nice发图流程体验报告

从PM视角来分析产品,在分析产品流程之前必须对产品的整体定位、产品需求及功能有所了解。当然,也要有交互设计方面的知识储备。下面会讲下我所理解的nice以及我认为比较重要的交互设计原则。
一、写在前面
体验时间:2016.07.08
体验设备:iphone6(ios9.3.2)
产品名称:nice 3.9/12
关于nice:
- 图片社交APP,调性为时尚、有趣、自由、分享
- 核心功能:在照片上打标签,用图片讲故事
- 满足需求:晒,找同类
重要的交互设计原则:
- 在设计产品“如何”之前,要定义产品“做什么”
- 少就是多
- 充分理解用户使用情景,然后设计
- 用户界面应该是基于用户的心理模型,而不是工程实现模型
由以上,我确立了这次发图流程优化的目标:
- nice的核心功能是用图片讲故事,要把这一部分功能进一步强化,更好的引导用户用图片讲故事
- 整体交互流程应更加顺畅,充分考虑到用户所有可能行为
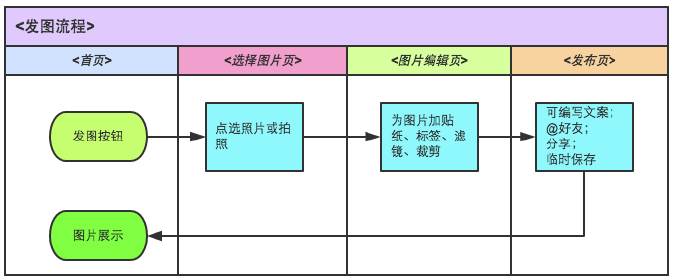
二、流程梳理

从流程梳理来看,发图过程经历5个主要任务,4个页面。无多余,较为顺畅。且满足每一步都是可返回的。切换到下个页面的提示话术清晰明确,且通过变亮来引起用户注意。
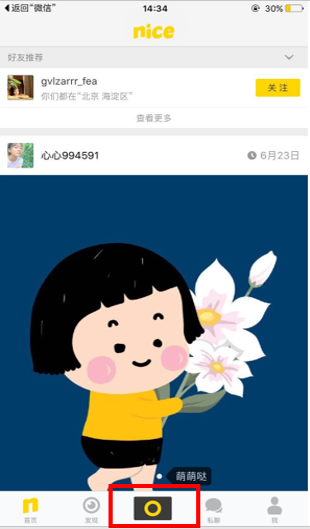
优化点:
首页发图按钮(如下)不够明确。在第一次使用的时候迟疑了一下。首页发图按钮更接近相近形状会增加可理解性。

三、重点分析
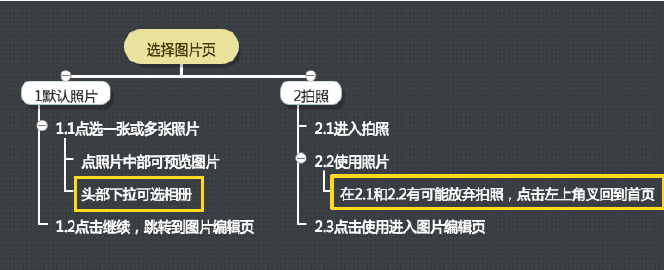
1 选择图片
首先,选择图片的功能流程是这样的:

它满足用户选择一张图片、多张图片、拍照发图的需求。
优化点:
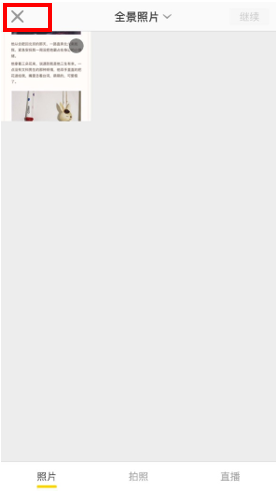
(1)下拉选择相册后,再次选择其他相册,容易误点左上角的叉(如下图)。这里的叉操作使用户被迫中止任务回到首页。这里可以改为把用户分类相册默认排列在头部,让用户在一个界面完成操作任务。

(2)用户放弃拍照想切回照片时,同样容易误点左上角的叉(如下图)。这里可以把叉改为返回按钮,使用户返回到照片界面。

2 编辑图片
目前底部选项栏的功能有:贴纸、标签、滤镜、编辑
手势操作:点击图片加标签、在图片上滑动切换滤镜
总体来说,手势操作方便快捷,底部选项栏切换自如,无误操作。底部四个图片编辑功能应该是“用图片奖故事”的核心,也是与竞品的一个核心竞争力。图片编辑功能到底确定为哪几个,应该针对年轻群体再做调研。
优化点:
修图功能再斟酌,以求深度满足用户需求。这一部分是让用户铭记的,提起instagram,用户想起的是滤镜;提起IN,用户想起的是贴纸;提起Nice,用户目前想起的是标签。但是标签太容易被抄袭,应该在这方面展开需求调研和竞品调研,提供更能满足用户需求的功能。
下面再针对性的分析下“贴纸、标签、滤镜、编辑”这四个功能的交互。
2.1 贴纸


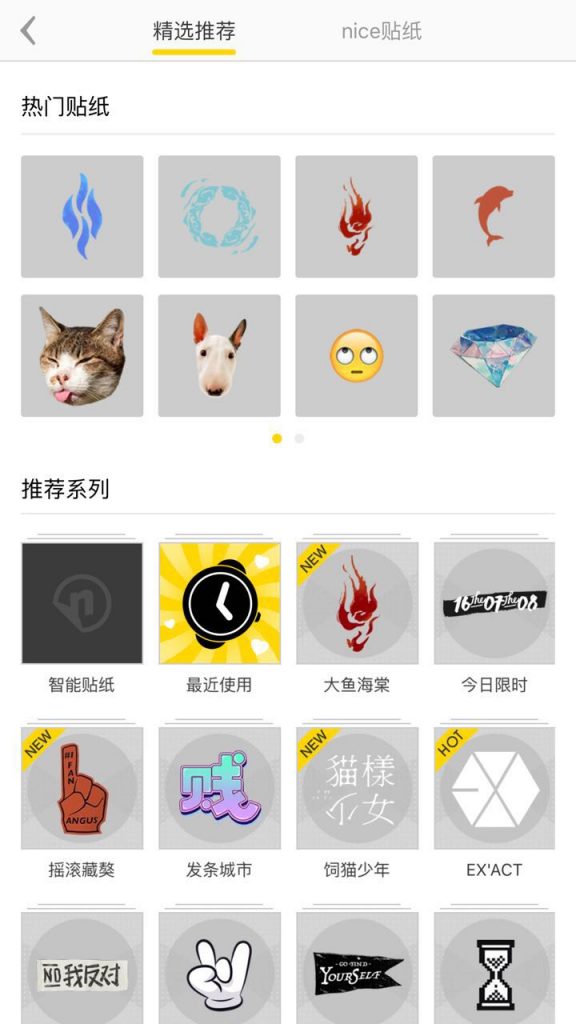
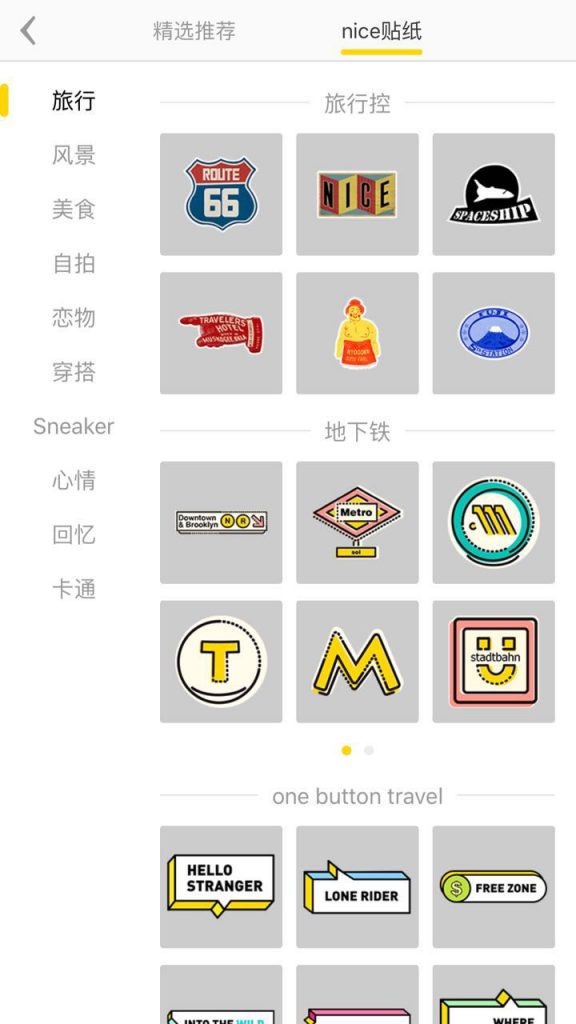
可以看到这里提供的贴纸风格时尚新颖有个性,符合nice的整体调性。
优化点:
- 这里的贴纸分类为“精选推荐”和“nice贴纸”,这两个话术的表达并不能让用户明白分类之间的关系。
- 精选推荐下的二级分类,分为“热门贴纸”和“推荐系列”,分类同样不明确,不够吸引用户注意。
2.2 标签

优化点:
- 标签只有推荐(仅3个左右)和搜索功能,没有更多可选项。这里可以对nice的内部标签数据进行分类整理,在用户点击标签后显示分类导航可选择标签内容。
- 没有让用户自行输入文字的功能。这里可在标签功能内加一项让用户自行输入文字介绍的功能。
2.3 滤镜

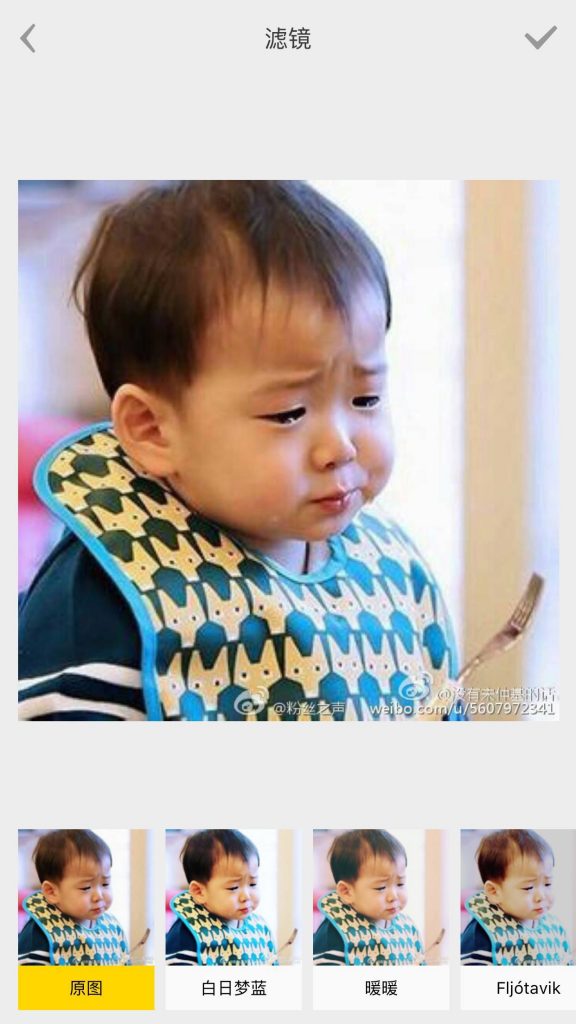
这里提供的滤镜质感良好,每个滤镜下可拖动滚动条调整色度,功能和交互友好。
优化点:
每个滤镜的名字可以更加有吸引力一点,可以让用户明白使用这个滤镜会对图片得到什么样的改善。建议进行用户调研和市场调研,了解用户使用滤镜的心理诉求和高频使用的滤镜。
2.4 编辑

编辑功能提供旋转、左右加边框、裁减为正方形三个功能。
优化点:
- “编辑”话术表意不明,逻辑上说前三项都属于图片编辑。
- “加边框”、“裁减”的图示都不太能明确表达功能。
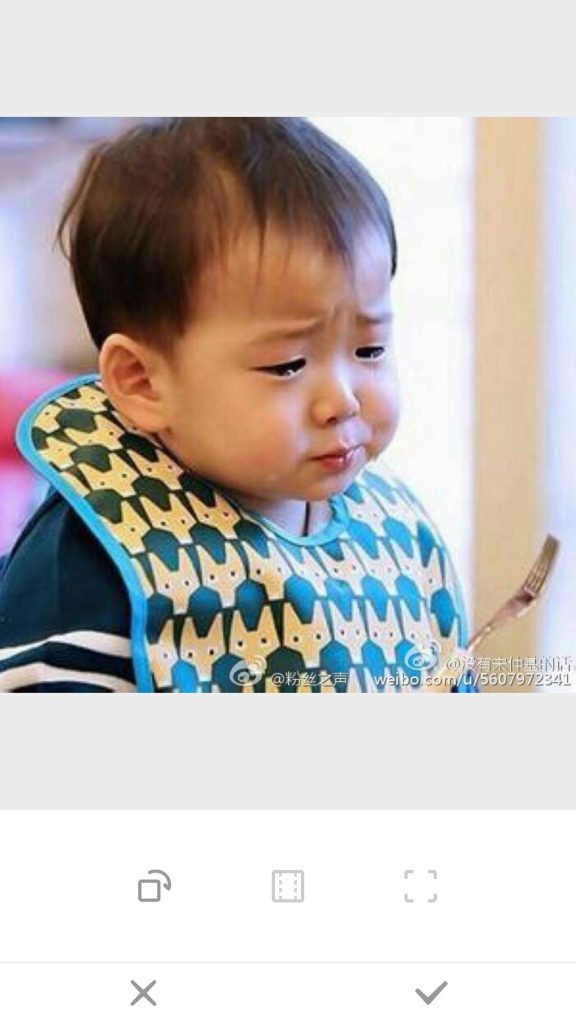
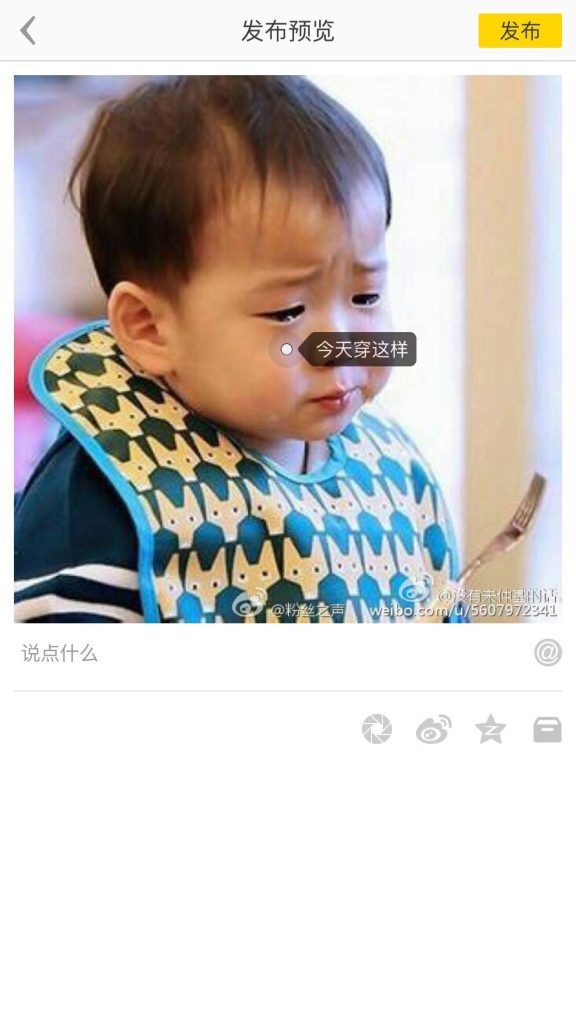
3 发布图片

发布图片页的功能有:大图发布预览、可编辑文字、可@好友、可分享至微信朋友圈、微博、QQ空间;可保存临时图片
优化点:
- 分享和保存临时照片的功能目的不一样,排列在一起容易引起疑惑。
- 保存临时照片的图标可理解性较弱。应当修改临时保存图片的图标和位置。
作者:中关村小公主(微信公众号zgcxgz),北大硕士,1年产品经验。
本文由 @中关村小公主 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








3发布图片 临时保存图片字样建议改为是否存入草稿箱更直观
2.2标签的优化意见看的不是很懂。用户有明确的想法既会搜索而非选择。且标签力求简洁,不易加文字描述
2.1分类 这样分类也是可以的,大类下的小类也很明显。nice标签下的分类可以考虑提到上方导航栏可滑动,直接按现有分类下去排也是可以。
1、提起ins用户真的会想起滤镜吗?用户关注点是否会更多在,我可以图片分享,我可以和明星互动。滤镜功能是否是一种增值而非核心功能。在国内真的想修图,滤镜还是会选择美图等专业修图软件。2、标签和贴图都是in的特色。
2.编辑图片 的手势功能,建议在用户首次进入时给予新手引导,普通用户无该操作习惯及和产品经理一样的研究心里,是较难发现如此方便的手势功能的。
1、看到nice发布照片和ins的方式一样。点击发布后,选择照片、拍照还是视频放在底部切换,其实该种切换并不明显。若在底部导航栏点击“发布”按钮时,就让用户选择是照片、拍照还是直播再进去发布是否会更直观?只是若用户选择了拍照后,又想切换为选择照片,需要多一步返回操作。2、ins的第三个是视频,因此图片,拍照,视频放一起并不奇怪。但是nice为了做出自己的特色,分为图片,拍照,直播。其实可以算是图片,拍照一类,直播一类。可在导航栏点击发布按钮时分为直播和图片分享,点击图片分享后的样式可参考微博的发起-图片/视频的方式更直观。