产品体验报告:致力于多元化的「岛」
作为一个喜欢小众文化的人,经常有种在主流群体中找不到同类的感觉,以前线下活动的存在,让各种不同城市的人能聚集在一起。现在的主流遇见小众,会擦出怎样的火花呢?本文是小众社区交友APP——「岛」的产品体验报告,从市场分析、功能体验与分析、目标用户及场景等方面入手,对岛进行分析及输出产品功能优化建议。

随着互联网时代的成熟,用户需求日益增长,导致社交市场迎来了蓝海,越来越多的社交软件涌现而出。
大家在网络上表达真实的自己,寻求认同,通过各种社交APP来满足不同的需求。
随着时间的推移,社交领域的市场已经人满为患,头部玩家霸占了江山,没赶上末班车的大多社交产品昙花一现,消失在黎明前的黑夜。
笔者因为特殊原因发现了一款上线时间不到一年的社区交友APP——「岛」,产品slogan为多元青年兴趣社区,主题是反抗对年轻人的单一标签化。倡导多元共生、自我表达。
这不禁引起了笔者的兴趣,所以本文从市场分析、功能体验与分析、目标用户及场景等方面入手,对岛进行分析及输出产品功能优化建议。
一、体验环境

二、市场分析
1. 调研背景

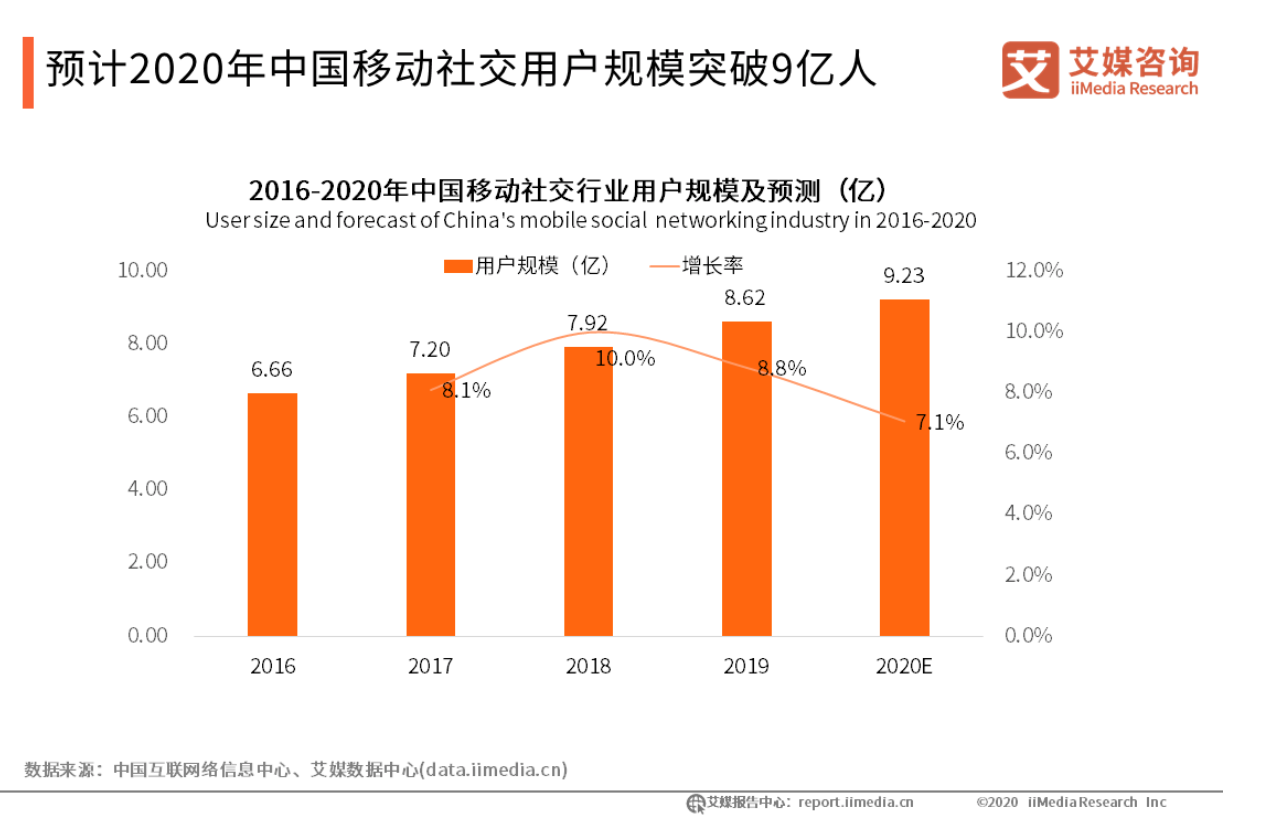
2016年以来,社交网络行业市场规模逐年扩大,已经有很多公司与巨头们在社交领域不断探索。各种各样的社交产品如雨后春笋般冒头,预计在2020年将达到社交用户8亿人的规模。
虽然移动互联网时代的人口红利已经触顶。但在社交领域内,仍有微信目前没有触及到的下沉领域,因此也为新的社交产品们提供了可供成长的机会。
2. 发展背景

数据显示,在中国主流移动社交平台月均活跃用户规模方面,竞争格局趋于稳定。
微信、QQ、微博以亿级月活量位居移动社交行业第一梯队,而第二、第三梯队月活量也分别达到千万级、百万级。
微信、QQ头部地位难以撼动, 2020年1月月活量分别达到10亿、6.5亿,而微博月活量也在3亿左右。与此同时,在内容社区、陌生人社交等细分赛道上竞逐激烈。
3. 用户画像

调研数据显示:超过半数的移动社交用户为男性,男性用户占比为女性用户两倍左右。在年龄方面,85-95后占到31.2%,95-00后占到了12.6%,20-35岁人群占到43.8%

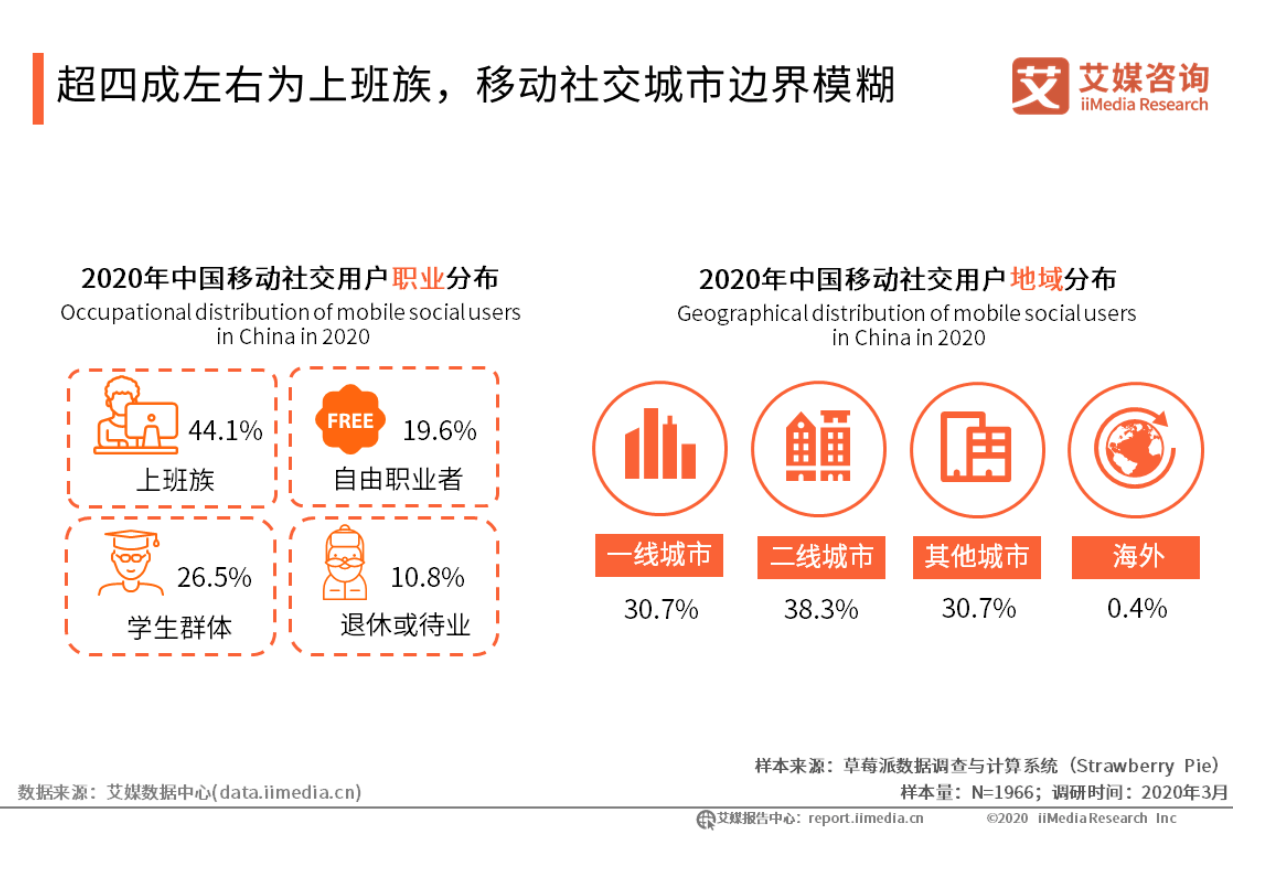
调研数据显示,超四成的受访用户为上班族,具有较为稳定的工作,紧随其后的分别是学生及自由职业者群体。
在地域分布上,各线城市覆盖用户较均衡,也有个别为海外用户。这在一定程度反映出移动社交的边界不再明显。
随着移动互联网及设备的发展及社交需求的推动,移动社交已渗透到下线城市,并构成社会基础的重要部分。
4. 总结
当前,以95后、00后为代表的年轻群体在移动社交领域较为活跃,这部分人群也呈现出更多元的社交需求,在倾向放松社交的同时也热衷于探索兼具趣味性、便捷性、潮流化的社交元素。
在新需求下,移动社交平台也将融合更多的泛娱乐内容、玩法。契合新型社交需求并能实现功能和玩法创新的社交产品,在移动社交市场上更具有先发优势
庞大的移动社交人群意味着广阔的市场空间。
当前,头部社交平台优势十分显著,平台壁垒坚固,但逐渐暴露出信息过载、人际关系冗杂等问题。
在头部社交平台进入创新瓶颈期的当下,众多新入局者纷纷瞄准垂直社交领域抢占细分赛道,搭建社交入口寻求新的流量增长点。
2019年移动社交行业新品爆发或是互联网平台以社交为切口拓宽商业变现路径的切面,可预见2020年的移动社交细分赛道战况也将更激烈。
三、产品定位
1. 定位
泛娱乐内容输出平台,服务小众群体,建立多元共生的社区;满足用户的分享生活、获得兴趣满足和社交等需求。
2. 方法
- 打造不同的岛屿,方便用户在属于自己的岛屿上交流、分享生活;
- 带动用户输出基于社区文化或者主题的内容;
- 建立强有力的社区明文化,引导用户维护社区暗文化。
3. 用户属性
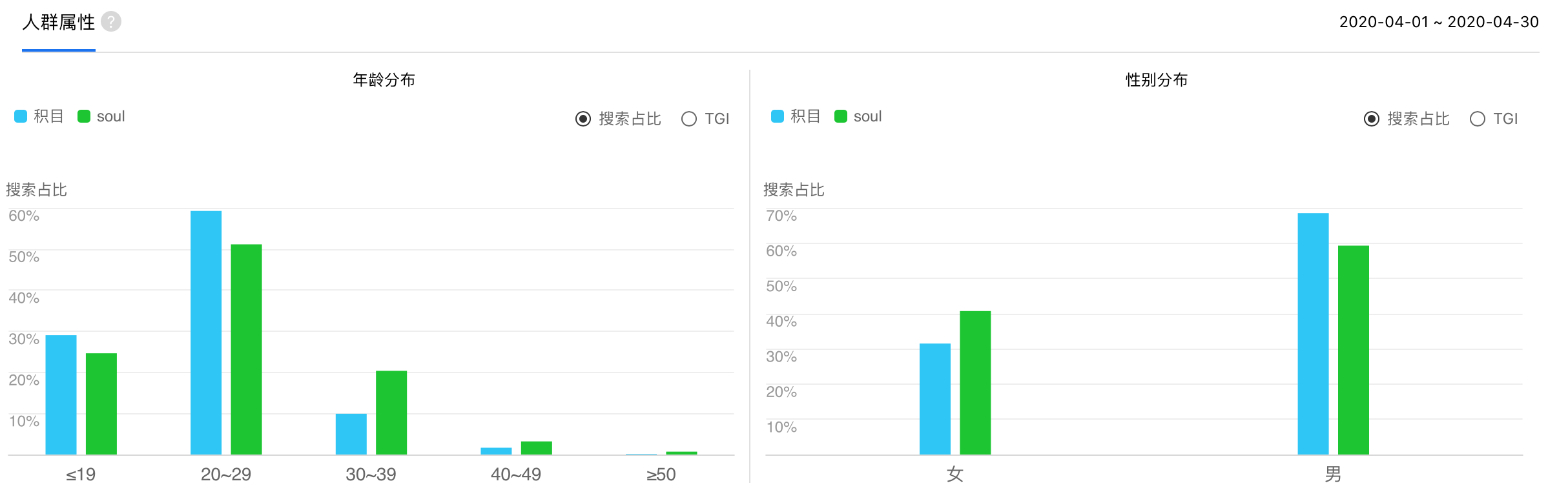
因为岛APP目前在百度指数里还没有数据,所以笔者通过市场上与岛APP相似的两款产品——soul、积目的数据侧面分析该产品的用户属性。

上图所示,积目与soul的年龄分布中,20~29岁年龄的占比最多。其次小于19岁的用户群体占比均排名第二,表明社交领域的用户群体逐渐年轻化,市场不容小觑;两款产品的性别分布均男性群体较多,看来男性的社交需求更加强烈。
由此推测,岛APP的用户群体大多数为20~29岁的年轻人,男性仍占多数。
4. 目标用户
个性独特、多样化、有社交需求的年轻群体。
5. 用户画像
小G是一名女新手纹身师,想和同行交流学习的需求一直很强烈,在微博、贴吧等各个平台都有去找过,但是结果不是很好,大多数都没有回复自己。突然有一天小G在微博上看见有人博主推荐岛APP,里面有很多内容是小G感兴趣的,而且还有TATTOO社区,于是小G果断下载,在里面分享自己的手绘图,认识了很多纹身师朋友。
Mandy是一名男大学生,跟其他人不同的是,他偏爱小众文化,看法跟大众不一样,比较特立独行,因此他跟身边的同学都聊不到一块,虽然他觉得无所谓,但是时间久了他也会觉得孤单。有一天他在豆瓣上看到有人聊起这个APP,觉得里面不同的岛很有意思,get到了他的点,于是他下载来看看,在里面发布了很多独特的想法,引来了很多网友的点赞和回复,他觉得自己并不孤独了。
tequila是一个倾诉欲非常强的人,但是他不愿意在朋友圈里说太多,因为里面都是认识的朋友。有一天他刷App Store无意发现了这个软件,他觉得里面没有其他人认识他,并且内容主题有意思,于是下载了APP,在里面发布自己的碎碎念。
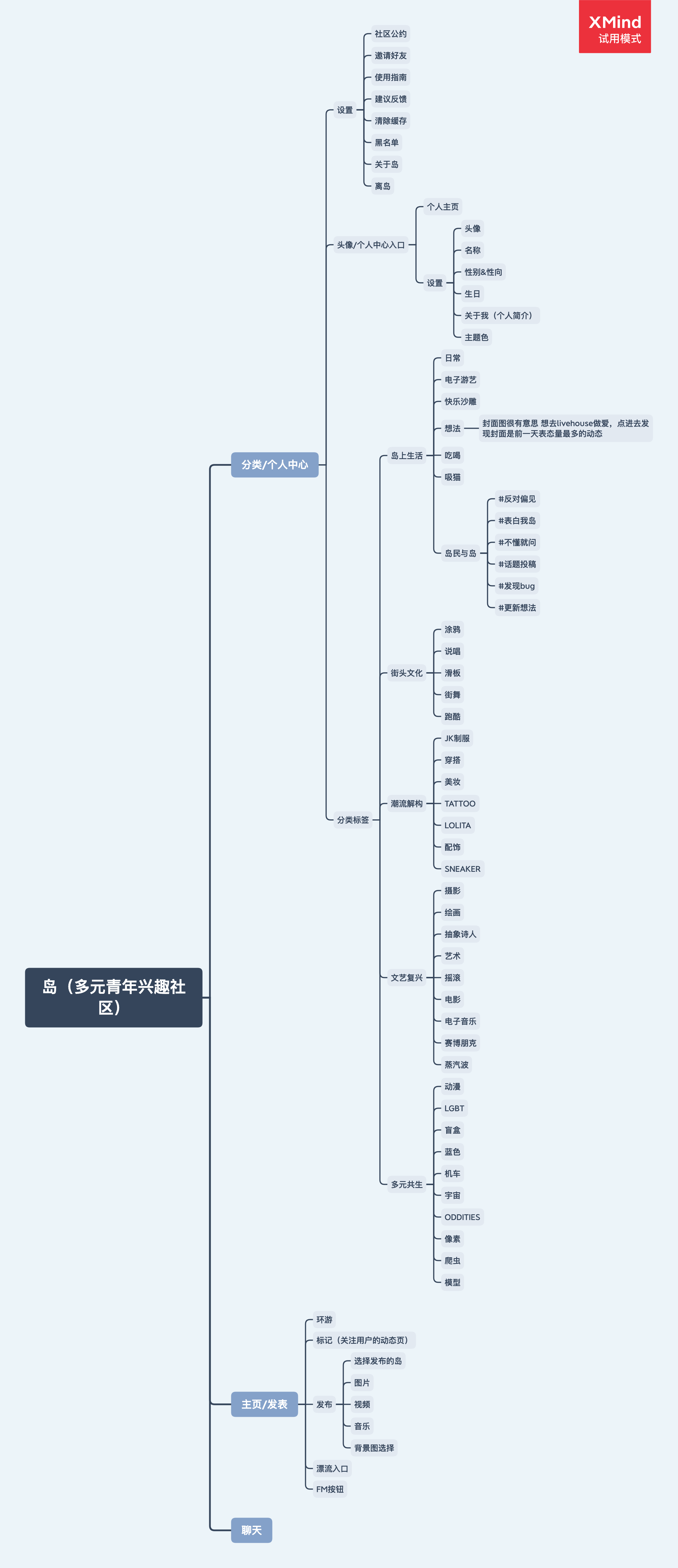
四、产品结构框架

由岛APP的功能结构得出,目前主要核心业务有「分类」、「主页/发布」、「聊天」三个板块。
其中「分类」细化了很多标签来引导用户使用产品;「主页」内容较多,分为两个页面,都以图文为主,还有两个功能入口;「聊天」页面较简单。
五、产品分析
1. 首页
5.1.1 “环游”、“标记”

首页
岛采用顶部标签栏导航将首页分为两个模块,分别是“环游”、“标记”,均以瀑布流的形式展示,方便用户沉浸式浏览岛上的内容。
虽然图片上的清晰度很高,但是视频压缩较差,看起来不舒服,很影响用户的观看体验。
其中“环游”的内容为系统自动推送的不同岛、不同岛民发布的最新动态。值得一提的是,前两条动态是系统推荐的热门动态,这跟很多产品的推荐机制一样,目的第一是让新来的用户能第一时间看到比较优质的内容,第二是让热门用户产生价值感,以此激励用户继续输出。
“标记”页展示的是用户关注的岛(登陆的岛)、关注岛民的内容,以瀑布流的方式按照时间顺序展示,很常规的页面,用户不需要什么学习成本,但是取消了回应按钮。
笔者对于这一点有些疑惑,为什么要在关注页取消评论的入口按钮呢?
按照用户的逻辑,对于自己关注的人,应该比其他人更有评论的需求,更想进行评论。现在的既看不到评论的数量,也没有入口,只能点击用户的动态详情页才能进行查看和评论,无疑增加了用户的操作成本。
表态按钮像一个照相机形状,不知道是否可以理解为用户看到喜欢的岛/岛语就将它拍下来?
它的意义跟点赞一样,不过目前如果点击了按钮是不能取消的,而且一直点就会一直有“+1”的交互效果。这会让一些手误的用户感到苦恼,本来不想点赞,但是不小心点到了,用户会有一种排斥的心理。
不过现在的岛没有按钮显示用户已点赞的内容。所以目前来看并不会给用户带来大的伤害,笔者认为目的是为了增加用户活跃度而特意设置的。
根据社交心理分析,看到有人关注自己的内容,给自己点赞是会非常高兴的,满足了马斯洛需求层次中的第三层次。
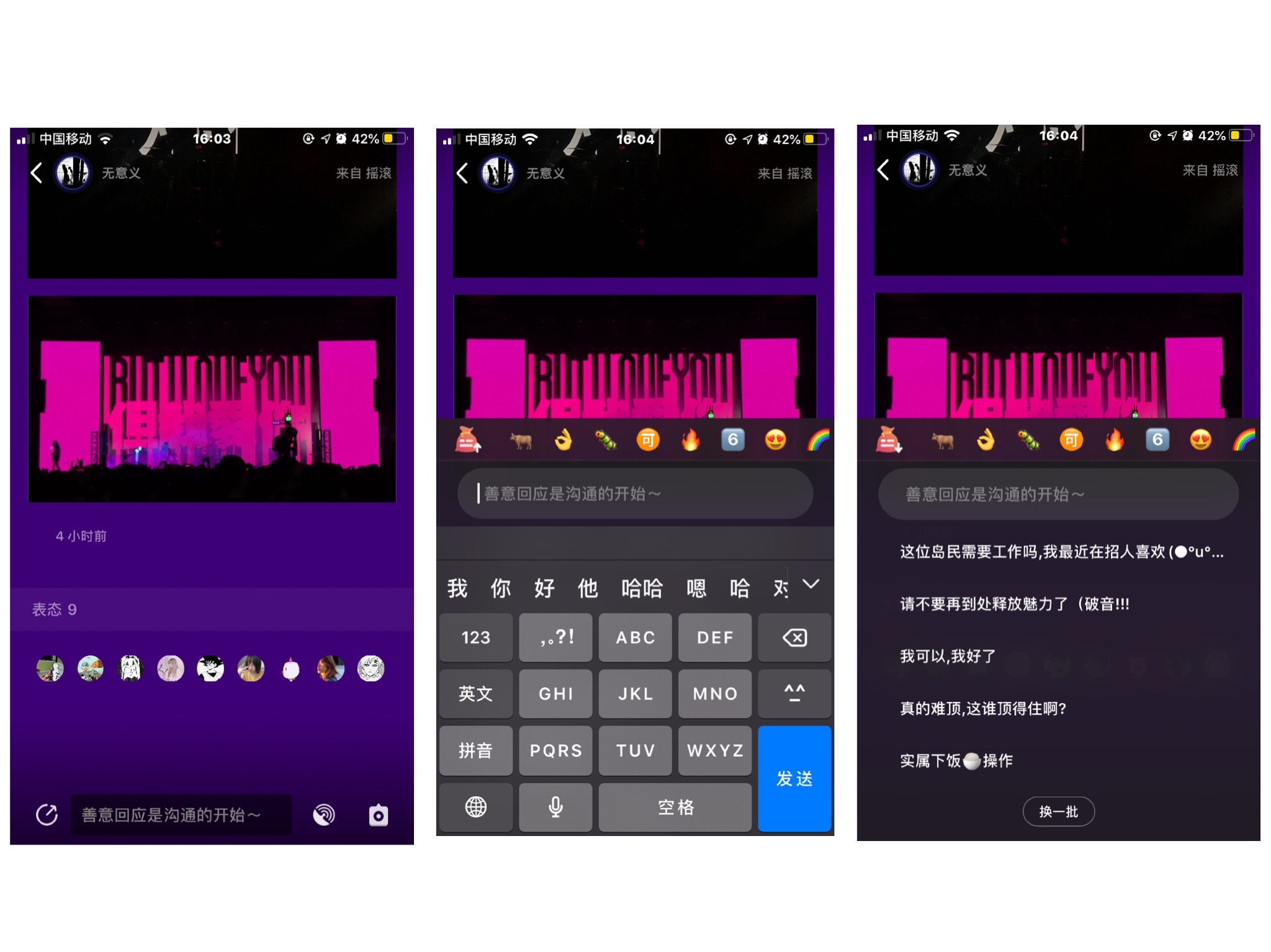
5.1.2 回应页面

回应页面
回应按钮是一个卫星接收器的形状,点击之后会出现文字框,用来回应动态发表评论。
这跟评论的功能一样,但是发表的评论会在聊天界面中出现,目的是为了促进用户之间沟通,增加用户与用户之间的粘性。
笔者认为这一举措确实有一些效果,但是如果作为一个热度较高的用户(或者很喜欢给别人评论的用户),打开聊天页面会看到很多条信息。
点开之后发现全是被评论/评论的消息,有些强迫症用户如果要删除的话还没法批量删除,得一条一条删除,未必用户会体会到产品人的良苦用心。
发表评论中有一个一键自动发送评论的功能,跟绿洲的一键发送彩虹屁是一样的逻辑。
虽然话术比绿洲的更加年轻有趣化,但笔者发现在岛里面用这个功能的用户比较少,也许是因为这里的用户比较含蓄。整体评论数量也比较少,或者是觉得真实的发表自己的看法更重要。
笔者虽然能理解目前阶段需要考虑的范围有很多,但是既然sincerity是岛里的文化之一,就应该真正做到这一点,从引导岛民们真诚评论做起。
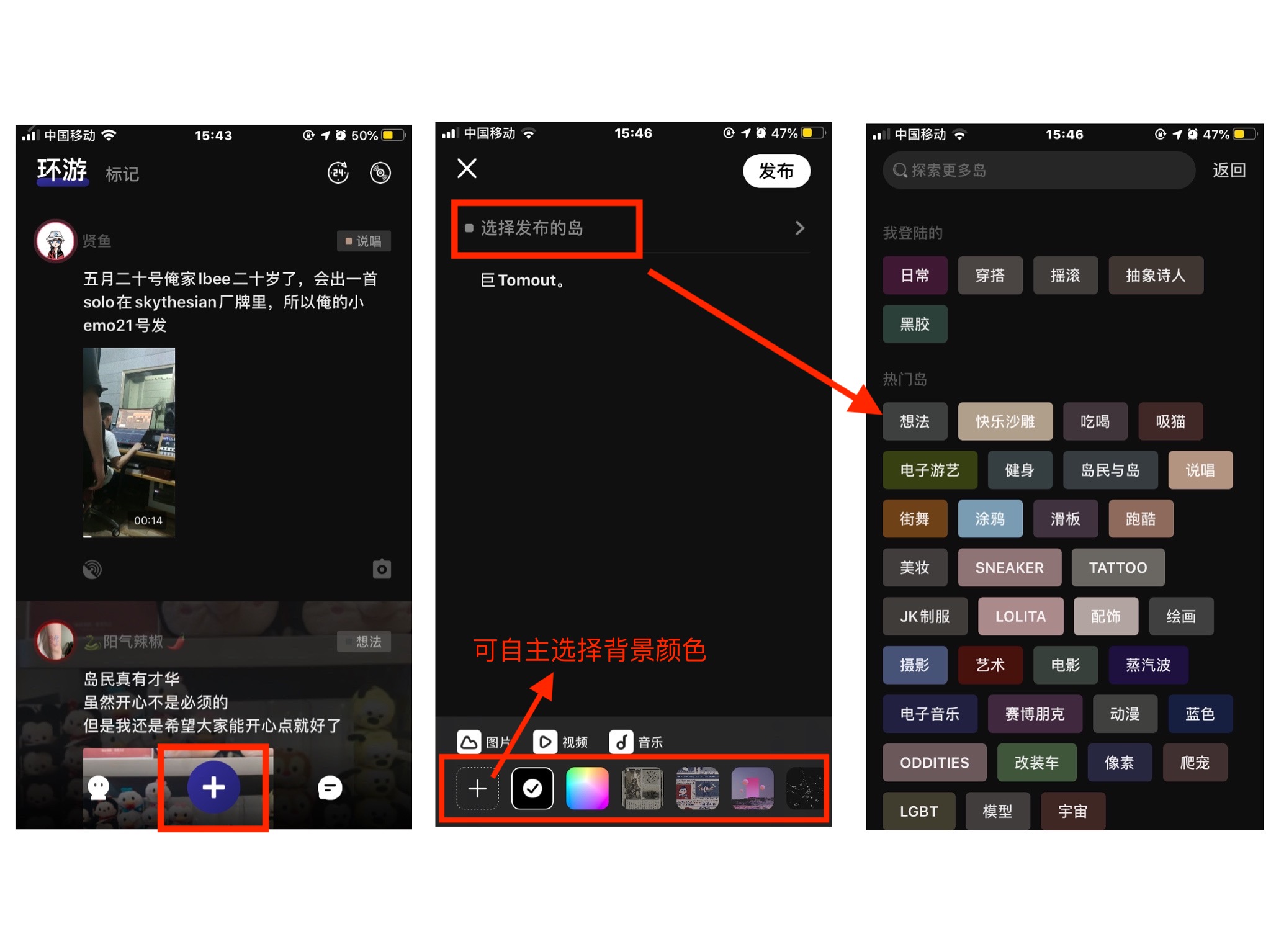
5.1.3 编辑页面

编辑页面——选择发布的岛

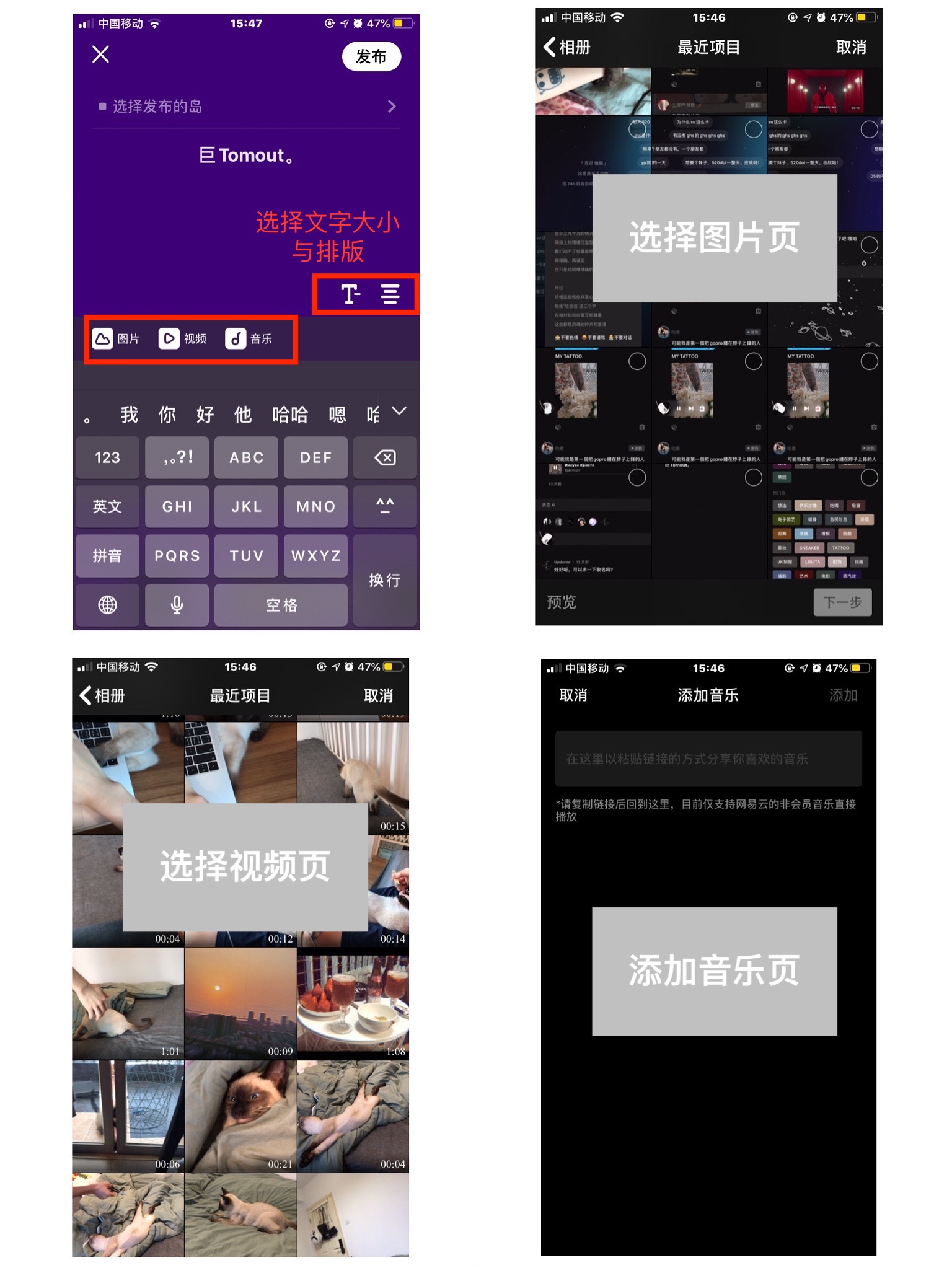
编辑页面——添加图/视频/音乐
- 发布按钮在屏幕下面的正中间,点击按钮进行编辑页面,编辑页面由三个部分构成:岛选择框、内容输入框、选择发布形式及背景色。
- 用户输入内容之后,可以选择图片/视频/音乐任意一项,最后用户根据个人喜好选择是否更改背景图,如果不更改的话系统默认为黑色。
- 每一条动态都由图/文/音乐+岛+回应按钮+表态按钮组成,如果用户发布动态时没有选择岛,系统自动分类为日常tag。
总结:
笔者认为排版和选择背景图这两个功能的添加非常人性化,是APP的亮点之一。
既能让用户发挥才能,充分的展现自己的独特风格,又呼应了岛的理念:每个人都是独特的,反对青年标签单一化。
不像其他软件一样,这里不再是千篇一律的背景,你可以是变成任何样子,最大限度的满足了用户的这一需求。
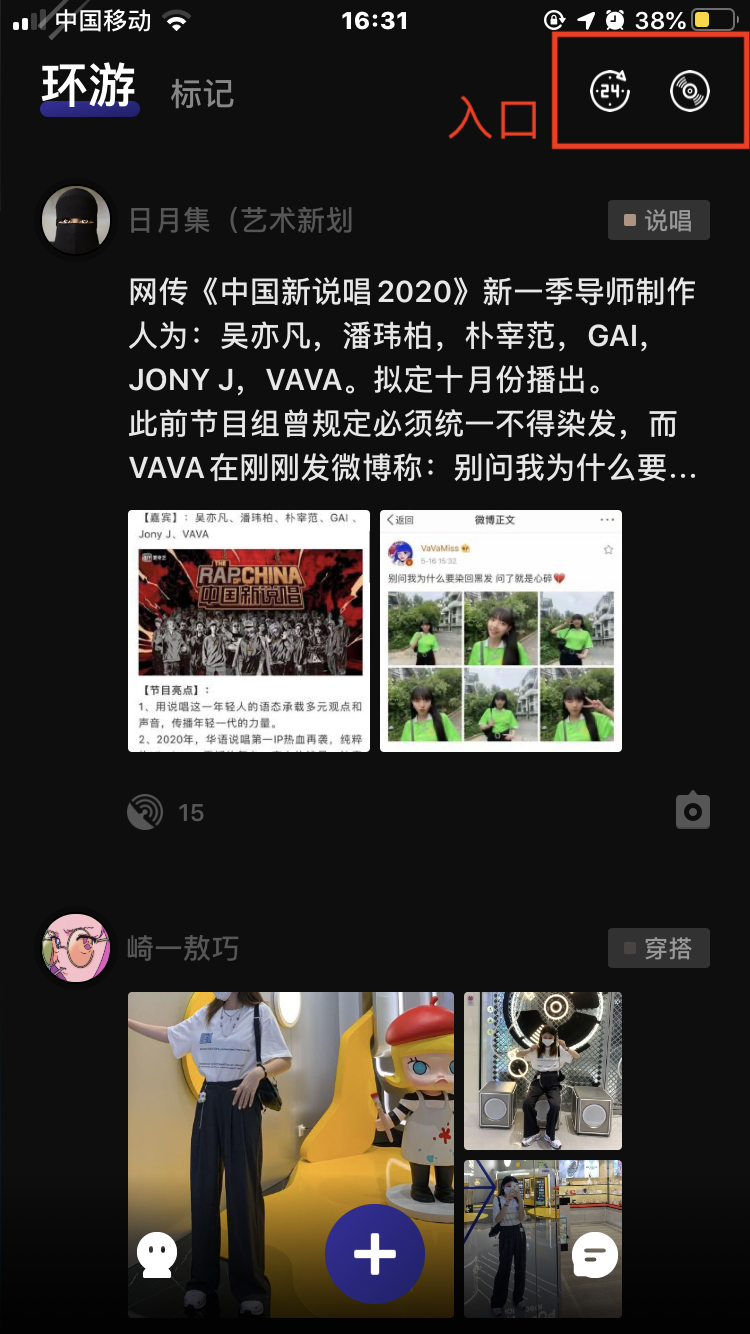
5.1.4 漂流页面

漂流、FM入口

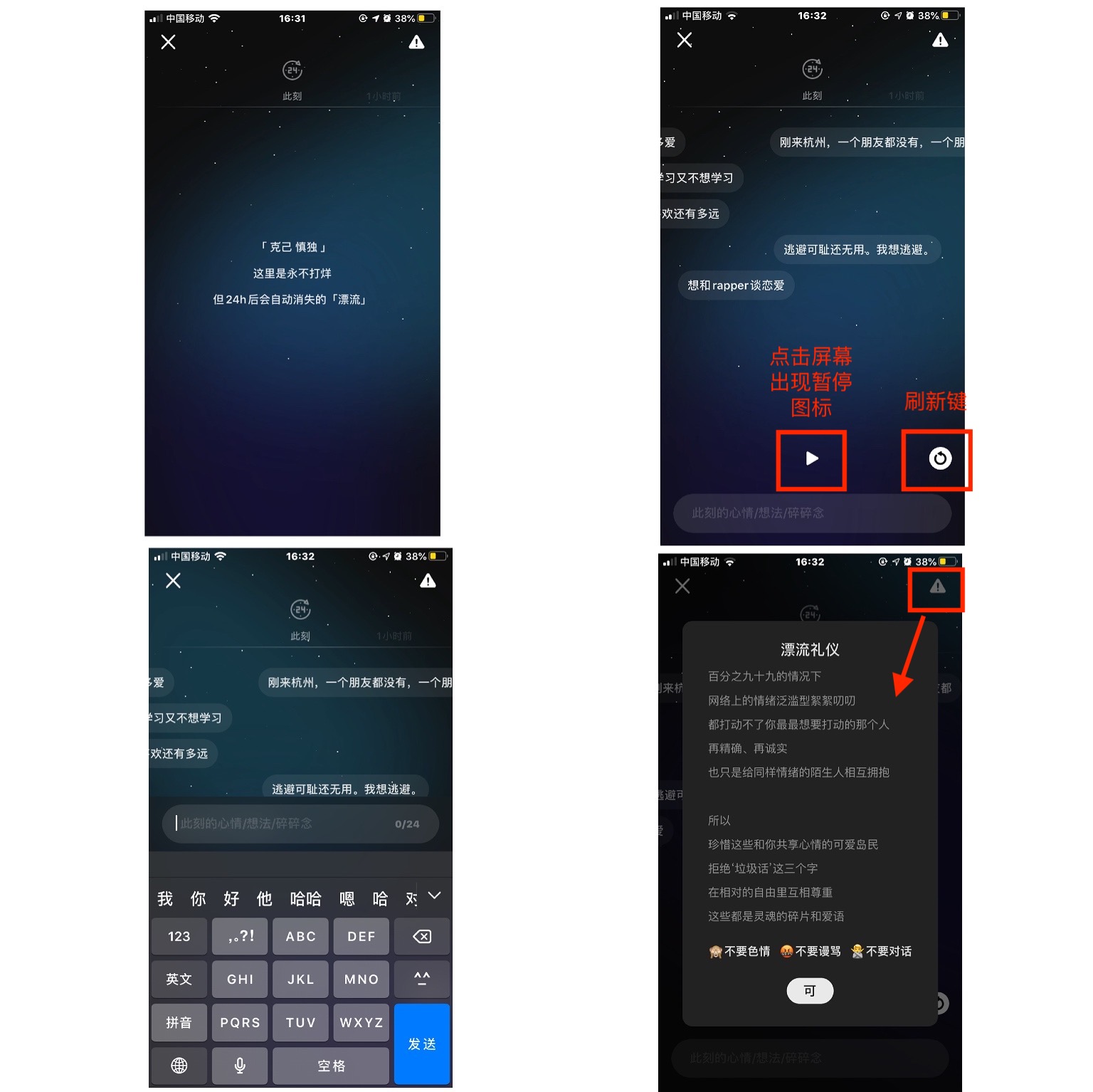
漂流界面
- 在页面的右上角有两个入口,分别是“漂流”、“FM”。
- “漂流”的官方解释是『让那些无处安放的灵魂碎片寄放在永不打烊,但24小时后会消失的漂流里』,可以看出这是一个跟树洞相似的功能。用户将自己伤心或快乐的事情都寄予漂流瓶中,既发泄了情绪,也不用在第二天把这些动态都删掉。
- 页面呈弹幕样式,可以暂停,最上方会随时间显示此刻、前一个小时、前两个小时,以此类推;屏幕中间区域是用户发布的漂流瓶,从右向左移动,点击某条漂流瓶会直接进入对方的主页;最下面是发布框,用户可以发布此刻的心情/想法/碎碎念,自己发布的内容不会有明显的特征;
总结:
入口放在首页而不是其他位置,说明是比较被重视的,用户打开软件就会注意到,一般都会好奇心而点击。
虽然这一功能满足了某些用户强烈倾诉的需求,在情绪化的时候有个发泄的地方。但是内容不易管理,会有一些色情暴力的极端话语出现,比较影响用户体验。
还有一点,大多数人都喜欢看别人的秘密,但并不是所有人都愿意暴露身份发表自己的秘密。因此笔者思考,如果设计匿名功能会不会更加吸引用户呢?
对匿名用户作出处理,点击漂流框不会进入该用户的主页,这样去保护用户的隐私,让用户真正地没有顾虑的倾诉。
5.1.5 FM

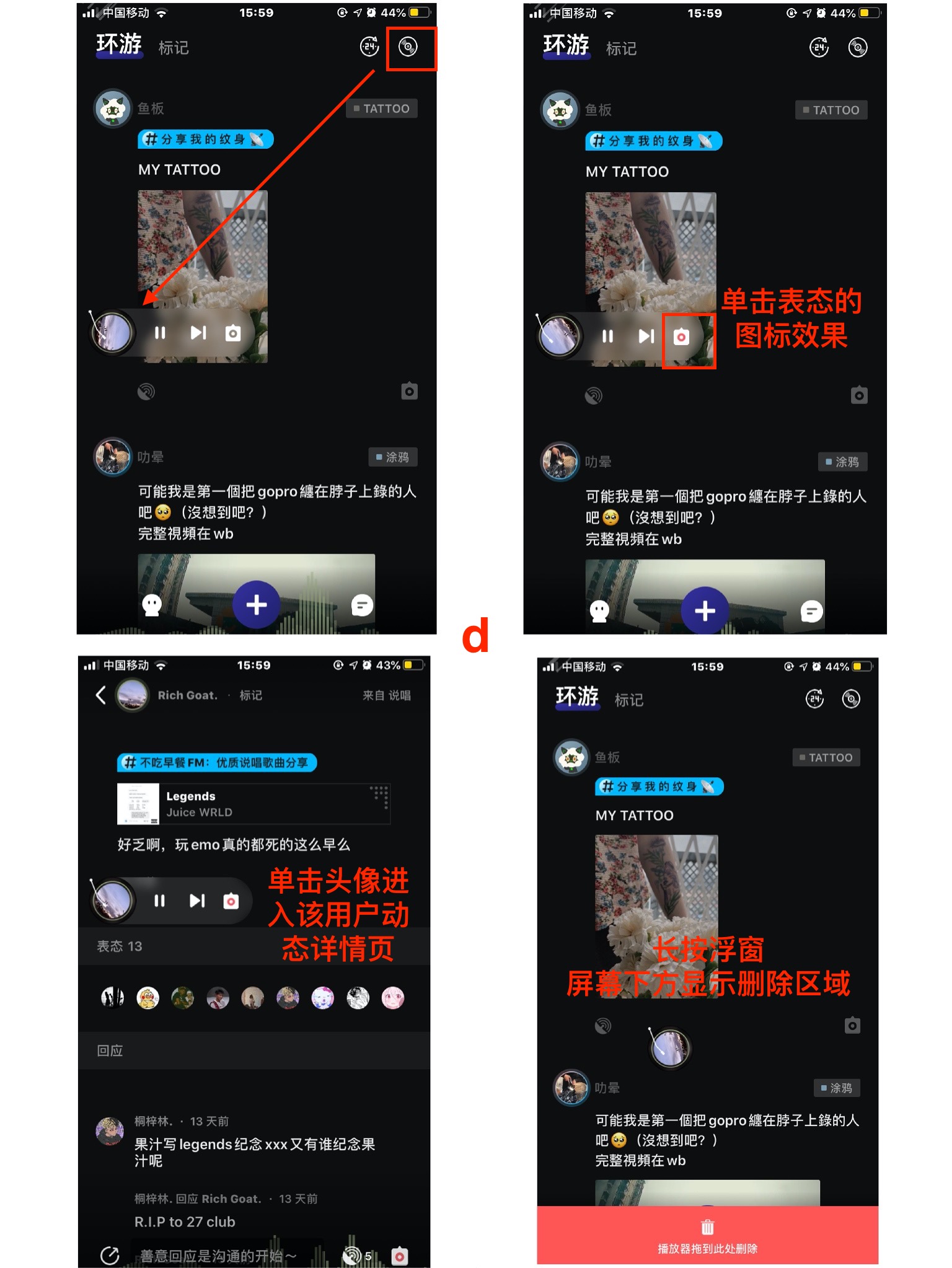
FM详情
- “FM”,顾名思义是这个岛的电台,该功能跟Space FM的核心功能有点相似,让用户随机听到其他用户在岛里发布的歌曲,边听歌边刷动态。
- 点击“FM”按钮,会自动变成圆形浮窗,交互在屏幕左侧的中间,长按可任意拖动,屏幕下方显示红色区域:「播放器拖到此处删除」;浮窗小窗口是发布人的头像,点击之后显示暂停、下一首、表态三个按钮,再次点击会回到小窗口样式;屏幕下方会出现音轨浮动的动态交互。
总结:
笔者猜测是作为一个测试功能,如果点击率高的话,说不定将来会成为岛的核心功能之一。
FM会给岛增加一些好感,因为使用岛的用户相当一部分都是年轻人,而且是比较有个性的年轻人。
他们对于精神方面的要求比物质方面的要求更高,音乐就是他们个性的集中表现之一。在岛上随机播放其他用户分享的歌,既能让他们通过音乐找到同类(有一群人会因为听歌喜好的相同而对对方有好感),又能让增加用户自己的歌单曲目。
首页的功能内容看似不多,其实是比较丰富的。
笔者可以看出回应、表态按钮目前的作用都是为了最大限度的增强社区之间的活跃度,即便用户会有那么一丢丢的体验差。
不过总体来说,首页的用户体验感还是蛮好的。
2. 分类

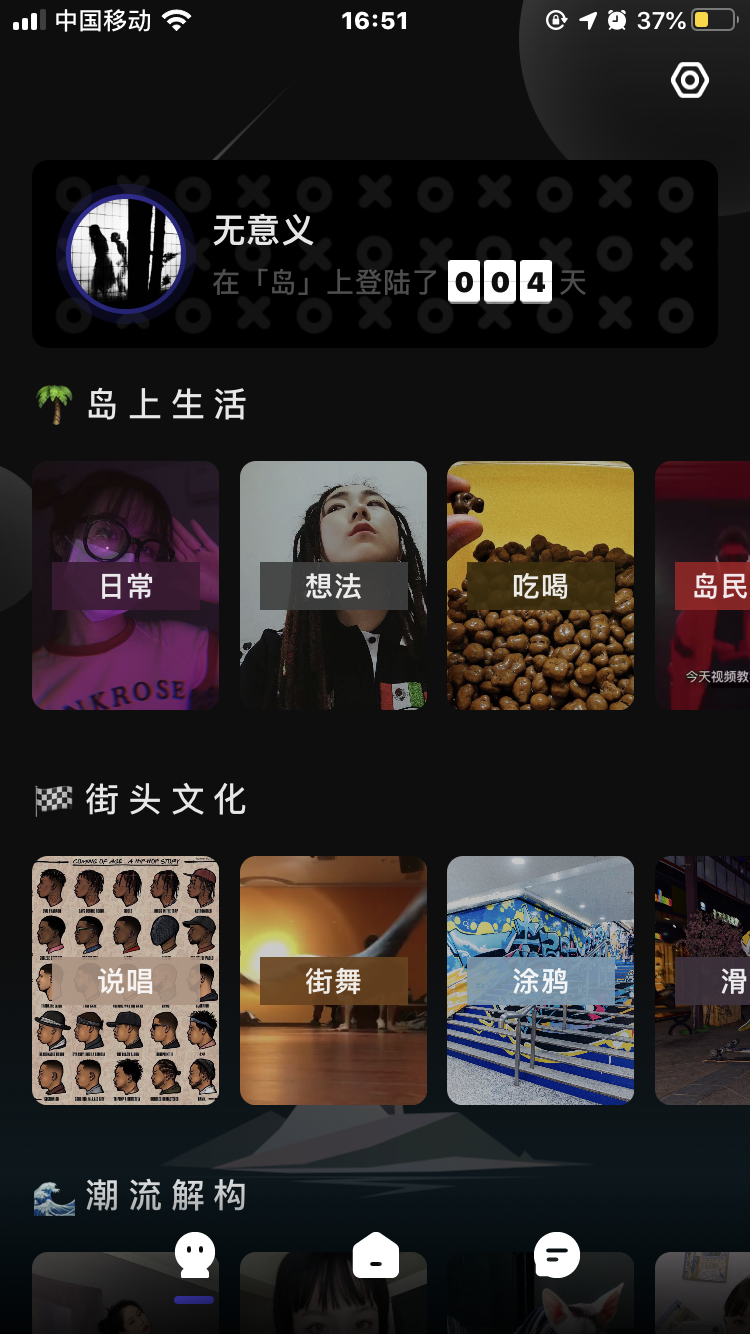
分类主页面
页面包含两块内容,一块是个人中心,一块是标签主题分类的展示。
5.2.1 个人中心
5.2.1.1 总体分析

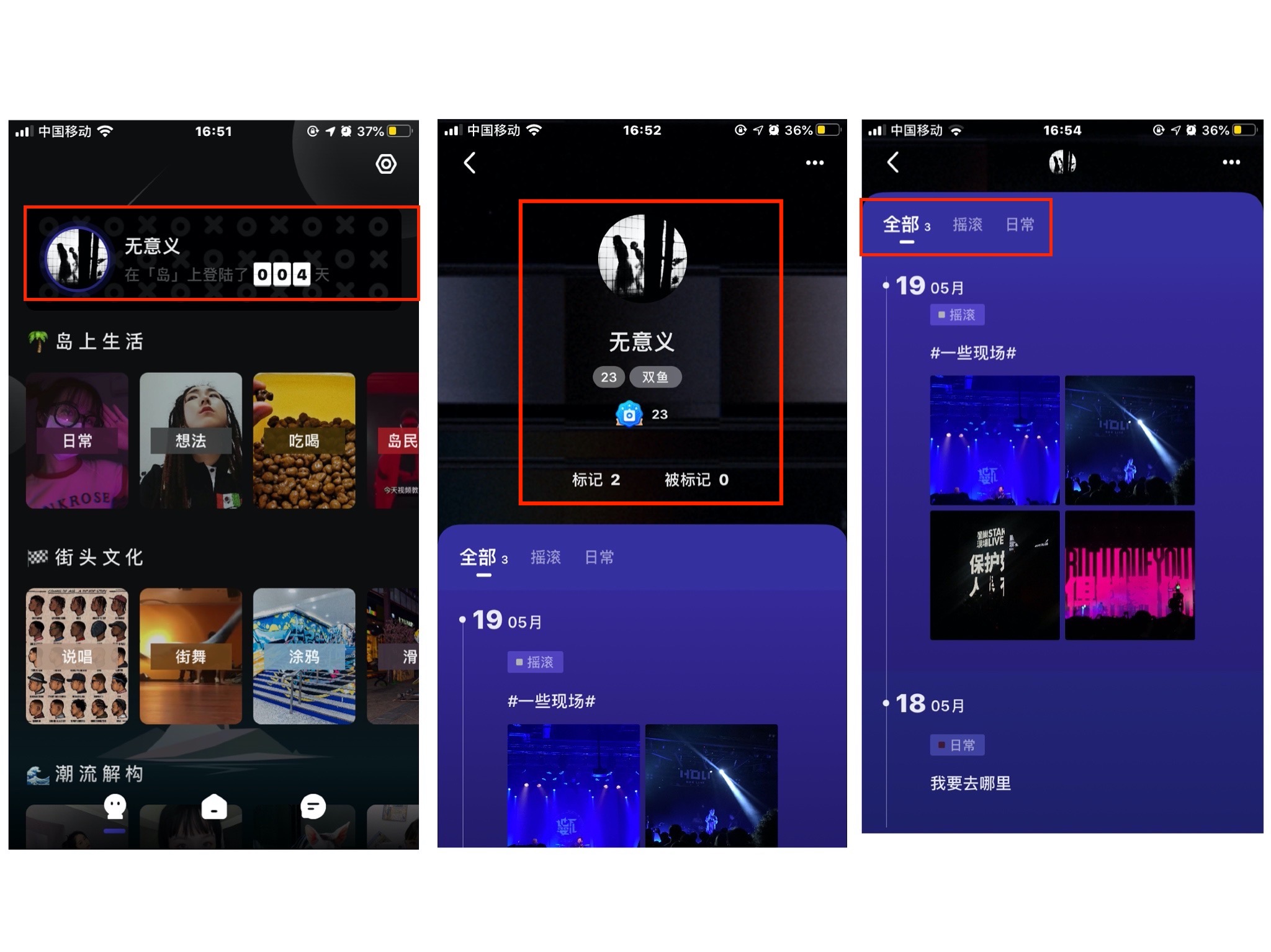
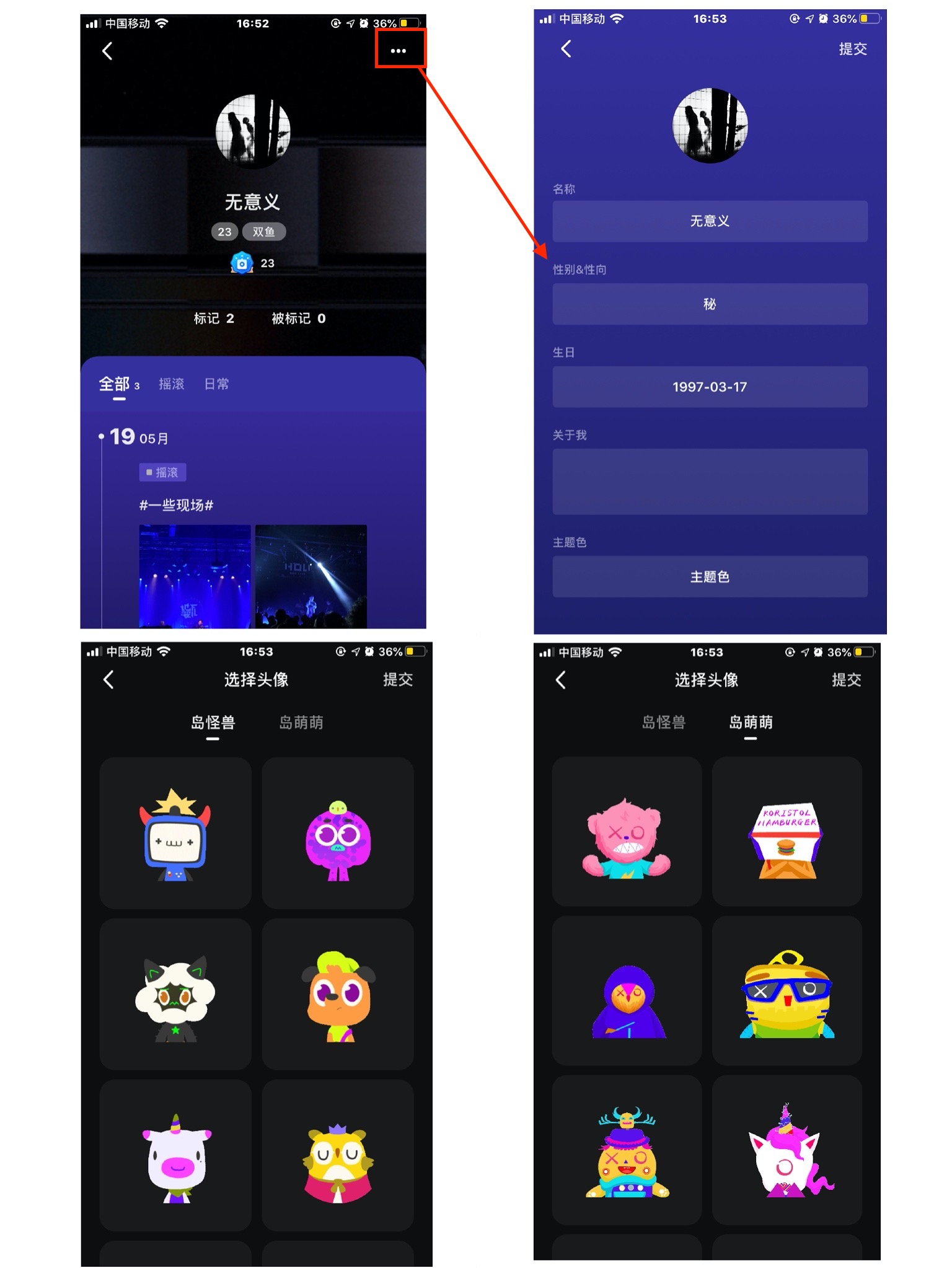
个人中心页
- 首先分析个人中心,它占据屏幕的面积很小,只展示了头像和昵称,以及登陆岛的天数。登岛天数这个交互设计的很有独特性,一方面让用户感到仪式感,一方面可以一定程度上的降低用户的流失速度。
- 点击这个区域,会跳转到个人主页,里面是分为上下两个区域。前上部分展示了用户的头像、名称、年龄、星座、我的声量(别人给你的点赞数)、标记、被标记,右上角有设置入口,可以设置用户的头像昵称等信息;
- 下半部分为发布的动态,按时间顺序排版,系统将你发布内容的主题分成标签导航栏,方便用户查看每个标签发布的内容。
总结:
登岛天数的设计在用户心理这一点上拿捏的很好。因为每个人都是有感情的,当看到自己已经使用这个APP这么多天了,就会有种不舍的感觉。即便是用户想卸载,也有可能会因为这个原因而推迟。
个人中心页由用户自己选择背景颜色或背景图,相比其他软件,给了用户很大的权限去表达自己的独特的形象。个人认为年轻用户很吃这一套,谁想成为跟其他人一样的人呢?
有强调独特的机会就会去积极强调。

个人中心编辑页
5.2.1.2 亮点
- 发布动态的背景图可以更换成用户喜欢的主题色;
- 头像选择里增加了岛的自定义卡通头像,分为岛怪兽和岛萌萌,每个人物都十分有特色,画风优良,这让用户的代入感更加强烈,有种“我就是岛民,我与岛共生”的感觉;
- 原封面是动态图,像在火车上,身外的景象一闪而过,可以更改,不得不说交互做的特别棒。
5.2.2 标签主题分类

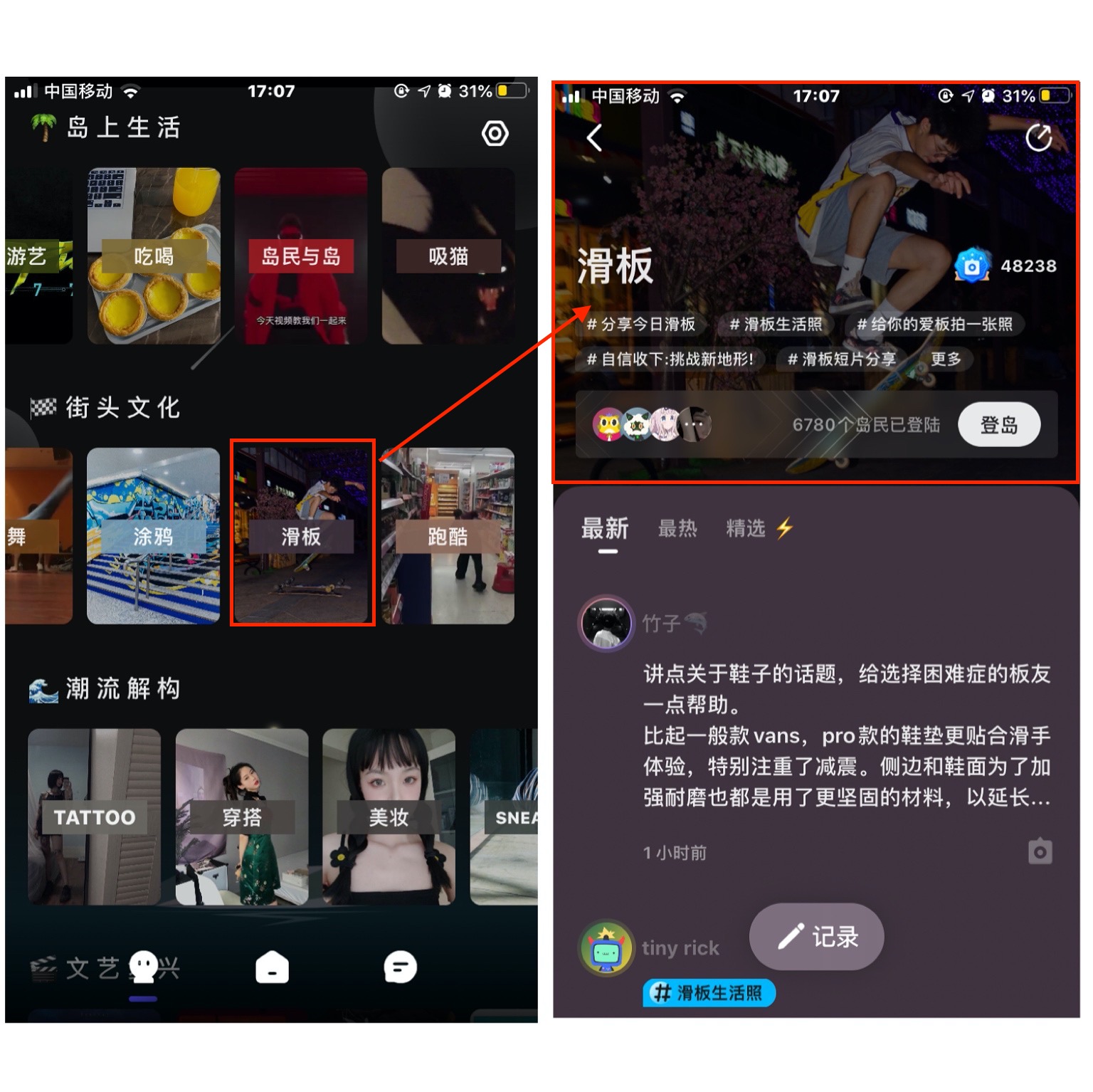
标签(岛)分类页
5.2.2.1 总体分析
下面分析标签主题分类。
岛将主题分得很细,以图文的方式展示,从性取向到各种多元的兴趣,充分的表现了社区的包容性。
有目的型的用户,可以直接选择标签查看感兴趣的主题;无目的型的用户,也可以随意点开视觉上合心意的主题进行查看。
总结:
每个标签主题的图片是当前标签下用户发布的热门动态图,到了一定的时间就会变,这样的目的应该有两个方面:
- 从用户价值上分析,是为了提高用户的价值感,自己发布的动态照片上了标签的封面,不管是谁都会开心;
- 从产品视觉角度上分析,每天都更换封面图,用户从视觉上会觉得新鲜,不会疲倦,也会被一些热门的标签封面所吸引。
比如笔者就被摇滚标签封面所吸引,是一张聊天截图,里面的内容是跟性有关。
不过这也衍生出一个问题,是否所有的用户都希望自己发布的动态上封面图呢?毕竟有些内容关乎用户隐私,值得思考。
5.2.2.2 主题介绍

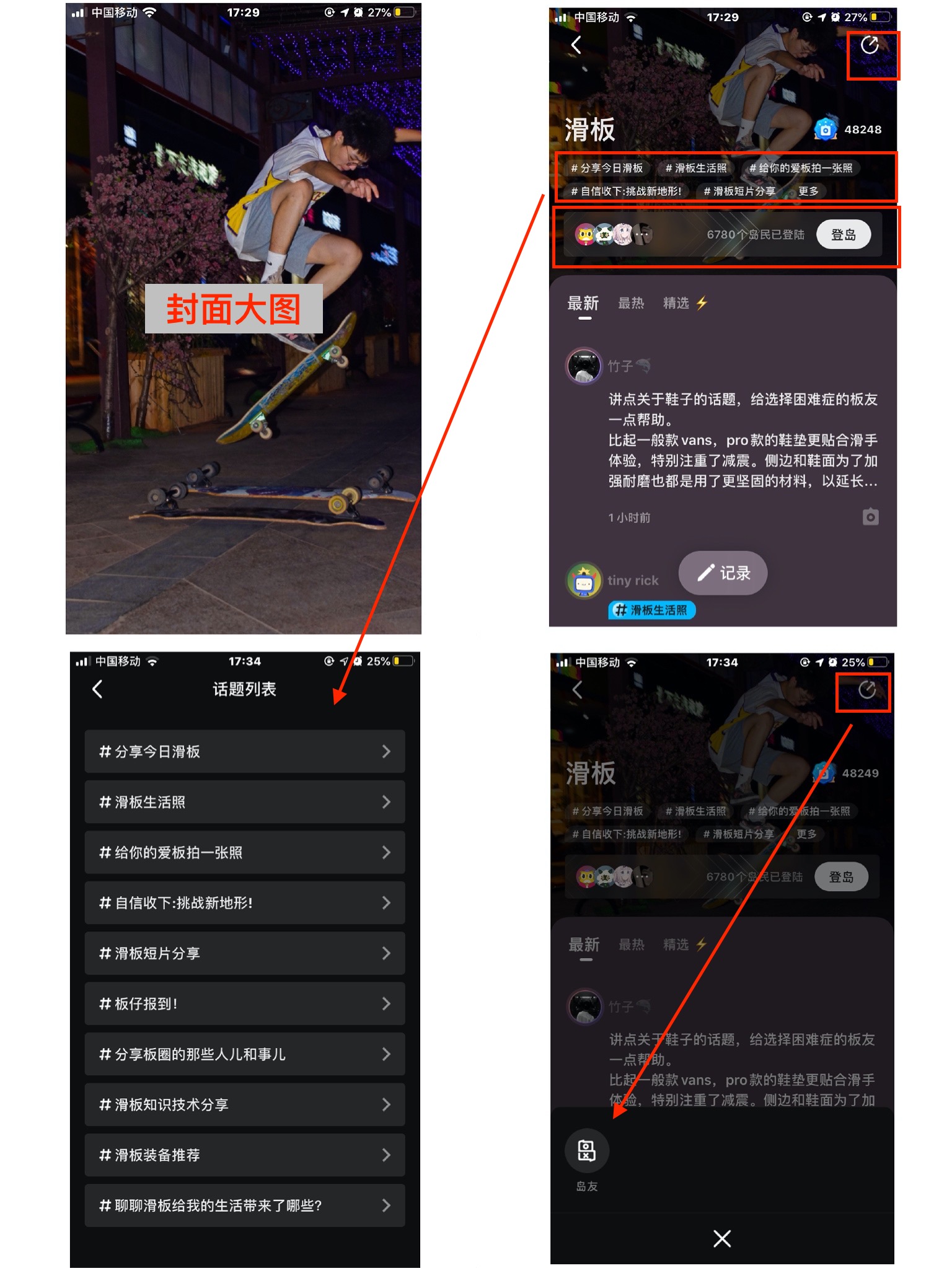
主题介绍
- 点进主题社区,首先会大图展示两秒封面图,然后快速闪到社区页面。里面由两大部分构成,一个是主题介绍,一个是用户发布的动态部分。
- 主题介绍由四个部分组成,列表话题、岛声量图标、登岛按钮及信息、封面。让用户第一时间就能了解到这个岛的属性,熟悉岛上的规则。
- 封面跟上述一样,是某条热门动态的图片,点击图片用户进入该动态页面。用户可以点击头像进入个人中心/回应/表态留言,一定程度上增加了热门用户的热度,促其成为kol用户。
- 岛声量图标在主题的最右侧,点击图标显示图标简介;其次展示了话题列表,应该是运营用来引导用户发言而设置的,话题旁边是“更多”小入口,用户点击之后进入话题列表页面,话题大部分不超过10条,不过有些社区没有设置话题。
- 右上角是“分享”入口,目前仅可以分享该岛给用户的好友。
- 最后是登岛按钮和登岛人数信息展示,点击登岛按钮登陆该岛(关注该社区);
总结:
这一part对用户比较友好,不复杂。不过封面图放大的交互,有的画质不清晰的话很影响观看体验,建议换一种方式来过渡到页面。
岛利用从众心理将登岛人数放在上部分有利于更多用户的加入,即使是有些岛的人数较少,也会有猎奇的用户加入。就像拥有了一个自己的小众空间一样,以及话题列表引导用户发表动态这几种方法都很细节化。
只是“最新”页面用户的动态仍然隐藏了“回应”的按钮,虽然能理解它的底层逻辑,但是笔者仍认为这是最基础的按钮,应当放在动态里。
5.2.2.3 动态部分

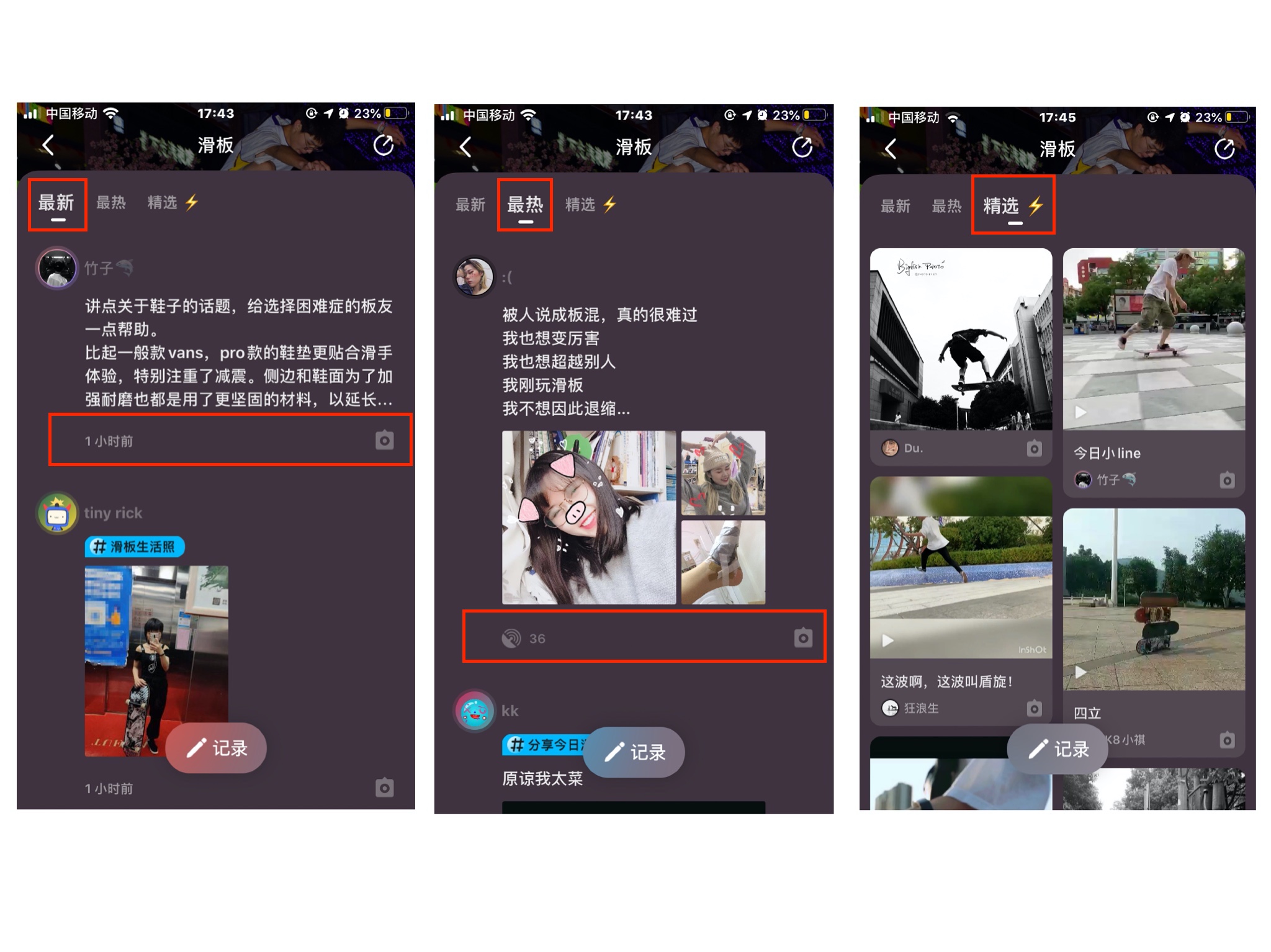
动态部分
动态部分分为标签导航栏、动态内容展示、记录入口三大块。
- 基础标签导航分为”最新“与”最热“,左右滑动页面进行切换。有的社区内容较丰富,运营人员就会依据一些比较有代表性的内容再次分类,比如滑板社区里还有”精选“导航标签;
- 内容页面背景色采用了封面图的大体颜色,整体看起来非常和谐,满足了用户的视觉需求;动态内容瀑布流布局,动态由用户头像、名称、发布的内容、发布时间、表态按钮构成,跟首页动态不一样的是,“最新”板块没有回应按钮。用户需要点击某动态内容,进入该内容的详情页,才能进行评论回应。
- 点击记录,进入编辑页面,与首页的页面一致,笔者不再复述。
总结:笔者认为这样的设置弱化了该页面的回应评论功能,最先猜测它的目的是为了让用户能沉浸式浏览动态内容,不被其他评论所干扰,但是对比首页、“最热”板块发现,用户回应的内容并没有显示在主页面上,所以该按钮并不妨碍用户观看体验。
个人觉得可能是因为目前社区最主需求是内容的产出和热度(声量),岛声量越多,获得的推荐就越多。
根据从众效应,这个社区就会有更多人愿意加入。所以设置单个按钮,符合现阶段的战略。
如果有两个按钮,用户就会有选择的心理活动,是点表态按钮,还是给个回应呢?不知道选什么,干脆就不选了。
交互上的问题:视频动态点击观看之后退出有两种操作方法,一种是点击左上角的返回,一种是下滑,但是会有下滑没反应的情况。
3. 聊天

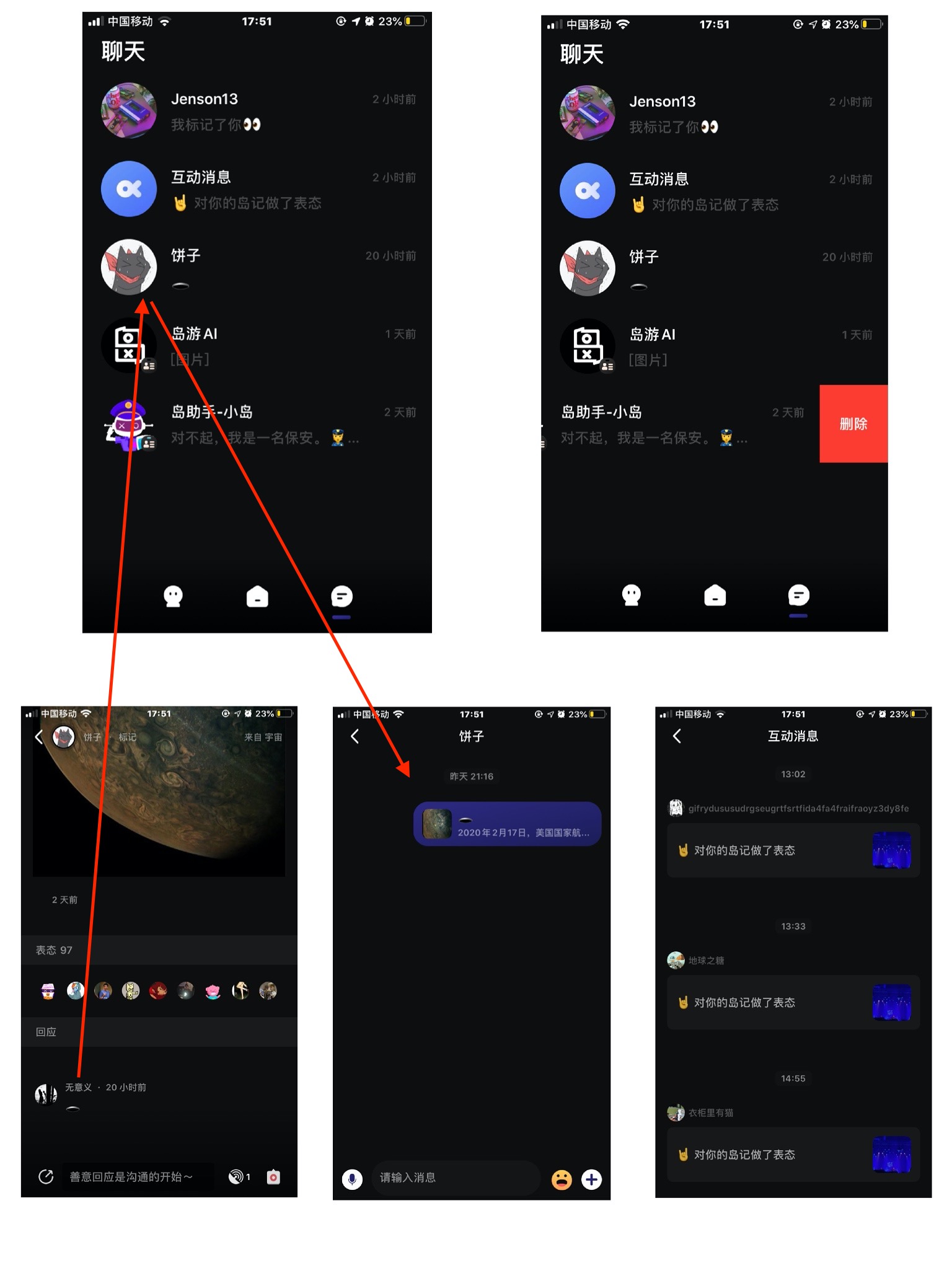
聊天页
聊天页面包含了互动消息通知、用户回应(评论)的信息等内容,它不是一个纯粹的私信功能,信息还比较杂。
跟Space FM一样,除了运营小助手的消息,在社区内发布的留言、别人给你的回应都会在这里显示。关注(标记)了某用户也会在聊天页面进行提醒,点击进入对话框,用户可以进行聊天。信息不能批量删除,只能左划删除,比较麻烦。
总结:
聊天页的布局,会给信息多的用户造成一定的困扰;再加上目前没有批量删除或者一件已读的按钮,所以用户处理起来非常麻烦,增加了用户的时间成本。
社区作为一个弱沟通的场所,怎样才能提高用户之间互动几率?
个人认为除了在聊天功能在打磨,还需要社区的引导,拥有一个好的氛围,才能较大程度上的提高用户的互动。
五、核心/特色功能流程
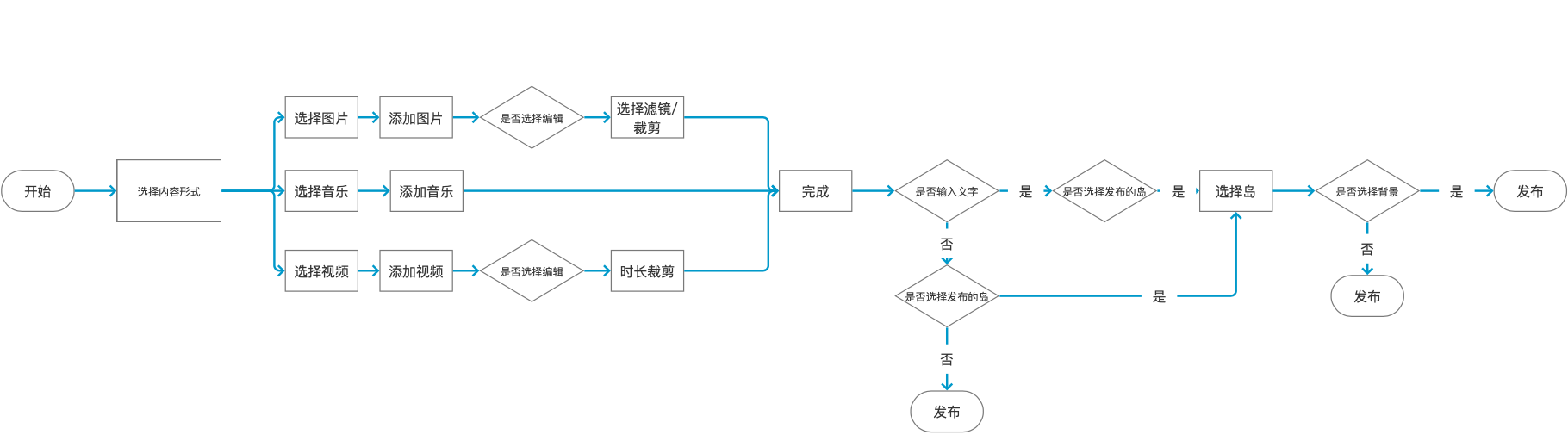
1. 发布功能

发布功能较为常规,涉及图片、视频、音乐、话题几个方面,其中在输入完成内容后,可以选择该内容的背景,算是一个特色。
视频暂时只能进行时长的裁剪,加字体、加背景音乐等功能暂时没有,剪辑功能较为基础。
图片功能可以选择滤镜和裁剪。不过滤镜种类较少,只有五个,比较精简。
这一点个人认为挺好的,这是一个社区社交的软件。如果需要滤镜编辑,大可在专门的美图软件上使用,产品把核心功能做好才是第一要紧的事。
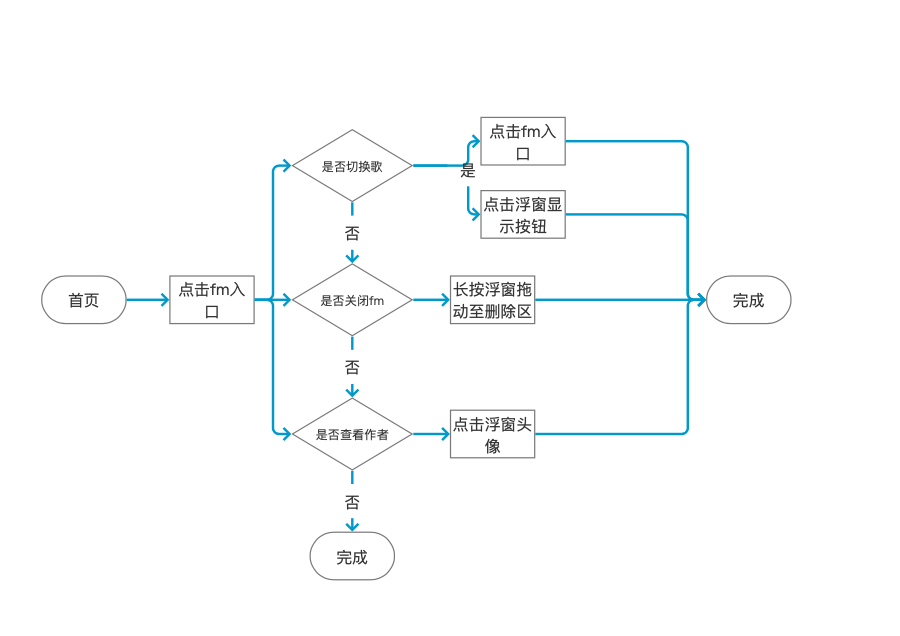
2. FM特色功能

FM功能是岛的特色功能之一,点击FM入口播放歌曲,涉及了切歌、关闭、查看作者三个内容,使用流程较为简单和清晰。其中切歌有两个流程选择,一个是点击FM入口,一个是在浮窗口点击切歌按钮,增强了用户的交互玩法。
整个app的流程都比较简单易操作,入口也设置的很显眼,个人差不多上手几分钟就能把整个流程摸透,用户学习成本较低。
六、优化建议
- 调整评论区内的按钮位置。当用户想要发表评论,在内容框内点击发送即可。回应按钮在这个流程里是用来展示回应数量的,跟可以进行点击操作的表态按钮放在一起,会让用户误以为也能点击,增加了用户的操作成本。
- 优化聊天页面信息。不再以对话框的形式显示评论对方/对方评论自己的内容,选择顶部标签栏将评论/点赞、私信分为两个模块。不过这会增加开发成本,在现阶段并不是一个强需求,未来可以考虑。
- 增加主题颜色。色彩在客观上是对人们的一种刺激和象征,会不同程度的影响人们的情绪。虽然黑色象征神秘、独立,但是黑色会放大感官的感受,确实会让大部分人感到忧郁,产生负面情绪。
- “最新”板块增加回应按钮,将时间的位置调整到动态的右边,与表态按钮平行,以此增加社区内的评论活跃度。
- 首页“环游”页面增加活动板块,用来展示社区举办的活动。比如每个社区里人数参与较多的话题,拥有较高热度,将它们作为官方活动在首页展示;让更多的用户参与,增加社区活跃度。
七、结语
在现阶段的岛里,笔者觉得最大的问题是用户之间没有内容连接。归属感很难统一,缺少能够链接用户与社区。
用户与用户的话题,利用内容吸引用户,转化有能力的用户进行创作表达,之后给用户一个正向反馈,产生大量内容之后才能使用户有归属感。
岛作为一个年轻产品,目前还在冷启动阶段。
快速的进行迭代更新,才能尽可能的减少用户的交换成本。
不过岛的出现,确实让笔者眼前一亮,希望岛未来能顶过大浪的洗刷,成为年轻人的岛。
作者:Esther,产品小白,微信:BadSpacegirl,欢迎各位加我交流产品问题,希望大神指路~
本文由 @Esther 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








虽然我也是小白,但是在阅读上感觉你的语言不够简洁/
这确实是我的毛病之一~