网易Light 安卓版产品解构分析报告

众所周知,用户体验有五要素:战略层、范围层、结构层、框架层、表现层。产品设计的流程通常会由战略层到表现层,从上而下地执行。而用户感知,却是自下而上的,有时候还会互相穿插。笔者将以体验产品的正常顺序来对Light进行结构和分析。
产品信息
体验产品:Light
版本:V1.0.1
体验系统:Flyme OS5.1.0.2Y
表现层
整体风格:圆润、清新、友好。为什么Light会给人这样的视觉体验呢?笔者将以颜色、排版、辅助图形、图标、动画这五个方面解构Light的表现层。
颜色
Light主要使用明快的黄色,大量留白。而在色彩心理学中,黄色给人轻快、透明、充满希望的心理暗示。而《头脑特工队》中的乐乐,也是使用黄色代表积极向上。
而对用色进一步解构(图一)。发现Light使用了三种明度的黄色,最高明度的黄色用于面积较大的图形,像按钮,图标等;而明度中等的黄色多用于高亮的文字,或者线型的图形;而明度最低的黄色在APP中很难发现,出现在Web版的高亮文字中,而该文字有着一个灰色的底色。这三种黄色,在对产品的日常使用中很难发现区别,因为它们都极其接近。而对颜色作出如此微小的调整,有可能是因为想保持黄色在不同背景被感知中的一致性,更低明度的颜色也保证了高亮文字的易读性。无论如何,Light对用色的严谨是值得肯定的。

图一
排版
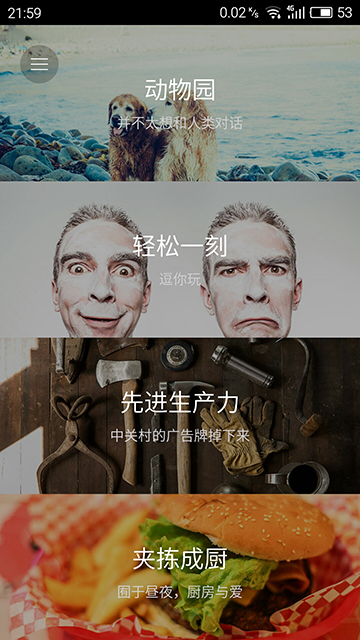
Light的排版最大的亮点在于其首屏的焦点图叠加上非常有设计感的图形文字(图二)。尽管这种风格在Web中很常见,但是Light的首屏无疑也是相当惊艳。虽然也被人诟病有参照应用Yahoo News Digest,孰优孰劣就见仁见智吧。

图二
辅助图形
在辅助形的使用上,Light大量地使用了圆形和圆弧,圆润的形状给人一种友好的感觉。
无论是画面的分割、装饰图形、控件、还是图标,圆形元素都处处可见。辅助图形的一致和复用,能够大大地深化视觉印象,更有利传达产品的气质(图三)。

图三
图标
图标的风格跟Logo和辅助图形的风格一脉相承,形态圆润,线构成的图案显得更加轻盈(图四)。

图四
动画
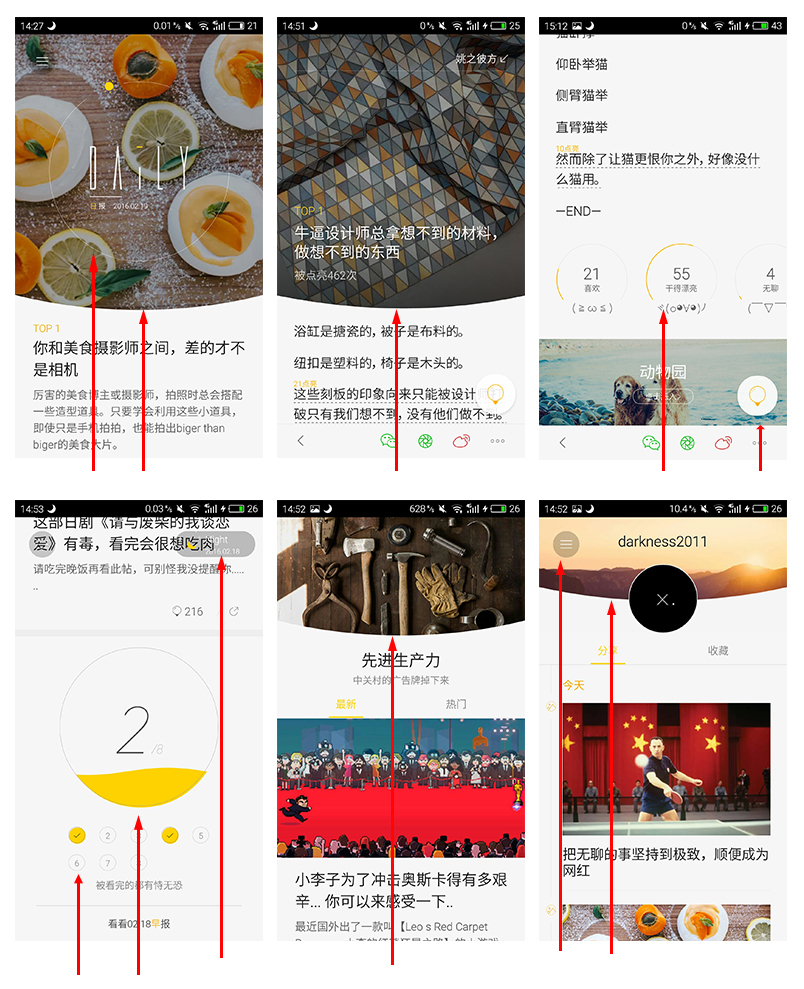
Light里面的交互动画可谓非常丰富,且极具趣味性。无论是加载时,的装饰性动画,还是文章切换下一遍中,控件的提示性动效,都做得非常细致。任意元素的切换基本都有动画衔接而成。
还有比较有趣的一点是,分享弹窗的出现轨迹也是一条圆弧,又恰恰能与辅助图形相呼应。
丰富的动画使得App更具娱乐性,突出了其好玩的特性。
总结一下Light的表现层,假设笔者是一文不识的文盲,并不能阅读App里的任何内容。但通过体验App的视觉形式,其清新友好的风格,也能感知其内容应该是轻松、幽默风格的文章,并非严谨的、严肃的文章。
范围层(内容)
笔者将内容归为范围层里,因为内容本来就是新闻类产品所提供的服务。有趣的是,内容是直接能让用户感知的,并且感知速度与表现层基本同步,因此范围层的内容部分会在这里先提及。
Light将内容分为12个话题(图五),从内容的分类、正文内容和语言风格可以看出,其内容是服务于喜欢轻松幽默的、非严肃的、有趣的文章的年轻用户。而这内容定位正是跟刚刚分析的视觉风格是相一致的。

图五
再看看内容展示的规则:每天推送2次文章,分别为日报和晚报,每次推送8篇文章。可以看出Light是主打精品化阅读的策略,每天推送精选内容,为用户省去了筛选信息的麻烦。到目前为止,我们基本可以知道,Light的目前产品定位:服务于喜欢在碎片时间寻找新鲜、有趣事物的人群的精品化阅读器。而笔者也因此产生了一个问题:在这部分人群中,是否真的需要精品化阅读?因为像微在、微博、暴走日报等App都是以丰富的信息流来满足用户的猎奇心理,而精品化阅读器像Yahoo News Digest、知乎日报等,则以商业的、严谨的或知识性强的内容为主。可以说,Light的这个定位是比较独特的,同时也是值得存疑的。
框架层&结构层
由于这两个层次密不可分,并且经体验后得知Light是一个轻量的App。因此就一同分析。
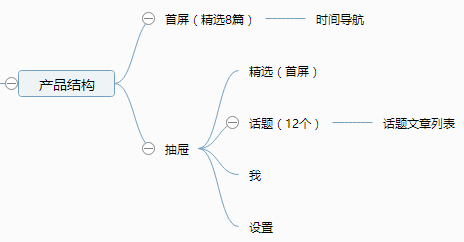
先看看Light的产品结构(图六):

图六
由上图可见,Light是一个极为轻量的App。而在一个常见的App信息架构中,都会由导航系统、组织系统、搜索系统和标签系统组成,而Light却把搜索和标签省去了,可见其轻量化的程度。而在一个新生的App当中,笔者也非常支持这样的做法,不仅能大大降低开发成本,也能大大降低用户的认知成本。或许在后续的迭代中,剩下的系统会回归,或者会以更巧妙的方法保持App的轻盈,可以拭目以待。
接下来,笔者将挑选几个重要的页面,一步步解构它。
首屏(精选文章列表页)
在首屏中,给我们推送了8篇的精选文章,并以卡片的形式展现(图七)。而卡片式的布局也很好的挽回了少内容的尴尬。

图七
再进一步解构每张卡片,主要信息包括:题图、标题、副标、点亮数,算是中规中矩。然而有三点细节,可以说说:
1. 副标是完整的一句话,而且不一定是正文中的第一句话,而文章内容是第三方提供的。那就说明了,这一信息是后台管理者自己编辑的。而其它的非自生产内容新闻类应用,它们的做法大都是直接去掉副标或者用机器提取正文的第一段话。而正因为非自生产内容,Light能左右阅读量的信息除了标题就是副标了,所以笔者认为,自己编辑副标是一个非常正确的做法。(这应该是范围层的内容,顺带在这一提)
2. 点亮数,是激发用户阅读重要数据。然而灯泡图标显然是不够直观,小白用户很可能会迷惑,这一串数字表示的是什么。而笔者认为直接用“点亮”二字替代会更好,因为“点亮”二字有在其他页面出现过(图八),且更能传达文章效用这一信息。

图八
3. 分享操作直接出现在文章列表页上。可以猜测的是,分享对于Light来说是一个比较重要的功能。然而直接出现在列表页上又有何意义?用户会没看过内容就去分享吗?还是说,用户曾经看过这章,再次看见它时回想起内容不错就直接分享出去?因为想不出一个合适的场景,笔者对此是比较疑惑的。更浅层的入口是否真的有利于转化呢?可能这就得用数据说话了。
首屏中的Next step
当用户扫完页面的所有信息后,下一步会做什么?这是一个非常关键的问题,那么就来看看Light是如何回答的:
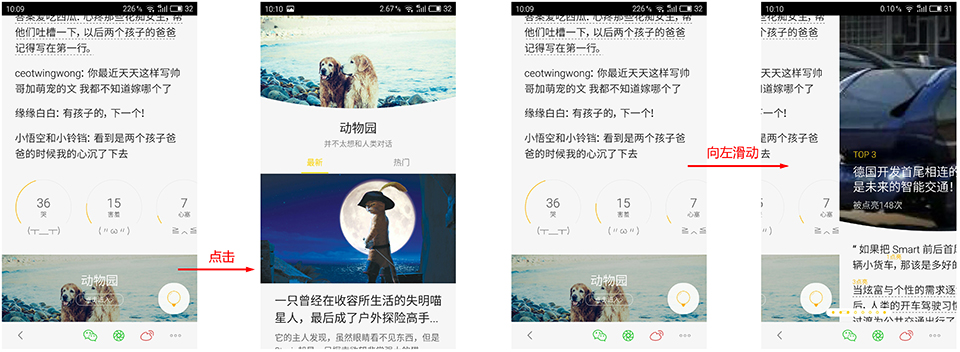
在首屏(精选文章列表页)的底部,有一个文章导航。这个导航会显示你已经阅读了多少文章,并可以导航到你还没阅读的文章详情页。(图九)

图九
笔者认为,从业务的角度来说,这是一个非常聪明的Nest step。当用户扫到了底部,发现一篇文章都没有看过的时候,他会不甘心的心理,于是就会返回选择一两篇来看来喂饱自己的求知欲,当用户把所有文章都看完的时候,他又会有一种完成任务的满足感。加上一句其感性的文案诱导,能有效地提高文章的阅读率。
文章详情页
这个页面的结构比较简单。值得一说的是那点亮的交互,通过拖动悬浮求或者长按文字,能够对句子进行点亮。交互方式比较创新,且易用,同时也成为了整个App的交互特色,有利于对品牌塑造。比较相似的例子是Flip board,其翻页交互也是它最大的特色。(图十)

图十
文章详情页中的Next step
当用户看完了文章后,除了返回外,他还可以有两选项:点击页面的最底部进入话题列表;或者向左滑动进入下一篇文章。(图十一)

图十一
而这样的方式是否合理呢?
从业务的角度,利益相关者当然是希望内容能更多地暴露在用户面前。而内容分类的入口被收在了抽屉导航里不易被发现,所以在文章底部露出的方法无疑很好地解决了问题。但从用户的角度,这种方式可能会存在打断用户阅读流的风险,让用户迷失在页面内。
对比其他新闻类App,在底部推荐相关文章是最常见不过的手法。然而Light并没有标签系统,并不能做到精准推荐,所以也只能放置一个分类的入口。由此看来,这只是一个权宜之计。
回归到需求上来说,Light所服务的用户是更倾向于阅读完所推荐的文章还是更倾向于找自己更感兴趣的文章呢?这是一个问题。
导航
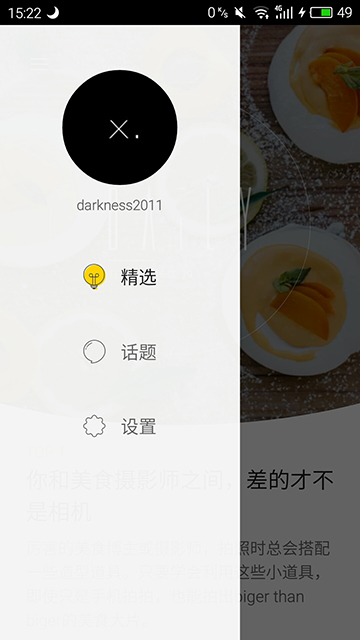
刚刚已经说过,Light是一个极为轻量的App,除了它本来的结构简单外,还因为它采用了抽屉式的导航栏(或者说汉堡包导航)。这种导航方式的优势在于,让一些次要的功能隐藏在一个抽屉里,使用户更加专注于当前屏幕的内容。而缺点在于,被隐藏的功能很难被访问到。所以放在抽屉里的只能是必要的且不重要的东西。那再来看看Light的抽屉页:收藏的Tab有精选、话题、设置和我(图十二)。精选Tab是首屏,主要给用户快速返回首页。话题Tab刚刚提过,有一个更明显的入口,所以抽屉式导航这样的设计还是比较合理的。

图十二
范围层
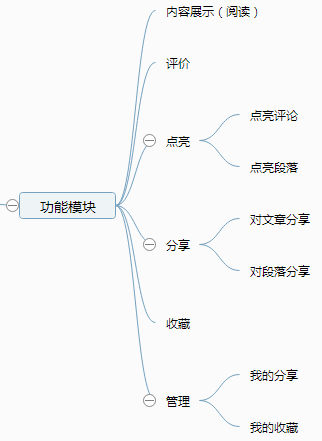
我们先来看看Light主要有什么功能(图十三):

图十三
内容部分在上文已经说过,下面笔者将挑一些比较特别的功能模块说说:
评价:可以远不止评价

图十四
在文章的底部,有一些对文章评价的按钮(图十四)。可以说这是点赞的升级版,最早见于一些Web论坛的帖子。笔者认为,如果只把它当做一次评价的话,那么这行为的数据就白白浪费了。因为这部分的数据已经把文章定性了。而定性的文章就可以做一些更加好玩的事情,比如说个性化的服务,运营也可以拿这些数据作为依据筛选内容。而微在的做法也是值得借鉴(图十五):

图十五
文章被定性的数据,会在列表页直接显示。用户就可以更好地预判文章的内容。
管理:重要却总被忽视
用户管理模块是每个App都必要的,但它的曝光率通常都不高。所以都不会引起过多的注意。然而,为什么说它是重要的?因为它记录着用户的行为,比如说收藏文章,用户收藏的文章越多,他就越不能离开App,因为这都是他自己精心筛选的宝贵资源,是他个人的财富。可以说,用户管理页是避免用户流失的最后一道防线。

图十六
在Light的用户管理页中,记录着分享和收藏文章(图十六)。奇怪的是,点亮功能怎么就没有被记录了呢?可能这是出于降低开发成本来考虑吧。但笔者认为,本着尊重用户付出的原则,应该把点亮的行为也记录下来,而且点亮是Light的一大特色,应该将这一特色贯彻到底。
总结
经过在表现层、框架层、结构层、和范围层不同层次的分析。我们都能看出Light是一个比较出色的应用,虽然在几个地方笔者会产生一些疑问,但瑕不掩瑜。而笔者在这有几点的想法想要分享一下:
用户为什么要用?
Light的内容是源于第三方的,然而作为一个精品化阅读器,这显然不够。因为内容少量,你的内容很容易在其他地方出现过。那么用户就不会有使用你的必性了。所以笔者认为,精品必须要有独家。唯有和独家或者首发,才会让App保持不可替代性。
用户凭什么不会走?
互动,是增强用户粘度的有效途径。例如,评论,点赞都是属于互动的手法。然而目前Light的互动机制还不够,评论入口隐藏很深,仅有的点亮并没有多大的互动性。
未来,下一步 。
假设,Light的产品定位是正确的话。那么它就占据了这部分人群的内容入口,从而能拓展出更多的精品化服务。比如,基于地理位置推荐精品活动,当然这也是很Low的玩法。也相信Light团队能在这方面探索出更加新鲜、有逼格的玩法。
最后说几句:
笔者是一设计师,而Light的设计无疑是教科书级别的,产品设计和前端执行都非常到位,细节丰富,给笔者上了重要的一课。而本文是笔者的第一篇产品分析报告,文笔拙劣、想法稚嫩,希望前辈们能点评点评、求轻喷。
感谢阅读。(*^﹏^*)
作者:Genrry,设计师。
本文由 @Genrry 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好!请问light现在主要的竞品app有哪些呢?前辈能否指点一二?