B站产品需求文档
本文从产品结构、全局说明、流程图、页面逻辑图、页面详细说明页五个角度,对年轻人喜欢的B站进行了全方位的分析,希望对你有帮助。

B站定位是多元化视频平台,主要功能是视频播放,围绕视频播放构建的用户体验十分完善,本文只选取常用的视频播放等功能进行分析。
一、文档综述
1.1 文档属性

1.2 产品简介
产品类型:视频平台
产品slogan: 你感兴趣的视频都在B站
产品介绍:是一个围绕用户、创作者和内容,构建出一个源源不断产生优质内容的生态系统的多元文化社区。
产品定位: 中国年轻世代高度聚集的文化社区和视频平台
1.3 产品用户
用户活跃程度:
2020年5月19日,B站公布了截至2020年3月31日的第一季度未经审计的财务报告。财报显示,B站2020年一季度,月均活跃用户达到1.72亿,同比增长70%;移动端月均活跃用户达到1.56亿,同比增长77%;日均活跃用户达到5100万,同比增长69%。
在用户基数大幅增加的基础上,社区活跃度也进一步跃升。尤其是用户日均使用时长攀升至87分钟,环比提升10分钟;而社区月均互动数则高达49亿次,为去年同期的三倍之多。
1.4 需求总结

二、产品结构
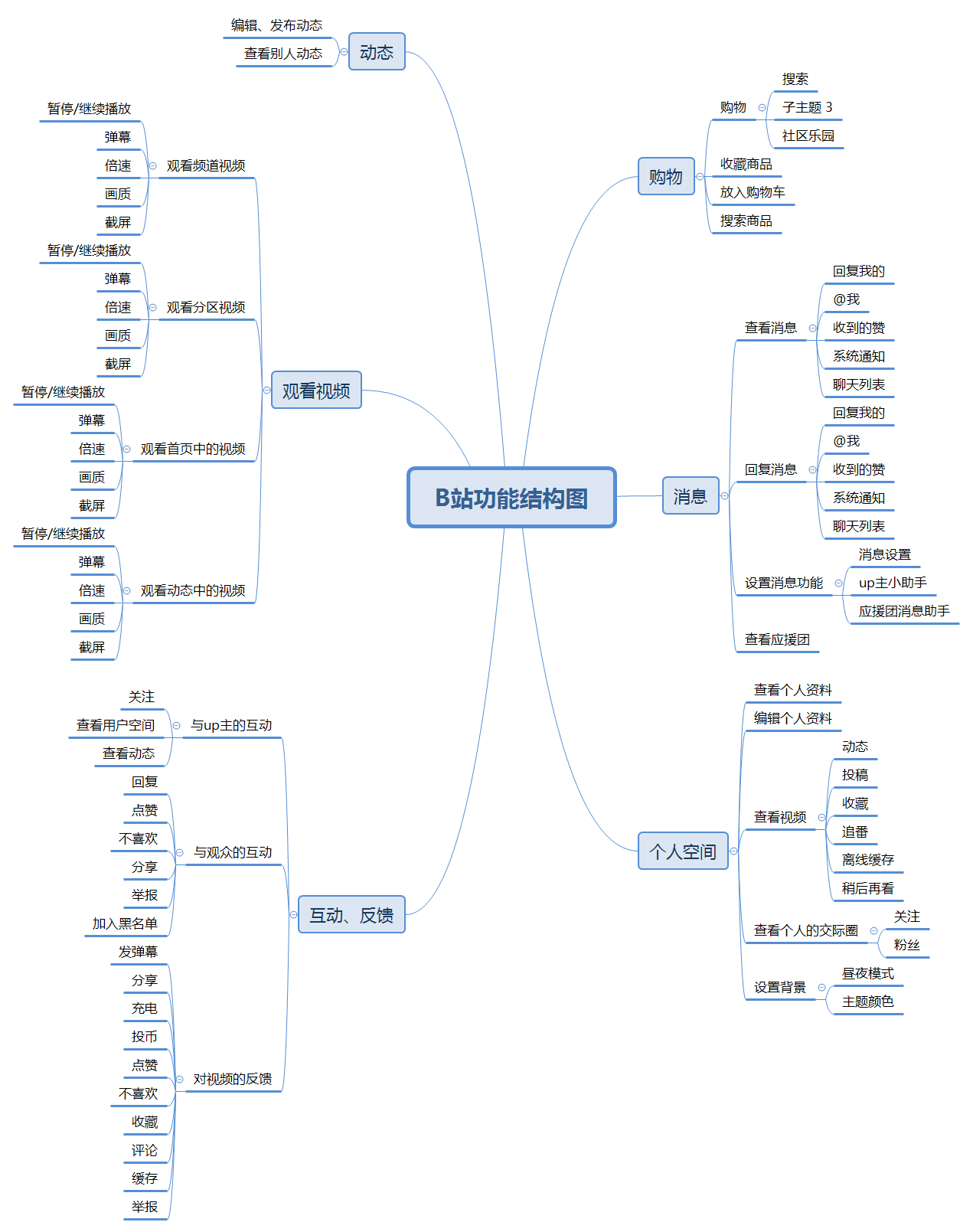
2.1 产品功能结构图

右击,在新标签页中打开即可查看
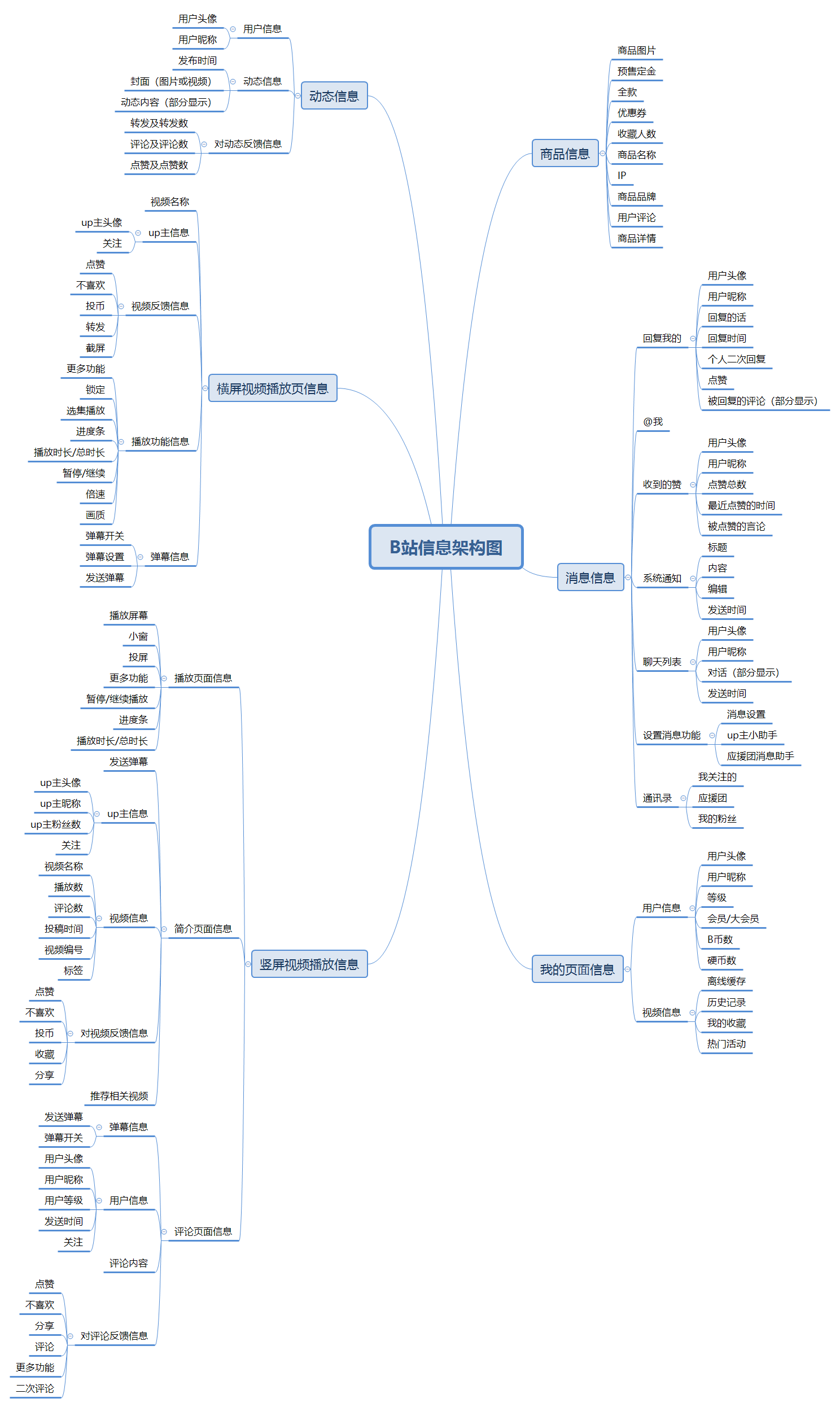
2.2 产品信息架构图

右击,在新标签页中打开即可查看
三、全局说明
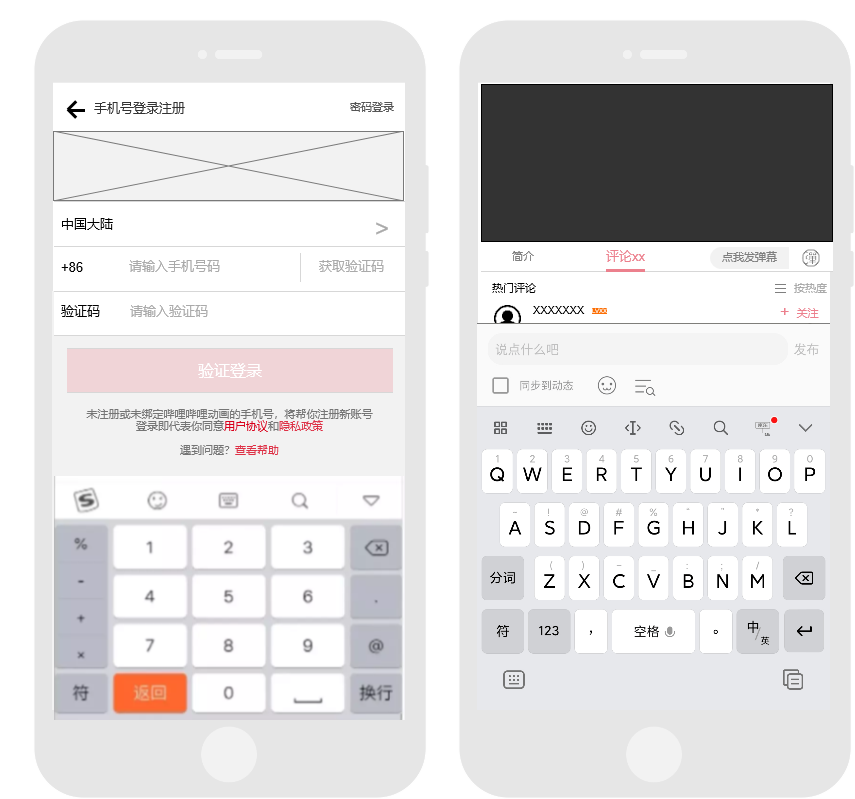
3.1 登录页面
权限说明:
登录状态下可以进行所有操作。
未登录状态下进入APP,除了可以观看视频,其他所有功能都不能进行。

右击,在新标签页中打开即可查看
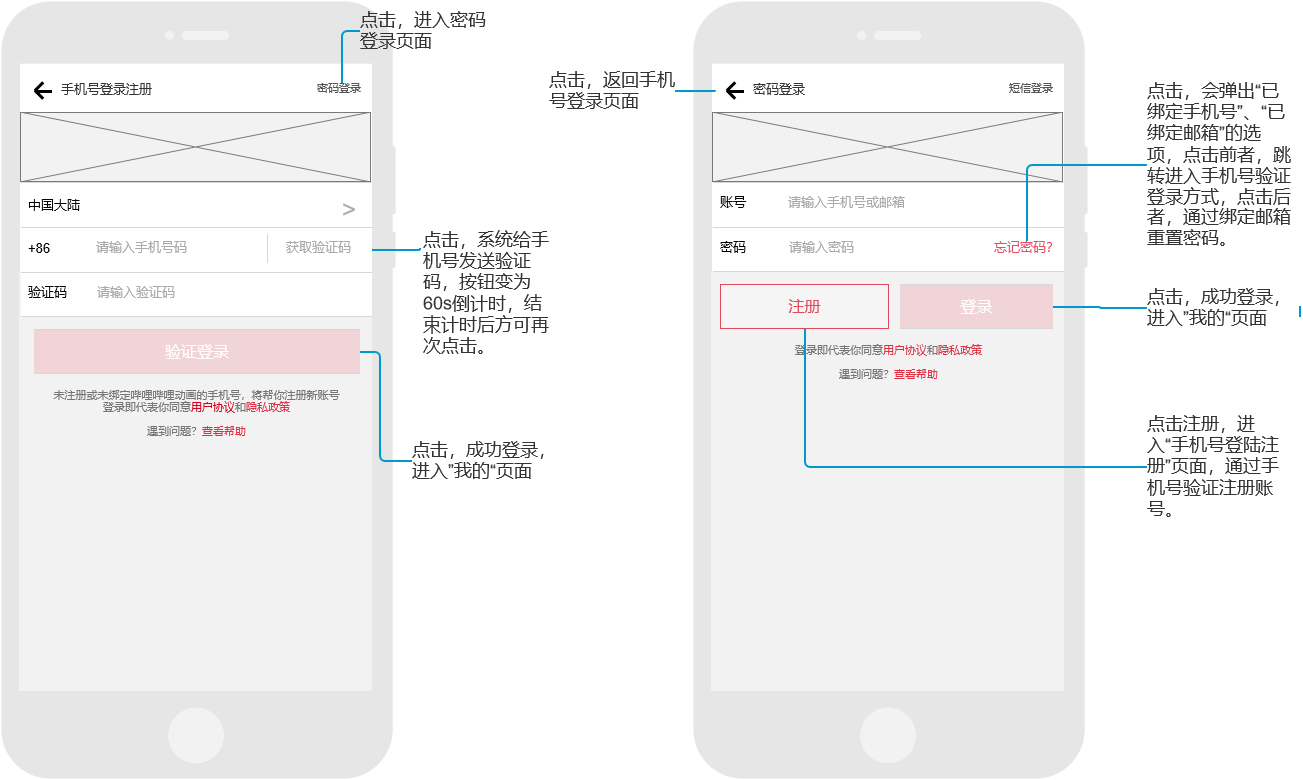
页面名称:登录页面
页面入口:未登录状态下,在“我的”页面左上角显示“点击登录”,或者使用除了观看视频之外的所有的交互功能时,会自动跳转进入登录页面
页面功能:实现两种方式的登录——手机验证码登录、密码登录
页面逻辑内容及其交互详细说明:
手机验证码登录方式:
- 初始界面下,呈现国家/地区选择框、手机号码输入栏、验证码输入栏、获取验证码按钮、验证登录按钮。
- 手机号码默认+86,输入限制16位数字,当输入非数字内容时,输入栏不予显示;输入数字后,获取验证码按钮亮起;输入错误格式、无效号码时,点击“获取验证码”,弹出“手机号格式错误”。
- 点击“获取验证码”后,会弹出一个滑图验证,“获取验证码”按钮变为“60s后重试”,倒计时结束前不能在获取验证码。
- 验证码正确,完成登录,进入“我的”页面。
密码登录:
- 初始界面下,右上方有密码登录按钮,点击进入密码登录界面。
- 登录界面,呈现账号输入栏、密码输入栏、忘记密码按钮、注册按钮、登录按钮。
- 账号输入栏支持输入手机号与邮箱,且没有字数限制、字符类别限制;密码输入栏同上也没有任何限制,输入密码时输入的字符会短暂的显示2s,然后隐藏为“*”。
- 点击注册,进入“手机号登陆注册”页面,通过手机号验证注册账号。
- 忘记密码时,点击“忘记密码”按钮,会弹出“已绑定手机号”、“已绑定邮箱”的选项,点击前者,跳转进入手机号验证登录方式,点击后者,通过绑定邮箱重置密码。
- 账号密码登录成功后,完成登录,进入“我的”页面。
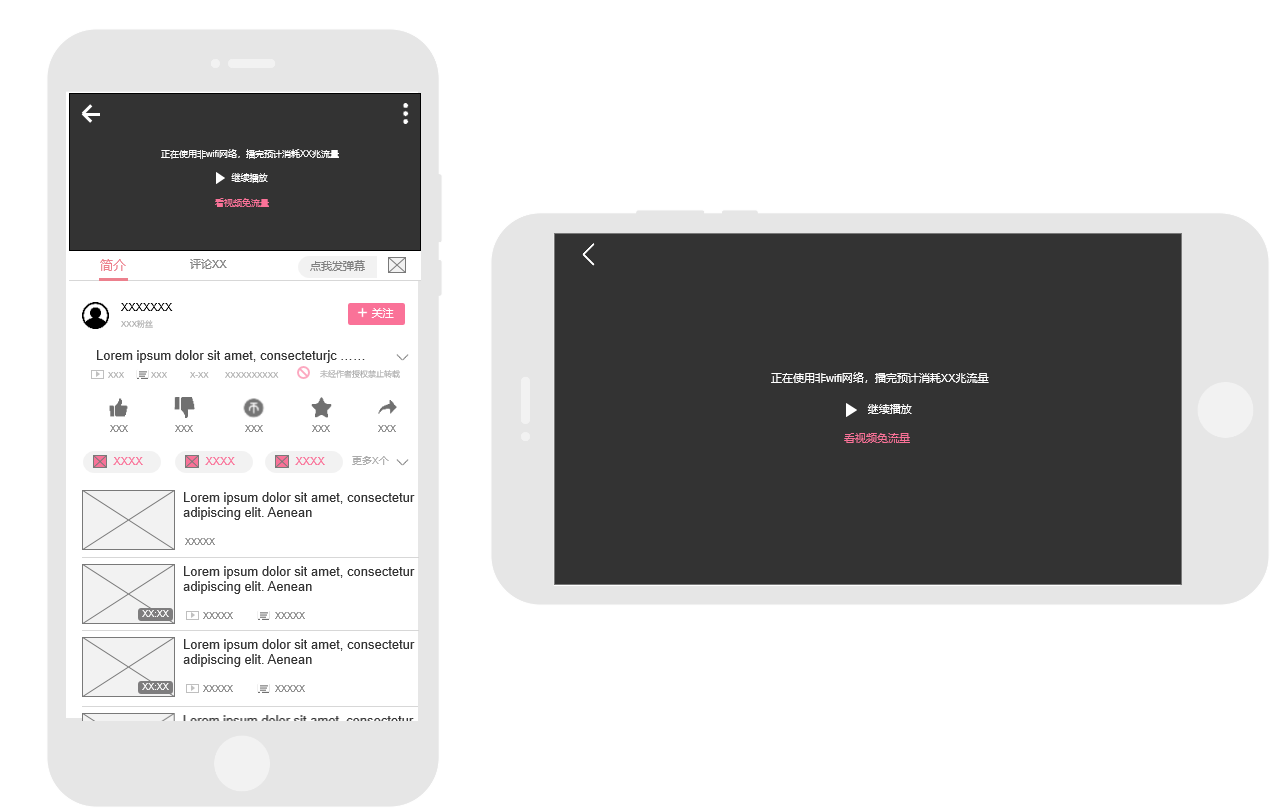
3.2 网络环境
此为在没有wifi,打开了数据的状态下,横屏竖屏播放的页面。
流程,先关闭wifi、打开数据,再点进视频。
结果,播放页面会提醒流量消耗。

右击,在新标签页中打开即可查看
此为在没有网络状态下,TAB栏的五个页面
流程,先关闭网络,再打开APP。
结果,前两个TAB页面不能显示,后三个TAB页面可以正常显示。

右击,在新标签页中打开即可查看
3.3 键盘输入
只有在手机号验证登录时,点击手机号输入栏/验证码输入栏,会弹出数字键盘。
其余所有的输入都是弹出字母键盘。

右击,在新标签页中打开即可查看
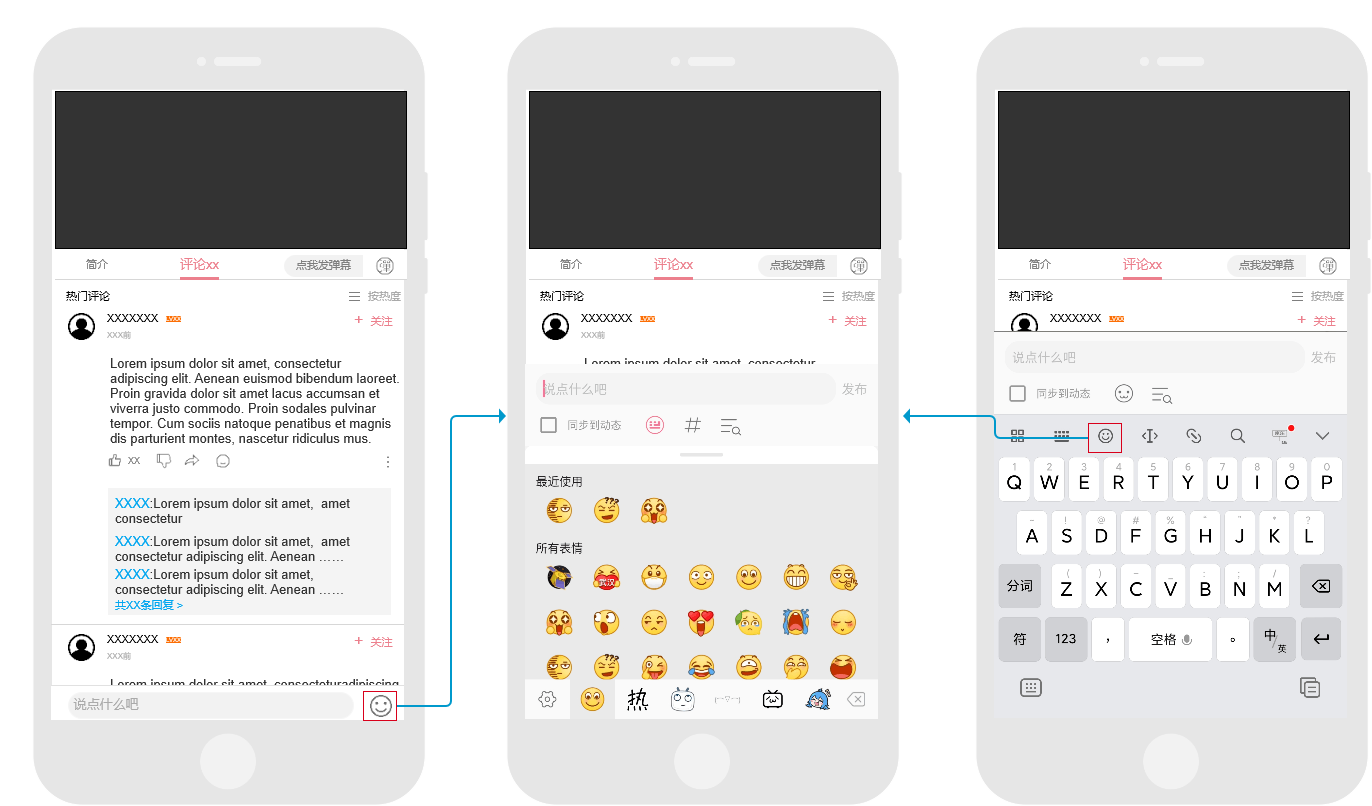
在竖屏播放页面,右下角有一个笑脸按钮,点击后,底侧弹出表情包键盘。
在字母键盘中,也可以点击笑脸按钮,切换至表情包键盘。

右击,在新标签页中打开即可查看
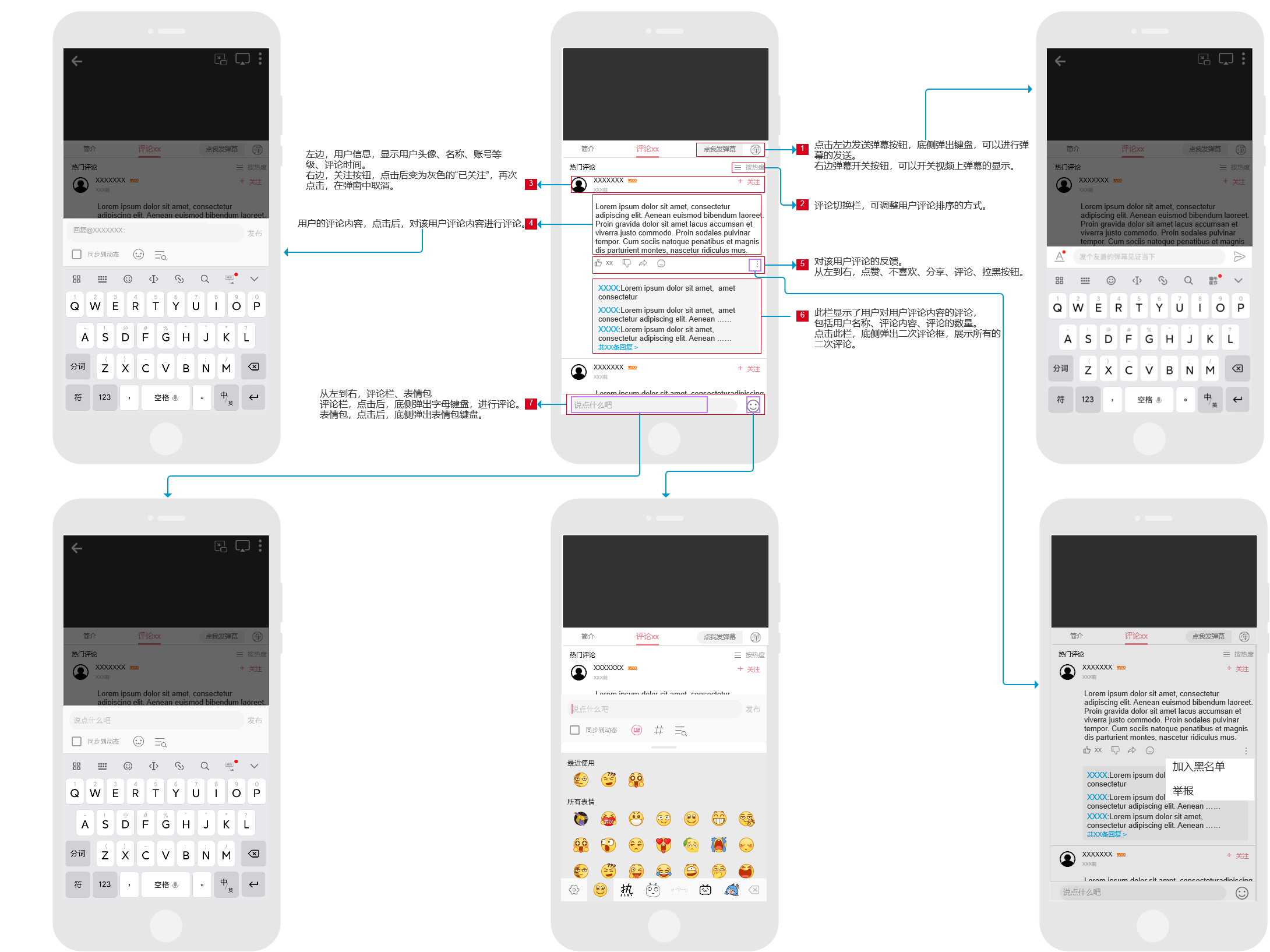
3.4 评论框

右击,在新标签页中打开即可查看
页面名称:评论页面
页面入口:在TAB栏“首页”下,任一标签页面内,点击右上角“消息”按钮,进入消息页面
页面结构:
- 评论切换栏
- 用户信息栏
- 用户的评论内容
- 对用户评论的反馈
- 二次评论
- 评论栏
页面逻辑内容及其详细交互:
从左到右,发送弹幕、弹幕开关。
发送弹幕,点击该按钮,按钮变为“弹幕输入中”,同时底侧弹出键盘,可以进行弹幕的发送。
弹幕开关,默认为开启弹幕;点击该图标,图标右下角显示“禁止“图标,关闭弹幕;再次点击,复原。
评论切换栏,默认“按热度”(热度按多项指标计算),所有用户的评论按热度从大到小排序;点击该按钮,变为”按时间“,所有用户的评论按时间,最近发布的排序靠前。
用户信息栏:从左到右,用户信息、关注。
显示用户头像、名称、账号等级、评论时间(只有竖屏播放-评论框内,显示了用户逇账号等级)
关注,在“按热度”下,排序靠前的三个用户会显示“关注”按钮;如果是该视频的up主的评论,不管“按热度”、“按时间”,都会显示。
点击后变为灰色的“已关注”,然后再次点击,底侧弹出窗口,点击”取消关注“即可取消关注。
用户的评论内容,点击此范围,底侧弹出键盘,进行对该用户评论内容的二次评论。
对用户评论的反馈,从左到右,点赞、不喜欢、分享、评论、拉黑按钮。
- 点赞,按钮右方显示点赞数,点击该按钮,点赞数加1,同时按钮与点赞数变红,如果再次点击,恢复原状。
- 不喜欢,点击后,按钮变红,如果再次点击,恢复原状(同时点赞与不喜欢不能同时点击,点击其中一个,将取消之前对另一个的点击)。
- 分享,点击后,底侧弹出分享框,可将该用户评论分享至第三方平台。
- 评论,点击后,底侧弹出键盘,进行对该用户评论内容的二次评论。
- 拉黑,点击后,从该按钮弹出窗口,可选择“加入黑名单”/“举报”:点击前者,将弹出警示,点击”确认“可拉黑该用户;点击后者,右侧弹出举报页面,必须且只能选择一个举报的类型,然后点击“提交”按钮可进行举报。
二次评论:
此栏显示了用户对用户评论的评论,包括用户名称、评论内容,最下方是二次评论的数量。点击此栏,底侧弹出二次评论框,展示所有的二次评论。
评论栏:从左到右,评论栏、表情包。
- 评论栏,点击后,底侧弹出键盘,进行对该视频的评论(可点击表情包按钮,切换至表情包键盘)。
- 表情包,点击后,底侧弹出表情包键盘,可自由选择多种表情包。选择完毕后,可点击键盘按钮,切换至普通键盘,输入文字,完成对视频的评论。
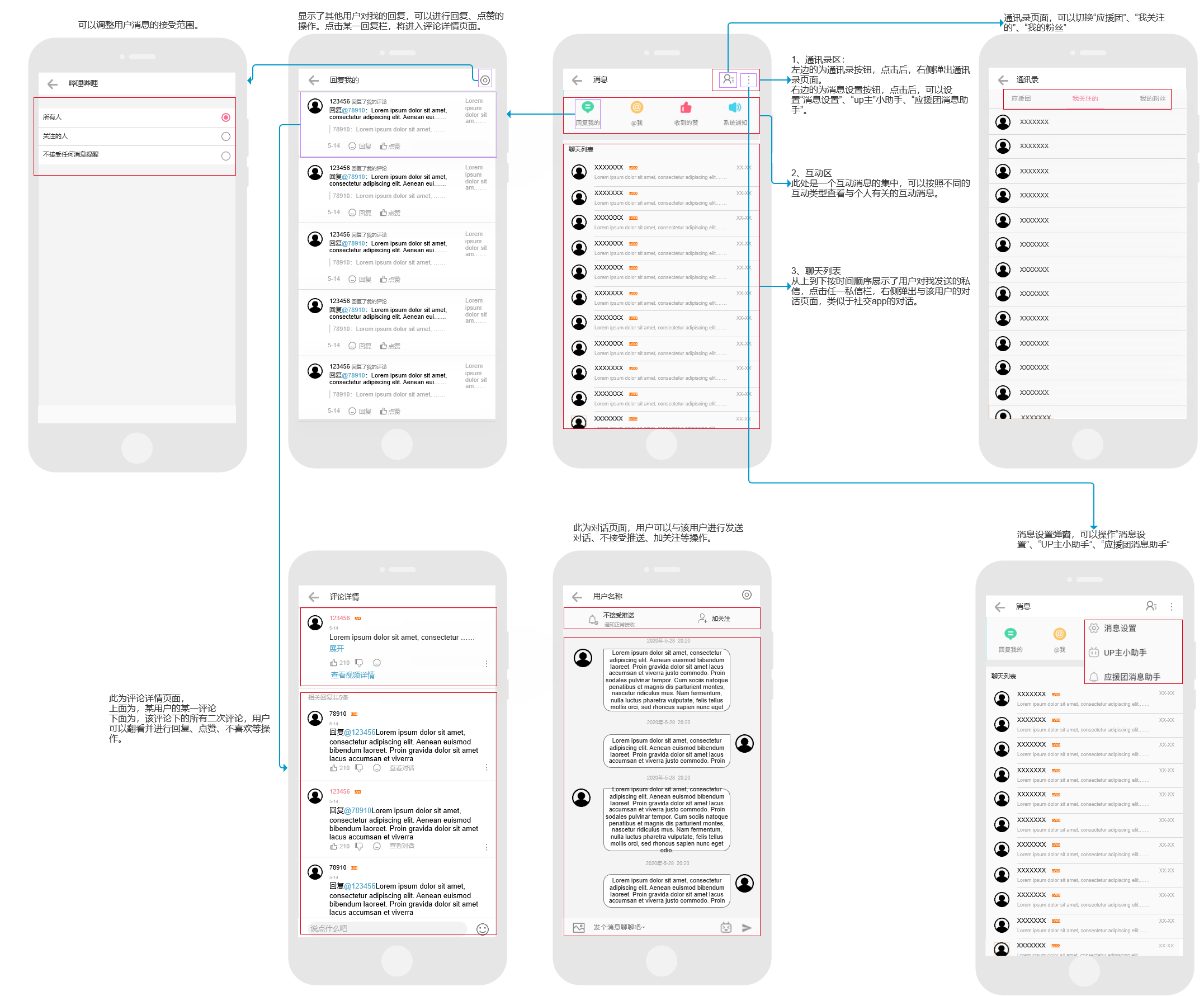
3.5 消息页

右击,在新标签页中打开即可查看
页面名称:消息页面
页面入口:在“首页”任一标签下,点击右上角消息按钮,右侧弹出消息页面
页面结构:通讯录区、互动区、消息区
页面逻辑内容及其交互详细说明:
通讯录区:
左边的为通讯录按钮,点击后,右侧弹出通讯录页面。
右边的为消息设置按钮,点击后,弹出弹窗,从上到下分别为“消息设置”、“up主”小助手、“应援团消息助手”,点击将进入相应页面。
互动区:
此处是一个互动消息的集中,可以按照不同的互动类型查看与个人有关的互动消息。从左到右描述:
- 回复我的:点击后,右侧弹出页面,里面从上到下按时间顺序展示了其他用户对于我发表的评论的回复。点击任一回复框,将跳转进入该回复所在的页面。
- @我:点击后,右侧弹出页面,里面从上到下按时间顺序展示了其他用户发表的对@我的评论。点击任一评论框,将跳转进入该回复所在的页面。
- 收到的赞:点击后,右侧弹出页面,里面从上到下按时间顺序展示了其他用户对于我的评论的点赞。点击任一回复框,将跳转进入该回复所在的页面。
- 系统通知:点击后,右侧弹出页面,里面从上到下按时间顺序展示了系统通知。
聊天列表:从上到下按时间顺序展示了用户对我发送的私信,点击任一私信栏,右侧弹出与该用户的对话页面,类似于社交APP的对话。
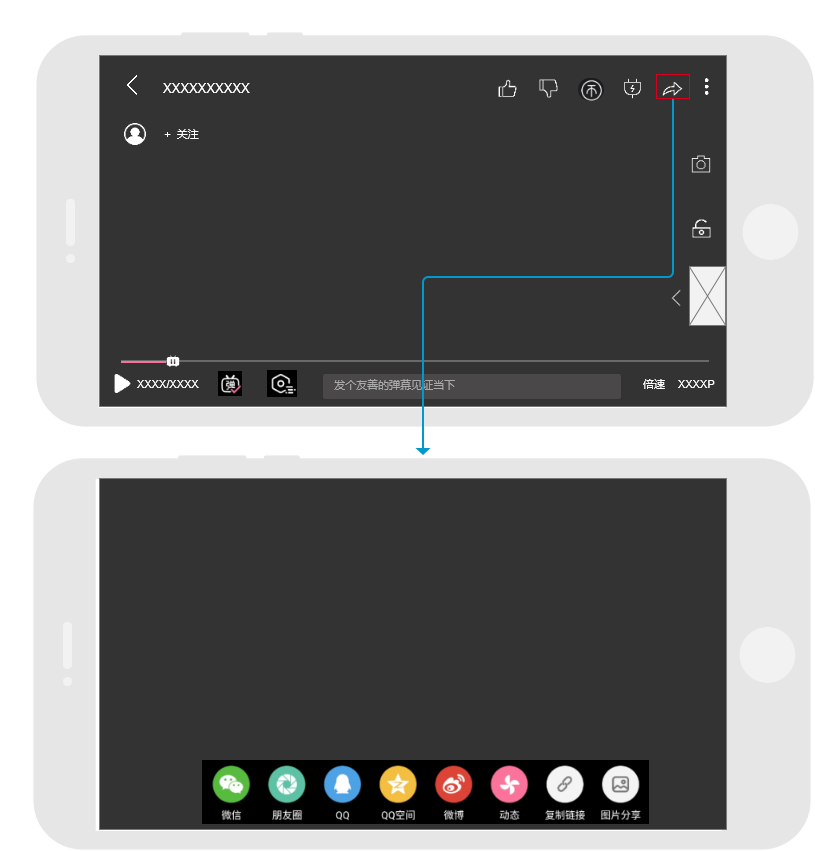
3.6 分享页
3.6.1 竖屏分享页面

右击,在新标签页中打开即可查看
3.6.2 横屏分享页面
在横批播放页面,点击分享按钮,底侧弹出分享框,同时页面的其余功能按钮消失,变为播放视频的页面效果。
分享的功能同竖屏一致。

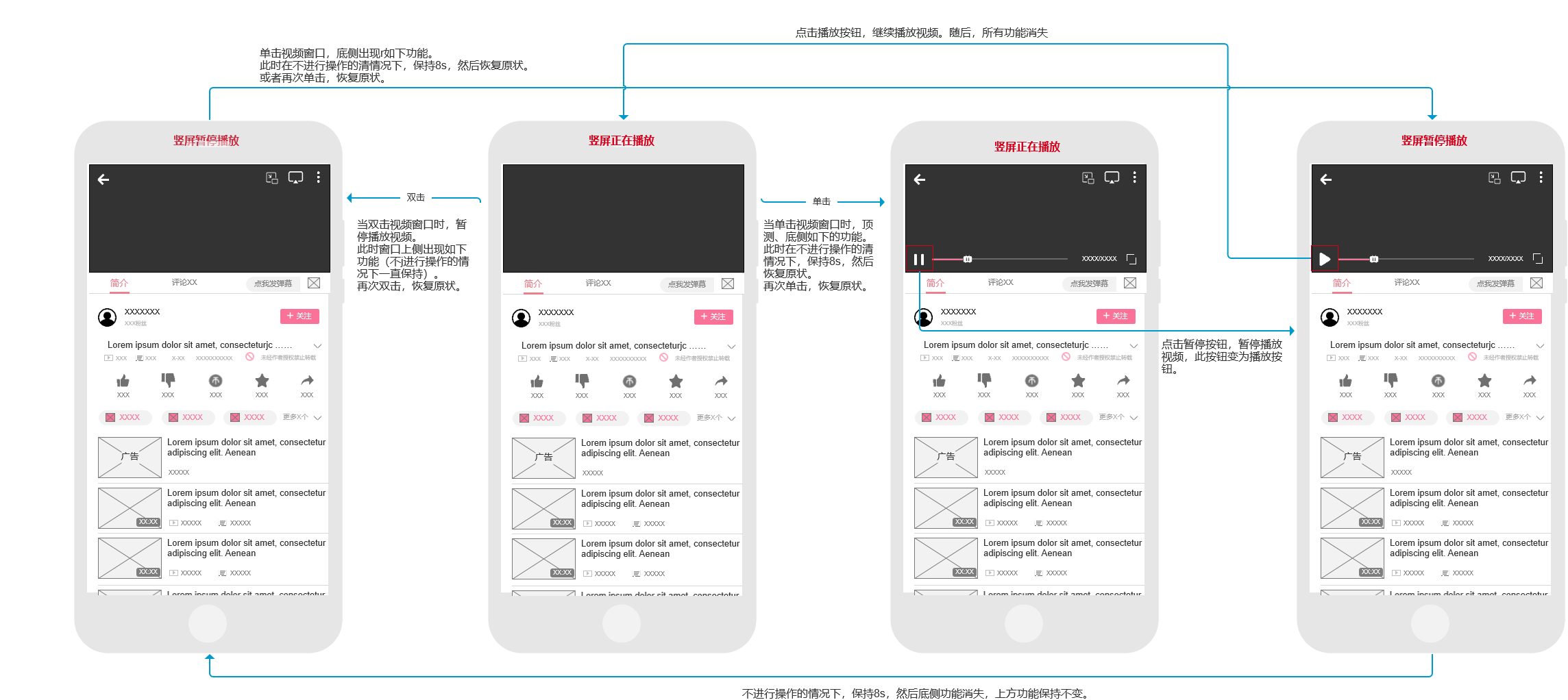
3.7 播放页面交互
此部分主要是考察,在播放视频时,单击/双击页面带来的交互及页面变化。
3.7.1 竖屏播放页面交互

右击,在新标签页中打开即可查看
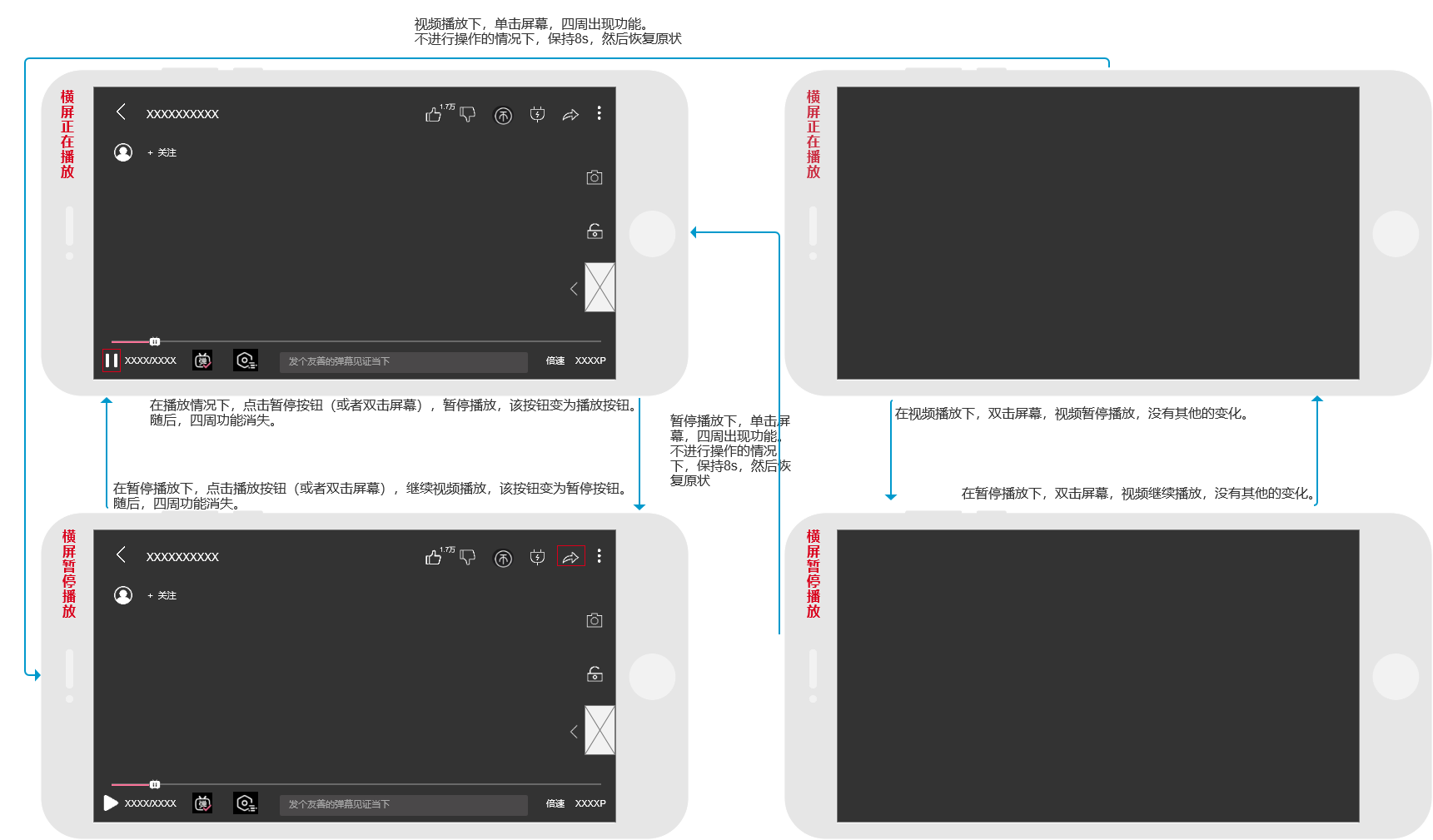
3.7.2 横屏播放页面交互

右击,在新标签页中打开即可查看
3.8 播放页面功能
此部分主要是考察,在播放视频时,播放页面上的各种功能。
3.8.1 竖屏页面播放功能

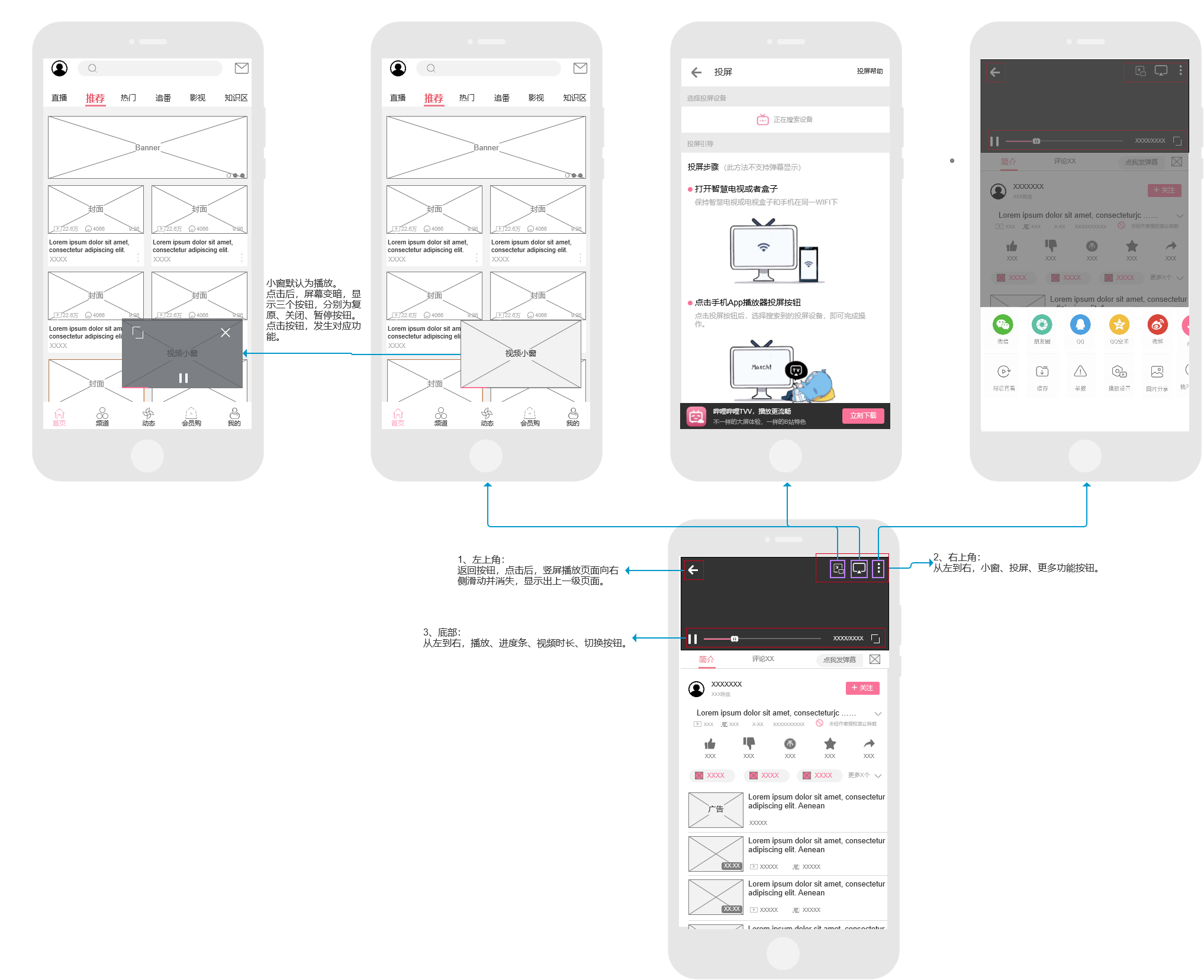
右击,在新标签页中打开即可查看
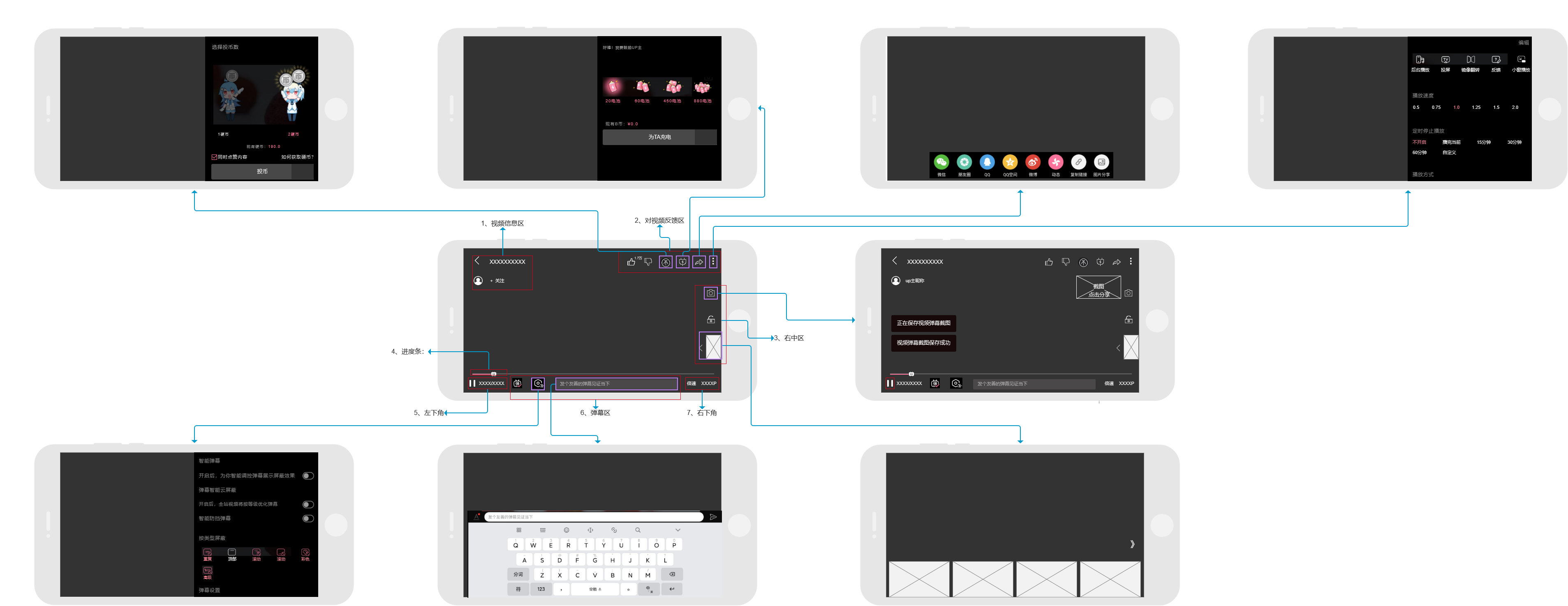
3.8.2 横屏页面播放功能

右击,在新标签页中打开即可查看
四、产品流程图
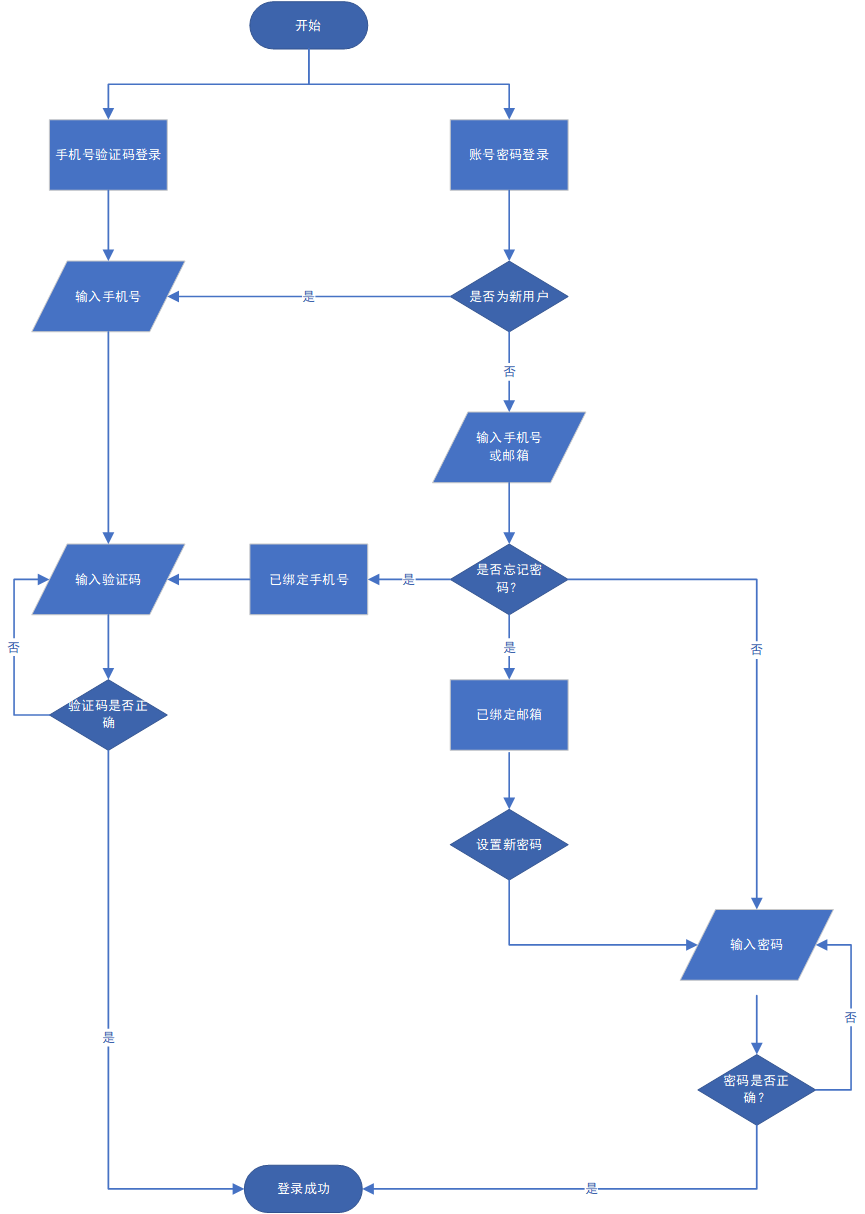
4.1 登录注册流程

右击,在新标签页中打开即可查看
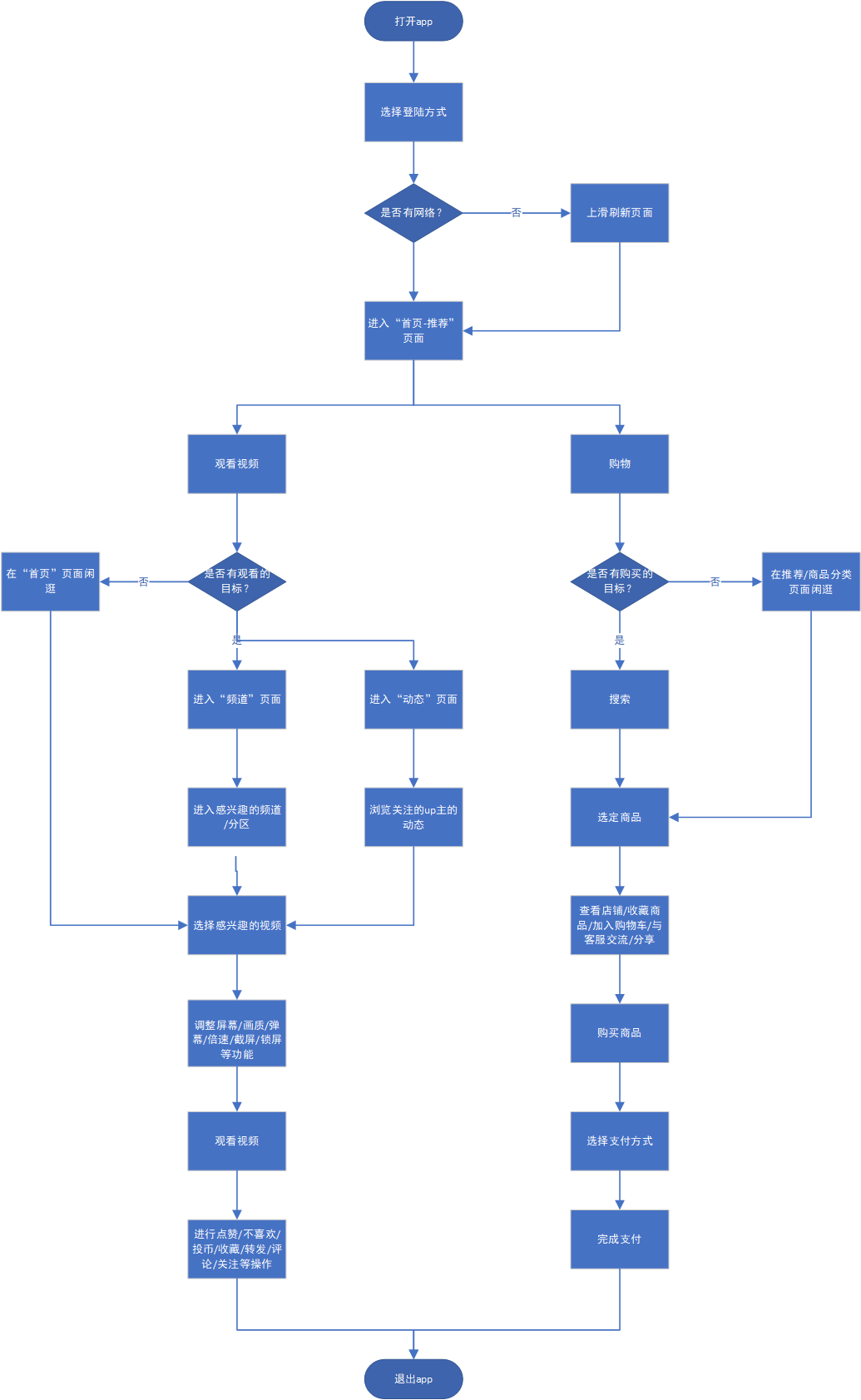
4.2 观看视频/购物流程

右击,在新标签页中打开即可查看
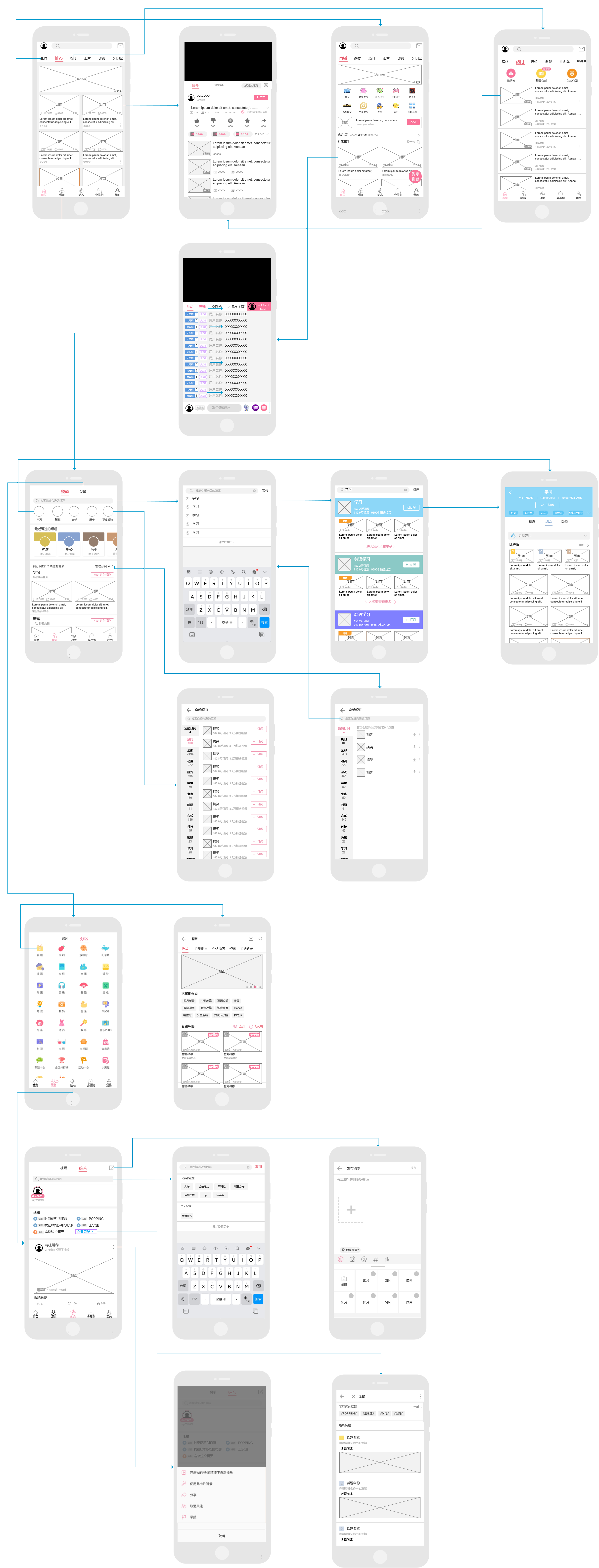
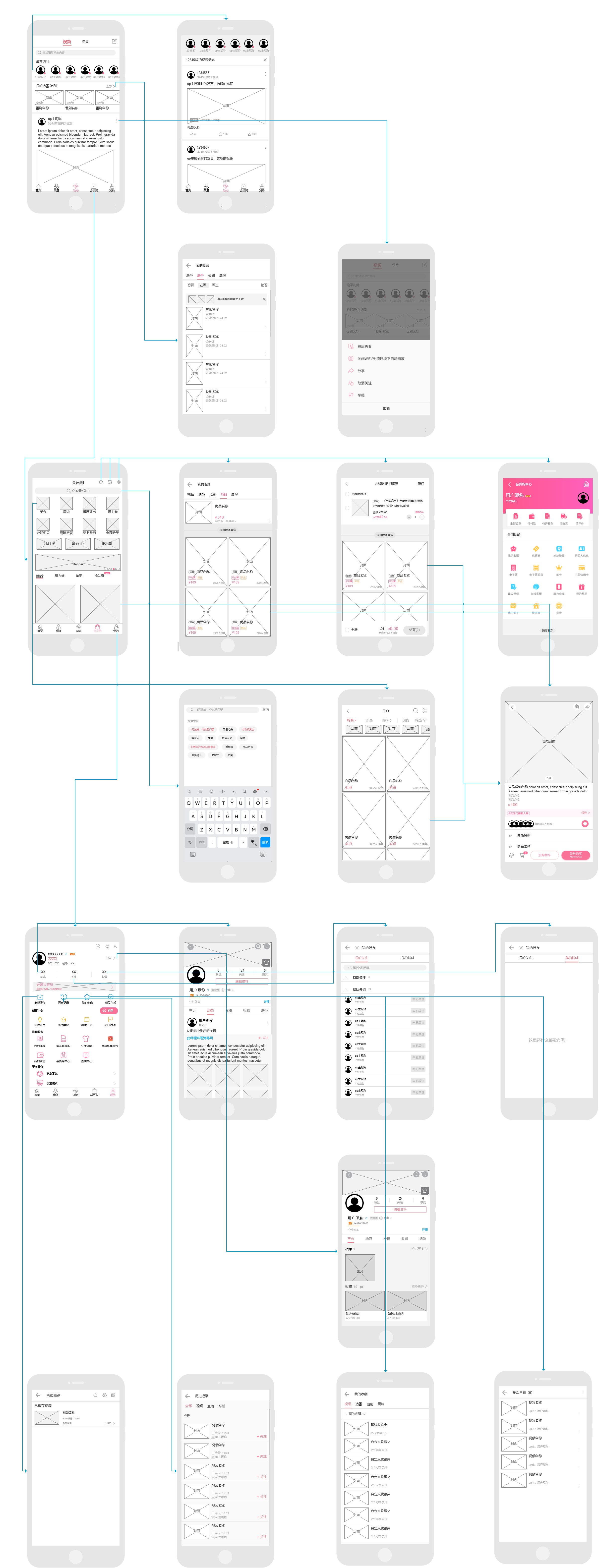
五、产品页面逻辑图
 右击,在新标签页中打开即可查看
右击,在新标签页中打开即可查看

右击,在新标签页中打开即可查看
六、页面详细说明页
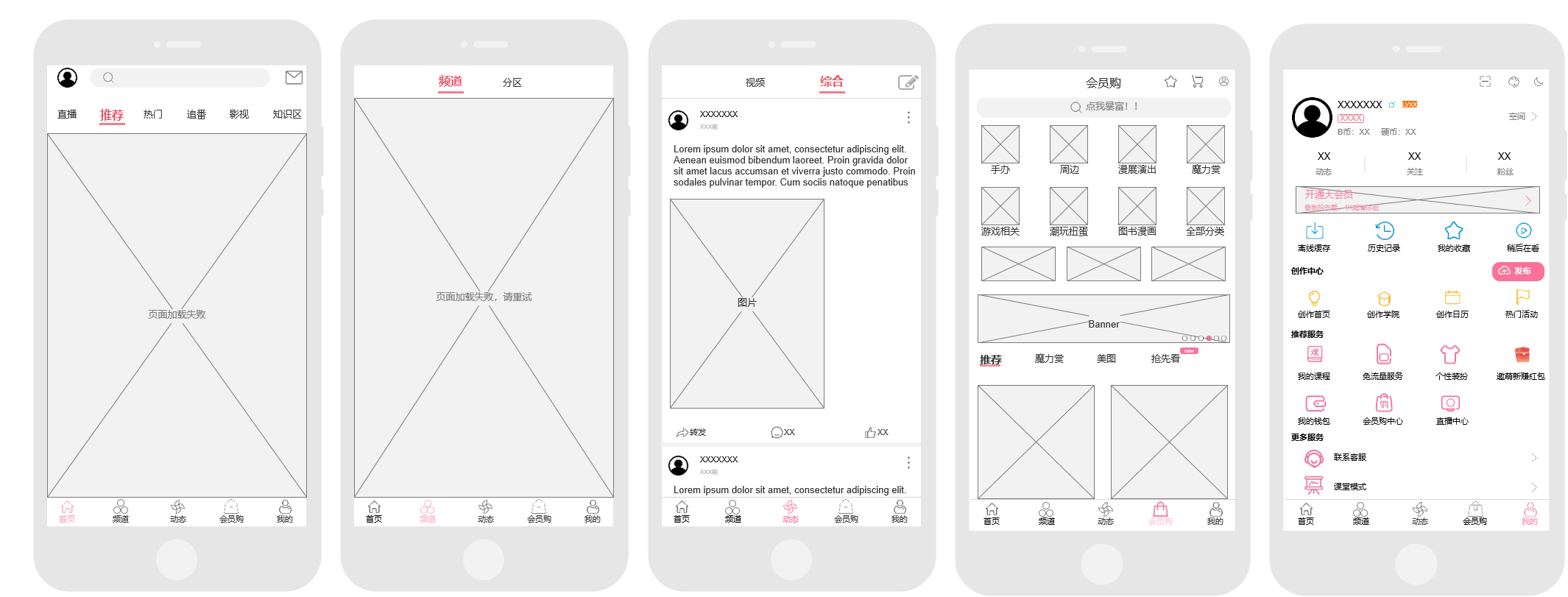
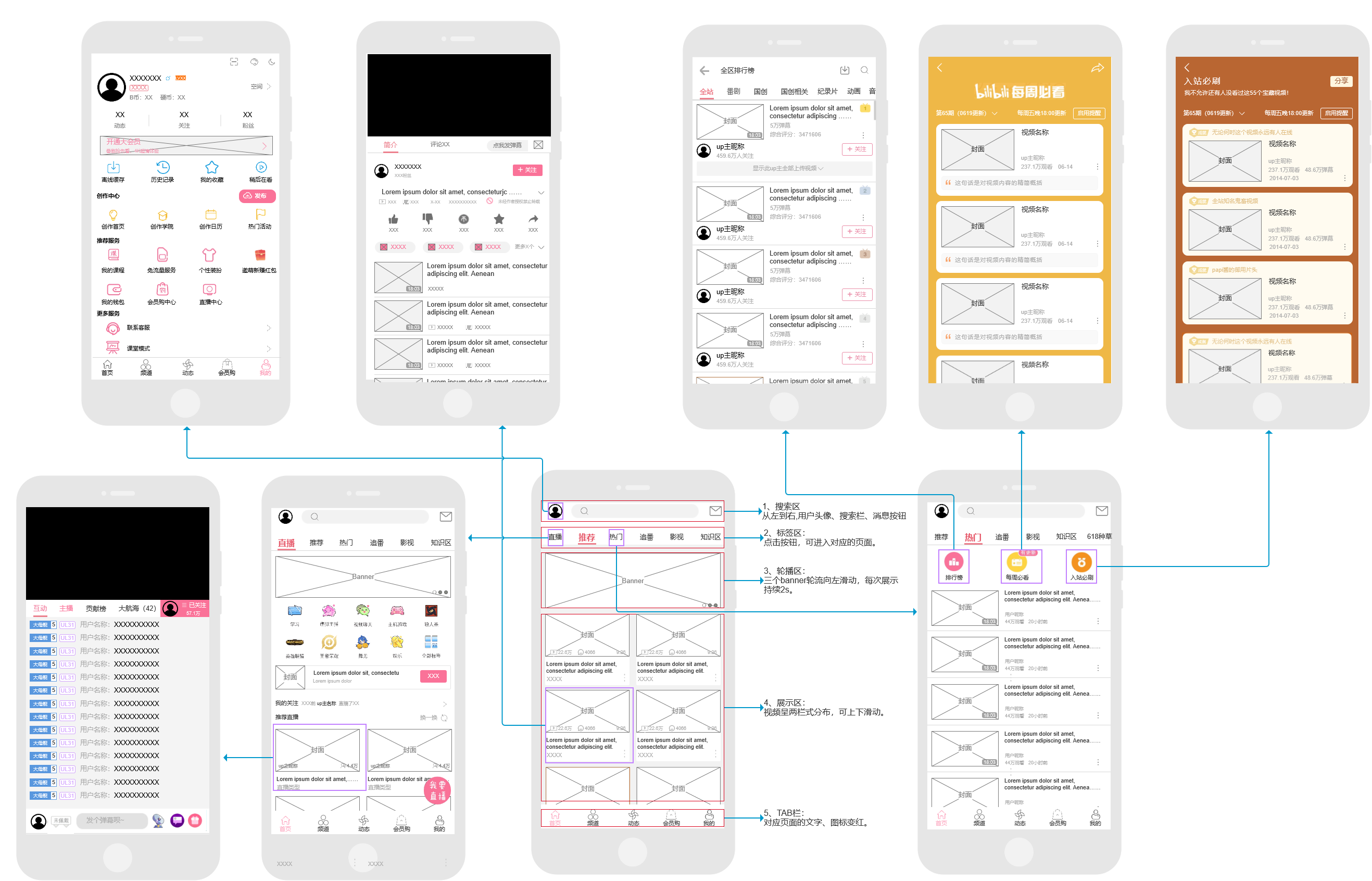
6.1 首页页面

右击,在新标签页中打开即可查看
页面名称:首页-推荐页面
页面入口:在首页,第二栏位于“推荐”时。每次打开APP,会自动跳入首页-推荐页面
页面结构:搜索区;标签区;轮播区;展示区;TAB栏
页面逻辑内容及其交互详细说明:
整个页面:上拉可刷新
搜索区:
- 位于页面最顶端,从左到右描述:
- 左边是用户头像,点击后,跳转进入“我的”页面。
- 中间是搜索栏,点击后,右侧滑出搜索页面。
- 右边是消息按钮,点击后,右侧滑出消息页面,详见上文消息页面。
标签区:
- 该部分可以选择进入不同页面,每次打开APP,会自动跳入推荐页面。
- 在推荐页面,“推荐”二字加粗、变红,底部有一红线。
- 切换页面的交互方式有两种,左右滑动以及直接点击“直播”/“热门”等按钮。
轮播区:
- 三个banner轮流向左滑动,每次展示持续2s。
- 右下角有三个圆点,当展示某一banner时,对应的圆点将亮起,其余的变灰。
- 用户可以左右滑动以切换banner。
- 点击Banner,右侧滑出相应的页面。
展示区:
- 视频呈两栏式分布,可上下滑动。
- 每一视频包括的信息:封面、播放量、评论、时长、视频名称、点赞数/视频类型。
- 点击该区,右侧滑出竖屏播放页面,视频自动播放。
TAB栏:
- 在首页页面,对应的文字、图标变红。
- 点击其他图标,可跳转进入其他页面。
6.2 频道页面
6.2.1 频道-频道页面

右击,在新标签页中打开即可查看
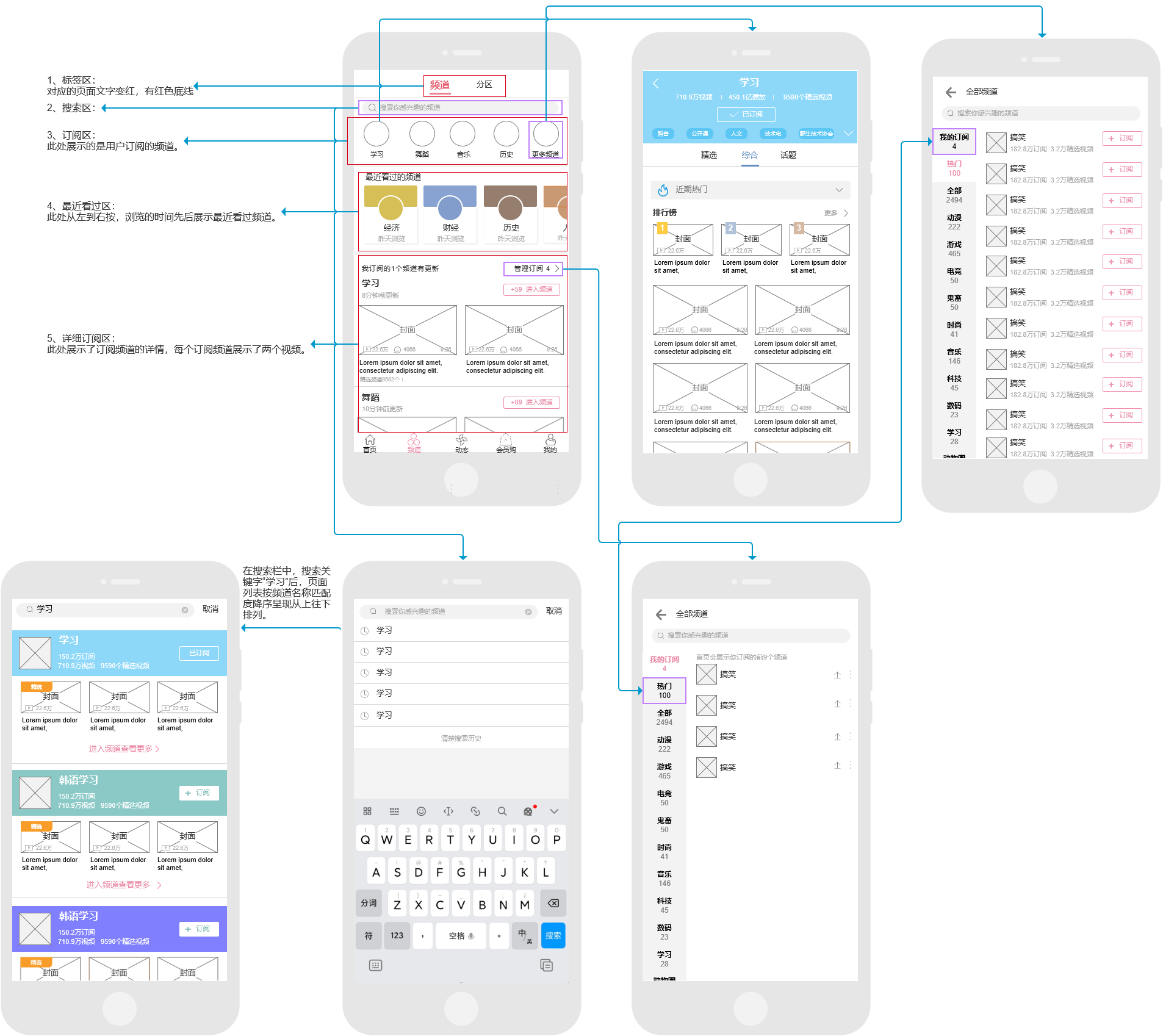
页面名称:频道-频道页面
页面入口:打开APP后,点击TAB”频道“,默认进入频道页面
页面结构:
- 标签区
- 搜索区
- 订阅区
- 最近看过区
- 详细订阅区
页面逻辑内容及其交互详细说明
整个页面:上拉可刷新
标签区:
- 左边是频道按钮,右边是分区按钮。
- 在频道页面,“频道”按钮显示为红色加粗,下方有一红线。
- 在整个页面任意位置,向左滑动/点击分区按钮,将切换至分区页面。
搜索区:
点击后,右侧滑出搜索页面。
订阅区:
- 此处展示的是用户订阅的频道。
- 订阅的频道从左到右按订阅时间先后分布,最右边的一个是“更多频道”。
- 点击任一订阅频道,右侧滑出该频道页面;点击“更多频道”按钮,右侧滑出“全部频道”页面。
最近看过区:
- 此处从左到右按,浏览的时间先后展示最近看过频道。
- 可以左滑查看更多看过的频道。
- 点击任一频道,右侧滑出该频道页面。
详细订阅区:
- 此处展示了订阅频道的详情,每个订阅频道展示了两个视频。
- 可以向下滑动,查看更多频道。
- 点击右上角“管理订阅”,右侧滑出“全部频道”页面;“进入频道”按钮的左边显示了更新的视频数量,点击该按钮,右侧滑出该频道页面;点击下方展示的任一视频,右侧滑出该视频竖屏播放页面。
6.2.2 频道-分区页面

右击,在新标签页中打开即可查看
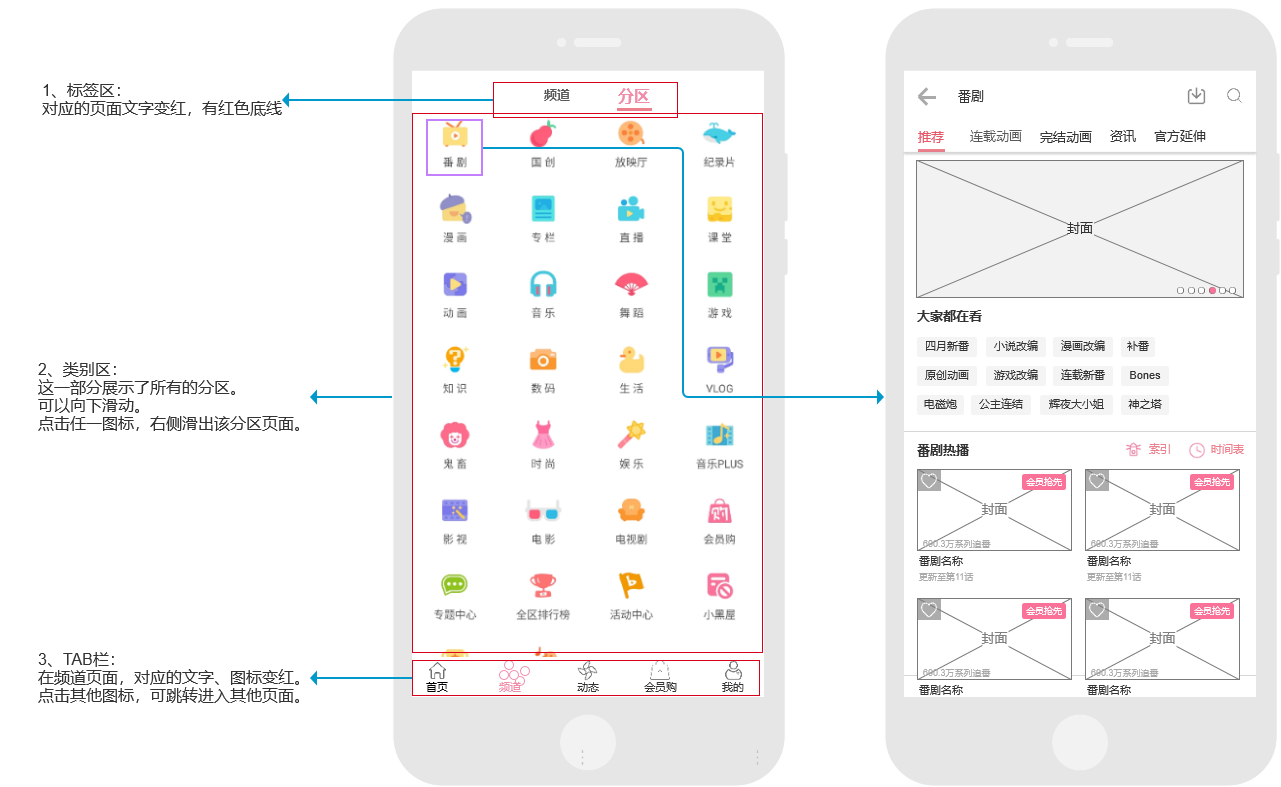
页面名称:分区页面
页面入口:打开APP后,点击TAB频道,进入频道页面,向左滑动,进入分区页面
页面结构:标签区、类别区、TAB栏
页面逻辑内容以及交互详细说明:
标签区:
- 左边是频道按钮,右边是分区按钮。
- 在分区页面,“分区”按钮显示为红色加粗,下方有一红线。
- 在整个页面任意位置,向右滑动/点击分区按钮,将切换至频道页面。
类别区:
- 这一部分展示了所有的分区。
- 可以向下滑动。
- 点击任一图标,右侧滑出该分区页面。
TAB栏:
- 在频道页面,对应的文字、图标变红。
- 点击其他图标,可跳转进入其他页面。
6.3 动态页面
6.3.1 动态-综合

右击,在新标签页中打开即可查看
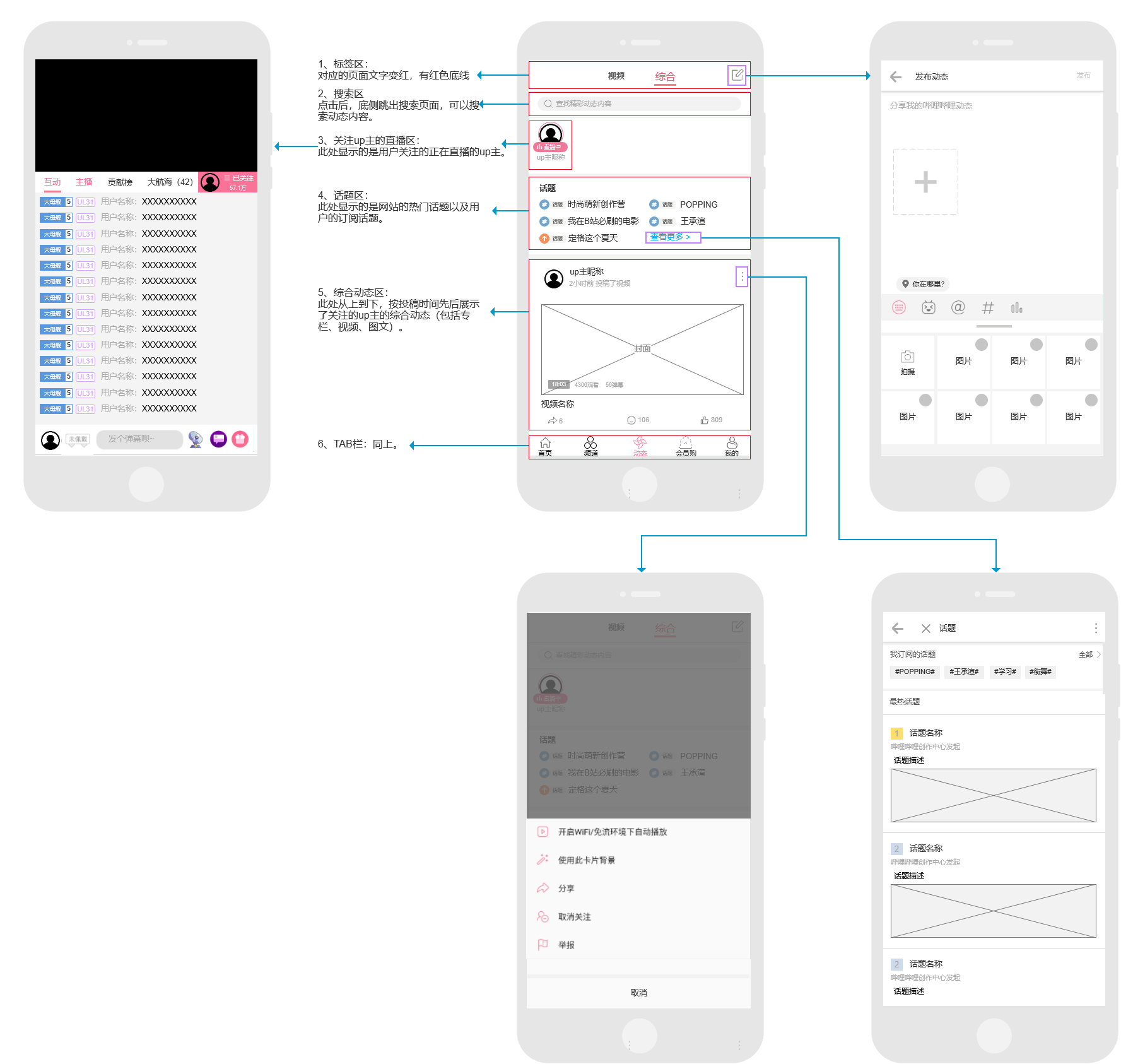
页面名称:动态-综合页面
页面入口:
- 打开APP后,点击TAB栏“动态”按钮,进入综合页面。
- 在视频页面任意位置,向右滑动/点击综合按钮,将切换至综合页面。
页面结构:
从上到下描述:
- 标签区
- 搜索区
- 关注up主的直播区
- 话题区
- 综合动态区
- TAB栏
页面逻辑内容及其交互详细说明:
整个页面:上拉可刷新
标签区:
- 从左到右,视频、综合、编辑按钮。
- 在综合页面,“综合”按钮显示为红色加粗,下方有一红线。
- 点击编辑按钮,右侧滑出编辑页面,可以编辑并发布动态。
- 点击后,底侧跳出搜索页面,可以搜索动态内容。
关注up主的直播区:
- 此处显示的是用户关注的正在直播的up主。
- 点击头像后,右侧滑出该up主竖屏直播页面,默认播放直播。
话题区:
- 此处显示的是网站的热门话题以及用户的订阅话题。
- 点击“查看更多”按钮,右侧滑出话题页面。
综合动态区:
- 此处从上到下,按投稿时间先后展示了关注的up主的综合动态(包括专栏、视频、图文)。
- 可以上下滑动,查看更多综合动态。
- 点击右上角“更多”按钮,底侧弹出弹窗,页面其余部分变暗。弹窗内容包括稍后在看等功能。
- 点击up主头像,右侧滑出up主个人空间。
- 点击其余部分,右侧滑出竖屏视频播放页面/专栏页面/图文页面。
- TAB栏:同上。
6.3.2 动态-视频

右击,在新标签页中打开即可查看
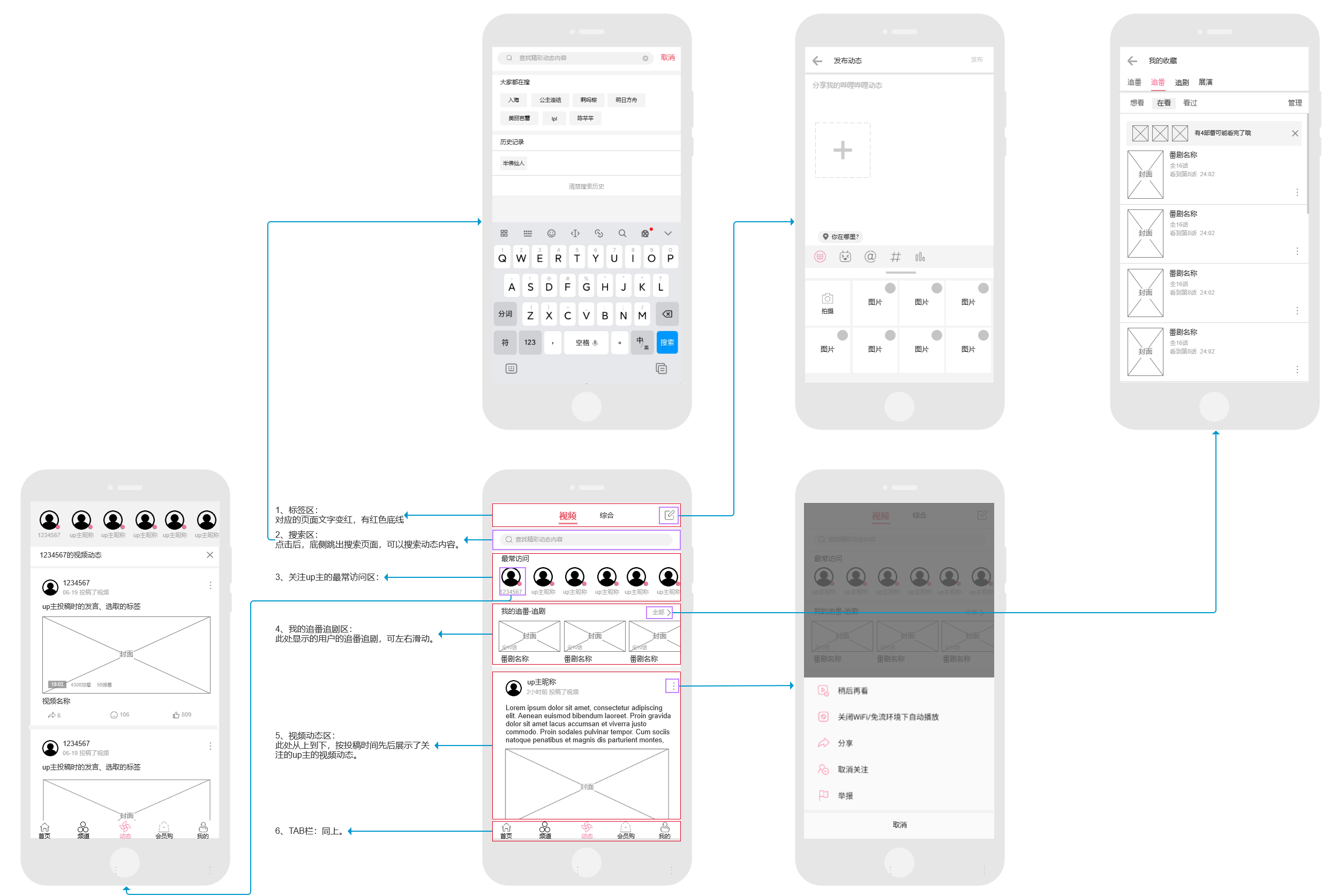
页面名称:动态-视频页面
页面入口:
- 打开APP后,点击TAB栏“动态”按钮,进入综合页面,向右滑动,进入视频页面。
- 在视频页面任意位置,向左滑动/点击综合按钮,将切换至综合页面。
页面结构:
从上到下描述:
- 标签区
- 搜索区
- 关注up主的最常访问区
- 我的追番追剧区
- 视频动态区
- TAB栏
页面逻辑内容及其交互详细说明:
整个页面:上拉可刷新
标签区:
- 从左到右,视频、综合、编辑按钮。
- 在综合页面,“视频”按钮显示为红色加粗,下方有一红线。
- 点击编辑按钮,右侧滑出编辑页面,可以编辑并发布动态。
搜索区:
点击后,底侧跳出搜索页面,可以搜索动态内容。
关注up主的最常访问区:
- 此处显示的是用户关注的最常访问的up主
- 头像右下角有红点的up主排在左边,没有的排在右边。
- 头像右下角的红点表示该up主有新的视频动态,点击红点头像后,跳转进入该up主的视频动态页面。返回后,该up主红点消失。
我的追番追剧区:
- 此处显示的用户的追番追剧,可左右滑动。
- 点击任一番剧,右侧滑出该番剧竖屏播放页面。
- 点击右上角“全部”按钮,右侧滑出“我的收藏”页面,默认“追番”标签。
视频动态区:
- 此处从上到下,按投稿时间先后展示了关注的up主的视频动态。
- 可以上下滑动,查看更多视频动态。
- 点击右上角“更多”按钮,底侧弹出弹窗,页面其余部分变暗。弹窗内容包括稍后在看等功能。
- 点击up主头像,右侧滑出up主个人空间。
- 点击其余部分,右侧滑出竖屏视频播放页面。
- TAB栏:同上。
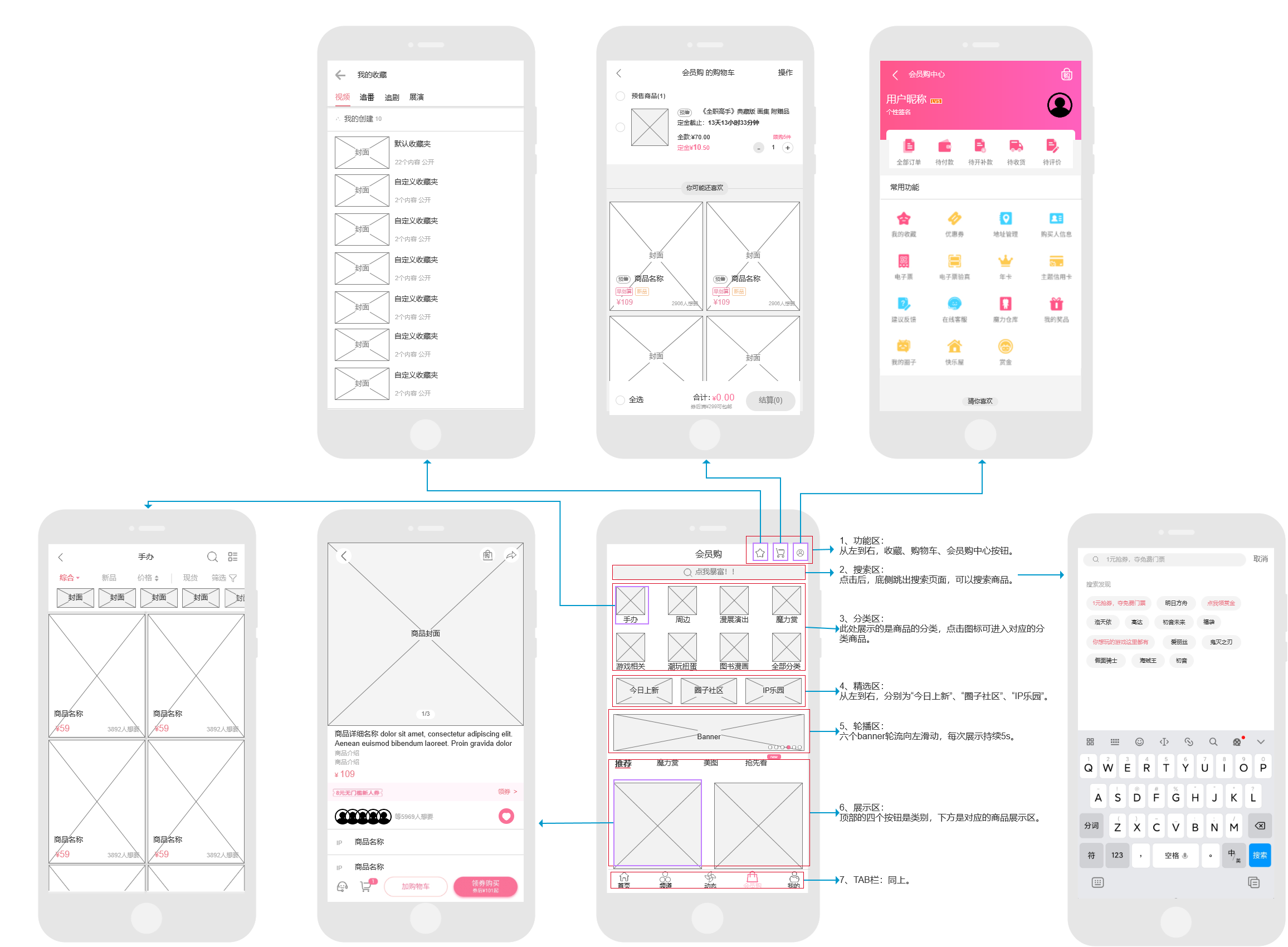
6.4 会员购页面

右击,在新标签页中打开即可查看
页面名称:动态-综合页面
页面入口:打开APP后,点击TAB栏“会员购”按钮,进入会员购页面
页面结构:
从上到下描述
- 功能区
- 搜索区
- 分类区
- 精选区
- 轮播区
- 展示区
- TAB栏
页面逻辑内容及其交互详细说明:
整个页面:上拉可刷新
功能区:
- 从左到右,收藏、购物车、会员购中心按钮。
- 点击按钮,右侧将滑出对应的页面,可进行相应的操作。
- 点击后,底侧跳出搜索页面,可以搜索动态内容。
分类区:
此处展示的是商品的分类,点击图标可进入对应的分类商品。
精选区:
从左到右,分别为“今日上新”、“圈子社区”、“IP乐园”。点击后,将进入相应的页面。
轮播区:
- 六个banner轮流向左滑动,每次展示持续5s。
- 右下角有三个圆点,当展示某一banner时,对应的圆点将亮起,其余的变灰。
- 用户可以左右滑动以切换banner。
- 点击Banner,右侧滑出相应的页面。
展示区:
- 顶部的四个按钮是类别,下方是对应的商品展示区。
- 商品呈两栏式分布,点击某一商品,进入该商品详细页,可以完成支付购买。
TAB栏:同上。
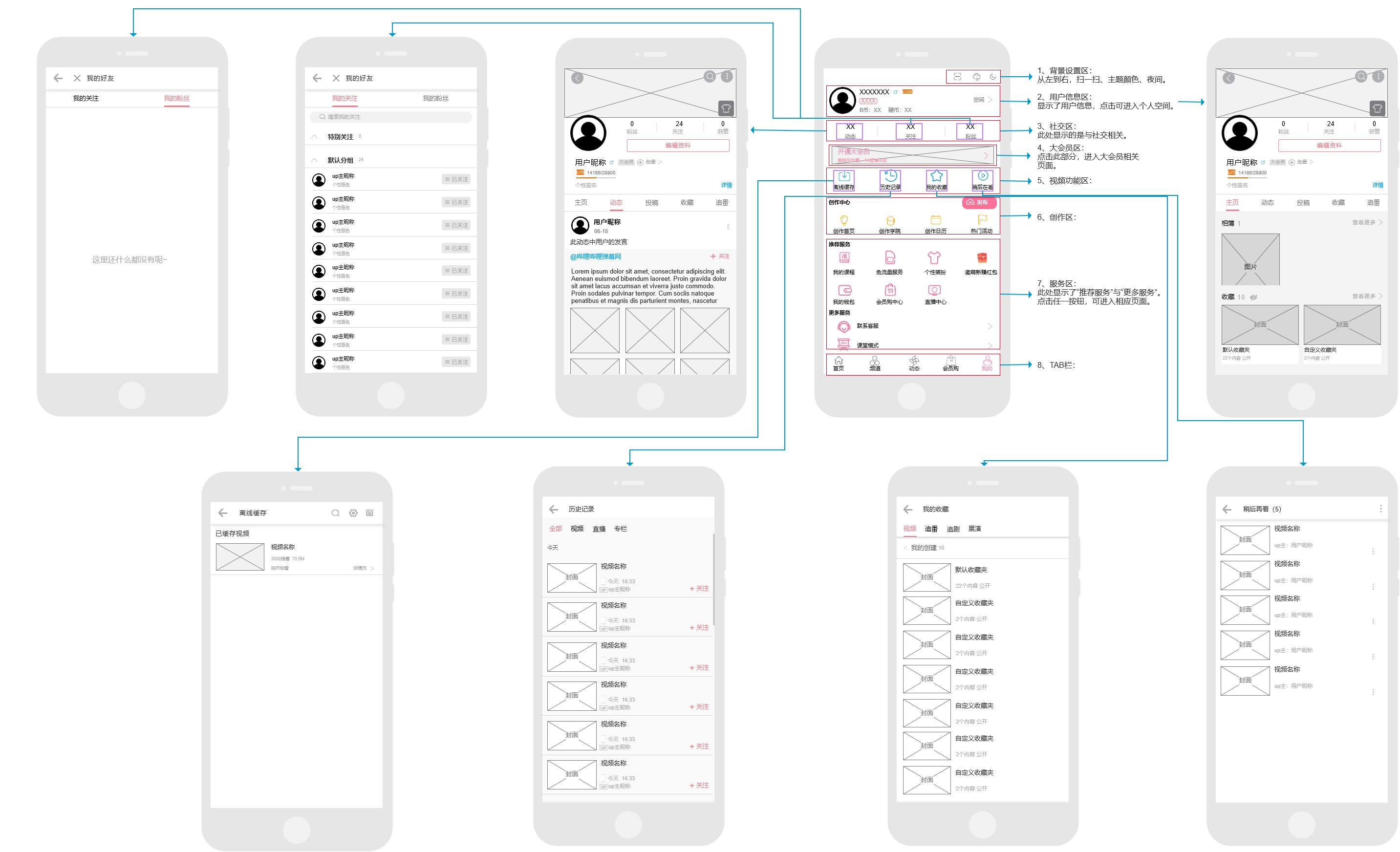
6.5 我的页面

右击,在新标签页中打开即可查看
页面名称:我的页面
页面入口:
- 点击TAB栏“我的”按钮,进入我的页面。
- 在“首页”页面,点击左上角头像,进入我的页面。
页面结构:
从上到下描述
- 背景设置区
- 用户信息区
- 社交区
- 大会员区
- 视频功能区
- 创作区
- 服务区
- TAB栏
页面逻辑内容及其交互详细说明:
背景设置区:
- 从左到右的功能,扫一扫、主题颜色、夜间。
- 点击扫一扫,右侧滑出该功能页面。
- 点击主题颜色,右侧滑出该功能页面,可以设置首页视图、主题颜色。
- 点击夜间,切换至夜间模式,整个APP的白色背景变为灰色背景。
用户信息区:
- 左边,包括用户头像、昵称、性别符号、账号等级、会员资格、B币数量、硬币数量。
- 右边,显示出空间两字。
- 点击该区,右侧滑出空间页面,可以进行编辑资料、管理空间等操作。
社交区:
- 此处显示的是与社交相关。
- 从左到右,显示用户的动态、关注的up主、用户的粉丝。
- 点击任一按钮,可进入相应页面。
大会员区:
点击此部分,右侧滑出大会员页面,可进行与大会员相关的操作。
视频功能区:
- 从左到右,显示离线缓存、历史记录、我的收藏、稍后在看。
- 点击任一按钮,可进入相应页面。
创作区:
- 右上角,显示圆角框红色填充背景的“发布”按钮。点击后,底侧弹出弹窗,可以编辑并发布相应内容。
- 从左到右,显示创作首页、创作学院、创作日历、热门活动。点击任一按钮,可进入相应页面。
服务区:
- 此处显示了“推荐服务”与“更多服务”。
- 点击任一按钮,可进入相应页面。
TAB栏:同上。
七、总结
整体来看,B站功能完善而强大,围绕视频播放为中心构建了庞大的功能生态;同时完整的分类体系体现了多元化的内容,包揽了年轻用户所想观看的一切。
TAB栏一个是动态,一个是会员购。
动态可以理解为,B站不仅仅想要发展围绕观看视频所形成弹幕文化、社区氛围,也在构建up主与观众之间的关系链,进一步沉淀用户之间的氛围。
动态本质上与微博一般无二,是一种中心化的用户与一般观众的单向联系。
但是我个人的理解,两者是有不同的,对微博而言,用户间的联系是根本,对B站而言,视频是根本,用户间的联系为辅,具体反映为:up主们更多的是利用动态转发个人的视频、专栏等,用作给视频导流;转发视频的动态的点赞、评论多于日常动态。
会员购则是B站的特有了。形式与其他购物平台一般无二,但是商品完全聚焦在二次元,包括手办、魔力赏、游戏相关等,异常鲜明地针对B站的用户群体。
购物从两个方面来讲,二次元商品这个垂直领域B站是无敌的,但是体量有限。同时在B站不断破圈的进程中,内容、用户越来越多元的进程中,商品却仍然聚焦于二次元,说明用户不习惯B站购买非二次元商品,个人比较不看好。
本文由 @MPC 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我以为是B端需求文档,点进来看了半天,这不是B站吗,标题党!退出去才发现是我自己标题看错了
?汝无双眼为何欲见整
这跟流水一样 什么价值呐
作者写这篇文章应该花了不少时间和精力
首先肯定态度,建议后续可以学习一门编程语言,对你有帮助,免得被开发天天怼。因为你画的这些只是皮毛,远没有达到能够交付的标准,真的。 加油,比我入门那时好很多了😊
需求文档
作者写的不错,看得出对于原型交互这方面有很用心的研究了,不过这方面研究再深也只能停留在产品助理或者初级产品等等层面了。对于转行或者入行产品坑来说挺不错的。凭这份交互说明入个门应该没问题,由于现在市面上很多人对产品经理的认知还不是很规范,可能你投一个产品经理 有些公司也以为原型交互画的好就合格,但那是因为他们也不清楚 只把你当一个对接开发的功能设计者。这是最基层的水平,功能设计,往后你肯定也要进阶业务层、战略层的;到时候你连原型怎么画都不记得了也没关系因为你已经是业务设计主导者,原型交互的事让产品助理或者初级产品经理去做就行了。建议楼主想转行做产品、或者想进大厂,更多需要锻炼一下产品思维和业务思维;比如你现在是把一个APP各个功能交互都写的很全,但是如果你能解释清楚为什么要做这个APP、或者为什么要做这个功能、这个功能带来的价值是什么、等等之类的思维,会对你有很大优势;加油,我也是一枚搬砖产品;
赞
产品新人去倒推大厂产品其实是很难的,因为你没有在团队里面,只能看到一个前台产品,这个产品对于你来说仍然是一个黑箱,你想象不到这个产品后面有多庞大、配套的产品有多少,比如CRM是怎么样的?运营管理平台是怎么样的?更往后一点中台搭建和后台是怎么样的?因此去倒推大厂的产品,往往就是临摹一个原型而已,一个PM最重要的底层能力是思考能力,我的建议是在你现在技能基本功已经有了的时候,去思考自己的一款产品,从0到1去写出来,包括需求来源、市场分析、用户画像、需求价值、业务流程、信息说明、信息流、权限、极值、异常处理、运营方案等,事无巨细地把整个思考过程写出来,这才是一份完整且可以推敲的PRD
谢谢大佬分享,受教了~
人家只是应聘产品经理,又不是产品总监,一个初进公司产品经理不会涉及到CRM,信息流之类的问题,只要把原型图画好,PRD写的通俗易懂就可以了,至于其他例如需求的甄别,运营方案的撰写这些每个公司都是不一祥的只有到了项目中去才能学习总结和提高,这份PRD确实花了不少心思已经可以让面试者感受到作者的细心和能力,比较建议做一份就某一功能模块的PRD和画出一个高保真的原型图,带着作品去面试我相信没有人会拒绝这位朋友的。
你的说法我同意,但是有一点必须要明确的是作者的这份产出不是PRD而是交互设计稿,在大厂里面靠这份产品来找产品岗是有压力的,另外现在产品岗的竞争真的非常激烈,细化很厉害,想单纯通过这样一份临摹原型来获得一个优质岗位已经很难了,现在面试官比较注重的都是底层思维能力而使用工具这种人人都可以短时间学习的技能,产品岗也渐渐变得面试造航母工作拧螺丝了,找个实习倒是没有问题的。最后给作者点个赞吧~
面试官比较注重的都是底层思维能力而不是使用工具这种可以短时间学习的技能
最近看到非常多产品新人倒推大厂产品的PRD,希望能给你一些建议吧。看了非常多的此类PRD,我感觉现在市面上的产品入门知识体系存在不少漏洞,你以为你倒推的是PRD,但你实际上产出的是交互设计稿,说真的这只是PRD中价值小但又耗时间的一部分,如果把主要精力投入到这部分内容的产出的话,可能在技能点就往交互设计师那里点去了,如果一心想往产品经理这个岗位发展,一定要想办法跳出这个束缚,PM的底层能力强调的是为什么做和怎么做,也就是强调一个产品最底层的逻辑,比如这部分内容在你的作品中是没有体现的,开发拿到你的这份作品,可能就只能画个静态页面出来,而信息流怎么走、怎么推荐、怎么管理内容,都没有表现出来。
同意,作者给到的更多是交互图,与服务端怎么进行数据传输的是没有体现出来的,也没有去研究用户、市场,也就是你说的为什么做,不过能把交互画的这么仔细,看得出作者还是花了很多时间的。
你好,我想问一下作为一个从0开始的产品应该怎么写出需求文档,文档里面应该展示什么样的内容,需要给叫交付的人看出哪些内容呢?
兄弟好肝呀
很干货!很强!学习学习~ 谢谢分享~
写的很详细,受教了
文档没有涉及B站的视频编辑、上传等功能,因为我大概花了两周时间撰写,然后实在是肝不动了。
本人吃苦耐劳、热爱互联网、希望成为一名产品经理、正在寻找产品实习,如果有老板想找产品实习生,可以考虑一下我~
请问一下,你这个写了多久啊?
第一次写prd,写之前花了一点时间学axure,之后的撰写花了两周吧
坐标上海?
有意来试发送简历到邮箱1970477375@qq.com
你好,我现在在重庆,简历已发送
请问您是B站的员工吗?