BAT云盘体验报告先行篇——表现层
编辑导读:市面上的云盘应用层出不穷,也有很多人都在用云盘,云盘在一定程度上大大的方便了我们的工作;云盘除了功能性以外,在交互设计上也要着重注意用户体验;本文作者分享了关于BAT三家云盘的体验报告,我们一起来看一下。

信息爆炸的今天,云盘是众多马(下)来(以后再看)人的心头好。
班门弄斧分析一下百度、阿里、腾讯三家云盘的体验。
体验环境:iphone XR 跟随系统暗黑模式。
首先,明确使用场景,云盘的核心功能是资料存储,联系现实场景体验:多、杂乱、无序(假装这里有情绪板)。
所以,好的云盘体验第一要求是整洁有序,即统一性,这里请出两大法宝:
- 版式设计的四大基本原则:对齐、对比、亲密、重复;
- 奥卡姆剃刀原理:如无必要,勿增实体(这都是很基础常见的设计原理,但正是因为云盘的属性,越基础就越重要!)
视觉层面的大约在第三篇分析,这里先mark一下,百度云盘个人页面的线形图标,和阿里云盘fluent design深得我心。
一、痛点1:选择
先引用专利镇楼(生态学研究生写论文啥也不学就学会引用了,转行UX,下次用生态学理论写一篇分析吧。)

「背景技术:复选框本身技术含量不高,但基于传统的操作方法,用户在批量选择数据时,必须手动逐个选择,整个过程过于繁琐,工作效率较低。」
云盘作为「文件备份、分享、同步工具」(百度云盘定义),根据交互设计三要素——目标、任务、行为。
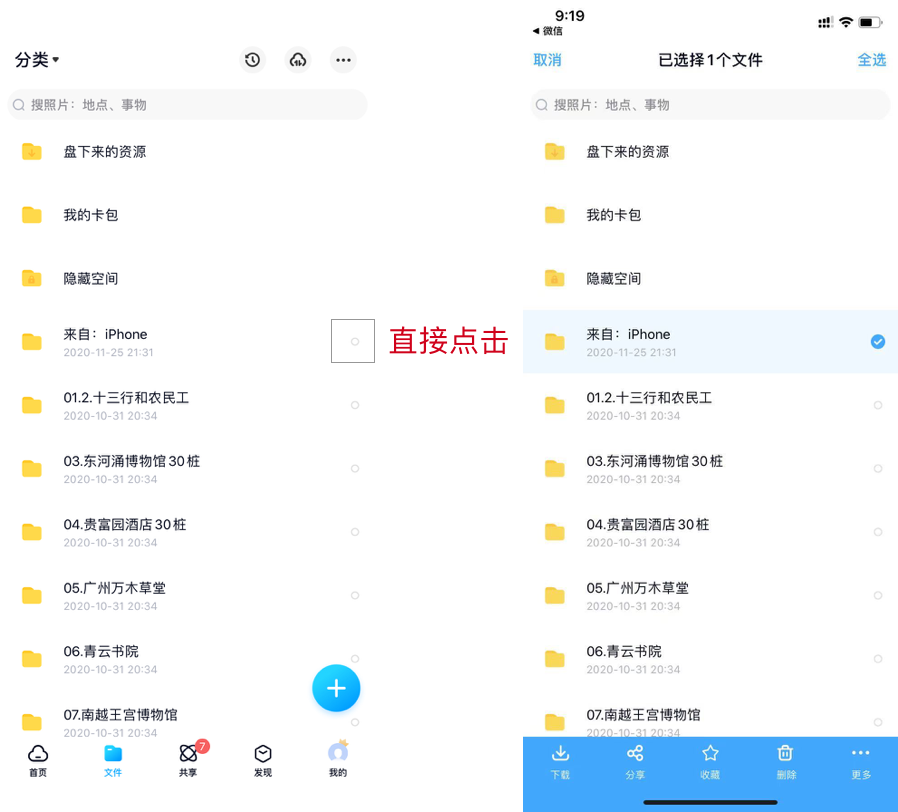
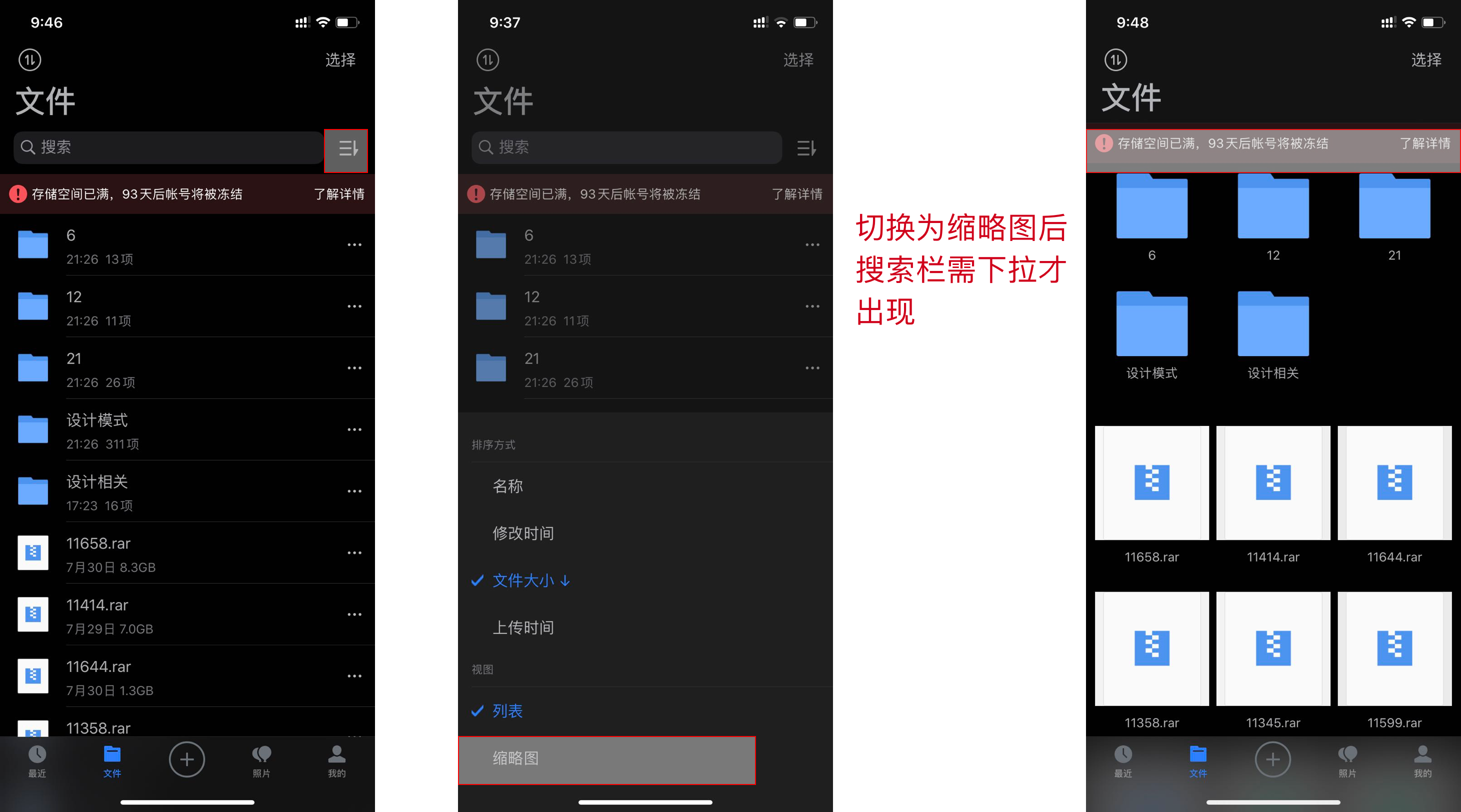
选取目标是进行操作的第一步,但是BAT三家云盘在列表中均采用点击选取,即单次点击选取或取消,但腾讯微云在切换成缩略图展示后,可以进行滑动多选,不是很明白为什么在默认列表显示中不使用滑动多选。
建议:直接显示选择圈或长按选择,滑动多选;在iPhone自带照片选取可以滑动多选或取消,iPhone点击右上角选择文字,(短快)点击进行单次选择,滑动进行批量选择,长按放大。
菲兹定律的核心应用:
- 降低操作复杂度——通过改变对象的尺寸;
- 提高效率——改变对象距离光标的位置;


上图均为百度云盘
二、痛点2:排序展示
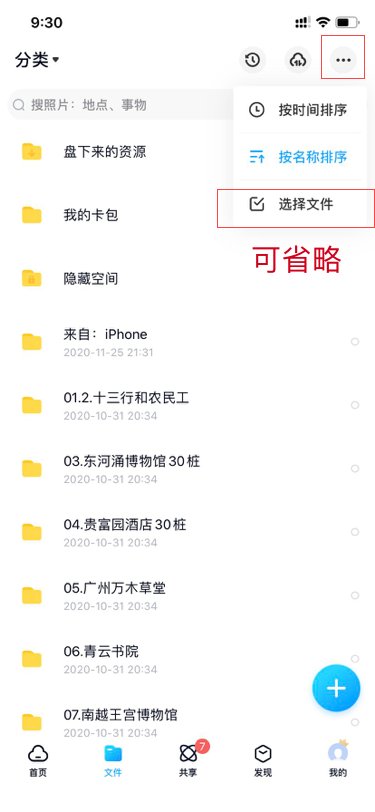
上图百度云盘的排序是在三个点(一般代表更多,属于较弱的图标),还出现了选择文件的选择,不属于一个信息层,而且界面已经提供了表示可选择的小圈。
建议:【选择文件】这一项完全可以省略。
百度只有列表一个视图展示,一屏幕是十个文件,腾讯微云列表是九个文件,缩略图是最多是十二个,但从视觉上有些拥挤了;且切换视图后,搜索栏自动上移,是否是为了留出更多文件展示空间。
但值得注意的是,排序的图标也随之上移,是否会让用户产生迷茫的体验,建议:搜索栏应停留在原位。
排序方面:

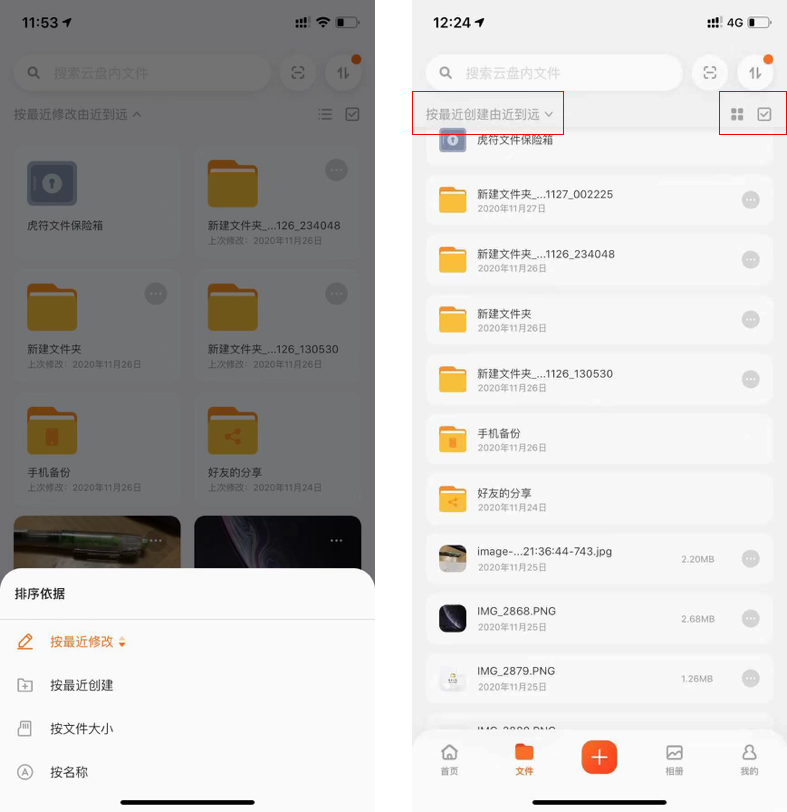
上图均为腾讯微云
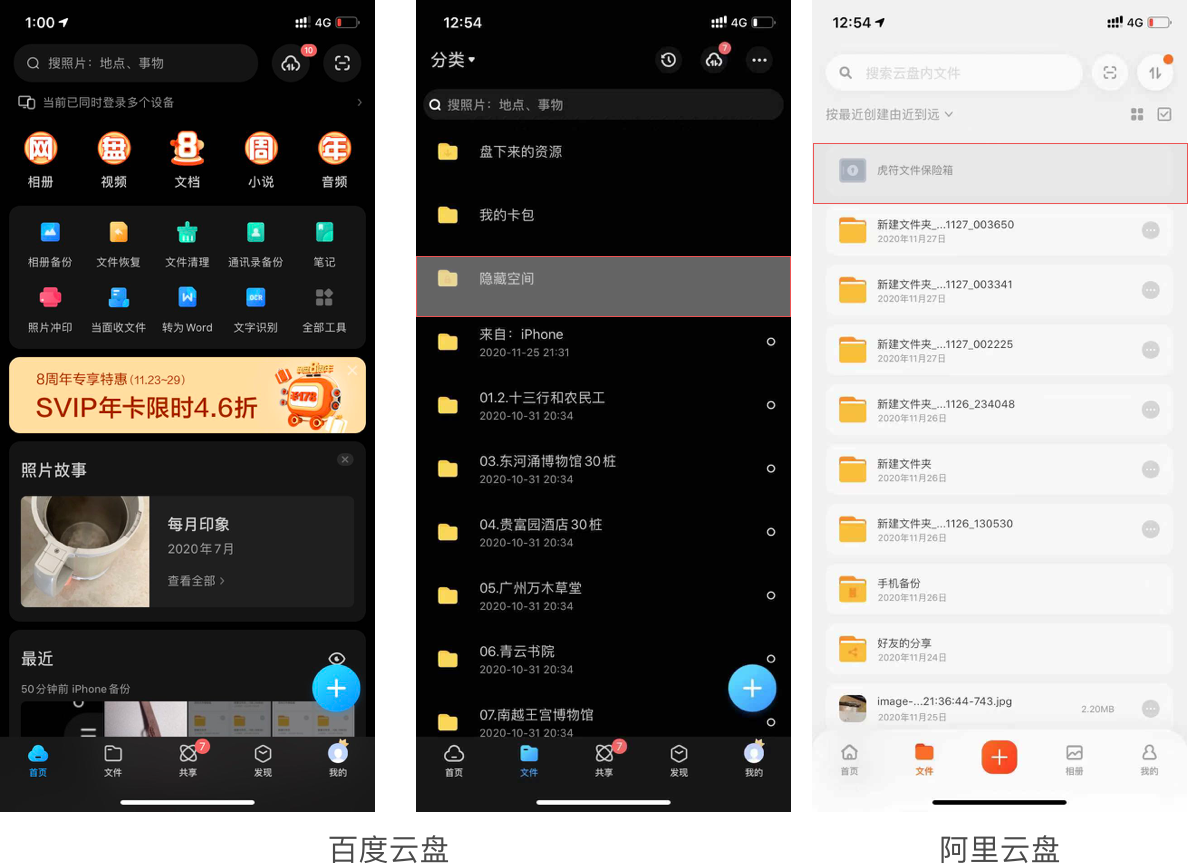
阿里云盘启动进入后是“文件”界面,而不是“首页”这里不知道是主动引导用户,还是设置出了问题,暂且不提。
但在文件界面,排序按钮放在左上角,选择菜单是从左下角出现,也就是说用户视线要来回切换,腾讯微云也是一样的问题;而阿里云盘较大的问题在于设置了从高到低/从低到高,那选择菜单命名就可以是【修改时间】【创建时间】减少理解时间。
而右上角视图和选择按钮很小,给人一种不想点击的感觉,且阿里云盘,列表和缩略图每屏均是十个,就功能而言设置切换视图似乎可有可无。

上图均为阿里云盘
三、痛点3:反馈
交互设计三个基本要求是:
- 操作前可以预知;
- 操作中有反馈;
- 操作后可撤销;
三个云盘均有移动文件到另一个文件夹到操作,但百度云盘和阿里云盘在操作中会有进度条反馈;但无法取消,移动后均无操作提示可撤销。
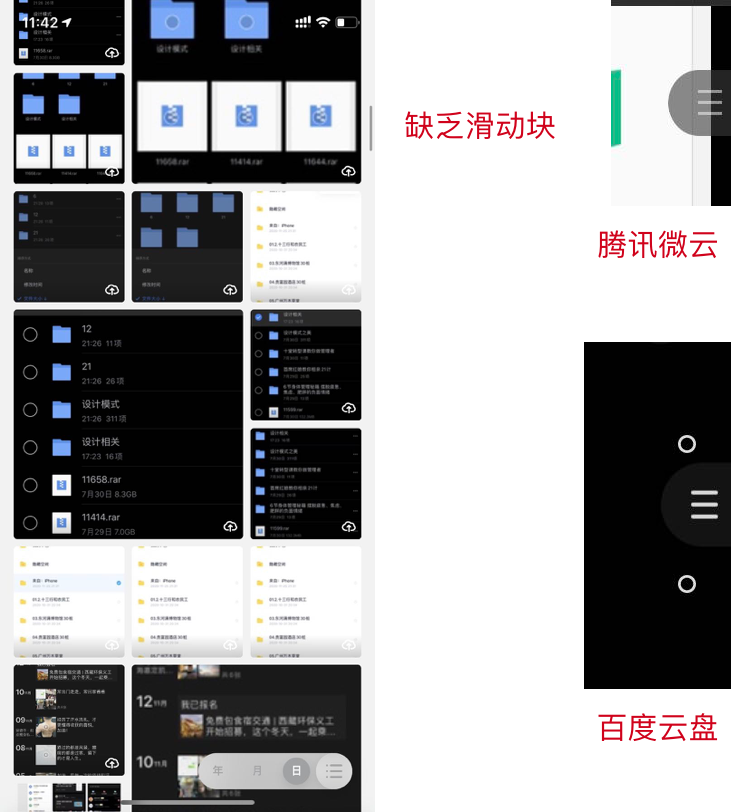
阿里云盘(下图)在文件和照片页面缺乏滑动块,且右侧滚动进度条无法调整位置。

阿里云盘和腾讯微云都采用了舵式导航,个人认为在破坏导航栏流畅体验和悬浮+按钮破坏界面整体,两害取其轻,舵式确实较好(也许今后会有更好的解决办法也说不定)。
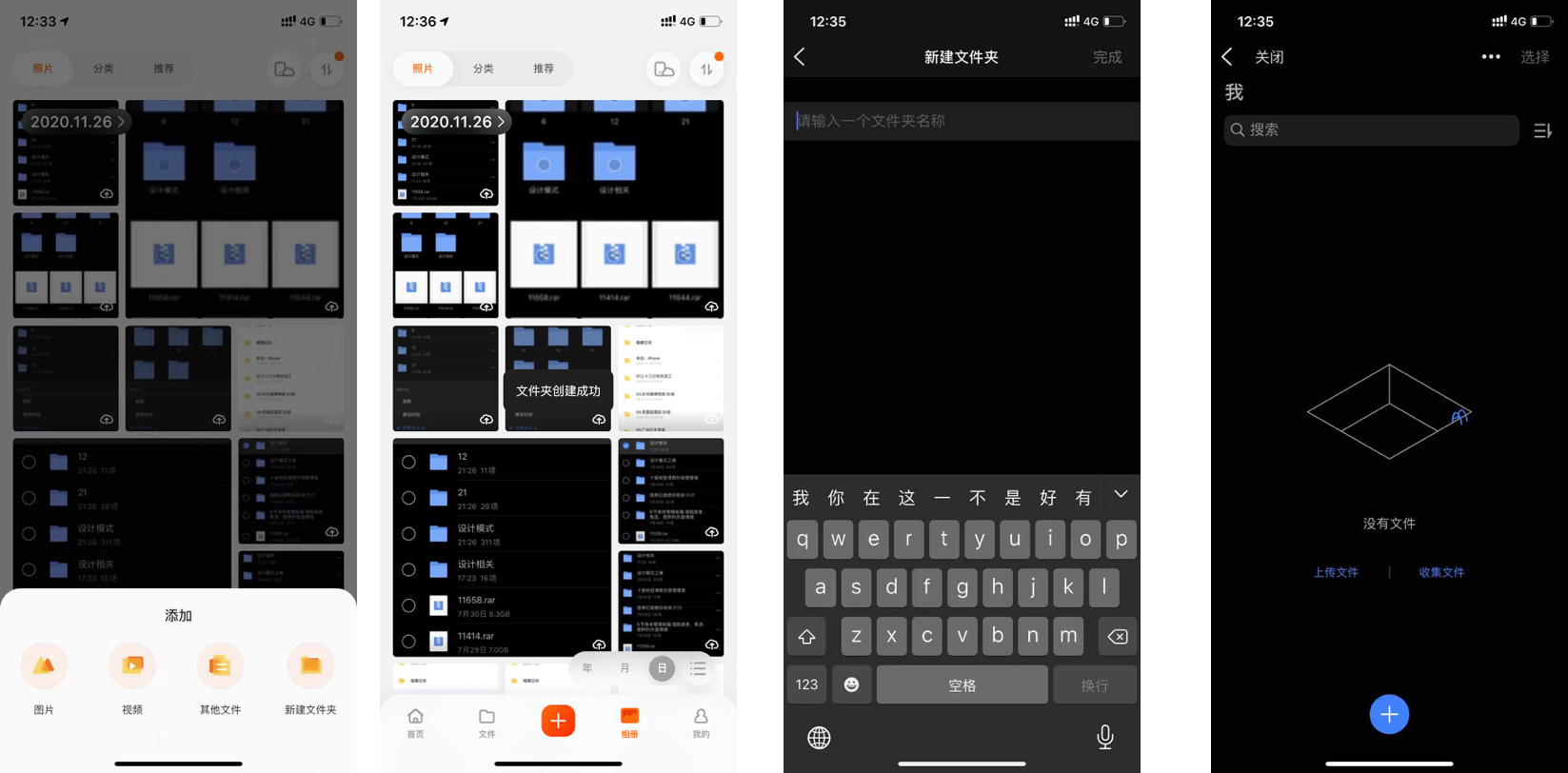
但阿里云盘舵式功能仅为新建,主要应用于文件界面,而如果在其他界面新建,会有非模弹窗提示;但仍会留在原有页面,腾讯微云则直接进入文件,这点可能更好。

左侧两图为阿里云盘,右侧两图为腾讯微云
1. 吐槽
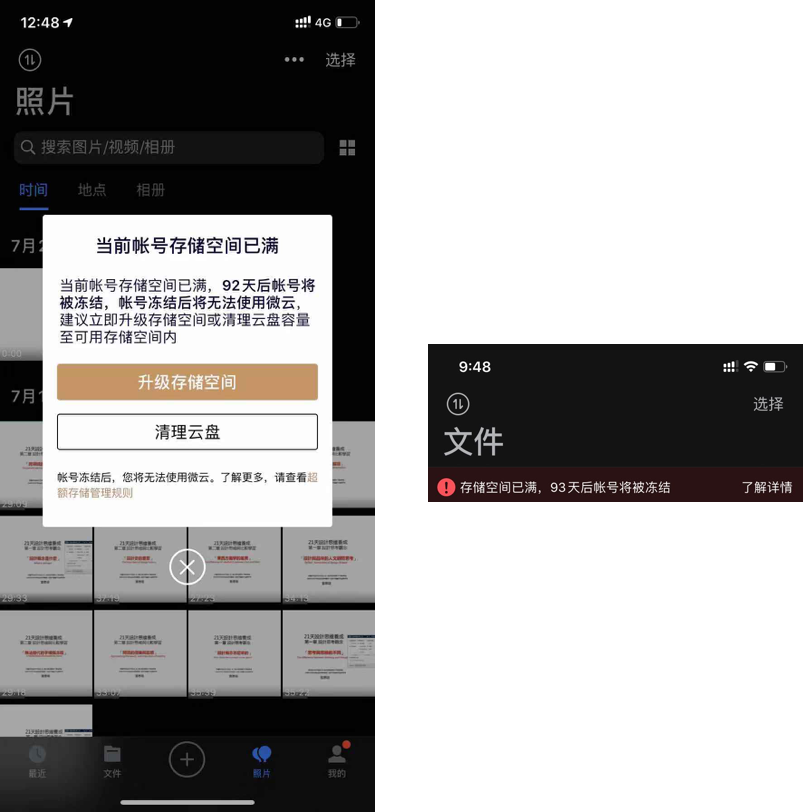
腾讯微云(下图)一打开界面,这个弹窗和之后每个界面都有的提示,并没有让我有一丝丝想要充会员的感受;虽然营销的本质是恐惧和贪婪,但是云盘的产品体验能到不是可靠和有保障吗?
毕竟众多转存的文件中也有重要文件,给用户焦虑感实在不是明智的做法。

百度云盘首页照片故事个人非常不建议,因为云盘有时需要在工作场合使用,而手机上自动上传会有很多生活照,在工作场合打开有一种非常不专业的体验(如果照片比较难看,自己看也想马上退出)。
建议:【照片故事】和【最近】调换一下顺序,露出1/2可能会更好。

这里再提一下场景,百度云盘和阿里云盘都提供免费的保险文件(需要输入密码才能查看)、(腾讯微云需要开通会员,在我的界面中);这对应现实场景,就是保险箱了吧,但是,谁家会把保险箱放在最醒目的位置呢?和设计此功能要给予用户隐私保密的体验是不是想违背呢?
个人建议,常规可以放在我的界面,非常规可以尝试在文件页面下拉到底弹出保险箱(拉一下就松是刷新)。
四、体验分好坏,交互有对错
大佬,我觉得你错了!
百度云盘是三者中资历最深的云盘了,目前是11.3.1的版本,同时也是app store效率应用第一(也是我充会员最多的云盘);在做出版本优化时必然会考虑诸多问题,但在最简单也最基础的问题即刻便能处理,别忘了马蹄钉的故事。
1. Baidu

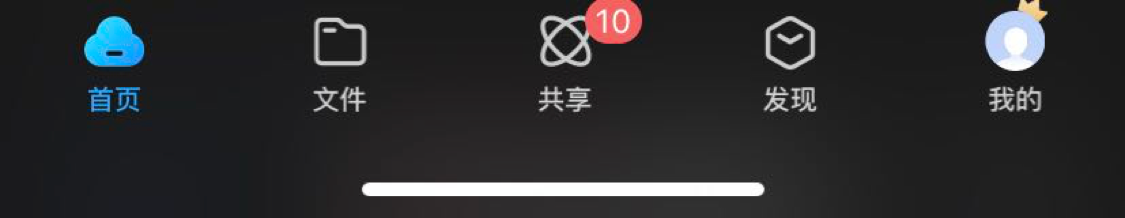
百度云盘标签栏一共五个一级页面(这里再mark一下,标签栏小图标画的真的牛!其实中间的信息提示和个人信息的小皇冠已经有点贴边了,但是不论是黑色主题还是白色主题,都不会感觉很挤;虽然我一直不是很能理解什么是呼吸感,这大约就是了,不生硬,good!但是其他部分小图标的使用简直是重灾区,有点难过。)
(再Mark一下,百度云盘在标签栏用用共享,发现两项展示互联社交属性,共享部分的信息架构个人体验一般,在下一篇结构层的报告中详写;战略层面咱也不太懂,也不太会写,就在这说一说:是不是和微信搜一搜(连接万物)的战略布局有点相似呢?但讲道理“功能型”和“信息型”产品本身似乎兼容性并不好。)
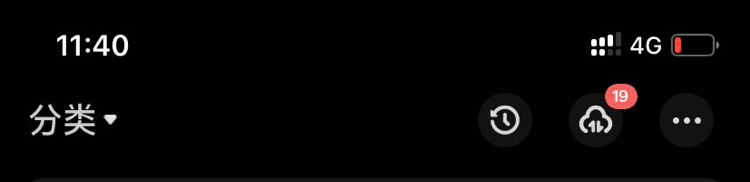
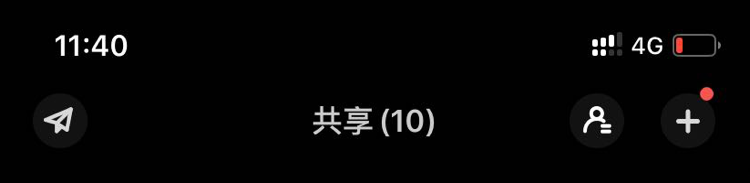
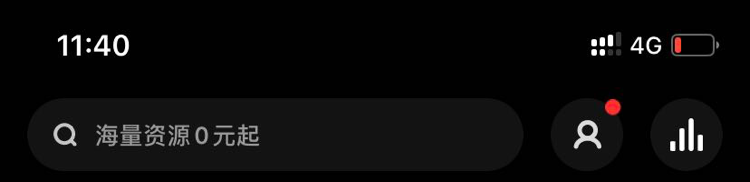
But,请看看各个一级页面的导航栏:




且不说黑色模式下左边搜索框和图标离左边距视觉距离不一样(白色模式下,图标下垫了一层磨砂效果,距离会统一;但是白底黑线的图标何必垫底呢?没有强化对比的硬性需求,剃刀出现!是否可以不用)。
要说的是,问题来了:
问题一:对齐!
分享页面“分享”文字是左对齐,而共享页面“共享”是中间对齐(这个问题腾讯和阿里都是左对齐)。
图标大小不一致,左侧是首页的传输图标,右侧是文件页面的传输图标,虽然文件页面有三个图标,但左侧有多余空间,没必要缩小图标。
在不同页面,同一图标同一位置,有助于用户习惯的养成,同时降低用户认知成本;同一大小和风格不仅是在视觉层面表达出严谨统一,更是体现出整齐的产品调性,即产品体验设计就是为产品定义风格(原句不知道出自哪里,个人十分认同)。

问题二:对比!
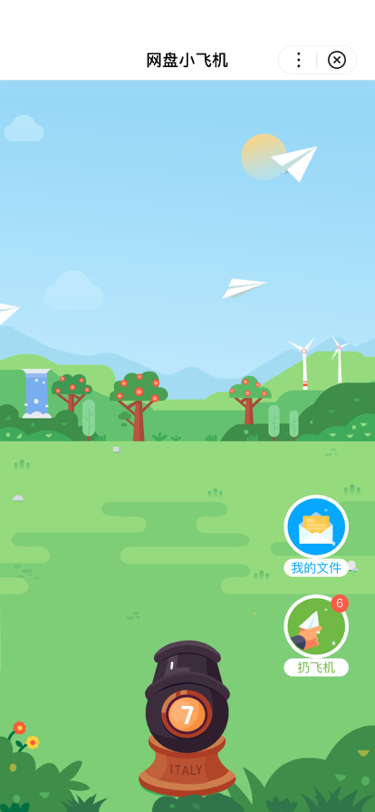
图标的意义在于用图案代替文字,除非图标能准确使得用户理解含义,但显然,并没有;比如这个小飞机的图标,我点进去之前从未想过是二级界面是网盘小飞机;而且这个界面,还是个小程序,返回键还在右上角,分享还是竖着的三个点,关键是百度云盘系统也没有其他的小程序提供啊,是为了给微信小程序宣传吗?!
(现在绝大多数app二级页面返回键都在左上角,而且其他二级页面返回也是左上角,Plus:我个人非常喜欢右滑返回上个界面。)
统一性在哪里!不知道小飞机用户点击率后台AAARR数据怎么样,一般般的话(不要你觉得,我要我觉得:应该一般般),剃刀快来!

同理,这个没对齐咱们先不说,就是这两个人物图标,进入的是不同的界面,但是仅仅款式不一样,线段粗线不一样(这真的是视觉设计问题,视觉统一性在哪里!),不足以构成用户认知的区别,同时很可能会产生疑惑,同时,这个四段竖线的图标的确可以表示音频播放,但和人物放在一起,真的不像排行榜吗?【格式塔原理】

2. Ali
阿里云盘真是长在我审美点上的界面!粉Fluent Design已经很久了,奈何没太多大量运用的app,阿里云用实力证明了自己!(fluent design组件可以了解一下)。
五、脑洞时刻
选择是云盘操作的核心步骤,引导用户点击左上角选择再移动到文件,再依次选择(一般全选也很少用到),光点击这一操作就延长了时间,长按加滑动是最具效率的选择;但考虑到新用户的使用习惯未建立,可视化的选择圈是很好的选择。
个人不成熟的建议在一个文件上同时加上太多交互,比如长按和点击没必要导向不同的结果,(都指向选中),查看详情考虑用双击(和web使用习惯相似),图片放大则考虑双指缩放(这个腾讯微云在照片栏有设计;但个人认为应该先选中再缩放,整体视图双指缩放意义不大,不是用选择卡选择大中小视图)。
把最大的脑洞放在这里,因为生态学转行设计师,我一直在考虑功能的用进废退;不知道有没有哪位同行考虑过,能不能统计某一客户使用情况,为其提供动态页面、小例子。
比如,使用时间长了,文件按钮可以换成图标按钮、常用功能保留,也可以自定义图标;不常用功能不定期推荐一到两个,实在不使用就从这位用户的界面删除,实现方面可能桌面端会更好实现一点;办公类或则adobe全家桶都可以试试,通过统计群体最常用功能,方便推出web应用。
(个人认为随着网络技术发展,web应用不限制操作系统、平台;即用、不占用内存的属性更符合万物互联的趋势,这个是个人感受,不做任何参考。)
本文由 @兑 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







