PRD:模拟记录数据可视化APP——Chartistic的一次迭代过程
Chartistic是一款通过交互快速编辑数据可视化图表的app,本文是通过对“Chartistic”app进行产品需求调研与分析后产出的一次迭代PRD文档。该文档由几个板块组成:产品概述、需求调研与分析、迭代版本功能说明、页面说明、功能原型、数据埋点等。

目录
一、文档综述
二、产品概述
2.1产品简介
2.2产品定位
2.3版本历史
2.4迭代原因说明
2.5名词说明
三、需求调研与分析
3.1需求整理
3.2需求分析与优先级排序
四、新版说明
4.1新版描述
4.2功能列表
五、全局说明
5.1 键盘说明
5.2 按钮说明
5.3 默认设置
5.4 限制设定
5.5 页面交互
六、产品说明
6.1 产品操作流程图
6.2功能导图
6.3页面流程
6.4编辑功能页面流程图
七、页面详细功能说明
7.1图表编辑页
7.2X轴Y轴编辑页
7.3设置编辑页
7.4功能演示
八、数据埋点与监控指标
8.1数据埋点位置
8.2当前版本优化功能点数据监控指标
九、总结
01 文档综述

02 产品概述
2.1 产品简介
Chartistic是一款备受好评的小众数据可视化app,它带有各种交互式柱状图、折线图、面积图、饼图,可以通过简单的参数调整,一键更换色彩风格,无需登录便可帮助你迅速建立出强大图表。
交互便捷,操作简单的它已在43个国家/地区投入使用。在新加坡、泰国、菲律宾和越南,名列App Store的年度十佳应用榜单。上线起至今共入选 App Store 精品推荐 9 次,下载量累计24万次 。
2.2 产品定位
- 用户:需要对少量数据迅速进行可视化处理的办公人群
- 产品定义:快速、简单的移动端数据可视化工具应用,导出图表作为PPT等演示工具的补充。
- 产品特征:无需登录、交互式编辑、外观选择多样性。
2.3 版本历史

2.4 迭代原因说明

(数据来源:七麦数据)
可以看到Chartistic最后一次版本更新在一年前,而此后下载量逐渐减少,尽管它在多个平台曾多次被推荐为实用高效手机应用。
在实际体验中,Chartistic的确有着操作简单方便,交互体验良好,成品效果佳的特征,例如:可以手动移动柱状图的柱体高度、饼图的图形角度来更改对应的数据;页面风格可以一键更换、多种选择;可以对标题位置、边框类型、背景等进行编辑以确保外观的多样性。
然而,为了追求操作的简便迅速,它的功能受到了很大的局限,例如:只可以手动输入数据,不能从外部导入;最多只支持12组数据;不支持负值等。
这些局限导致它无法应对更多的数据处理要求,作为一个单独的工具型App比较鸡肋,导致用户的留存存在比较大的挑战。Chartistic的开发痛点在于如何在多样的用户需求与操作便捷迅速的移动端应用的产品定位之间寻求一个平衡。
出于对这款产品的喜欢,作者对该产品进行了部分需求的收集与整理,并模拟撰写了本篇迭代PRD文档,对于该产品的现有版本进行倒推的PRD文档可以见作者的另一篇文章PRD:倒推数据可视化APP——Chartistic产品需求文档,里面有详细说明现有版本的功能细节与交互方式,在本篇文档中与本次迭代功能无关的页面与功能不再进行赘述。
2.5 名词说明
- 维度:X轴数据,例如:月份、地点、周期等
- 指标:Y轴数据,例如:温度、销售额、毛利润等
03 需求调研与分析
3.1 需求整理
用户需求(收集于APP STORE 评价):

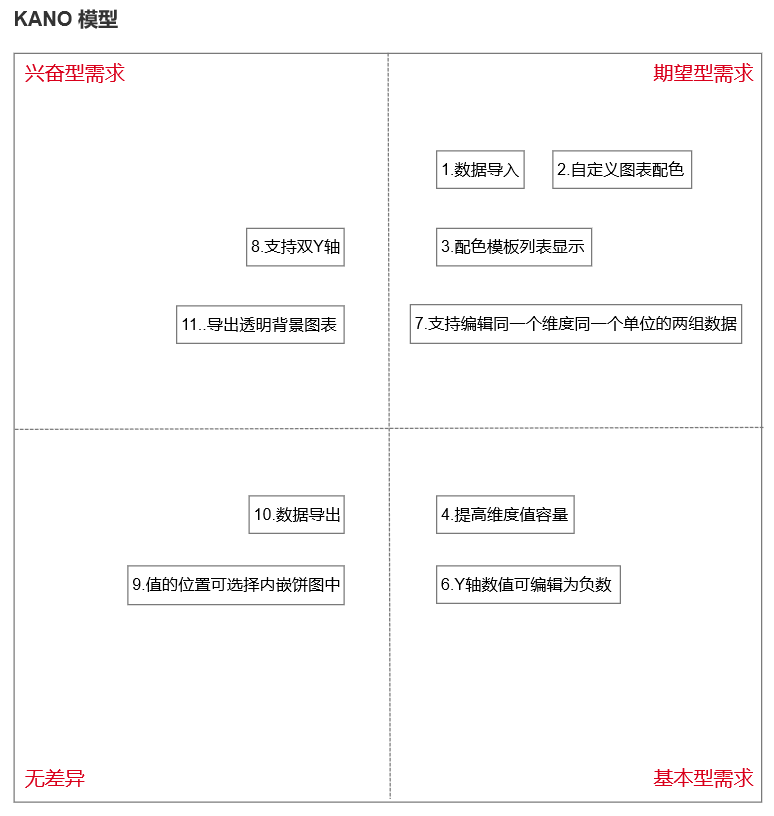
3.2 需求分析与优先级排序
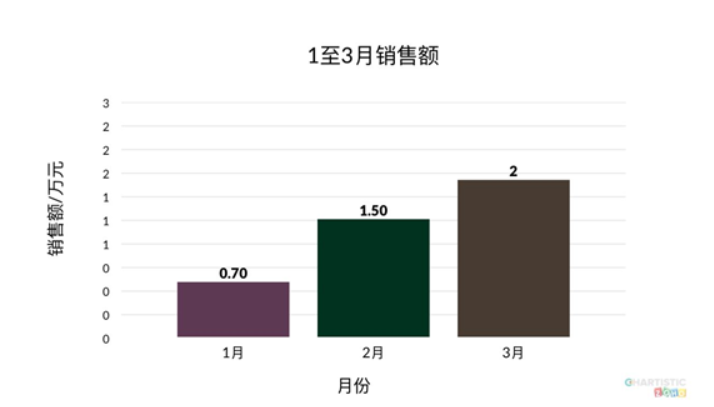
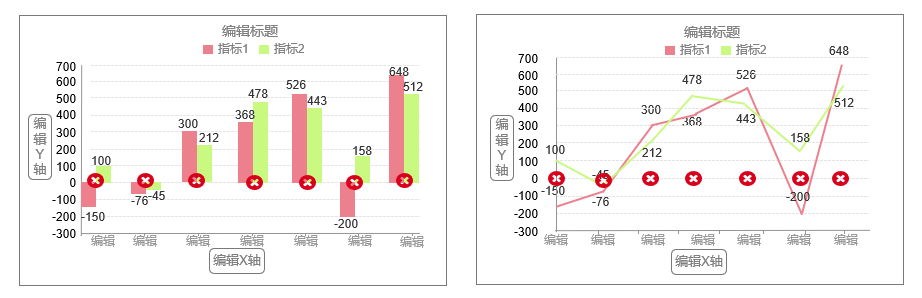
首先进行需求的核实与判定,由实践可得出这十一个需求都是属于目前不支持的功能或者存在的局限,但是其中需求5.提高Y轴最大值可以通过更改Y轴单位并标注于Y轴名称处解决,例如:将下表数据编辑为如下柱状图。
因此,判断此需求为伪需求。


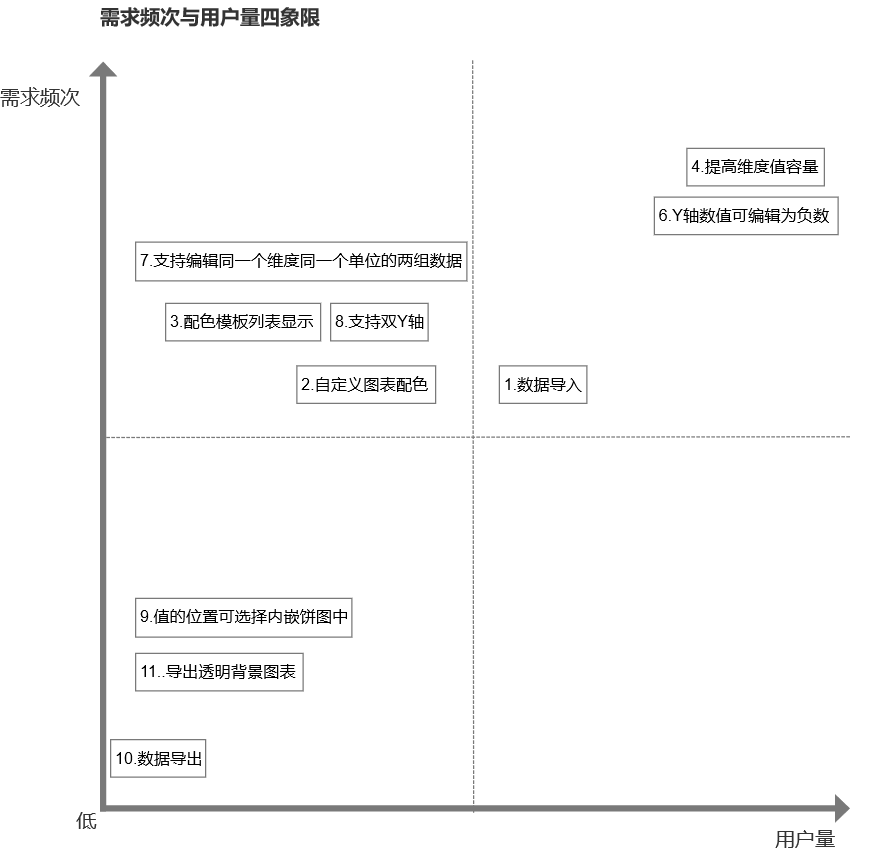
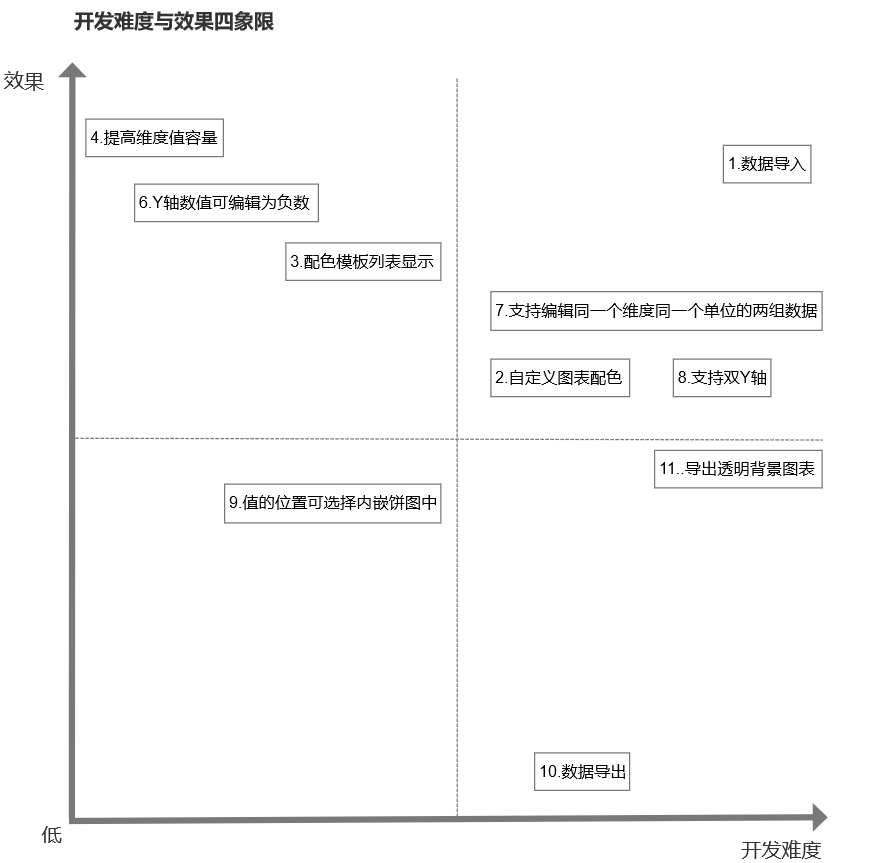
接下来对余下十个需求进行优先级排序,以下是将需求根据用户量、频次、开发难度、实现效果以及需求强度进行分析。



经过以上分析对比,并且考虑到7.支持编辑同一个维度同一个单位的两组数据为8.支持双Y轴的前置条件,因此最后需求优先级排序确定为4>6>3>7>2>1>8>9>11>10。
此app目前属于免费产品,功能有所局限而操作便利、交互友好,在用户反馈中有相当一定数量的用户表示愿意为更高级的功能付费。
因此在实际业务操作中还需要进行用户调研来衡量需求的商业价值来为需求进行优先级排序,可以考虑将部分开发难度较高但是效果好的功能作为付费专业版功能。此次迭代优先实现4、6、3、7这四个功能。
四、新版说明
4.1 新版描述
- 我们从最多支持12组数据升级到可以支持50组数据了;
- 柱状图和折线图的数据可以编辑为负值了哦;
- 图表风格列表呈现,想选哪个选哪个;
- 柱状图和折线图支持两组指标数据,可以用来进行数据对比啦。
4.2 功能列表

05 全局说明
5.1 键盘说明
在不同页面需要输入编辑时,对应的弹出键盘的类型

5.2 按钮说明
图表编辑页面:
- 图表上默认的随机数值除外,标题编辑按钮、X轴编辑按钮、Y轴编辑按钮在未输入值前呈现灰色;
- 图表类型按钮:当前类型按钮为黑色,未选择类型为灰色
X轴Y轴编辑页面:
- Y轴默认的随机数值除外,X轴名称编辑框、Y轴名称编辑框、X轴的值编辑框在未输入有效值前预填文字呈现灰色
设置编辑页面:
- 图表样式选择按钮:当前样式按钮为黑色,未选择样式为灰色
5.3 默认设置
新建图表时:
- 默认已有8组数据,Y轴数值在【0~1000】范围内随机,X轴不赋值待编辑
- 标题默认可见、居中对齐
- Y轴默认最大值为1000,最小值为0,不显示小数
- 网格可见,行计数10,每一间隔的值100,对齐线不显示、简单图表不开启
- 边框默认选择无边框
- X轴标题/Y轴标题/X轴图例/Y轴图例默认显示
- 背景/风格/样式随机
- 单击增加一组数据按钮,增加的数据Y轴数值在【最大值~最小值】范围内随机,X轴不赋值待编辑
增加一组指标时:
- 仅有柱状图和折线图可以增加一组指标,因此图表仅可在柱状图/折线图之间切换
- 新增指标数据组数与已有指标组数相同,新增指标数值在【最小值~最大值】范围内随机,例如:已编辑1-8月每月的销售额,新增指标毛利额,则随机产生8组毛利额数据对应X轴的1-8月
- 柱状图的颜色从每个柱子不同颜色变为同一个指标的柱体为一个颜色,一共两个颜色
- 单击增加一组数据按钮,增加的两个指标对应的数值在【最大值~最小值】范围内随机,X轴不赋值待编辑
- 指标图例默认显示,位置为顶部,显示方式为色块+对应的指标名称
最小值编辑为负值时:
仅有柱状图和折线图可以将最小值编辑为负值,因此图表仅可在柱状图/折线图之间切换。
切换颜色时:
- 图表只有一个颜色时,点击切换颜色按钮出现颜色自定义选择界面
- 图表有一个以上颜色时,点击切换颜色按钮出现风格列表,点击选择所需风格
5.4 限制设定
- 最多可输入50组数据;
- 柱状图/折线图Y轴最大值可编辑范围为-9999-10000,最小值编辑范围为-10000-9999,最大值需要大于最小值;
- 面积图/饼图Y轴最大值可编辑范围为1-10000,最小值编辑范围为0-9999,最大值需要大于最小值;
- Y轴数值的编辑需在【最大值~最小值】范围内;
- 首先确定的是(最大值-最小值)/行计数=每一间隔的值 ,行计数的数量需要在【0~15】。因此每一间隔的值需要在【0.07*(最大值-最小值)~ (最大值-最小值)】这个范围内,确保最多只能有14行,考虑到(最大值-最小值)/输入的间隔值得到的行数有可能不是整数的问题,实际显示的行数为(最大值-最小值)/输入的间隔值四舍五入取整后的行数。
5.5 页面交互
- 弹屏时底部页面虚化,单击弹屏以外的虚化界面,弹层关闭,返回上一页面;
- 图表编辑页面下滑展开X轴Y轴编辑页面,从屏幕下方上滑关闭;
- 图表编辑页面左滑展开设置编辑页面,从屏幕左侧右滑关闭。
06 产品说明
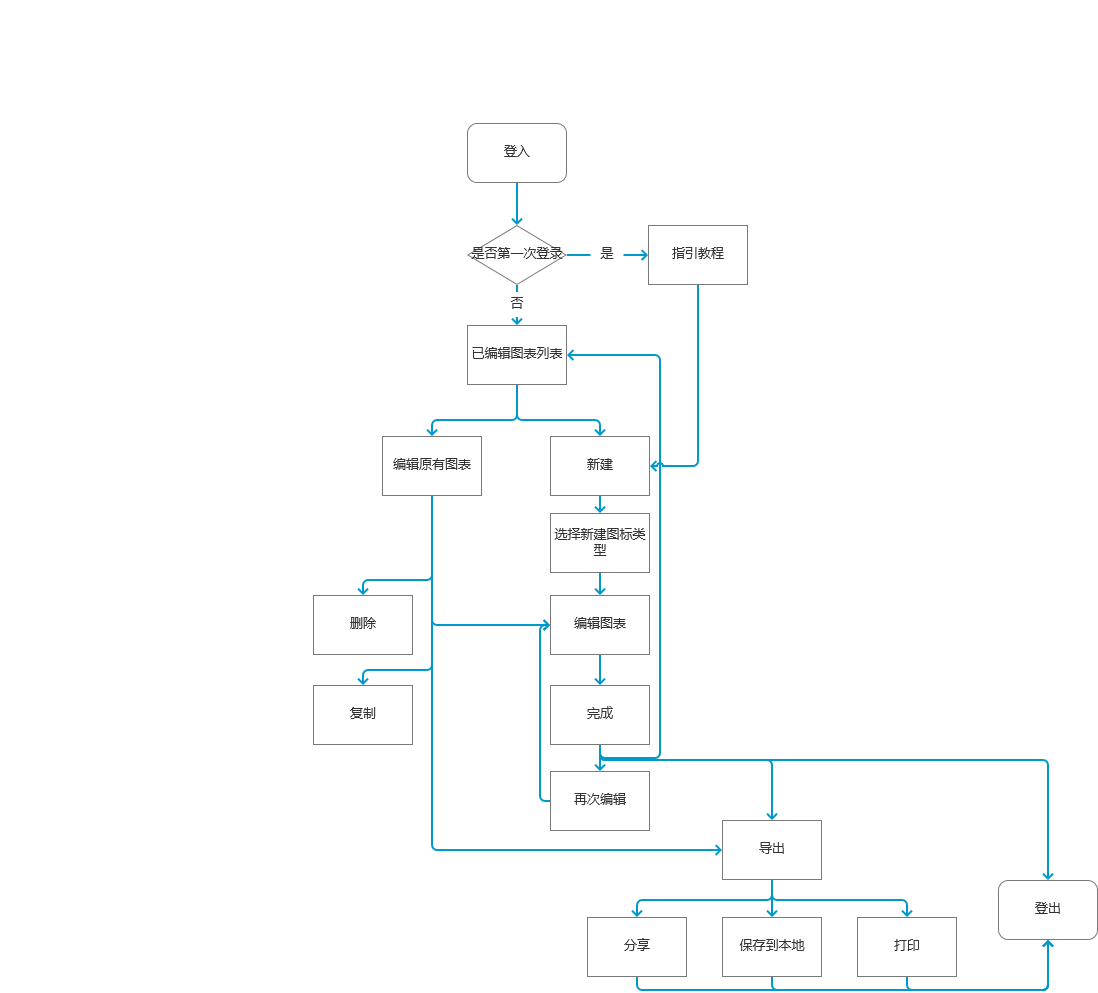
6.1 产品操作流程图

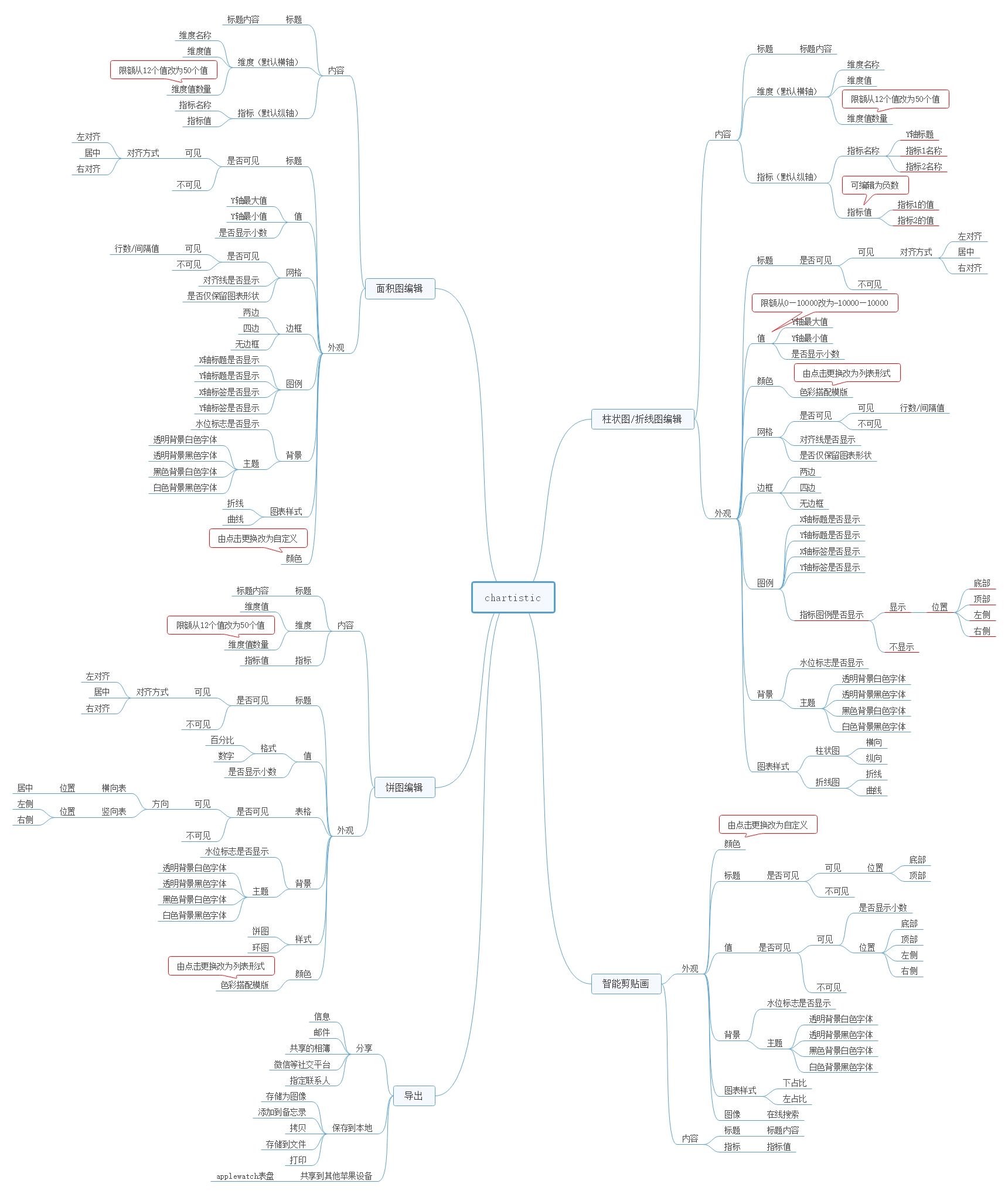
6.2 功能导图
标红部分为本次需要优化或者新增的功能模块:

6.3 页面流程
本次迭代仅涉及图表编辑页、X轴Y轴编辑页、设置编辑页:

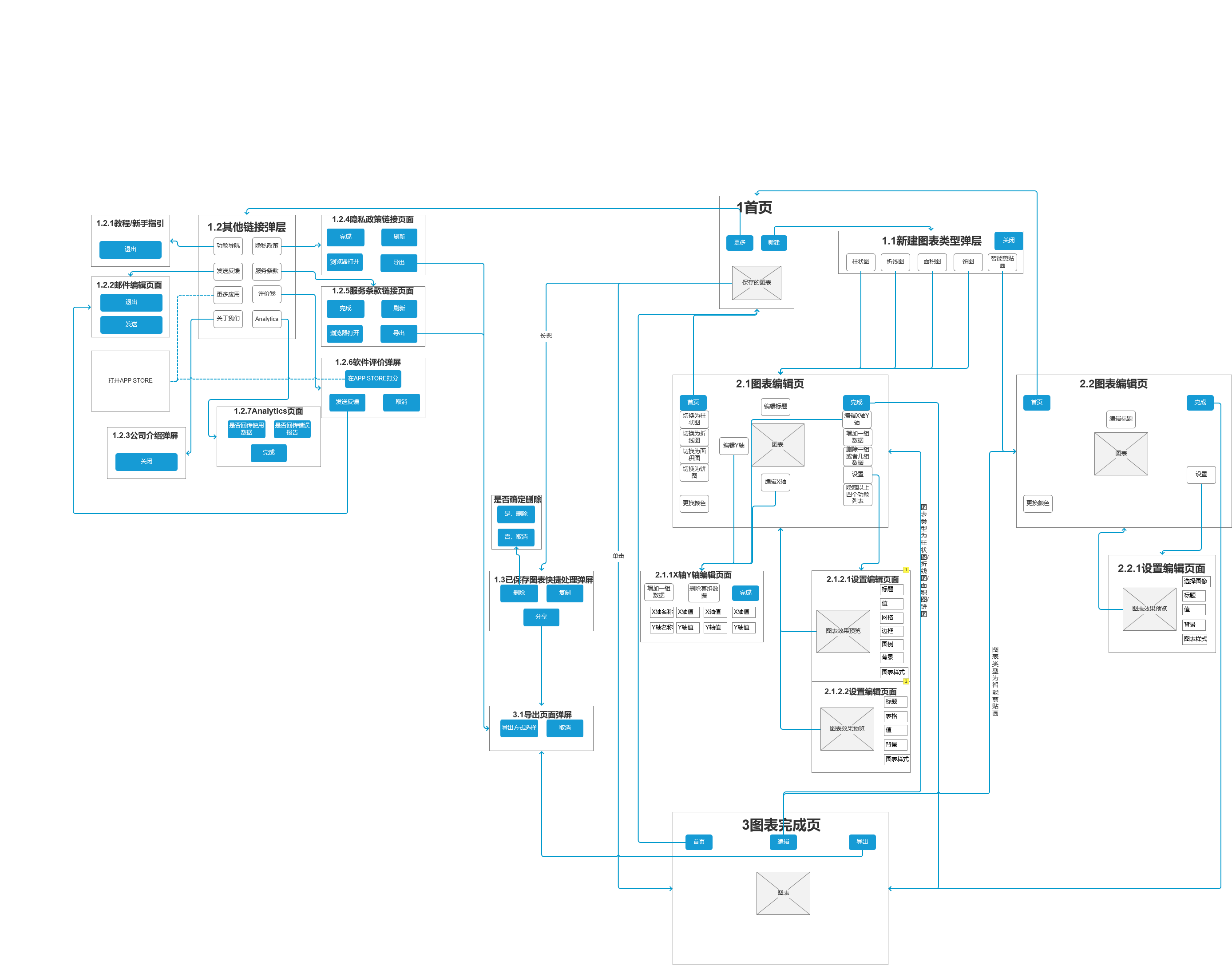
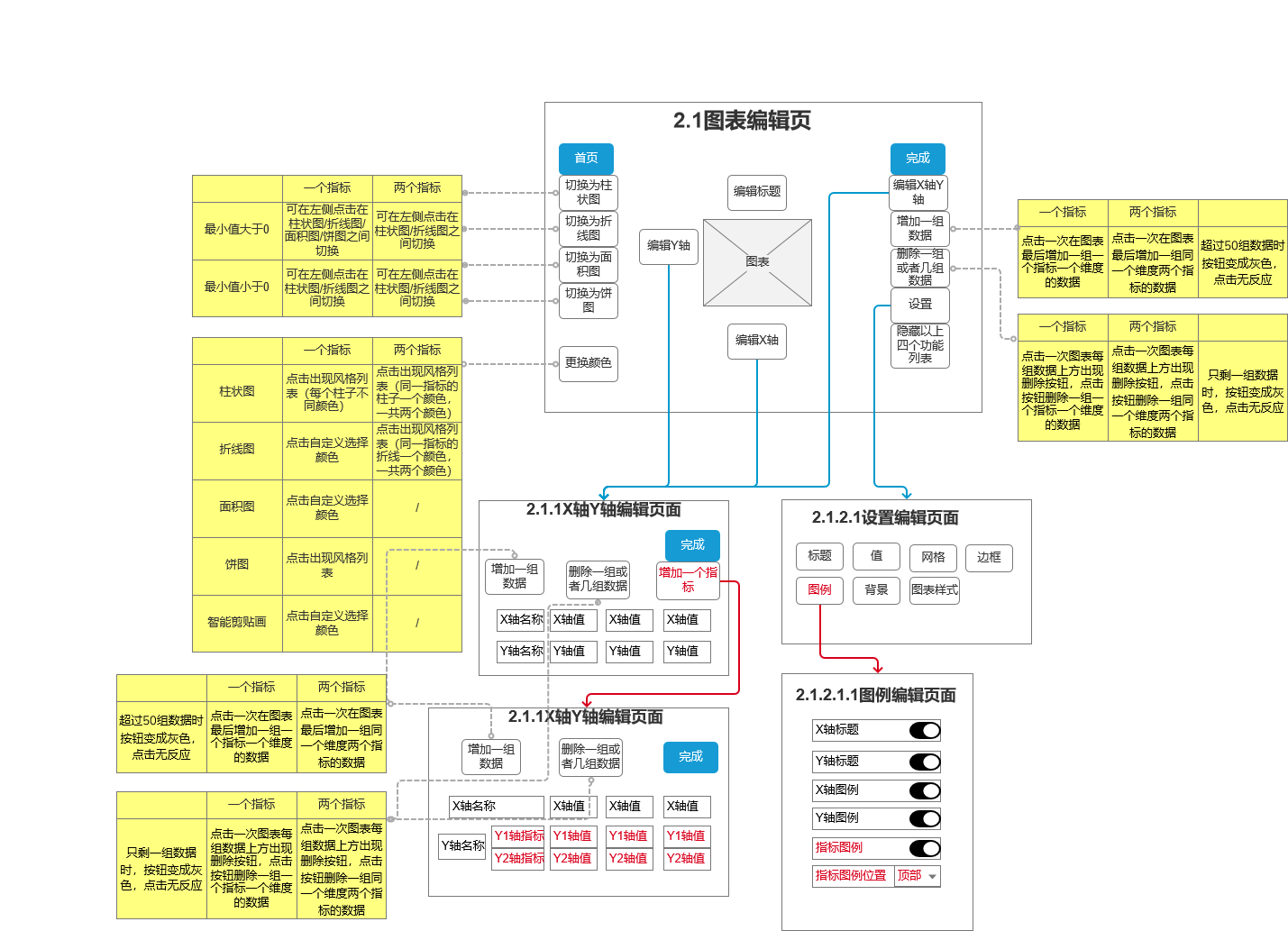
6.4 编辑功能页面流程图
标红部分为本次迭代页面需要新增的部分,黄色表格内容为不同情况下的按钮操作结果说明。

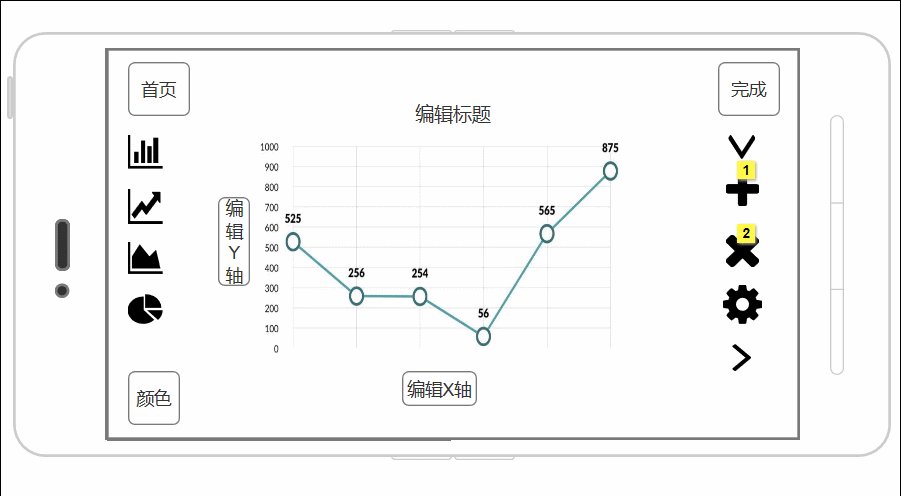
07 页面详细功能说明
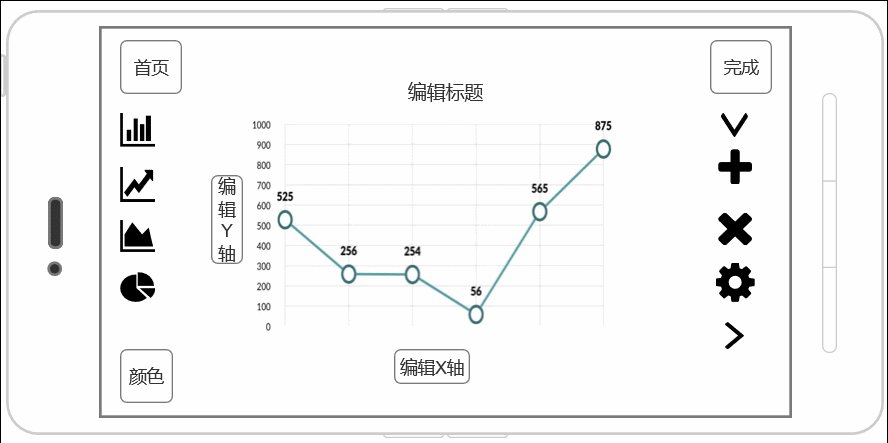
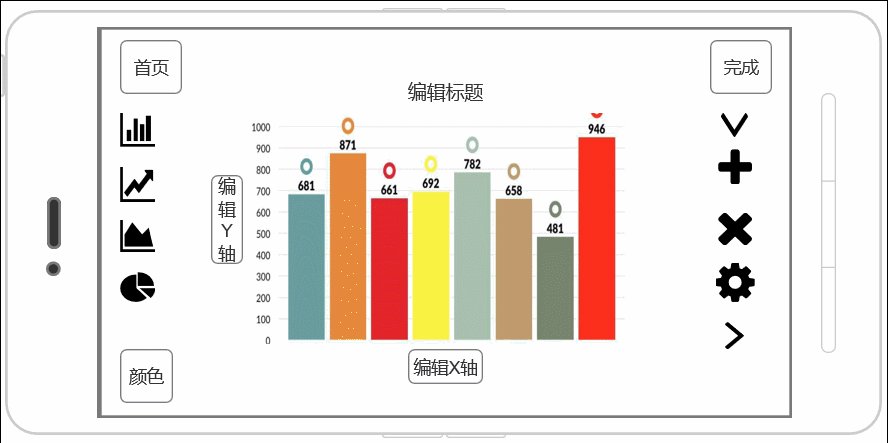
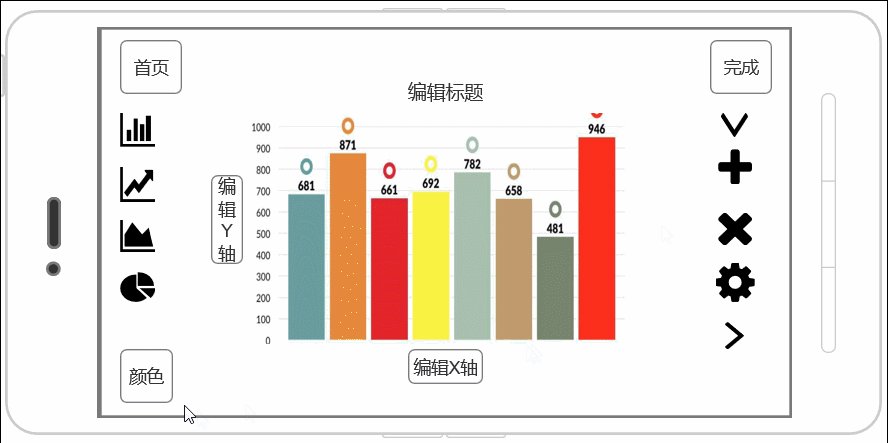
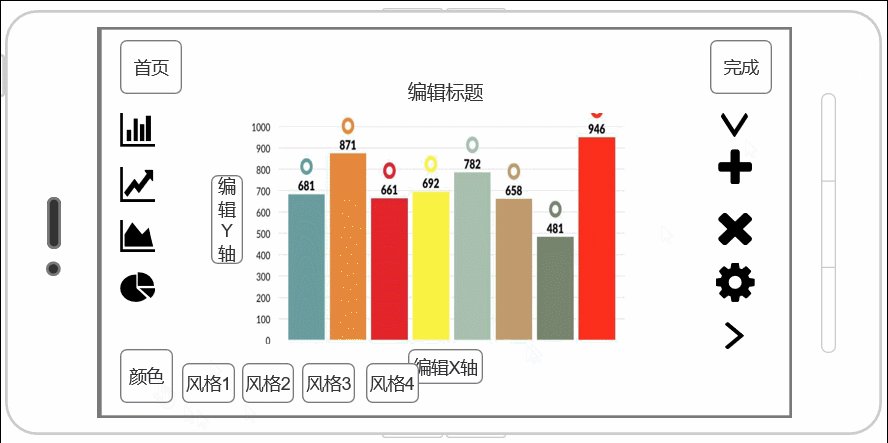
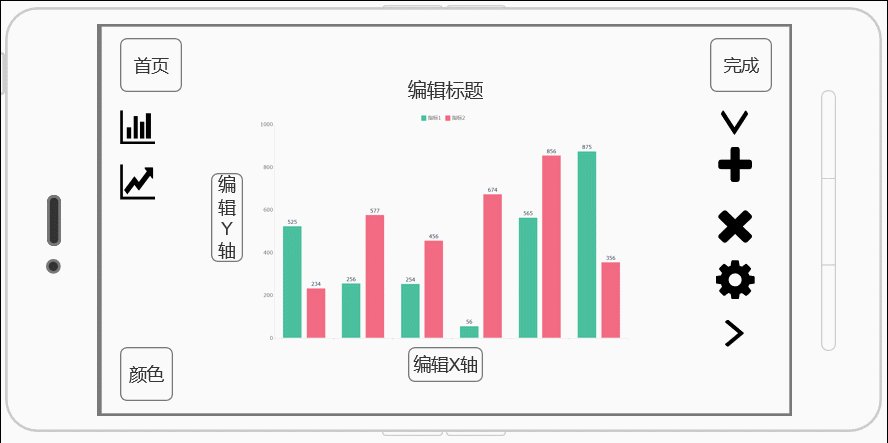
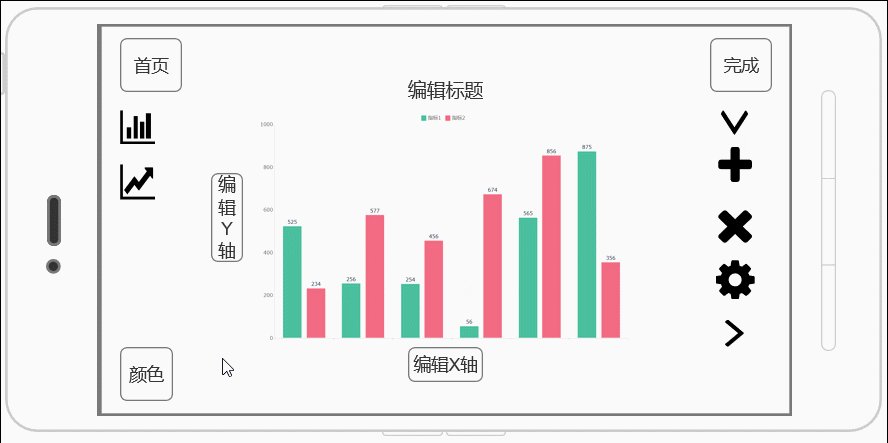
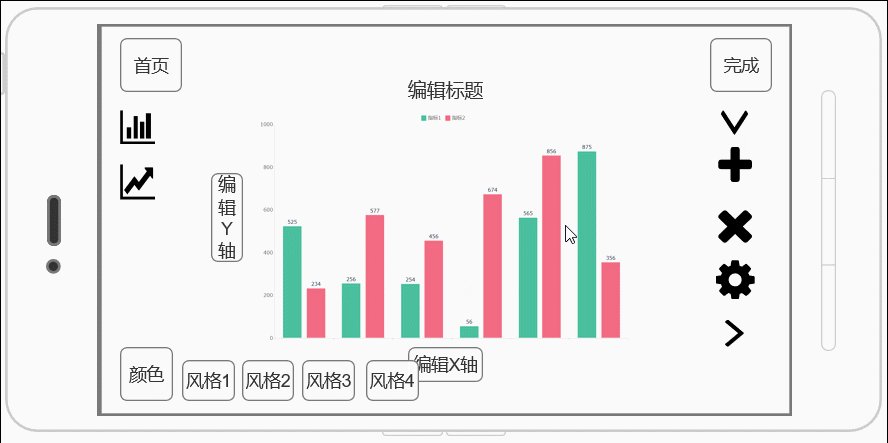
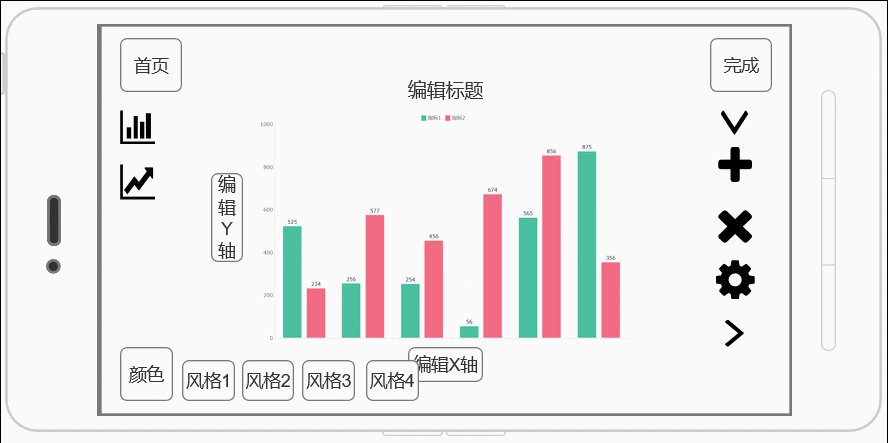
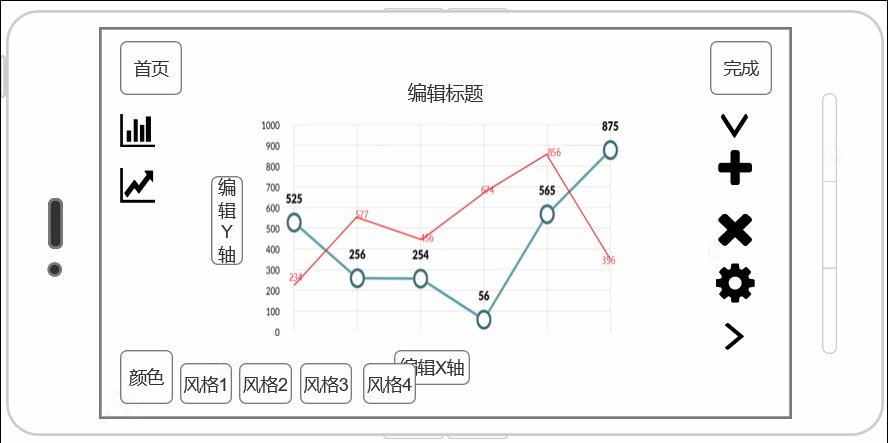
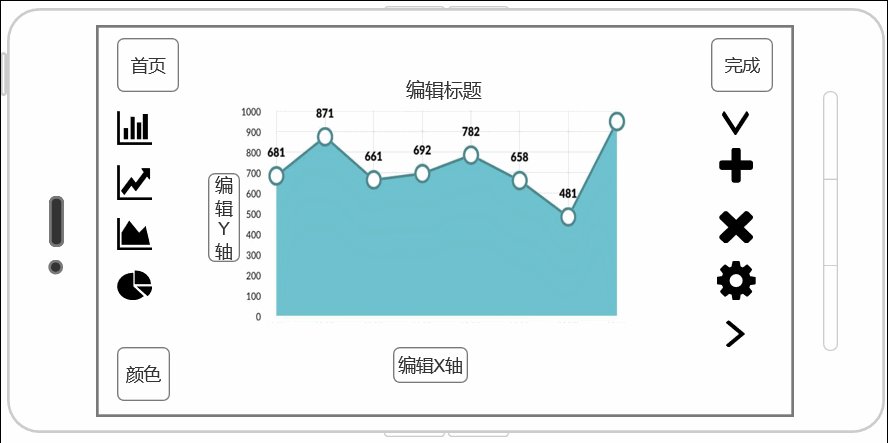
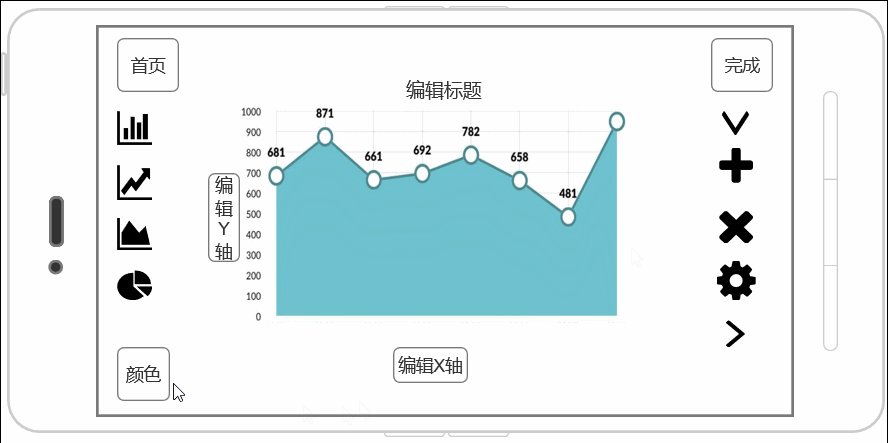
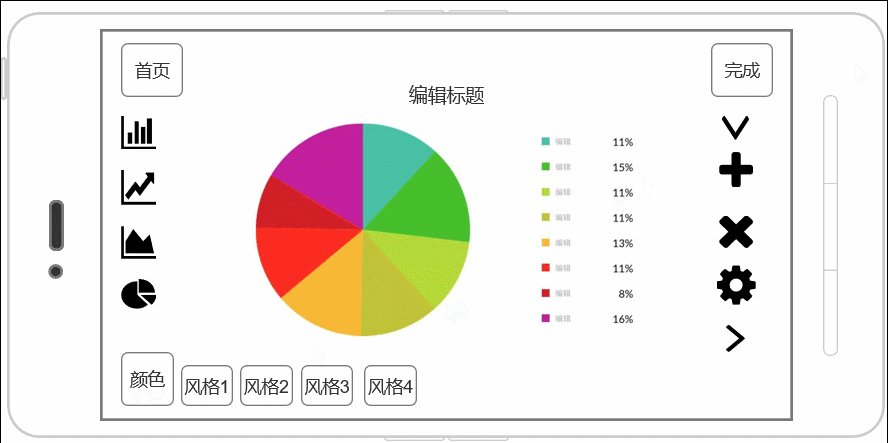
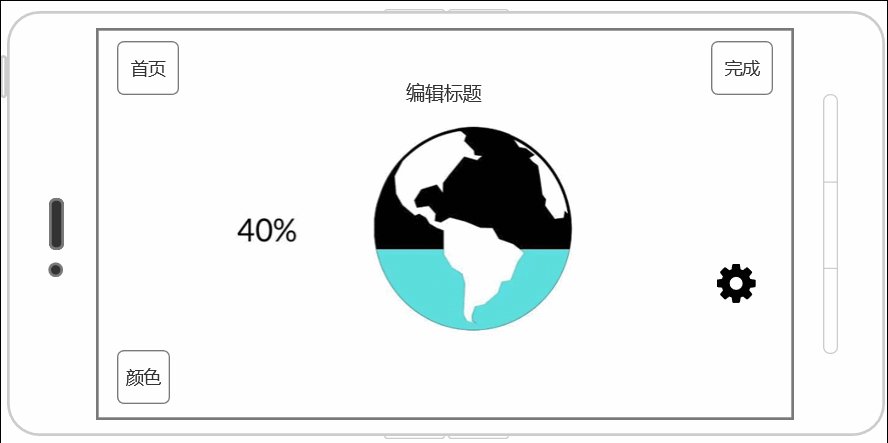
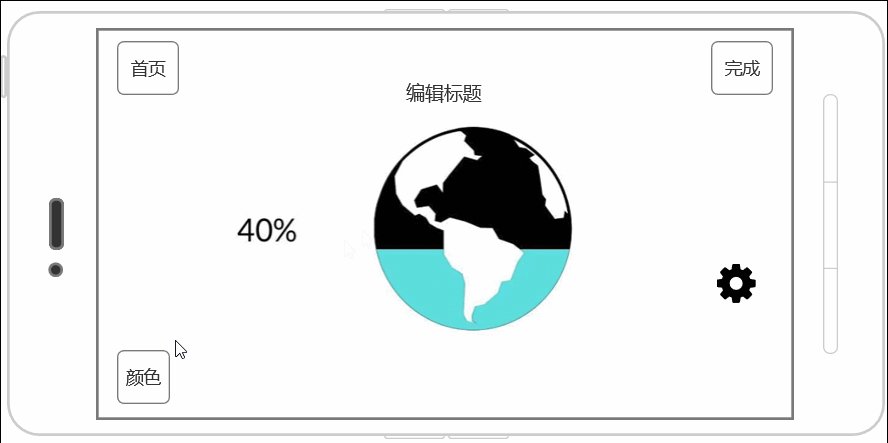
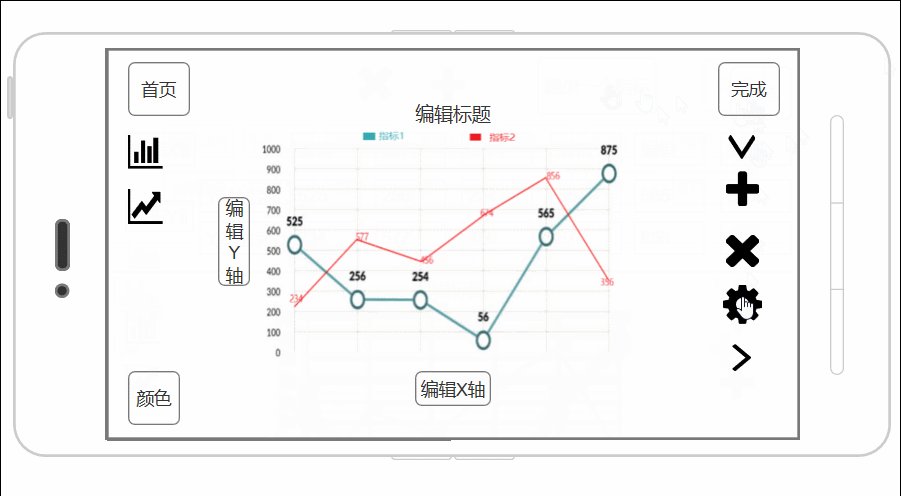
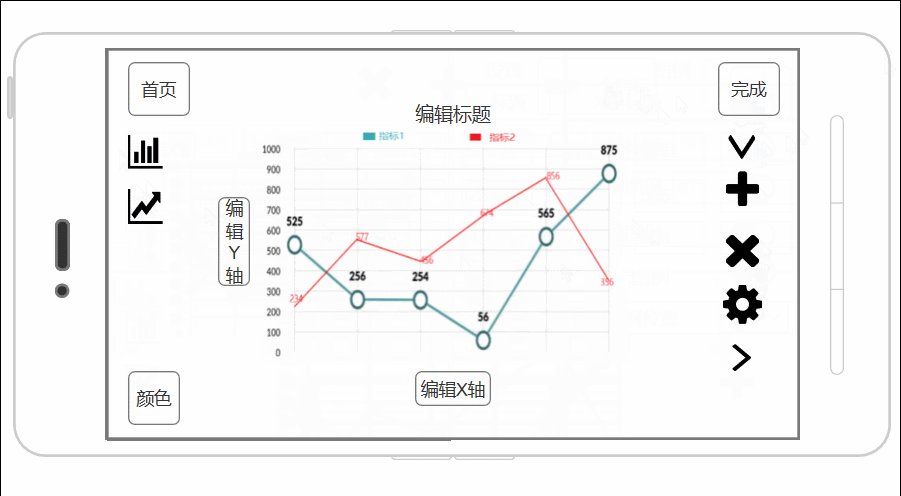
7.1 图表编辑页

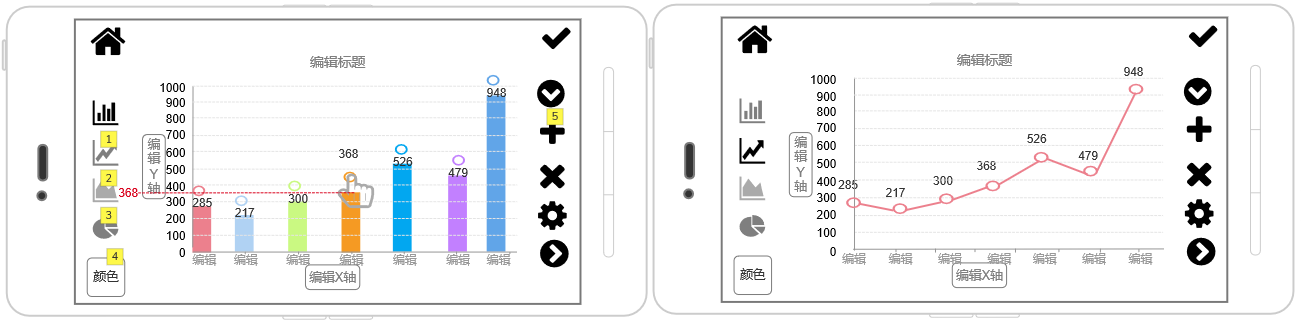
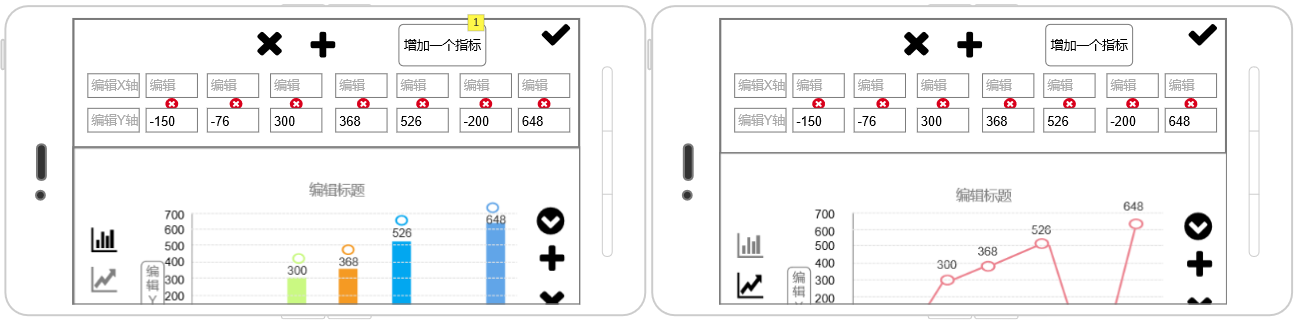
图1 单指标无负值

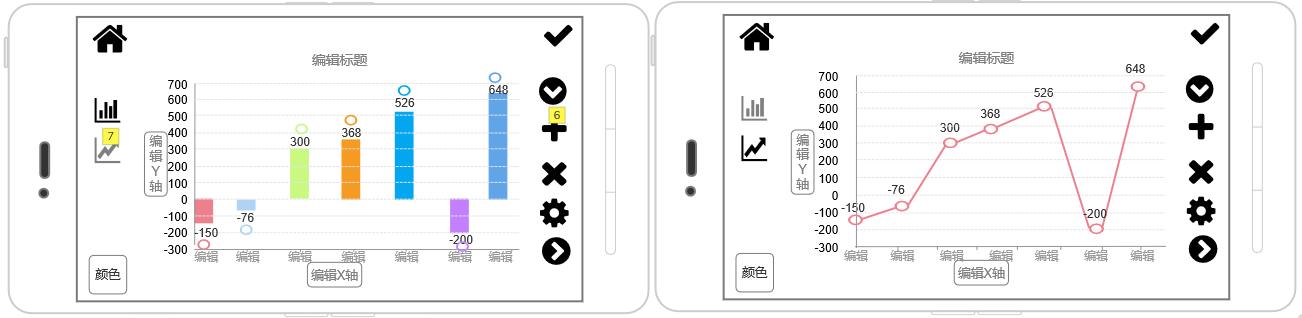
图2 单指标有负值

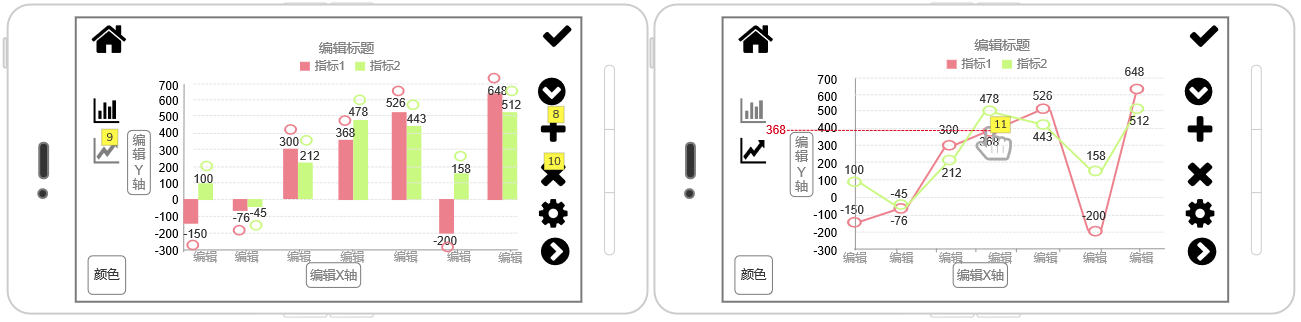
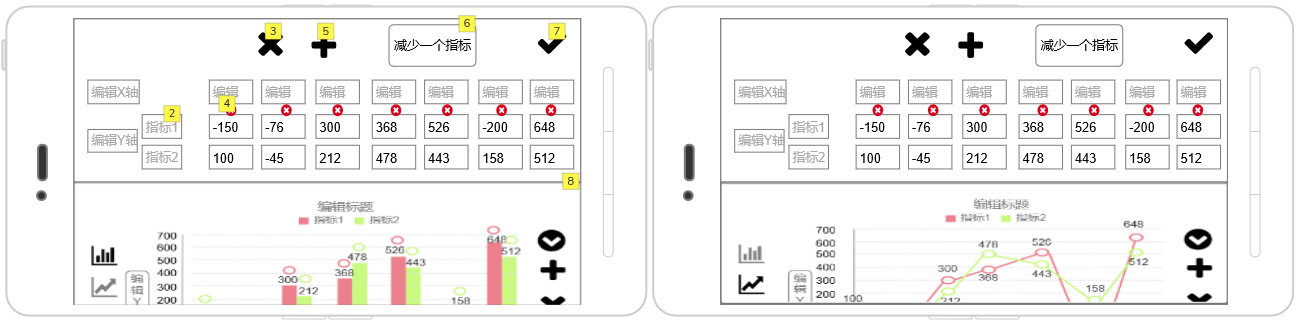
图3 双指标有负值

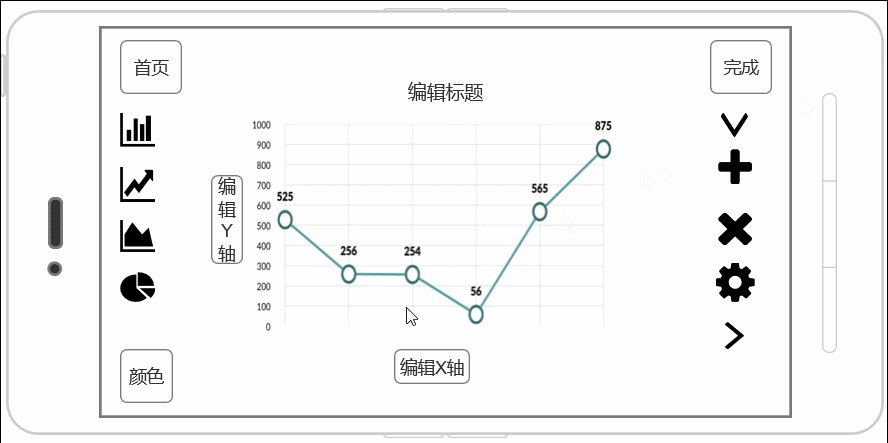
图4 删除效果示意
页面名称:图表编辑页
入口:
- 点击图表完成页编辑按钮跳转
- 新建图表类型弹屏中点击图表类型对应按钮进入
页面说明:
主页面:
- 左滑展开展开设置编辑页面,下滑展开X轴Y轴编辑页面
- 当存在负值或者双指标时,图表仅可在折线图/柱状图之间切换
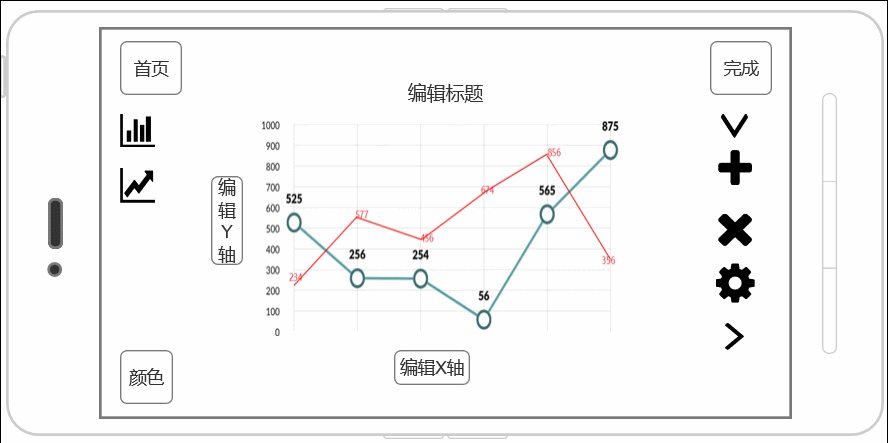
序号1,7,9:点击图表类型切换为折线图,数值背景等设置不变,折线颜色为柱状图同一风格的单个颜色(如图右)
序号2:点击图表类型切换为面积图,数值背景等设置不变,折线与面积颜色为柱状图同一风格的单个颜色,折线的颜色比面积颜色深一个色号
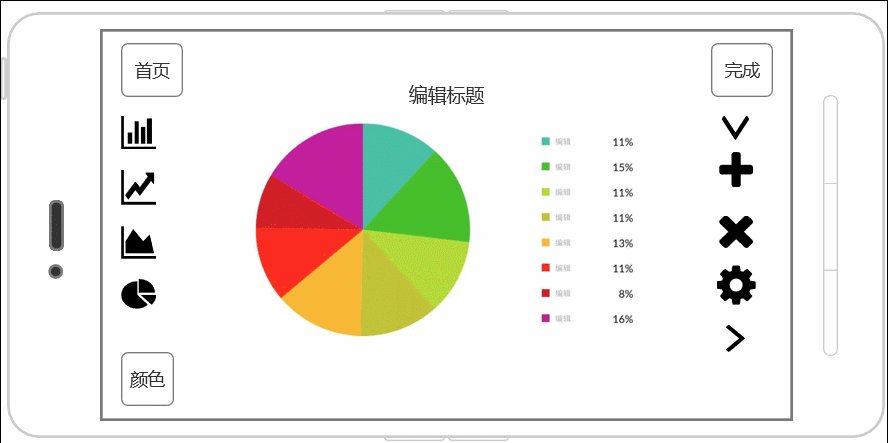
序号3:点击图表类型切换为饼图,数值背景等设置不变,配色也不变
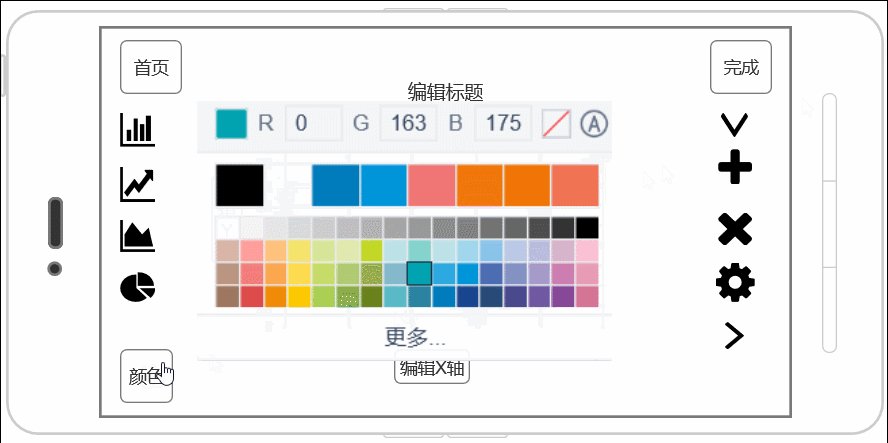
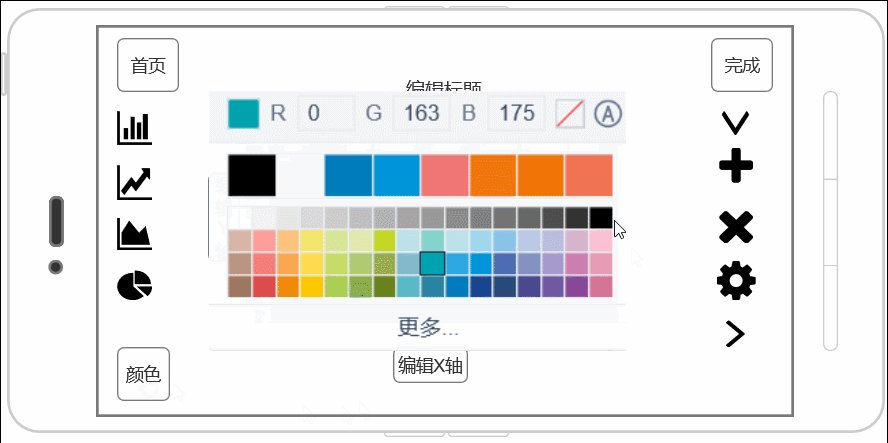
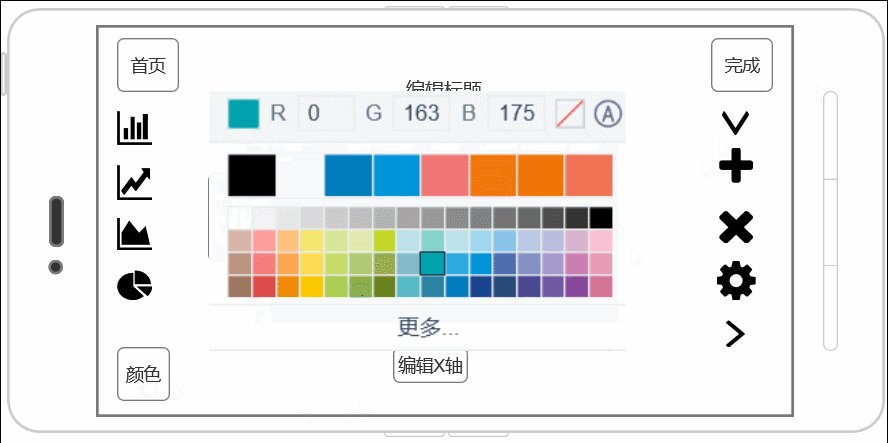
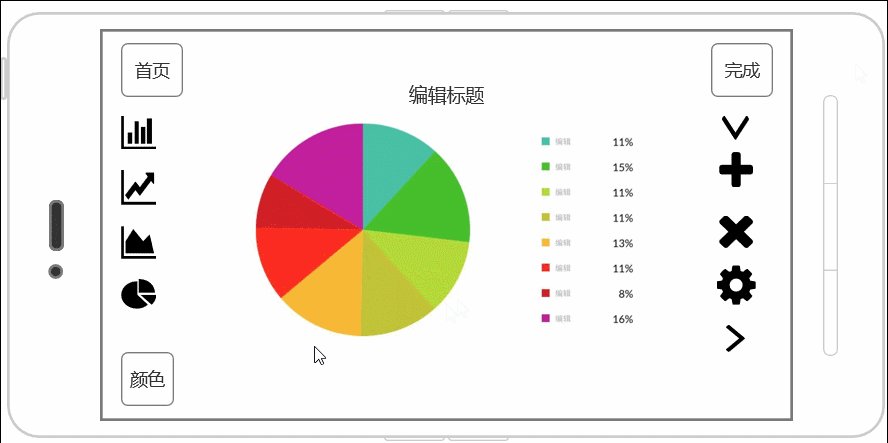
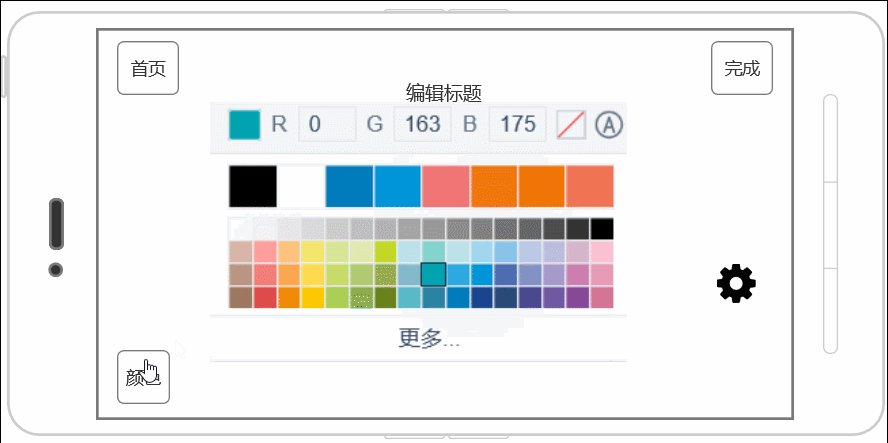
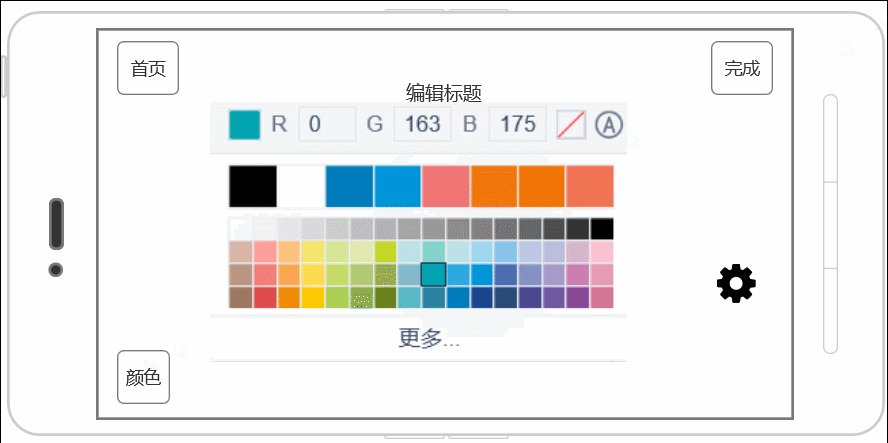
序号4:(如下方图5)
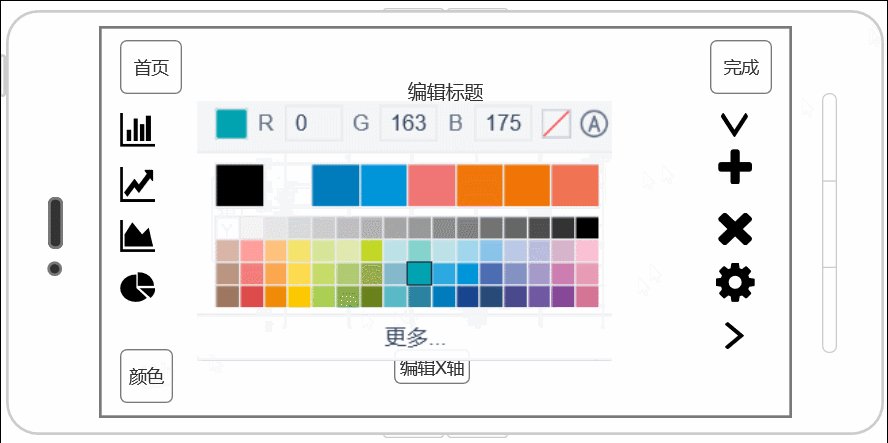
- 图表只有一个颜色时,点击切换颜色按钮出现颜色自定义选择界面
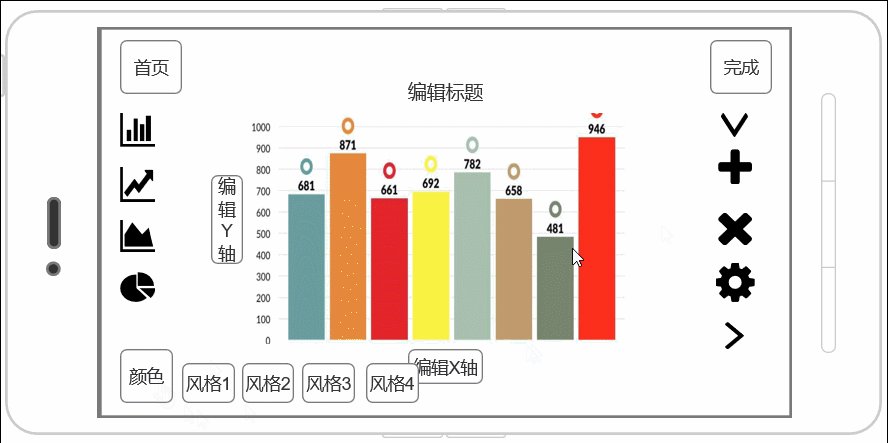
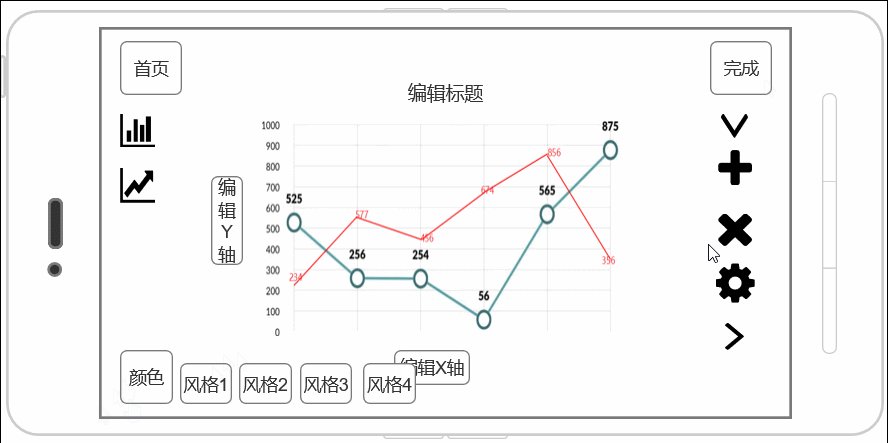
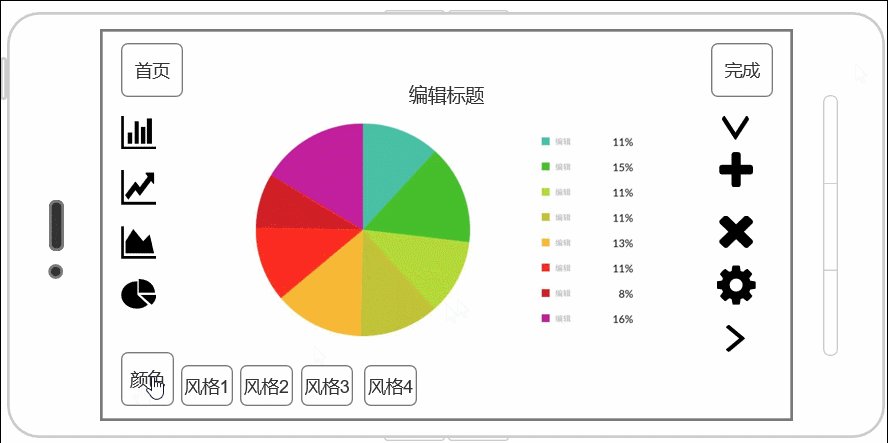
- 图表有一个以上颜色时,点击切换颜色按钮出现风格列表,点击选择所需风格
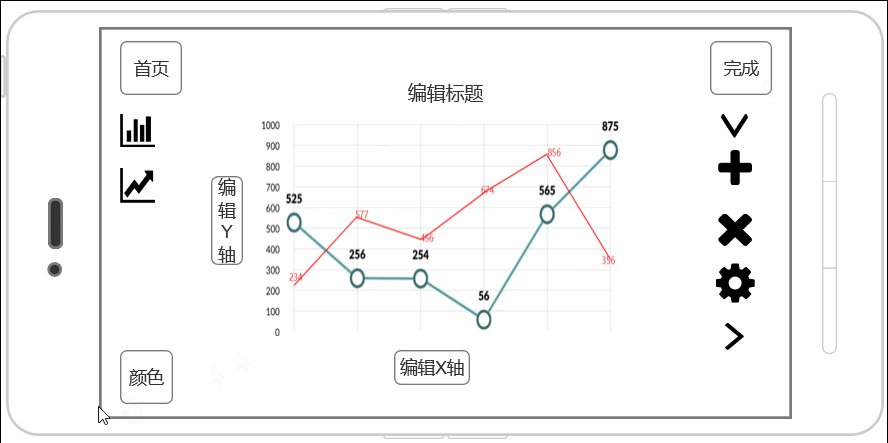
序号5,6:
- 点击一次增加一组数据,增加的数据Y轴数值在【最大值~最小值】范围内随机,X轴不赋值待编辑
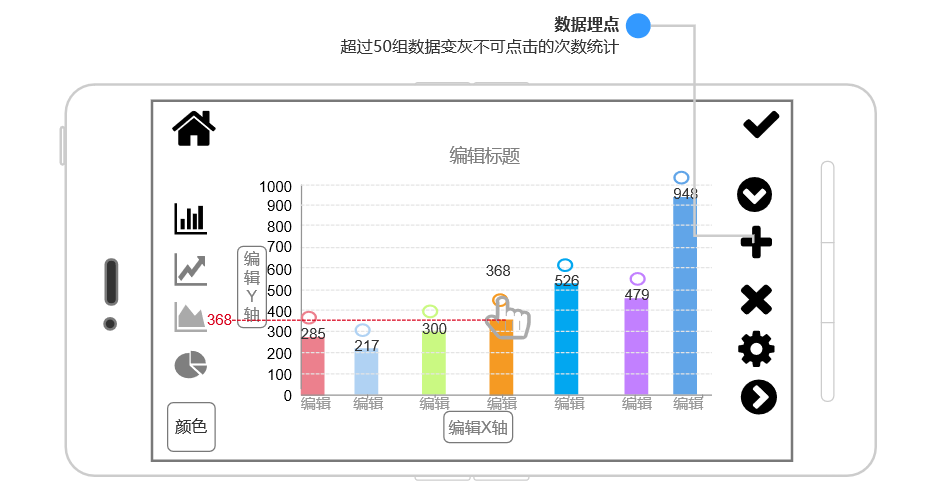
- 最多可增加至50组数据,增加至50组数据后按钮变灰,点击无反应
序号8:
- 点击一次增加一组两个指标数据,增加的数据Y轴数值在【最大值~最小值】范围内随机,X轴不赋值待编辑
- 最多可增加至50组数据,增加至50组数据后按钮变灰,点击无反应
序号10:点击后出现删除按钮(如图4),单击删除按钮删除该组数据,当删除至只剩一组数据时删除按钮隐藏,不可再删除
序号11:
- 按住上滑/下滑–修改圆点高度,上方或者下方的对应数值一起修改,左侧提示目前高度对应的数值,修改值在设定的Y轴最大值与最小值之间
- 当两个指标的数据差值过小导致圆圈距离过近时,将较小的数字标识放置于圆圈下方
- 当两个指标的数据相同时,圆圈重合,数字标识放置于圆圈上方,按钮圆圈修改数据时优先修改上一次编辑的指标







图5 颜色切换功能示意
7.2 X轴Y轴编辑页

图6

图7
页面名称:柱状图/折线图X轴Y轴编辑页面
入口:
- 柱状图/折线图图表编辑页面下滑展开
- 柱状图/折线图图表编辑页面编辑X轴名称按钮,编辑Y轴名称按钮,编辑X轴按钮,下拉按钮点击展开
页面说明:
序号1:点击增加一个指标,到双指标页面(如图7),切换为减少一个指标按钮即序号6
序号2:默认指标1为已有指标,指标2为新增指标
序号3:点击编辑文本框与数值框之间出现小删除按钮即序号4,点击删除对应的该组数据
序号4:
- 初始状态为隐藏,单击删除按钮即序号3后出现,点击删除对应的该组数据,点击屏幕其他任意位置再次隐藏
- 当删除至只剩一组数据时自动隐藏,不可再删除
序号5:
- 点击一次增加一组双指标数据,增加的数据Y轴数值在【最大值~最小值】范围内随机,X轴不赋值待编辑
- 最多可增加至50组数据,增加至50组数据后按钮变灰,点击无反应
序号6:点击减少一个指标,到单指标页面(如图6),切换为增加一个指标按钮即序号1
序号7:点击保留编辑结果,收起X轴Y轴编辑页面,回到图表编辑页
序号8:
- 下方图表随着X轴Y轴数据的编辑即时更改
- 点击屏幕下半部分或者从下半部分上滑,收起X轴Y轴编辑页面,回到图表编辑页
异常提示:
- Y轴编辑的数值>最大值时,弹屏【警告 所输入的值大于最大值】,输入框内容回到修改前的值;
- Y轴编辑的数值<最小值时,弹屏【警告 所输入的值小于最小值】,输入框内容回到修改前的值;
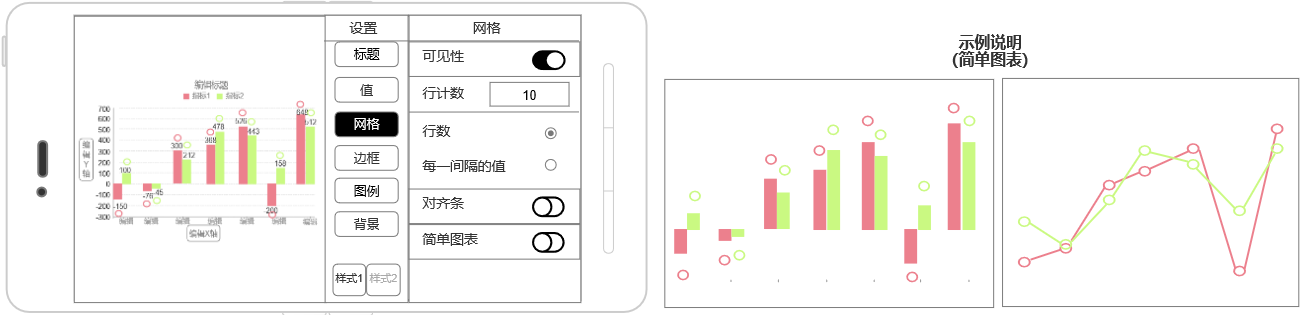
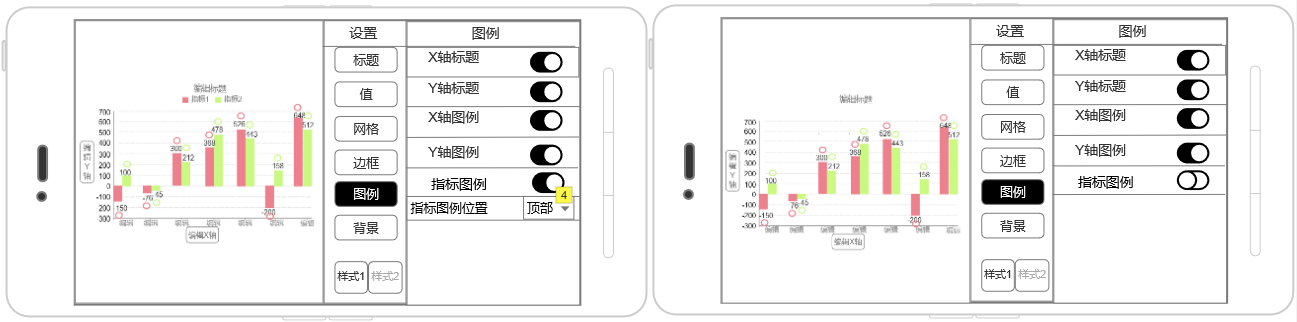
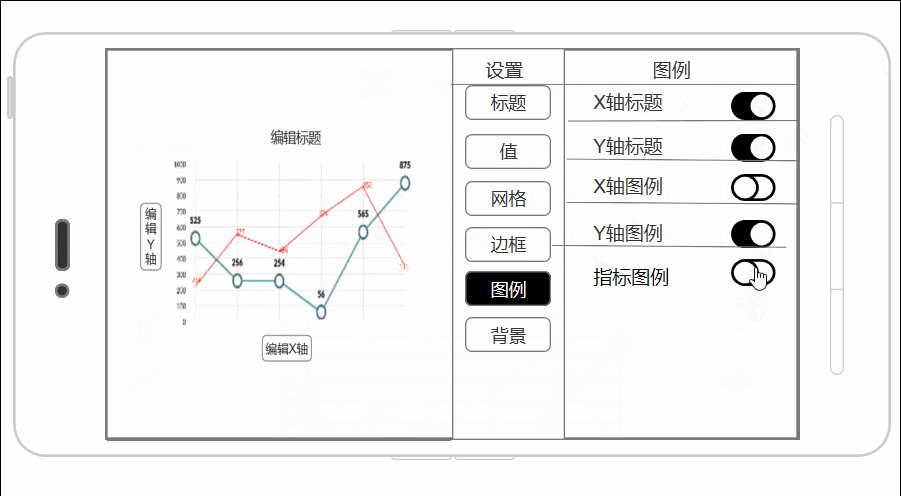
7.3 设置编辑页

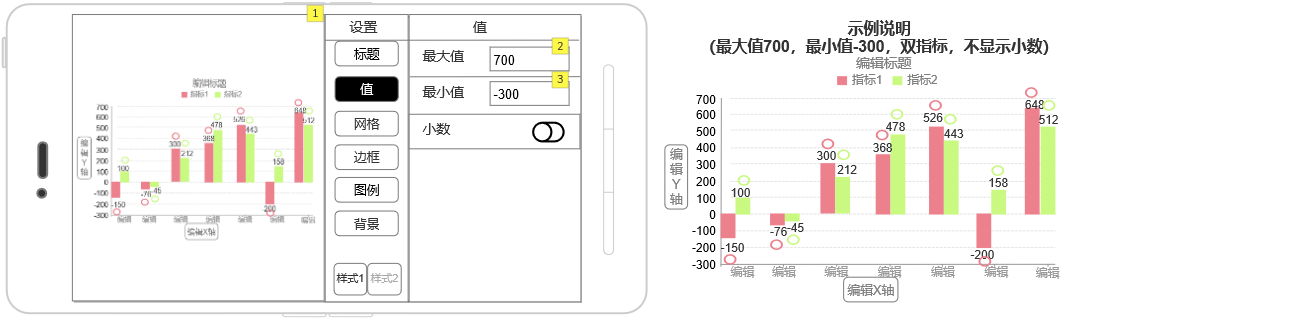
图8

图9


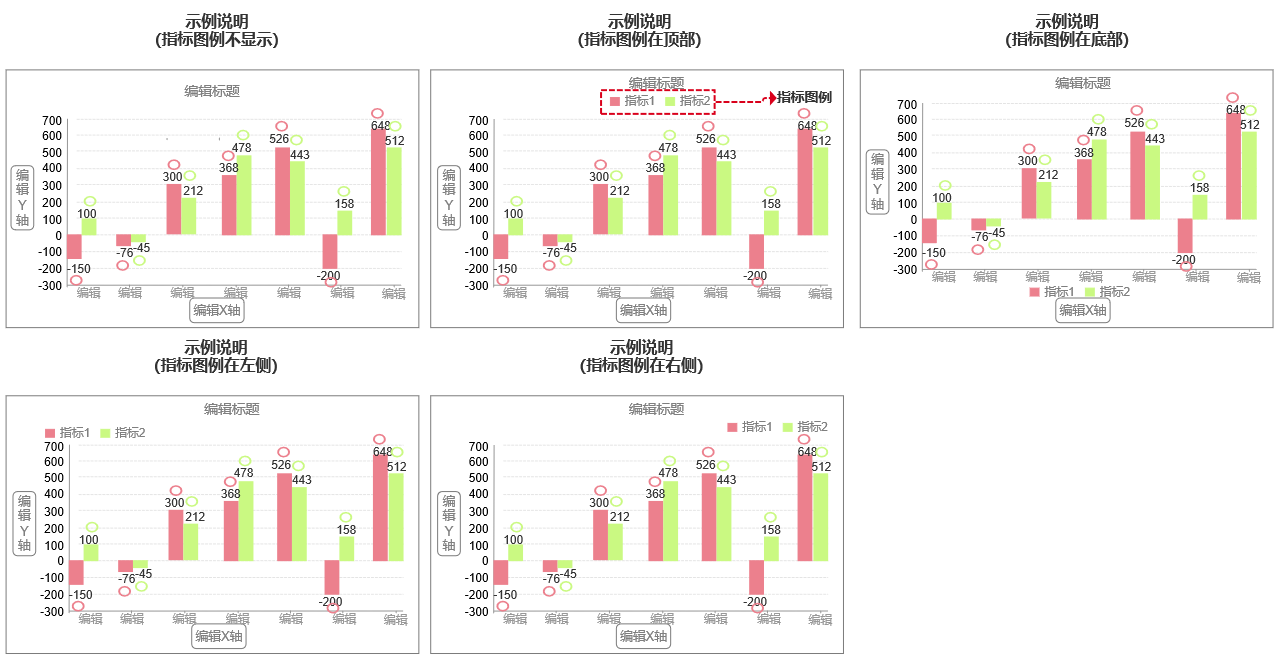
图10
页面名称:设置编辑页面
入口:
- 图表编辑页面左滑展开
- 图表编辑页面设置按钮点击展开
页面说明:
序号1:
- 屏幕左侧预览图随着设置编辑即时更改
- 屏幕左侧页面点击或者右滑返回图表编辑页
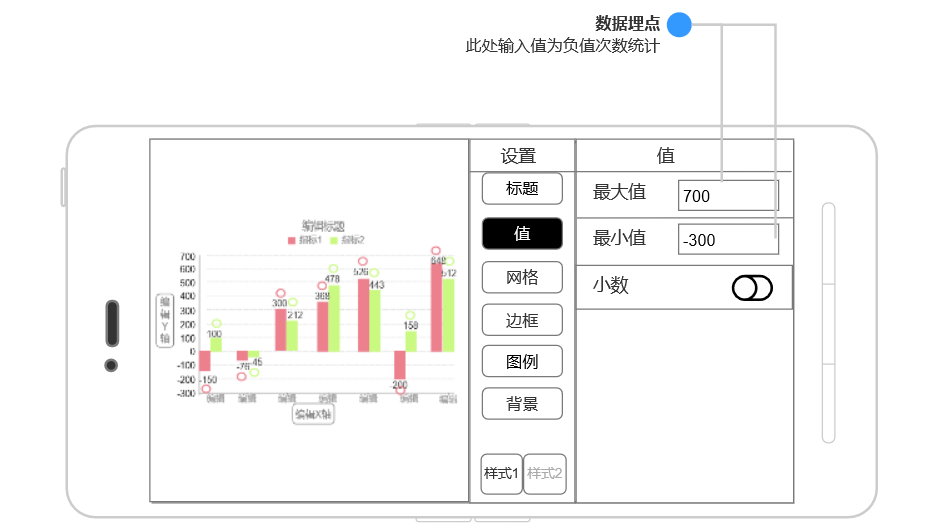
序号2:最大值最高可设置为10000,最大值设置的值需要大于最小值,仅可编辑为整数
序号3:最小值最小可设置为-10000,最小值设置的值需要小于最大值,仅可编辑为整数
异常提示:
- 最大值>10000时,弹屏【无效值 请输入小于10000的值】,输入框内容回到修改前的值;
- 最大值<=最小值时,弹屏【无效值 请输入大于最小值的值】,输入框内容回到修改前的值;
- 最小值<-10000时,弹屏【无效值 请输入大于-10000的值】,输入框内容回到修改前的值;
- 最小值>=最大值时,弹屏【无效值 请输入小于最大值的值】,输入框内容回到修改前的值;
序号4:双指标时,出现指标图例是否显示按钮,指标图例默认显示在顶部,位置可选为顶部、底部、左侧、右侧(如图10)
7.4 功能演示


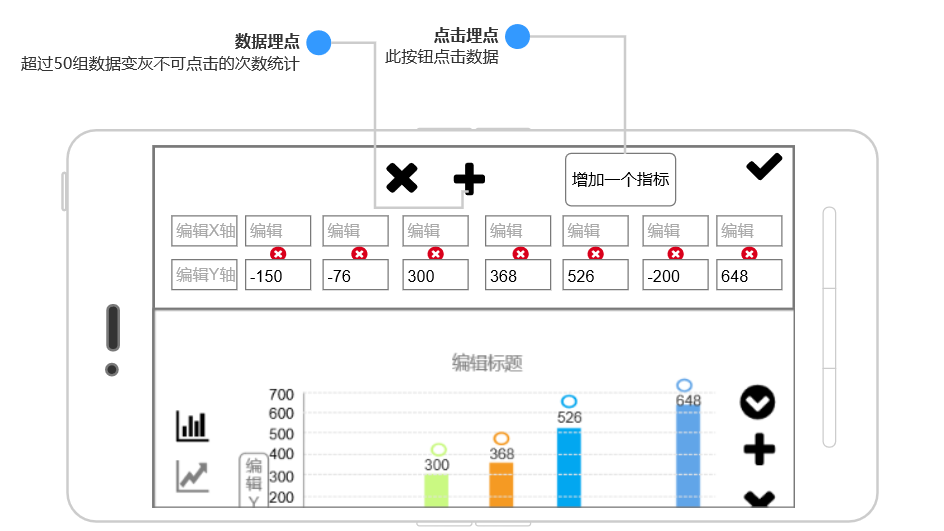
08 数据埋点与监控指标
8.1 数据埋点位置



8.2 当前版本优化功能点数据监控指标

09 总结
以上便是我本次撰写的Chartistic的迭代产品需求文档,因为是记录的一次迭代内容,所以很多本次迭代非关键的交互与功能没有在文内体现,默认与目前版本一致。
这款App是一款很实用的手机应用,交互很有特色,在收集用户需求时看到很多用户都表示希望有更多功能,并且愿意为此付费,虽然已经一年多没有更新迭代了,还是希望开发公司能够重新重视起来这支潜力股,帮助用户在移动端更便捷的实现多样的数据可视化图表。
产品新人,文档有诸多不足,欢迎各位前辈在评论区指教~
作者:啊晨,产品新人,积极寻找产品助理岗位中~邮箱:Cheryl_xu123@163.com
本文由 @啊晨 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








又看了一遍,明白如何优先级排序了
@老师,如何根据几个图就判断优先级排序呢?
懂了
厉害的很