从用户体验的5个要素,对知乎App进行产品分析

各行业精英通过分享自己的观点获得大量的赞同及关注,形成了类似于微博中的“大V”,成为了该领域知识中的意见领导者。同时,马太效应愈发明显,如何在用户数量与问答质量间取得平衡,如何提升用户的参与感以提升用户粘性,这都是知乎管理者在接下来需要面对的问题。
日期:2016年6月30日
知乎App版本:Android 4.2.0(408)
手机版本:荣耀6 Plus
1、战略层
1)产品定位:
在当今信息爆炸的时代,如何方便快捷获取高质量的知识成为互联网用户的一大痛点。知乎正是从该痛点出发,建立了一个以大学生、公司白领、行业精英为主要用户的高质量在线问答社区。
2)用户需求:
普通用户寻求高质量知识、行业精英指点;行业精英通过高质量的回答传播自己的观点并获得他人认同,成为该知识领域的意见领导者。
对应马斯洛的需求层次理论,回答获得他人认同可以满足自我实现和获得尊重的需要,用户间的互动可以满足用户社交的需要。
2、范围层
1)基础功能:
提问、回答、检索、关注、浏览、收藏、分享、私信、评论。
2)特色功能:
- 编辑问题:采取wiki的形式,任何用户都有权限对问题进行编辑,这样有利于提高问题的质量、减少重复问题的出现及错误,同时系统会记录操作者身份,当出现恶意行为时会酌情给予警告或者封停账号等处理;
- 对回答进行投票,包括:赞、没有帮助、感谢、收藏。通过用户的行为筛选出高质量的答案及该领域的意见领导者,以满足普通用户需求高质量知识的需要;
- 一个账号只能对同一个问题进行一次回答,但可以反复修改回答。有效减少了回答灌水的行为,提高了回答的整体质量;
- 邀请回答:方便提问者向行业精英提问,同时有助于精英发现高质量的问题,增加了用户间的互动。
3、结构层
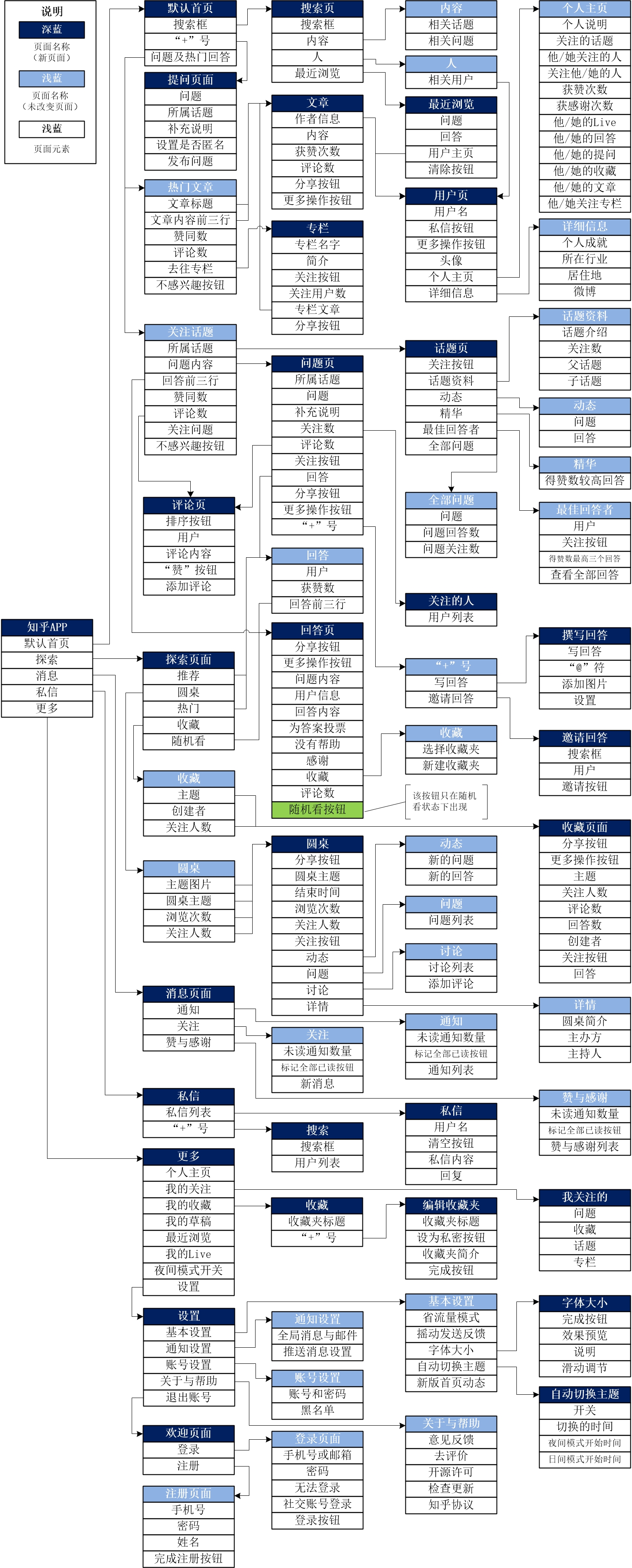
知乎App信息架构图如下:

(点击图片放大按“F”键查看原图)
知乎的主要流程为:用户通过信息检索或提问的方式获取想要的高质量知识,或者通过回答自己擅长领域的问题传播自己的观点并获得他人的认同,形成一个良性互动的高质量在线问答社区。
知乎的信息组织分类方式和导航结构体现出该App以层级结构和线性结构为主的信息架构,通过话题标签及关注功能为用户提供个性化推荐,建立了一个满足用户需求且可以高效浏览产品内容的架构体系。
4、框架层
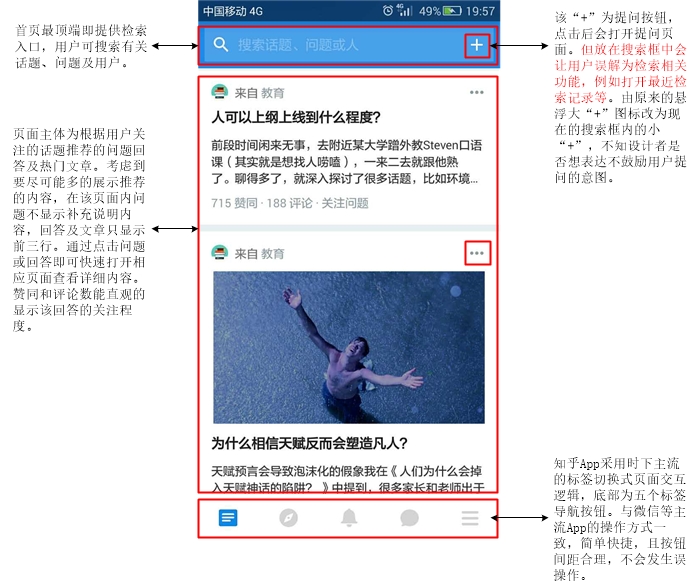
1)首页
页面布局如下图:

首页即提供了浏览、检索及提问入口,减少了核心功能的用户路径长度。
由于移动端输入不便,阅读成为了知乎App最主要的功能。设计师为尽量增加用户向下翻页时屏幕有效显示面积,减少用户翻页次数,手指向上滑动屏幕翻看其他热门问题或文章时,页面顶部的搜索框和底部的导航栏会自动隐藏,改为向下滑动屏幕回看之前内容时搜索框和导航栏会重新出现。
首页没有设置“返回顶部”的按钮,但按手机的“返回”按钮或者导航栏的“首页”标签时可实现快速返回顶部。
2)提问页
页面布局如下图:

编辑问题时关闭提问页面,之前编辑好的问题内容会自动保存。重新打开提问页面后输入的焦点会停留在问题末尾。建议重新打开提问页面后焦点停留在离开时的位置。
此处有个Bug,在问题的补充说明中插入图片后无法删除该图片。
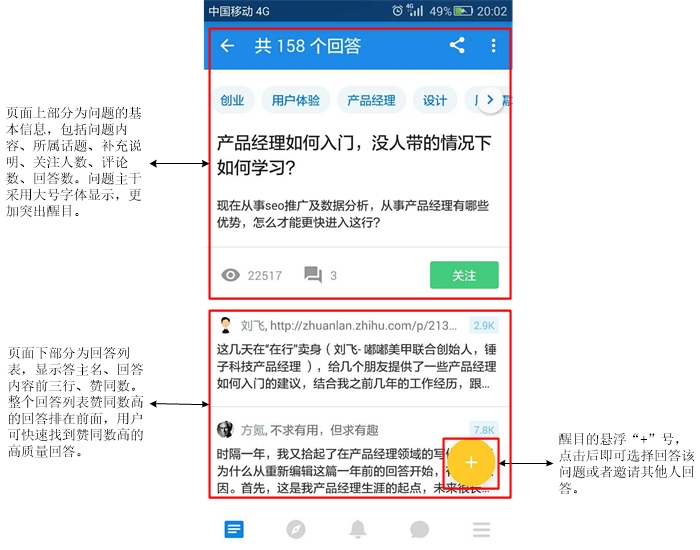
3)问题页
页面布局如下图:

由于每个ID只能对一个问题给出一个回答的设定,如果已经回答过该问题了,点击“+”后显示的是“查看回答”,用户可根据自己的需要选择是否对自己给出的答案进行修改。
没有对回答进行排序的功能,只能使用系统给出的默认排序。但知乎排在前面的高票数回答往往是经历长时间沉淀积累了众多用户赞同的回答,如果一个高质量的回答因为出现时间较迟,往往会埋没于众多回答之中无人知晓,且用户无法把握该问题最新的回答动态。建议增加回答排序选项,例如按回复时间排序。
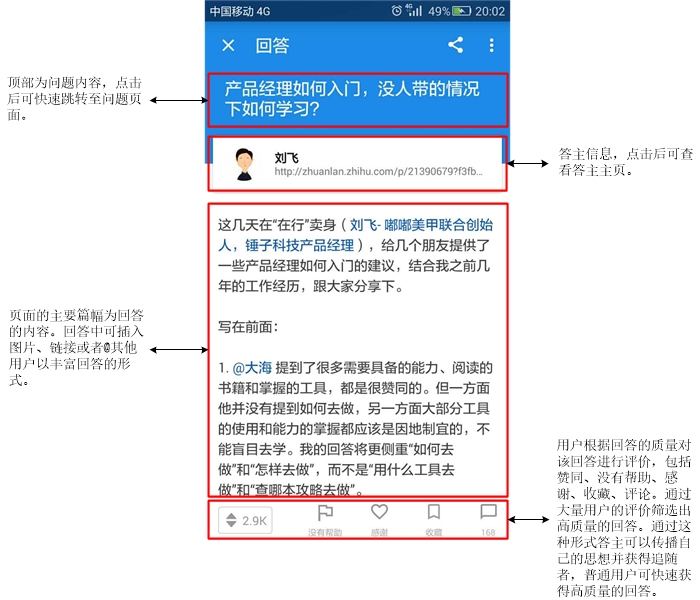
3)回答页
页面布局如下图:

为提升用户的阅读体验,手指向上滑动屏幕翻看文章内容时,顶部的题干和底部的评价栏会自动隐藏,增加了屏幕的有效显示面积,减少了用户翻页次数。且通过该页右上角的“字体大小”选项可快速调整回答的字体大小。
当回答内容比较长时,如果想回到顶部,没有“返回顶部”按钮,但通过点击顶部的问题题干,可快速返回顶部。建议添加可拖拽的scroll bar滑块,便于通过拖拽滑块实现文章位置的快速定位。
误触手机的返回按钮直接退出该回答页面,重新点击该回答进来后又是从头开始。建议在本次App登录期间,系统记录上次浏览回答的位置,待下次返回后直接定位在上次离开时的位置。
点击回答中的图片可进入看图模式,看图模式下可快速翻看回答中的全部图片并提供下载图片功能。建议在看图模式下添加“定位到文章位置”功能,以便用户快速查看回答中对改图的解释说明。
在浏览回答内容时经常可以碰到答主公开赞同或反对某个回答的情况,并附上回答链接。建议在回答末尾添加引用该回答的高票数回答,例如进一步补充说明的回答或者公开反对的回答,这样能够让用户更有针对性的查看相关回答。
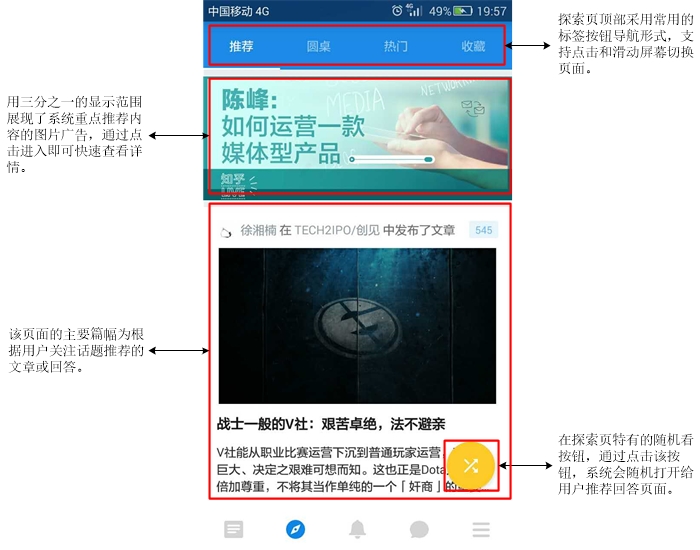
4)探索页
页面布局如下图:

随机看功能给用户一种随便逛逛的感觉,能够帮助用户发掘自己感兴趣的问题,增加用户停留时间。
此处有个小的Bug,通过黄色随机看按钮进入页面会在“最近浏览”里留下记录。但在随机看状态下,点击回答顶部的随机看按钮则不会在“最近浏览”里留下记录。
5)消息页
页面布局如下图:

所有的消息列表均未提供删除功能,但可能用户确实存在这方面的需求,例如我就不想在截图中显示我在“你为什么从中国移动离职?”这个问题下添加了评论并获得了其他用户的赞。建议开放消息删除功能或者提供批量删除按钮。
5、表现层
整体以蓝色色调为主,正文内容白底黑字,灰色为辅,配色清新,体现了朴实简约的学院风格。问题页面的“+”号(回答或邀请回答)、探索页面的“+”号(随机看)采用黄色的悬浮按钮设计,与蓝色形成撞色,醒目突出,体现了设计者鼓励回答与探索的初衷。
字体字号视觉感合理舒服,且可在设置中根据个人偏好设置字体大小。
采用当下流行的标签切换式页面逻辑,与微信等主流App一致,简单易用。
6、SWOT分析
优势(Strengths):
- 高质量核心用户
- 通过多年运营沉淀下来的高质量回答
知乎经历了从最开始的精选种子用户到后来邀请注册,直到开放注册。正是由于前期众多高质量用户沉淀的高质量回答,才有了2013年开放注册后两年用户数近50倍的快速增长,Alexa排名跃升到现在的152位,百度指数更是从开放注册以来翻了约25倍。

劣势(Weakness):
- 用户激励模式单一
- 盈利模式不清晰
目前的用户激励模式仍然为其他用户的点赞或关注,模式相对单一,如何持续激励用户输出头脑中的高质量经验知识是知乎面临的一大问题。
知乎坐拥2000多万用户,如何将庞大的用户数基础及多年积累的大量高质量回答变现盈利是知乎面临的又一问题。新版本4.3.0中新增的“值乎”功能表现有待用户的检验,但这更像是“分答”取得成功后知乎退出的一个防御性的功能。目前用户褒贬不一,有的认为“值乎”功能为高质量用户知识变现提供了一个渠道,但有的用户认为这破坏了多年来形成的免费在线问答社区的形象,且最长2分钟的语音也很难将问题解释透彻。如果把控不好,“值乎”将沦为网红或段子手的乐园,与高质量问答渐行渐远。
机会(Opportunities):
- 快速便捷获取高质量知识的用户需求仍亟待满足
- 移动互联网的普及,认知盈余的红利仍未消退
- 受高等教育人口比例逐年增加
当前,如何快速便捷获取高质量知识仍是互联网用户面临的一大问题,知乎可继续围绕着该需求继续优化推广产品。随着移动互联网的普及,知乎有了更多的流量入口。用户可以更好的利用碎片化的时间浏览知乎,并对回答投票或者提供回答。
知乎想要增加用户数,受过高等教育的人群理应是重点拓展用户。受高等教育人口比例逐年增加,正是为知乎提供了大量的潜在用户人群。
威胁(Threats):
- 非法转载
- 开放注册后用户整体水平及回答水平下降
- 其他在线问答社区的兴起,例如:果壳
- 核心用户流失
知乎的高质量回答吸引了大量公众号或者网站转载,虽然知乎加大了保护原创力度,但非法转载屡禁不止,影响了原创作者的积极性。开放注册导致了用户数爆炸式增长,但伴随而来的是知乎回答的整体质量不可避免的下降。知乎已从当年封闭高冷的“精英圈子”逐步变成大众网民社区,抖机灵回答或者段子充斥其中,有些甚至因获得高票数而排名靠前。同时,其他在线问答社区正逐步兴起,例如果壳网在自然科学和科技领域独树一帜,旗下的在行和分答也给知乎造成了不小的冲击,且内容的整体质量控制比知乎要严格。由于以上种种原因,知乎的核心竞争力——高质量用户,开始逐渐流失。
7、总结
知乎直击当前互联网用户难以在纷繁复杂的信息洪流中获取高质量知识的痛点,构建了一个高质量在线问答社区,用户可在此快速分享自己的观点、获取高质量的知识。App导航清晰、页面合理、各页面间风格一致,产品简单易用,设计注重细节及用户体验。
各行业精英通过分享自己的观点获得大量的赞同及关注,形成了类似于微博中的“大V”,成为了该领域知识中的意见领导者。同时,马太效应愈发明显,大量普通用户在问答社区中只能作为被动的信息接收这,他们的声音无法传达出去。在问题回答数目较多时,即便是写出了比较高质量的回答往往也容易埋没其中。这样容易打消普通用户的积极性,影响用户的粘性。如何在用户数量与问答质量间取得平衡,如何提升用户的参与感以提升用户粘性,这都是知乎管理者在接下来需要面对的问题。
希望知乎这个高质量的在线问答社区不会沦为下一个百度百科或者天涯社区。
作者:风吹草低(soochow_liu艾特163.com),小硕一枚,-1岁产品经理,欢迎各路大神批评指正。
本文由 风吹草低 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的很好呀~正在读心理学硕士的我想找个用户体验的实习,在网上搜索资料准备写篇用户体验,思考了一下用的最多的app就是知乎了,结果一看,你已经写了,而且写的很好,受教,感谢。
分析的不错
信息架构图不太符合我的理解,信息架构指的不应该是各个页面中各类信息的组成吗,为什么在信息架构里还会有按钮这一项
产品定位描述有问题,产品目标无法衡量
我准备入行,自学中,能否留个联系方式,互相交流
学习! 😉
思维导图看着好累。。。
内容很赞
您的思维导图看的好累啊,推荐用mindnode。
作者分析的很不错,我以后也打算进入互联网行业,能多分享交流吗 🙄 🙄
请问上面的思维图是你用什么软件呢?谢谢
visio画的
你在做一个类似产品吗?
没有,产品小白一个,想入行,所以尝试着写产品分析,请多多指教。
请问一下,你用的是哪个版本,为什么我没有3)问题页
中你说的那个黄色的+号,注:我的是ios,3.18.0
我用的是安卓版,版本号4.2.0,
分析得透彻
好多地方已经改版了,不过我特别反感之前那个悬浮按钮
😀