PRD:淘宝有好货需求文档
编辑导语:随着移动互联网的发展,人们对网购的需求增加,用户需求呈现多样化和个性化。本文是作者通过体验手机淘宝的有好货功能模块做功能业务上的拓展,通过用户调研提出优化方向,并生成产品需求文档PRD。

需求文档:

迭代历史:

一、背景和目的
1. 需求背景
淘宝有好货位于首页正中间,能给宝贝商品带来庞大的流量,而有好货的slogan“1.3亿人推荐的品质好物”,进一步突出了有好货以精品为主的战略定位。
通过竞品分析和用户调研,发现淘宝有好货存在以下问题:
- 功能入口单一,流程上没有形成闭环,且有好货与淘宝的其他业务模块间缺少关联性。
- 在有好货中,种草社区不够完善,用户之间的互动性较低,缺少话题性。
- 商品品类较多,没有进行聚合,用户浏览好货商品的效率较低。
2. 需求目的
- 提升有好货的DAU,唤醒部分老用户,增加用户的粘性。
- 提升有好货的打开率,增加使用有好货功能的用户数量。
- 为其他业务做导流,提高商品的转化率。
3. 数据指标
- 日活/月活:DAU/MAU。
- 次日、七日、月留存率。
- 新增用户量。
- PV点击率:点击次数/展现次数。
- UV点击率:点击用户数/展现用户数。
- 日榜转化率:每日好物榜榜单的点击量/排行榜的总浏览量。
- 商品转化率:付费用户数/用户浏览总数。
- 跳出率:点击好物榜就离开的次数/点击好物榜后访问榜单的总次数。
二、需求概述
1. 核心功能
- “好物榜”功能:在“有好货”中增加“好物榜”功能模块,并增加生鲜美食榜、情人礼物榜、旅行必备榜、居家生活榜等商品榜单内容。
- “入选xxx榜第xxx名”功能:在商品详情页中增加商品入选榜单的排名情况。当用户浏览商品详情页时,商品正好是榜单推荐的内容时,就可以在商品详情页进行相应的榜单展示(“入选xxx榜第xxx名”),并引流到榜单页面。
- “近xxx日售出xxx件”功能:根据商品销售情况,进行相应的内容展示。
- “直播中”功能构件:当商品正在被人直播时,用户可以点击“直播中”button,进入直播页面观看直播。
- 评论展示:在好货分享区域下方,显示1-3条热门评论,并在下方显示“查看全部xxx条评论”几个字,用户点击后展开评论区查看相关评论内容。
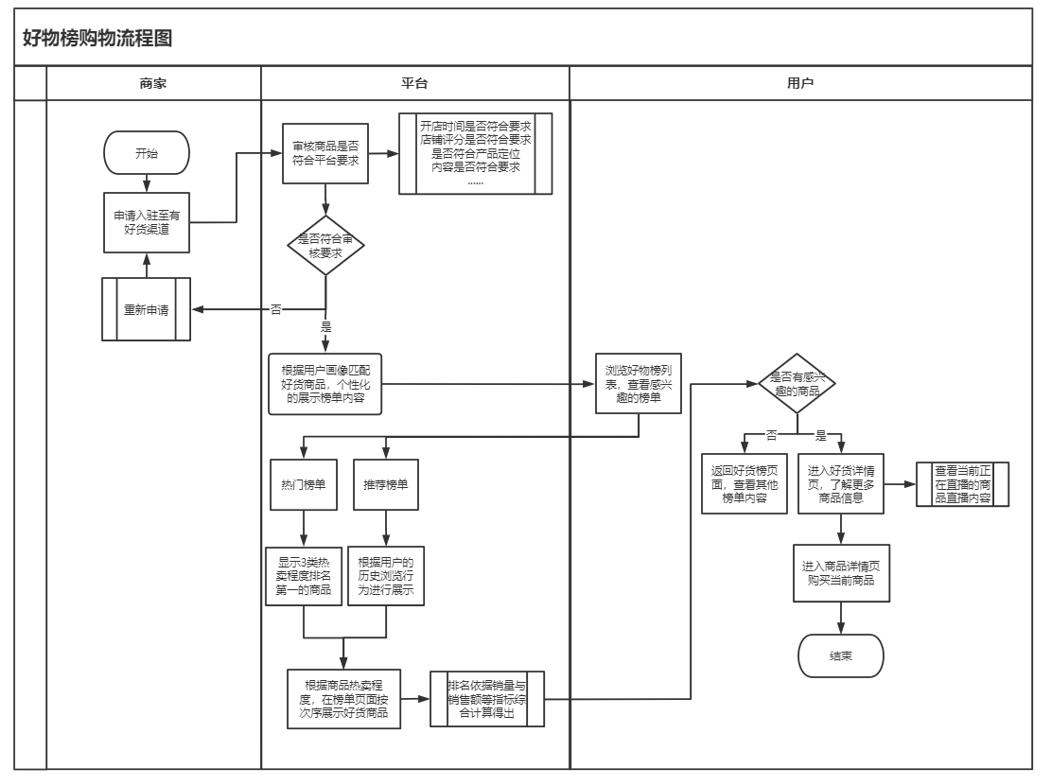
2. 业务流程

3. 涉及开发方

三、需求详述
1. 好物榜

开发方:
- 客户端后台、推荐后台、搜索后台、卖家后台、图片库。
- 客户端:iOS端、Android端、前端、ipad端。
前置条件:
用户已登录,并在首页中点击有好货,进入第一个标签页面:好物榜。
规则逻辑:
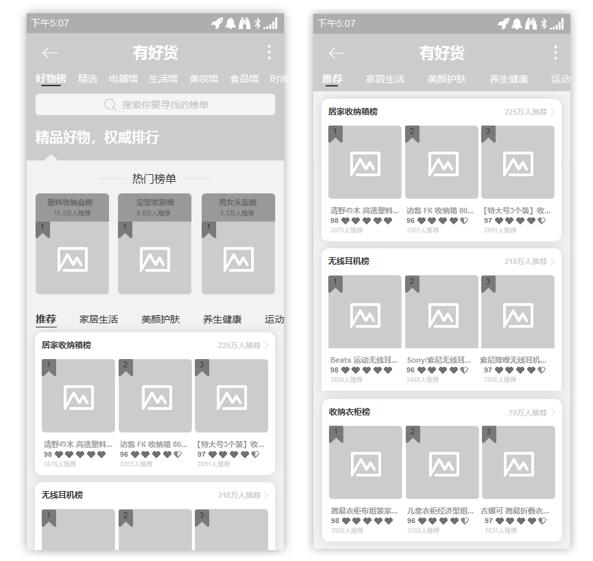
热门榜单:
显示3类在榜单中热卖程度排名第一的商品。
单个榜单显示数据包括:
榜单名称、参加推荐总人数、排名标签、商品图片。
滑动至页面顶部:
用户下拉页面,逐步显示刷新文案“下拉刷新”,但还没有到达刷新状态时,松手后,刷新头部会自动隐藏。
用户下拉页面,显示刷新文案“下拉刷新”,当到达刷新状态时,松开手后即可完成内容刷新,如果下拉滑动距离过大,刷新头部会一直置顶,页面会不断下移。
内容刷新过程中,显示刷新文案“加载中…”;后台数据刷新后,显示刷新文案“刷新成功”并同时完成页面内容的刷新操作。
用户退出有好货页面后,5分钟后重新进入有好货,页面保持不变;5分钟后重新从首页进入有好货时,自动完成一次页面内容的刷新操作。
用户切出后台APP,5分钟内再次进入APP保持不变;5-15分钟后再进入APP时完成一次页面内容的刷新操作;15分钟后再进入APP时重新启动并加载首页。
页面下拉后,固定顶部导航栏区域,连续下拉时隐藏搜索栏及以下区域。
推荐榜单:
在“推荐”标签下,根据用户的历史浏览行为进行展示,为用户推荐符合其兴趣的榜单内容。
在推荐榜单的标签区域,显示垂直领域的榜单标签内容,除“推荐”外,还包括“家居生活”、“美颜护肤”、“养生健康”、“运动健身”、“数码家电”和“母婴生活”6个榜单标签。
推荐榜单(包括“推荐”标签和其余6类榜单标签)下,显示的榜单数量为10个,当用户下拉刷新页面或者重新进入有好货页面时,可以完成对推荐榜单内容的刷新操作。
单个榜单中显示的数据包括:榜单名称、当前榜单参加推荐总人数、名次、商品图片、商品标题、综合推荐值、商品推荐人数。
在页面没有进行滑动或向上滑动距离小于顶部到推荐榜单的距离时,手指在推荐榜单区域左右滑动,可以完成切换榜单标签的操作。
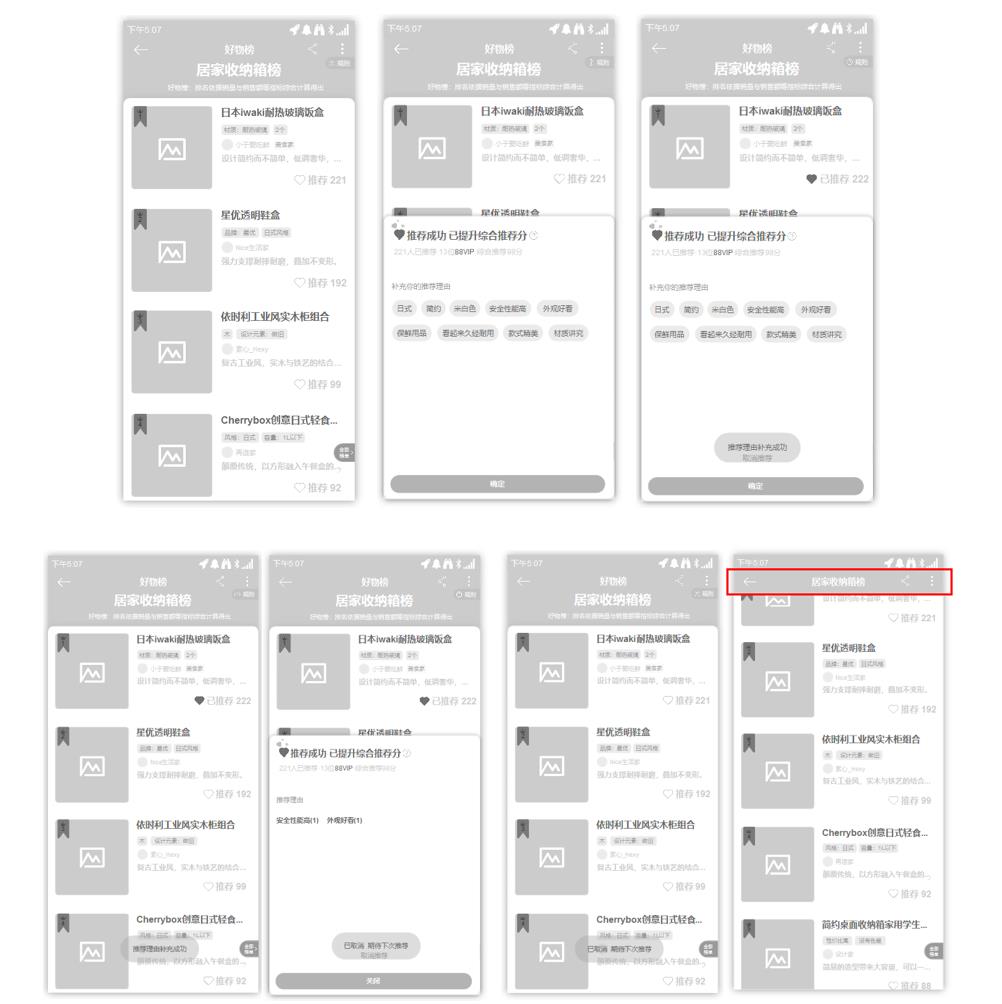
在滑动距离大于等于顶部到推荐榜单的距离时,顶部标签淡化消失,推荐榜单标签区域停在顶端不动,随榜单页面继续向下移动。在当前状态下,左右滑动页面,可以完成切换榜单标签的操作。(见上方右侧图片)
推荐后台中鉴别热门榜单和推荐榜单的内容情况,在同一时间段内,避免展示的榜单内容出现重复。
后置条件:
用例成功,用户进入排行榜页面,系统刷新页面并在排行榜中更新对应的榜单信息。
2. 搜索

开发方:
- 客户端后台、搜索后台、卖家后台、图片库。
- 客户端:iOS端、Android端、前端、ipad端。·前置条件:用户已登录,且处于好物榜页面中,并点击上方搜索框区域。
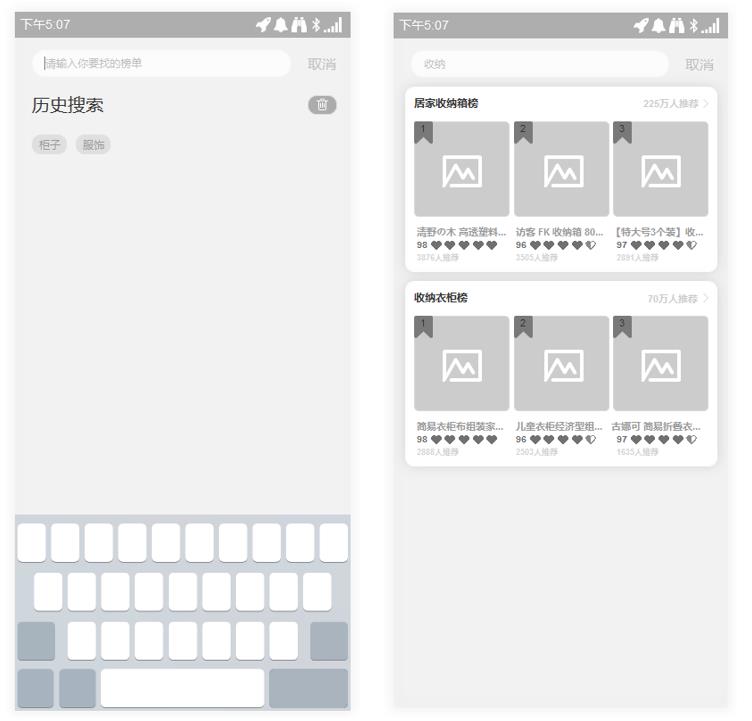
规则逻辑:
- 搜索栏中提供关键词搜索,点击输入框跳转到关键词搜索页面。
- 点击搜索输入框弹出字母键盘,搜索完成后页面将展示所有存在对应关键词的商品榜单内容。
- 点击取消按钮,退出搜索页面,返回到好物榜页面。
- 在关键词搜索页面提供历史搜索记录,方便用户快速搜索查找过的商品榜单。历史搜索记录中的关键词数量为1-10个,当数量超出10个时,删除栈底的搜索关键词,并将新的搜索关键词置于栈顶。
- 点击删除按钮,将所有历史搜索记录清空,并将“历史搜索”隐藏。·后置条件:用例成功,用户进入排行榜页面,系统刷新页面并在排行榜中更新对应的榜单信息。
3. 排行榜

开发方:
- 客户端后台、推荐后台、卖家后台、分享页、图片库。
- 客户端:iOS端、Android端、前端、分享页、ipad端。
前置条件:
用户已登录,且处于好物榜中某一排行榜内容区域。
规则逻辑:
排行榜依据销售额GMV累积计算得出,按照从大到小进行排序。GMV=访问数量*销售数量/访问数量*客单价。
单个商品区域显示数据包括:
名次、商品图片、商品标题、商品标签、达人头像、达人名称、推荐理由、推荐button。
商品标签的展示内容包括:
产品参数:型号、材质、款式、类型、颜色、风格、容量…
评价中的分类标签,例如材质很好、样式很好、做工不错、性价比高…对于畅销产品,比如化妆品、手机、支架、连衣裙等,优先展示评价中的分类标签;
而对于销量不高或偏冷门的产品,比如水壶、门窗、橱柜、日历等,则展示产品参数内容。
推理理由:显示好货详情页中达人推荐内容的第一句话的前28个字节(字母、数字占1个字节,标点符号、汉字占2个字节)。
排行榜互动:
- 商品推荐:点击推荐按钮,弹出底部窗口,选择推荐理由,可选推荐理由的数量为9个(多选;也可以不选)。点击确定按钮后,窗口从上到下滑动弹出,爱心图标从空心变成实心,文案从推荐变成已推荐,同时图标右边的数字+1(见上方第一、第二张图片)。
- 添加推荐:当用户没有选择推荐理由时,再次点击推荐按钮,弹出底部窗口,可以补充相应的推荐理由,可选推荐理由的数量为1-9个。点击确定按钮,完成推荐理由的补充,窗口从上到下滑动弹出,并在底部区域弹出“推荐理由补充成功”的提示文字,约2秒后消失(见上方第三、第四张图片)。
- 取消推荐:再次点击推荐按钮,弹出底部窗口,可以查看已选的推荐理由。点击“取消推荐”,取消对商品的推荐操作,窗口从上到下滑动弹出,并在底部区域弹出“已取消 期待下次推荐”的提示文字,约2秒后消失(见上方第五、第六张图片)。
向上滑动时,滑动距离从0到顶部栏高度的过程中,图七红框区域由透明变成不透明,直到滑动距离大于等于顶部栏高度时,图七红框区域停在顶端固定不动,仅展示页面移动。
点击“全部榜单”,跳转到有好货的好物榜页面。
后置条件:
用例成功,用户进入某一商品的好货详情页中。
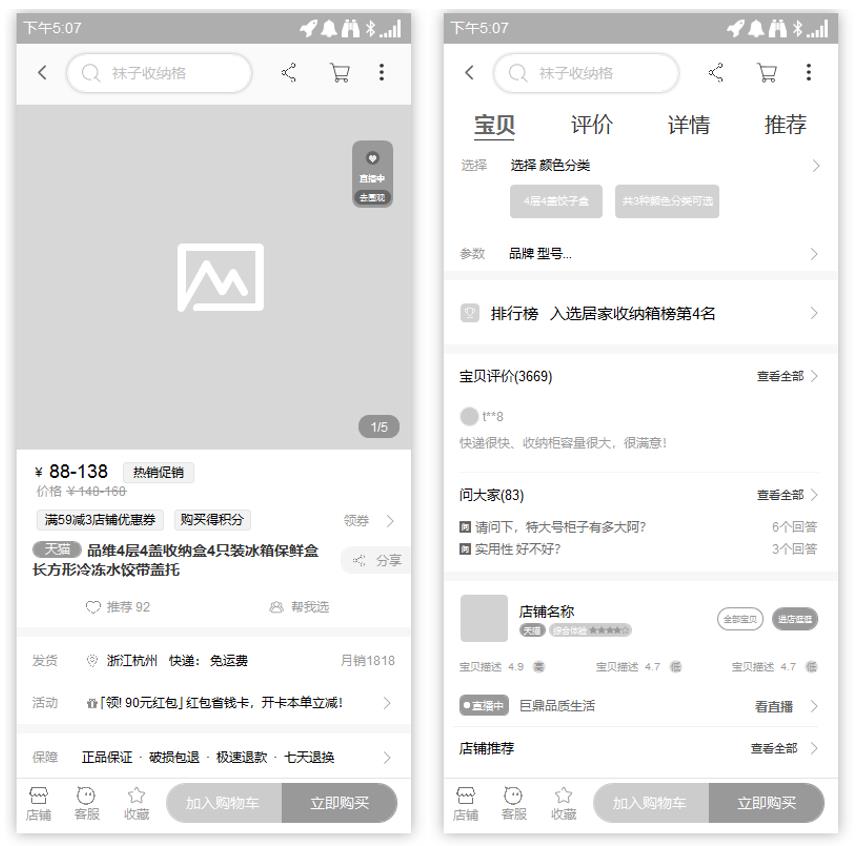
4. 入选榜单

开发方:
- 客户端后台、图片库、卖家后台。
- 客户端:iOS端、Android端、前端、分享页、ipad端。·前置条件:用户已登录,且处于某一商品的商品详情页中。
规则逻辑:
- 显示当前商品的入榜情况:“入选xxx榜单第xx名”。
- 入选区域展示数据包括:榜单图标、排行榜(固定文本)、入榜情况(“入选xxx榜单第xx名”,具体榜单名称和商品名次根据商品所属标签和排名依据自动生成)和向右的指引箭头。
- 点击排行榜入选区域,进入当前商品所在的排行榜展示页。
后置条件:
用例成功,用户进入某一商品所在的排行榜页面,系统刷新页面并在排行榜中更新对应的榜单信息。
5. 近期购买

开发方:
- 客户端后台、推荐后台、评论系统、图片库、卖家后台、直播后台。
- 客户端:iOS端、Android端、前端、分享页、ipad端。
前置条件:
用户已登录,且处于有好货中某一商品的好货详情页中。
规则逻辑:
显示商品的近期购买情况:“近xx日售出xxx件”。
近期购买显示规则:
- 对于消费频次高、近期购买量多的商品,显示“近7日售出xxx件”、“近3日售出xxx件”、“近24小时售出xxx件”等标签内容。
- 如果近24小时售出超100件以上,则显示“近24小时售出xxx件”;
- 如果近24小时内售出100件以下、近3日内售出200件以上,则显示“近3日售出xxx件”;
- 如果近3日内售出200件以下、近7日内售出500件以上,则显示“近7日售出xxx件”。
- 对于消费频次低、近期购买量少的商品,显示“近30日售出xxx件”、“累计售出xxx件”等内容。
- 如果“近7日售出xxx件”售出500件以下,近30日售出1000件以上,则显示“近30日售出xxx件”;
- 如果近30日售出1000件以下,则显示“累计售出xxx件”。
点击近期购买区域,跳转到当前商品的商品详情页。
后置条件:
用例成功,用户进入商品详情页,浏览当前商品的商详页内容。
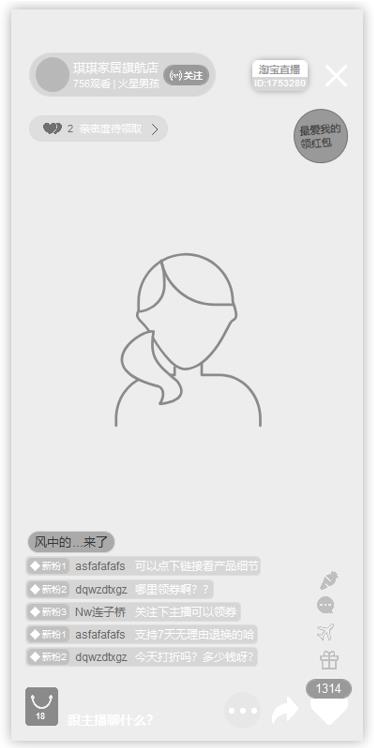
6. 直播中

开发方:
- 客户端后台、图片库、卖家后台、直播后台。
- 客户端:iOS端、Android端、前端、ipad端。
前置条件:
用户已登录,且处于有好货中某一商品的好货详情页中。
规则逻辑:
- 显示当前正在直播中的商品直播间入口构件。
- “直播中”构件展示数据包括:爱心图标、“直播中”文字和“去围观”button。
- “直播中”构件固定在商品图片右上角区域,随页面的滑动一起向下移动。
- 点击“直播中”构件,跳转进入直播间页面。
后置条件:
用例成功,用户进入商品直播页,观看商品直播内容。
7. 评论展示

开发方:
- 客户端后台、评论系统、图片库、卖家后台。
- 客户端:iOS端、Android端、前端、ipad端。
前置条件:
用户已登录,且处于有好货中某一商品的好货详情页中。
规则逻辑:
显示一条当前商品评论中最新发布的评论内容。
评论展示区域显示的数据包括:用户名称、评论内容和“查看全部xxx条评论”(xxx根据当前商品在评论区的评论数量来展示);
如果当前商品的评论数量为零,则“评论展示”自动隐藏,不展示评论内容和“查看全部xxx条评论”文字。
单击返回键或点击评论页面上方的任意区域,即可关闭评论弹窗。
点击“查看全部xxx条评论”,从下到上弹出评论窗口,可以查看当前商品的评论内容并进行相应的互动。
后置条件:
用例成功,系统从底部呼起评论组件,用户可进行互动和评论操作。
本文由@Runjer Tang原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















为什么做有好货呢?
您好,想问一下,好物榜购物流程图是用什么软件画的
逻辑还行 但是这种写作方式看的乱糟糟的 加上数字序号吧 不然 开发瞬间爆炸完成单杀 你这真的乱
确实有一点 哈哈哈哈
小白请教下您用什么画的原型?保真度好高啊
axure,或者墨刀