对比3家平台,我总结了疫情数据可视化的8点经验
开年以来,随着疫情方面的数据逐渐增多,一些互联网公司也纷纷发布一些可视化的数据产品服务,让用户可以实时并直观了解最新情况,可谓一个便民利器。而本文,则通过丁香医生、今日头条以及腾讯新闻推出的“疫情实时动态”可视化服务,总结分享其中运用到的一些常见的数据可视化经验。

阅读指南:
(1)受众人群:初级产品经理
(2)阅读收获
- 产品分析的方法论实例,包括用户体验五要素、马斯洛需求理论等;
- 数据可视化的基本技巧和遵循原则。
一、前言
1.1 概念
首先,需要先简单澄清下数据可视化的基本概念。数据可视化,实质上是把一些概要信息(数据、关键内容),并结合动静态的图像视频等形式进行展示,从而清晰传递核心信息。较为注重视觉层面的触达。
所以我们需要在数据之中挖掘一些重要的价值信息,并以一个可观的方式呈现。而“重要”的定义是十分明显的,核心数据、用户感兴趣、有决策意义,都可称之为重要。
1.2 动因
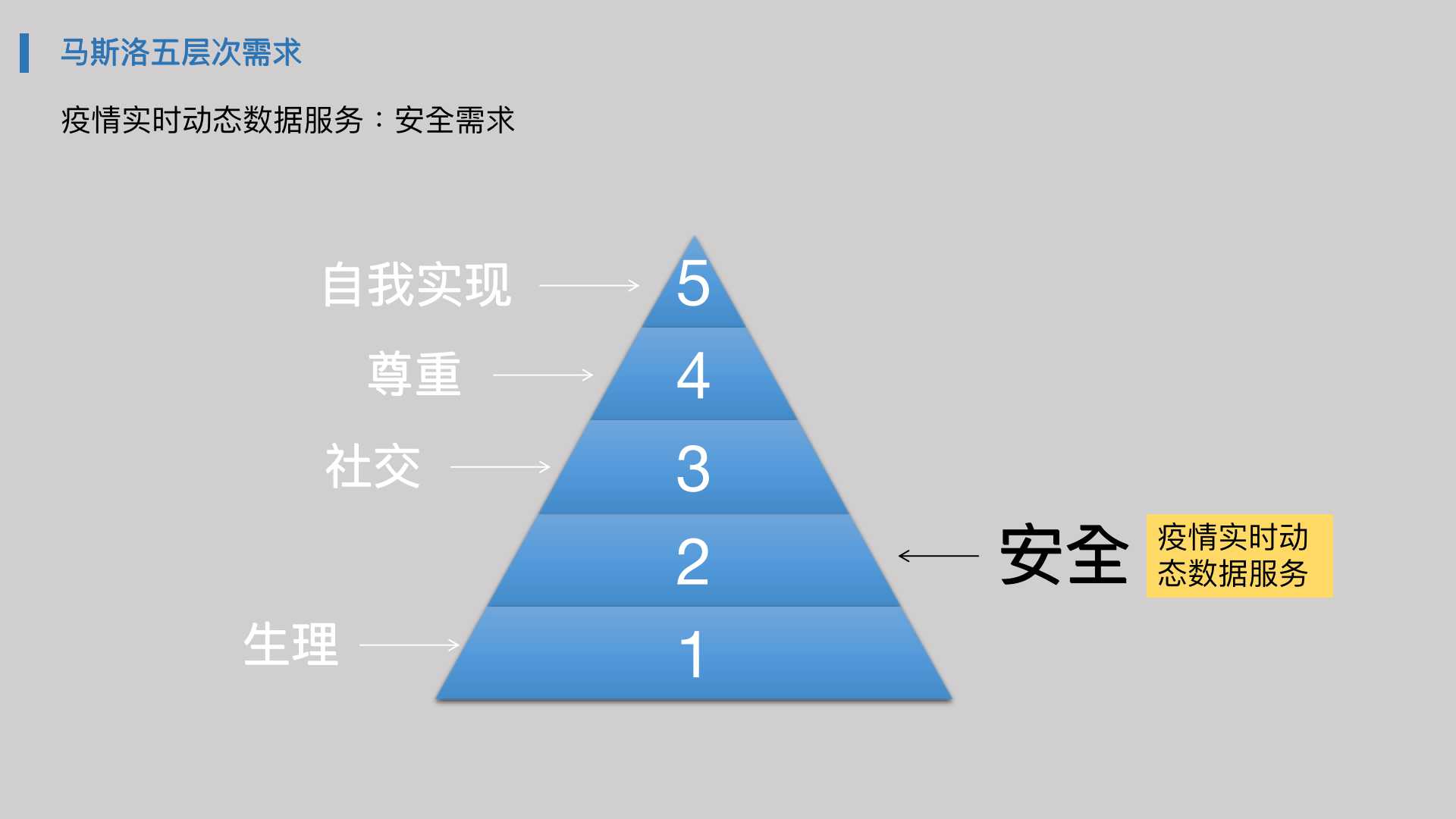
根据马斯洛五层次需求理论,那么数据可视化在其中属于什么层次的需求?

受疫情影响,生命安全成了最重要的社会需求。那么满足大众对这方面的广泛需求,推出这样的数据可视化产品是十分有必要,满足用户对疫情情况、资讯信息、医疗信息等方面的获取,从而保障自己基本的需求。
1.3 基本情况
(1)脉络
初始,丁香医生率先推出一个H5的可视化页面,汇总披露病例数据。随后,一些大厂也开始陆续推出,包括头条、腾讯等等。
而为什么大家都纷纷推出这样的数据服务,从战略层来说:一是做好企业责任,满足用户的知情需求;其二是满足自己的平台用户,并吸引流量,这都是拉新、促活的宝贵方式。

而展示的信息,主要包括每日的新增、累计病例数,各地区的病例分布,以及疫情新闻、医学知识等方面的内容。
(2)价值
- 用户:主要满足3类用户:大众用户、政企用户和患者用户。其中主要是前2者。大众用户是指像我们普遍受此前疫情影响生活、工作等方面的大众群体。政企用户是指政府和企业机构,同样受此次疫情影响,对机构的运作肯定也是有影响的,他们需要基于此做合适的决策,保障企业和员工的安全。患者用户是指受此次疫情传播切身影响到的用户,包括确诊、疑似、接触、被动隔离等,这类用户对医学信息的获取会更为迫切。
- 需求:面对3类不同的用户,主要是满足2大类需求,分布是资讯信息和医疗信息的获取。其中资讯信息包括疫情信息、政府信息、权威报道等。医疗信息包括医学知识、医院信息、医学服务等。
而接下来,也将依据用户体验五要素中的范围层、框架层、表现层,分别对这个疫情数据可视化的产品服务进行分析。
二、范围层
范围层的定义是决定这样的产品服务需要提供什么范围内的功能服务,什么是不做的。以及要做的数据指标,哪些是关键的,哪些是次要的。所以我们可以罗列一下这样数据可视化产品,基于用户的需求是需要准备什么样的数据指标。
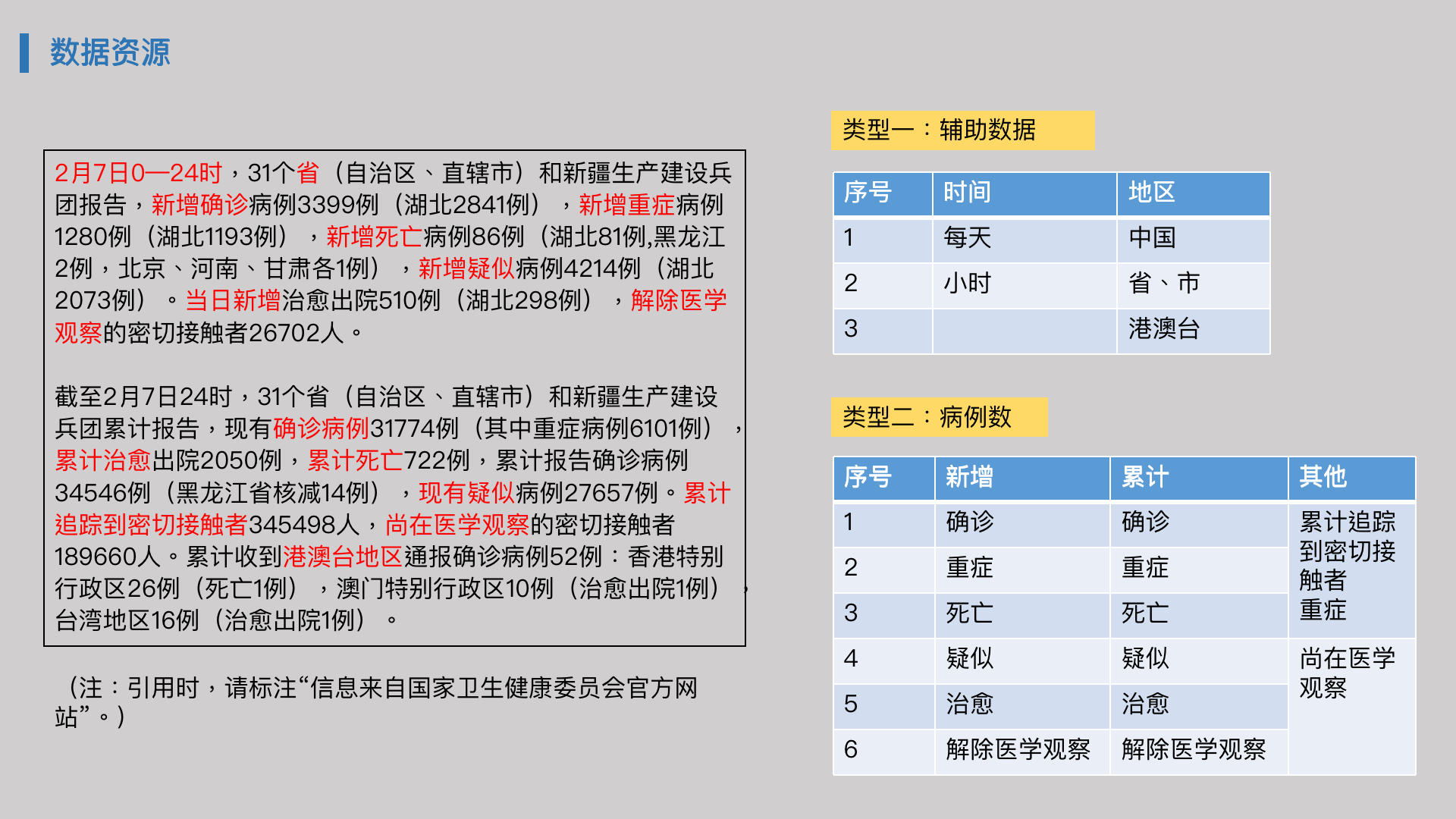
2.1 范围确认

上图摘自国家卫健委某日的全日数据,在制作可视化的时候,需要考虑数据源的出处以及能提供什么样的指标及口径。
从中可以看出,大致可以划分两类关键数据:一个是病例的数据,一个是辅助性的数据。我们需要从中挑出其适合展示同时也是用户需要关心的数据。
通常做这种可视化产品,总结性的数据是十分关键的。而基于用户的关注点,每日新增、累计,就是其中的关键。
另外,基于“时间”和“地区”,代表了数据的“属性”。而属性则反应了这个数据可以以什么样的特点进行展现。而“时间”和“地区”是,最适合以数据趋势和数据分布的两种主要数据可视化表达形式。
2.2 主次确认
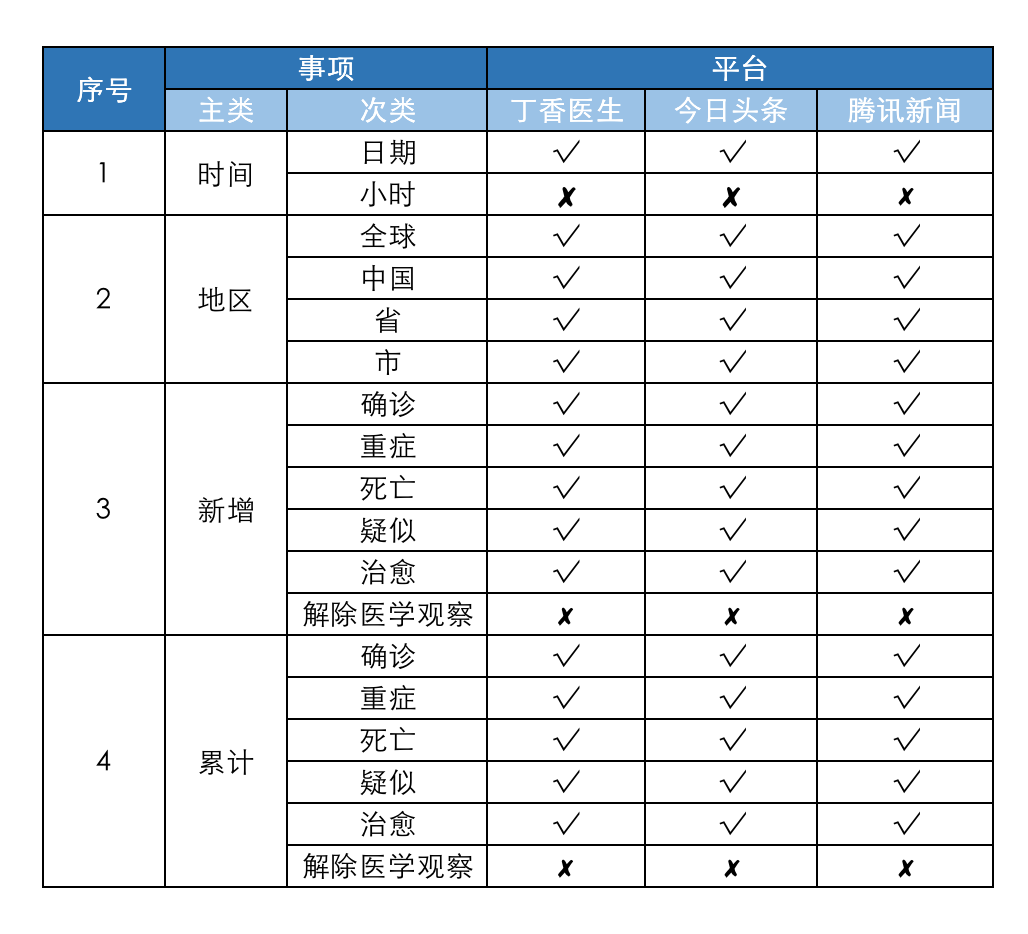
从下表可以看出,3家平台的数据指标在展示上是比较一致的,核心指标都一一罗列展示。

其中在时间的“小时”级别,以及“解除医学观察”等细分指标都不做展示,我认为主要出于以下目的:
- 小时:各地数据更新时间不一致,无法保证的小时级别的统一更新。所以在时效性无法保障的前提下,不做过于实时的展示是合理的;
- 解除医学观察:类似追踪到密切接触者、解除医学观察这样的指标太大,且边界有不确定性,用户对其感知不会太深,所以不展示存在较大不确定性的指标同样也是相对合理的;
三、框架层
框架层的定义是指根据要做的功能范围,应该确定如何正确布局和设计,可以简单理解为PPT的排版一样,以什么样的方式来排列展现这些元素。
3.1 布局
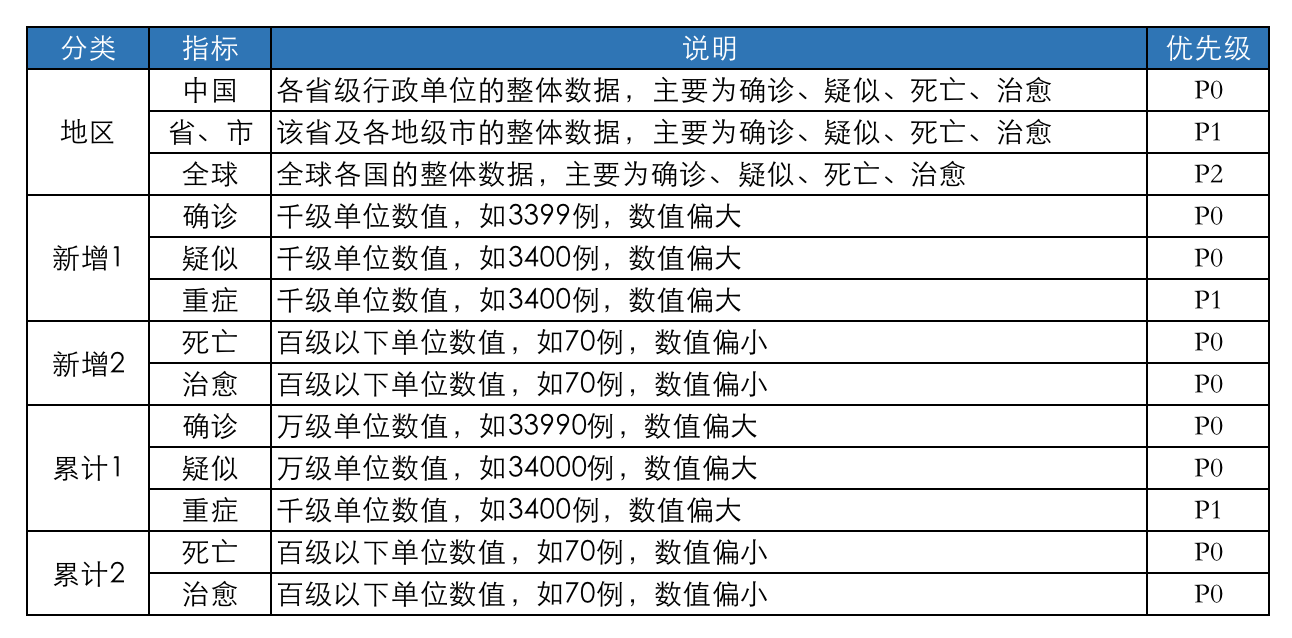
首先,我们需要先看看上文提及到的几类数据指标,重新分类一下,并标记相应的优先级。
显然按照合理的布局应该是:

- 从数据指标来看,确诊、疑似、治愈、死亡这4个是关键指标,而累计要较新增重要些。
- 从时间和地域上看,中国整体数据、各省市数据、全球各国数据这3类为关键指标。而由于目标用户主要为国内广大用户,那么按照优先级排序应以全国到各省市,再到全球各国,这样的顺序排列。

3.2 可视化方案
大致的布局是已经清晰了,那么接下来就需要基于数据类型采用合理的可视化展示形式。
前面也提过,由于是时间和地区下的各类数据,基于这样的属性,是可以做趋势、地域、列表等分布的展示方式。支持趋势的图形则主要为折线、柱状图,支持地域分布类型则为地图,而列表则为常规的类报表方式等。
其中,由于时间跨度较长和地区明细较多,如果使用柱状图,则会显得横轴较长,所以在有限的手机屏幕尺寸下,是不适宜展示的。
- 趋势:由于时间跨度较长和地区明细较多,如果使用柱状图,则会显得横轴较长,所以在有限的手机屏幕尺寸下,是不适宜展示的。
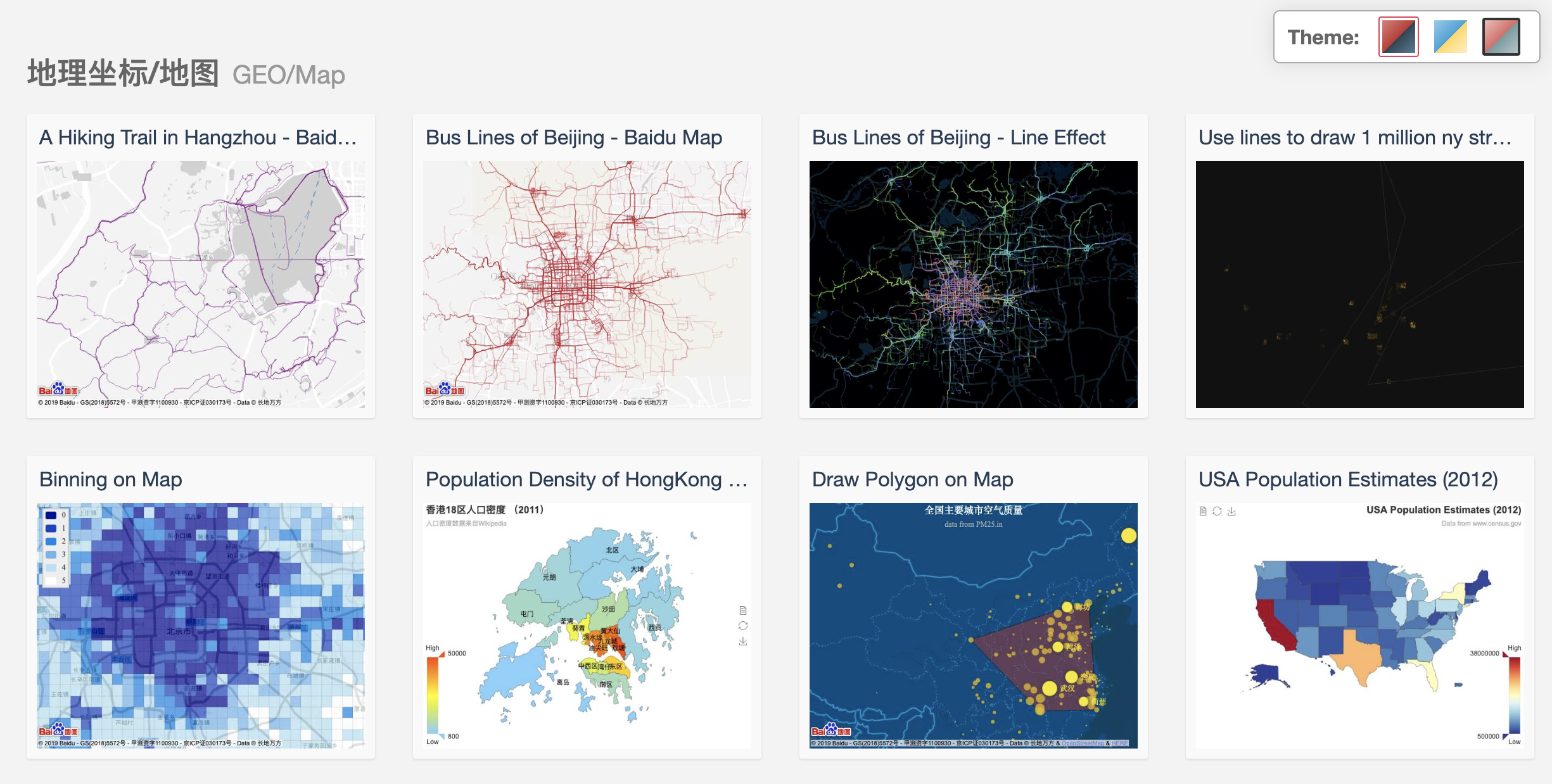
- 地图:地图的可视化有很多,比如像基础的echats组件,就支持各类2D、3D图形。但是在这里我们需要考虑的是,用户主要打开的应用设备是手机。那么手机的设备性能一定程度上限制了可视化的效果呈现。先忽略开发成本,过于酷炫的效果,会导致页面加载、渲染十分久,这在体验上十分不划算的。

(Echarts部分地图特性截图)
所以在这里,更倾向于采用粗一些的2D省级行政地图形式,开发周期短,且满足最基本需求。
3.3 平台分析
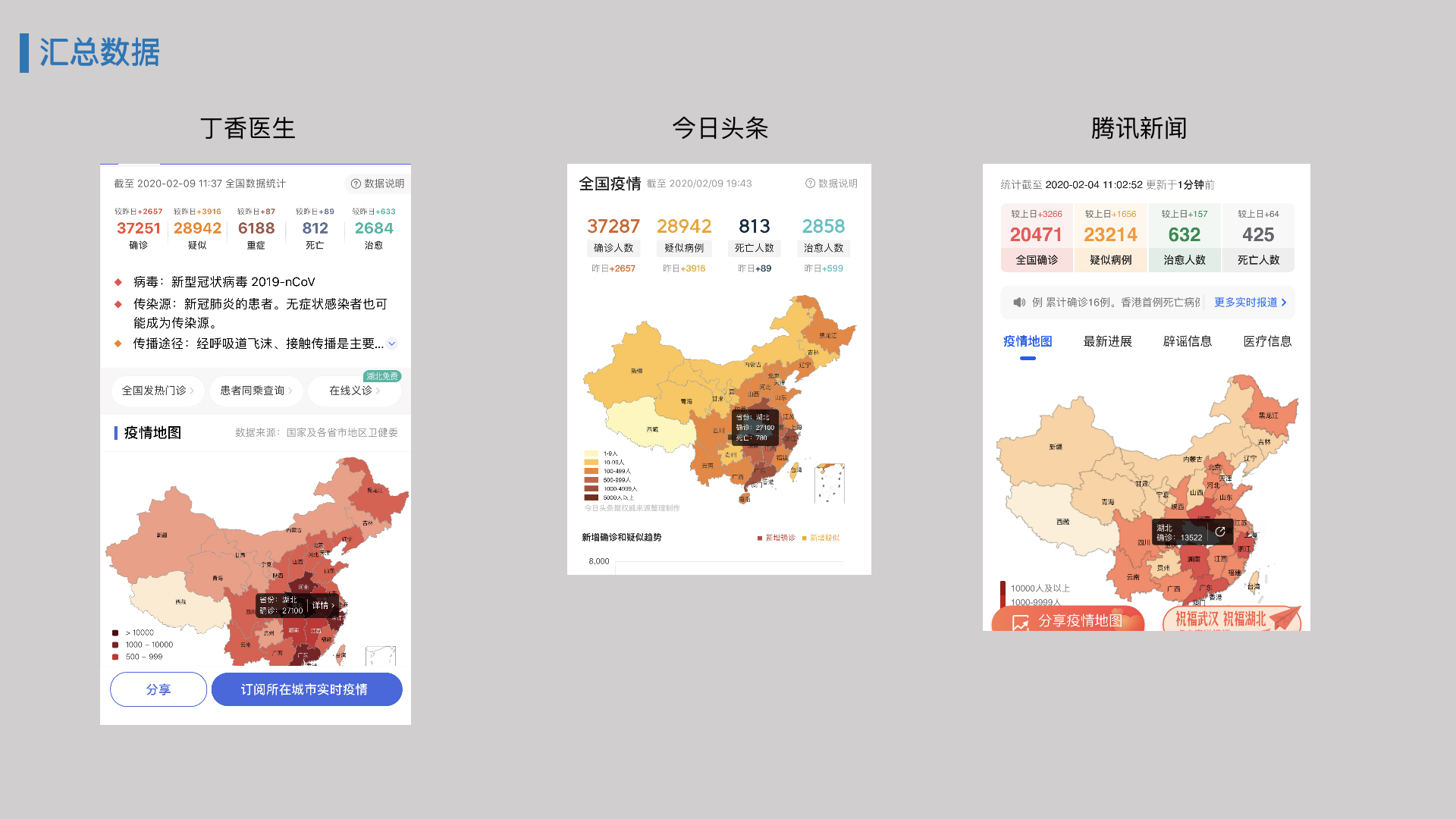
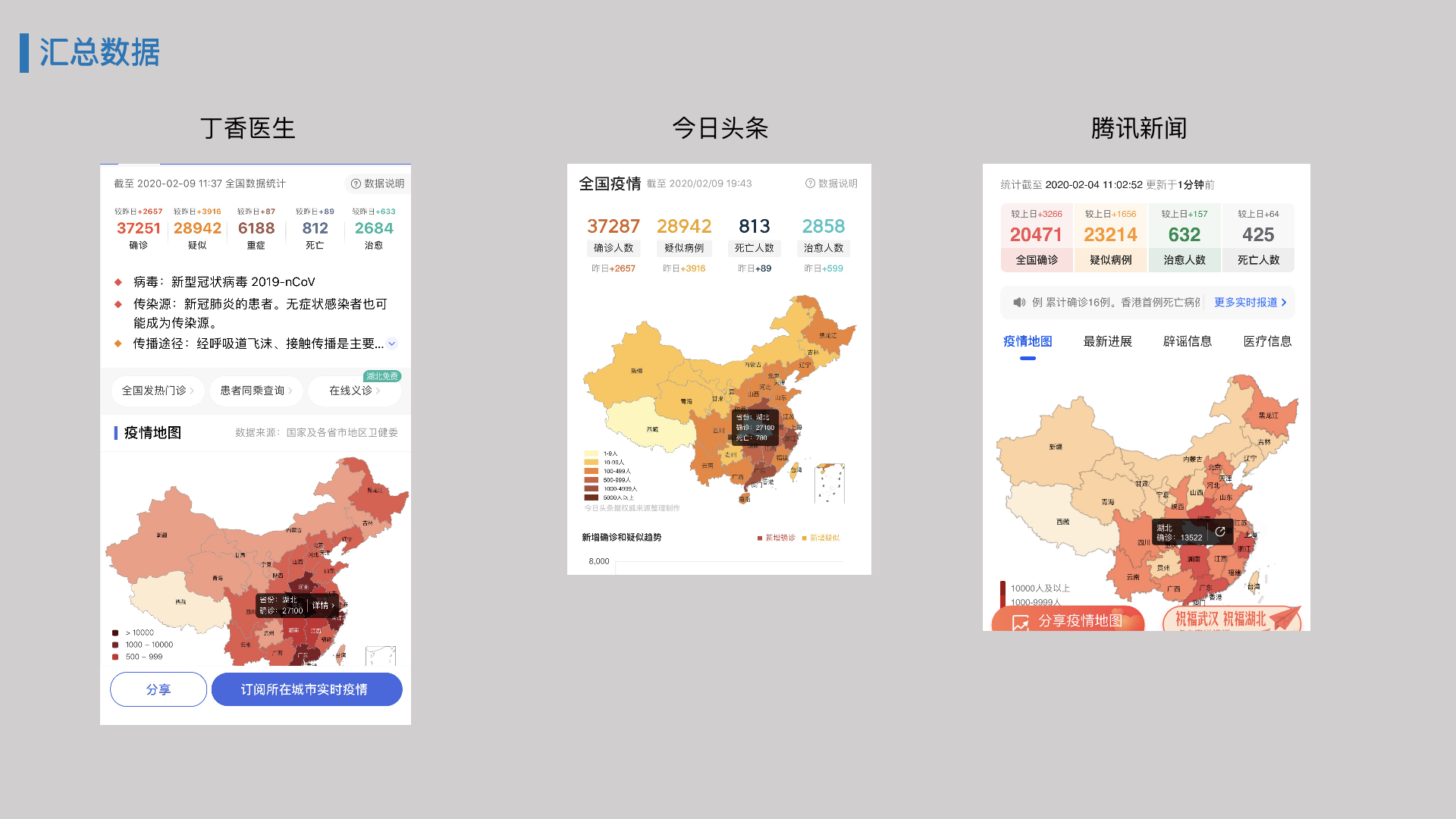
(1)汇总数据

相同点:
- 从布局上,3家都采用“整体数据+地图分布”的结合布局,清晰传达全国一天的整体数据;
- 从数据时效性上,都清晰明确数据的更新时间,从而保证与官方的一致性;
- 从整体数据上,都以“标题、人数、较昨日”3个字段,展示整体数据的主要信息;
- 统一以地图分布展示全国各省的分布,并以同一色系的深浅表达各省的数据发展情况,而图标的比例尺随着数据的增加也会发生变化。
差异点:
- 丁香医生在汇总数据中间穿插了此次疫情的一些基本信息,占据了一些空间。对于前期疫情爆发,有利于做信息普及,但到了中、后期,用户已经十分感知这方面的信息,优先级已经没有那么重要,其实完全可以作为一个hover进行信息展示。
- 整体数据上,基本展示4、5个核心指标,但在“标题”、“较昨日XX”和“具体数值”的排版上有所不同,而今日头条更是把标题放在2个指标之间。
评价:正常应遵循“标题+具体数值+较昨日变化”这样的排列比较合适,上下顺序先从标题了解该指标的含义,居中放大具体数值,突出关键信息,其次显示较昨日变化对比,感知变化情况。
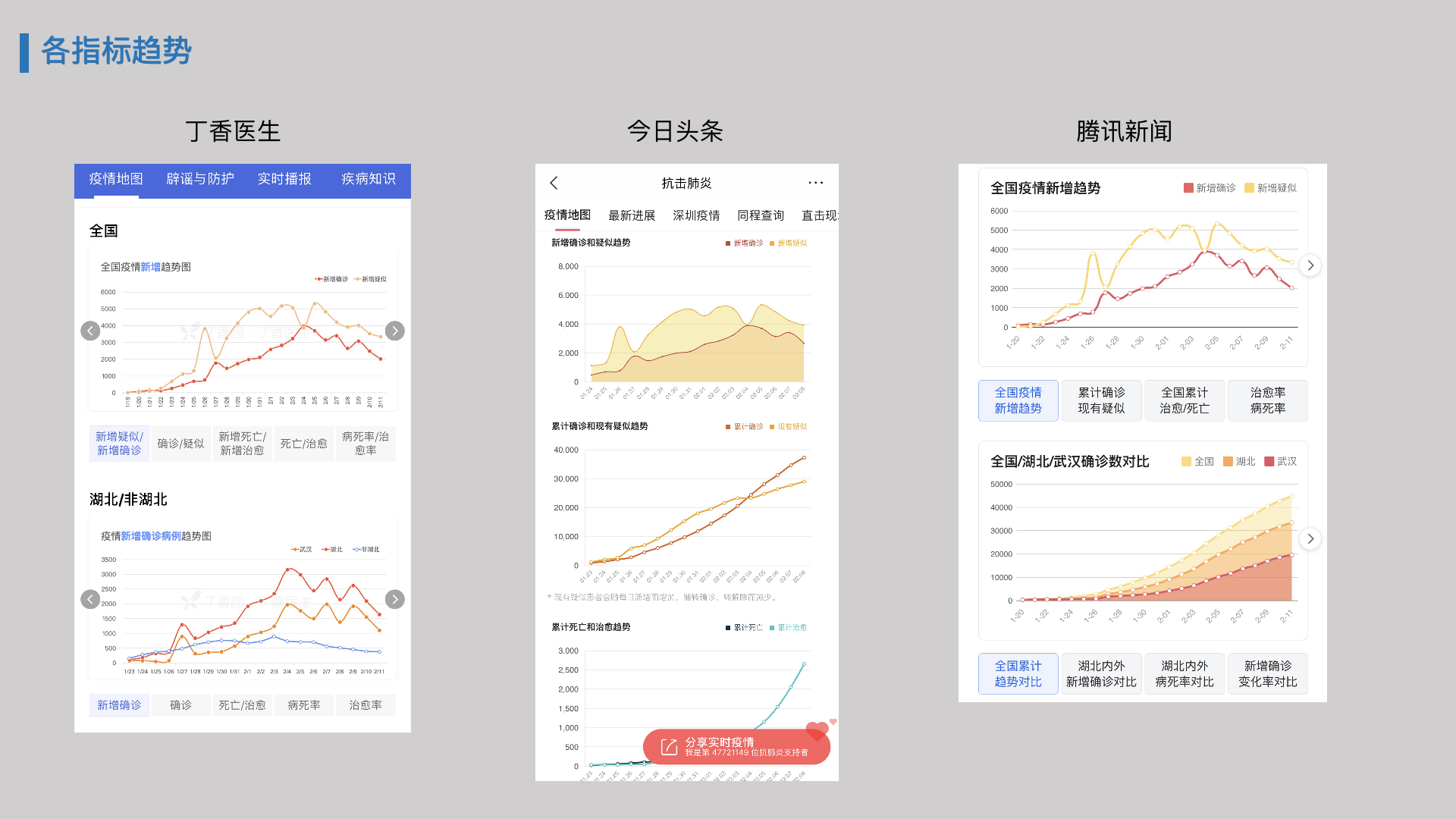
(2)各指标趋势

相同点:
- 基于新增和累计两个维度,都展示了确诊、疑似、死亡和治愈等指标的数据趋势;
- 数据内涵和数值接近的指标,都做合并在同一折线图中,这样使得页面简洁,且便于数据之间做比对、关联。比如新增确诊和新增疑似,2者的数据内涵相对接近,且数值是比较接近,都是千级单位。那么这样的折线展示两者关联关系,又不会因为展示其他不相关又悬殊的指标造成误解。
差异点:
- 丁香医生在展示的指标较多一些,且增加了死亡率和治愈率等百分比类型的指标。
- 今日头条和腾讯新闻的版式比较接近,且使用了不同的色系进行分类表达。而丁香医生主要以左右滑动的交互收缩形式展示。减少空间,但降低了其他图表的漏出。
- 丁香医生突出了湖北和非湖北的数据,这样的好处可以比较全国和非湖北,侧面表达目前的疫情传播困难程度主要在湖北,其他地区相较轻一些,实际比全国的平均值更低,缓轻心理压力(这就是可视化的魅力)。
(3)国内各省市分布

相同点:统一以常规列表分布展示国内各省市的疫情数据情况,并集中以地区、确诊、死亡、治愈等字段。
差异点:
- 今日头条和腾讯新闻有明确的标题进行布局区分,显示国内疫情数据。而丁香医生没有明确展示,与上面版块的边界过于混淆。
- 今日头条和腾讯新闻较丁香医生额外增加“新增确诊”指标,并且以差异色值显示。
- 列表默认展开当前省份的各市数据,而今日头条和腾讯新闻伸缩展开按钮默认统一在右侧,与丁香医生显示左侧不同,较为符合移动端产品交互习惯。
- 有趣的是,今日头条优先展示当前用户地理位置所在省份的数据展示,再以累计确诊人数进行顺序排列。而腾讯新闻和丁香新闻统一以累计确诊人数多少排列。
评价:
- 考虑排序、筛选的展示逻辑,一般从大到小。
- 移动端页面因为便于依据当前用户的地理位置,可以采用个性化的手段做一些差异显示,这样在保证整体数据展示的过程也优先展示用户接近的数据信息,体验更佳。
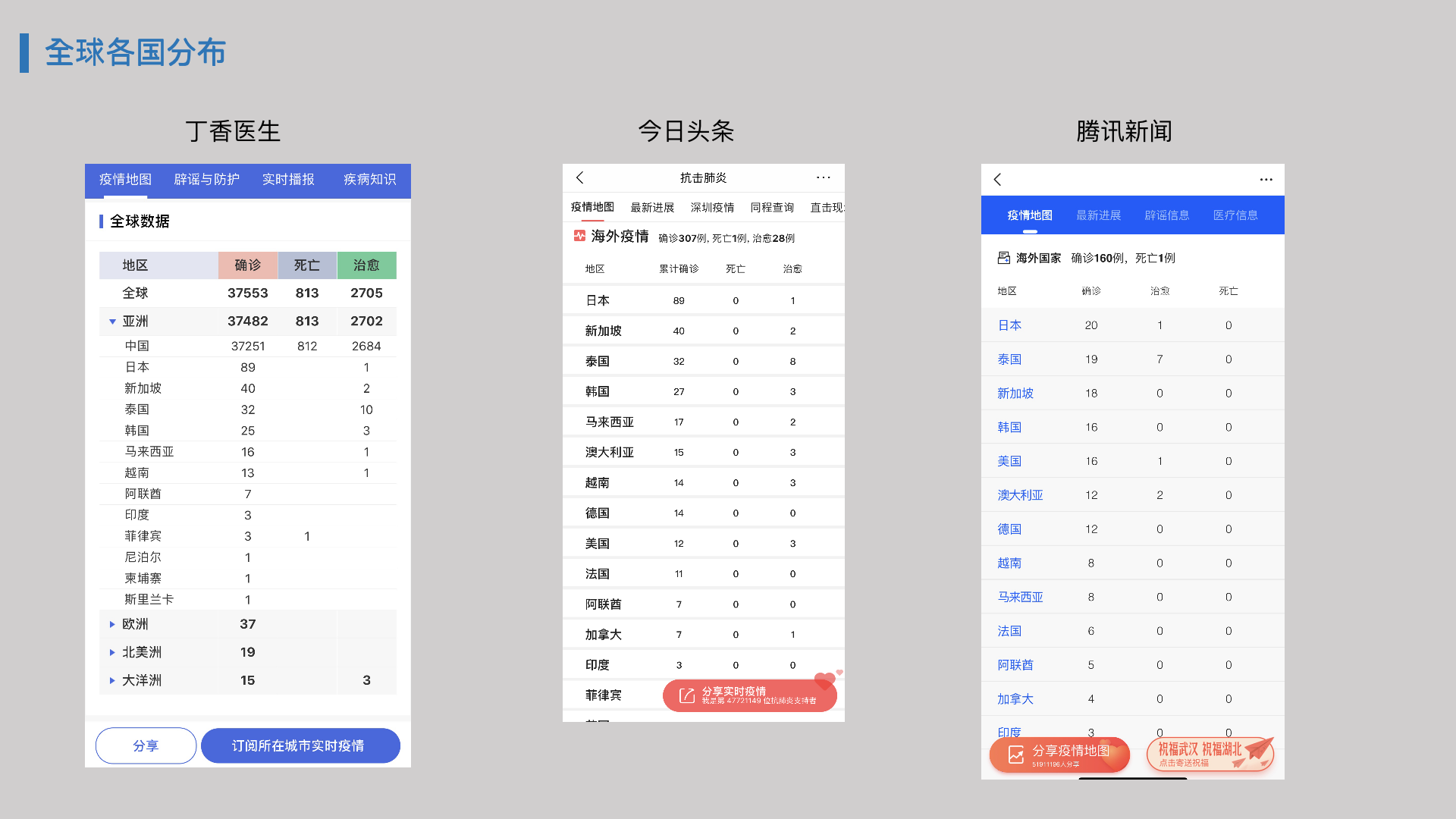
(4)海外各国分布

展示方式如国内疫情一致,这里不多说。而唯一不同的是,丁香医生在全球各国的基础做了“洲”单位的分类。这样的好处是,分类显得更有层次性,了解某个范围内的地区更有显著性。
四、表现层
表现层所关注的,是页面各个元素组件的形状、色彩和大小比例搭配。同时数据可视化十分重视图形色彩的表达,一个好的视觉设计,能够为数据的信息传递起到十分重要的作用。
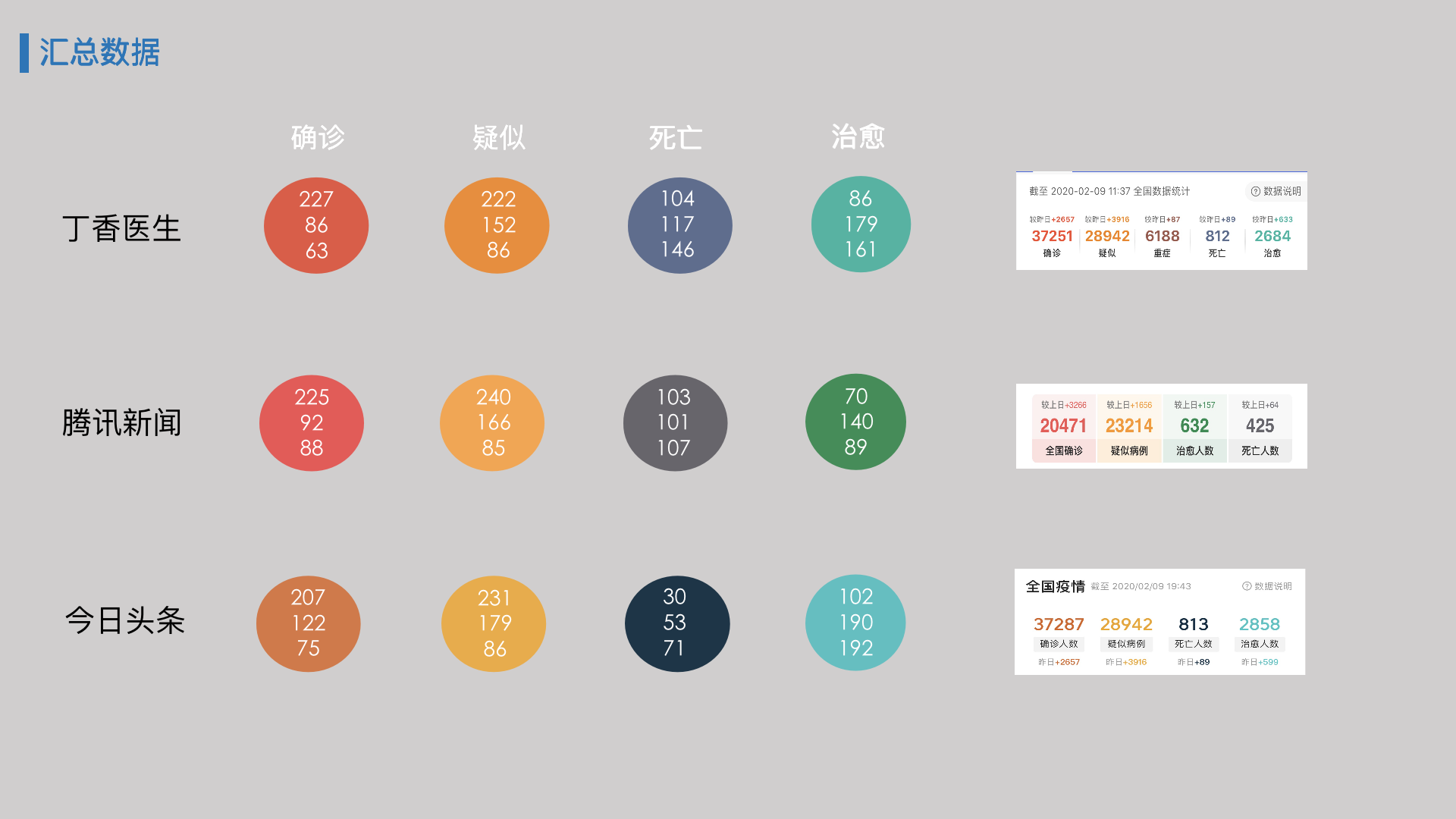
4.1 汇总数据

从上图可以看出,3家平台都展示了4个关键指标“确诊”、“疑似”、“死亡”和“治愈”,以及在色彩选择上,尽管有具体色值的差别,但是理念是都较为接近的。
- 确诊:首先疫情确诊人数,本身是一个起提醒警示作用的数据含义,所以采用偏红色的表达是合理的,而丁香医生和腾讯新闻则保持了这个理念。
- 疑似:疑似的指标内涵也是有一定的警醒作用,但是由于较“确诊”的程度轻些,那么采用黄粽色系,可以相对和缓一些,而这3家在这方面是保持一致的;
- 死亡:这个指标内涵本质上是一个严肃悲伤的事情,大家可以留意在一些关于“死亡”的场合,都会着装严肃内敛,甚至几乎统一黑色色系。所以,这样的指标在色彩上选择偏暗深色系是比较合理的;
- 治愈:治愈本身代表由坏转向好的意义,那么用一种代表阳光、希望的色彩是恰到好处的,所以采用偏绿色的色彩;
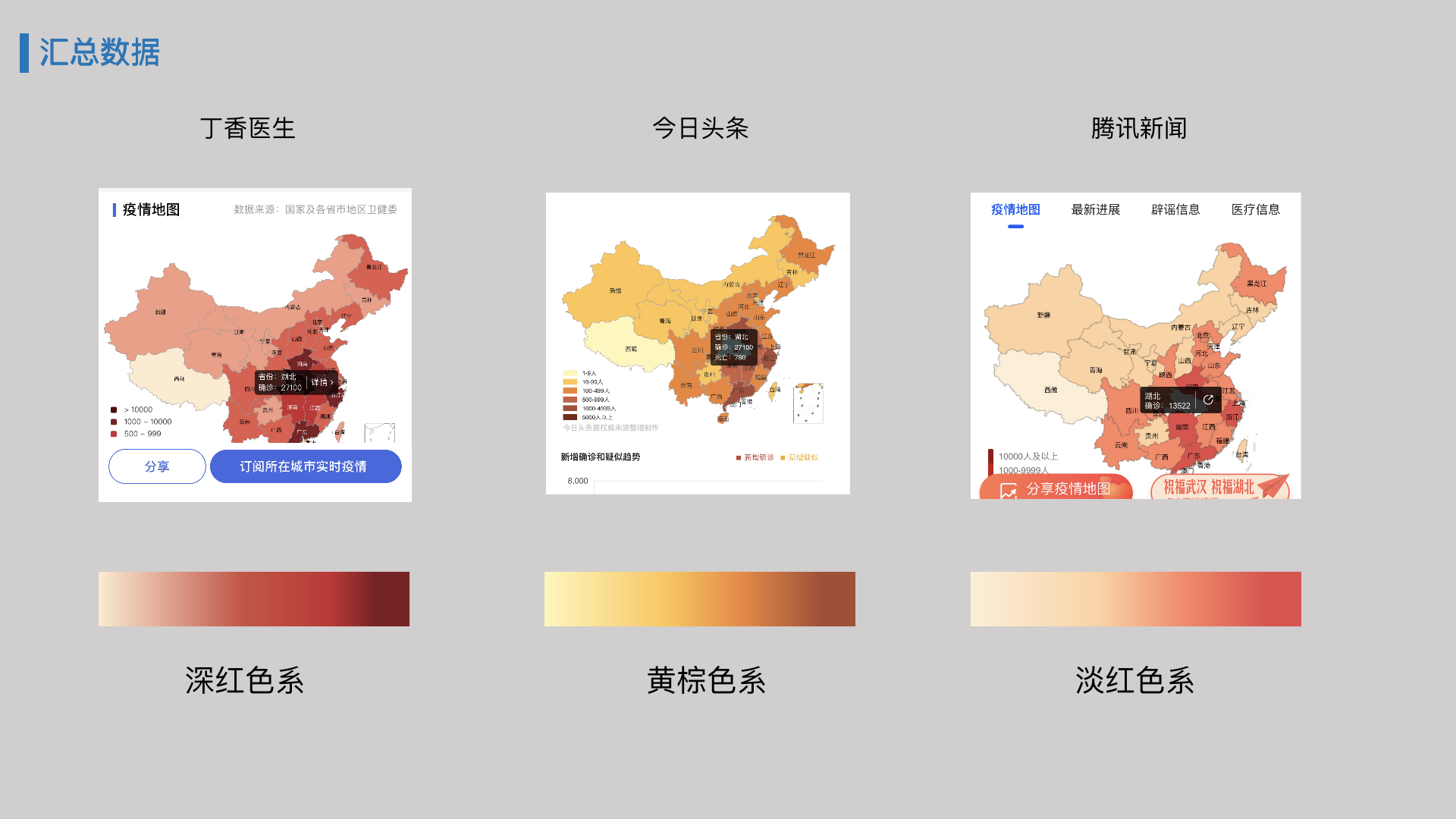
4.2 地图分布
地图分布通常是以颜色深浅代表数据的“密集程度”,那么就要确定2个关键的地方,1个是色系,另外1个是合理的刻度比例。前者根据数据内涵确定合适的色系进行表达,后者是做色系的层次区分。
- 丁香医生:相对开放一些,采用深红色系,直面表达此次传播疫情的危险程度;
- 今日头条:3者中相对更为克制一些,采用和缓一点的黄棕色,同时刻度较多,所以会显得深色区不多,这样在展示哪些地区更严重一些会显得没那么突出;
- 腾讯新闻:偏淡红色系,表达的危险信息要弱一些,处于3家平台的中间,既不“激进”也不过于“保守”。
4.3 折线趋势

- 对比色:折线图通常最多展示4种数据,但大多数只会展示2-3种,极少放4种。而折线图有2种以上的时候,就需要采用2种以上的独立色系来展示,这样的好处是比较好区分。但有些产品会采用同样的色系下2种深浅颜色,在屏幕十分大的情况下是合适的,但是在手机端有限的空间情况下,还是建议使用2种不同色系。从上图可以看出,除今日头条外,其余两家基本是采用了明显的区分。
- 数据节点:很多时候为了便于用户知道每个横轴刻度对应的节点位置,都会标记一个“圆点”在上面,这样好处是便于较快对应上位置。但是,当横轴的刻度过于密集的时候,这种展示是不适合的,因为过于密集显得页面不够简洁,且没有重点。显然这3家平台都是有这样的问题。而最好的方式,只需要在当前一天显示节点及显示具体数值,这样会更清晰可观,也便于辅助阅读。
以上就是此次疫情数据下,在可视化应用上的一些体验总结,3家都遵循了一些基本原则,同时也有各自的一些风格。而数据可视化的应用需要兼顾不同的因素,达到最佳效果。
一个理想的可视化设计流程,需要经历“数据指标的范围筛选、页面的布局抉择、可视化的视觉设计“等关键步骤。
五、总结
- 选择数据,需确保数据的准确性、稳定性和易读性;
- 进行可视化设计前,需要了解主要用户使用的设备类型,以及开发的主程序,切勿过于追求视觉效果,毕竟设备性能之间、APP和手机网页之间,都是有较大的性能差别的;
- 数据的内涵和属性确定了可适用的展示方式,比如地理信息适用使用地图,占比分布适宜使用饼状图等;
- 数据可视化的核心,是需要明确展示的目的和主题,同时需要分清主要和次要关键信息;
- 数据可视化的布局本质上就是讲好一个“故事”,所以是故事就要有先后顺序、递进关系;
- 每个元素组件,兼顾数据及数据之间背后的逻辑、关联关系;
- 数据的罗列展示要整齐划一,一般遵循从大到小、从外到里的原则。
- 视觉是数据可视化的一大利器,善用有利于合理化的展示,其中图表的设计、色彩的搭配至关重要。
3家平台地址:
丁香医生:https://ncov.dxy.cn/ncovh5/view/pneumonia
#专栏作家#
A.D,公众号:吾某,人人都是产品经理专栏作家。大数据分析产品经理,专注数据挖掘工作。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







