搜索引擎体验报告:以热门新闻为视角

本人中央民族大学大四产品求职狗一枚,因为之前做过几年的个人站长。有一点SEO的基础知识。也曾经将一些比较热门的关键词优化到百度前几位。所以对搜索引擎有比较深厚的感情,也与百度有过爱恨交加的故事。所以对搜索引擎相对熟悉。最近在做产品经理求职准备时发现从一个SEOer或者说一个站长的角度思考搜索与从搜索引擎的服务本身或者用户的搜索体验本身的视角上还是有很多不一样的地方。所以最近在尝试着从产品与用户体验的视角去重新思考与深度体验搜索引擎。也算是对自己的产品感的培养。
体验背景:
体验人:乐其乐
体验产品:百度、好搜、搜狗
体验环境:联想E550/ WIN10
屏幕分辨率:1366*768
体验时间:2015年九月
体验产品与体验方式:
本次体验对象选取为PC端的“百度搜索”、“搜狗搜索”“好搜”三个最主流的搜索引擎。其中以市场份额最大的百度搜索为主,其他两个搜索引擎为辅进行对比分析。
体验方式为通过随机选定几个近几日内的热门新闻为关键词依次在上述几个搜索引擎中进行搜索。通过对搜索结果的展示界面与展示结果细节进行对比分析。以思考如何优化出更好的体验效果。
本文体验的关键词选定为“黄山出现双佛光”、“五道杠少年捐2万”、“安卓手机现新病毒”三个。均为近几日内的热门新闻的随机选取。因为大量整页截图会对阅读带来不便,所以如果对本体验报告感兴趣的可以一起搜索体验。
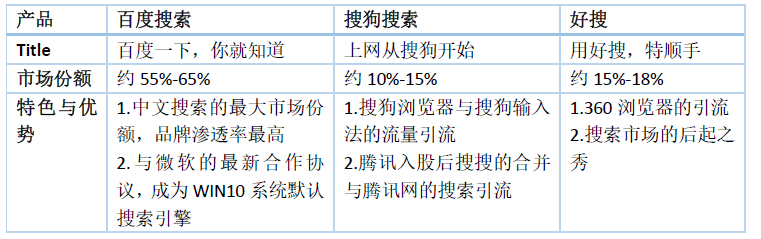
三个体验对象简要:

注:搜索市场份额数据参考的是51LA统计与CNZZ等网站数据。
一、多显示内容还是显示多点内容?
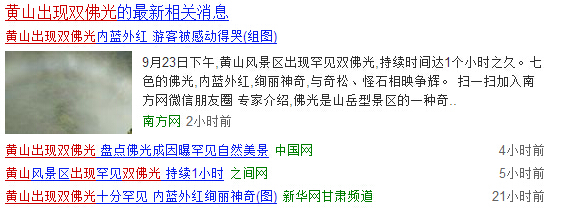
在对新闻整合功能的仔细观察中我发现一个问题,就是当新闻的数量超过五条时,新闻标题就会往新闻描述的位置挤占三行位置。这样做后固然能够显示多三条新闻标题但是仔细观察和思考后我发现其实他的位置显得十分的鸡肋。
首先,它被左边的图片占领大部分空间后只能显示11个字左右,多数情况下并不能显示完整的新闻标题。不能让用户直接获取完整信息。一眼看过去也不能知道它表达的完整意思。“所以要不要点?我还要犹豫”
其次,在下方已经显示了5条新闻的情况下一条新闻大多数情况下已经能够完整地诠释了一个事件,这多出来的三个不完整的标题占据了内容描述的位置并且自己还不能完整地显示的情况下就显得有点不合适了。所以我尝试着用Axure模仿了这个模块并进行改进观察。
通过对内容描述的让渡。一方面可以让用户在搜索结果页面就可以更加直观地感受新闻内容视觉上也还过得去。不知道大家的感受如何?
百度原版:

我的更改版本:

二、从搜索结果内容丰富与多样性分析:
在搜索一条新闻的时候我一般会有两方面的需求。一是要了解事情本身。二是看一下这件事的多种视角与评论。所以内容的多样性就显示比较必要。
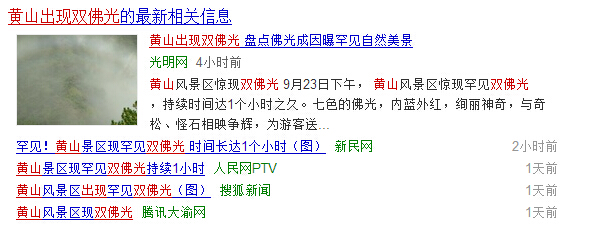
在搜索框中进行热门新闻的关键词搜索时所展现的搜索内容上三个搜索引擎基本计较相似,首先是对自家的新闻搜索的结果进行一个聚合的展示,然后再展示一些所抓取到的网页结果进行排序展示。根据不同的搜索引擎的不同算法展示的网站与顺序也会不同。但是总体而言覆盖面与知名网站的展现率都还做得不错。不管哪个搜索引擎应该都能满足用户对信息获取的基本需求。同时,也都会在搜索结果前20位中展示自家产品,如图片搜索、贴吧等。
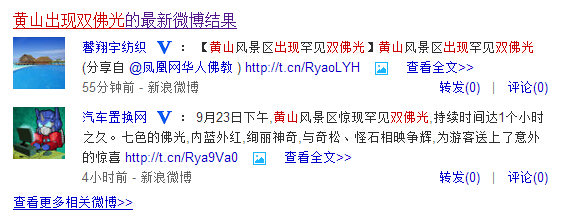
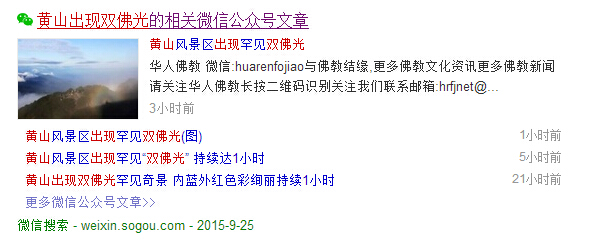
在搜索结果展现的多样性上:百度整合了微博搜索。搜狗整合了微信公众号的搜索。而好搜则没有相应的整合。在这一方面我认为百度和搜狗是做得比较好的。因为就一条新闻信息而言,通过在页首的新闻聚合所展现的信息中已经比较多方面的对一条新闻信息进行报道,应该已经能够满足大多数人对新闻基本信息获取的基本需求。而通过这种对第三方自媒体的信息的聚合则可以提供更多的视角让用户去了解的一个新闻,或阅读相关评论。所以这一点我认为是做得很不错的。但是如果能在一家搜索引擎中把微信和微博两个信息都进行聚合展现或许就更加丰富了。但是由于各家的利益与竞争问题,这个可能目前是无法实现了。

百度在搜索结果中出现的微博搜索结果的聚合

搜狗在搜索结果中出现的微信公众号搜索结果的聚合
三、搜索结果中的新闻聚合细节分析:
缩略图的大小影响:
这一块的细节体验我主要采取两种方法:三个搜索结果截图拼到一起仔细对比分析;两个标签页之间来回迅速的切换数十次进行视觉上的对比。并有以下感受:
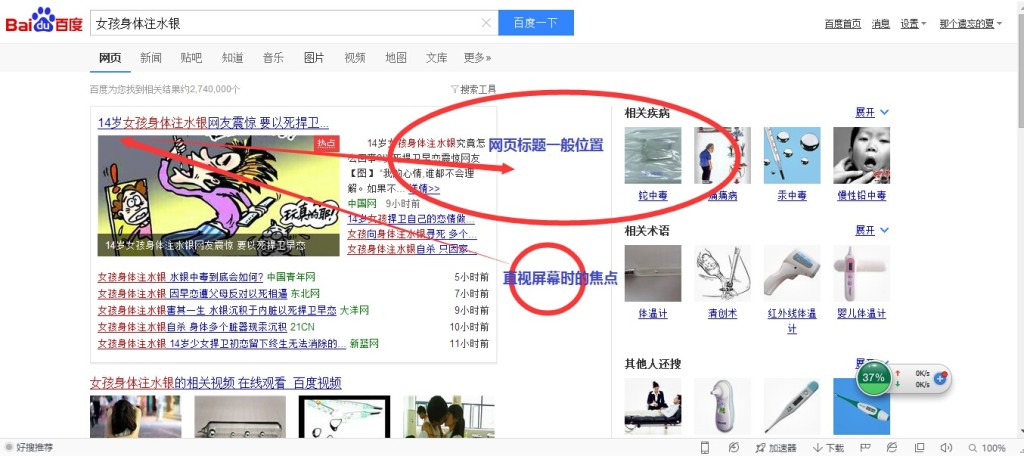
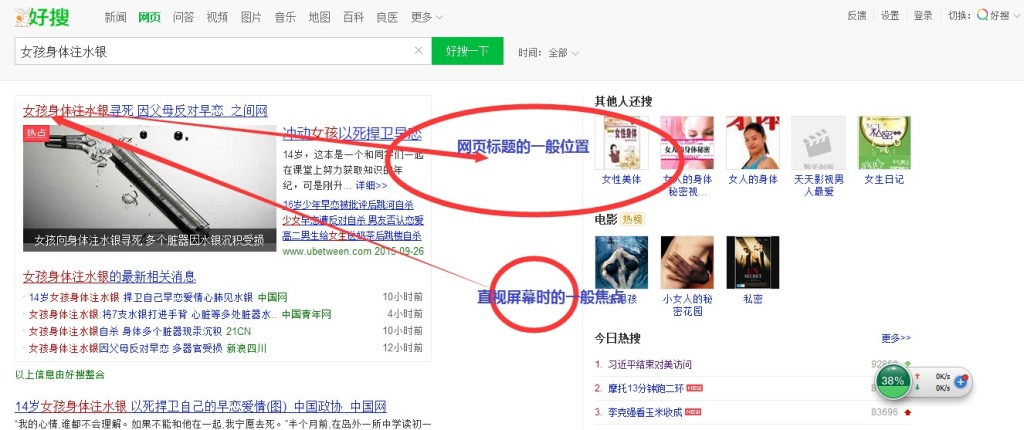
在缩略图的处理上百度采用的是320*160的较大的缩略图,而其他两个搜索引擎则采用的是122*90的缩略图。在视觉的直观感上百度的大缩略图能够迅速的吸引使用者眼球迅速的定焦。使目光焦点很容易立刻转移到缩略图上的文字标题之中。(注:在好搜与搜索搜索结果中也有部分搜索结果是使用大缩略图,但是我进行了大量地搜索也未能较好归纳出其使用大图与小图的规律。并且大部分搜索结果还是显示小缩略图,所以暂且以此为例。)
百度:

搜狗:

好搜:

界面边距
在百度的搜索结果中在我的分辨率下会在搜索结果的左侧空出120个像素的宽度。从LOGO右侧对齐的竖轴对齐为开始。以让搜索结果较为居中显示,而其他两个搜索引擎则留白较小,给人一种直接从浏览器的边上就开始的感觉。平时使用时也会感觉几个搜索引擎直接的界面感觉有点不一样,但是没有太留心。这次通过两个标签页的数十次快速切屏体验我发现百度的这个小小留白给眼睛的视觉上一种更舒服的感觉。
百度:

好搜:

总结:
页面的细节会在不经意间影响产品的体验效果
搜索引擎这么多年来我也一直都在用,一直也都有点感觉百度和搜狗和好搜一点点不同。但是也没仔细思考过具体原因。这次通过几个搜索结果的不断切换对比,终于发现百度在“边距的处理”、缩略图的大小上与其他两个搜索引擎有所区分。所以可能就是这些细节的优化处理才让我觉得百度的搜索会给人更舒服的感觉。
多显示些内容与显示些内容的取舍
在新闻整合的那一个模块中我是反反复复地去捉摸,然后在Axura上反反复复地画。去对比与思考多显示几条结果与少显示几条结果的影响。最终还是觉得现在的展示效果上当新闻的条数超过5条时去占领内容简介的做法还不如痛快地砍掉直接完整地展示该展示完的内容。
本文由 @乐其乐 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








好搜不是30%的市场么~
不错不错,好东西一起分享