有道云笔记For Mac用户体验报告

体验环境
- 产品名称:有道云笔记 for Mac
- APP版本号:1.3.1 (1917)
- 体验人:何英子
- 设备型号:MacBook Air(13 英寸,2015 年初)
- 操作系统:OS X Yosemite 10.10.4
- 体验时间:2015-08-08
体验目的
- 通过对目标用户、使用场景进行分析,结合典型用户的使用习惯,提取用户需求;
- 使用尼尔森十大可用性原则,检验该产品的可用性。发掘该产品的功能逻辑和交互上的优缺点,并提出改进建议。
作为用户研究的新人,我的见解难免稚嫩浅薄,但希望能够在尝试中提高。
整体概况
为什么用有道云笔记?
- 随时随地
- PC端、手机端、ipad端跨平台
- 轻松备份,轻松同步
- 工作记事?头脑风暴?读书笔记?私人日记?一个应用,随地记录
整体印象如何?
- 经典蓝图标——追随移动、Windows端
- 灰白色调——严肃、商务、专业
- 整体风格——简洁、可靠、信赖
- 轻量化——配合Mac OS X 系统
需求分析
目标用户是谁?
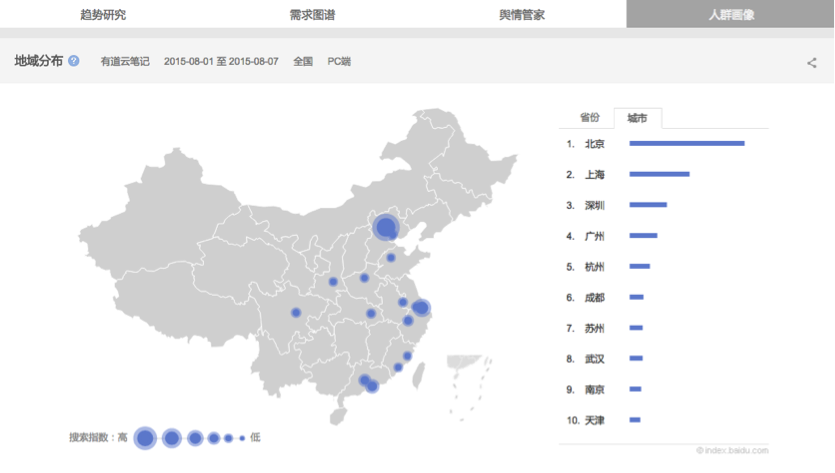
云笔记类软件的用户包括在校学生,都市白领,教师,文字工作者等。如图1,图2所示,根据“百度数据”对搜索“有道云笔记”的用户群体特征:

表1:目标用户特征

图1:“有道云笔记”搜索人群的地域分布城市排名——来自“百度数据”

图2:“有道云笔记”搜索用户的年龄分布
由此,我们将主要目标用户定位为在校大学生和年轻白领两类,主要关注这两类人群的使用情况。
注:此处为“百度搜索”中搜索“有道云笔记”关键词的用户分布,并非真实使用有道云笔记的用户,与真实用户存在一定出入,但是自主搜索在一定程度上直接反映出对有道云笔记感兴趣的用户,因此,可以作为主要用户群的代表。
用户画像
用户1:小王
背景简介:小王,男,28岁,深圳某互联网公司项目经理。朝九晚八,工作繁忙。能熟练使用office等办公软件。休闲时喜欢上网,刷微博、泡知乎,逛论坛。
典型使用场景:
中午午休间隙,小王打开手机zaker,浏览一下自己订阅的互联网资讯、社区新内容。遇到感兴趣的文章,先大致浏览一下,觉得还不错的,就点击“收藏”,留着晚上回家睡觉前再仔细阅读。晚上睡觉前,他照例会看看新闻,电子书。他打开ipad,看看上午收藏过的文章,并同时打开电脑端有道云笔记,遇到灵感或者想法的时候,就会记笔记。甚至会发布到微博、朋友圈等社交网络。周末在家时,喜欢阅读,读完及章节之后,用有道笔记做笔记。
多年的学习和工作,让他积累了数百份笔记。出于职业习惯,他的笔记都分门别类整理成不同的笔记本、笔记本集。他看到一篇关于项目管理经验分享的文章,于是他想定位到该类别的笔记本,但是由于有道云笔记的笔记本目录栏太窄,长一点的笔记本名称无法显示,他花了很半天才找到这个笔记本,点进去开始编辑。
用户特征:
- 文档编辑的重度用户,熟练用户;
- 操作简单、省时;
- 笔记总量多,分类多;
- 愿意花钱提升性能。
用户2:小陈
背景简介:小陈,22岁,武汉大学设计学院大三学霸一枚,爱看书,也爱上网,经常泡图书馆。
典型使用场景:
小陈坐在教室认真听老师上课,边听边用电脑上的有道笔记笔记,由于时间紧,上课时他只是随意记几点重点,课后再进一步整理。
下课后,他就跑图书馆自习和看书。他打开刚记录的笔记,进行整理,当他遇到一些熟悉的知识,或者以前记录过的内容,就通过搜索定位到他以前做的笔记,打开阅读,回忆相关知识。然后,他会回到刚刚正在编辑的笔记上,继续编辑。期间,有时会从原笔记中复制一部分内容,粘贴到新笔记中,进行再次编辑。
他们可能遇到什么问题?
笔记名称显示不全,花较长时间才能找到目标笔记。

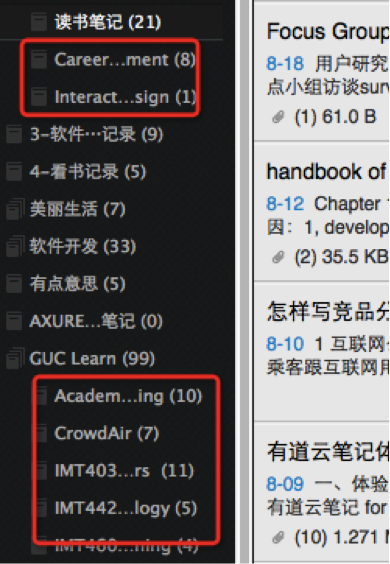
图3:左侧笔记本树状目录宽度固定,导致名称无法完全显示
如图,左侧目录栏的宽度固定,无法调节,导致长的笔记本名称无法显示完全。
改进建议:自定义调节目录栏的宽度。
以前习惯使用的快捷键无法使用。
在word上熟悉的字体加粗(Ctrl+B),斜体(Ctrl+I), 复制粘贴(Ctrl+C/V),搜索(Ctrl+F)等快捷键均无法使用,必须使用编辑框上方的编辑按钮。
改进建议:添加快捷键方式。
回到最近编辑过的笔记时,操作流程复杂。
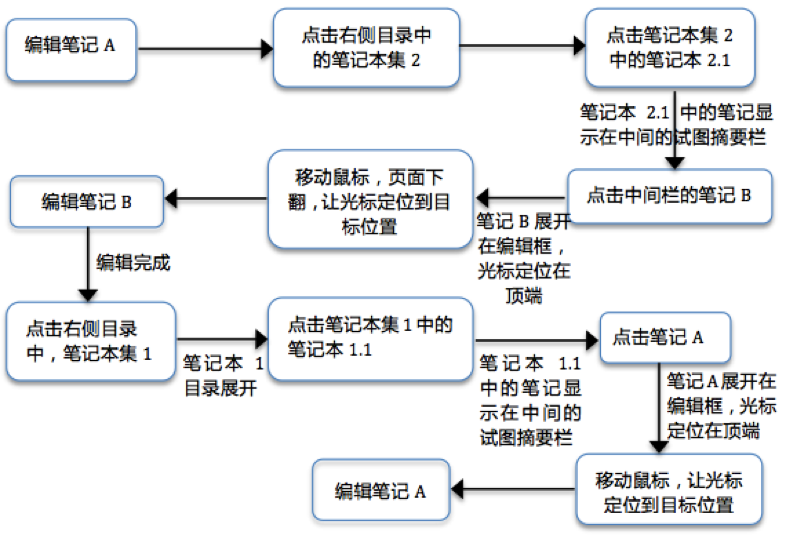
场景描述:
小王在编辑笔记A,突然想起刚刚编辑的笔记B中有一处错误,于是,他想切换到笔记A改正错误,但是这两个笔记不在同一笔记本内。于是,他从左侧笔记目录中点击展开A所在的笔记本,从中间栏选择笔记A,打开A。但是,由于刚编辑的位置在目录最低端,于是他滚动鼠标,定位到目录地段才能编辑。完成后,他需要切回笔记B 继续编辑,于是,他又必须重复这一操作流程。
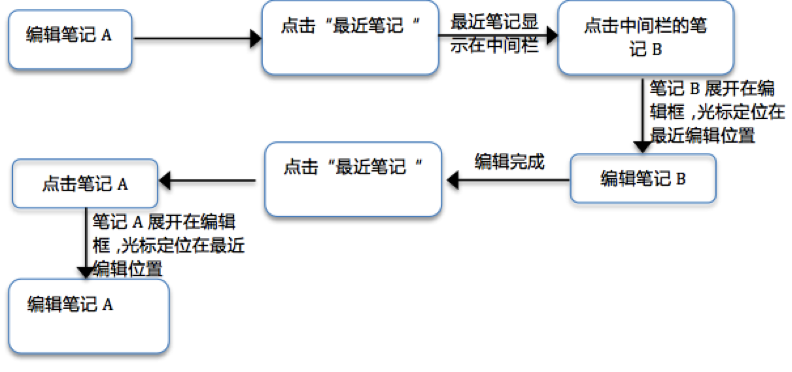
改进建议:增加“最近笔记“的Tab按钮。
每次打开笔记,或者回到最近编辑的笔记,光标定位在笔记最顶端,小王必须向下滚动,才能到最近编辑的位置。
原因:未记录最近编辑位置。
改进建议:
- 打开笔记时,显示浮动图标,让用户自主选择是否回到最近编辑位置。
- 记录最近笔记编辑的位置,下次打开该笔记时,自动定位到该位置。
原流程:

结合3,4,改进后的流程:

尼尔森可用性原则检查
原则一:状态可见原则
内容:用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。「即时」是指,页面响应时间小于用户能忍受的等待时间。
优秀实践:
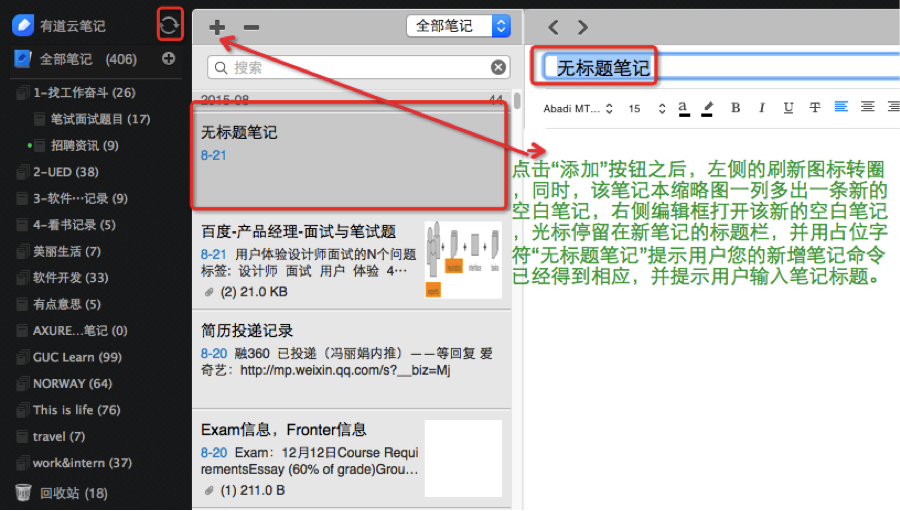
(1)点击“新增笔记”按钮之后,左侧“同步”图标开始转圈,同时中间的笔记摘要列增加一条空白笔记,右侧编辑框打开新的空白笔记,且光标停留在新笔记的标题栏,提示用户新的笔记已经生成,并且已经同步到云端。

图4:点击新增,响应积极。
(2)当前笔记定位显示明显:点击某笔记后,中间的笔记摘要列以深色背景突出显示当前笔记,左侧目录列中以白色横线和浅色字体显示当前笔记所在的笔记本,提示用户其所在位置。
原则二:环境贴切原则
内容:网页的一切表现和表述,应该使用用户日常熟悉的语言,而非系统机器语言,贴近用户所在的环境(年龄、学历、文化、时代背景)。
优秀实践:该产品使用的词汇,均为目标用户(年轻大学生或者都市白领)平时所熟知的词汇。
原则三:撤销重做原则
优秀实践:用户第一次删除笔记时,笔记会进入回收站,此时,用户可以将笔记恢复到原位置,在误删除时可以弥补错误。
原则四:一致性原则
内容:使用和平台相同的语言。
优秀实践:该Mac版本有道云笔记,使用黑色、灰色、银白色为主色调,配合了OS 系统简约、商务的风格。
原则五:预防用户出错
内容:通过页面的设计、重组或特别安排,防止用户出错。比出现错误信息提示更好的是防止这类问题发生。
存在问题:用户在删除某笔记时,和删除回收站内的笔记时,均无确认框,同时,右击鼠标的弹出菜单栏种,“删除”选项和其他两个选项均相隔很近,容易导致误删除,笔记无法恢复。
改进建议:
- 在用户将笔记从回收站删除时,弹出确认框,确认是否删除。
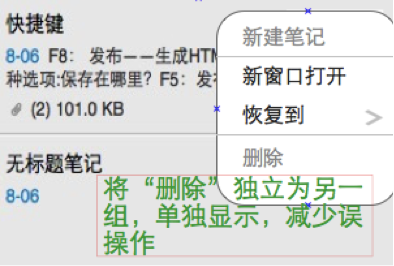
- 或者右击笔记时,尽量将菜单栏种的“删除”选项分组显示,如下图。

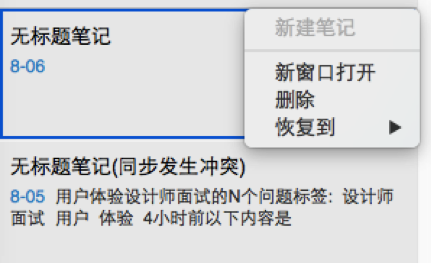
现版本右击鼠标弹出的菜单栏;

将“删除”分开显示(用Axure制作)
原则六:识别而非回忆
内容:让动作和选项保持可见,减少用户对操作目标的记忆负荷,即把需要记忆的内容摆上台面,就能减少用户的记忆负担。
优秀实践:笔记摘要视图,突出标题,展示缩略图,帮助识别笔记。中间栏的摘要视图,使用粗体显示笔记标题,并且展示笔记中图片的缩略图,能够帮助用户快速识别该笔记的内容,减少记忆负荷。
原则七:灵活高效原则
为不同熟练程度的用户提供不同的操作方案。
存在问题:
- 快捷键无法使用:对于中高级用户,例如用户画像中的“小王”,他们熟悉各种办公软件,在文档编辑时,习惯使用诸如“Ctrl+B”等快捷键操作,而不是从密密麻麻的工具栏中找对应的操作图标进行操作。但是该Mac版本的有道云笔记的笔记编辑框中,却无法使用这类快捷键。
- 表格编辑功能删减过度:对于重度笔记本用户,例如“小王”,平时在工作中会经常使用表格,所以在做笔记的时候,也会有相当的几率使用表格。但是该笔记编辑器的表格编辑,只有绘制表格功能,却没有表格“删除行/列”,“添加行/列”等在编辑表格时很常用的功能。
原则八:美观,与最少量显示(易扫视原则)
内容:用户浏览网页的动作不是读,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。使用渐进式信息披露,走到哪一个界面就显示当前操作需要知道的信息,而不是在一开始就显示出所有未来需要用到的信息,会让用户形成负担,并且分散注意力。
优秀实践:左侧目录的深色背景,突出了笔记本的结构,让方便用户对笔记结构有清晰的思路。
存在问题:信息重复显示。如下图,在中间的笔记缩略图一栏和右侧的笔记编辑框的上方分别显示出当前笔记所在笔记本名称,以及该笔记本所在笔记本组的名称,但是,左侧笔记本结构目录中已经用白色字体突出显示了该笔记(本)所在的位置,用户更容易理解、辨认。这导致信息的重复显示,并且,树状目录给用户更直观的展示。

图6:笔记位置信息重复显示
原则十:有帮助文档
内容:如果系统不使用文档是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
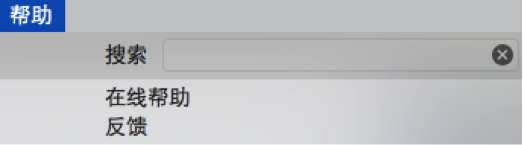
优秀实践:界面的窗口栏上的“帮助”按钮明显,点击之后,弹出框直接定位到搜索框内,方便用户快速搜索自己需要了解的帮助文档内容,同时,用户可以方便地得到在线帮助并且进行反馈。

图7:“帮助“方便
体验结论
1. 目标用户:20-39 岁,年轻,白领,大学生,北上广深一线城市;男女比例约 4:1
2. 整体风格趋势:商务,专业,简单,轻量化
3. 功能性问题:
- 笔记名称显示不全,不方便寻找目标笔记。改进:自定义目录栏宽度
- 快捷键无法使用。建议:保留快捷键
- 回到最近编辑过的笔记,流程复杂。改进:增加“最近笔记”,记录最近编辑的文字位置,选择是否让光标定位到最近编辑位置
4. 尼尔森评估易用性问题:
- 预防出错原则:菜单栏种的“删除“选项位置更改,删除确认。
- 最少量显示原则:信息显示冗余,迷惑用户。
- 符合状态可见原则(新增时动态响应,笔记位置显示明显)、环境贴切原则(用户熟悉语言),一致性原则(使用和平台 OS 相同的风格)、识别而非回忆(笔记摘要视图)。
总体来说:该 Mac 版本有道笔记满足目标用户的核心功能需求,正确地保持了工具办公类软件功能 简单、专一的风格,不加入其他非核心的复杂功能。但是,还需要在用户体验、产品的易用性方面, 多加改进。
本文由 @何英子 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








没有尼尔森原则九?
赞。就是字太多了。如果像有的专业交互书籍一样,弄两张效果对比,配上简短说明文字应该更能突出文章每个节点的主题。赞。
条理清晰,学习了