产品需求文档:滴滴快车业务
文章从产品架构、全局变量、产品流程、页面流程及页面详细说明几个方面深度研究了滴滴出行中的“快车”功能业务,并总结了对滴滴的三点建议,与大家分享。

一、文档概述
1.1 文档属性

1.2 产品简介
产品类型:主打交通出行的线上综合服务平台
产品slogan:滴滴一下,美好出行。
产品介绍:滴滴出行是一家主打交通出行的综合服务平台,是盖出租车、专车、快车、顺风车、代驾及大巴等多项业务在内的一站式出行平台。
产品定位:快捷、方便的打车应用。
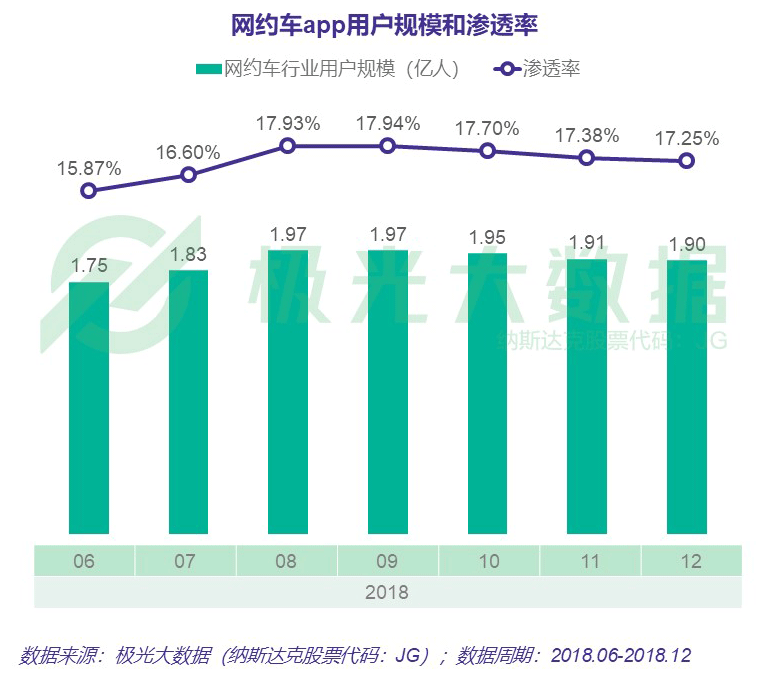
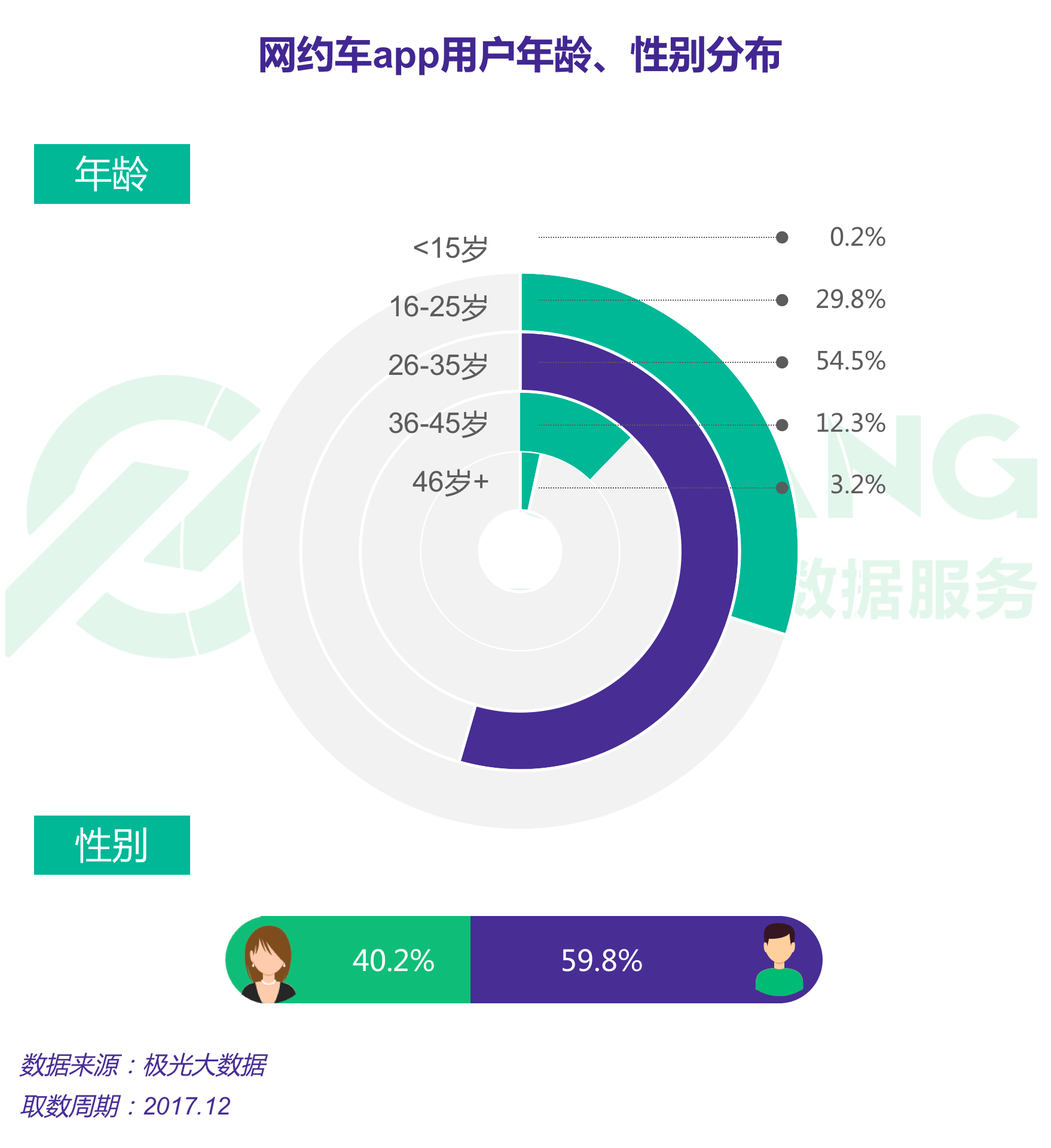
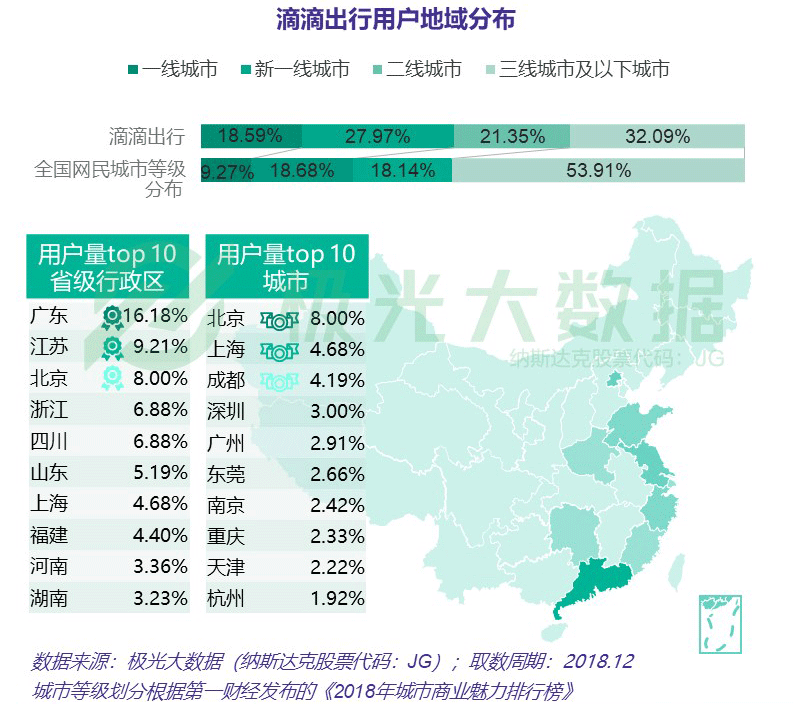
1.3 产品用户



由数据可以得出,每100个中国移动网民中就有12个是滴滴出行用户;其中25岁以下的用户人数占到总人数的30%,35岁以下的用户人数占到总人数的84.5%,并且近六成用户为男性;用户多居住在一二线城市。由此可见,滴滴的用户虽然覆盖各年龄段和全国各地,但35岁以下的一二线城市用户占大多数。
1.4 需求总结

二、产品结构
2.1 产品主要功能逻辑图

2.2 产品主要功能模块

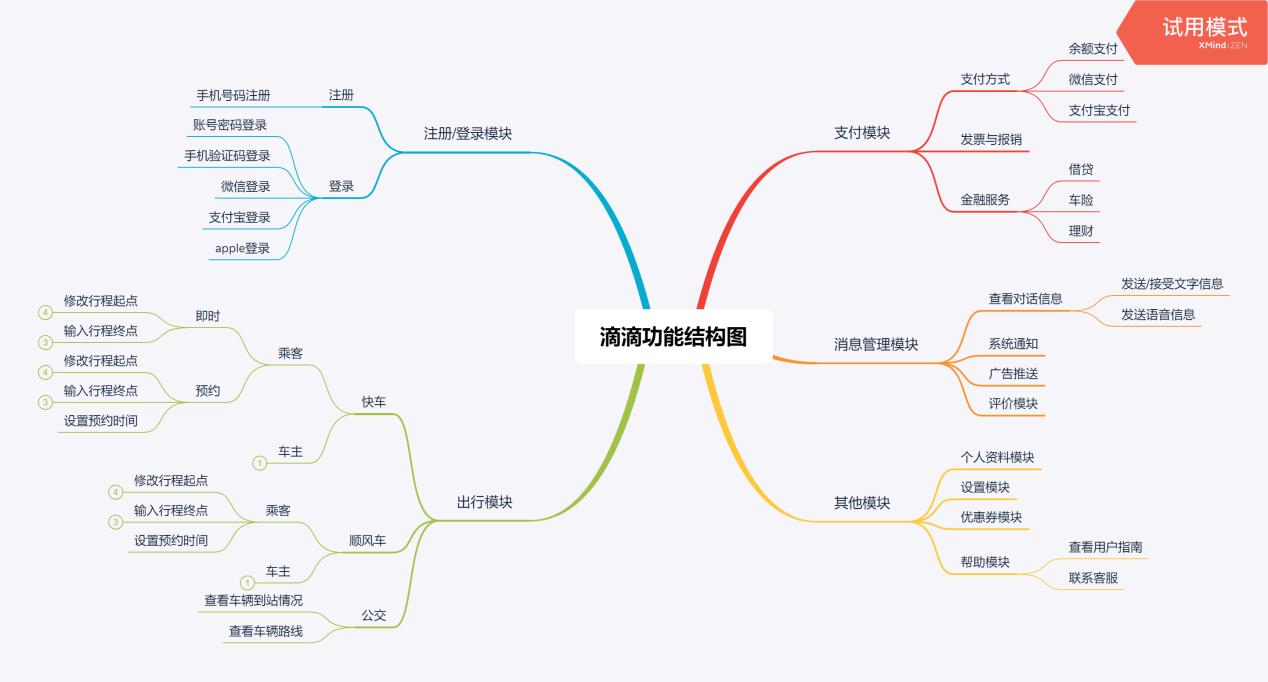
2.3 产品功能结构图

2.4 产品信息架构图

三、全局变量
3.1 登陆页面
- 登录状态下可以进行全部操作
- 未登录状态下进入APP,不可回复信息、不可叫车、不可进行支付。要进行上述操作需要跳转到登录页面。
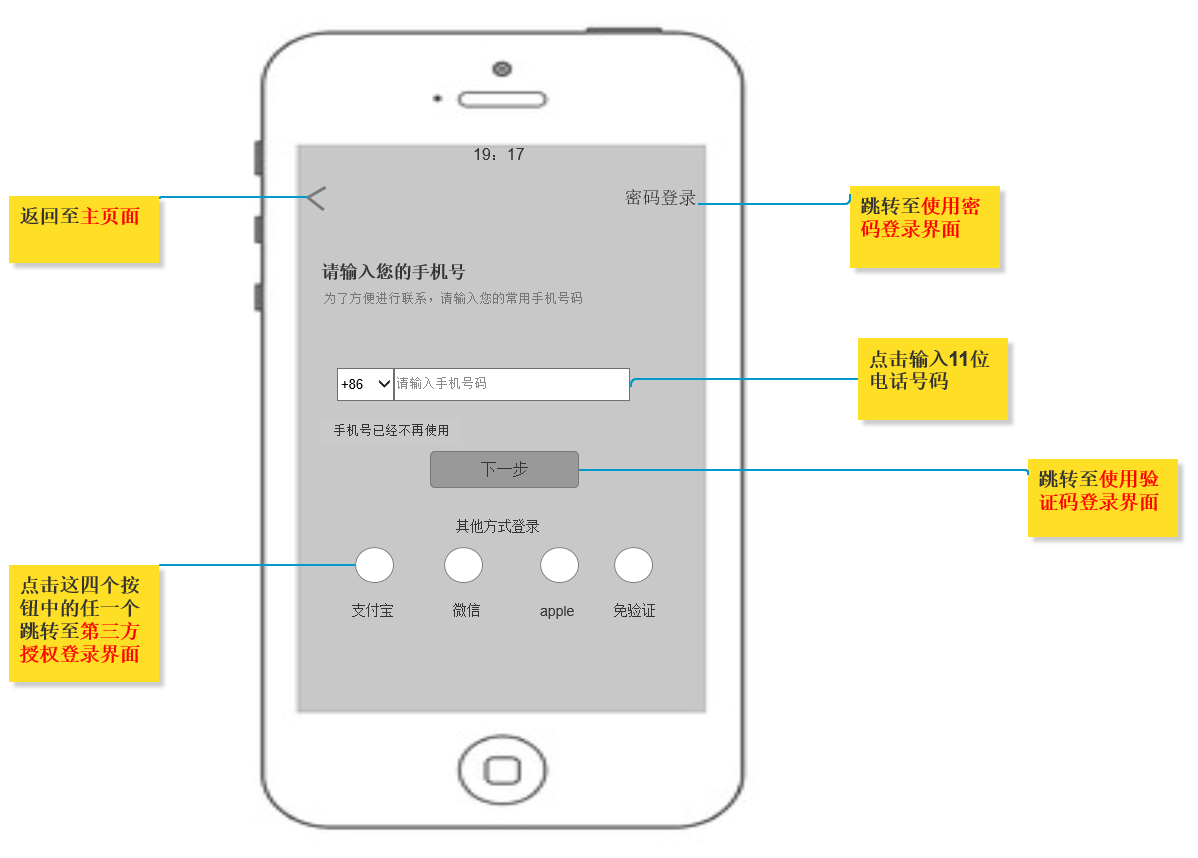
3.1.1 输入手机号界面

(1)页面名称:输入手机号页面
(2)页面入口:未登录状态下,用户点击地图点、选择目的地、查看消息等任何互动功能时,自动跳转入登录界面
(3)页面功能:实现三种方式的登录——手机验证码模式、手机密码登录、第三方授权登录
(4)页面逻辑辑内容及其交互详细说明:
a.初始界面下,呈现手机号码输入栏、密码登录按钮、下一步按钮、其他方式登录按钮
b.手机号码默认+86,输入限制11位数字。当输入非数字内容时,输入界面不显示任何内容;输入数字小于11位时,点击登录弹出toast“请输入11位数字手机号”;当输入大于11位数字时,超过部分不显示,并弹出toast“您输入的手机号大于11位”。
c.第三方授权登录,初始界面下,呈现其他方式登录提示词。提供各平台按钮,点击进入此平台授权登录界面
授权完成后,完成登录,转入主页面
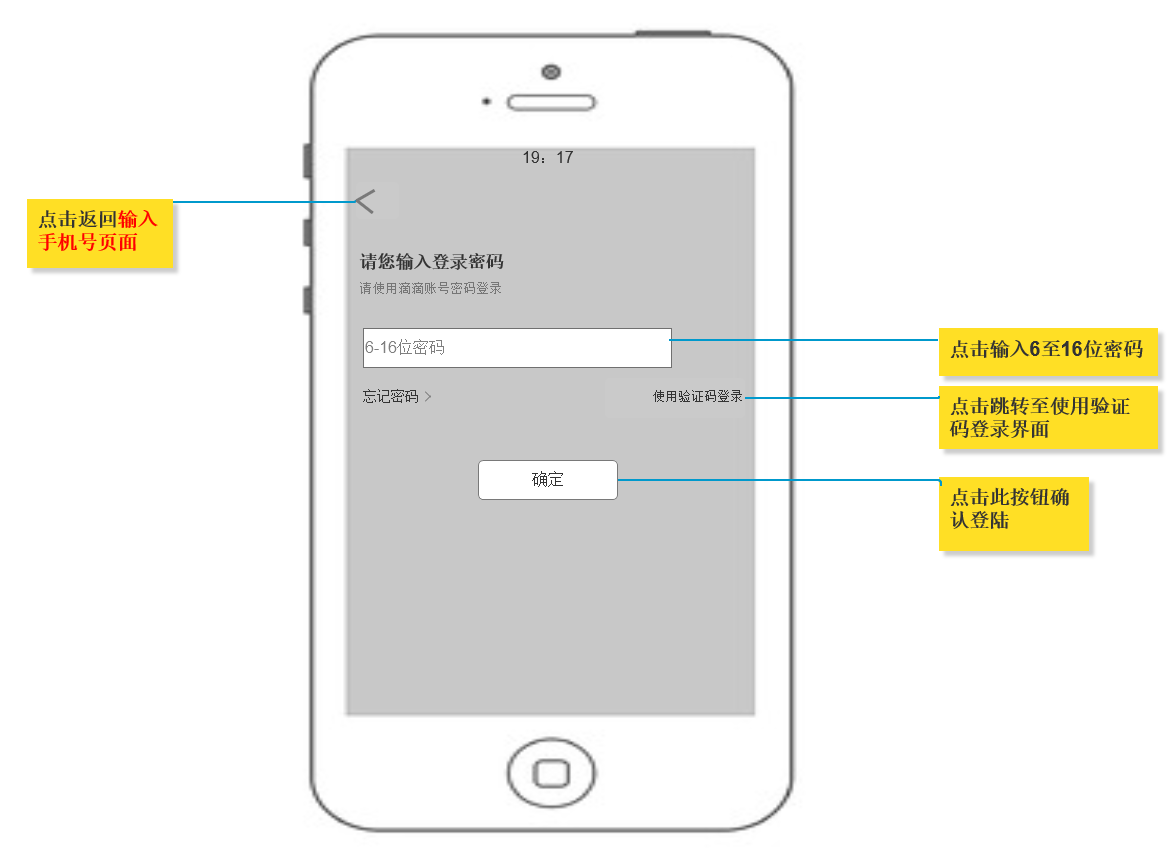
3.1.2 使用密码登录界面

(1)页面名称:使用密码登录界面
(2)页面入口:输入手机号界面
(3)页面功能:使用密码完成登录
(4)页面逻辑辑内容及其交互详细说明:
a.初始界面下,呈现密码输入栏、使用验证码登录按钮、确定、返回按钮
b.密码限制输入6-16位,可输入数字、大小写英文字母、各类符号。
c.输入密码小于6位时,点击确定按钮弹出toast“请输入的密码长度最少为6位”;当输入大于16位数字时,超过部分不显示,并弹出toast“您输入的密码长度大于16位”。
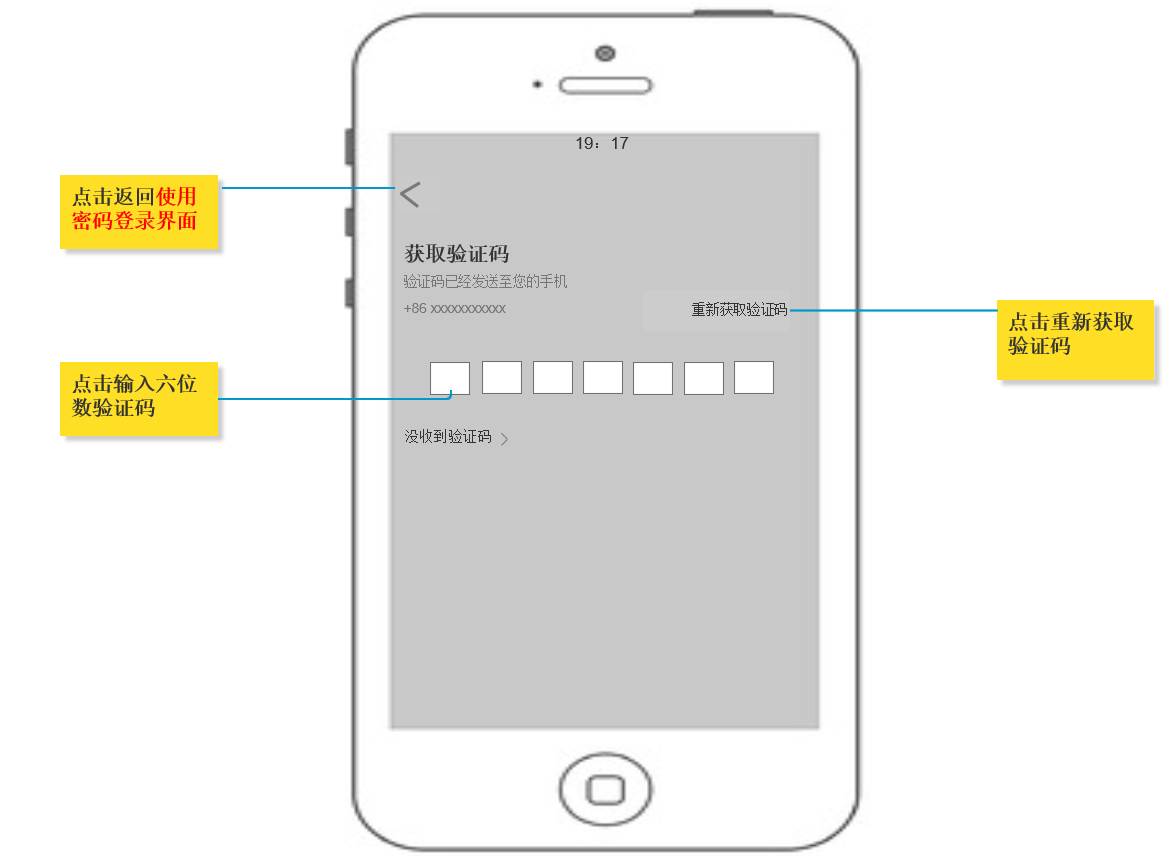
3.1.3 使用验证码登录界面

(1)页面名称:使用验证码登录界面
(2)页面入口:输入手机号界面、使用密码登录界面
(3)页面功能:使用验证码完成登录
(4)页面逻辑辑内容及其交互详细说明:
a.初始界面下,呈现验证码输入栏、重新获取验证码、没收到验证码、返回按钮
b.’获取验证码’按钮从点击后开始倒计时
c.同意IP或同一手机号,两分钟内最多可获取两次,一天最多能发十次验证码”
d.超限提示“获取次数超限,请稍后再试”。
e.验证码错误提示“验证码有误请重新输入”;验证码过期提示“验证码已失效,请重新获取验证码”。
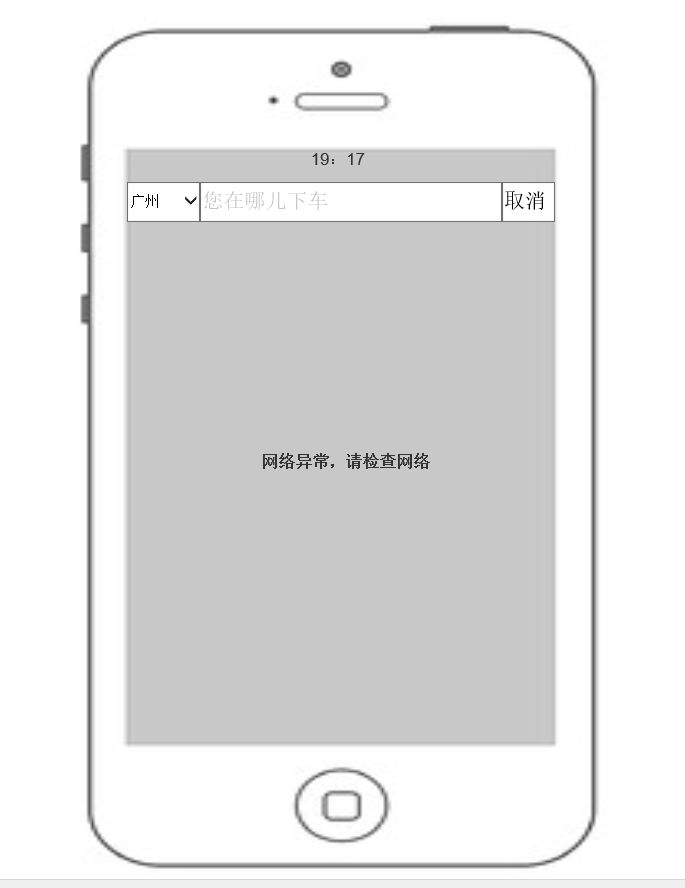
3.2 无网络环境

四、产品流程图
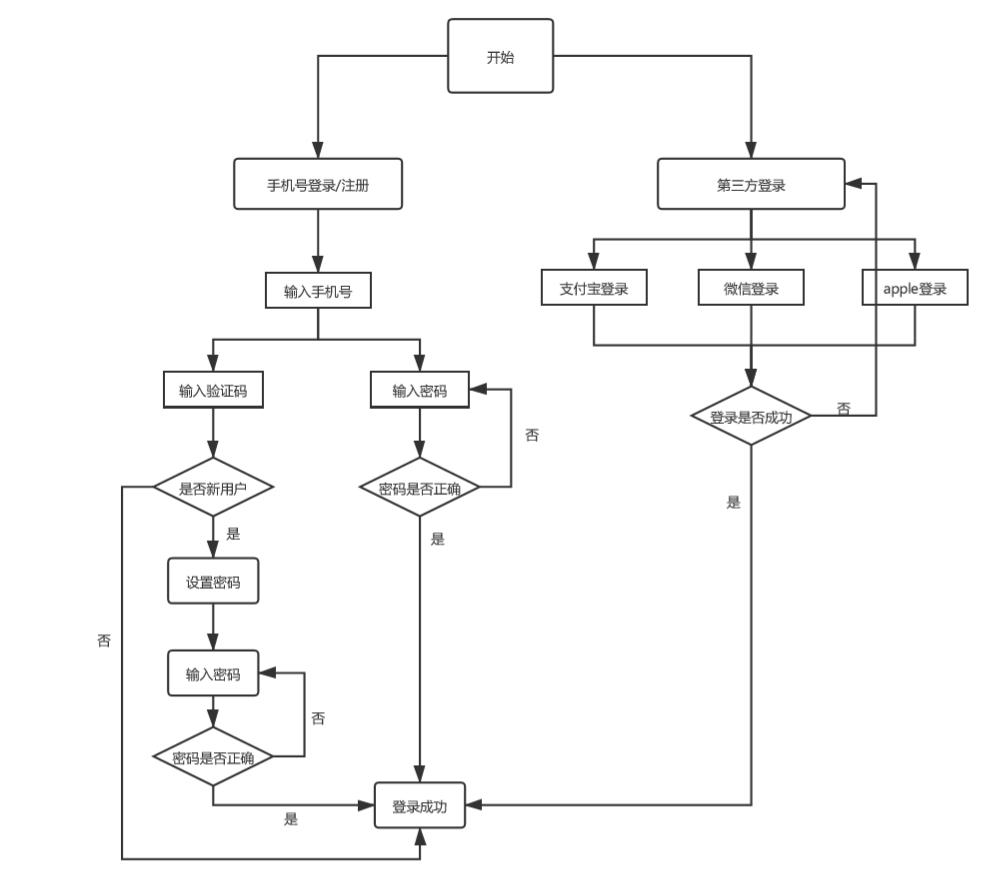
4.1 登录/注册流程

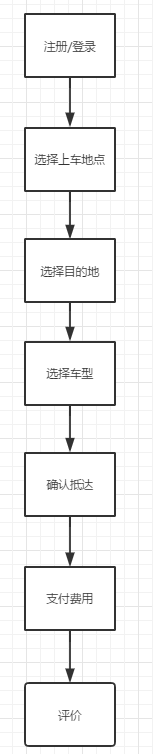
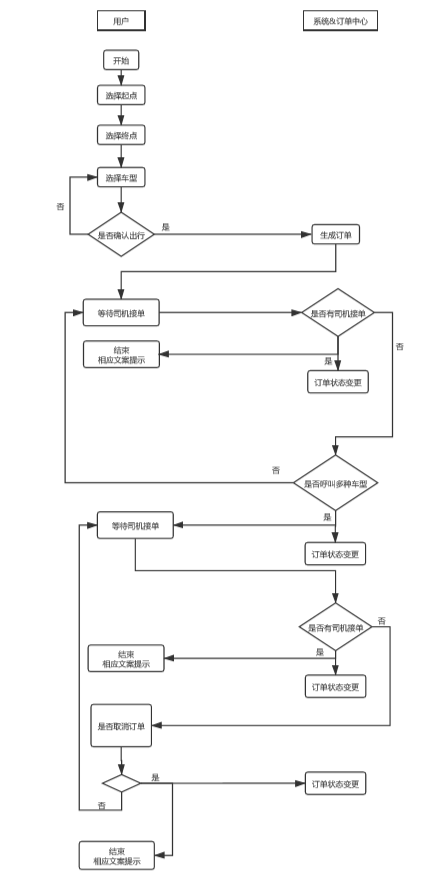
4.2 用户约车流程

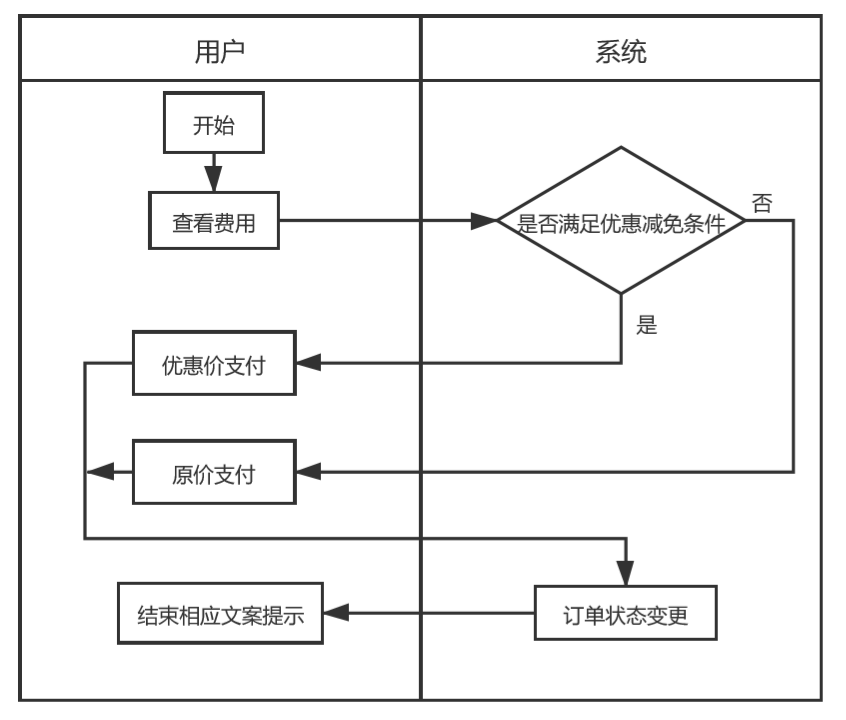
4.3 支付流程

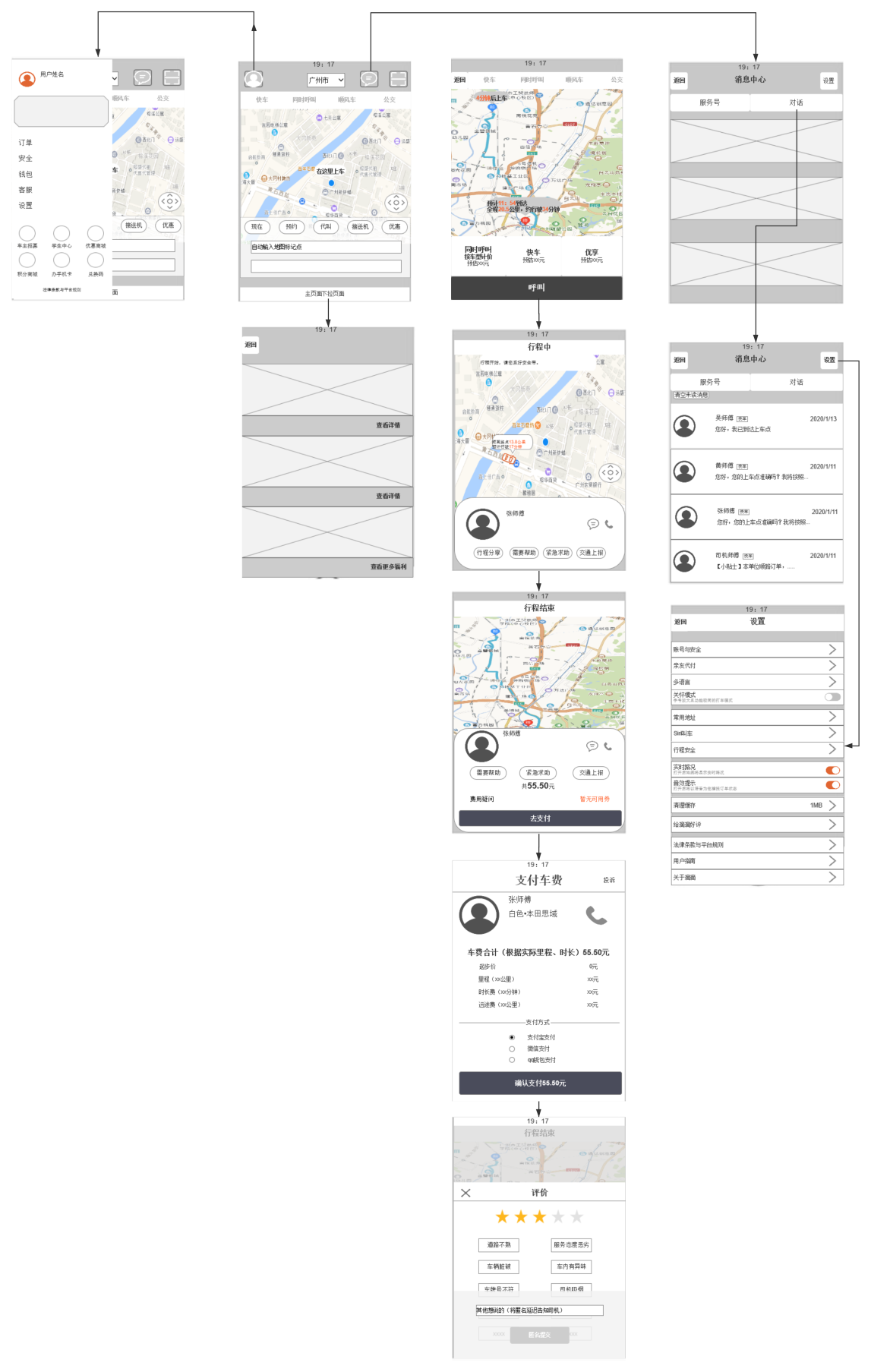
五、产品页面流程图

六、页面详细说明
6.1 主页面

(1)页面名称:主页面
(2)页面入口:登录页面、点击app直接进入
(3)页面逻辑辑内容及其交互详细说明:
a.用户头像按钮
点击从左至右弹出侧边菜单
当系统有新版本发布时,用户头像按钮出现红色圆点提示,点击后圆点消失
b.服务城市栏
默认为系统gps定位数据,点击弹出菜单可手动切换城市。
弹出菜单顶端为空白文本框,点击弹出键盘输入,若系统有该城市数据则跳转,若系统无该城市数据弹出“暂无结果”toast;下方列表全国城市按照字母正序从上往下排布,点击城市名字顶端文本框自动填充、跳转
c.消息管理页面按钮图标
点击进入消息管理界面
当有新消息、系统提示时,消息管理页面按钮出现红色圆点提示,点击后圆点消失。
d.扫一扫页面按钮
点击该按钮,若用户未开启相机权限则询问是否允许开启权限,确认开启则跳转手机设置界面;取消则返回主页面
e.出行服务栏
从左往右拖动出行服务栏依次显示快车、同时呼叫顺风车公交出租车金融服务礼乘专车拼车代驾豪华车等
初始状态下所有文本标签均置灰,点击某一个文本标签后该标签加粗加亮、置橙色,其余服务文本标签置灰。
f.定位按钮
点击则在地图上定位当前gps数据点
g.出行服务栏
从左往右依次显示现在、预约、代叫、接送机、优惠文本标签
h.行程起点文本框
默认显示当前用户位置
点击该文本框进入修改起点界面,顶端为文本框,手动输入行程起点,若输入无误则自动填充起点文本框;若输入有误则提示“暂无结果,换个词试试吧”
地址收藏栏显示用户以前选择过的起点地址,按时间顺序倒序排序
i.行程终点文本框
默认显示空白
点击该文本框进入输入行程终点界面,顶端为文本框,手动输入行程终点,若输入无误则自动填充起点文本框;若输入有误则提示“暂无结果,换个词试试吧”
地址收藏栏显示用户以前选择过的终点地址,按时间顺序倒序排序
j.公告及福利页面
默认情况显示置顶公告顶端部分内容
向上滑动即可进入下拉菜单页面,新页面完全覆盖主页面。
公告及福利页面自上往下分为公告详情、用户会员等级、福利详情三个部分
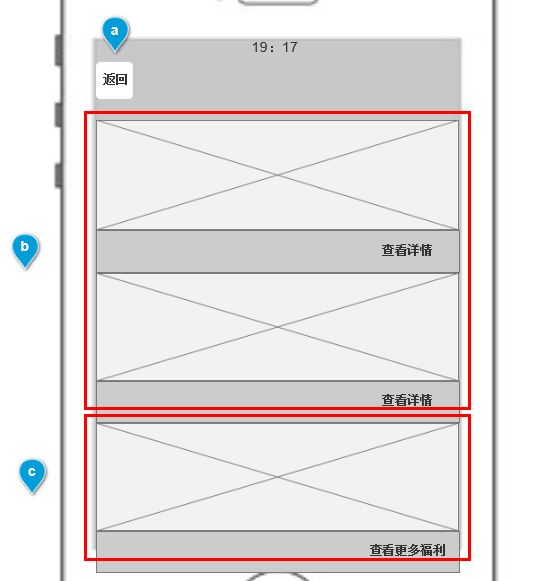
6.2 公告及福利页面

(1)页面名称:公告及福利页面
(2)页面入口:主页面
(3)页面逻辑辑内容及其交互详细说明:
a.返回按钮
点击返回主页面
b.公告展示栏
展示系统公告,按时间顺序倒序排序
点击查看详情按钮进入按钮上方对应公告页面
c.福利展示栏
点击查看更多福利按钮进入相应福利页面
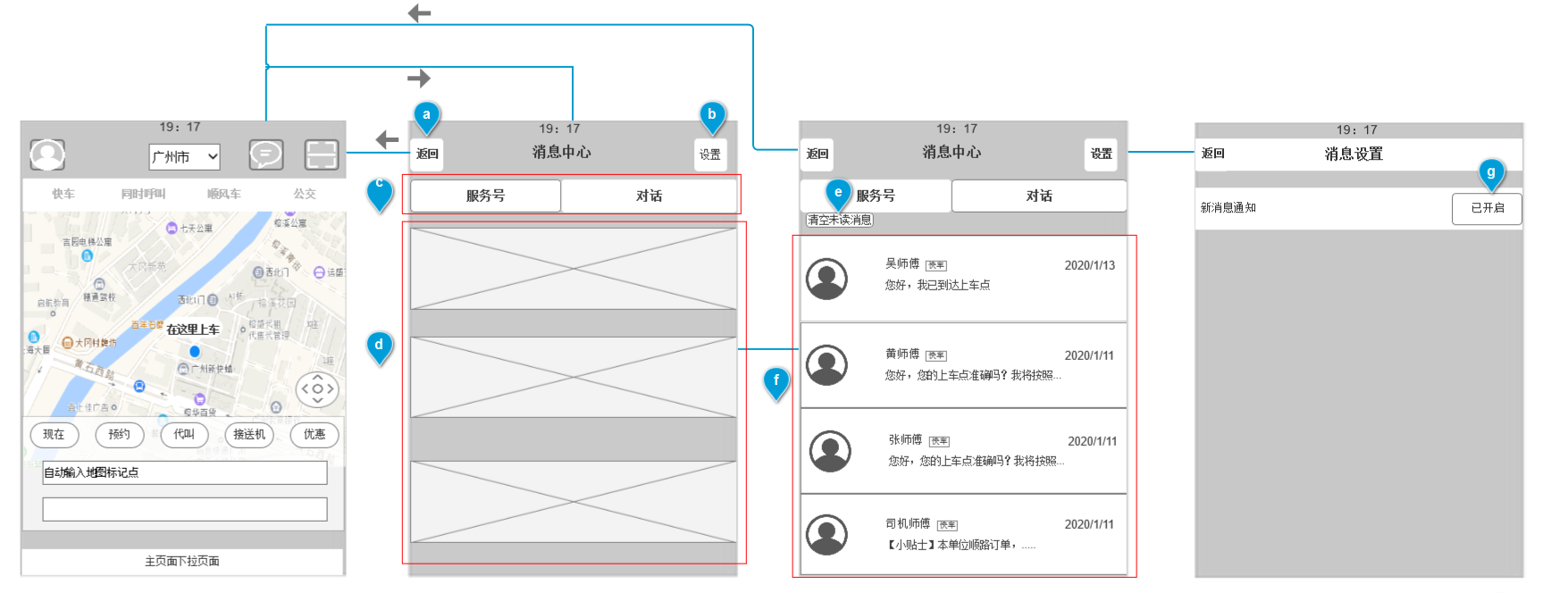
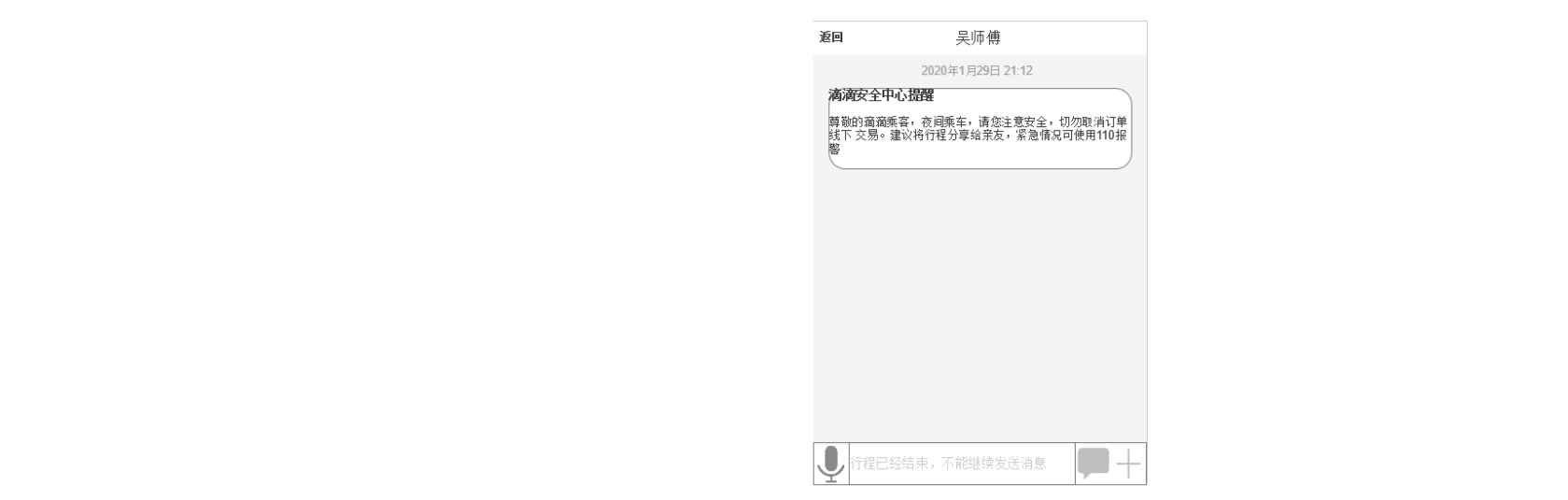
6.3 消息管理


(1)页面名称:从左往右、从上往下依次为主页面、服务号详情页面、对话概览页面、消息设置页面、对话详情页面
(2)页面入口:主页面、app外部推送
(3)页面逻辑辑内容及其交互详细说明:
a.返回按钮
点击返回主页面
b.消息管理设置页面按钮
点击进入消息管理设置页面
c.界面切换栏
点击服务号进入服务号详情页面,同时该按钮显示黑色边框、文本标签加粗加亮,另一个按钮无变化
点击对话进入对话概要页面,同时该按钮显示黑色边框、文本标签加粗加亮,另一个按钮无变化
d.服务号详情区
展示服务号内容,按时间倒序顺序排序
点击进入相应界面
e.清空未读消息按钮
若用户有未查看的消息,则未查看消息栏上方显示小红点
点击该按钮将该页面所有消息栏的红点去掉,若该页面无红点则无变化。
f.对话概览区域
点击进入相应消息详情页面
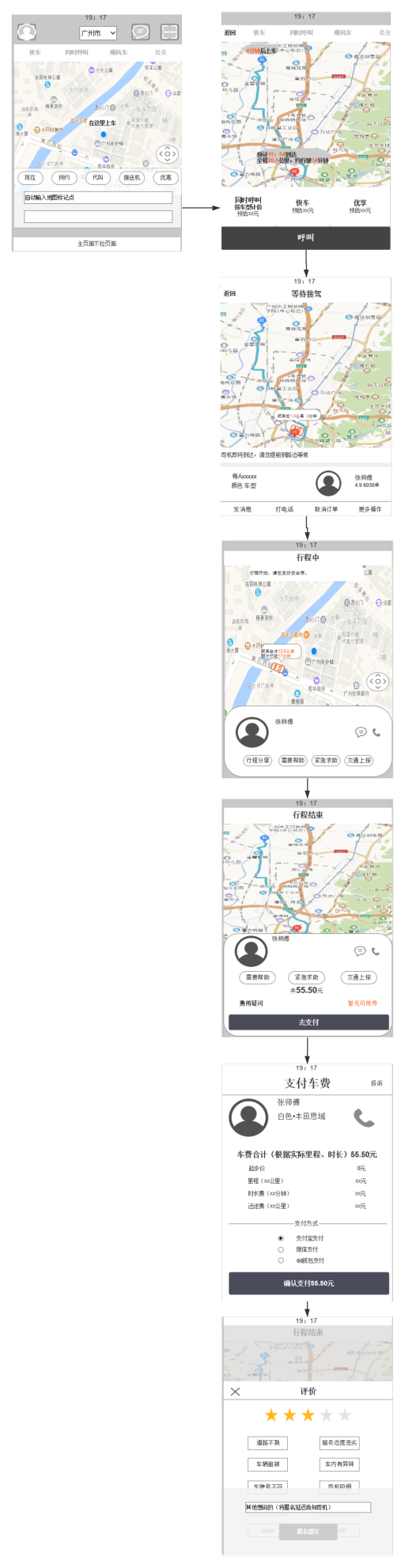
6.4 出行页面

(1)页面名称:从左往右、从上往下依次为主页面、选择服务页面、等待接驾页面、行程进行页面、行程结束页面、支付页面、评价页面
(2)页面入口:主页面
(3)页面逻辑辑内容及其交互详细说明:
1)选择服务页面(从左往右、从上往下)
a.返回按钮
点击返回主页面
b.出行服务栏
点击切换相应服务界面
初始状态下所有文本标签均置灰。当点击某文本标签时,被点击标签加粗加亮且置橙色,其余标签无变化。
c.起点提示栏
时间文本加粗加亮、置橙;
数据从各地图平台调取、根据手机gps位置实时更新;
若用户此时无网络,则停止获取数据,并弹出toast提示:“网络不佳”。
d.终点提示栏
到达时间、路程、行驶时间加粗加亮、置橙色;
数据从各地图平台调取、根据手机gps位置实时更新;
若用户此时无网络,则停止获取数据。
e.车型选择栏
点击切换不同车型
默认字体置灰,点击时该按钮内文本置黑并加粗提示
f.确认呼叫按钮
点击系统后台生成订单发送至司机端;
点击跳转至行程中页面
2)等待接驾页面(从左往右、从上往下)
a.返回按钮
点击返回主页面,并在主页面地图顶端显示订单概览框,点击该框可返回等待接驾页面;
b.车辆详情框
距离、所需时间文本加粗加亮、置橙色;
数据从各地图平台调取、根据手机gps位置实时更新;
若用户此时无网络,则停止获取数据,并弹出toast提示“网络不佳”
c.车辆信息文本框
调取后台数据库显示
d.司机信息文本框
调取后台数据库显示
e.发送消息按钮
点击进入对话详情页面
若司机发来消息用户未点击,则在该按钮上显示红色数字圆点,数字为未读信息条数;
用户点击该按钮后红点消失
f.通话按钮
点击拨打司机号码
若用户未授权则弹出相应授权提示
g.取消订单
点击弹出相应文案(是否取消)toast提示
当用户点击toast提示中的是,取消该订单返回主页面,并在系统后台对该订单状态做相应处理;
当用户点击toast提示中的否,返回等待接驾页面;
3)行程中页面(从左往右、从上往下)
a.行程详情框
距离、所需时间文本加粗加亮、置橙色;
数据从各地图平台调取、根据手机gps位置实时更新;
若用户无网络,则停止获取数据。(后台激活某种安全措施?)
b.司机详情框
调取后台数据库显示
c.发送信息按钮
点击跳转至对话详情页面
d.拨打按钮
点击拨打司机电话
e.行程分享按钮
点击该按钮后,跳转渠道选择页面(微信、短信、qq),选择并点击确认发送行程信息
f.紧急求助按钮
点击按钮后启动录音功能,录音结束后上传至后台;
发送行程信息至用户预设紧急联系人,若用户没有设置,弹出设置窗口。
g.交通上报按钮
点击弹出相应页面,用户填写点击确认上传后上传信息至后台数据库,并对实时路况进行更新。
4)行程结束页面(从左往右、从上往下)
a.费用疑问按钮
点击跳转车费计算界面
b.优惠券按钮
该按钮文本加粗加亮,置橙色
若用户钱包内适用于本次行程的优惠卷,显示有可用优惠卷,点击进入优惠券页面选择使用
若用户钱包内没有适用于本次行程的优惠券,则显示无可用优惠卷,点击进入优惠券页面查看
c.支付按钮
点击跳转至支付页面
点击后台对该订单状态进行更新
5)支付页面(从左往右、从上往下)
a.投诉按钮
点击进入客服页面,并给出相应文案提示开始投诉流程
b.司机详情栏
调取后台数据库显示
c.通话按钮
点击拨打司机电话
d.车费详情区
调取后台数据库显示
e.支付方式选择按钮
三种支付方式按钮为单选按钮组,初始状态下所有圆点为灰色,点击任一圆点则置黑,其余圆点置灰。
当用户再次点击另一圆点时,被点击圆点置黑,其余置灰。
f.支付方式按钮
若用户没有选择支付方式,则弹出toast提示“请选择支付方式”
当用户选择支付方式并点击该按钮时,执行相应支付流程,支付成功后跳转至评价页面;
若支付失败,返回支付页面。
6)评价页面(从左往右、从上往下)
a.星级栏
给所有星星从左往右编号一至五,初始状态下所有星星置灰。
当用户点击星星时,编号小于等于被点击星星的置橙色,其余星星无变化
b.评价
用户点击后文本加粗加亮,再次点击返回原样。
c.评价文本框
初始状态下显示“其他想说的(将匿名延迟告知司机)”,置灰
点击该文本框后弹出键盘,弹出键盘状态下点击空白区域弹回键盘。
d.提交按钮
点击提交所选星星编号、所选词语、文本框内容到后台数据库
点击后跳转至主页面
七、总结和感悟
通过这段时间在网上对资料的阅读和实际的探索,发现滴滴能成为行业龙头绝对不是那么简单,这个产品本身也并不是我们日常使用的打车软件而已,它从政策、技术、科技几大方面已经做好了走向全球、占领未来的打算。那么也以个人的角度提出一些优化的建议:
- 首页出行服务栏添加手动排序功能,打开时默认为上一次用户选择的出行服务类型。这样可以让用户基于自己的场景把常用的功能放到首页,既缩短了操作的时间,又增加了用户粘性
- 在消息设置页面的新消息提醒按钮是单向的,如果用户是基于信息推送太多的前提进入此页面但并不能关闭提醒功能,建议改为双向。
- 经过这次的疫情,个人觉得电商行业会在后面的日子里加速发展,所以就未来发展趋势的角度而言,拓展新业务可以尝试往这方面靠拢,滴滴跑腿、滴滴运送这种类型的功能拓展是比较有潜力的。
历时一个月终于尝试着产出一份文档,但是只关注了快车一个业务,而且一些子页面的原型和逻辑也没有罗列、分析到位。觉得难度最大的是出行流程,很多页面因为交互的原因无法到app上翻看,所以很多都是百度去看别人的截图,再结合自己使用时的记忆,难免会出现信息的延时和不准确。以后在做类似的工作时一定要先有一个清晰的框架再动手去做,这样不仅能提升工作效率,还避免为了补全遗漏的某个页面而降低工作效率。
本文由 @sky0247 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








公众号营销
流程图是什么工具画的啊?免费的吗?
processon
版本迭代你怎么知道迭代了什么
更新日志;另外c端体验成本较低。
为什么我用不了极光数据 😂😂
最新的数据都是要钱的,换几个数据平台嘛,或者去公众号找一些比较碎的数据再自己整合。
请问极光大数据的数据是用那个功能找到的数据呢?
应该是近年发布的研报
是SDK
努力会有回报
太厉害了!
提点小建议:思考部分略少,建议标注全局变量的时候用截图之类的,自己绘制的原型图看上去太不直观了😂
哈哈还需努力。画原型的时候都是自己摸索着来,不管是逻辑还是样式都需要慢慢练。另外你说的标注全局变量用截图具体是什么意思呢?
就是你那部分附的图片
就是说分析元件逻辑和交互的时候把它单拎出来配图会好一点是吗?
全局变量是什么?
全局变量是什么?
写得挺好的,很详细。思路上可以再放宽一点会更好。加油。
谢谢认可 😎
全局变量是什么?
写得还不错,也会营销自己,加油
谢谢,会继续努力的。