「西窗烛」产品需求文档:拆解分析核心功能
本文选取一款发展已经相对成熟的中国诗词APP—— 西窗烛,对它的核心功能做了拆解分析,希望分析内容对你有所启发与帮助。

修订历史

页面结构

一、文档说明
本文对西窗烛v4.4.3-iOS版APP进行了拆解,由于此APP已经是一款成熟的产品,功能繁杂,而由于本人时间有限,所以只对核心功能进行了拆解分析,文中涉及到的原型图均以iPhone为基础制作,完整的原型(交互+文字说明)见链接https://lanhuapp.com/url/LPoB9。
本文尚有很多不足之处,望各位前辈不吝指正!
二、产品概述
1. 产品信息
产品名称:西窗烛
产品版本:v4.4.3
产品slogan:品味中国诗词之美
产品定位:打造新的中国传统文化平台,为用户提供丰富的诗词、书法、绘画等学习工具、内容社区和文创电商服务。
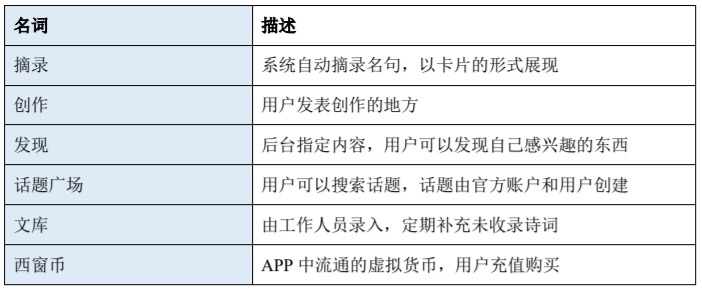
2. 名词解释

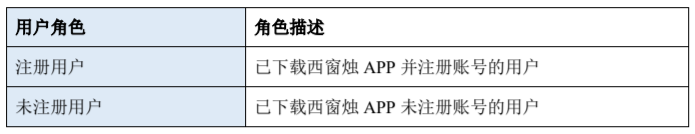
3. 用户角色

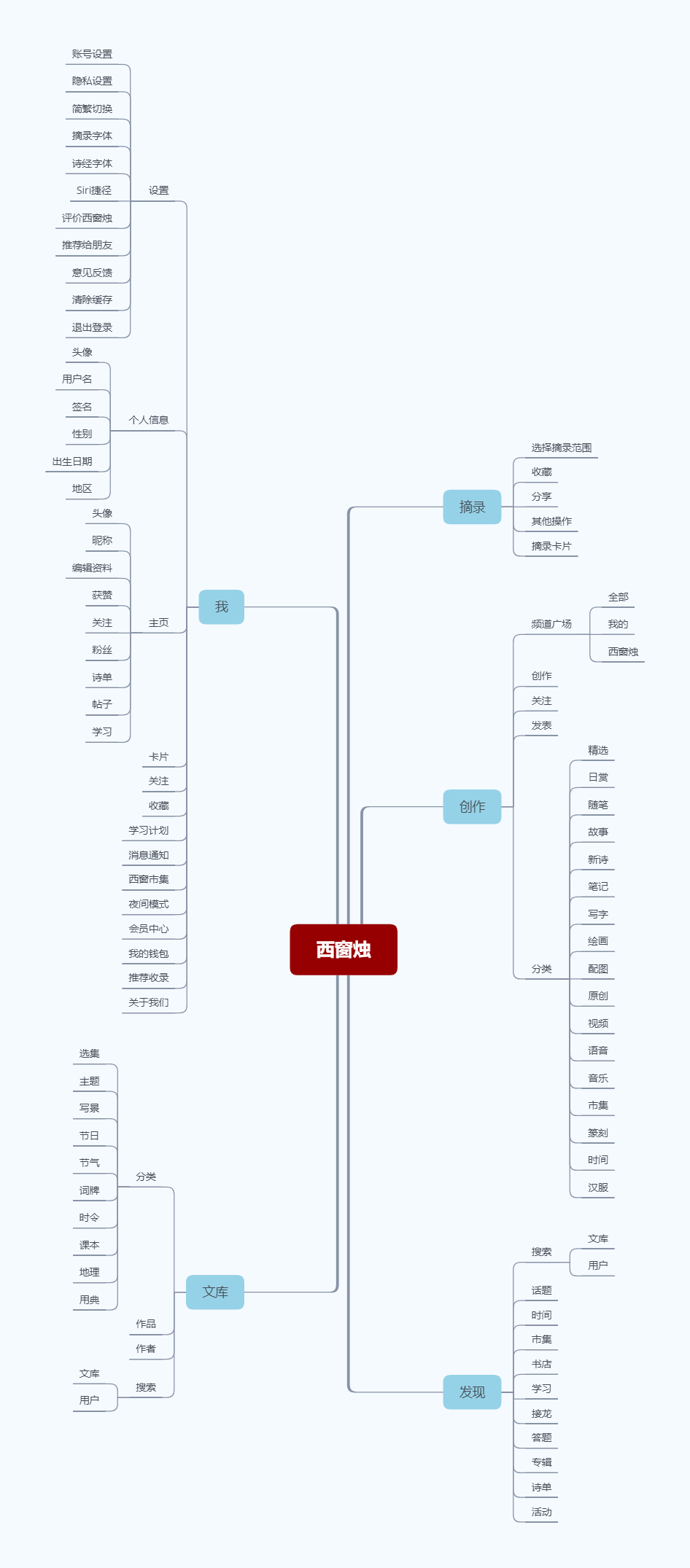
4. 产品架构

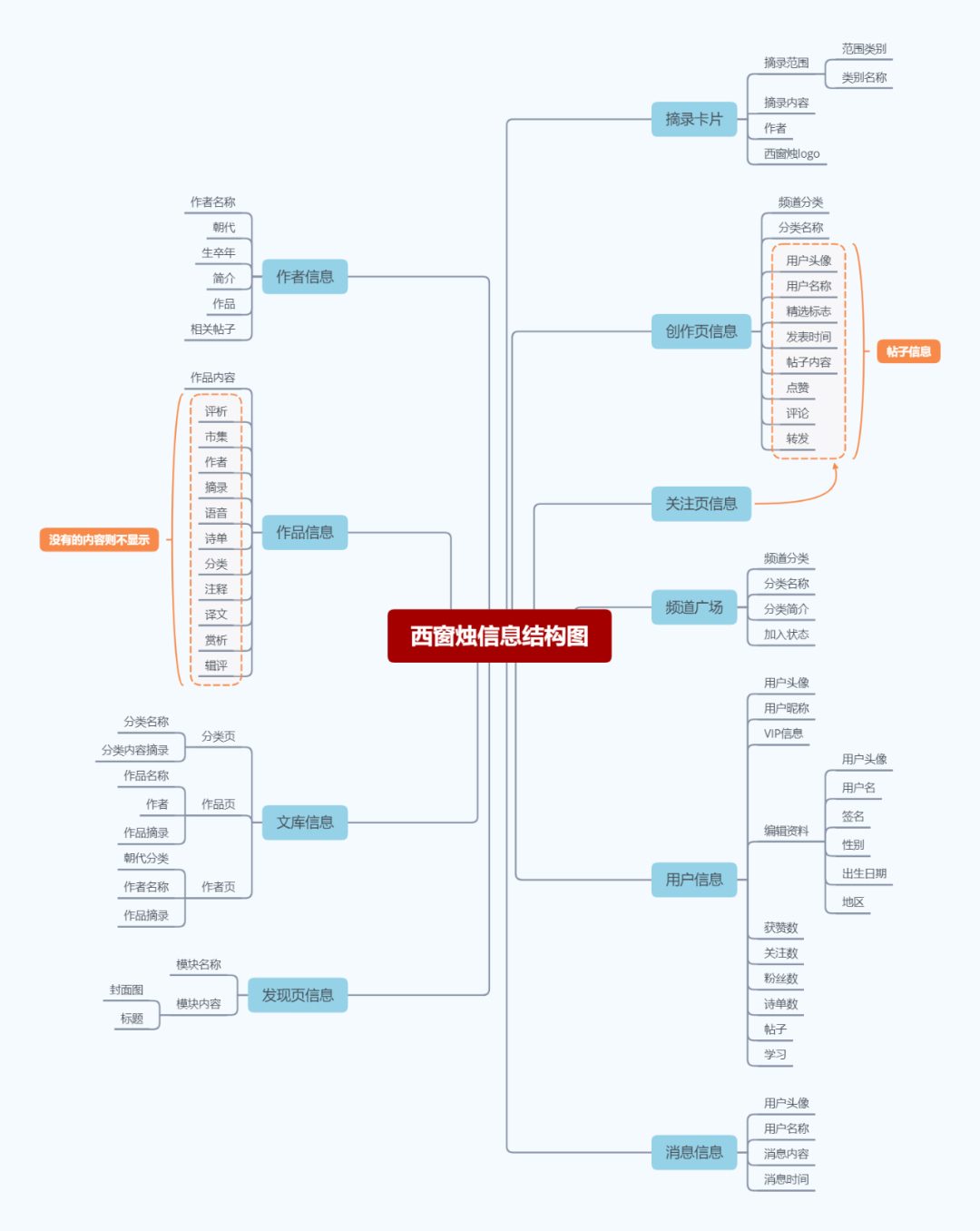
5. 产品信息结构

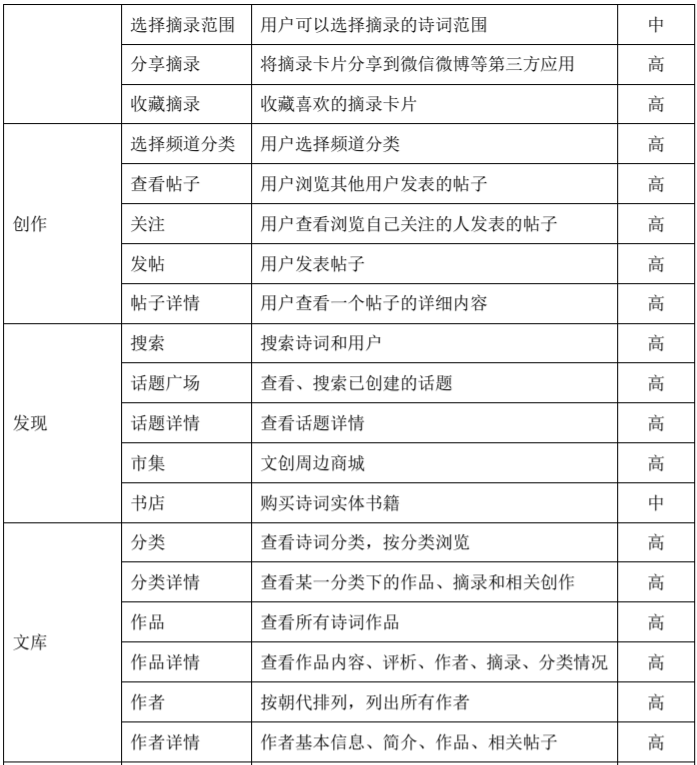
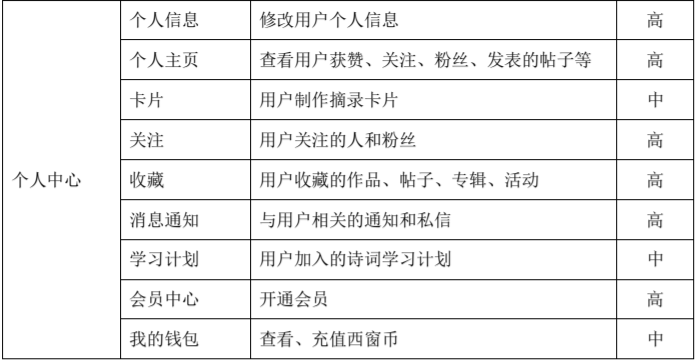
6. 功能摘要




三、全局说明
1. 功能权限
分为登录状态和未登录状态.
- 登录状态:拥有APP中所有操作权限
- 未登录状态:不可收藏;不可发帖;不可点赞、评论、赞赏;不可购买周边商城;不可查看修改个人信息;不可查看个人主页;不可查看私信;不可进行账户、隐私等相关设置。
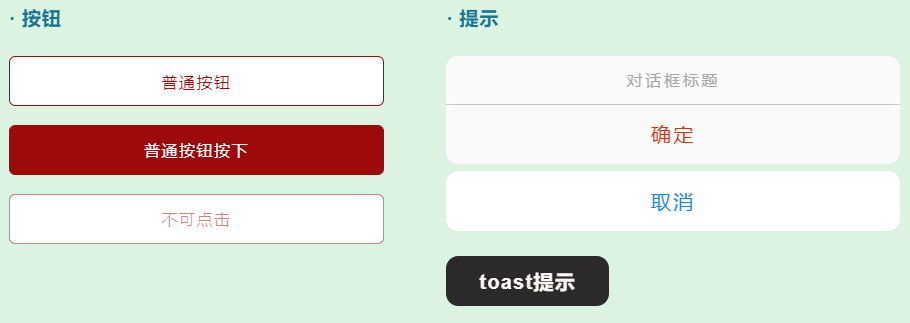
2. 原型说明

3. 异常页面

4. 常见操作
4.1 操作
- 下拉刷新
- 上拉加载(到达最底部)
4.2 选择对话框
- 对话框上有相应操作按钮
- 点击对话框以外的区域,对话框消失
4.3 用户头像
已登录状态下,点击头像进入个人主页
4.4 软键盘的弹出及退去机制
- 点击验证码输入框时页面底部弹出数字键盘
- 点击其他输入框时页面底部弹出拼音键盘
- 搜索页面载入时,页面底部弹出拼音键盘
- 点击软键盘右下方“搜索”、“完成”、“下一步”时,软键盘退去
- 在软键盘以外区域,点击或滑动页面时,软键盘退去
4.5 中断机制
- 来电、按Home键:系统默认保存当前页面数据,再次打开软件时,回到当前页
- 软件异常关闭、崩溃、闪退:再次打开时,进入启动页
4.6 Home键
按Home键,软件改为后台运行,再次打开软件时,回到按Home键之前的页面。
四、页面功能详述
1. 注册
功能描述:用户注册APP账户
优先级:高
输入/前置条件:打开西窗烛APP,点击任意一个未登录状态下功能受限按钮,或点击未登录状态下“我”页面的“登录/注册”选项。
基本事件流:
- APP进入登录表单页面,显示“个人信息保护政策”弹框,弹框中包含政策摘要、“仅浏览”按钮、“同意”按钮和“关闭”按钮。
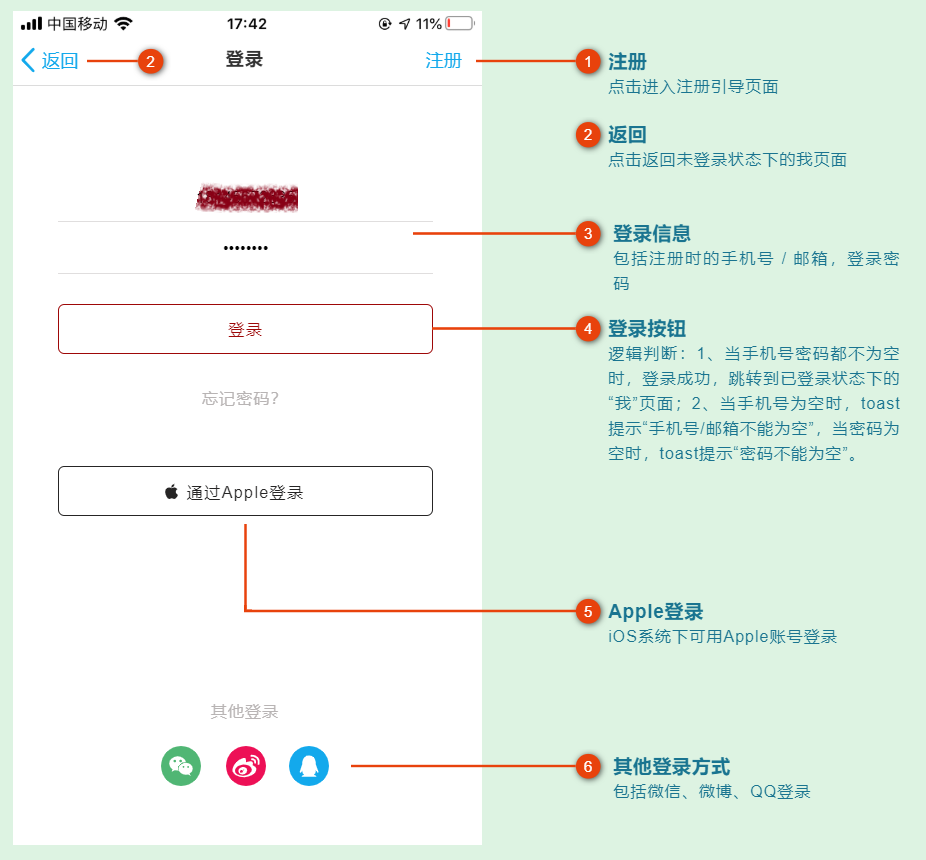
- 用户点击“同意”按钮,弹框消失,显示登陆表单页面内容,表单中包含返回按钮、注册按钮、手机/邮箱输入框和密码输入框、登录按钮、其他登录方式和忘记密码选项。
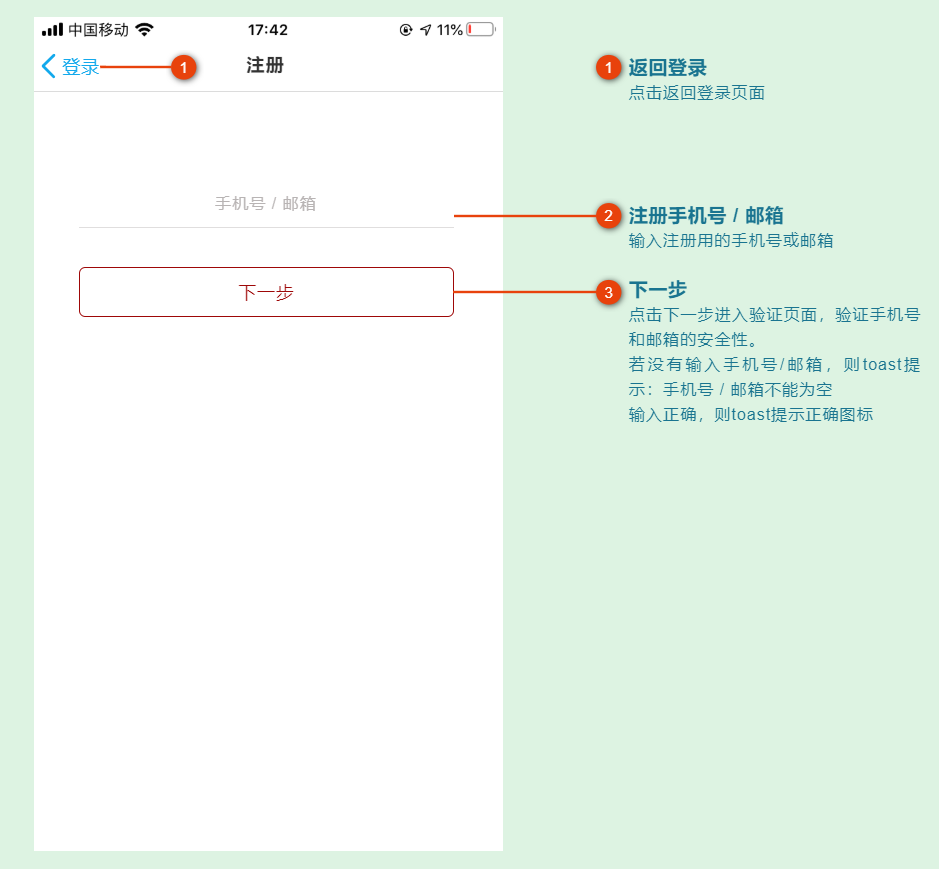
- 用户点击“注册”按钮,进入注册页面,注册页包含返回登录页按钮、手机号/邮箱输入框、下一步按钮。
- 用户输入手机号/邮箱,点击“下一步”按钮,系统发送手机/邮箱验证码,并进入“验证”页面。
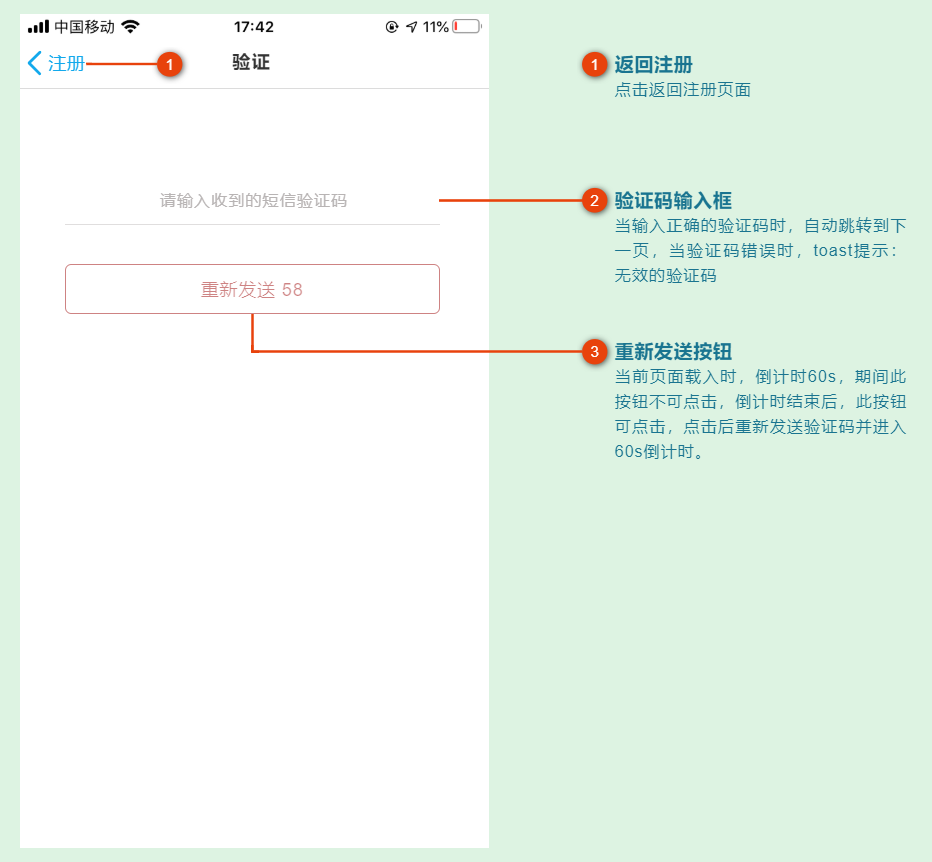
- 进入“验证”页面,此页面包含返回注册页的按钮、验证码输入框和“重新发送”按钮。用户输入验证码,进入完善信息页面。
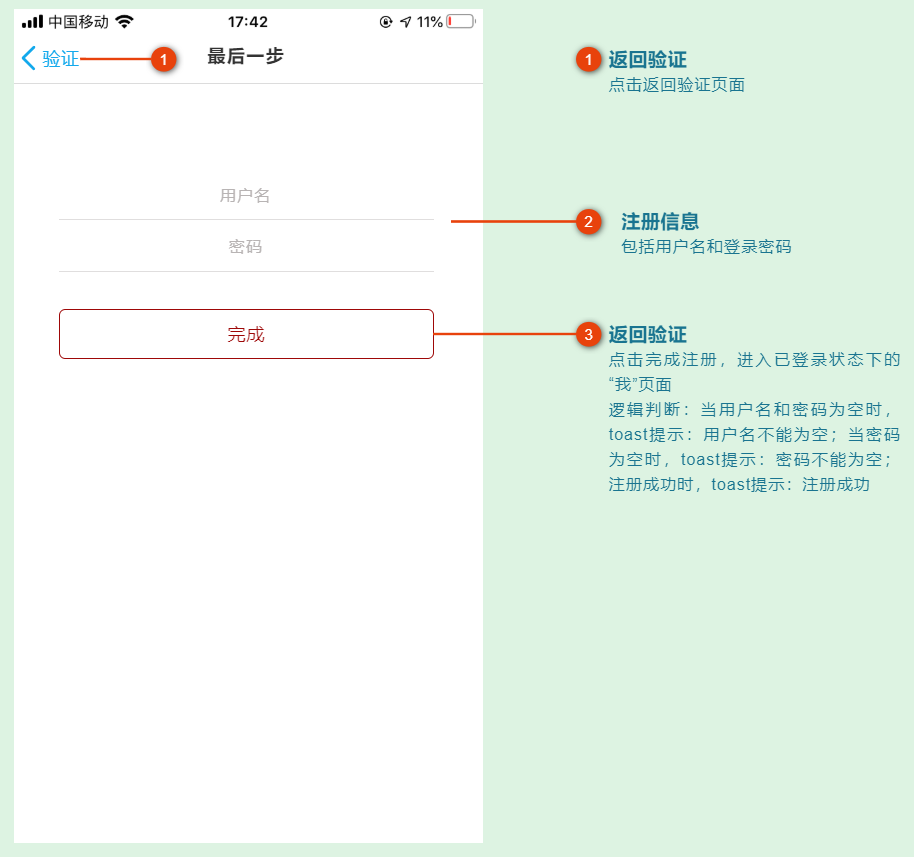
- 完善信息页面包含返回验证页面按钮、用户名输入框、密码输入框和“完成”按钮,用户输入用户名和密码,点击“完成”按钮完成注册,进入已登录状态下的“我”页面。
异常流程:
- 用户点击了“个人信息保护政策”弹框中的“仅浏览”或“关闭”按钮,则退出登录页面,进入未登录状态下的“我”页面。
- 用户输入的手机号/邮箱非法,系统弹出toast提示“手机号/邮箱非法”,2s后消失,用户重新输入。
- 验证码输入错误,弹出toast提示“验证码错误”,2s后消失,用户重新输入。
- 用户未收到验证码,进入“验证”页面60s后,“重新发送”按钮变为可点击状态,用户点击“重新发送”验证码。
- 完善信息页面,用户未输入用户名,弹出toast提示“用户名不能为空”,2s后消失;用户未输入密码,弹出toast提示“密码不能为空”,2s后消失。
输出/后置条件:注册成功,进入APP已登录状态下的“我”页面。
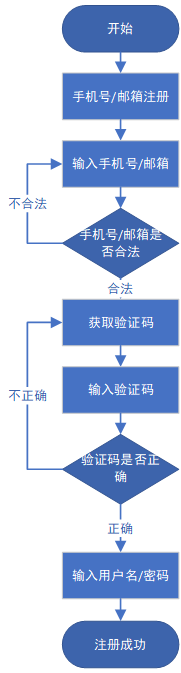
流程:

交互说明:





2. 登录
功能描述:用户登录APP
优先级:高
输入/前置条件:打开西窗烛APP,点击任意一个未登录状态下功能受限按钮,或点击未登录状态下“我”页面的“登录/注册”选项。
基本事件流:
- APP进入登录表单页面,显示“个人信息保护政策”弹框,弹框中包含政策摘要、“仅浏览”按钮、“同意”按钮和“关闭”按钮。
- 用户点击“同意”按钮,弹框消失,显示登陆表单页面内容,表单中包含返回按钮、注册按钮、手机/邮箱输入框和密码输入框、登录按钮、其他登录方式和忘记密码选项。
- 用户输入手机号/邮箱,输入密码,点击登录按钮,进行登录。
- 登录成功,进入已登录状态下的“我”页面。
异常流程:
- 手机号/邮箱不合法,系统弹出toast提示“手机号/邮箱不合法”,2s后消失,用户重新输入。
- 登录密码错误,点击登录按钮后,系统弹出toast提示“密码错误”,2s后消失,用户重新输入。
- 点击登录按钮后,系统后台未检测到用户注册的信息,弹出对话框“用户未注册,是否注册?”。
输出/后置条件:登陆成功,进入已登录状态下的“我”页面。
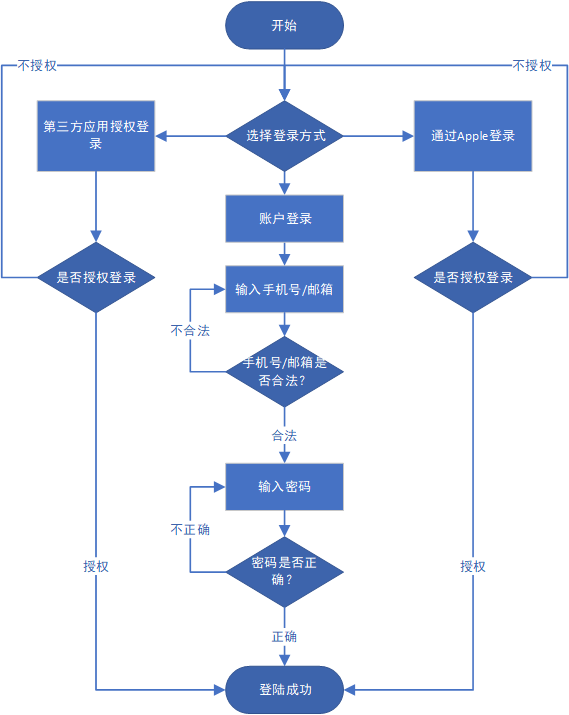
流程:

交互说明:


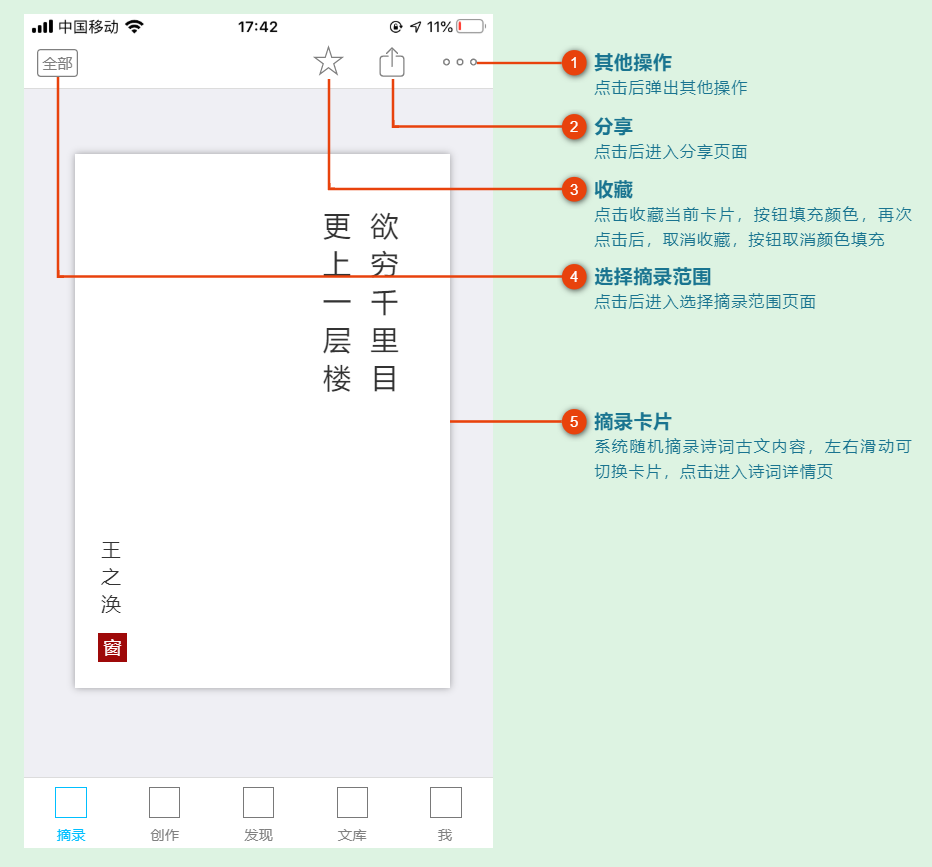
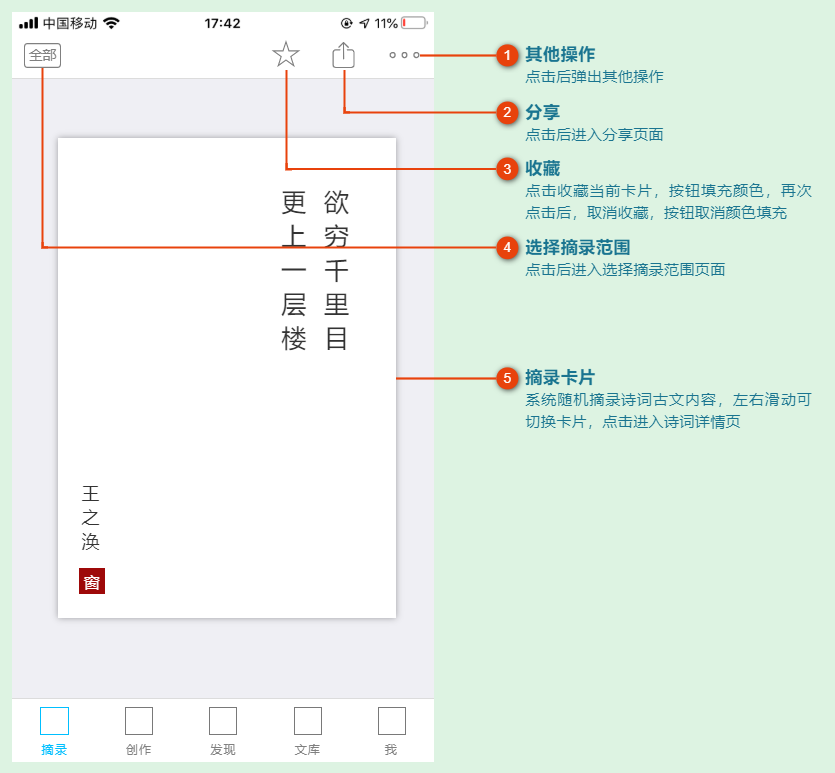
3. 摘录
3.1 诗词摘录
功能描述:系统自动摘录诗句词句,以卡片的形式显示
优先级:高
输入/前置条件:用户处于“摘录”页面
基本事件流:
- 用户任一方向滑动卡片时,切换卡片
- 点击卡片,进入诗词详情页面
输出/后置条件:进入诗词详情页面
交互说明:


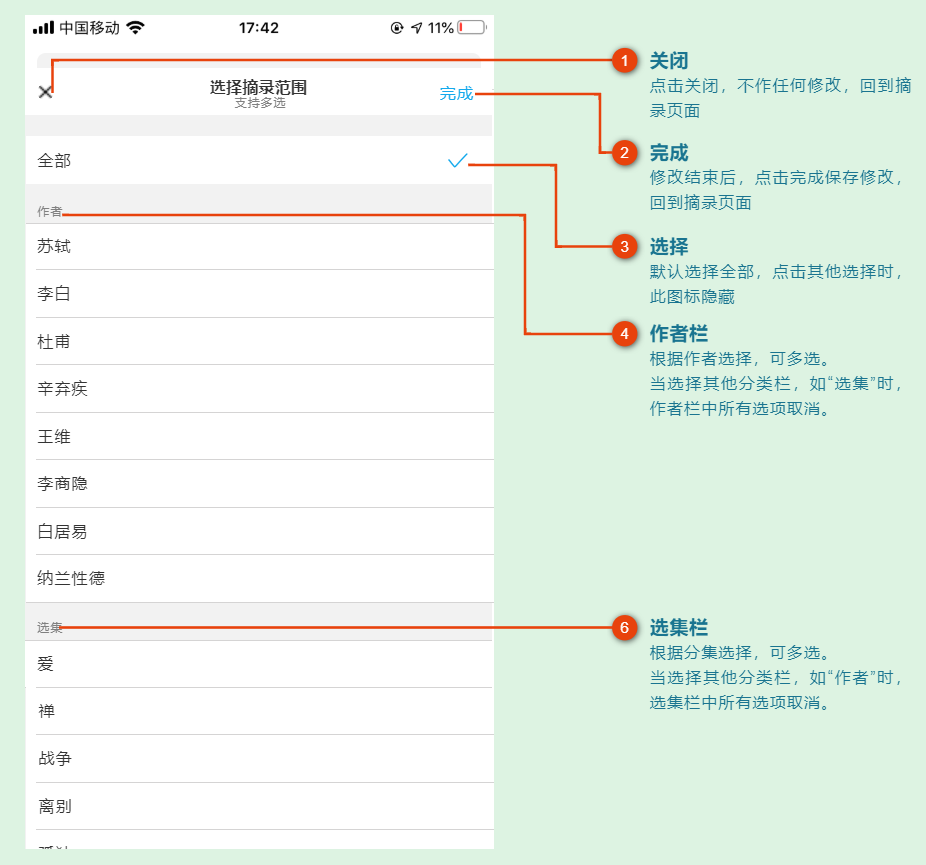
3.2 选择摘录范围
功能描述:选择摘录卡片的诗词范围
优先级:中
输入/前置条件:用户点击“选择摘录范围”按钮icon,进入选择摘录范围页面
页面逻辑:
- 用户选择摘录的范围
- 点击完成按钮
输出/后置条件:返回“摘录”页面,更新摘录卡片
其他情况:用户点击关闭按钮,保留原来设置,返回“摘录”页面
交互说明:

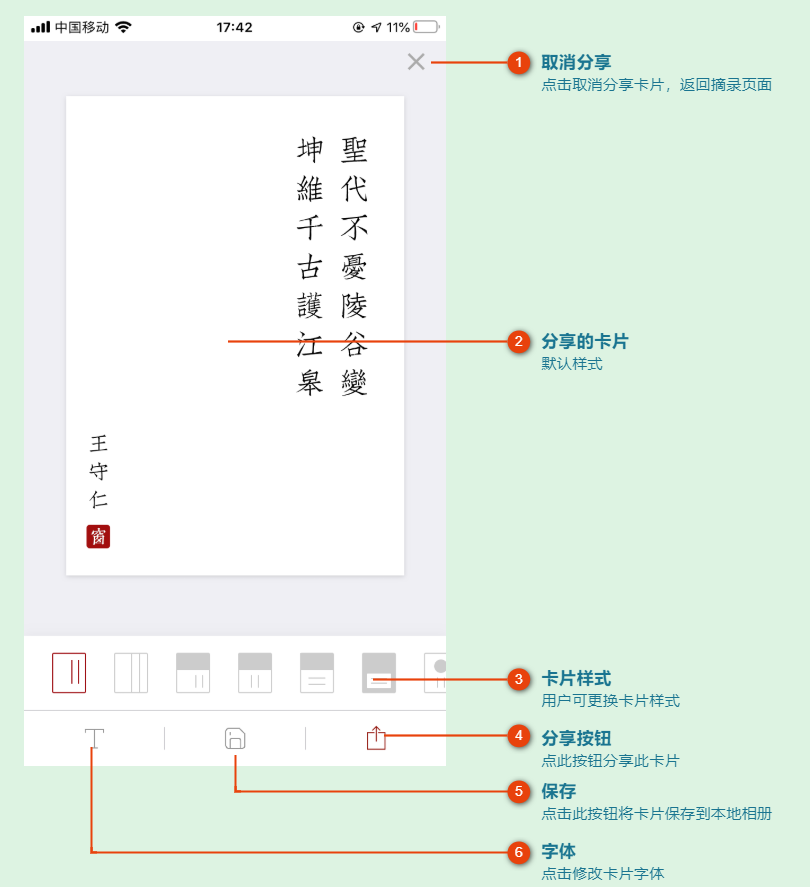
3.3 分享摘录卡片
功能描述:用户将摘录卡片分享到第三方应用。
优先级:高
输入/前置条件:用户处于“摘录”页面,并且点击了“分享”按钮icon,进入分享页面。
页面逻辑:
- 用户选择卡片样式
- 修改卡片字体
- 点击“分享”按钮
- 选择要分享到的应用
- 完成分享
其他情况:用户点击保存到本地相册按钮,不分享到其他应用;用户点击关闭按钮,取消分享。
输出/后置条件:完成分享,返回分享页面。
交互说明:

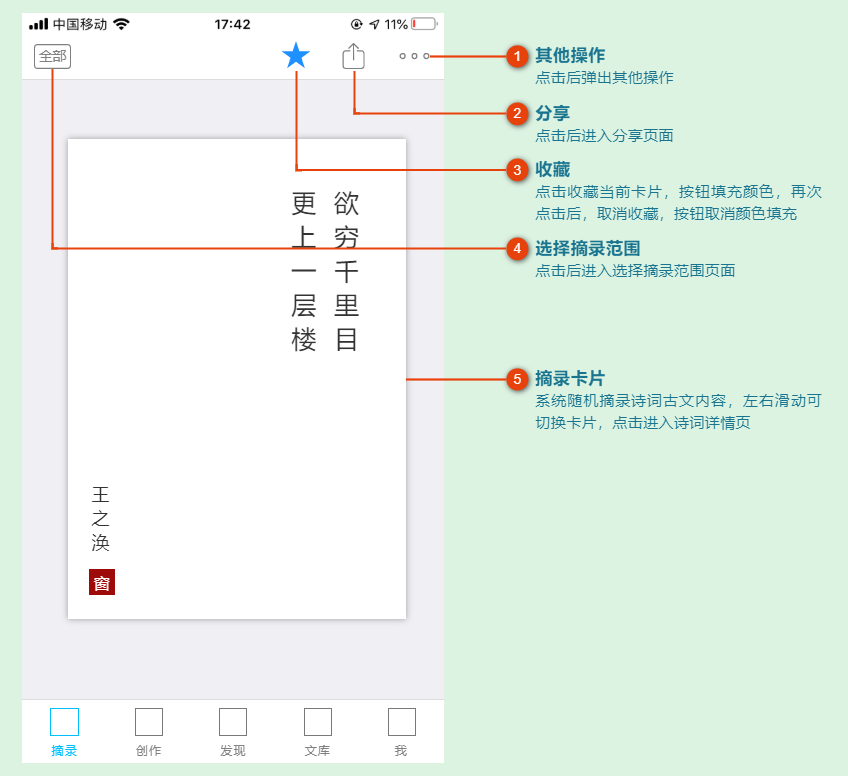
3.4 收藏摘录卡片
功能描述:用户收藏喜欢的摘录卡片
优先级:高
输入/前置条件:用户已经登录APP,并且处于“摘录”页面。
页面逻辑:用户点击收藏按钮icon,按钮变色,收藏成功。
输出/后置条件:收藏成功
交互说明:


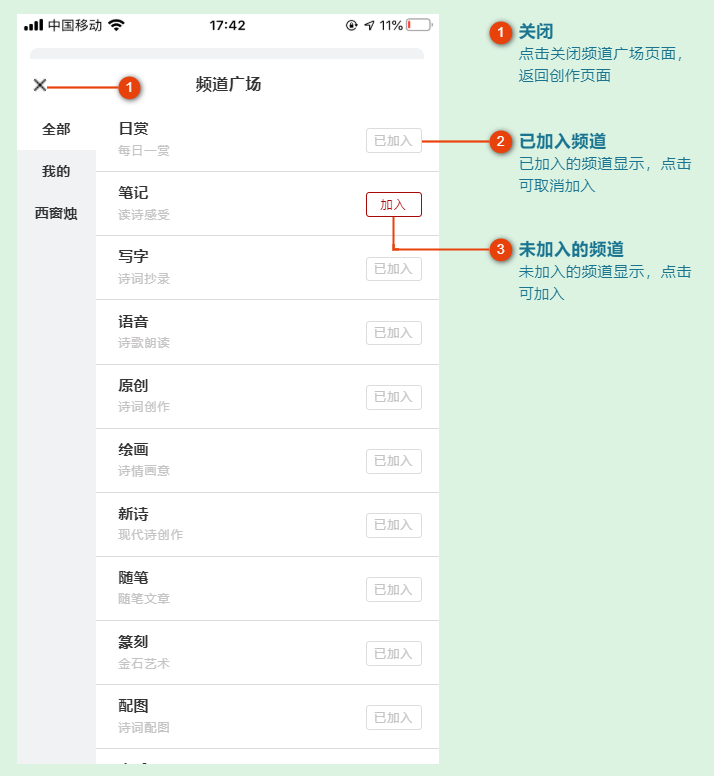
4. 创作
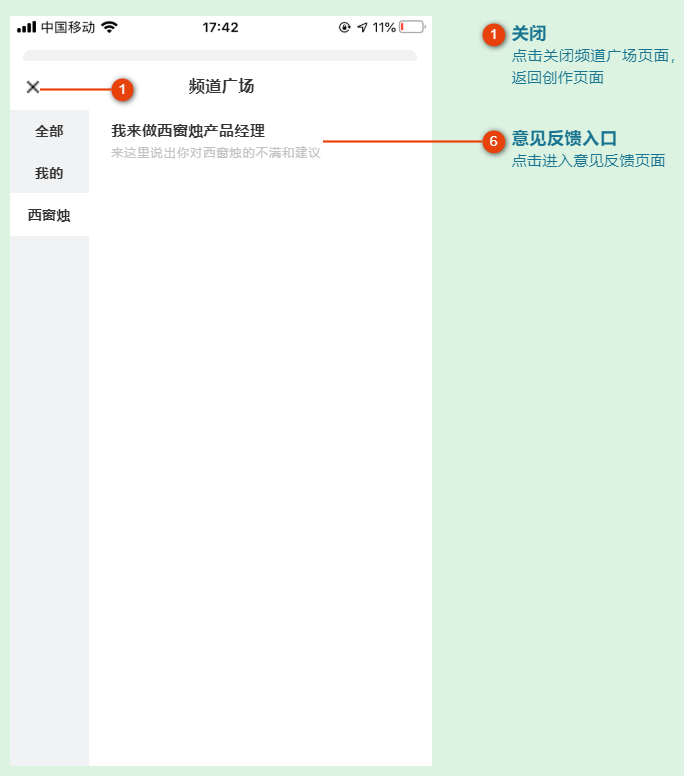
4.1 选择频道分类
功能描述:用户选择“创作”页面要展示的分类,根据分类查看用户创作的帖子。
优先级:高
输入/前置条件:用户已登录APP,处于“创作”页面,并且点击了“频道广场”按钮,进入频道广场页面。
页面逻辑:
- 用户点击“全部”,查看所有分类,选择要加入的分类,点击“加入”。
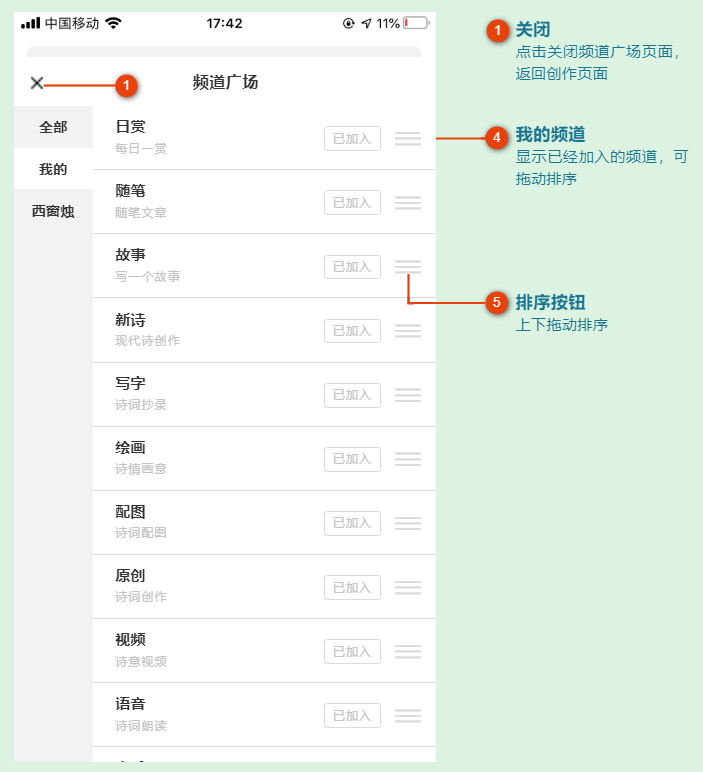
- 用户点击“我的”,查看已加入的分类,并拖动排序。
- 用户点击“关闭”按钮,完成选择。
输出/后置条件:完成选择,返回“创作”页面,并更新分类栏。
交互说明:




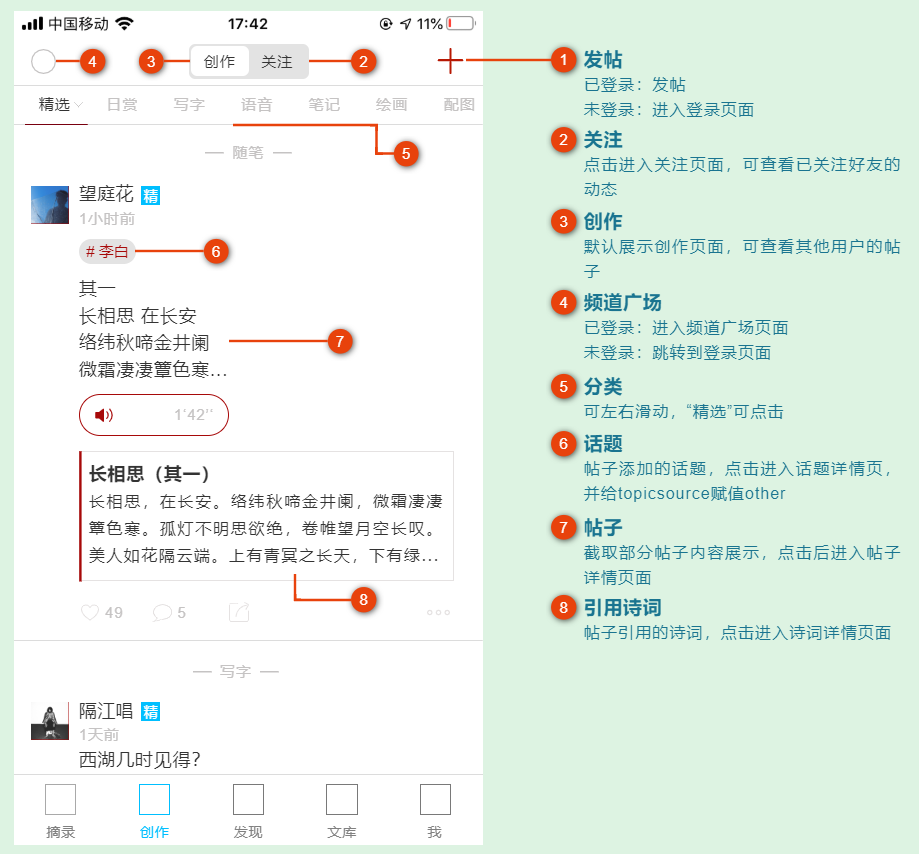
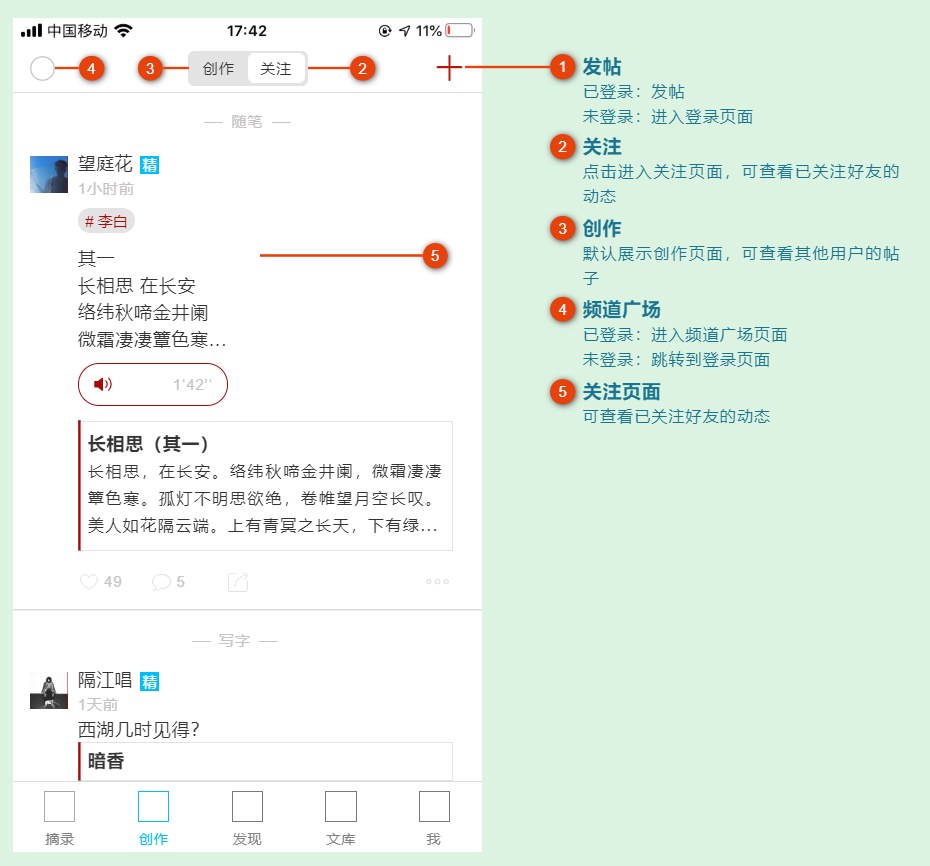
4.2 浏览帖子
功能描述:用户浏览其他用户发表的帖子,可按分类浏览,查看已关注好友的帖子。
优先级:高
输入/前置条件:用户已登录并处于创作页面。
页面逻辑:
- 用户上下滑动页面,浏览其他用户发表的帖子。
- 用户点击页面顶部“关注”按钮,浏览已关注好友的帖子。
交互说明:


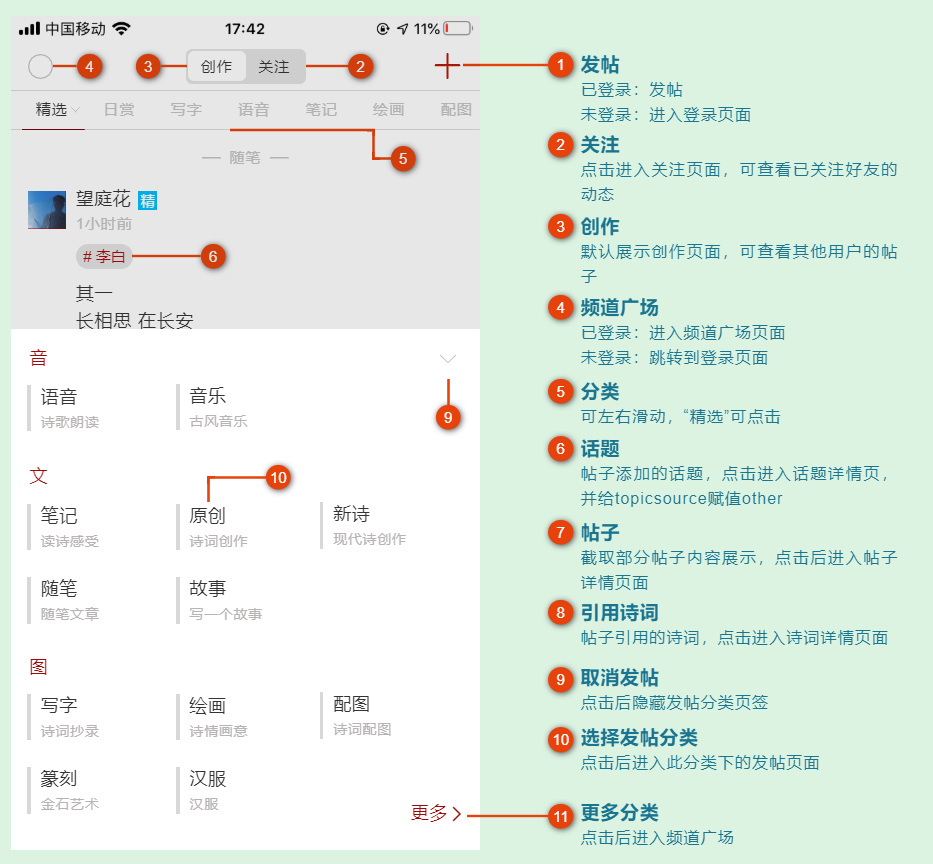
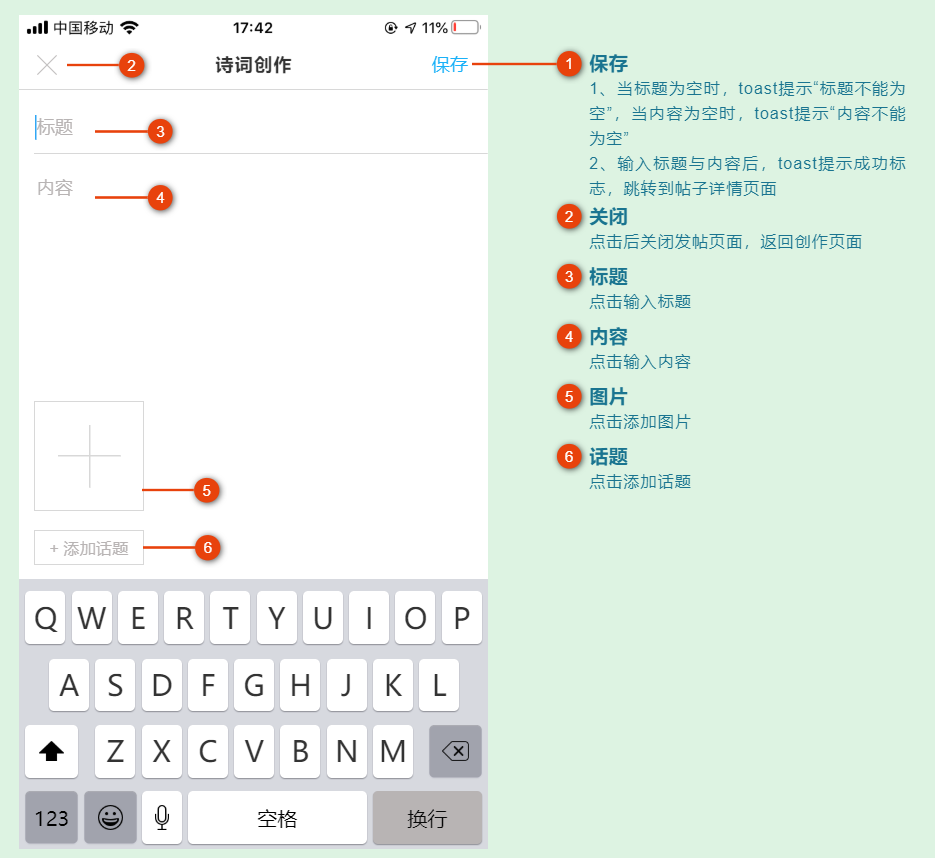
4.3 发帖
功能描述:用户发表创作
优先级:高
输入/前置条件:用户已登录并处于创作页面
基本事件流程:
- 用户点击“发帖”按钮,页面底部显示发帖分类页签
- 用户选择发帖分类,点击后进入发帖页面
- 输入标题和内容,添加图片和话题,点击保存按钮
- 发帖成功,进入帖子详情页面
异常流程:
- 在发帖分类页签,用户点击取消发帖按钮,页签消失
- 在发帖分类页签中,用户点击更多按钮,进入频道广场页面
- 在发帖页面,用户点击关闭按钮,返回创作页面
- 在发帖页面,用户未输入标题,点击保存时弹出toast提示“标题不能为空”,2s后隐藏,用户输入标题
- 在发帖页面,用户未输入内容,点击保存时弹出toast提示“内容不能为空”,2s后隐藏,用户输入内容
输出/后置条件:发帖成功,进入帖子详情页面
交互说明:



4.4 帖子详情
功能描述:用户查看某一帖子的详细内容,包括用户头像、用户名、发表时间、帖子内容、添加的话题、点赞信息、评论信息、赞赏信息。
优先级:高
输入/前置条件:用户在创作页面点击某一帖子
页面逻辑:
- 用户查看帖子详细内容,查看评论信息
- 用户给帖子点赞并评论
- 用户给其他用户的评论点赞并回复
- 用户点击关注帖子作者
其他情况:用户未登录时,不可点赞评论回复关注,只可浏览。
交互说明:

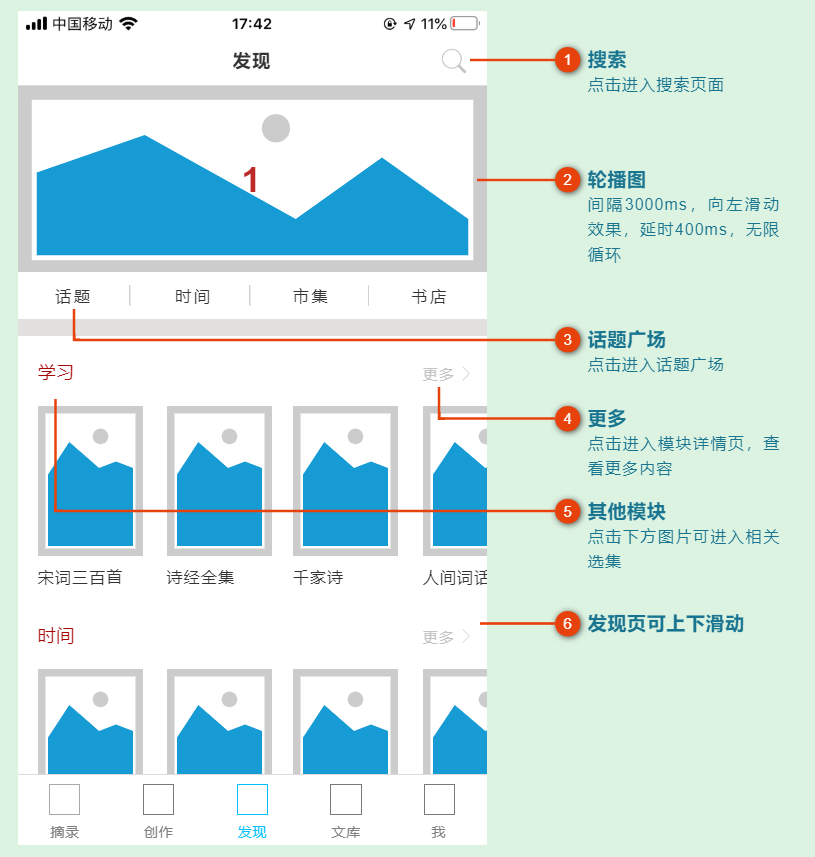
5. 发现
功能描述:用户在发现页找到感兴趣的东西
优先级:高
输入/前置条件:用户处于发现页
页面逻辑:
- 用户可以在这里找到话题、市集、书店、活动入口
- 页面按不同属性聚合模块,并上下排列分布
交互说明:

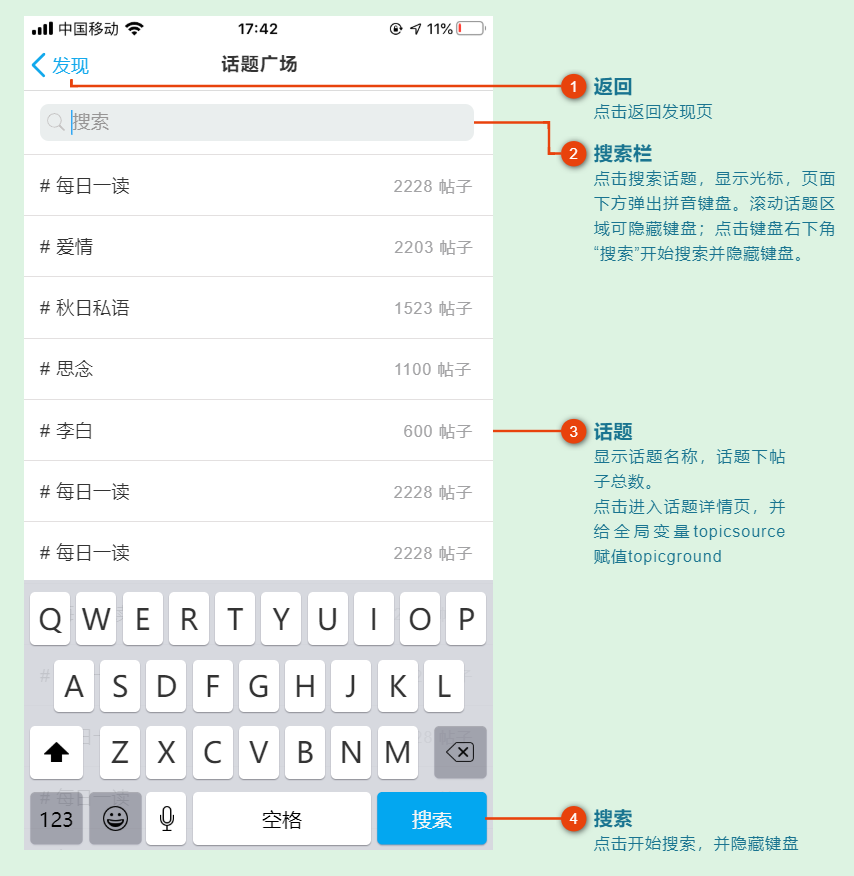
5.1 话题广场
功能描述:用户查看话题、搜索话题
优先级:高
输入/前置条件:用户处于发现页,并点击“话题”按钮
页面逻辑:
- 用户上下滑动页面,查看已创建的话题和话题下的帖子数量
- 用户在顶部搜索栏搜索话题
- 用户点击话题,进入话题详情页
其他情况:用户点击关闭按钮,关闭话题广场页面,返回发现页
输出/后置条件:进入话题详情页
交互说明:


5.2 话题详情
功能描述:用户查看某一话题的详细情况
优先级:高
输入/前置条件:用户点击某一话题
页面逻辑:
- 页面包含话题名称、帖子总数、话题发起人、话题简介、最新帖子列表、最热帖子列表
- 用户可以查看与此话题相关的最新和最热帖子
- 用户可以在此话题下发帖
交互说明:

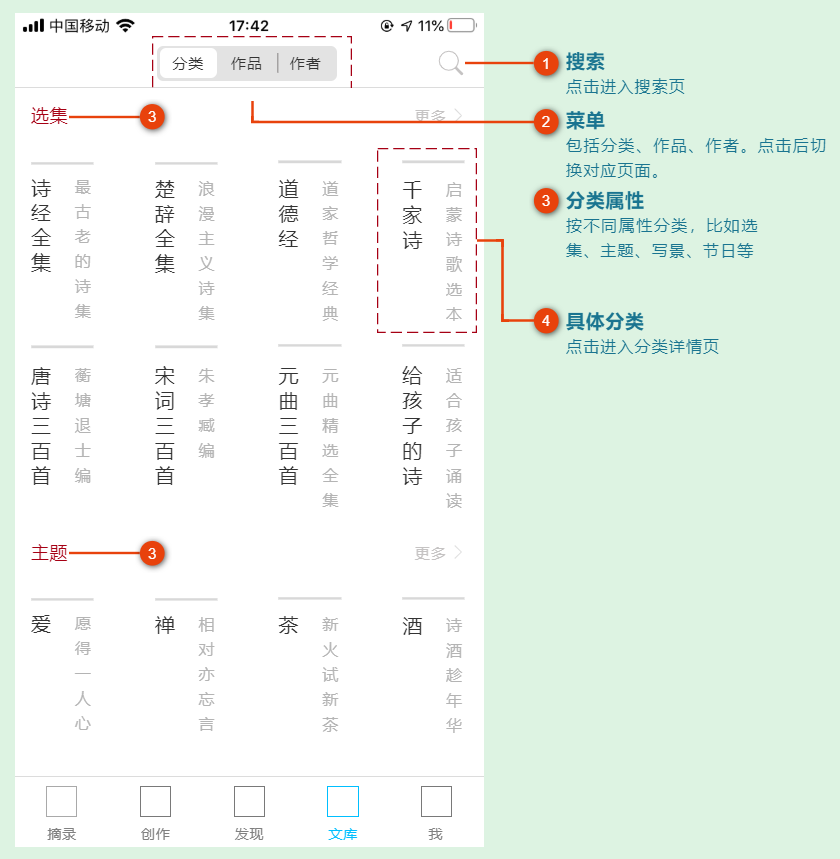
6. 文库
6.1 分类
功能描述:用户查看文库作品分类,按分类查找、浏览诗词作品。
优先级:高
输入/前置条件:用户处于文库页面
页面逻辑:
- 按不同属性分类,包括选集、主题、写景、节日节气、词牌、时令、课本、地理、用典,每个属性下有具体分类。
- 每个分类显示分类名称和简介。
- 用户上下滑动页面,查看所有分类,也可点击进入分类查看详情。
交互说明:

6.2 分类详情
功能描述:用户查看某一分类的详细信息
优先级:高
输入/前置条件:用户在文库页面分类页签点击某一分类
页面逻辑:
- 页面包含分类名称、分类简介、分类下所有作品列表、与此分类作品相关的所有摘录、与此分类作品相关的所有创作
- 用户可以上下滑动页面查看作品、摘录和创作
- 用户点击某一作品时,进入作品详情页;点击某一摘录时,进入摘录来源作品的详情页;点击某一创作时,进入帖子详情页
- 用户可以查看上次阅读的作品
- 用户可以将此分类作品加入学习计划
交互说明:



6.3 作品
功能描述:用户查看文库中所有诗词作品
优先级:高
输入/前置条件:用户处于文库页面,并且点击页面顶部“作品”按钮
页面逻辑:
- 用户可上下滑动页面查看所有作品,点击某一作品进入作品详情页
- 作品按照名称排序
- 列表显示作品名称、作者年代、作者姓名、诗词摘要
交互说明:

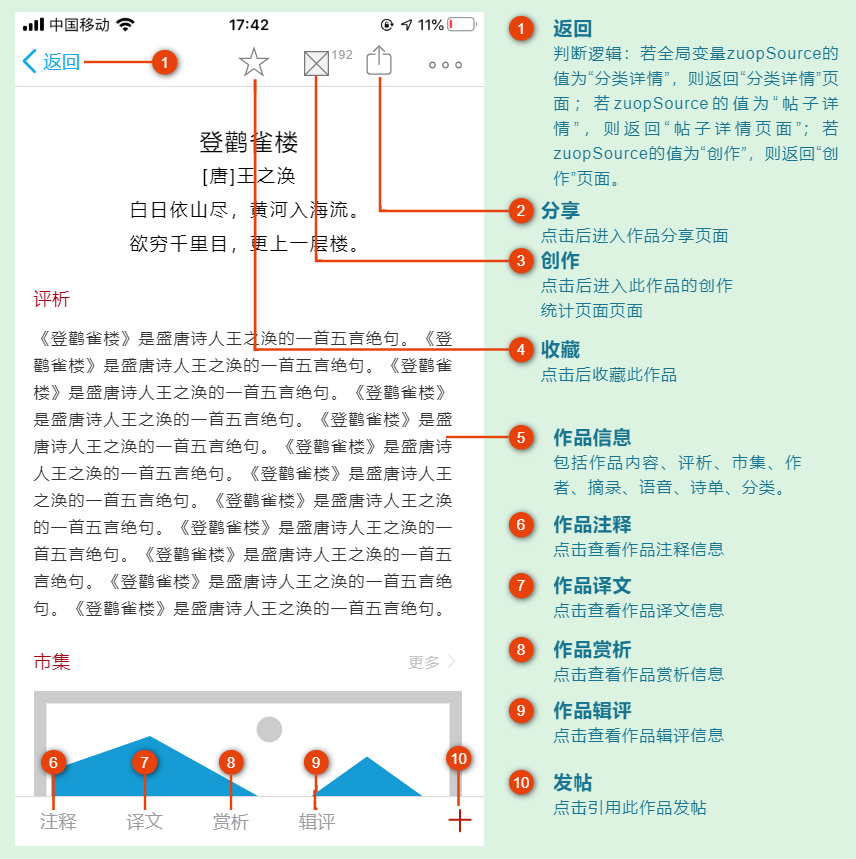
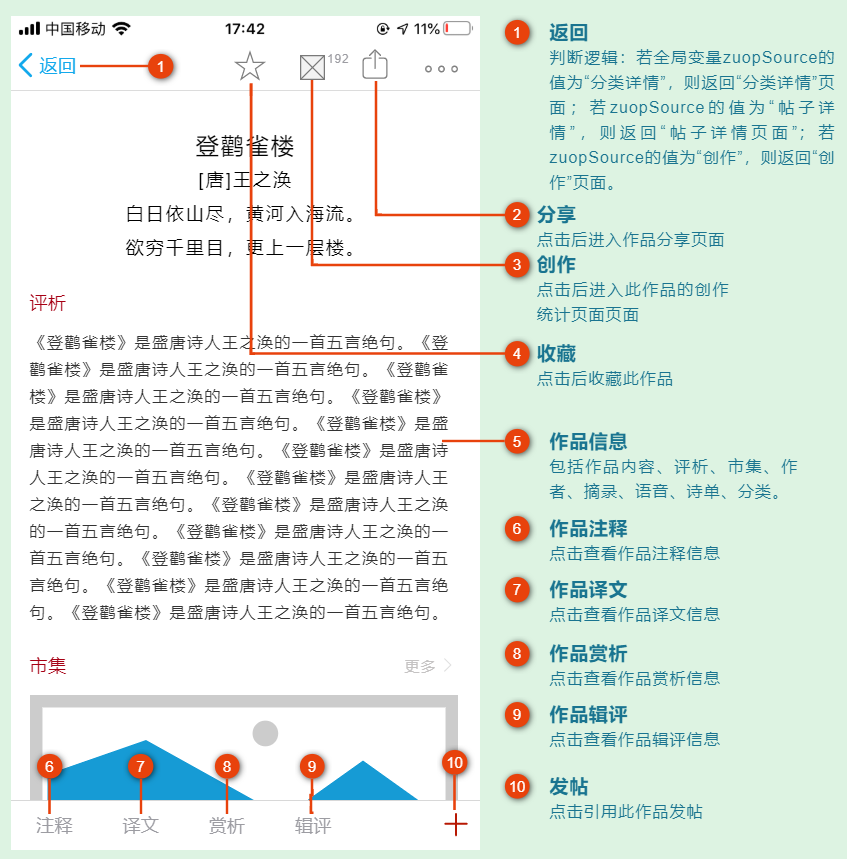
6.4 作品详情页
功能描述:查看作品详情
优先级:高
输入/前置条件:用户点击某一诗词作品
页面逻辑:
- 作品详情页包含诗词内容、评析内容、市集相关、作者信息、摘录信息、语音信息、诗单信息、分类信息,没有相关信息则不显示。
- 页面包含诗词注释入口、译文入口、赏析入口、辑评入口、与此作品相关的创作统计入口。
- 用户可以查看诗词的详细情况,学习诗词。
- 用户可以收藏、分享当前诗词,引用当前诗词发表创作。
交互说明:

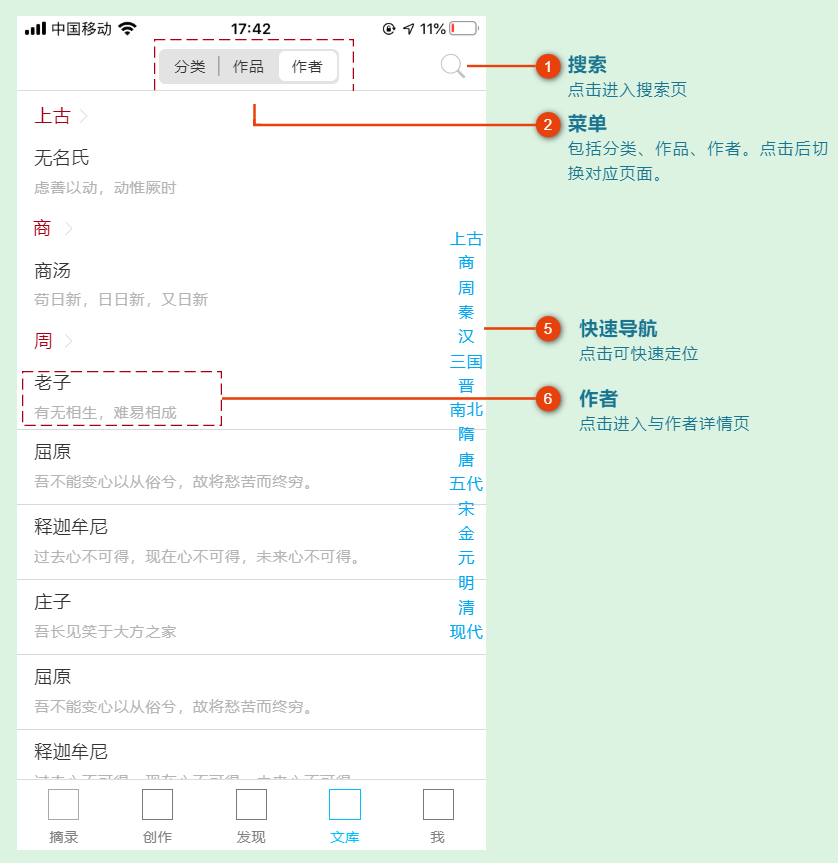
6.5 作者
功能描述:用户查看文库中所有作者
优先级:高
输入/前置条件:用户处于文库页面,并且点击页面顶部“作者”按钮
页面逻辑:
- 作者页面按作者所属朝代排序,包含作者名称、作者诗词摘要
- 页面右侧包含按年代快速定位操作,用户点击某一年代后,页面定位到此年代
- 用户点击某一作者进入作者详情页
输出/后置条件:进入作者详情页
交互说明:

6.6 作者详情页
功能描述:用户查看某一作者的详细信息
优先级:高
输入/前置条件:用户点击某一作者名称
页面逻辑:
- 页面包含作者名称、生活年代、生卒年、作者简介、作者所有的作品列表、与作者相关的所有帖子、与此作者相关的摘录统计入口
- 用户可以点击作品列表中的作品,进入作品详情页
- 用户可以点击帖子列表中的帖子,进入帖子详情页
- 用户可以收藏此作者
交互说明:

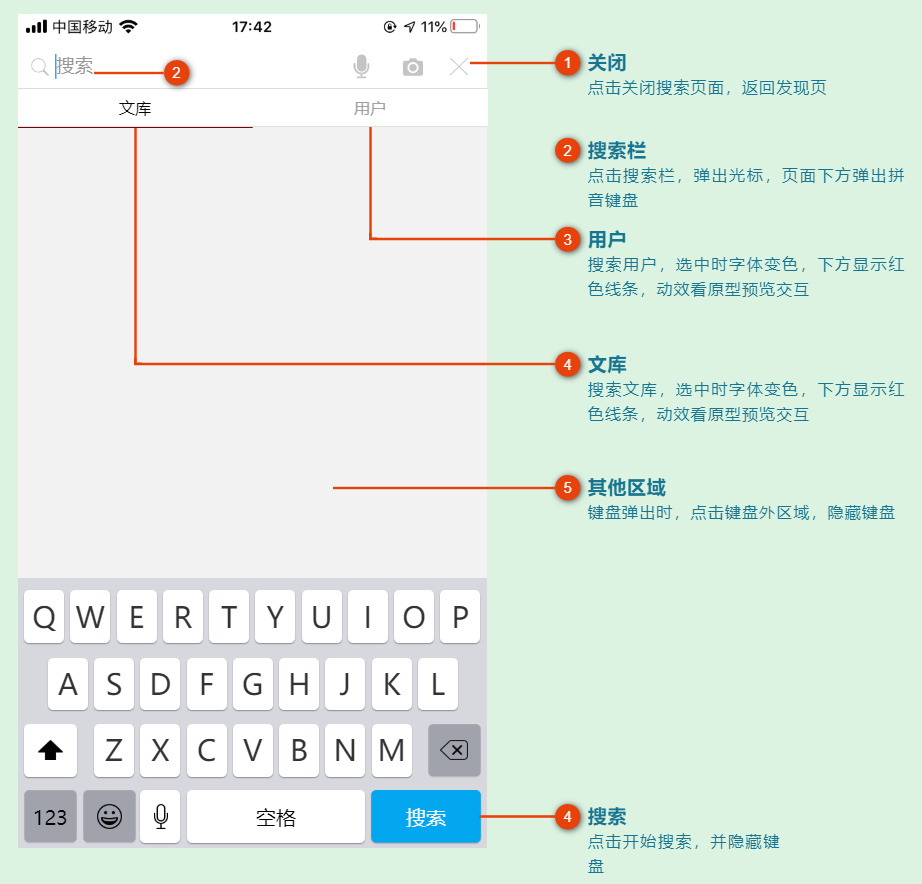
7. 搜索
功能描述:搜索文库作品或用户
优先级:高
输入/前置条件:用户点击搜索按钮
页面逻辑:
- 页面包含搜索框、输入光标、语音输入按钮、相机按钮、关闭按钮
- 页面载入时,输入光标闪烁,显示拼音键盘
- 用户输入搜索条件,选择搜索文库或者用户,点击键盘右下方搜索按钮开始搜索
- 得到搜索结果
交互说明:

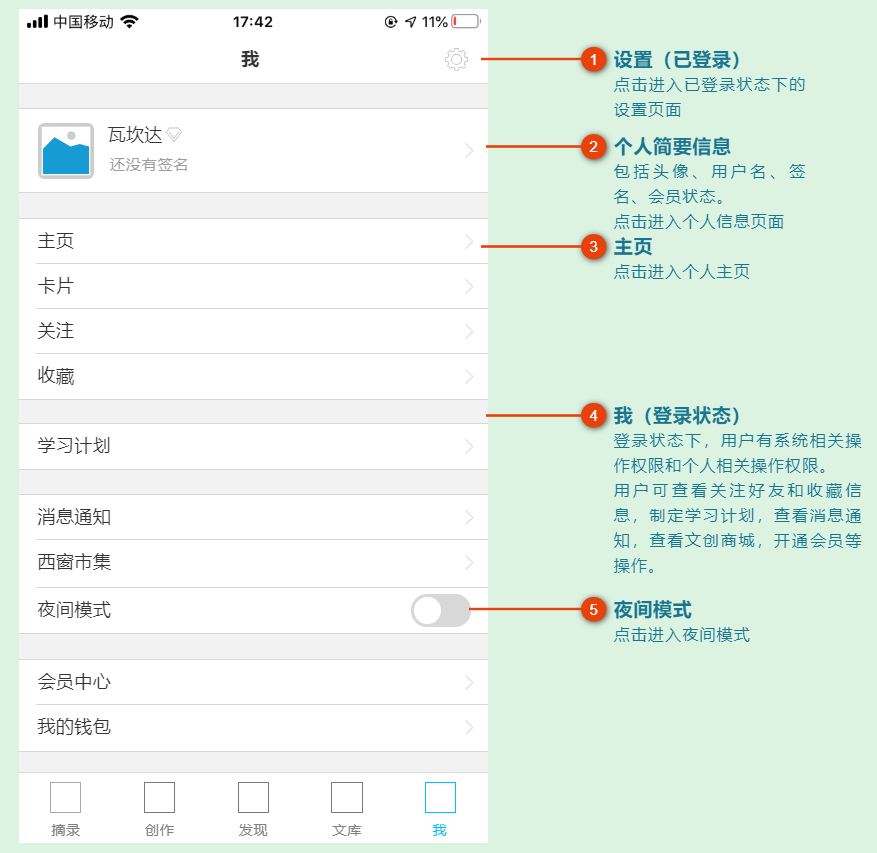
8. 我
功能描述:用户查看修改个人信息、查看社交情况、设置APP、开通会员等操作。
优先级:高
输入/前置条件:用户位于“我”页面
页面逻辑:
- 用户已登录时,显示个人简要信息、主页入口、卡片制作入口、关注入口、收藏入口、学习计划入口,以及消息通知等系统操作选项,详见交互说明。
- 用户未登录时,显示登陆/注册按钮,不显示个人相关的操作选项,只显示系统相关操作选项,详见交互说明。
交互说明:


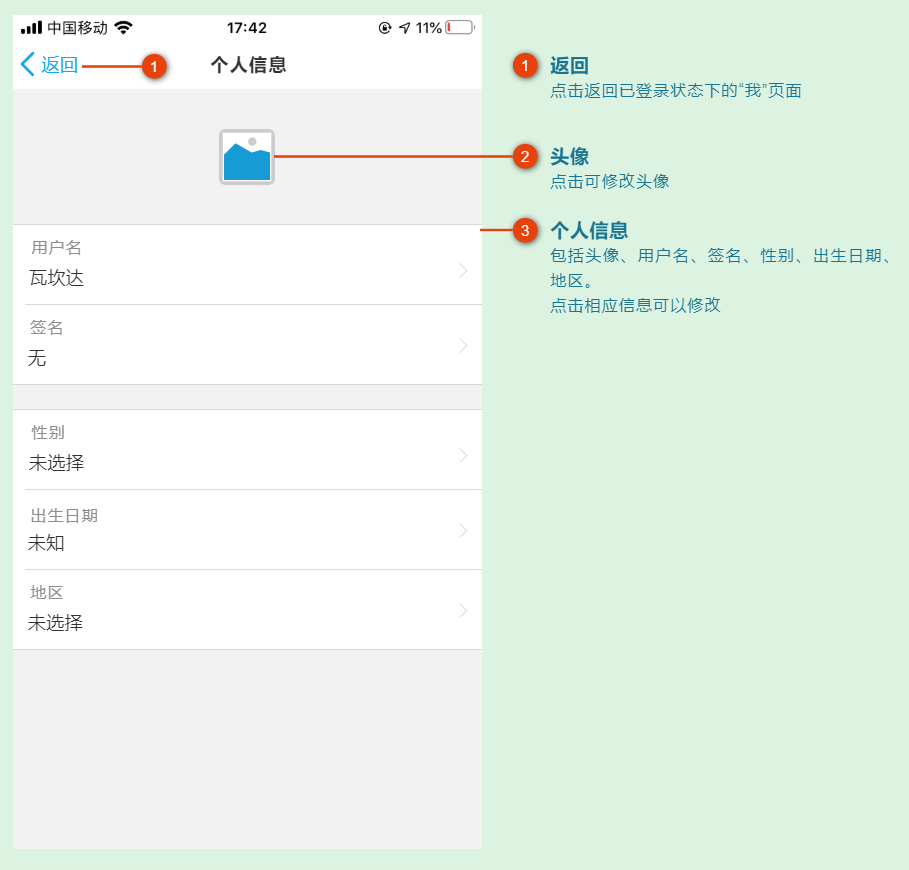
8.1 个人信息
功能描述:用户查看修改个人信息
优先级:高
输入/前置条件:用户已登录,并且点击头像栏
页面逻辑:
- 页面包含头像、用户名、签名、性别、出生日期、地区
- 用户可以点击相应信息进行修改
交互说明:

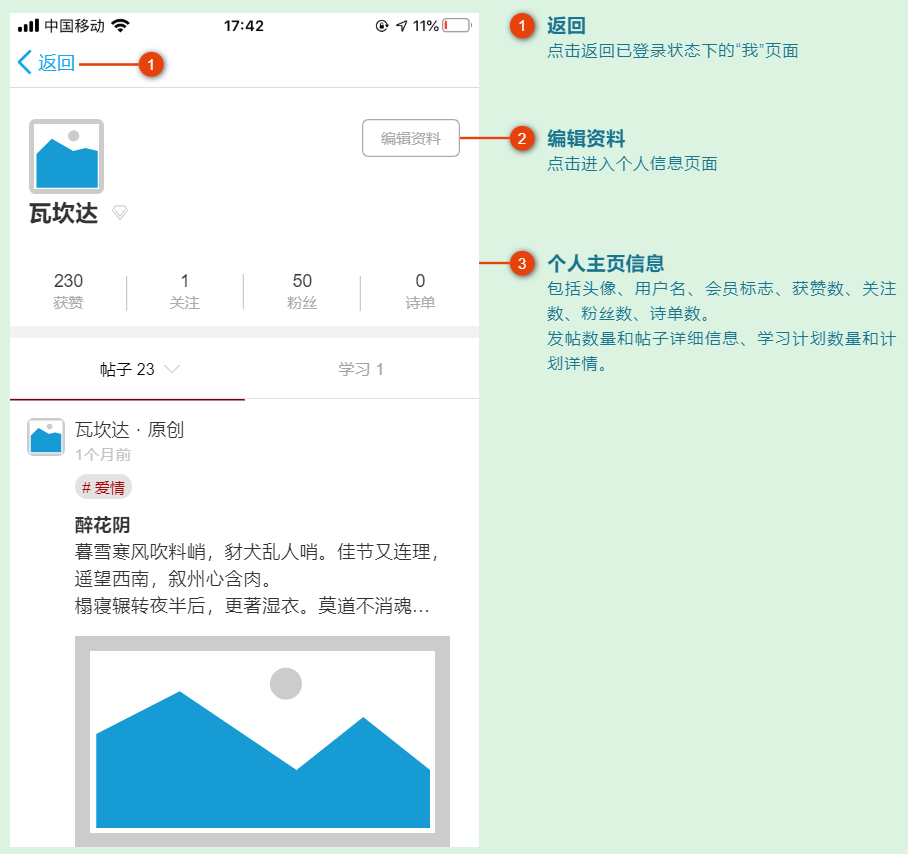
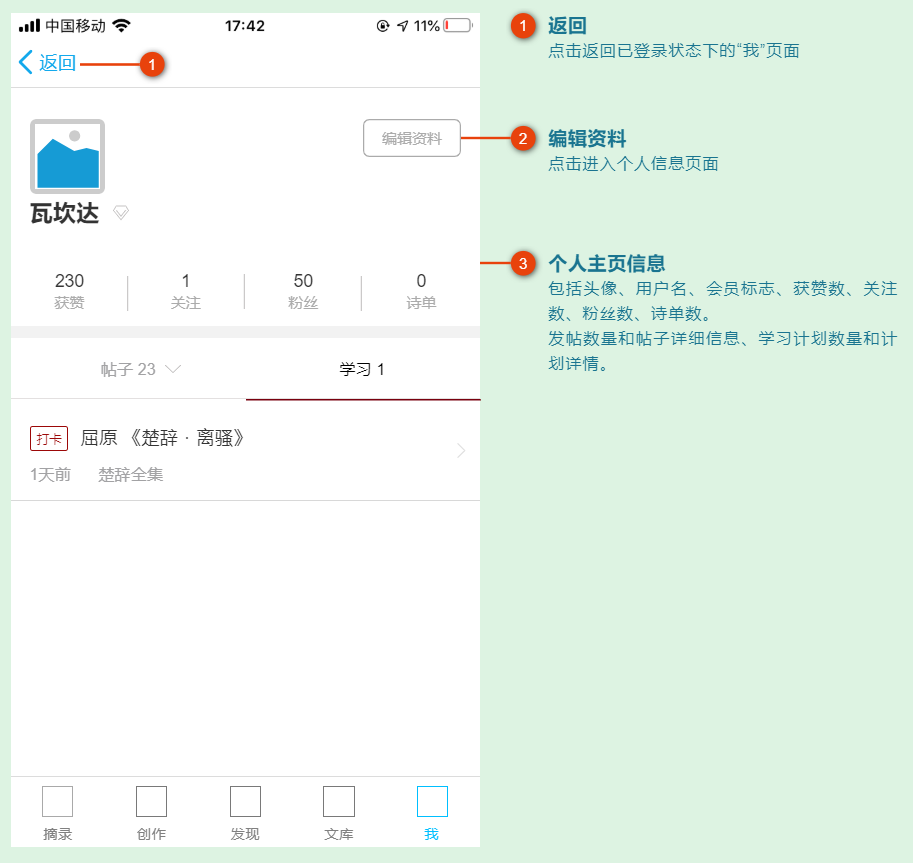
8.2 个人主页
功能描述:用户查看自己发表的帖子、加入的学习计划、获赞情况、关注、粉丝信息等内容。
优先级:高
输入/前置条件:用户已登录,并且点击“我”页面的“主页”按钮。
页面逻辑:
- 页面包含个人头像和用户名、编辑资料入口、获赞数、关注数、粉丝数、诗单数、发表的帖子统计列表、学习计划列表。
- 用户可以点击相关内容查看详细情况。
交互说明:


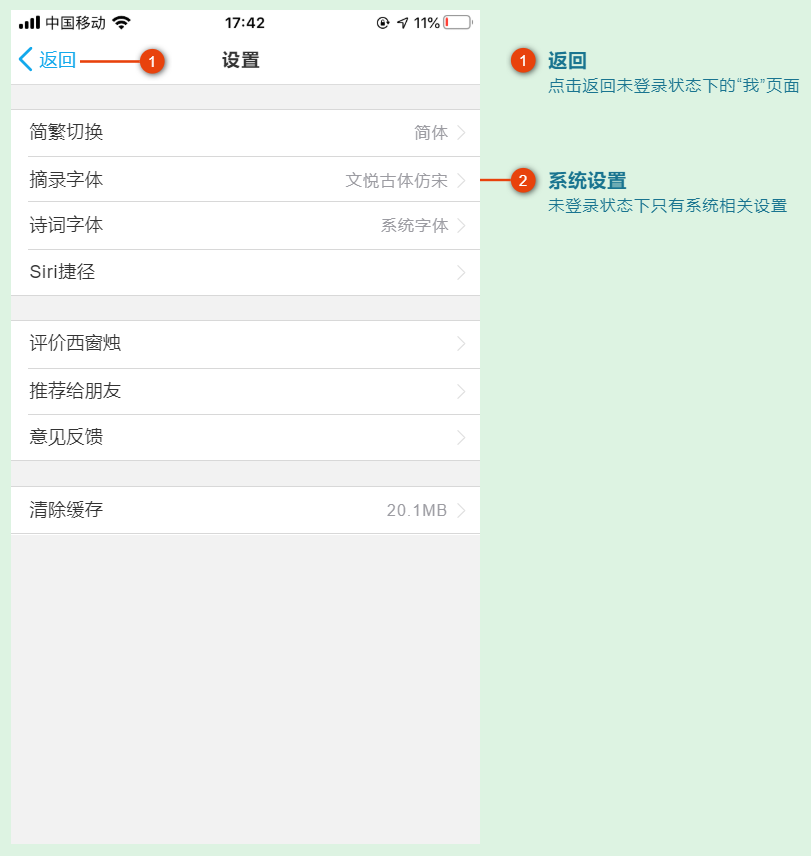
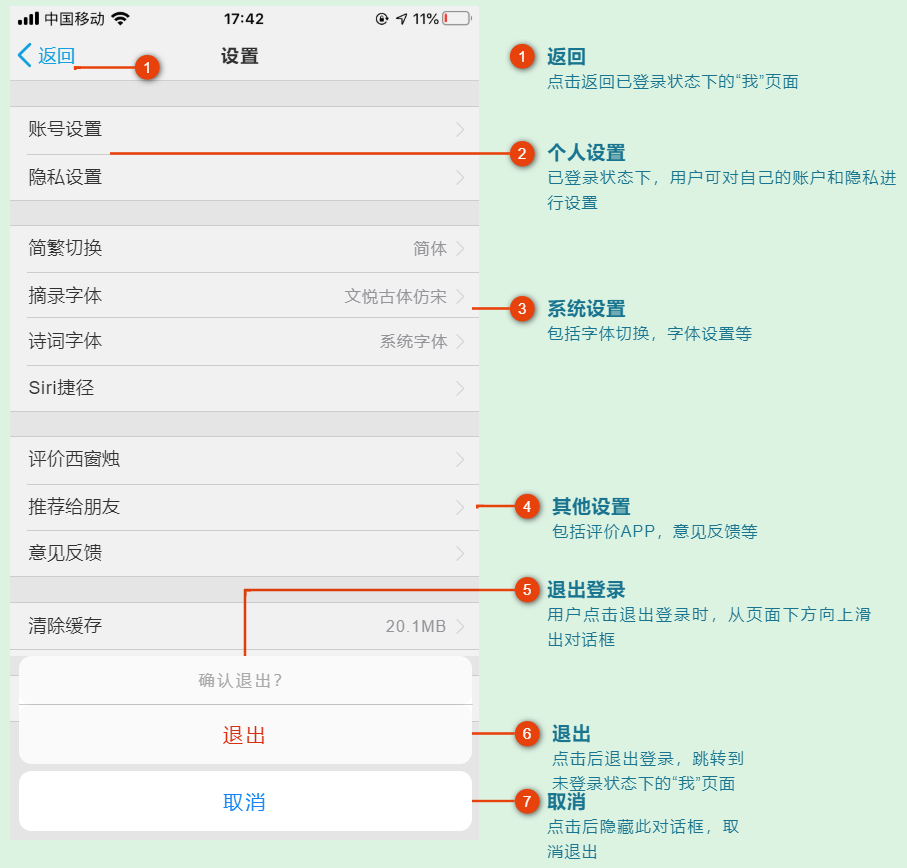
8.3 设置
功能描述:用户对账户、隐私以及系统进行设置。
优先级:高
输入/前置条件:用户点击“设置”按钮。
页面逻辑:
- 在用户已登录状态下,页面包含账号设置、隐私设置,字体等系统设置,以及退出登录按钮,详见交互说明。
- 用户未登录时,只显示字体等系统设置,详见交互说明。
交互说明:


8.4 退出登录
功能描述:用户退出登录
优先级:高
输入/前置条件:用户已登录,并且点击“退出登录”按钮
页面逻辑:
- 用户点击“退出登录”按钮,页面底部弹出显示对话框
- 用户点击对话框中的“退出”按钮,成功退出账号
输出/后置条件:成功退出,返回未登录状态下的“我”页面
其他情况:用户点击对话框中“取消”按钮,隐藏对话框,取消退出
交互说明:

五、其他需求
1. 安全需求
- 所有用户信息,比如用户名、性别、出生日期等内容,需要在接口层加密传输
- 所有前端页面,需要使用HTTPS协议
- APP安装包混淆代码,以防破解
2. 性能需求
- 启动引导时间不超过xxx秒
- 搜索时间不超过xxx秒
- 加载帖子时间不超过xxx秒
- 对页面元素做预加载处理
3. 可用性需求
- 操作系统:iOS10.0和watchOS4.0或跟高版本;Android4.1或更高版本
- 兼容设备:iPhone、iPad、iPod touch
- 提供意见反馈入口
- 定期补充文库
4. 产品数据统计需求
数据统计分析有两种方式:一种是接入第三方数据分析工具,如talkingdata,友盟等;一种是自己开发数据分析工具。
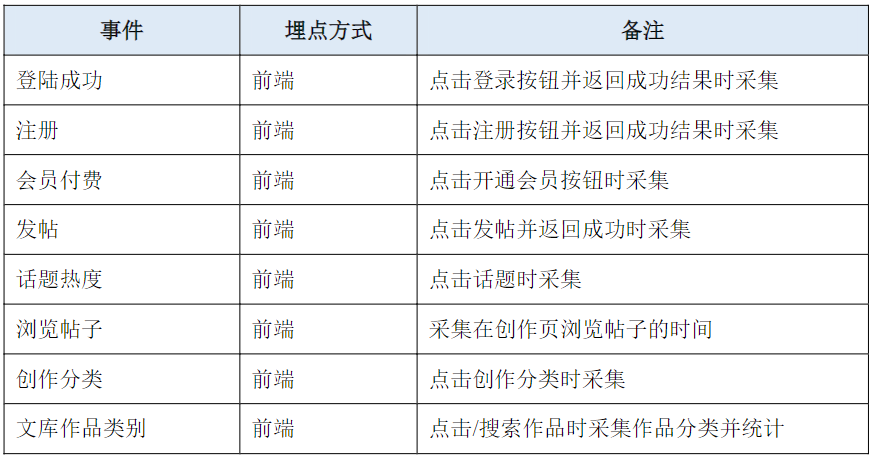
5. 埋点需求

注:文中(图片)所涉及的用户名、手机号信息为虚构内容!手机号已在某些强制要求下打了马赛克。
作者:riiyn,转行产品,有一年多开发经验,求职产品ing。微信公众号:躬长张
本文由 @riiyn 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















学到啦!
感觉像是测试转产品的,考虑得很细致
您好,原型蓝湖已过期,可以在分享下吗
给大佬点赞了,希望能看到更多的内容。
细致,手动点赞
谢谢
你好,我想问下你这边用的标注工具是什么呢?我这边没有在Axure rp中可以做这样的标注
其实就是axure上面加文本框和连接线
自定义个组件就行了
好棒!
谢谢
你好,请问你的原型图是用什么软件画的啊!!
axure
https://lanhuapp.com/url/g51Mn
密码: dwX2
1
您好链接已经过期了,可以在分享一下吗
https://lanhuapp.com/url/LPoB9
https://lanhuapp.com/url/LXtWs
您好 可以再求一下蓝湖的链接吗~已经过期了
https://lanhuapp.com/url/LPoB9
https://lanhuapp.com/url/LXtWs