PRD:倒推“小猪”APP V5.9 产品需求文档
笔者以C端用户的身份通过使用、体验和分析等方式倒推“小猪”APP,生成它的产品需求文档。文档重心放在“小猪”最主要的流量入口处——首页(发现页),倒推用户在使用“小猪”APP预订房源到订单完成的流程。

文档目录:
一、 文档综述
1.1版本修订记录
1.2 PRD输出环境
1.3产品介绍
二、 产品结构
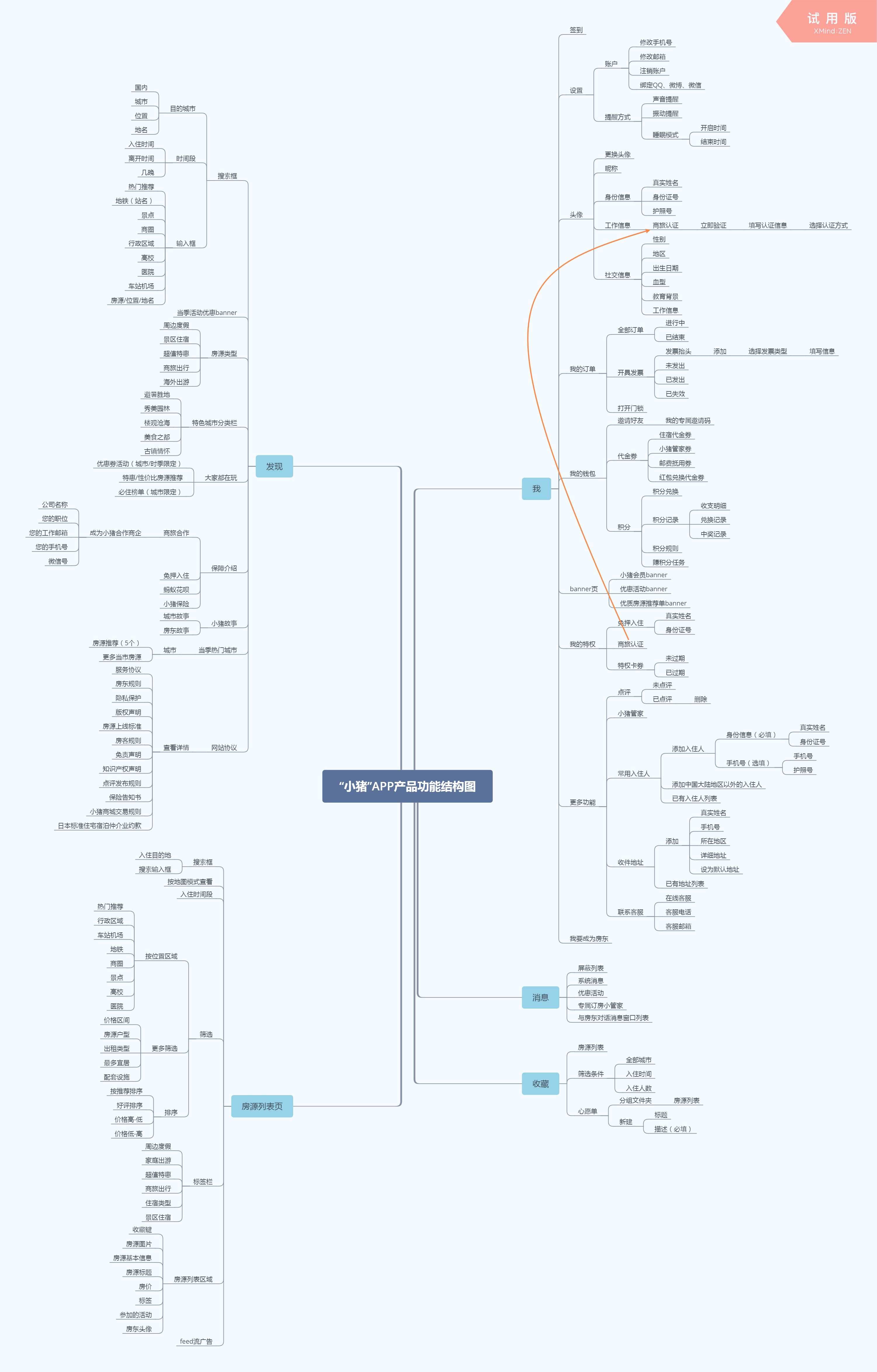
2.1产品功能结构图
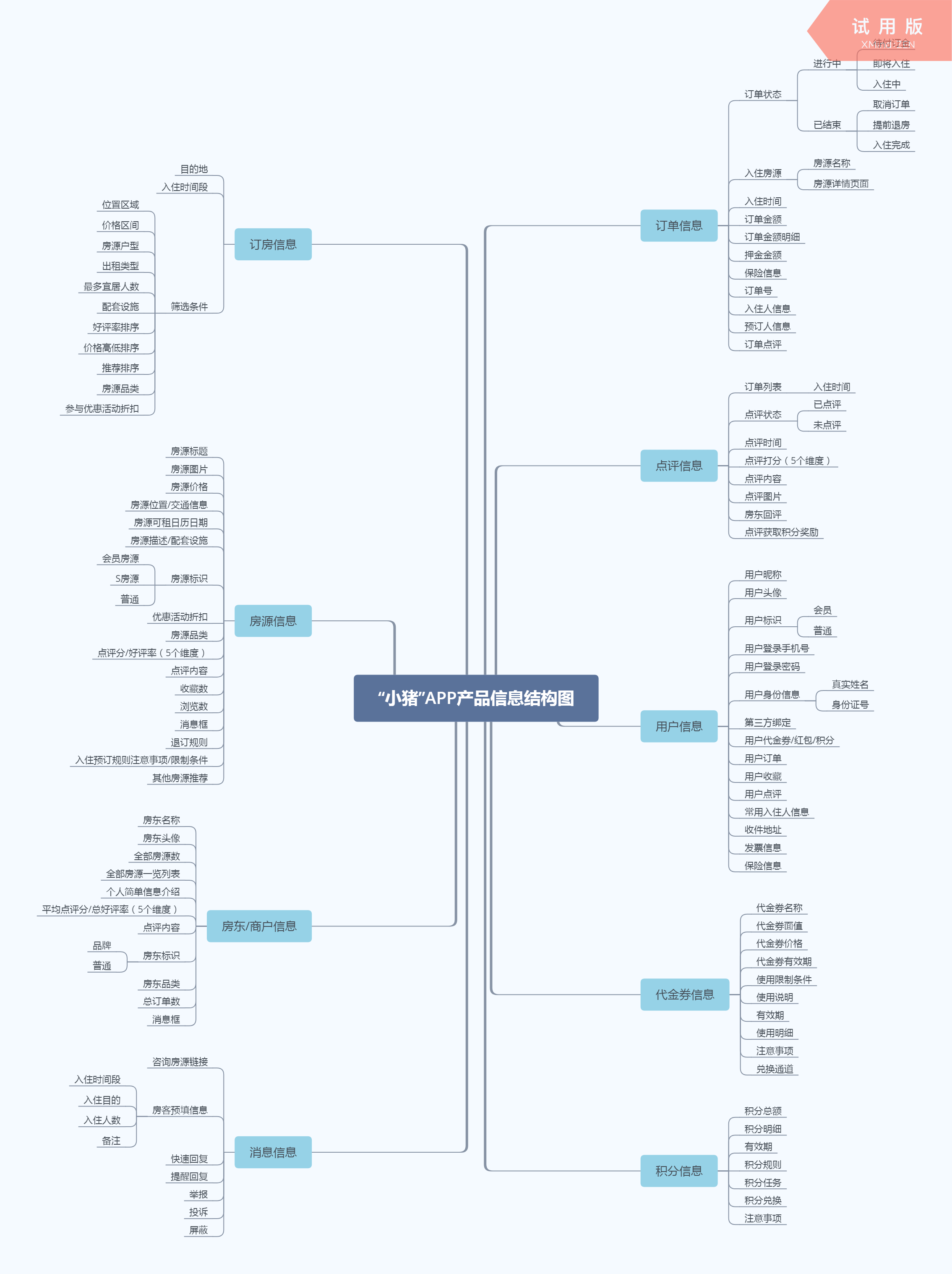
2.2产品信息结构图
三、 全局说明
3.1功能权限
3.2键盘说明
3.3页面内交互
3.4页面异常
四、 用户操作主流程(发现页)
五、 页面详细功能说明
5.1启动页
5.2登陆/注册页
5.3发现页(首页)
5.4房源详情页面
5.5开始下单和订单支付页面
六、 总结
一、 文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
小猪成立于2012年,于2012年8月正式上线,是国内依托于分享经济,为用户提供特色住宿服务的互联网平台,是中国房屋分享经济领域的代表企业。
在小猪平台上房东可以通过分享闲置的房源、房间或是沙发、帐篷,为房客提供有别于传统酒店、更具人文情怀、更有家庭氛围、更高性价比的住宿选择,并获得可观的收益,而房客可以通过体验民宿,结交更多兴趣相投的朋友、深入体验当地文化,感受居住自由的快乐。
“小猪”移动端APP,满足用户在手机端使用产品时的基本功能主要包括用户在线预订房间、个人房东及商家房源入驻、保洁及配套智能设施服务、城市服务代理等。
二、 产品结构
2.1 产品功能结构图

2.2 产品信息结构图

三、 全局说明
3.1 功能权限
分为登陆状态和未登陆状态:
(1) 登录状态可进行APP内所有操作
(2) 未登录状态下:
- 仅可以搜索及浏览页面,如搜索房源、活动信息、浏览房源信息、房东介绍等;
- 无法进行房源预订、查询订单、订单结算和房源收藏;
- 无法进入消息、邀请好友以及领取代金券等界面;
3.2 键盘说明
(1)点击(手机号和验证码)输入框时,页面底部弹出数字键盘;
(2)点击其他输入框时,页面底部弹出字母键盘。
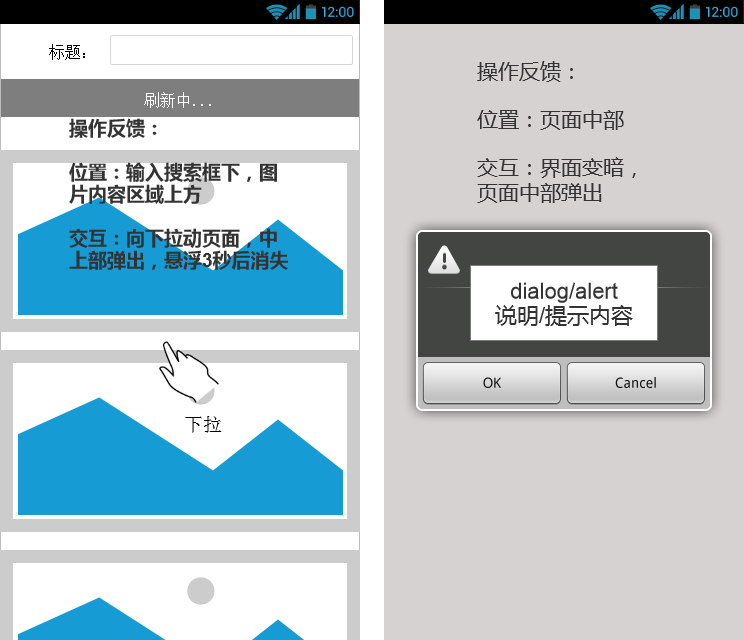
3.3 页面内交互
(1) 底部弹窗

(2) Toast、Dialog、Alert弹窗

(3) 页面异常

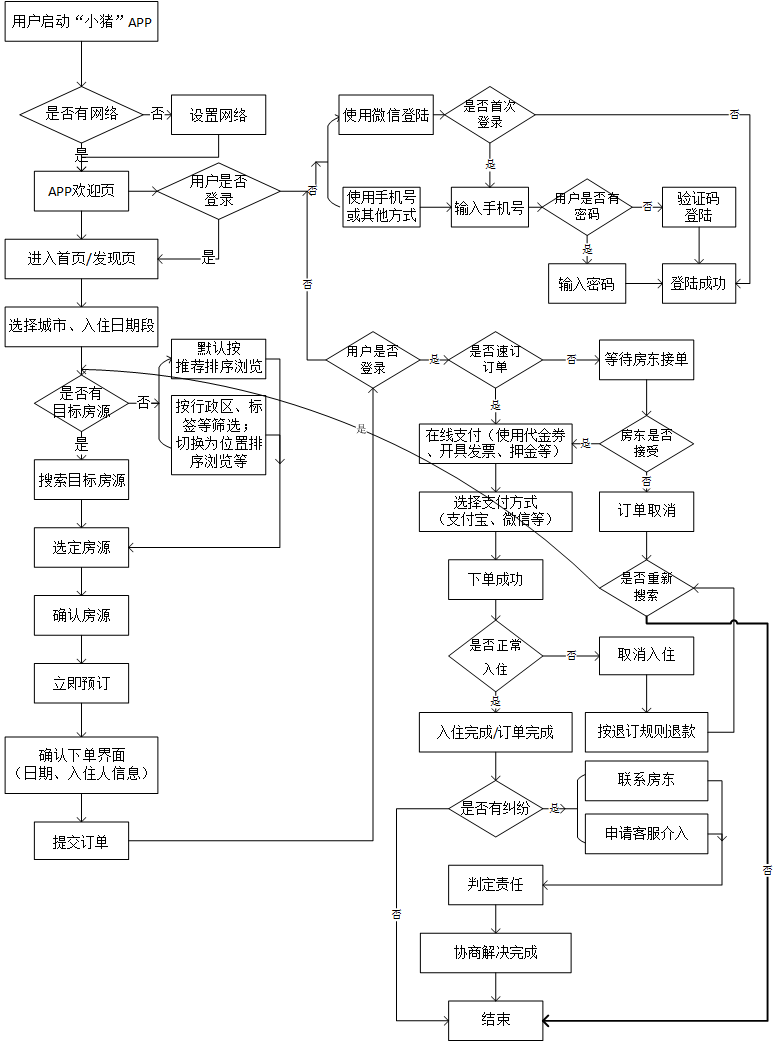
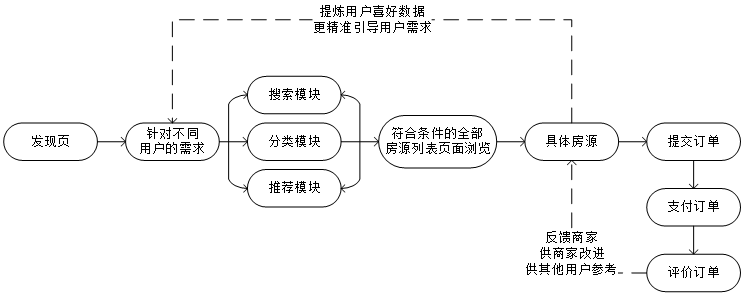
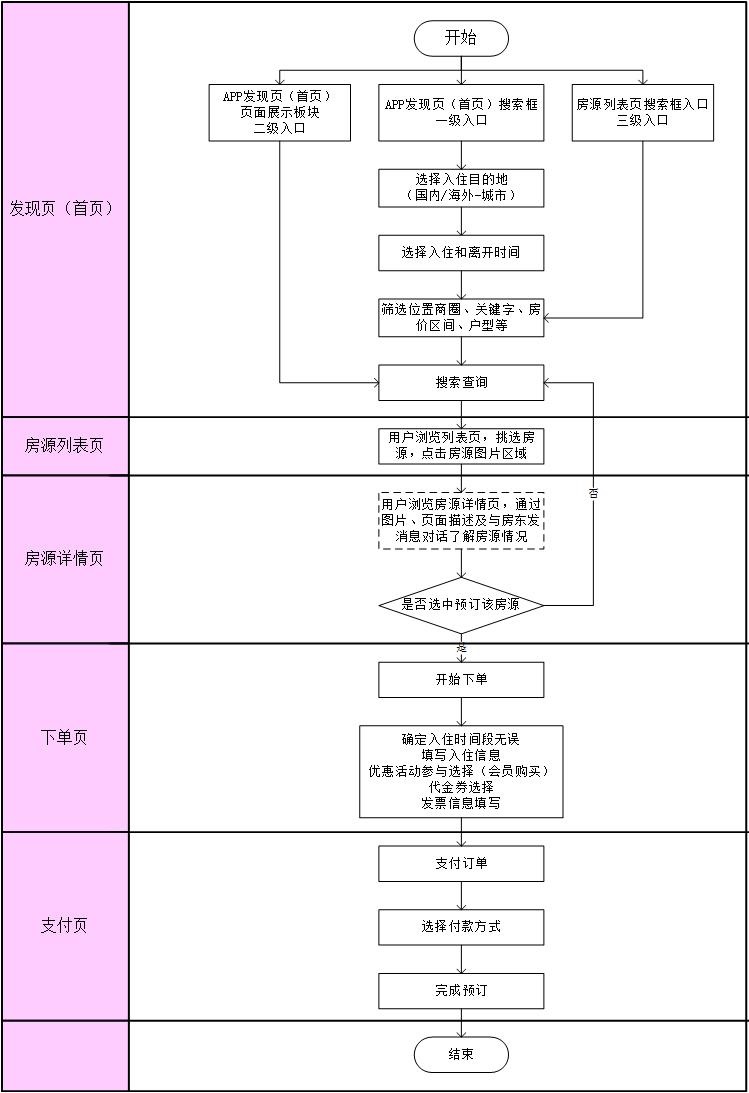
四、 用户操作主流程(发现页)

从用户操作的主流程可以看出,“小猪”APP并不像其他一些APP特别注重用户的注册引导性,只有在用户点击“我”和“提交订单”时才会判断用户是否已登录,这和“小猪”的主要业务和功能需求有关;
用户在未登录的状态下依然可以先查看房源的内容信息,并在对个人喜好或者偏爱的房源下订单作出决定时,再适时提醒用户是否登录,这看似迟缓的引导反而在一定的程度上增强了用户的粘性。
五、 页面详细功能说明
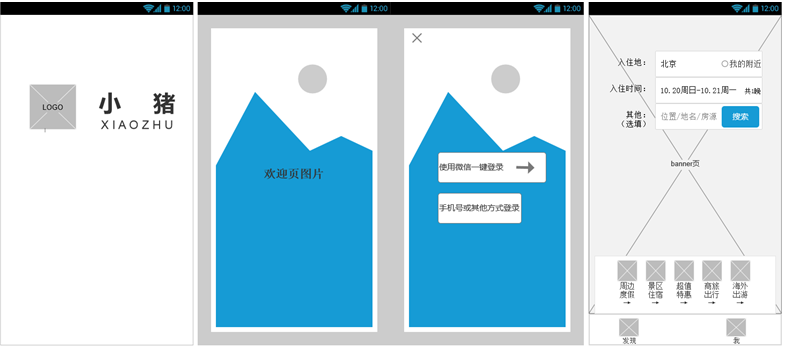
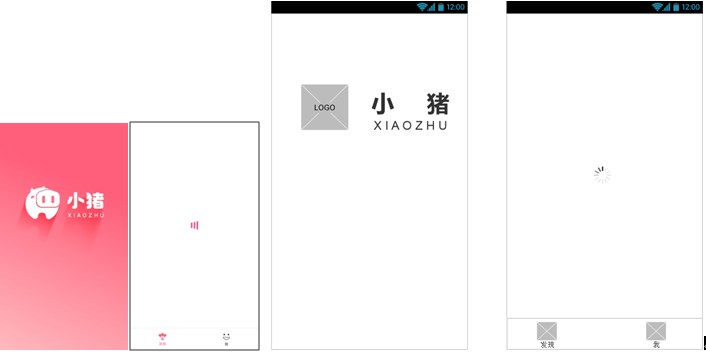
5.1 启动页
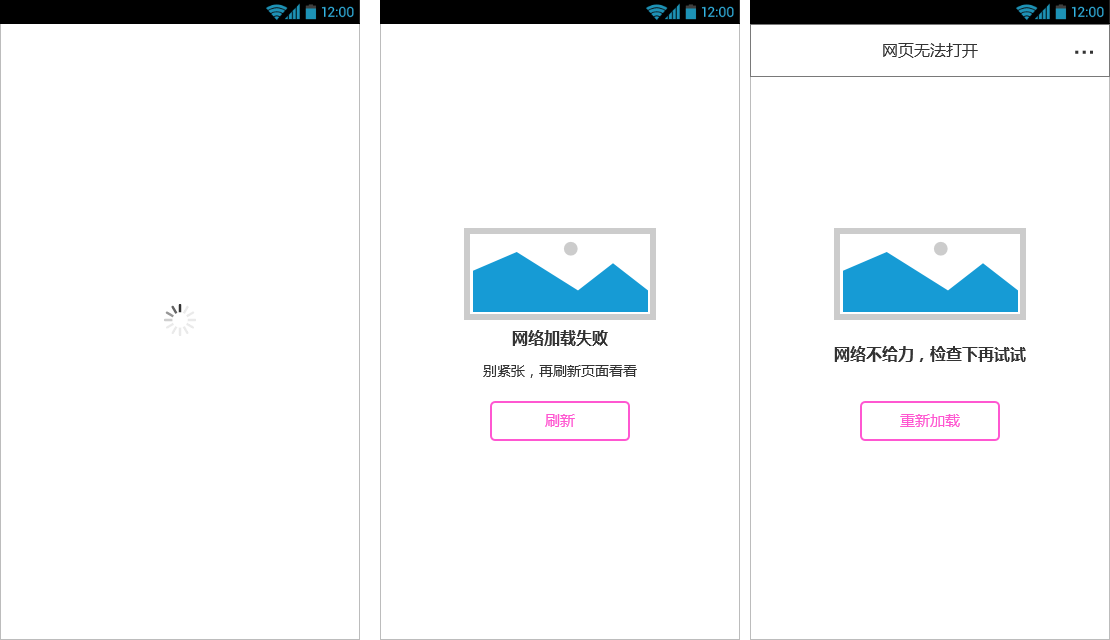
启动页前置条件为是否已连接网络,分为以下两种情况:
(1)已连接网络


页面逻辑说明:
- 在已连接网络情况下,启动“小猪”APP后,进入引导页;
- 引导页等待1秒后进入过渡页/广告页;
- 过渡页显示3秒后,如果未登陆则自动跳出登陆/注册引导页,如果不登录想先浏览试用可关闭登陆/注册引导页,进入发现页(首页)。
(2)未连接网络

页面逻辑说明:
- 在未连接网络情况下,启动APP后进入引导页,无反应,若无任何操作会一直停留在此页面,按返回键则会跳转到空白的发现页(首页);
- 除非自行连接网络后重启APP否则会一直停留在空白的发现页(首页)。
思考:
此处“小猪”APP并没有任何网络异常的提示页面,也没有任何其他弹窗引导用户重新加载、如何检查或设置网络及网络路径等,停留在一个引导页或是空白的首页,个人感觉会使得用户误解是APP卡顿闪退等自身产品不完善等问题,从用户体验上来说较差,从体验上也不能有效的帮助用户解决网络问题。
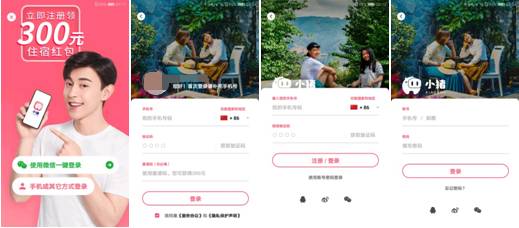
5.2 登陆/注册页
“小猪”APP的登陆方式采用微信一键登陆、手机号码与验证码、密码登录(及第三方登录(调用第三方授权接口登陆)相结合)的方式,最大的便捷之处是省去了注册的流程,用户个人手机号码即账户名,而通过微信一键登陆的过程还顺便助推了一把c端用户使用小程序、房东商家端绑定小猪房东助手公众号的步骤。
手机号码和验证码验证登录还替代了相对繁琐的注册流程,用户在登陆以后可以再设置个人登录密码,同时熟悉用户的个人页面,进一步完善身份信息,获取“免押”等特权。
(1)登陆/注册页面


页面逻辑说明:
- 用户点击【使用微信一键登录】,如果是首次登陆则需要捆绑手机号。用户输入手机号码,点击“获取验证码”按钮,“获取验证码”按钮内容变为“xxx秒后重发”,并倒计时120秒,120秒后“xxx秒后重发”按钮内容变为“重新发送”;
- 用户点击【手机或其他方式登陆】,用户输入手机号码,点击“获取验证码”按钮,“获取验证码”按钮内容变为“xxx秒后重发”,并倒计时120秒,120秒后“xxx秒后重发”按钮内容变为“重新发送”;
- 老用户可点击【使用账号密码登陆】,使用手机号码和登录密码进行登陆;
- 若用户在120秒内未收到手机验证码,点击“重新发送”按钮尝试重新获取验证码;
- 用户收到验证码并在10分钟内输入即可登陆,超过10分钟验证码失效需要重新获取;
- 用户亦可点击第三方登录下的三个按钮,调出其授权接口进行登陆操作。
页面交互说明:
- 用户点击手机号及验证文本框,数字键盘从底部弹出;
- 用户点击获取验证码按钮,按钮颜色变为灰色,文本变为“xxx秒后重发”并伴有120秒倒计时,120秒过后按钮文本变为“重新发送”;
- 用户点击下方【使用账号密码登陆】,密码登录页面从页面右侧弹出,但需要重新输入账号(手机号/邮箱),点击账号框时字母全键盘从底部弹出,点击密码框时数字键盘从底部弹出;输入密码时,每输入的字符在输入时显示,在输入第二个字符或是停止输入3秒内自动变为圆点隐藏;
- 用户点击第三方登陆下的三个按钮,相应的第三方授权页面从页面右侧弹出。
思考:
老用户在使用密码登陆时,如果在前一个界面已输入账号(手机号/邮箱),再点击下方的【使用账号密码登陆】,跳转到密码输入的界面时,原先输入的账号清零需要再次手动输入。
个人感觉应保留原本的数据避免重复输入的步骤,否则会在一定程度上降低用户体验。
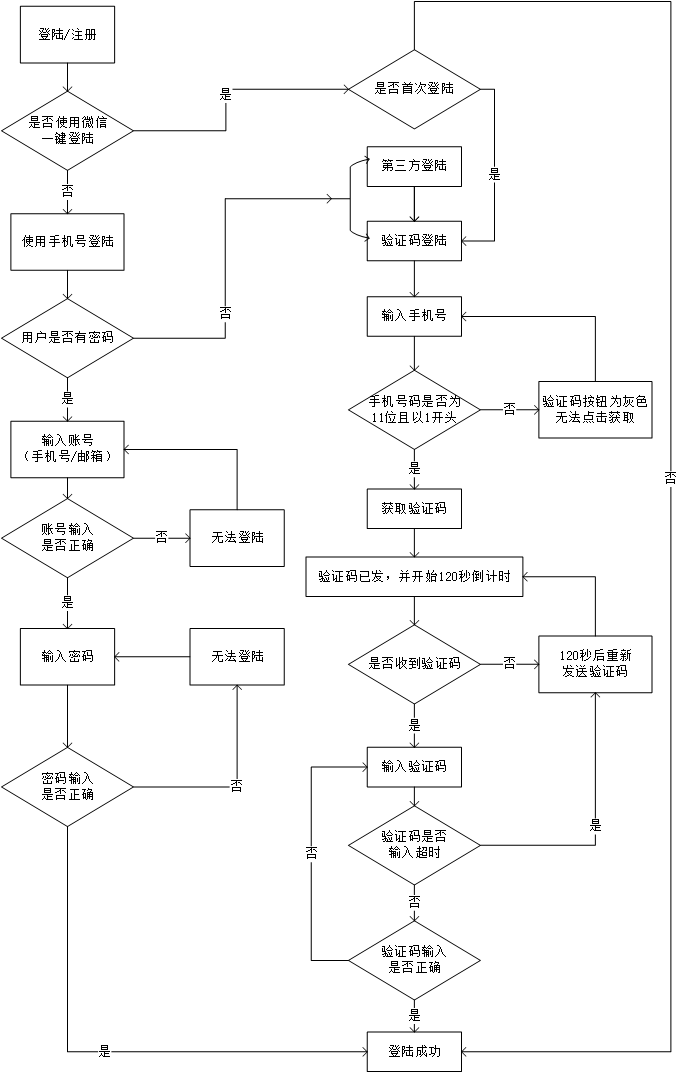
(2)登陆/注册功能逻辑流程
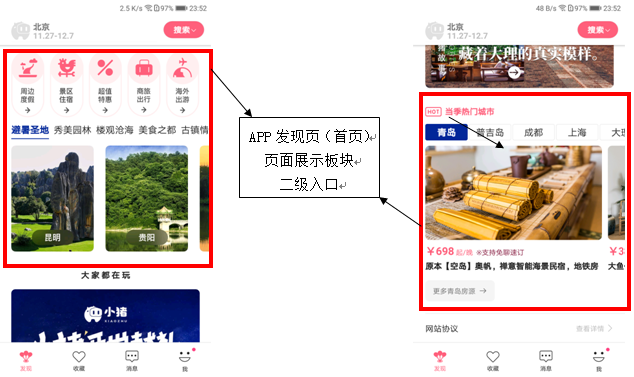
5.3 首页(发现页)

此处将首页(发现页)分为上、下、房源列表页3个部分对相应的功能和操作进行逐一说明。
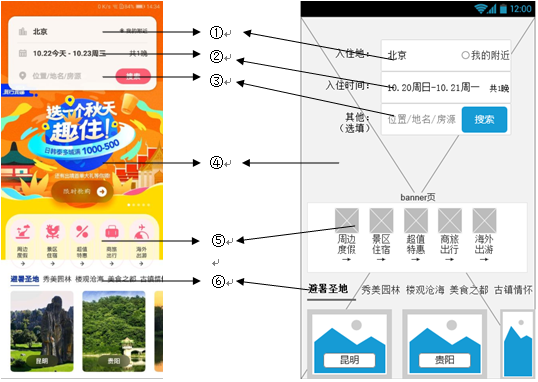
5.3.1 发现页-上

(1) 页面名称:发现页-上
(2) 页面入口:“小猪”APP首页
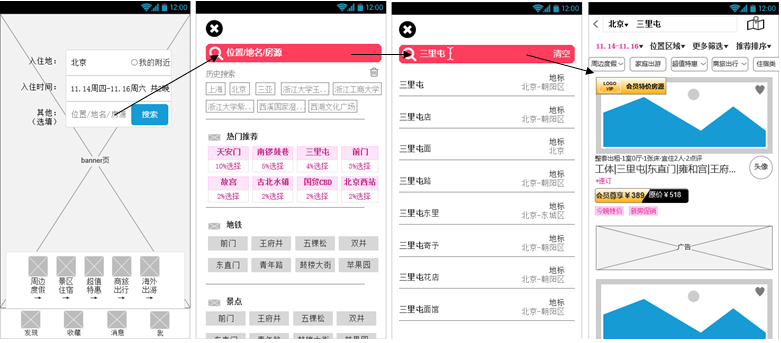
(3) 页面结构
①入住目的地;
②入住时间段;
③位置/地名/房源搜索框;
④活动/广告banner页,五例活动/广告页轮播;
⑤出行目的类型专题区(内按城市-房源展示),共五类
⑥特色城市分类栏专题区(内按选择城市的房源排列展示),共五类
(4) 逻辑内容详细说明
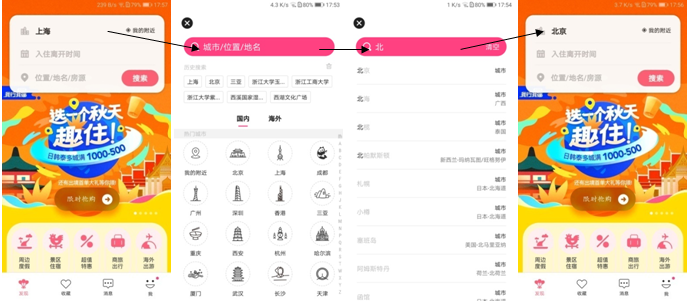
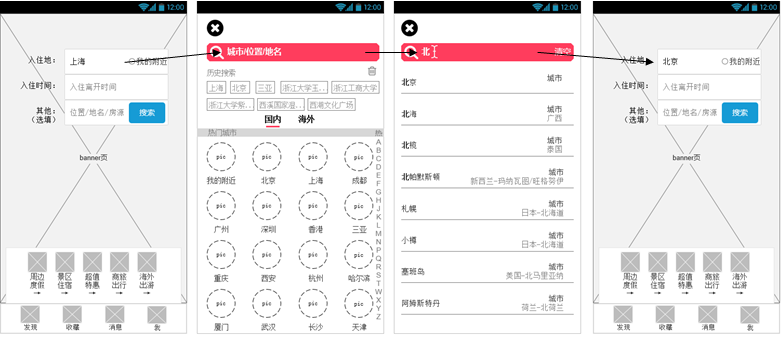
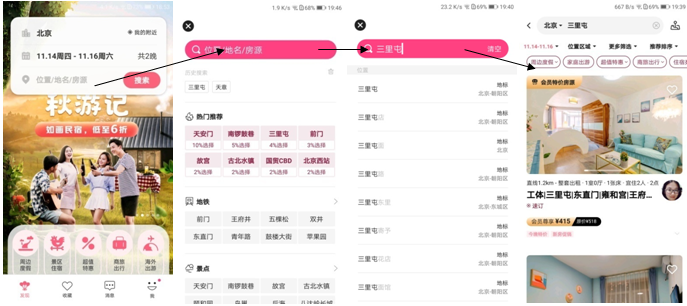
①入住目的地:系统默认显示上一次搜索时用户选择的目的地,点击后页面跳转至选择其他目的地页面。
页面逻辑内容:
- 在选择其他目的地页面,用户点击输入框输入新目的地,会自动显示与包含输入目的地字符的所有目的地选项,或选择点击页面中展示的所有国内外城市地区。选择好后页面自动转回至发现页,用户入住目的地变更为已选择的位置;
- 搜索页面结构分为文本搜索框、历史搜索、热门推荐、国内、海外共四部分内容;
- 用户输入关键字(城市位置地名等)名称等内容进行搜索(支持内容模糊搜索),在下拉备选列表中的文本与输入框中搜索内容相关的文本会被加粗显示,如“北”。搜索完成后页面跳转回包含搜索词的发现页,引导用户进一步选择入住时间段;
- 系统对已搜索过的内容自动标签化添加到历史搜索内容(历史搜索规则描述:按搜索的时间倒序排列,排列方式从左至右、从上至下排列,可展示两排内容,可点击垃圾桶图标清除所有历史搜索内容,标签字数长度限制为六字符,超出部分用“…”代替)。


页面交互说明:
- 打开手机定位,在发现页面下点击“入住目的地”输入框旁的“我的附近”,自动识别目前所在城市,“入住目的地”文本框内容自动变为当前所在城市名称;
- 发现页面下点击“入住目的地”文本框,其他目的地选择页面从底部弹出,点击选择页面的入住目的地城市名称,“入住目的地”文本框内容自动变为所选城市名称;
- 打开手机定位,在其他目的地选择页面中选择“我的附近”,附近房源挑选页面从页面右侧弹出;
- 点击“入住目的地”文本框进入其他目的地选择页面后,点击“城市/位置/地名”文本框,字母全键盘从底部弹出,原文本框的内容消失;
- 在“城市/位置/地名”文本框中输入字符,当前其他目的地选择页面全部内容隐藏,输入内容相关备选字符条从输入框下侧弹出供选择,点击后,搜索完成后页面跳转回包含搜索词的发现页,引导用户进一步选择入住时间段。
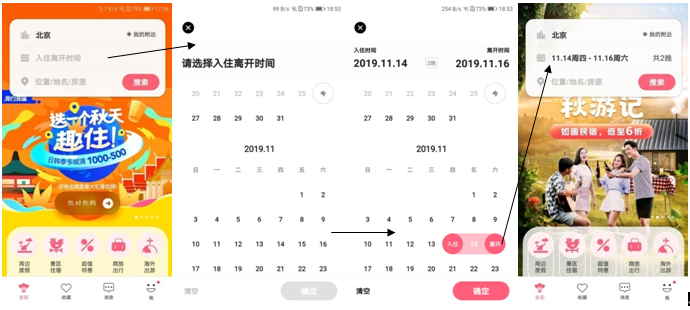
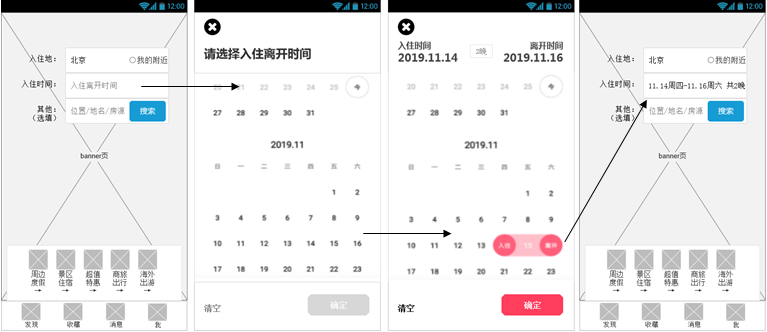
②入住时间段:点击日期框后可选择入住时间和离开时间。
页面逻辑内容:
点击②,选择入住时间段,可选择6个月内的所有日期时间。跳转出的日历中的数字每次可点击2次,先点的日期为入住时间,后点的日期为离开时间,选择好后页面上部中间会自动计算入住间夜数。
如果选择错误可点左下角“清空”重新选择,选择好后点击确定,页面自动转回至发现页,用户入住时间变更为已选择的时间段。


页面交互说明:
- 点击日期框,“请选择入住离开时间”日历页面从底部弹出;
- 在“请选择入住离开时间”页面里,未进行任何操作和只点击第一个数字时,底部的“清空”和“确定”均为灰色,无法点击;在前后各点击数字后,“清空”和“确定”按钮可点击;
- 在“请选择入住离开时间”页面里,第二次点击的数字必须在第一个数字后的日期才为有效时间段,“确定”按钮才能使用;
- 在日历上点击第一个数字时左上角的“请选择入住离开时间”立即替换为“入住时间 x年x月x日”,点击第二个数字时,右上角的“离开时间”下右侧弹出“y年y月y日”;
- 在“请选择入住离开时间”页面里,若点击的第一个和第二个数字相同时,自动抵消,“入住时间”及日期等字样立即消失恢复为原本的“请选择入住离开时间”;
- 选择好入住和离开时间后,“入住时间”和“离开时间”中间的“x晚”自动计算变更为所选时间段的间夜数;
- 当选择的入住和离开时间有误时,点击左下角“清空”,所有操作恢复为日历刚弹出时的界面;
- 在选择好入住目的地后,在选择好入住时间段的日历页面点击右下角的“确定”,搜索完成后页面跳转回包含搜索词和选择的时间段的发现页,引导用户进一步填写其他信息。
③位置/地名/房源搜索框:可输入目的房源的期望关键字进行特定搜索。
用户点击搜索框后页面跳转至所选目的地的热门商圈、地铁、景点、商圈、行政区域等关键字页面,供用户进行快速选择目的房源附近地标。或是用户手动输入关键词搜索房源。
页面逻辑内容:
- 搜索页面结构分为文本搜索框、历史搜索、热门推荐、其他关键字等共十部分内容;
- 用户输入房东、房源、关键字(位置地名等)名称等内容进行搜索(支持内容模糊搜索),搜索完成后页面转至包含搜索词的有房态的房源推荐页;
- 系统对已搜索过的内容自动标签化添加到历史搜索内容(历史搜索规则描述:按搜索的时间倒序排列,排列方式从左至右、从上至下排列,可展示两排内容,可点击垃圾桶图标清除所有历史搜索内容,标签字数长度限制为六字符,超出部分用“…”代替。);
- 热门搜索内容是系统为多数用户搜索过的位置地名,按搜索热度百分比降序排列,点击相应标签,进入相应位置房源推荐页(只显示有房态的)。


页面交互说明:
- 点击“位置/地名/房源搜索框”输入框,热门位置关键字页面从底部弹出;
- 点击任意关键字,所选的目的地、时间段、包含关键字及关键字(地名)5km内有房态的房源挑选页面从页面右侧弹出;
- 点击“位置/地名/房源搜索框” 文本框手动输入关键字,字母全键盘从底部弹出,原文本框的内容消失;
- 在“位置/地名/房源搜索框” 文本框输入内容时,当前页面其他热门关键字选择页面全部内容隐藏,且输入内容相关备选字符条从输入框下侧弹出供选择;
- 输入内容后选择框中字符后,所选的目的地、时间段、包含关键字及关键字(地名)5km内有房态的房源挑选页面从页面右侧弹出。
④活动/广告banner页:五例活动/广告页轮播,点击后页面转到相应活动/广告页面;
页面交互说明:点击活动/广告Banner区域,活动/广告页面从右侧弹出。
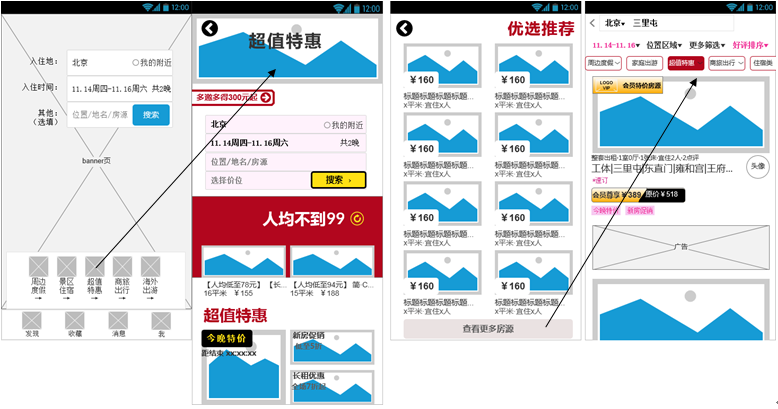
⑤出行目的类型专题区(内按城市-房源展示):共五类,点击相应的出行目的分类标签,进入相应的城市房源推荐页面。
由于标签区五类商品分类的页面结构和内容极其相似,暂时优先选择对“超值特惠”类标签做分析和说明。
页面逻辑内容:
- “超值特惠”页面结构分为分享邀好友键,搜索栏(包括入住目的地、入住时间段、位置/地名/房源、选择价位和搜索按钮),“人均不到99元”栏,今晚特价,新房促销,长租优惠,优选推荐和查看更多房源共七部分;
- 用户点击“多邀多得300元起”页面跳转至分享邀请码,邀新双方得优惠券页面;
- 点击搜索栏中的与【上文中6.3.1-(4)-①②③】路径一致,点击“选择价位”有4个价位区间选择栏,包括“200元以下、300元以下、400元以下、400元以上”;
- “人均不到99元”栏每次展示2个房源,点击其右边的刷新按钮,这两个房源相应更新改变为另外2个房源;
- 点击折扣板块区进入相应折扣房源页面,如“新房促销”页面;
- 优选推荐包括8个性价比较高的房源列表,点击房源图片区域会进入相应的房源页面;
- 点击“查看更多房源”会跳转到所选目的地和时间段的所有超值特惠标签+按好评排序的房源。


页面交互说明:
- “发现页”下点击出行目的类型专题区,如“超值特惠”,“超值特惠”页面从右侧弹出;
- “超值特惠”页面中,点击折扣板块区的任意一个区块,相应折扣房源页面从右侧弹出;
- 点击“超值特惠”页面中的“选择价位”,价位选项框从底部弹出;
- 点击“超值特惠”页面中的“多邀多得300元起”,分享邀请码页面从右侧弹出;
- 点击“优选推荐”中房源图片,相应的房源页面从右侧弹出;
- 点击“查看更多房源”,所选目的地和时间段所有超值特惠标签的房源页面从右侧弹出;
- 房源列表可上下滑动,查看更多房源,滑动时上部有边界,下部会不断更新。
⑥特色城市分类栏专题区:共五类,内按选择城市的房源排列展示,点击相应的分类栏后可见该栏下的对应城市,点击城市则进入相应城市的所有房源排列页面。
由于特色城市分类专题区的五类专题从页面结构和内容上极其相似,优先选择其中的“美食之都”专题进行分析和说明。
页面逻辑内容:
- 特色城市分类栏专题区的页面结构分为标签栏和相对应的城市列表,其中标签栏包含避暑胜地、秀美园林、楼观沧海、美食之都和古镇情怀五个分类,不同的标签对应着相应的城市推荐列表;
- 用户可以根据出游时及自身的需要选择相应的细分标签,并在细分标签下的城市推荐列表中选择城市进而挑选房源;
- 在城市推荐列表中点击该城市图片区域,页面转至该城市所有的房源页面。
页面交互说明:
- 在特色城市分类栏专题区,点击不同的标签,标签的底纹、字体颜色会发生相应的变化,选中的则变为蓝色加粗体+下划线,其他仍为正常字样;
- 标签栏列表可左右滑动,滑动时左右部均有边界;
- 在城市推荐列表中点击城市图片区域,该城市的所有房源页面界面会从页面右侧弹出。
5.3.2 发现页-下

(1) 页面名称:发现页-下
(2) 页面入口:“小猪”APP首页
(3) 页面结构
⑦ 大家都在玩(活动/广告banner页,共六例)
⑧ 四大权益保障通道
⑨ 网站协议
⑩ 小猪故事(包括城市故事及房东故事,故事+房源介绍结合)
⑪ 当季热门城市(大概7个城市,每个城市展示不超过5个房源)
(4) 逻辑内容详细说明
第⑦⑧⑨与上文中的④页面逻辑及交互一致,不再赘述。接下来对⑩、⑪部分进行说明。
⑩ 小猪故事:包括城市故事及房东故事,故事+房源相结合的模式进行介绍,平台不定期会对该区内容作出更新文章,用户点击小猪故事区域后页面转至城市故事及房东故事精选页面,用户可点开任一文章进行浏览及订房。
页面逻辑内容:
- “小猪故事”类似精选房源广告链接,用户通过浏览故事文章内容,点击最下方的房源链接可跳转至该房源的详细介绍界面并进行订房操作;
- 结构布局主要由城市/房东及其精品房源的精选图片、城市/个人故事介绍等信息构成。
页面交互说明:
- 在“发现页”下点击“小猪故事”区域,故事列表页从页面右侧弹出;
- 点击故事图片区域,相应的故事内容页面从右侧弹出;
- 故事内容页面可上下滑动,上下均有边界;
- 点击故事内容页最下方的房源链接,该房源的详细介绍页面从右侧弹出;
- 故事内容页最下方的“更多故事”,可左右滑动,左右均有边界。点击其中一个故事,对应的故事页面从右侧弹出。
⑪ 当季热门城市:均为当季热门城市,每季大概选出7个城市,每个城市下展示不超过5个优质房源,用户点击该区域页面转至对应城市对应房源的详细界面。
页面逻辑内容:
- “发现页”下的当季热门城市区域由标题(当季热门城市)、热门城市栏和对应城市的优质房源列表组成,优质房源列表由单行不超过五个的房源(房源图片+房源价格+房源名称+“支持免聊速订”标注)构成,房源名称最多显示20个字符,如名称超过20个字符,第21个字符由“…”代替;
- 在城市列表中点击该城市下精选房源区域进入相应的房源页面;
- 在城市列表中点击该城市下“更多该市房源”进入该市所有房源列表页面。
页面交互说明:
- 在“当季热门城市”下点击城市列表内的相应房源区域,房源页面从右侧弹出;
- 在“当季热门城市”下点击城市列表内的“更多该市房源”,该市所有房源列表页面从右侧弹出;
- 在“当季热门城市”中,点击不同的城市标签栏,标签的底纹、字体颜色会发生相应的变化,选中的则变为白色加粗体+深蓝背景色,其他仍为正常字样;
- 城市、房源列表可左右滑动,滑动时左右部均有边界。
5.3.3 发现页-房源列表页

(1) 页面名称:发现页-房源列表页
(2) 页面入口:“小猪”APP首页-选择入住目的地&入住时间段后
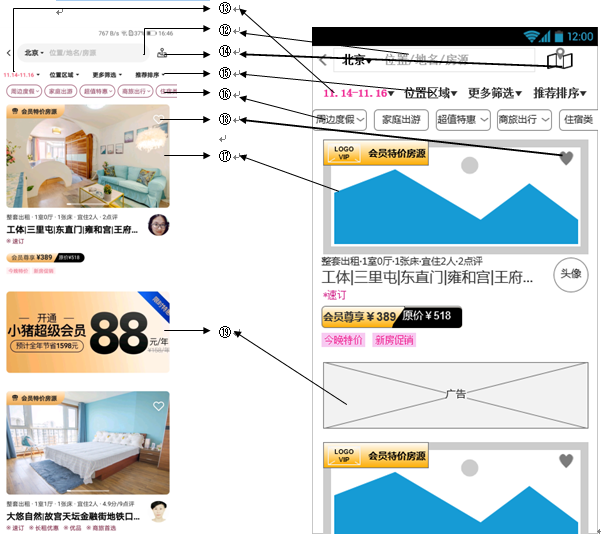
(3) 页面结构
⑫ 搜索框
⑬ 入住时间段
⑭ 地图搜索
⑮ 筛选项栏
⑯ 标签栏
⑰ 房源列表
⑱ 房源快速收藏键
⑲ Feed流活动广告
(4) 逻辑内容详细说明
由于⑫⑬⑮⑲部分在“发现页-上”中已作出过说明,不再赘述,接下来对⑭⑮⑯⑰⑱部分进行主要说明。
⑭ 地图搜索:用户点击“地图”图标后,可在地图页面上放大、拖动按点查找所需的房源。
页面逻辑内容:
按“地图”搜索房源,放大或拖动地图,可查看到当前界面的地图上分布的所有有房态房源位置,以及该房源的出租类型和预定日期的价格,点击相应的房源标签后,页面下方会出现该房源的链接(包括房源的缩略图、房东头像、房源标题、基本情况介绍、房源价格及房源标签),点击该链接后跳转至相应的房源页面。
页面交互说明:
- 点击房源列表页右上角的地图图标,下方原本的房源图文列表页面像右翻转为地图按点查看房源页面;
- 点击房源列表页右上角的地图图标,搜索栏下方的筛选项栏减少了“推荐排序”这一项;
- 地图搜索房源页面可手动上下左右拖动,两指放大缩小操作查看具体位置的所有房源;
- 在界面的地图上点击其中一个房源标签,房源简略图链接从页面底部弹出。再次点击同一个标签,此链接消失;
- 点击底部弹出的房源简略图链接,该房源的详情页面从右侧弹出;
⑮ 筛选项栏:共3项,用户点击相应的筛选项,在筛选后的页面下进行房源挑选、收藏和查看。
页面逻辑内容:
- 筛选项栏分为三部分,包括位置区域、更多筛选和推荐排序(切换为地图搜索时只有前两项),用户可点击不同的筛选项筛选页面上所有房源;
- 点击每一个筛选项,筛选项中的内容会展开;
- 点击筛选项中的相应内容后,原本所有房源的页面会变为筛选后符合条件的房源页面;
- 点击相应的房源区域转至相应的房源页面。
页面交互说明:
- 点击“位置区域”下拉按钮,所选入住目的地按热门推荐、行政区域等地名页面从底部弹出;
- 点击“更多筛选”下拉按钮,房源价格、户型等房源信息页面从底部弹出;
- 点击“推荐排序”下拉按钮,按好评、价格排序界面从底部弹出;
- 点击并确认筛选项的按钮后,原房源列表页面从标签栏下端自动刷新,更换为符合筛选条件后的房源列表页面;
- 房源列表可上下滑动,显示更多信息,滑动时上部有边界,下部会不断更新。
⑯ 标签栏:共6项,可左右滑动查看,每个标签栏下最多展示七个标签,用户点击相应的房源标签进入相应的房源列表页面,在确定好的标签页面下进行房源挑选、收藏和查看。
⑰ 房源列表:展示了用户选定入住目的地和时间段的所有有房态的房源,用户可对浏览的房源进行快速收藏。用户点击相应的房源区域便进入到相应的房源页面,并在房源页面下查看该房源的配套设施等,进行预订和结算。
页面逻辑内容:
- 房源列表页面中的房源信息由房源图片、标题、预定日价格(包括活动价和原价)、房源出租类型、户型、床数、宜居人数、评分、评论数、房源标签和房东头像(可转至个人页面)构成;
- 房源标题最多显示前15个字,后面的由“…”代替,需要点开该房源跳转至房源详情页面查看完整标题;
- 点击相应的房源区域转至相应的房源页面;
页面交互说明:
- 在房源列表页下点击房源区域,相应的房源详情页面从右侧弹出;
- 房源区域的图片位置可左右滑动查看该房源的其他图片;
- 房源列表可上下滑动,显示更多信息,滑动时上、下部均有边界,上部为阻尼拖拽,下部会在边界处更新房源列表内容。
⑱ 房源快速收藏键:在房源列表页下的房源区域右上角,用户可点击爱心按键选择快速收藏该房源,并更改此房保存的心愿单路径。用户在收藏页可看到所有收藏的房源链接。
5.3.4 发现页小结
纵观整个发现页的功能与结构,大体可以分为三大类功能模块即“搜索模块(搜索框)”、“分类模块(分类标签/分类专题)”与“推荐模块(推荐列表)”等。
“小猪”APP用这三大模块功能对不同用户的不同需求提供相应的引导方案,然而看似三种甚至更多的用户需求入口,最终都会集中到同一出口即“具体的房源页面”,进而结算订单直至最终的交易完成,功能逻辑如下。

由此可见,“具体房源”→“提交订单”是发现页中最为主要且唯一的流量出口页面,也正因如此,“小猪”APP才会选择在这里来引导用户登陆/注册,而不是在APP初次打开的首页面便引导用户。
接下来就针对从商家页面直至最后的交易完成整个流程进行逐一说明。
5.4 房源详情页面


(1) 页面名称:房源详情页面
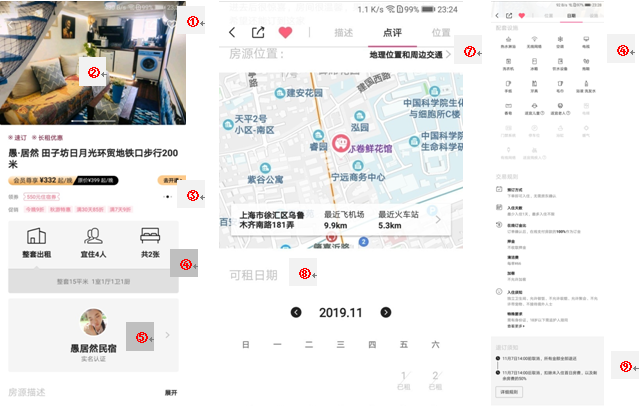
(2) 页面结构
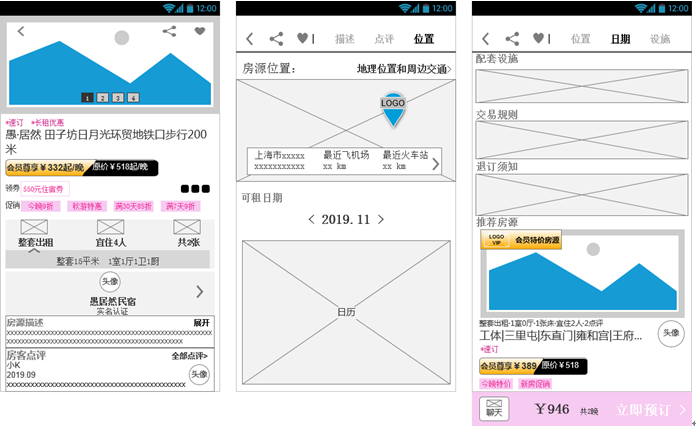
① 房源详情页面更多操作
② 房源图片页
③ 房源活动促销栏
④ 房源内部情况栏(包括户型、宜居人数、描述、配套设施等)
⑤ 房东个人信息栏
⑥ 房源点评栏
⑦ 房源地理位置和周边交通栏
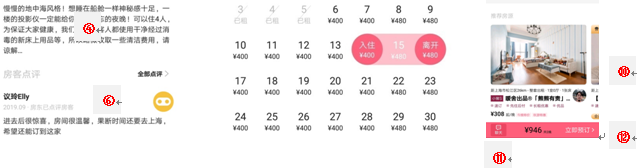
⑧ 可租日期日历
⑨ 退订规则栏
⑩ 其他优质推荐房源栏
⑪ 聊天按键
⑫ 房源预订结算按键

(3) 逻辑内容详细说明
① 房源详情页面更多操作:位于页面右上角,分为“分享”按键和“收藏”按键,用户可通过点击“分享”按键(分享通道从底部弹出)将此房源链接分享到朋友圈、微信、QQ、微博、QQ空间等。用户可点击“收藏”按键将此房源加入收藏夹中。
② 房源图片页:用户可左右滑动查看此房源的所有图片,或点击图片区域,跳转至所有图片列表页面上下滑动一次性查看。
③ 房源活动促销栏:展示当前该房源参加的所有活动促销,点击右侧的“…”区域,领取优惠券和参加的活动详情界面栏从页面底部弹出,用户可通过此栏领券及详细了解活动规则。点击界面外其他地方或是点击界面栏左上角的关闭键,界面栏向下隐藏收回。当活动界面栏弹出时,页面其他界面变暗。
④ 房源内部情况栏:包括户型、宜居人数、描述、配套设施等,用户可通过浏览此栏对该房源有一个大致的了解。
⑤ 房东个人信息栏:用户通过点击房东头像,可进入该房东的个人信息介绍界面,包括房东全部房源整体的平均回复率、确认时间、订单接受率、所有房源点评数、好评率、所有房源一览列表等内容。
⑥ 房源点评栏:点评页面包含此房源平均评分信息与用户点评内容两部分。
在平均评分信息栏中用户可以看到5个维度(包括整洁卫生、安全程度、描述相符、交通位置、性价比,满分均为5分),数据都来自于用户的汇总打分。
用户点评内容分两栏,上方为查看点评内容的标签栏(全部、有图),下方则是具体用户的点评时间及点评内容。房东可对每个点评进行回评。用户在浏览点评界面时可以对认为有帮助的点评内容进行点赞操作。
⑦ 房源地理位置和周边交通栏:用户可通过点击此栏,快速查看该房距离机场、火车站、汽车站三大交通枢纽的距离,还可通过输入想去的地址,查找该房源到想去的地址的路线。用户可查看由房东提示的相关信息得知该房源交通和周边情况。
⑧ 可租日期日历:用户可查看该房可租日期日历了解到此房源的当前租订情况和可租日期,从而挑选时间进行预订。
⑨ 退订规则栏:用户可通过点击此栏了解房东对该房源设定的退订规则。
⑩ 其他优质推荐房源栏:用户通过左右滑动查看系统推荐的其他优质房源,点击图片区域可跳转至相应房源详情页面。
⑪ 聊天按键:用户有问题咨询时可通过聊天窗口向房东在线发起消息。
页面逻辑内容:
聊天对话窗口界面包含房东昵称、咨询房源链接的按键、房东介绍按键、咨询房源的页面缩略图及页面详情链接、立即预订按键、引导下单提示条、对话框、表情图、对话框更多操作等功能。
页面交互说明:
- 在房源详情页下点击聊天按键,直接跳转至聊天对话窗口页面,覆盖原页面;
- 点击聊天对话窗口页面的咨询房源链接的按键、房东介绍按键、咨询房源的页面缩略图及页面详情链接、立即预订按键、引导下单提示条,相应的页面从右侧弹出。
- 点击聊天对话窗口页面的对话框,页面底部弹出全字母键盘;
- 点击聊天对话窗口页面的对话框时,页面上部的咨询房源的页面缩略图及页面详情链接、立即预订按键、引导下单提示条向上收缩至一行。
⑬ 房源预订结算按键:用户确认预定此房源后点击“立即预订”按键,可跳转至“开始下单”页面,填写入住人信息及选择使用代金券等操作后,进一步确认信息无误提交订单、支付房费即完成预订(非速订订单则需房东确认接单后才能付款)。
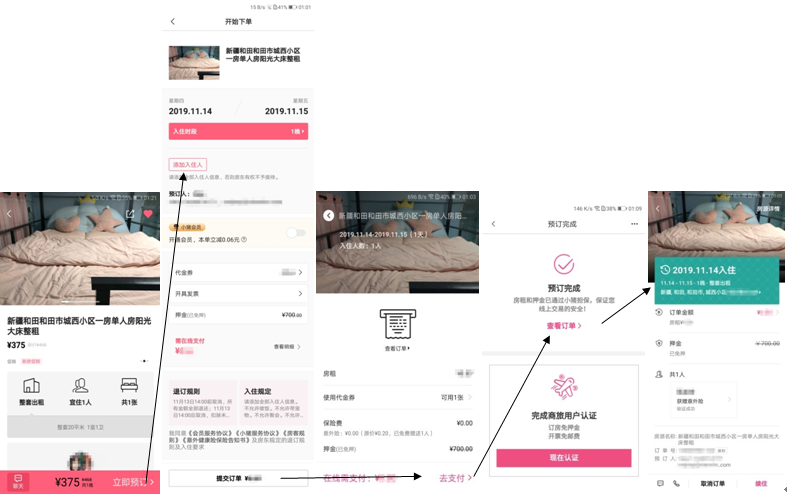
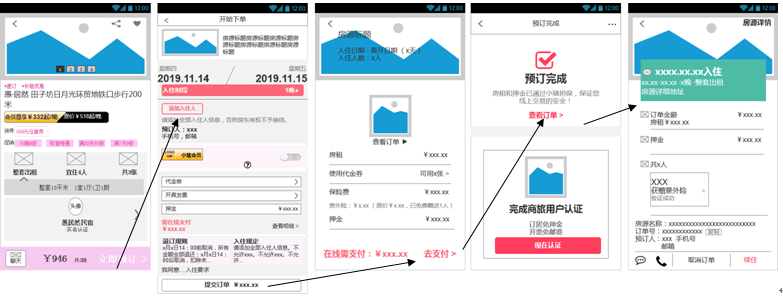
5.5 开始下单和订单支付页面
在开始下单(订单预支付)页面,用户可以查看并修改入住时间和离开时间,同时添加入住人信息。在用户支付订单之前,还可以选择是否开通会员选择更优惠的方式结算,查看是否有红包和代金券可用并选择,选择是否需要商家开具发票。
最后确认退订规则和订单总金额是否有误,确认无误则可点击提交订单,进入订单支付页面,选择相应的在线支付方式(目前支持六种在线支付方式,包括支付宝钱包支付、微信支付、免押金先住后付、银联手机支付、一网通支付、京东支付)。支付完成后跳转至订单页面。


当用户入住成功后,可对此次入住进行点评。在用户提交点评后,至此用户在“小猪”APP内的预订房源入住交易流程完成。
六、 总结
“小猪”APP底层逻辑:令闲置房产进入“短租/日租”的民宿市场,产生新增价值:小猪主攻在线短租民宿市场,其最底层的产品逻辑是搭建互联网平台,使得闲置房源进入市场,用于旅游、出差、就医等场景下的房屋短期租赁,令闲置的房产资源产生新增价值。
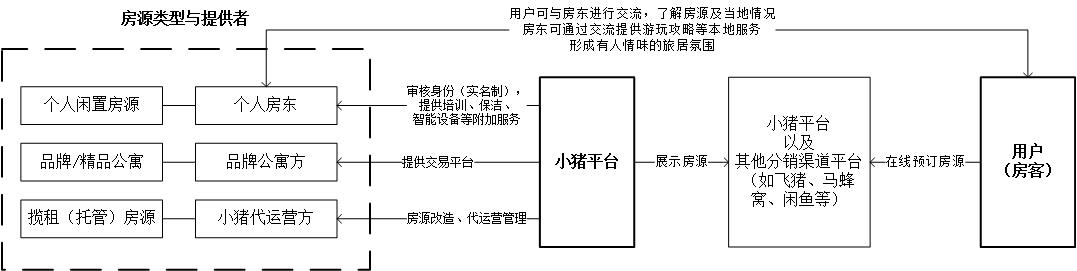
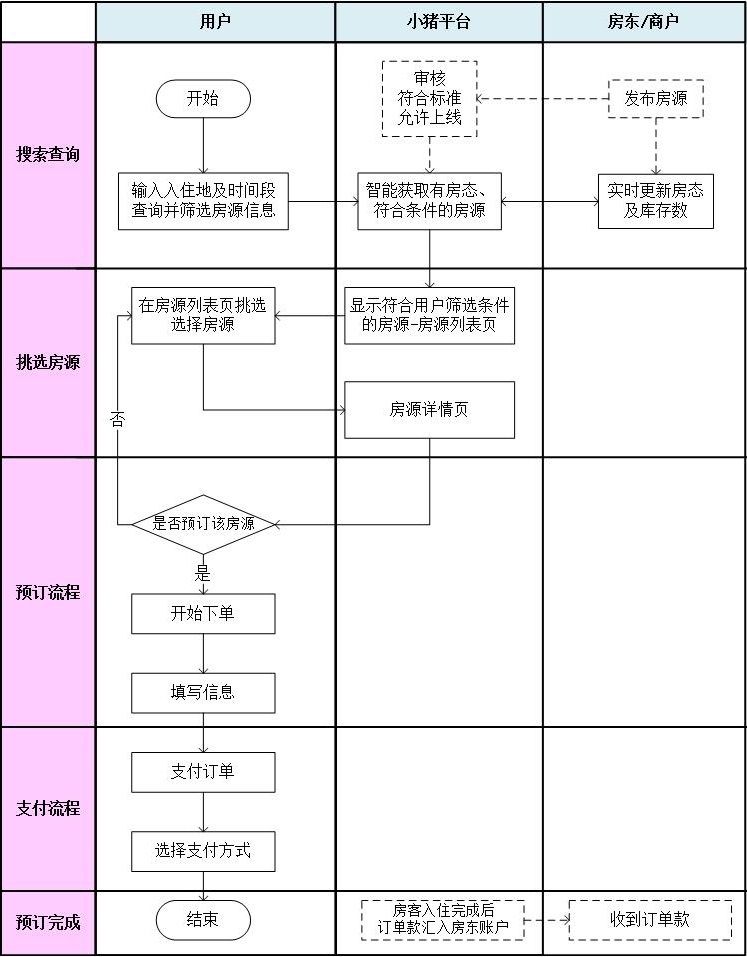
作为上文的总结补充,下面附上其核心业务逻辑流程图(还包括另外两张简单&详细业务逻辑流程图)

核心业务逻辑

简单业务逻辑流程图




详细业务逻辑流程图
“小猪”作为预订民宿(及非标住宿品类房源)的平台,在移动端APP方面,基本能够满足用户的包括用户在线预订房间、个人房东及商家房源入驻这些基本功能。
就流量导入这方面来说,“小猪”APP的这一版本在发现页(首页)相较于5.0之前的版本增加了许多板块,不再仅仅是从首页的搜索框中进入房源列表页,首页的新增的标签、推荐栏等板块为房源带来了更多的流量入口,但是页面上的板块设置位置稍显紊乱,不够吸引用户,相较于竞品(如美团旗下的“榛果民宿”APP)的首页板块设置,转化率偏低。
另外在页面异常(网络异常)方面,“小猪”APP在最初开启APP的过程中没有任何提示,对于用户体验来说比较不佳。
若进一步优化这些细节方面,相信“小猪”APP会赢得更多的市场和用户的使用。
注:文档中所引用的彩色APP截图均来源于“小猪”APP。
本篇PRD是本人根据V5.9版本的“小猪”APP产品倒推的,加之参考了网站上的许多倒推APP的PRD所写,作为一个运营决心转行产品的小白,这篇PRD一定会有很多疏漏不完善的地方,恳请大家协助指出我在功能页面逻辑和交互描述等方面的不合理之处,我将不断学习加以改正,谢谢大家!
本文由 @虾滑 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








四、用户操作主流程 里面 欢迎页进入下一步的流程有点疑问,判断用户是否登录和进入首页分别是什么情况,流程没有里面说明清楚,并且登录成功过后没有下一步的流程指引
小猪的APP在打开的时候,在真正进入到APP操作首页前,首先会有一个欢迎页面过渡,如果是第一次打开+没登录过,这个时候会弹出提示登录的界面,用户是可以跳过登录直接进入首页的。第二个情况就是用户可以直接不登录+关闭APP的,然后关闭后 他第二次打开APP(依旧是未登录的状态),APP显示完欢迎页面后就不会自动弹出提示登录界面,而是直接跳转到APP操作首页去啦。
所以1、用户在第一次打开并登陆;2、用户在第一次打开APP未登录并且跳过登录;3、用户第一次打开看到提示登录直接关闭APP,然后二次启动APP。这三个步骤都是能够进入到APP的操作首页去的。。。1和2、3的区别只不过是在APP的底部tab导航会多两个+在用户后续操作直到下单的那一步才会再有所不同。
所以在流程图那儿我就按照实际情况这样写了 😀
逻辑那里太多表皮,这也没办法,毕竟这涉及到熟悉这一行的业务。熟悉了才能描述出真实的
民宿租房这个业务的业务逻辑都没,把一张皮怎么画的内容写出来有什么用?APP又不是有张皮就能动起来
多谢指点,业务逻辑在文末总结补充了。
重新审视了一遍文档,确实是较为浮于表面的把现有的“皮”给描述了一遍,仅仅是单独把功能键说了一遍,却并没有很好的把整体逻辑捋清串起来写出来。
以后投稿一定会注重全篇文章的核心逻辑的。
666
厉害了
谢谢谢谢☺
你转产品经理了吗
没
收藏了,慢慢学习。请问把几张图放在一起是怎么操作的?
软件拼接一下?
用的是什么软件
就是把图放进Word文档里,统一截图图片高度宽度😂并排一起截了个图而已。axure的图就更简单了,直接在作图的时候并排放在一个界面里,保存导出为图片就好啦
不容易阿,写这么多要很强的耐心,我也没耐心看完
😂哈哈
写得贼细,点赞
谢谢谢谢☺
大佬,小猪产品都没有你做得细啊
大佬言重了
大佬,梳理这么一个APP倒推PRD大概得花多久时间?我也想尝试下。
😀 不是大佬hhh不敢当…这个文档我大概写了10天,主要是作图比较费时间了,基本是一边写一边学怎么用axure xmind visio所以就工期比较长 ➡ 如果你都会这些软件的话,对你要分析的APP也比较熟,5天7天应该是够用了
小白都已经做到这么细致了,写了几年的需求的我感觉好羞愧呀。