功能思考:快手说说,构建半熟人半陌生人共存社区
本文笔者针对快手说说功能进行功能分析,本文分为四个部分,分别是:需求分析、功能概述、功能分析,以及笔者对于该功能细节上的一些问题的补充。

一、需求概述
1. 需求背景
- 平台转型:快手在2018年的转型特点是加速构建“半熟人半陌生人共存的社区”。
- 行业压力:短视频产品在争夺用户使用时长上竞争激烈。在社交的基础上打造差异化的内容形态,同时进一步降低内容门槛,成为当下的平台功能拓展机遇。
2. 目标用户画像
用户一:
蕾宝,23岁,二线城市网红达人,在快手拥有150W粉丝,日常可以依靠固定时间的直播得到稳定收入。
他希望将活动营销类的内容与自己的PUGC视频内容分开,所以临时直播时间有变或者(抽奖活动)出了粉丝中奖名单,她会发表说说(并配上一张美照),重在文字形式通知粉丝。
阿丽,19岁,二线城市女大学生。
在碎片化时间会关注网红视频,查看她们近日动态与八卦,尤其关注网红直播和日常穿搭,积极评论和点赞,在看别人说说时有好看的、励志的、颜值高的照片会保存下来(以往聚合页feed流照片内容不可保存)。同时喜欢发表说说,配上心灵鸡汤和生活杂图,偶尔宣泄下情绪,她觉得陌生人社区能更加自由的分享心情。
大壮:36岁,三线小县城的普通从业者,每天闲暇时间会看快手。
没有特殊技能,与主流互联网世界有些脱节,但是和快手的主体用户特征相同。在家庭与工作压力较大的情况下,希望在快手这个同城社区释放现实压力,但是不喜欢拍视频,经常发表说说,配张日常图片来得到周边人的认可和互动。
3. 功能价值
用户:降低内容上传门槛,便于用户间互动,针对多重目标人群拓宽了使用场景,满足用户的自我营销,内容归类和社交互动需求。
平台:丰富平台内容形态,有利于后期商业化(可参考朋友圈精准推荐的广告feed流),在短视频行业中创新性的提高用户粘性,巩固平台的盈利需求和核心地位。
二、功能概述
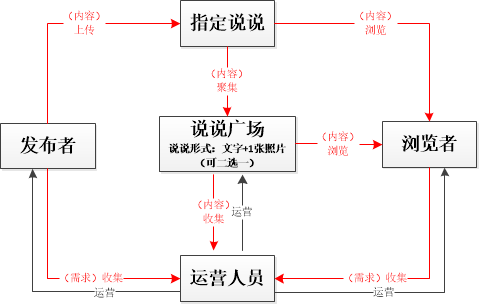
1. 核心逻辑图
整体来看说说功能形成了良好的站内内容闭环,该功能限制为1张图片——为了保证用户的浏览效率,对内容产出门槛更低,同时在发布者层面1张图片处于尴尬的场景,发视频feed流作品没有分量。
这更像QQ空间的说说功能延展而来,空间说说仅针对熟人社交,快手说说在发力陌生人社交和粉丝互动的同时,加快熟人社交。

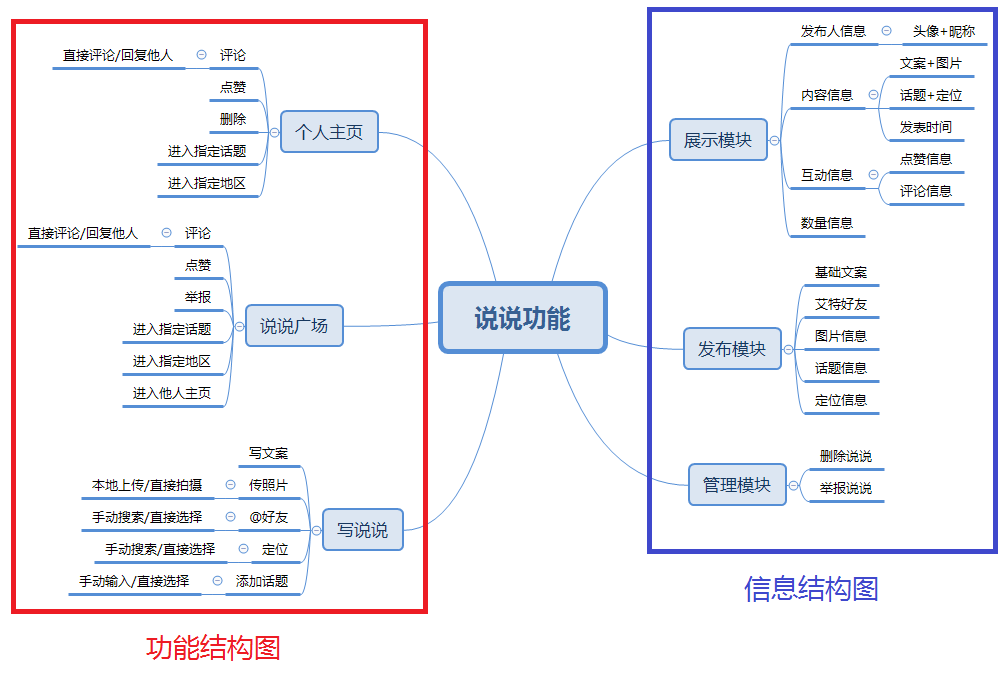
2. 功能&信息结构图

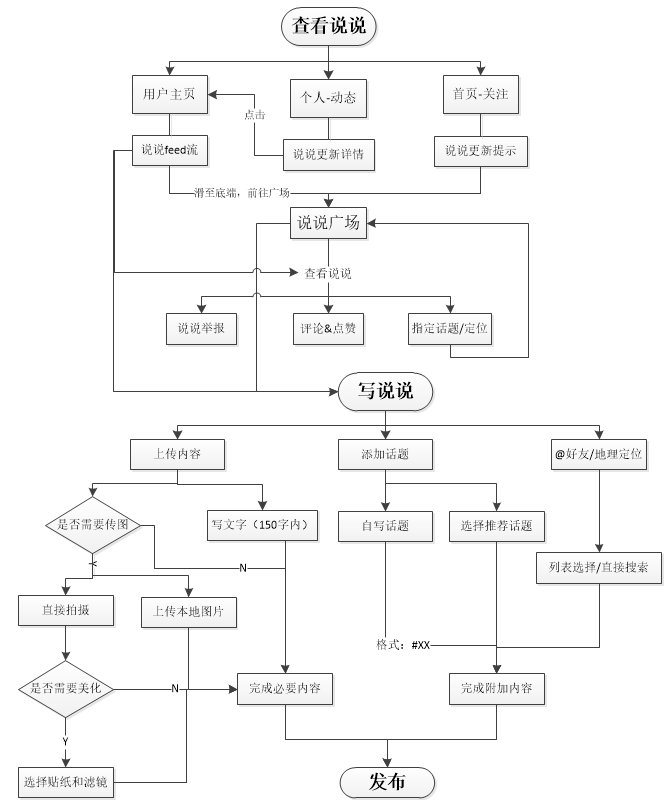
3. 功能流程图

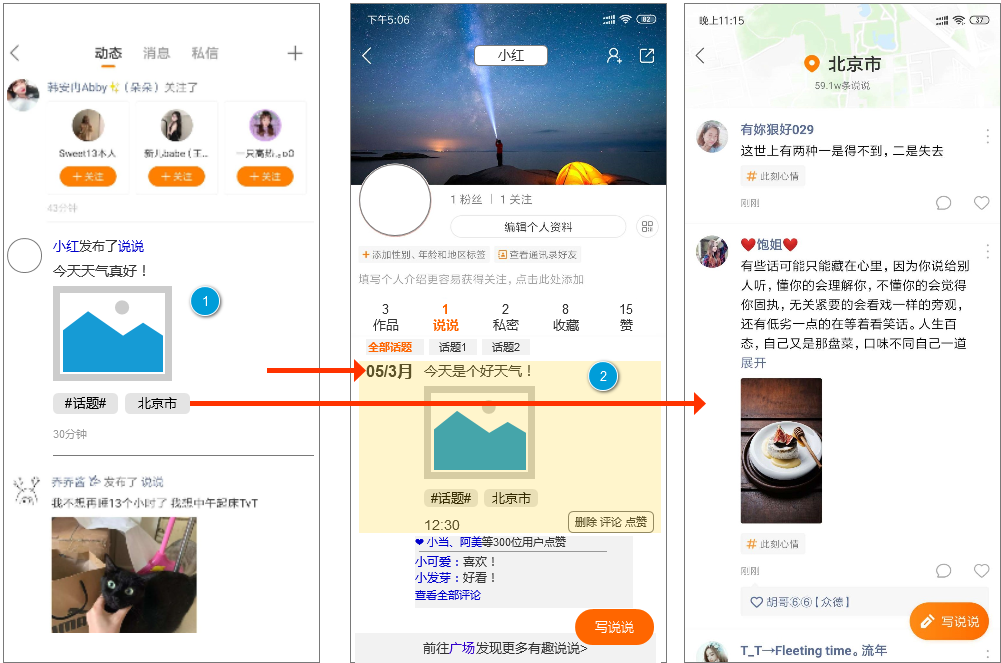
4.原型设计图
全局说明:
- 键盘划入:当输入文字时,键盘从下往上滑出,并做好用户行为回馈(回复时显示@名称、字符限制等)。
- 上传提醒:在右下方显示“写说说”固定浮窗按钮时,效果随页面滑动不断动态变化。
- 话题地点:用颜色/icon突出显示“话题”“地点”,支持用户点击后跳转对应界面。
- 页面交互:注意滑入和滑出的多种方式穿插(从左往右,从下往上等)。
- 互动特效:整体互动注重交互效果多样化。如:用户点击“删除/举报”后,页面显示确认弹窗,弹窗均以从底部向上弹出的形式展示,弹出时全局背景变暗,仅有弹窗为白色背景;用户“查看全部评”后支持“收起”,做向下拉/向上收的动态特效;用户“点赞”支持动态变红。
三、“说说”功能分析
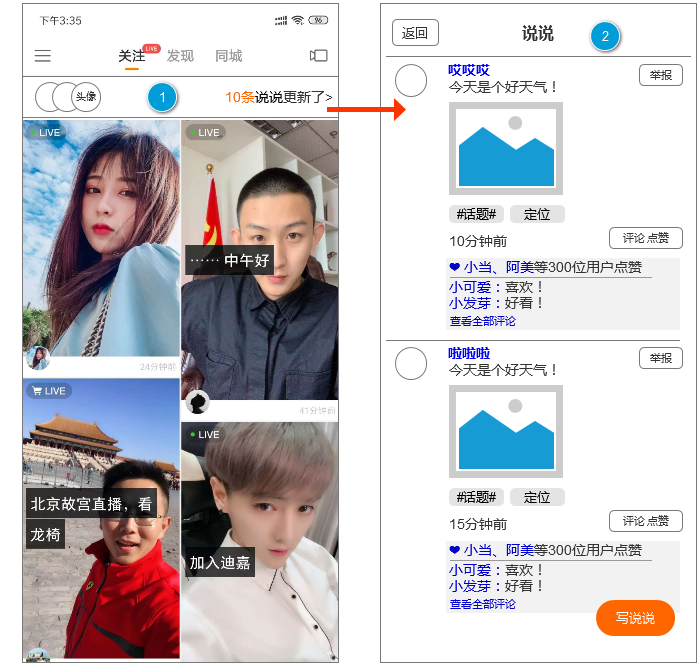
1. 说说入口
主要有三大入口:
- 从“消息-动态”里查看关注人的单条说说详情,从而进入用户主页;
- 关注页置顶条的说说更新提示,发布对象为关注的用户;
- 用户主页有说说tab,可快速查看指定用户的说说动态。
1)个人动态
——在个人中心的“动态”里加入关注的人发布说说的提醒
页面信息:发布人信息(头像+昵称)、内容信息(文案、图片、话题、定位)
交互设计说明:
①界面风格:仅显示基础说说信息,不显示互动信息,秉持整体通知界面的简洁风格。
②页面跳转:点击整个说说区域可直接进入用户主页的说说界面,并且在说说feed流中标明该条说说。(点击指定话题和定位可进入对应feed流,非用户说说feed流)

2)首页关注提醒
——在首页“关注”tab顶部增加说说更新的提醒横条
页面信息:发布人信息(头像)、数量信息(说说更新条数)
交互设计说明:
①刷新提示:在用户下滑刷新时“刷新图标”在说说横条上方,标明说说更新提示也有更新。
②界面交互样式:点击横条用户可进入“关注的人”发表的说说feed流,界面交互形式为从右往左快速滑出

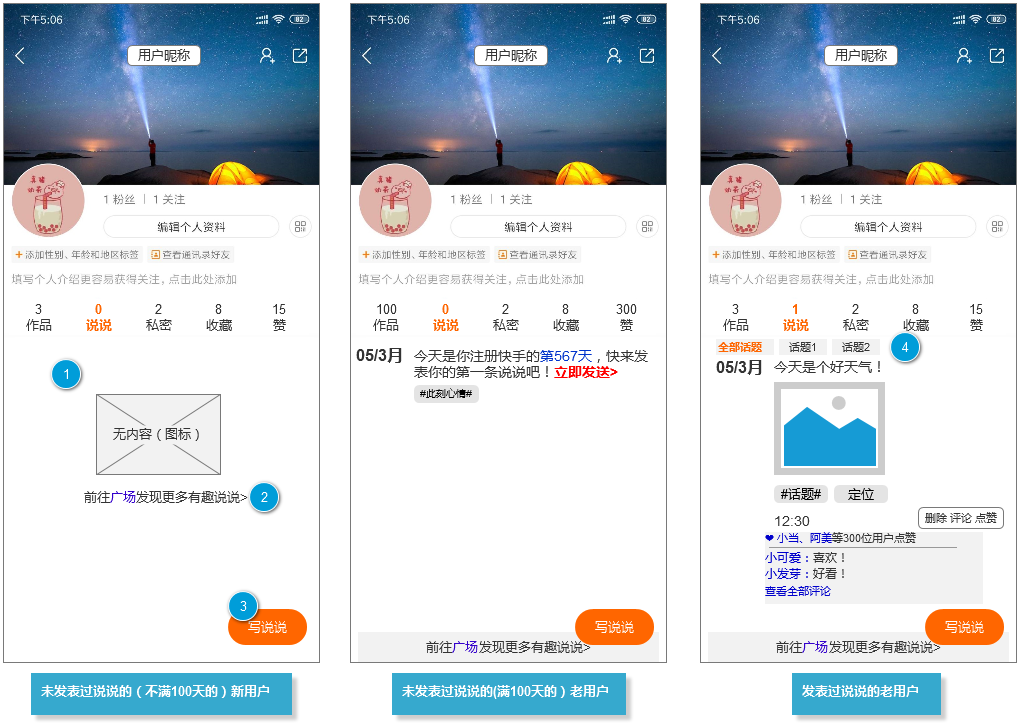
3)用户主页(本人/他人)(既是说说入口页又是浏览页)
——在主页tab栏增加“说说”栏
页面信息:用户基本信息、数量信息、内容信息、互动信息(点赞量、评论量)、管理信息(删除、举报说说)
交互设计说明:进入用户主页点击“说说”tab进入指定用户说说页面。
①未发说说:当本人未发表过说说时,a.对于新用户:页面设计“图标+文字”引导用户发表。b.对于老用户:后台计算用户注册天数,系统生成现成说说,支持用户一键发送。
②前往广场提醒:用户滑至说说底部才显示“前往广场”提醒。当浏览他人主页,他人未发表过说说时,直接提醒用户“前往广场”查看其他说说,该处设计突出“广场”和引导。
③上传说说提醒:在右下方显示“写说说”固定浮窗按钮,效果随页面滑动不断动态变化。
④话题筛选:当用户有多个话题说说时,界面自动显示话题筛选tab,用户选中后突出显示。

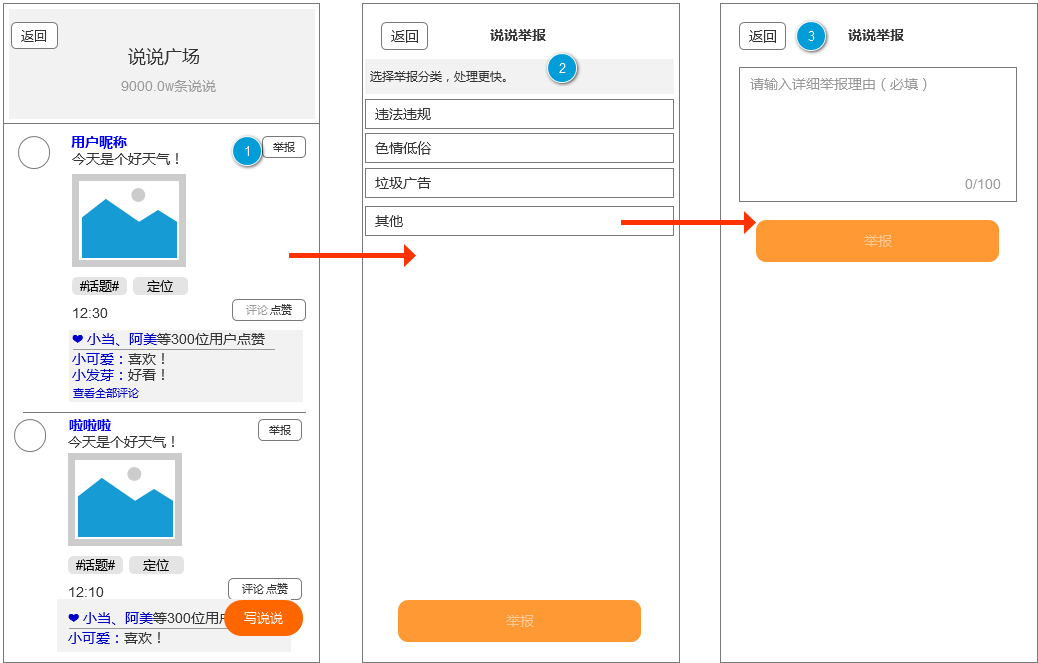
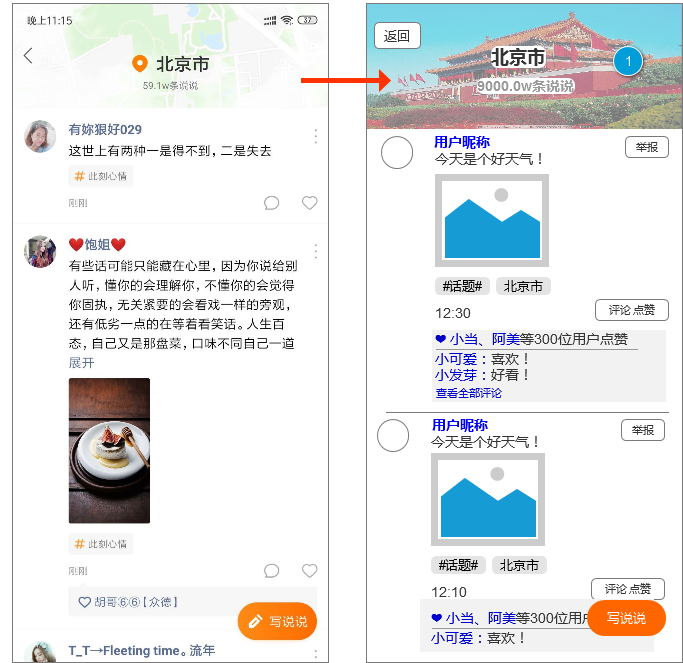
2. 浏览说说
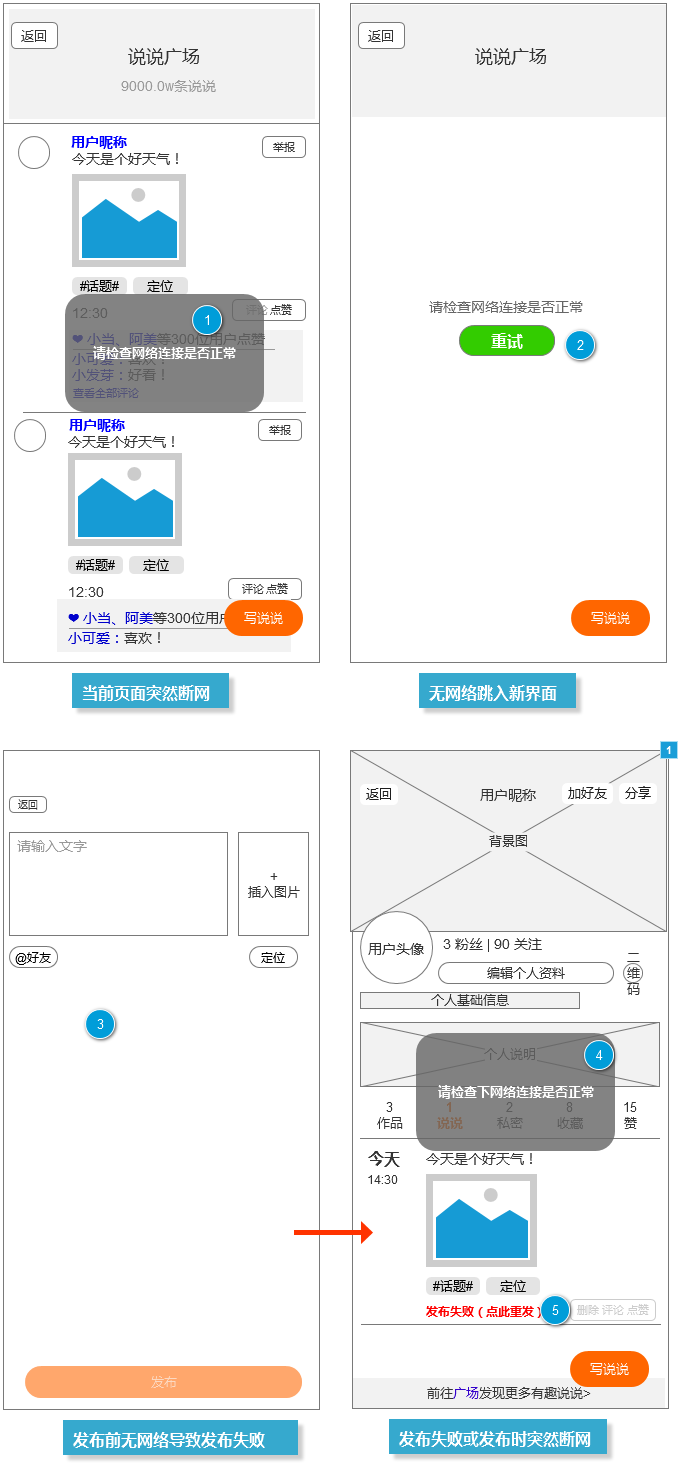
1)说说广场
——主要用于同城社交的feed流。
页面信息:用户基本信息、数量信息、内容信息、互动信息(点赞量、评论量)、管理信息(删除、举报说说)
交互设计说明:同上方的“全局说明”。
另补充:
①广场背景:说说广场的顶部背景当有指定主题/定位时,显示指定主题/定位和说说数量,设计城市和主题对应的背景图。否则默认显示“说说广场”和说说数量。
②用户举报:用户跳转后前三项均可直接选择,但其他必须详细书写,此处注意举报按钮的状态切换

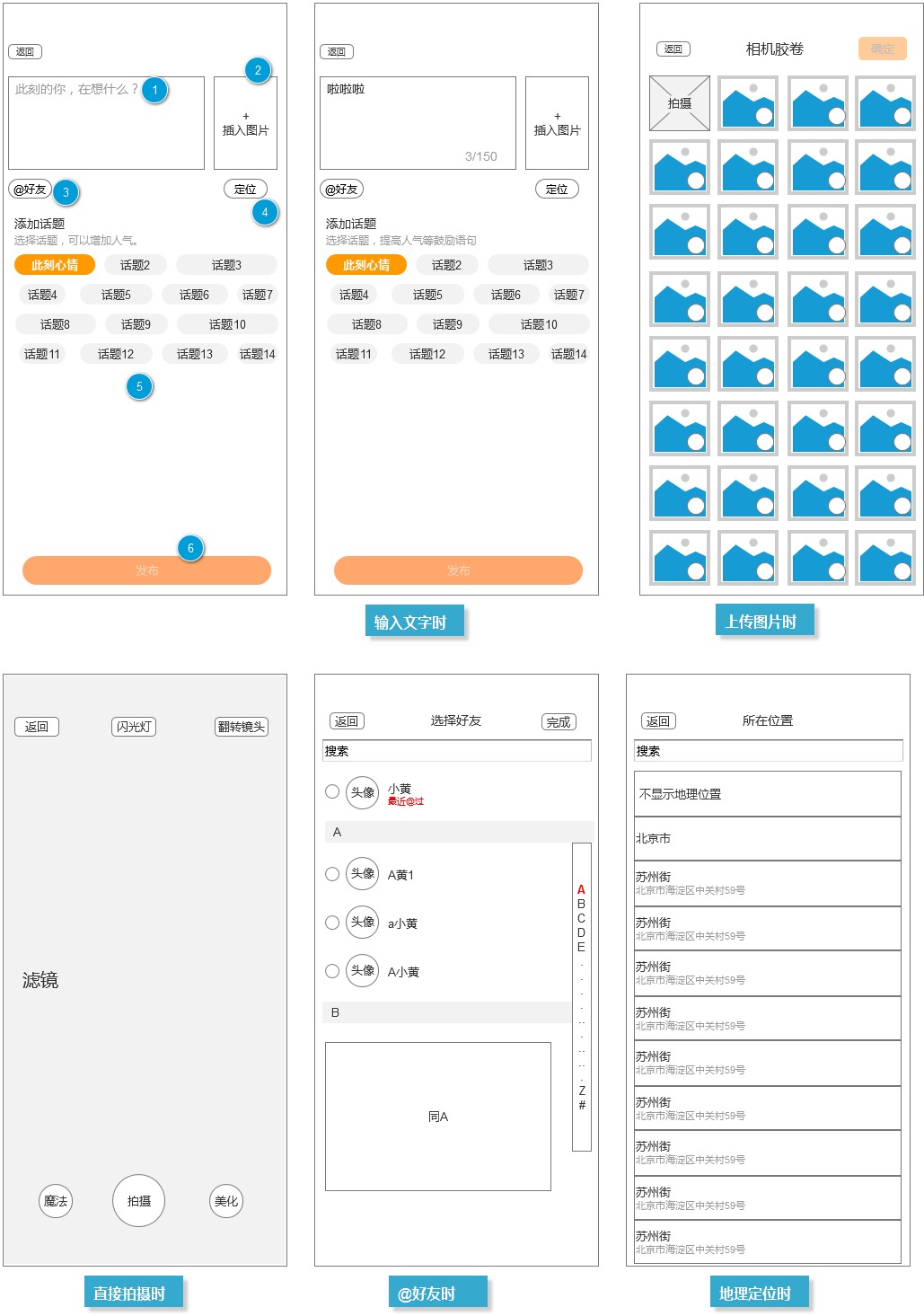
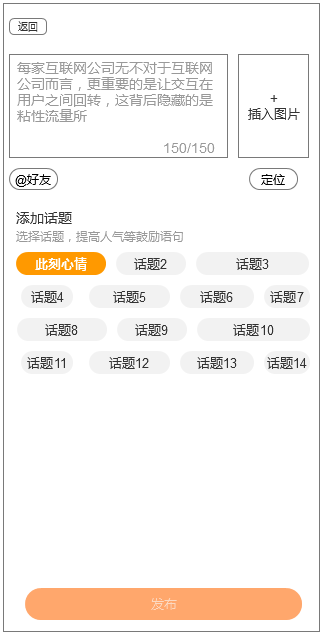
3. 上传说说
页面信息:基础文案、图片信息、艾特好友、定位信息、话题信息
交互设计说明:
① 输入文字:未输入文字时,采取话题引导方式。默认选中话题1的“此刻心情”,并且在文案栏引导用户填写内容,后面的话题相同(都有引导词)。在用户输入文字时,引导词消失,文案底部提示(n/150)限制用户发表字数。
② 上传图片:有两种方式——本地上传和直接拍摄,从底部弹出本地相册可直接上传,与照片集并列首位是直接拍摄功能,用户只可上传1张照片,拍摄功能由录制视频功能简化而来(交互设计可参考)。
③ @好友,将用户最近@的人放在最上方,并用红色字体提醒,其余按照首字母顺序排序。
④ 地理定位,置顶两行是:不显示与所在城市,其余按照与本人定位距离远近排序。
⑤ 推荐话题:话题由平台拟定,注意长短不一。
⑥ 发布按钮:未输入文字和图片时,底部发布按钮是不可点击状态;输入文字或者图片后,发布按钮可以点击。

4. 异常情况处理
1)用户不可评论:当发布者设置评论权限,用户不可评论时,对评论icon进行不可点击设计,并弹出提示。

2)无网络连接:灰色弹窗不可长时间显示,在此状态下所有交互按钮失效(除重试性质按钮)。
3)发布失败提醒:当没有网络时用户说说发送失败,在说说下方显示失败提醒,时间显示首次发送失败时间,并且评论和点赞都不可点击;优先弹出灰色弹窗提示原因(2s消失),用户点击重发后说说下方文字变成“发送成功”。

4)上传字数超限制:当用户上传说说输入文字达到150字时,输入栏不再显示文字,右下角为150/150字数提醒。

5)上传照片限制:用户上传照片时限制一张,在用户选完第一张,整个照片界面为不可点击状态;在点击第二张时,页面弹窗提示“最多只能选择1张照片”。

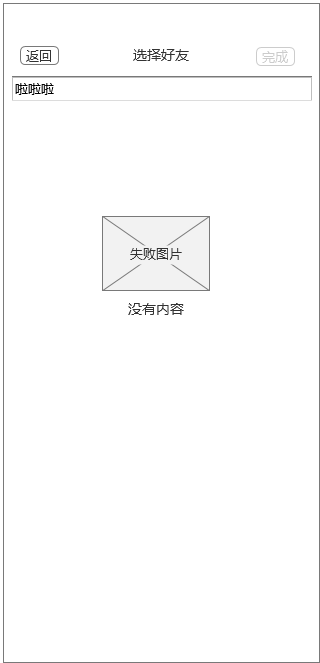
6)搜索失败提醒:@好友/定位进行搜索时,没有符合结果进行“没有内容”提示,并且“完成按钮”不可点击。

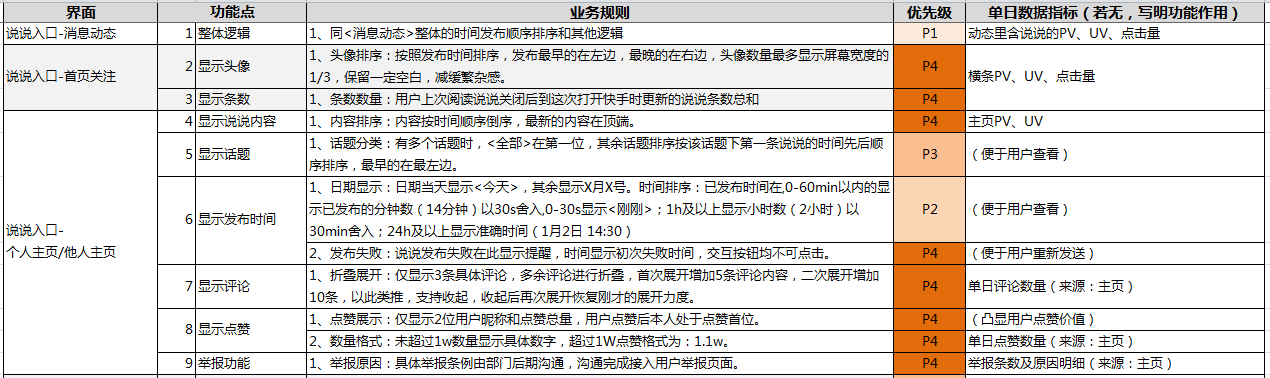
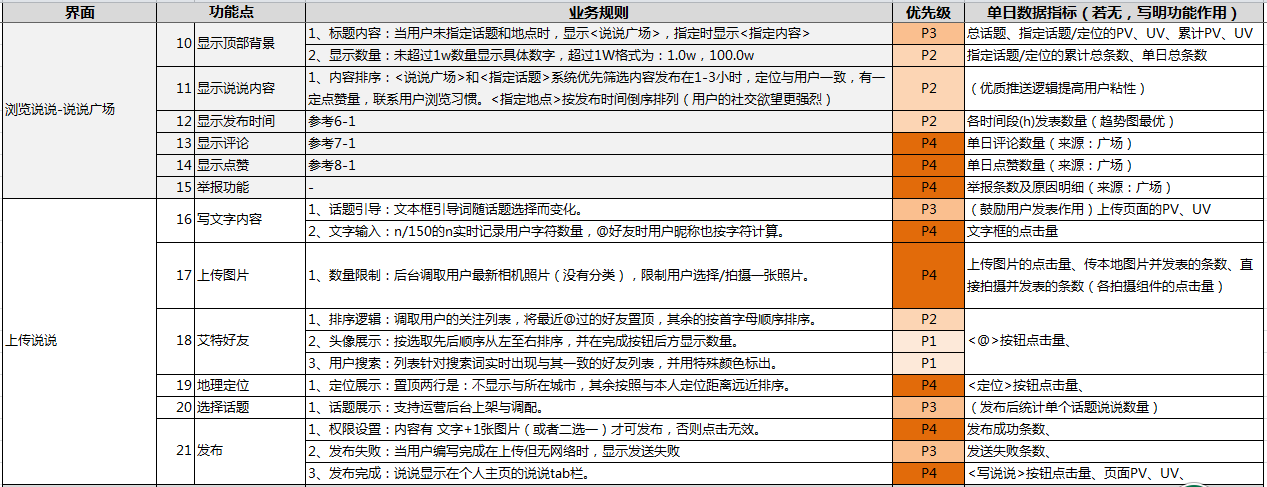
5. 功能细分点及优先级
整体界面逻辑是:说说入口(3个)——浏览说说(广场)——上传说说


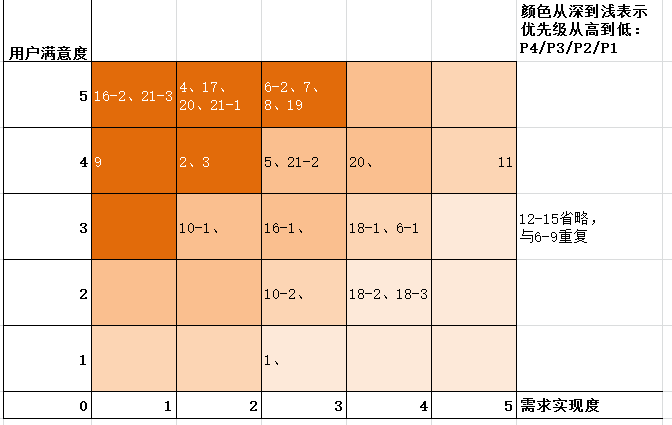
以下是需求优先级的矩阵判断逻辑:按照用户满意度和需求实现度的打分制判断,P4表示优先级最高。具体分数靠(未用户调研、无技术基础的)笔者直觉,所有会与实际有误差,在此仅提供一种判断方法。

四、笔者补充
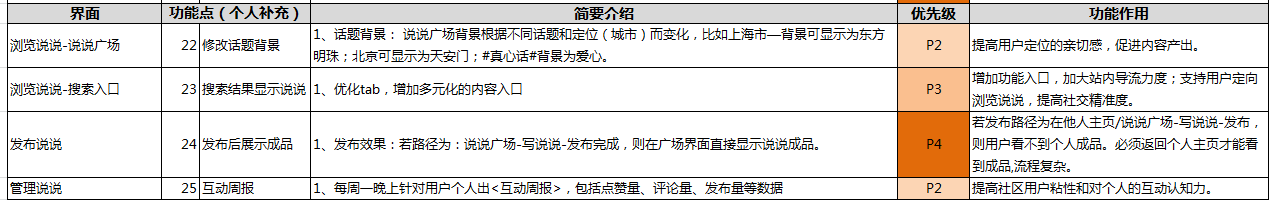
笔者通过整体分析,对于快手的说说功能有以下几点细节需求补充(在此不做赘述,仅提供简要分析与原型设计):

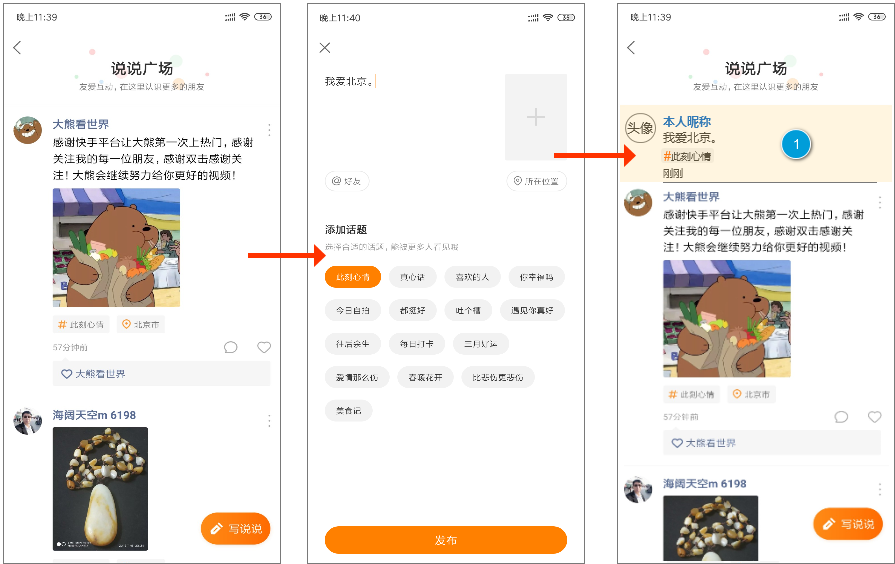
22-修改话题背景:

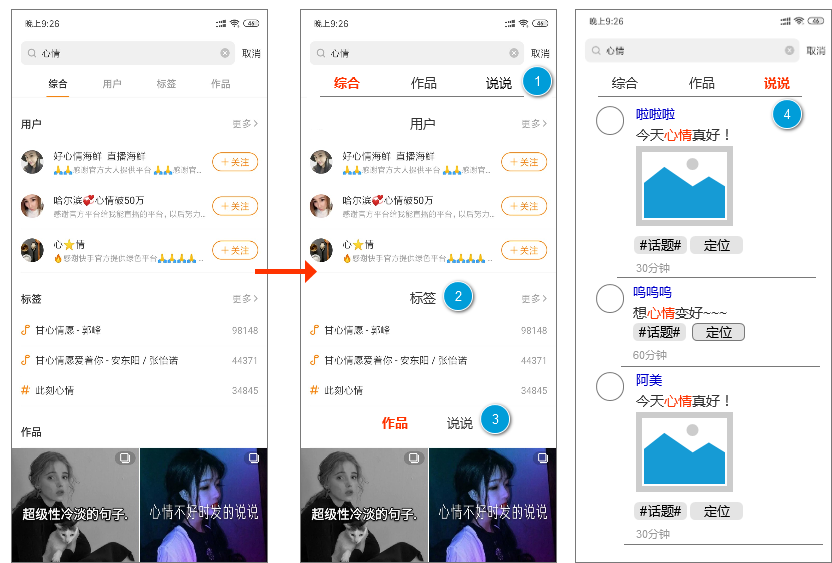
23-搜索结果页面优化:显示说说,突出平台内容。之前的“综合”里的用户和标签与tab重复。

24-发布:后在“说说广场显示成品”,让用户有社区参与感,并以闪动的红色背景提醒用户已发送成功。

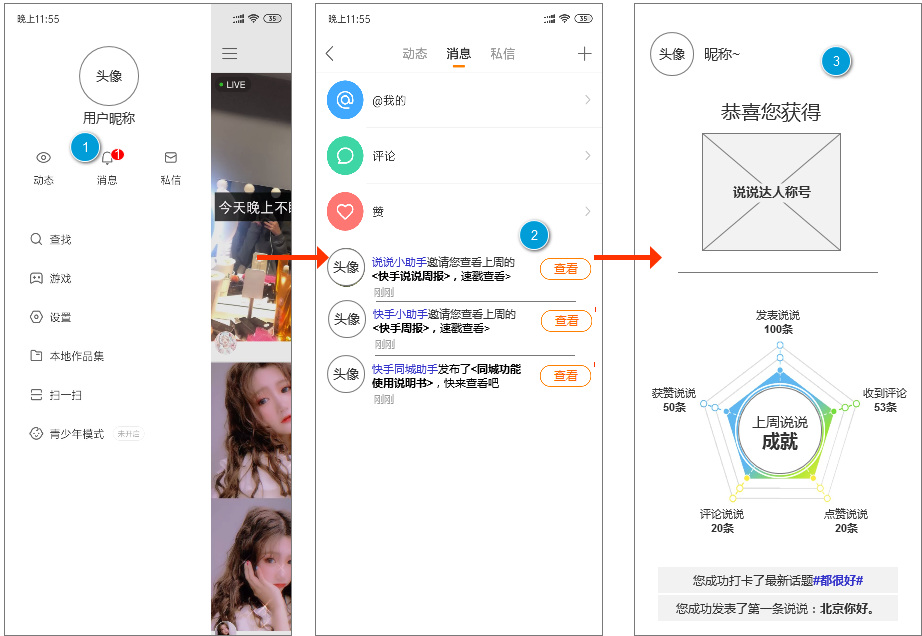
25-说说互动周报:在“消息”通知里,平台可考虑在此引入站内账号,方便引导用户使用。

笔者没有从事过产品相关的工作,第一次实战Axure和PRD撰写,很多判断与描述不准确,尤其在技术难度和数据判断方面。
所以,本文仅是个人的实践总结哦~
欢迎大家批评指正!
作者:小橘子,某财经大学的本科生一枚,校内担任某社团社长,过去一年有新浪微博的渠道市场和美团点评的产品运营的实习经历,实习期间完成闭环管理,现意向转产品方向,正在努力学习中……
本文由 @小橘子 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








产品逻辑不错,但是缺乏创新和与快手高度粘合的功能点。目前的趋势我觉得搞不好会开放快手小程序,通过轻应用平台让用户自行选择需要的功能,包括你说的社交需求。
希望大家多多指教,提出宝贵意见~