产品需求文档:以校园配送产品“壹互”为例
本文以一款在线大学生为目标的外卖配送社区软件——“壹互”为例,展开了一份多维度且详实的产品需求文档。

本文是关于校园外卖配送社区APP的一份需求文档,该文档由几个板块构成:产品结构、全局说明、产品流程图、产品页面逻辑图和页面详细说明。
产品小白第一次写产品需求文档,一起来看看~~劳多指教。
一、 产品综述
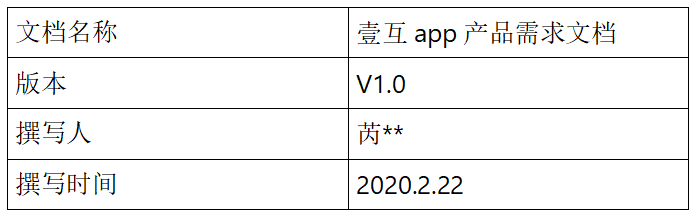
1.1 文档属性

1.2 产品简介
- 产品类型:互联网校园配送平台
- 产品slogan:壹互,让生活更加便捷
- 产品logo:

- 产品介绍:壹互app是一款以在校大学生为目标群体的外卖配送社区软件,用户可作为下单人发布订单配送需求信息,也可作为接单人为下单人做顺便配送,满足在校大学生足不出户即可取得外卖的需求和希望通过空闲时间赚取零用钱的需求,用户进行学生认证后与同一所学校的同学同在一个内容社区。
- 产品定位:专注于在校大学生的校园外卖配送app,配送领域包括校园食堂、快递代取、超市生活用品、药品、奶茶等。
1.3 产品用户
18-25岁的各大高校在校大学生
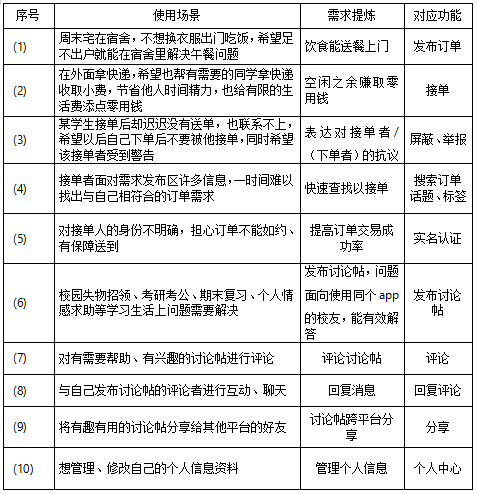
1.4 需求总结

二、产品结构
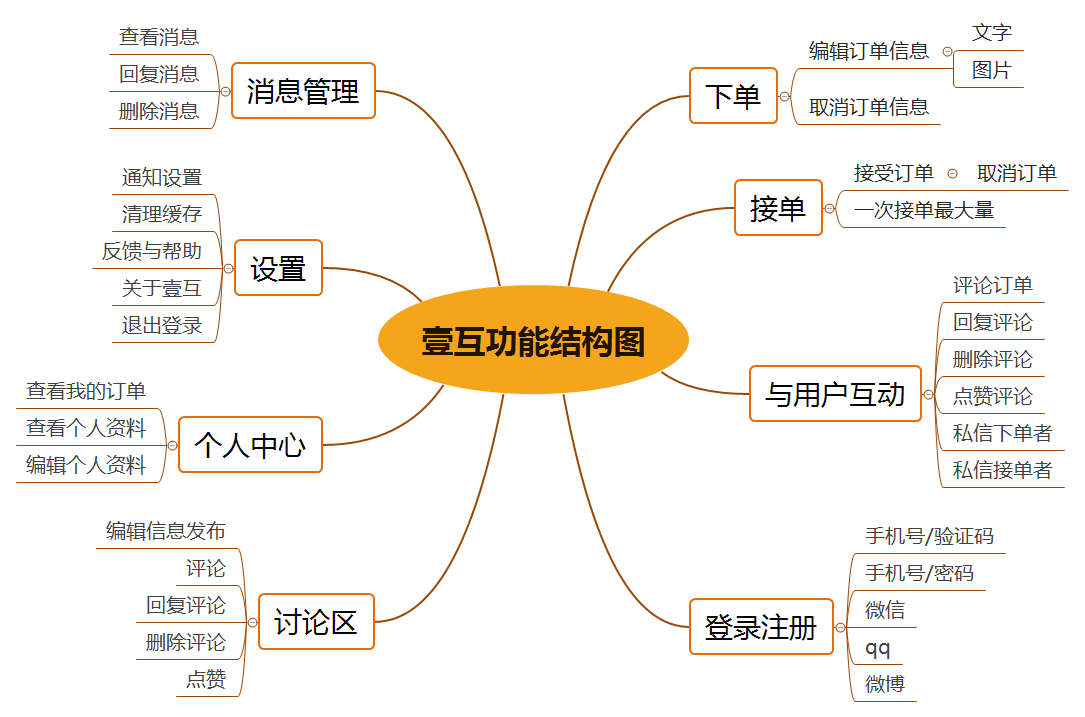
2.1 产品功能结构区

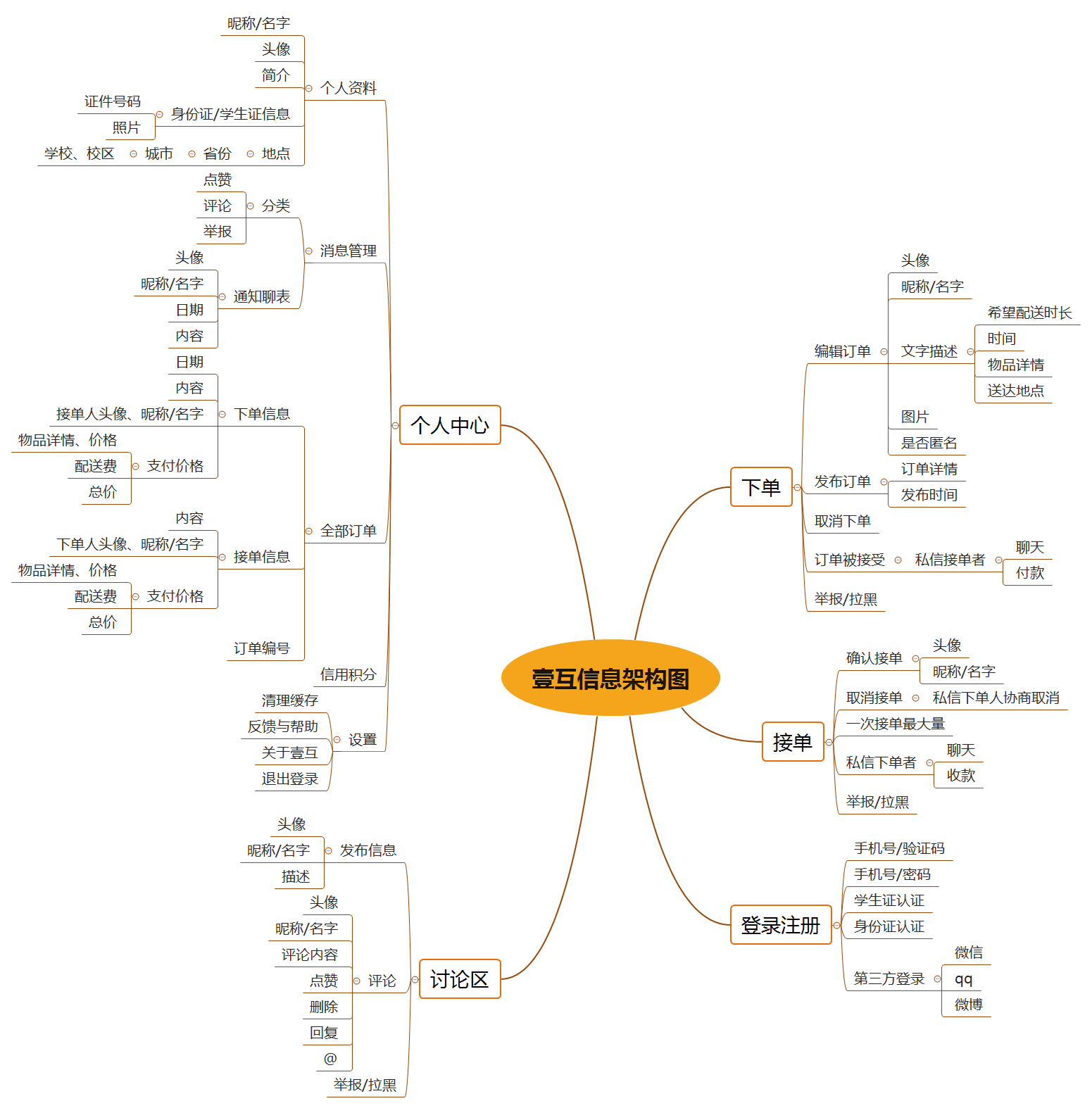
2.2 产品信息架构图

三、全局说明
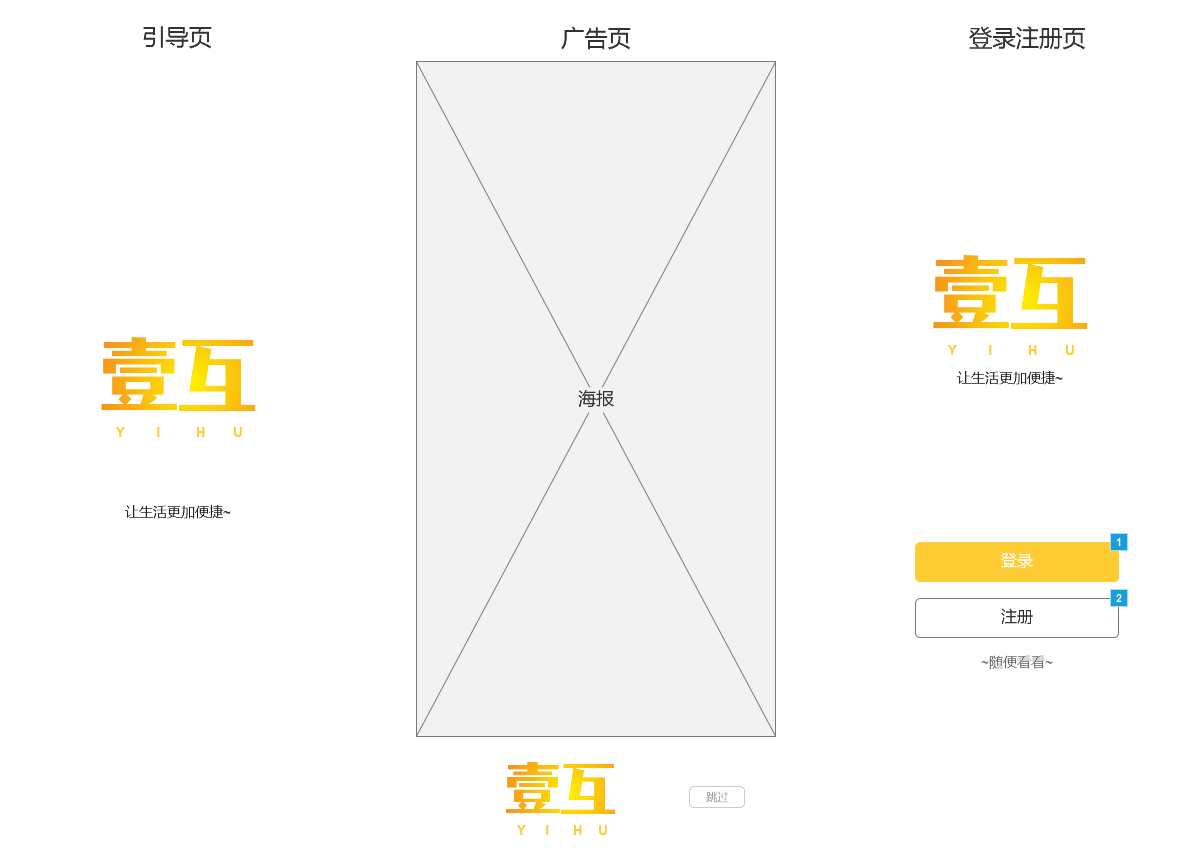
3.1 启动页面
- 在已连接网络情况下,启动“壹互”app后,进入引导页。
- 引导页等待1秒后进入广告页;
- 广告页显示3秒,(可点击跳过,提前结束3秒等待时间),自动跳转登陆注册页面,如果已登录,则进入首页;如果不登录,可点击页面最下方按钮“随便看看”,此时是以游客的身份进行浏览。

3.2 登录页面
权限说明:
登录状态下可以进行所有操作。
未登录状态下进入app:可以以游客的身份进行浏览,浏览范围为首页(即下单内容)和讨论帖。但不可私信,不可点赞、不可评论及聊天,不可查看消息,不可查看个人中心,不可发布下单、接单及讨论区内容。点击进行上述操作会跳转到登录注册页面。放弃登录注册的情况下将退回首页。

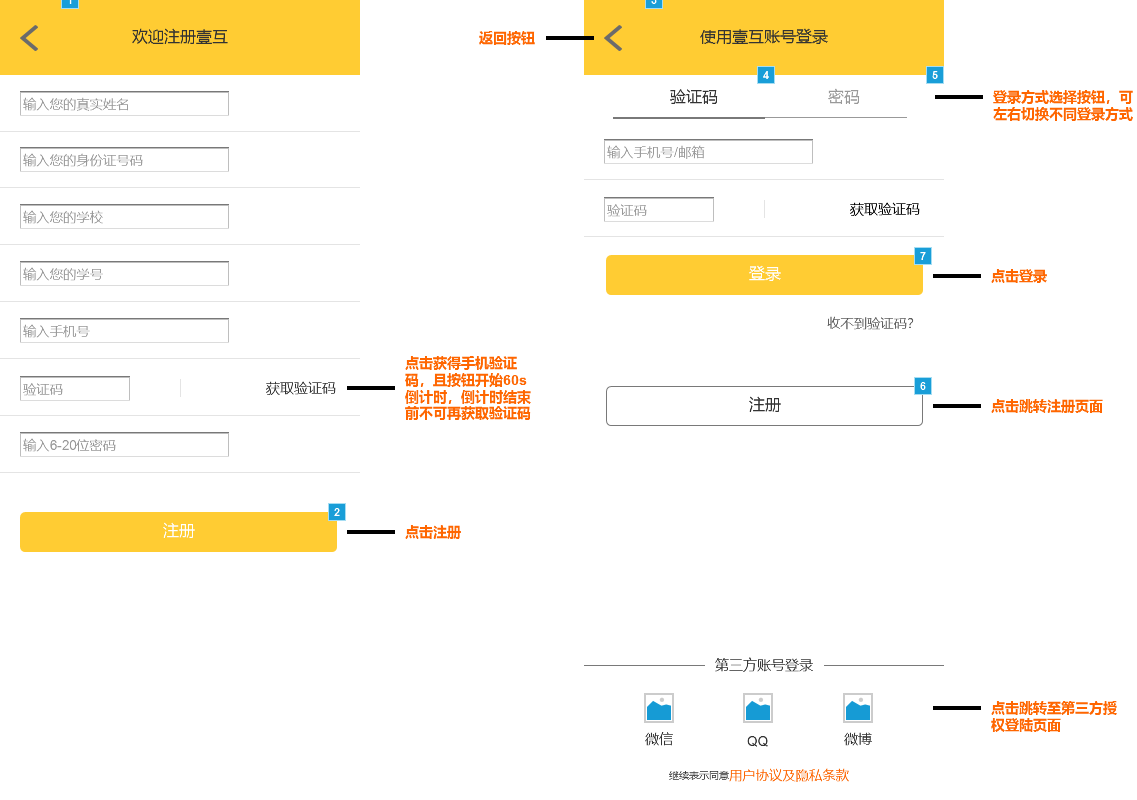
页面名称:登录/注册页面
页面入口:未登录状态下,用户点击下单、接单、私信、消息、个人中心等界面入口,或者点击使用点赞、评论、回复、分享等任何互动功能时,自动跳转入登录界面。
页面功能:
实现注册——完成个人必填信息:真实姓名、学校、学号、手机号,设置密码,通过手机验证码后注册成功。
实现三种方式的登录——手机号验证码登录、手机号密码登录、第三方授权登录。第一次选择第三方授权登录后跳转个人中心完成注册信息后方为登录成功。
1)手机验证码登录方式
- 初始界面下,呈现手机号码输入栏、验证码输入栏、获取验证码按钮。
- 手机号码输入限制11位数字。当输入非数字内容时,输入界面不显示任何内容;输入大于11位数字时,超过部分不显示。
- 点击获取验证码后,系统自动发验证码短信给输入手机号。验证码按钮变为60s倒计时,降低灰度开始60秒倒数,60秒后按钮内容变为“点击重新获取”,恢复原来的灰度。倒计时结束前不可再获取验证码。
- 验证码正确,完成登录,转入首页页面。
2)手机密码登录
- 初始界面下,验证码登录按钮右方有密码登录按钮,可左右切换页面,点击进入密码登录界面。
- 密码登录界面呈现手机号码输入栏与密码输入栏。手机号码输入栏限制与上一页相同。密码输入栏可输入数字、大小写英文字母、各类符号,密码输入限制数字6-20位。
- 忘记密码时,可点击“忘记密码”跳转到找回密码页面,输入手机号后滑动滑块验证获取验证码,输入验证码后点击下一步进行密码重置。
- 账号密码验证正确,完成登录,转入首页页面。
3)第三方授权登录
- 初始界面下,手机验证码输入栏下方,呈现其他方式登录提示词。
- 提供微信、QQ、微博三个社交平台按钮,点击进入此社交平台授权登录界面。
- 授权完成后,完成登录,转入个人中心页面,完善个人信息后可进行所有操作。第二次及以后登录则转入首页页面。
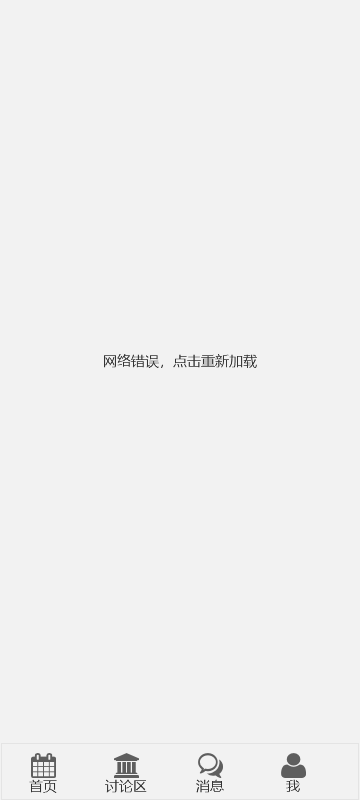
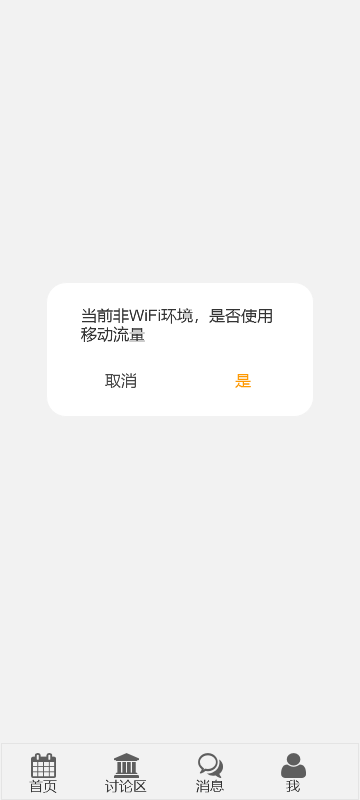
3.3 网络异常
- 没有网络
- 没有WiFi


3.4 加载状态

3.5 键盘输入
- 点击手机号码、验证码、身份证号、学生号等数字输入框时,从页面底部弹出数字键盘;
- 点击评论框、昵称/名字、个人简介、学校(校区)等文字输入框时,从页面底部弹出字母键盘。
四、产品流程图
4.1 前端流程
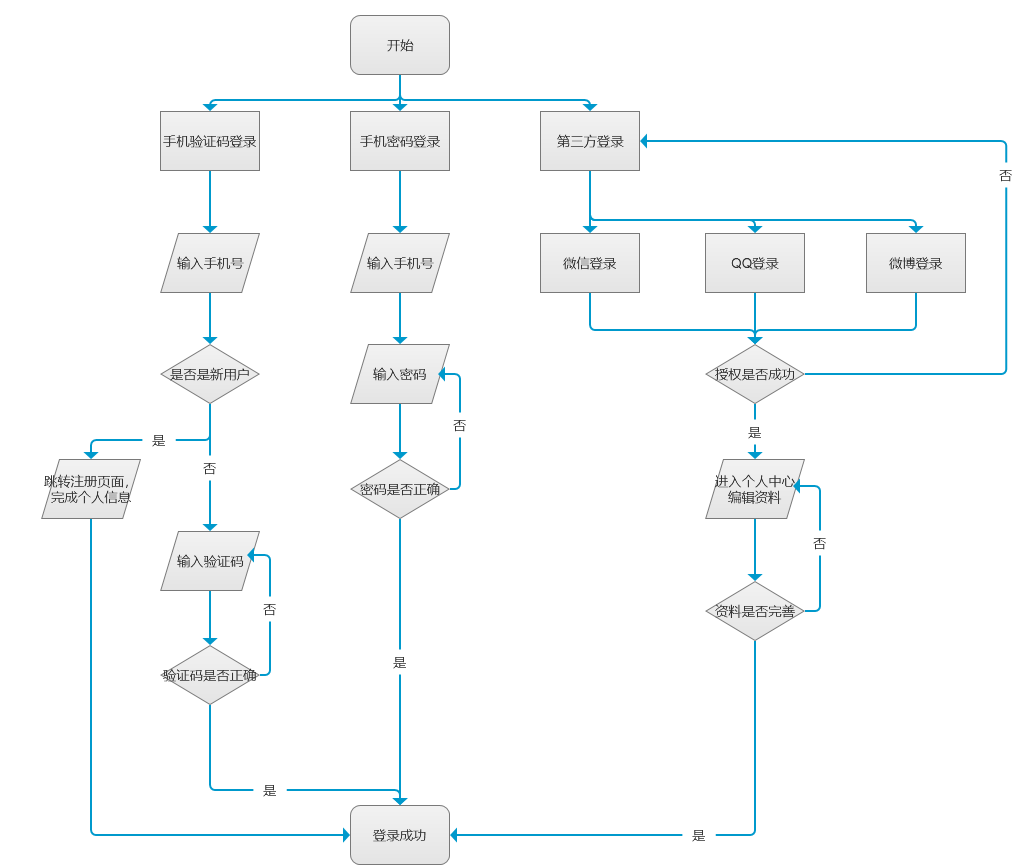
4.1.1 登录流程

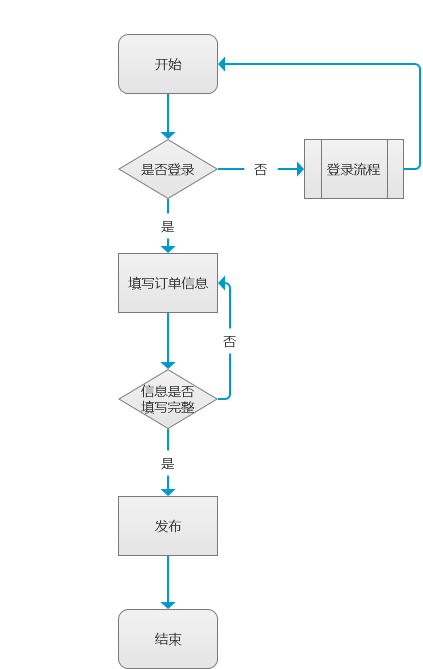
4.1.2 下单流程

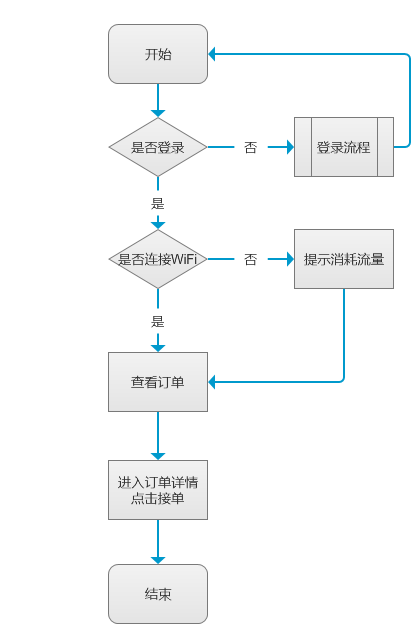
4.1.3 接单流程

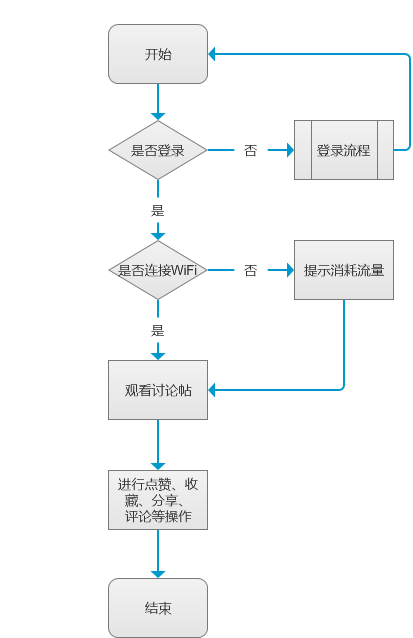
4.1.4 观看讨论帖流程

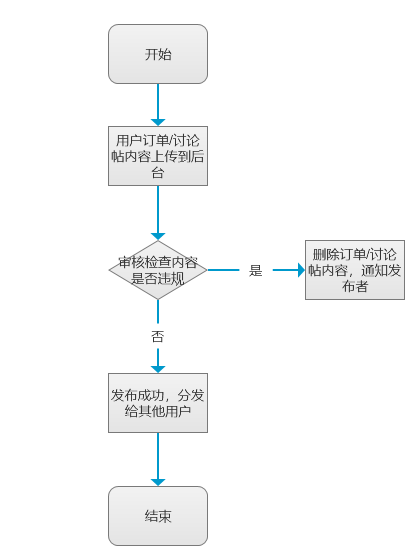
4.2 后台流程
4.2.1 内容发布机制

五、页面详细说明
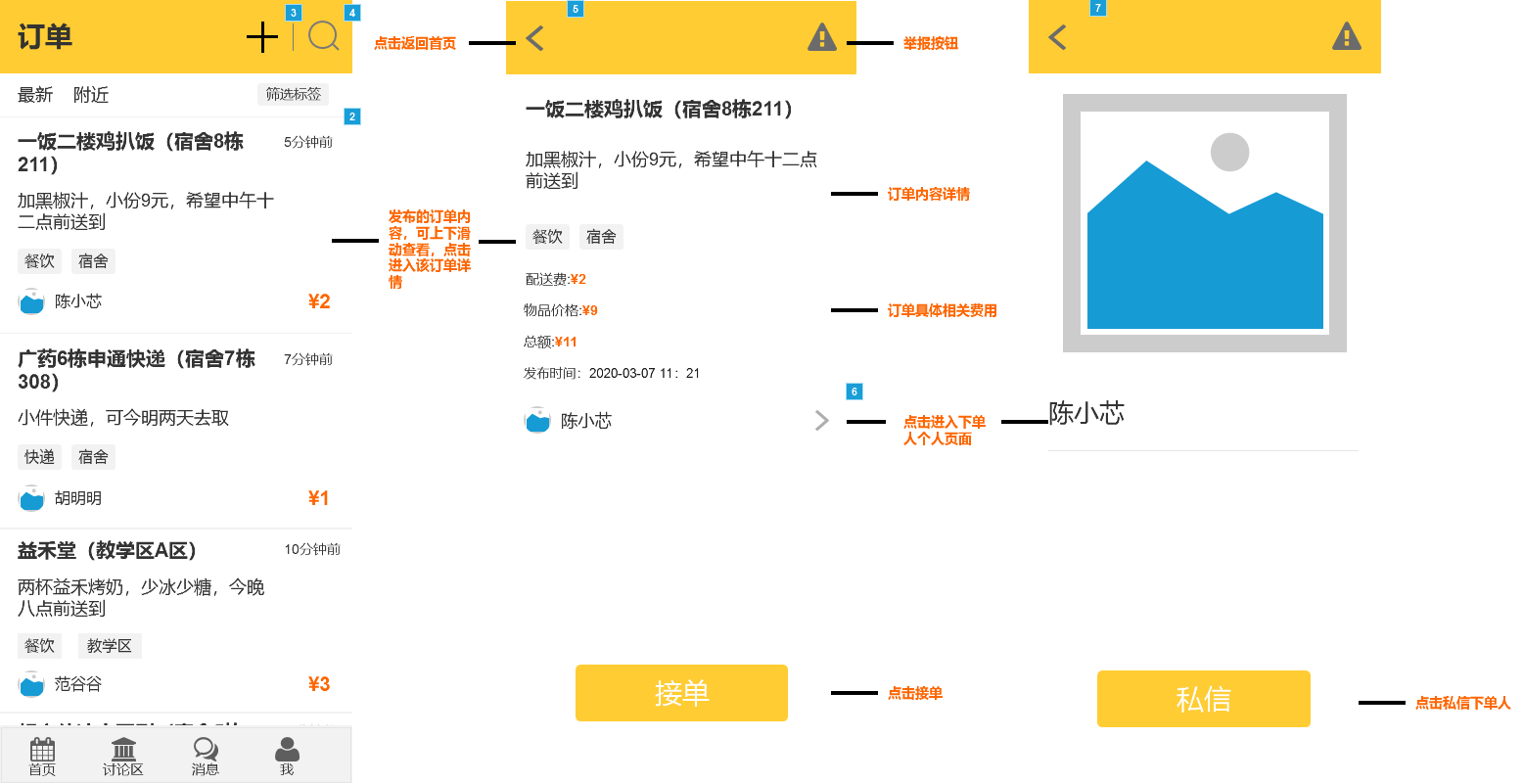
5.1 首页页面——下单/接单页面
5.1.1 下单页面

5.1.2 接单页面

(1)页面名称:首页——下单/接单页面
(2)页面入口:启动壹互app直接进入“首页”;点击主菜单“首页”按钮进入
(3)页面结构:
- 页面切换区
- 下单描述
1)页面切换区
- 为app主菜单,存在于屏幕最底部。
- 点击标题按钮可以进入对应页面。
- 启动壹互app,直接进入“首页”页面,首页为按钮,字体加粗,其他按钮不变。若转入其他页面,则转入页面按钮字体变粗,其他页面按钮不变。
- 进入首页页面后,页面主体部分显示为各订单内容,包括订单话题、发布时间、订单备注、订单标签和下单人。上下滑动可查看各订单内容,点击每一单的订单信息区域后进入该用户的订单详情,在页面最下方有接单按钮,可选择是否点击接单。点击页面中部下单人一栏,可进入与下单人私信页面。
- 点击首页右上角“+”号下单按钮,进入发布订单页面,从上到下为下单人栏、输入订单话题栏、输入订单备注栏、选择订单标签栏、输入订单相应费用栏(配送费、物品价格、总额),订单各部分内容全部填写完成方可点击发布,没有全部填写就点击发布,则出现弹窗提示。
- 点击首页右上角搜索按钮,进入搜索订单页面,页面从上到下为订单的总搜索;订单分指定内容搜索,分为话题搜索、标签搜索、同学搜索;下方显示搜索历史,可点击删除搜索历史。点击搜索历史,进入所搜索的内容页面。
2)下单描述
- 首页显示的订单发布内容,均以“话题”为标题形式,可分为两行,显示最多不超过28字,标题加粗加大,为了区分下一个订单的标题。进入订单详情后可全部显示,话题字数总数限制在56字以内。
- 第二部分为备注行,显示最多不超过34字,超出字显示为省略号,进入订单详情后可全部显示,备注字数总数限制在400字以内。
- 第三部分为标签行,首页显示的标签个数最多不超过4个,进入订单详情后可全部显示。
- 第四部分为下单用户头像,昵称/名字。下单人右边是订单配送费用,由下单人编辑。点击进入订单详情页面可查看订单另外两项费用:物品价格和总额,快递代取则物品价格设置为0,用户不能修改。
(4)页面逻辑内容及其交互详细说明
首页模块显示的用户所发布的各订单按时间从倒叙排布。向下拉或点击首页刷新。
进入发布订单页面,填写订单详情时键盘从下方弹出。
未登录时只能浏览首页页面,不能进行接单下单、私信下单人操作,进行相应操作时跳转至登录界面。
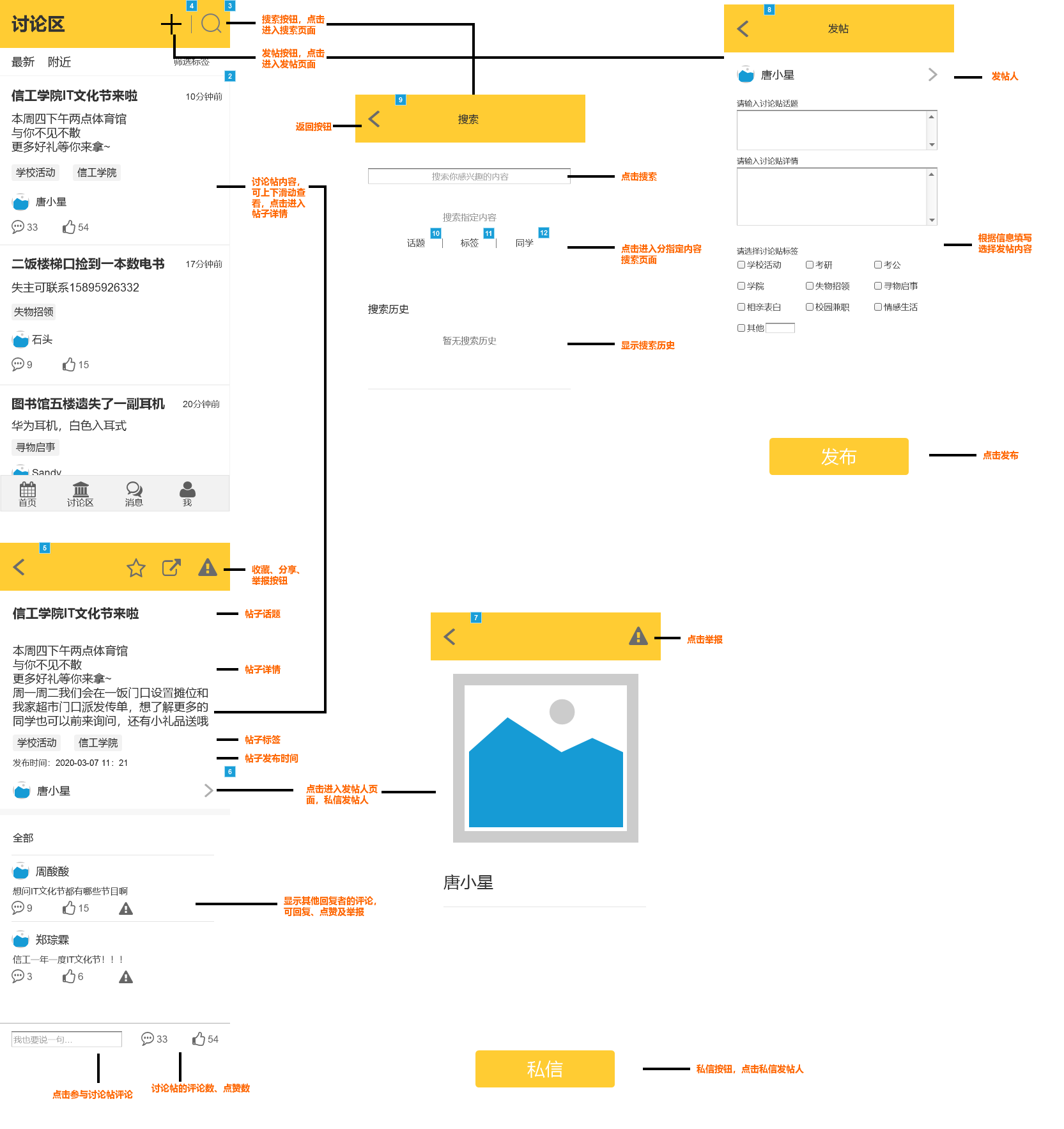
5.2 讨论区页面

(1)页面名称:讨论区页面
(2)页面入口:通过下方主菜单点击“讨论区”按钮进入
(3)页面结构:
- 页面切换区
- 信息区
- 互动区
1)页面切换区
进入讨论区页面后,页面主体部分显示为各讨论帖内容,包括讨论帖话题、发布时间、讨论帖内容、讨论帖标签和发帖人。上下滑动可查看各讨论帖内容,点击每一帖的讨论帖信息区域后进入该用户的帖子详情。点击页面中部发帖人一栏,可进入与发帖人私信页面。帖子详情页面下方为该帖子的全部评论,可参与评论互动。
点击右上角“+”发帖按钮,进入发布讨论帖页面,从上到下为发帖人栏、输入帖子话题栏、输入帖子内容栏、选择帖子标签栏,信息填写完整后可点击发布。帖子各部分内容全部填写完成方可点击发布,没有全部填写就点击发布,则出现弹窗提示。
点击讨论区页面右上角搜索按钮,进入搜索讨论帖页面,页面从上到下为讨论帖的总搜索;帖子分指定内容搜索,分为话题搜索、标签搜索、同学搜索;下方显示搜索历史,可点击删除搜索历史。点击搜索历史,进入所搜索的内容页面。
2)信息区
由上至下描述:
所有用户发布的讨论帖,均以“话题”为标题形式,话题加粗加大,为了区分下一个讨论帖。话题在讨论区页面显示最多不超过28字,点击进入讨论帖详情后可全部显示,话题字数总数限制在56字以内。
第二部分为详情行,显示最多不超过34字,超出字显示为省略号,进入讨论帖详情后可全部显示,详情内容字数总数限制在56字以内。
第三部分为标签行,首页显示的标签个数最多不超过4个,进入讨论帖详情后可全部显示。
第四部分为发帖用户头像,昵称/名字。
第五部分为显示该帖的评论数、点赞数。当数量改变时刷新页面可查看。
3)互动区
互动区包括用户与本讨论帖的互动功能(点赞,评论,分享,收藏)以及对本讨论帖其他评论者的互动功能。
讨论帖的最上方从左到右分别为收藏、分享、举报按钮。
讨论帖的下方查看该帖评论区,可点赞、评论、举报该帖的其他回复者;最后一栏为我的输入评论栏,点击从底部弹出键盘,可参与该帖的评论、点赞互动。
- 点击点赞按钮,对讨论帖点赞,点赞数加一,再按取消。
- 点击收藏按钮,按钮变黄,收藏该讨论帖到页面“我”,即个人中心页面中我的收藏一栏里。
- 点击分享按钮,从下方弹出分享栏,将讨论帖分享到第三方,包括微信、QQ、微博等平台按钮。
(4)页面逻辑内容及其交互详细说明
首页模块显示的用户所发布的各订单按时间从倒叙排布。向下拉或点击首页刷新。
进入发布订单页面,填写订单详情时键盘从下方弹出。
未登录时只能浏览首页页面,不能进行接单下单、私信下单人操作,进行相应操作时跳转至登录界面。
5.3 消息页面

(1)页面名称:消息页面
(2)页面入口:通过下方主菜单点击“消息”按钮进入
(3)页面逻辑内容及其交互详细说明
- 未登录不能进入消息页面,进行此操作时跳转至登录界面。
- 聊天回复时键盘从下方弹出。
- 消息页面内,用户与他人的私信聊天列表,按时间从倒叙排布。
- 当有互动消息时,“消息”页面按钮出现红色小圆点提示。点击后小圆点消失。
消息页面从上往下分为两个部分:
1)界面顶部为订单和讨论帖的互动功能入口,从左往右依次为:
订单
通知:点击进入用户的下单和接单通知情况列表。点击列表可进入查看该订单详情信息,包括接单人、接单时间,以及查看我所发布的订单和我所接的他人订单等。订单信息在页面显示为“我/他的订单:+订单话题”,点击订单话题栏进入订单详情。
讨论帖
- 赞:点击进入查看用户讨论帖的获赞情况列表。点击列表可进入查看点赞人、点赞时间、点赞我的帖子或评论信息。帖子或评论信息在页面显示为“我的帖子/我的评论+帖子话题/评论内容”,点击该栏进入详情。我的评论内容显示最多两行,字数限制不超过30字,超过显示为省略号。
- 回复:回复页面为在我评论他人讨论帖下,其他观看者对我评论内容的回复。点击进入查看用户收到的讨论帖评论列表。点击列表可进入查看回复人、回复时间、回复内容、我的帖子信息。回复内容和我的评论内容显示最多两行,字数限制不超过30字,超过显示为省略号;我的评论在页面显示为“我的评论:+评论内容”。
2)界面中部开始为用户与他人的聊天列表
- 每个对话框显示头像,昵称,时间和最后收到的消息。
- 若有未读消息,聊天列表会有小红点提示,点击进入聊天内容,再返回列表时小红点消失。
- 点击聊天列表进入与他人聊天内容,在页面最下方一栏点击回复,弹出键盘输入法。
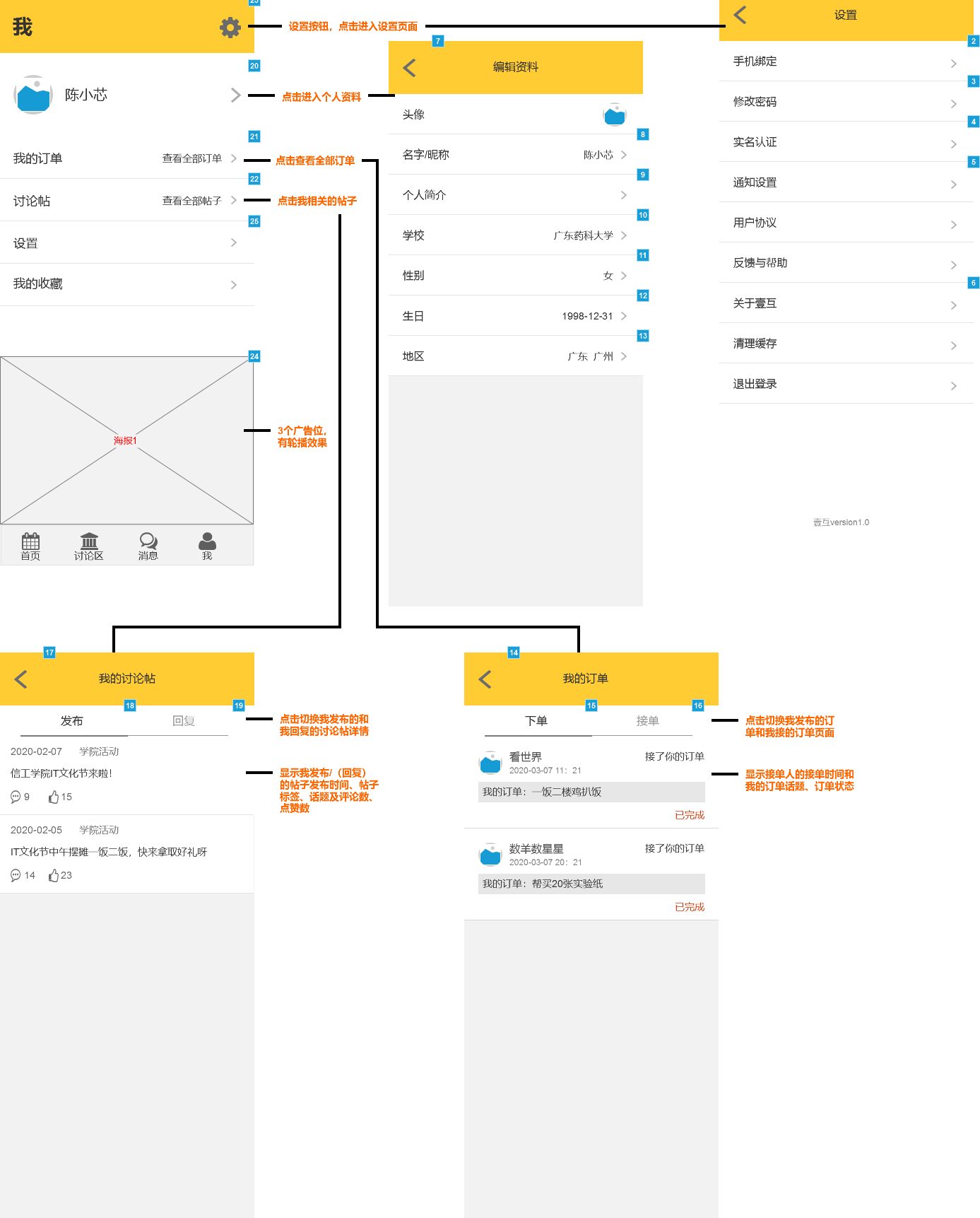
5.4 个人中心页面

(1)页面名称:个人中心页面
(2)页面入口:通过下方主菜单点击“我”按钮进入
(3)页面逻辑内容及其交互详细说明
从上往下为三个部分:
1)第一部分包括用户头像、用户昵称/名字与设置按钮
- 点击用户头像、用户昵称/名字此栏,进入个人资料编辑,包括头像、名字/昵称,个人简介、学校地区、性别、生日、地区等。
- 设置按钮:点击进入设置页面。可进行绑定手机、修改密码、实名认证等操作。
2)第二部分为信息详情部分,从上而下包括我的订单和讨论帖信息。
我的订单:点击进入我的全部订单,从左到右分为下单和接单两部分,可点击左右切换发布、回复两部分。点击下单/接单进入下单/接单的详情信息。每一订单按时间顺序倒序排序,上下滑动查看各订单。
在下单页面,订单信息区域从上到下为:
- 第一栏为接单人信息,包括头像及名字/昵称,接单时间;
- 第二栏为我的订单,在页面上仅显示订单话题;
- 第三栏为订单状态,显示分为未完成状态、已完成状态、已退单状态。
- 点击每一单的订单信息区域“我的订单”,可进入所发布的订单详情。
在接单页面,订单信息区域从上到下为:
- 第一栏为我所接单的下单人信息,包括头像及名字/昵称,接单时间;
- 第二栏为他的订单,在页面上仅显示订单话题;
- 第三栏为订单状态,分为未完成状态、已完成状态、已退单状态。
- 点击每一单的订单信息区域“他的订单”可进入我所接的下单人所发布的订单详情。
讨论帖:点击进入我的讨论帖,从左到右分为发布、回复两部分,可点击左右切换发布、回复两部分。每一讨论帖按时间顺序倒序排序,上下滑动查看各帖子。
在发布页面,信息区域从上到下为:
- 第一栏为我所发布帖子的发布时间、帖子标签,标签显示最多不超过两个,点击进入帖子详情页可查看全部;
- 第二栏为讨论帖话题,点击进入详情页可查看全部;
- 第三栏显示评论数、点赞数。为我所发布帖子的评论数,点赞数,当有数量改变时,可刷新页面查看。
- 点击每一帖的信息区域,可进入所发布的讨论帖详情。
在回复页面,信息区域从上到下为:
- 第一栏为我回复其他用户所发布帖子的发布时间、帖子标签,标签显示最多不超过两个。
- 第二栏为我回复的内容,页面显示最多两行,字数限制不超过30字,超过显示为省略号。
- 第三栏显示评论数、点赞数。为我所回复内容的评论数,点赞数,当有数量改变时,可刷新页面查看。
- 点击每一帖的信息区域,进入详情页面上方显示我的完整回复内容、点赞数,页面中下方为对我所回复内容的全部评论。
3)第三部分是设置部分,点击进入设置页面,效果同第一部分的设置按钮。
4)第四部分是我的收藏,内容为我点击收藏按钮的讨论帖。进入我的收藏页面后,收藏列表显示为每个讨论帖的话题,帖子按收藏顺序排序。点击每一帖的信息区域,进入该讨论帖的页面详情。进入讨论帖页面详情后可再次点击收藏按钮,取消收藏,按钮恢复原色,回到收藏列表,该帖在列表中消失。
5)第五部分是广告位,可放置不同广告海报,有自动轮播效果,海报向后循环,循环间隔为1500毫秒。
六、总结
随着“懒人经济”的快速发展,催化着“跑腿”行业的出现。壹互app旨在满足校园大学生用户在生活用品、餐饮、学习用品、快递等方面上尤其是快递方面有想足不出户就能拿到手的痛点需求,以及生活费有限,想赚取日常零用但又不占用过多时间的痛点需求,二者相结合,下单与接单的角色可相互转换,实现用户间的互利互惠。
此次校园跑腿配送app壹互仍存在着不完善的地方值得思考。
接单人的积极性也是需要重视的要点。如果接单人积极性不高,跑腿配送的人少,不足以供应下单人需求,则会极大挫伤下单人下单的积极性,形成恶性循环。下单人的积极性同样需要引起重视。
接单:
- 可对接单率高和完成率高的接单人进行奖励。
- 也可建立消费评价机制,根据好评率进行奖励。
- 综合配送好的,每月有百元奖励或礼品奖励,以此提高接单人积极性。
下单:
- 对发布订单数量每月达到一定数额时,给予红包奖励,可以在壹互app上完成订单付款时做抵扣用,以及颁发下单人下单达人称呼,给予下单人个人页面空间、头像的装饰等。
对于接单人、下单人,收到精神或物质奖励时,将信息播报到公屏上,给各用户所观看,吸引用户更多地参与接单、下单。
- 下单人的送达时间要求如何满足。通过下单人发布订单,接单人接单、配送;通过线上转账或线下扫码支付完成订单对接。这其中存在实际送达时间远超出下单人期望送达时间以致下单人用户体验差的问题。可采用以下方法解决:
- 引入地图位置追踪,下单人可查看到接单人的位置信息,知道接单人是采买中或配送中状态,进行联系督促。
- 若配送时间比预估时间长,接单人可自行私信下单人询问是否紧急,时间是否允许延长,双方可根据具体情况决定是否取消订单。
- 对接单无故不送达或无故送达物品缺损,可屏蔽拉黑或举报此接单人,以后发布的订单不被此接单人所接。
- 对于接单人接单无故不送达、无故送达物品缺损、常常配送时间超过约定时间;对于下单人在接单后超过一定时间或接单人已送达情况下,无故轻易取消订单,造成接单人麻烦和损失。受损人可发起举报;产品还可设置信用积分,根据受损人的举报判定其行为,进行不同程度的扣分,扣分通知双方。但信用分数低于一个数值,则使用app的权限受限,不能进行发布订单或接单的操作,只能使用讨论区功能等。等待惩罚周期过了,才可进行全部操作。惩罚时长可随失约次数叠加而叠加。
本文由 @煷煷 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感觉是还不错的点子,但感觉写的更像BP不像PRD,另外你这UI画得有点丑……
你好,可以用一下你产品的这个文档吗
这个项目我王多鱼投了
欢迎大家评论呀
都是伪需求做不动 问100个学生都说好 没人用