APP产品分析 | 夸克浏览器,更好的搜索
本文是夸克浏览器的产品分析报告,主要包括这5点:市场分析、用户分析、产品功能架构和业务分析、核心功能分析和页面分析以及盈利模式。

文档结构:
- 产品介绍
- 市场分析
- 产品用户分析
- 产品功能架构和业务分析
- 核心功能和页面分析
- 盈利模式
- 总结
01 产品介绍
1.1 体验环境
体验机型:iphone X
系统版本:13.3.1
App版本:4.0.0.1017
体验人:小郭
1.2 产品简介

(1)Logo
以纯净的白色打底,简洁大方,标识图案近似于搜索按钮键,又像一个手指点击着“确定”按钮,给用户一种产品设计清新明了的印象。
(2)slogan
更好的搜索,智能免广告—加深用户对产品无广告这种核心特色的印象,当用户体验过简洁无广告的设计后,用户会不自觉与那些多元信息且广告多的浏览器做对比,从而让用户对夸克产生认同感。
(3)名称
夸克—英语为quark,是一种基本粒子,也是强子的组成粒子。夸克与UC浏览器同属一家公司,这里形象比喻夸克浏览器是UC浏览器的核心成分之一,又独立存在于UC浏览器。
1.3 产品定位
搜索工具类产品,极简风格浏览器。
(官方)夸克—更好的搜索,智能免广告
1.4 功能特色
(1)【AI引擎】
- 电子书全文检索,在线书城。
- 搜索直达,前置结果,瞬间获取信息,覆盖官网、百科、天气、快递等30多个类目。
- 智能预测分析,云端预加载页面集,搜索结果瞬间展现。
- 精准答案,全面重新设计所有结果展现样式,部分问题答案准确命中。
(2)【夸克宝宝】
- 注入灵魂,从语音输入升级成能聊能撩的AI朋友。
- 交互创新,拥有丰富的拟人化视觉表情。
1.5 产品初体验
(1)主观感受
这是一款主打简洁搜索,嵌入AI智能的信息搜索软件;用户可以使用该软件进行信息搜索,小说阅读,资讯浏览,AI智能对话,拍照搜题/识物/测卡路里等等功能。
(2)体验初评
- 精准搜索你所需要的信息,搜索结果可靠并且没有广告,不用担心点错进入广告页面,可以放心浏览搜索结果;
- 直达页面,内附工具多,可以玩小游戏、查天气、学冷知识、查看热搜、每日电影推荐、拍照搜题、夸克翻译、AI讲鬼故事等等,应有尽有。
- AI智能功能多且交互性强,可以与AI智能宝宝对话查询信息等等,类似于Siri。
1.6 视觉风格
初体验感受:(产品细节设计将在下方页面说明处详细展开)

- 视觉风格设计和 Chrome浏览器类似,主界面 Logo、搜索 / 地址框、快速导航标签,底部导航自上而下一字排开,除此之外并无其他不必要的信息造成过多的视觉干扰。
- 标签页管理、菜单和快速导航编辑页面也都采用了卡片堆叠效果,轻巧灵动。
- 在滚动浏览网页的过程中,返回按钮、网页标题栏放在在底部导航栏,为网页内容留出了足够的展示空间。
02 市场分析
2.1 市场竞品
根据七麦数据显示:夸克在浏览器工具榜单中排行第三,其中榜单前八浏览器如下图所示:

直接竞品定义:满足简洁搜索无广告需求 (满足相同用户的相同痛点)
其中直接竞品有:Alook浏览器、chorme浏览器、简单搜索浏览器等
间接竞品定义:满足搜索功能的需求 (满足相同用户的相同需求)
其中间接竞品有:QQ浏览器、UC浏览器、搜狗浏览器等。
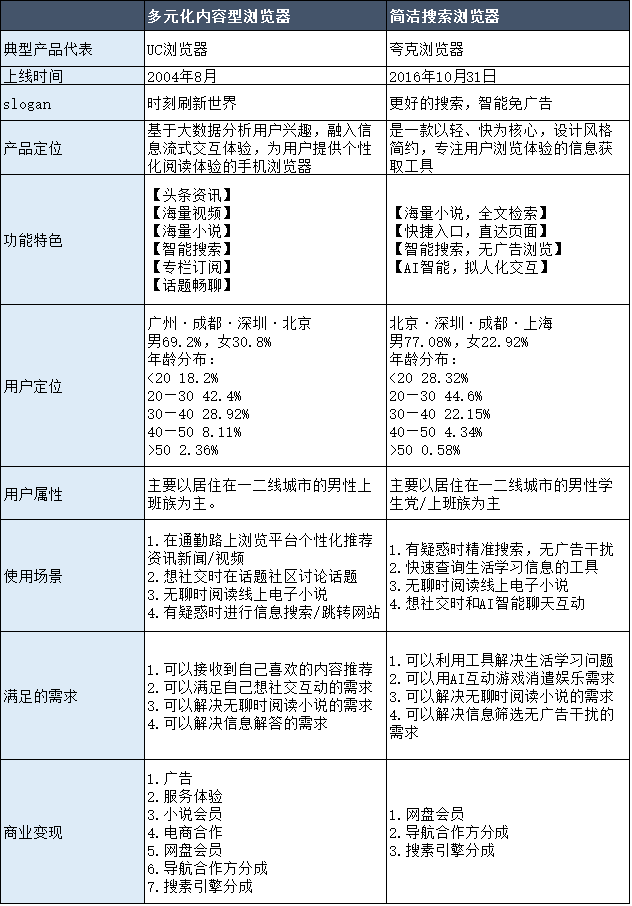
从竞品中,我们可以看出,市场上浏览器类别已经很鲜明了,分成了多元化内容型浏览器和极简极速型浏览器。其中夸克浏览器是UC浏览器极速简洁版,二者同属一家公司。以下将对这两种类型进行展开分析:

内容型浏览器与简洁搜索浏览器对比图

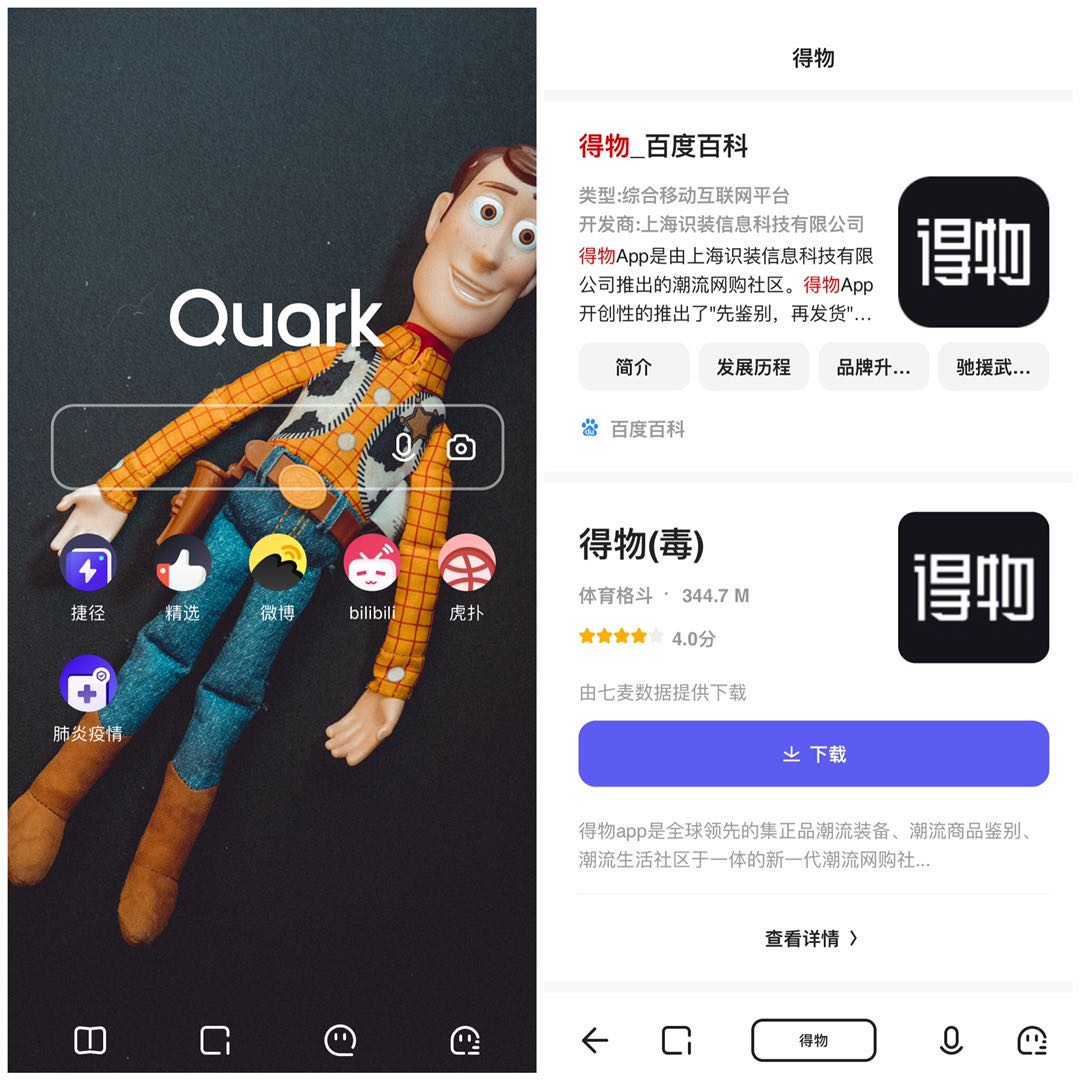
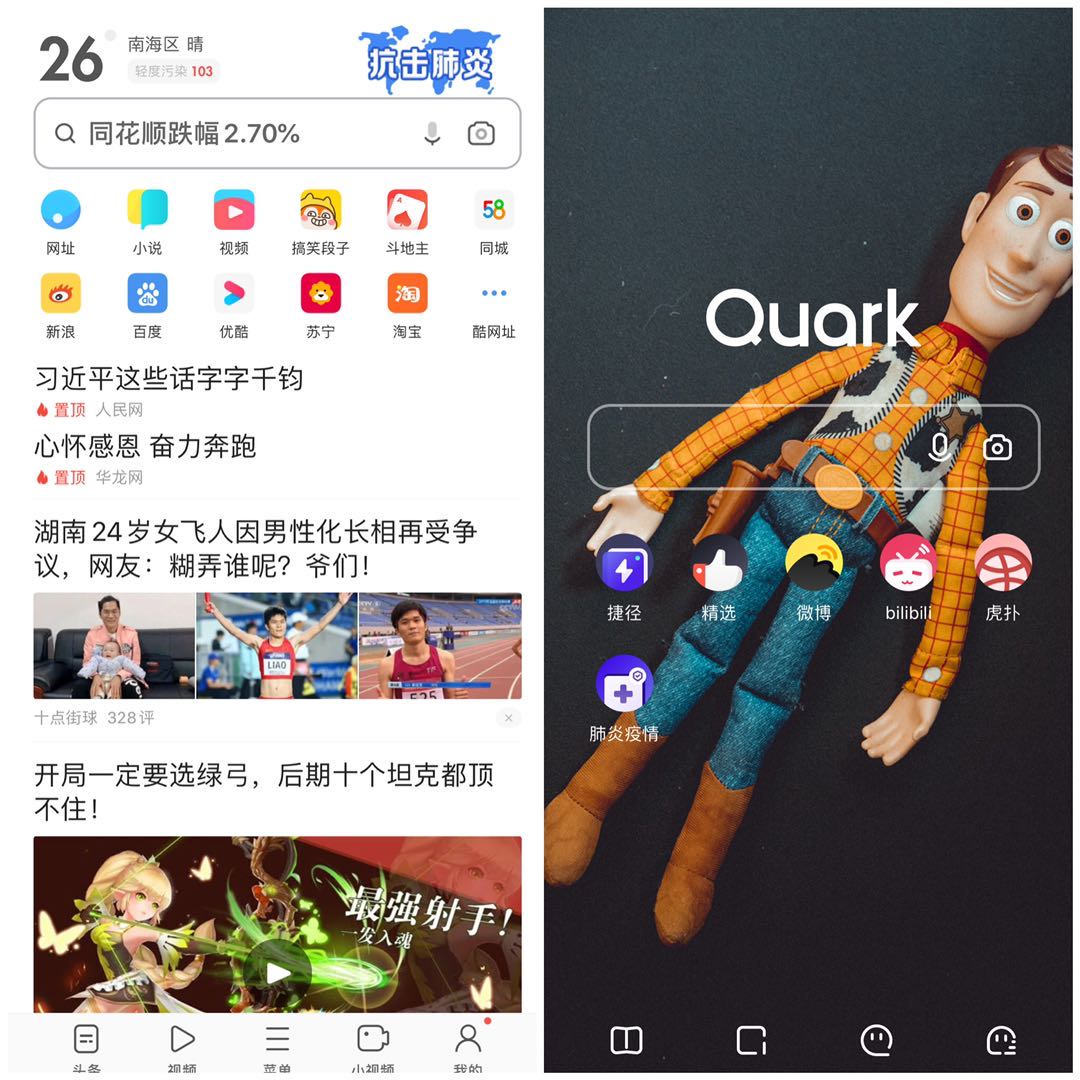
UC浏览器和夸克浏览器首页设计对比图
对比之下可以看出,多元内容型浏览器主要以内容推荐为主,根据大数据分析,个性化推荐用户可能喜欢的内容和视频,更多是满足用户不必主动去搜索信息的行为,同时增加话题区,打造了内容多元化的社区文化。极简搜索浏览器主要以搜索为核心功能,去除了内容推荐的机制,辅以更多实用小工具,真正把浏览器打造成一个工具型产品,给到用户更好的功能体验。二者的产品定位不同导致了商业变现的能力不同,夸克无广告模式失去了更大的商业变现模块,但却给到了用户更好的浏览体验。
小结:
16年前,市场上浏览器主要以能承载多内容和信息流推荐的页面结构为主,功能多且杂,互联网发展中期,人们对信息的接受方式从主动搜索逐渐变为被动接纳平台推荐的信息,这是一种广而真实的现象。但产品承载的功能和内容也变得冗余,部分个性鲜明的用户开始厌恶这种生态,因此就诞生出极简干净页面浏览的产品需求,UC总部发现这一需求,快速推出了以极简极速定位,无广告浏览信息的夸克浏览器,争夺搜索领域市场份额。
2.2 搜索领域市场分析
搜索领域市场现状

中国人口已达14亿人之多,而从数据显示在2020年我们的手机搜索领域用户将达7.05亿,抛开非网民,基本上网民都会使用手机浏览器。除却外界因素对产品的影响,决定产品在市场份额的占比率很大程度取决于用户需求和产品用户体验了,能够抓住用户痛点,才能留住用户。

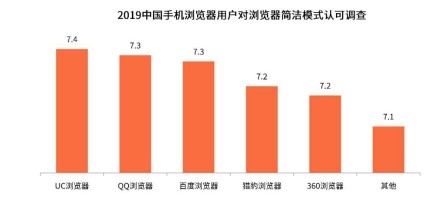
如数据所示,用户体验以UC浏览器评价最佳,其它浏览器评分也比较接近,也意味着各大产品都重视用户体验感,也许是因为早年百度的广告门事件,让如今各大产品都不敢轻视用户的使用体验,广告是产品的盈利方式之一,但也并非意味着商业利益大于一切,把用户放在第一位的公司,用户也会回馈给产品。
2.3 数据分析
数据诠释该产品的发展现状


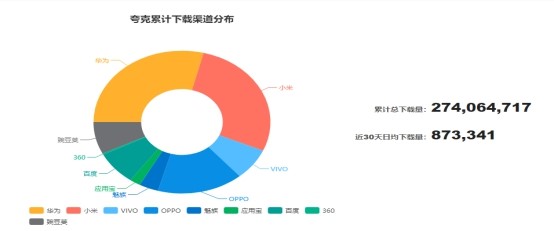
如图,夸克浏览器APP在APP store工具软件类别中排名达到30名;仅安卓市场的产品下载量已达到了2.7亿之多,与此同时,应用日均下载量也在以10W以上的数量稳定递增。
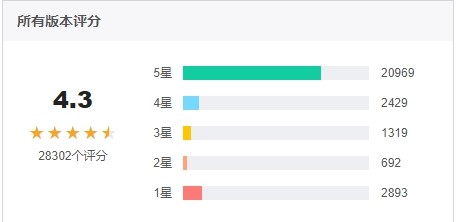
夸克APP应用商店评分:

好的用户体验是好的产品象征,从夸克在APP Store里用户使用评分看,显然夸克并没有在用户体验上做的让用户满意的层次。因此,综上所述,夸克十分有必要好好的去重视用户体验,重视用户反馈,从产品功能特色点出发,完善用户使用最佳路径,让用户得到满意的产品体验。
03 产品用户分析
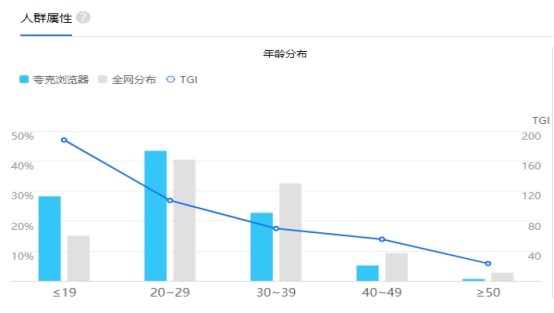
3.1 年龄分布

从人群属性中的年龄分布来看,[夸克浏览器]的用户年龄主要以19岁以下为主,占有量28%之多,20-29岁这个年龄段占有量44%左右,可以看出,夸克的用户偏年轻化,主要以学生党和上班族为多。
3.2 地域分布

从地域分布上看,毫不意外的是北上广深在榜单之内,属于一、二线城市用户占了绝大部分比例,产品的极简化特征和高科技高交互特色吸引着这批发达经济地区的城市人群。
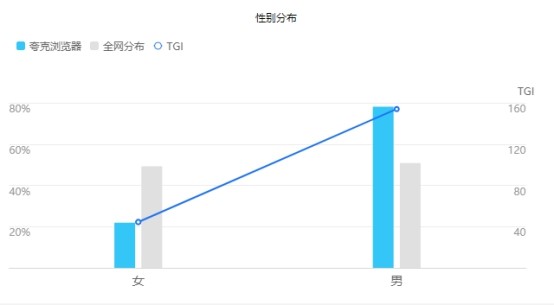
3.3 性别分布

从性别比例看,男性占了78%之多,女性仅占了22%。可以看出夸克浏览器使用者主要以年轻男性用户为主。
综上数据,我们可以得出用户标签:
- 年龄标签:“学生党”、“上班族”;
- 地域标签:“一二线城市”、“生活节奏快”、“喜欢高科技产品”、“碎片化时间多”;
- 性别标签:“男性用户多”;
3.4 用户画像
- 核心用户群体是一群对AI语音交互等新科技技术抱有极大兴趣,并且猎奇心强的学生群体。
- 核心用户群体是一群需要在碎片化时间通过阅读小说、阅读文章等来消遣时间的上班族群体。
- 核心用户群体是一群对页面纯净度要求极为严格的洁癖型群体。
- 核心用户群体是一群追求极速效率的群体,不喜欢做多余的操作,喜欢用极速简单的功能。
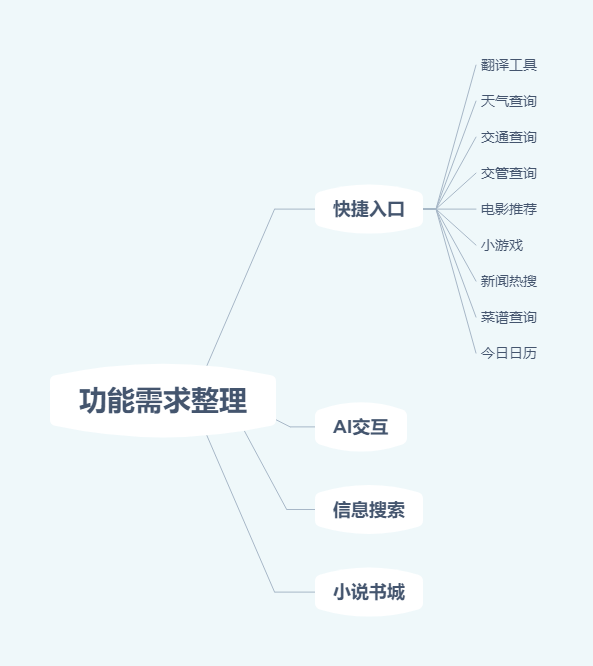
3.5 用户-场景-需求分析


总结:通过场景还原,得到用户的需求为:快捷工具入口、小说书城、AI交互、信息搜索。
从产品视野看,产品触达用户有三大目的:
- 让用户使用产品
- 让用户留在产品
- 让产品留在用户心里
小结:从夸克产品定位来看,夸克属于搜索工具型产品,搜索是主要产品定位,工具是附属产品定位。因此增加一定的小工具应用能有助于留住用户在产品中。
04 产品架构和业务框架
4.1 产品架构图
产品架构是由真实的业务需求来界定的,产品的架构不只是“结果”,而是一种迭代的过程。它会随着业务的发展而不断优化和调整。所以这里我们模拟真实的用户使用场景来推出夸克核心业务的架构图。
用户场景:张三在做高数时,忘记了傅里叶公式,于是他通过夸克浏览器进行搜索,输入“傅里叶公式”,最后在搜索结果页面,通过筛选查看,在系统给出的最佳结果推荐那里得到了答案。

从产品技术视野分析这个场景:用户有搜索信息的需求,通过用户界面向平台发送搜索关键字和请求响应信息,平台接收到用户的请求响应,通过分词服务机制,对关键词进行拆分,分为整词搜索、分词搜索等形式;然后再将关键词发送到后台数据库进行数据查询,通过信息匹配机制匹配相关度高的数据结果,再将搜索结果进行排序整理,筛选出最佳结果进行推荐。
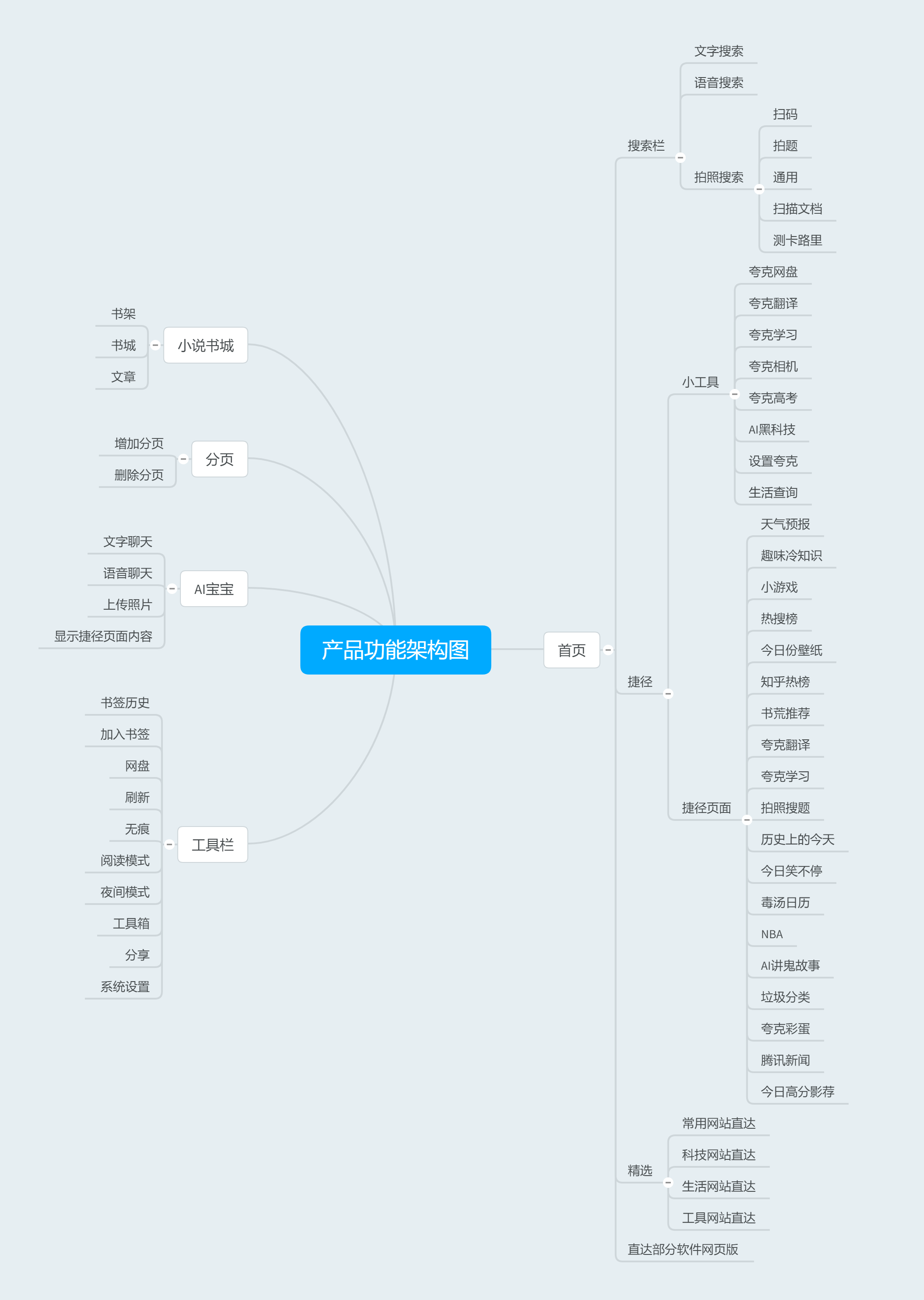
4.2 产品功能架构图

在产品体验中,是否还有尚未被充分挖掘的使用场景呢?
结合用户-场景-需求图和功能架构图,我们可以发现在捷径中的小工具页面,是否可以增加交管信息查询和菜谱搜索功能呢?这是否是尚未被充分挖掘的使用场景?也许需要数据来佐证。
4.3 核心业务逻辑流程图
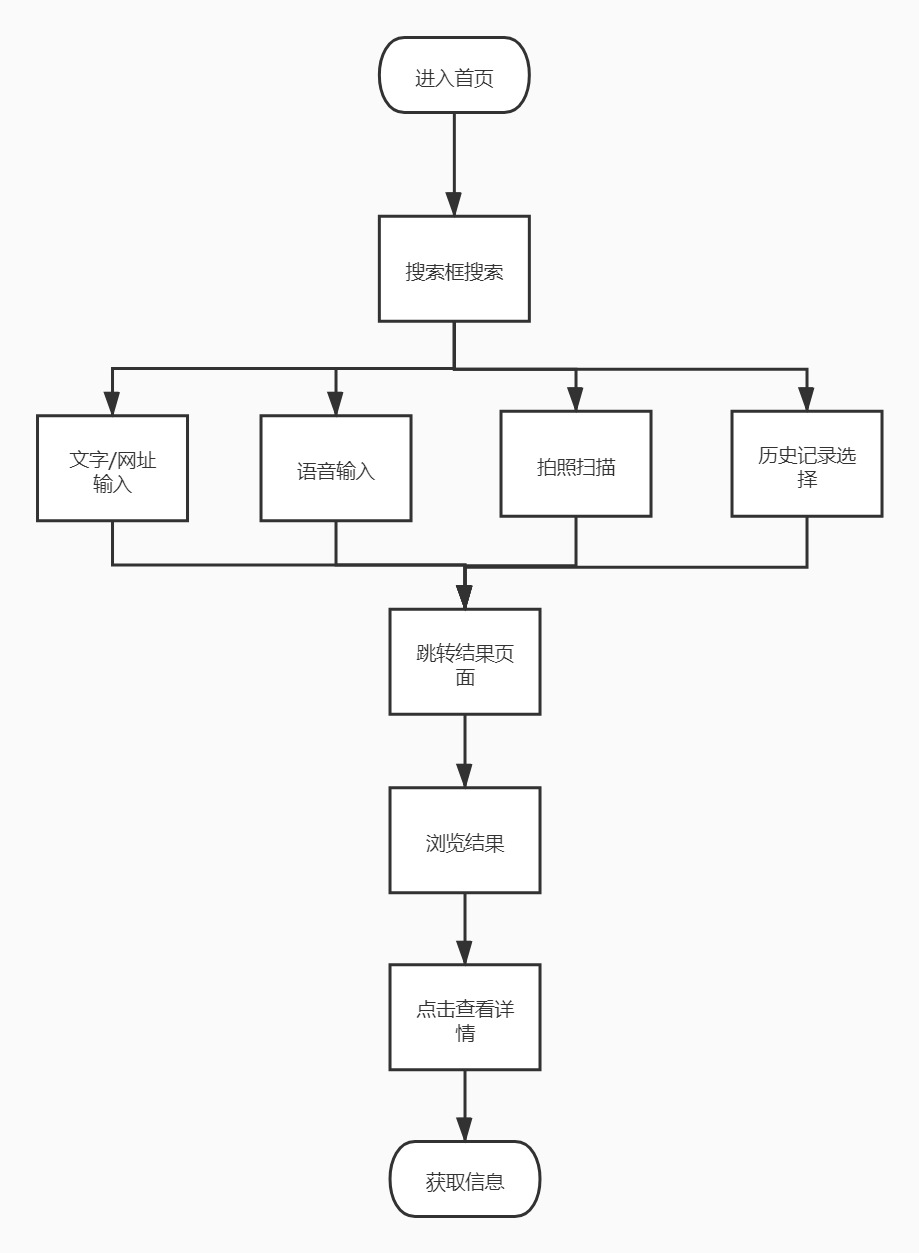
4.3.1 信息搜索业务流程

从上图看,夸克的信息搜索流程非常简单,也很符合产品定位的调性。用户有目的性行为搜索,可以通过文字关键词输入,网址直达,语音识别输入,拍照扫描以及历史记录选择的方式进行搜索,搜索确定跳转结果页面,页面会按结果匹配相关度智能排序,无广告等外界因素干扰用户筛选。
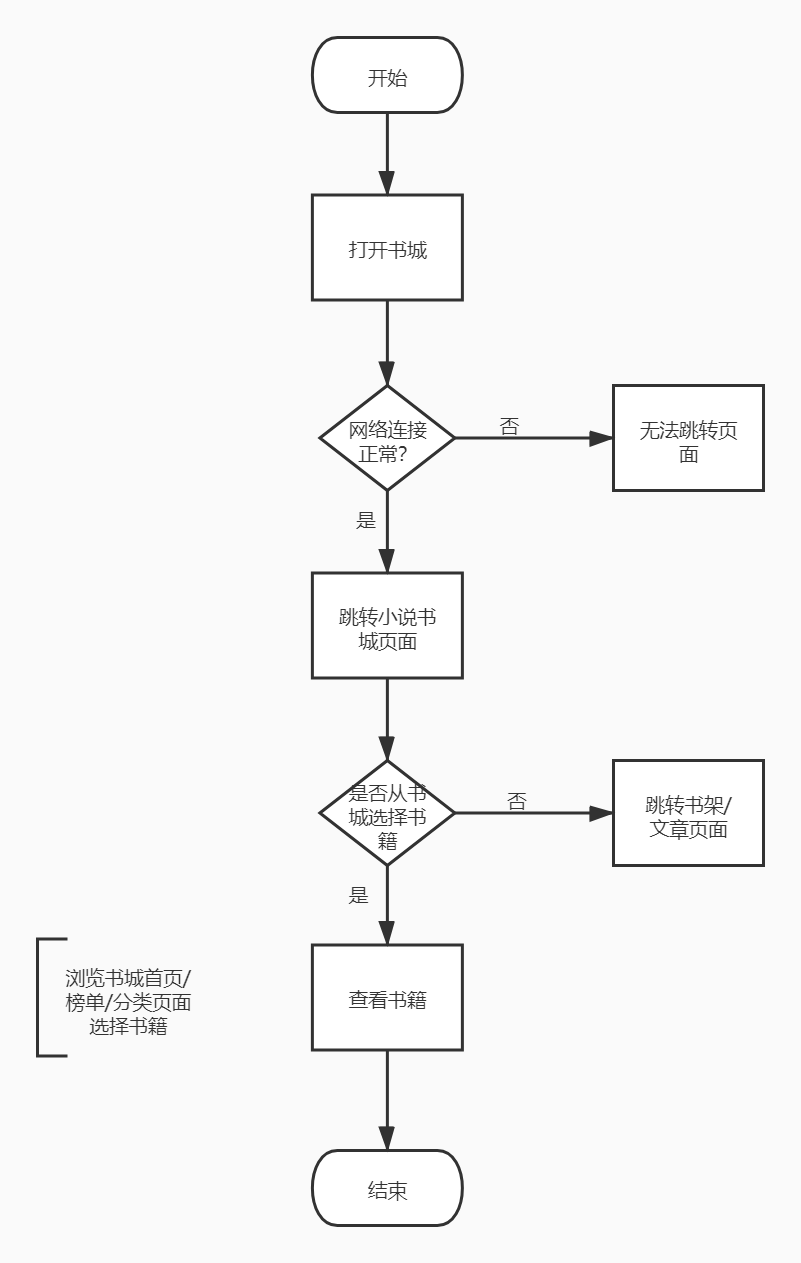
4.3.2 小说阅读业务逻辑流程图

用户无目的性地停留在产品内,此时夸克提供了消遣娱乐的小说书城入口,直达小说页面供给用户体验。从上图流程图看,用户在进入书城后,分为目的性选择书籍或从推荐中选择书籍,选择后进行查看书籍并选择是否阅读直至退出。
05 核心功能需求分析和页面分析
夸克有三大主要核心功能,优先级依次是信息搜索、小说阅读、AI智能交互、夸克工具,接下来就以这四个功能按照用户任务流程进行任务走查。
5.1 信息搜索功能
(1)功能
- 定义:通过各种搜索方式(书签、输入框、历史记录、AI交互、语音搜索、图片 扫描等)触发搜索因子(文字、网址、图片等),进行结果搜索。
- 频率:分场景和应用需求来选择搜索方式,较为高频的方式为文字输入搜索。
(2)用户需求
用户场景:到达目的网址/解决疑惑问题
基本需求:搜索到真实可靠正确的信息。
本质需求:获取信息解决问题/到达目的网址进行下一步目的。
期望效果:搜索结果无广告且安全,不怕误点;搜索结果有大众认证。
产品表现:简洁的搜索框,标签化的历史搜索记录选择,流动画面式的语音输入方式,拍照扫描各种格式的功能。
(3)页面解析

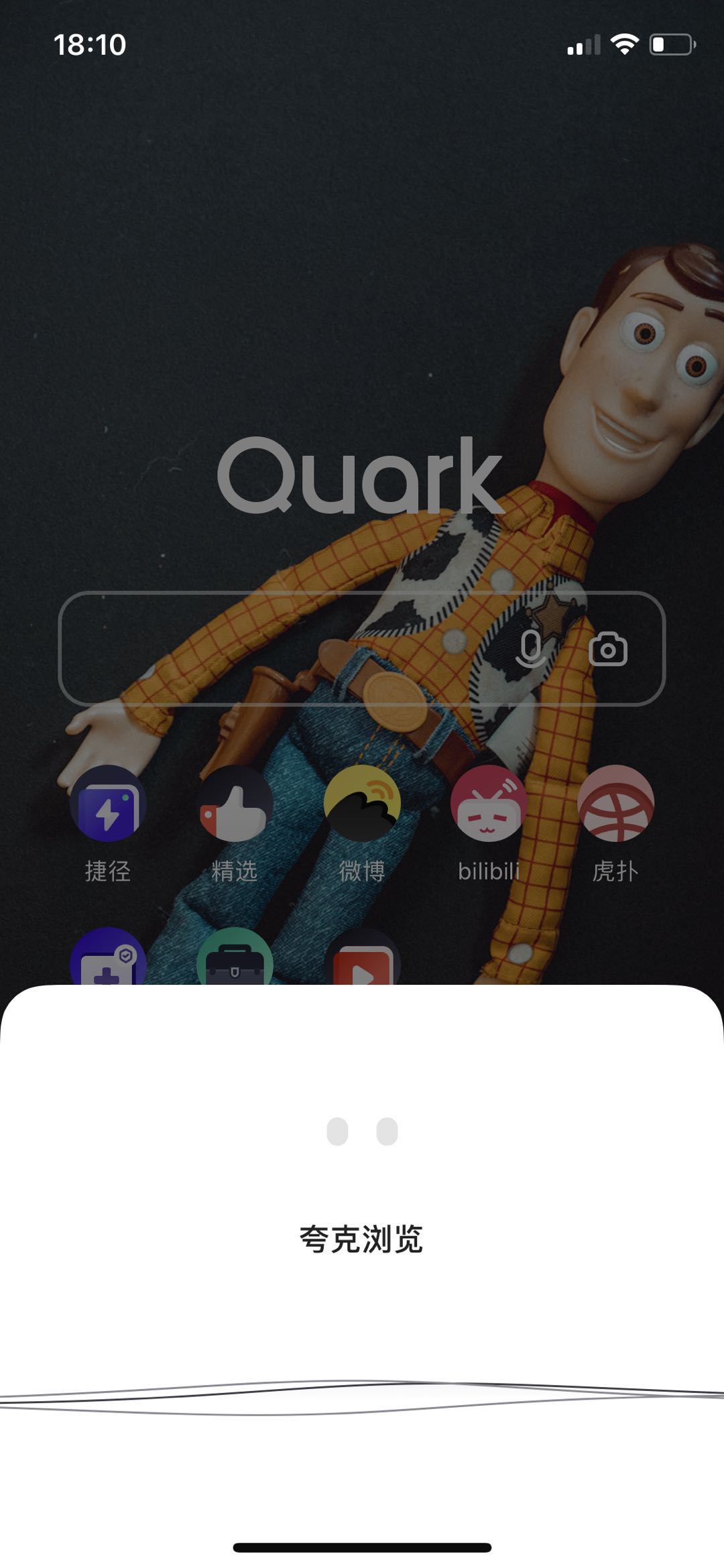
首页
页面结构:(自上到下的页面布局结构)
- 搜索框(附带语音搜索、拍照搜索入口)
- 捷径页面标签、精选页面直达标签
- 底部导航栏(书城、页面管理、夸克宝宝、工具箱)
细节设计亮点:
- 标签页管理、菜单和快速导航编辑页面也都采用了卡片堆叠效果。
- 点击页面空白处即显示添加直达网站入口,长按网站图标,可进行删除操作。
- 拖动下拉首页空白处,直接进入信息搜索页面。
- 自定义壁纸,可设置是否隐藏“Quark”标志。

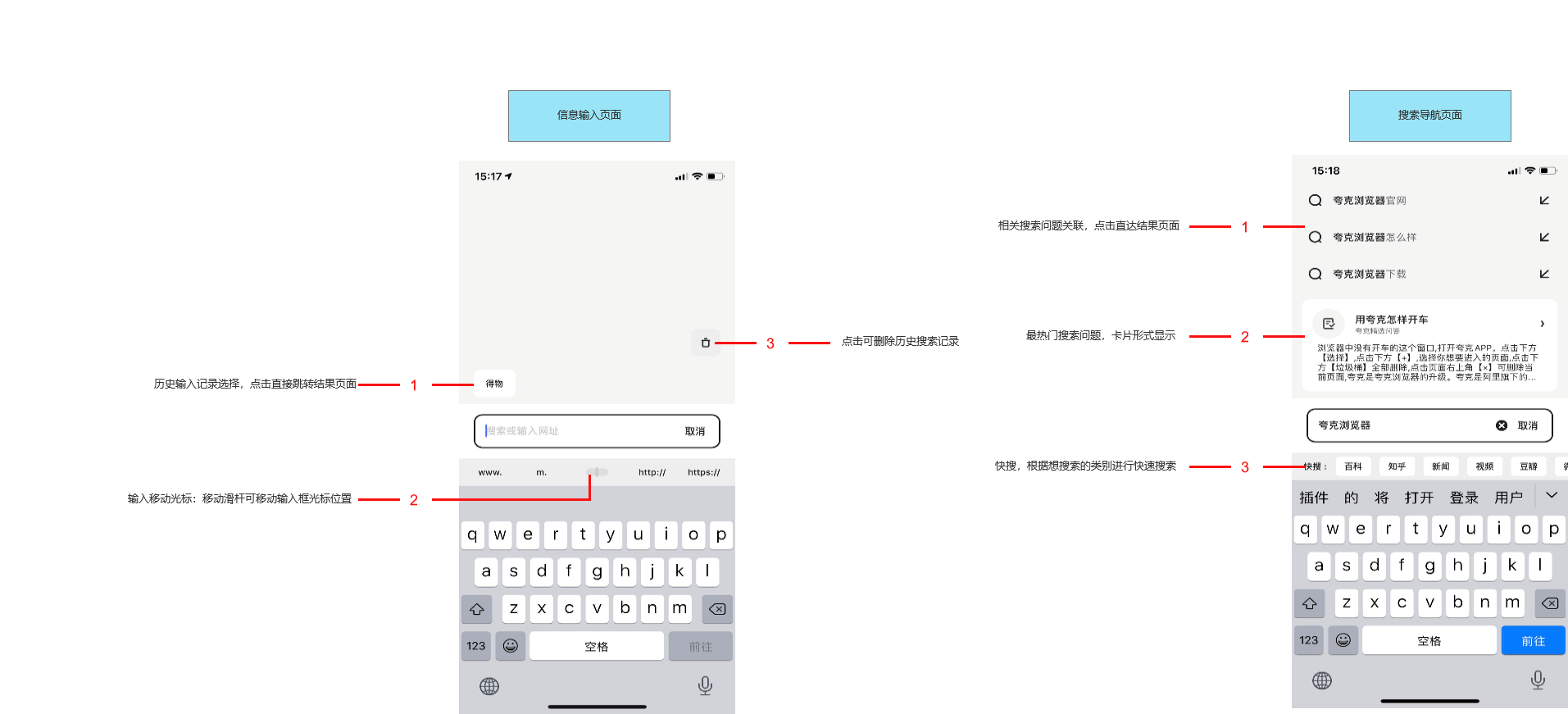
信息输入页面
细节设计亮点:
- 输入信息时,移动滑杆可移动输入框光标位置。
- 快搜类型选择,根据想搜索的类别进行快速搜索。
- 点击灰色空白处,直接返回首页。

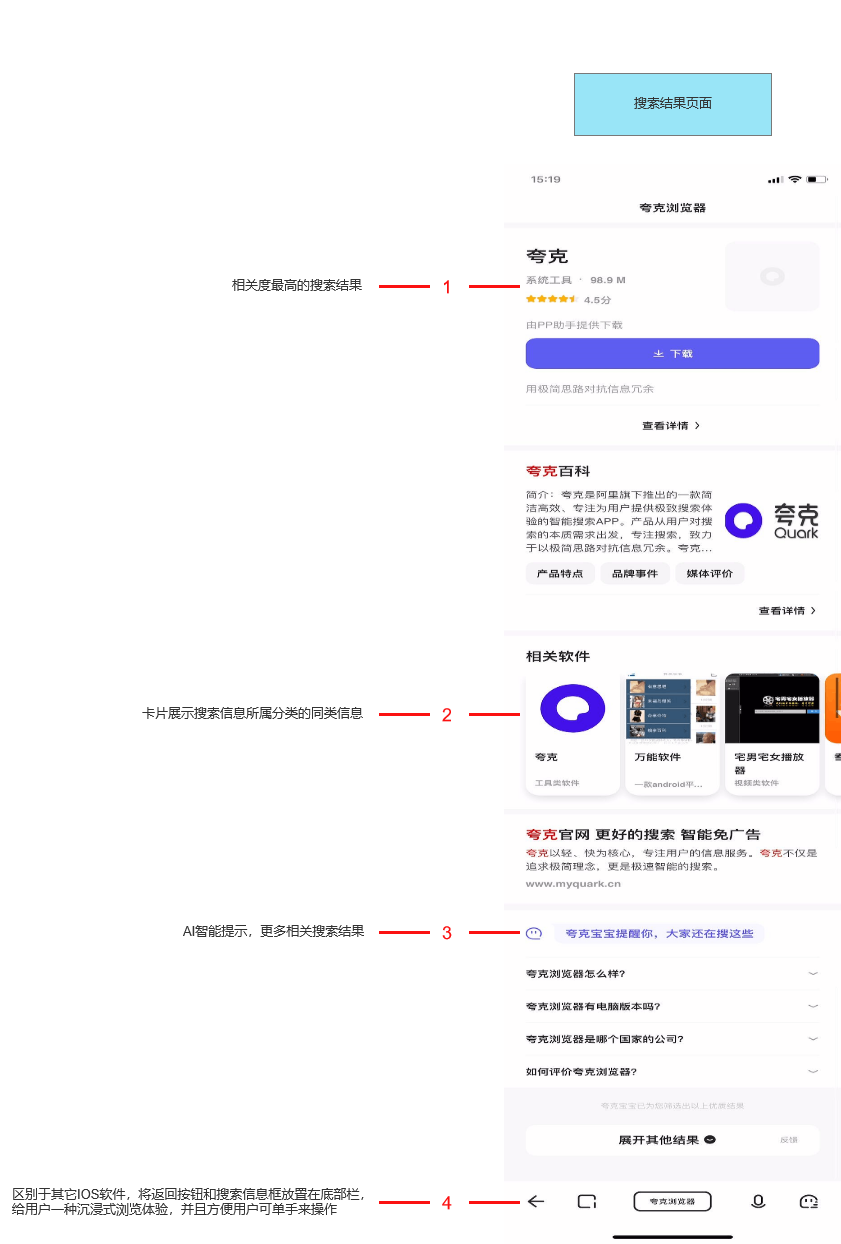
搜索结果页面
细节设计亮点:
- 页面整体简洁,浏览体验极佳。
- 支持滑动前进/后退、底部上滑返回首页、长按标签管理按钮打开新标签页等一些基本的手势操作。
- 配合搜索框/地址栏下置设计,浏览网页的过程中单手操作便能解决大部分网页浏览和导航需求。
(4)建议优化

语音输入页面
优化点:语音输入后,即刻跳转到结果页面,未等用户确认就跳转,用户输入错误/用户未输入完全,还未来得及修改就被跳转到结果页面,体验感略差。
建议:语音输入后,请再令用户口述一声“确定”再跳转结果页面。
5.2 小说阅读
(1)功能
- 定义:海量网络小说,沉浸式观看场景,让用户可以消遣时间。
- 频率:针对上班族通勤场景,属于高频使用操作。
(2)用户需求
用户场景:用户在可支配时间阶段用来打发消遣的场景
基本需求:发现好看合口味的小说。
本质需求:消遣时间,减少压力,增加乐趣。
期望效果:小说可免费阅读,阅读页面简洁护眼。有一个沉浸式阅读环境无干扰,并且无广告。
产品表现:设置入口在首页底部TAB栏,入口明显,说明属于用户高频操作功能。
(3)页面解析

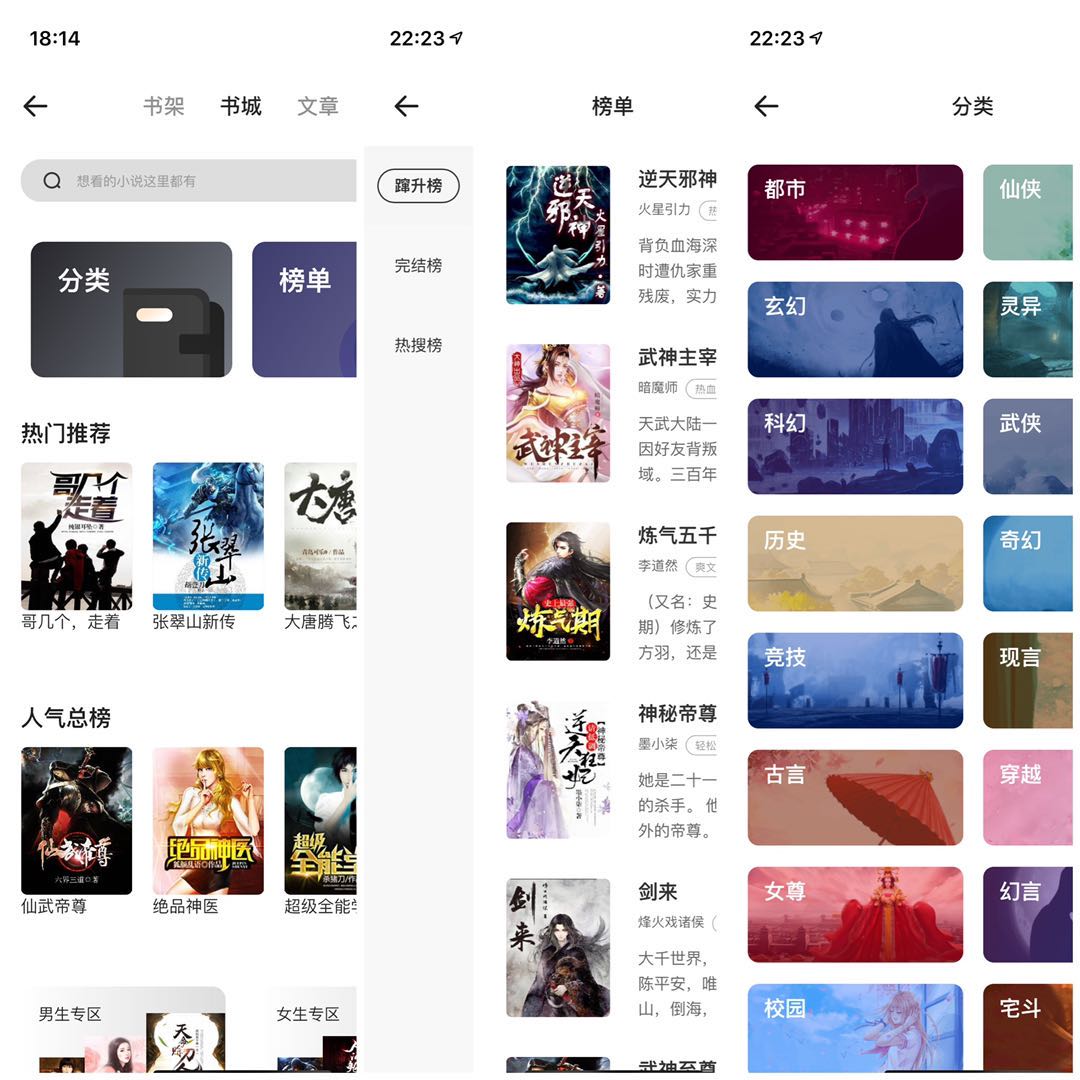
小说书城页面——小说分类页面——小说榜单页面
页面结构:书城结构设计从上到下布局,将用户使用点击率最高的分类、榜单以卡片形式置于顶层,方便用户选择小说阅读,并且书城整体设计简洁,不会显得内容繁杂。榜单页面使用了左目录导航,符合用户使用习惯;分类目录则使用了卡片形式的入口分类,美观又不失简陋。

小说详情页页面——小说阅读页
在选择了一部小说后,点进详情页,可以看到,小说着重显示了小说评分以及阅读人数,这是用户决定是否阅读该小说的一个选择维度,因此此处做了细节着重说明。阅读小说页面整体也很符合大众要求,点击屏幕可弹出设置选项。
(4)建议优化
小说阅读使用流程:查找小说(分类、榜单、推荐)、点击小说详情、开始阅读、退出。
整体体验过后,查找小说的入口渠道清晰,小说详情页面也很简洁,在阅读过程中,点击屏幕可以弹出阅读设置,考虑到用户阅读时处于过度沉浸场景,是否可以设置在用户阅读了一定章节后隐约地提示添加进书架和注意用眼提醒呢?
5.3 AI智能功能
(1)功能
- 定义:智能交互,AI黑科技,可聊天可查信息可玩互动小游戏等
- 频率:功能使用目的性多数为体验乐趣,初体验兴趣度会高,随时间兴趣度变低,属于低频功能操作。
(2)用户需求
用户场景:用户通过各种输入方式和AI智能交互聊天,基本是问答模式,而AI给出答案后会有相关视频推荐,通过视频可以了解更多信息。
基本需求:交互式查找准确信息
本质需求:增加趣味性地使用工具获取资源信息
期望效果:可以更加智能地提前给出用户想要进行的操作选项
产品表现:入口设置在首页底部栏,页面呈现流动式动态,体现出AI宝宝伪活跃生命状态。
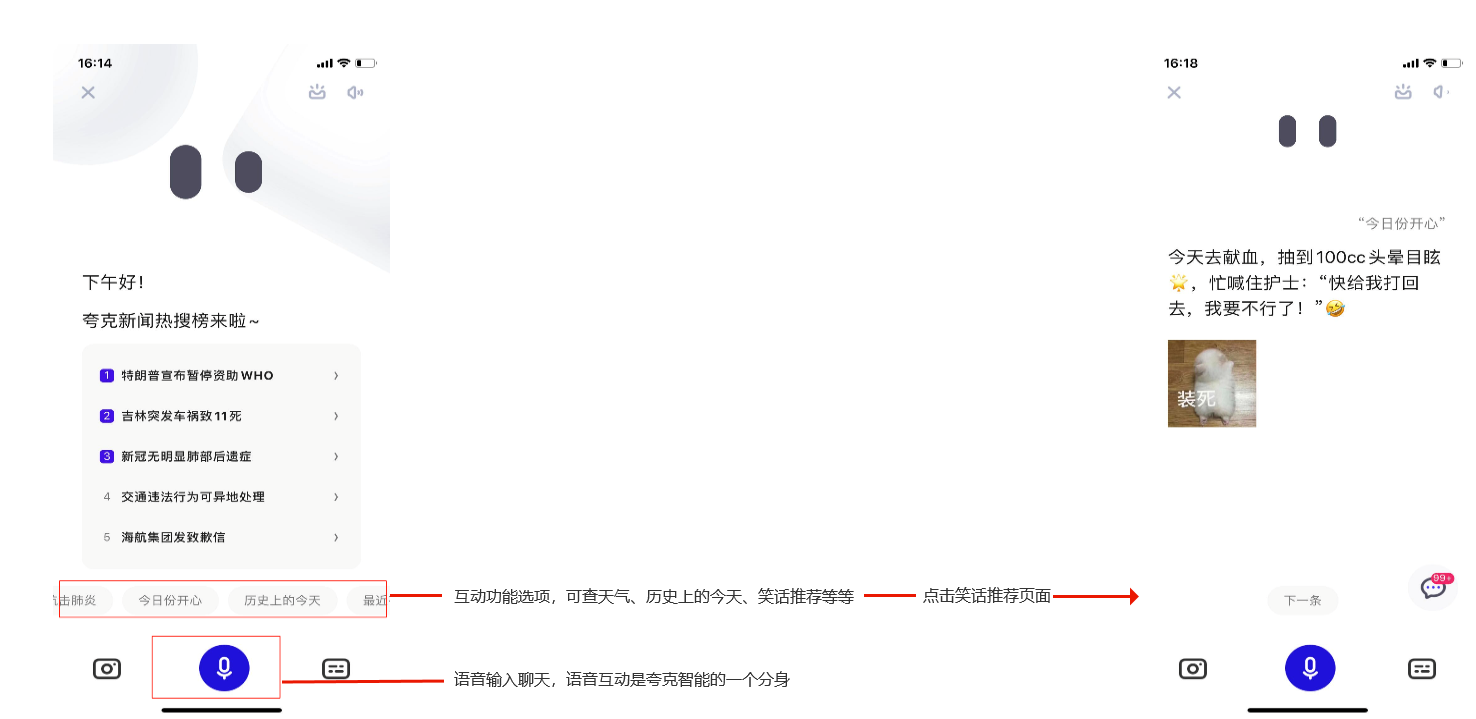
(3)页面解析
经过暴力测试,多次点击首页AI宝宝按钮,进入的页面也都不尽相同。

夸克宝宝打开页面
打开页面会推荐每日新闻热搜、今日天气、黄历、每周剩余时间等等,这种不确定性促使用户得到新鲜的体验感,也带给用户好奇心理,期待下次点开的内容。

互动选项选择页面——笑话推荐页面
进入打开页后可进行互动功能选择,可查天气、历史上的今天、笑话推荐等等功能,并支持语音和夸克智能互动聊天,类似于Siri。总体体验下,给人体验感觉很新鲜,但功能可能比较鸡肋,功能复用难打动用户需求。
(4)建议优化
对于体验目的性不强的用户,可以增设更多的互动娱乐选项可供选择。
5.4 夸克小工具
(1)功能
- 定义:放置各类小工具和快捷查询入口在【捷径】卡片列表里,以满足用户日常需求。
- 频率:针对学生党、上班族生活学习需求设计的工具,属于高频使用操作。
(2)用户需求
工具只要有夸克翻译、夸克学习、夸克相机、夸克高考、夸克网盘、AI黑科技、生活查询等。
捷径只要有天气快速查询、热搜榜、今日高分影评、今日份壁纸、拍照搜题、垃圾分类等等。
用户场景:
- 学生党:高频使用夸克学习、夸克高考、夸克相机、夸克翻译等学习工具
- 上班族:高频使用天气快速查询,热搜榜浏览以及垃圾分类功能需求。
基本需求:能够快捷使用小工具解决日常工作生活问题。
本质需求:解决日常问题,满足信息查询需求。
期望效果:精准快速的产品使用体验,工具能更贴合用户日常生活所需。
产品表现:设置入口在捷径卡片页面,以模块的形式分布,一目了然,方便用户选择使用。
(3)页面解析

捷径页面——小工具页面
捷径页面以分页形式分为捷径页面、小工具页面、肺炎动态页面,页面多以卡片模块化布局形式,使功能选项清晰可见。
可以看出,大部分增设的工具都是围绕学生党学习的需求而打造的,为什么增设那么多学生工具呢?在用户分析中,我们已经了解到夸克的学生用户达到了总用户的28.33%,相当大的比例,因此作为一款工具型产品,增设学习型工具满足核心用户需求就很有必要性了。
(4)建议优化
更细分用户使用场景,增设更多满足用户需求的小工具,比如能否增设满足有车一族查询交管信息的小工具?当然这也需要去用数据来验证这个需求必要性。
06 盈利模式
夸克浏览器APP定位为无广告型搜索产品,已然少了广告这个市面上最主营的盈利模式了,因此夸克的盈利模式比较稀少,由于背靠阿里,虽然处于亏损状态,但也能正常运作下去。
现阶段的盈利模式主要有:
- 网盘收益
- 搜索引擎使用分成
- [捷径]、[精选]入口直达网站的合作方
07 总结
根据上述的产品分析,基于S(Strength,优势)、W(Weakness,劣势)、O(Opportunity,机会)、T(Threat,威胁)的SWOT框架,对产品做一个总结性分析:
7.1 优势
互联网产品本质上都是通过占用用户时间来争夺市场,坐拥2.6亿用户的夸克,具有着巨大的流量池,从商业角度看,具有巨大的转化价值;从产品角度看,工具型定位给用户极佳的产品体验,提高品牌产品在市场影响力。
7.2 劣势
商业模式不明确且少,商业转化率相对于巨大的流量池来说过低。其次从夸克深挖网络阅读场景上可以看出夸克有将用户留在产品里的野心,但用户留存场景过少,因此占用用户时间也不高,较难收获忠诚的核心用户。
7.3 机会
因为现在产品是一款以年轻用户为主的工具型产品,可以再去细分年轻群体内用户画像,细挖用户场景,完善用户体验,量级已然处于市场第三的夸克,现在最大的挑战是如何给到用户更好的体验和摸透自身的业务闭环,这将是夸克未来的机会。
7.4 威胁
用户量级过大也是一种沉重负担,夸克满足一部分人需求的同时,也有可能在使一部分人对产品失望。产品功能逐渐增多,架构愈发臃肿,在部分人看来产品无形中在走离原有的产品定位。因此摸清产品发展路线,针对一个方向深挖场景,完善夸克目前的商业模式,再增删优化功能,是现阶段一个可实行的方案。
本文由 @小郭同学 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















说的好听叫简洁,说的难听点就是简单,甚至简陋。
首页的底部功能栏没有文字标识,基本猜不到是啥功能。
拍照识物搜索功能搜出来的全是商品 带个淘宝链接。
请问用户分析那部分的图表用的是哪个网站?
百度指数,搜索关键词就可以查到哦
快是快,缓存也大,经常要清理