PRD:倒推“易捷加油APP”产品需求文档
本篇文章通过使用、体验、研究等方式倒推「易捷加油APP」,借助 Axure 撰写 PRD 文档。与大家分享。

作为产品小白,希望通过倒推的方式,来锻炼产品思维、提升画原型的能力。同时分享在使用中获得的心得体会,欢迎提出宝贵建议。
目录:
一、文档综述
- 文档属性
- 产品综述
二、产品说明
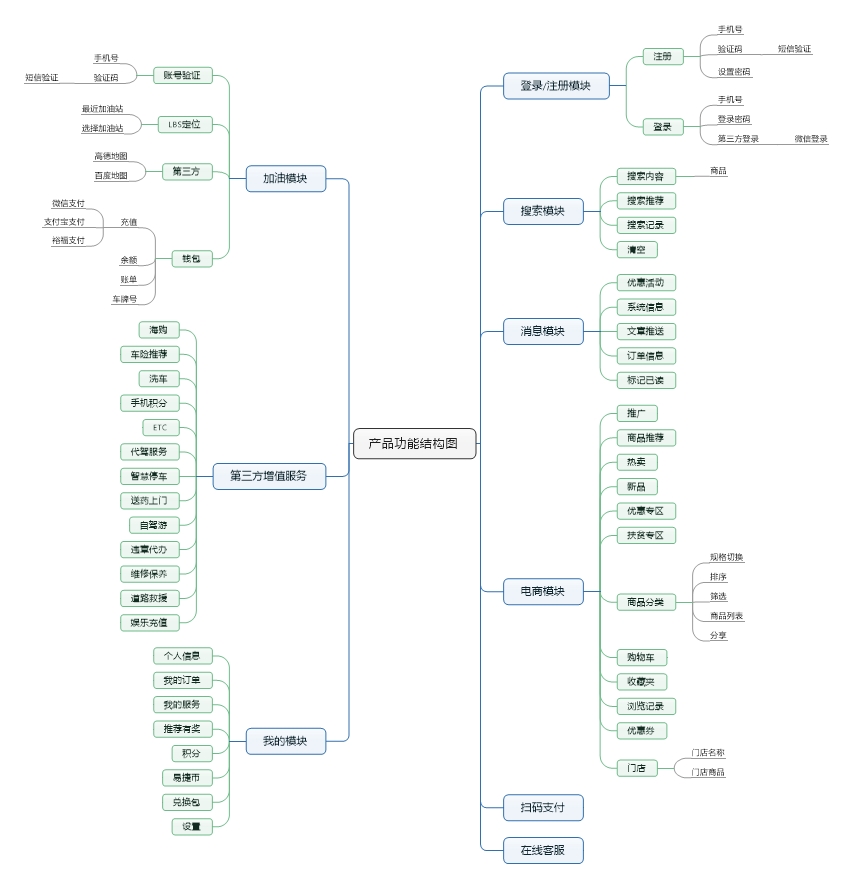
- 产品功能结构图
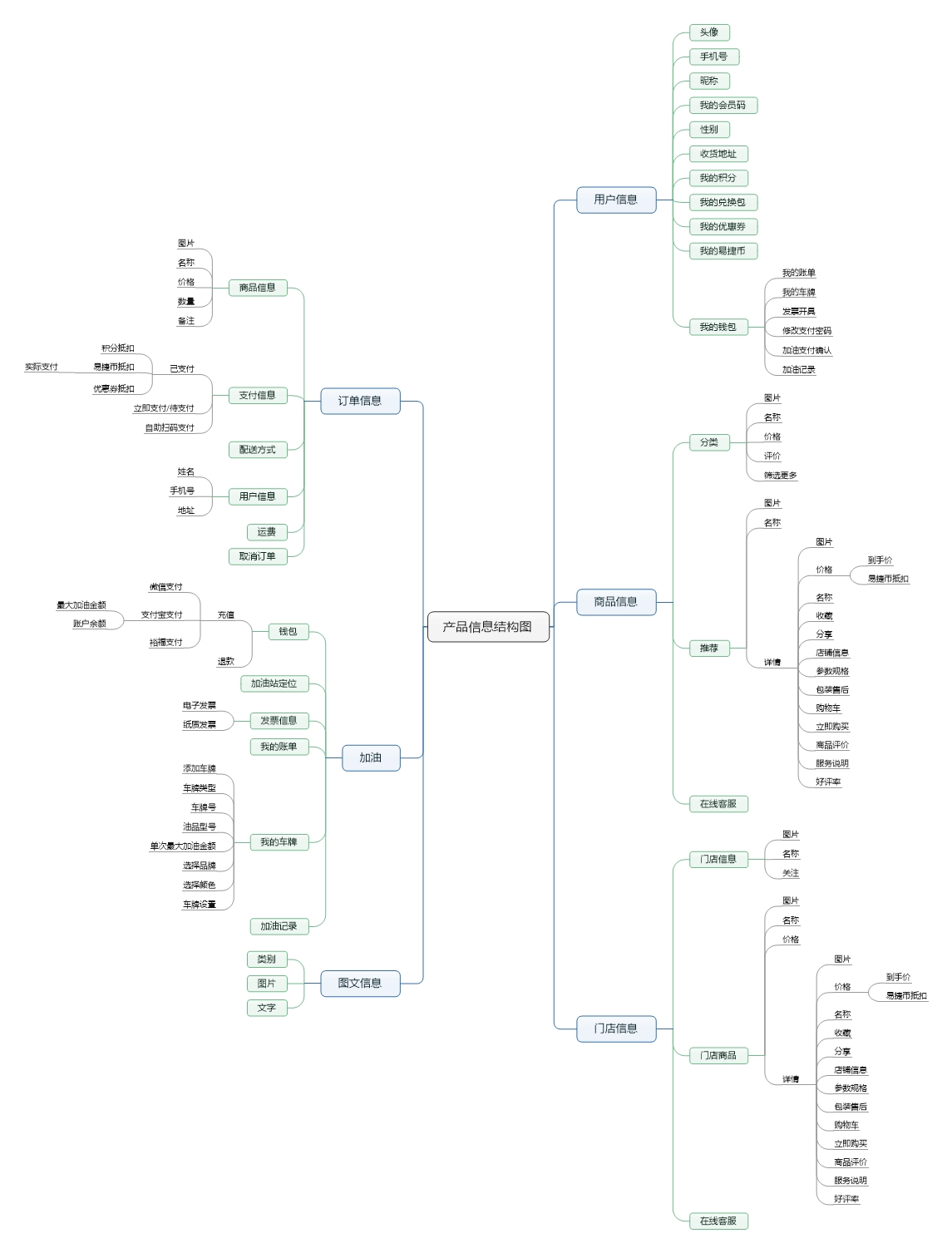
- 产品信息结构图
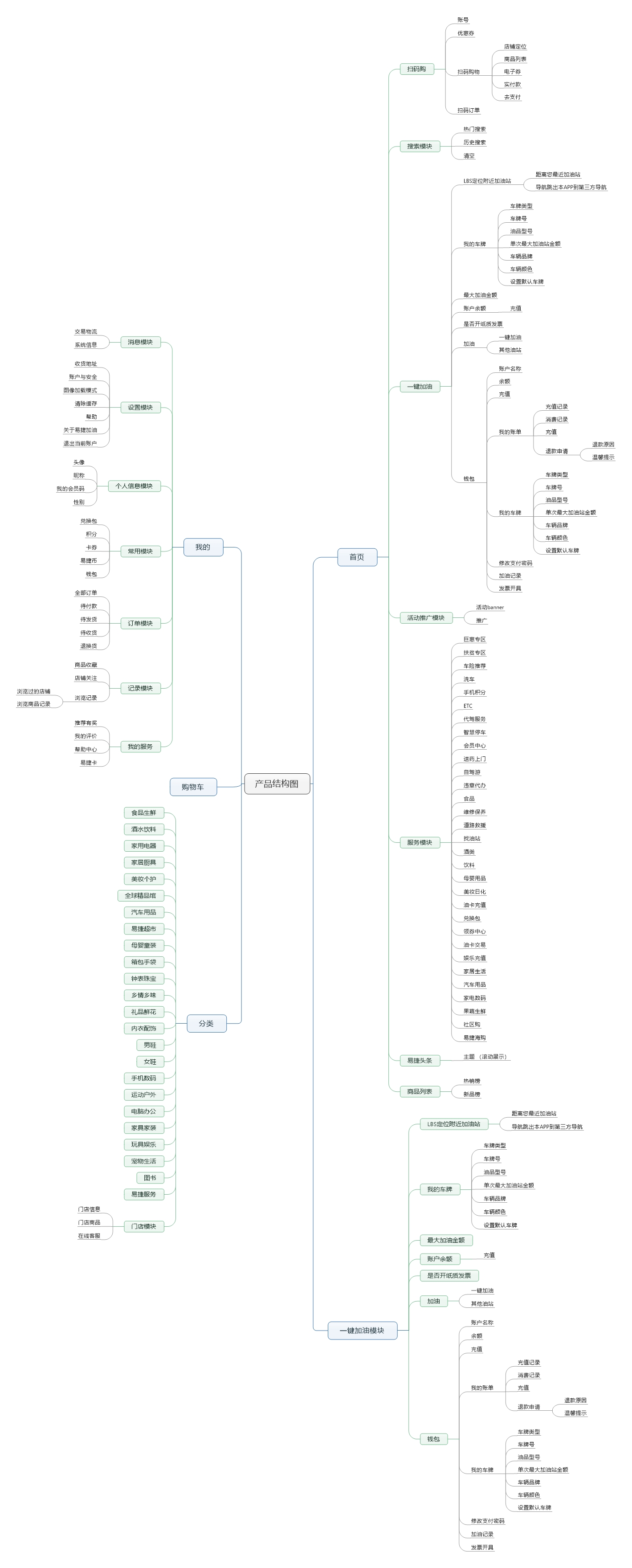
- 产品结构图
三、全局说明
- 功能权限
- 键盘交互说明
- 异常情况说明
- 交互规则
- 数据说明
四、部分任务流程
- 购物流程
- 加油流程
五、部分功能详细说明
- 登录页/注册页
- 首页
- 商品详情
- 一键加油
- 我的
六、非功能性需求
- 性能需求
- 可用性需求
- 运营需求
七、优化建议
优化商品详情页
01 文档综述
1. 文档属性

2. 产品综述

二、产品说明
1. 产品功能结构图

2. 产品信息结构图

3. 产品结构图

三、全局说明
1. 功能权限
登录/未登录:
- 登录用户可以浏览所有页面、执行所有操作。
- 未登录用户可以以游客身份进行内容游览,可以游览商城商品。
2. 键盘交互说明
- 点击APP手机号码输入框,页面底部弹出数字键盘。
- 点击其他输入框时,页面底部弹出字母键盘。
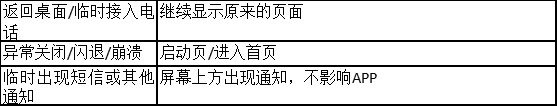
3.异常情况说明
打断后重新打开APP:

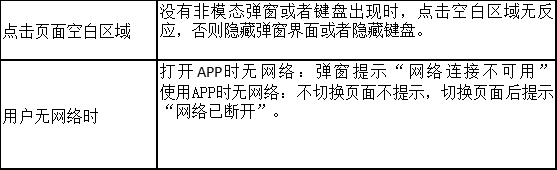
点击空白区域或无网络情况:

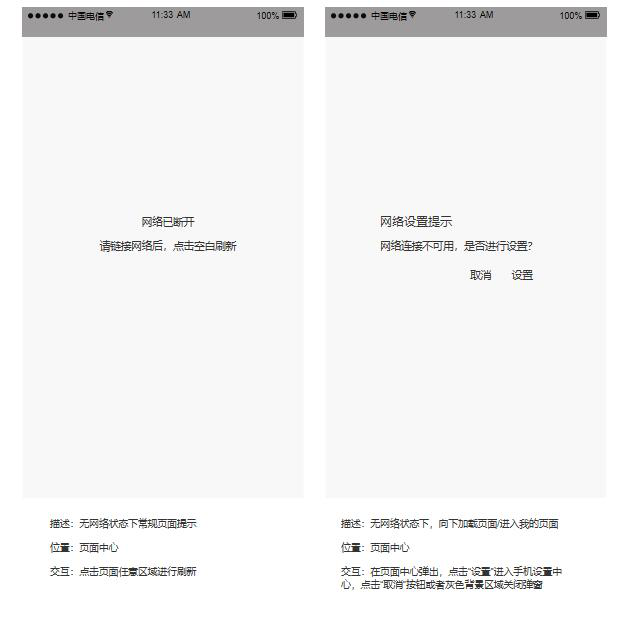
无网络情况:

4. 交互规则
加载状态:
首页:

商品列表模块:

提示信息:

空状态:
页面在正常情况下,没有数据显示时,表现形式为插图配提示性文案。如需要,根据特定页面场景,增加引导用户操作的Button或链接等;
操作状态:
所有的按钮或者可点击的icon、文字均分为:可操作状态,不可操作状态两种。
其中可操作状态对应可操作颜色,不可操作状态一般可见,但为灰色,易捷加油APP没有做操作后的按钮状态变化。
5. 数据说明

四、部分任务流程
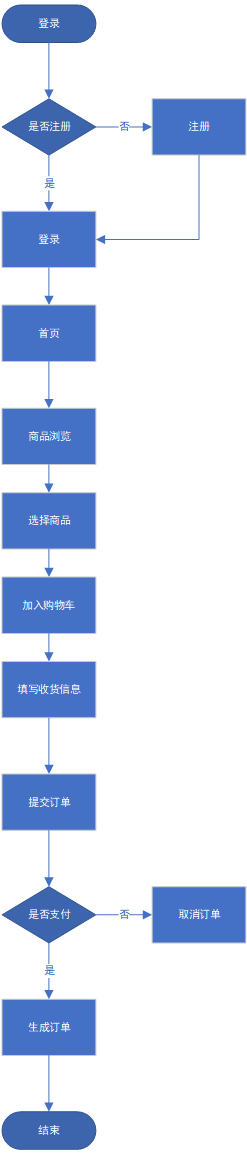
1. 购物流程

2. 加油流程

五、部分功能详细说明
1. 登录页/注册页

页面名称:登录
入口:初始登录APP
基本事件流程:
- app显示登录表单页面,表单中包含文本:①输入手机号码②输入验证码
- 用户输入11位手机号码,获取验证码并输入
- 点击登录按钮,进行登录
- 登录成功进入首页
页面逻辑:
- 登录方式:①手机号码登录②提供第三方登录
- 点击手机号/验证码登录,输入手机号和验证码进行登录
- 用户可点击注册,输入手机号码,填写验证码,设置密码进行登录,并默认“注册代表同意用户使用协议”
后置条件:登录成功/登录失败重新登录
异常流程:用户输入短信验证码错误,弹出“短信验证码错误”提示文本,2秒后消失,用户重新操作
页面内交互:
- 点击手机号、验证码输入框时,数字键盘从底部向上弹出
- 获取验证码后,按钮内容变为“120S”并开始120秒倒数,120S后按钮内容变回“获取验证码”文字。
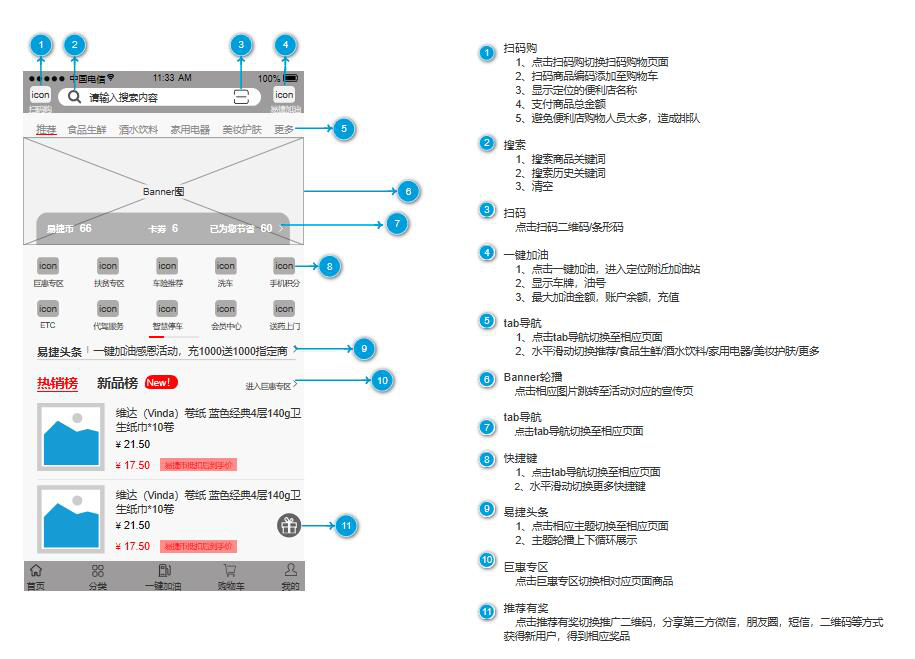
2. 首页

页面名称:首页
前置条件:①登录APP ②网络良好
页面逻辑:
- 点击扫描购,定位便利店位置,扫描二维码/条形码商品,添加购物车,支付
- 点击搜索框,关键词搜索商品
- 点击扫描扫描二维码/条形码商品,添加购物车
- 点击一键加油切换至加油页面
- 点击Banner图跳转相关页面
- 点击对应标签跳转至相应页面及操作
- 点击易捷头条轮播主题,跳转相应页面
- 点击商品跳转商品详情
- 点击推荐有奖跳转推荐有奖方法及规则说明
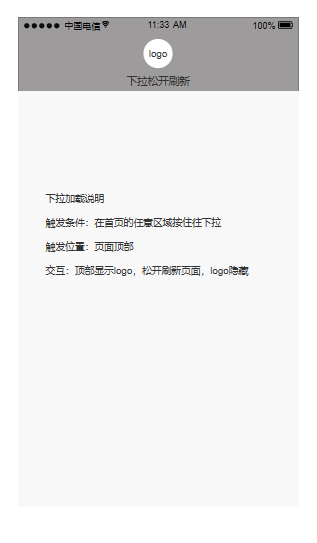
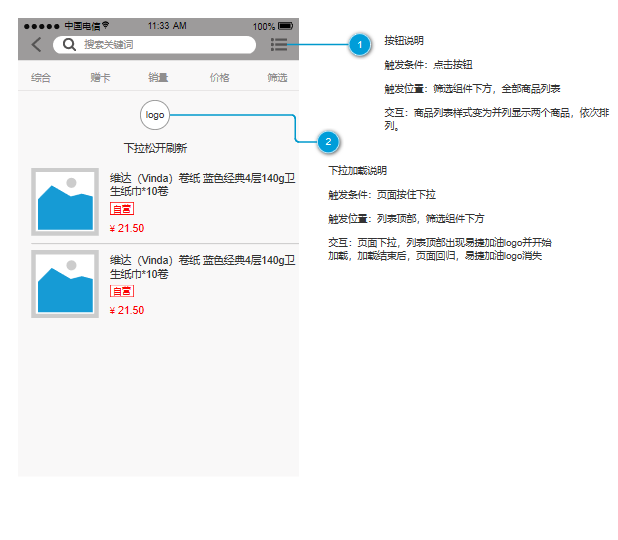
刷新机制:下拉页面刷新
异常流程:
- 无网络情况下用户当前页面受影响
- 无网络情况下无法操作功能按钮及商品详情
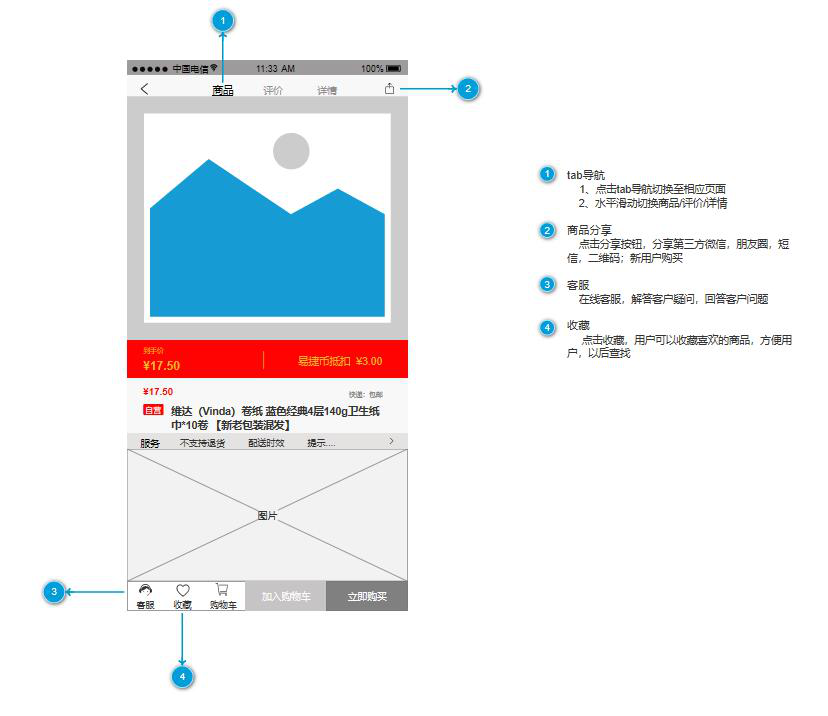
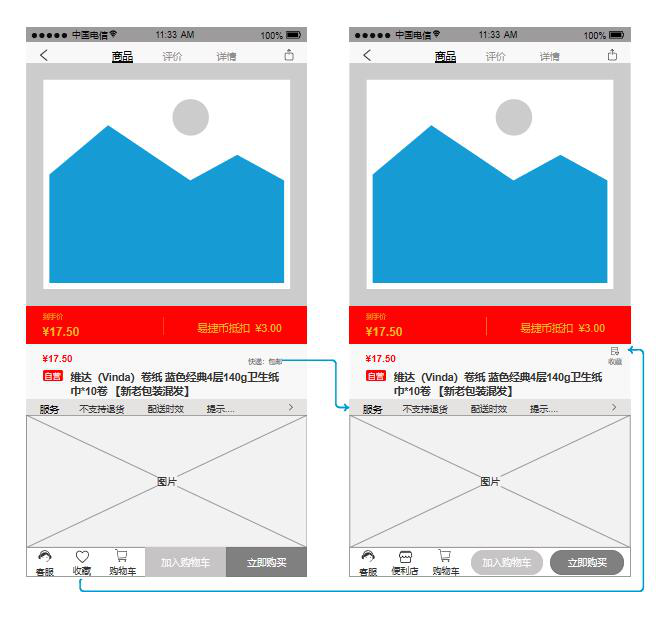
3. 商品详情

页面名称:商品详情
前置条件:①登录APP ②网络良好
页面逻辑:
- 点击商品图片,可查看商品放大后的图片
- 点击分享,弹出微信,朋友圈,短信,二维码分享方式
- 点击客服跳转在线客服页面
- 点击收藏,收藏按钮状态变红
- 点击购物车跳转购物车页面
- 点击加入购物车,商品添加至购物车
- 点击立即购买,弹出商品头像,库存情况,价格,几件,确定
刷新机制:固定页面布局,无刷新状态
异常情况:
- 在无网络情况下进入页面,页面提示“哇哦,网络出错了,刷新试试”
- 在无网络情况前进入页面,页面显示商品详情,操作相关按钮提示“无网络”
4. 一键加油

页面名称:一键加油
前置条件:①登录APP ②网络良好
页面逻辑:
- 点击切换加油钱包页面,可查看余额,充值,账单,车牌,加油记录,发票开具,修改支付密码操作
- 点击导航,跳转第三方导航APP导航加油站位置
- 点击相应按钮,切换对应页面,以及添加车牌操作
- 点击充值,跳转充值页面,选择第三方支付充值
- 点击开关按钮,设置开纸质发票
- 点击一键加油,等待加油员给车加油
- 点击其他油站,地图附近油站信息,显示距离位置多远
刷新机制:固定页面布局,无刷新状态
异常情况:
- 在无网络情况下,无法进入一键加油页面
- 在无网络情况提前进入一键加油页面,当前页面影响,无法显示相应三级页面信息
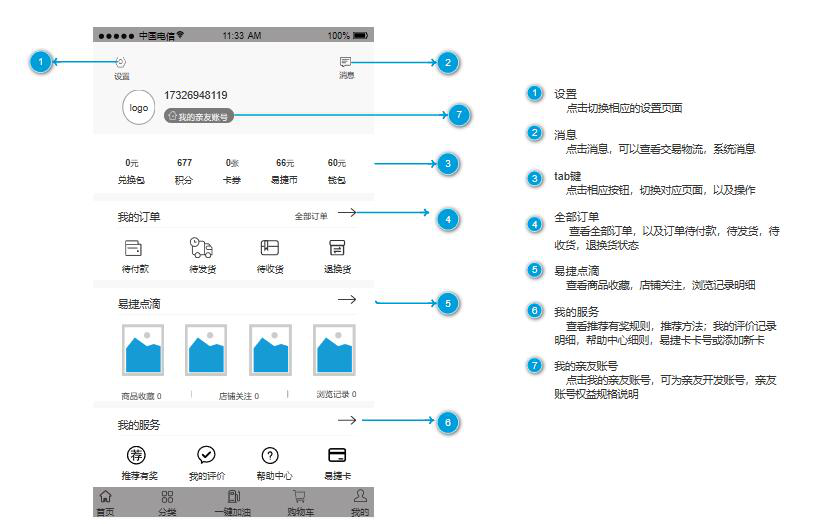
5. 我的

页面名称:进入APP-我的
前置条件:①登录APP②网络良好
页面逻辑:
- 点击设置,消息,标签键,下一页图标,跳转至相应页面
- 显示用户信息,兑换包,积分,卡券,易捷币,钱包
- 可进入App相关设置
刷新机制:固定页面布局,无刷新状态
异常情况:
- 无网络状态下进入页面,弹出浮窗“请检查网络”1S后消失;
- 无网络状态下无法获取相应信息“获取数据失败啦,点击屏幕重新加载”
六、非功能性需求
1. 性能需求
- APP 启动时间不超过 5 秒(现在启动时间为 3 秒)。
- APP 内操作的响应时间不超过 3 秒,在网络连接超时/弱网情况下,需给出相应提示并可重新加载。
- 程序闲时没有异常的 CPU 占用,忙时没有异常的峰值占用。
- 前端实现图片懒加载,节约用户流量,保障页面加载速度。
2. 可用性需求
- 容错性:必要的引导和提示文字,应该突出能够让用户看到;当操作结果不可逆的时候,需要有模态弹窗询问用户让其知道操作的后果并做出选择;通知用户、不会影响用户操作、用户可以不予回应的通知,用非模态弹窗来实现。
- 状态可见:让用户了解自己处于何种状态。
- 环境贴切:使用用户熟悉的界面范式和概念。
- 用户可控:页面返回按钮应明显,位置应统一,防止用户因误触进入页面而无法返回。
- 一致性:结构/色彩/文字/操作/反馈一致性。
3. 运营需求
用户运营:
- 推荐好友注册,可以获得易捷币,在购买商品的时候易捷币可抵扣金额,商品可使用易捷币使用数量为上限为本商品“易捷币可抵扣金额”的数量。
- 积分可以兑换商品,利用积分体系,来培养用户习惯,提升产品的活跃度。
- 优惠/卡券可以去领券中心领取或系统自动发放,优惠/卡券分为优惠券,线下券,抵用券
- 用户可以在 APP 中购买商品,油卡,以及第三方服务,以满足不同用户需求。
内容运营:
- 建立便利店、线上商品、评价体系,能够线上线下用户需求,提高便利店营收。
- 在公众号定期推送文章,尤其是油价调整情况,以及相关活动,提高用户复购率。
活动运营:
- 新人专享:赠送满100元减20券,100元减40券,对于刚需用户来说,刺激用户消费。
- 满送:充值多少钱送多少元指定商品券,在满足用户加油的同时,也能促进用户购买其他产品,提高便利店营收
七、优化建议
优化商品详情页:
- 收藏位置调整至商品图片下方,更符合用户操作习惯;
- 快递包邮调整至服务;
- 加入购物车,立即购买样式更改为圆角,在导航栏中显得更有层次感,识别度。

本文由 @苦行僧 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








诶 我不会写prd文档,小公司也根本不用,我想尝试去写,却无从下手,因为需求一直在变化
额,后面功能罗列啥的,木有啥问题,其实最大的问题,你要让读者知道,这个产品的主要市场定位,以及它的应用场景,再说下面的整体架构以及功能,交互,不然都是分,没有总,看完似乎看了,却什么也没印象
我是产品新人,这篇文章对我帮助很大。谢谢您的分享
鼓励一下,最后建议中是对交互或者UI设计的建议,没有对产品使用逻辑或者业务流程上建议。这种可以多多体验一下这个APP,设想一下如果你是该APP的产品,你会怎么样完善它
想说用心了,但是想了想只能说用力了。最后的优化建议,建议删除。
第一次写有很多不完整的地方,谢谢您的指点。
算不上PRD文档。像功能说明书但又不完整,整个文档很散,没有主次。文档的目的和文档面向对象先理清楚再写吧
谢谢指点
以为你是个王者,结果你主页啥都没,大话而已