产品需求文档 | 藏书馆APP
本文主要对藏书阁APP产品进行了产品需求分析,并展开了一份多维度且详实的产品需求文档。该文档由:产品结构、全局说明、产品流程图、产品页面逻辑图和页面详细说明等几个部分组成,并在最后总结了对藏书馆APP的几点迭代建议,与大家分享。

目录:
一、文档综述
1.1文档属性
1.2产品介绍
1.3产品用户
二、需求管理池
2.1使用场景
2.2需求清单与类型
三、产品结构
3.1产品功能结构
3.2产品信息结构
四、全局说明
4.1登录界面
4.2网络环境
4.3键盘说明
4.4页面间交互
4.5页面间交互
产品流程图
5.1登录流程
5.2借阅流程
产品页面逻辑
七、页面详细功能说明
总结
一、文档综述
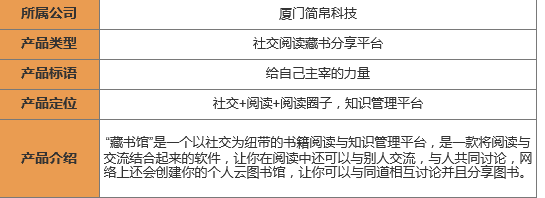
1.1 文档属性

1.2 产品介绍

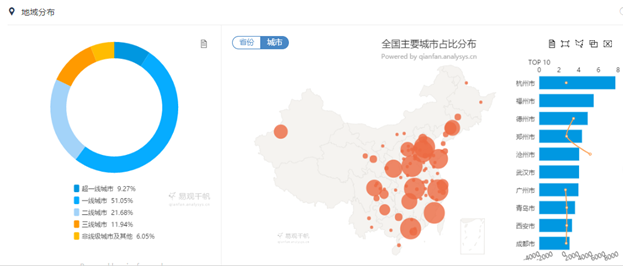
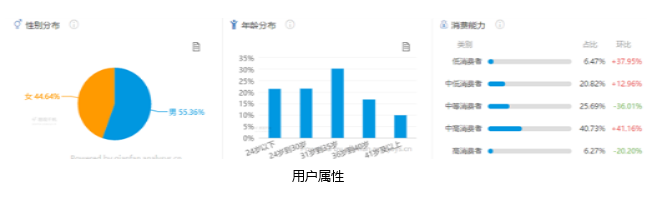
1.3 产品用户


在藏书馆的用户群体中,性别上,男性用户比女性用户多一些(与藏书馆图书种类有直接关系)。年龄上,近30%为31-35岁之间。
用户特点:藏书馆用户主要分布在一、二线城市,男性比例更高,且年龄层集中在80后和90后,用户群体大概在20-40岁区间内,且具有比较高的购买力。
学生群体:活跃度高,时间充裕,学历较高,喜欢互动和展示,喜欢新鲜事物,喜欢阅读;
年轻白领、IT从业者:有一定工作压力,时间碎片化,需要消遣和书籍对心灵的慰藉;
讲师从业者:包括老师、教授、演讲师等;书籍的爱好者;
行业精英/创业者/企业家:多为高收入人群,事业成熟稳定,喜爱读书更或是资深书籍收藏者。(此段数据来源于网络,因查取最新数据需会员)
二、需求池管理
2.1 使用场景
主要集中在上下班,午休,睡前,和平时的闲暇之余,上班途中,午休时间,下班路途中,睡前处于高峰期。
2.2 需求清单与类型
根据KANO模型,将用户需求分为五类:基本型需求、期望型需求、兴奋型需求、无差异型需求以及反向型需求。

三、产品结构
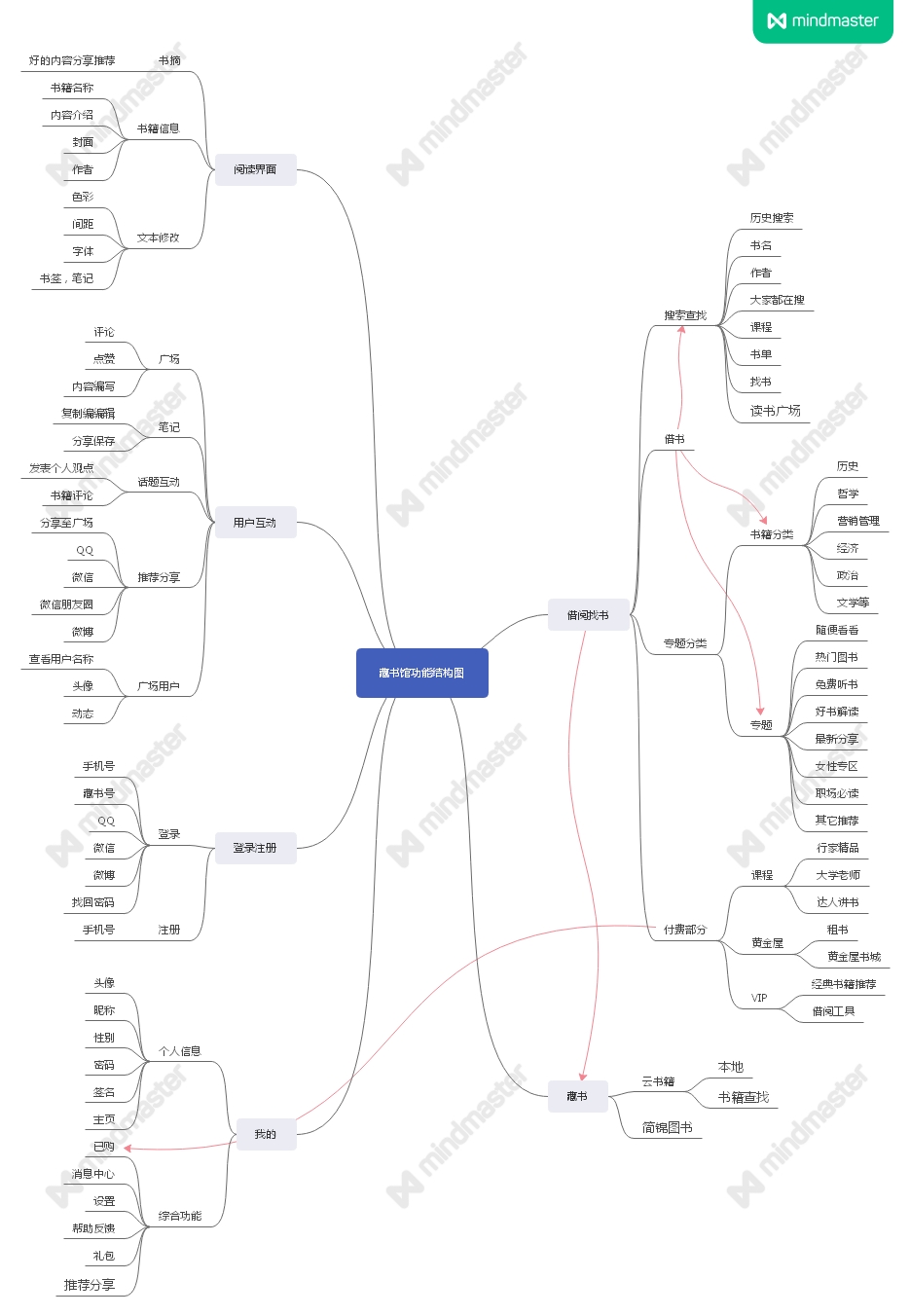
3.1 产品功能结构图

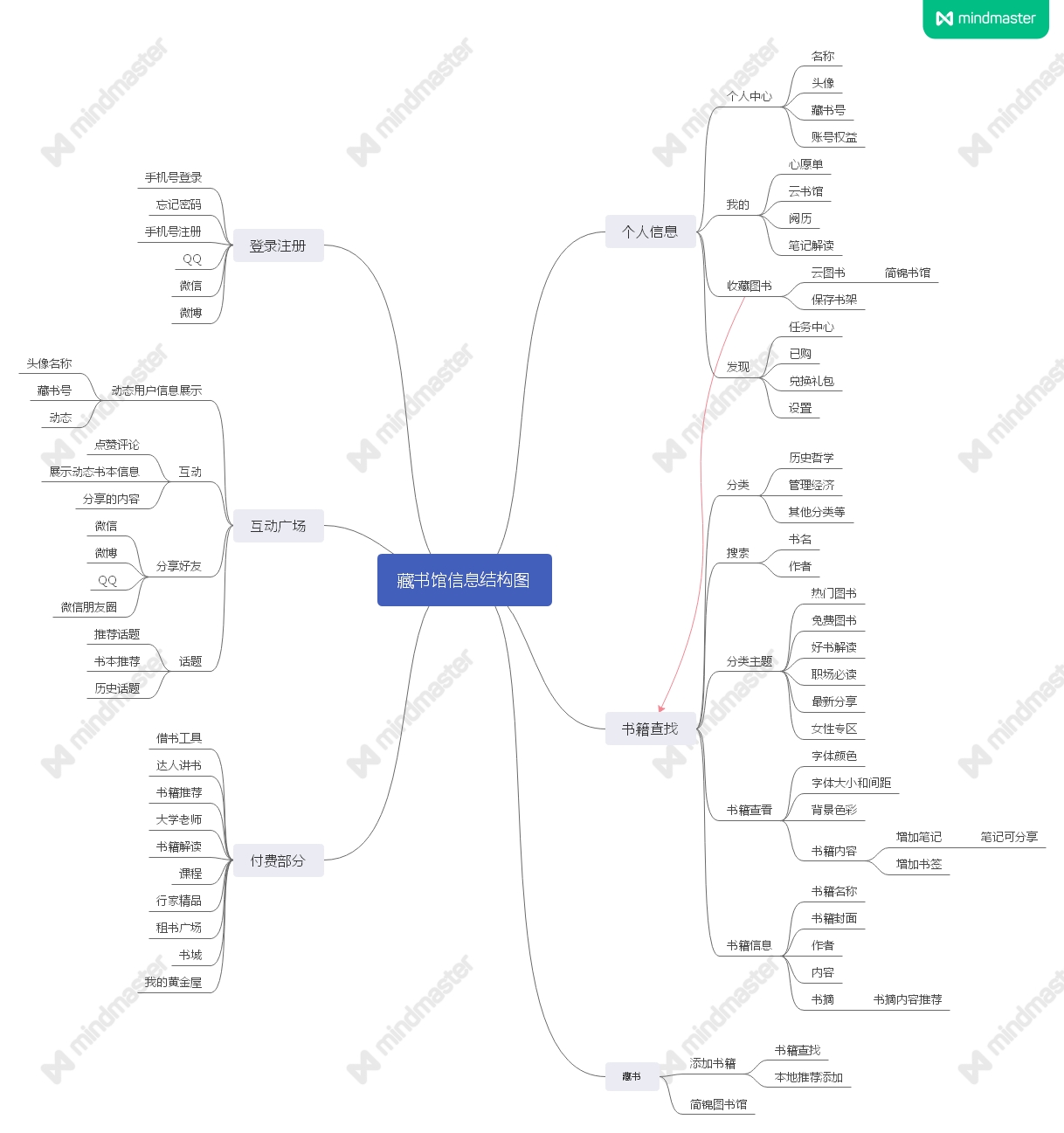
3.2 产品信息结构图

四、全局说明
4.1 登录界面
登录状态下可进行所有操作
未登录状态下,不能借阅,点赞,评论,分享;不能购买课程、开通VIP、查看个人信息、笔记、档案、心愿单、阅历、云书馆、任务中心、已购、推荐好友、兑换礼包;
进行以上操作时自动跳转至登录界面,直至登录完成,才可进行以上操作。

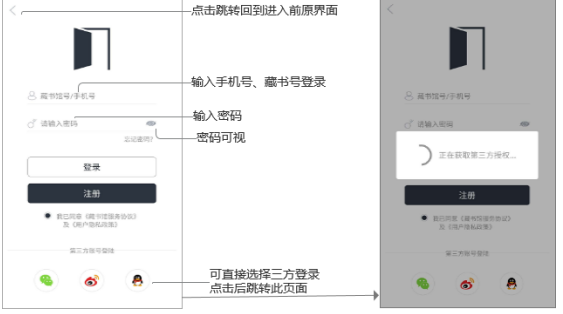
(1)页面名称:登录界面
(2)页面入口:未登录状态下,不能借阅、点赞、评论、分享;不能购买课程、开通VIP、查看个人信息、笔记、档案、心愿单、云书馆。当进行以上操作时,自动跳转至登录界面。
(3)页面功能:二种方式登录——第三方授权登录、手机密码藏书号登录。
(4)页面逻辑辑内容及其交互详细说明:
1)三方授权登录:QQ、微信、微博
在登录页面下,正下方有三方登录图标,点击图标进入授权页面。授权完成后,完成登录,转入首页页面完成登录。
2)手机号藏书号登录
登录页面下,呈现手机号码,藏书号输入栏,密码输入。
手机号码默认+86,输入限制11位数字。输入数字小于11位时,点击登录提示“请输入11位数字手机号”当输入大于11位数字时,超过部分不显示。
输入密码后,可点击右侧可视图标,切换密码显示状态。
输入完成后,点击登录,验证正确完成登录,跳转至进入登录前界面。
4.2 网络环境
没有网络时,弹窗提示网络连接失败消失

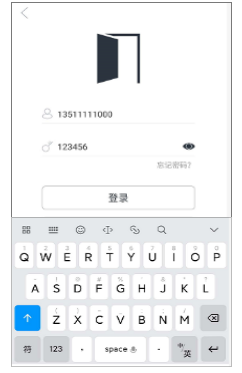
4.3 键盘界面

点击手机号码输入框,由页面底部弹出数字键盘;
点击其他输入框时,由页面底部弹出字母键盘。
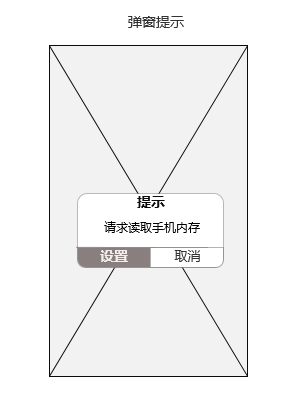
4.4 弹窗提示

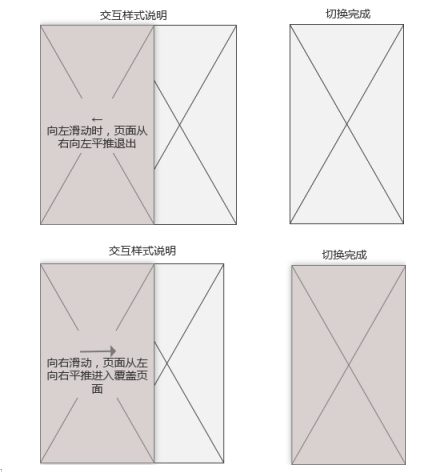
4.5 页面间交互
条件:阅读书籍
切换方式:向左滑动时,页面从右向左平推退出。
向右滑动时,页面从左向右平推进入。
说明:页面切换快慢随动作快慢而定。

app主栏目,分为:读书、找书、VIP、我的四个栏目。点击标题图标按钮,可进入对应的页面,同时对应标题和按钮,颜色加深加亮,其它图标按钮为暗灰色。退出后重新进入时,进入读书页面。
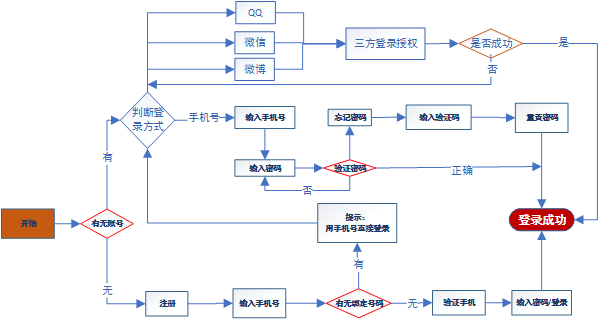
五、产品流程图
5.1 登录流程图

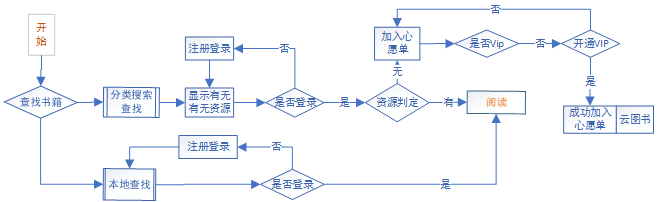
5.2 借阅流程图

六、产品页面逻辑图

七、页面详细功能说明
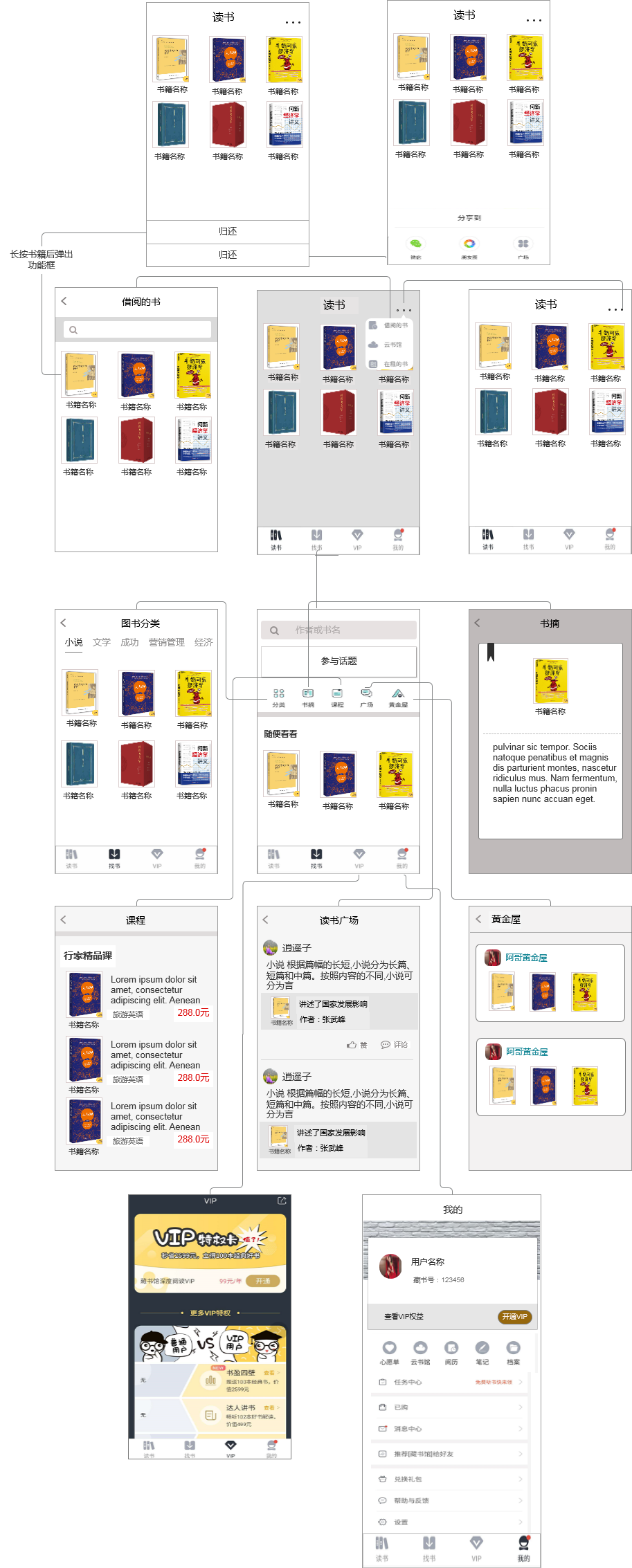
7.1 首页-读书页

(1)页面名称:读书页面
(2)页面入口:启动藏书馆直接进入,或点击主菜单“读书”进入
(3)页面构成:书籍信息展示、功能区域
(4)页面逻辑内容及交互详细说明
1)书籍信息展示
页面按照3X3展示书籍的封面和名称。
长按书籍名称或封面,页面底部,由下向上弹出功能框“分享”“归还”,点击功能框之外任意位置,功能框消失。
上下滑动,可查看未显示隐藏书籍封面和图片。点击封面名称或图片,可直接跳转至阅读界面。
2)功能区域
点击按钮后,读书主页面颜色偏暗,同时按钮下方弹出功能框。点击功能框之外任意位置,功能框消失 ,恢复点击前的页面状态。点击功能框中对应名称,跳转至对应的功能区域。
7.2 找书页面

(1)页面名称:找书页面
(2)页面入口:点击底部主菜单“找书”进入
(3)页面构成:
- 搜索区域
- 参与话题
- 菜单
- 主题栏目分类
(4)页面逻辑内容及交互详细说明(页面间跳转详情均在图中表示)
1)搜索区域
点击搜索框,弹出搜索页面,底部出现键盘,右侧弹出搜索字样。
输入作者名称或者书名,点击搜索即可查找书籍。
搜索框下方出现推荐搜索书籍,点击名称即可搜索。
2)参与话题
条形框内显示话题的主题。
点击主题跳转进入参与话题页面,
3)菜单
菜单由:分类、书摘、课程、广场、黄金屋五部分构成。点击对应的主题即可跳转进入对应的页面。
4)主题栏目
页面按照3X2展示书籍的封面和名称。
点击对应书籍封面,可查看书籍详情。
向下滑动,可查看未显示隐藏的主题,和对应书籍封面与名称简介。
说明:分类,书摘,主题栏目分类下所有书籍,点击后均显示书籍资源情况,登录后可免费借阅。
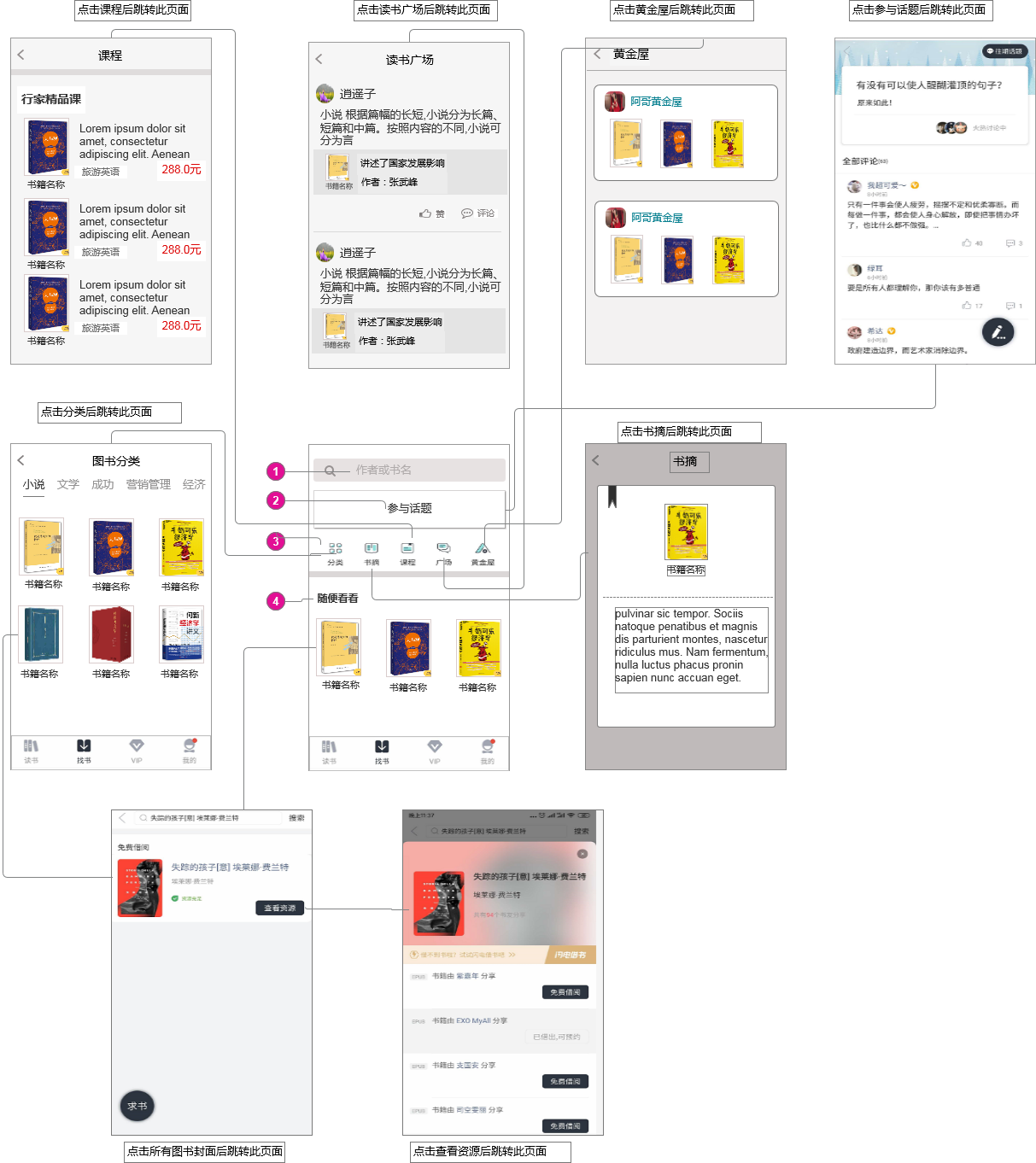
7.2.1 找书分类子页面——图书分类

(1)页面名称:找书分类子页面—-图书分类。
(2)页面入口:点击主栏目找书进入页面后,在点击类进入。
(3)页面构成说明:
- 返回键
- 分类详情
- 书籍信息展示
(4)页面逻辑内容及交互详细说明
1)返回键
点击返回键,回到进入之前页面。
2)图书分类详情
可左右滑动查看更多分类,点击对应分类标题,标题颜色加深增亮,下方横线横向滑动出现在对应标题下。
3)书籍信息展示
展示数量为横排展示3本书籍名称和封面,竖排数量根据图书资源而定。
可上下滑动查看更多图书,点击书籍封面,跳转至书籍详情。
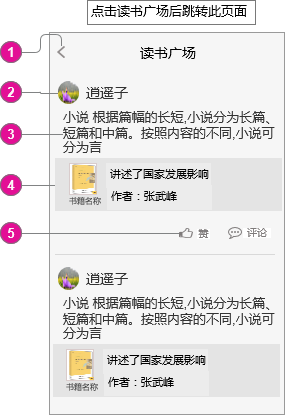
7.2.2 找书分类子页面——读书广场

(1)页面名称:读书广场。
(2)页面入口:点击主栏目找书进入页面后,在点击广场进入。
(3)页面说明:
- 返回键
- 用户信息
- 内容
- 书籍详情
- 评论点赞
(4)页面逻辑内容及交互详细说明
1)返回键
点击返回键,回到进入之前页面。
2)用户信息
展示用户头像,名称。
点击头像可查看用户主页。
3)内容
展示分享书籍的理由,或者个人笔记分享交流互动。
内容左侧与名称对齐。
4)书籍详情
展示书籍封面,名称,作者
点击书籍所在展示框,可跳转至书籍详情页面(详情页描述)
5)评论点赞
点赞按钮,点击时后,图标为红色,完成点赞,再次点击取消。
评论按钮,点击后跳转动态详情。(评论页面描述)。
未登录不能进行此操作,操作跳转至登录界面。
7.3 首页——VIP

(1)页面名称:VIP
(2)页面入口:点击主栏目VIP进入
(3)页面说明:
- 分享功能
- VIP标题价格及按钮链接
- 详情说明
(4)页面逻辑内容及交互详细说明
1)分享功能
点击分享,页面底部由下向上弹出分享功能框,分享至微信“朋友圈,好友”(详情分享页面)。
登录状态下可此操作,未登录跳转至登录界面。
分享状态为图文链接。
2)VIP标题价格及按钮链接
展示VIP标题,价格以及开通按钮链接。
点击开通后,跳转至收银台(详情见收银台)
向下滑动,标题,价格,按钮逐渐变大,直至与顶部对齐后静态展示。
向上滑动至展示标题按钮页面时标题,价格,按钮恢复原样。
3)详情说明
点击下方不同主题,跳转至对应的主题页面。
跳转由下向上瞬移展现。(详情见跳转页面)
总结
以上是倒推藏书馆 APP 产品的需求文档。
注:文档没有对部分页面详情说明拆分,只展示主体,意在表明框架逻辑。
藏书馆依靠优质的内容加社交互动模式,得到部分用户认可获得金米奖,取得了一定的成绩。但我个人而言,从功能、交互角度可以进行迭代尝试:
(1)书籍内容详情隐藏太深。用户查看书籍第一时间会关注书籍内容简介。现产品书籍内容详情流程:书籍–查看资源–点击分享用户–书籍详情–借阅。流程太长,隐藏太深非常不利用新用户使用,影响用户体验,可能用户还未培养成使用习惯已经流失。
建议:点击书籍—书籍详情(同时展示内容简介)与资源情况(可直接借阅)。将书籍详情内容简介和书籍资源情况与借阅放在同一页面。方便用户查看借阅。
(2)读书页增加书籍归还剩余天数。当借阅书籍后,可直接查看剩余时间;
(3)新增用户成长积分体系用于兑换阅读时长。可能考虑到书籍资源有限的情况,目前产品并未添加。(待定)
(4)话题互动与广场,平台想打造社交为纽带的阅读知识管理平台,但从产品目前状况来看,能够交流分享的仅仅是点赞评论,与书籍分享理由。同时产品目前将用户互动的方向和空间做了很大限定。
建议:将话题与广场合并成一个页面两个板块,能有效增加互动粘性。将话题与广场都同时独立出子板块,给予用户更多自由发挥空间。
本文由 @momo 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你好,你这个指数是百度指数截图的么,但是我尝试使用百度指数搜索 藏书馆 没有收到 是什么情况
正在转行学习,,看你们的决定也抓紧时间写,不动手写还是不行
主打社交阅读,社交类功能划分为期望型需求合理吗
在我看来,虽然社交阅读,但社交类功能随时间推移或许会演变为基础需求。重要的是以怎样形式体现和更有深度实现用户间互动性结合,实现互动性分享交流的社交性阅读圈子打造。
就像社交软件,社交只会是基础功能,更多在于怎么去社交,以怎样的功能去实现满足需求。
请问PRD是不是就应该这样写 🙄
分公司,有些项目型的,就原型中对功能和权限流程等标注。
还在转行学习中。。。。
同转 😈 😈