PRD:叨叨记账产品需求文档
编辑导读:本文是叨叨记账的产品需求文档,作者从用户需求出发,从产品结构、业务流程、产品页面逻辑和产品功能这几个方面对叨叨记账进行了分析,并梳理了产品存在的问题,提出了自己的建议,与大家分享。

01 文档综述
1.1 文档属性

1.2 产品介绍

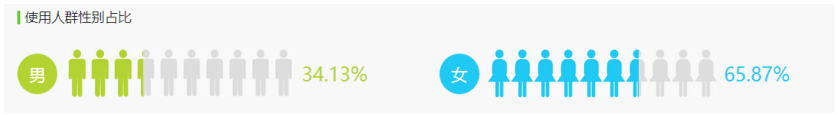
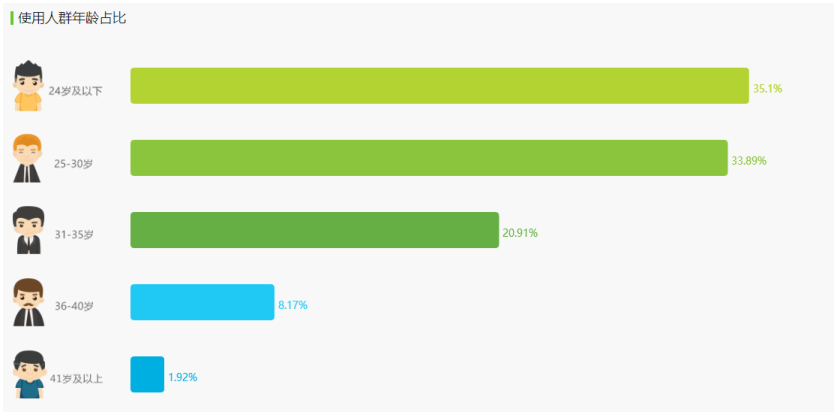
1.3 产品用户



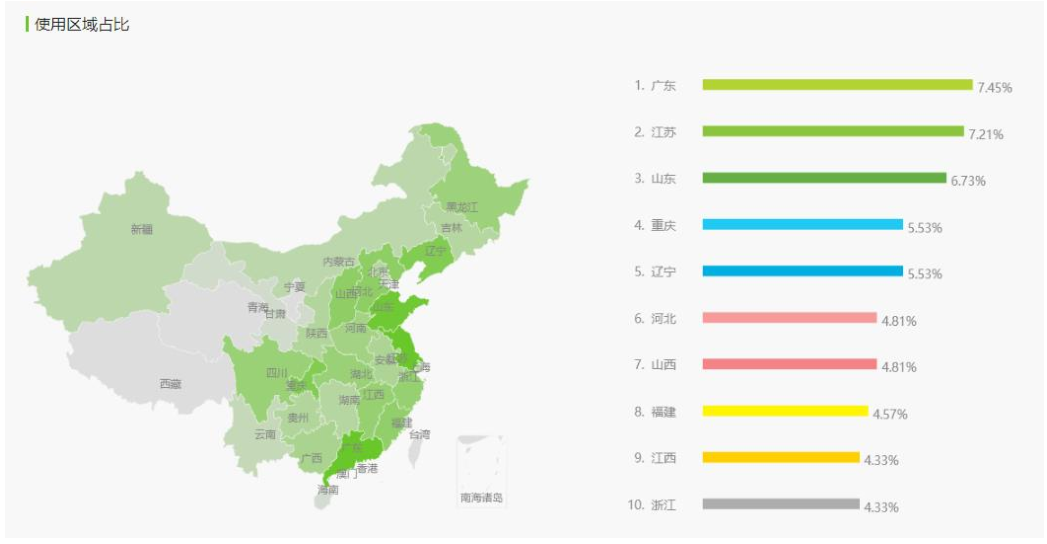
(数据来源:艾瑞数据;图片来源:叨叨记账产品体验报告,作者:筷子君)

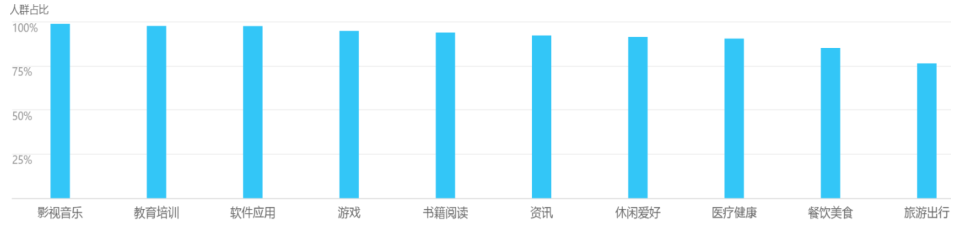
(数据来源:百度指数)
对于叨叨记账的用户群体,在性别上,女性用户数量接近于男性用户的2倍;在年龄上,主体用户处于30岁及以下的年龄段,其中24岁及以下用户占比最多,达35.1%,25岁-30岁年龄段的占比为33.89%,位于第二;在地域上,广东、江苏、山东分别以7.45%,7.21%,6.73%的比例占据了前三,且沿海区域用户数量占比较高;在兴趣上,用户更偏好于影视音乐、教育培训、软件应用、游戏等方面,与主体用户的年龄段相适应。
用户特点:叨叨记账的用户多位于沿海或华东等经济发展较好的地区,女性比例更高,且年龄层集中于30岁及以下。该年龄段多为学生群体或是较为年轻的职场人员,用户活跃度高,喜欢新鲜事物,关心娱乐明星、二次元或小说,且消费欲望较强,因而有记账理财的需求。
02 需求总结
2.1 需求类型
根据KANO模型,将用户需求分为五类:基本型需求、期望型需求、兴奋型需求、无差异型需求以及反向型需求。

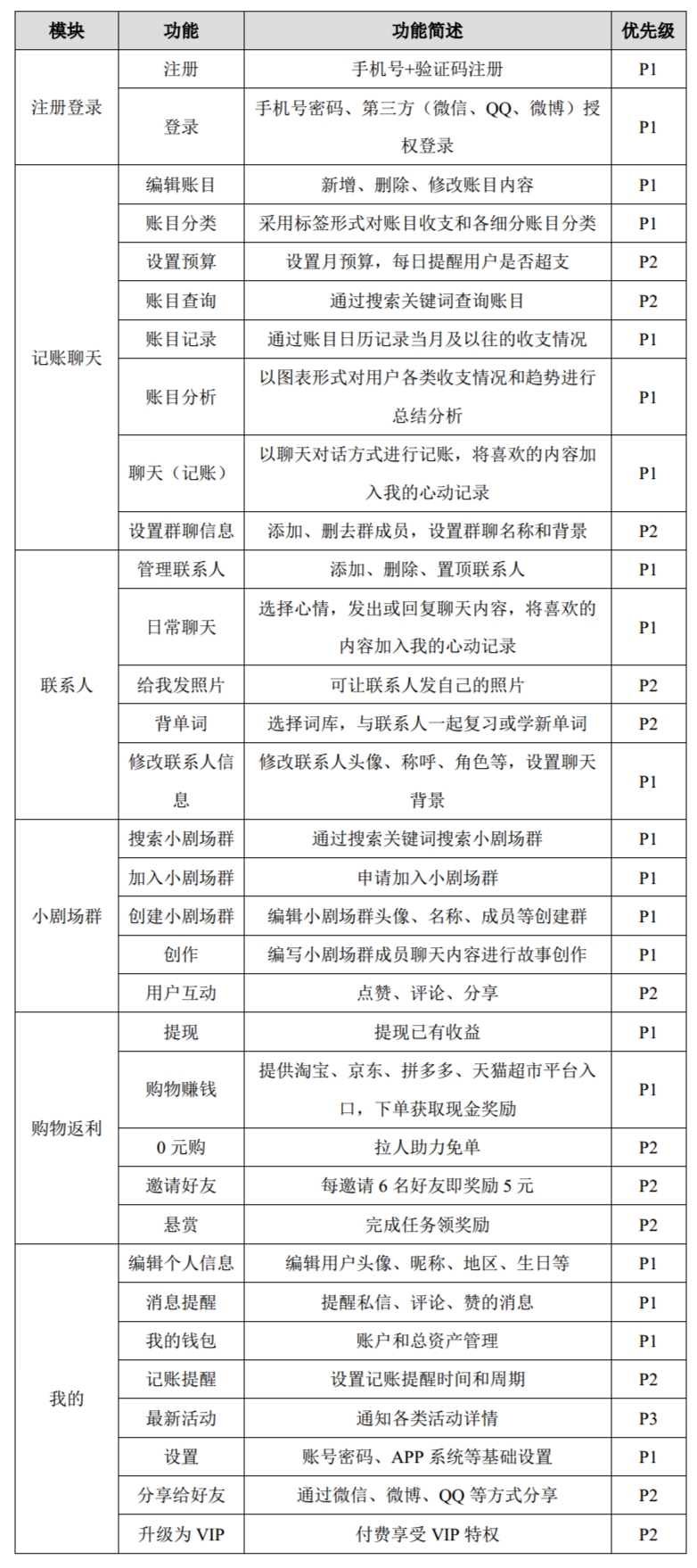
2.2 功能清单

03 产品结构
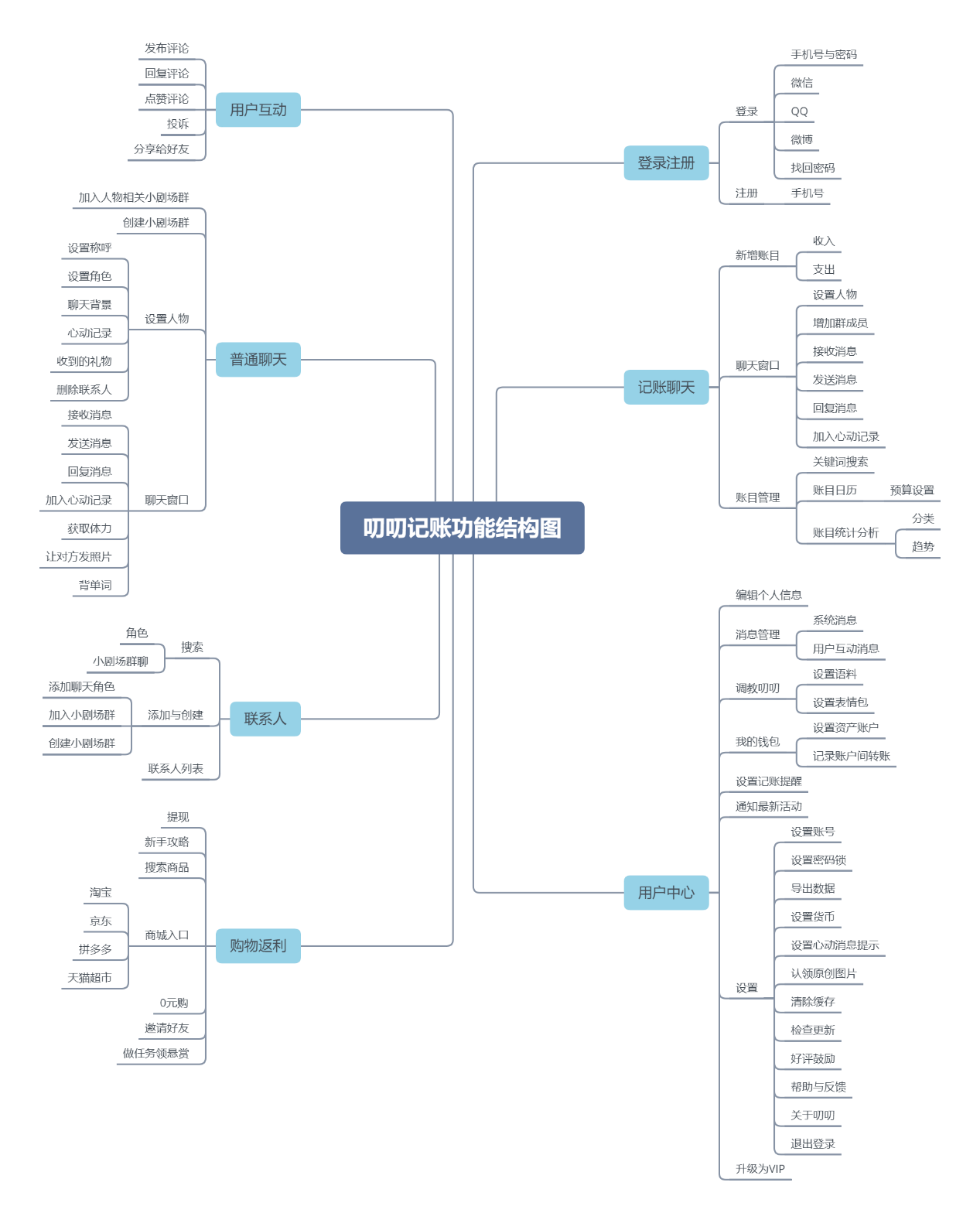
3.1 产品功能结构图

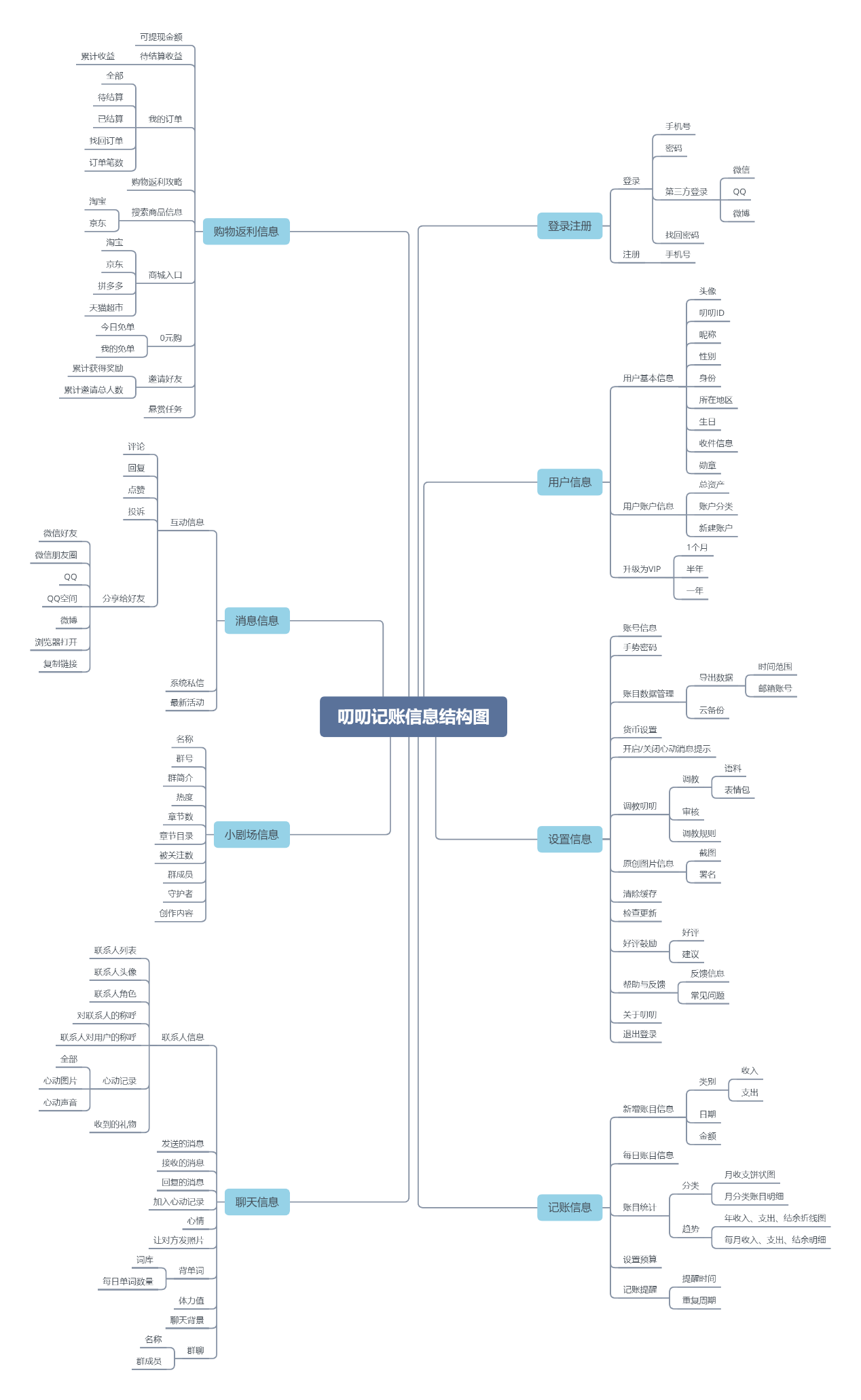
3.2 产品信息结构图

04 全局说明
4.1 权限说明
(1)登录/未登录
- 登录状态下可进行所有操作;
- 未登录状态下,启动页结束后进入登录页,完成登录之前仅可进行手机号与密码登录、第三方授权登录、忘记密码以及注册账号操作。
(2)普通用户/VIP用户
- 普通用户可以浏览所有页面并执行除VIP专属权益(需充值的相关特权)外的所有操作;
- VIP用户可享受APP内相关专属特权(自定义开屏、免广告、VIP勋章、每日99体力等)。
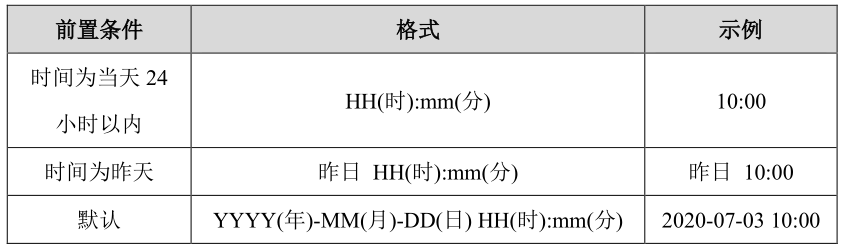
4.2 时间规范

4.3 登录页面

(1)页面名称:登录页面。
(2)页面入口:未登录状态下,打开 APP 直接进入,用户仅可进行手机号与密码登录、第三方授权登录、忘记密码以及注册账号操作。已登录状态下,打开 APP时不出现此页面。
(3)页面功能:两种方式登录——手机号与密码登录、第三方授权登录。
(4)页面逻辑内容及交互详细说明:
a. 手机与密码登录
- 初始界面下,呈现手机号码输入栏、密码输入栏、忘记密码按钮、注册按钮、登录按钮。
- 手机号码输入栏默认+86,且没有字数、字符类别限制。密码输入栏同上也没有任何限制,输入密码时输入的字符会短暂的显示2s,然后隐藏为“*”。
- 点击“没有账号?去注册”,进入“账号注册”页面,通过手机号验证注册账号。手机号码默认+86,输入限制11位数字。当输入非数字内容时,输入界面不显示任何内容;当输入大于11位数字时,超过部分不显示。
- 忘记密码时,点击“忘记密码”按钮跳转到找回密码页面,输入手机号获取验证码,并输入新密码进行密码重置。
- 账号密码验证正确,完成登录,进入“记账聊天”页面。
b. 第三方授权登录
- 初始界面下,在登录按钮下方,呈现其他方式登录提示词。
- 提供微信、QQ、微博平台按钮,点击进入此社交平台授权登录界面。
- 授权完成后,完成登录,进入“记账聊天”页面。
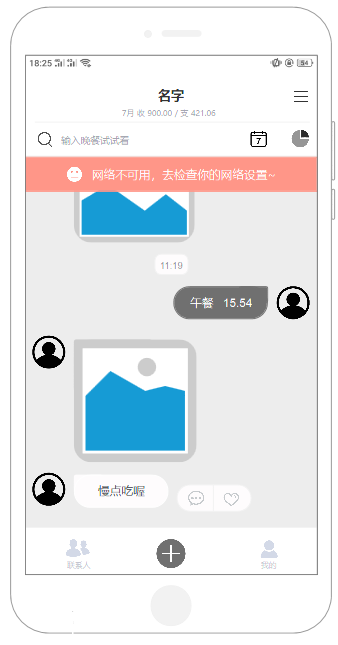
4.4 网络环境
- 无网络状态下出现弹窗提醒用户进行网络设置。
- 网络连接成功后弹窗消失。

4.5 键盘键入
- 点击手机号码输入框,由页面底部弹出数字键盘;
- 点击密码输入框,由页面底部弹出安全键盘;
- 点击其他输入框,由页面底部弹出字母键盘。
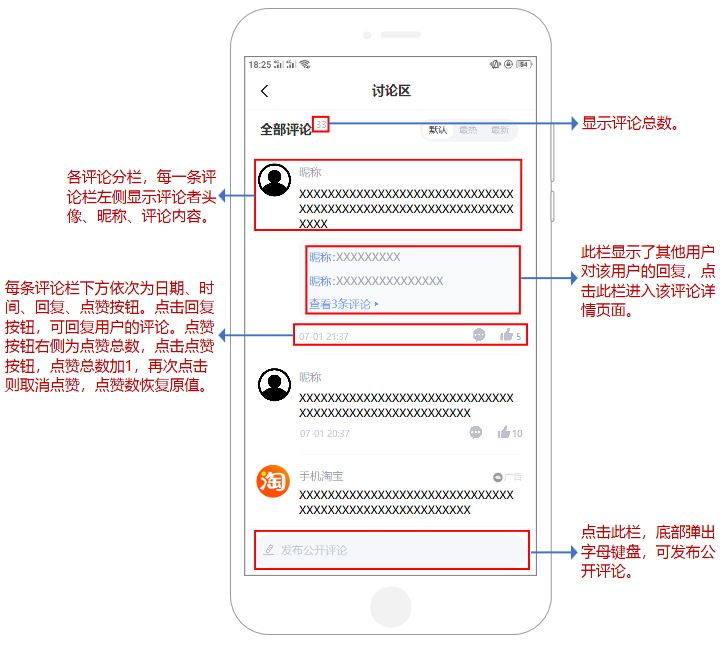
4.6 评论框

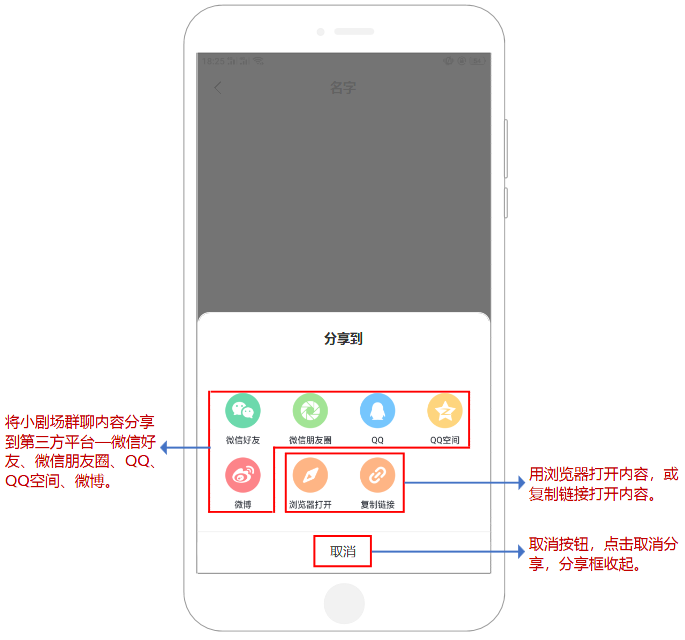
4.7 分享框

05 部分业务流程图
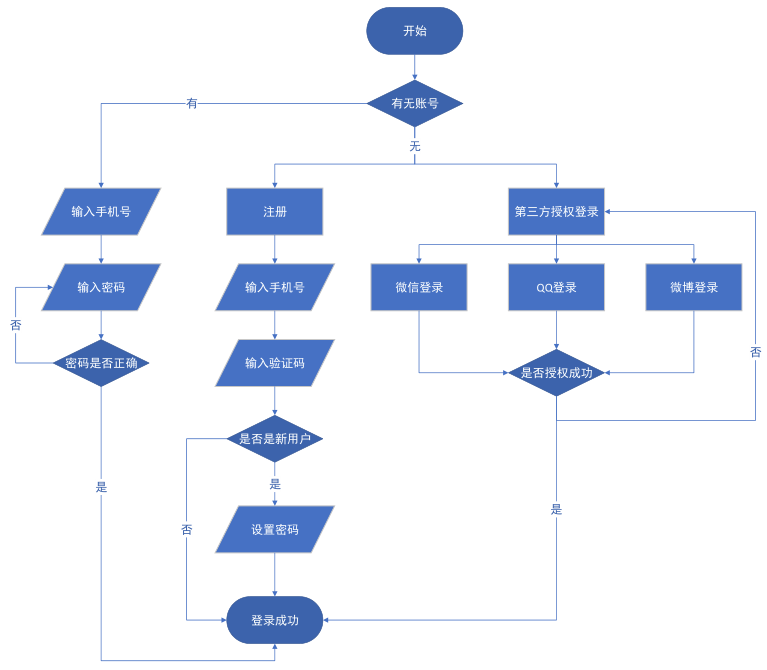
5.1 登录注册流程

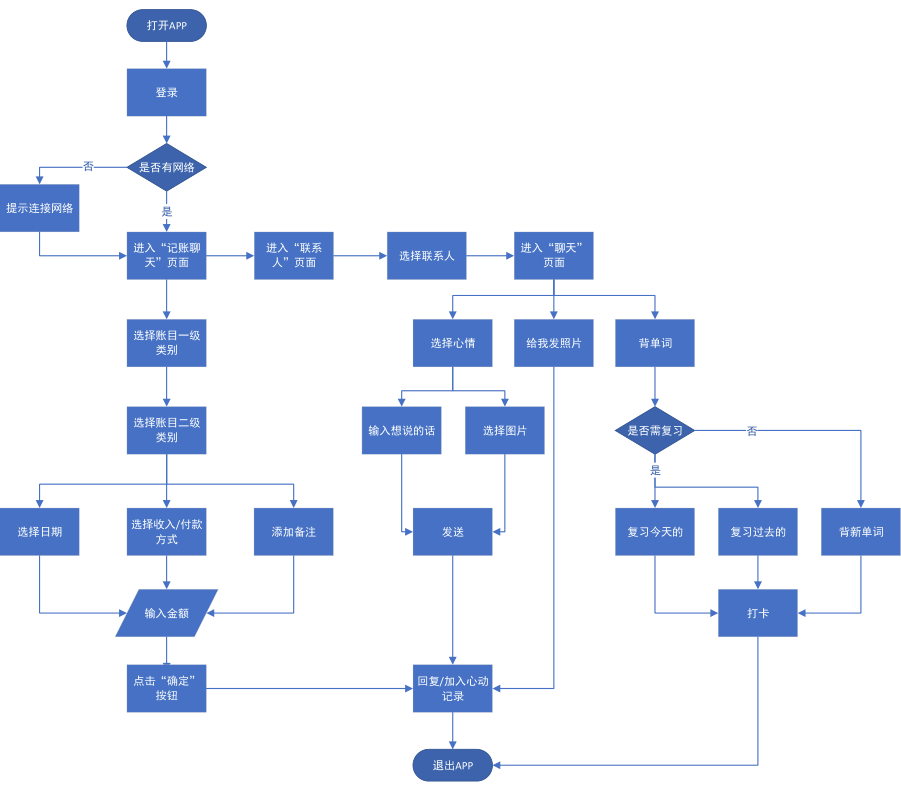
5.2 记账与聊天流程

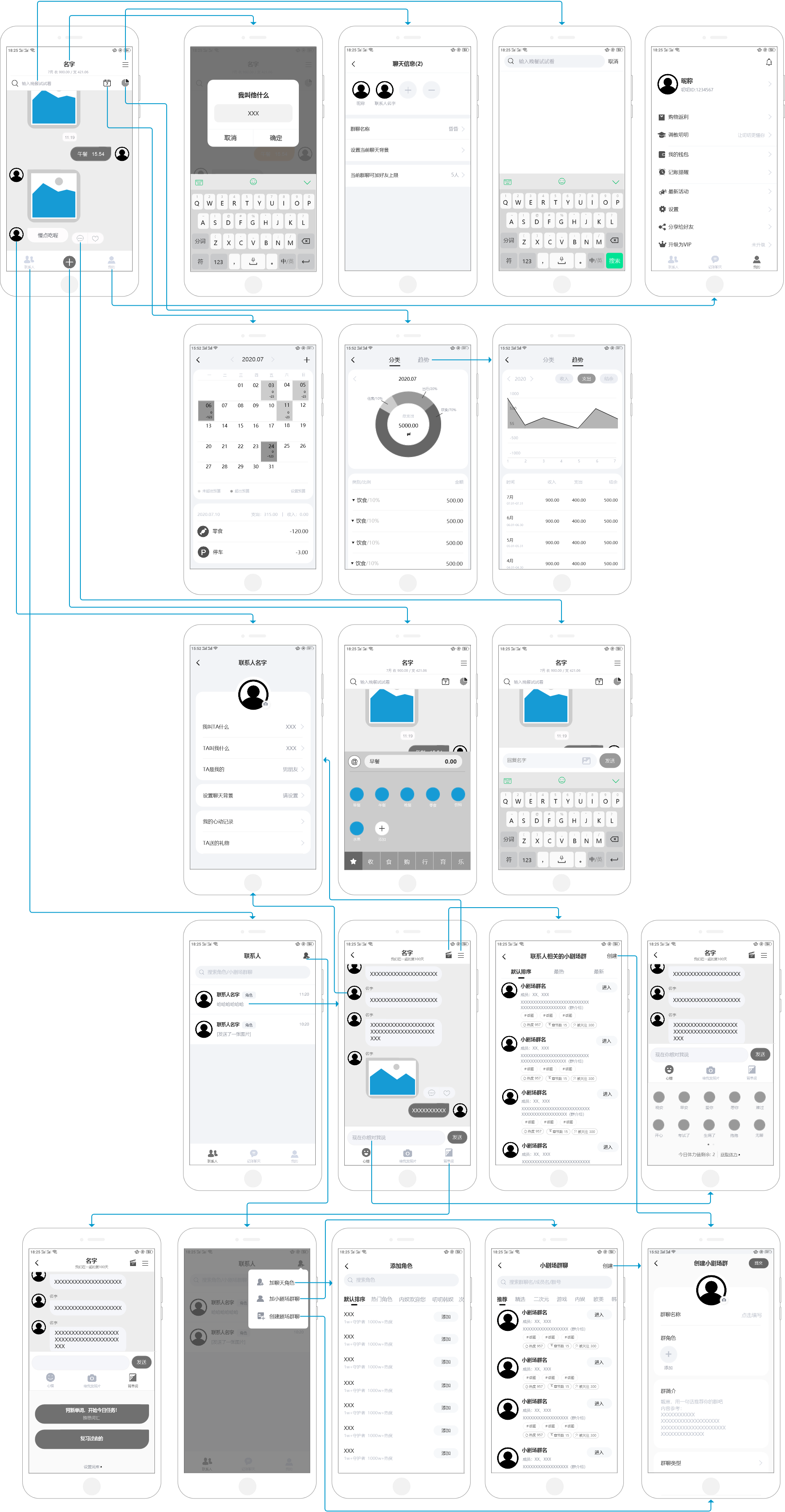
06 产品页面逻辑图

07 页面功能详细说明
7.1 首页页面
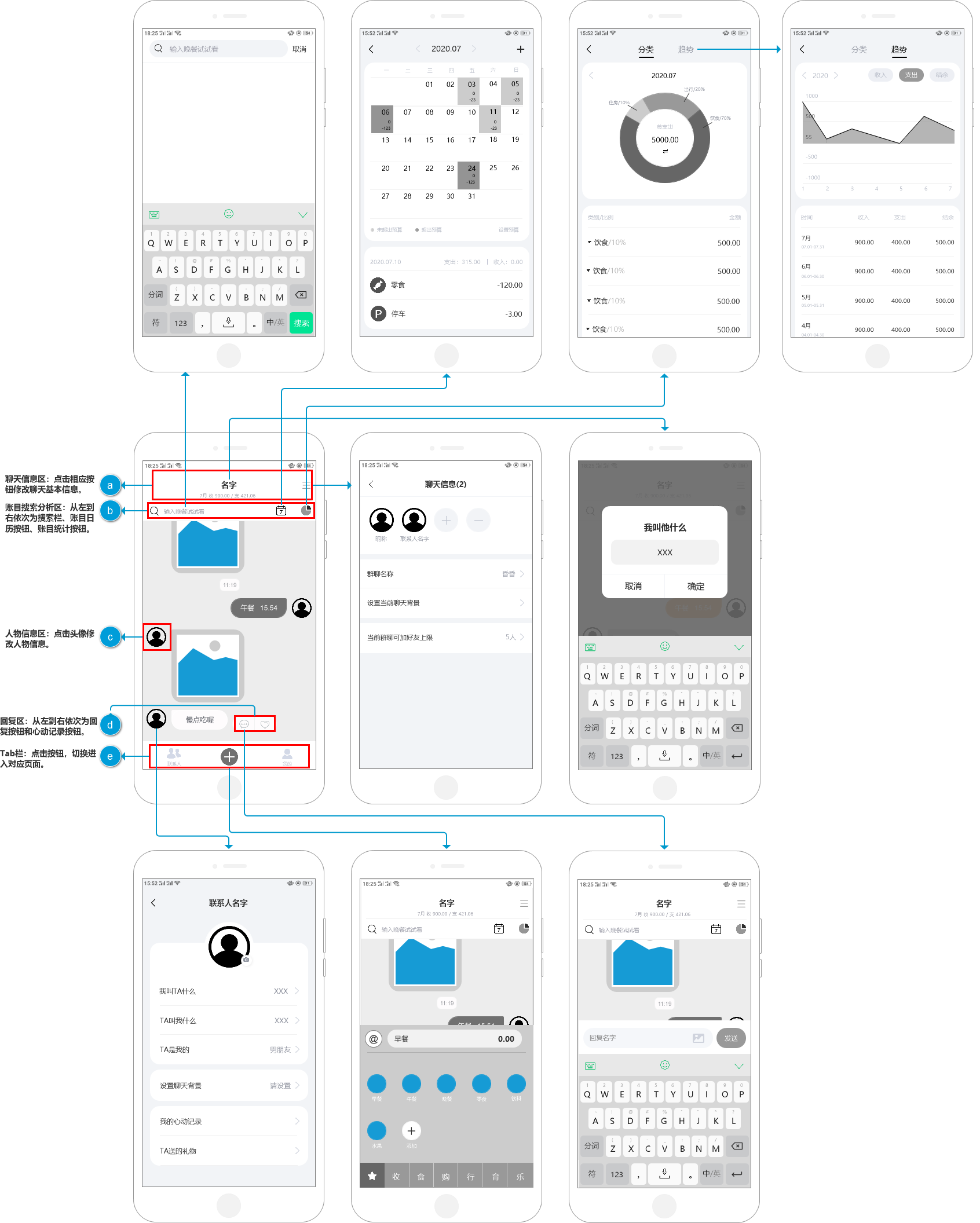
7.1.1 首页—记账聊天页面

(1)页面名称:首页—记账聊天页面
(2)页面入口:启动叨叨记账APP时直接进入,或点击主菜单里“记账聊天”按钮进入。
(3)页面结构:
- 聊天信息区
- 账目搜索分析区
- 用户信息区
- 回复区
- 底边Tab栏
(4)页面逻辑内容及交互详细说明
整个页面:底部Tab栏固定,聊天页面可上下滑动,下拉可看历史记账聊天内容。
a. 聊天信息区
位于页面最顶端,从左到右描述:
- 点击名字按钮,从底部滑出修改名称窗口及字母键盘。群聊成员数为2人时,滑出修改联系人称呼窗口;群聊成员数为3人及以上时,滑出修改群聊名称窗口。
- 名字按钮下方为本月目前收支总额,不可点击。
- 点击右侧信息按钮,跳转进入聊天信息页面。
b. 账目搜索分析区
从左到右描述:
- 点击搜索栏,跳转进入搜索页面,并从底部弹出字母键盘,输入账目名称进行搜索。
- 点击账目日历按钮,跳转进入当月账目日历页面。
- 点击账目统计按钮,跳转进入账目统计中的分类页面,向左滑动进入趋势页面。进入分类页面时,分类按钮变黑,趋势按钮变灰,按钮下方横线滑至分类按钮下方;进入趋势页面时反之。
c. 人物信息区
- 点击联系人头像,跳转进入联系人信息页面。
- 点击用户头像,跳转进入用户个人信息页面。
d. 回复区
从左到右描述:
- 点击回复按钮,从底部滑出对话输入框和字母键盘。当群聊成员数为2人时,对话输入框显示“回复名字”(此名字为联系人名字),在输入文本内容后,对话框提示内容消失;当群聊成员数为3人及以上时,对话输入框显示“@ XXX”(此为用户要回复的联系人名字),在输入文本内容后不消失。
- 点击心动记录按钮,将此对话加入我的心动记录,爱心变为红色,并在爱心四周配有烟花特效。再次点击心动记录按钮,将此对话从我的心动记录中删去,红色爱心复原。
e. 底部Tab栏
- 作为APP的主菜单,为三个主要页面的入口。
- 点击联系人按钮和我的按钮,可以进入相应页面;点击中间十字按钮,可以进入记账页面。
- 点击另外两个按钮时,中间十字按钮变为记账聊天按钮;点击记账聊天按钮,进入记账聊天页面,且记账聊天按钮变为十字按钮。
- 所在页面按钮变亮,其余页面按钮为灰暗。
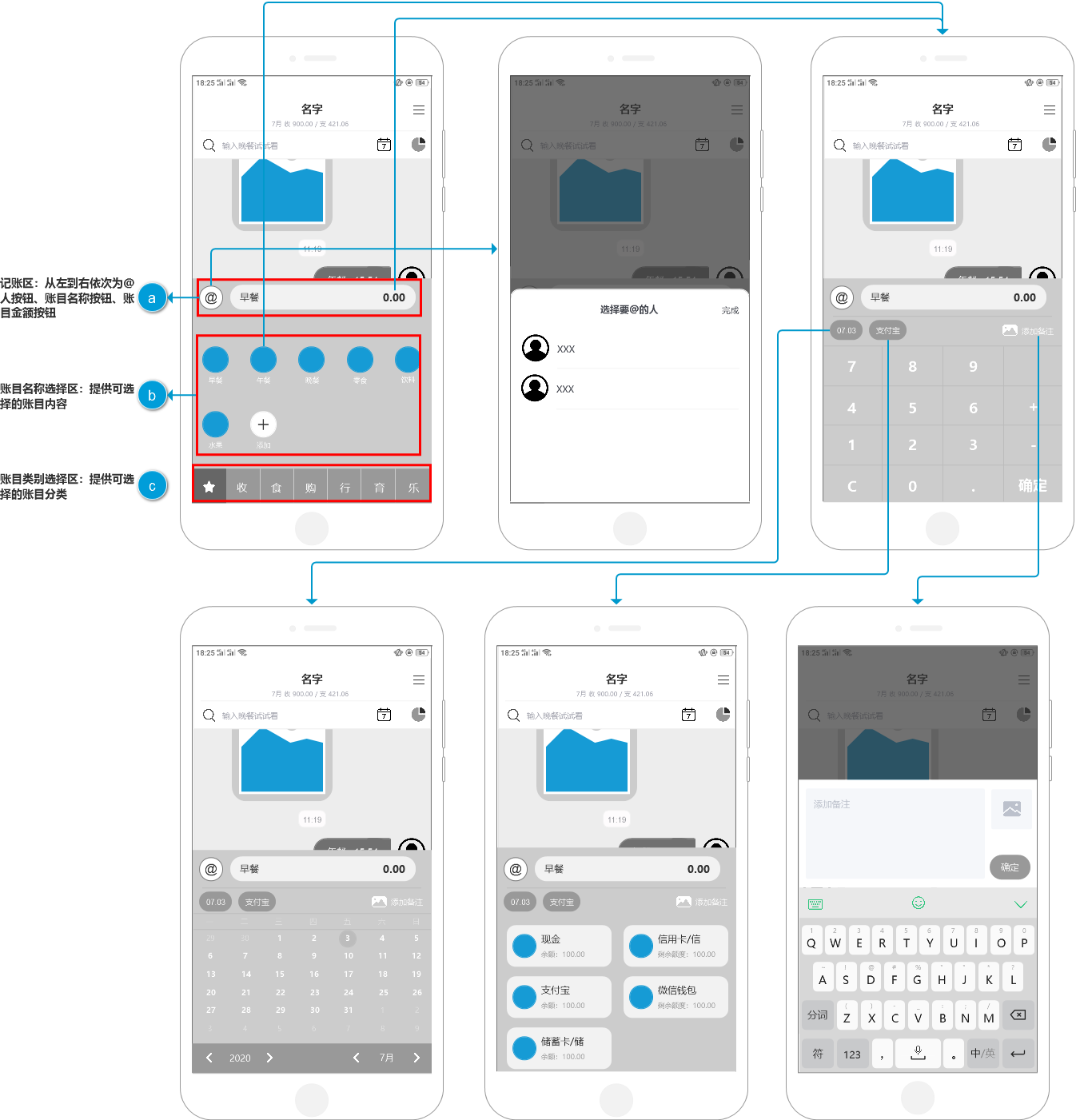
7.1.2 首页—记账页面

(1)页面名称:首页—记账页面
(2)页面入口:点击首页底部Tab栏中间的十字按钮进入。
(3)页面结构:
- 记账区
- 账目名称选择区
- 账目类别选择区
(4)页面逻辑内容及交互详细说明
a. 记账区
从左到右描述:
- 点击左侧@人按钮,从底部滑出选择框,可选择群聊成员中想要@的人。
- 点击账目名称按钮(默认为“早餐”),从底部滑出账目名称选择区,此为记账页面的初始页面。
- 点击右侧金额按钮,从底部滑出日期、账户名称、备注按钮和数字键盘。点击日期按钮,从底部滑出日历,选中的日期由圆形圈住,选中日期后日历自动跳转为数字键盘。点击账户名称按钮,从底部滑出账户名称选项,选中账户后自动跳转为数字键盘。点击备注按钮,从底部滑出添加备注文本框和字母键盘。在数字键盘上点击确定后,记账内容由对话形式发出,可收到其他联系人的回复。
b. 账目名称选择区
- 选择区呈两行式分布,可左右滑动,点击最后的添加按钮可添加账目名称及排序。
- 选择一个账目名称后从底部滑出日期、账户名称、备注按钮和数字键盘。
c. 账目类别选择区
- 位于页面底部,可左右滑动。
- 左边第一个按钮为常用账目名称按钮。
- 其他页面为各类账目按钮,点击按钮后,上方跳转到该类别下的账目名称选择区。
- 点击某类别账目按钮后,该按钮颜色变亮,其余按钮颜色不变。
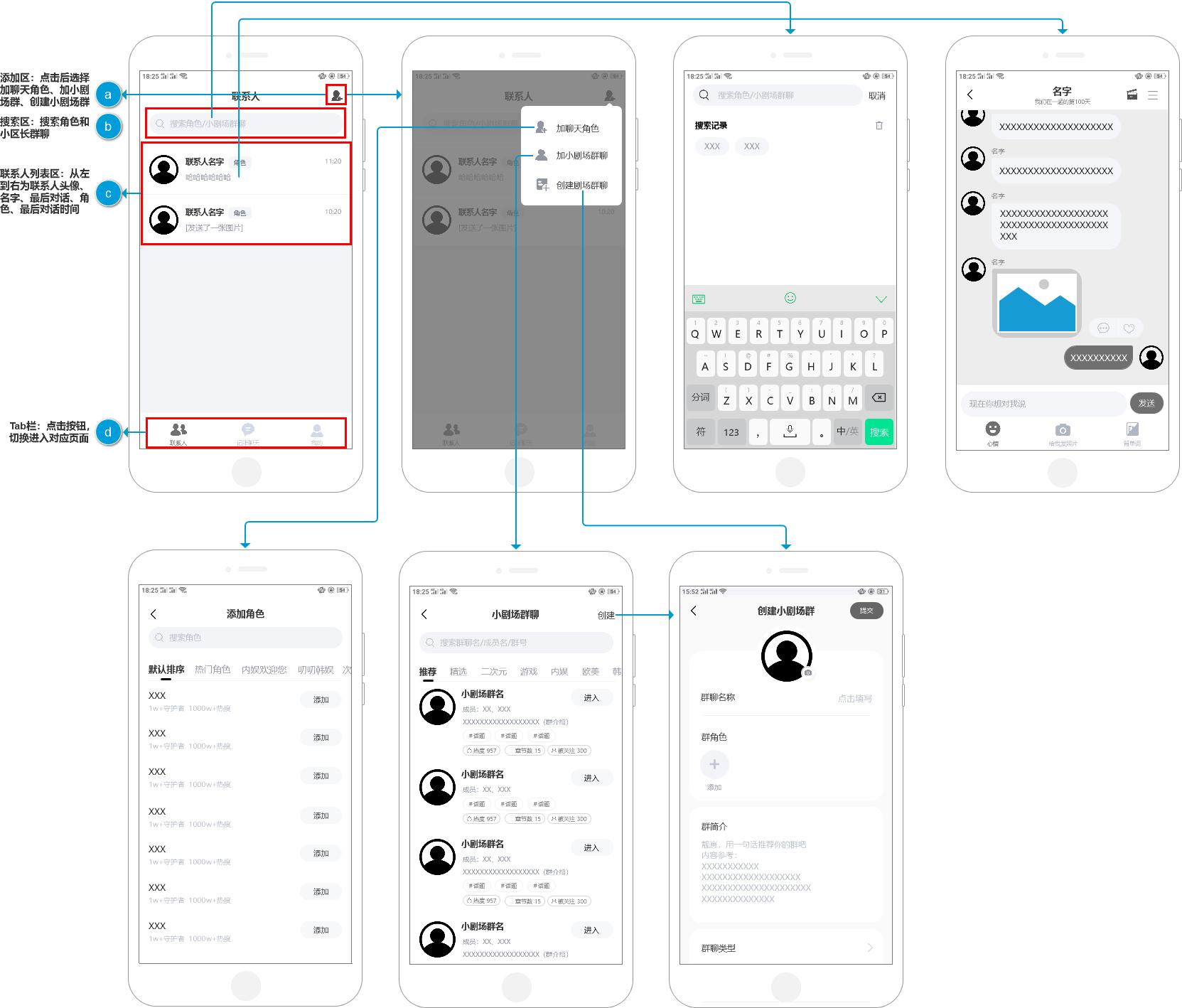
7.2 联系人页面
7.2.1 联系人—联系人列表页面

(1)页面名称:联系人—联系人列表页面
(2)页面入口:点击首页底部Tab栏右边的联系人按钮进入。
(3)页面结构:
- 添加区
- 联系人列表区
- 底部Tab栏
(4)页面逻辑内容及交互详细说明
a. 添加区
- 位于页面右上角,点击后弹出选择框,其余部分变灰暗。
- 选择框从上到下依次为“加聊天角色”、“加小剧场群”、“创建小剧场群”,点击后进入相应页面。
b. 联系人列表区
- 联系人分栏显示,每一栏从左至右依次为联系人头像、名字、最后对话、角色、最后对话时间。
- 联系人列表按照最后对话时间排列顺序,时间最近的联系人位于最上方。
c. 底部Tab栏
同7.1.1。
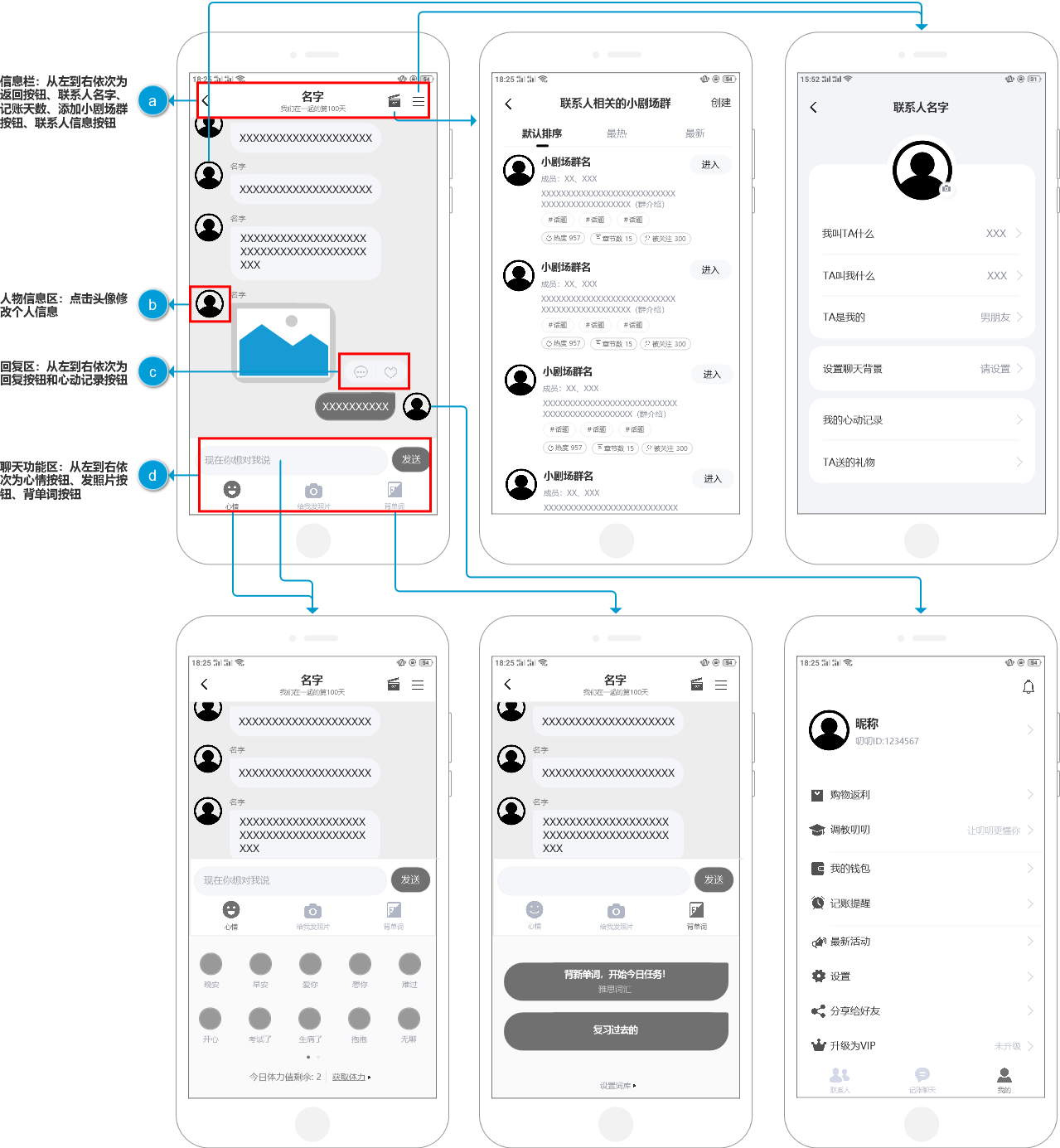
7.2.2 联系人—聊天页面

(1)页面名称:联系人—聊天页面
(2)页面入口:点击首页底部Tab栏右边的联系人按钮后,再点击联系人列表中的某个联系人进入。
(3)页面结构:
- 信息栏
- 人物信息区
- 回复区
- 聊天功能区
(4)页面逻辑内容及交互详细说明
a. 信息栏
位于页面最顶端,从左到右描述:
- 左边为返回按钮,点击回到初始联系人列表页面。
- 中间上方为联系人名字,下方显示用户记账天数,表达为“我们在一起的第N天”,均不可点击。
- 右边添加小剧场群按钮,点击可跳转进入联系人相关的小剧场群页面。
- 点击联系人信息按钮,跳转进入联系人信息页面。
b. 人物信息区
同7.1.1。
c. 回复区
同7.1.1。
d. 聊天功能区
位于页面最下方,从左到右描述:
- 点击心情按钮,从页面底端滑出各类心情表情选项,可左右滑动。在选择心情后才能在对话输入框中输入文本内容,否则页面中间会出现Toast弹窗提示用户“选择你当前的心情”。对话输入框中默认显示“现在你想对我说”,在选择表情后,默认文本内容消失,并从底部滑出字母键盘。点击发送按钮,输入内容在聊天界面发出。每选择一次心情并发送,消耗体力值1。点击表情下方的获取体力,从底部滑出Actionbar功能框,位于页面中间,可选择以看小视频或升级为VIP的方式获取体力。
- 点击给我发照片按钮,联系人会发送一张自己的静态或动态图片。
- 点击背单词按钮,会在聊天界面发送“背单词”文本内容,联系人进行回复,并从底部滑出选项框,可选择背新单词、复习过去的以及设置词库。选择后用户与联系人以对话聊天模式进行背单词。
7.2.3 联系人—小剧场页面

(1)页面名称:联系人—小剧场页面
(2)页面入口:点击联系人列表页面右上角的添加按钮,选择“加小剧场群”进入。
(3)页面结构:
- 标题栏
- 搜索区
- 标签区
- 小剧场群列表区
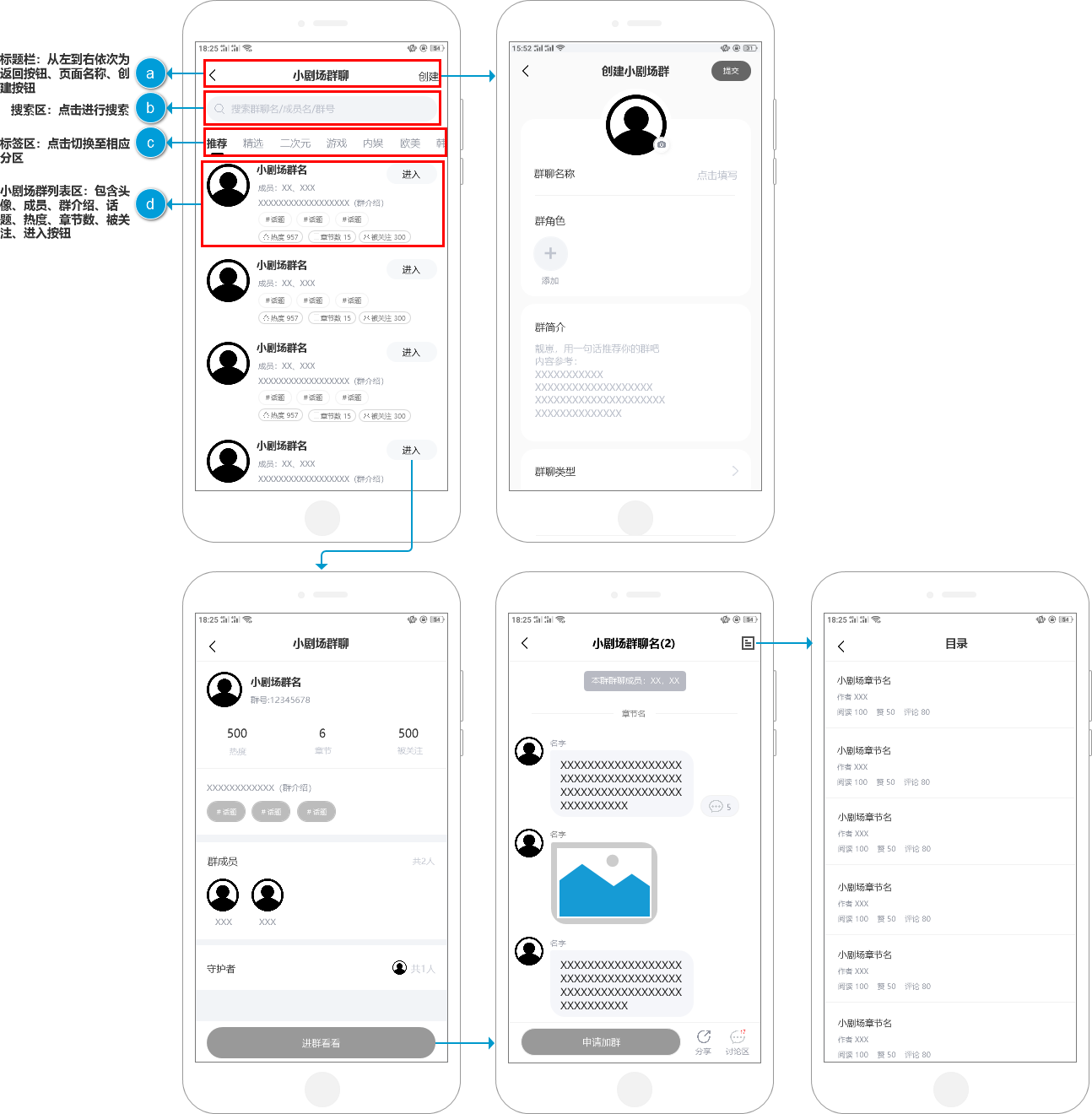
(4)页面逻辑内容及交互详细说明
a. 标题栏
位于页面最顶端,从左到右描述:
- 左边为返回按钮,点击回到初始联系人列表页面。
- 中间为页面标题“小剧场群聊”,不可点击。
- 右边为创建按钮,点击后跳转进入创建小剧场群页面。
b. 搜索区
- 点击进入搜索页面,从底部滑出字母键盘。
- 文本框默认显示“输入群聊名/成员名/群号”,输入内容后默认文字消失。
c. 标签区
- 用标签对小剧场群聊进行分类,标签栏可左右滑动。
- 点击标签,跳转到相应类别的小剧场群聊列表。
- 当前所在小剧场群聊列表对应的标签加粗变黑,下方有横线,其余标签为灰色,下方无横线。
d. 小剧场群列表区
- 小剧场群聊分栏显示,每一栏左边为小剧场群聊头像,中间从上至下依次为小剧场群聊名称、成员、群介绍、话题、热度、章节数、被关注,右上角为进入按钮。
- 点击进入按钮,跳转进入群聊资料页面。点击该页面底部的进群按钮,跳转进入该小剧场群聊的聊天页面。
7.3 我的页面

(1)页面名称:我的页面
(2)页面入口:点击底部Tab栏右边的我的按钮进入。
(3)页面结构:
- 消息区
- 用户信息区
- 个人设置与管理区
- 底部Tab栏
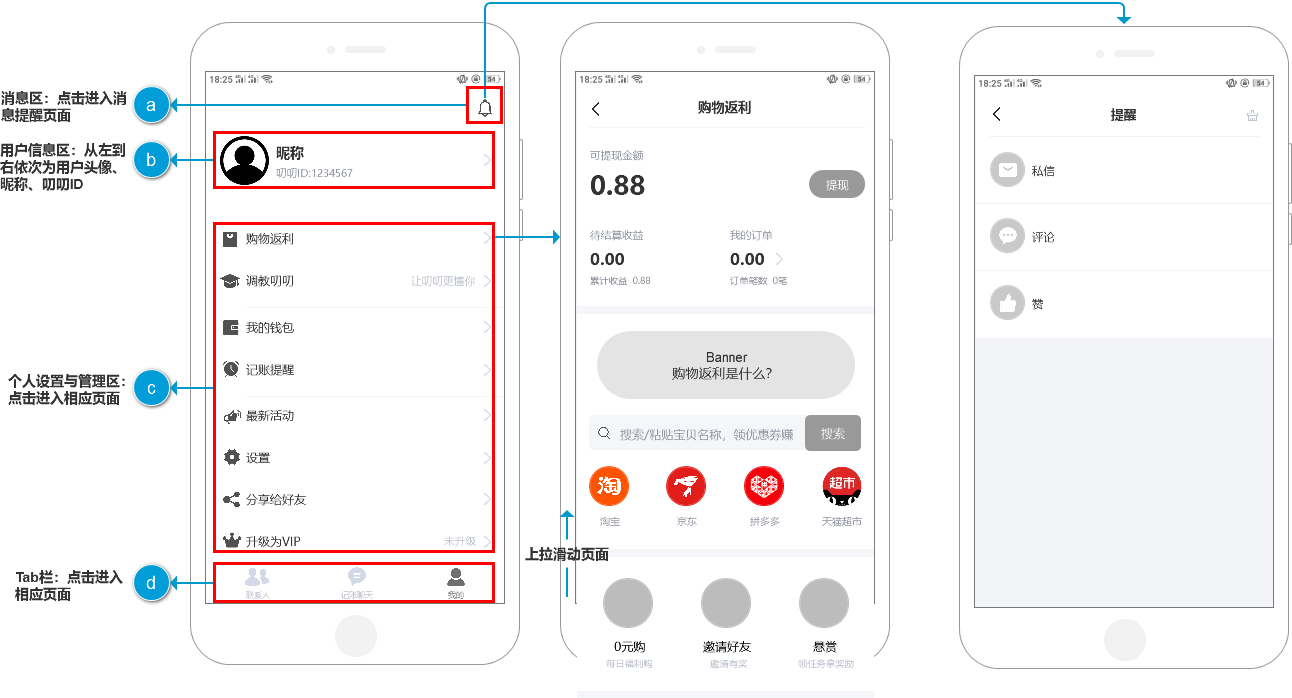
(4)页面逻辑内容及交互详细说明
a. 消息区
- 位于页面右上角,点击进入消息提醒页面,查看和处理私信、评论和赞。
b. 用户信息区
- 从左到右依次为用户头像、用户昵称、叨叨ID。
- 点击跳转进入我的信息页面,可编辑用户相关信息。
c. 个人设置与管理区
从上到下依次描述:
- 点击购物返利按钮,进入购物返利页面,可通过淘宝、京东、拼多多、天猫超市四个平台购物返利,进行提现操作。
- 点击调教叨叨按钮,进入调教页面,可自定义语料和表情包。
- 点击我的钱包按钮,进入我的钱包页面,进行账户和资产管理。
- 点击记账提醒按钮,进入记账提醒页面,设置提醒时间。
- 点击最新活动按钮,进入最新活动页面,查看各类活动详情。
- 点击设置按钮,进入设置页面,进行基础设置。
- 点击分享给好友,从底部滑出Actionbar,可选择分享方式。
- 点击升级为VIP,进入VIP升级页面,可进行VIP付费升级。
d. 底部Tab栏
同7.1.1。
08 非功能型需求
8.1 安全需求
- 所有用户个人信息,比如用户名、性别、出生日期等内容,需要在接口层加密传输。
- 所有前端页面,需要使用HTTPS协议。
8.2 性能需求
- APP从启动到显示首页,时间不超过5秒;
- APP内操作的响应时间不超过3秒,3秒后无响应,需要给出提示:网络繁忙,请稍后再试,且页面可点击重新加载;
- 对页面元素做预加载处理。
8.3 可用性需求
- 操作系统支持:当下所有主流机型。
- 信息支持缓存机制,只要加载完成,网络中断后仍可显示信息。
- 定期补充语料和图片表情库。
09 总结
整体来看,叨叨记账是一款非常具有创新性的记账APP。叨叨记账构建人格化的记账过程,使用户沉浸于社交场景中实现记账行为,基础记账功能简单有趣,另外还延伸设置有其他娱乐性模块,符合其目标用户的偏好。
除了与用户喜欢的人物以聊天的方式趣味记账外,叨叨记账又开设小剧场群聊模块,以明星、二次元或小说人物为中心,联结用户与用户,通过用户之间的互动大大提高了用户粘性。
但目前叨叨记账的商业盈利模式主要是依靠购物返利和VIP增值服务,用户转化率不高。个人认为主要原因有两点:一是核心记账模块和情景社交模块向购物返利模块的引流不足,且购物返利模块没有符合产品调性和目标用户偏好的商品推荐;二是VIP所享受的专属特权对一部分用户来说可有可无。
因此,建议从以下两方面进行优化:
(1)根据叨叨记账“社交娱乐+记账”的产品定位和调性,加强购物模块与记账和娱乐模块的联系,增强购物模块的娱乐化风格。在购物返利页面中加入虚拟人物相关的独家周边售卖,通过更新虚拟人物的语料库,在日常社交场景中引导用户进入购物返利模块进行选购。
(2)增加VIP专属特权对目标用户的吸引力。比如,VIP用户拥有演唱会门票、明星签名周边或实体小说等的抽奖机会;与购物返利模块联系,VIP用户可以享受8.8折周边购买的优惠等特权。
本文由 @Oasis 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








不知道你是否真的 做这行,
后端需要看的是 某一个功能模块完整的 业务使用步骤。这块就没写。而是细讲:一个页面,怎么跳来跳去。
如果给前端开发看的话,就把 页面元素 单独拎出来说明白,你这别出心裁的把页面 自定义分成了几个区。那你把 交互详细说明写在图片的旁边啊,打上依次排序数字序号更清晰。
这一大坨文字,前端也看不下去
请问有哪些写的好的prd可以借鉴吗?
您好,请问产品页面逻辑图需要把所有的页面都放进去吗,还是放些主要页面就行了
这个项目总体构思很好,作者写的很细致。深受启发,感谢
对于一个小白来说真的太好了,受用受用💃💃💃
写得真好,向楼主学习哈哈,不过想请教下楼主写这个文档大概用了多久呀?
写得真好!值得学习!
弱弱地问一句,页面逻辑图是用什么工具画的
axure9
写得好棒,我都想催更了(小声哔哔~),有没有其他公众号,我想关注一!!!
哈哈哈谢谢~ 暂时还没有公众号
写得很棒,结构逻辑非常清晰,研发不会跟你闹脾气
哈哈谢谢^-^
逻辑太棒了,好好学习
谢谢,互相学习~
写得真棒!逻辑结构都很清晰,是自己看app倒推写的prd吗?
谢谢~ 是倒推的
写得很全面,很值得学习!!!666
谢谢^-^
写的真好,非常值得深挖学习!
谢谢~
非常值得参考的prd了
谢谢,可能有些地方还不够完善,我也还需要多多学习^-^
写的非常棒!学习了!看完后我有个问题想问一下:你们的KANO模型结果是怎么来的?用户调研吗?还是产品经理客观分析的?
谢谢~ 一般是需要设计KANO问卷进行用户调研
模板,参考了。
我也还需要多多学习^-^
写的优秀
感谢鼓励~
写的很好啊,nice!
谢谢~