倒推“腾讯翻译君”App产品需求文档(PRD)
“腾讯翻译君”是一款定位于让翻译和跨语言交流更高效、更简洁、更快速、更灵活的翻译软件产品,以其简洁又不简单的设计,吸引了众多互联网用户。本文作者倒推了“腾讯翻译君”撰写了产品需求文档(PRD),与大家分享。

一、文档概述
1.1 版本修改记录

1.2 PRD输出环境

1.3 名词术语表

二、产品概述
2.1 产品背景
近年来,随着互联网用户的爆发式增长,互联网翻译用户的数量也近乎得到了相同趋势增长。
根据艾瑞网2015年中国互联网翻译行业研究报告显示,2014年互联网翻译用户规模达到了将近4.76亿,占同年互联网整体网民规模的约73.2%。
亿级市场规模的背后必然少不了一片资本力量与诸如有道翻译官、百度翻译等产品的博弈与厮杀。
2.2 产品介绍
「腾讯翻译君」是腾讯出品的实时语音对话翻译软件,支持中文、英语、日语、韩语多种语言,具有翻译效果准确、语音输入高效、音频识别准确、操作体验快捷、工具体验简洁的特点。非常适合在出国旅游、口语练习、外语学习、考试教育、日常办公、友人交流等情境中使用。
腾讯翻译君上线于2016年12月14日,根据酷传数据统计,安卓端总下载量达到2,026,512。
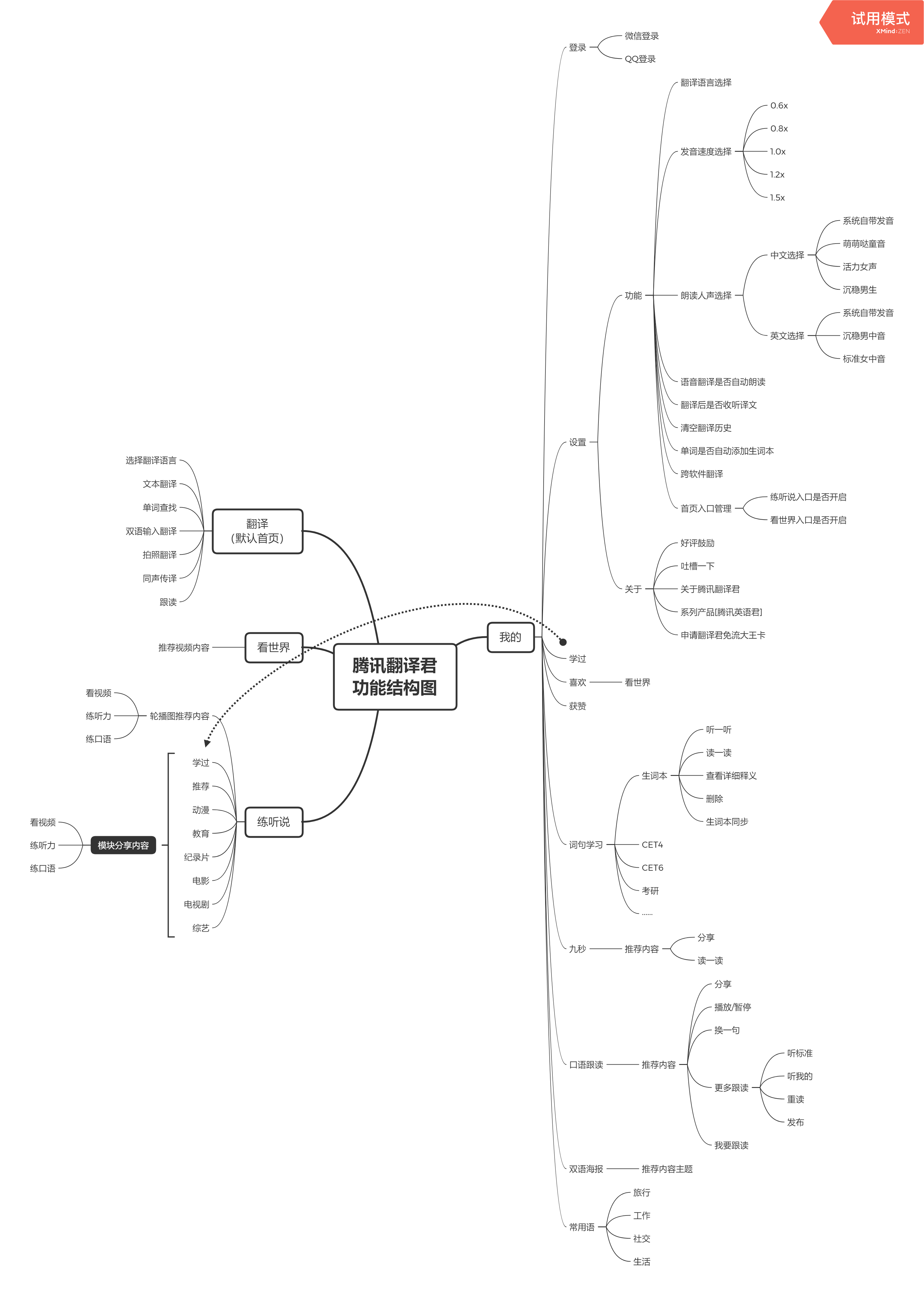
2.3 产品功能结构图

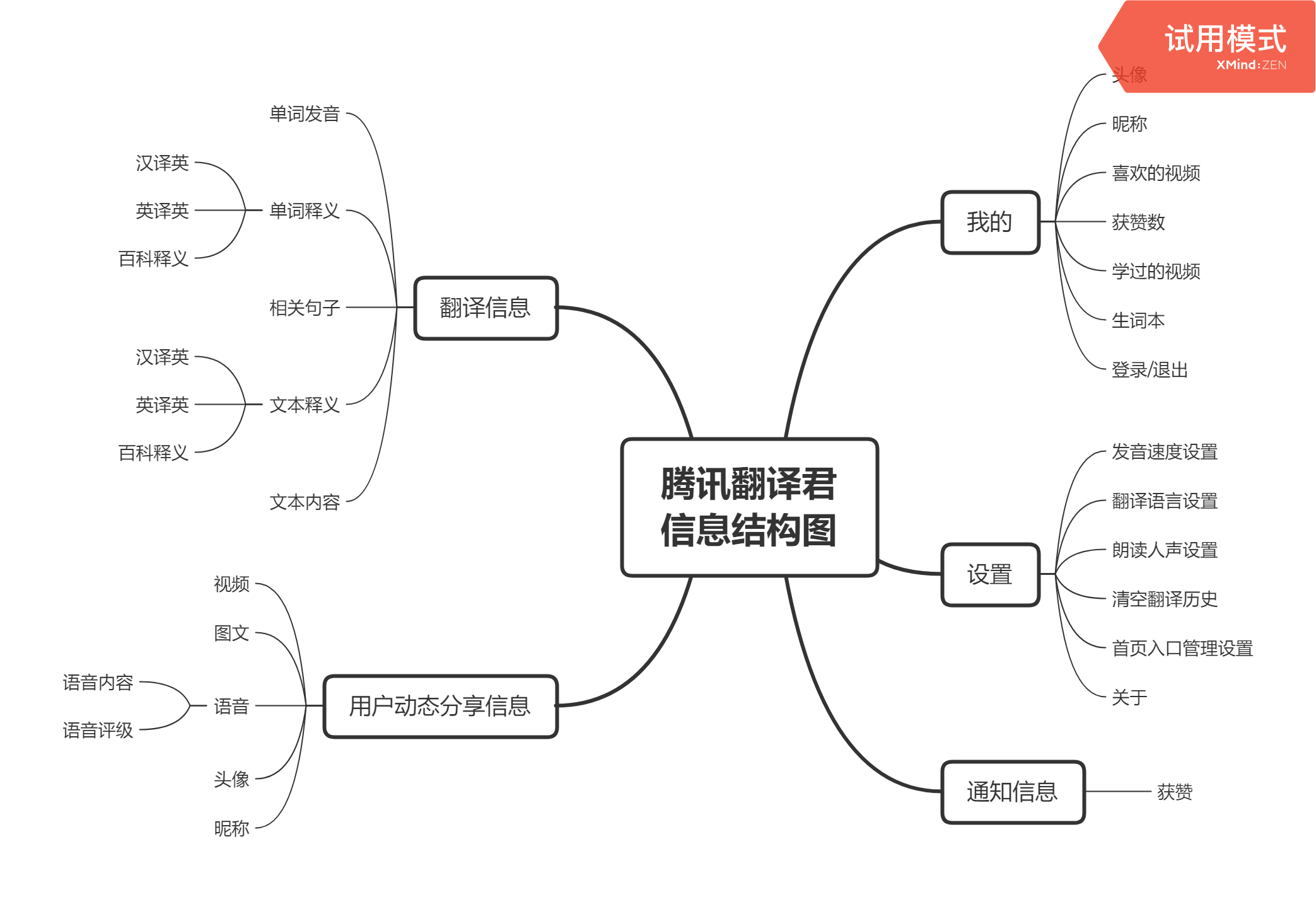
2.4 产品信息结构图

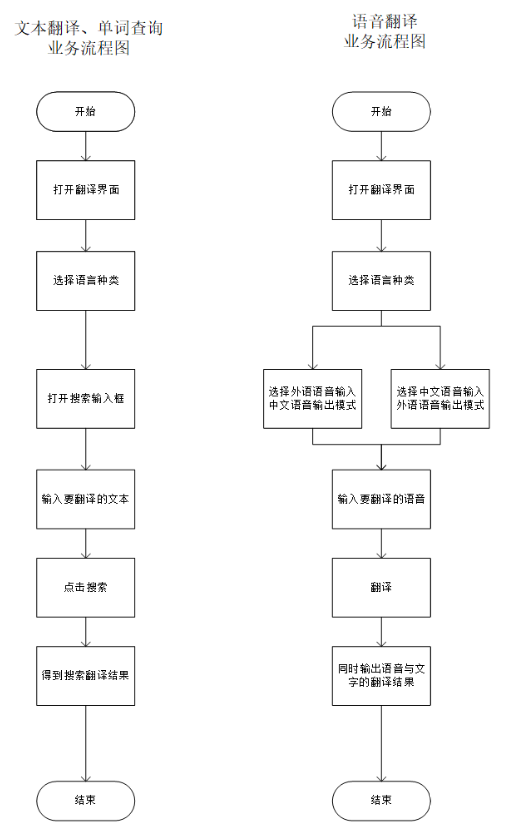
2.5 产品业务流程图
1)登陆流程如下:

2)产品业务流程如下:


从上述的主要业务流程图可以看出,腾讯翻译君的整个翻译流程非常清晰流畅,并且所有的翻译功能都被很好的囊括在了[翻译界面]这一个界面里,用户的使用模式切换很方便,能高效的满足用户在复杂场景下的多种翻译功能频繁切换使用的需求,并且当用户切换功能时,会延续保留和沿用前一个功能中的语言种类等设置,但同声传译功能目前仅支持中文与英语的同声传译,尚不支持其他语言。
三、全局说明
3.1 功能权限
产品功能权限按照登陆or未登录两个状态区分:
未登录状态:
- 无法使用[九秒]中的视频与语音[合成]功能,
- 无法使用[口语跟读]中的[发布]功能,
- 无法使用[练听说]中的[跟读]功能和标记[已听懂]功能
- 无法使用[看世界]中的[点赞]功能
- 除以上功能外,其他功能正常使用。
- 如果点击or使用以上功能,即立即弹出登陆界面告诉用户需要进行登陆操作。
登陆状态:
- 当前状态可在App内进行所有相关操作。
3.2 键盘说明
点击 搜索框 时从页面底部跳出全字母键盘;
3.3 页面交互
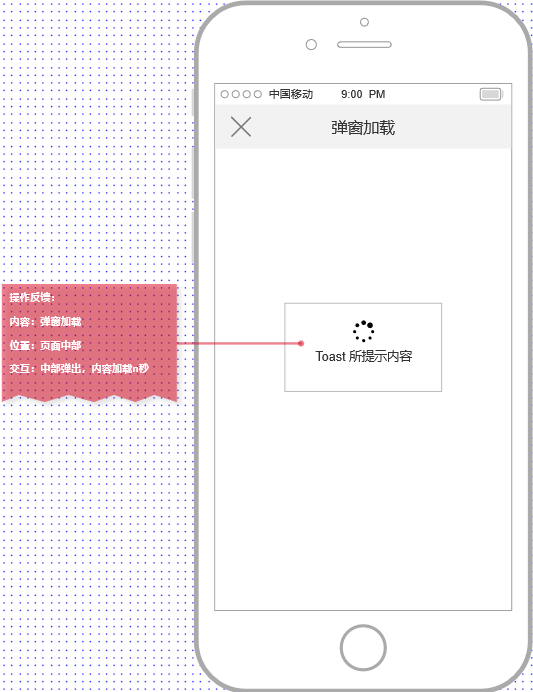
1)Toast弹窗加载:

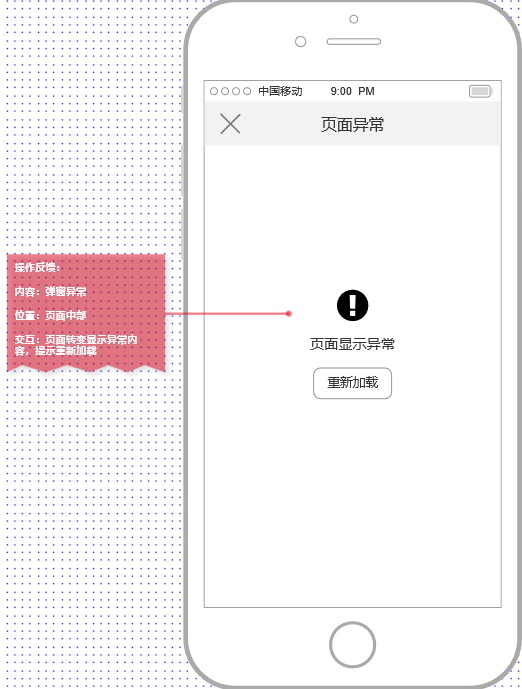
2)页面异常:

3)dialog:

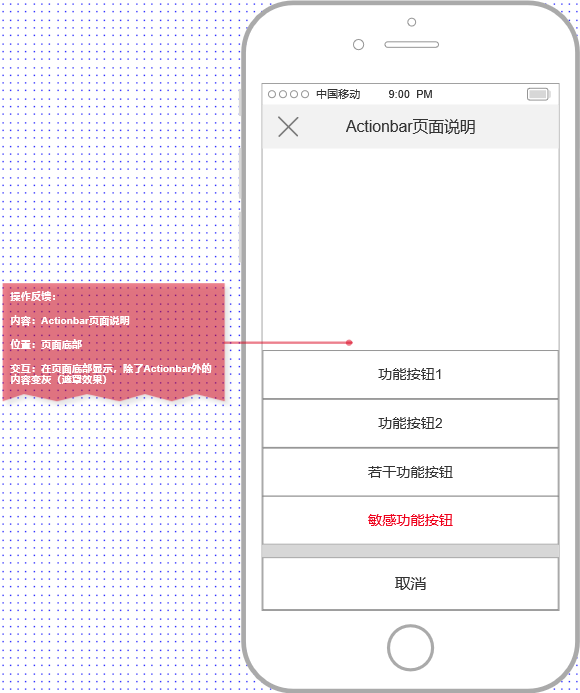
4)Actionbar:

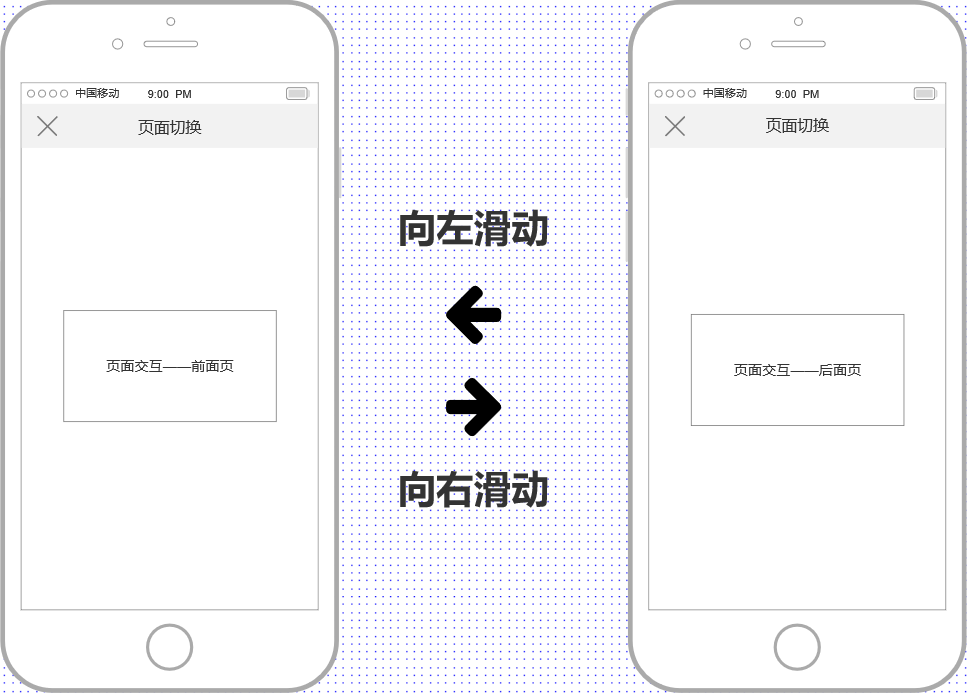
5)滑动页面交互:

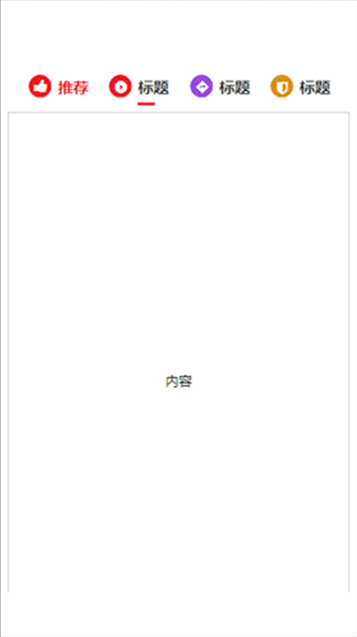
6)切换tab交互:

四、产品业务逻辑原型图

五、产品页面详细功能说明
5.1 启动首页(& 翻译页面)

- 用户场景:用户每次重新打开APP;
- 功能描述:首页;
- 优先级:高;
- 页面逻辑&交互说明:用户无论是首次或非首次打开App,均进入翻译首页,然后可以选择点击“我的”进行登陆或随便逛逛;
5.2 登录页

用户场景:当未登录时,用户想要登录腾讯翻译君享受APP的全部服务;
功能描述:用户登陆;
优先级:高;
触发条件:
- 当用户未登录时,用户主动点击“我的”界面中的头像框;
- 游客用户点击生词本中的“内容保存在云端”按钮操作;
- 游客用户点击练听说中的练听力“听懂了”标记按钮、练口语“跟读”功能按钮;
- 游客用户为视频内容点赞操作时;
- 游客用户为点击视频合唱按钮时;
逻辑说明(登陆):
- 当用户未勾选“我已阅读并同意 服务条款”时,微信与QQ登录均无法选择,并且颜色二者的图标变成灰色。
- 当用户勾选了“我已阅读并同意 服务条款”后,用户可在登录界面选择登录方式:微信登录 or QQ登录。
- 如果用户选择微信登陆,需要跳转到微信并进行授权(需安装微信);
- 如果用户选择QQ登陆,需要跳转到QQ并进行授权(需安装QQ);
交互说明:
- 点击“微信登陆”,跳转到微信授权页面,授权后自动登陆,如未安装微信,则提示无法使用微信登陆。
- 点击“QQ登陆”,跳转到QQ授权页面,授权后自动登陆,如未安装QQ,则提示无法使用QQ登陆。
- 当用户未勾选“我已阅读并同意 服务条款”时,微信与QQ登录均无法选择,并且颜色二者的图标变成灰色。
- 当用户勾选了“我已阅读并同意 服务条款”后,图标颜色恢复正常,并且可以正常进行登录方式选择操作。
5.3 首页
首页与翻译界面为同一个界面,顶部导航栏包括了翻译、练听说、看世界、个人中心。因为将翻译界面作为首页,因此页面主导内容是用户的翻译记录以及各类可供用户使用的翻译功能。
5.3.1 首页(翻译界面)交互说明

用户场景:用户登陆后即刻进入App首页(翻译页面);
功能描述:搜索单词或翻译句子、同声传译、语音翻译、拍译、个人主页;
优先级:高;
页面逻辑&交互说明:
- 点击搜索框后,页面跳转到搜索界面。
- 点击顶部信息栏中的“练听说”、“看世界”、“翻译”、“我的”时,切换到相应页面。
- 在页面中左右划动时,按左右划动的顺序进入“翻译”、“练听说”、“看世界”界面。当划动到最左侧/最右侧页面时,无法继续向左/向右划动。
- 点击搜索框左侧“语言选择”按钮后,进入语言选择界面。
- 点击搜索框右侧相机图标,进入拍译界面。
- 上拉页面至最底部后,继续上拉,则进入同声传译界面。
- 点击语音翻译按钮后,向上飞出语音翻译页面。
- 长按某一记录,可跳出“删除”按钮,点击该按钮,可将该记录删除。
- 点击记录右侧声音按钮,可智能读出翻译或搜索的内容。
5.3.2 语言选择界面

用户场景:用户想要切换和选择翻译语言。
前置条件:用户点击首页单词搜索框最左侧的图标。
功能描述:选择翻译的语言。
优先级:高。
页面逻辑&交互说明:
- 点击左上角返回按钮后,页面返回上一层,即:首页(翻译界面)。
- 点击任一语言按钮后,标记选中语言,并且将其按钮文字变色,然后页面自动返回首页(翻译界面)。
- 当前选择的语言处,会背标记,并且变色。
- 语言列表可供用户上下滑动查看。
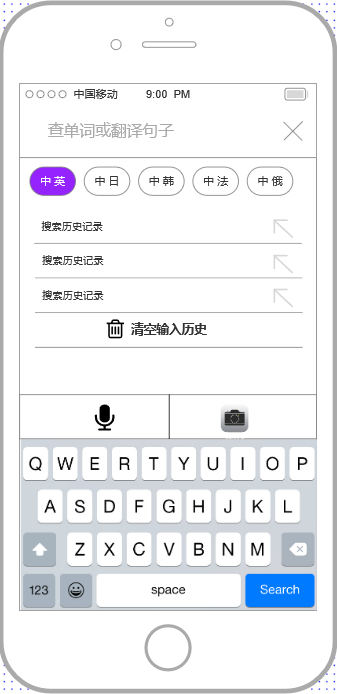
5.3.3 搜索交互说明

用户场景:用户想要查找单词或者是搜索和翻译句子时。
前置条件:用户点击搜索框进入。
功能描述:搜索单词、搜索句子。
优先级:高。
页面逻辑&交互说明:
- 进入页面后自动从界面底部向上跳出全字母键盘。
- 切换顶部的标签,可切换到相应的翻译语言。切换到相应翻译语言时,标签变色,作为当前选择的语言的标记。
- 点击“清空输入历史”后,将所有历史记录全部清除。
- 点击某一历史记录后,页面马上跳转到首页(翻译界面),并且在翻译界面的最底部输出搜索到的结果。
- 输入搜索内容后,点击键盘中的“完成”按钮进行搜索,之后页面马上跳转到首页(翻译界面),并且在翻译界面的最底部输出搜索到的翻译结果。
- 点击右上角的“返回”按钮,页面返回上一层,即首页(翻译界面)。
5.3.4 同声传译说明

用户场景:用户想要进行同声传译。
前置条件:用户上拉翻译界面到底部后,继续上拉,进入同声传译界面。
功能描述:可供选择的双语同声传译,翻译结果自动朗读。
优先级:高。
页面逻辑&交互说明:
- 点击左上角返回按钮后,页面返回上一层,即:首页(翻译界面)。
- 点击右上角图标,可以将屏幕上半块的文字与图标旋转180°。
- 点击上/下半块时,该块变色,并且开始接受语音,并进行实时翻译。翻译结果实时显示在另外一个半块上,并自动朗读。
- 点击右下角声音图标,可以打开或关闭自动朗读的声音。
- 若在同声传译界面中,却长时间未使用该功能,即长时间未接收到语音,则在屏幕中部跳出dialog,显示“同声传译已断开,长时间未使用,是否退出”,选项为“退出”与“恢复”
5.3.5 语音翻译说明

用户场景:用户想要进行语音翻译。
前置条件:用户点击翻译页面最底部的“按住说中文”语音翻译按钮。
功能描述:可供随时切换语言的语音翻译功能。
优先级:高。
页面逻辑&交互说明:
点击翻译页面最底部的语音翻译按钮,相应的语音翻译页面向上划出。同时相对应的图标颜色变深。再次点击该按钮后,页面自动调回翻译页面并输出翻译结果,同时自动朗读结果。
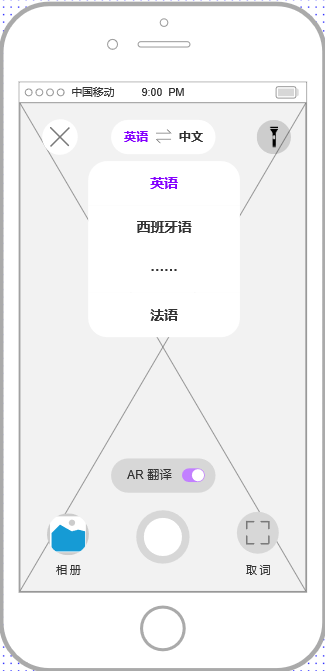
5.3.6 拍译页面说明
拍译页面:

简易语言选择页面:

用户场景:用户想要进行拍照翻译。
前置条件:用户点击首页单词搜索框最右侧的照相机图标。
功能描述:选择翻译的语言。
优先级:高。
页面逻辑&交互说明:
- 点击左上角返回按钮后,页面返回上一层,即:首页(翻译界面)。
- 点击右上角的手电筒图标后,打开/关闭手电筒功能。
- 点击底部AR翻译按钮,打开/关闭AR翻译功能
- 点击左下角的相册图标后,打开相册界面。
- 点击底部中间的圆形拍照按钮,进行拍照,并且翻译图中图片,若翻译失败则在页面中部跳出dialog,提示用户翻译和识别失败。
- 点击右下角的取词按钮,切换为取词功能。
- 点击顶部的“语言切换按钮”,简易的语言选择界面向下划出。再次点击该按钮,语言选择界面向上收起。
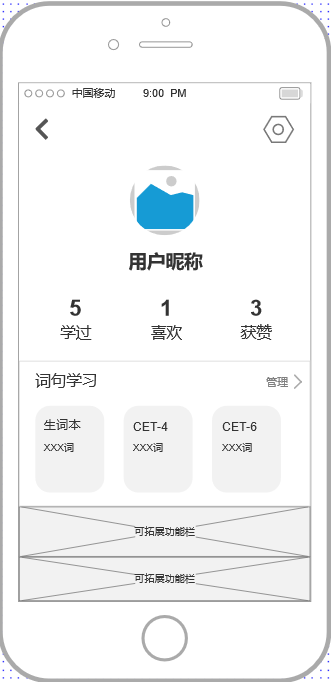
5.4 个人中心
作为一款工具型APP,在个人中心中极大的淡化了用户的个性化设置,用户的头像与昵称等信息直接沿用用户登录的微信/QQ账号的相关设置,工具型产品的核心就是要尽一切努力成为用户手里最称心如意的一把榔头。
5.4.1 个人中心交互说明

用户场景:用户想要进行登录、系统设置、查看“学过”记录、词句学习记录、喜欢和获赞数等重要信息。
前置条件:用户点击首页右上方“我的”头像进入。
功能描述:个人中心【包含我的学过记录、喜欢与获赞、词句学习模块、其它拓展功能、系统设置等内容】。
优先级:高。
页面逻辑&交互说明:
- 点击左上角的“返回”图标,页面返回上一层,即:首页(翻译页面)。
- 点击右上角的“设置”图标,页面进入设置页面。
- 点击用户头像,从底部跳出dialog,询问用户是否退出登录。
- 点击“学过”、“喜欢”处时,页面进入相对应的“学过”“喜欢”页面
- 点击“获赞”处时,不做任何操作。
- 点击词句学习右侧的“管理”处时,页面进入词句学习的管理界面。
- 词句学习下方的大图标可以左右滑动。
5.4.2 设置界面说明

用户场景:用户对APP进行设置操作。
前置条件:用户点击个人中心“我的”右上方“设置”图标。
功能描述:设置如发音速度、翻译语言、朗读人声选择、首页入口管理、清空翻译历史等。
优先级:中。
页面逻辑&交互说明:
- 点击左上角的“返回”图标,页面返回上一层,即:个人中心“我的”。
- 点击子功能模块按钮,进行相应的功能设置。
5.4.3 词句学习管理界面说明

用户场景:用户对想要添加或删减词句学习中的单词模块。
前置条件:用户点击个人中心“我的”中部的词句学习的“管理”图标。
功能描述:添加或删减词句学习中的单词模块。
优先级:低
页面逻辑&交互说明:
- 点击左上角的“返回”图标,页面返回上一层,即:个人中心“我的”。
- 点击每个单词模块右下方的白色按钮,可以添加该单词模块至“我的”页面中词句学习模块展示,并将该模块选中;或再次点击按钮,则可以删除选中该模块,并将其从“我的”页面展示中清除
- 整体版面可以上下滑动。
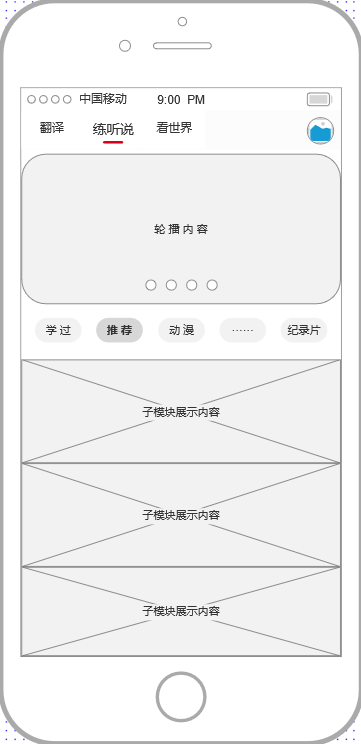
5.5 练听说
5.5.1 练听说页面说明

用户场景:用户在翻译之余,想要练习听和说的能力。
前置条件:用户点击顶部信息栏中的“练听说”,或左/右划动页面进入。
功能描述:推荐优质视频材料、展示各个分类的相关视频;
优先级:低;
页面逻辑&交互说明:
- 点击任一标签后,标签下方的内容版面自动切换到相应标签内容版面。并且标签颜色改变。
- 点击轮播图或标签下方推荐内容后,进入该视频内容播放界面。
- 页面可整体向上滑动。
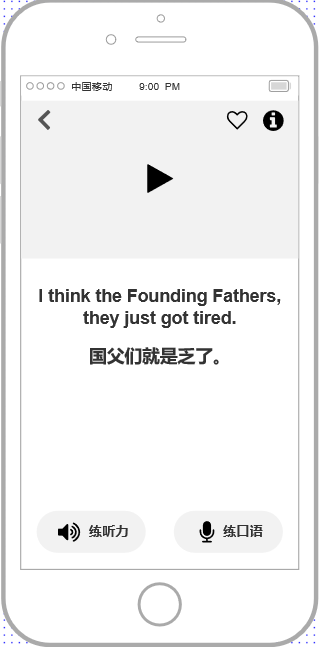
5.5.2 练听说视频内容播放页面说明

用户场景:用户想要观看和学习视频内容。
前置条件:用户点击 “练听说”页面内展现的任一自己想看的视频。
功能描述:推荐优质视频材料、展示各个分类的相关视频。
优先级:低;
页面逻辑&交互说明:
- 点击左上角的“返回”图标,页面返回上一层,即:“练听说”。
- 点击视频中部“播放/暂停”按钮,可播放/暂停视频。
- 点击视频右上角的“爱心”图标,可标记该视频为“喜欢”,并将该视频列入“喜欢”的页面列表内容内。
- 点击右上角的i图标,视频发布者的简略信息框会在右上方i处向下划出展示,并持续3秒后,该信息展示框自动消失。
- 视频下方的文字为视频内容的同步字幕,随着视频的进度而自动改变。
- 点击左下方“练听力”按钮,页面进入“练听力”相应界面。
- 点击右下方“练口语”按钮,页面进入“练口语”相应界面。
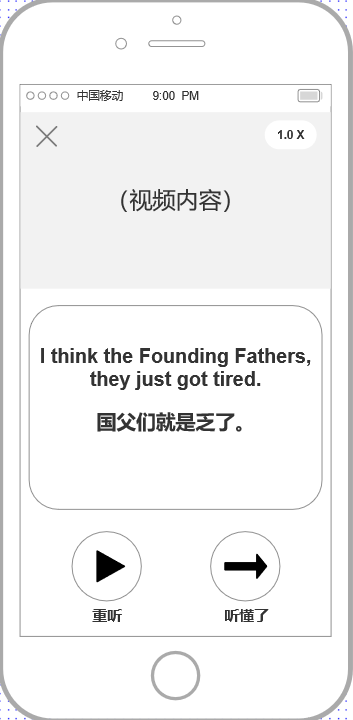
5.5.3 练听力页面说明

用户场景:用户进行练听力练习。
前置条件:用户点击 “练听力”按钮。
功能描述:练习用户听力,观看听力材料无字幕视频,查看听力对应的字幕。
优先级:低;
页面逻辑&交互说明:
- 点击左上角“返回”图标,页面返回上一层,即:练听说的视频播放页面。
- 点击左下角的“播放/暂停”按钮,可进行重听/暂停。
- 点击右上角的调速按钮,可以逐级改变视频播放速度。
- 点击右下角的“听懂了”按钮,可以标记该视频材料为“听懂了”状态。
- 点击视频下方的字幕框,可以遮盖/取消遮盖字幕。
- 当用户切换到一个新视频后,默认字幕被遮盖,但已观看的视频字幕的遮盖状态,沿用用户设定的状态。
- 用户左划字幕框,返回上一个视频,右划字幕框,进入下一个视频。
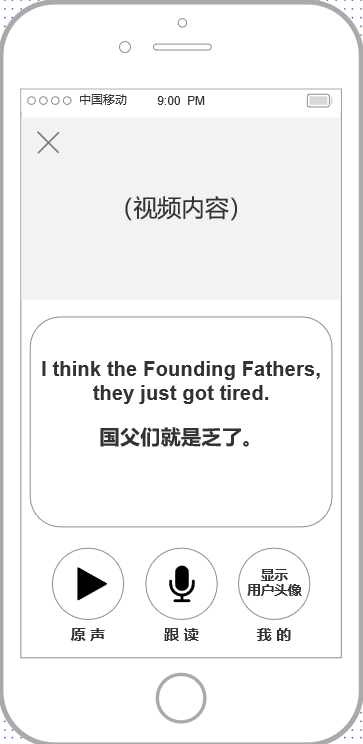
5.5.4 练口语页面说明

用户场景:用户进行练口语练习。
前置条件:用户点击 “练口语”按钮。
功能描述:用户练习口语并跟读与录音、回听用户录音,观看练口语材料视频。
优先级:低;
页面逻辑&交互说明:
- 点击左上角的“返回”图标,页面返回上一层,即:练听说的视频播放页。
- 点击左下角的“播放/暂停”按钮,可进行重放/暂停。
- 用户左划字幕框,返回上一个视频,右划字幕框,进入下一个视频。
- 点击底部中间的跟读按钮,跟读页面自下而上的划出。
- 当用户对该视频未进行“跟读”操作时,右下方的“我的”用户头像图标按钮无法点击和操作。并且该图标颜色变淡。
- 当用户对该视频已进行了“跟读”操作时,右下方“我的”头像图标变成“播放”按钮,用以播放和暂停用户自己的跟读录音。
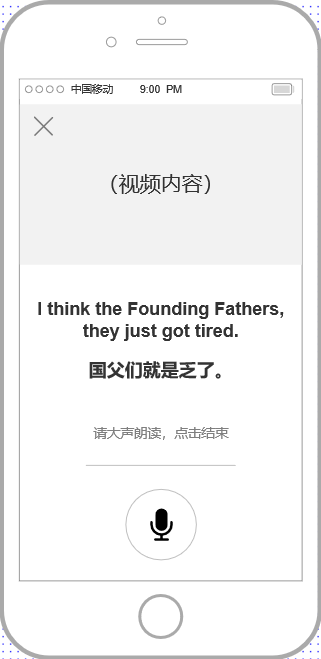
练口语的跟读页面说明:

用户场景:用户进行练口语跟读练习。
前置条件:用户点击 “练口语”中底部的“跟读”按钮。
功能描述:用户跟读并录音。
优先级:低;
页面逻辑&交互说明:
- 点击左上角的“返回”图标,页面返回上一层,即:练口语页面。
- 点击底部的录音按钮,开始录音。再次点击该按钮,结束录音,并返回上一页面,即练口语页面。
5.6 看世界
作为一款主打翻译功能的工具型App,在用户长时间使用工具后,为用户提供一些简单又高效的娱乐途径,不但能缓解用户疲劳,转换用户转态,还丰富了产品内容,增添了产品的内容色彩,能有效的提升用户的产品体验,促进用户活跃,并为工具型产品发展和转型铺垫道路。
同时,也可以为同一公司旗下的兄弟产品相互引流,互相促进,实现一定程度上的共赢。
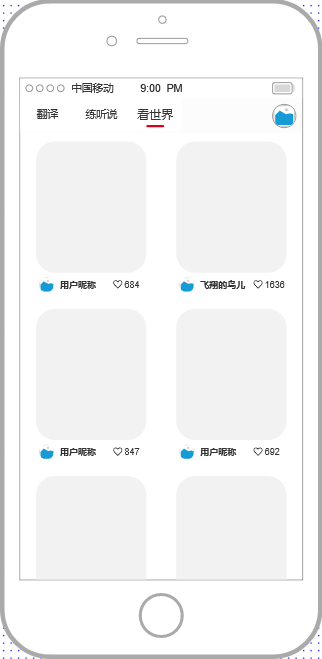
5.6.1 看世界页面说明

用户场景:用户想要放松和娱乐一下,看一些英文为主的短视频内容。
功能描述:向用户推荐和展示各类短视频;
优先级:低;
页面逻辑&交互说明:
- 页面整体可以上下滑动。
- 点击任一推荐视频内容,进入该视频内容播放界面。
- 在页面上展示被推荐的视频的封面,视频部分简介,上传视频的用户,以及该视频的点赞量。
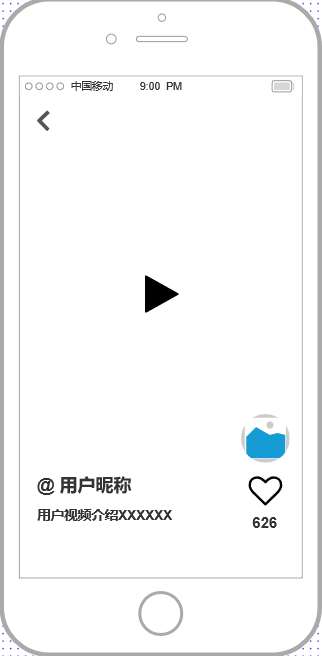
5.6.2 看世界的视频播放页面说明

用户场景:用户点击看世界中的某一视频,进行观看。
功能描述:为用户播放用户点击的视频;
优先级:低;
页面逻辑&交互说明:
- 点击左上角的“返回”图标,页面返回上一层,即:看世界页面。
- 右下角的图片框显示视频上传用户的头像,左下角显示视频上传用户的昵称和视频介绍。
- 点击右下角的爱心,可以为该视频点赞。
- 点击视频页面任意空白处,可以“暂停/播放”视频。
- 若视频为暂停状态,则在视频屏幕中央跳出“播放”按钮。
- 屏幕上划,切换到上一个视频,下滑切换到下一个视频。
总结
腾讯翻译君是一款翻译工具型App,一款定位于让翻译和跨语言交流更高效、更简洁、更快速、更灵活的翻译软件产品。
它的整个信息框架以及功能架构都比较简单,操作界面以及业务流程也没有复杂,并且它把许多用户不经常用到的功能、拓展性的功能都藏起来了,这提升了极大多数用户的产品使用体验,让用户觉得产品功能很清晰,操作很直接,产品在翻译领域更加专注。
产品的体验很轻便、过程很流畅、服务很全面。
笔者的话:
笔者属于 -2岁的“产品经理”,大三本科在校生,创作菜鸟阶段。这是笔者的人生中第一份产品需求文档,上述对腾讯翻译君的产品需求文档倒推中一定会有一些不尽人意之处,望各位海涵,并真心期望各位前辈能踊跃的指出文档中的错误以及内容的不足,笔者定当改进!十分感谢!
本文由 @Mikeyin 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








想问下这种翻译类的app 它的词库是怎么维护的,是在后台上传吗,需不需要有上传审核的那些功能呢
这个产品文档离实际开发还有很远距离。例如登录流程图,作者没有考虑登录异常情况的出现尤其是网络异常/网络波动带来的,出现后如何解决。如果不把这些写清楚,产品评审的时候,你会被开发和测试问出翔。
感谢前辈指点!
其实很多时候重点是在为什么要做这个功能,以及好处和坏处,包括闭环的数据分析,因为几乎90%以上的设计都不是原创(都是抄来的),所以很多时候是在做选择,建议这一块可以多思考,比如用了A的交互设计,为什么不用B还有C,大概是出于什么考虑,不过从文字来看基本功还是挺扎实的,加油
感谢指正!请问您是已经在职的产品经理前辈吗?
12年开始做产品。。。。一直到现在
前辈,我能和您私聊吗?
未入门的小白,虚心请教,嘻嘻
居然有人收藏,那我有亿点点开心
=-=Hi po主,我现在也是在学习阶段,毕业两年想转行 但是很多公司都要求有相关工作经验(我是跨行业的),所以想做作品去面试,不知道能不能交流学习一哈。
论坛里的各路前辈,一定要多指点指点我这个踉踉跄跄的萌新小白啊,十分感谢!0Offer小尹跪拜!
各路大侠快来尽情的鞭笞我