竞品分析:浅谈SHEIN和Zaful在产品层面的异同
编辑导语:近年来,跨境电商在生活中随处可见,但是与国内电商不同,跨境电商要更加具有专业性和品牌调性,在网站设计、社区运营等方面要更加重视,才能在跨境领域站稳脚跟。本文作者详细分析了跨境电商竞品在产品层面的异同。

一、分析目的
笔者是一名即将参与秋招的产品应届生,对跨境电商领域比较感兴趣,而且关注SHEIN很久。
临近秋招,想做一份相关的竞品分析,原因有两个:一是可以大体了解公司产品结构;二是提高C端竞品分析的能力。
因为旨在全面了解,所以文本会按照用户体验五要素作为分析维度。
二、体验环境

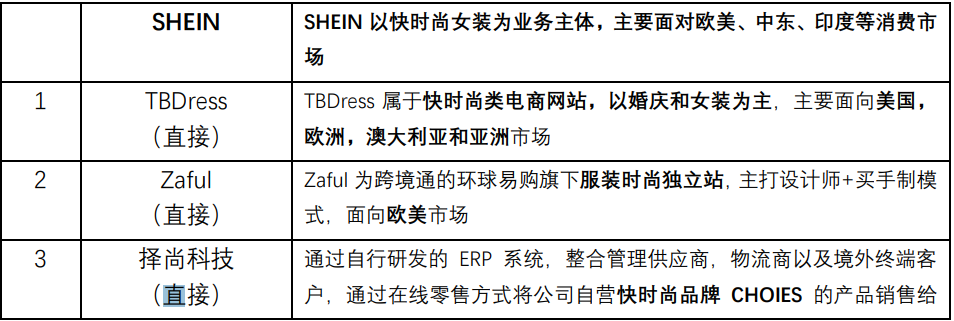
三、选择竞品




- 直接竞品:以快时尚女装为主体业务,且两者市场有重合,目前在相应的用户群体中能够完全取代SHEIN的产品。
- 潜在竞品:同为跨境电商,但快时尚女装并不是主体而是业务线之一,这类公司虽然会占有少量女装市场份额,但是并不能完全取代SHEIN,未来不排除有拓展业务线的可能性。
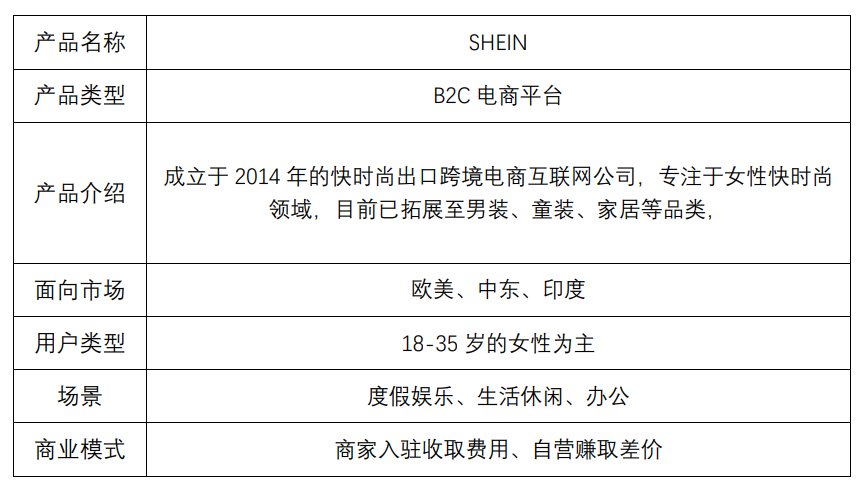
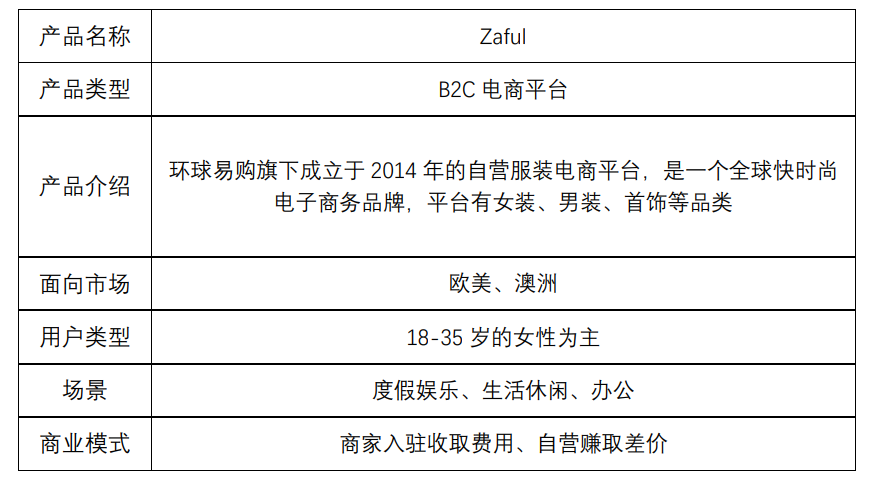
本次分析选取的竞品是Zaful,Zaful是SHEIN在欧美市场的直接竞争对手,产品定位和用户群体有很大的相似性。
希望本次分析在全面了解的基础上了解两者在功能设置上的不同之处,从而在迭代的过程中为SHEIN寻找可优化的方式。
四、战略层


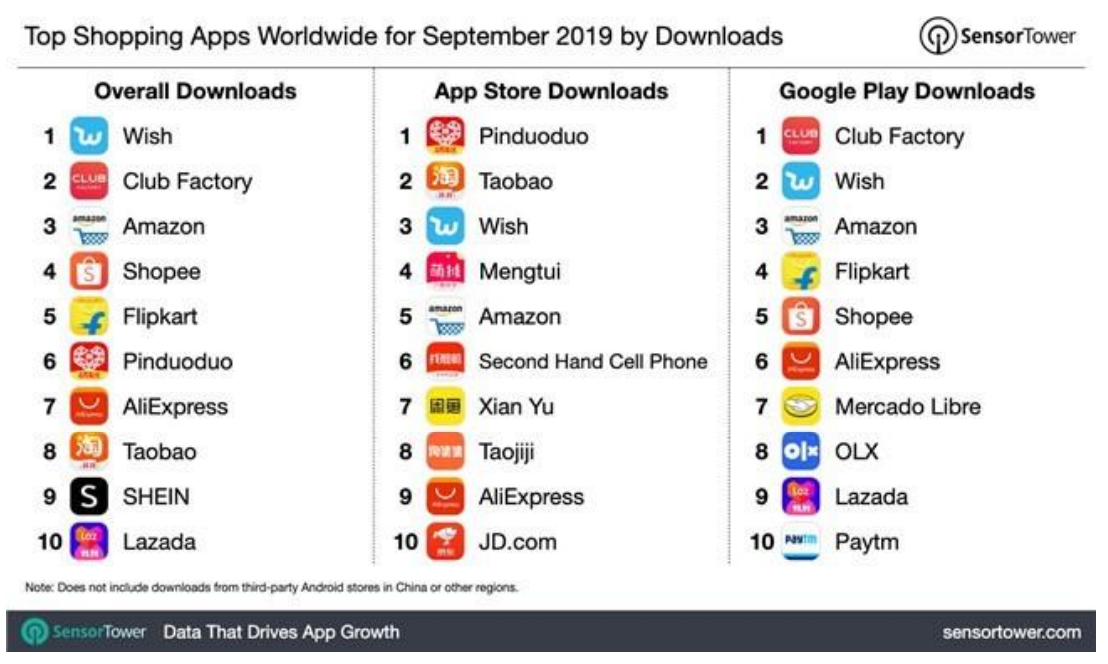
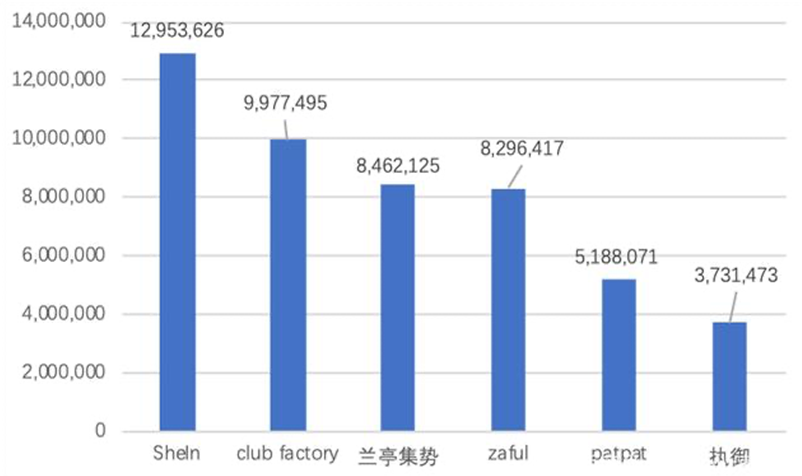
SHEIN在Facebook的粉丝高达1295万,在跨境电商行业中,也高于Club Factory、兰亭集势、Zaful、Patpat以及执御。

五、范围层
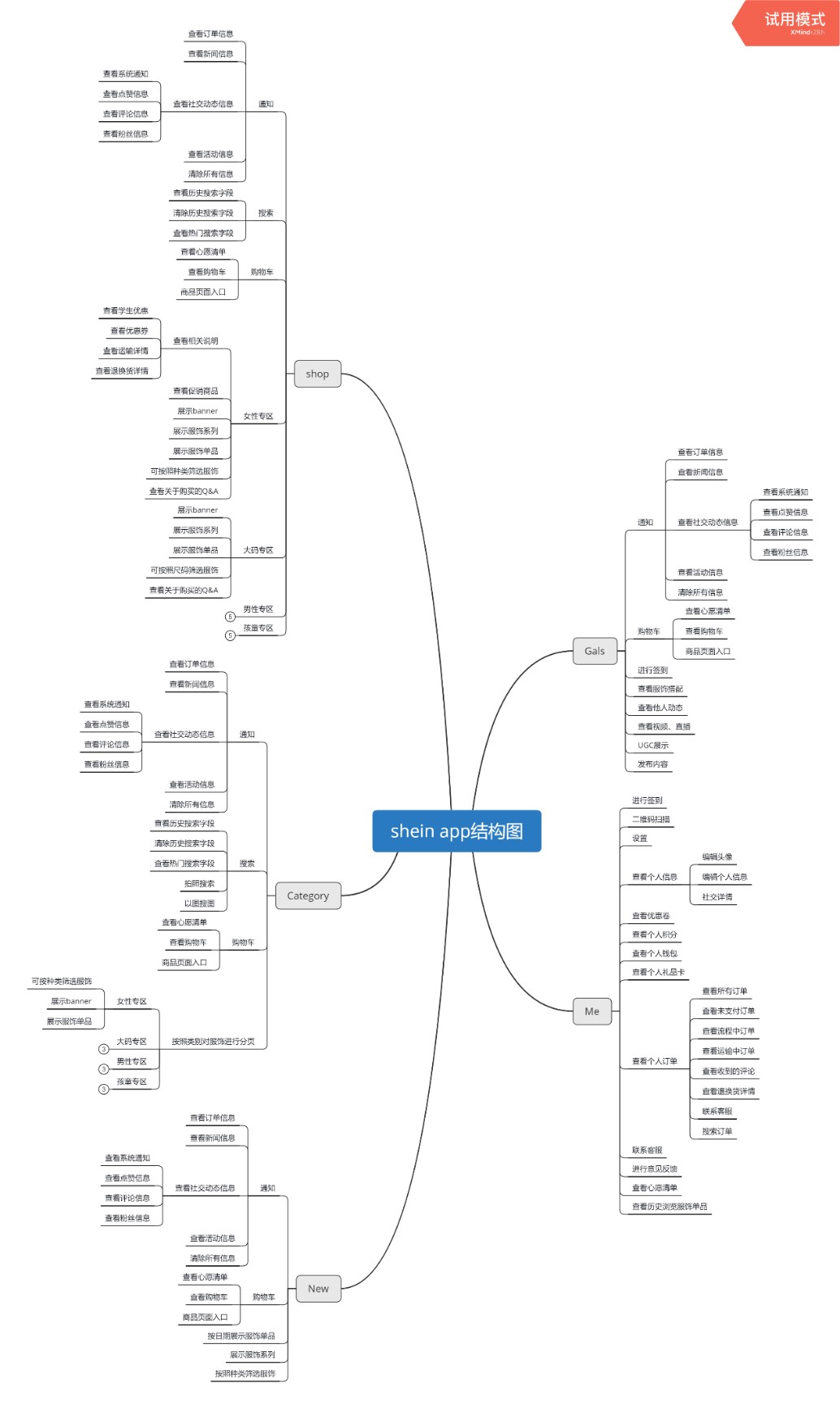
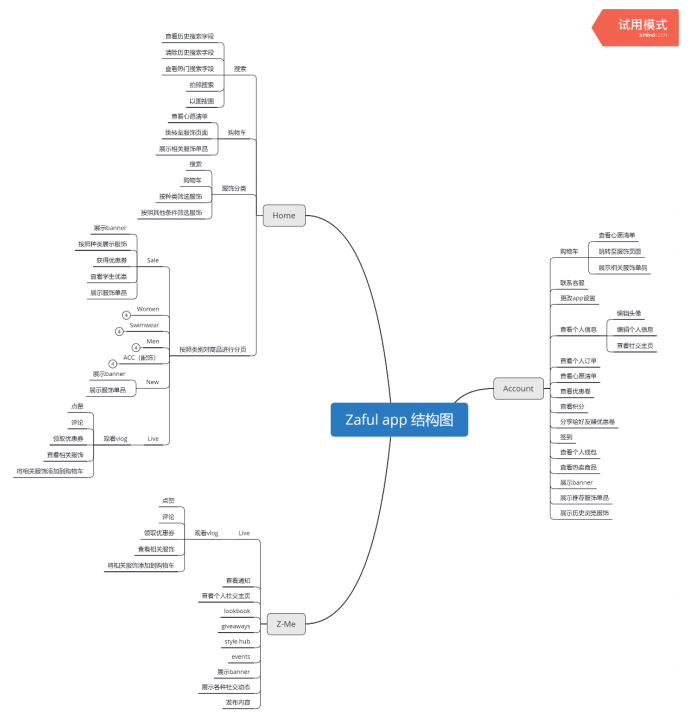
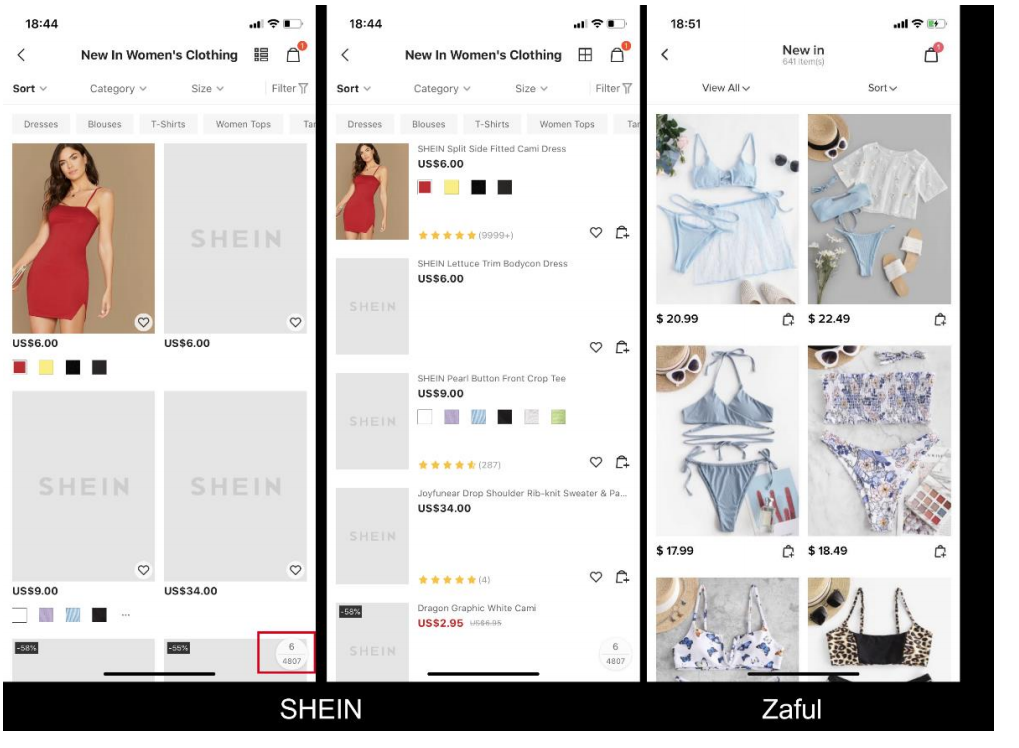
通过产品结构图我们先梳理一下两者的结构:


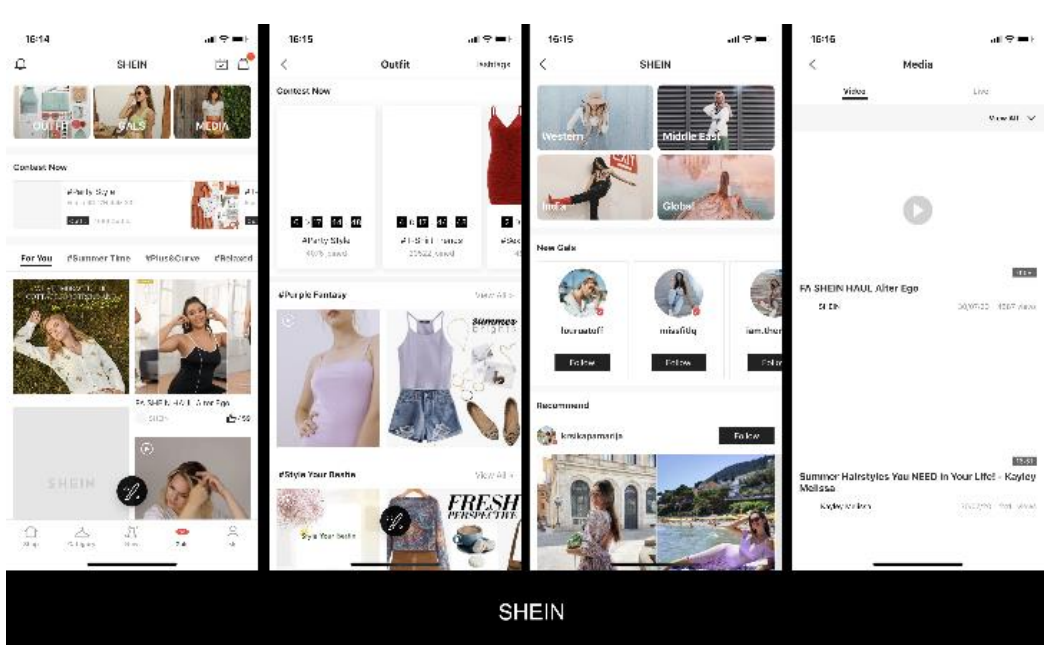
SHEIN的底部Tap栏比较细,分为五个模块,分别是:shop(商城)、Gategory(服饰分类导航)、New(服饰新品展示)、Gals(社区)、Me(个人中心)。
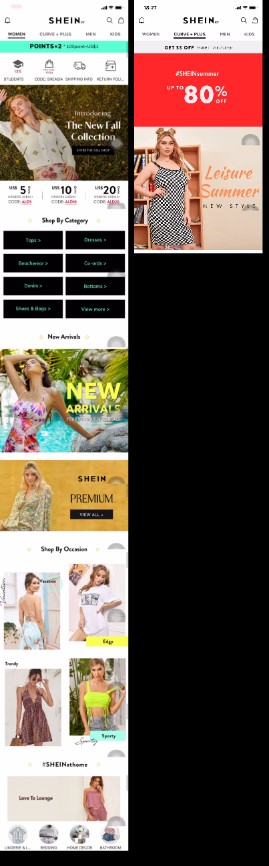
打开SHEIN的首页,首先会弹出关于账户现有优惠券的dialog,利用了用户爱占便宜的心理,提高了在app上停留的时间;其次页面定位到“WOMEN”顶部tag上,也符合产品的定位——以快时尚女装为业务主体;接着是大量的活动展示banner,颜色比较鲜艳,用户点击相应的区域会跳转到该活动主页面;因为服饰的系列比较多,所以才会用大量的banner去导流;最后是单品的瀑布流展示。
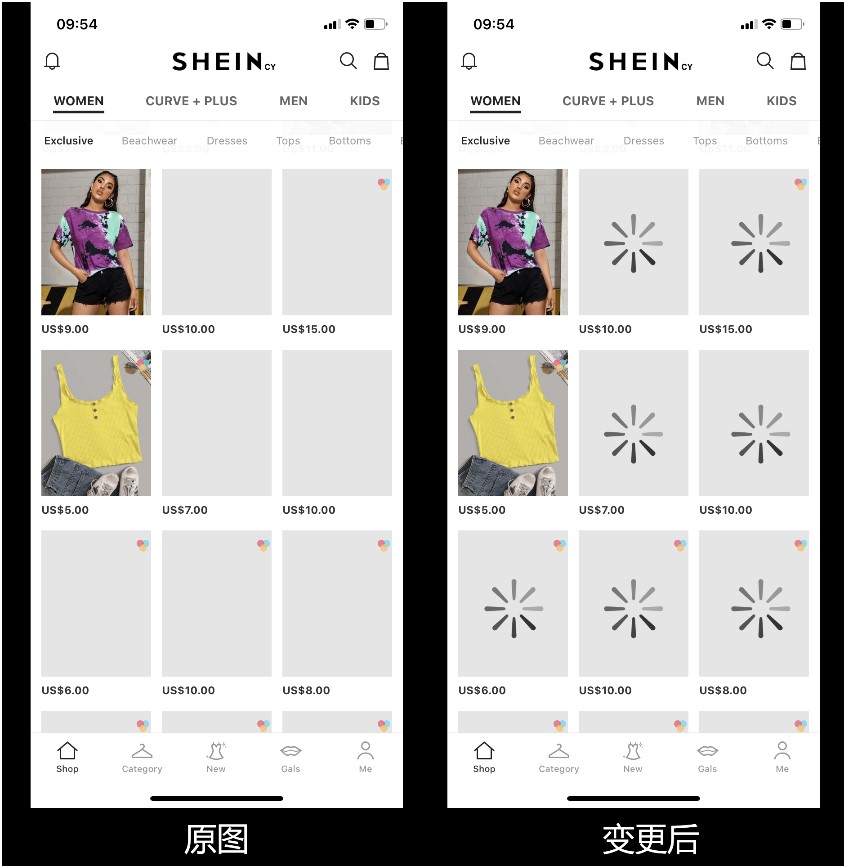
但是笔者无论是在4G还是wifi环境下滑动,都会出现大量的图片加载缓慢的情况,也体验了ROMWE和其他竞品,发现只有SHEIN会出现类似情况,对用户体验造成了一定影响,可以试着放一些加载中的gif。


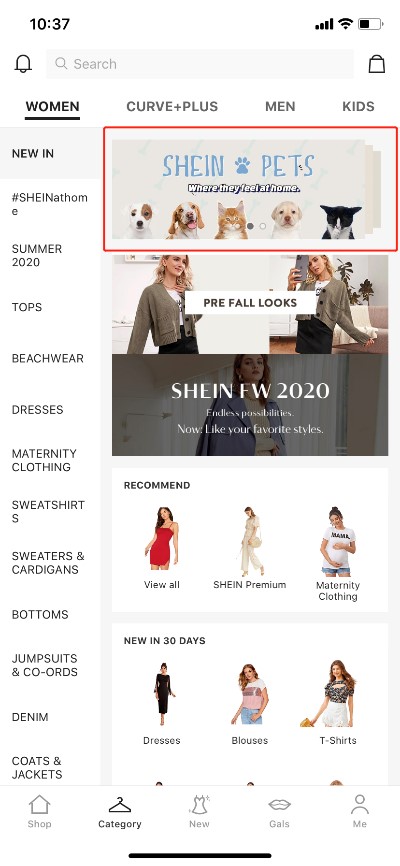
Gategory TAG里细分了四大类:女装、大码、男装、童装;各大类中又包含了两个条目分别是:服饰系列、服饰细分种类;降低用户寻找的时间成本。
笔者甚至在banner里发现了宠物服饰专区,没单独分出来的原因估计是在试点,看看页面的数据去决定下一步动作。
NEW是SHEIN的新品专区,将时间跨度为7天的新品按日期、活动和种类的维度分类展示;其中7.22—7.16日均上新数量为2563件,对比其他电商平台相关数据可以看出上新的规模是很庞大的。
Gals是SHEIN的社区,用户可以创作并分享自己的内容;包括lookbook、直播、穿搭图片等,参加相关比赛还可以获得积分用作购物折扣。
Me可以直观的看出用户的优惠券、积分和订单情况,同时下方三分之一的页面会显示心愿清单和最近浏览,支持跳转到相应详情页。
Zaful的底部TAG栏分为Home、Z-Me、Account三个模块。
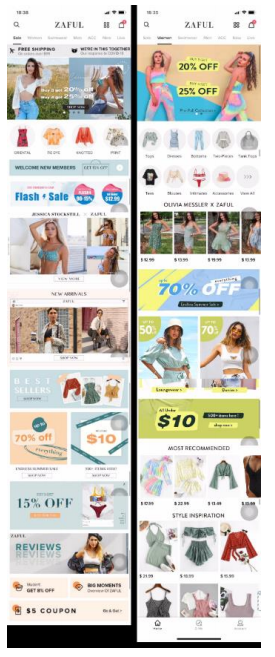
Home是Zaful的主页,与SHEIN类似的布局。
开头大量的活动banner展示让人目不暇接,下方也是瀑布流展示的服饰单品,不过流畅度比SHEIN高很多,没有出现加载缓慢的情况、两者相比图片的像素也没有区别。
顶部Tag栏则是定位到了“Sale”,而且Tag数量也比SHEIN的HOME页面多,像泳衣、饰品、新品、直播都是SHEIN没有的。
另外有一个笔者很喜欢的细节,就是在顶部有关于疫情有无影响Zaful的信息,细节满满。
Z-Me为社区模块:用户可以上传自己的lookbook、参加搭配比赛、查看他人动态等。在搭配详情页可以跳转至相关单品页面。
Account属于用户个人模块:与SHEIN相比订单的状态并没有那么直观,而是要经过二级跳转才能看到订单状态;同时页面二分之一的篇幅都用来展示推荐单品和最近浏览。
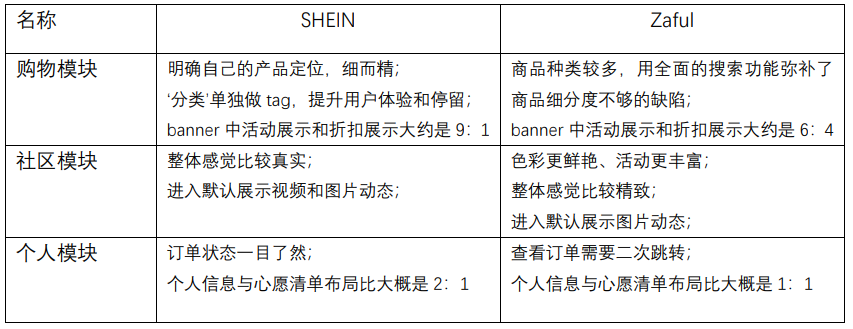
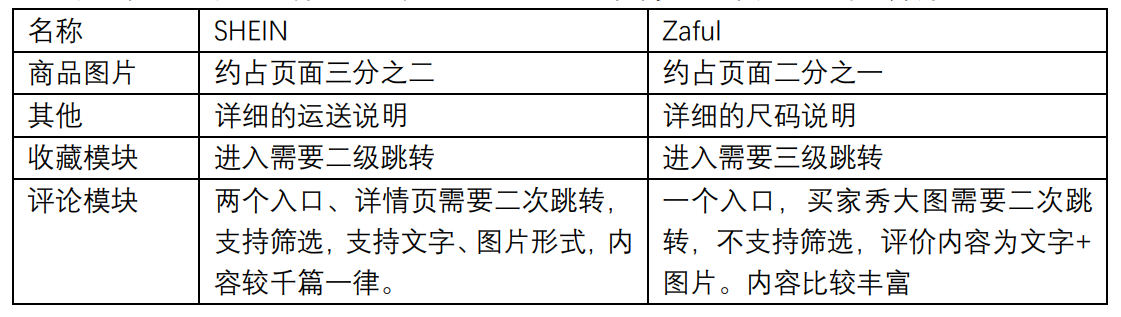
经过以上梳理可以从中得到总结,SHEIN与Zaful在产品功能上的差异为:

六、结构层
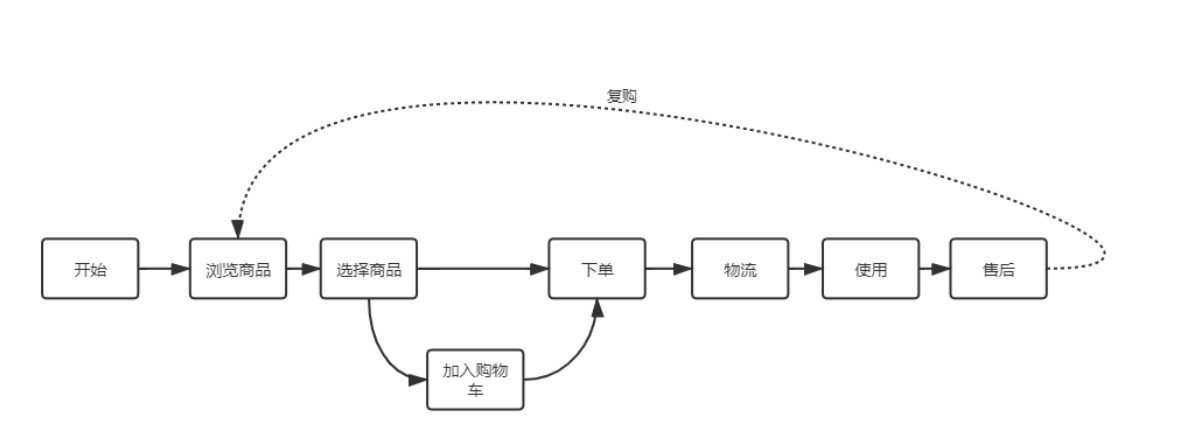
可以将使用电商app的用户画像简单分为三类,下面会结合用户的特点对三者使用路径进行具体流程的分析。
- 大明:此类用户有明确的需求,知道自己要买什么,找到了对应的商品就会下单,买完即走;此类用户使用产品的主要路径是搜索流程。
- 笨笨:此类用户有购买的欲望,但是不知道究竟要买什么,而是想在平台找找,找到了心仪的商品会马上变成大明;此类用户使用产品的主要路径是通过查看智能推荐、查看活动展示、查看分类导航。
- 小闲:此类用户抱着打发时间的想法进入app,如果没有羊毛可以薅购买的欲望会很弱。
此类用户使用产品的主要路径是通过查看活动展示、查看智能推荐、查看社区KOL。
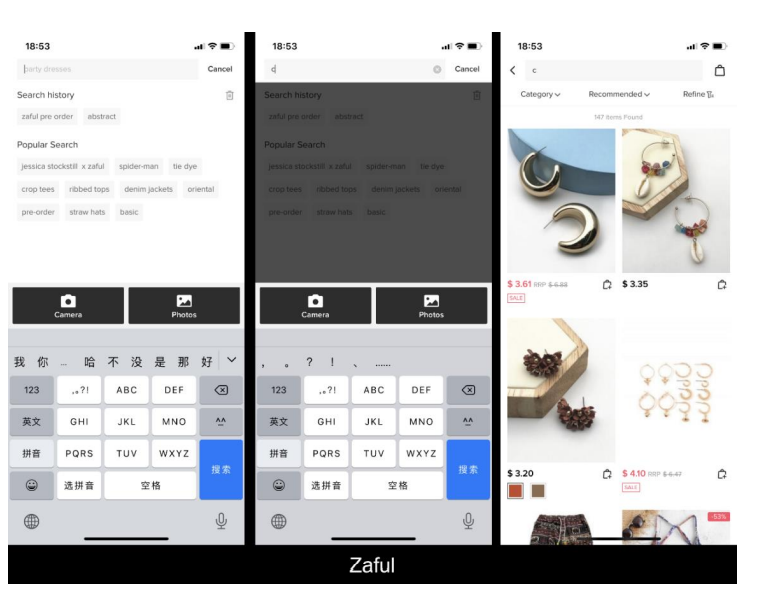
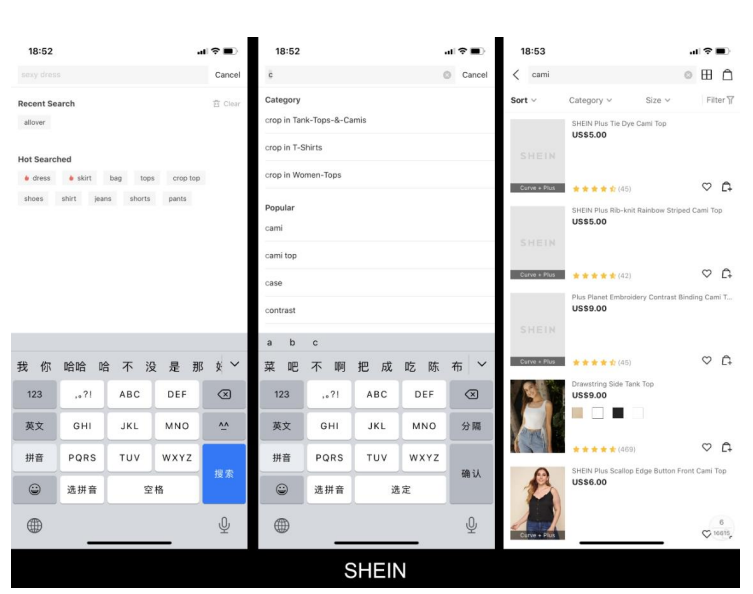
1. 搜索流程


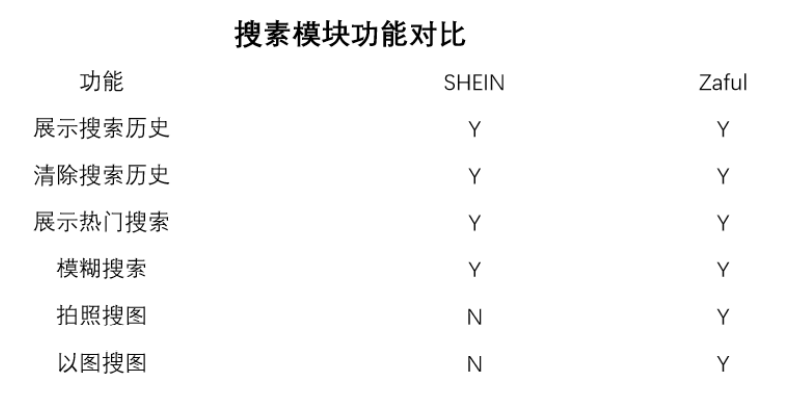
两者都有展示历史搜索记录、清除搜索记录、展示热门搜索功能,属于用户参与搜索流程的必备型需求。
SHEIN的模糊搜素属于期望型需求,当用户不清楚商品全称时会很有帮助;而且运营同学也可以在popular下调整展示的字段,从而提高用户到达相关单品详情页的数量。
Zaful则做了拍照搜图、以图搜图这两个期望性需求,在单品数量如此庞大的平台,单用名称去查找对用户来说体验较差;不过笔者之前听SHEIN的宣讲会有说到这块的功能正在规划中,期待功能上线的效果。

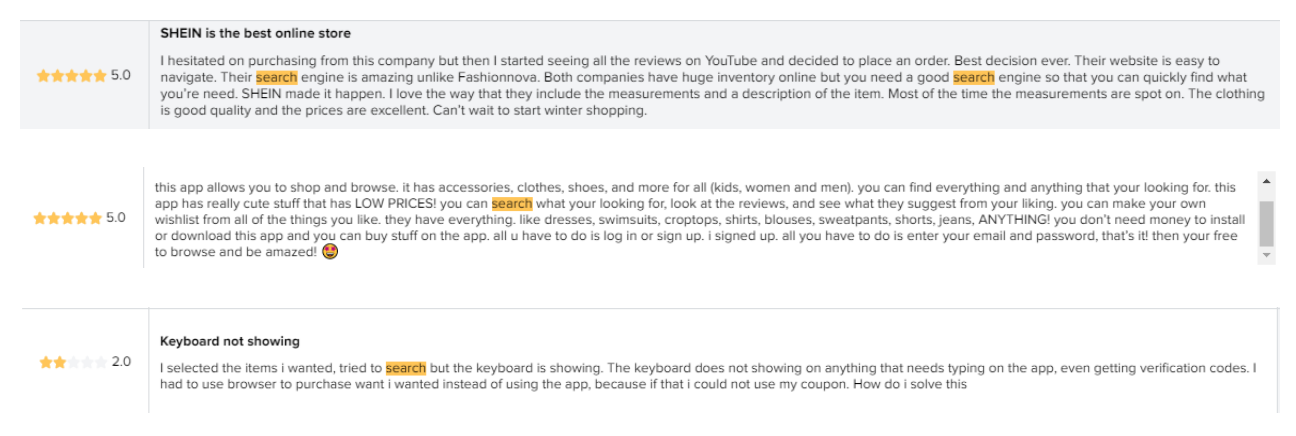
SHEIN搜索模块部分用户反馈

Zaful用户评论中无搜索模块反馈
2. 购买流程

1)浏览商品:
a. banner:

SHEIN的活动banner集中在“shop“首页、”NEW“和”Gals”页面(Gals放到社区模块再说,这里不展开)。
首页是app流量最大的地方,如何将用户精准的推荐到相应页面,靠的就是丰富多彩的活动展示。
SHEIN Banner类型有新品、优惠、系列等,均采用模特lookbook展示,点击即可跳转至相应商品列表页,对单品进行筛选、收藏等操作。

Zaful的活动banner集中在“home“首页、”Z-Me“(同不详细说明)。
Zaful Banner类型、交互与SHEIN类似,比较之下促销的内容较多,缺少了一种精致的感觉,反而给人一种逛超市的错觉。
两者banner布局其实和产品定位有关系,前文说到:
- Zaful是品牌旗下的服装独立站点,内容多而杂,相应的优惠也会更多,所以banner类型以促销为主;
- 而SHEIN走的是品牌路线,内容少而精,导致整体感觉给人很精致,没有大量的优惠活动。
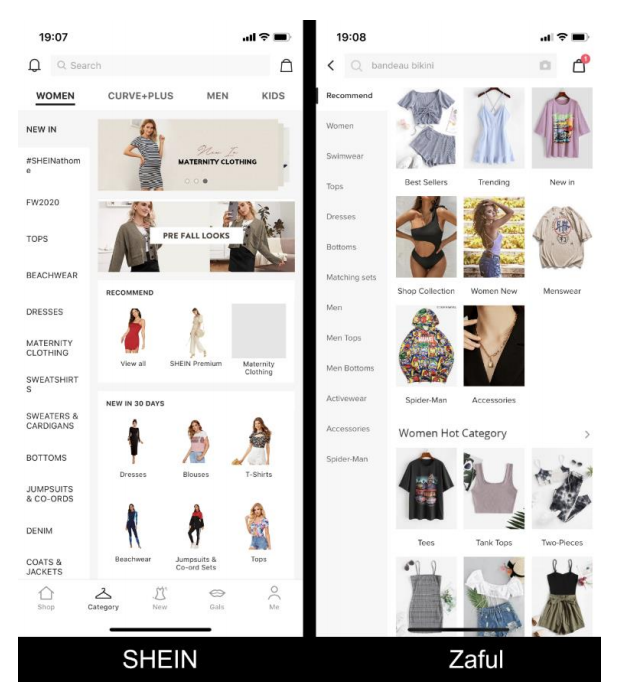
b. 分类导航:

SHEIN 的分类导航是单独一个tag的,页面顶部附带搜索框,有 women、curve+、Men、Kids 四种分类,而左侧有分类下的不同类型,用户可以直观的看到平台上商品的分类,减少寻找的时间,从而提升用户体验。
而Zaful的分类页面入口是在每种类型的商品下,虽然没有SHEIN那么全面,但也几乎穷尽了类型下的所有分类;当用户进入分类导航页面时,隐藏底部Tag栏,顶部搜索框支持以图搜图,点击相机logo进入以图搜图。
总体来说,两者在分类导航这块最大的区别就是SHEIN在底部Tag栏即可进入,Zaful需要二次跳转。
笔者觉得SHEIN的做法更好,更细的分类,更多的商品展示位;因为进入到这个页面的用户大部分是出于“浏览”的目的,如果在这个页面能不仅能展示他感兴趣的商品,还能给到其他商品展示的空间,对于平台来说是好事。
c. 智能推荐:
SHEIN的智能推荐分为两个页面展示给用户,分别是位于商品详情页的“Get the look”、“You May Also Like”。
get the look是当前浏览商品匹配的look book图片,会显示其他商品样式和价格,点击图片跳转至商品详情页;you may also like是以瀑布流形式展示与当前浏览商品风格相似的商品。
购物车页面的“You Might Like to Fill it With”,则根据用户浏览记录做智能推荐,商品风格与历史浏览相似。
Zaful的智能推荐,位于商品详情页的“Outfits”、“We Recommend”和位于个人信息页面的“We Recommend”和位于购物车页面的“You May Also Like”。
关于智能推荐的展现形式Zaful和SHEIN差不多,相比之下SHEIN比较克制,Zaful则是在与购买行为有关联的场景内都做了智能推荐。
d. 商品列表:

首先SHEIN的商品列表页支持排序和筛选:
- 排序可选择默认、受欢迎度、新品、价格升序、价格降序、评论顺序;
- 常用的商品种类和尺码筛选被单独放出来,支持清除已选择条件和统计对应条件商品数量,细节做的很到位;
- 侧边栏过滤器比较细,有分类、尺码、风格、颜色等13个维度进行筛选。
在商品展示上SHEIN可以切换页面布局,支持大图(一行两张图片)和缩略图(一行一张图片):
- 在大图状态下可以查看商品价格、选择商品颜色、收藏;
- 在小图状态下增加了评论数量、加车按钮展示。
页面右下角放置计数器和锚点,当用户在滑动时会显示当前商品顺序与所有商品数量,停止滑动时切换按钮样式,点击回到顶部,这个功能其实和收藏冲突了,有点鸡肋。
而Zaful的商品列表页同样支持排序和筛选:
- 排序可选择默认、受欢迎度、新品、价格顺序;
- 将服饰风格筛选条件单独领出来;
- 侧边过滤栏有价格、风格等10个维度进行筛选;
- 商品展示只有一种页面布局。
从筛选与排序维度对比的话,SHEIN从样式、交互、细节方面更胜Zaful一筹,很多使用时的小细节都考虑到了。
但是SHEIN在页面布局维度还是有很多可以优化的地方:区分大小图片的目的是给用户更好的浏览体验,在大图模式下展示的商品信息较少,只有价格和图片;可以考虑在收藏按钮下方增加收藏人数展示或者将小图模式下的评论数量搬过来,展示更多信息吸引用户点击。
2)选择商品:
SHEIN的页面布局为:商品图片、名称、评价星级、分享、价格、颜色选择、码数选择、运送说明、退款政策、模特身材详情(新品有)尺码表、商品说明、评论、查看搭配、其他推荐、收藏、加入购物车。
SHEIN的商品图片会占去三分之二的页面,点击图片可查看大图,支持自由缩放但像素不是很高,可以考虑后期将部分商品图换成模特实拍图或者用短视频展示。
运送说明页面基于个人填写的收货地址计算出运送时间、快递价格、还需多少钱即可包邮;属于用户期望型需求,给到用户一种可靠的感觉。
在用户决定是否购买的过程中,商品评价模块是很重要的,走心的评论往往会成为决定下单的推手。
在SHEIN的商品详情页中评价的入口一共有两个:一是点击“评价星级”跳转至评论详情页;二是下拉的评价区域,默认展示三条用户评价。
点击“查看全部”字段后跳转至评价详情页,顶部会给到一个是否合身的情况统计,而不是国内常见的评价星级统计。
用户可以选择评价按时间升序或降序排列,筛选商品颜色、尺码、评价星数、是否带图片;展示评价用户购买时间、购买商品码数和颜色、个人信息等。
图片或者视频对于文字能给用户更直观的感受,相比于详情页较精致的图片,买家实拍更有说服力;目前评论区视频是没做的,而且大部分商品评论区也没有图片,可以视情况做一些运营配置的展示。
在SHEIN对商品进行收藏操作时会将商品添加到Wishlist(心愿清单),入口在Me页面和购物车;对于已经添加到心愿清单的商品,如果出现没有库存和价格变动会有相应提示,同时可以进行寻找相似商品、删除、加车操作。
Zaful的页面布局为:商品图片、商品名称、分享、收藏、颜色选择、码数选择、尺码表、退款政策、模特身材详情、商品说明、买家秀、查看搭配、智能推荐。
Zaful的商品图片占去二分之一的页面,大部分商品含有模特实拍图,点击图片可查看大图,支持自由缩放。
Zaful的尺码表较SHEIN详细,点击跳转至“尺码表”页面。不仅给出了各码数对应的数据,还给了用户如何测量自己数据的教程。
在查看商品说明方面,SHEIN采用的是底部弹窗形式,而Zaful采用的是tag切换,个人觉得Zaful更好,因为在这个页面的用户需求大部分都是浏览商品信息,直接在页面上查看的用户体验会较好。
而Zaful的评论模块比较有新意,以买家实拍图片集合的形式展示给用户,向左滑动查看更多图片。点击可查看大图,同时底部出现 like、save、comment 三个按钮,向下滑动可查看买家评论详情;这样将所有图片都展示出来的方式,不仅省去部分开发量,而且更加直观。
Zaful没有外露的收藏入口,只能从购物车页面进入;对于已经收藏的商品可以进行加车、找相似、删除操作;如果出现没有库存和价格变动会有相应提示。
经过以上梳理可以从中得到总结,SHEIN与Zaful在商品选择功能上的差异为:

3)加入购物车:
SHEIN的购物车入口较多,例如 shop、categiry、new gals、Me 四个主页面、分类导航页面、商品详情页面,商品列表页面;在商品详情页面点击底部“ADD TO BAG”按钮将商品加入购物车;点击图标进入购物车详情页面,显示相关优惠以及倒计时,不仅提升购买时的用户体验,也可以提高用户下单几率。
进入购物车页面后,SHEIN会以满额包邮的形式去吸引用户一次性添加更多的商品,并且给出满足条件的商品,用户可以在当前页面进行加车操作,无需重复跳转。
Zaful的购物车入口在“Home”“Account”主页面、分类导航页面、商品详情页面、商品列表页面;在商品详情页面点击底部“ADD TO BAG”按钮将商品加入购物车;点击图标进入购物车详情页面。
Zaful的购物车页面布局与SHEIN类似,不过没有用满额包邮的提示去影响用户,而是将商品价格与优惠券做一个总计,并做了一个跳转至兑换优惠券的入口。
页面比较简单,感觉有点小题大做,因为Zaful的优惠券和积分系统有关联,但是并没有相应入口“临时“获取积分。
笔者认为可以在此页面多加入“任务”模块,并提供相应跳转入口,用户完成任务获得小额度优惠,也满足了用户的心理。
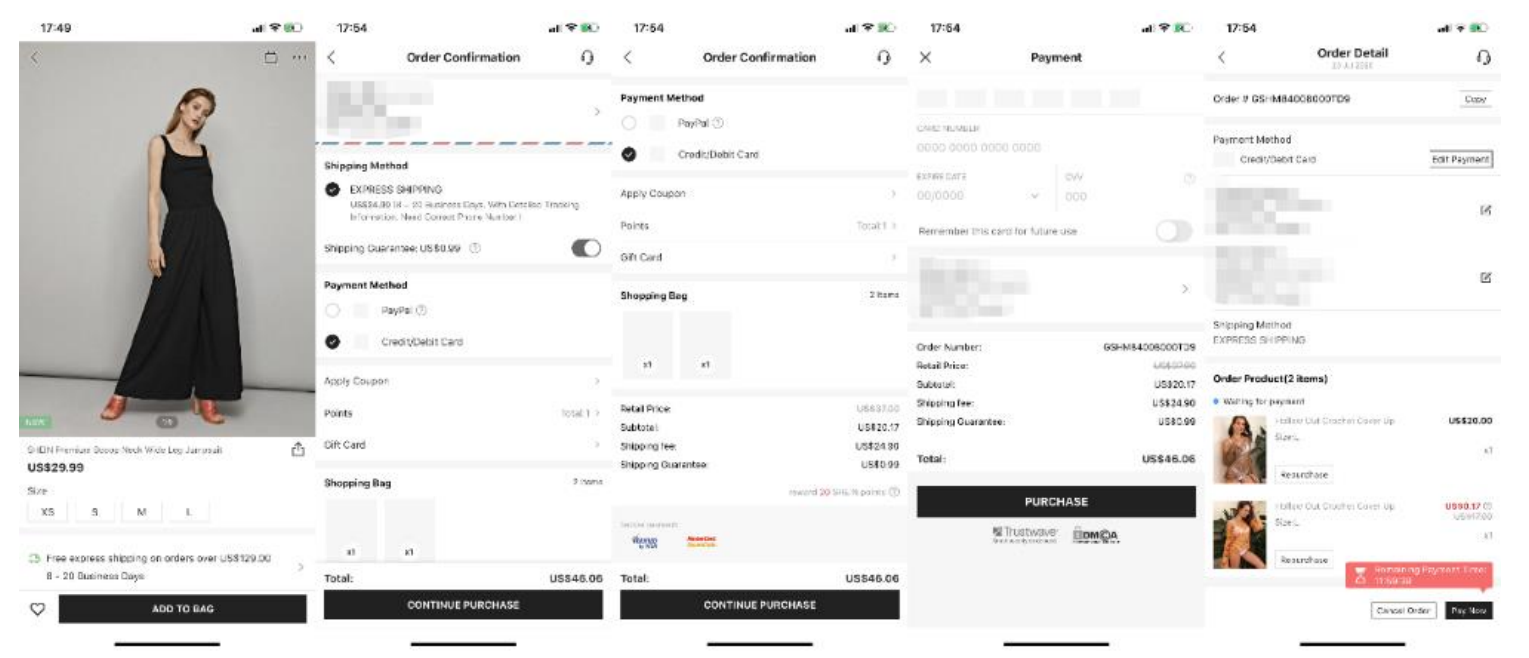
4)下单:


SHEIN的购买流程分为四步,分别是:进入购物车—进入订单确认页面—进入付款页面——付款。
若用户关闭支付流程,该订单会保存一段时间(12小时),期间在“我的”主页面—“我的订单“模块会有数字提示,订单取消前会在终端进行消息提醒;用户可以在该时间段内进入该订单进行付款,或对该订单进行重新编辑操作;若该时间段内用户未付款则取消订单,再次购买需重走一遍流程。
在购买流程中,所有的重要信息:地址、支付方式、价格、优惠等会加粗显示,以区分同一页面不同信息的优先级;对于在此页面停留的用户来说,能一眼看到自己关注的东西。
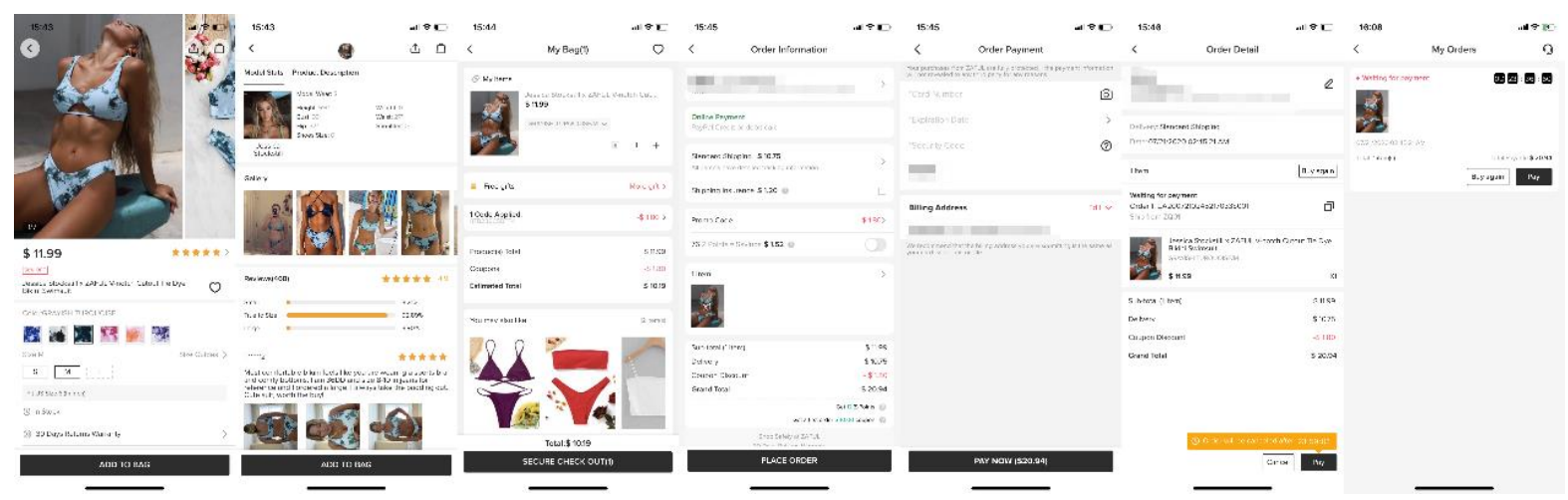
Zaful的购买流程同样分为四步:进入购物车—进入订单确认页面—进入付款页面——付款。
在进入付款页面会有进度条提示,若用户关闭支付流程,该订单会保存24小时;期间进入个人模块、购物车有明显提示、重新打开APP会弹出弹窗;若该时间段内用户未付款则取消订单,再次购买需重走一遍流程。
Zaful的购物流程各页面元素区分比较明显,例如:订单确认页面会显示该订单所有信息;付款页面则只有付款方式选择和地址编辑。
产品定位是造成两者不同的主要原因,因为Zaful的用户市场相对集中,邮费属于可控因素,所以确定了商品SKU价格即为最后交易价格;而SHEIN用户市场相对分散,在购买的最后需要对地址进行识别并计算邮费,所以商品SKU价格不等于最后交易价格。
5)物流、售后:
物流和售后是提高用户购买流程最后一步—复购的关键,笔者在APP Annie中分别查看Zaful和SHEIN的用户评论,并以 express、delievry、package 等字段做筛选条件筛选,可得到如下数据。
SHEIN可查看的的4231条差评里有600余条与快递相关。
Zaful可查看的1296条差评里有仅有200余条与快递相关。
两者均存在的主要问题:
- 写着免费快递,最后却不得不支付30美元的额外费用;
- 快递速度慢,经常超过约定时间;
- 退换货步骤太繁杂;
- 找不到客服,没办法解决问题最后只好取消购买。
其中占比最多的应该是第四条,用户需要帮助时找不到客服。
这部分的用户已经处在漏斗模型的最后一步,这一步的用户数量比其他步骤都少,所以他们的流失成本会更高,可以考虑在这一环节上多下一些功夫。
例如:针对不同市场配备不同语种的客服小伙伴、建立完备的售后体系,提升用户满意度,增加复购用户数量。
3. 社区

SHEIN的“Gals”页面顶部有“OUTFIT”(搭配)、“Gals”(模特)、“Media”(多媒体)、签到、购物车五个入口。
页面中部默认展示正在进行中的搭配比赛,用户可以参加比赛并上传搭配图片,通过点赞数量进行排名,优胜者会得到积分奖励,积分可在购物时抵扣一定量的金额;页面底部是风格相似的其他用户动态。

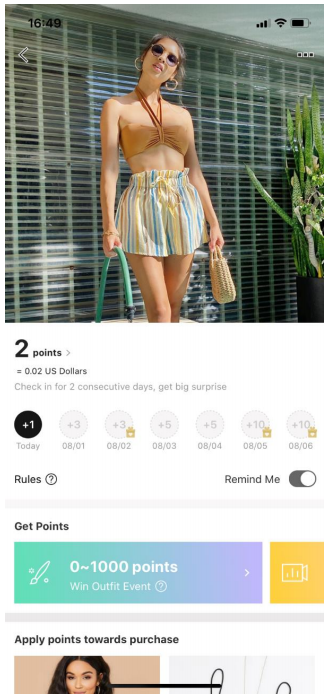
签到功能是用来换取积分的主要手段,用户进入该页面即为签到一次,连续七天签到会得到额外的积分,特定的日期也会有奖励。
如图所示,获取积分的方式有:上传作品至搭配比赛、观看直播达一定时长、发表动态、拍照上传至评论等。
在留存方面,设置额外的积分激励用户把签到当成日常的行为,增加用户在app上的停留时间;促活方面,将发布动态、发布评论与积分挂钩,促使用户产出更多优质的内容,再结合推荐体系推送给更多用户达成业务闭环。
不过目前获取积分的形式还不是很多样化,可以考虑增加在某页面停留时长、将商品转发给社交好友等任务,增加漏斗转化的基数。
进入“OUTFIT”页面顶部可查看以往活动,页面顶部会显示目前正在进行的活动、活动截止倒计时、活动参与人数,中部是各活动入口,往下滑动是挑选以往各活动的优质图片。
穿搭图片是新颖的活动,对于有购买欲望的用户来说不仅拥有挑选的机会,也可以带动其他商品的销量;对于没有购买欲望的用户来说,或许某个点就打动了他促使下单。
而且简单的几件衣服组合,会让用户自行脑补,比模特look book好很多,毕竟用户的身材是多种多样的。
笔者在想是否可以将穿搭在三维人像模型中显示,人像模型参数可以自己配置,也可以讨论一下。

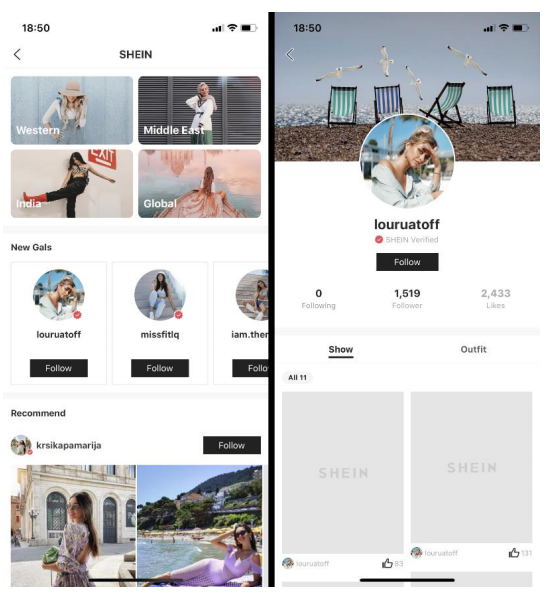
“Gals”页面类似红人馆,用户可以关注某人并查看某红人的动态,利用从众效应去提升下单率。
根据资料显示SHEIN早期培养了大量的KOL进行宣传,但是由于现阶段性价比太低,减少了这方面的投入。
目前平台KOL较单一,以女性为主,基于SHEIN开拓了宠物以及儿童板块业务,可以考虑增加该类型的KOL,因为宠物和儿童对于女生是比较有吸引力的;另外此前国外较火的大码模特,普通民众也可以适当增加曝光量;最后个人主页要与直播联系起来,开放合适的入口引流。
“Media”页面里包括了活动录像与直播,活动录像页面提供相关商品入口、直播都是回放,最近的一次定位到了7.9号差不多一个月的时间,由于信号的问题,笔者好几天都无法正常观看。

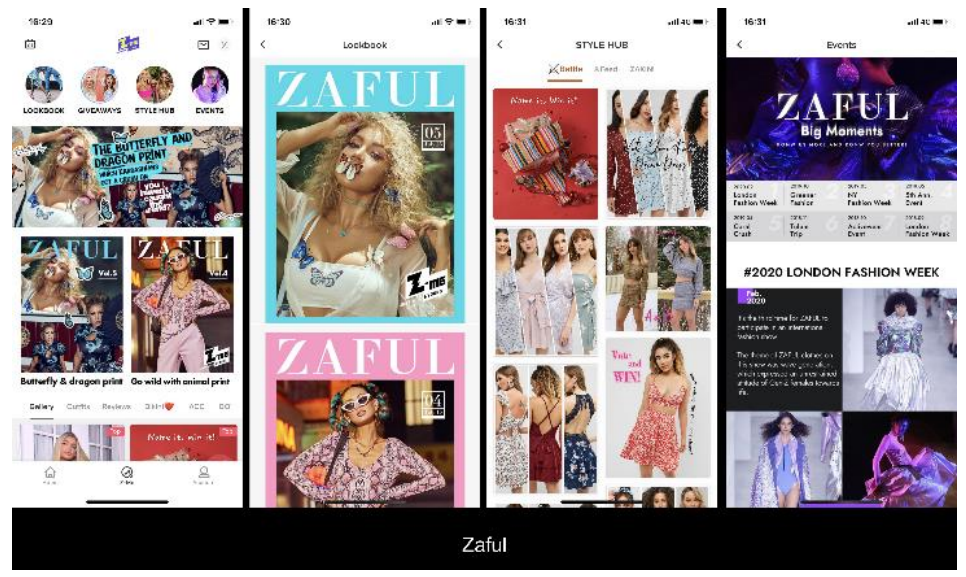
Zaful的“Z-Me”页面顶部有“lookbook”、“giveaways”、“style hub”、“Events”、私信、直播、个人信息七个入口。
中部显示活动banner,底部显示用户动态,以图片为主;点击图片进入动态详情页面,动态由图片和文字组成;下拉展示与动态中商品相似的商品、推荐的其他动态;当用户向下滑动时,底部按纽栏固定,可进行评论、点赞、收藏、查看商品操作。

“lookbook”页面是以信息流的形式展示,点击图片单品区域可以跳转至商品详情页面,可玩性较高,但是精准度较差;有时候点击某个区域页面无反应或者跳转到其他商品详情页面,建议将可点击区域做区分,如花边、标记等。
“style hub”内置了三个页面,分别是“battle”、“feed”、“ZAKINI”,用户可以投票给自己喜欢的模特,也可以对图片进行点赞、评论、收藏,最后是关注模特动态,官方会随机抽取三名投票用户进行积分奖励;大致看了下每个页面的浏览量在10-60w之间浮动,各页面之间的差距是挺大的。
笔者试了一下发现统计的是页面浏览量,这些数据可以帮助我们发掘用户目前对什么类型的服饰感兴趣,从而在banner等运营活动上下功夫。
“Event”是Zaful近年来举办的时装秀汇总,用户可以点击相应图片查看时装秀详情,包括模特、服饰,服饰支持跳转至商品详情页,即使商品下架,也可以找到相似单品或设置上架提醒。
经过以上梳理可以从中得到总结,SHEIN与Zaful在社区模块上的差异为:
SHEIN的社区UGC属性更多一些,鼓励让用户分享动态并给予奖励。
分享路径有:发布个人照片、发布vlog、发布搭配图片、发表评论、参与比赛,构建分享—获得奖励—继续分享的闭环;但是整体风格比较单一,实际参与活动的人数较少。
建议利用积累的数据促进算法发展,算法发展起来后可以更有效地区分人群,拓展分享的类型;使得内容精准分发从而促进社区互动,使得社区越来越好,反哺UCG不断产生更多内容。
Zaful的社区PGC属性偏多,模块内“lookbook”、“giveaways”、“style hub”、“Events”几乎都与自身有关,无论是举办的各种活动以及图片上引人注目的logo都可以看出。
既然是PCG为主,就要关注各数据指标,找到用户喜欢看的内容和喜欢参与的活动形式,增大推广的用户数量,后续可以考虑向UGC方向发展。
七、框架层

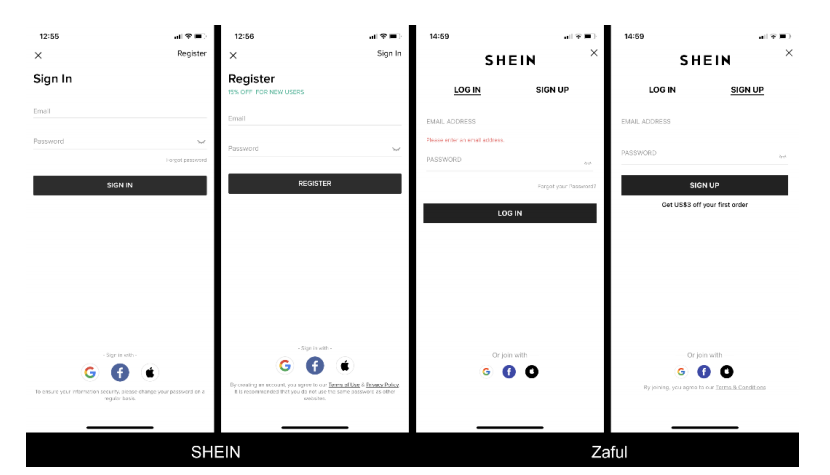
无论是从登录/注册、主页面上来说两者的交互方式与导航设计大同小异,从直观感受来说比较精简;相比于国内top的电商平台来说,没有多余的广告位和繁杂的标签,这也跟产品的定位与用户有关。
笔者认为可以在商品列表页和商品详情页加上适当的促销标签,例如:当前积分可抵多少、属于什么新品等,加大用户的购买欲望。
八、表现层
从banner方面比较:
- Zaful的内容会更丰富、更鲜艳,例如有漫威的联名,时装秀等整体风格更多元化;
- SHEIN的内容比较精致,几乎所有的banner都跟商品有关,整体风格更单一化。
笔者针对dress这个类目分别比较两者价格:
- SHEIN的价格区间是5-20美元;
- Zaful的价格区间是10-30美元。
若有促销活动均会在价格上突出显示,两者的商品图片多为静物图,在商品清晰度方面SHEIN会更好一点。
九、总结
中国跨境电商相比于国内本土电商(淘京拼)等最大的区别就是模式不同;对于海外市场来说,专业化的电商模式(垂直电商&品牌独立站)更具未来的竞争力,SHEIN和Zaful也在通过KOL、社区等形式逐步建立自己的品牌调性。
两款产品在用户使用路径和整体风格上各有差异,并且基于持续提升用户下单率的目标,在用户转化、用户复购、社区内容这三个方面花费了比较多的运营精力。
在疫情的催化下,电商销售额均有爆炸式的增长,不仅如此,两者还在探寻新的商业模式;SHEIN瞄准线下门店,想干掉ZARA、Zaful的线下时装秀已经举办了八届;都在为未来的营销铺路。
最后,在当前出海业务风波不断的国际形势下,如何找到市场和业务的平衡是一件值得我们去探索的事情。
本文由 @sky0247 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒b( ̄▽ ̄)d,我们是跨境电商行业不错的公司,有产品大牛可以带你。期待聊聊,可以加我微信:yuanzhou05
还需努力~
另外您的微信号我无法搜索到,这是我的微信号码:18826263003,麻烦您添加一下,期待一起交流进步。
已发送邮件,感谢。
【用户地域属性和供应链因素深层因素】我在做对比的时候确实有考虑过搜索相关资料,但是由于资源的局限性,发现跨境的数据很难获得,于是只能退而求其次以某个功能点为关键词搜索用户评价,没有针对产品定位和用户群的分析也不是很准确,有点偏主观。资料的收集太重要了。