PRD分享:小红书V1.0产品分析
本文笔者对小红书APP进行产品需求分析输出此份PRD文档。该文档由几个板块构成:产品概述、功能性需求、全局说明、页面详细功能说明。

修订版本记录和输出环境
修订版本记录
- 修订时间:2019.07
- 修订内容:撰写PRD文档
- 修订人:顺顺顺
PRD输出环境
- 文档名称:小红书V1.0-PRD
- 版本:V1.0
- 体验环境:IOS 12.4
- 撰写时间:2019.7.31
- 撰写人:顺顺顺
- APP版本:6.8
01 产品概述
1.1 产品背景
- 90后、00后在互联网乐意在各种平台分享自己想法、体验和观点。一方面用户生产大量的UGC内容,另外一方面大量UGC内容提高用户对平台的粘性;
- 庞大的电商消费市场,消费升级追求高品质美好生活。高品质好物分享可以转化为平台电商销售收入;
- 小红书“生活方式分享社区+社区电商平台”的产品属性,形成“种草——拔草”的用户增长和商业盈利模式。
1.2 用户定位
用户群体1:高中生和大学生
需求:青春期的高中生和大学生关注穿着打扮和美白护肤需求(祛痘、美白),另外他们会去看他们喜欢的明星和垂直领域(例如动漫)的相关笔记。
行为:他们在小红书上浏览目的不强。主要浏览发现页系统推荐的笔记,遇到感兴趣的内容会点赞和收藏。购买力不大,会从感兴趣且性价比的款式中购买
用户群体2:职场白领
需求:他们非常关注美妆和洗护领域的内容,并且具有较强的购买欲和购买力。
行为:他们会直接搜索需要解决美妆和洗护领域的笔记,并找出相关的货品对比,筛选出适合自己的货品,在笔记最下方购买链接或者商城搜索购买该商品。偶尔也会分享其购买心得
用户群体3:具有海外工作、生活的留学人员
需求:他们具有非常多的海外购物经验,熟悉海外各种美妆和洗护品牌,并且对折扣活动、价格和各品牌王牌商品了如指掌。
行为:他们会在小红书发布各种产品使用体验文章和国外价格及购买渠道等。因为有自己的购买渠道,很少在小红书上面购物
用户群体4:当代知名明星
需求:在小红书获得金钱收益,例如:小红书官方邀请入驻的收益,品牌推广收益等。另外,通过分享美妆日常,分享保养经验,在小红书获得知名度,并树立更加亲民的形象,提高粉丝对其的好感度。
行为:他们在小红书发布各种美妆护肤体验和生活动态
用户群体5:网红kol
需求:主要是为了在小红书获得广告推广合作收益或者卖货收益。
行为:前期通过不断发布美妆、洗护等垂直行业内容文章吸粉,后期接各种品牌广告推广或者卖货获得收益
1.3 产品目标
- 针对已有问题,优化产品功能,提高用户产品体验;
- 引导用户参与话题互动和发起,以此调动社区活跃度和营造社区氛围。
02 功能性需求
2.1 产品结构图
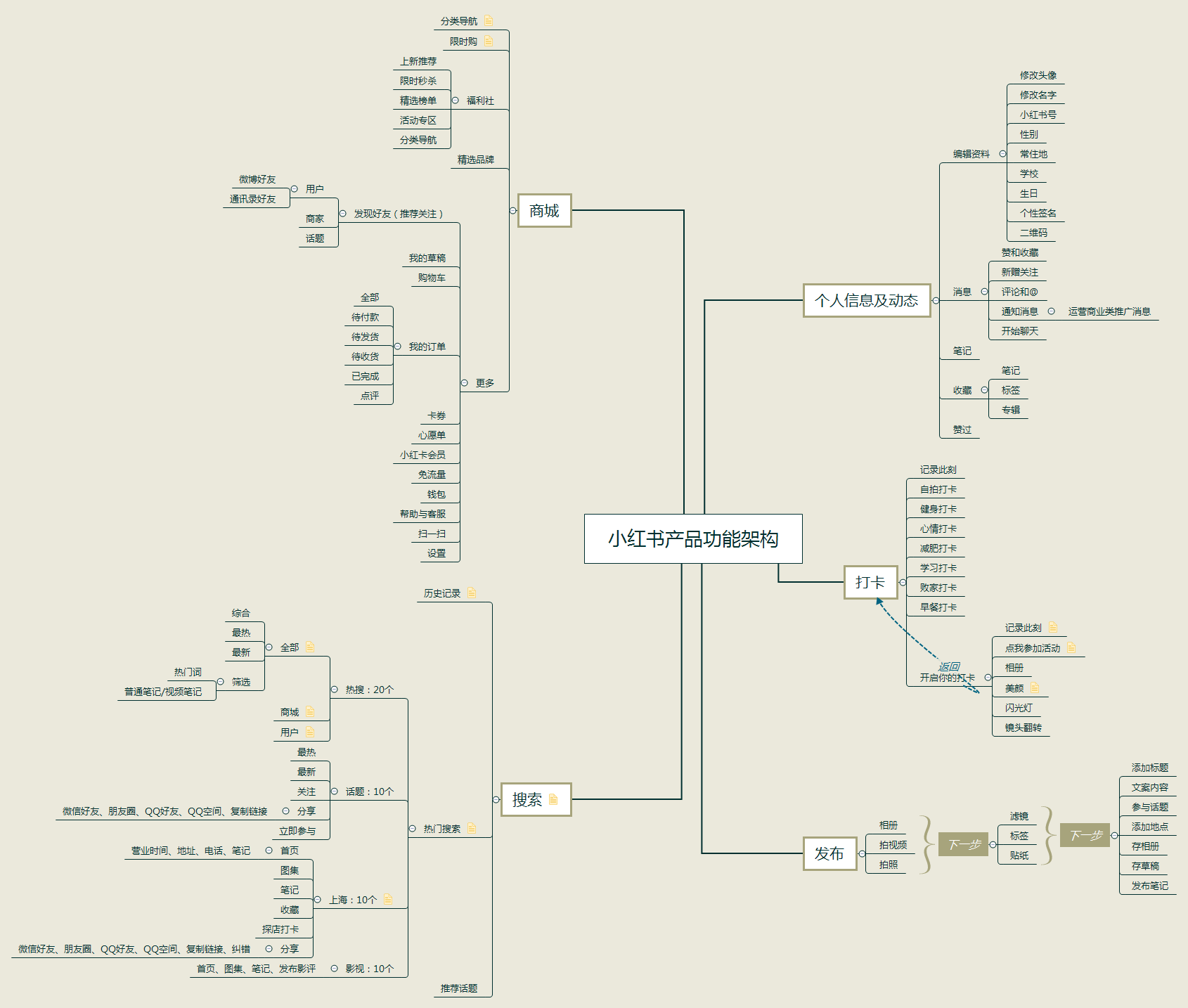
2.1.1 产品功能结构图

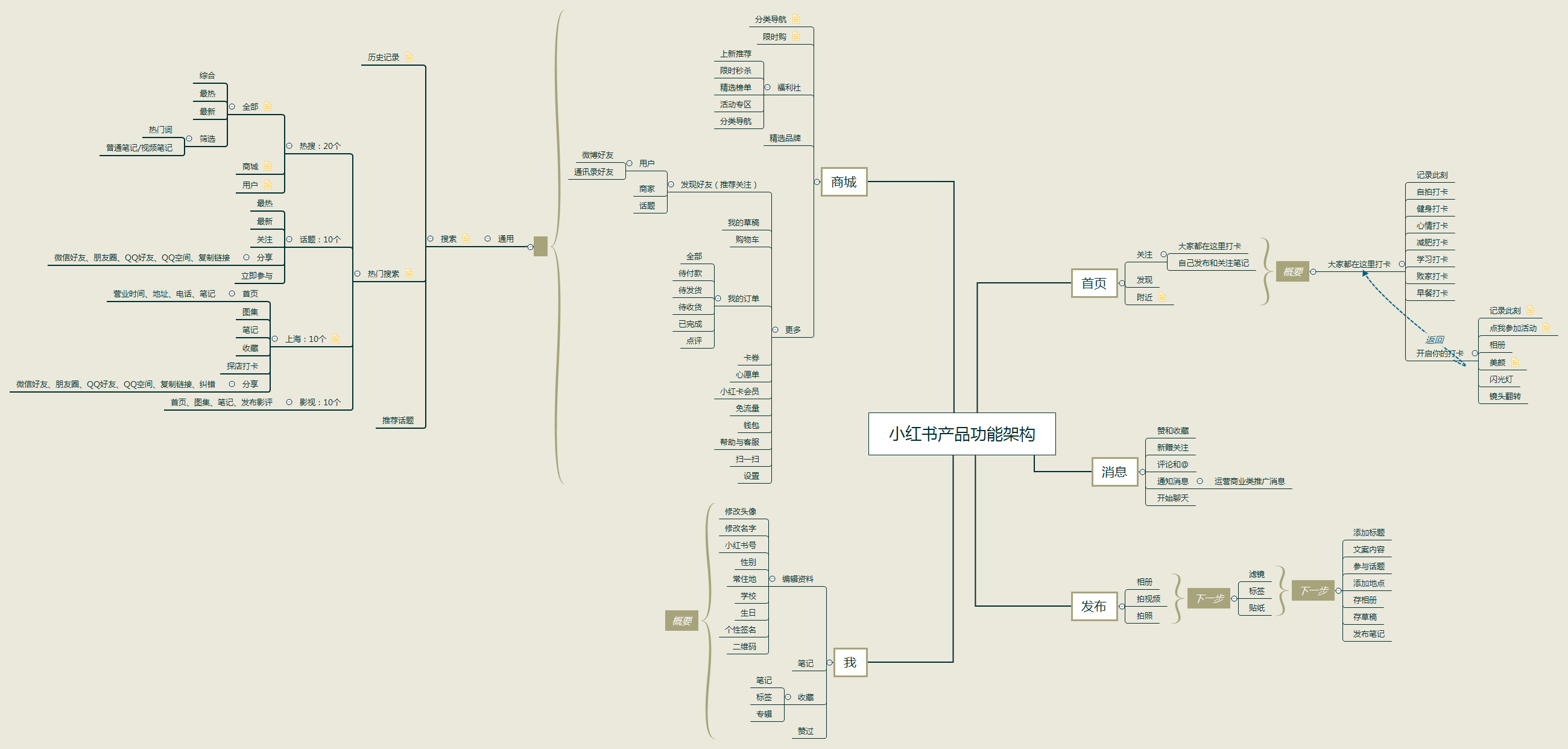
2.1.2 产品功能架构图

由小红书功能结构图看出,小红书主要功能为用户发布、浏览图片或视频内容和商城功能,可以看出小红书兼具社区属性和电商属性。其中社区属性负责提升用户活跃度和粘性,电商属性将用户群体变现。最终形成一个“社区——电商”的“种草——拔草”的商业变现闭环。目前,淘宝、京东均有社区版块,但这只是电商平台内容运营的极小部分,很难改变他们的纯电商平台属性。
2.2 流程图
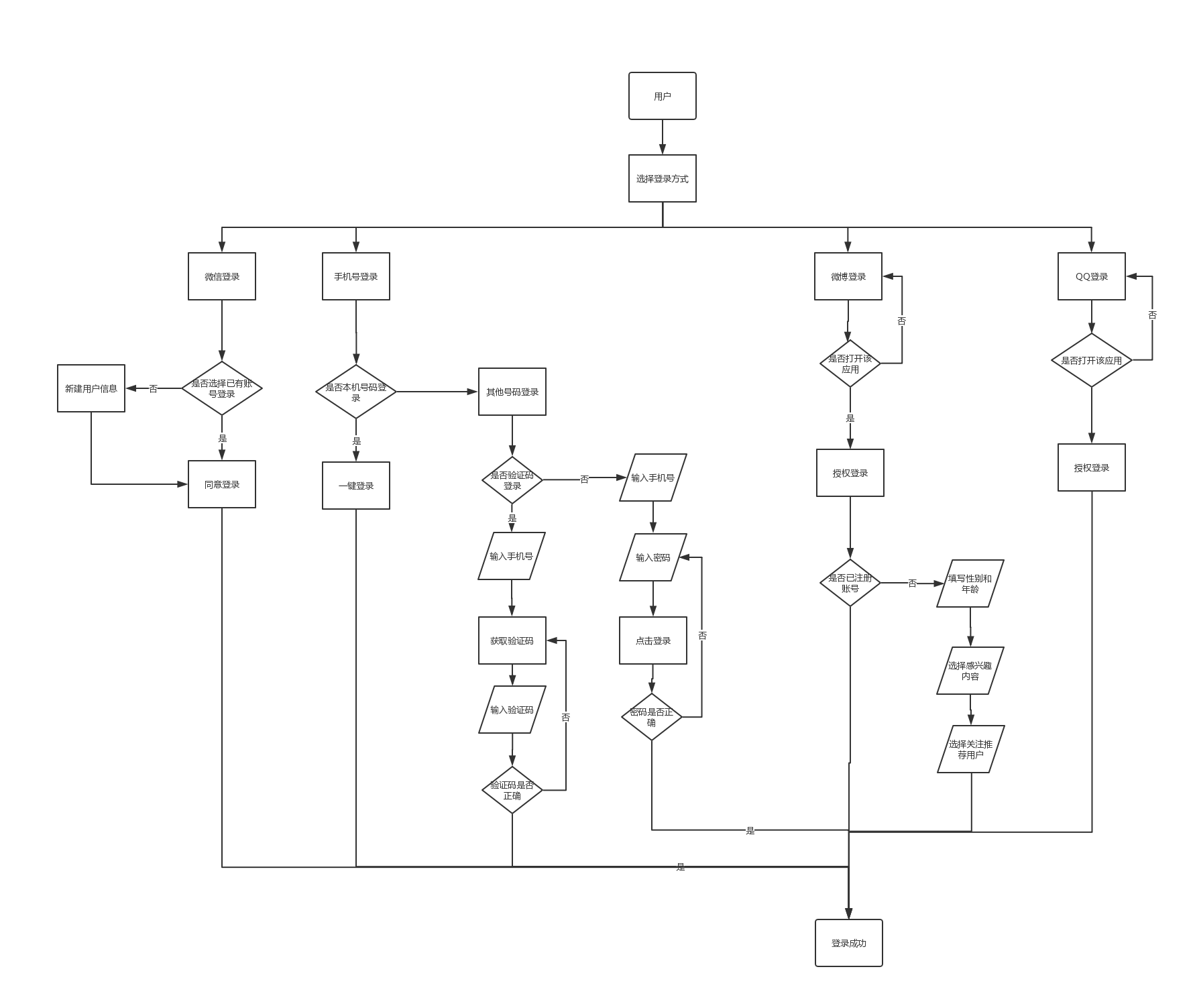
2.2.1 注册登录

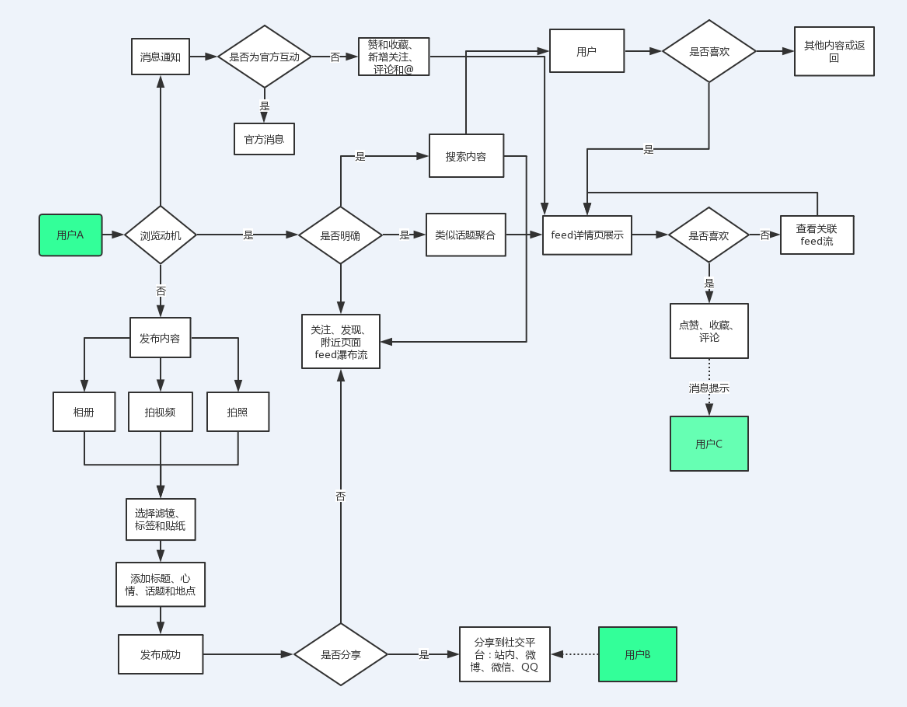
2.2.2 浏览、搜索和发布的社区功能

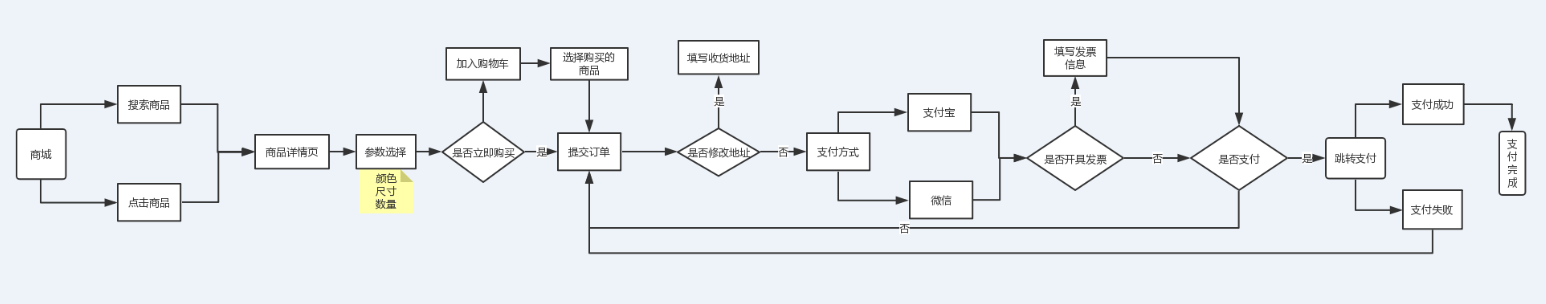
2.2.3 商城的电商购物功能

03 全局说明
3.1 功能权限
分为登录状态和非登录状态;登录状态可以进行APP内所有操作非登录状态无法进入APP内页面,也无法对APP内进行任何操作,只显示是否用手机历史登录过的账号登录和新用户注册、登录选项。
登录选项包括:微信登录/注册、手机号登录/注册、QQ登录/注册、微博登录/注册。
3.2 键盘说明
- 点击(其他号码登录)选项、(手机密码登录)选项和(手机号与验证码)输入框时页面底部弹出数字键盘;
- 点击(输入密码)输入框时页面底部弹出英文小写字母键盘;
- 点击返回或页面其他空白区域数字键盘从上往下弹回。
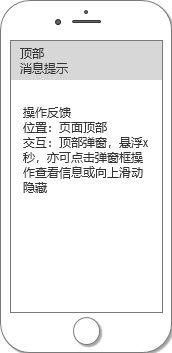
3.3 页面内交互
3.3.1 顶部弹窗

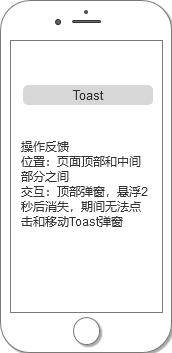
3.3.2 Toast、Dialog、Alert弹窗
Toast:

Dialog:

Alert:

3.3.3 页面异常

3.4 页面间交互

页面交互说明:
- 在“关注”、“发现”和“杭州”页面,手指向左右滑动会切换到对应的页面;
- 在内容页面,手指从左向右滑动,会返回上级;
- 在内容页面,手指可上下滑动浏览相应内容;
- 点击返回页面,会返回上级;
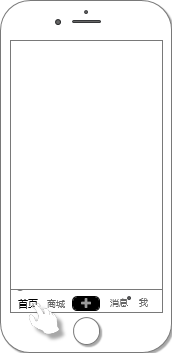
- 点击“首页”、“商城”、“+”“消息”、“我”,页面会切换到指定页面。

3.5 更多操作
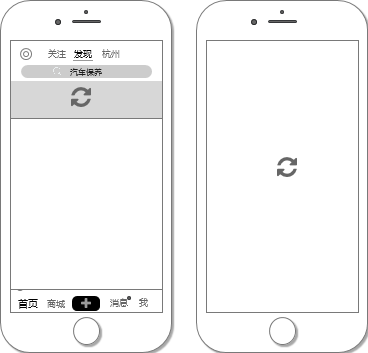
3.5.1 刷新页面

下拉刷新页面:
- 向下拉动页面,页面会向下滑动,并出现刷新图标;
- 在点击不同栏目或切换到不同页面的时候,页面也会刷新
页面交互:页面向下滑动,进入新页面刷新:进入新页面,网速不佳,页面中间出现刷新图标
页面交互:点击进入新页面
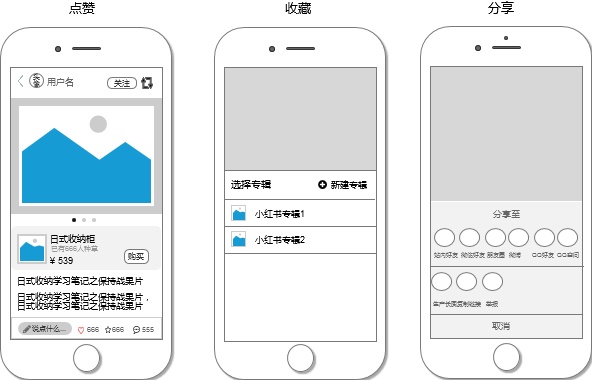
3.5.2 分享

分享页面弹窗:
- 在页面顶部点击页面分享按钮,从下到上弹窗分享窗口,同时页面变暗;
- 可分享到:站内好友、微信好友、朋友圈、微博、QQ好友和QQ空间,同时可分成长图和复制链接分享,并有举报功能举报笔记;
- 点击取消,分享页面退出,同时页面恢复原来样式。
交互:页面从底部弹出
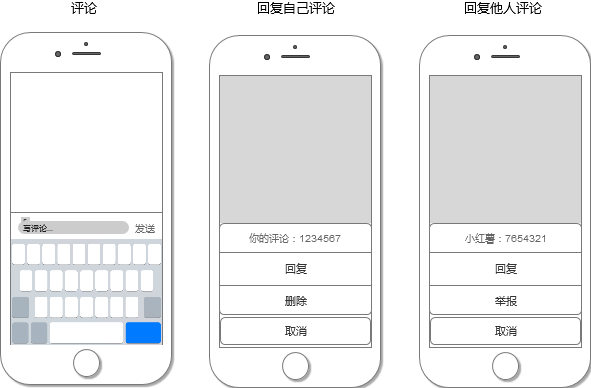
3.5.3 评论和回复评论弹窗

评论弹窗:
- 点击评论框,键盘从下往上弹出;
- 输入评论内容,点击发送,键盘退出。
交互:键盘从底部弹出

回复自己评论弹窗:
- 点击自己评论,弹出回复评论弹窗,可选择“回复”、“删除”和“取消”;
- 点击取消,弹窗退出;
交互:键盘从底部弹出

回复其他用户评论弹窗:
- 点击其他用户评论,弹出回复评论弹窗,可选择“回复”、“举报”和“取消”
- 点击取消,弹窗退出
交互:键盘从底部弹出

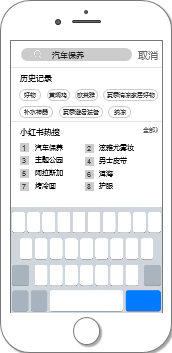
搜索页面弹窗:
- 点击搜索框,键盘从下往上弹出,同时出现搜索页面,搜索页面有历史搜索积累、小红书热搜和推荐搜索内容
交互:键盘从底部弹出
04 页面详细功能说明
4.1 用户登录
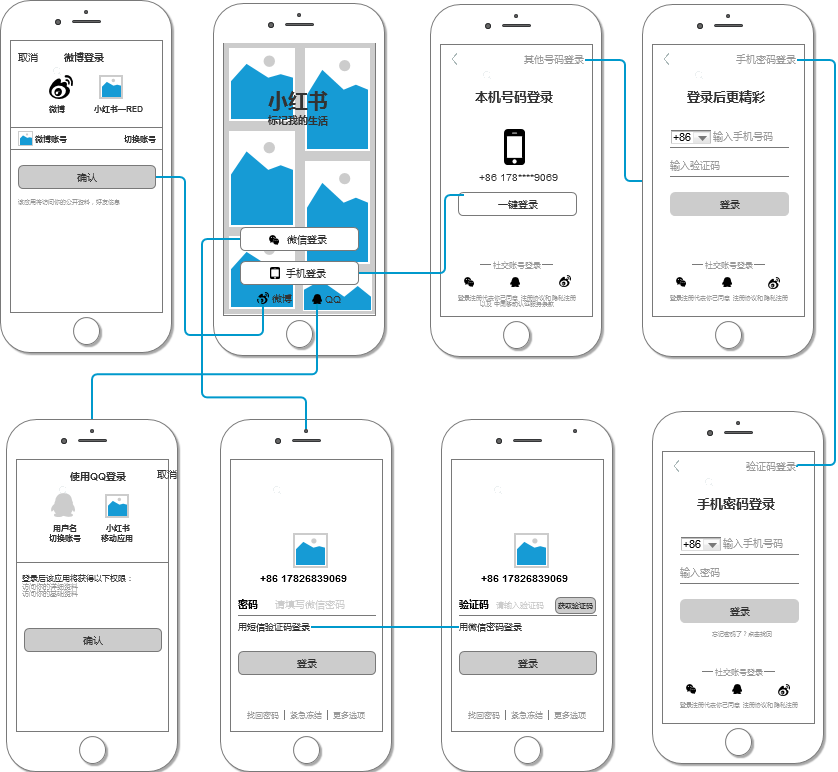
4.1.1 用户登录首页

功能:微信登录、手机登录、微博登录、QQ登录;
用户场景:用户使用小红书登录账号。包括新用户第一次登录小红书和老用户再次登录小红书,或用户退出已有账号切换新的账号登录。
页面入口:
- 未登录时打开APP;
- 退出已有账号。
页面交互:
(1) 微信登录
- 用户点击微信登录,若用户曾经登录过微信账号,则一键跳转微信完成登录,登录成功后系统自动跳转到首页发现页;
- 若用户微信客户端未登录上线,点击微信登录按钮,跳转到手机密码登录页面和验证码登录页面,输入密码或验证码成功则成功登录;
(2) 手机登录
- 点击手机登录按钮,跳转到手机授权登录页面,授权成功后即成功登录;
- 点击其他账号登录,切换验证码登录账号;点击手机密码登录,切换密码登录账号;
- 点击手机号和验证文本框,数字键盘从底部弹出;
- 手机号默认+86,当输入大于11位时,第12位数字自动跳行到验证码行;
- 用户开始输入完成手机号码和验证码时,按钮颜色变为由灰色变大红,由不可点击变为可点击;
- 重新发送验证码提示伴有60秒倒计时,60秒过后提示栏文本变为“获取验证码”;
(3) 微博登录
- 点击微博登录按钮,跳转到微博授权登录页面,授权成功后即成功登录;
- 点击切换账号,切换其他账号登录,点击确认,授权成功后即成功登录;
- 点击返回,返回上级登录页面;
(4) QQ登录
- 点击QQ登录按钮,跳转到QQ授权登录页面,授权成功后即成功登录;
- 点击切换账号,切换其他账号登录,点击确认,授权成功后即成功登录;
- 点击取消,返回上级登录页面;
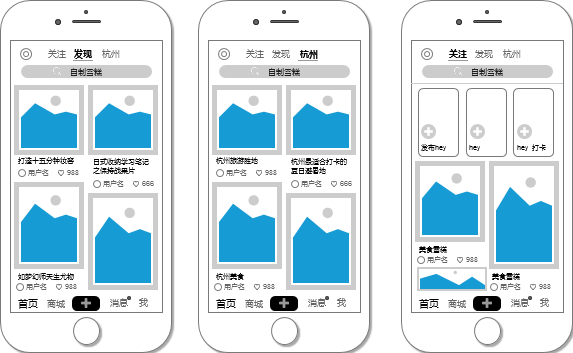
4.2 首页

功能:浏览图文内容(关注页、发现页、杭州本地页、hey 打卡页)、查看文章和视频、搜索内容和话题、点赞
页面入口:
- 注册/登录小红书后直接跳转到首页发现页;
- 切换关注页、发现页、杭州页面和hey打卡页;
- 查看内容或搜索后返回;
页面主体结构:关注页、发现页、杭州本地页、hey 打卡页、搜索框、图文或视频文章内容、用户头像和名字、点赞按钮
页面内容及交互说明:
- 用户在首页左右滑动切换关注页、发现页和本地页杭州页面;上下滑动刷新和浏览内容;
- 关注页内容由用户自己发布的内容和用户关注的其他用户内容组成;发现页内容是系统基于用户的历史浏览记录形成的个性化兴趣推荐内容;杭州本地页内容是同一个城市其他用户发布的内容,优先展示与用户近距离的内容;
- 点击首页图片、文字、用户头像、名字可查看图文或视频,点击❤给用户点赞,此时白色的❤变成红色,再点击一下红色的❤即取消点赞;
- 搜索框默认出现系统推荐搜索内容。点击搜索框,跳转搜索页面,键盘从底部弹出;
- 点击左上角hey打卡页或关注页面发布hey,跳转拍摄hey打卡页面拍摄打卡图片或视频;点击关注页其他用户hey打卡浏览其他用户打卡视频或照片;
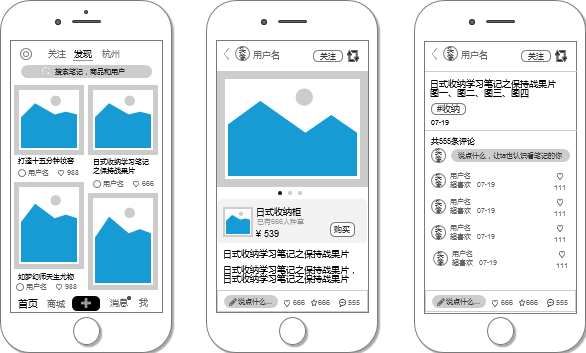
4.2.1 首页浏览和互动功能
浏览图文笔记

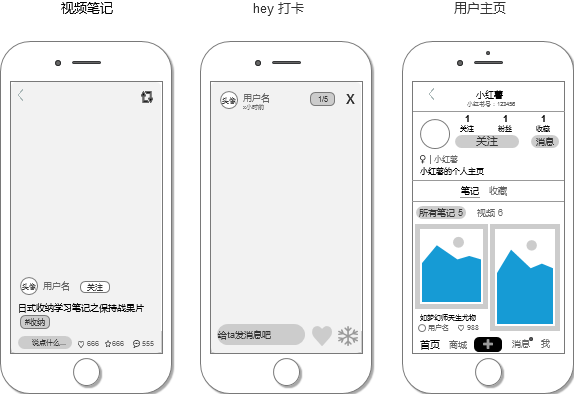
浏览视频笔记、hey打卡、用户主页

互动功能


功能:查看图文和视频、查看链接商品、查看标签话题、查看hey打卡、查看用户主页、查看评论、评论、点赞、收藏、分享
页面入口:
- 首页关注页、发现页、杭州本地页、hey打卡页进入图文视频页;
- 图文视频详情页进入用户主页;
页面内容及交互说明:
- 上下滑动刷新和浏览内容,点击首页图片、文字、用户头像、名字可查看图文或视频;
- 进入图文详情页,左右滑动查看图片,无法点击图片放大图片;上下滑动查看图片下方文字内容,商品链接,评论和点赞情况;点击展开更多回复或展开评论内容,查看被折叠评论内容;
- 点击❤图标给用户点赞,此时白色的❤变成红色,再点击一下红色的❤即取消点赞;
- 在图文文章和视频详情页点击“说点什么…”评论栏,键盘从底部弹出,撰写评论点击发送,键盘自动收回;点击,页面自动滚动到评论详情页;点击其他用户,弹出“回复、举报、取消”提示框,用户点击回复键盘从底部弹出,撰写评论点击发送,键盘自动收回;点击举报进入举报评论页面;点击取消,提示框收回;
- 点击“关注”按钮,文字“关注”变成“已关注”,关注按钮由红色字体和边框变成灰色。再次点击“已关注”按钮,文字“已关注”变成“关注”,关注按钮由灰色字体和边框变成红色;
- 点击文章主页分享按钮,将用户分享至站内好友、微信好友、朋友圈、微博、QQ好友、QQ空间,也生产分享图、复制文章链接,举报文章;
- 点击用户头像和用户名进入用户主页,在用户主页可以看到用户关注量、粉丝量、收藏获赞量、性别、地区、小红书等级、个性签名、hey打卡、笔记和收藏笔记;
- 点击用户主页关注和粉丝进入用户关注名单和粉丝名单,并可关注或进入名单用户主页;
- 点击用户主页分享按钮,将用户分享至站内好友、微信好友、朋友圈、微博、QQ好友、QQ空间,也可复制用户主页链接,举报或拉黑用户;
- Hey打卡
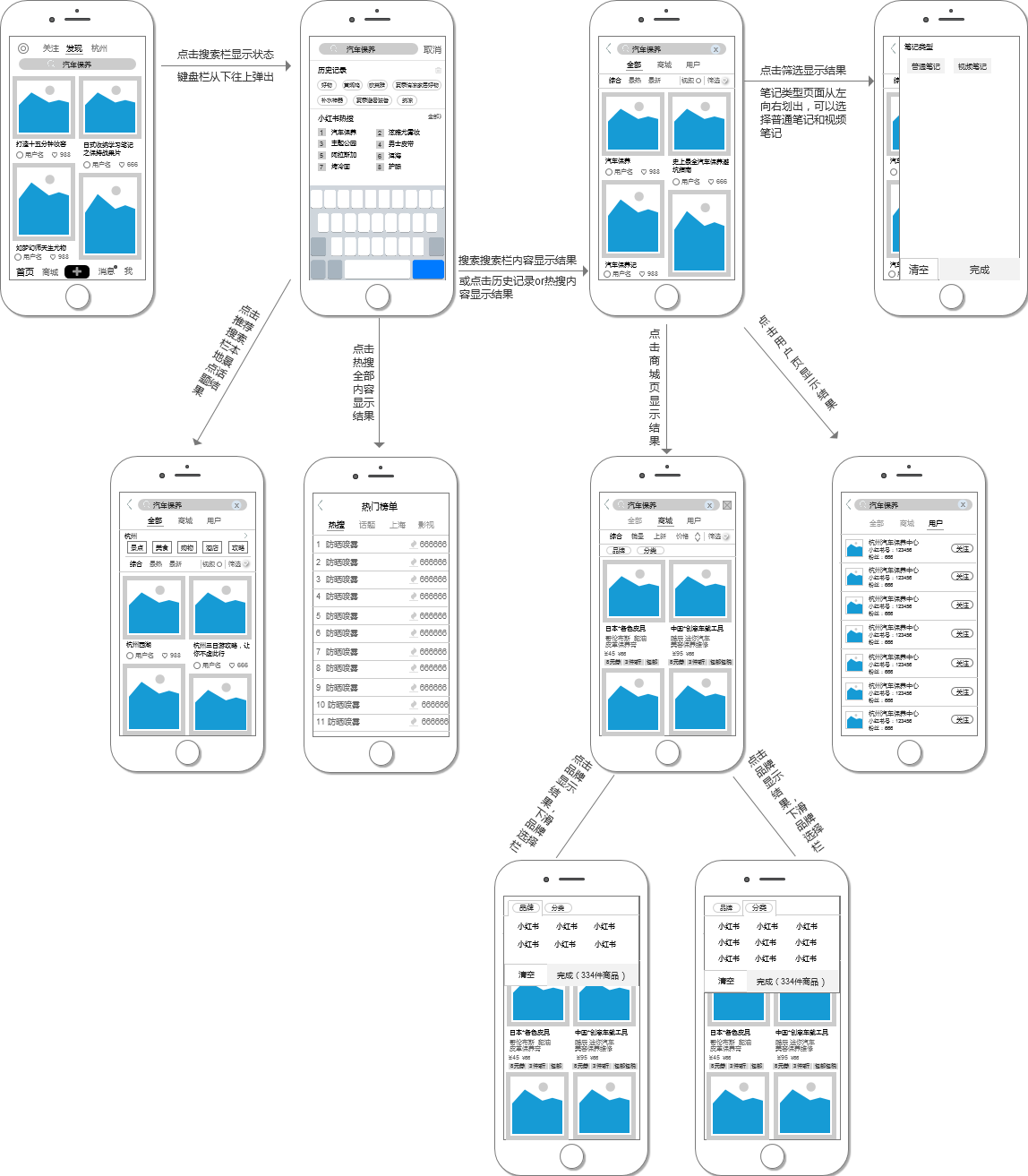
4.2.2 首页搜索功能

功能:搜索笔记、搜索话题 、搜索商城、搜索商品、搜索用户
页面入口:首页关注页、发现页、杭州本地页搜索栏
页面主体结构:搜索框、搜索历史、热搜、推荐话题
页面内容及交互说明:
- 点击搜索栏进入搜索页面,键盘从底部弹出;点击取消返回首页;
- 搜索栏自动出现系统文本框提示的默认搜索内容,点击搜索即搜索系统默认搜索内容;同时用户可在搜索栏输入文字搜索内容;
- 点击历史记录搜索内容搜索内容或小红书热搜内容,跳转到搜索结果页面,在搜索结果页面可查看全部、查看商城和查看用户;
- 查看全部可综合查看、按最热查看、最新查看、只看视频笔记、筛选热门词或笔记类型查看,同时可按照物品类别查看;
- 查看商城可按照综合查看、按销量查看、上新查看、价格排序查看和筛选查看,同时可按照自营、品牌和分类查看;右上角切换按钮切换商品展示样式;
- 查看用户可以查看用户名为搜索关键词的用户,并能关注或点击进入用户主页;
- 点击历史记录击删除按钮,历史搜索内容被删除,历史搜索栏消失;
- 小红书热搜系统推荐8个,共4行,每行左右各出现1个;前3个热搜前面的数字格颜色分别是黄色、蓝色和橘黄色,第4-8个热搜签名的数字格颜色统一为灰色;
- 点击小红书热搜全部键,进入小红书热门榜单,热门榜单分热搜、话题、上海和影视4类;
- 热门榜单热搜共展现20个热搜内容,前3个热搜前面数字颜色分别是黄色、黄色、和橙色,第4-20个热搜签名的数字颜色统一为灰色;每个热搜右边都有相应的热度数字;
- 热门榜单话题热搜共展现10个热搜话题,每个话题展现话题名字、图片、笔记数量和浏览量;点击话题进入话题聚合页,话题聚合页可以查看话题名称、介绍、参与人数、浏览量,也可以分最热和最新查看话题内容;同时可以分享、关注和参与话题;
- 热门榜单话题上海页面共展现10个热搜话题,每个话题展现话题名字、话题图片、话题类别和浏览量;点击话题进入话题聚合页,话题聚合页可以查看话题名称、话题地点、参与人数,也可以分最热和最新查看话题内容;同时可以分享、关注和参与话题;
- 热门榜单话题影视页面共展现10个热搜话题,每个话题展现影视名字、影视图片、影视类别、地区和浏览量;点击话题进入话题聚合页,话题聚合页可以查看影视名称、类型和简介、发布笔记人数,也可以按首页、图集和笔记查看内容;同时可以分享、收藏和参与影评;
- 热门榜单话题页面、上海页面和影视页面前3个热搜前面数字颜色分别是黄色、黄色、和橙色,第4-10个热搜签名的数字颜色统一为灰色;
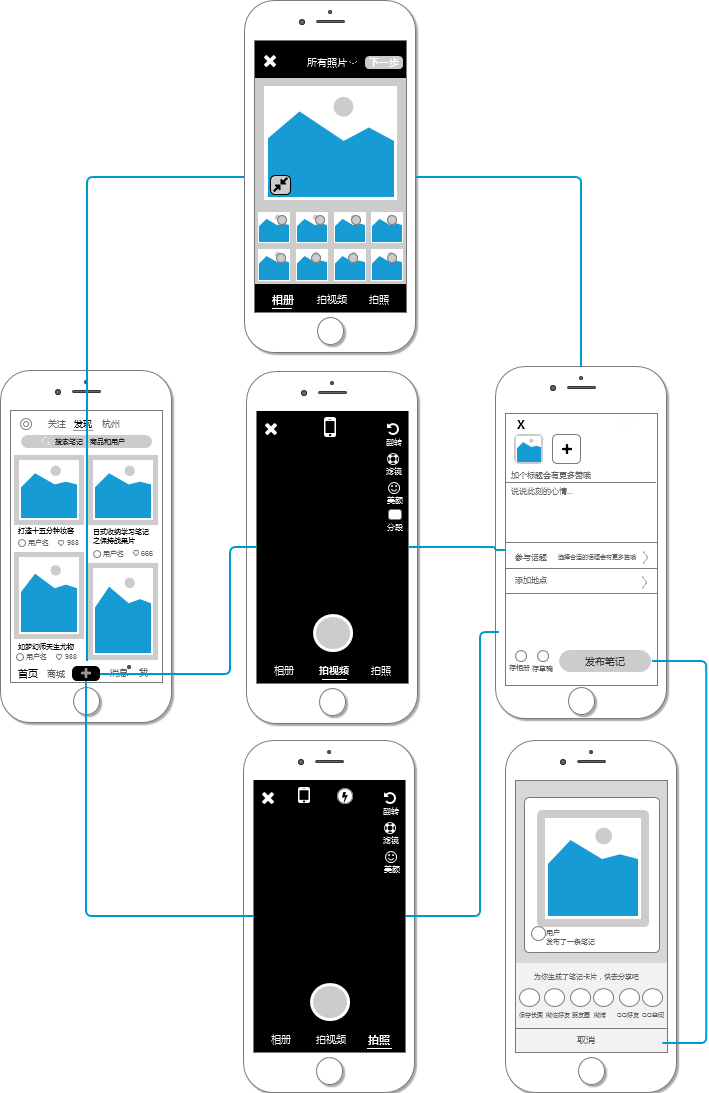
4.3 发布功能

功能:选择相册、选择拍视频、选择拍照、选择滤镜、标记、贴纸和配乐、选择翻转、选择美颜、选择分段、添加图片或视频、填写标题、填写内容、参与话题、添加地点、把比较存相册、存草稿、发布笔记
页面入口:
- 点击主页“+”键,进入内容选择、编辑和发布;
- 点击笔记详情页底部,评论页上面“话题”,点击“立即参与”进入;
- 搜索页面热搜话题、历史搜索话题和推荐话题进入“话题页,”点击“立即参与”进入;
页面主体结构:相册页面、拍摄视频页面、拍照页面、发布笔记页面、分享笔记页面;
页面内容及交互说明:
- 点击主页底部“+”键进入笔记发布界面,可从相册选择图片或视频发布,拍摄视频发布或拍照发布;
- 在相册栏页面点击图片右上角圆圈即为选择图片,圆圈内安装选择图片顺序出现1-9数字,最多只能选择9张图片,点击所有照片,从页面顶部弹出系统分类照片;
- 点击下一步进入图片美化和增加内容页面,选择滤镜美化图片;选择贴纸给图片增加贴纸,拖动贴纸到页面底部浮现删除按钮,把贴纸拖到删除按钮删除贴纸;选择配乐给图片增加配乐,同时图片左下角出现音乐播放按钮,再次点击按钮音乐停止,点击配乐删除配乐;点击标记或图片增加图片标记,图片标记包括地点、品牌、视频、影视、用户、历史标记和购买过的商品标记,同时长按底部语音栏,可语音标记图片;
- 在拍视频栏页面,点击拍视频按钮开始拍摄视频,可以调节拍摄视频尺寸9:16或1:1,同时可以翻转镜头,增加滤镜、美颜和分段功能;视频拍摄时长为3-60秒;每拍摄一段视频都可以点击回删删除前一段视频;视频时长超过3秒下一步按钮由灰色变成红色,并可以点击进入下一步;
- 点击下一步进入视频编辑页面,可以对视频进行裁剪、分割、变速、静音和删除,点击“+”和视频/照片增加相册图片或视频,点击转场动画对多段视频进行转场;使用滤镜、配乐、文字和贴纸功能美化视频;
- 在拍照栏,可以调节拍摄照片尺寸1:1或3:4,给拍摄照片增加滤镜、没有、闪光功能;点击拍摄按钮拍摄照片,拍完照片自动跳转至美化图片页面,可以给图片增加滤镜、标记、贴纸和配乐;
- 在图片、视频或拍照完成编辑后,进入笔记发布页;点击“X”页面底部弹出是即将推出发布,否保存草稿弹窗;点击图片或视频弹窗编辑或删除弹窗;点击“+”增加图片;点击标题栏、内容栏填写笔记内容;点击参与话题从底部弹出话题页面选择话题;点击添加地点从底部弹出地点页面;点击存相册或存草稿保存笔记;点击发布笔记,笔记发布之后生成笔记卡片弹窗分享页面;点击取消分享返回首页关注页面;
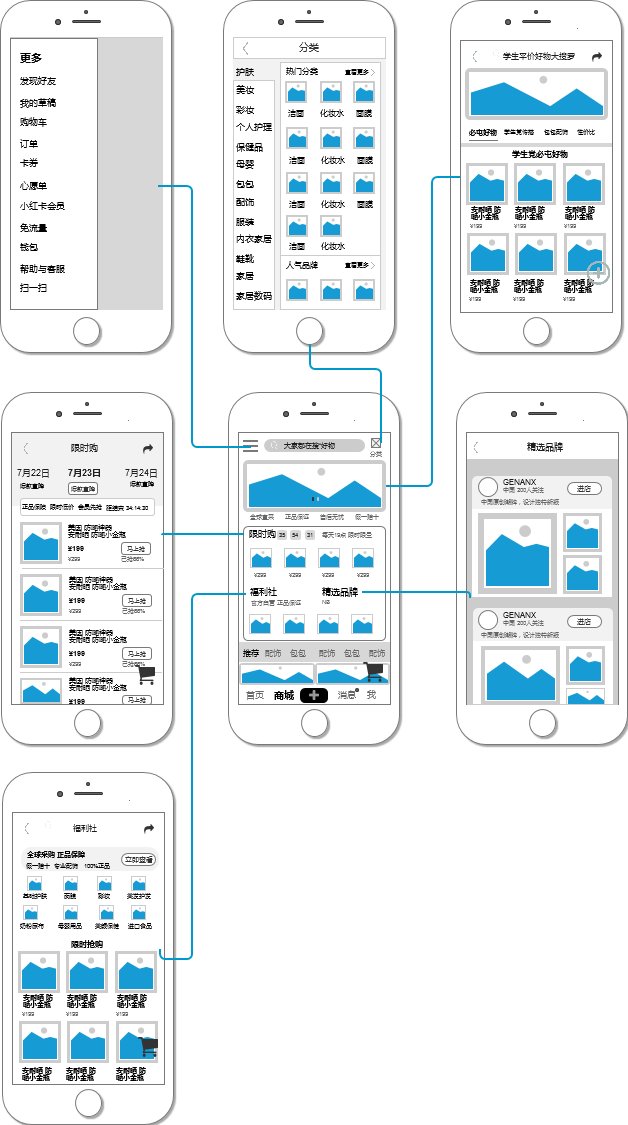
4.4 商城功能
4.4.1 商城主页功能

功能:浏览和搜索商品、浏览店铺、分类查看商品、限时购抢购商品、查看福利社、查看精选品牌、查看更多
页面入口:
- 主页商城页面;
页面主体结构:商城页面、搜索栏、banner活动页、限时购页面、福利社页面、精选品牌页面、推荐页面、商品分类页面、更多页面、店铺主页、商品主页
页面内容及交互说明:
- 点击左上角更多图标,从左侧弹出更多页面,在更多页面可以发现好友、查看我的草稿、进入购物车、查看订单、卡券和心愿单、成为小红书会员、免流量刷小红书、查看钱包、进入帮助和客服页面、扫码添加小红书好友;点击右侧变暗页面,更多页面弹回左侧;
- 点击右上角分类图标,从右侧弹出分类页面,点击不同类别查看相应类别商品,查看更多进入类别商品页面,可分类筛选查看商品;
- 点击banner页面,进入专题活动页面查看商品;
- 点击限时购,参与限时抢购活动,限时抢购共展示3天活动,即用户当日参加活动的前后各一天和当天;
- 点击福利社进入福利社主页,可以点击查看不同类别商品,可以查看限时抢购、限时特惠、国家馆、精选榜单活动页面;
- 点击精选品牌,进入品牌展示主页;各品牌以信息流形式展示,上下滑动查看品牌,点击品牌进入品牌主页;
- 在推荐栏查看系统推荐商品,点击不同类别商品分类查看;
- 点击搜索栏搜索商品,点击右侧图标切换大/小图查看
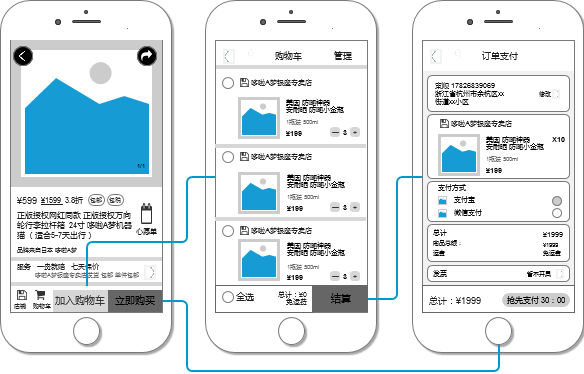
4.4.2 商城下单功能

功能:查看店铺、查看购物车、加入购物车、选择商品规格、选择商品、结算、支付、选择支付方式、编辑和选择地址
页面入口:
- 主页商城页面进入点击查看商品,将商品加入购物车或购买;
- 主页商城页面购物车浮标,点击购物车进入购物车结算页面;
- 笔记详情页文案下方,评论上方用户添加的商品购物链接,点击进入商品详情页面;
- 更多功能,点击购物车或订单进入下单结算和查看订单;点击心愿单进入商品页面,点击商品进入详情页或将学员商品加入购物车,进入结算页面;
页面主体结构:商品信息页面、购物车按钮、立即购买按钮、结算按钮、订单支付页面、选择地址栏、选择支付栏
页面内容及交互说明:
- 在商品详情页面点击加入购物车,从底部弹出商品规格选项,可选择商品数量和大小;
- 点击购物车图标进入购物车页面,在购物车页面点击商品左侧圆形图标即为选择结算商品,此时圆形图标变红,点击全选选择购物车全部商品;点击管理可批量选择商品,加商品进心愿单或删除商品;
- 点击立即购买进入商品订单支付页面,系统显示默认地址,点击修改新增和修改地址;点击购买数量选择商品数量;点击选择支付宝支付或微信支付;点击发票栏选择是否开具发票页面右下角出现抢先支付状态栏,从30分钟开始倒数,倒数时间结束支付失败;点击抢先支付跳转微信或支付宝页面支付;支付成功跳转返回小红书支付结果页面,取消支付跳转订单支付页面,并弹出温馨提示“查看订单”或“晚点支付”;
4.5 消息功能

功能:查看赞和收藏、查看新增关注、查看评论和@、查看系统消息或好友消息、发起聊天、搜索关注的用户
页面入口:
- 首页消息页面
页面主体结构:赞和收藏按钮、新增关注按、评论和@按钮、系统消息或好友消息栏、发起聊天按钮、搜索好友。
页面内容及交互说明:
- 点击赞和收藏按钮查看收到的赞和收藏,内容以信息流的方式按照时间先后顺序展示;
- 点击新增关注按钮查看新增关注用户名单;
- 点击评论和@查看收到的评论和@;
- 点击右上角聊天图标,进入开始聊天页面,选择已关注的用户私信聊天;并能搜索已关注的用户;
- 点击消息栏查看系统通知消息或用户聊天消息;
4.6 我的页面功能

功能:分享个人账号、编辑个人资料、修改头像、查看我的关注、粉丝和获赞与收藏、查看我的等级、个性签名、成为小红书会员、查看或参与hey打卡、查看我的笔记、收藏和赞过、查看更多、设置账户
页面入口:首页我的页面
页面主体结构: 分享功能、编辑资料按钮、设置账户功能、hey打卡栏、查看笔记、收藏和赞过内容
页面内容及交互说明:
- 点击右上角分享按钮,从底部弹出分享窗口;
- 点击编辑资料栏,可以修改头像、美妆、小红书号、性别、常住地、学校、生日、个性签名和二维码;
- 点击设置按钮,编辑资料、设置账户与安全、申请功能、通知设置、隐私、通用功能、帮助与客服和登出账户;
- 点击成为会员,进入小红卡会员页,支付加入小红书会员;
- 点击hey打卡,查看自己打卡内容或发布打卡;
- 查看用户主笔记、收藏和赞过内容;
本人已经在准备转行产品,这是准备转行的小红书PRD。第一次写PRD,有问题欢迎各位拍砖。
本文由 @想做产品的顺顺顺 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你这PRD.叙述的全是流程以及交互.而且说的太浅了叭.也没提到逻辑.规则阿.
写得好好哦,我才刚刚开始,感觉产品好琐碎,一个人想不过来,大半个月的时间专注这一件事情,真的令人敬佩,刚刚开始的人居然想要在一个下午就唰唰唰写出来。
是不是UI转产品容易点?
不容易,我转失败了……还在努力中……
两个功能结构图,应该有一个信息结构图才对的。
确实,三大图应该是作为产品骨架的“产品功能结构图”、产品血肉的“产品信息结构图”、产品原型鸟瞰的“产品结构图”
如果是前期不复杂产品,只需要信息结构图和功能结构图,这些可以耦合成一个产品结构图了
互联网社交怎么做?
好宽泛的内容呀 😀
赞
微博登陆逻辑。。。不允许打开应用然后又回到是否同意打开微博了?
小红书下架之前我使用的时候是这样的
lot
我也是打算运营转产品,学到啦,很详细,收藏了以后当模板用哈哈哈
加油哦
真好,请问有原文件发我一份么?真心想谢谢啦 QQ 1481404286
抱歉,原文件是个人知识产权,不方便发哦
好的 没关系 😳
楼主转成功了吗
还在努力,您是职景的学员吗?看您主页文章格式和逻辑很像他们的。
不是诶 就参考了别人的格式写的 我也在尝试转产品 太难了 😥
是的,加油哦
兄弟 你是干啥的 转行产品 , 我做技术的, 也准备转 😎
做运营,工作内容稍微有沾产品边。但是要完全靠过来去投产品,很多公司看到经验为零就拒绝了 😈
是的, 不给面试机会, 难受啊 😥
共勉 😉
兄弟 去哪里高就了
很详细了 分析的点很全
楼主,开发转产品怎么样?
不是哈哈哈
哈哈
😂😂😂😂
抱歉我疯了
66
讲的好
你好
hello 哇
可以也分享一下苹果的Auxre 的组件么微信13031086388
OK
同求啊 可以分享一下吗~
楼主本来是什么岗位呀?
运营岗,好难转产品呀 😂
楼主已经转岗成功了吗
为楼主打call,惭愧呀,做产品快两年了还没真正做过一个产品分析
那还是实际工作经验重要,写了这个也不一定代表做的好
楼主做这个用了多久,做个参考😄ཽ
大半个月吧
请问苹果手机的那个图是怎么画的呢?
我是在AXURE自己画的,不过也有现成的AUXRE组件,你要的话我发给你
我要
可以加我微信发给你:17826839069
那个架构图不是信息结构图么 ? 流程图好评 哈哈
架构图和结构图其实差别不是很大,主要是思考的逻辑角度不一样呢。可以看看下面回复Hayburn的内容哈。谢谢好评流程图 ☺️
哈哈 好吧 ✌🏻
棒棒哒
请问这个产品功能结构图和产品功能架构图有什么区别,或者是各有什么作用
产品功能架构图是按照产品的页面逻辑来做的,基本上就是把各个页面的功能点梳理一下。比如小红书有首页、商城、发布、消息和个人五个页面,所以架构图就从这五个页面一个一个梳理;产品功能结构图是按照产品的核心业务功能来做的,主要是梳理产品的几大功能,其他的旁枝末节功能不一定要放进去。比如小红书是“社区+电商”平台,用户在APP里面主要有以下行为:浏览笔记、搜索笔记、发布笔记、购买商品和个人消息和信息处理。那么就要从这几个维度梳理小红书产品功能图。个人见解,仅供参考。
你这里的产品功能架构图是和产品信息架构图一个意思嘛
受教了
写的很棒
谢谢鼓励
年
很好
😆