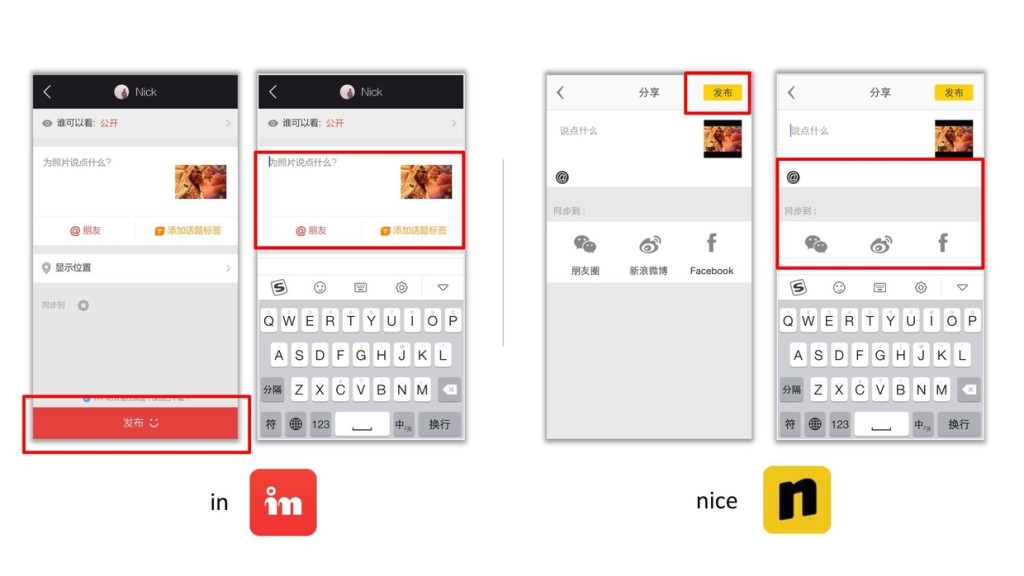
拍照与发布是这两款产品的核心功能,同时也是所有其他功能的基础与起点,操作流程分别如下。

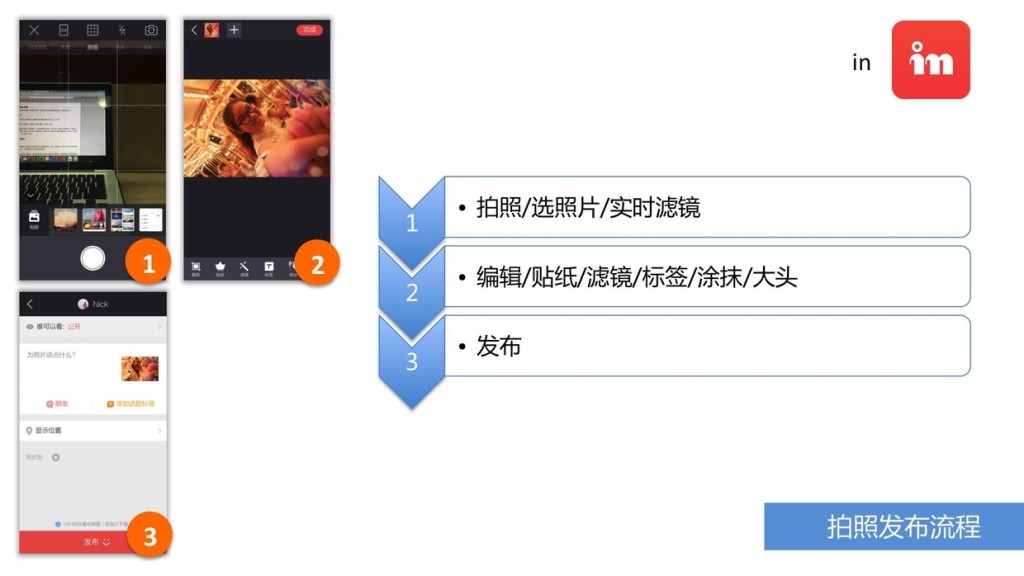
in拍照发布流程3部曲

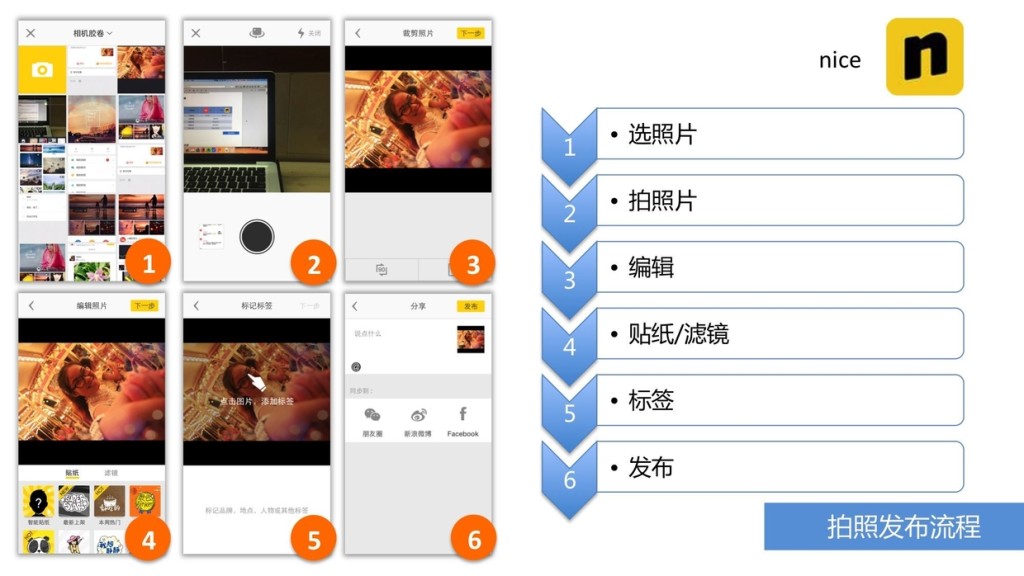
nice拍照发布流程6部曲
不难看出,虽然具体的功能几乎相同,但是in将整体流程整合的很好,仅仅3步,简洁高效。而nice将流程打得太散,用户发布一张照片的步骤太多,给予用户强烈的繁琐感,增加了用户生产内容的成本,对平台内容的生产率造成负面影响。具体问题我们就在下面进行每一个步骤的分解剖析。
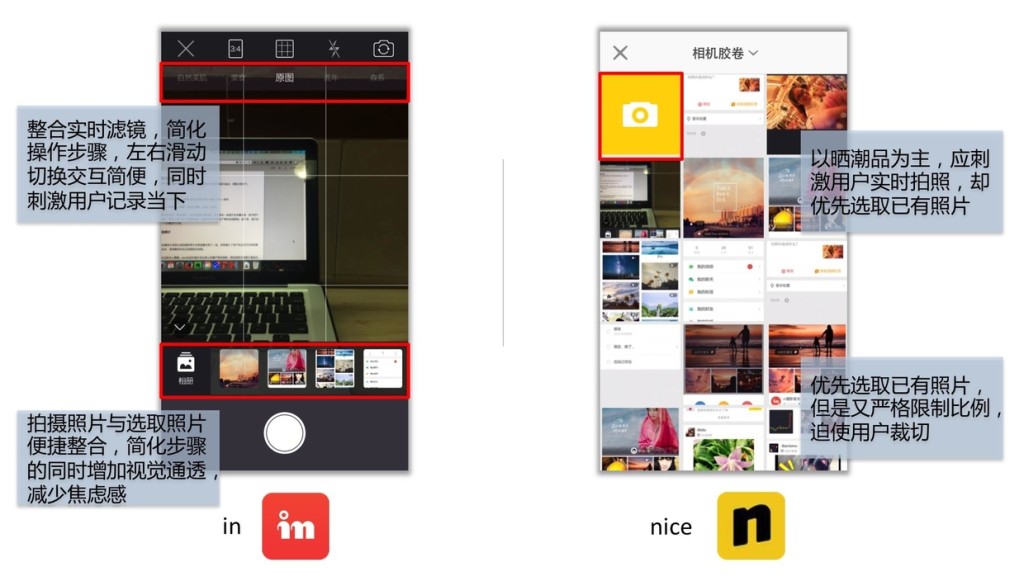
a)拍照/选照片

in巧妙的把拍摄照片界面与选取图库照片的界面整合到了一起,有效减少了用户的点击行为和切换界面的操作成本,使得整体的交互流程更加流畅。
nice的交互方式则令人费解。nice在发布图片的比例上有着严格的限制,假如选取已有照片是纵向的,则发布之后两侧会有白边(或黑边),这意味着nice应该更多的刺激用户进行实时拍照。而nice的交互方式却是优先图库照片选取,拍摄弱化为其中的一个色块。选取完成之后,还有一个单独的步骤强制用户重新裁剪比例,非常不流畅。
作为以晒潮品为主且限制照片比例的nice更应该在交互上刺激用户当下拍摄,整合图库的交互。
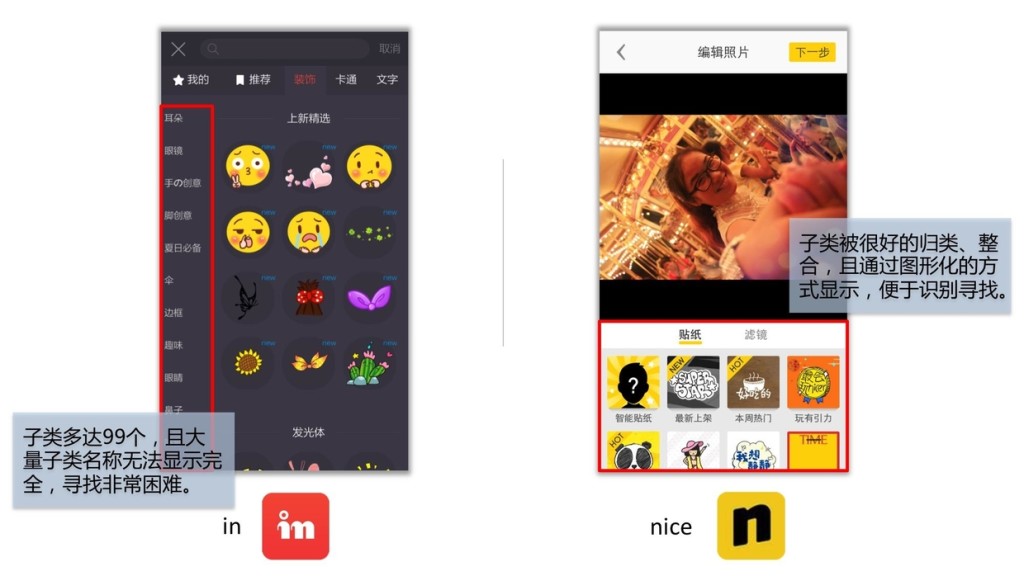
b)选贴纸

in的贴纸库非常的庞大齐全,但是导航分类却非常的不理想。贴纸库的横向1级导航只有推荐、装饰、卡通、文字4项。其庞大的贴纸内容给予了纵向2级导航巨大的压力。以“装饰”类为例,左侧导航中共有99个子类,仅仅从上到下滑动把子类名字辨识完就要花很多时间,更何况有大量的子类名称因空间问题无法显示齐全;更让用户费神狂躁的是,子类的排布是没有关联性的,例如”耳朵“和“眼睛”之间隔了多达7个人脸无关的分类。以上的导航与交互方式都致使用户在使用过程中伴有非常强烈的焦虑感和烦躁感。
nice则处理得更加优雅,直接在图片下方留出一小部分空间显示壁纸分类,一次性能够显示8个类别,符合人类短时间能够接受的信息获取单位数量,向下可浏览更多。分类以图片形式呈现,可让用户直观的获取贴纸类型,点击后有具体的贴纸详情,选取操作简便舒适。当然,这中方式与nice整体贴纸库的内容要小得多是分不开的,但是其思路比in要好很多。
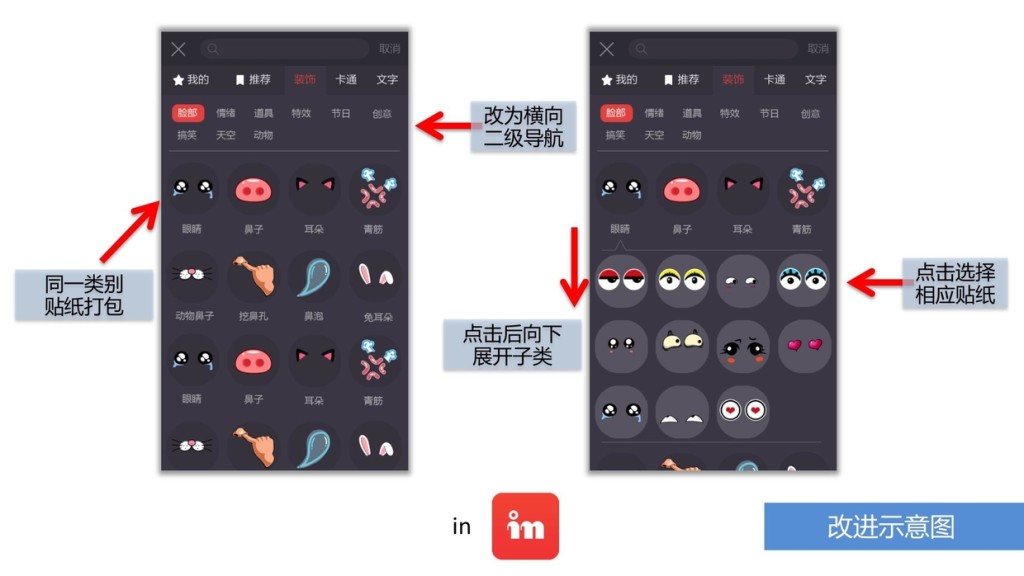
Nick认为:in可以继续保留整屏的贴纸库导航,但是首先要扩展横向1级导航的类别数量至8个左右,这样纵向2级导航的子类减少到40-50个,然后将4-5个相似或相关的子类贴纸打包为一个小类(如“眼睛”都放在一个小类里,而“眼睛”和“鼻子”的小类归属于“脸部”大类)。通过横向标签2级导航展示各个大类,下方则显示大类包含的贴纸小类的示意图标。点击小类图标后,向下滑出抽屉(类似于iOS 5.0中的文件夹展开方式),显示该子类中的具体贴纸。这样修改之后,虽然逻辑上是3级导航,但是每一级的选择跨度非常合理,又有文字与图标的双重引导,且自上而下顺畅的操作流向与抽屉式的自然展开,都使得用户在浏览和寻找贴纸时的效率与交互体验都大大提高。改进建议的具体效果可参见以下示意图。

另外,上方搜索框旁的取消按钮,很容易让用户误解为取消添加贴纸的功能,但是实际点击则毫无反应,影响用户体验。应该在点击搜索框之后,再出现该按钮,平时则进行隐藏。
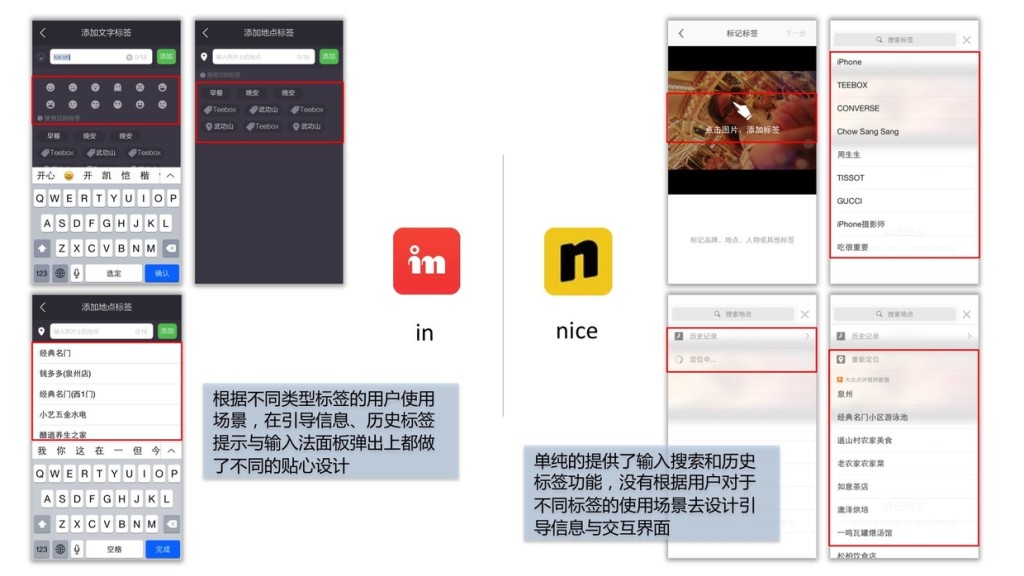
c)打标签
2款产品在打标签的操作流程上基本一直,但是在选择和输入标签的交互上却有很大不同。

打标签作为两款产品的核心功能之一,这里要多说两句。
首先我们来看文字标签,用户在给图片添加标签时,除了非常明确的品牌、地点信息以外,打上心情或者感想类的标签是最常见也是唯一需要思考和斟酌该怎么写的地方。此时,如果弹出一个完全遮挡住之前图片视线的界面让用户填写内容,而且界面还缺乏适当的引导,会让用户不知道该怎么办,带来不小的压力和焦虑感。
这一点in做得很好,点击进入标签页面后,会自动弹出输入法面板,并且下方提供有心情图标供选择,既方便让用户直接选取,又可起到提示用户去描述此刻心情的作用;而且也把以前用过的标签以非常简洁、紧凑的方式呈现在输入框下方,帮助用户选择。很好的起到了提示和引导的作用,减轻了用户的心理负担。
而nice并没有自动弹出输入法面板,且在输入框下只提供了历史标签作为辅助。通常用户的心情标签内容一般都不一样,历史标签的作用不大;另一方面,nice以较大字体的列表形式把历史标签进行陈列,使得整个列表非常冗长,而此列表对用户提供的有效信息很有限(提供5个历史记录和10个区别不大),整体布局造成了用户的压抑感。
然后是关于地点标签,用户如果不是出门旅行,那么使用以前标记过的地点的概率是非常高的,于是历史地点可以很大程度上帮助用户方便快捷的完成想要的标记操作。
in依然很紧凑的提供了历史标签的引导信息,并且此时反而不自动弹出输入法面板,优先让用户直接选取。当用户点击输入框时,识别出附近位置,再辅助用户选择。
nice位置标签中的历史记录则被收在了列表中“历史记录”的选项下,列表其他部分显示附近的识别信息。姑且不说常用操作却需要更多操作步骤这一点,进入时为了识别并载入附近的位置大概有0.5~1秒钟的卡顿等待时间。因此,如果需要选择历史记录则需要先等待卡顿完载入之后再点击“历史记录”进入第二层进行选择。无论是选择当前位置还是历史位置,这都大大的降低了操作效率和使用体验。
但是,在识别附近位置上,nice很聪明的选取了“大众点评”作为数据源,因此识别出来的基本上都是餐饮或娱乐场所,非常吻合用户的使用场景,而in识别出来的大多是小区、学校、五金店之类的,其信息的实际有效率非常低。
综上,在打标签的交互上,nice更应该学习in的交互方式,in更应该学习nice的数据源选取。
d)发布图片

当经历了一系列的编辑、滤镜、贴纸、标记等操作之后,来到最后的发布界面,此时用户的想法大都只有“说两句感想”和“赶紧发出去”两件事情。
对于第一件事情,in给予用户的输入空间更大,除去输入法面板的位置刚刚好,让人有一种畅所欲言的舒适感;而nice则在输入框和输入法面板之间堆叠了更多元素,且布局不佳,显得输入框与输入法之间拥挤不堪,有一种还有很多操作等着你去完成的焦虑感。
对于第二件事,in醒目且配有人格化的表情按钮,既友好美观的促进了人们的点击欲望,面积又足够宽大舒适。缺点是用户输入完文字之后,一般需要2次点击去关闭掉输入法面板,才能看到并点击发布按钮。nice的设计中规中矩,但是按钮面积偏小,不方便点击,同时会分散用户输入文字的注意力,并且容易诱导用户不输入文字而直接发布。
因此,in的输入框布局方式用户体验更好,而发布按钮的布局选择则取决于产品本身定位是否需要促进用户对图片做更多的内容描述,Nick认为初期促使用户描述更多内容,有助于降低用户的图片表达门槛,帮助后台数据做更好的结构化沉淀。
朋友(in) vs 关注(nice)
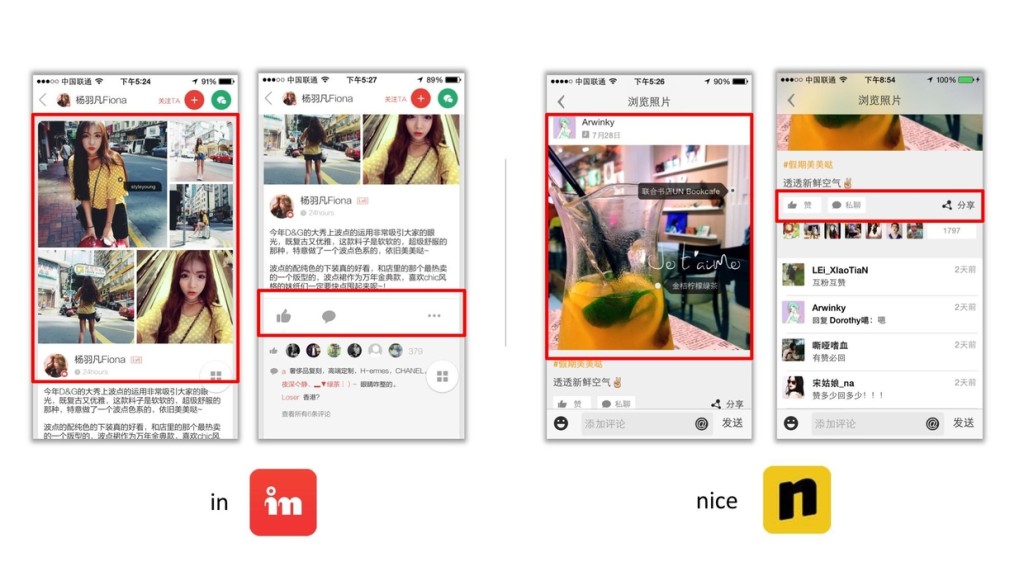
a)内容卡片

2款产品在图片内容的呈现上都使用了卡片式的结构。图片内容的呈现in采用了其创新的杂志式组图,非常的美观漂亮。这是为了配合in上大范围的多图内容,也是顺应了女性用户较大的手机屏幕(男性不会随身带包,4.7寸以上很难放进裤子口袋)。nice从产品定位上就只支持单图,因此在这一点上无比较性。
in优先布局图片内容,然后显示作者信息,而nice则相反。从用户的角度出发,通常是先关注图片内容,发现兴趣点,然后再试图了解作者,因此in的布局更符合关注的流程。nice的布局出于强调“人”本身的理念,坚持把人放在了前面。但是这使得用户看完图片,甚至在下面点赞之后,又需要返回上面去点击用户头像,造成意识流向的反复。但是由于nice的图片限定为正方形比例,因此作者信息和图片内容必定能够在同屏下显示完整,目前造成的问题并不大。
还有值得一提的是,in虽然具有“收藏”和“分享”功能,且“点赞”与“评论”按钮旁边的空间非常富余,但却并没有选择把相关按钮放在外面,而是都缩到了“…”里。这样做减法的行为很好的引导了用户进行更多的互动行为(收藏和分享不产生用户之间的互动行为),又避免了图标的混淆(点赞和收藏都表达了用户的喜爱,极易误导用户),值得称道。
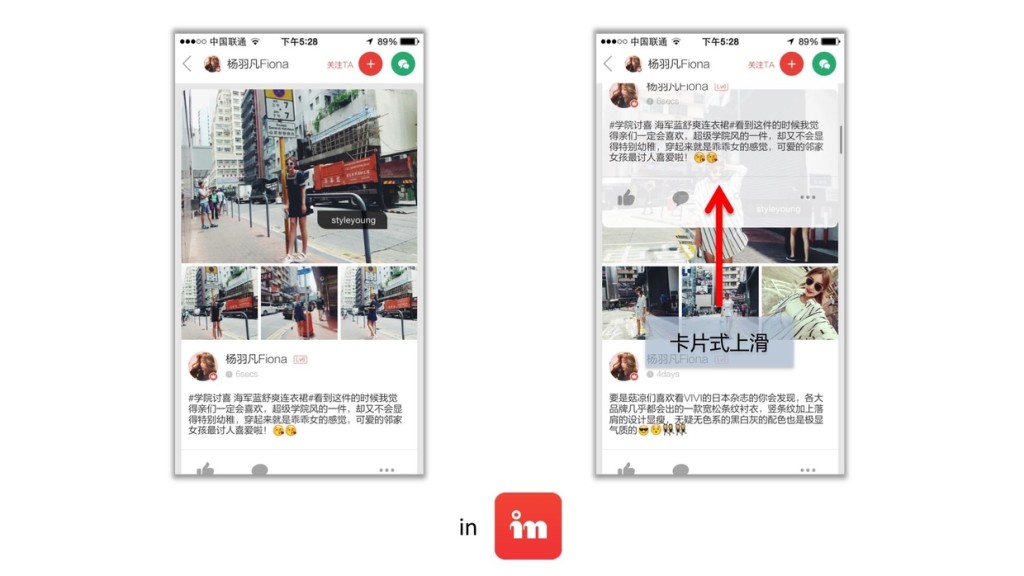
b)内容滑动方式

in在2.0中的一项重要更新是内容卡片的查看方式,从被广泛使用的单图瀑布式(nice也是),改变成为了单张卡片的滑动式(一次上滑一张卡片)。这种交互方式有效地支持了in将来把内容都杂志化浏览的战略,很好的把图片自动对齐到最适合的观看位置,提升了舒适感;同时引导用户更加专注于单张卡片的内容,提升了内容的消化程度;再加上用户难以感知所浏览到的位置,刺激了查看更多内容的可能。
但不得不说,这是一个十分大胆的尝试。与此带来的是,用户难以快速略过不喜欢的内容的焦急感和无法感知浏览位置带来的不安全感。但是总体上,Nick认为在习惯一小段时间之后,该操作方式能够被用户所接受,并且贡献了更好的内容消化率和查看率,那么这是非常有探索意义的尝试。目前2.0版本才刚刚上线,以后可以根据用户的实际行为数据分析是否有效。
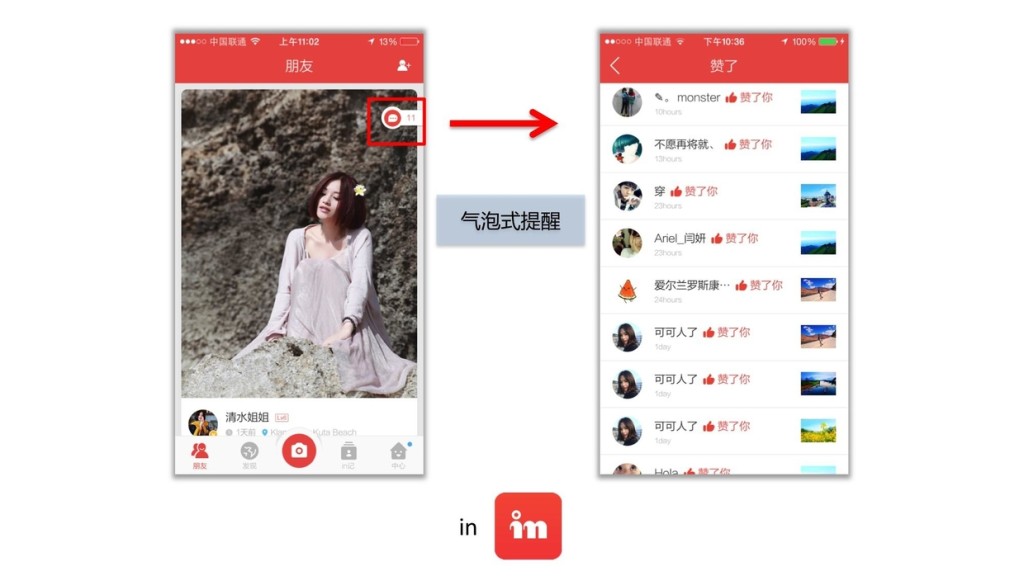
c)气泡提醒

in最新的气泡提示是另一个交互亮点。用户在浏览内容的时候,会在右上方出现气泡提示有新的点赞或评论。用户可以通过点击这个“气泡”来查看具体消息,并方便的回到之前的位置继续浏览。用户也可以继续浏览当前内容,随时选择查看这些新消息。真正做到了:“你看,或不看,它都在那里”的舒适感。用户在该提醒模式下,浏览的顺畅感不会被打断,因此既增加了用户本身的使用体验,又可有效促进用户往下查看更多内容。
发现(in) vs 热门(nice)

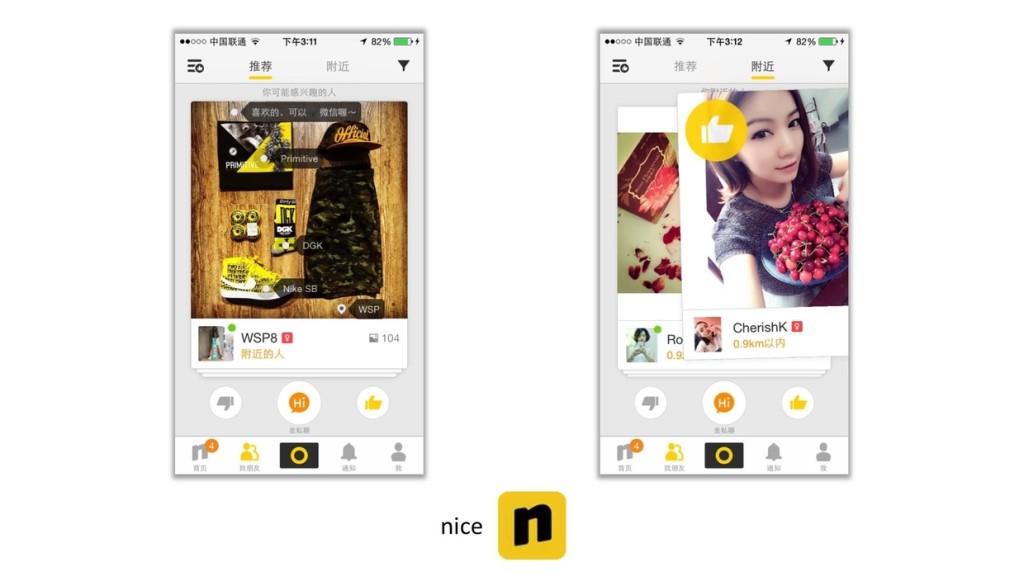
in的发现页采用了从上到下的分段式处理,先是专题与活动Banner,然后是根据内容性质的分类导航(穿搭、摄影、旅行等),再然后是情景话题、标签、附近的人、达人推荐、品牌专区等。使得所有用户都可以从不同的角度和分类去找到自己可能感兴趣的内容。呈现方式上,根据不同的分类角度,采用了3种不同的导航方式,而且使用了大量图形化表达,刺激视觉神经,美观又舒服。
nice除了上部窄小的专题Banner以外,下面都采用了横向图片平铺的导航方式。但是,分类角度是:“新人报到”、“附近照片”、“编辑精选”、”热门照片“、”最新照片“和”好友赞过“。这些分类角度并不符合用户探索内容的思维逻辑,也难以切入用户寻找同好者的需求。内容呈现上,大色块的分类标题与横向平铺使得空间利用率很低,整屏显示下来,能够概览到完整图片内容的仅有6张,且内容不一。用户甚至都不知道这个分类下到底有着什么内容,致使想要进一步探索和浏览的欲望大为降低。
in的方式相对华丽,有自己的特点,自成一派,可圈可点。nice的方式则有点失败,一方面导航布局过于拥挤,有效信息太少,不便于促进用户探索;另一方面,分类的设置也使得用户很难从当中找到有效的或优质的内容信息。
用户个人页面
在这2款产品当中,任何用户点击其他用户的头像或ID都会进入到对应用户的个人页面。个人页面中包含了用户的基本个人信息,及其发出的图片内容。虽然不是整体界面导航中的5个页面之一,却是用户使用过程中,交互最多和最重要的界面之一。

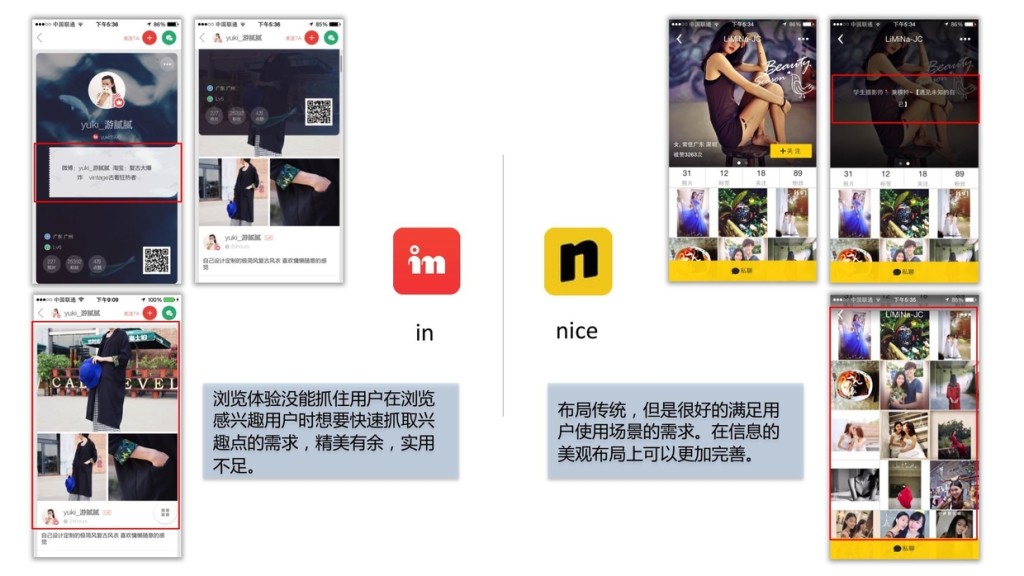
in的个人页面像一本小杂志,个人信息页面是其封面,之后的用户内容由卡片一一构成,上下滑动翻页。个人页面中的信息齐全,不失美感。
但是,试想当一个用户访问另外一个用户的个人页面时的场景是什么?意味着我对这个人产生了兴趣,要么我希望查看TA的图片中有没有其他我喜欢的去点赞或评论,要么我想通过查看TA更多的图片去了解这个人,也许会加TA关注/好友或直接私聊。那么,这个时候的需求只有2个:1.迅速了解这个人的基本信息;2.快速浏览这个人过往发的图片,在当中寻找兴趣点。
此时用户的目的就是单纯的想要在最短的时间里去获得一个人最大量的信息。而我们会发现in的个人信息页面虽然漂亮,但大部分空间闲置,有效信息完全可以在半页之内完成布局。其占用空间最多最抢眼的个人介绍部分,实际上除了被少数人用来做广告以外,大部分用户在此处并没有多少内容,即使有也非常的简短,不需要这么大空间。而且页面中的信息除头像、城市和粉丝数对用户认识一个人有较大帮助以外,其他的意义并不大。而当用户想要快速的浏览TA发过的图片时,看到的却是详细的大图页面,而且只能一页一页的往上翻,完全无法达到快速寻找兴趣点的目的。这严重的影响了用户需求的满足和使用体验。
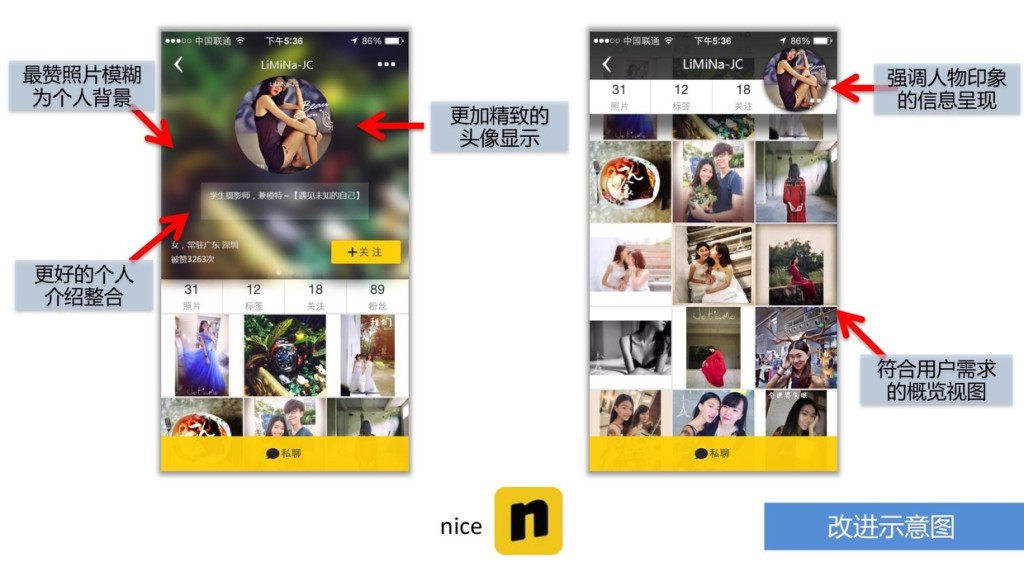
nice采用了较为保守的布局方式,上方是个人信息,下方是缩略图平铺,但是这样的布局恰恰最佳的满足了用户需求。但是具体来说,nice采用几乎占据了一半屏幕的空间去呈现用户头像,以突出TA本人这个鲜活的形象,但是实际上大部分用户的头像质量较低,视觉效果并不好。而作为交友定位中非常关键的自我介绍部分,并没有在第一时间被呈现出来,而是需要右滑之后显示,作为个人的重要形象元素的美观性也不足。上滑浏览之后,头像部分完全不显示,欠缺用户形象的鲜活感。“私聊”按钮非常有强调性的放在了页面的最下方,非常醒目和宽大,刺激用户点击,这一点与产品定位相符。
Nick认为:较为理想的个人页面,可采用半屏作为封面,基本信息的显示与之前产品相似,但是应将个人介绍整合至第一屏,并且给予适当的空间大小。背景默认使用该用户被点赞数最多的照片,进行模糊虚化处理,用户头像给予显示起来更加精美的大小。下部分则显示用户所有发布内容的概览视图。上滑浏览时,用户个人封面并不完全隐去,而是缩至长条状半透明呈现在屏幕顶端,保留用户的小头像和必要的基本信息,这样使得用户的个人形象始终得以强调,减少人与人之间的距离感,促进用户的互动。同时,又满足了用户快速了解他人、寻找兴趣点的使用场景需求。改进建议的具体效果可参见以下示意图,示意图仅以nice为例,in的改进建议同样可以参考。

in记页(in)

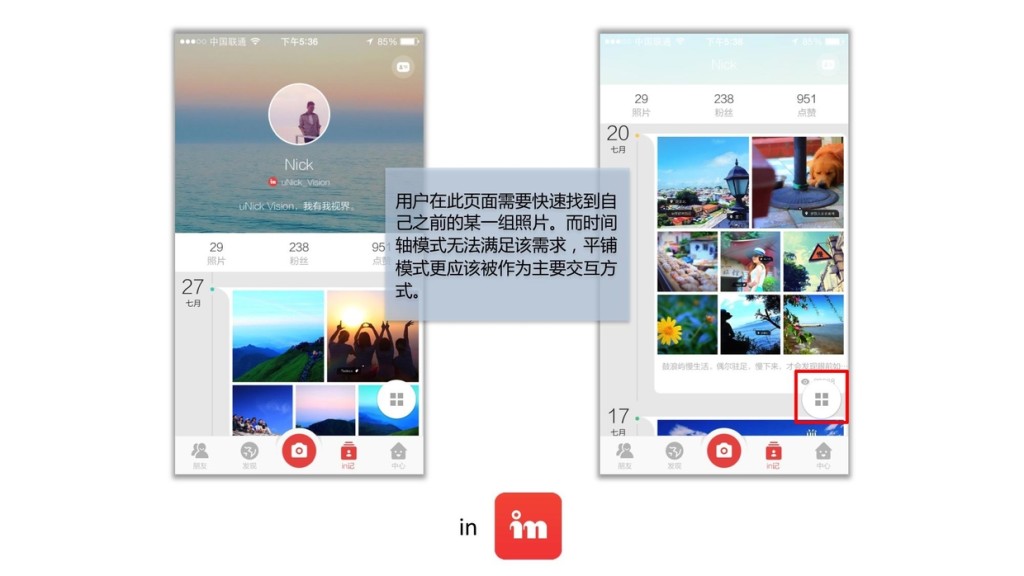
in记页面是in改版后用于显示用户自己相关信息与内容的专属页面,主打时间轴的显示模式。一改之前传统的缩略图平铺模式(平铺模式依然有作为备用保留,应该是自己也有顾虑),这又是一个勇敢的改变之处。
那么,实际使用中,用户什么时候需要查看自己之前发过的内容?90%的情况无外乎:找出来当面给朋友看或者转发、查看某组照片的点赞和评论情况、寻找当时的标签和话题并进入查看……这些使用场景最终都落地于同一个需求:迅速找到某一组照片。如果此时还要通过时间轴模式往下慢慢拉慢慢找,相信都会觉得很繁琐。因此平铺模式才是交互的最佳选择,时间轴模式美观性大幅提升,适合偶尔自己欣赏,但是实用性大为减弱。另外,此处提供“我的标签”、“我的话题”的简洁图标作为入口也大大方便用户的操作与思维习惯。
找朋友(nice)

“找朋友”页是nice独有的发现感兴趣用户和点赞的创新交互方式。通过左右滑动,快速完成对推送内容的忽略和点赞操作,交互手感非常舒服,有一种尽在指尖掌握的感觉,大大的提升了用户的使用快感和乐趣,也促进了用户的互动频次。
但是在实际使用过程中会有一个两难之处。通常,当用户看到击中兴趣点的照片之后,本能的想要点赞,之后是想要查看这个用户的更多照片,进一步寻找更多的兴趣点。而此时在nice的“找朋友”页面中,如果向右滑动点赞,则图片消失出现下一张,没法继续浏览该用户的更多图片。而如果停下来进入用户的个人页面,又难以找到之前的那张图片完成点赞操作,迷失在其他图片当中。两种选择均打断了用户的思维流向,造成不适感。
改进建议是,如果用户点击图片,则进入该人的个人页面,平铺显示其所有图片,并定位到刚才图片的位置。此时可以双击点赞,也可随意浏览其他图片,以便产生进一步的互动。
未来展望与建议
通过3篇长文,我们从图片社交的宏观市场到in和nice的微观产品细节,管中窥豹的探讨了图片社交领域的产品现状。最后,我们再对未来做一个粗浅的分析与展望。
in:持续优化运营与内容结构,沉淀精华内容与关系数据
in从一开始的定位就非常的专注,垂直于女性社交展开所有的功能和布局。并且,从最近2.0版本的重大更新与运营动向来看,in会向着这条路义无反顾的走下去。女性的垂直市场会是图片社交中最重要、最有潜力的一块市场,这个点从一开始in就切得非常的准,并且一直不断聚焦和改进,这也是in从成立起就一路高歌猛进,大杀四方的重要原因。
短期:通过运营维持娱乐性与新鲜感;结合人工与机器双重手段解决内容分化现象
in随时记录生活中的有趣印记这一营销概念非常好,众多女性用户充满想象力的贴纸萌图是最好的证明。但女性也是非常需要新鲜感的动物,贴纸和标签的玩法过一段时间大家就玩腻了怎么办?因此,in在短期未来的运营就非常关键了,需要把贴纸库的内容随潮流和话题而更新炒作,同时把相关话题运营红火,不断引入女性青睐的明星入驻,运作粉丝活动等,总之需要持续地满足好用户的娱乐新鲜感。
另外,如今in上的用户话题越来越多,但是会发现有很多话题非常的相似,且没有题主打理,即内容中心的分化现象和缺乏管控较严重。这一点在新版本中,通过削弱话题的入口,并且在话题标签导航中给出了有限的话题数量,一定程度上在把用户内容聚拢。但是,在这一点上还需要后续做更多的工作,如“addidas”和“阿迪”这样的相似标签,就需要人工的帮助与后台算法的优化去做更多的聚合。
长期:深耕1-2个子类收官扩张期;沉淀优质内容与关系链,在稳定期形成粘性与壁垒
in经历了爆发性的增长,目前仍在持续扩张中,平台中的内容已经具有一定的广度,接下来要选择1-2个分类(如穿搭、明星)去做深度。然后持续地把平台中的优质内容筛选汇总之后进行营销推广,如制作“in中千万女性最爱的7类夏季小裙子”、“你想象不到的南北女性偶像差异”等专题内容外链出去,吸引用户进入,同时提升产品辨识度和认知度。
预计扩张期到15年底差不多完成,接下来就要迎接成熟期。届时用户的新鲜感大多褪去,之后需要有更多的优质精华内容的沉淀来形成粘性。此时,可以考虑将几个分类中的优质内容做更加精致化的提炼。例如把穿搭中的内容精编后,成为用户自己的时尚微杂志,在独立的APP中推送,类似于“知乎日报”的形式,形成产品簇的梯度。
更重要的,是通过大数据的积累把用户关系链沉淀下来。平台中大量的好友关系、互动兴趣点、标签与图片内容的匹配等关键数据进行积累和挖掘之后,所得到的无论是社交关系推荐、信息流商业展示价值还是图片机器学习价值、用户兴趣分布与预测价值等都是非常可怕的。in通过大规模的图像识别和标签信息化,必将很精准的画出用户模型,为各行业品牌、商家、线下服务商合作提供了深度合作空间,具备了开放商业生态圈的能力。这些积累既能形成最坚实的竞争壁垒,也能为商业化模式的无限想象提供核心框架。
nice:重新聚焦,快速转型;回归内容,重构关系链
相较于in的一路凯歌,nice的发展会更有趣味一些。最早定位于男装导购的“KK购物”,从只对男性开放到转而向所有人群开放,从只支持服饰品牌标签到开放自由输入标签,从单纯的晒潮牌到陌生人社交,nice在不断的探索中,寻找自我,完善自我,在图片社交领域中也自成一派,很是优秀。与此同时,正是这样的探索历程,使得nice在很多方面都显得进退维谷,甚是纠结。
短期:重新聚焦目标用户,以小圈基础构筑关系链,回归内容本身再做关系链接
用户定位方面,最初锁定的潮人、潮牌不是一个特别深广的人群,男性为主,意见领袖有限,边界很小众。后期发现女性用户潜力巨大,大量涌入,开始想要往大众用户扩张。于是从潮兴趣运营开始向泛兴趣运营过渡,但这也等同于逐渐放弃了团队天然的基因优势和初衷。因此,一边受着in的影响,一边又在极力避免同质化而坚守着自我。这种纠结的定位,使得其在后续的产品迭代上没有明确的演进方向和动力,而且对接的商业模式也相对模糊。
需求点方面,陌生人社交同样需要使用场景,如果是单纯的出于寂寞,那用户的连接点就是地理位置信息,那么“陌陌”就是不二之选。nice大量的基于标签推送个人,遍地都是“私聊”的入口,试想现实中有多少人会:“你也喜欢耐克?好巧我也喜欢,那我们一起喝咖啡吧~”。那么有多少人会因为标记过一个相同标签找到一个人,于是就点对点的开聊?如果是出于寻找兴趣同好,用户需求还是要回归基于内容的圈子。它们需要围绕兴趣内容展开的使用价值和学习价值,再在这之上去构建小圈的人际关系,然后在小圈的基础上,才能更好的建立1对1的关系。而当这种1对1的社交关系确立之后,基本上也是“微信”的事情了。
nice最为主打的就是标签功能。首先从玩法的角度上讲,随着时间推移和竞争对手的加入,标签玩法已不再新鲜。从模式的角度上讲,nice一直寄希望于通过标签作为用户的特征描述去匹配1对1的人际关系,而弱化了内容本身的运营和沉淀。撇开目前标签内容分化严重的现象不说,这些零散的标签在现阶段还不能够把一个用户肖像化,目前需要的是结合内容运营去生产标签,再通过数据的积累去挖掘和沉淀用户肖像和关系。如果陷入为打标签而打标签的境地中,很容易混淆使用产品时在形式上与需求上的区别。
中期:三条道路择其一,快速找到最佳形态转型,认准方向不断迭代演进
因此,对于现在的nice而言,最重要的就是迅速找到合适的产品形态,进行战略转型,然后在这个方向上迭代演进,毕竟用户在市场开拓初期已经陪伴着探索了一段时间,如今后进的in目标明确发展迅猛,用户不会继续耗着。
基于内容的社交平台,通常都有小部分的内容生产者和大部分的内容消费者。一般生产的内容最常见的有两大类动机:社会价值(寻找他人的认同感)和娱乐价值(传播乐趣)。如果从普罗大众的范围来看,男性基于社会价值观等综合的原因,会需要更多的自我认同感,在网络社交中主要体现为丰富的知识、对事情的见解、高超的技术和富裕的生活,即使是在娱乐价值方面通常也不忘体现自己的看法或幽默,所以每个人的朋友圈里都有若干段子手。因此,除了小部分男性因为有着摄影这样的特长能够更好的通过图片形式展现自己以外,其他方面都难以通过生产图片内容的形式去表达。而女性在社会认同方面,则更多的体现在外表与视觉表达,同时娱乐传播上也更乐此不疲于各种生活琐碎中的小物。这都决定了除去在摄影、设计等专业领域之外,女性会是图片内容的生产和消费主力。
于是,我们会看到如果从基于消遣价值的角度,男性在图片社交上是不怎么活跃的。
1.in很好很专注的在女性领域耕耘和收获着,那nice要么摒弃初衷,在女性市场上与in拼个你死我活;2.要么改头换面去摄影设计这样的专业领域和LOFTER之类进行厮杀;3.或者,走一条独特的路,回归内容本身,认准1-2个分类中的内容(如品牌、运动、汽车等),弱化消遣价值,强化传播、学习、使用价值,致力于打造基于兴趣的小圈,强化小圈用户的群体性和粘性,再在此基础上去构建个人关系链。
前景大好,拭目以待
如今传统社交领域逐渐步入红海,整个资本市场都对图片等新兴社交领域展望无限,国内在这一领域一直没有标杆性的产品出现,如今in和nice都捷报频传,某种程度上开启了国内图片社交领域的新篇章。Nick自己在此次详细分析的体验和思考过程中,也是受益良多,更是深刻的感受到了大众用户对此的热情和活跃,以及其中蕴藏的巨大商业价值。无论是对用户新兴社交需求的满足上,还是从关系链挖掘、品牌影响力、用户喜好数据、商业流量引导等方面,都可谓前景无限,令人心情澎湃,就让我们拭目以待吧。
关联阅读:
图片社交正当时:in & nice 史上最详细产品分析报告(上)
图片社交正当时:in & nice 史上最详细产品分析报告(中)
图片社交正当时:in & nice 史上最详细产品分析报告(下)
Nick 万力之:-3个月产品汪,裸辞世界500强职业经理人,只为成就产品梦,努力应聘中,汪!
本文由 @Nick 授权发布,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








😉
学的很多。分析的很好。 💡
nice已经死去,in正在死去
为什么?
同问