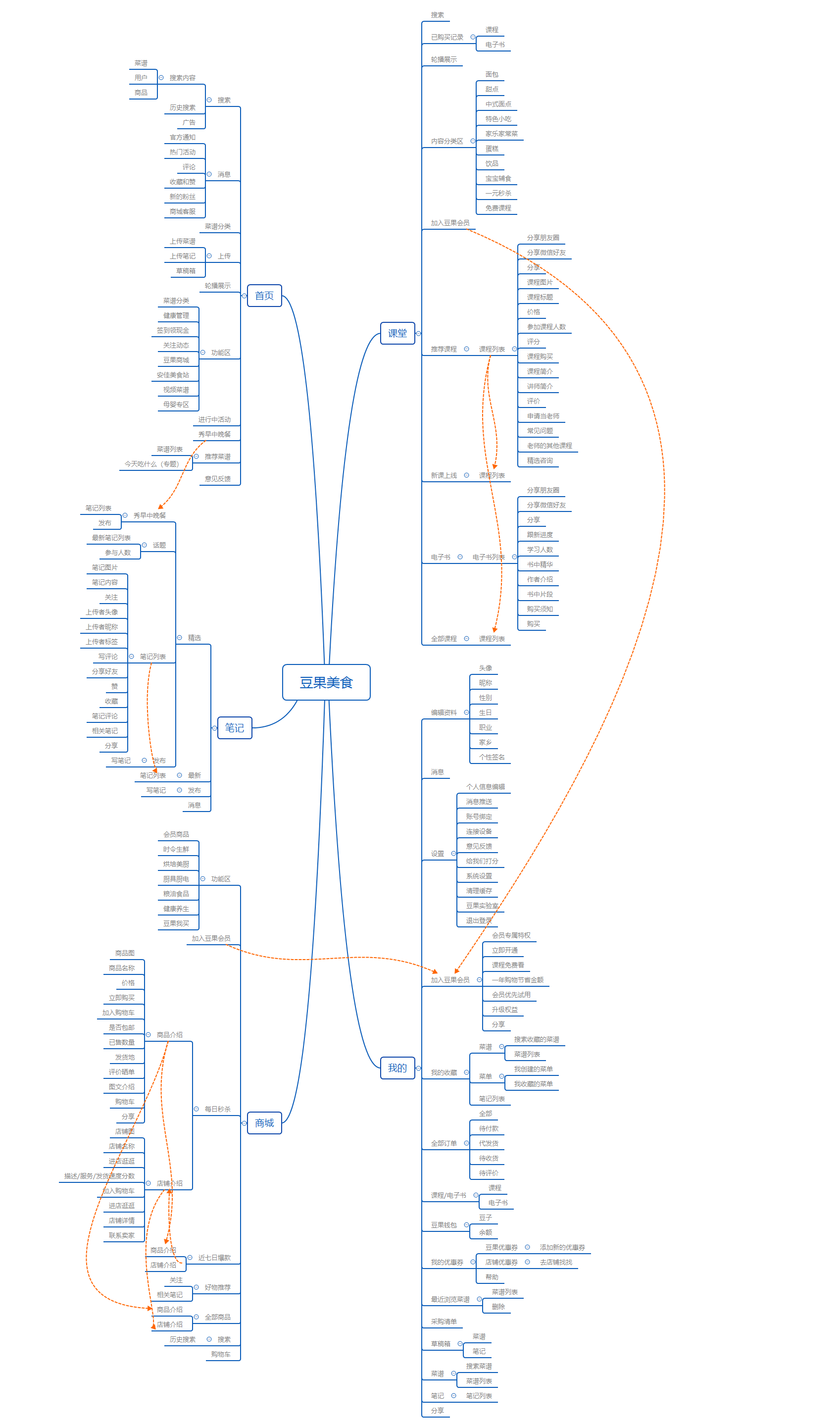
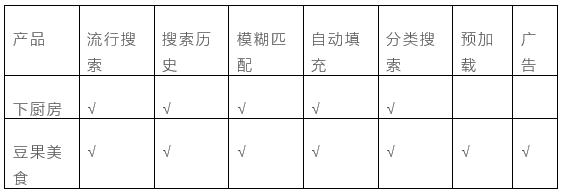
竞品分析:豆果美食VS下厨房
笔者从战略层、范围层、结构层、框架层四个层次对豆果美食进行了竞品分析,并提出了自己的一些改进建议。

- 体验手机:iPhone 6S ;
- 豆果体验体验版本:(v6.9.38);
- 下厨房体验版本:(v6.8.6)。
以下内容有分析不当的地方,请指教,感谢。
一、背景分析

1. 选择竞品
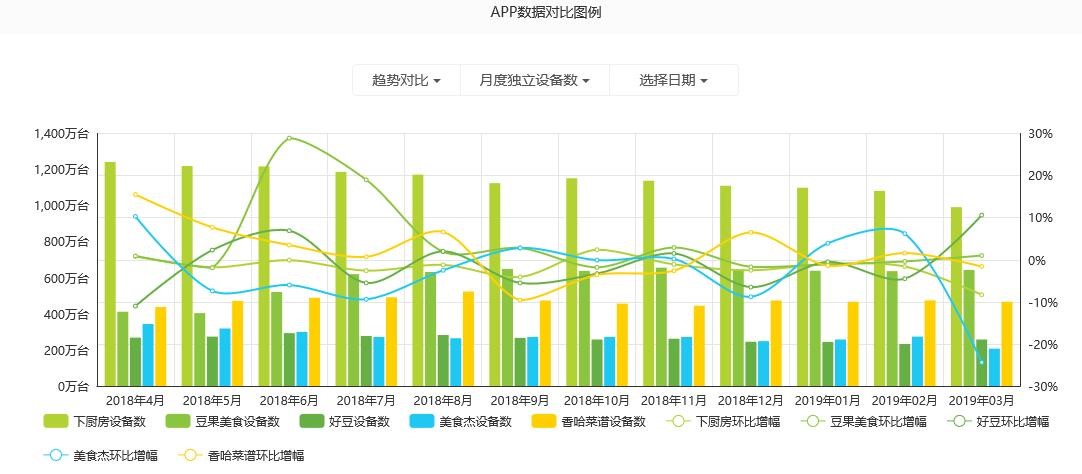
目前市面上有关菜谱的应用比较多,模式相对来说比较明确。虽然美食类竞品有很多如:下厨房、香哈菜谱、美食杰、好豆菜谱、日日煮等,但各个方面都比较成熟的美食产品首选下厨房。
目前属于第一梯队的是下厨房、豆果美食,下面将下厨房作为豆果美食的竞品分析对象。(数据来源:艾瑞网)

二、战略层

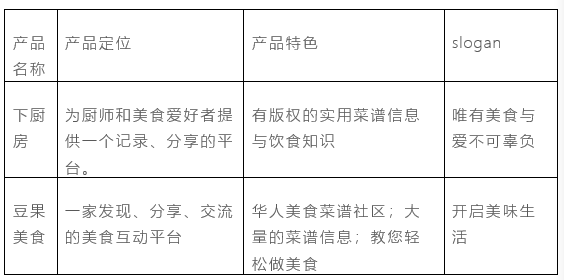
对比两款产品的定位,其中下厨房的定位在于有版权的菜谱与饮食知识;现在年轻人越来越注重养生,饮食知识的作用不可小觑。即使菜谱信息不够丰富,对于热爱养生的人来说这点也可以接受。
豆果美食的大量菜谱信息以及教用户轻松做饭的方式也是自家的一大特色,也能够满足很多喜欢不断尝试美食做法的用户需求。
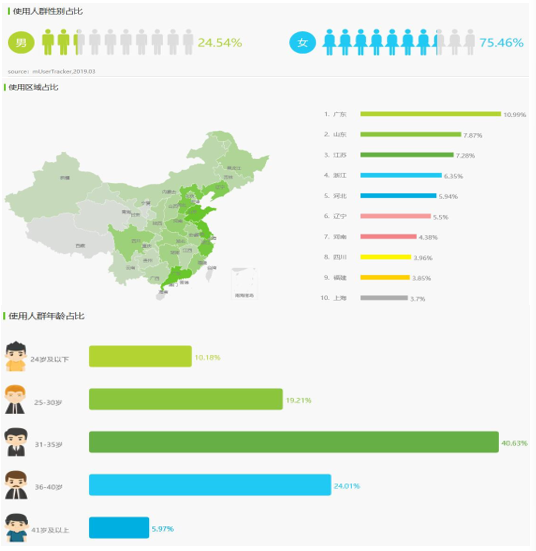
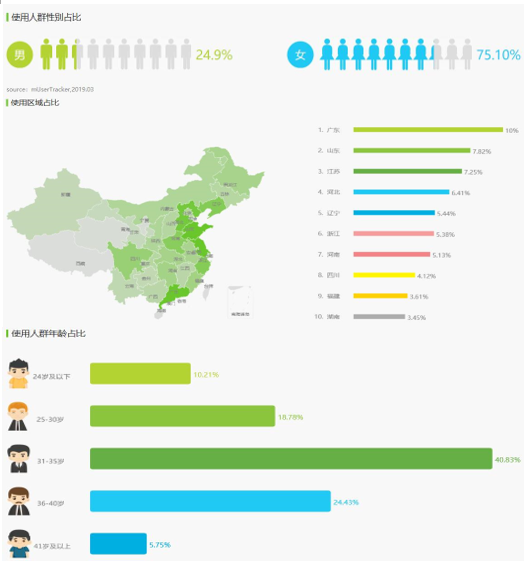
1. 使用人群
以下数据源于艾瑞网:

(下厨房)

(豆果美食)
上图看出:在两款产品的使用人群中,主要的目标用户是年龄在25-35岁之间,以女性为主,此区间的人群消费能力强。如:已经进入社会工作一段时间的大学生、城市白领、家庭主妇。
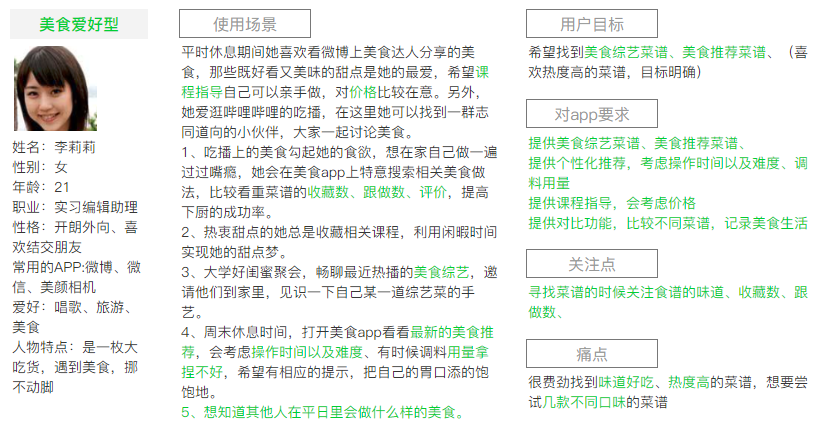
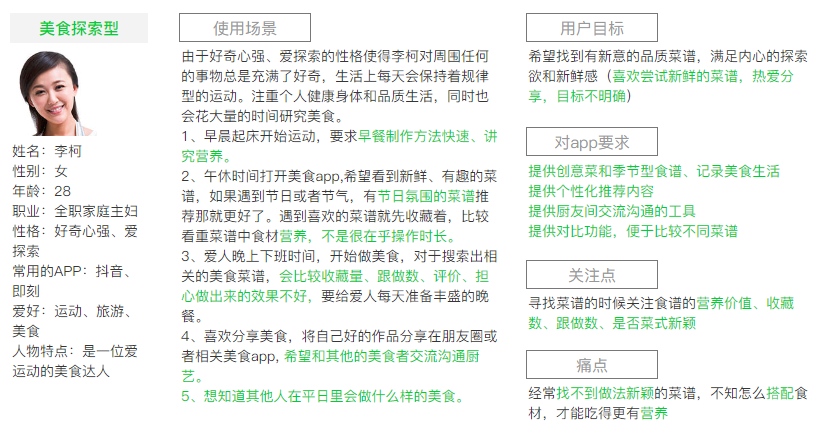
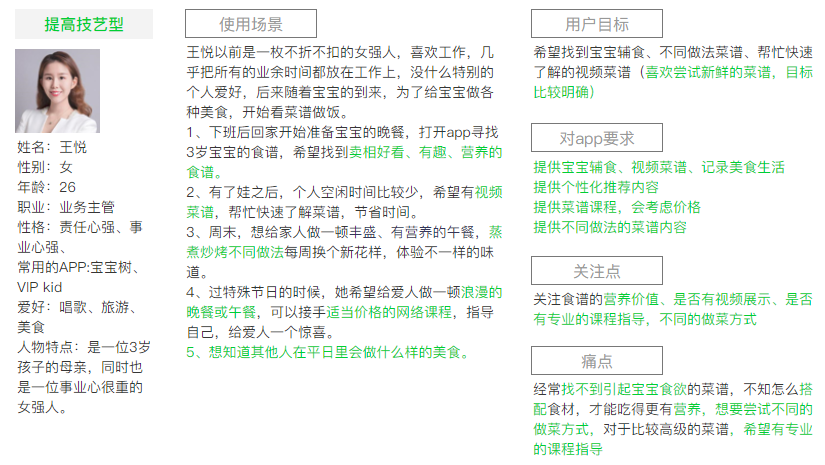
2. 用户画像



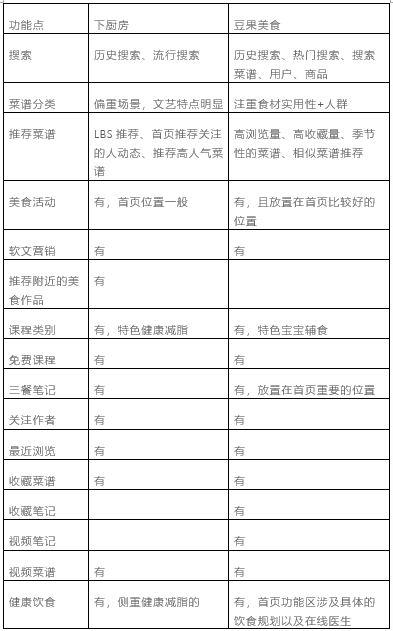
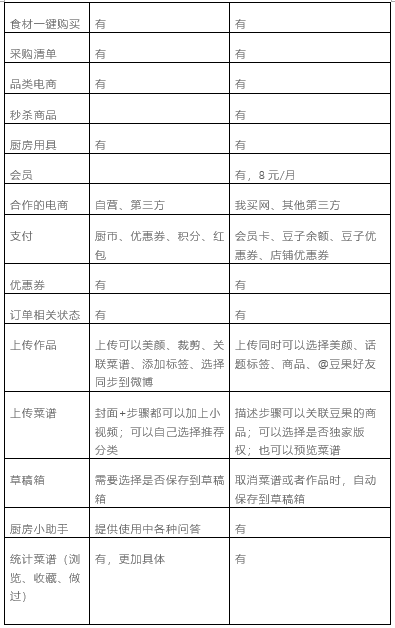
三、范围层
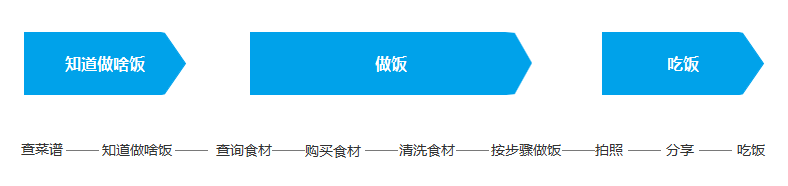
查询菜谱后做饭的操作流程:

其中流程每个环节涉及到的任务有:
- 查菜谱方式:搜索、推荐菜谱/笔记、分类、关注达人、推荐可能感兴趣的达人、购网课;
- 选择菜谱:收藏量、浏览量、评论、时间、操作难度、老师指导、吃饭场景、人群、胃口等维度;
- 购买食材:查询收藏夹、食材记录清单、电商购买、线下超市购买、优惠券、积分等支付方式;
- 按步骤做饭:文字菜谱、视频菜谱;
- 拍照:上传菜谱、上传笔记、分享朋友圈。


在获取菜谱信息方面,豆果美食的搜索更加细化具体。下厨房的菜谱分类文艺范、潮流范儿明显,相对而言豆果美食偏向实用派,菜谱类目数量较大。
个性化推荐方面,下厨房表现比较突出,关注页展示关注过的感兴趣厨友动态以及推荐当地的厨友动态,这样可以让用户更快速找到感兴趣的信息。
豆果将更多的空间放在菜单专题推荐以及笔记可以让用户去发现新的菜谱和其他用户如何记录生活。
在购物方面,两家均可电商购物,豆果推出会员制作为盈利的手段,不仅可以打折购物还可以免费观看部分课程,与我买网合作提高商城商品的品质。
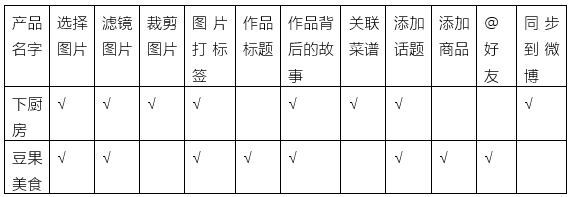
上传作品或者菜谱方面,两家的功能差异不大,豆果可以@好友、关联商品进行好友间的互动推广商品,下厨房注重用户对菜谱或者作品进行标签分类,上传之后,下厨房作者可以看到自己的菜谱每天浏览量、收藏量等其他相关的数据统计。
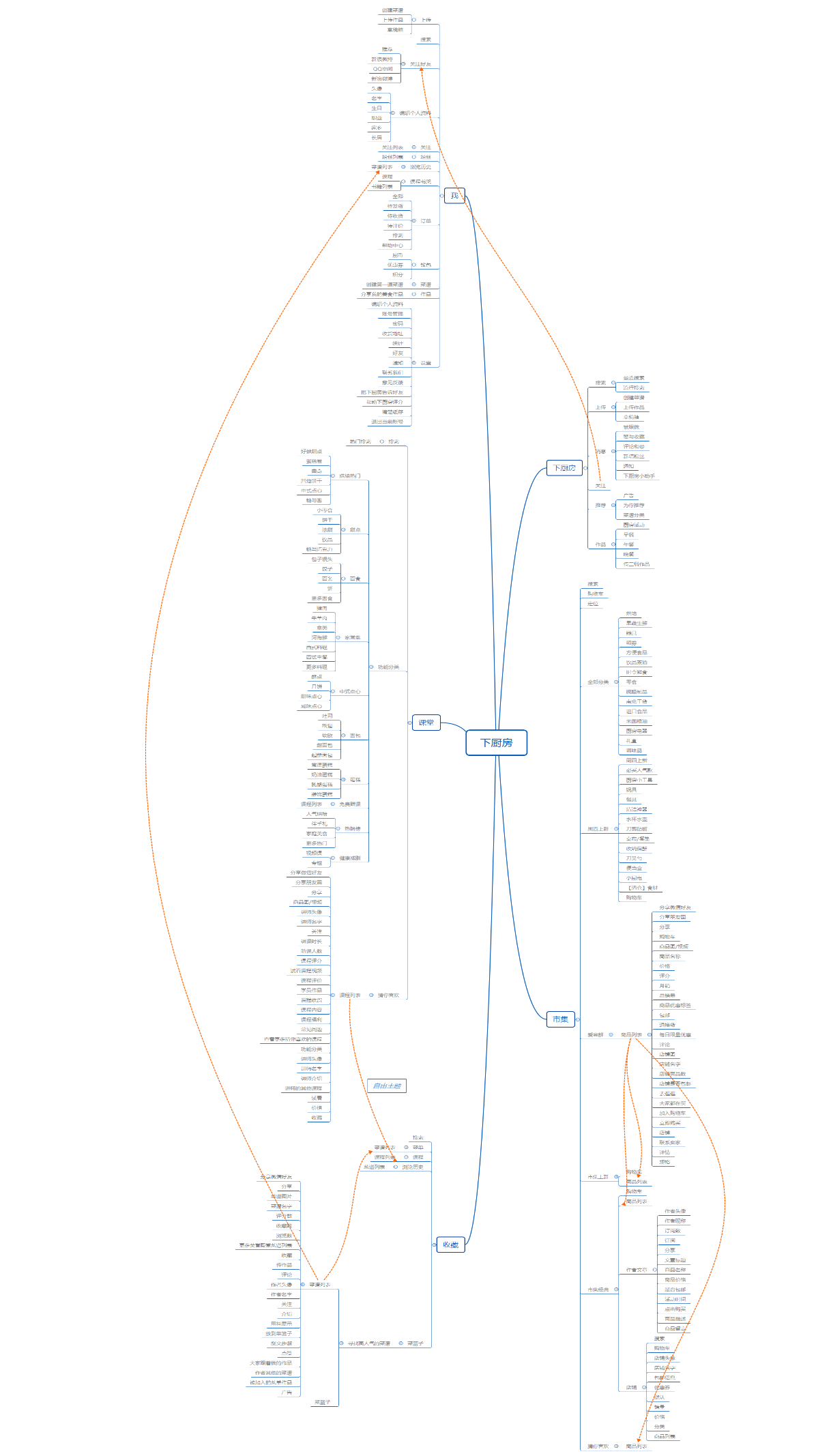
四、结构层


下厨房的商业化布局放在市集和课堂,推荐菜谱除了以LBS方式外,还可以通过展示已关注的达人或者好友动态来获得。社交化特征比豆果美食更加明显,算法推荐一些用户可能感兴趣的朋友。
豆果美食的重点模块是首页和笔记,通过推荐浏览量或者收藏量高的精品菜谱或者专题方式等方式展示,更多体现丰富菜谱信息以及教用户如何更轻松做饭的特色,课堂以及商城是它的商业化的实施。
五、框架层
1. 首页推荐

(下厨房)

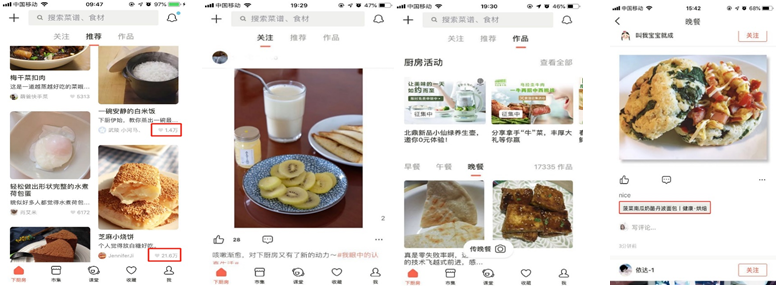
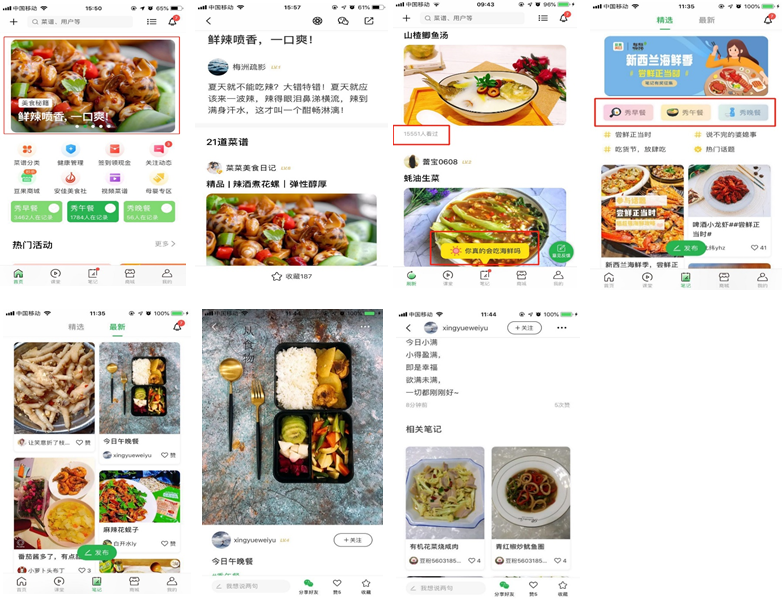
(豆果美食)

下厨房的首页具有很明显的社区文化特点,页面采用顶部标签导航将首页分为三块,分别是关注、推荐、作品。
对于无目的型、闲逛用户,打开首页直接看到各式各样的推荐菜谱,却无法筛选具体的类别,看到喜欢的菜谱会收藏甚至关注去这个作者的动态,可以增加用户与产品之间的粘性。
这对于解决某一餐的目的型用户无法通过推荐菜谱快速找到合适的信息,只能去搜索、分类、作品找早中午三餐推荐。
因为推荐菜谱主要是针对无目的型用户故采用无框式两栏设计,上图下文,其中穿插着个别视频,图文结合方便对比,不断吸引用户注意力。推荐列表收藏数字采用“万”作为单位统计,用户更加直观的了解当前菜谱的欢迎程度,节省用户的思考成本。
对于关注页,用户可看到自己感兴趣的厨友作品、自己作品,被关注的厨友不是所有的动态都会被喜欢,也需要去筛选内容。需要重点突出出图片的重要性,因为图片本身具有分割作用,通过规整的图片、标题、操作按钮展示,整体上干净、整洁。
作者发表的作品可以自行打标签,标签可以是某个话题也可以是某个菜谱,标签不仅帮助产品有效的分类,也让用户快速找到感兴趣的内容。
作品页主要展示其他人在具体某一餐吃什么,给没有想法的用户提供引导,进而让用户找到自己可能想吃的饭,再去搜索或者点击作品的菜谱标签去看具体的做法。作品页由于针对无目的型用户,也是双栏式上图下文布局,让用户对比发现喜欢的内容。
豆果美食的首页更加平台化,社区味道比较淡。通过轮播、三餐笔记、今日推荐在页面从上往下依次排列方式去推荐菜谱。
轮播位于第一屏页面顶部,最容易吸引用户的视线,可以展示菜谱专题。
三餐笔记有两个入口,一个是首页第一屏,另一个是底部Tab笔记页,但是二者的视觉颜色却不相同,违背了一致性原则,增加了用户的思考成本,笔记页和作品页作用一样,
用户目标:希望通过看到其他人记录的三餐生活,给用户自己吃饭带来灵感,进而去搜索相关的菜谱。
产品方面:为菜谱导流以及让用户更加活跃地记录简单生活,那么提高笔记的活跃度的方法有:
- 增加话题的丰富度、当下最热的话题;
- 在用户感兴趣的内容中提供多个发表入口去发表笔记;
- 优化操作步骤;
- 页面排版。
增加话题的丰富度:这里用户不但可以选择三餐笔记,还可以选择其他热点话题,相对于下厨房作品,涉及到的话题更广,而且内容不再是仅限于与吃直接相关的信息。
话题范围扩大延伸到任何与吃相关生活场景笔记,这样可以提高内容的活跃度和丰富度,只要把控着笔记内容的边界即可,对于用户来说,这样的内容更加具有新鲜感。
优化的交互操作:在用户不断上滑页面的过程中,底部标签导航的笔记二字变成刷新,避免用户通过下拉实现刷新,将用户刷新的场景前置,将刷新操作更加高效。另外顶部导航标签最新和精选,用户可以根据自己的需要随意选择。
页面排版:布局上也是采用双栏式卡片设计,区分信息明确,在卡片上就可以采用点赞这个交互动作,使得卡片的趣味性更强。
今日推荐专题,运营推荐每天吃什么,有时可以根据特殊的节日整理出有特点的菜单,对于不知道吃什么的无目的型用户,看看每天的推荐找找灵感,产品可以潜在引导用户追随菜单的更新,降低用户对大量信息的选择,提高选择效率。
采用无边框设计,将更大的空间给与展示美食图片,沉浸式浏览,将美食的细节展示的很细致。
不足之处:内容排版单一,一屏展示的数量有限;收藏数字没有经过计算单位的整理,直接展示,相对而言需要用户停顿去思考究竟是多少,体验较差。
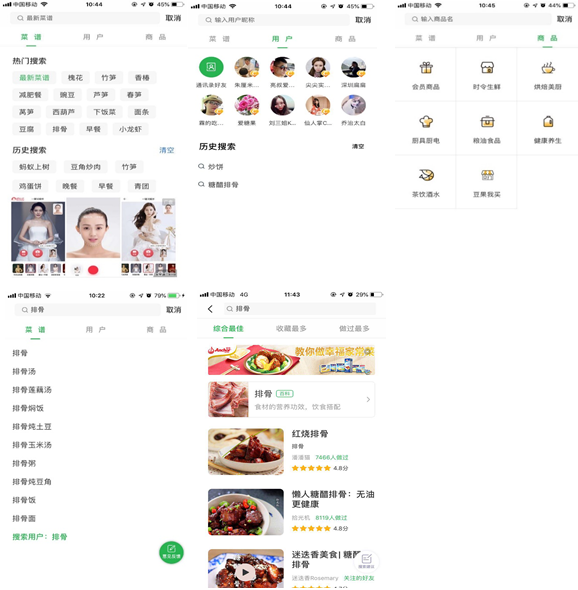
2. 搜索

(下厨房)

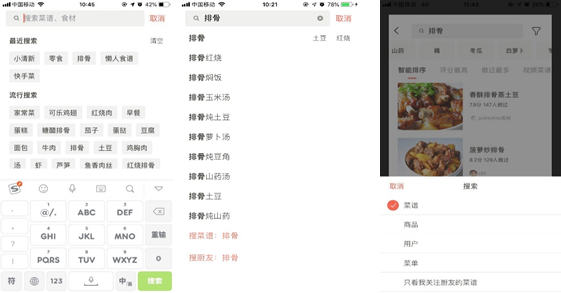
(豆果美食)

入口:都是放置在首页顶部入口
搜索页面:两者都有搜索历史和热门推荐。搜索历史对于用户再次查找时方便查看,减少操作步骤,另外即使用户当前的搜索结果不太满意,用户可以对搜索词进行调整。热门搜索方便产品可以展示一些想要推广的热点提高曝光度,同时用户可以通过热点词了解热门美食。
不同之处:豆果美食还有预加载和分类搜索。其中分类搜索比如“菜谱、用户、商品”这样可以帮助用户缩小搜索范围,加快搜索速度,这样可能导致其他类别曝光率降低。既然是有目的搜索,搜索速度越快越好,符合用户的心理。
内容输入过程:两者都做了自动填充以及模糊匹配,可以预测你搜的菜谱或者用户。在模糊搜索方面,下厨房做的相对更好一些,将两种不同的食材放在一起,猜测用户的组合搭配。豆果则是将搜索意见反馈悬浮在页面右下角,用户在搜索体验不满意可以直接反馈。
搜索结果的展示:两者都采用左图右文字列表导航,这样的导航也都符合美食这类放松、享受的产品基调。通过先看图再进行浏览文字筛选结果,缓解视觉压力,不断吸引用户的注意力。
下厨房搜索结果列表放置了搭配常用食材的顶部tab布局,也是帮助用户快速筛选信息的一种好方法。
缺点:tab数量太多,用户的短暂记忆最佳数量是5-9个,将多余未展示的以更多命名,展开的标签是宫格式。
太多文字信息,看上去枯燥,也增加用户的思考成本,另外将视频菜谱放在这里,也更符合用户的使用场景。
在搜索菜谱结果出来后,既可以选择视频又可以选择文字,用户可以自由的切换。
对于筛选条件如商品、用户、菜谱之类等,可以将其前置,因为搜索的时候,用户的目标是明确的,不会在搜索菜谱时候找不到合适的就转向搜索商品。
另外如果用户奔着食材去搜,希望得出的是相应菜谱结果,而不是出现叫这个食材的用户,在菜谱的结果页中出现相应食材的用户,不符合用户的心智。
这点上豆果做的更好一些,豆果美食在搜索菜谱的结果页,顶部有一块内容用来解释相应食材的功效,给不懂营养功效的你,安排一个贴心的管家。
搜索结果的筛选与排序:搜索结果的展示是给用户体验搜索最重要的一个环节,准确的将搜索结果反馈给用户是构建用户信任的基础。
所以,搜索引擎需要确定结果的优先级,匹配度最高的内容放在在结果页最靠前的位置。两者的搜索结果智能排序以及综合最佳有些内容不是按照评分最高+做过人数最多进行从高往低进行排列。
所以这个智能排序到底解决的是什么问题呢?
下厨房可以选择智能排序、评分、做过、视频方面筛选与排序;豆果美食有综合最佳、收藏、做过方面的选择。
对于用户来说,选择菜谱最关键的因素是:收藏数以及做过数量。
对于评分,评分的满分是多少分,标准是什么?都不得而知,因此评分有点尴尬,不如收藏、做过数来的明显。
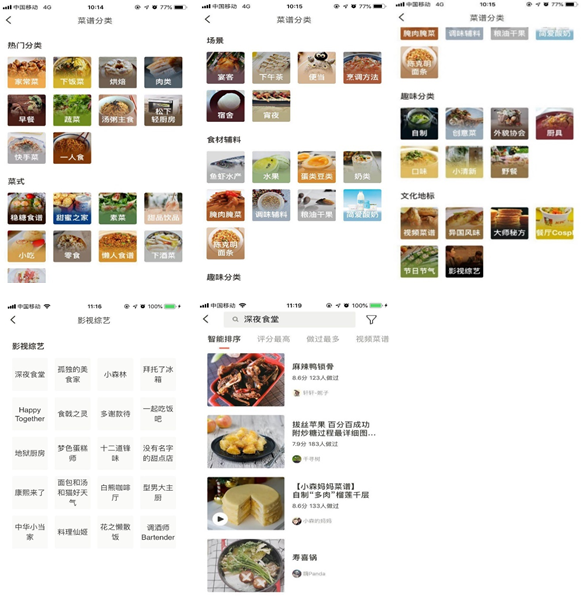
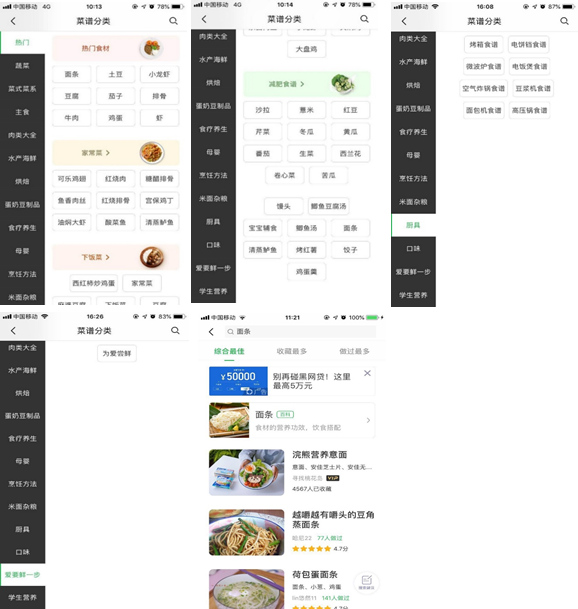
3. 分类

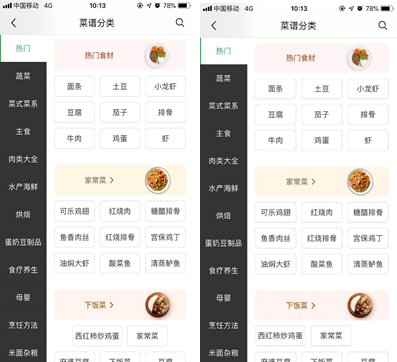
(下厨房)

(豆果美食)

使用分类的场景:用户想要搜索某些范围内的事物,但是不知道是具体什么样的事物,希望“快速、清晰”的筛选;抑或没有明确的目的用户只是去随便“逛”来发现一些事物。
下厨房的分类入口放在首页为你推荐附近,只有文字没有图标,且样式上对文字弱化处理,被用户注意的机率较低。
菜谱分类主要以场景为主,文艺特点较为明显,注重菜谱品质和潮流。
根据具体的场景化给出可能需要的菜谱,与“唯有美食与爱不可辜负”这条slogan的文艺特点相契合 。
菜谱数量较少,采用宫格导航布局。虽然图文结合的方式可以有效缓解视觉疲劳,但页面空间展示信息有限,对于有些类别数量不多时,容易出现排版不美观。也许下厨房目前的菜谱数量相对比较少,这种布局更加适合现状吧。
豆果美食的分类入口放在首页金刚区(图文结合的方式)第一个位置以及顶部搜索框的右边,图标+文字对用户来说更容易识别,且在视觉上位置比较突出,可以很容易被用户注意到。
菜谱分类更多的是以常见实用的食材类别作为区分标准,菜谱数量较多。
左侧主目录采用文字列表形式,主目录选中时是一个跟随的品牌色背景和品牌色文字,在设计上融入了品牌的元素。
右侧采用标签式布局,精简的语言、类目图片,图文结合的方式可以缓解文字太多引起的视觉疲劳,内容块划分明确,使扫视更加的方便,同时也能够在一屏内容纳较多的信息,实现快速浏览筛选。
由于分类更加偏向食材化,场景运用较少,其中也会涉及到一些细分人群的需求,比如母婴、学生、养生。倾向于解决吃什么以及日常平淡的三餐,而不是解决具体某个场景下遇到的吃饭问题。
这也是符合豆果的产品定位,为不会做饭的用户提供更加实用的菜谱信息。
不足之处:有些主目录文案含义模糊,无法直观判断,比如“爱要鲜一步”这个怎么理解才能更合适呢?
另外个别子目录缺少类别图片,体验上不够统一,有点突兀的感觉。当子目录每行标签数量少于3个的时候,没有采用“对齐”原则,使得视觉上比较混乱。
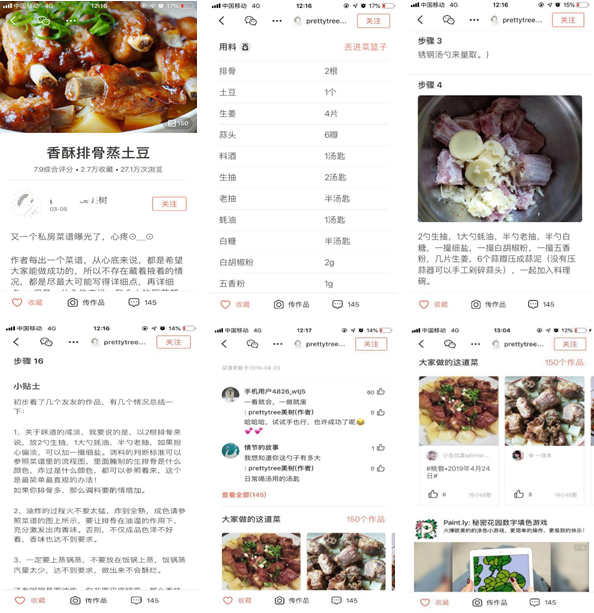
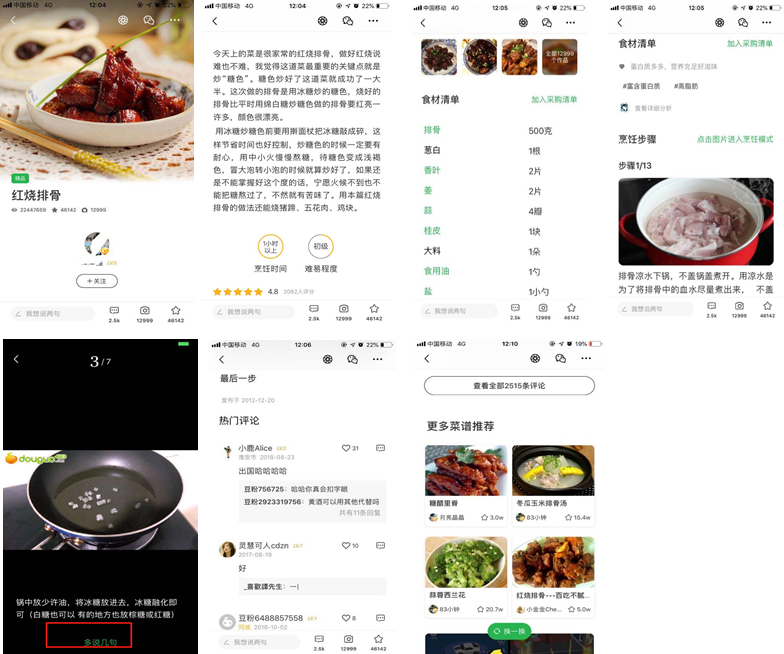
4. 菜谱详情页

(下厨房)

(豆果美食)
在菜谱详情页中,产品目的是提高用户在菜谱详情页的活跃度,产品的目标是提高菜谱详情页的收藏率以及上传作品数,用户的目标是对菜谱内容进行决策是否要做。
菜谱图是用户进入菜谱详情页看到的第一道信息,优先级最高。精致质感的高清大图不仅可以展示美食细节与整体,可以引起用户的食欲(人性难以禁得住美食的诱惑)。而且用户对图片的感知力和注意力大于文字,还可以减少用户的思考成本,这点豆果更胜一筹。
多张不同角度的美食图片让用户可以在不同的角度进行了解,这样的美食图片比干瘪的文字说明更加有说服力,成为用户决定是否做这道菜的关键因素之一。 给意愿不够强烈的用户较强的视觉冲击,豆果需要学习这一点。
与菜谱相关的收藏数和浏览数,下厨房将其用计量单位统计出来 ,用户视觉扫视起来更加的方便,节省思考,同时强化菜谱的价值,利用用户的从众心理提高用户的浏览动机,这点值得豆果学习。
在菜谱详情页对内容做决策主要通过浏览菜谱步骤,对这道菜操作时间、难度、营养、做过人的反馈有大致的了解后,如果喜欢吃这道菜且操作不复杂的话,大部分用户将可能跟做,那么就会先收藏等到合适时机去做甚至用户可能会关注作者的其他动态。
主要满足用户“可靠、放心”的心理,并获得用户的信任。
所以用户浏览菜谱的重要性:
- 收藏的重要性为;
- 上传作品的重要性为;
- 关注的重要性为;
- 发表作品的重要性为;
- 分享的重要性为;
- 用户的主要行为是浏览菜谱、收藏、传作品。
浏览菜谱:需要对页面的信息模块合理的组织,将相关的信息采用相近原则放在一起。
收藏:是这个场景中主要操作流程行动点,重要且操作频繁的动作,与产品目标强关联。需要放置在方便单手操作的拇指热区范围内。因为大多数用户是习惯右手操作,故放置在右下角更合适,视觉样式需要突出,豆果美食在收藏视觉上不够突出。
上传作品:产品希望用户了解完菜谱之后,上传自己跟做的作品,因此上传作品是主流程的一部分,需要放在视觉流的焦点,引起用户的注意,能够引导用户下一步的操作,也需要放在容易操作的位置。
次要流程是关注 、加入采购清单、评论、营养功效、分享、看大家的作品、小贴士、查看其他的菜谱等。
关注作者:是重要但需要弱化的功能,不能干扰主要流程。视觉层级上表现弱一点。放在操作频率不高的位置。
用户评论:确实可以打通用户与用户之间,用户与产品之间的界限,增强产品的关系留存,同时产生出一种社群关系。
用户看菜谱的评论主要寻找其他人在做这道菜的过程中遇到的疑问等反馈信息、或者是厨艺交流。
在页面底部豆果的评论入口是一个突出的左边输入框,其他的辅助功能放在右边,评论展示采用树形分支结构,不仅增加了主贴话题的延展性还可以营造出热闹的评论区氛围,吸引更多的用户参与讨论。
在菜谱详情页展示热门评论,将全部评论放在另一个独立的页面有助于让用户有书写长评论,让用户沉浸在评论的氛围中,适合关注社群互动氛围的产品。
但是对于菜谱类的应用,用户交流做法内容不会很多,评论的及时反馈期望不大,表达欲不是很高,互动性一般。
展示全部的评论不需要跳转到独立的页面,只在当前的菜谱详情页采用弹层展示即可。评论的排序上采用最新时间排序,这种排列相对比较简单,不仅可以方便查找自己的评论而且可以让用户更加关注内容本身。
采购清单:目的是罗列需要购买的食材,清单和食材列表是属于相关信息,故放在食材列表的附近是符合逻辑的。两者在这一点没有差异。
点击食材列表上面的食材可以了解对应的营养功效与饮食禁忌是豆果美食特色,也是符合当下用户注重养生的理念,
营养标签:用户通过点击标签,帮助用户快速找到相似的感兴趣菜谱,减少了操作步骤,但是这个功能不是所有的菜谱都有,目前不够普及。
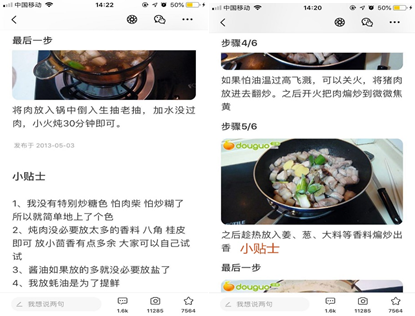
操作步骤:上图下文形式,因为在操作过程中,图片的重要性大于文字,通过图片可以了解操作的状态。下厨房的图片大于豆果,观看效果更好,豆果值得参考这一点。
进入烹饪模式:用户在按照菜谱的步骤进行做饭的时候,精力几乎集中在锅中食材,很难去仔细想每一步该干什么,所以采用黑色的背景打造沉浸模式,每滑动一次只展示一个步骤,减少无关信息打扰,进入烹饪模式的入口放在具体操作步骤附近是合理的。
豆果当前存在一个问题,多说几句(也就是小贴士的内容)在每一步都是呈现相同的内容,导致用户每一步都点击多说几句这个功能,有点“狼来了”的意思。同时增加多余的干扰信息。因此只在需要注意的步骤展示即可,同样也可以起到引导提示作用。
小贴士:两者都将操作过程中需要注意的地方列举出来,那么对于按照菜谱步骤操作的用户来说,如果将小贴士放置在操作步骤前面,操作步骤冗长的话,用户就会记不住,放置在操作步骤的后面,用户又会很难注意到。最好每步操作之后备注着注意相应的小贴士。
大家的作品:豆果美食和下厨房app上传的菜谱都属于UGC,特点就是内容规范化、专业化比较弱,菜谱质量层次不齐。
其中豆果美食界真正的大咖或者专业的人较少,在操作难度大致统一的情况下,用户会比较看重大家跟做作品。
大家做的作品相当于淘宝买家秀,看到大家的真正做出来的色相以及评语、作者的菜谱步骤介绍,综合考虑才会决定是否要做这道菜,毕竟现在白领的业余时间有限,做一道的时间、食材、精力有限。
故先展示大家的作品,其次是菜谱步骤介绍。而下厨房的美食专业用户较多,他们的操作步骤更加的专业,给用户的信任感更强,因此先展示步骤后再展示大家跟做作品。
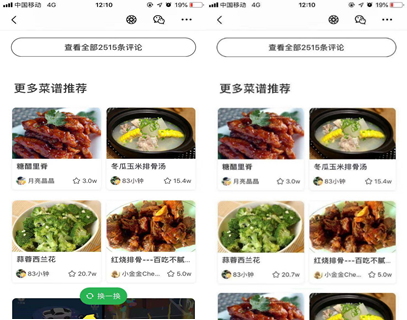
菜谱推荐:当用户浏览完菜谱的相应介绍信息之后,是否需要在尾部放置更多的菜谱推荐?如果用户通过搜索列表进入到菜谱页,对当前菜谱不感兴趣,也可能对当前的食材是感兴趣的,那么相应食材的其他搭配方法也是可能用户需要的,也是一种留住用户的方式。
至于是否要用换一换按钮,对于菜谱,需要精美的图片(吸引用户,引起某种食欲)和精简语言(碎片化阅读)贴心的提示帮助用户去理解这个道菜是如何制作完成的。
同时需要营造出一种沉浸在美食中的氛围,也就是期待看到用户多多地去关注,去享受其中。
换一换这个功能本身具有快速的切换的性质,在这里豆果菜谱推荐的换一换就显得不太适合。
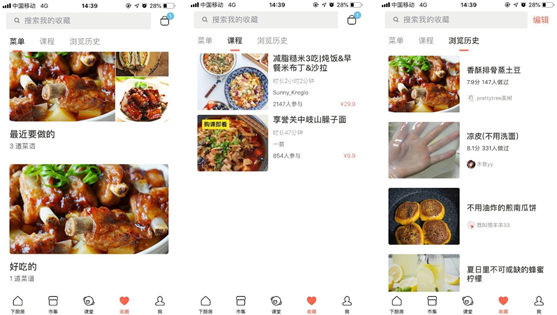
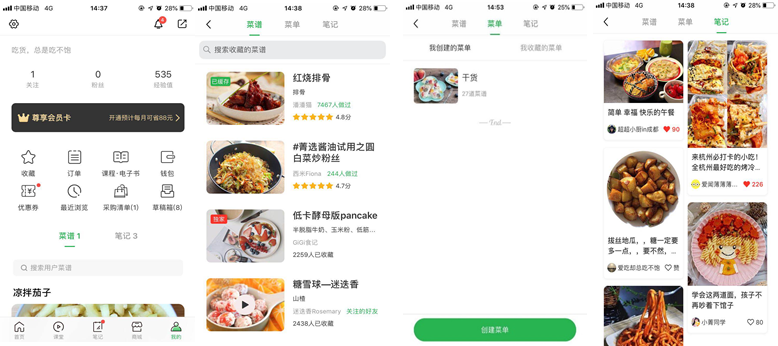
5. 收藏页

(下厨房)

(豆果美食)
用户找到合适、喜欢的菜谱之后,先收藏着以便合适的机会使用。
收藏页的用户目标是快速筛选要做的菜,主要行为是筛选,那么就会涉及搜索、自定义菜单名字的功能。
具体可收藏内容包括菜谱、菜单(自己整理的或者app菜谱专题)、课程,用户在浏览过程中发现特别实惠优质的课程,会及时的收藏以便合适的时间去学习。
对于笔记是否有必要收藏,笔记的作用是通过展示美食图片引起用户的食欲,为可能感兴趣的菜谱导流,或者发现别人在某种场景下遇到或者制作的美食生活,自己在相同的情况下看看曾经收藏过别人的笔记,以便给自己带来灵感。
同时笔记中有菜谱标签的存在,用户点击标签可以查找菜谱。另外收藏按钮既然是高频且重要的按钮,那么按钮的位置尽可能要明显、易操作。
下厨房将收藏放在底部5个标签中,这样可以方便快速的切换,豆果则是放在底部标签导航“我的”模块中,用户操作路径变长,切换起来比较繁琐。
6. 采购清单
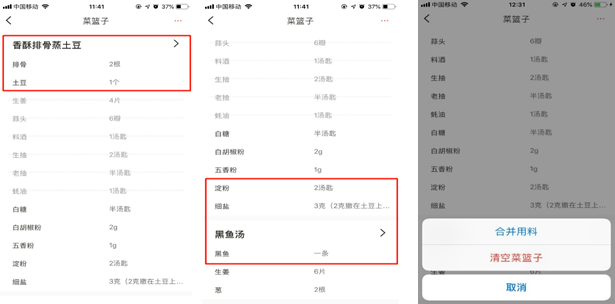
从上图也可以采购清单的入口,先考虑一下采购清单使用场景,用户在收藏夹中确定好今天要做的一道菜,那么这道菜的食材如果家里没有的话,就需要列举一个购买清单,这时候就需要本子去记录要购买的东西,这里的菜篮子使用隐喻的方式表达。
那么用户要完成的任务就是在收藏夹寻找要做的菜谱或者课程以及接着对菜篮子中要购买的食材进行增删减查,食材清单采用视觉(划线代表不需要)+听觉(食材的放进来或者拿出去引起的声音)。
类似于生活中将需要的食材拿进来,不需要的拿出去。这样交互性更强、更有趣,菜谱的标题和食材清单相比较,菜单标题需要更明显的突出,有利于展示清晰的信息层级。
在这一点下厨房做的更好一些,但是不需要的食材可以置灰+短短的线段划掉,这样不仅突出隐喻性还可以减少视觉噪音,豆果美食在这点上更好一些。如图所示;

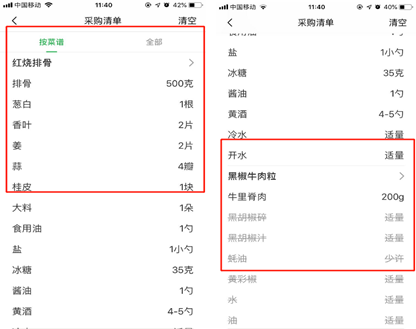
(下厨房)

(豆果美食)
用户决定今天做什么饭的时候,一般不会很少一道菜谱的食材,多数情况下是两道以上。
既然去买菜,通常将需要的食材一起买回来,这样就需要食材合并的功能。当然也有临时改主意不做某道菜,这时候就需要食材分开或者清空的功能。
对于食材之间的合并或者分开,豆果采用顶部TAB标签,但是使用标签导航的前提标签之间是并列的,内容是不重叠的,而豆果的“按菜谱“或者”全部“这两个标签的内容是重叠的,都是指菜谱的食材。
用户在不断上滑页面的时候,顶部标签导航不能固定,直接消失,只有在不断下拉到顶部才会出现,无法实现用户随时可看可用,不符合导航本身的特点。
下厨房将这些操作收纳在顶部更多……点击后底部弹出动作栏,选择合并、分开、取消,当用户误点击的时候,可以选择“取消”,给用户一个撤销操作的机会,用户滑动页面随时可以在合并与分开、取消之间切换,这样的体验更佳。
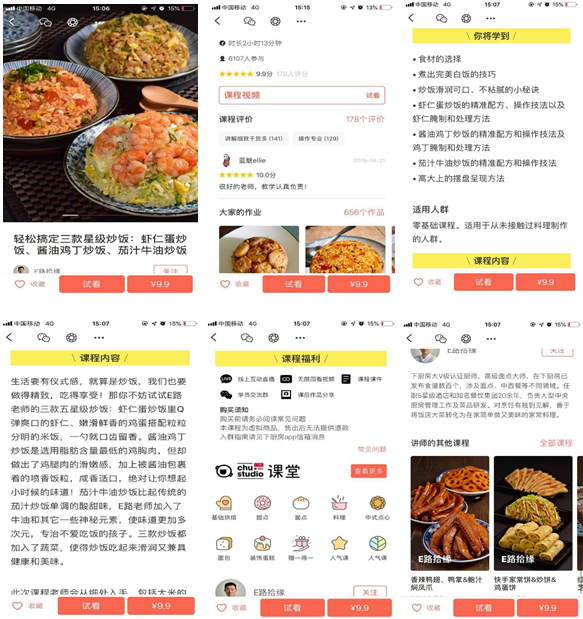
7. 课程页

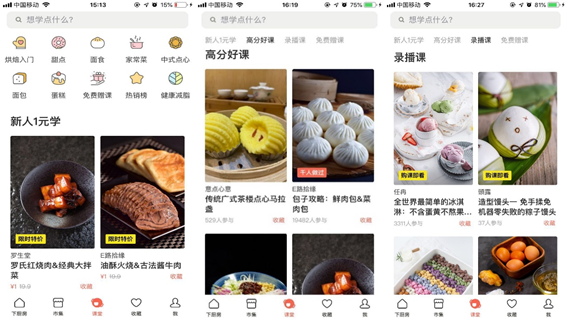
(下厨房)

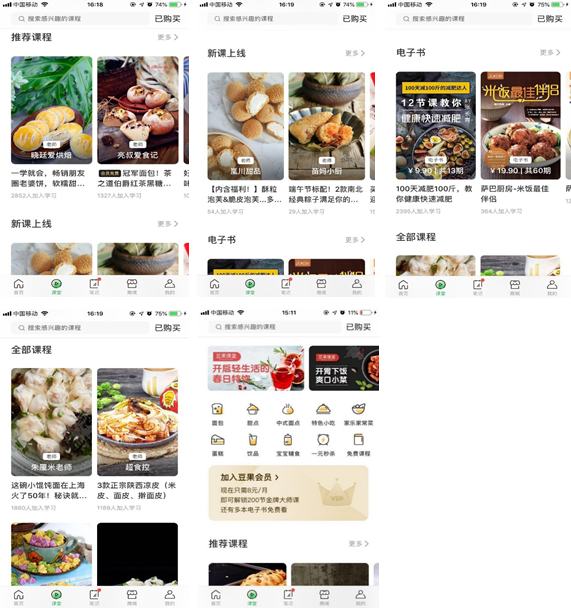
(豆果美食)
下厨房的课堂放在底部tab页的第三位,重视程度小于商城,课堂主页第一屏主要展示课程业务范围和新人推荐课。
下厨房考虑了细分人群–健康减脂,运营活动板块分别是新人1元学、高分好课、录播课、免费赠课,全部采用了留白分割,图片边角相对平整,利用图片本身的分割特性,使得视觉上更加清晰、规整。
下厨房对课程品质要求很高,授课老师几乎大多数是专业美食人员,在课程列表可以快速收藏的需求,收藏的按钮采用文字展示,这样的表达方式不如图标清晰简明。
豆果的课程页放在商城页的前面。豆果页第一屏除了课程的业务范围还推出会员业务,两家的课程业务几乎没什么大的区别,豆果考虑的细分人群是宝宝辅食,在课堂的搜索栏附近的已购买功能让人感觉有点摸不清。
对于目的性用户,如果已购买课程,用户更多的是直接去“我的”功能模块找,而不是在课堂页寻找。
运营活动板块分别是推荐课程、新课、电子书、全部课程,布局上也是采用无框设计,信息元素重复且统一,水平滑动和垂直滑动形成一个整体。
图片的边角更加的圆滑,着重强调美食图片的细节。因授课老师的质量要求并不是很高,故商品列表页上没有任何收藏动作按钮。
8. 课程详情页

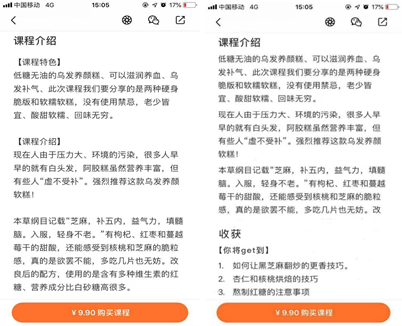
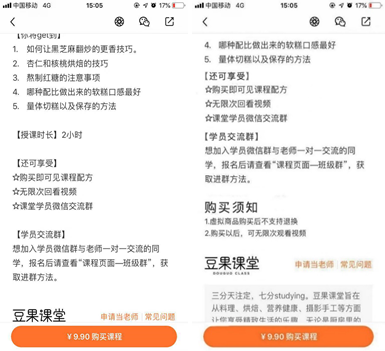
(下厨房)

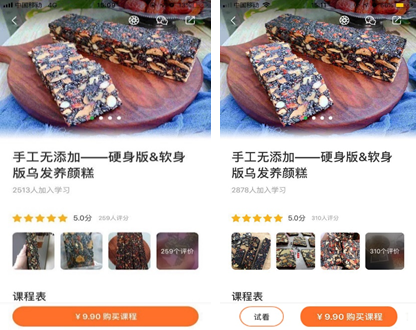
(豆果美食)

购买课程付费学习菜谱和免费学习菜谱是两种不同的学习渠道,二者相比前者需要花钱去学。而不再是简单的考虑是否值这个价格、时间、食材费用,对于用户来说考虑的决策因素更多,决定更加慎重一些。
课程详情页的产品目标是提高订单的转化率,用户的目标是买到合适的课程。用户的主要行为是试看、购买。次要行为是收藏、关注、查询评价、浏览大家的作品等。
头图:在课程详情页中,下厨房对商品头图(也支持视频方式)优先级最高。
相比豆果美食给与更大的空间展示细节,品质,这样不仅让用户从卖相、食材状态、整体外观都能有一个细致的了解,给用户购买课程留下美好的第一印象,另外因为用户回忆事物的时候,排在开始和结尾的位置更容易被人记住,所以头图非常重要。
那么结尾也需要强化这门课程值得购买的点,加深用户对课程的印象,如老师的介绍等。
利用用户的从众心理展示多少人在学习这个课程,采用诱饵效应推出试看课程降低用户的心理防线,其次介绍课程的基础信息模块,你将学到的这些板块的信息内容层级区分,下厨房更加的明显清晰。
试看+购买:一个页面只能完成一个主要的任务,对于课程详情页产品希望用户完成的主要任务是购买课程,而不是简单的试看,下厨房这里试看按钮和购买按钮却使用相同层级视觉元素进行表达,没有突出主要的动作,主次任务操作没有对比,且购买按钮的文案“9.9”意思表达虽然简洁,但不够清晰。
购买课程前,最重要的一个决策就是试看,因此试看是仅次于购买的重要动作,那么页面需要强调出“试看”这个按钮,根据巴德尔—迈因霍夫现象,要相让用户深深的记住某样事物,就需要不断地出现在用户的面前。
那么它也需要放在用户想看随时可以看到且易点击的地方,且豆果目前的试看按钮颜色和购买按钮也是使用相同的颜色表达,豆果美食在这一点上选要优化试看的位置以及颜色。
评价:这里的评价入口是在学习完相应的课程之后,才能进行评论,因为在线课程无法像商品一样,试用发现不合适再退换。
对于潜在购买用户来说,学员观看后的课程评价以及展示学员的跟做作品图是最直接体现老师的教学质量方式。
因此将学员的评价以及跟做作品的同类信息组合在一起,综合评价这门课程,符合用户的认知与习惯,提高用户的阅读效率。
购买须知:用户的操作过程可以看成是不断接受引导、做决策的过程,要想做出正确的决策必须要接收到正确的引导。商品是否支持退换等相关的购买须知是用户做“购买课程”决策之前在课程的详情页应该需要知道的信息,这点上豆果美食比较欠缺。
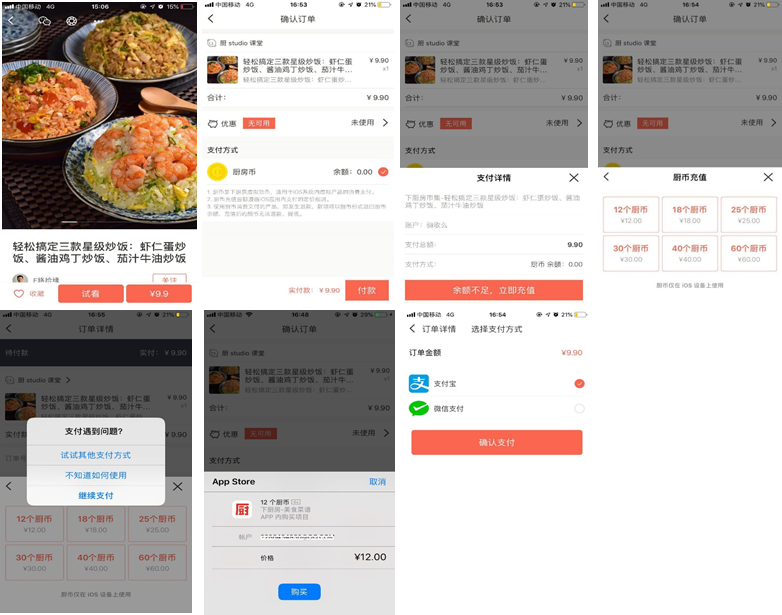
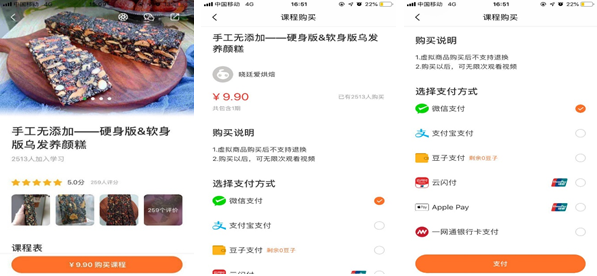
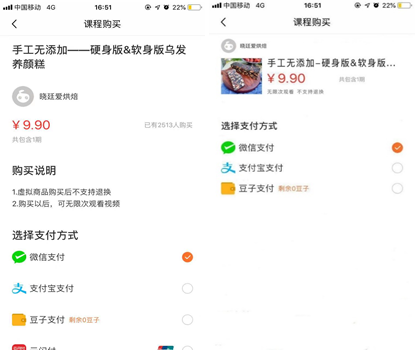
9. 课程购买页

(下厨房)

(豆果美食)

下厨房支付路径:购买课程-核实课程基础信息-厨币支付-余额不足-充值-购买厨币-成功/换种支付方式-微信/支付宝-支付成功。
豆果美食支付路径:购买课程-核实课程基础信息-选择微信/支付宝等-支付成功
整体来看,虽然两家都想要推广各自的金融支付工具,对用户来说,能够快速完成支付任务流程才是最关心的。
下厨房在支付环节,显而易见的支付方式只有厨币支付,使得账户金额不足的用户去appstore支付,但是没有展示给用户这样做的价值(比如:使用厨币支付更加优惠等),appstore推荐这种购物支付方式不适用大多数用户的习惯,很难改变用户习惯,且充值步骤冗长,支付环节容易出现用户流失,跳出支付。
另外在appstore支付出现问题的时候,才能去选择使用频率极高的微信、支付宝以及银行卡的方式。
将用户常用的支付方式置于很深的层级,不符合用户的心理预期,导致用户不容易发现,也让用户没有控制感,不能按照自己的方式进行选择。
下厨房采用通栏卡片布局整个订单详情页,这种方式可以承载大量信息,样式上比较单一。
订单确认一般有三大部分内容:收获地址、商品相关信息、支付方式。
其中优惠券属于商品相关信息一部分,也是总计消费金额一部分,不应该单独拿出来。
确认支付虽然采用半遮罩的方式,减少页面跳转,让用户感觉在同一个页面进行的一些操作,相对于较长的支付步骤这样的设计方式没有起到很好的效果。另外商品的标题和提示说明是相同的文字,没有看出文字解释的意义。
豆果美食的支付路径更加简单一点,将常用的微信/支付宝置于用户可以明显看到的地方,支付更加高效,便捷。
布局上则是采用留白分割来区分页面信息,整体来看区分内容块的方式不够明显,其中不同的支付方式之间的间距和支付方式大标题与购买说明的提示内容间距相同。
也就是不同类别内容块之间的间距和相同类别内容块间距相同,购买说明是商品信息的一部分,不用拿出来作为一个内容块单独说明,可以用标签,这样简单的形式注明即可。
其次用户到达订单确认页,此时,主要的任务是核对购物信息,然后选择合适的支付方式,这时候不需要告诉用户,目前这门课程以有多少人在学习,这个元素不是必须存在的。
另外商品信息只有标题没有商品图,不能完整的构成一个商品信息,因为豆果都是个人授课,且同类课程数量较多。加上商品图可以有效的区别,避免混淆,让用户清楚了解到当前课程信息,更加放心的去支付。
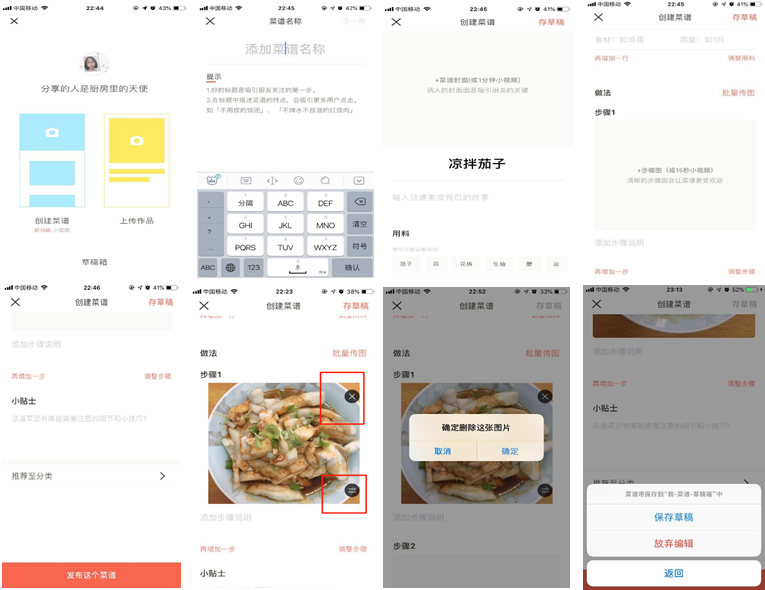
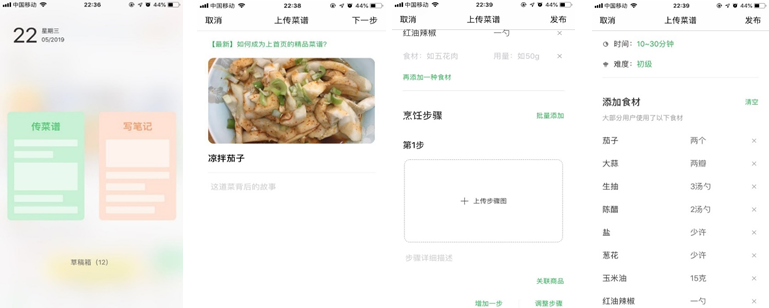
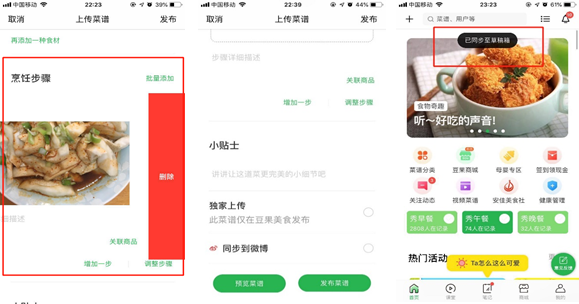
10. 上传菜谱

(下厨房)


(豆果美食)

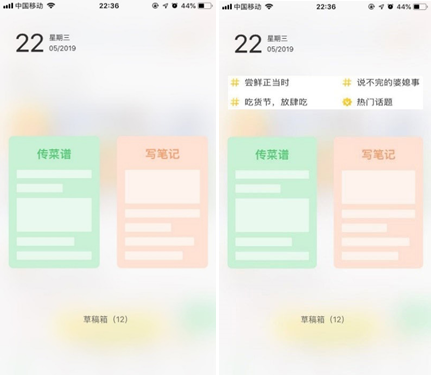
二者的上传入口都是首页的左上角“+”号表示,展开方式都是沉浸模式,用户在全局蒙层上进行功能操作。在沉浸模式下,拓展性比较强,具体体现的方面有:提升收益、品牌认知、内容运营。
二者都希望用户去上传作品或者菜谱,有需求的用户可以对此进行互动,从而营造社区氛围,建立用户关系,增加用户粘性,提升产品留存。
实际情况下,很多用户也有想发状态的心,但不知道发啥,从而放弃。因此,我们应该作出相应的引导。顶部放上比如:最近的热点话题。
上传菜谱的流程:传图(视频)/标题-简单概述背后的故事-选择材料用量-添加操作步骤-发布,两者在上传图片或者视频(头图)的同时都做了攻略,豆果的更加详细,规则更加的完整,下厨房在引导上传视频作用更加明显一点。
在寻找菜谱的过程中,时间和操作难度也成为目标用户考虑选择菜谱的维度之一:
食材用量上,下厨房操作的步骤:水平滑动筛选材料-点击材料-编辑;
豆果的操作步骤:平铺展示选择材料-点击材料-修改。
豆果更加人性化一点,有些调料的用量很难给出一个量化的标准,默认给出的用量,大致上没有出入都可以直接采用。
用户是很懒的,系统默认显示用量可以减少用户的输入,并且需要用户修改用量的地方整体来说是比较少的。这点上豆果体验较好。
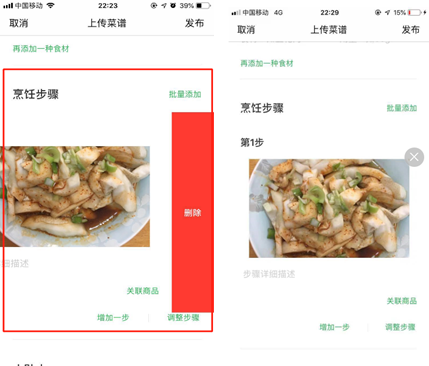
对上传的步骤图修改:下厨房上传步骤图之后直接展示删除键以及美颜图片功能,提供用户传图常用功能的快捷入口,豆果美食删除图片需要向左滑动,看上去删除键和图片的形状在视觉上并不协调,实际上想要通过这个删除键删除这张照片相关的一系列信息。
另外删除图片是否需要二次确认?二次确认的目的是:避免误删除无法撤销的事物。
碎片化时代,用户的注意力容易被其他的一些事情转移,上传步骤图被误删除,导致步骤图相关的信息也需要重新编辑,虽然重新上传也可以,但是导致重复操作相同的路径,体验不太友好,此时缺少二次确认,删除键视觉上不太美观。
虽然向左滑动删除是一个隐形的手势,但是大量的产品运用这个手势,用户已经习惯了这个操作,除了视觉上用红色表达危险动作,达到吸引用户注意力以外,但仍需要二次确认。
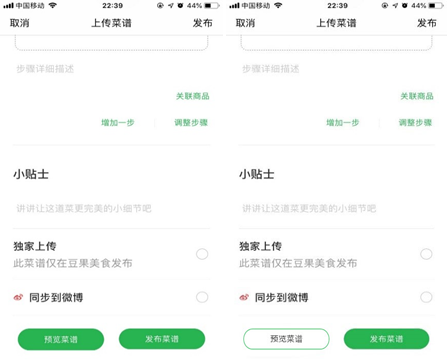
小贴士:都放在步骤结尾的地方,既然用户按照菜谱操作已经完成了,怎么能记住中间某一步需要注意的事情呢,况且在做饭的时候,用户的注意力主要集中在做饭上,很少去想得起在菜谱的结尾这一步要注意的小细节。
独家上传功能:想比是增加原创内容的数量,往后借此构建内容的壁垒,也是豆果的特色。
选择菜谱的分类标签:让用户自己分类节省后台的操作,可以帮助用户更快找到感兴趣的信息。
预览菜谱:是豆果的特色功能,遵循所见即所得原则,提前预知发布后的布局样式,让用户提前进行决策,提高使用效率。在视觉上预览功能和发布采用相同的样式,信息层级不够明显,没有重点。
关联商品:是豆果的特色,豆果想让用户上传菜谱的同时,给自家的商品引流,但是由于商品不够丰富,用户在写完上面的步骤后,也没有动力再去做额外的事情,目前的关联商品显得有些薄弱。
退出:当用户点关闭的时候,下厨房显示底部动作栏,让用户停顿一下,考虑是否真的退出编辑。
毕竟传图+文字编辑也是挺辛苦的一件事,重新操作成本还是很高的。还是希望用户继续编辑,最终发布,鼓励用户发布菜谱,当用户误点击的时候,底部动作栏的取消键可以帮助用户“撤销“继续停留在当前页面。
而豆果美食则是用户点击关闭,系统自动将上传的内容存在草稿箱,不必花时间思考到底保不保存,又可以在用户误点击的时候直接在草稿箱寻找即可,容错性更佳。
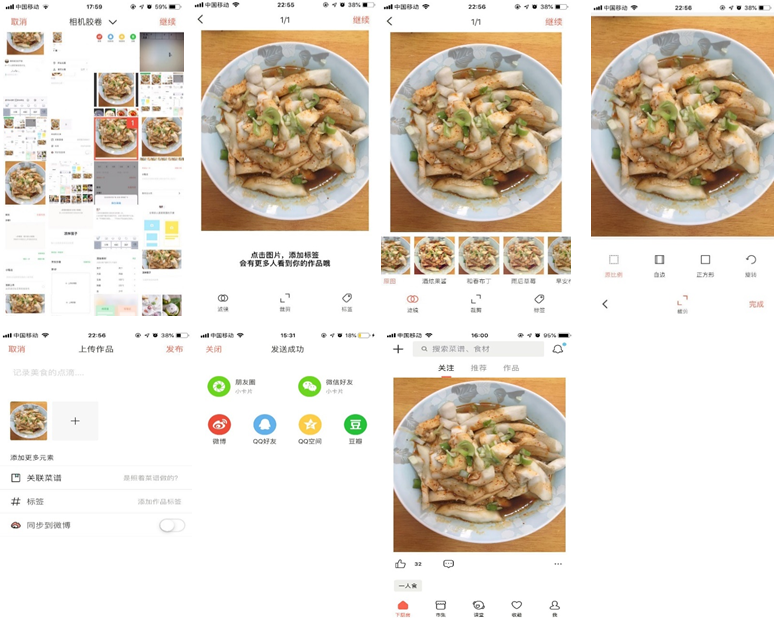
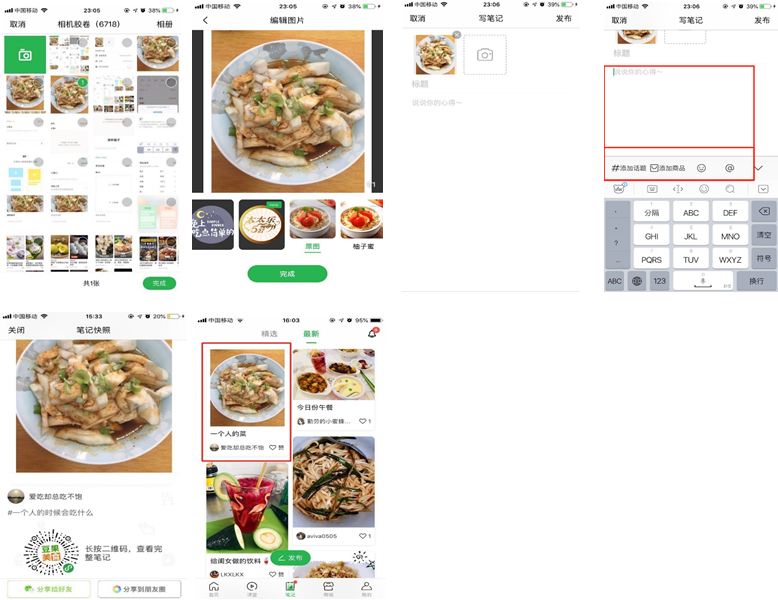
11. 上传笔记

(下厨房)

(豆果美食)

由于上传作品的入口与上传菜谱的入口相同,这里就不再做重复的介绍。上传作品的流程:选图-修图-编辑文字-发布-分享。
选择图片之后,下厨房编辑图片页可以对图片进行滤镜、修剪、标签功能的选择,功能添加的简单,并把编辑图片页做成了上传流程中的分支流程,用户可以选择不修图,结合设计的特点,用户使用下厨房上传作品的编辑图片功能的动机就会很明确。
添加的标签如果删除就要长按手势,出现二次确认。编辑文字页通过点击图片,底部弹出动作栏选择是否编辑或删除图片,交互的手势需要不断地变化。
高频的删除按钮设计很隐藏,降低用户的误删率,关联的标签和菜谱以及同步微博,更像大范围的推广什么场景下吃什么饭的需求,也为菜谱实现了导流任务以及用户自动为内容分类的效果。
产品是否给用户带来情感上的感受在于体验的峰值和结束时刻,发布作品前最后一条路径是分享作品,下厨房只有干巴巴的分享范围,没有让用户感受到分享自己作品的成就感以及利益刺激等,很难激发用户分享动机。
豆果选择图片之后,编辑图片页默认只展示滤镜、贴纸,滤镜的种类相对而言更加的丰富,这里的图片编辑页是主流程的一部分,用户必须去使用无法跳过。
即使你不需要进行滤镜美颜,产品希望用户多去体验这些丰富的滤镜功能,体现了豆果美食要求上传的图片都具有精致、美感的特点。
而上传中图片的删除按钮使用频率很高,将删除功能直接明显的添加在图片的右上角且有二次确认,在需要的时候可以直接去使用删除键,但是二次确认是否删除图片就有点多余,相对于删除整个图文编辑,只删除图片带来的影响很小。
且用户发动态的时候很频繁的增加、删除、替换照片,这么频繁的操作每删除一次就要二次确认一下,也是一个很大的工作量,故不需要二次确认是否删除图片。
点击图片就可以直接返回继续编辑图片,无论是删除还是编辑很容易被用户感知到。而添加的话题、商品、@好友则是希望将身边某个场景下涉及到某个菜谱以及对应商品分享给好友。
上传后的分享动作不止显示分享范围还有海报效果图,此时用户完成了上传作品的任务,用户的心情比较好也比较容易接受分享,完成作品的成就感刺激了分享的欲望。
另外采用图片的方式分享不仅可以承载更多的信息,也可以让用户快速获取信息。
信息的筛选效率来看:下厨房上传的作品直接展示在我的关注页(相当于厨友动态展示),下厨房关注好友之间的关系相对不是那么的亲密,因此在筛选内容的同时,更加注重”图片内容本身”。
使用大图展示可以方便查看细节,不用跳转到详情页,这样的话对图片的质量要求比较高。而豆果美食上传笔记直接展示在笔记页,采用双栏式卡片布局,方便用户比较、快速筛选出喜欢的笔记。
信息量来看,下厨房发布的内容几乎是美食相关的美图,对图片内容的限制有利于控制内容质量。豆果则不仅仅是美食,包括一些其他有趣的生活事情,更加的综合。
视觉效果:下厨房采用间距留白的方式布局,利用图片本身的分割属性区分周围的内容模块。样式上比较单调。豆果利用卡片的形式承载图文与交互动作,左右两栏形式的卡片更便于比较筛选,空间的利用率更高,样式更加有趣,随时可以进行交互。
六、豆果优化建议
(1)将豆果首页与笔记页中的三餐笔记设计成一致的视觉样式(两处的笔记内容相同),遵循一致性,减少用户的思考成本。

(首页笔记)

(笔记页)
(2)对于数目较大的数字展示,可以用计量单位整理出来,便于用户快速获取信息,减少注意力转移。如:20164(2万,四舍五入)
(3)分类主目录中“爱要先一步”以及子目录的“为爱尝鲜”的文案模糊,不够简洁明了,不能明确知道表达什么意思。让用户感觉到费解 ,需修改成含义明确的文案,一看便知其意。

(4)分类中子目录的标签数量较少不能形成一行的时候,依然需要按照”对齐“原则进行排版,保持视觉上的统一。

(旧图、新图)
(5)菜谱详情页需要添加多张不同角度头图,吸引用户继续了解这道菜的详细更多信息,避免用户注意力转移,降低页面的跳出率。
(6)菜谱详情页的收藏是这个场景中主要操作流程行动点,重要且操作频繁与产品目标强关联。收藏动作按钮需要用品牌色进行视觉上的强调。
(7)菜谱详情页的顶部加入菜谱视频内容,视频比文字可以承载更多的信息,让用户可以更快判断信息。
(8)菜谱详情页的进入烹饪模式,有需要注意的地方展示小贴士即可,不需要的地方可以不展示小贴士,减少不必要的信息存在,避免误导用户,这里的“多说两句”内容和“小贴士”是一样的,建议标题的一致性。

(9)操作步骤说明的时候,可以将小贴士放在需要的步骤中,而不是直接放在所有的步骤结尾。将重要的信息放在容易找到的位置。

(旧图、新图)
(10)菜谱详情页的尾部可以放置其他相关的菜谱,但是不用换一换的形式展示,可以用相关推荐的方式,如:上下滑动。让用户沉浸在美食推荐中,避免快速的切换。

(旧图、新图)
(11)采购清单的每一道菜谱的标题视觉样式应该更加的突出一些,可以同时采用颜色、字体大小、字体粗细、间距的方法与食材视觉对比,在去掉食材的前提下,标题越突出越好,比如:在标题的字体和颜色不变的情况下,将材料的字体更小一点,颜色更淡一点,食材之间的间距更小一点。

(左、中旧图、右新图)
(12)采购清单中的“按菜谱”或者’’全部”作为顶部标签导航,可以直接在顶部固定或者收纳在右上角更多(替代清空位置)以底部动作栏的方式展示食材合并与按菜谱分开、清空。这样可以在用户需要的时候上滑一下出现或者点击更多直接切换。

(13)将课堂页的已购买课程放置在“我的”版块中,更符合用户心智。
(14)课程详情页的课程福利,你将学到的这些板块的信息内容,视觉划分需要更加明确一些,这样方便用户快速获取自己感兴趣的信息。

(旧图、新图)
(15)课程详情页中应该加入购买须知,这是用户在做购买决策时需要知道的信息,这样才能让用户了解清楚商品信息,避免用户误做决策。

(旧图、新图)
(16)课程详情页的试看按钮重要性是仅次于购买按钮的,因此视觉上也是相对于购买弱化一点,(因为用户购买之前,需要试看课程进行体验。) 试看和购买在逻辑上是相关操作,需要放在相近的位置上。

(旧图、新图)
(17)课程支付页中支付方式的大标题与购买说明内容间距和不同的支付方式的间距相同,需要明确划分同类信息与不同类信息之间的间距,这样信息层级更加的明确。
(18)课程支付页中的购买说明可以用标签的形式展示,这样用户扫视起来更加的方便、高效。
(19)课程支付页中商品信息的展示,需要加上商品图,这样展示的商品信息更加的全面,因为这个页面目的让用户确认、核实商品信息,让用户放心的去支付,而不是反复的跳转页面确认商品基础信息。

(旧图、新图)
(20)用户点击“+”展开的上传页面,可以在这个页面设置几个热度高的话题去引导用户,解决用户有想要发表内容的心情而不知具体发表什么的尴尬,同时可以提高笔记的转化率。

(旧图、新图)
(21)上传菜谱的具体操作步骤中,如果要删除这一步的操作图,通过手指左滑出现删除键,可以将这一步的操作图与关联商品一起删除,但是没有二次确认。
没有考虑误删的情况,建议在操作图右上角显示“x”代替原有的设计,并加上二次确认的设计,帮助用户”撤销“误删操作,由于上传笔记也是在图片右上角展示”X“ 根据相同层级的操作需要遵循一致性,减少用户的学习成本,这样用户无论是上传菜谱还是笔记,删除图片都是相同的操作,简单不用学习。

(旧图、新图)
(22)上传菜谱后的预览功能的重要性没有发布的重要性高,视觉上设计相对于发布更加弱化一点,通过对比可以突出重点功能发布。

(23)上传菜谱中最后一步的小贴士应改为每一步骤详细描述的尾部都有小贴士的存在,这样在用户按照菜谱进行每一步操作时,更容易注意到小贴士,被忽视程度更小。
(24)上传笔记中删除图片不需要二次确认,增加对删除图片的二次确认就会加大用户的工作量,打断了用户当前操作流程,相对于删除整个图文内容,删除图片的二次确认的重要性更低一点。
七、总结
整体上下厨房的社交感比较突出,而豆果美食更加工具化(本文分析很少涉及产品战略方面的内容,更多的是产品交互)。
在交互细节方面,二者各有优缺点,都有可学习之处。
产品的设计方法有很多种,在不同的场景下采用合适的设计,平衡好产品利益和用户体验即可,也许有时候需要为了产品的利益,伤害了用户的体验。
本文由 @呀嘿 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








大而全,但目标不突出,不是一篇合格的竞品分析,看着很花哨,但是没有对决策者有指导性或者结论性的意见,最多算是一篇体验报告,谈不上太多的分析内容
是的,但是个人感觉豆果美食对新人和老用户的菜谱推荐量真的很可。就前几天我同时发了一个笔记到两个平台,在豆果就上了热门。这样就让人很愿意再继续发下去~
感觉总结的太仓促了,其实下厨房和豆果的定位不完全相同,下厨房主打社区内容,电商和内容付费双布局去引流,进行流量变现去增加盈利。而豆果主打平台内容,目的是内容的分发,这也是为什么主页两个产品设计不同的原因。再者,个人认为。豆果的笔记模块并不能很好的做到内容对流量的二次吸引,笔记的内容、格式如果作为社区分享的内容,那么对笔记的分发和算法推荐应该更为完善,推出更多的活动去吸引用户创造笔记,但是豆果在这方面做的并不够。而下厨房推出的活动更有吸引力,用户也更愿意在新的入口进行二次UGC创作。我说这一点是因为看到作者分析了活动模块,但是并没有和其他的功能很好的结合,没有去阐述背后的逻辑,个人认为仅仅分析功能和交互,缺乏逻辑输出,还是不够的。如果分析交互方面,没必要分析过多的功能,分析功能之间的交互联系,可能会更好一点
您好,方便留一下您的微信号交流学习吗?
目前在找用户体验相关的工作,有需要可以直接联系,微信号:Loms52
分析得很好,感谢楼主~
谢谢亲